6 красивых дизайнов контактных форм, которые вы можете украсть (примеры CSS)
Опубликовано: 2022-11-16Ищете вдохновение для дизайна веб-форм для своего веб-сайта?
С помощью некоторых простых настроек вы можете создавать онлайн-формы в нужном вам стиле. В этой статье мы покажем вам несколько интересных примеров дизайна контактной формы, а также полезные фрагменты кода CSS, которые вы можете использовать на своем веб-сайте.
Мы также покажем вам действительно удобный метод без кода для изменения макета ваших форм. Готовый? Давайте погрузимся!
В этой статье
- 1. Пикспа
- 2. Афоби
- 3. Без дыни
- 4. Белая граница
- 5. Ноэраужо
- 6. Вызов
- Бонус: метод без кода для разработки макета формы
Как настроить дизайн контактной формы
Вы можете настроить дизайн контактной формы с помощью пользовательского CSS. Некоторые конструкторы форм WordPress, такие как WPForms, также предлагают уникальные функции, такие как поле «Макет», которое позволяет создавать многоколоночные формы.
Если у вас есть сайт на WordPress, обязательно установите WPForms. Как только вы это сделаете, вам нужно будет создать хотя бы одну форму, чтобы вы могли видеть и тестировать фрагменты кода, которые мы обсудим в этой статье. Чтобы приступить к созданию контактной формы, ознакомьтесь с нашим руководством по созданию простой контактной формы.
С WPForms вы можете либо настроить стили всех форм на вашем сайте, либо стилизовать каждую по отдельности. Вот два способа сделать это:
Способ 1: настройка всего сайта
Настраивать формы для всего сайта довольно просто, если у вас есть фрагменты CSS, которые вы хотите использовать.
Все, что вам нужно сделать, это скопировать фрагменты CSS, которые вы хотите использовать, и вставить их на свой сайт с помощью настройщика тем WordPress или редактора тем.
Еще более простой способ — использовать плагин, такой как WPCode, который позволяет вам вставлять различные типы фрагментов кода на ваш сайт.

У вас также может быть несколько форм на вашем веб-сайте, и вы хотите изменить стиль только на одну из них. Далее мы покажем вам, как это сделать.
Способ 2: индивидуальное оформление формы
Если вам нужно настроить конкретную форму, просто найдите уникальный идентификатор формы и добавьте его в свой фрагмент кода CSS, чтобы сделать его специфичным для этой формы.
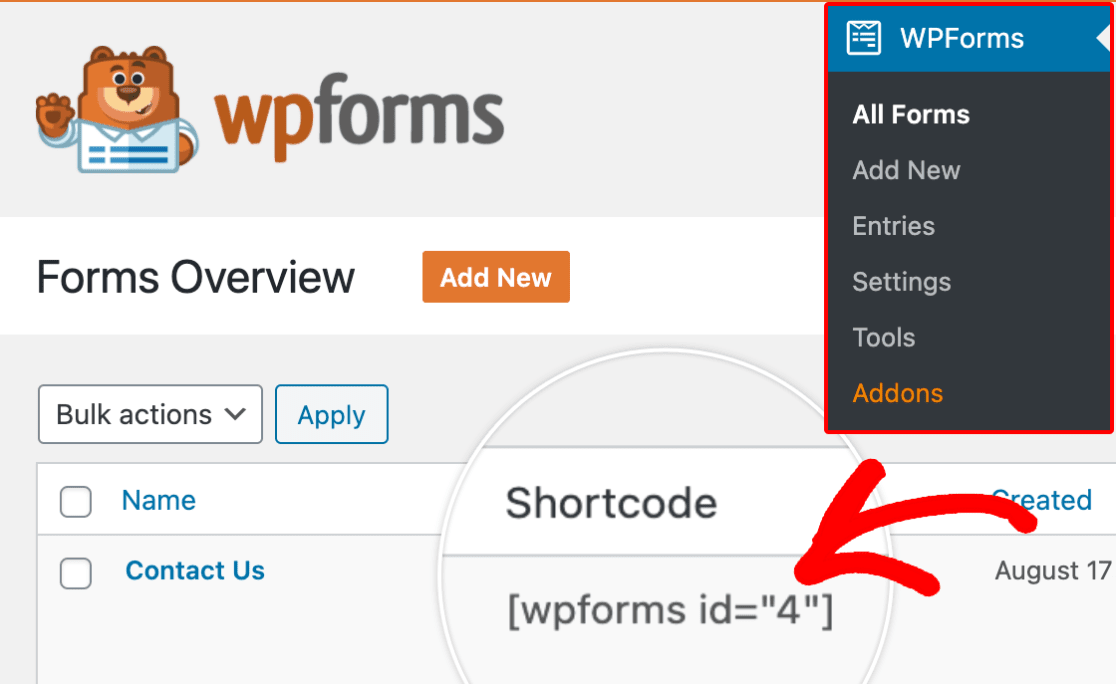
Это легко сделать, взглянув на шорткод формы.

В приведенном выше примере идентификатор формы равен «4», поэтому в своем коде вы должны ввести #wpforms-4.
Атрибут ID — это уникальный идентификатор, сгенерированный WPForms для этой конкретной формы, поэтому стиль больше нигде не применяется.
Например, вы можете просто вставить следующий фрагмент в начало первого фрагмента кода.
div#wpforms-4 {background-color: transparent; !important}Для получения более подробной информации вы можете ознакомиться с нашим руководством для начинающих по стилизации форм с помощью CSS.
Примеры дизайна контактной формы
Теперь давайте взглянем на несколько интересных примеров и соответствующий CSS для дизайна контактной формы, чтобы вы могли воссоздать их на своем сайте.
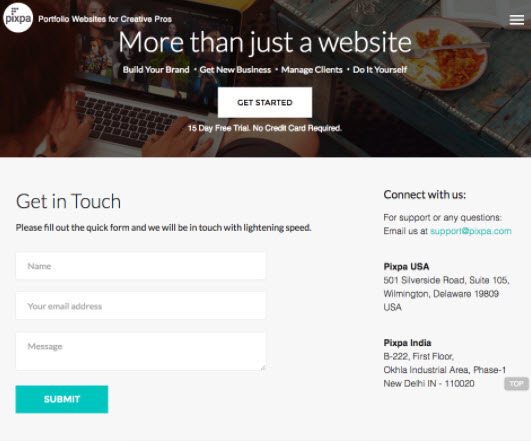
1. Пикспа

Использование простой контактной формы — отличный выбор, если вы хотите избежать каких-либо сложностей, которые могут возникнуть у ваших посетителей при заполнении формы. Если вы ищете простой дизайн контактной формы, контактная форма Pixpa — отличный пример.
Они также используют контрастный цвет для призыва к действию, который не сочетается с остальным дизайном формы.
С WPForms вы можете выполнить простую настройку своих форм, даже если вы не являетесь экспертом в области CSS. Прежде чем сохранить приведенный ниже код CSS в своей теме, не стесняйтесь внести в него несколько простых настроек, чтобы он идеально вписывался в дизайн вашего сайта.
CSS дизайн контактной формы
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
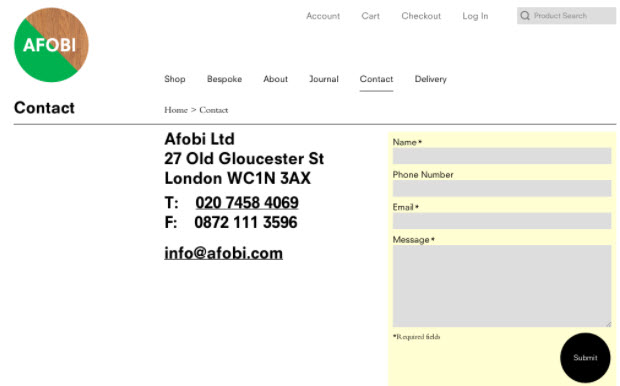
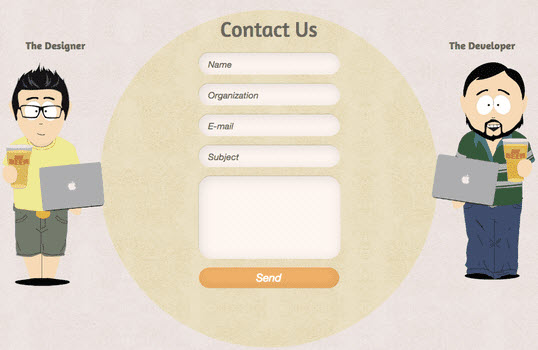
2. Афоби

Наряду с контактной формой Afobi отображает их адрес электронной почты на странице контактов. На странице контактная форма выделена, предлагая лучший способ связаться с вами, заполнив форму. Они также придали своей форме уникальный вид, создав закругленную кнопку отправки.
Если вы хотите предложить альтернативный способ связи с вами, вы можете выделить форму на странице контактов.
Вы также можете протестировать различные цвета для своих полей и убедиться, что используете лучший из них, который отлично смотрится на вашей странице. Вы можете использовать что-то вроде инструмента Canva Color Theory или ColourLovers, чтобы найти правильные цвета для своего сайта.
CSS дизайн контактной формы
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3. Без дыни

Melonfree — это веб-консалтинговая фирма, и дизайн ее веб-сайта отражает их креативность и дизайнерские навыки.
Чтобы их контактная форма выглядела уникально и привлекала внимание, они использовали дизайн с закругленными углами для своих полей, а текст-заполнитель выделен курсивом.
Этот дизайн - идеальный выбор для вас, если вы хотите придать своей форме вызывающий вид.
CSS дизайн контактной формы
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
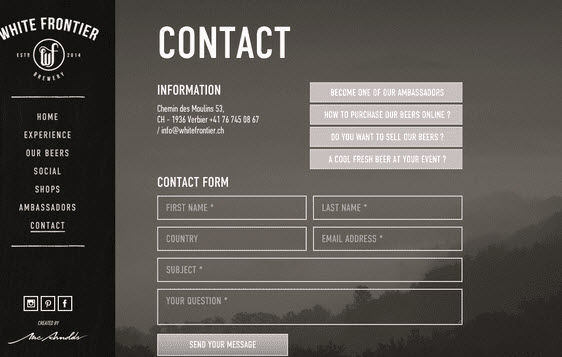
4. Белая граница


Вы хотите разместить форму поверх фонового изображения?
Затем вы можете сделать свою форму прозрачной. White Frontier использует прозрачную форму на своей контактной странице, поэтому ее контактная форма идеально сочетается с фоновым дизайном.
При тестировании этого дизайна на своем сайте обязательно поместите изображение на фон. В противном случае вы не сможете увидеть форму.
CSS дизайн контактной формы
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
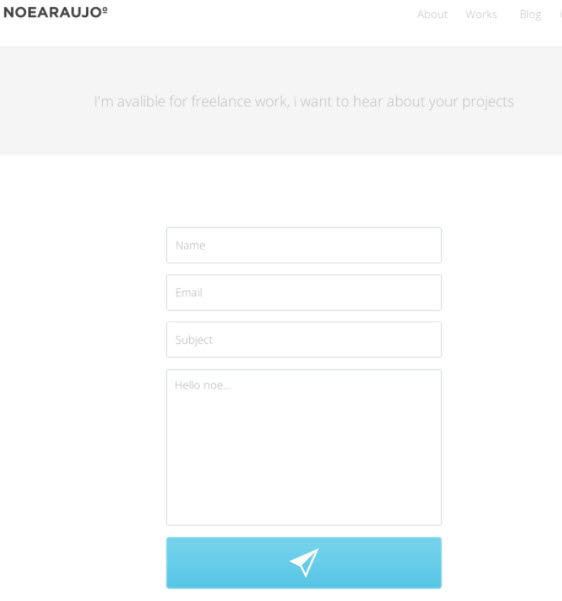
5. Ноэраужо

Главная привлекательность формы Noearaujo заключается в том, что вместо текста они используют крутую иконку для своей кнопки. Вы можете легко использовать значок для своей кнопки, выполнив следующие шаги.
Шаг 1 : Загрузите значок для своей кнопки. Чтобы найти нужные значки по вашему выбору, вы можете использовать Flaticon.com.
Шаг 2. В приведенном ниже коде CSS обязательно замените URL-адрес фонового изображения на http://example.com/youricon.svg.
Шаг 3 : Сохраните CSS в дополнительном файле CSS вашей темы.
CSS дизайн контактной формы
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
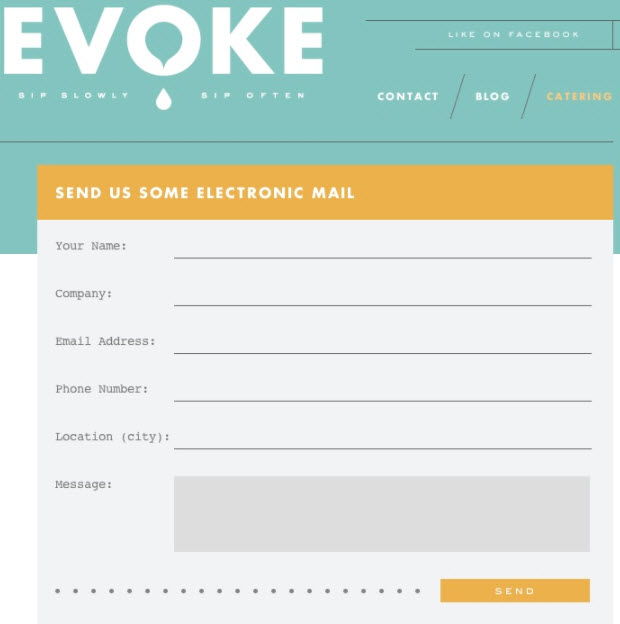
6. Вызов

Evoke использует дизайн формы, напоминающий классическую карточку с письмом. Дизайн уникален, поэтому легко привлекает внимание посетителей сайта. Шрифт выглядит классно, а буквы выглядят так, будто они были написаны на старинной пишущей машинке.
CSS дизайн контактной формы
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Мы надеемся, что эта статья вдохновила вас на создание красивых дизайнов контактных форм на вашем сайте.
Бонус: метод без кода для разработки макета формы
Одним из наиболее важных компонентов стилей форм является макет ваших форм.
Как и в других аспектах дизайна, вы можете применять CSS для изменения макетов форм. Но WPForms предлагает более простой способ.
С WPForms Pro вы можете использовать поле « Макет », чтобы добавить в форму несколько столбцов.
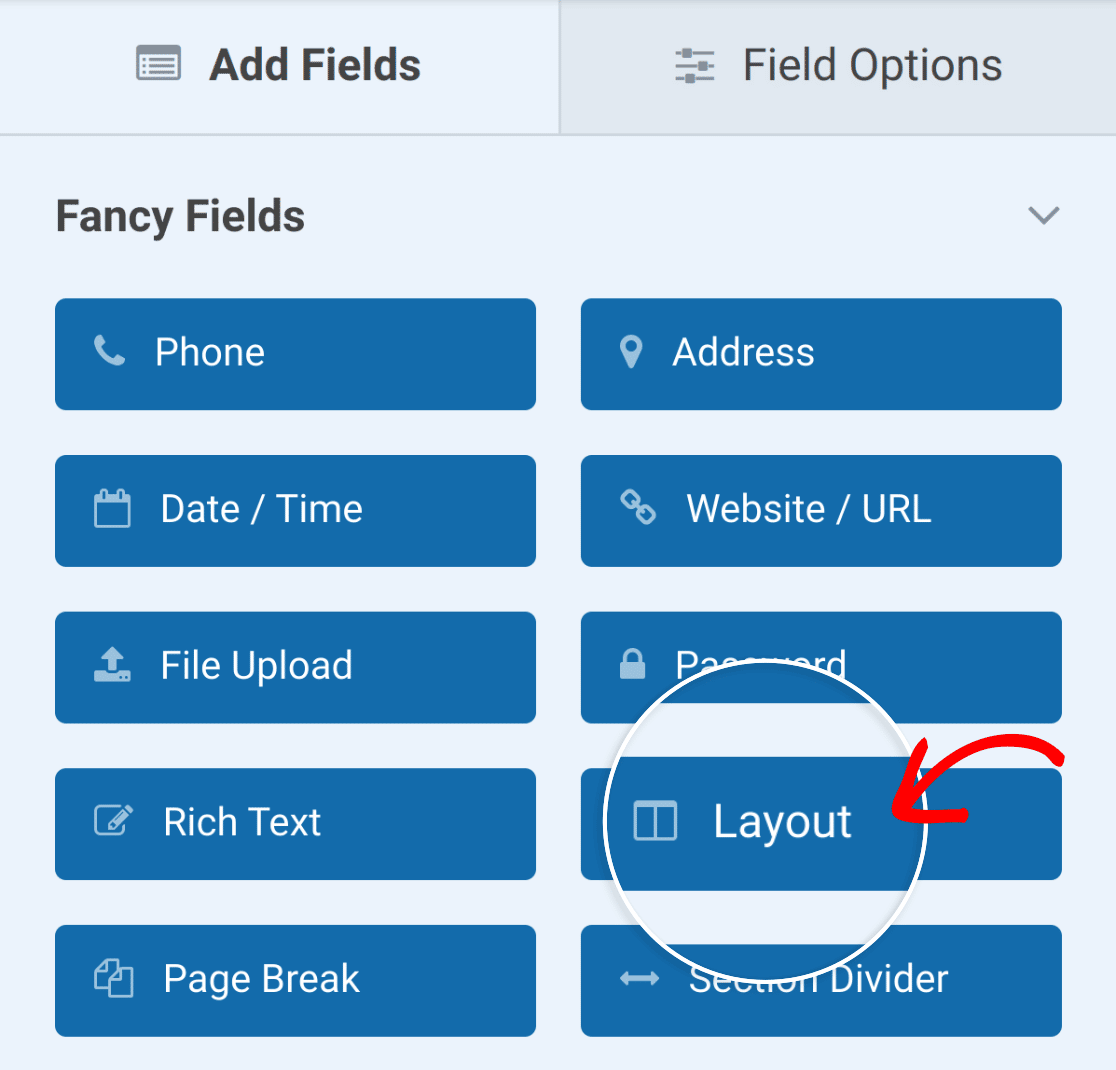
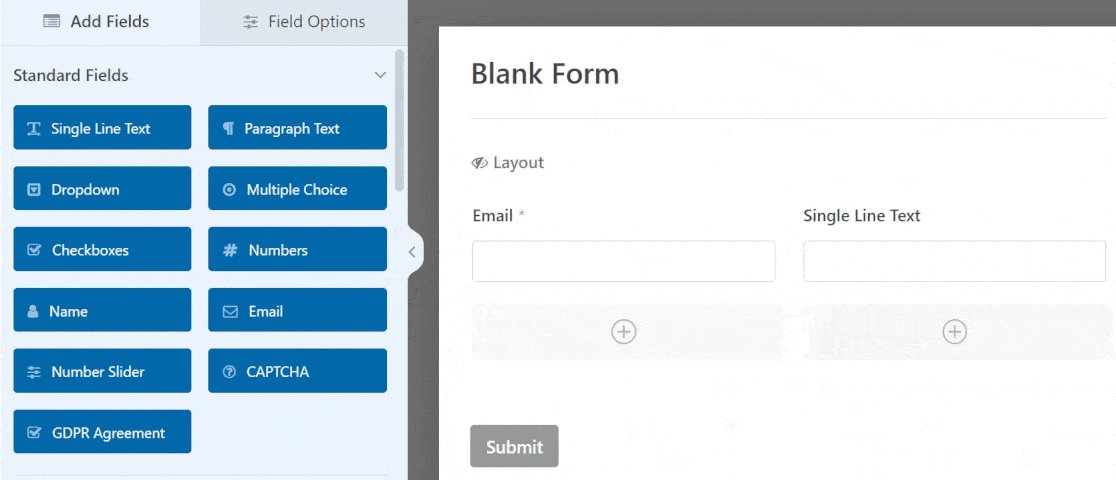
Просто найдите поле « Макет » в разделе «Причудливые поля» конструктора форм.

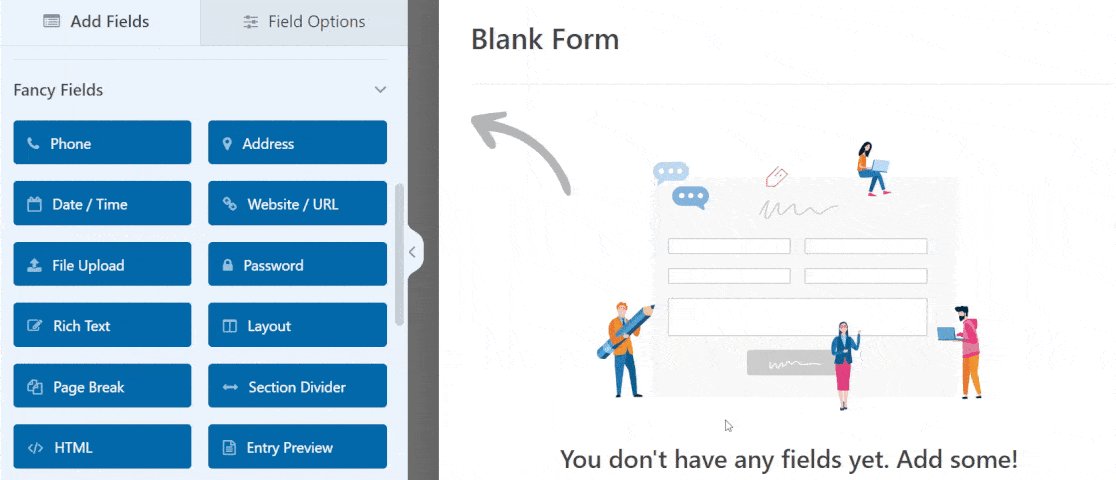
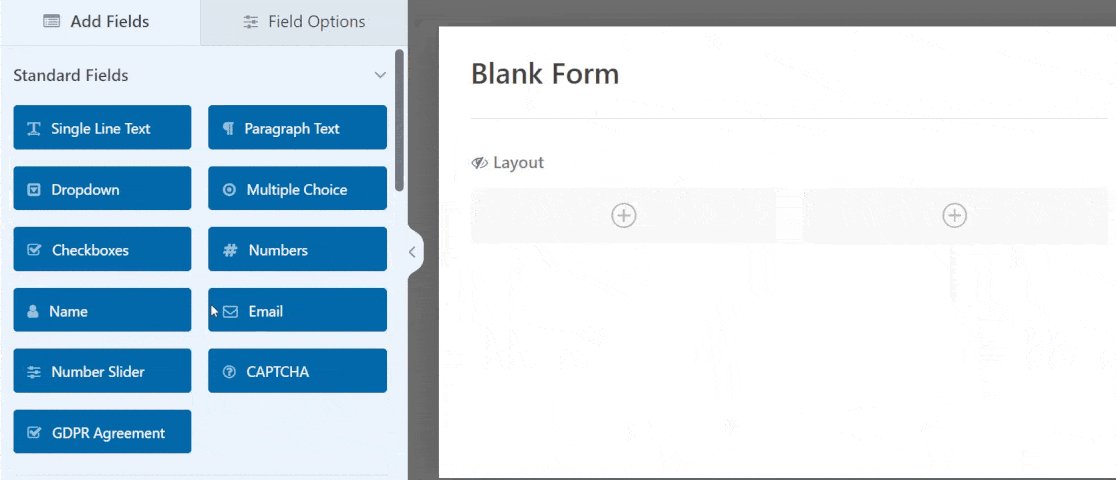
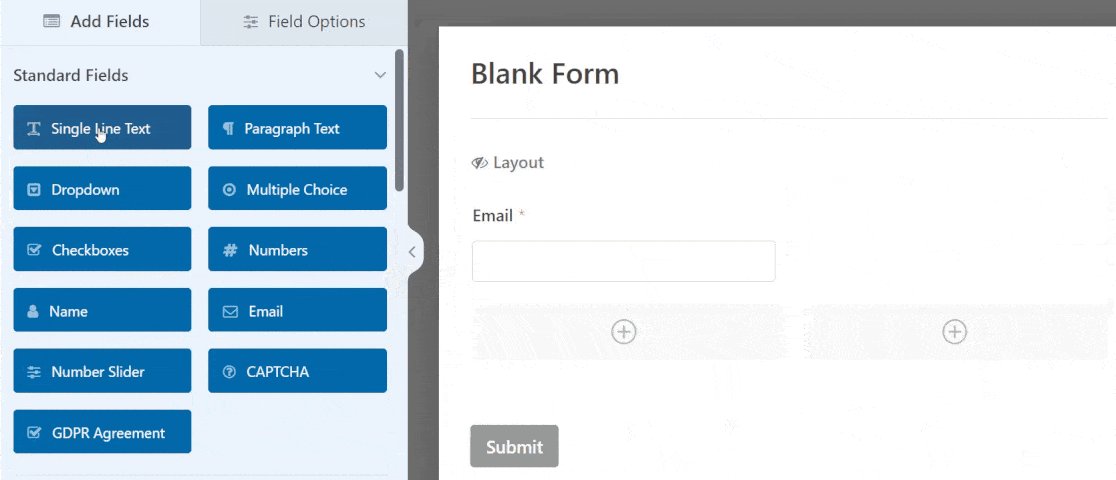
Перетащите поле « Макет » в форму, чтобы создать несколько столбцов. Затем вы можете организовать свои поля в разные столбцы, поместив их в определенную область столбцов.

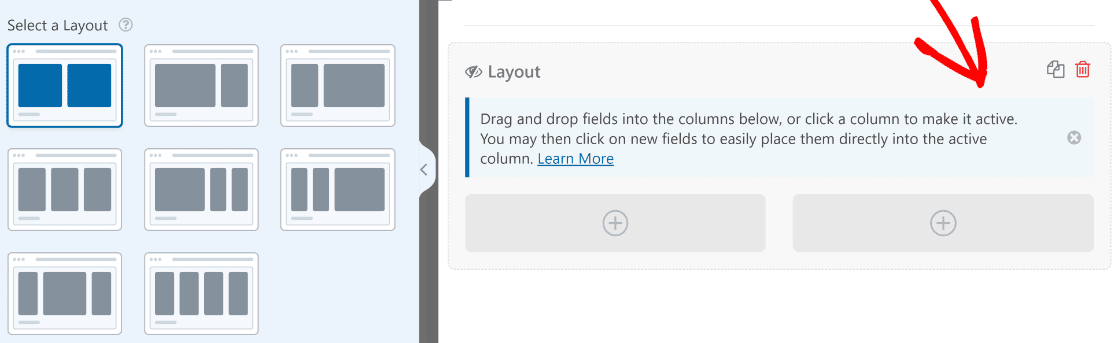
WPForms предоставляет вам 8 различных предустановок на выбор, позволяя выбрать форму с 2, 3 или даже 4 столбцами. Просто щелкните поле « Макет », чтобы открыть предустановленные параметры в левой части конструктора форм.

Как вы увидите, вы можете выбрать различное количество столбцов, причем каждый столбец может иметь одинаковую или различную ширину. Выберите пресет, который лучше всего подходит для вашего дизайна, и все готово!
Вы можете легко создавать простые или сложные макеты, не касаясь ни единой строки кода CSS.

Поле «Макет» меняет правила игры, когда дело доходит до настройки ваших форм, поскольку оно даже позволяет добавлять несколько полей «Макет» в одну форму с отдельными макетами.
Довольно аккуратно, да?
На этом мы завершаем наше руководство по созданию и настройке красивых шаблонов форм!
Затем настройте стили кнопок с помощью CSS.
Если вы хотите настроить стили кнопок с помощью CSS, вот как настроить стили кнопок с помощью CSS. Вы также можете улучшить показатели конверсии форм с помощью нашего руководства по созданию многошаговых форм в WordPress.
Готовы создавать мощные и гибкие формы WordPress? Начните работу с лучшим плагином форм WordPress уже сегодня.
Создайте свою форму WordPress сейчас
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
