6 belles conceptions de formulaire de contact que vous pouvez voler (exemples CSS)
Publié: 2022-11-16Vous cherchez de l'inspiration pour la conception de formulaires Web pour votre site Web ?
Avec quelques ajustements simples, vous pouvez créer des formulaires en ligne avec le style que vous souhaitez. Dans cet article, nous allons vous montrer quelques exemples de conception de formulaires de contact intéressants ainsi que des extraits de code CSS utiles que vous pouvez utiliser sur votre site Web.
Nous vous montrerons également une méthode sans code très pratique pour modifier la mise en page de vos formulaires. Prêt? Plongeons-nous !
Dans cet article
- 1. Pixpa
- 2. Afobi
- 3. Sans melon
- 4. Frontière blanche
- 5. Noearaujo
- 6. Évoquer
- Bonus : méthode sans code pour la conception de la mise en page du formulaire
Comment personnaliser vos conceptions de formulaire de contact
Vous pouvez personnaliser la conception de vos formulaires de contact en utilisant un CSS personnalisé. Certains constructeurs de formulaires WordPress comme WPForms offrent également des fonctionnalités uniques comme le champ Disposition qui vous permet de créer des formulaires multi-colonnes.
Si vous avez un site WordPress, assurez-vous d'installer WPForms. Une fois cela fait, vous devrez créer au moins un formulaire afin de pouvoir voir et tester les extraits de code dont nous parlerons dans cet article. Pour commencer à créer un formulaire de contact, consultez notre tutoriel sur la création d'un formulaire de contact simple.
Avec WPForms, vous pouvez soit personnaliser les styles de tous les formulaires de votre site, soit styliser chacun individuellement. Voici deux méthodes pour le faire :
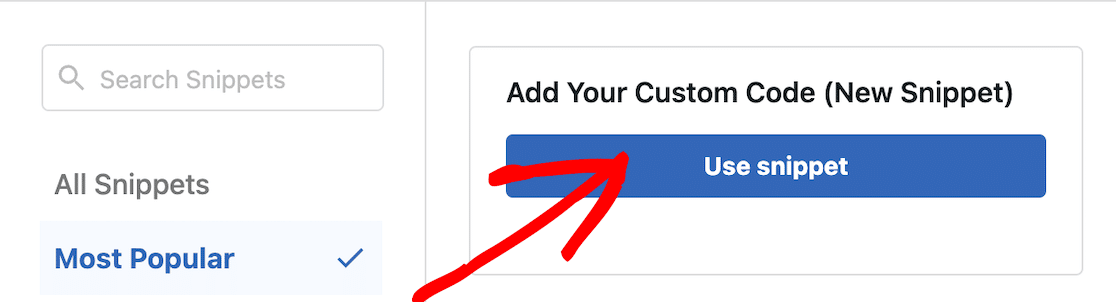
Méthode 1 : faire une personnalisation à l'échelle du site
Il est assez facile de personnaliser vos formulaires à l'échelle du site une fois que vous avez les extraits CSS que vous souhaitez utiliser.
Tout ce que vous aurez à faire est de copier les extraits CSS que vous souhaitez utiliser et de les coller dans votre site à l'aide du personnalisateur de thème WordPress ou de l'éditeur de thème.
Une méthode encore plus simple consiste à utiliser un plugin comme WPCode, qui vous permet de coller différents types d'extraits de code sur votre site.

Vous pouvez également avoir plusieurs formulaires sur votre site Web et souhaiter modifier le style pour un seul d'entre eux. Nous vous montrerons ensuite comment procéder.
Méthode 2 : styliser un formulaire individuellement
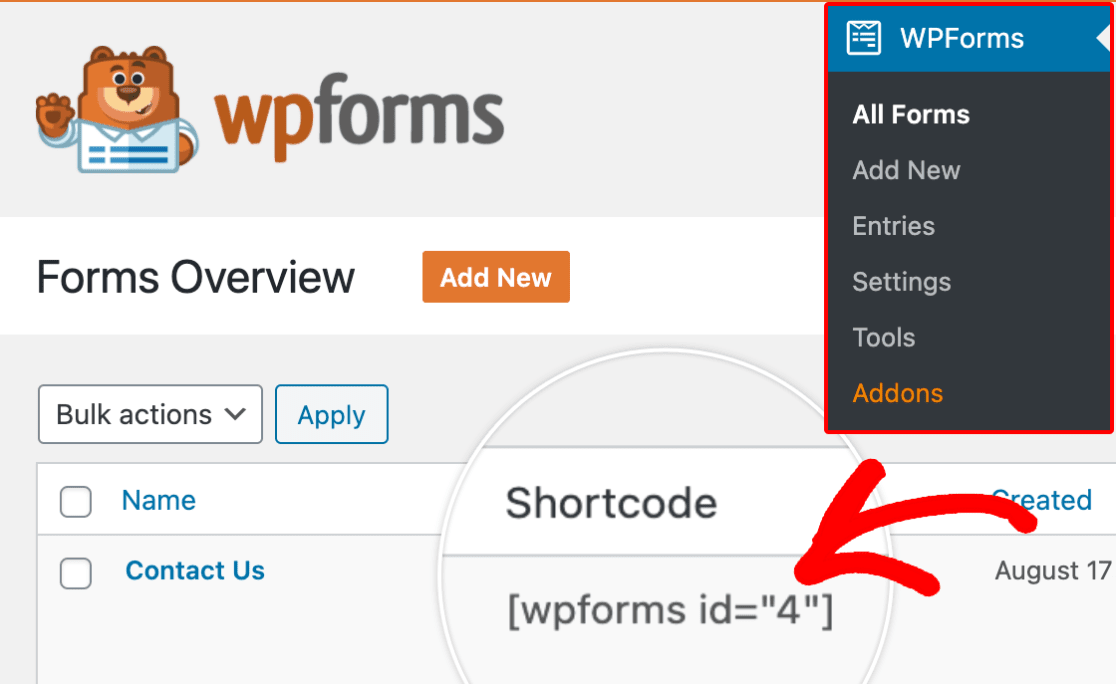
Si vous avez besoin de personnaliser un formulaire spécifique, recherchez simplement l'identifiant unique du formulaire et ajoutez-le à votre extrait CSS pour le rendre spécifique à ce formulaire.
C'est facile à faire en regardant le shortcode du formulaire.

Dans l'exemple ci-dessus, l'ID du formulaire est "4", donc dans votre code, vous entrerez #wpforms-4.
L'attribut ID est un identifiant unique généré par WPForms pour ce formulaire particulier, de sorte que le style ne s'appliquera nulle part ailleurs.
Par exemple, vous pouvez simplement insérer l'extrait de code suivant au début du premier extrait de code.
div#wpforms-4 {background-color: transparent; !important}Pour plus de détails, vous pouvez consulter notre guide du débutant pour styliser vos formulaires avec CSS.
Exemples de conception de formulaire de contact
Voyons maintenant quelques exemples sympas et le CSS correspondant pour la conception du formulaire de contact, afin que vous puissiez les recréer sur votre site.
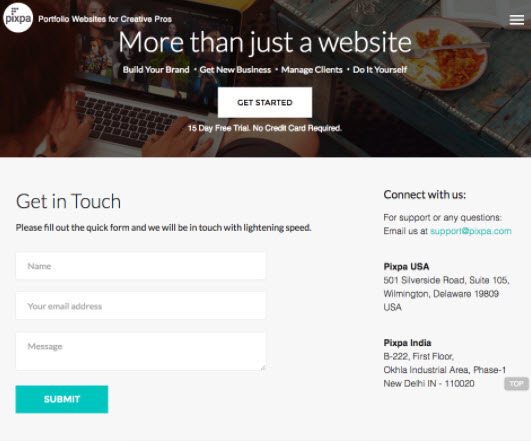
1. Pixpa

L'utilisation d'un simple formulaire de contact est un excellent choix si vous souhaitez éviter toute complication que vos visiteurs pourraient avoir lors du remplissage de votre formulaire. Si vous recherchez une conception de formulaire de contact simple, le formulaire de contact de Pixpa en est un excellent exemple.
Ils utilisent également une couleur contrastante pour leur appel à l'action qui ne se fond pas avec le reste de la conception du formulaire.
Avec WPForms, vous pouvez personnaliser simplement vos formulaires même si vous n'êtes pas un expert CSS. Avant d'enregistrer le code CSS ci-dessous sur votre thème, n'hésitez pas à y apporter quelques modifications simples, afin qu'il s'intègre parfaitement dans la conception de votre site.
Conception de formulaire de contact CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
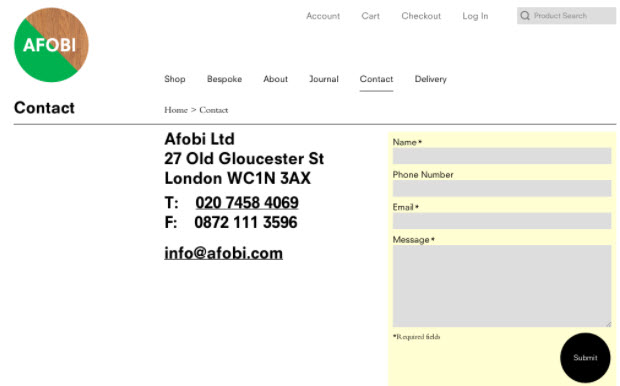
2. Afobi

En plus du formulaire de contact, Afobi affiche son adresse e-mail sur sa page de contact. Sur la page, le formulaire de contact est mis en surbrillance, suggérant que la meilleure façon de tendre la main est de remplir le formulaire. Ils ont également donné à leur formulaire un aspect unique en créant un bouton de soumission arrondi.
Si vous souhaitez proposer une méthode alternative pour vous contacter, vous pouvez mettre en évidence le formulaire sur votre page de contact.
Vous pouvez également tester avec différentes couleurs pour vos champs et vous assurer d'utiliser la meilleure qui ait fière allure sur votre page. Vous pouvez utiliser quelque chose comme l'outil Théorie des couleurs de Canva ou ColourLovers pour trouver les bonnes couleurs à utiliser sur votre site.
Conception de formulaire de contact CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
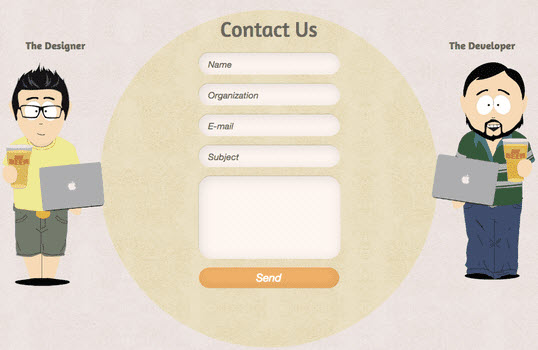
3. Sans melon

Melonfree est une société de conseil Web, et la conception de son site Web reflète leur créativité et leurs compétences en conception.
Pour rendre leur formulaire de contact unique et accrocheur, ils ont utilisé une conception à coins arrondis pour leurs champs et le texte de l'espace réservé est en italique.
Cette conception est un choix parfait pour vous si vous voulez donner un look geek à votre formulaire.
Conception de formulaire de contact CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
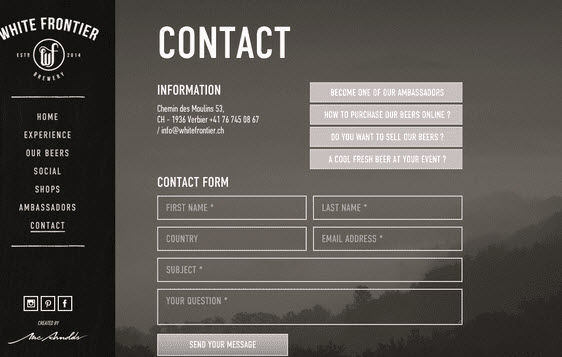
4. Frontière blanche


Voulez-vous placer un formulaire au-dessus d'une image d'arrière-plan ?
Ensuite, vous voudrez peut-être rendre votre formulaire transparent. White Frontier utilise un formulaire transparent sur sa page de contact, de sorte que son formulaire de contact se marie parfaitement avec la conception d'arrière-plan.
Lorsque vous testez cette conception sur votre site, assurez-vous de placer une image en arrière-plan. Sinon, vous ne pourriez pas voir le formulaire.
Conception de formulaire de contact CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
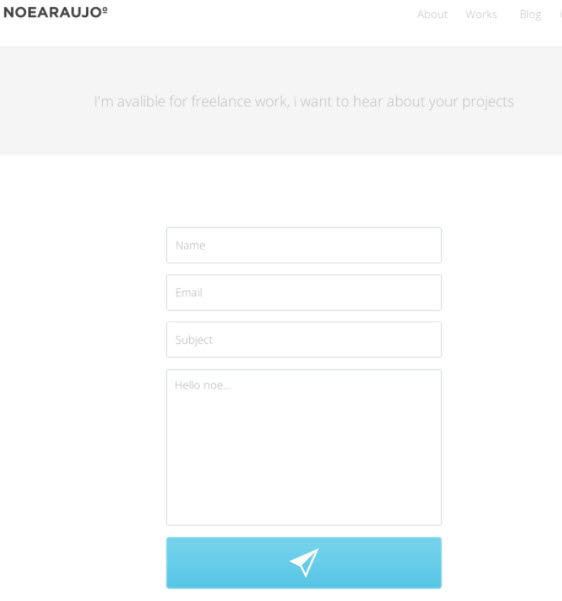
5. Noearaujo

L'attraction principale du formulaire de Noearaujo est qu'au lieu d'utiliser du texte, ils utilisent une icône sympa pour leur bouton. Vous pouvez facilement utiliser une icône pour votre bouton en suivant les étapes ci-dessous.
Étape 1 : Téléchargez une icône pour votre bouton. Pour trouver les bonnes icônes de votre choix, vous pouvez utiliser Flaticon.com
Étape 2 : Dans le code CSS ci-dessous, assurez-vous de remplacer l'URL de l'image d'arrière-plan où il est écrit http://example.com/youricon.svg
Etape 3 : Enregistrez le CSS dans le fichier CSS additionnel de votre thème.
Conception de formulaire de contact CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
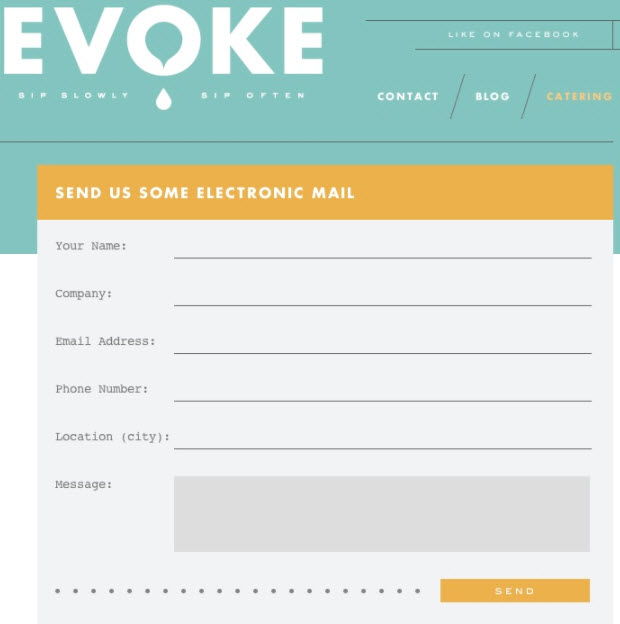
6. Évoquer

Evoke utilise une conception de formulaire qui ressemble à une carte-lettre classique. Le design est unique et attire facilement l'attention des visiteurs du site Web. La police a l'air chic et les lettres semblent avoir été écrites avec une machine à écrire vintage.
Conception de formulaire de contact CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Nous espérons que cet article vous a inspiré pour créer de superbes designs de formulaire de contact sur votre site.
Bonus : méthode sans code pour la conception de la mise en page du formulaire
L'un des composants les plus importants d'un style de formulaire est la mise en page de vos formulaires.
Comme d'autres aspects de la conception, vous pouvez appliquer CSS pour modifier la mise en page de vos formulaires. Mais WPForms inclut un moyen plus simple.
Avec WPForms Pro, vous pouvez utiliser le champ Disposition pour ajouter plusieurs colonnes à votre formulaire.
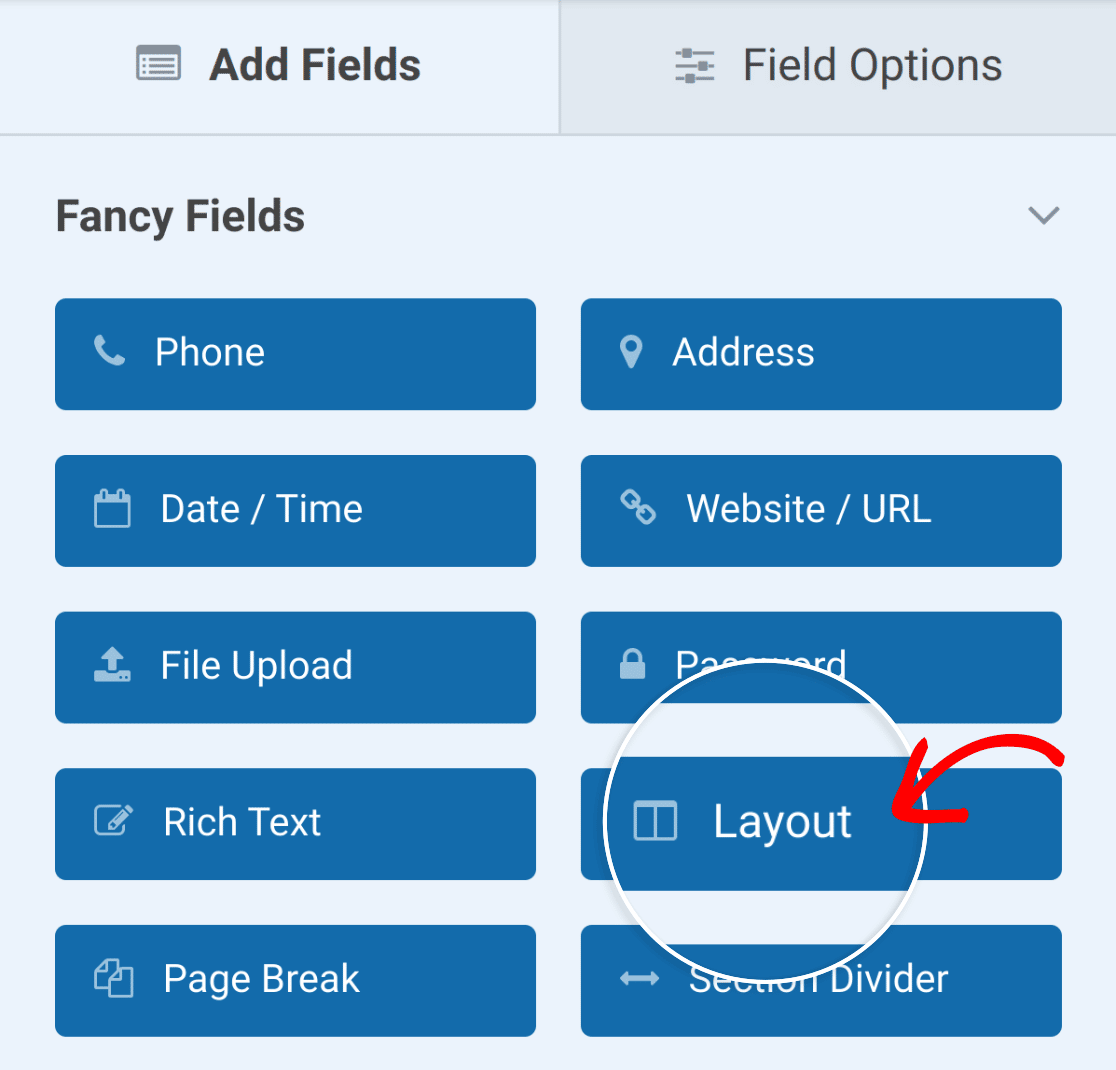
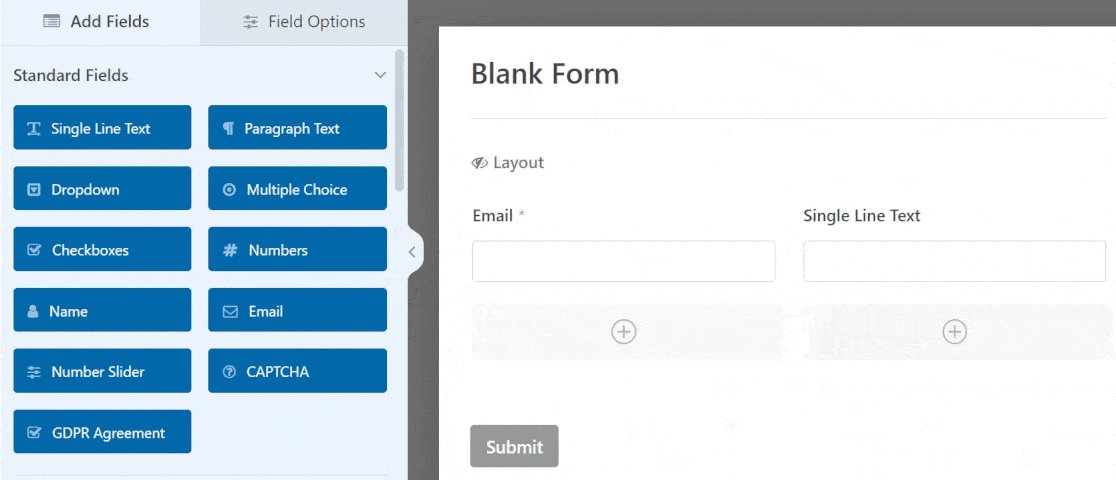
Trouvez simplement le champ Mise en page dans la section Champs fantaisie du générateur de formulaire

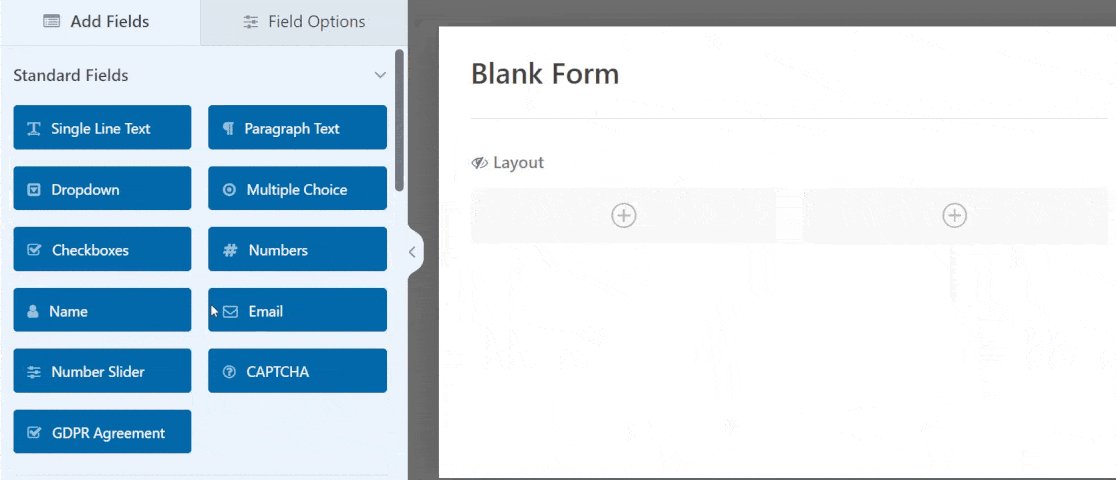
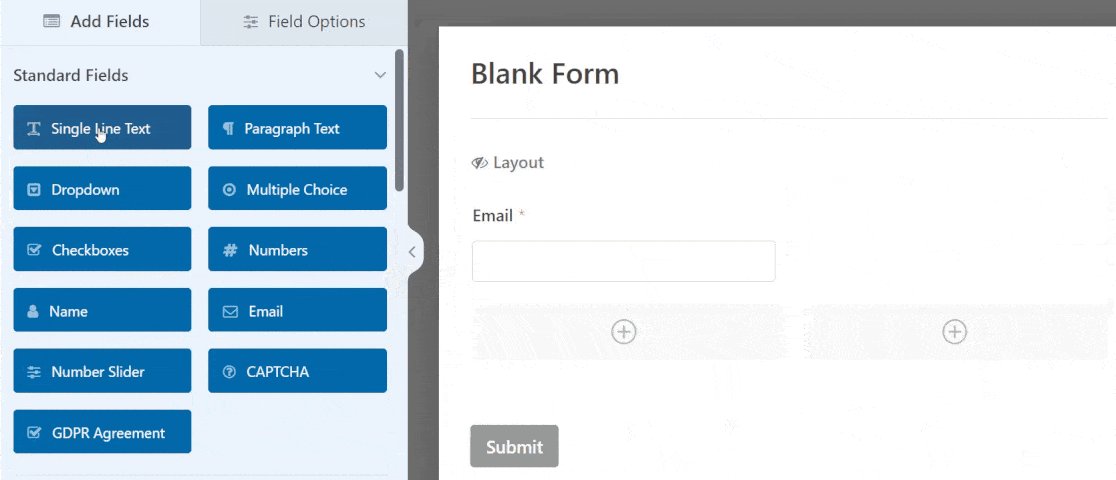
Faites glisser et déposez le champ Mise en page sur votre formulaire pour créer plusieurs colonnes. Ensuite, vous pouvez organiser vos champs en différentes colonnes en les déposant dans une zone de colonne spécifique.

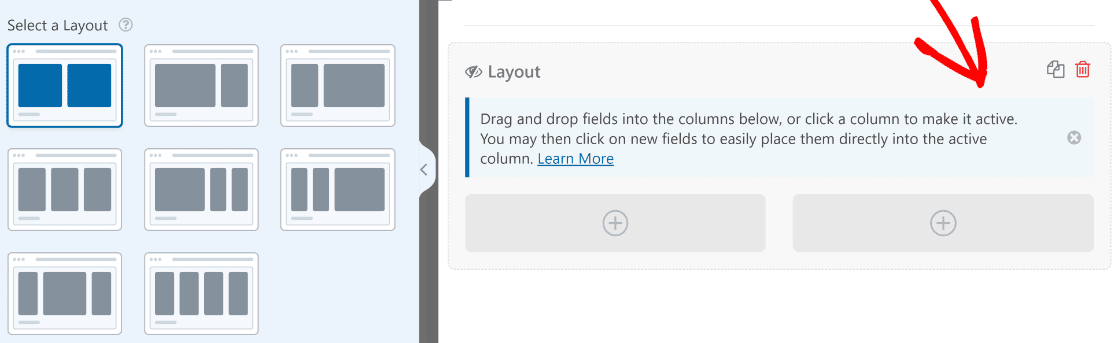
WPForms vous propose 8 préréglages différents, vous permettant de sélectionner un formulaire à 2, 3 ou même 4 colonnes. Cliquez simplement sur le champ Mise en page pour ouvrir les options prédéfinies sur le côté gauche du générateur de formulaires

Comme vous le verrez, vous êtes libre de choisir différentes quantités de colonnes, chaque colonne étant de largeur égale ou de largeurs variables. Sélectionnez le préréglage qui correspond le mieux à votre conception, et vous êtes prêt à partir !
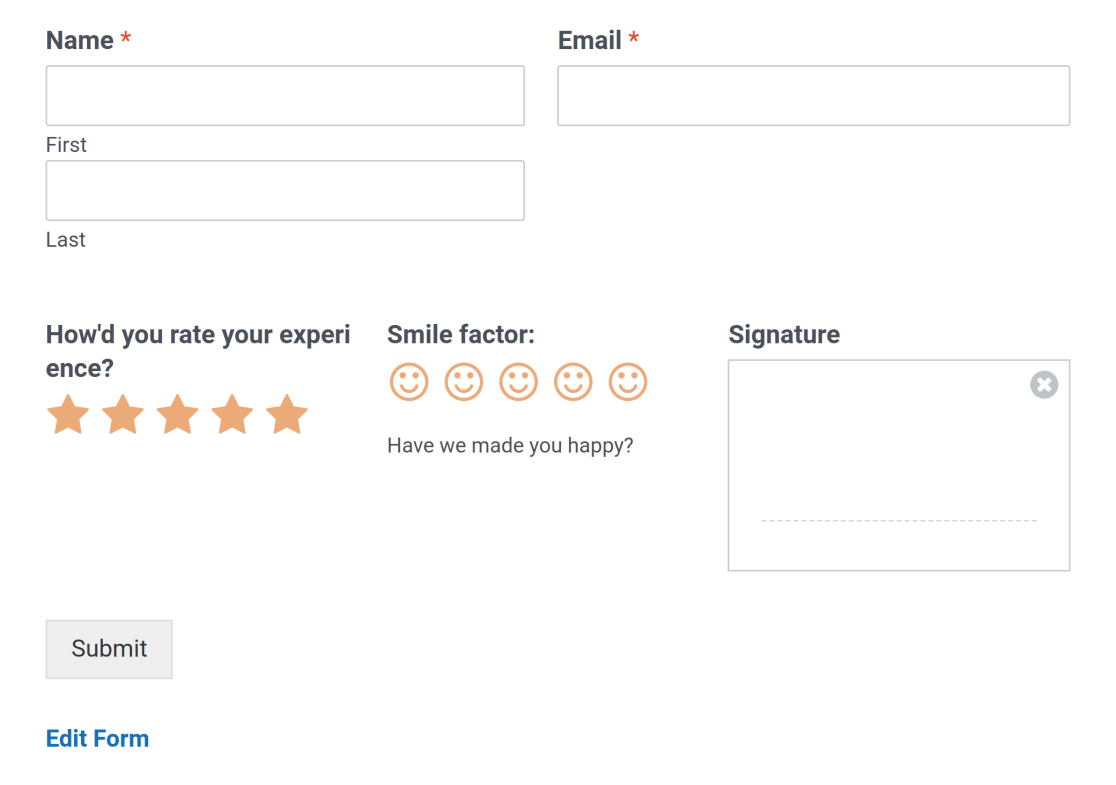
Vous pouvez facilement créer des mises en page aussi simples ou aussi complexes que vous le souhaitez sans toucher à une seule ligne de code CSS.

Le champ Disposition change la donne lorsqu'il s'agit de personnaliser vos formulaires, car il vous permet même d'ajouter plusieurs champs de disposition dans un seul formulaire avec des dispositions distinctes.
Plutôt chouette, hein ?
Voilà qui conclut notre guide de création et de personnalisation de superbes modèles de formulaires !
Ensuite, personnalisez les styles de bouton avec CSS
Si vous souhaitez modifier les styles de bouton avec CSS, voici comment personnaliser les styles de bouton avec CSS. Vous pouvez également améliorer vos taux de conversion de formulaire grâce à notre guide de création de formulaires en plusieurs étapes dans WordPress.
Prêt à créer des formulaires WordPress puissants et flexibles ? Commencez avec le meilleur plugin de formulaires WordPress aujourd'hui.
Créez votre formulaire WordPress maintenant
Si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
