6 個你可以竊取的漂亮聯繫表單設計(CSS 示例)
已發表: 2022-11-16正在為您的網站尋找網頁表單設計靈感?
通過一些簡單的調整,您可以創建具有所需樣式的在線表單。 在本文中,我們將向您展示一些很酷的聯繫表單設計示例,以及您可以在您的網站上使用的有用的 CSS 代碼片段。
我們還將向您展示一種非常方便的無代碼方法,用於更改表單佈局。 準備好? 讓我們開始吧!
在本文中
- 1.Pixpa
- 2.阿福比
- 3.無瓜
- 4. 白色邊境
- 5. 諾亞勞若
- 6.喚起
- 獎勵:設計表單佈局的無代碼方法
如何自定義您的聯繫表單設計
您可以使用自定義 CSS 自定義聯繫表單設計。 一些 WordPress 表單構建器(如 WPForms)還提供獨特的功能,例如允許您創建多列表單的佈局字段。
如果您有 WordPress 站點,請務必安裝 WPForms。 完成後,您需要至少創建一個表單,以便您可以查看和測試我們將在本文中討論的代碼片段。 要開始創建聯繫表單,請參閱我們關於如何創建簡單聯繫表單的教程。
使用 WPForms,您可以自定義站點上所有表單的樣式,也可以單獨設置每個表單的樣式。 以下是執行此操作的兩種方法:
方法 1:進行全站定制
擁有要使用的 CSS 片段後,對錶單進行全站自定義非常容易。
您需要做的就是複制要使用的 CSS 片段,然後使用 WordPress 主題定制器或主題編輯器將它們粘貼到您的站點中。
一種更簡單的方法是使用像 WPCode 這樣的插件,它允許您將不同類型的代碼片段粘貼到您的站點中。

您的網站上可能還有多個表單,並且想要將樣式更改為其中一個。 接下來我們將向您展示如何執行此操作。
方法 2:單獨設置表單樣式
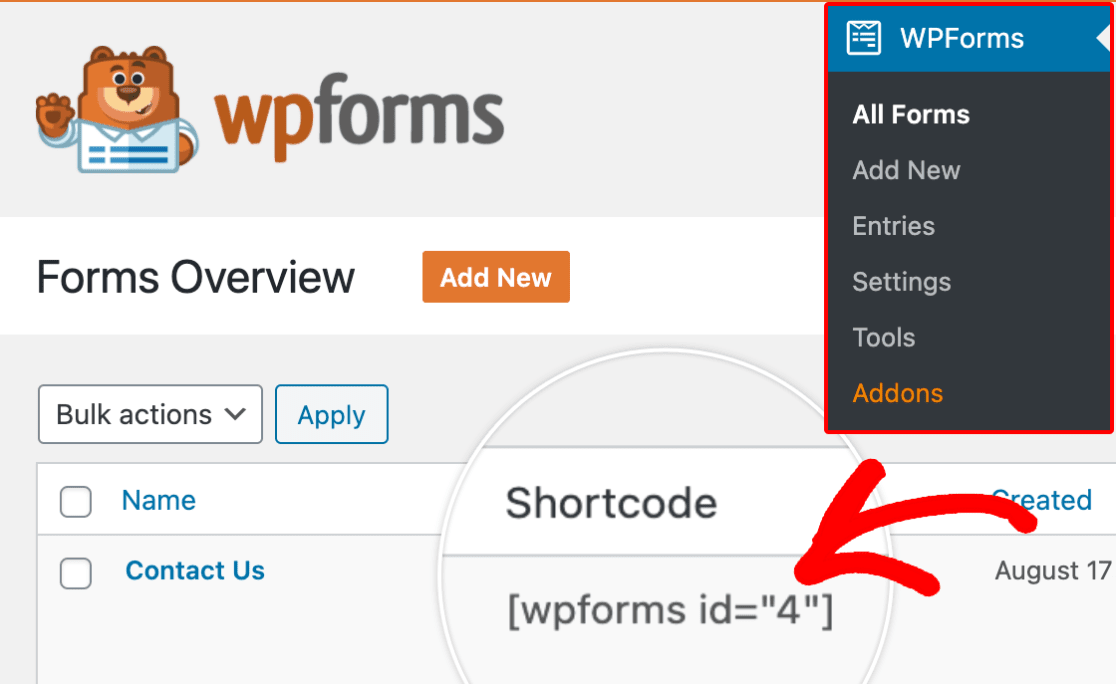
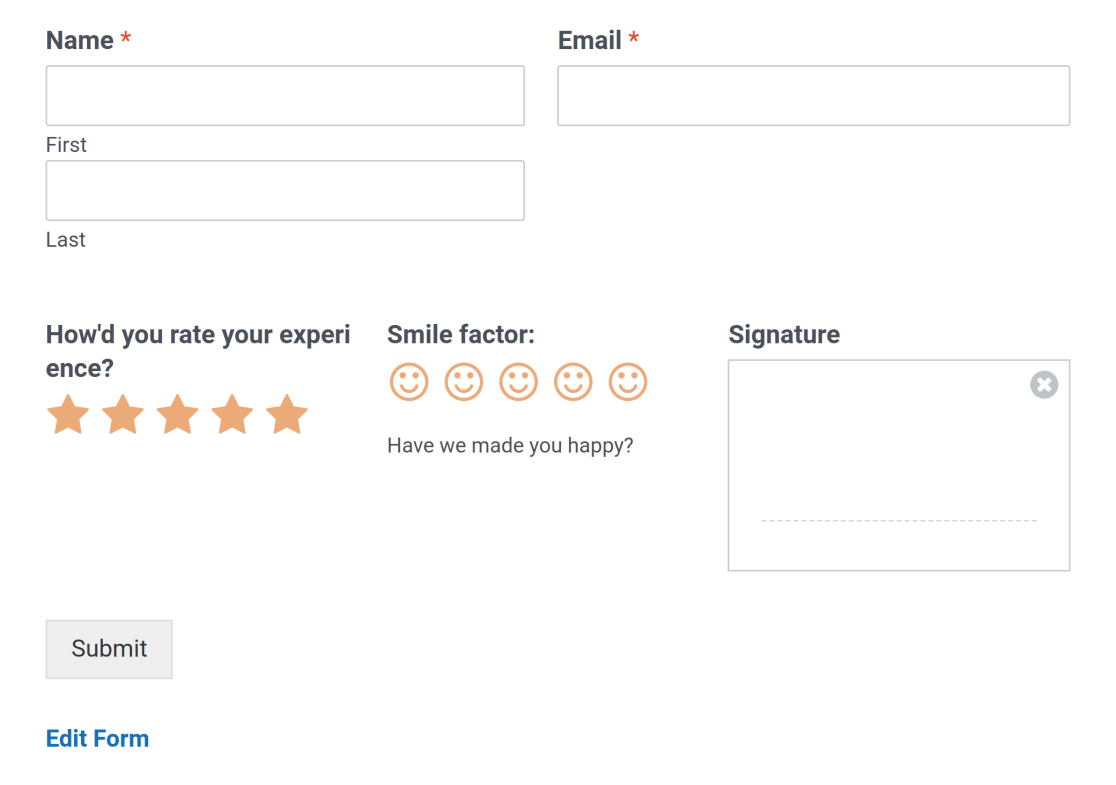
如果您需要自定義特定的表單,只需找到該表單的唯一 ID,並將其添加到您的 CSS 代碼片段中,使其特定於該表單。
通過查看表單的短代碼可以很容易地做到這一點。

在上面的示例中,表單 ID 是“4”,因此在您的代碼中,您將輸入#wpforms-4。
ID 屬性是 WPForms 為該特定表單生成的唯一標識符,因此該樣式不適用於其他任何地方。
例如,您可以在第一個代碼片段的開頭簡單地插入以下片段。
div#wpforms-4 {background-color: transparent; !important}有關更多詳細信息,您可以查看我們的初學者指南,了解如何使用 CSS 設置表單樣式。
聯繫表格設計示例
現在,讓我們來看看聯繫表單設計的一些很酷的示例和相應的 CSS,以便您可以在您的網站上重新創建它們。
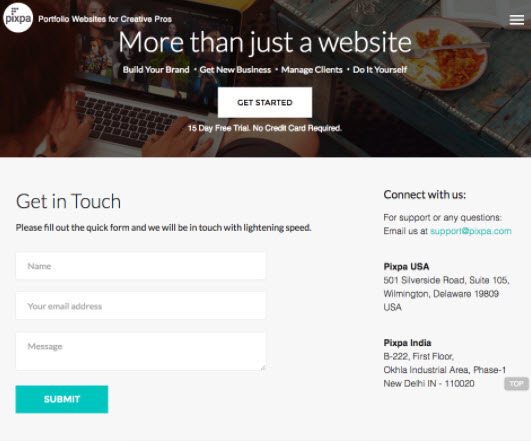
1.Pixpa

如果您想避免訪問者在填寫表格時可能遇到的任何麻煩,使用簡單的聯繫表格是一個不錯的選擇。 如果您正在尋找簡單的聯繫表單設計,Pixpa 的聯繫表單就是一個很好的例子。
他們還使用對比色來表示他們的號召性用語,這種顏色不會與表單設計的其餘部分融為一體。
使用 WPForms,即使您不是 CSS 專家,也可以對錶單進行一些簡單的自定義。 在將下面給出的 CSS 代碼保存到您的主題之前,請隨意對其進行一些簡單的調整,使其完全適合您的網站設計。
聯繫表單設計 CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
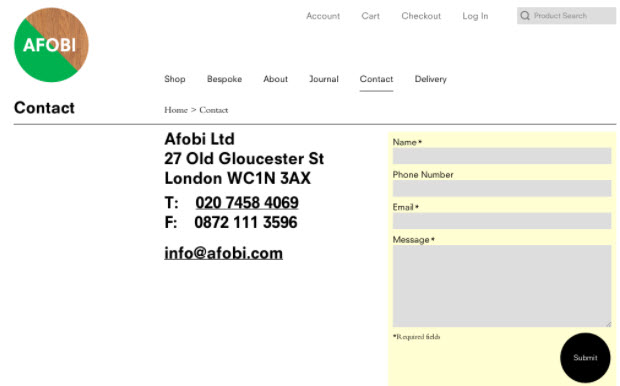
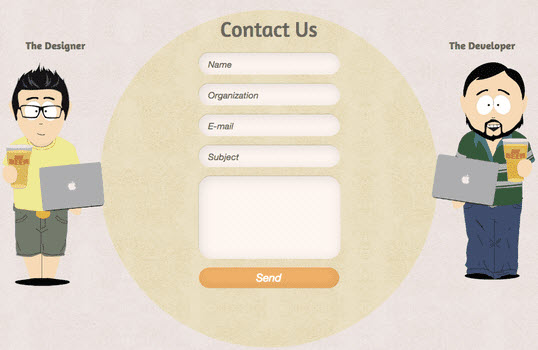
2.阿福比

除了聯繫表,Afobi 還在他們的聯繫頁面上顯示了他們的電子郵件地址。 在頁面上,聯繫表格被突出顯示,表明最好的聯繫方式是填寫表格。 他們還通過創建一個圓形的提交按鈕使他們的表單具有獨特的外觀。
如果您想提供另一種聯繫方式,那麼您可能需要在聯繫頁面上突出顯示該表格。
您還可以為您的字段測試各種顏色,並確保使用在您的頁面上看起來很棒的最佳顏色。 您可以使用 Canva 的色彩理論工具或 ColourLovers 之類的工具來找到適合您網站的顏色。
聯繫表單設計 CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3.無瓜

Melonfree 是一家網絡諮詢公司,其網站的設計體現了他們的創造力和設計技巧。
為了使他們的聯繫人表單看起來獨特且引人注目,他們為其字段使用了圓角設計,並且佔位符文本為斜體。
如果你想讓你的表格看起來很古怪,這個設計是你的完美選擇。
聯繫表單設計 CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
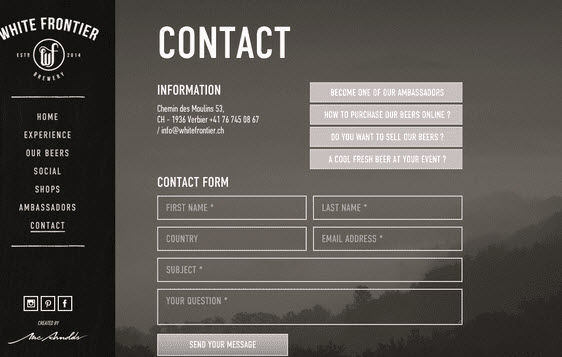
4. 白色邊境

你想在背景圖片上放置一個表格嗎?

然後你可能想讓你的表單透明。 White Frontier在聯繫方式頁面採用了透明的形式,聯繫方式與背景設計完美融合。
在您的站點上測試此設計時,請務必在背景上放置圖像。 否則,您將無法看到表格。
聯繫表單設計 CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
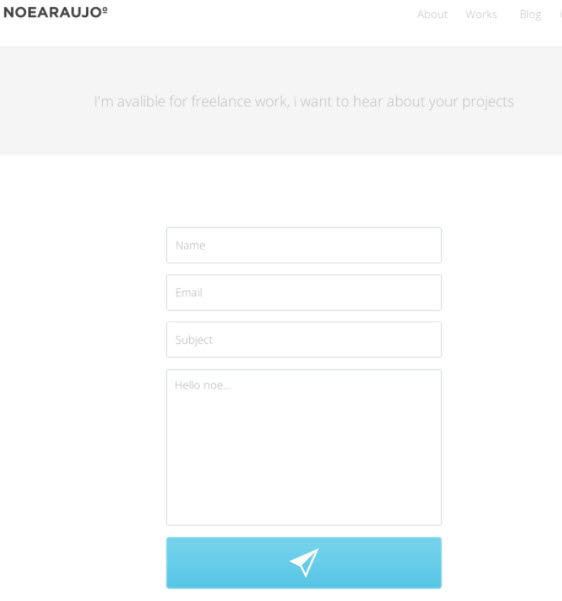
5. 諾亞勞若

Noearaujo 表單的主要吸引力在於,他們沒有使用文本,而是為按鈕使用了一個很酷的圖標。 您可以按照以下步驟輕鬆地為您的按鈕使用圖標。
第 1 步:為您的按鈕下載一個圖標。 要找到您選擇的正確圖標,您可以使用 Flaticon.com
第 2 步:在下面的 CSS 代碼中,確保將背景圖片 URL 替換為 http://example.com/youricon.svg
第 3 步:將 CSS 保存在主題的附加 CSS 文件中。
聯繫表單設計 CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
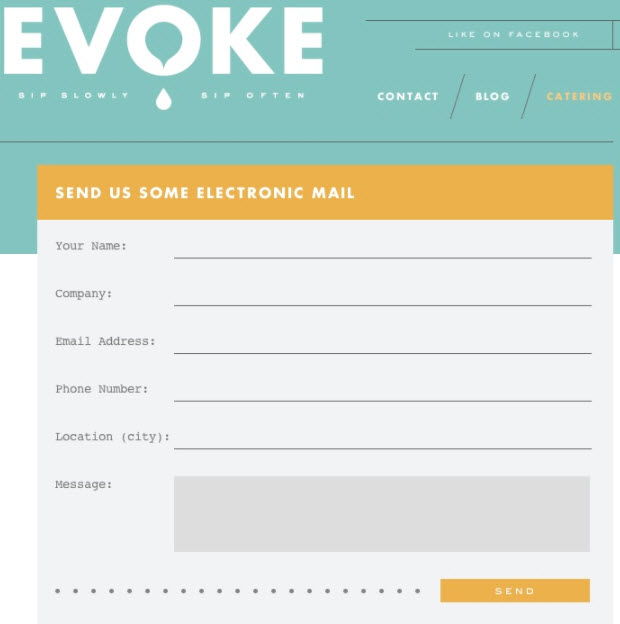
6.喚起

Evoke 使用類似於經典字母卡片的形式設計。 設計獨特,因此很容易吸引網站訪問者的注意力。 字體看起來很優雅,字母看起來像是用老式打字機寫的。
聯繫表單設計 CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
我們希望這篇文章能啟發您在您的網站上創建漂亮的聯繫表單設計。
獎勵:設計表單佈局的無代碼方法
表單樣式最重要的組成部分之一是表單的佈局。
與設計的其他方面一樣,您可以應用 CSS 來更改表單佈局。 但是 WPForms 包含一種更簡單的方法。
使用 WPForms Pro,您可以使用佈局字段向表單添加多列。
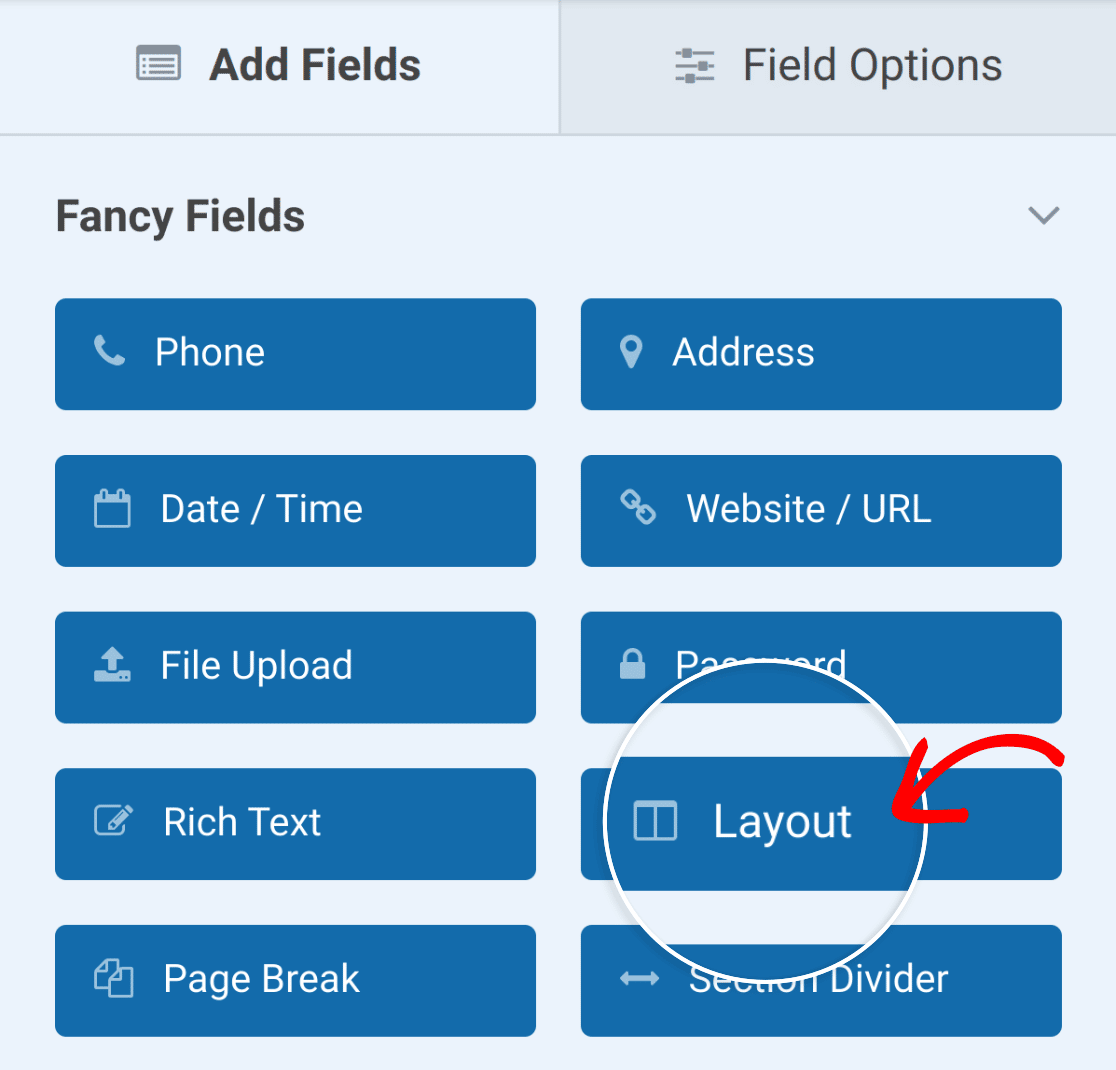
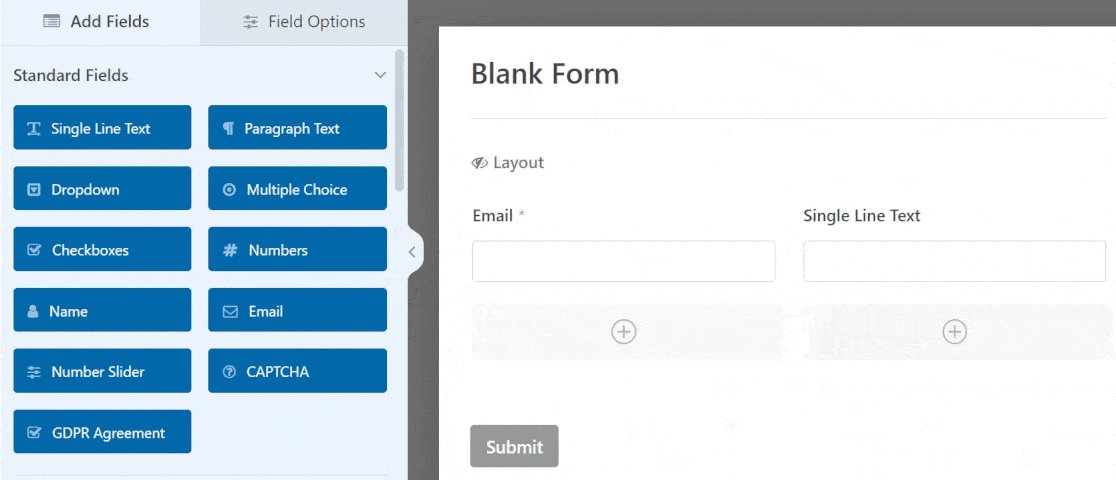
只需在表單生成器的 Fancy Fields 部分找到Layout字段

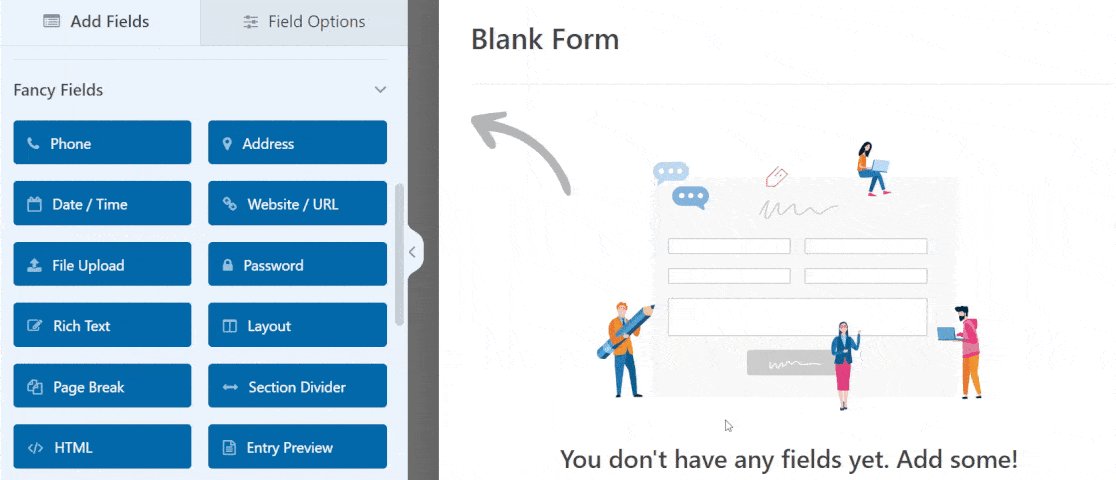
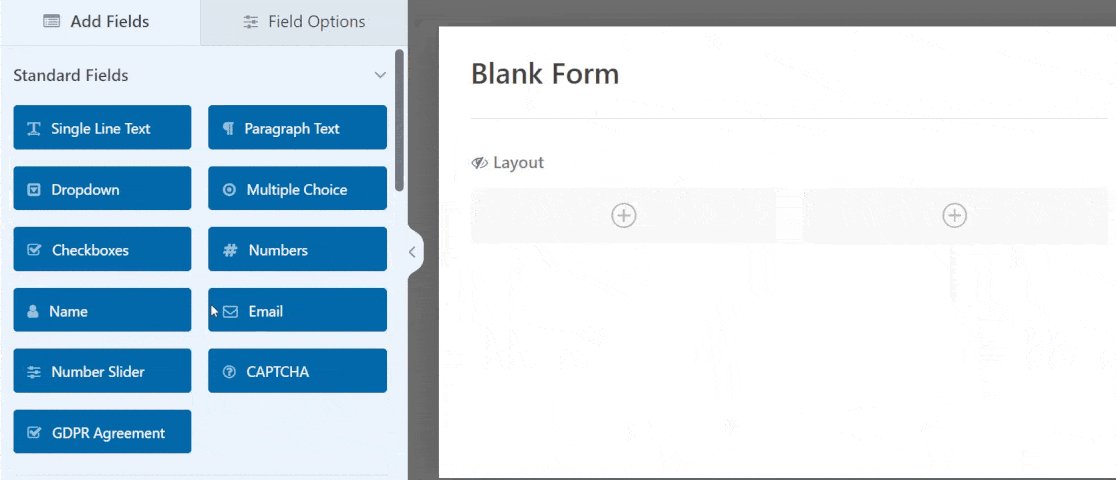
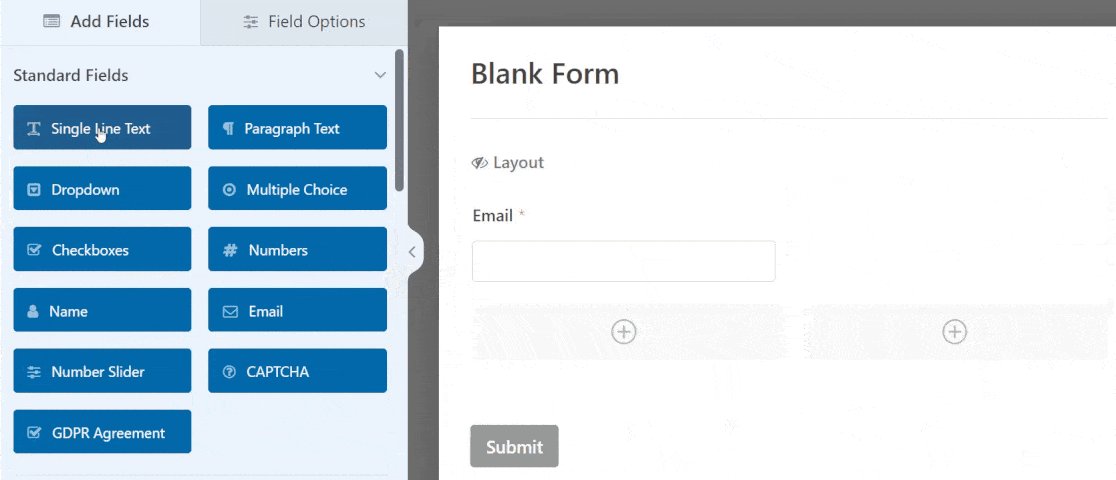
將佈局字段拖放到表單上以創建多列。 然後,您可以通過將字段放入特定的列區域來將它們組織到不同的列中。

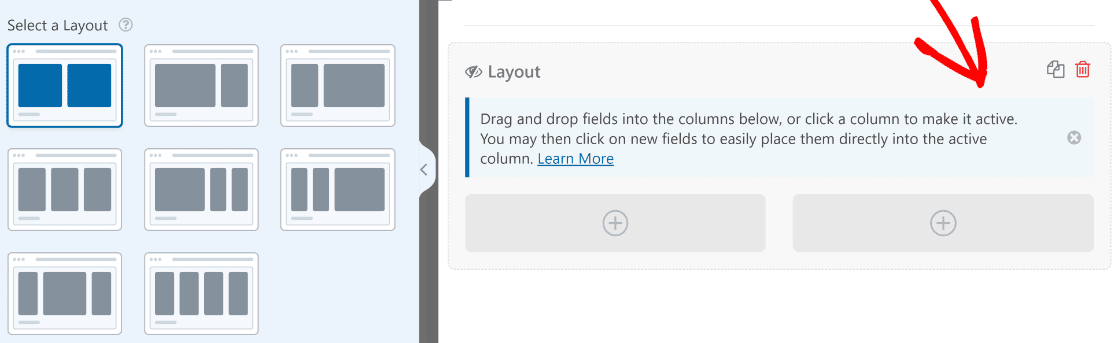
WPForms 為您提供了 8 種不同的預設供您選擇,允許您選擇 2 列、3 列甚至 4 列的表單。 只需單擊“佈局”字段即可打開表單構建器左側的預設選項

正如您將看到的,您可以自由選擇不同數量的列,每列的寬度相同或不同。 選擇最適合您的設計的預設,您就可以開始了!
您可以輕鬆地創建簡單或複雜的佈局,而無需觸及一行 CSS 代碼。

在自定義表單時,佈局字段是遊戲規則的改變者,因為它甚至允許您在具有單獨佈局的單個表單中添加多個佈局字段。
很整潔吧?
這就是我們創建和自定義漂亮表單模板的指南!
接下來,使用 CSS 自定義按鈕樣式
如果你想用 CSS 調整按鈕樣式,這裡是如何用 CSS 自定義按鈕樣式。 您還可以使用我們在 WordPress 中創建多步驟表單的指南來提高表單轉換率。
準備好構建強大、靈活的 WordPress 表單了嗎? 立即開始使用最好的 WordPress 表單插件。
立即創建您的 WordPress 表單
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
