6 schöne Kontaktformular-Designs, die Sie stehlen können (CSS-Beispiele)
Veröffentlicht: 2022-11-16Suchen Sie Inspiration für das Design von Webformularen für Ihre Website?
Mit einigen einfachen Optimierungen können Sie Online-Formulare erstellen, die so gestaltet sind, wie Sie es möchten. In diesem Artikel zeigen wir Ihnen einige coole Designbeispiele für Kontaktformulare zusammen mit nützlichen CSS-Code-Snippets, die Sie auf Ihrer Website verwenden können.
Wir zeigen Ihnen auch eine wirklich praktische No-Code-Methode zum Ändern des Layouts Ihrer Formulare. Bereit? Tauchen wir ein!
In diesem Artikel
- 1. Pixpa
- 2. Afob
- 3. Melonenfrei
- 4. Weiße Grenze
- 5. Noearaujo
- 6. Hervorrufen
- Bonus: No-Code-Methode zum Entwerfen des Formularlayouts
So passen Sie Ihre Kontaktformular-Designs an
Sie können Ihre Kontaktformulardesigns anpassen, indem Sie benutzerdefiniertes CSS verwenden. Einige WordPress-Formularersteller wie WPForms bieten auch einzigartige Funktionen wie das Layout-Feld, mit dem Sie mehrspaltige Formulare erstellen können.
Wenn Sie eine WordPress-Site haben, installieren Sie unbedingt WPForms. Sobald Sie dies getan haben, müssen Sie mindestens ein Formular erstellen, damit Sie die in diesem Artikel besprochenen Codeausschnitte sehen und testen können. Um mit dem Erstellen eines Kontaktformulars zu beginnen, sehen Sie sich unser Tutorial zum Erstellen eines einfachen Kontaktformulars an.
Mit WPForms können Sie entweder die Stile aller Formulare auf Ihrer Website anpassen oder jedes einzeln gestalten. Hier sind zwei Methoden, um dies zu tun:
Methode 1: Websiteweite Anpassung vornehmen
Siteweite Anpassungen an Ihren Formularen vorzunehmen ist ziemlich einfach, sobald Sie die CSS-Snippets haben, die Sie verwenden möchten.
Alles, was Sie tun müssen, ist, die CSS-Snippets, die Sie verwenden möchten, zu kopieren und sie mit dem WordPress-Design-Anpasser oder dem Design-Editor in Ihre Website einzufügen.
Eine noch einfachere Methode ist die Verwendung eines Plugins wie WPCode, mit dem Sie verschiedene Arten von Code-Snippets in Ihre Website einfügen können.

Möglicherweise haben Sie auch mehrere Formulare auf Ihrer Website und möchten das Design auf nur eines davon ändern. Wie das geht, zeigen wir Ihnen als Nächstes.
Methode 2: Gestalten Sie ein Formular individuell
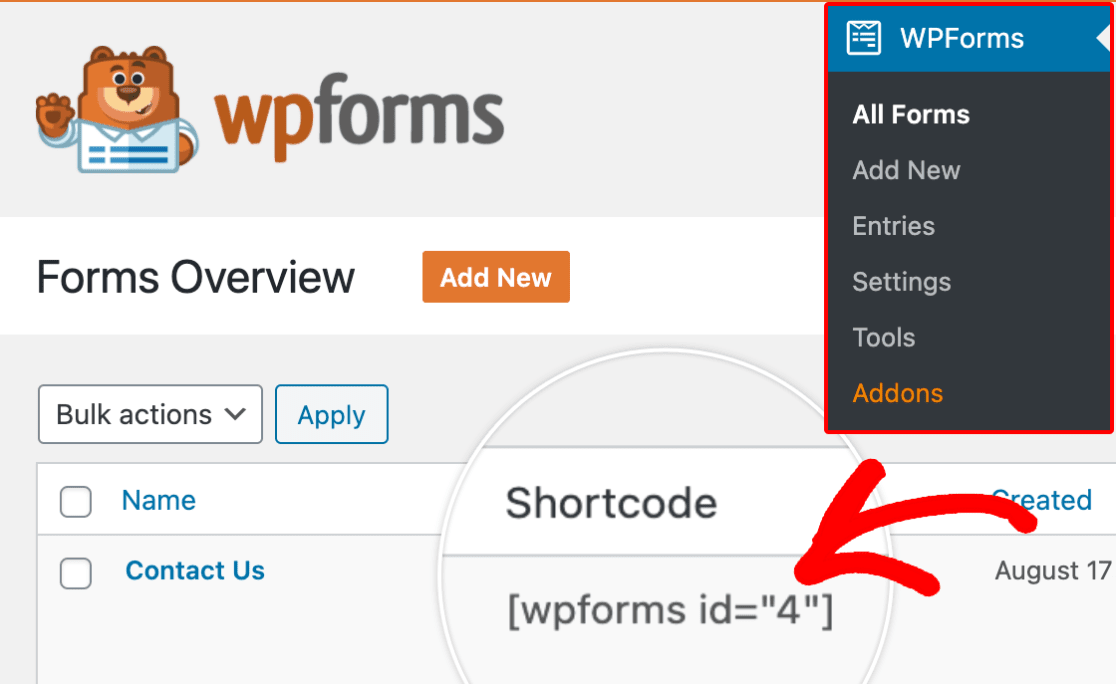
Wenn Sie ein bestimmtes Formular anpassen müssen, suchen Sie einfach die eindeutige ID des Formulars und fügen Sie sie Ihrem CSS-Snippet hinzu, um sie speziell für dieses Formular zu machen.
Dies ist einfach, indem Sie sich den Shortcode des Formulars ansehen.

Im obigen Beispiel ist die Formular-ID „4“, also geben Sie in Ihrem Code #wpforms-4 ein.
Das ID-Attribut ist eine eindeutige Kennung, die von WPForms für dieses bestimmte Formular generiert wird, sodass der Stil nirgendwo anders angewendet wird.
Sie können zum Beispiel einfach den folgenden Codeausschnitt am Anfang des ersten Codeausschnitts einfügen.
div#wpforms-4 {background-color: transparent; !important}Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zum Gestalten Ihrer Formulare mit CSS.
Designbeispiele für Kontaktformulare
Werfen wir nun einen Blick auf einige coole Beispiele und das entsprechende CSS für das Kontaktformular-Design, damit Sie sie auf Ihrer Website nachbilden können.
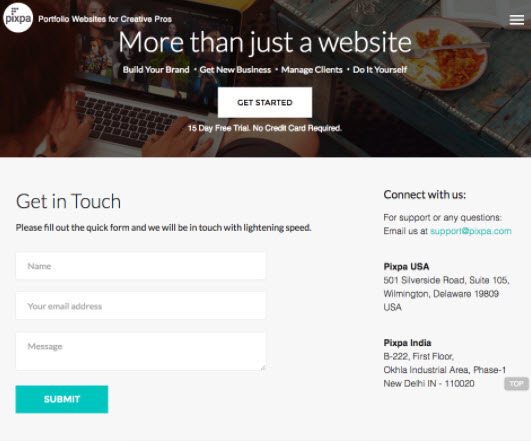
1. Pixpa

Die Verwendung eines einfachen Kontaktformulars ist eine gute Wahl, wenn Sie Komplikationen vermeiden möchten, die Ihre Besucher beim Ausfüllen Ihres Formulars haben könnten. Wenn Sie nach einem einfachen Kontaktformulardesign suchen, ist das Kontaktformular von Pixpa ein großartiges Beispiel.
Sie verwenden auch eine kontrastierende Farbe für ihre Handlungsaufforderung, die sich nicht in das übrige Formulardesign einfügt.
Mit WPForms können Sie einige einfache Anpassungen an Ihren Formularen vornehmen, auch wenn Sie kein CSS-Experte sind. Bevor Sie den unten angegebenen CSS-Code in Ihrem Design speichern, können Sie einige einfache Änderungen daran vornehmen, damit er perfekt in Ihr Website-Design passt.
Kontaktformular-Design CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
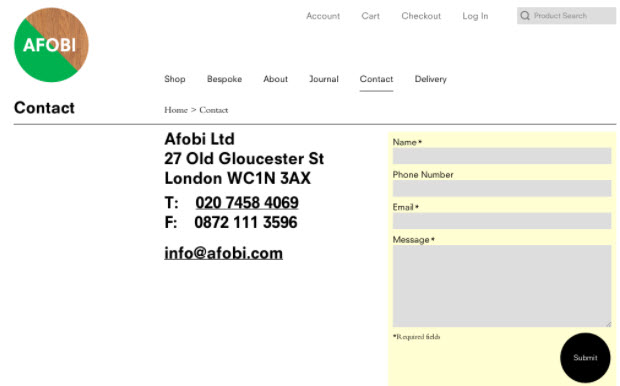
2. Afob

Zusammen mit dem Kontaktformular zeigt Afobi seine E-Mail-Adresse auf seiner Kontaktseite an. Auf der Seite ist das Kontaktformular hervorgehoben, was darauf hindeutet, dass der beste Weg zur Kontaktaufnahme darin besteht, das Formular auszufüllen. Sie gaben ihrem Formular auch ein einzigartiges Aussehen, indem sie einen abgerundeten Senden-Button erstellten.
Wenn Sie eine alternative Kontaktmethode anbieten möchten, sollten Sie das Formular auf Ihrer Kontaktseite hervorheben.
Sie können auch verschiedene Farben für Ihre Felder testen und sicherstellen, dass Sie die beste Farbe verwenden, die auf Ihrer Seite gut aussieht. Du kannst beispielsweise das Farbtheorie-Tool von Canva oder ColourLovers verwenden, um die richtigen Farben für deine Website zu finden.
Kontaktformular-Design CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
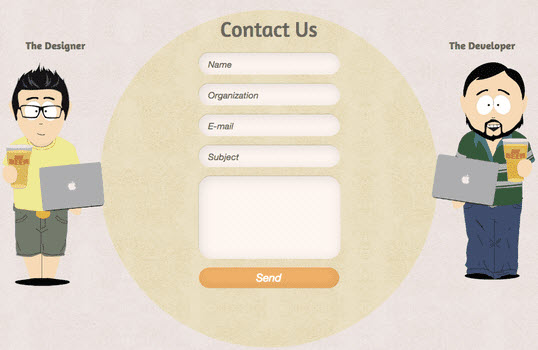
3. Melonenfrei

Melonfree ist ein Webberatungsunternehmen und das Design seiner Website spiegelt ihre Kreativität und Designfähigkeiten wider.
Damit ihr Kontaktformular einzigartig und auffällig aussieht, haben sie ein Design mit abgerundeten Ecken für ihre Felder verwendet und Platzhaltertext ist kursiv gedruckt.
Dieses Design ist die perfekte Wahl für Sie, wenn Sie Ihrem Formular einen geekigen Look verleihen möchten.
Kontaktformular-Design CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
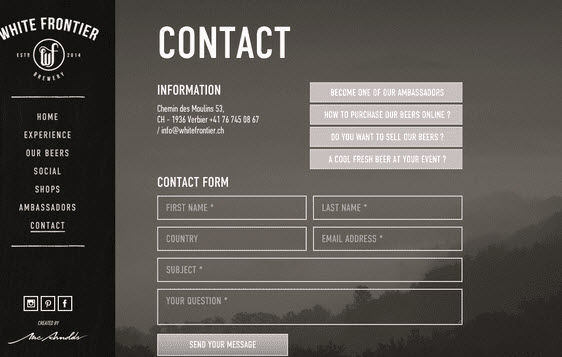
4. Weiße Grenze


Möchten Sie ein Formular auf einem Hintergrundbild platzieren?
Dann möchten Sie vielleicht Ihr Formular transparent machen. White Frontier verwendet auf seiner Kontaktseite ein transparentes Formular, sodass sich das Kontaktformular perfekt in das Hintergrunddesign einfügt.
Stellen Sie beim Testen dieses Designs auf Ihrer Website sicher, dass Sie ein Bild im Hintergrund platzieren. Andernfalls können Sie das Formular nicht sehen.
Kontaktformular-Design CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
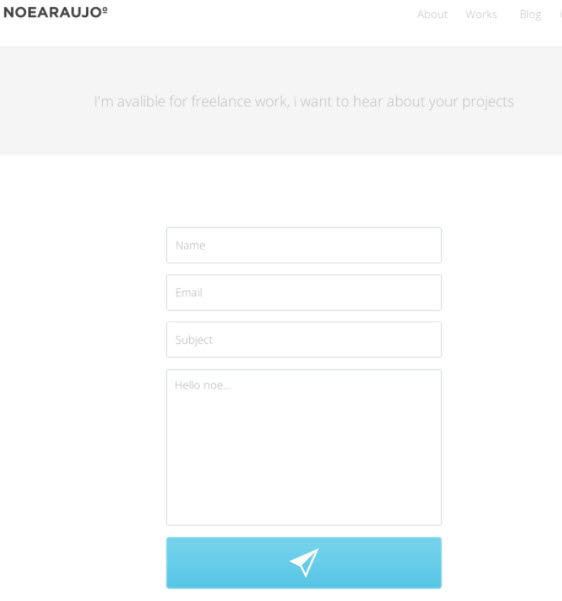
5. Noearaujo

Die Hauptattraktion von Noearaujos Form ist, dass sie anstelle von Text ein cooles Symbol für ihre Schaltfläche verwenden. Sie können ganz einfach ein Symbol für Ihre Schaltfläche verwenden, indem Sie die folgenden Schritte ausführen.
Schritt 1 : Laden Sie ein Symbol für Ihre Schaltfläche herunter. Um die richtigen Icons Ihrer Wahl zu finden, können Sie Flaticon.com verwenden
Schritt 2 : Stellen Sie im folgenden CSS-Code sicher, dass Sie die URL des Hintergrundbilds dort ersetzen, wo http://example.com/youricon.svg steht
Schritt 3 : Speichern Sie das CSS in der zusätzlichen CSS-Datei Ihres Themes.
Kontaktformular-Design CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
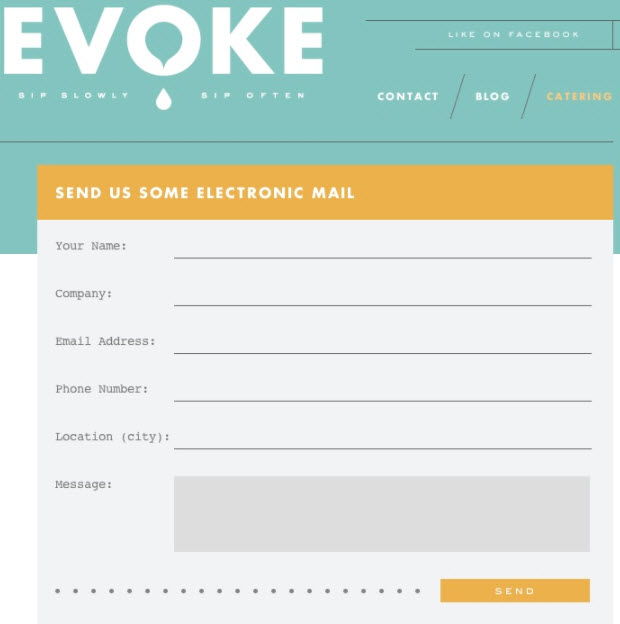
6. Hervorrufen

Evoke verwendet ein Formulardesign, das einer klassischen Briefkarte ähnelt. Das Design ist einzigartig, sodass es die Aufmerksamkeit der Website-Besucher auf sich zieht. Die Schrift sieht edel aus und die Buchstaben sehen aus, als wären sie mit einer Vintage-Schreibmaschine geschrieben worden.
Kontaktformular-Design CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Wir hoffen, dass dieser Artikel Sie dazu inspiriert hat, schöne Kontaktformular-Designs auf Ihrer Website zu erstellen.
Bonus: No-Code-Methode zum Entwerfen des Formularlayouts
Eine der wichtigsten Komponenten eines Formularstils ist das Layout Ihrer Formulare.
Wie andere Aspekte des Designs können Sie CSS anwenden, um Ihre Formularlayouts zu ändern. Aber WPForms enthält einen einfacheren Weg.
Mit WPForms Pro können Sie das Layout -Feld verwenden, um Ihrem Formular mehrere Spalten hinzuzufügen.
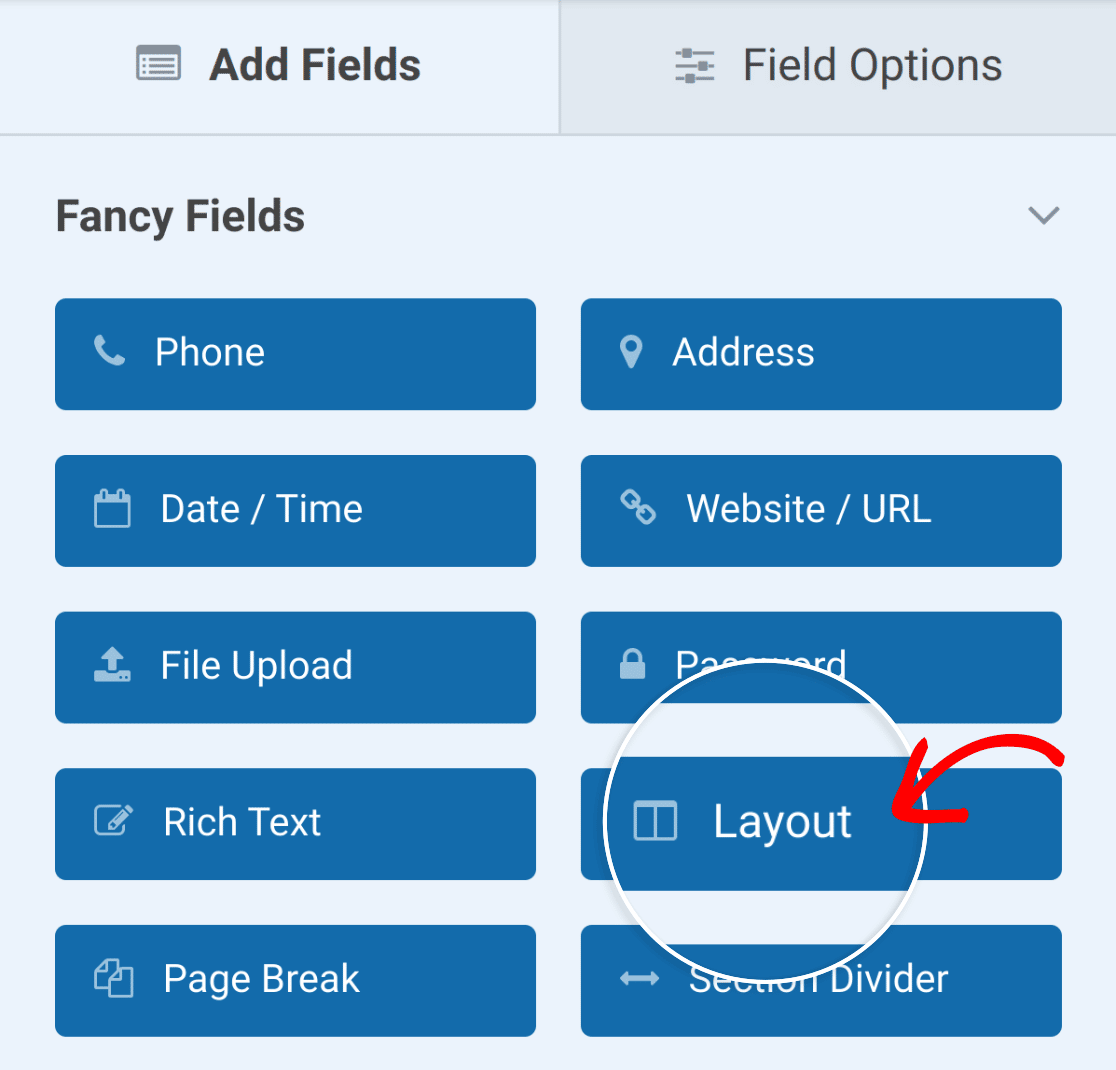
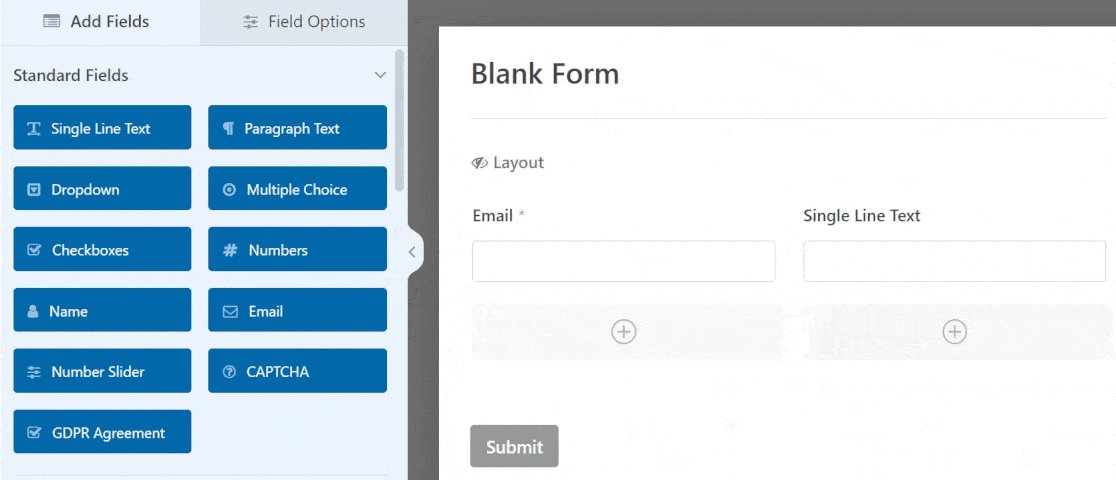
Suchen Sie einfach das Layout -Feld im Abschnitt „Ausgefallene Felder“ des Formularerstellers

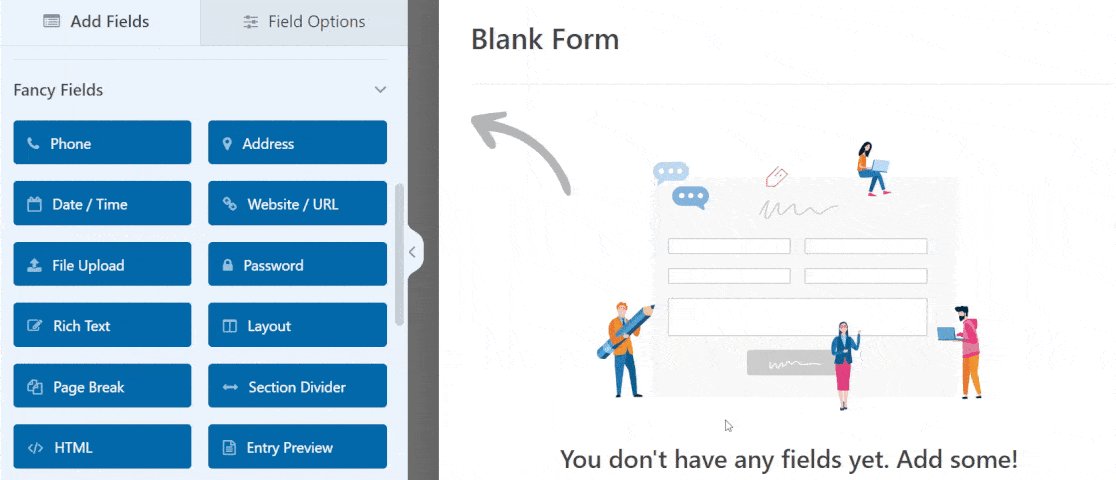
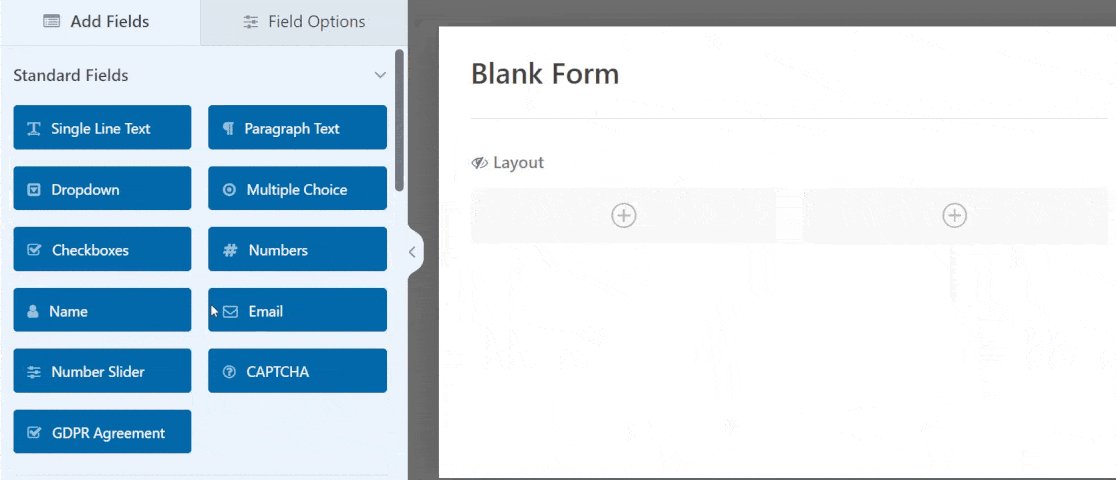
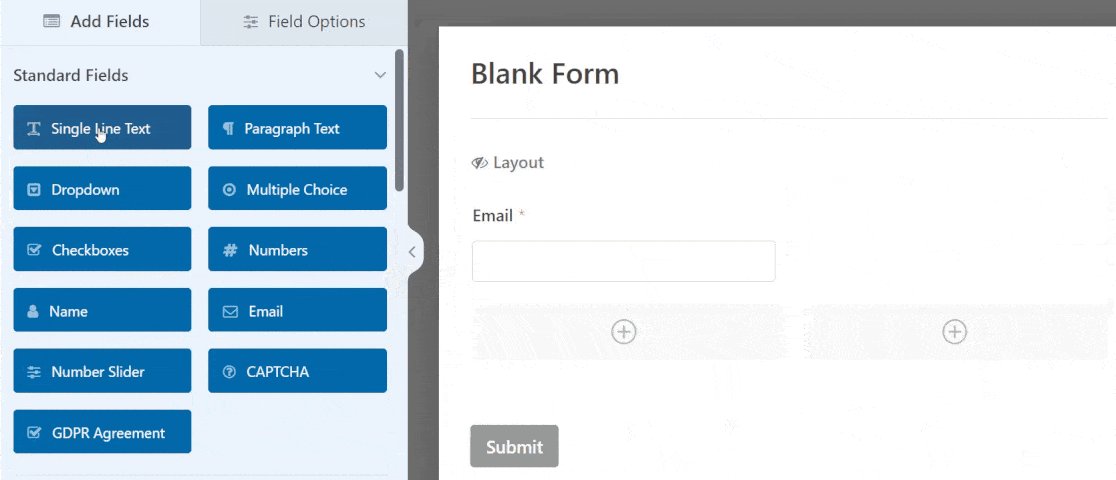
Ziehen Sie das Layout -Feld auf Ihr Formular und legen Sie es dort ab, um mehrere Spalten zu erstellen. Anschließend können Sie Ihre Felder in verschiedenen Spalten organisieren, indem Sie sie in einen bestimmten Spaltenbereich ziehen.

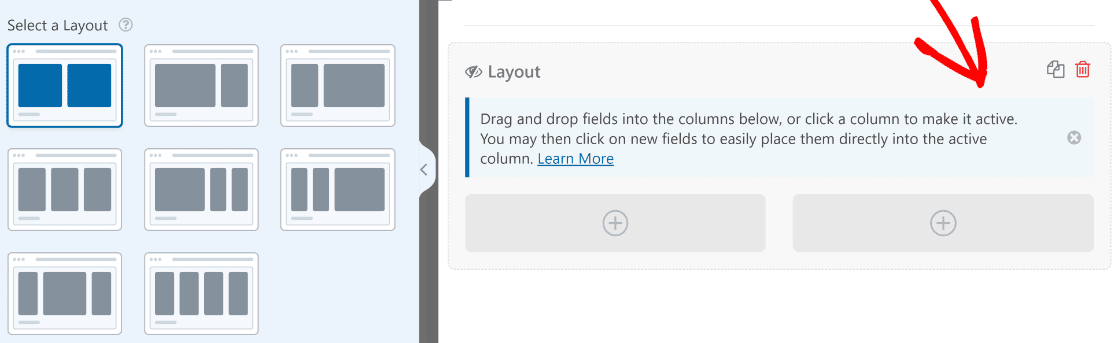
WPForms bietet Ihnen 8 verschiedene Voreinstellungen zur Auswahl, mit denen Sie ein 2-Spalten-, 3-Spalten- oder sogar ein 4-Spalten-Formular auswählen können. Klicken Sie einfach auf das Feld Layout , um die voreingestellten Optionen auf der linken Seite des Formularerstellers zu öffnen

Wie Sie sehen werden, können Sie eine unterschiedliche Anzahl von Spalten auswählen, wobei jede Spalte die gleiche Breite oder unterschiedliche Breiten haben kann. Wählen Sie die Voreinstellung, die am besten zu Ihrem Design passt, und schon kann es losgehen!
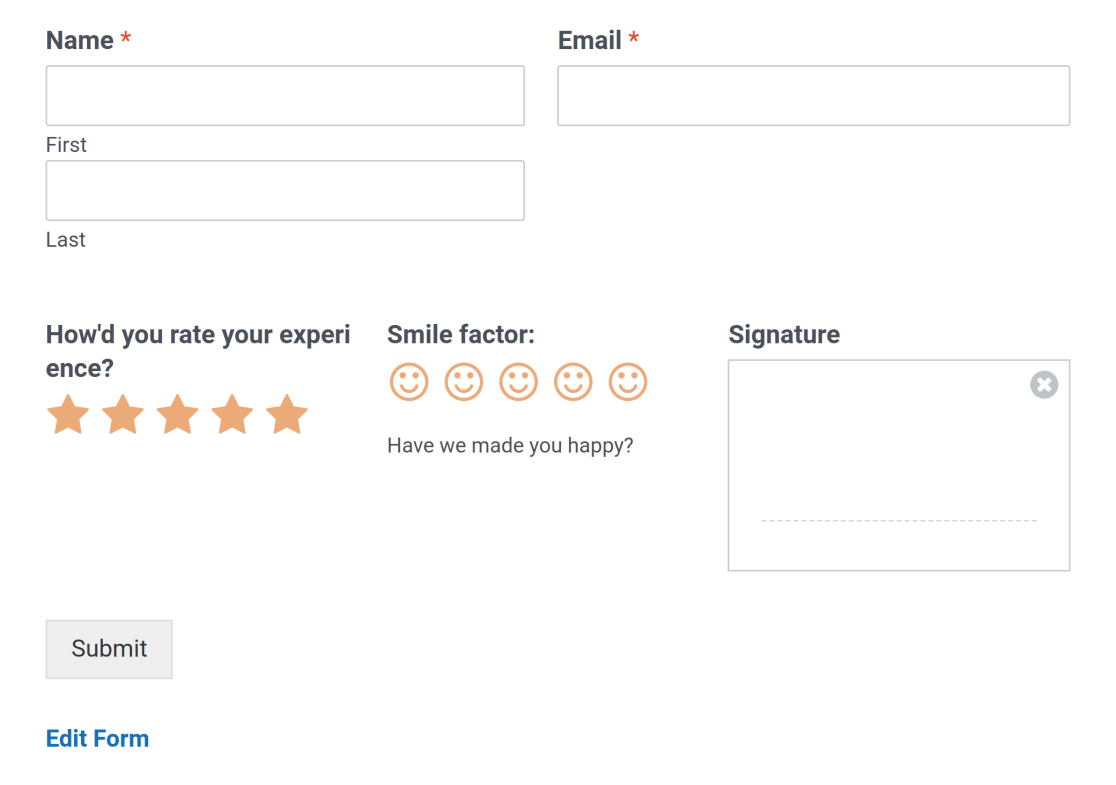
Sie können ganz einfach Layouts erstellen, die so einfach oder so komplex sind, wie Sie möchten, ohne eine einzige Zeile CSS-Code zu berühren.

Das Layout-Feld ist ein Wendepunkt beim Anpassen Ihrer Formulare, da Sie sogar mehrere Layout-Felder in einem einzigen Formular mit separaten Layouts hinzufügen können.
Ziemlich ordentlich, oder?
Damit ist unser Leitfaden zum Erstellen und Anpassen schöner Formularvorlagen abgeschlossen!
Passen Sie als Nächstes Schaltflächenstile mit CSS an
Wenn Sie Schaltflächenstile mit CSS optimieren möchten, erfahren Sie hier, wie Sie Schaltflächenstile mit CSS anpassen. Sie können auch Ihre Formularkonvertierungsraten mit unserem Leitfaden zum Erstellen von mehrstufigen Formularen in WordPress verbessern.
Sind Sie bereit, leistungsstarke, flexible WordPress-Formulare zu erstellen? Beginnen Sie noch heute mit dem besten WordPress-Formular-Plugin.
Erstellen Sie jetzt Ihr WordPress-Formular
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
