6 modele frumoase de formulare de contact pe care le puteți fura (exemple CSS)
Publicat: 2022-11-16Căutați inspirație pentru designul formularelor web pentru site-ul dvs.?
Cu câteva modificări simple, puteți crea formulare online stilate așa cum doriți. În acest articol, vă vom arăta câteva exemple interesante de design de formulare de contact, împreună cu fragmente utile de cod CSS pe care le puteți utiliza pe site-ul dvs.
De asemenea, vă vom arăta o metodă fără cod foarte utilă pentru a schimba aspectul formularelor. Gata? Să ne scufundăm!
În acest articol
- 1. Pixpa
- 2. Afobi
- 3. Fără pepene galben
- 4. Frontiera Albă
- 5. Noearaujo
- 6. Evoca
- Bonus: Metodă fără cod pentru proiectarea aspectului formularelor
Cum să personalizați modelele formularelor dvs. de contact
Puteți personaliza modelele formularelor de contact utilizând CSS personalizat. Unii creatori de formulare WordPress, cum ar fi WPForms, oferă și caracteristici unice, cum ar fi câmpul Layout, care vă permite să creați formulare cu mai multe coloane.
Dacă aveți un site WordPress, asigurați-vă că instalați WPForms. După ce ați făcut-o, va trebui să creați cel puțin un formular, astfel încât să puteți vedea și testa fragmentele de cod pe care le vom discuta în acest articol. Pentru a începe să creați un formular de contact, consultați tutorialul nostru despre cum să creați un formular de contact simplu.
Cu WPForms, puteți fie să personalizați stilurile tuturor formularelor de pe site-ul dvs., fie să le puteți stila pe fiecare în parte. Iată două metode de a face acest lucru:
Metoda 1: Efectuarea personalizării la nivel de site
Efectuarea de personalizări la nivel de site pentru formularele dvs. este destul de ușoară odată ce aveți fragmentele CSS pe care doriți să le utilizați.
Tot ce trebuie să faceți este să copiați fragmentele CSS pe care doriți să le utilizați și să le inserați în site-ul dvs. utilizând personalizarea temei WordPress sau editorul de teme.
O metodă și mai ușoară este să utilizați un plugin precum WPCode, care vă permite să lipiți diferite tipuri de fragmente de cod în site-ul dvs.

De asemenea, este posibil să aveți mai multe formulare pe site-ul dvs. și să doriți să schimbați stilul la unul dintre ele. Vă vom arăta cum să faceți acest lucru în continuare.
Metoda 2: Modelarea unui formular individual
Dacă trebuie să personalizați un anumit formular, doar găsiți ID-ul unic al formularului și adăugați-l la fragmentul dvs. CSS pentru a-l face specific pentru formularul respectiv.
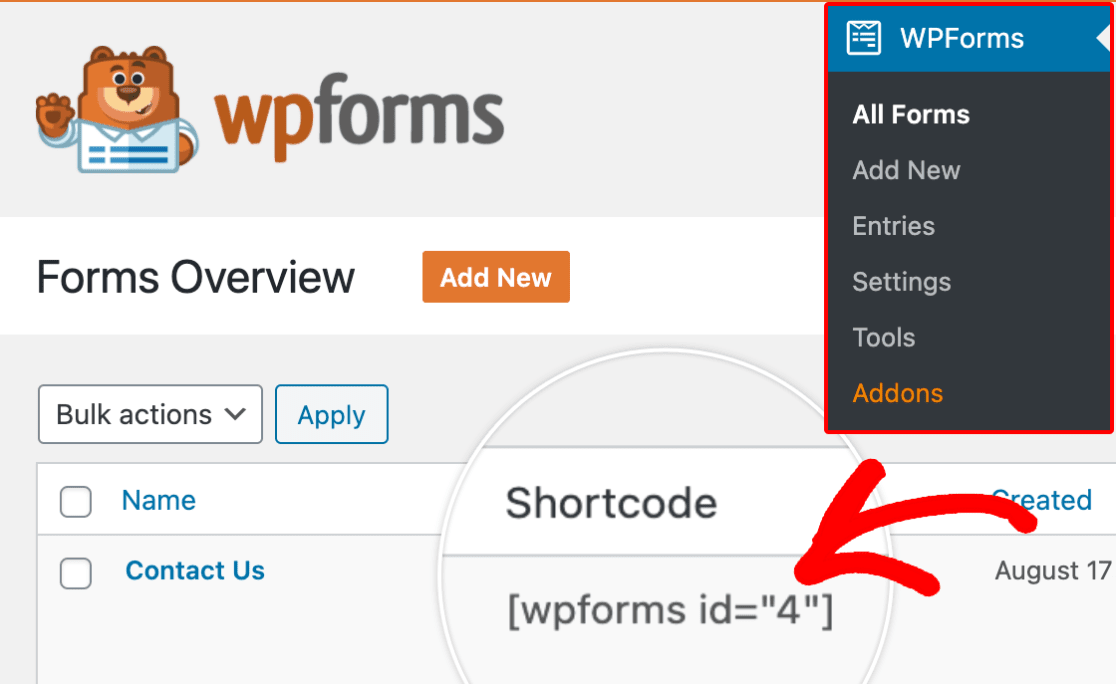
Acest lucru este ușor de făcut uitându-ne la codul scurt al formularului.

În exemplul de mai sus, ID-ul formularului este „4”, așa că în codul dvs., veți introduce #wpforms-4.
Atributul ID este un identificator unic generat de WPForms pentru acest formular special, astfel încât stilul nu se va aplica în altă parte.
De exemplu, puteți introduce pur și simplu următorul fragment la începutul primului fragment de cod.
div#wpforms-4 {background-color: transparent; !important}Pentru mai multe detalii, puteți vedea ghidul nostru pentru începători pentru stilarea formularelor dvs. cu CSS.
Exemple de design de formulare de contact
Acum, să aruncăm o privire la câteva exemple interesante și la CSS-ul corespunzător pentru designul formularului de contact, astfel încât să le puteți recrea pe site-ul dvs.
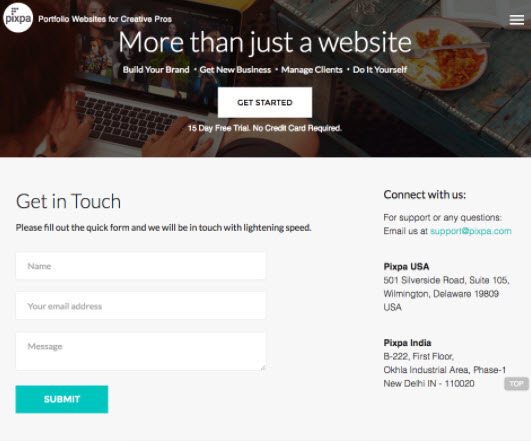
1. Pixpa

Folosirea unui formular de contact simplu este o alegere excelentă dacă doriți să evitați orice complicații pe care vizitatorii dvs. le pot avea în timp ce vă completează formularul. Dacă sunteți în căutarea unui design simplu de formular de contact, formularul de contact al Pixpa este un exemplu excelent.
De asemenea, folosesc o culoare contrastantă pentru chemarea lor la acțiune, care nu se îmbină cu restul designului formularului.
Cu WPForms, puteți face unele personalizări simple pe formularele dvs. chiar dacă nu sunteți un expert CSS. Înainte de a salva codul CSS de mai jos pe tema dvs., nu ezitați să-i faceți câteva ajustări simple, astfel încât să se potrivească perfect în designul site-ului dvs.
Formular de contact Design CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
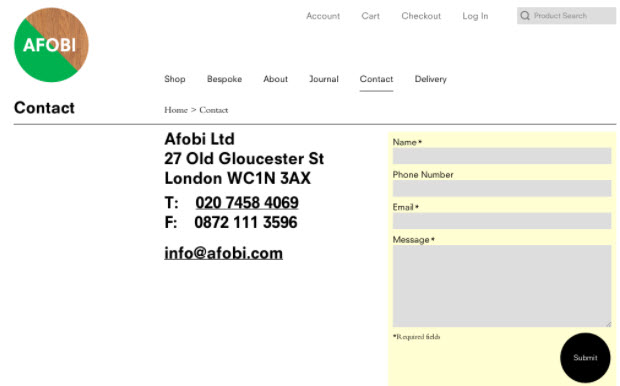
2. Afobi

Împreună cu formularul de contact, Afobi își afișează adresa de e-mail pe pagina de contact. Pe pagină, formularul de contact este evidențiat, sugerând că cea mai bună modalitate de a contacta este prin completarea formularului. De asemenea, au dat formei lor un aspect unic prin crearea unui buton de trimitere rotunjit.
Dacă doriți să oferiți o metodă alternativă de a vă contacta, atunci poate doriți să evidențiați formularul de pe pagina de contact.
De asemenea, puteți testa cu diferite culori pentru câmpurile dvs. și asigurați-vă că o utilizați pe cea mai bună care arată grozav pe pagina dvs. Puteți folosi ceva precum instrumentul Canva pentru teoria culorilor sau ColourLovers pentru a găsi culorile potrivite pe site-ul dvs.
Formular de contact Design CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
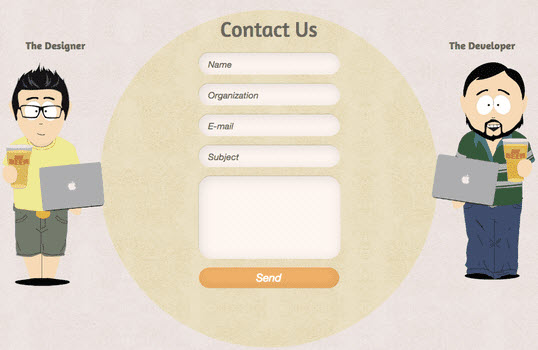
3. Fără pepene galben

Melonfree este o firmă de consultanță web, iar designul site-ului său web reflectă creativitatea și abilitățile lor de design.
Pentru ca formularul lor de contact să arate unic și atrăgător, au folosit un design de colț rotunjit pentru câmpurile lor, iar textul substituent este scris în italic.
Acest design este o alegere perfectă pentru tine dacă vrei să dai un aspect geek formei tale.
Formular de contact Design CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
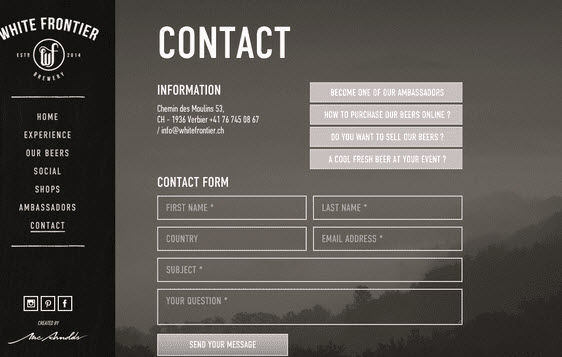
4. Frontiera Albă


Doriți să plasați un formular deasupra unei imagini de fundal?
Atunci poate doriți să vă faceți formularul transparent. White Frontier folosește un formular transparent pe pagina sa de contact, astfel încât formularul său de contact se îmbină perfect cu designul de fundal.
Când testați acest design pe site-ul dvs., asigurați-vă că plasați o imagine pe fundal. Altfel, nu ai putea vedea formularul.
Formular de contact Design CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
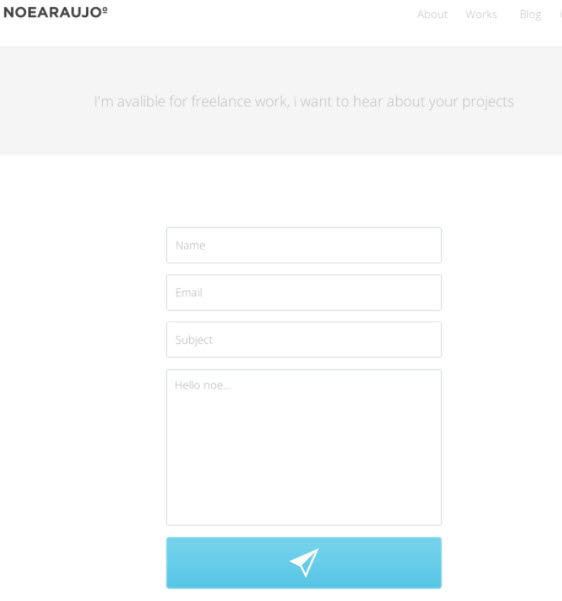
5. Noearaujo

Principala atracție a formei lui Noearaujo este că, în loc să folosească text, folosesc o pictogramă cool pentru butonul lor. Puteți utiliza cu ușurință o pictogramă pentru butonul dvs. urmând pașii de mai jos.
Pasul 1 : Descărcați o pictogramă pentru butonul dvs. Pentru a găsi pictogramele potrivite la alegere, puteți utiliza Flaticon.com
Pasul 2 : În codul CSS de mai jos, asigurați-vă că înlocuiți adresa URL a imaginii de fundal unde scrie http://example.com/youricon.svg
Pasul 3 : Salvați CSS-ul în fișierul CSS suplimentar al temei dvs.
Formular de contact Design CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
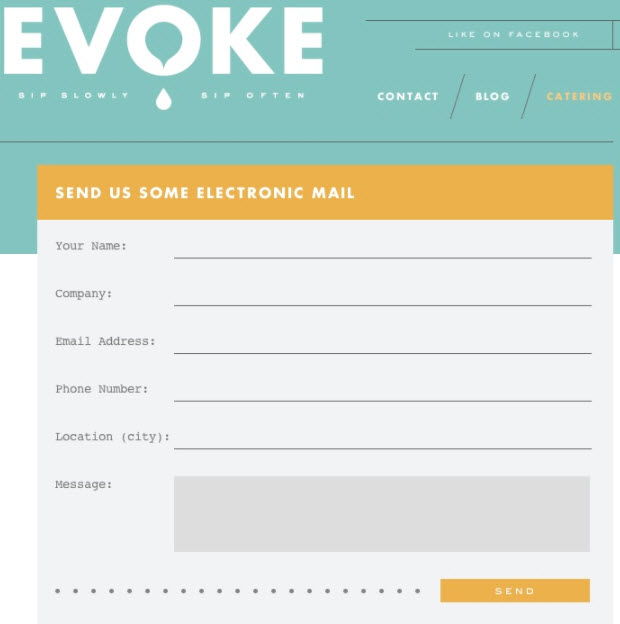
6. Evoca

Evoke folosește un design de formă care seamănă cu o carte de scrisori clasică. Designul este unic, astfel încât atrage cu ușurință atenția vizitatorilor site-ului. Fontul arată elegant, iar literele arată ca și cum ar fi fost scrise cu o mașină de scris de epocă.
Formular de contact Design CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Sperăm că acest articol v-a inspirat să creați modele frumoase de formulare de contact pe site-ul dvs.
Bonus: Metodă fără cod pentru proiectarea aspectului formularelor
Una dintre cele mai importante componente ale stilurilor unui formular este aspectul formularelor dvs.
La fel ca și alte aspecte ale designului, puteți aplica CSS pentru a vă schimba aspectul formularelor. Dar WPForms include o modalitate mai ușoară.
Cu WPForms Pro, puteți utiliza câmpul Layout pentru a adăuga mai multe coloane la formular.
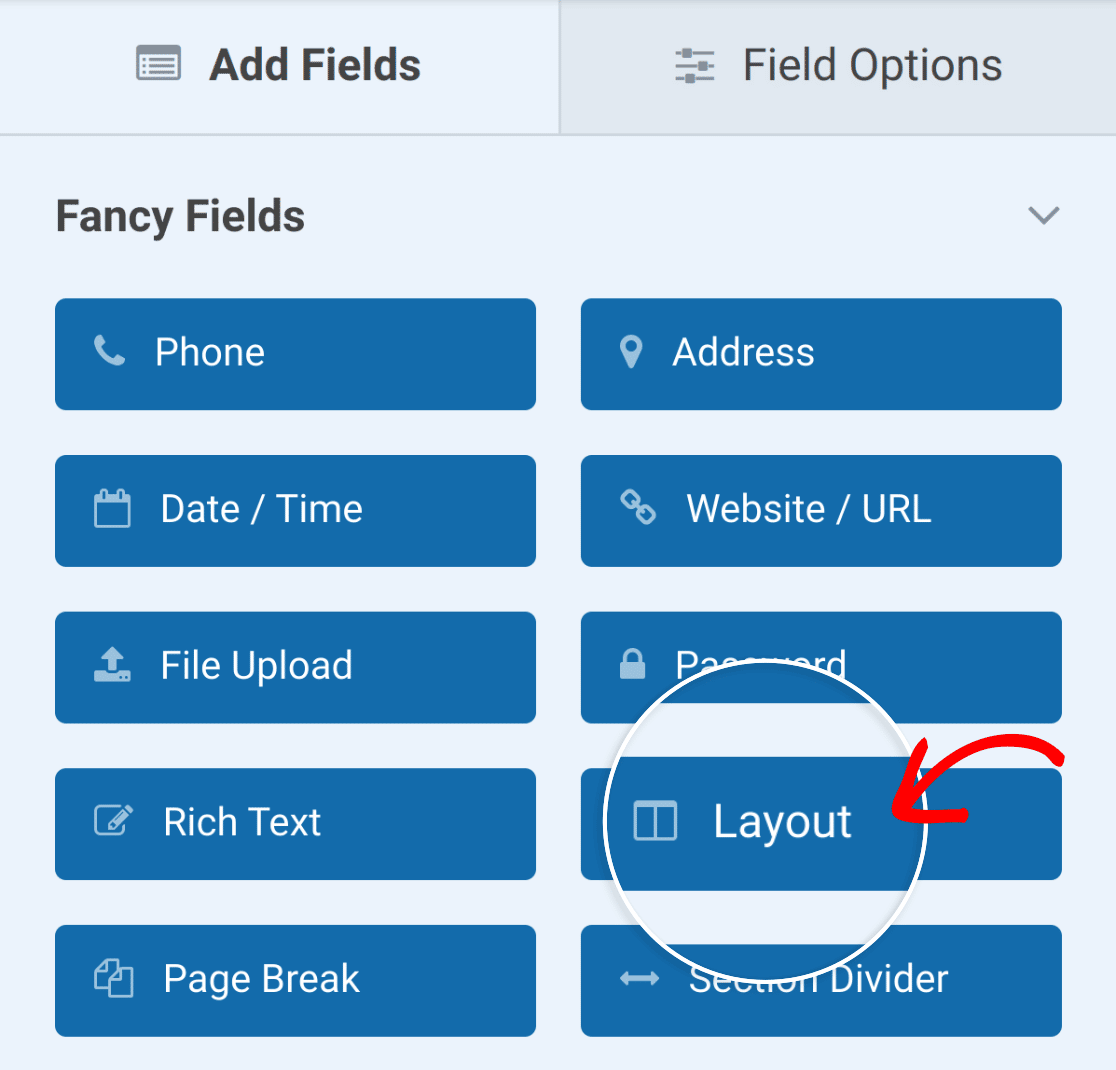
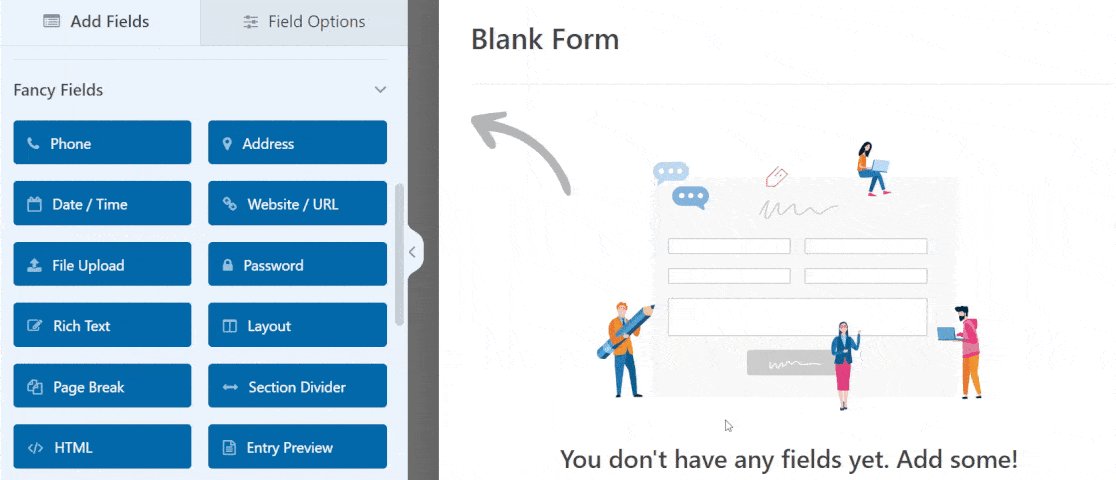
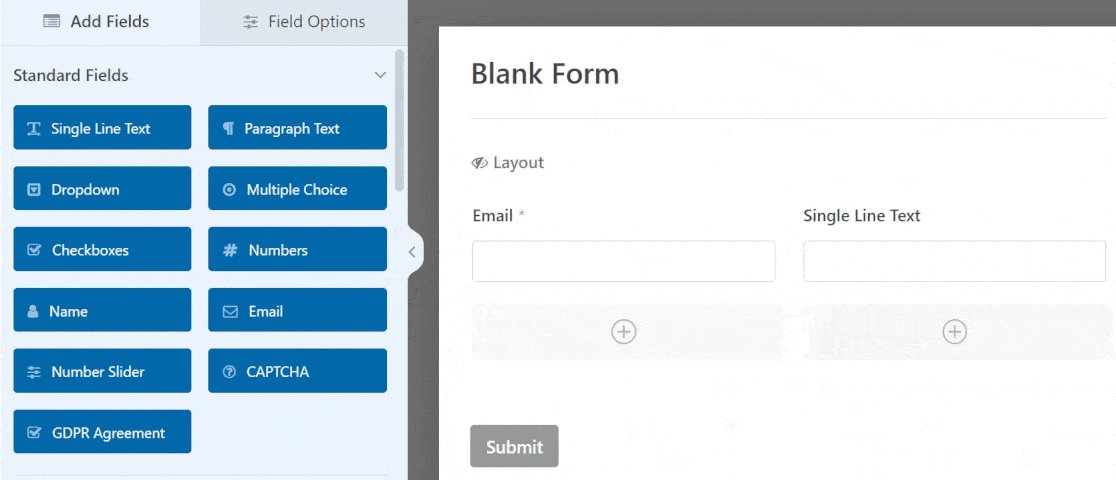
Pur și simplu găsiți câmpul Layout în secțiunea Fancy Fields din generatorul de formulare

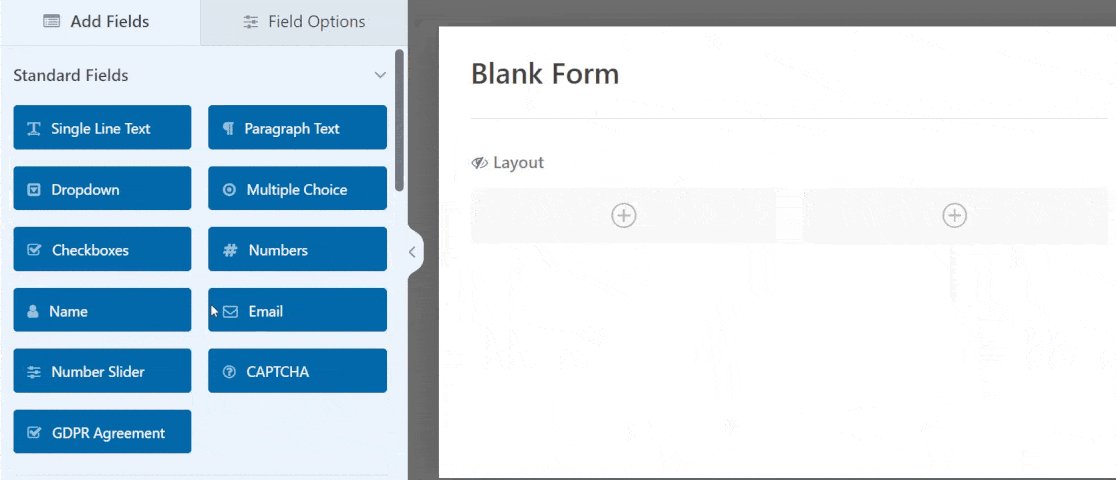
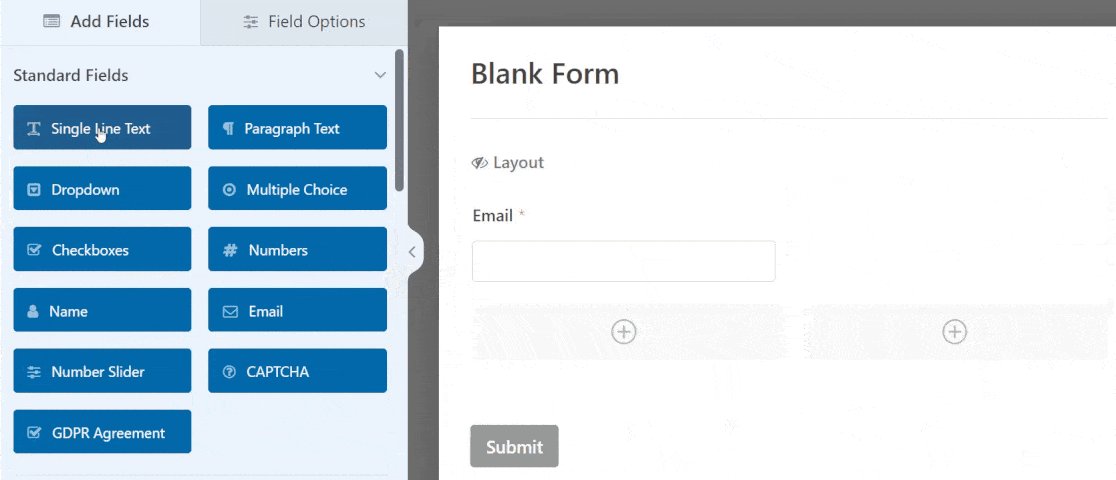
Trageți și plasați câmpul Aspect pe formular pentru a crea mai multe coloane. Apoi, vă puteți organiza câmpurile în coloane diferite, plasându-le într-o anumită zonă de coloană.

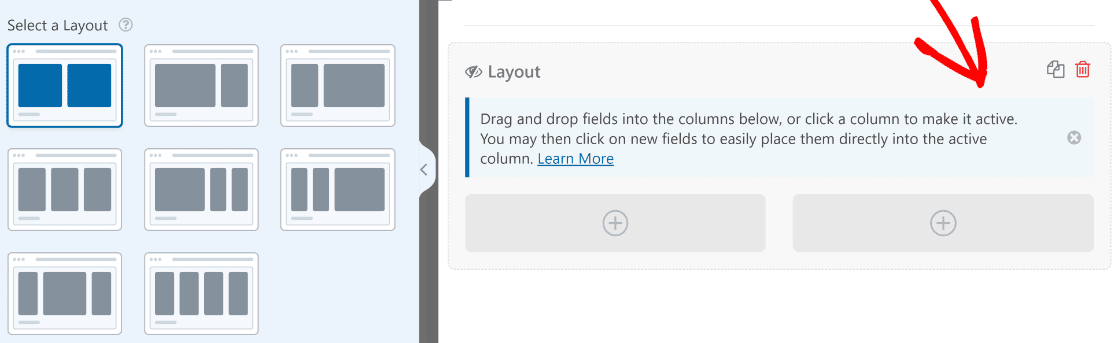
WPForms vă oferă 8 presetări diferite din care să alegeți, permițându-vă să selectați un formular cu 2 coloane, 3 coloane sau chiar un formular cu 4 coloane. Pur și simplu faceți clic pe câmpul Aspect pentru a deschide opțiunile prestabilite din partea stângă a generatorului de formulare

După cum veți vedea, sunteți liber să alegeți cantități diferite de coloane, fiecare coloană având o lățime egală sau lățimi diferite. Selectați presetarea care se potrivește cel mai bine în designul dvs. și sunteți gata!
Puteți crea cu ușurință machete atât de simple sau cât de complexe doriți, fără a atinge o singură linie de cod CSS.

Câmpul Layout este un schimbător de joc atunci când vine vorba de personalizarea formularelor, deoarece vă permite chiar să adăugați mai multe câmpuri Layout într-un singur formular cu aspecte separate.
Destul de îngrijit, nu?
Acest lucru completează ghidul nostru pentru crearea și personalizarea șabloanelor de formulare frumoase!
Apoi, personalizați stilurile butoanelor cu CSS
Dacă doriți să modificați stilurile butoanelor cu CSS, iată cum să personalizați stilurile butoanelor cu CSS. De asemenea, vă puteți îmbunătăți ratele de conversie a formularelor cu ghidul nostru pentru crearea de formulare în mai mulți pași în WordPress.
Sunteți gata să creați formulare WordPress puternice și flexibile? Începeți cu cel mai bun plugin pentru formulare WordPress astăzi.
Creați-vă formularul WordPress acum
Dacă vă place acest articol, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale gratuite WordPress.
