6 แบบฟอร์มการติดต่อที่สวยงามที่คุณสามารถขโมยได้ (ตัวอย่าง CSS)
เผยแพร่แล้ว: 2022-11-16กำลังมองหาแรงบันดาลใจในการออกแบบเว็บฟอร์มสำหรับเว็บไซต์ของคุณ?
ด้วยการปรับแต่งง่ายๆ คุณสามารถสร้างแบบฟอร์มออนไลน์ตามสไตล์ที่คุณต้องการ ในบทความนี้ เราจะแสดงตัวอย่างการออกแบบแบบฟอร์มติดต่อเจ๋งๆ พร้อมกับข้อมูลโค้ด CSS ที่เป็นประโยชน์ซึ่งคุณสามารถใช้บนเว็บไซต์ของคุณได้
นอกจากนี้ เราจะแสดงวิธีการที่ไม่ต้องใช้โค้ดที่มีประโยชน์จริงๆ สำหรับการเปลี่ยนเลย์เอาต์ของแบบฟอร์มของคุณ พร้อม? มาดำน้ำกันเถอะ!
ในบทความนี้
- 1. Pixpa
- 2. อโฟบี
- 3. เมล่อนฟรี
- 4. ชายแดนสีขาว
- 5. โนเอเราโจ
- 6. กระตุ้น
- โบนัส: วิธีการแบบไม่มีโค้ดสำหรับการออกแบบเค้าโครงแบบฟอร์ม
วิธีปรับแต่งการออกแบบแบบฟอร์มการติดต่อของคุณ
คุณสามารถปรับแต่งการออกแบบแบบฟอร์มการติดต่อของคุณโดยใช้ CSS แบบกำหนดเอง เครื่องมือสร้างฟอร์ม WordPress บางตัวเช่น WPForms ยังเสนอคุณสมบัติพิเศษเช่นฟิลด์เลย์เอาต์ที่ให้คุณสร้างฟอร์มหลายคอลัมน์
หากคุณมีเว็บไซต์ WordPress อย่าลืมติดตั้ง WPForms เมื่อดำเนินการแล้ว คุณจะต้องสร้างแบบฟอร์มอย่างน้อยหนึ่งแบบฟอร์มเพื่อให้คุณสามารถดูและทดสอบข้อมูลโค้ดที่เราจะกล่าวถึงในบทความนี้ หากต้องการเริ่มต้นสร้างแบบฟอร์มติดต่อ โปรดดูบทแนะนำของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่ออย่างง่าย
ด้วย WPForms คุณสามารถปรับแต่งสไตล์ของแบบฟอร์มทั้งหมดบนเว็บไซต์ของคุณ หรือคุณสามารถกำหนดสไตล์แต่ละแบบแยกกันได้ มีสองวิธีในการทำเช่นนี้:
วิธีที่ 1: การปรับแต่งทั่วทั้งไซต์
การปรับแต่งทั้งไซต์สำหรับแบบฟอร์มของคุณนั้นค่อนข้างง่ายเมื่อคุณมี CSS snippets ที่คุณต้องการใช้
สิ่งที่คุณต้องทำคือคัดลอกส่วนย่อย CSS ที่คุณต้องการใช้และวางลงในไซต์ของคุณโดยใช้เครื่องมือปรับแต่งธีม WordPress หรือเครื่องมือแก้ไขธีม
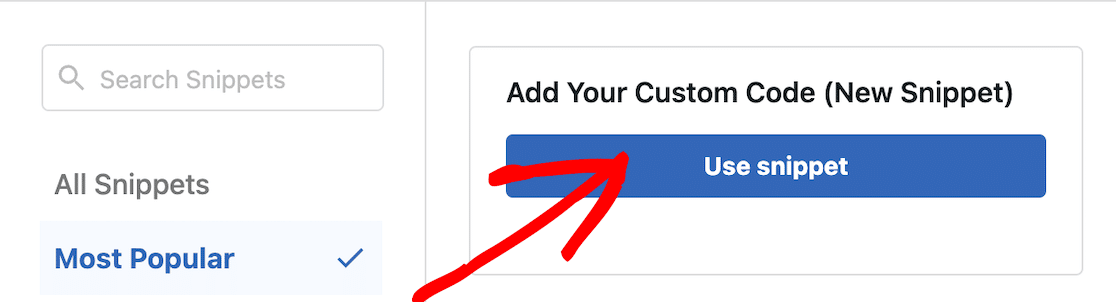
วิธีการที่ง่ายยิ่งกว่าคือการใช้ปลั๊กอิน เช่น WPCode ซึ่งช่วยให้คุณวางข้อมูลโค้ดประเภทต่างๆ ลงในไซต์ของคุณได้

คุณอาจมีหลายรูปแบบบนเว็บไซต์ของคุณและต้องการเปลี่ยนสไตล์ให้เป็นเพียงรูปแบบใดรูปแบบหนึ่ง เราจะแสดงวิธีการดำเนินการต่อไป
วิธีที่ 2: จัดรูปแบบแบบฟอร์มทีละรายการ
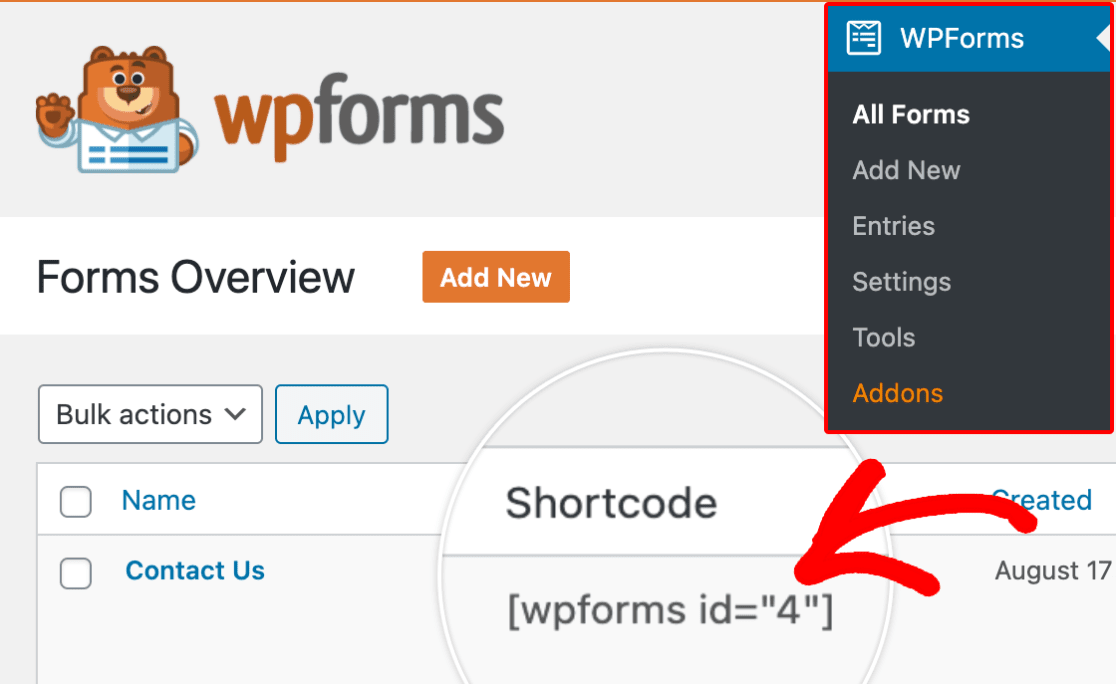
หากคุณต้องการปรับแต่งแบบฟอร์มเฉพาะ ให้ค้นหา ID เฉพาะของแบบฟอร์ม และเพิ่มลงในข้อมูลโค้ด CSS ของคุณเพื่อให้เจาะจงสำหรับแบบฟอร์มนั้น
ทำได้ง่ายโดยดูที่รหัสย่อของแบบฟอร์ม

ในตัวอย่างข้างต้น ID ของแบบฟอร์มคือ “4” ดังนั้นในโค้ดของคุณ คุณจะต้องป้อน #wpforms-4
แอตทริบิวต์ ID เป็นตัวระบุเฉพาะที่สร้างโดย WPForms สำหรับแบบฟอร์มนี้โดยเฉพาะ ดังนั้นสไตล์จะไม่นำไปใช้ที่อื่น
ตัวอย่างเช่น คุณสามารถแทรกส่วนย่อยต่อไปนี้ที่จุดเริ่มต้นของส่วนย่อยของรหัสแรก
div#wpforms-4 {background-color: transparent; !important}สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำสำหรับผู้เริ่มต้นของเราในการจัดรูปแบบแบบฟอร์มด้วย CSS
ตัวอย่างการออกแบบแบบฟอร์มการติดต่อ
ตอนนี้ มาดูตัวอย่างเจ๋งๆ และ CSS ที่เกี่ยวข้องสำหรับการออกแบบแบบฟอร์มการติดต่อ เพื่อให้คุณสามารถสร้างใหม่บนไซต์ของคุณได้
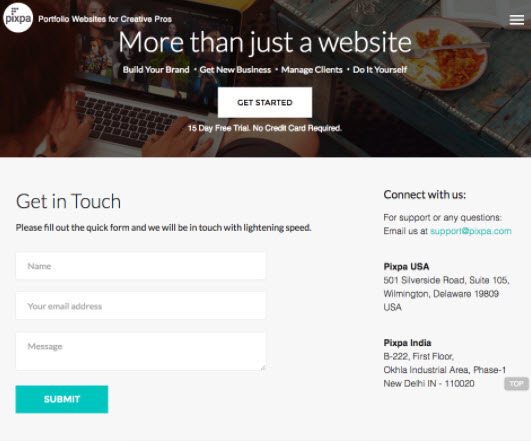
1. Pixpa

การใช้แบบฟอร์มติดต่อง่ายๆ เป็นทางเลือกที่ดีหากคุณต้องการหลีกเลี่ยงความยุ่งยากใดๆ ที่ผู้เข้าชมอาจมีขณะกรอกแบบฟอร์ม หากคุณกำลังมองหารูปแบบการติดต่อที่เรียบง่าย แบบฟอร์มติดต่อของ Pixpa เป็นตัวอย่างที่ดี
พวกเขายังใช้สีที่ตัดกันสำหรับคำกระตุ้นการตัดสินใจที่ไม่กลมกลืนกับส่วนที่เหลือของการออกแบบฟอร์ม
ด้วย WPForms คุณสามารถปรับแต่งแบบฟอร์มได้ง่ายๆ แม้ว่าคุณจะไม่ใช่ผู้เชี่ยวชาญด้าน CSS ก็ตาม ก่อนที่จะบันทึกโค้ด CSS ที่ระบุด้านล่างลงในธีมของคุณ คุณสามารถปรับแต่งโค้ดง่ายๆ เพื่อให้เข้ากับการออกแบบไซต์ของคุณได้อย่างสมบูรณ์แบบ
ติดต่อออกแบบฟอร์ม CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
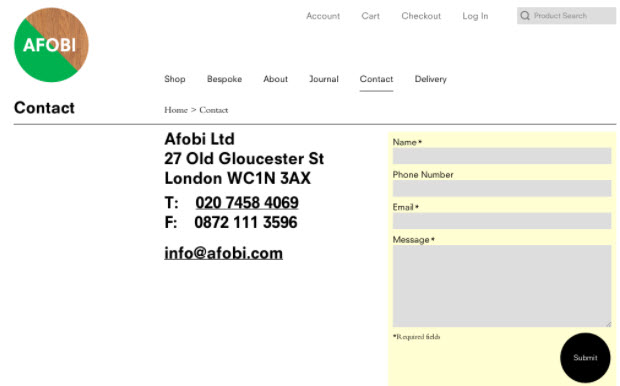
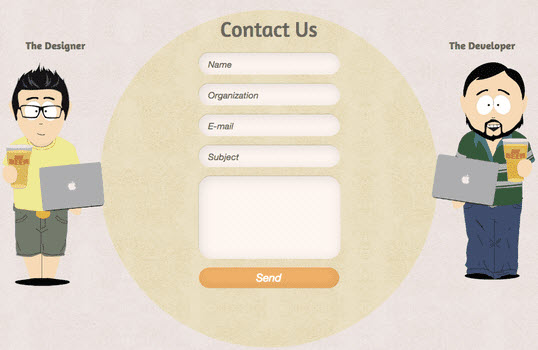
2. อโฟบี

นอกจากแบบฟอร์มติดต่อแล้ว Afobi จะแสดงที่อยู่อีเมลในหน้าติดต่อ ในหน้านั้น แบบฟอร์มการติดต่อจะถูกเน้นไว้ แนะนำว่าวิธีที่ดีที่สุดในการติดต่อคือการกรอกแบบฟอร์ม พวกเขายังทำให้แบบฟอร์มมีรูปลักษณ์ที่ไม่เหมือนใครด้วยการสร้างปุ่มส่งแบบโค้งมน
หากคุณต้องการเสนอวิธีอื่นในการติดต่อคุณ คุณอาจต้องการเน้นแบบฟอร์มในหน้าติดต่อของคุณ
คุณยังสามารถทดสอบด้วยสีต่างๆ สำหรับฟิลด์ของคุณ และตรวจสอบให้แน่ใจว่าได้ใช้สีที่ดีที่สุดซึ่งดูดีในเพจของคุณ คุณสามารถใช้บางอย่าง เช่น เครื่องมือทฤษฎีสีของ Canva หรือ ColourLovers เพื่อค้นหาสีที่เหมาะสมที่จะใช้บนเว็บไซต์ของคุณ
ติดต่อออกแบบฟอร์ม CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3. เมล่อนฟรี

Melonfree เป็นบริษัทที่ปรึกษาด้านเว็บไซต์ และการออกแบบเว็บไซต์สะท้อนให้เห็นถึงความคิดสร้างสรรค์และทักษะการออกแบบของพวกเขา
ในการทำให้ฟอร์มการติดต่อของพวกเขาดูมีเอกลักษณ์และสะดุดตา พวกเขาได้ใช้การออกแบบมุมมนสำหรับฟิลด์ของพวกเขา และตัวยึดข้อความเป็นตัวเอียง
การออกแบบนี้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับคุณหากคุณต้องการให้รูปลักษณ์ของคุณดูเกินบรรยาย
ติดต่อออกแบบฟอร์ม CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
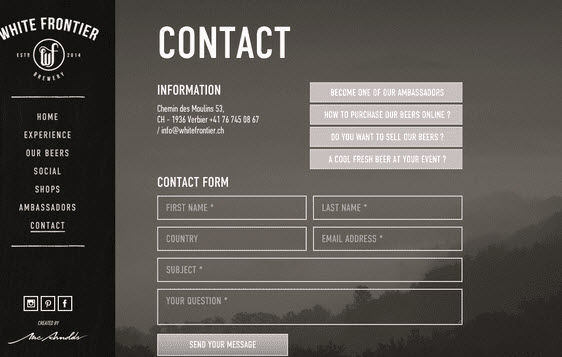
4. ชายแดนสีขาว


คุณต้องการวางแบบฟอร์มที่ด้านบนของภาพพื้นหลังหรือไม่?
จากนั้นคุณอาจต้องการทำให้แบบฟอร์มของคุณโปร่งใส White Frontier ใช้แบบฟอร์มโปร่งใสในหน้าติดต่อ ดังนั้นแบบฟอร์มติดต่อจึงกลมกลืนกับการออกแบบพื้นหลังได้อย่างสมบูรณ์แบบ
เมื่อทดสอบการออกแบบนี้บนไซต์ของคุณ อย่าลืมวางรูปภาพไว้บนพื้นหลัง ไม่งั้นจะไม่ได้ดูฟอร์ม
ติดต่อออกแบบฟอร์ม CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
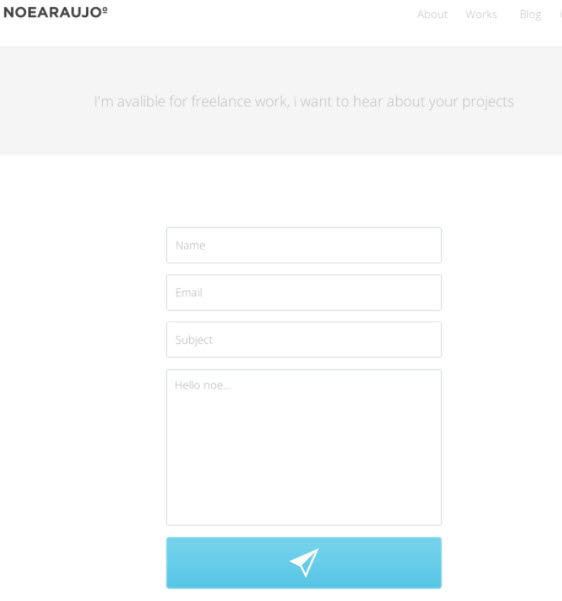
5. โนเอเราโจ

จุดดึงดูดหลักของรูปแบบ Noearaujo คือแทนที่จะใช้ข้อความ พวกเขาใช้ไอคอนเจ๋งๆ สำหรับปุ่ม คุณสามารถใช้ไอคอนสำหรับปุ่มได้ง่ายๆ โดยทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1 : ดาวน์โหลดไอคอนสำหรับปุ่มของคุณ หากต้องการค้นหาไอคอนที่คุณต้องการ คุณอาจใช้ Flaticon.com
ขั้นตอนที่ 2 : ในโค้ด CSS ด้านล่าง ตรวจสอบให้แน่ใจว่าได้แทนที่ URL ของภาพพื้นหลังที่มีข้อความว่า http://example.com/youricon.svg
ขั้นตอนที่ 3 : บันทึก CSS ในไฟล์ CSS เพิ่มเติมของธีมของคุณ
ติดต่อออกแบบฟอร์ม CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
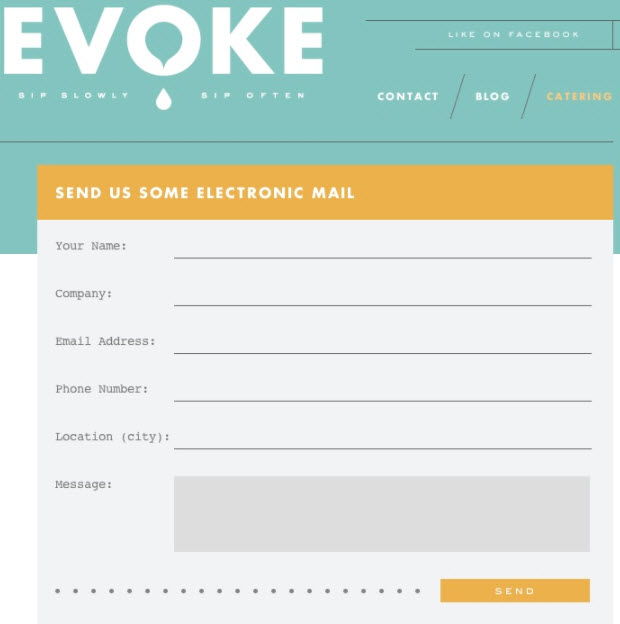
6. กระตุ้น

Evoke ใช้การออกแบบฟอร์มที่คล้ายกับบัตรจดหมายแบบคลาสสิก การออกแบบมีเอกลักษณ์จึงดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ได้อย่างง่ายดาย ฟอนต์ดูดีมีระดับและตัวอักษรดูเหมือนเขียนด้วยเครื่องพิมพ์ดีดโบราณ
ติดต่อออกแบบฟอร์ม CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
เราหวังว่าบทความนี้จะเป็นแรงบันดาลใจให้คุณสร้างการออกแบบแบบฟอร์มการติดต่อที่สวยงามบนไซต์ของคุณ
โบนัส: วิธีการแบบไม่มีโค้ดสำหรับการออกแบบเค้าโครงแบบฟอร์ม
องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของรูปแบบฟอร์มคือเค้าโครงของฟอร์มของคุณ
เช่นเดียวกับด้านอื่นๆ ของการออกแบบ คุณสามารถใช้ CSS เพื่อเปลี่ยนเค้าโครงแบบฟอร์มของคุณได้ แต่ WPForms มีวิธีที่ง่ายกว่า
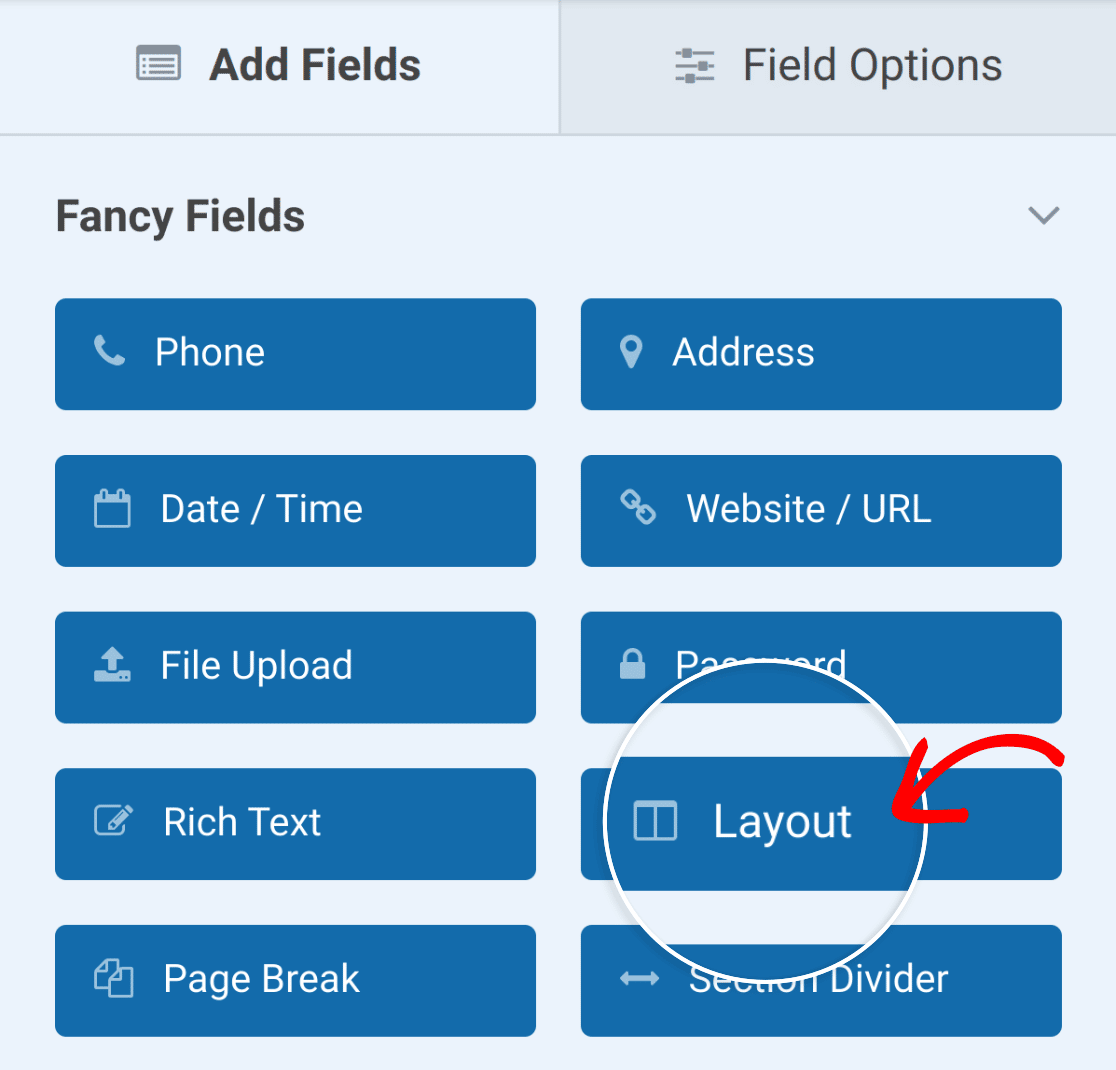
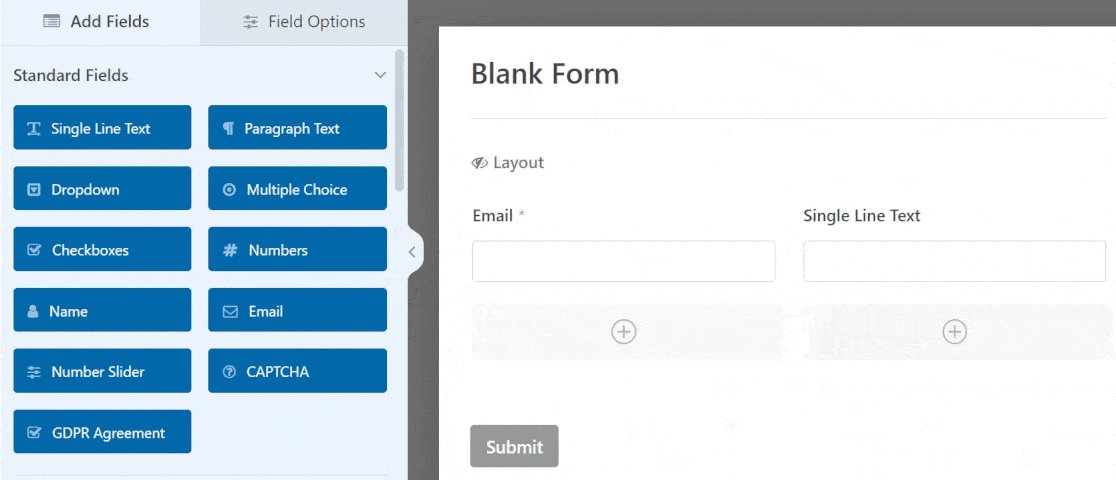
ด้วย WPForms Pro คุณสามารถใช้ฟิลด์ เค้าโครง เพื่อเพิ่มหลายคอลัมน์ในแบบฟอร์มของคุณ
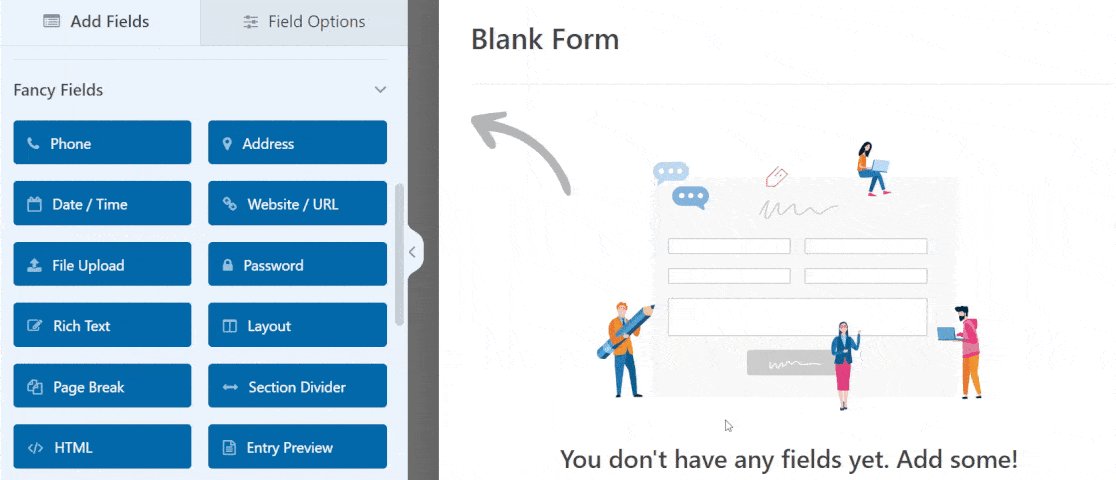
เพียงค้นหาฟิลด์ เค้าโครง ในส่วนฟิลด์แฟนซีของเครื่องมือสร้างแบบฟอร์ม

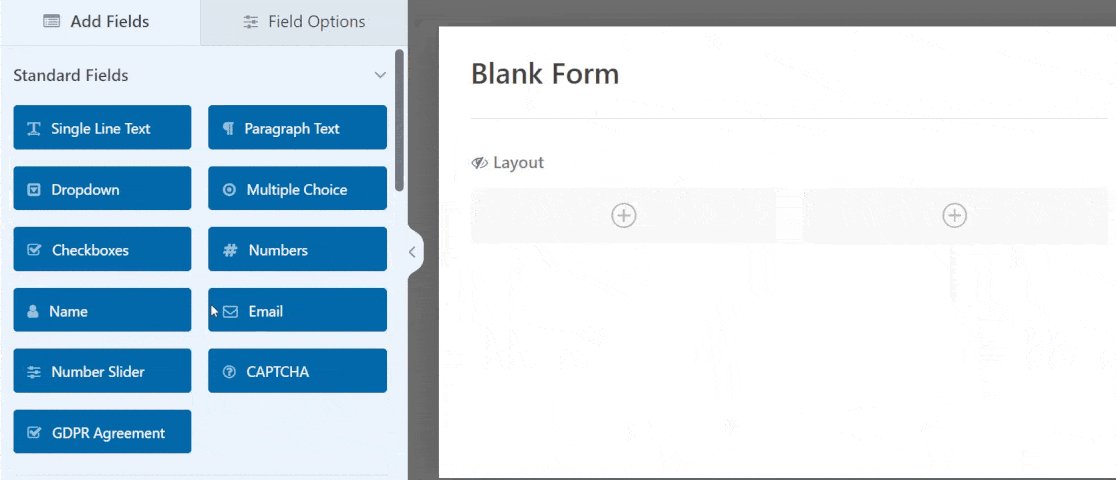
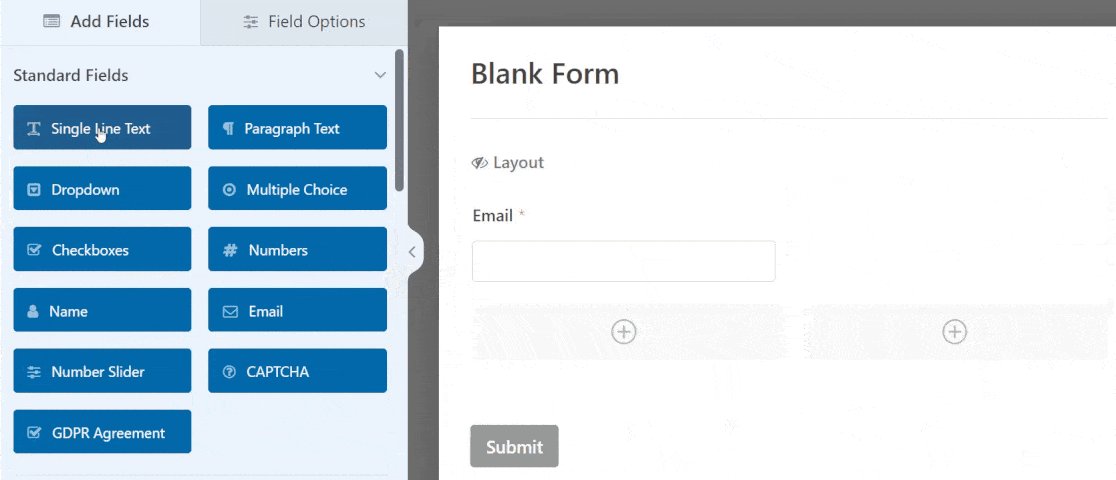
ลากและวางช่อง เค้าโครง ลงในแบบฟอร์มของคุณเพื่อสร้างหลายคอลัมน์ จากนั้น คุณสามารถจัดระเบียบฟิลด์ของคุณเป็นคอลัมน์ต่างๆ โดยวางลงในพื้นที่คอลัมน์ที่ต้องการ

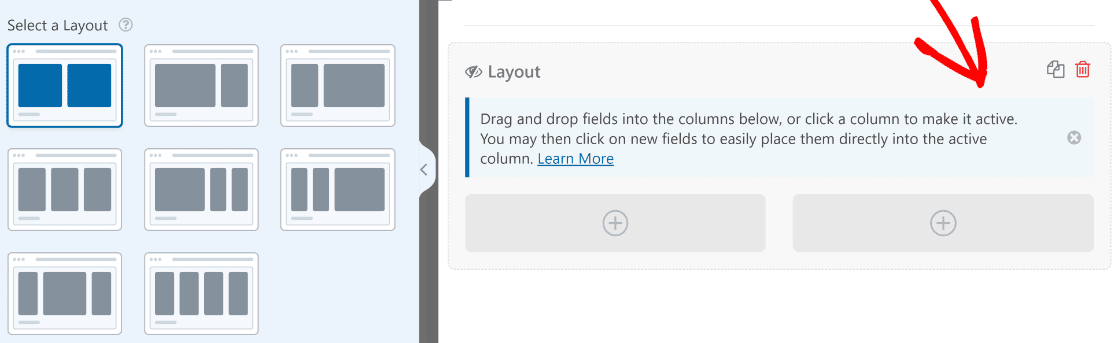
WPForms ให้คุณเลือกค่าที่ตั้งไว้ล่วงหน้าได้ 8 แบบ ให้คุณเลือกแบบ 2 คอลัมน์ 3 คอลัมน์ หรือแม้แต่ 4 คอลัมน์ของฟอร์ม เพียงคลิกที่ช่อง เค้าโครง เพื่อเปิดตัวเลือกที่กำหนดไว้ล่วงหน้าทางด้านซ้ายของตัวสร้างแบบฟอร์ม

ดังที่คุณเห็น คุณมีอิสระที่จะเลือกจำนวนคอลัมน์ที่แตกต่างกัน โดยแต่ละคอลัมน์มีความกว้างเท่ากันหรือความกว้างต่างกัน เลือกค่าที่ตั้งไว้ล่วงหน้าที่เหมาะกับการออกแบบของคุณมากที่สุด และคุณก็พร้อมลุย!
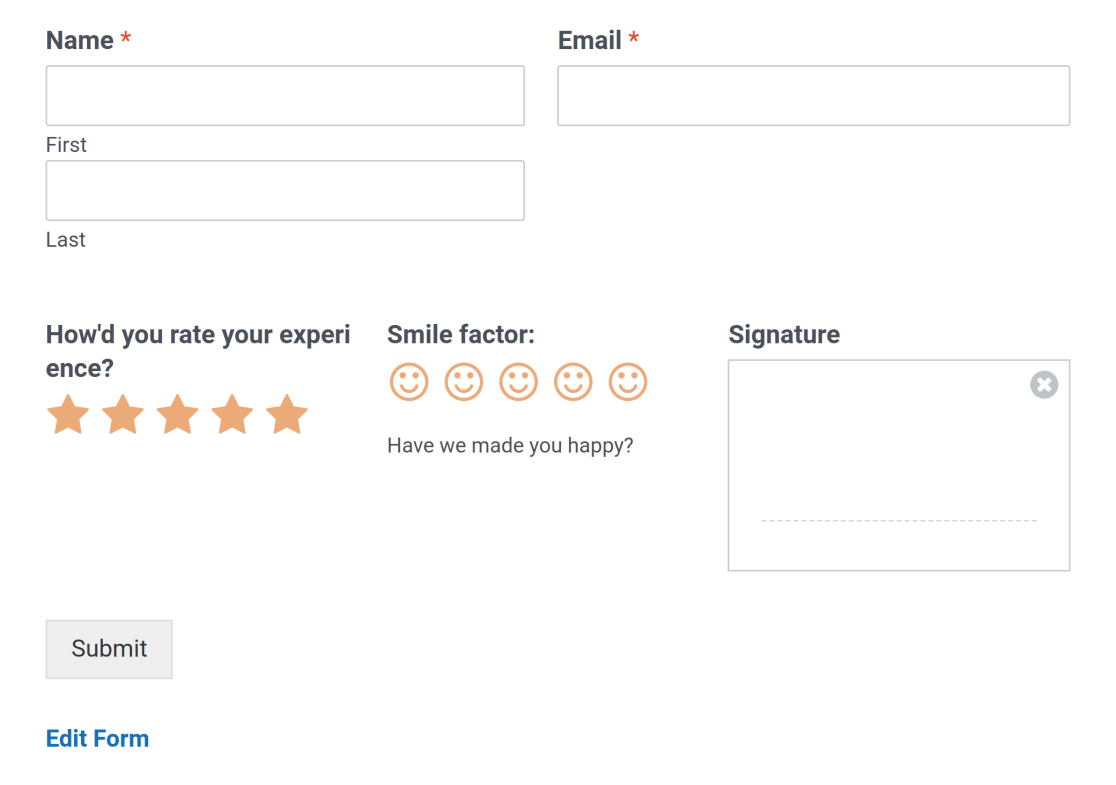
คุณสามารถสร้างเลย์เอาต์ได้ง่ายหรือซับซ้อนเท่าที่คุณต้องการโดยไม่ต้องแตะโค้ด CSS แม้แต่บรรทัดเดียว

ฟิลด์เค้าโครงเป็นตัวเปลี่ยนเกมเมื่อต้องปรับแต่งฟอร์มของคุณ เนื่องจากฟิลด์นี้อนุญาตให้คุณเพิ่มฟิลด์เลย์เอาต์หลายฟิลด์ภายในฟอร์มเดียวด้วยเค้าโครงที่แยกจากกัน
สวยเรียบร้อยใช่มั้ย?
สรุปคำแนะนำของเราในการสร้างและกำหนดเทมเพลตฟอร์มที่สวยงามเอง!
ถัดไป กำหนดรูปแบบปุ่มด้วย CSS
หากคุณต้องการปรับแต่งสไตล์ปุ่มด้วย CSS ต่อไปนี้เป็นวิธีปรับแต่งสไตล์ปุ่มด้วย CSS คุณยังสามารถปรับปรุงอัตราการแปลงแบบฟอร์มด้วยคำแนะนำของเราในการสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
พร้อมที่จะสร้างฟอร์ม WordPress ที่ทรงพลังและยืดหยุ่นแล้วหรือยัง เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดวันนี้
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทเรียน WordPress ฟรีเพิ่มเติม
