Çalabileceğiniz 6 Güzel İletişim Formu Tasarımı (CSS Örnekleri)
Yayınlanan: 2022-11-16Web siteniz için web formu tasarımı ilhamı mı arıyorsunuz?
Bazı basit ayarlamalar ile istediğiniz tarza sahip çevrimiçi formlar oluşturabilirsiniz. Bu makalede, web sitenizde kullanabileceğiniz kullanışlı CSS kod parçacıklarıyla birlikte bazı harika iletişim formu tasarım örnekleri göstereceğiz.
Ayrıca formlarınızın düzenini değiştirmek için gerçekten kullanışlı, kodsuz bir yöntem göstereceğiz. Hazır? Haydi dalalım!
Bu makalede
- 1. Pixpa
- 2. Afobi
- 3. Kavunsuz
- 4. Beyaz Sınır
- 5. Noel Baba
- 6. Çağırmak
- Bonus: Form Düzenini Tasarlamak için Kodsuz Yöntem
İletişim Formu Tasarımlarınızı Nasıl Özelleştirebilirsiniz?
Özel CSS kullanarak iletişim formu tasarımlarınızı özelleştirebilirsiniz. WPForms gibi bazı WordPress form oluşturucuları, çok sütunlu formlar oluşturmanıza olanak tanıyan Düzen alanı gibi benzersiz özellikler de sunar.
Bir WordPress siteniz varsa, WPForms'u kurduğunuzdan emin olun. Bunu yaptıktan sonra, bu makalede tartışacağımız kod parçacıklarını görebilmek ve test edebilmek için en az bir form oluşturmanız gerekir. Bir iletişim formu oluşturmaya başlamak için, basit bir iletişim formu oluşturma hakkındaki eğitimimize bakın.
WPForms ile sitenizdeki tüm formların stillerini özelleştirebilir veya her birini ayrı ayrı stillendirebilirsiniz. İşte bunu yapmanın iki yöntemi:
Yöntem 1: Site Genelinde Özelleştirme Yapma
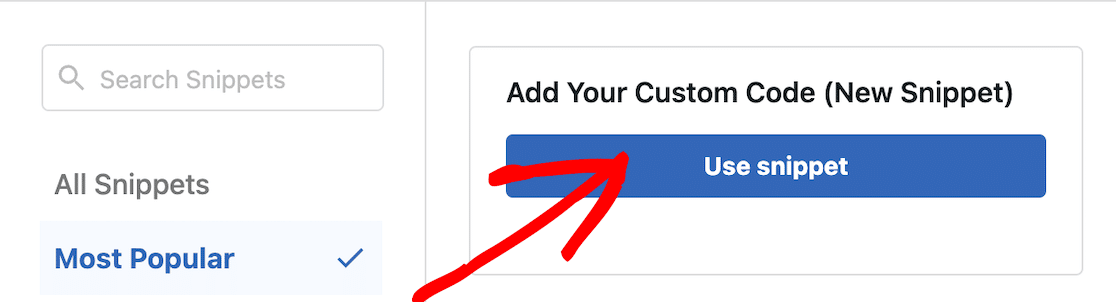
Kullanmak istediğiniz CSS parçacıklarına sahip olduğunuzda, formlarınızda site çapında özelleştirmeler yapmak oldukça kolaydır.
Tek yapmanız gereken, kullanmak istediğiniz CSS parçacıklarını kopyalayıp WordPress tema özelleştirici veya tema düzenleyiciyi kullanarak sitenize yapıştırmak.
Daha da kolay bir yöntem, sitenize farklı kod parçacıkları türleri yapıştırmanıza izin veren WPCode gibi bir eklenti kullanmaktır.

Ayrıca web sitenizde birden fazla formunuz olabilir ve stili bunlardan yalnızca biri olarak değiştirmek isteyebilirsiniz. Sırada bunu nasıl yapacağınızı göstereceğiz.
Yöntem 2: Bir Formu Bireysel Olarak Şekillendirme
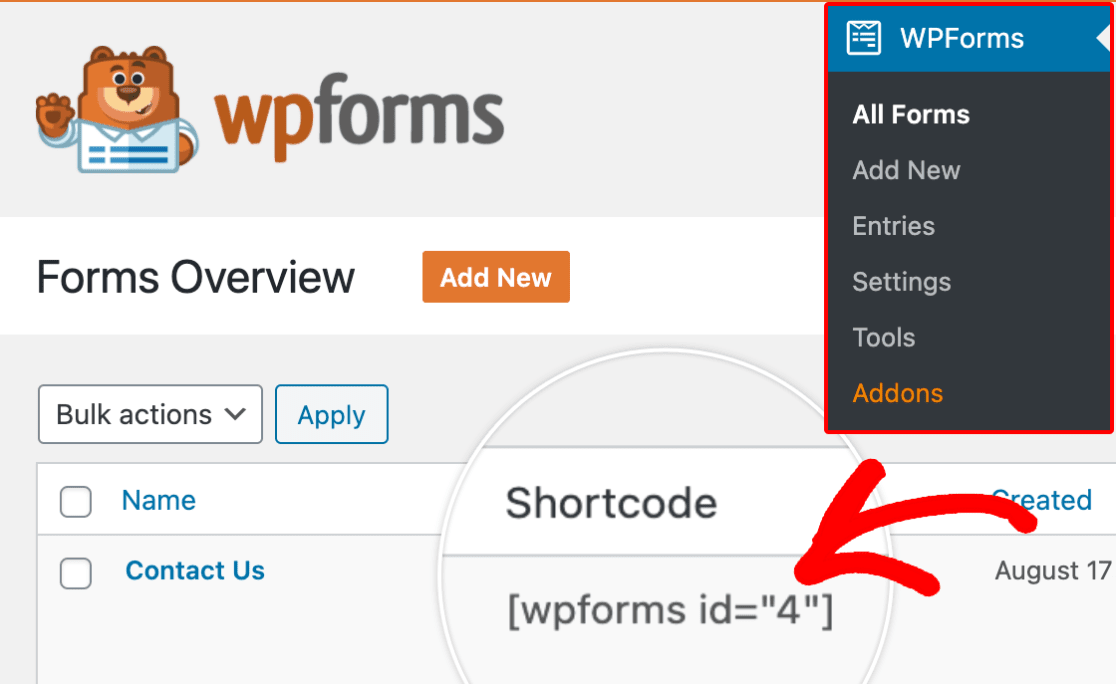
Belirli bir formu özelleştirmeniz gerekiyorsa, formun benzersiz kimliğini bulmanız ve onu o forma özel yapmak için CSS snippet'inize eklemeniz yeterlidir.
Bu, formun kısa koduna bakarak yapmak kolaydır.

Yukarıdaki örnekte, form kimliği “4” olduğundan kodunuza #wpforms-4 gireceksiniz.
Kimlik özelliği, bu belirli form için WPForms tarafından oluşturulan benzersiz bir tanımlayıcıdır, bu nedenle stil başka hiçbir yerde geçerli olmayacaktır.
Örneğin, aşağıdaki parçacığı ilk kod parçacığının başına ekleyebilirsiniz.
div#wpforms-4 {background-color: transparent; !important}Daha fazla ayrıntı için formlarınızı CSS ile şekillendirmeye yönelik başlangıç kılavuzumuza bakabilirsiniz.
İletişim Formu Tasarım Örnekleri
Şimdi, bazı harika örneklere ve iletişim formu tasarımına karşılık gelen CSS'ye bir göz atalım, böylece bunları sitenizde yeniden oluşturabilirsiniz.
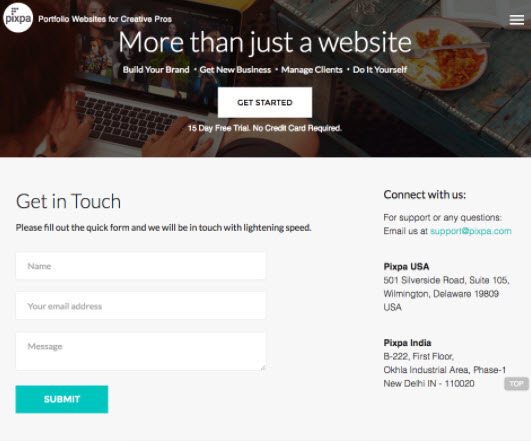
1. Pixpa

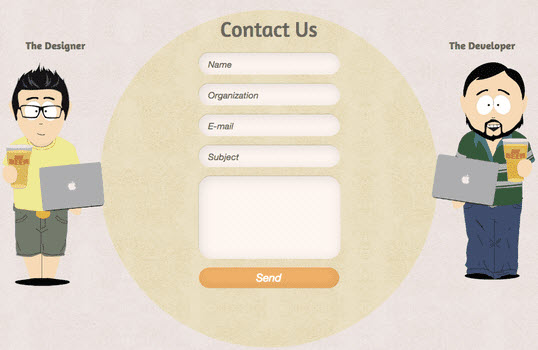
Ziyaretçilerinizin formunuzu doldururken karşılaşabilecekleri herhangi bir komplikasyondan kaçınmak istiyorsanız, basit bir iletişim formu kullanmak harika bir seçimdir. Basit bir iletişim formu tasarımı arıyorsanız, Pixpa'nın iletişim formu harika bir örnektir.
Harekete geçirici mesajları için form tasarımının geri kalanıyla uyum sağlamayan zıt bir renk de kullanıyorlar.
WPForms ile, bir CSS uzmanı olmasanız bile formlarınızda bazı basit özelleştirmeler yapabilirsiniz. Aşağıda verilen CSS kodunu temanıza kaydetmeden önce, site tasarımınıza mükemmel şekilde uyması için üzerinde birkaç basit değişiklik yapmaktan çekinmeyin.
İletişim Formu Tasarımı CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
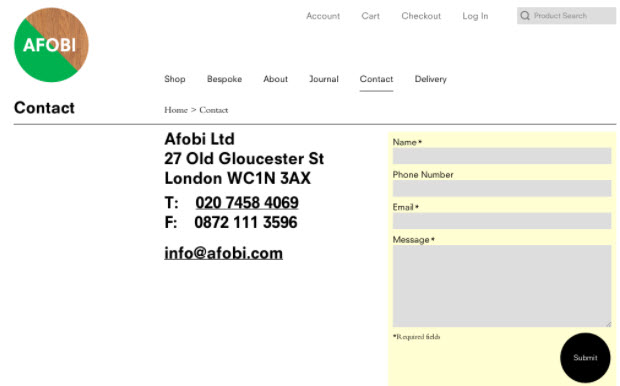
2. Afobi

Afobi, iletişim formuyla birlikte e-posta adreslerini iletişim sayfasında görüntüler. Sayfada, iletişim formunun vurgulanması, size ulaşmanın en iyi yolunun formu doldurmak olduğunu düşündürür. Ayrıca yuvarlak bir gönder düğmesi oluşturarak formlarına benzersiz bir görünüm kazandırdılar.
Sizinle iletişim kurmak için alternatif bir yöntem sunmak istiyorsanız, iletişim sayfanızda formu vurgulamak isteyebilirsiniz.
Ayrıca alanlarınız için çeşitli renklerle test edebilir ve sayfanızda en iyi görünen rengi kullandığınızdan emin olabilirsiniz. Sitenizde kullanılacak doğru renkleri bulmak için Canva'nın Renk Teorisi aracını veya ColourLovers'ı kullanabilirsiniz.
İletişim Formu Tasarımı CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3. Kavunsuz

Melonfree bir web danışmanlık firmasıdır ve web sitesinin tasarımı, yaratıcılığını ve tasarım becerilerini yansıtır.
İletişim formlarının benzersiz ve göz alıcı görünmesini sağlamak için alanları yuvarlatılmış köşeli bir tasarım kullandılar ve yer tutucu metni italik hale getirildi.
Formunuza meraklı bir görünüm vermek istiyorsanız bu tasarım sizin için mükemmel bir seçimdir.
İletişim Formu Tasarımı CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
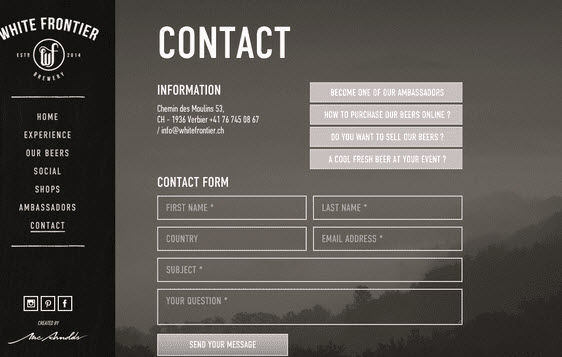
4. Beyaz Sınır


Bir arka plan görüntüsünün üstüne bir form yerleştirmek istiyor musunuz?
O zaman formunuzu şeffaf yapmak isteyebilirsiniz. White Frontier, iletişim sayfasında şeffaf bir form kullanır, bu nedenle iletişim formu, arka plan tasarımıyla mükemmel uyum sağlar.
Bu tasarımı sitenizde test ederken arka plana bir resim yerleştirdiğinizden emin olun. Aksi halde formu göremezsiniz.
İletişim Formu Tasarımı CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
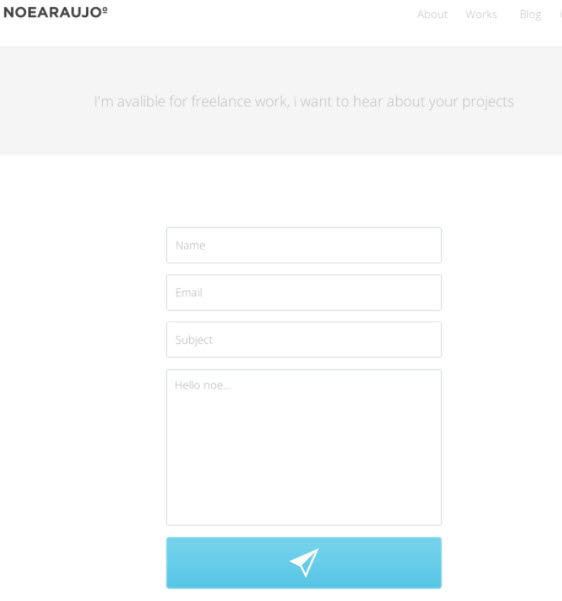
5. Noel Baba

Noearaujo'nun formunun ana cazibesi, metin kullanmak yerine düğmeleri için havalı bir simge kullanmalarıdır. Aşağıdaki adımları takip ederek düğmeniz için kolayca bir simge kullanabilirsiniz.
Adım 1 : Düğmeniz için bir simge indirin. Seçtiğiniz doğru simgeleri bulmak için Flaticon.com'u kullanabilirsiniz.
2. Adım : Aşağıdaki CSS kodunda, http://example.com/youricon.svg yazan arka plan resmi URL'sini değiştirdiğinizden emin olun.
Adım 3 : CSS'yi temanızın ek CSS dosyasına kaydedin.
İletişim Formu Tasarımı CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
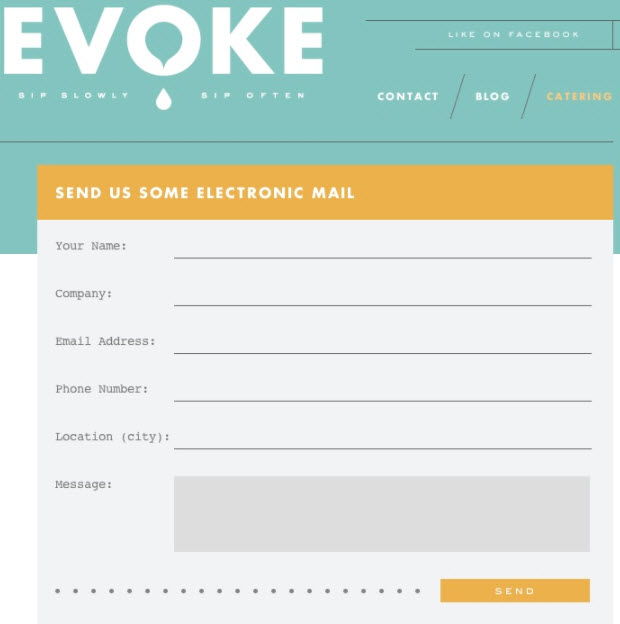
6. Çağırmak

Evoke, klasik mektup kartını andıran bir form tasarımı kullanır. Tasarım benzersizdir, bu nedenle web sitesi ziyaretçilerinin dikkatini kolayca çeker. Yazı tipi şık görünüyor ve harfler eski bir daktiloyla yazılmış gibi görünüyor.
İletişim Formu Tasarımı CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Umarız bu makale, sitenizde güzel iletişim formu tasarımları oluşturmanız için size ilham vermiştir.
Bonus: Form Düzenini Tasarlamak için Kodsuz Yöntem
Bir form stilinin en önemli bileşenlerinden biri, formlarınızın düzenidir.
Tasarımın diğer yönlerinde olduğu gibi, form düzenlerinizi değiştirmek için CSS uygulayabilirsiniz. Ancak WPForms daha kolay bir yol içerir.
WPForms Pro ile, formunuza birden çok sütun eklemek için Düzen alanını kullanabilirsiniz.
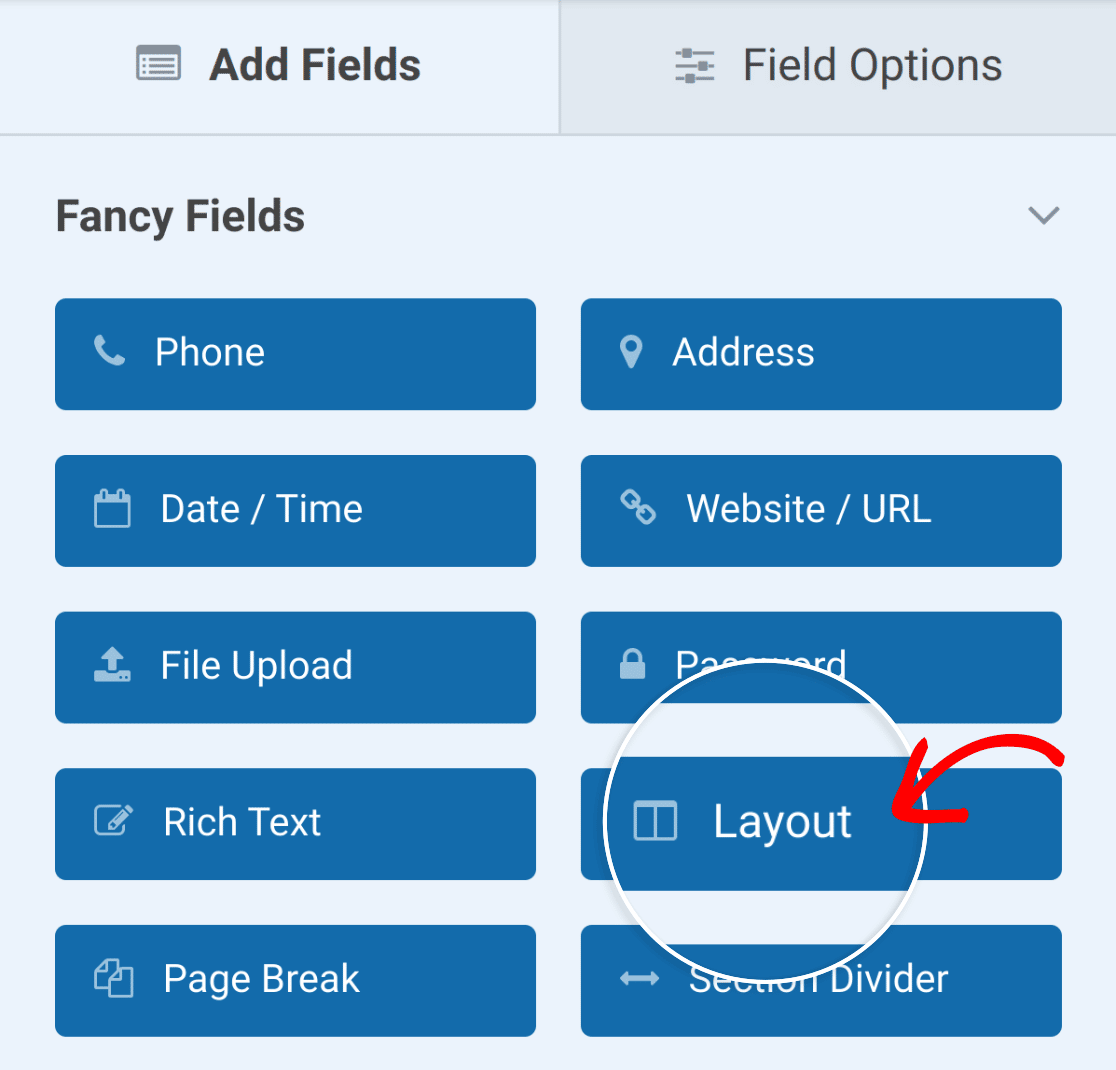
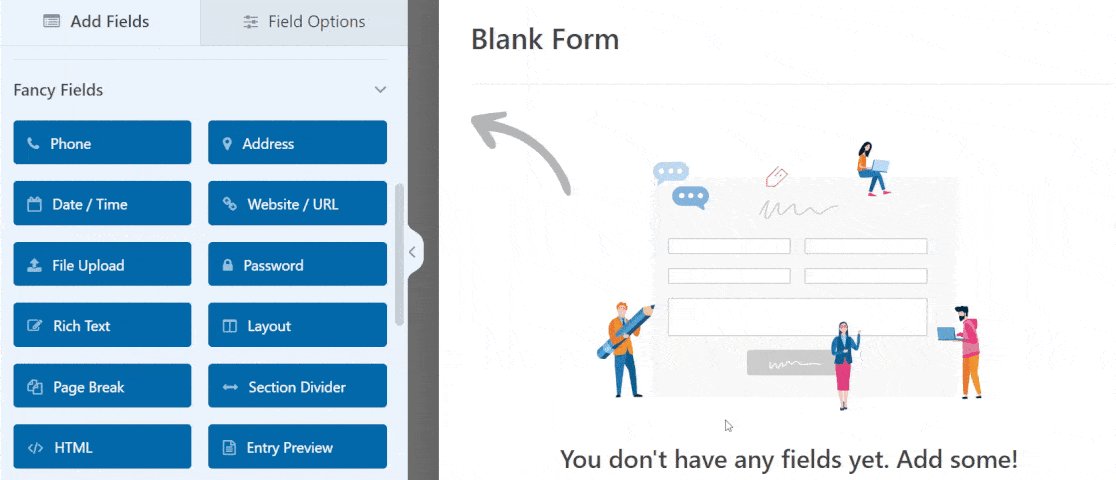
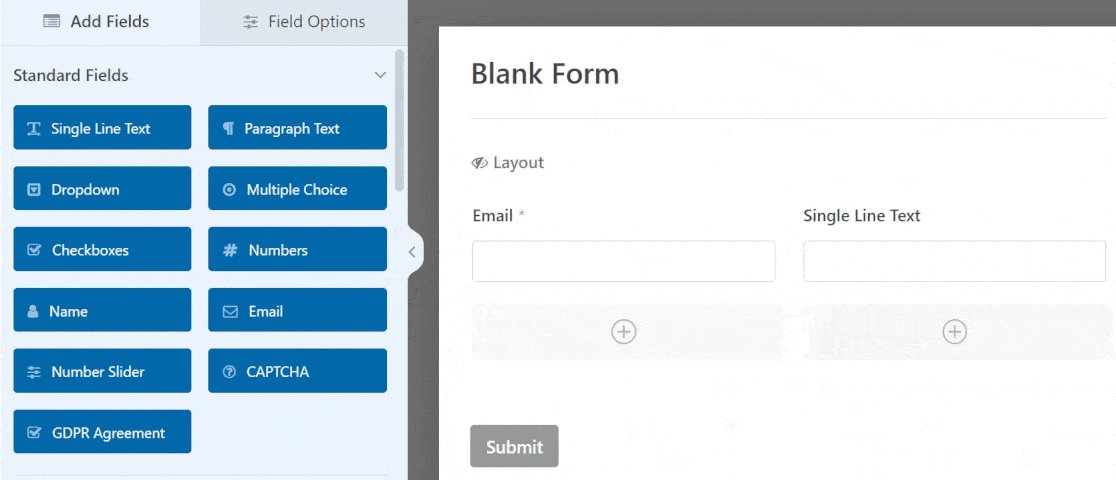
Form oluşturucunun Süslü Alanlar bölümünde Düzen alanını bulmanız yeterlidir.

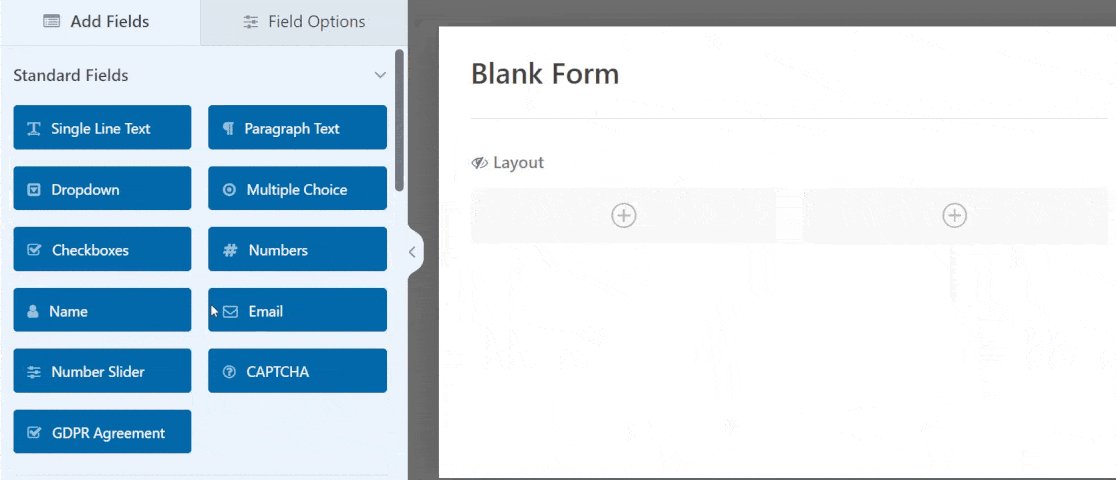
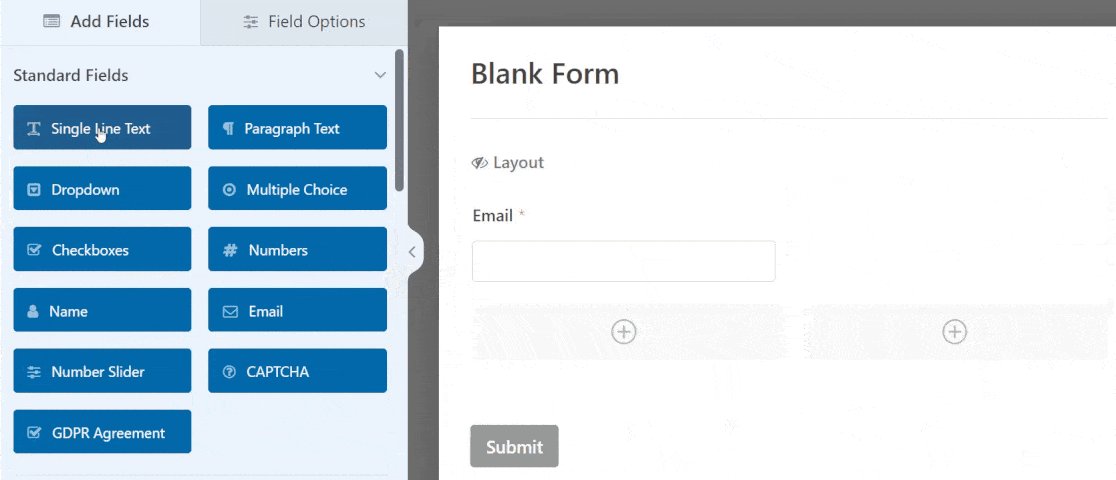
Birden çok sütun oluşturmak için Düzen alanını formunuza sürükleyip bırakın. Ardından, alanlarınızı belirli bir sütun alanına bırakarak farklı sütunlar halinde düzenleyebilirsiniz.

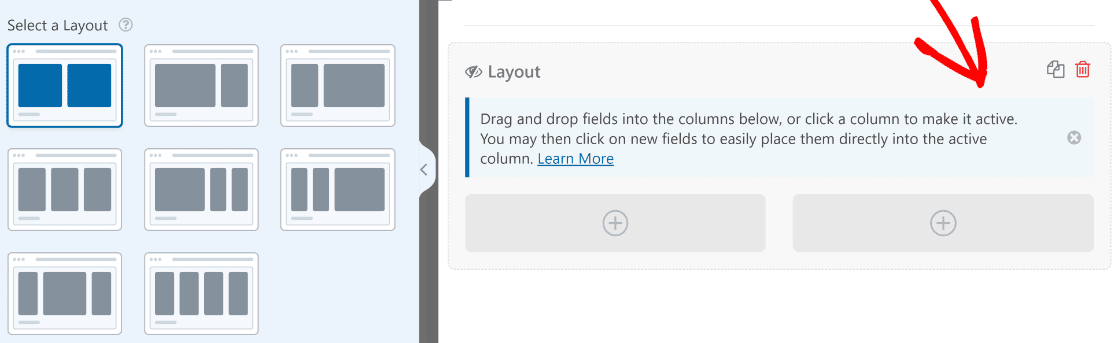
WPForms, 2 sütunlu, 3 sütunlu ve hatta 4 sütunlu bir form seçmenize olanak tanıyan, aralarından seçim yapabileceğiniz 8 farklı hazır ayar sunar. Form oluşturucunun sol tarafındaki önceden ayarlanmış seçenekleri açmak için Düzen alanına tıklamanız yeterlidir.

Göreceğiniz gibi, her bir sütun eşit genişlikte veya değişen genişliklerde olacak şekilde, farklı miktarlarda sütunlar seçmekte özgürsünüz. Tasarımınıza en uygun ön ayarı seçin ve hazırsınız!
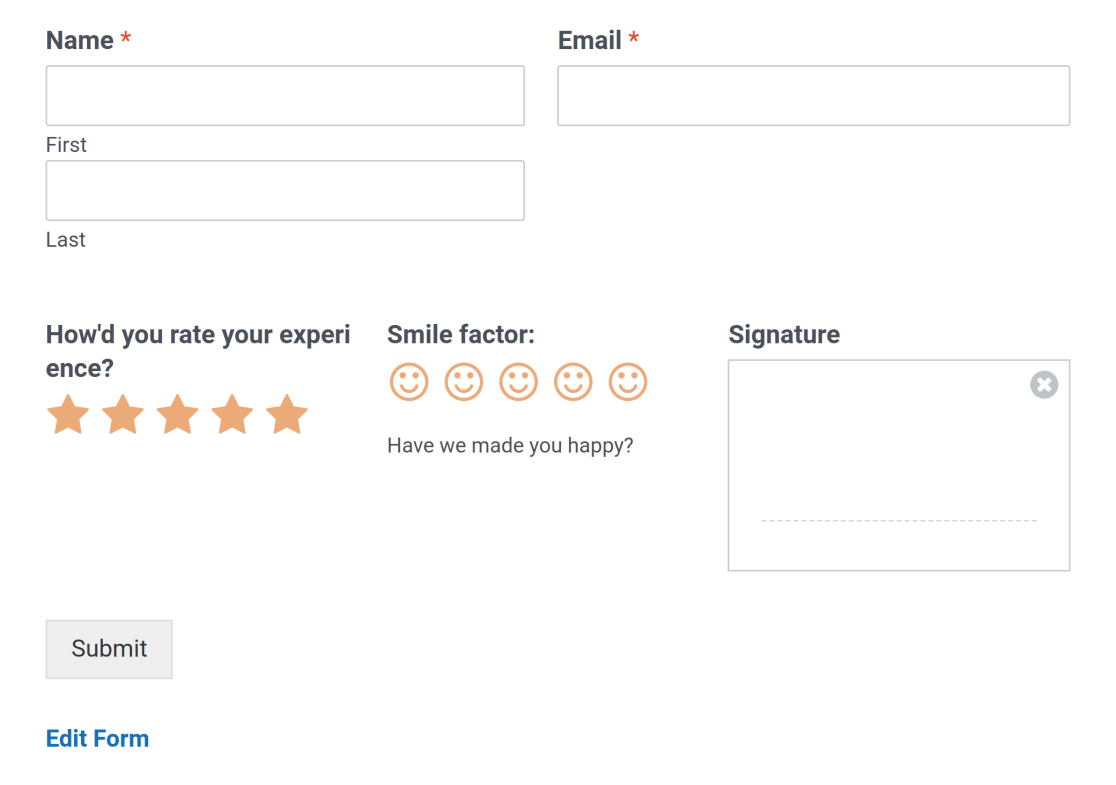
Tek bir CSS kodu satırına dokunmadan kolayca istediğiniz kadar basit veya karmaşık düzenler oluşturabilirsiniz.

Düzen alanı, ayrı düzenlerle tek bir forma birden çok Düzen alanı eklemenize bile izin verdiğinden, formlarınızı özelleştirme söz konusu olduğunda oyunun kurallarını değiştirir.
Oldukça temiz, değil mi?
Bu, güzel form şablonları oluşturma ve özelleştirme kılavuzumuzu tamamlıyor!
Ardından, Düğme Stillerini CSS ile Özelleştirin
Düğme stillerini CSS ile değiştirmek istiyorsanız, düğme stillerini CSS ile nasıl özelleştireceğiniz aşağıda açıklanmıştır. WordPress'te Çok adımlı formlar oluşturma kılavuzumuzla form dönüştürme oranlarınızı da iyileştirebilirsiniz.
Güçlü, esnek WordPress formları oluşturmaya hazır mısınız? Bugün en iyi WordPress form eklentisini kullanmaya başlayın.
Şimdi WordPress Formunuzu Oluşturun
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
