6 hermosos diseños de formularios de contacto que puedes robar (ejemplos de CSS)
Publicado: 2022-11-16¿Busca inspiración para el diseño de formularios web para su sitio web?
Con algunos ajustes simples, puede crear formularios en línea con el estilo que desee. En este artículo, le mostraremos algunos ejemplos interesantes de diseño de formularios de contacto junto con fragmentos de código CSS útiles que puede usar en su sitio web.
También le mostraremos un método sin código realmente útil para cambiar el diseño de sus formularios. ¿Listo? ¡Vamos a sumergirnos!
En este articulo
- 1. Pixpa
- 2. Afobi
- 3. Sin melón
- 4. Frontera Blanca
- 5. Noearaujo
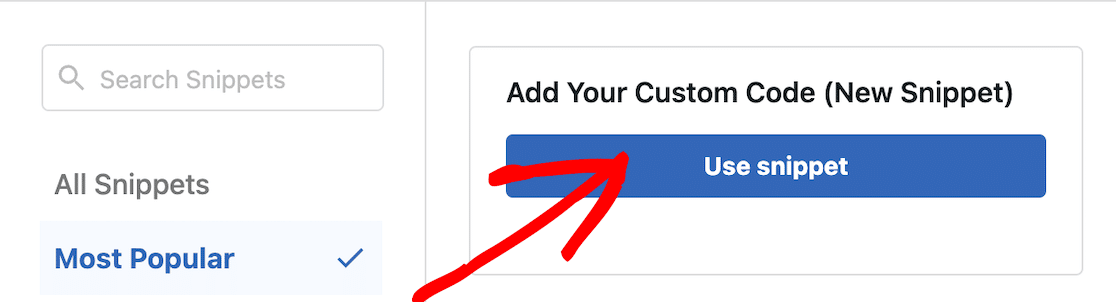
- 6. Evocar
- Bonificación: método sin código para diseñar el diseño del formulario
Cómo personalizar los diseños de su formulario de contacto
Puede personalizar los diseños de su formulario de contacto utilizando CSS personalizado. Algunos creadores de formularios de WordPress como WPForms también ofrecen características únicas como el campo Diseño que le permite crear formularios de varias columnas.
Si tiene un sitio de WordPress, asegúrese de instalar WPForms. Una vez que lo haga, deberá crear al menos un formulario para poder ver y probar los fragmentos de código que analizaremos en este artículo. Para comenzar a crear un formulario de contacto, consulte nuestro tutorial sobre cómo crear un formulario de contacto simple.
Con WPForms, puede personalizar los estilos de todos los formularios en su sitio o puede diseñar cada uno individualmente. Aquí hay dos métodos para hacer esto:
Método 1: Hacer personalización en todo el sitio
Hacer personalizaciones en todo el sitio para sus formularios es bastante fácil una vez que tiene los fragmentos de CSS que desea usar.
Todo lo que necesita hacer es copiar los fragmentos de CSS que desea usar y pegarlos en su sitio usando el personalizador de temas de WordPress o el editor de temas.
Un método aún más fácil es usar un complemento como WPCode, que le permite pegar diferentes tipos de fragmentos de código en su sitio.

También puede tener varios formularios en su sitio web y desea cambiar el estilo a solo uno de ellos. Le mostraremos cómo hacer esto a continuación.
Método 2: diseñar un formulario individualmente
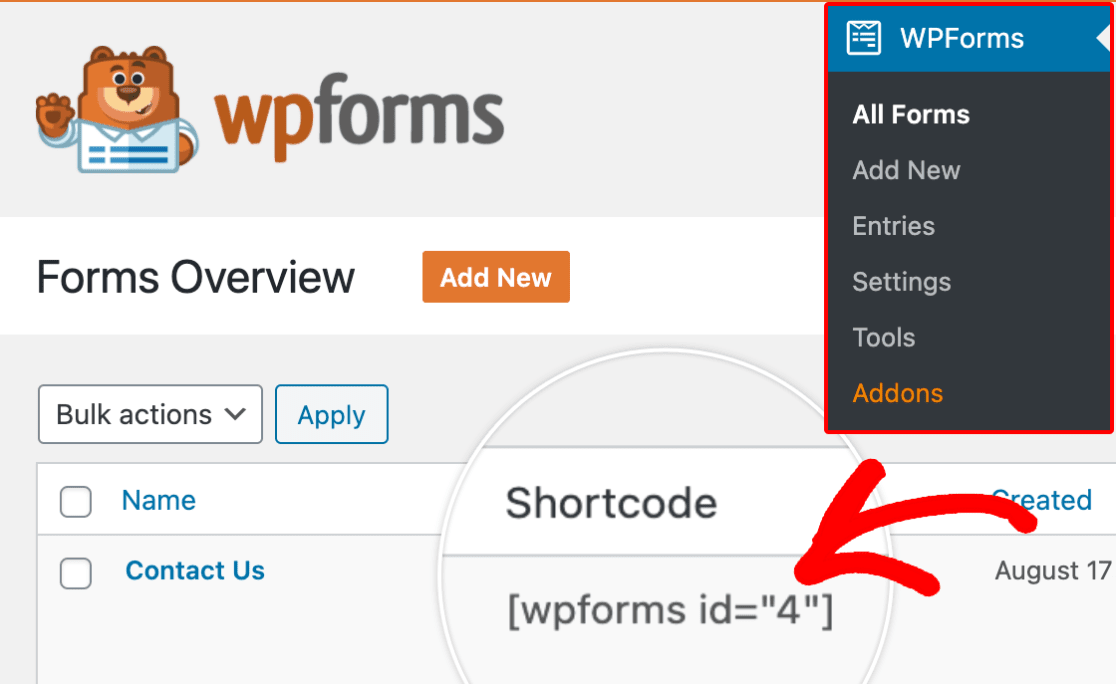
Si necesita personalizar un formulario específico, simplemente busque el ID único del formulario y agréguelo a su fragmento de CSS para que sea específico para ese formulario.
Esto es fácil de hacer mirando el código abreviado del formulario.

En el ejemplo anterior, el ID del formulario es "4", por lo que en su código, ingresará #wpforms-4.
El atributo ID es un identificador único generado por WPForms para este formulario en particular, por lo que el estilo no se aplicará en ningún otro lugar.
Por ejemplo, puede simplemente insertar el siguiente fragmento al comienzo del primer fragmento de código.
div#wpforms-4 {background-color: transparent; !important}Para obtener más detalles, puede consultar nuestra guía para principiantes sobre cómo diseñar sus formularios con CSS.
Ejemplos de diseño de formularios de contacto
Ahora, echemos un vistazo a algunos ejemplos interesantes y el CSS correspondiente para el diseño del formulario de contacto, para que pueda recrearlos en su sitio.
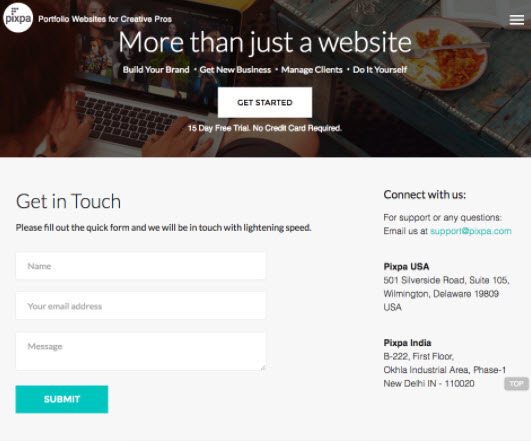
1. Pixpa

Usar un formulario de contacto simple es una excelente opción si desea evitar cualquier complicación que sus visitantes puedan tener al completar su formulario. Si está buscando un diseño de formulario de contacto simple, el formulario de contacto de Pixpa es un gran ejemplo.
También usan un color de contraste para su llamado a la acción que no se mezcla con el resto del diseño del formulario.
Con WPForms, puede realizar algunas personalizaciones simples en sus formularios, incluso si no es un experto en CSS. Antes de guardar el código CSS que se proporciona a continuación en su tema, siéntase libre de hacerle algunos ajustes simples, para que encaje perfectamente en el diseño de su sitio.
Diseño de formulario de contacto CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
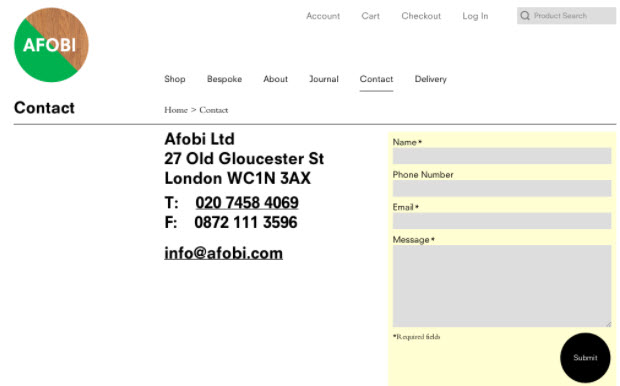
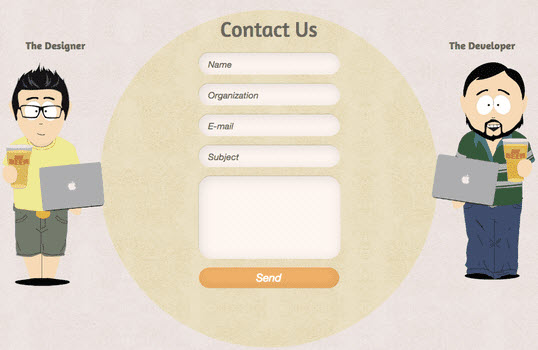
2. Afobi

Junto con el formulario de contacto, Afobi muestra su dirección de correo electrónico en su página de contacto. En la página, se destaca el formulario de contacto, lo que sugiere que la mejor manera de comunicarse es completando el formulario. También le dieron a su formulario una apariencia única al crear un botón de envío redondeado.
Si desea ofrecer un método alternativo para contactarlo, puede resaltar el formulario en su página de contacto.
También puede probar con varios colores para sus campos y asegurarse de usar el mejor que se vea bien en su página. Puedes usar algo como la herramienta Teoría del color de Canva o ColourLovers para encontrar los colores correctos para usar en tu sitio.
Diseño de formulario de contacto CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3. Sin melón

Melonfree es una empresa de consultoría web y el diseño de su sitio web refleja su creatividad y habilidades de diseño.
Para hacer que su formulario de contacto se vea único y llamativo, usaron un diseño de esquinas redondeadas para sus campos y el texto del marcador de posición está en cursiva.
Este diseño es una opción perfecta para ti si quieres darle un aspecto geek a tu formulario.
Diseño de formulario de contacto CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
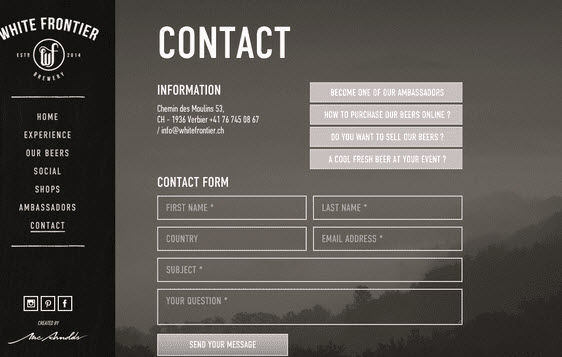
4. Frontera Blanca


¿Quieres colocar un formulario encima de una imagen de fondo?
Entonces es posible que desee que su formulario sea transparente. White Frontier utiliza un formulario transparente en su página de contacto, por lo que su formulario de contacto combina perfectamente con el diseño de fondo.
Cuando pruebe este diseño en su sitio, asegúrese de colocar una imagen en el fondo. De lo contrario, no podrá ver el formulario.
Diseño de formulario de contacto CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
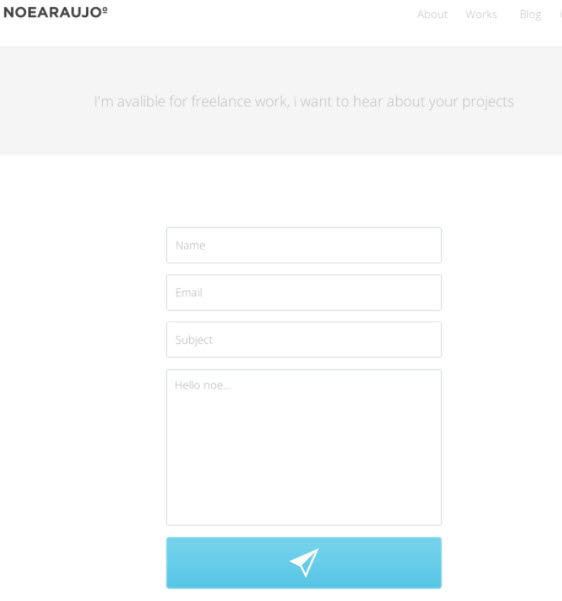
5. Noearaujo

El principal atractivo del formulario de Noearaujo es que, en lugar de usar texto, usan un ícono genial para su botón. Puede usar fácilmente un ícono para su botón siguiendo los pasos a continuación.
Paso 1 : Descargue un ícono para su botón. Para encontrar los íconos correctos de su elección, puede usar Flaticon.com
Paso 2 : en el código CSS a continuación, asegúrese de reemplazar la URL de la imagen de fondo donde dice http://example.com/youricon.svg
Paso 3 : Guarde el CSS en el archivo CSS adicional de su tema.
Diseño de formulario de contacto CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
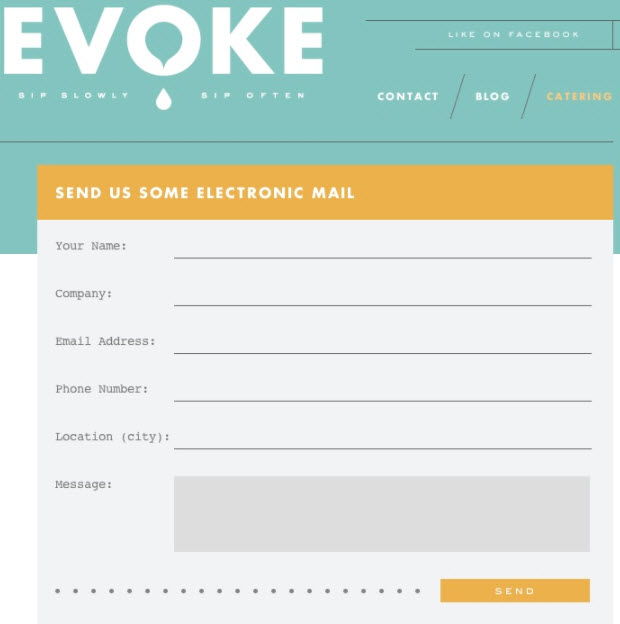
6. Evocar

Evoke utiliza un diseño de formulario que se asemeja a una tarjeta de carta clásica. El diseño es único, por lo que capta fácilmente la atención de los visitantes del sitio web. La fuente se ve elegante y las letras parecen haber sido escritas con una máquina de escribir antigua.
Diseño de formulario de contacto CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Esperamos que este artículo lo haya inspirado para crear hermosos diseños de formularios de contacto en su sitio.
Bonificación: método sin código para diseñar el diseño del formulario
Uno de los componentes más importantes de los estilos de formulario es el diseño de sus formularios.
Al igual que otros aspectos del diseño, puede aplicar CSS para cambiar los diseños de sus formularios. Pero WPForms incluye una forma más fácil.
Con WPForms Pro, puede usar el campo Diseño para agregar varias columnas a su formulario.
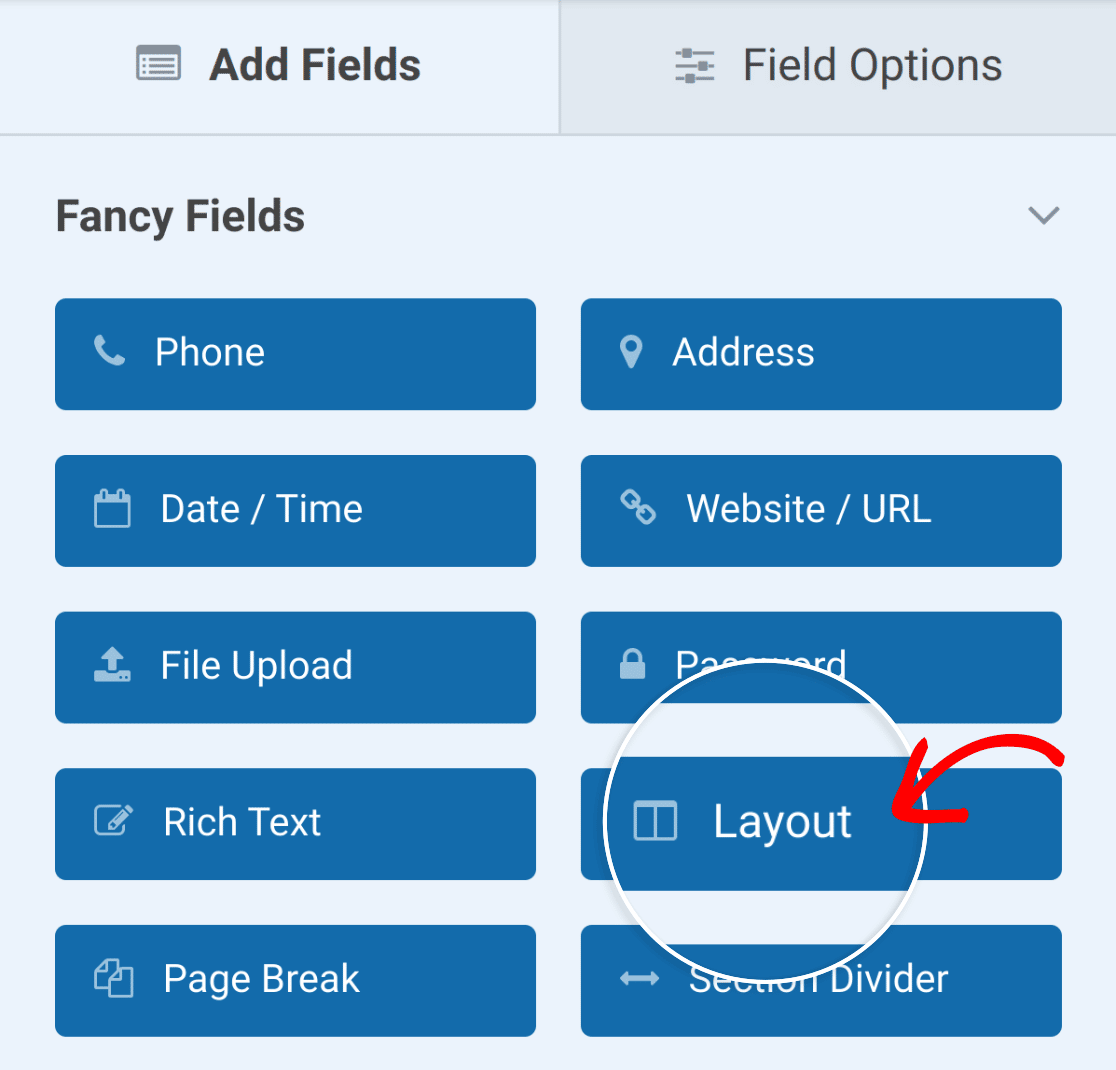
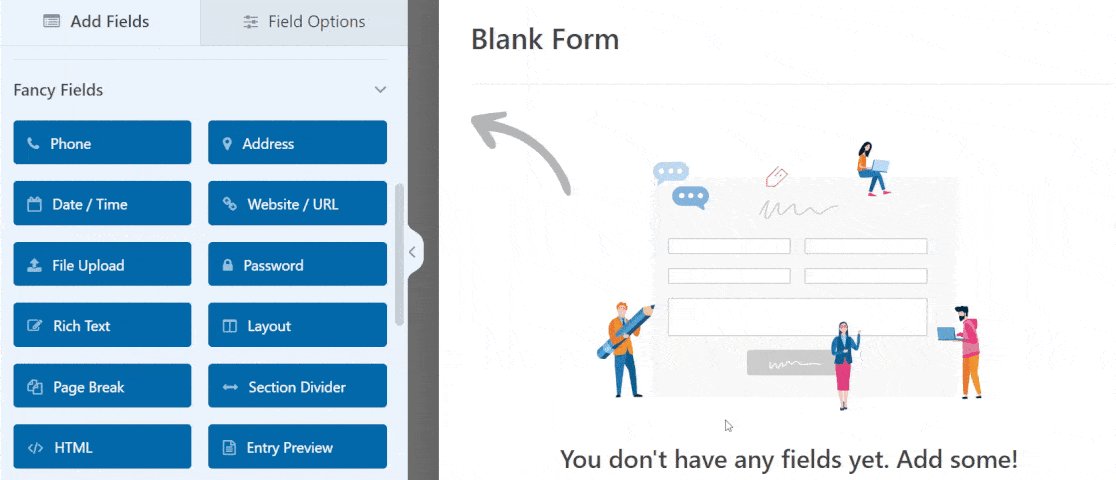
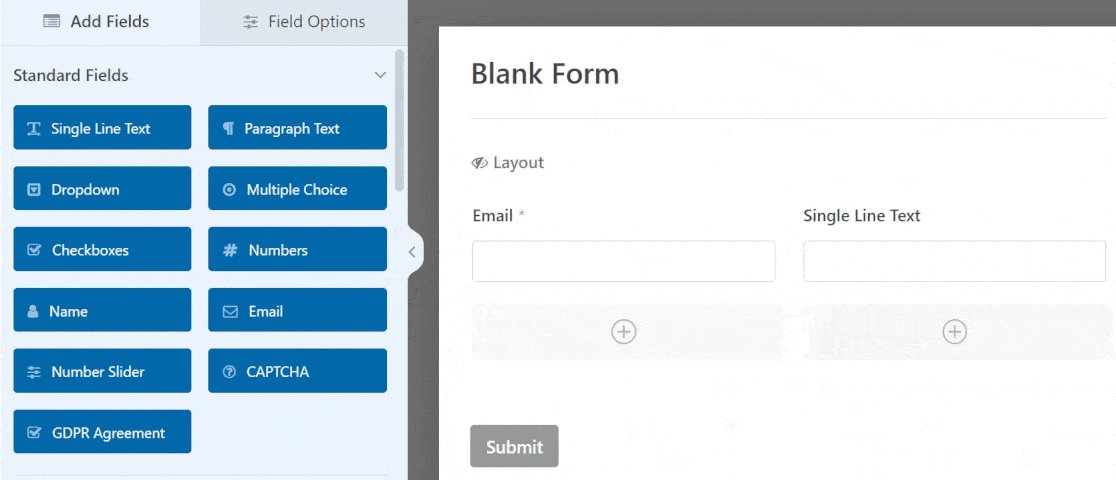
Simplemente busque el campo Diseño en la sección Campos elegantes del generador de formularios

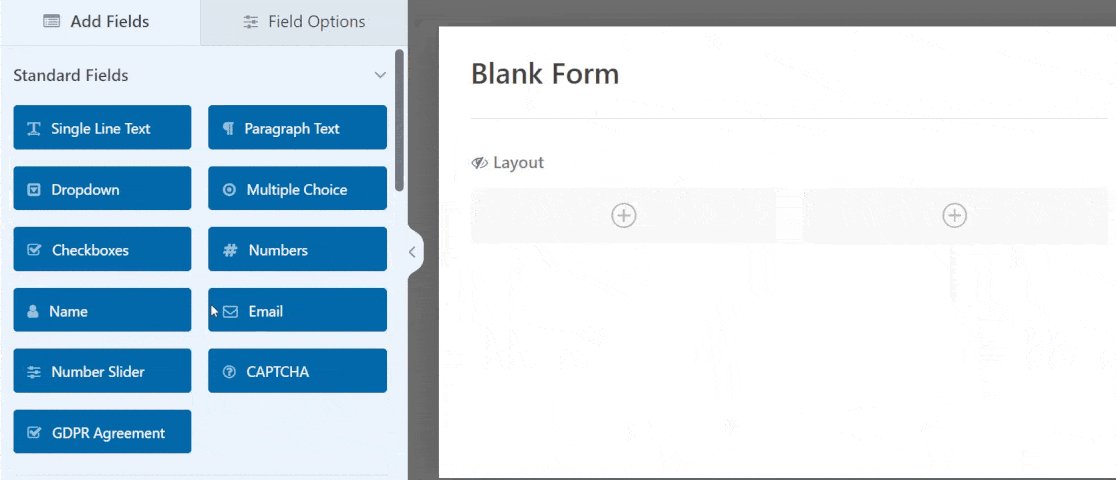
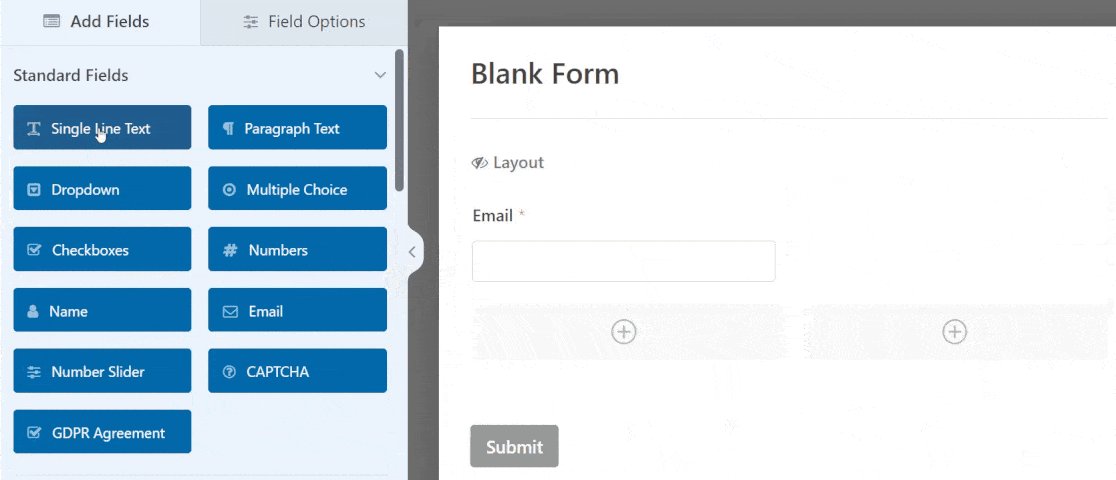
Arrastre y suelte el campo Diseño en su formulario para crear varias columnas. Luego, puede organizar sus campos en diferentes columnas colocándolos en un área de columna específica.

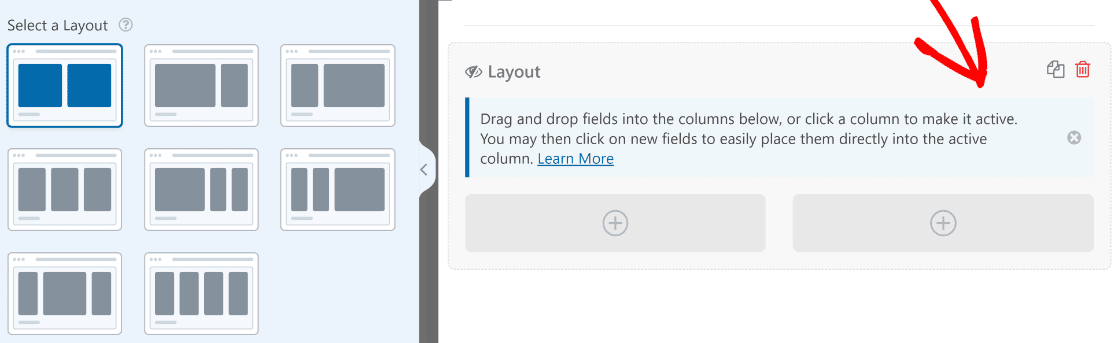
WPForms le ofrece 8 ajustes preestablecidos diferentes para elegir, lo que le permite seleccionar un formulario de 2 columnas, 3 columnas o incluso 4 columnas. Simplemente haga clic en el campo Diseño para abrir las opciones preestablecidas en el lado izquierdo del generador de formularios

Como verá, puede elegir diferentes cantidades de columnas, y cada columna tiene el mismo ancho o diferentes anchos. Seleccione el ajuste preestablecido que mejor se adapte a su diseño, ¡y listo!
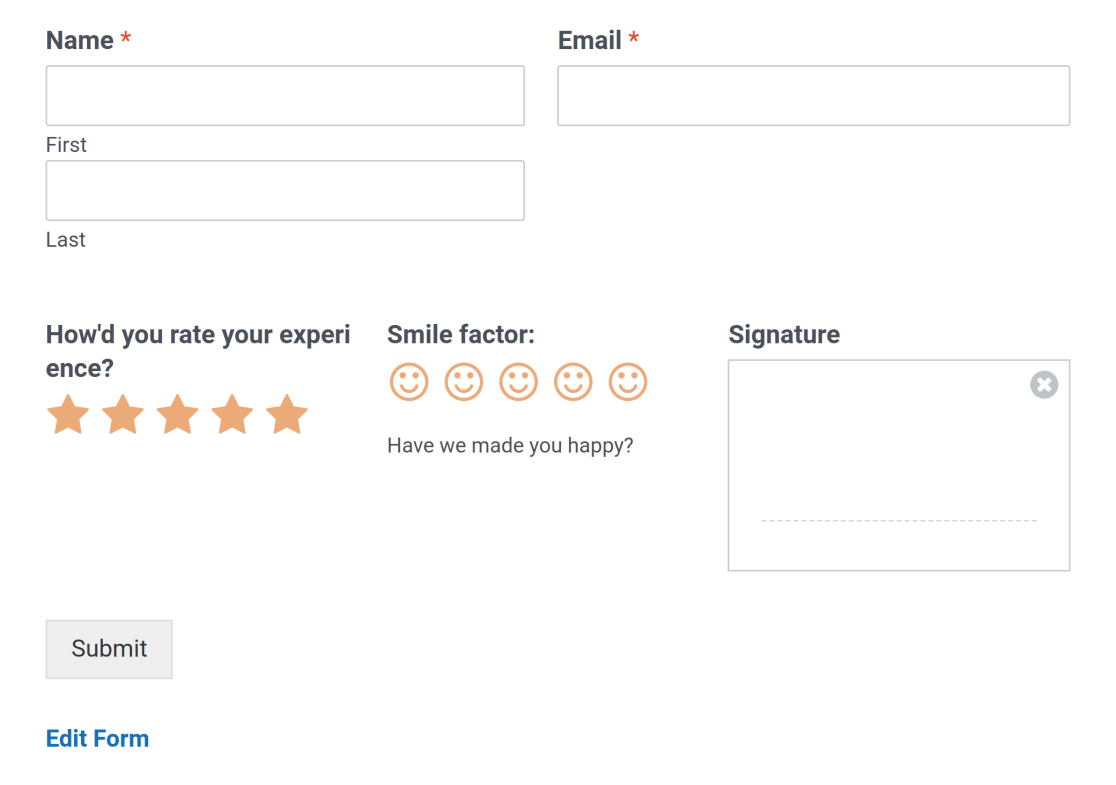
Puede crear fácilmente diseños tan simples o tan complejos como desee sin tocar una sola línea de código CSS.

El campo Diseño cambia las reglas del juego cuando se trata de personalizar sus formularios, ya que incluso le permite agregar múltiples campos de Diseño dentro de un solo formulario con diseños separados.
Bastante ordenado, ¿eh?
¡Eso concluye nuestra guía para crear y personalizar hermosas plantillas de formulario!
A continuación, personalice los estilos de los botones con CSS
Si desea modificar los estilos de los botones con CSS, aquí le mostramos cómo personalizar los estilos de los botones con CSS. También puede mejorar sus tasas de conversión de formularios con nuestra guía para crear formularios de varios pasos en WordPress.
¿Listo para crear formularios de WordPress potentes y flexibles? Comience con el mejor complemento de formularios de WordPress hoy.
Crea tu formulario de WordPress ahora
Si te gusta este artículo, síguenos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
