훔칠 수 있는 6가지 아름다운 연락처 양식 디자인(CSS 예제)
게시 됨: 2022-11-16귀하의 웹사이트에 대한 웹 양식 디자인 영감을 찾고 계십니까?
몇 가지 간단한 조정을 통해 원하는 스타일의 온라인 양식을 만들 수 있습니다. 이 기사에서는 웹 사이트에서 사용할 수 있는 유용한 CSS 코드 스니펫과 함께 몇 가지 멋진 문의 양식 디자인 예제를 보여줍니다.
또한 양식의 레이아웃을 변경하기 위한 정말 편리한 코드 없는 방법을 보여줍니다. 준비가 된? 다이빙하자!
이 기사에서
- 1. 픽스파
- 2. 아포비
- 3. 멜론프리
- 4. 화이트 프론티어
- 5. 뇌아라우조
- 6. 불러일으키다
- 보너스: 양식 레이아웃 디자인을 위한 코드 없는 방법
연락처 양식 디자인을 사용자 정의하는 방법
사용자 지정 CSS를 사용하여 연락처 양식 디자인을 사용자 지정할 수 있습니다. WPForms와 같은 일부 WordPress 양식 빌더는 다중 열 양식을 생성할 수 있는 레이아웃 필드와 같은 고유한 기능도 제공합니다.
WordPress 사이트가 있는 경우 WPForms를 설치해야 합니다. 일단 그렇게 하면 이 기사에서 논의할 코드 스니펫을 보고 테스트할 수 있도록 하나 이상의 양식을 작성해야 합니다. 연락처 양식 만들기를 시작하려면 간단한 연락처 양식을 만드는 방법에 대한 자습서를 참조하십시오.
WPForms를 사용하면 사이트에 있는 모든 양식의 스타일을 사용자 지정하거나 개별적으로 스타일을 지정할 수 있습니다. 이를 수행하는 두 가지 방법은 다음과 같습니다.
방법 1: 사이트 전체 사용자 지정 만들기
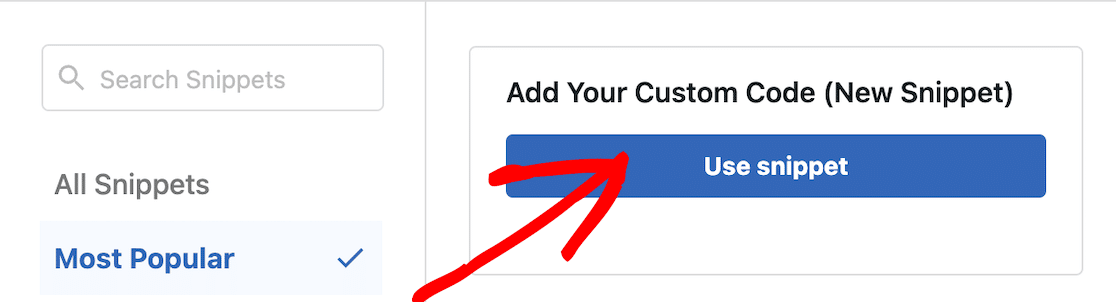
사용하려는 CSS 스니펫이 있으면 양식에 대한 사이트 전체 사용자 정의를 만드는 것은 매우 쉽습니다.
사용하려는 CSS 스니펫을 복사하고 WordPress 테마 사용자 지정 프로그램 또는 테마 편집기를 사용하여 사이트에 붙여넣기만 하면 됩니다.
훨씬 더 쉬운 방법은 WPCode와 같은 플러그인을 사용하는 것입니다. 이를 통해 다양한 유형의 코드 스니펫을 사이트에 붙여넣을 수 있습니다.

또한 웹 사이트에 여러 양식이 있을 수 있으며 그 중 하나로 스타일을 변경하고 싶을 수도 있습니다. 다음에 이 작업을 수행하는 방법을 보여 드리겠습니다.
방법 2: 양식을 개별적으로 스타일 지정
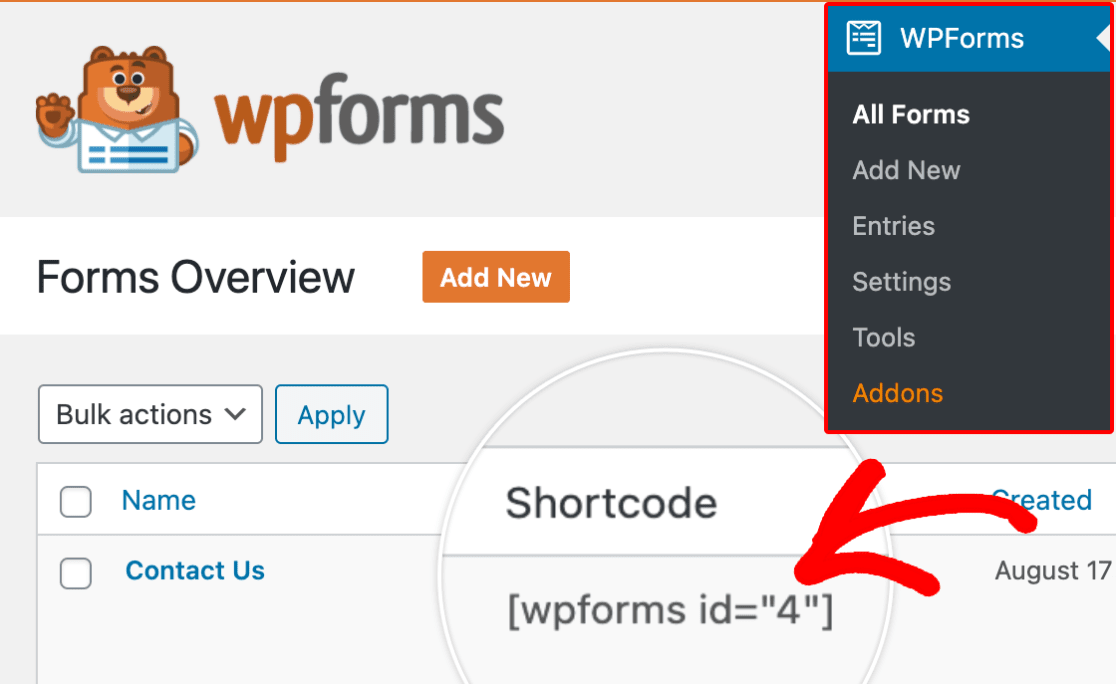
특정 양식을 사용자 정의해야 하는 경우 양식의 고유 ID를 찾아 CSS 스니펫에 추가하여 해당 양식에 고유하게 만드십시오.
이것은 양식의 단축 코드를 보면 쉽게 할 수 있습니다.

위의 예에서 양식 ID는 "4"이므로 코드에 #wpforms-4를 입력합니다.
ID 속성은 이 특정 양식에 대해 WPForms에서 생성한 고유 식별자이므로 스타일은 다른 곳에 적용되지 않습니다.
예를 들어 첫 번째 코드 조각의 시작 부분에 다음 조각을 삽입하기만 하면 됩니다.
div#wpforms-4 {background-color: transparent; !important}자세한 내용은 CSS로 양식 스타일 지정에 대한 초보자 가이드를 참조하세요.
연락처 양식 디자인 예제
이제 사이트에서 다시 만들 수 있도록 몇 가지 멋진 예제와 연락처 양식 디자인에 해당하는 CSS를 살펴보겠습니다.
1. 픽스파

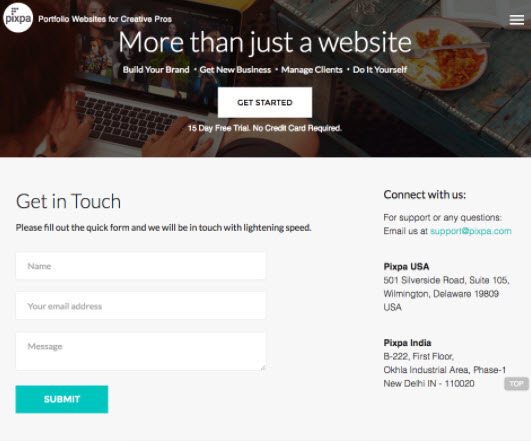
방문자가 양식을 작성하는 동안 발생할 수 있는 복잡한 문제를 피하려면 간단한 문의 양식을 사용하는 것이 좋습니다. 간단한 문의 양식 디자인을 찾고 있다면 Pixpa의 문의 양식이 좋은 예입니다.
또한 양식 디자인의 나머지 부분과 섞이지 않는 대비되는 색상을 클릭 유도 문안에 사용합니다.
WPForms를 사용하면 CSS 전문가가 아니더라도 양식을 간단하게 사용자 지정할 수 있습니다. 아래에 제공된 CSS 코드를 테마에 저장하기 전에 사이트 디자인에 완벽하게 맞도록 몇 가지 간단한 조정을 자유롭게 하십시오.
문의 양식 디자인 CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
2. 아포비

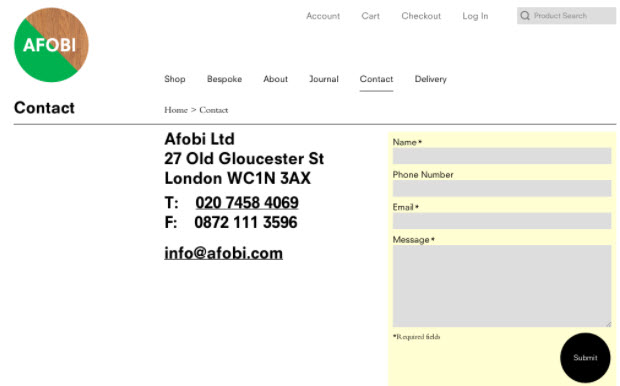
연락처 양식과 함께 Afobi는 연락처 페이지에 이메일 주소를 표시합니다. 페이지에서 연락처 양식이 강조 표시되어 연락하는 가장 좋은 방법은 양식을 작성하는 것입니다. 또한 둥근 제출 버튼을 만들어 양식에 독특한 모양을 부여했습니다.
다른 연락 방법을 제공하려면 연락처 페이지에서 양식을 강조 표시할 수 있습니다.
필드에 다양한 색상을 사용하여 테스트하고 페이지에서 가장 잘 보이는 색상을 사용할 수도 있습니다. Canva의 Color Theory 도구나 ColourLovers와 같은 도구를 사용하여 사이트에 적합한 색상을 찾을 수 있습니다.
문의 양식 디자인 CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
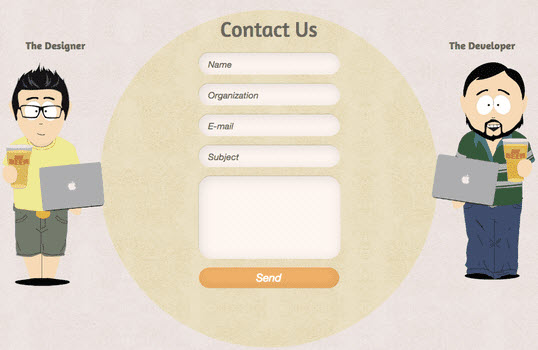
3. 멜론프리

멜론프리는 웹 컨설팅 회사로 웹사이트 디자인은 그들의 창의성과 디자인 능력을 반영합니다.
연락처 양식을 독특하고 눈길을 끌기 위해 필드에 둥근 모서리 디자인을 사용했으며 자리표시자 텍스트는 이탤릭체로 표시했습니다.
이 디자인은 양식에 괴상한 느낌을 주고 싶다면 완벽한 선택입니다.
문의 양식 디자인 CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
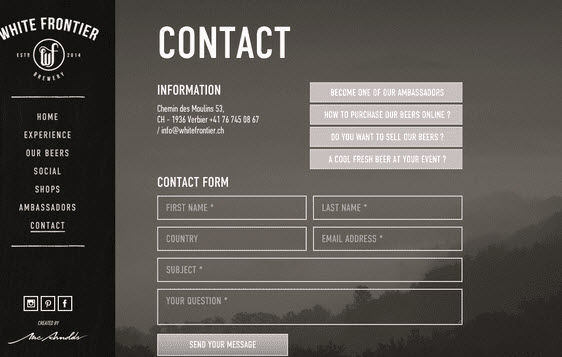
4. 화이트 프론티어


배경 이미지 위에 양식을 배치하시겠습니까?
그런 다음 양식을 투명하게 만들 수 있습니다. White Frontier는 연락처 페이지에 투명 양식을 사용하므로 연락처 양식이 배경 디자인과 완벽하게 조화를 이룹니다.
사이트에서 이 디자인을 테스트할 때 배경에 이미지를 배치해야 합니다. 그렇지 않으면 양식을 볼 수 없습니다.
문의 양식 디자인 CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
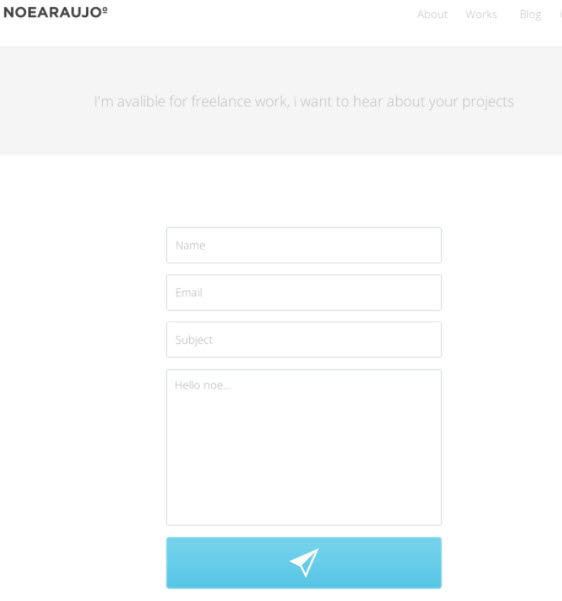
5. 뇌아라우조

Noearaujo 형식의 주요 매력은 텍스트를 사용하는 대신 버튼에 멋진 아이콘을 사용한다는 것입니다. 아래 단계에 따라 버튼 아이콘을 쉽게 사용할 수 있습니다.
1단계 : 버튼 아이콘을 다운로드합니다. 원하는 아이콘을 찾으려면 Flaticon.com을 사용할 수 있습니다.
2단계 : 아래 CSS 코드에서 http://example.com/youricon.svg로 표시된 배경 이미지 URL을 교체해야 합니다.
3단계 : 테마의 추가 CSS 파일에 CSS를 저장합니다.
문의 양식 디자인 CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
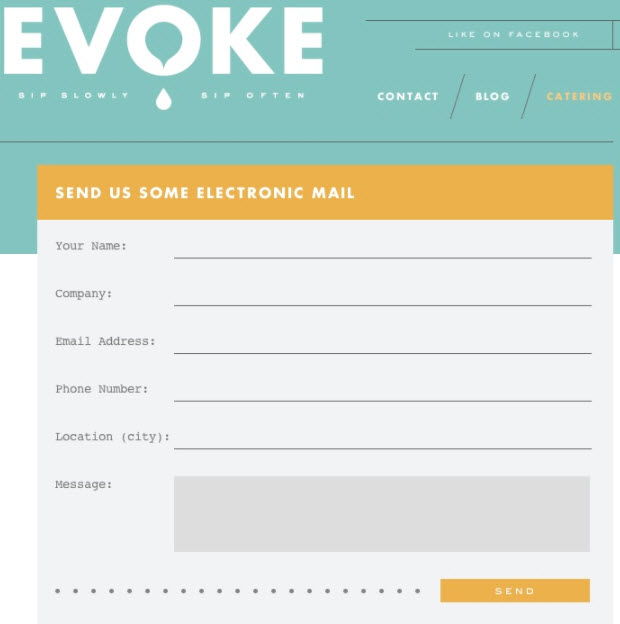
6. 불러일으키다

Evoke는 고전적인 문자 카드와 유사한 양식 디자인을 사용합니다. 디자인이 독특하여 웹사이트 방문자의 관심을 쉽게 끌 수 있습니다. 글씨체도 고급스러워 보이고 글자도 빈티지 타자기로 쓴 것 같은 느낌이 듭니다.
문의 양식 디자인 CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
이 기사가 귀하의 사이트에서 아름다운 문의 양식 디자인을 만드는 데 영감을 주셨기를 바랍니다.
보너스: 양식 레이아웃 디자인을 위한 코드 없는 방법
양식 스타일의 가장 중요한 구성 요소 중 하나는 양식의 레이아웃입니다.
디자인의 다른 측면과 마찬가지로 CSS를 적용하여 양식 레이아웃을 변경할 수 있습니다. 그러나 WPForms에는 더 쉬운 방법이 포함되어 있습니다.
WPForms Pro를 사용하면 레이아웃 필드를 사용하여 양식에 여러 열을 추가할 수 있습니다.
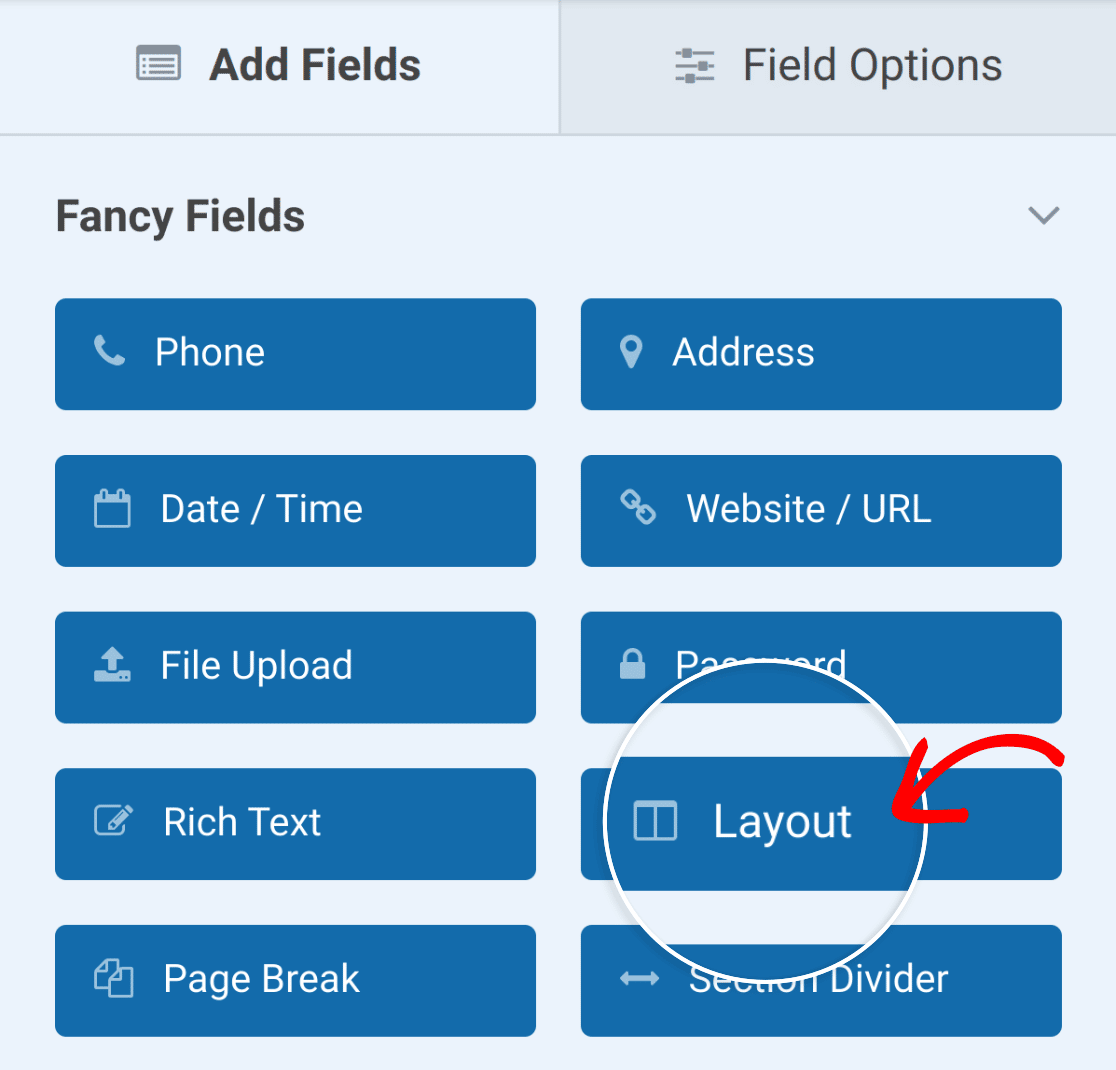
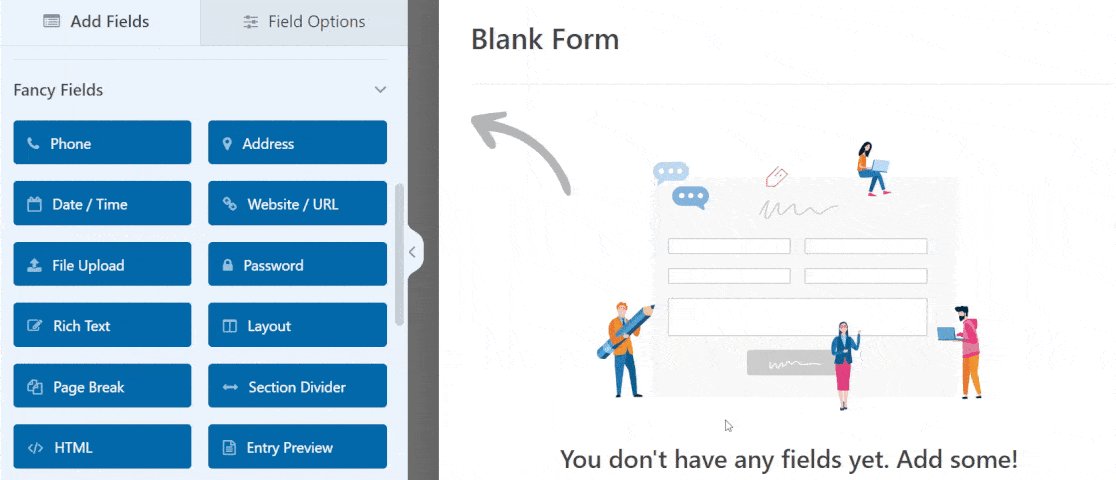
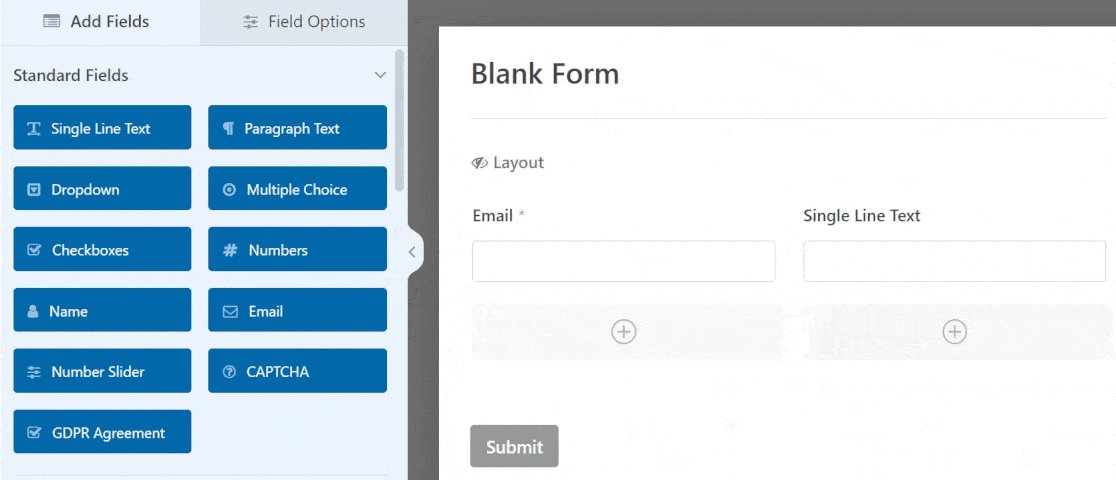
양식 작성기의 팬시 필드 섹션에서 레이아웃 필드를 찾기만 하면 됩니다.

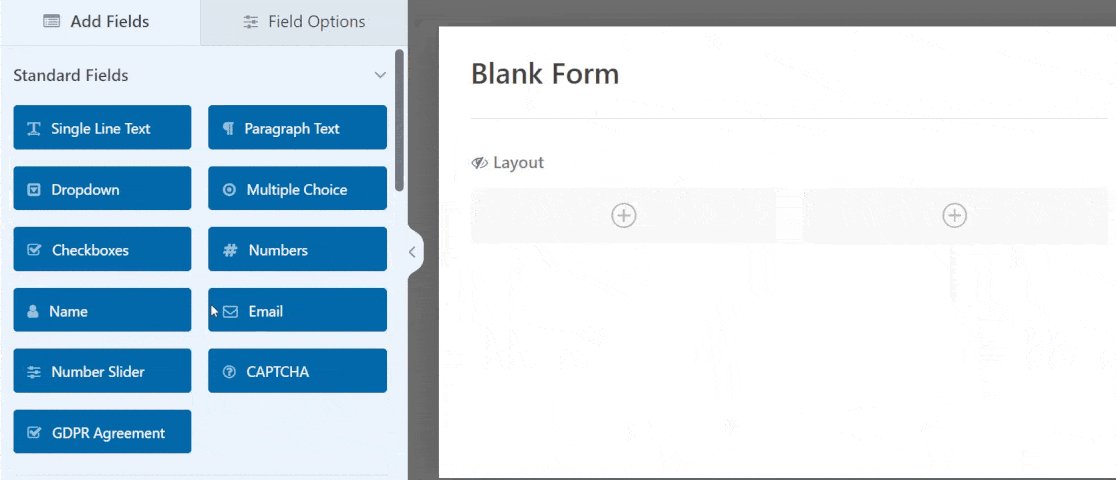
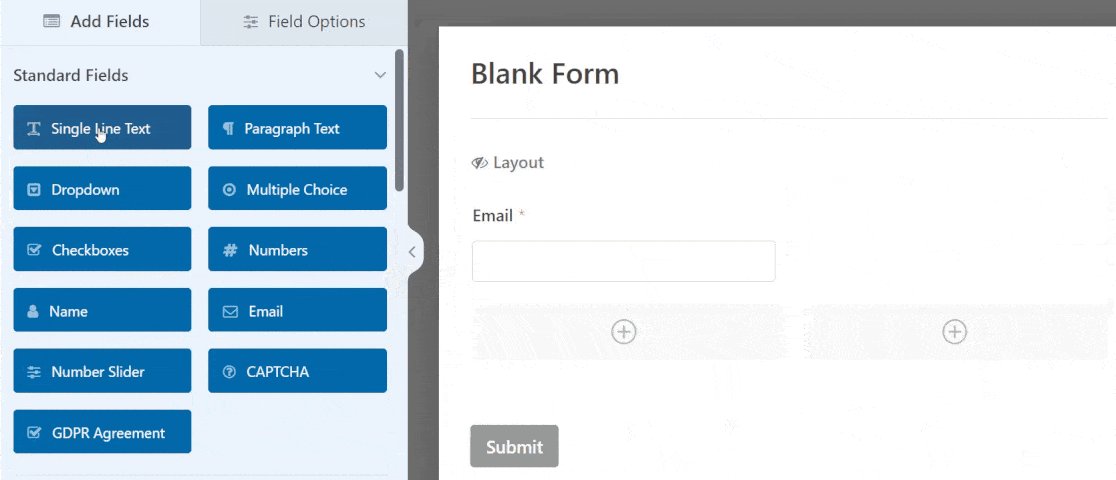
레이아웃 필드를 양식으로 끌어다 놓아 여러 열을 만듭니다. 그런 다음 필드를 특정 열 영역에 놓아 다른 열로 구성할 수 있습니다.

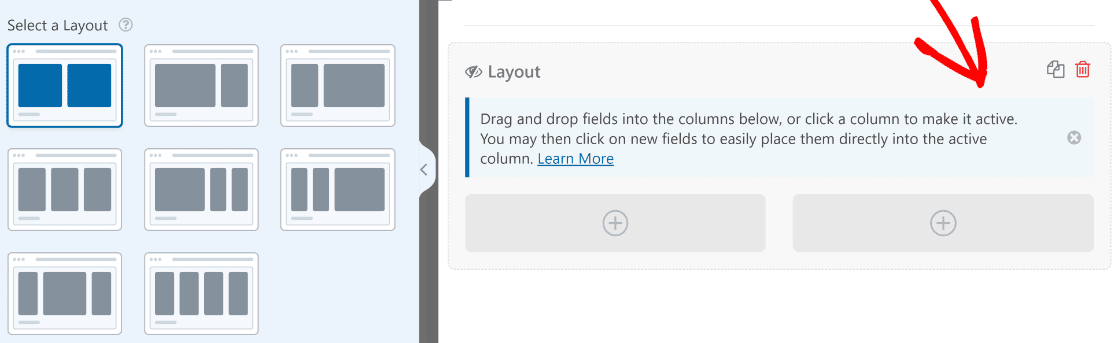
WPForms는 선택할 수 있는 8가지 사전 설정을 제공하여 2열, 3열 또는 4열 양식을 선택할 수 있습니다. 레이아웃 필드를 클릭하기만 하면 양식 작성기의 왼쪽에 있는 사전 설정 옵션이 열립니다.

보시다시피 각 열의 폭이 같거나 다양한 열을 사용하여 다양한 양의 열을 자유롭게 선택할 수 있습니다. 디자인에 가장 잘 맞는 사전 설정을 선택하면 됩니다.
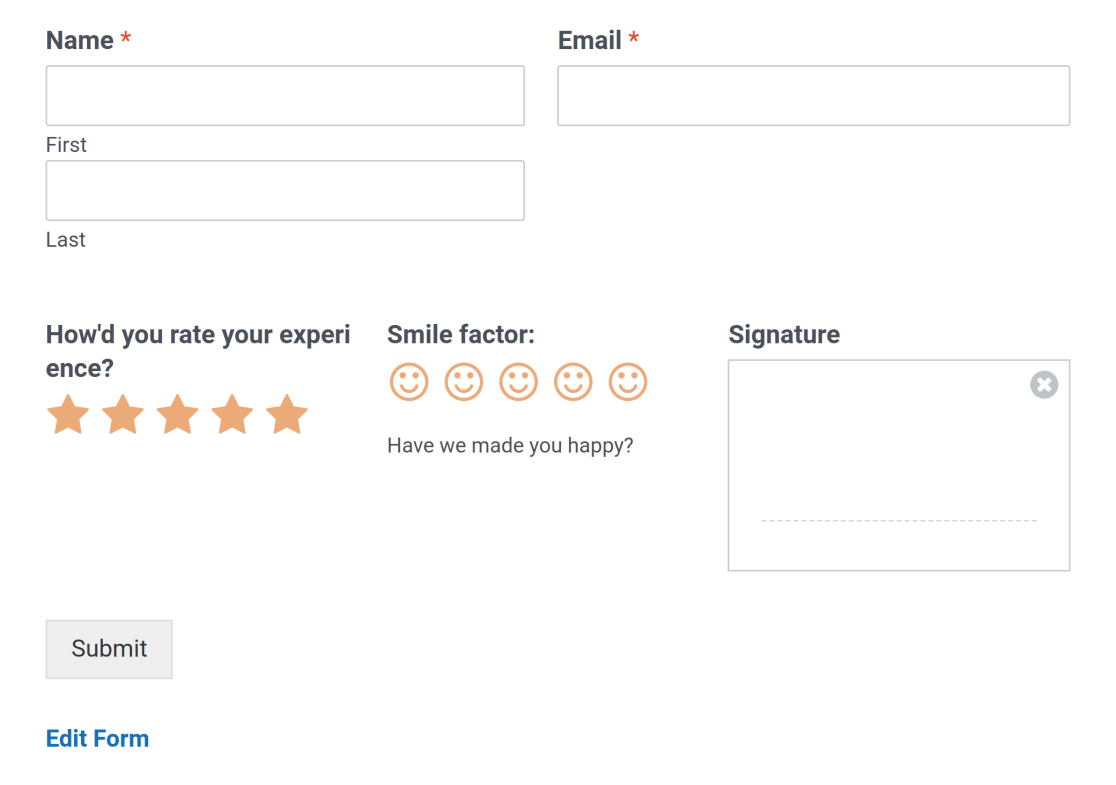
한 줄의 CSS 코드를 건드리지 않고도 원하는 만큼 간단하거나 복잡한 레이아웃을 쉽게 만들 수 있습니다.

레이아웃 필드는 별도의 레이아웃이 있는 단일 양식 내에 여러 레이아웃 필드를 추가할 수 있으므로 양식 사용자 지정과 관련하여 게임 체인저입니다.
꽤 깔끔하죠?
아름다운 양식 템플릿을 만들고 사용자 지정하는 방법에 대한 가이드를 마치겠습니다!
다음으로 CSS로 버튼 스타일 사용자 지정
CSS로 버튼 스타일을 조정하려는 경우 CSS로 버튼 스타일을 사용자 지정하는 방법은 다음과 같습니다. WordPress에서 다단계 양식 만들기 가이드를 통해 양식 전환율을 개선할 수도 있습니다.
강력하고 유연한 WordPress 양식을 구축할 준비가 되셨습니까? 지금 최고의 WordPress 양식 플러그인을 시작하세요.
지금 WordPress 양식 만들기
이 기사가 마음에 들면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 튜토리얼을 확인하십시오.
