WordPress에서 쿠폰 팝업을 만드는 방법
게시 됨: 2023-07-31워드프레스에서 쿠폰 팝업을 생성하시겠습니까? 쿠폰 팝업은 고객이 귀하의 페이지를 방문할 때 판매 및 거래를 광고하는 훌륭한 방법입니다.
이 게시물에서는 WordPress 사이트에 쿠폰 팝업을 추가하는 가장 쉬운 방법을 단계별로 안내합니다.
지금 쿠폰 코드 만들기
WordPress에서 쿠폰 팝업을 만드는 방법
WordPress에서 할인 쿠폰 팝업을 만드는 것은 매우 쉽습니다. WooCommerce 또는 Shopify와 같은 사이트도 필요하지 않습니다. 다음 단계를 따르십시오.
이 기사의 내용
설정
시작하기 전에 이 튜토리얼을 따라하기 위해 설치하고 활성화해야 하는 2개의 플러그인이 있습니다. 해당 프로세스에 대한 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 이 가이드를 확인하십시오.

먼저 WPForms가 필요합니다. 이것은 주문 양식, 결제 양식 및 쿠폰 코드를 만드는 데 사용할 것입니다. 쿠폰 코드를 만드는 데 사용할 쿠폰 애드온에 액세스하려면 Pro 또는 Elite 라이선스가 필요합니다.

OptinMonster도 필요합니다. 이 플러그인을 사용하여 팝업 캠페인을 만듭니다.
설치가 완료되면 시작할 준비가 된 것입니다!
1단계: WPForms에서 쿠폰 코드 생성
시작하려면 쿠폰 애드온을 사용하여 WPForms에 쿠폰 코드를 생성합니다.
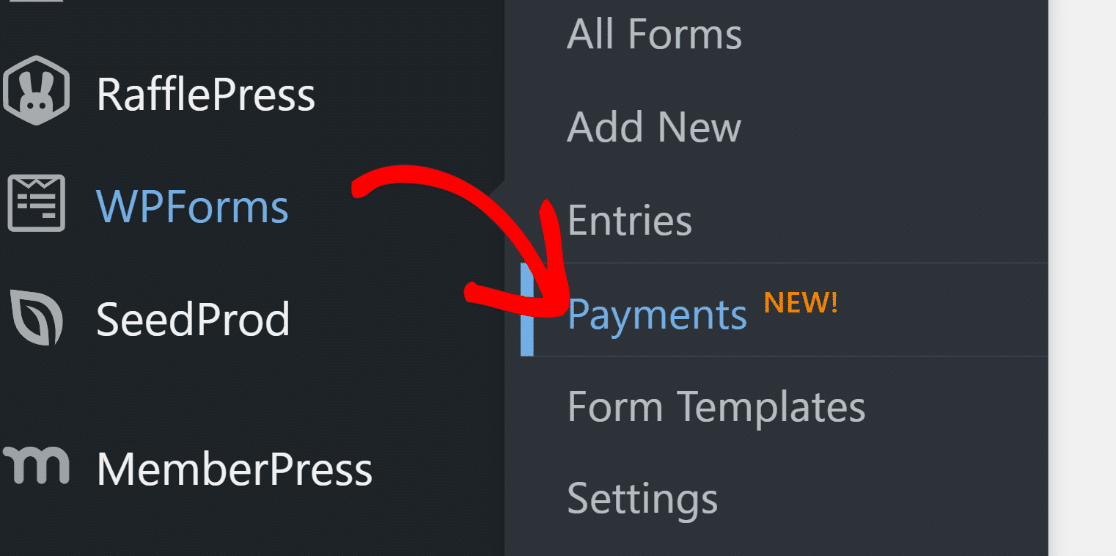
WPForms » 결제 로 이동합니다.

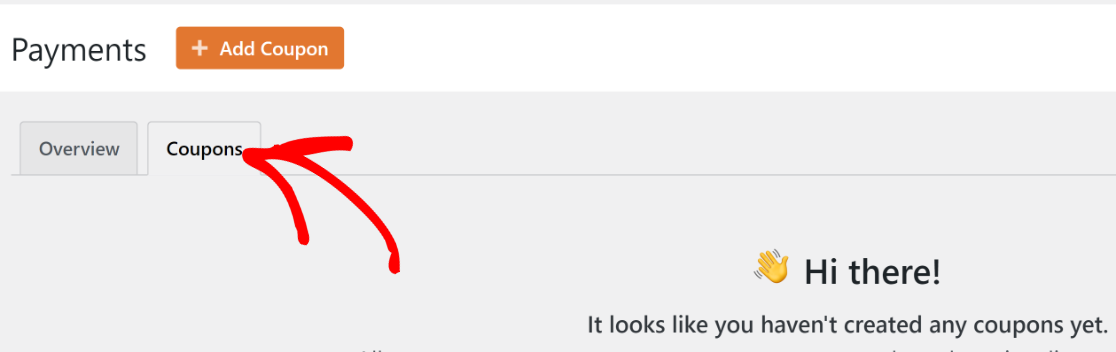
상단에 개요 및 쿠폰이라는 2개의 탭이 있는 페이지로 이동합니다.
쿠폰 탭을 클릭합니다.

다음으로 쿠폰 추가를 클릭하여 쿠폰 코드를 생성할 수 있습니다.
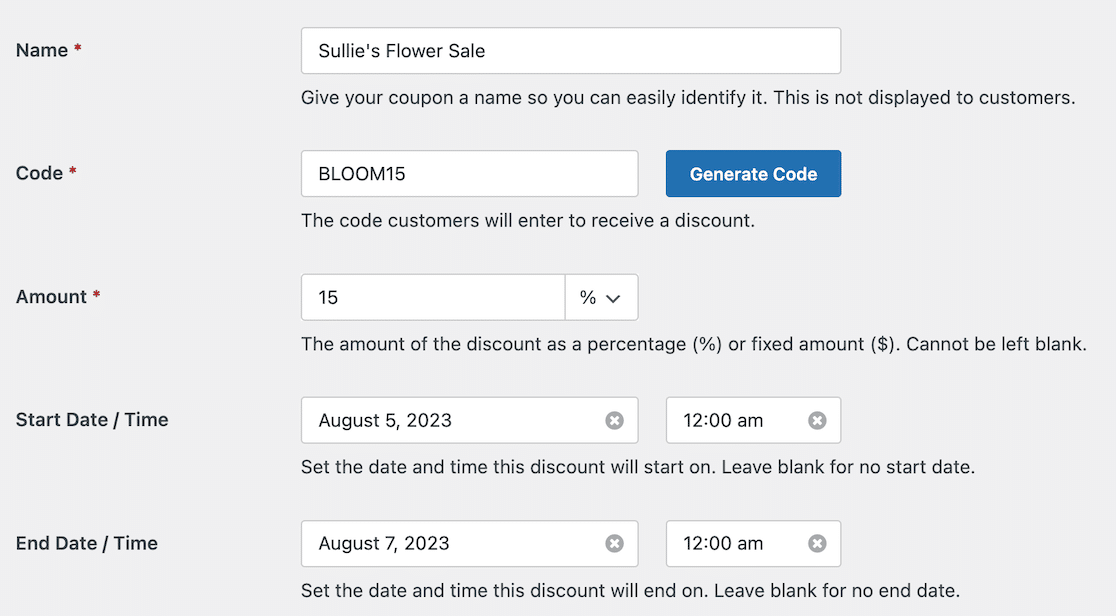
거기에서 생성하려는 쿠폰에 대한 세부 정보를 입력할 수 있습니다.

쿠폰 설정을 구성하면 사이트에서 모든 양식 목록을 찾을 수 있습니다. 사용자가 쿠폰 코드를 적용할 수 있도록 허용할 양식을 선택하십시오. 사이트 요구 사항에 따라 모든 양식 또는 특정 양식을 개별적으로 활성화합니다.
나중에 언제든지 다시 돌아와서 필요한 경우 업데이트할 수 있음을 기억하십시오. 그러나 쿠폰 코드는 특정 양식을 허용하지 않는 한 작동하지 않습니다.
이 작업을 완료하면 쿠폰 코드를 기록하고 작업을 저장합니다.
2단계: 양식에 쿠폰 필드 추가
아직 추가하지 않은 경우 방금 만든 코드를 수락할 모든 양식에 쿠폰 필드를 추가해야 합니다.

새 양식을 만들든 기존 양식을 업데이트하든 프로세스는 동일합니다. 양식 작성기를 열어 시작합니다. 처음부터 시작하는 경우 먼저 양식에 필요한 필드를 추가하십시오. 템플릿을 사용하는 경우 필요한 것을 추가할 수 있도록 템플릿을 모두 사용자 지정할 수 있습니다.
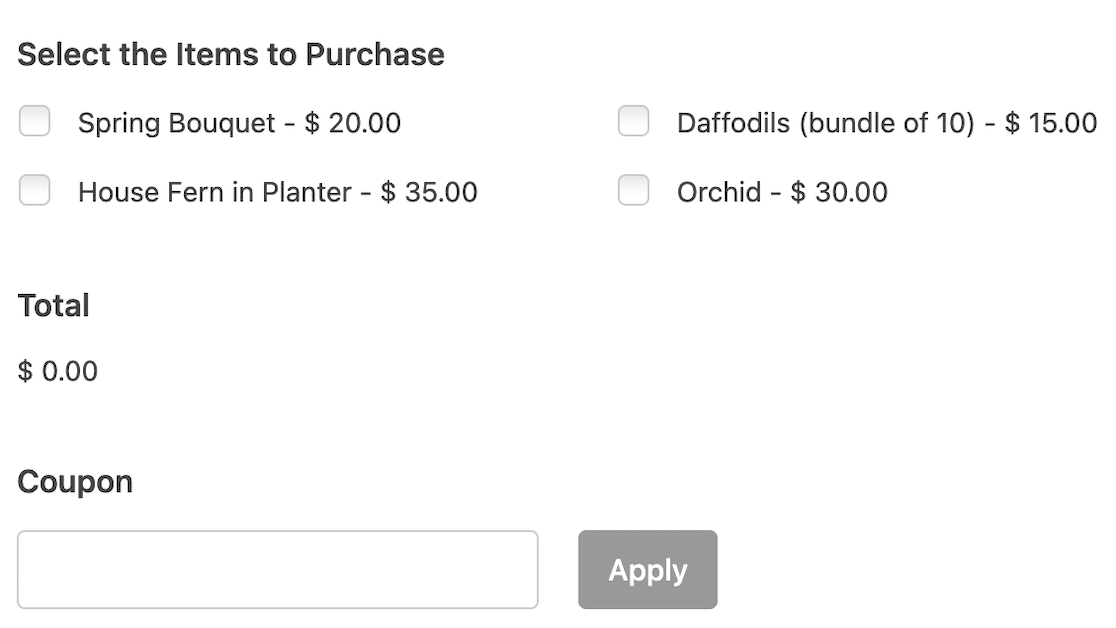
그런 다음 결제 필드 옵션까지 아래로 스크롤합니다. 쿠폰 필드를 표시할 위치로 끌어다 놓습니다. 이것은 일반적으로 합계 또는 결제 필드 근처에 있습니다.
마치면 양식을 저장하거나 게시할 수 있습니다.
3단계: OptinMonster에서 팝업 만들기
이 다음 단계에서는 OptinMonster 플러그인으로 전환합니다. 왼쪽 사이드바 메뉴에서 OptinMonster » 캠페인으로 이동합니다.
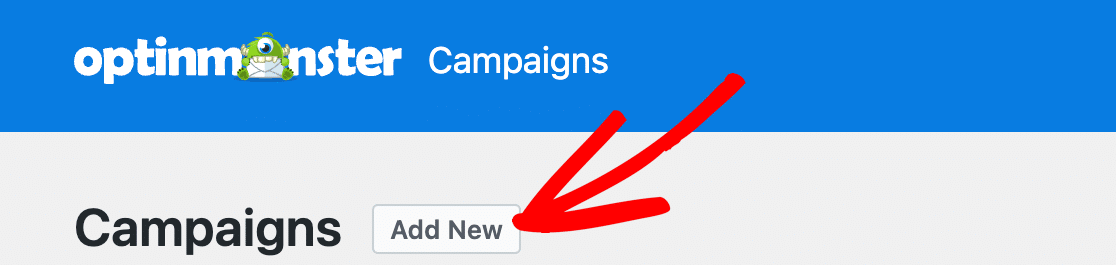
여기에서 새로 추가를 클릭하여 새 캠페인을 만들 수 있습니다.

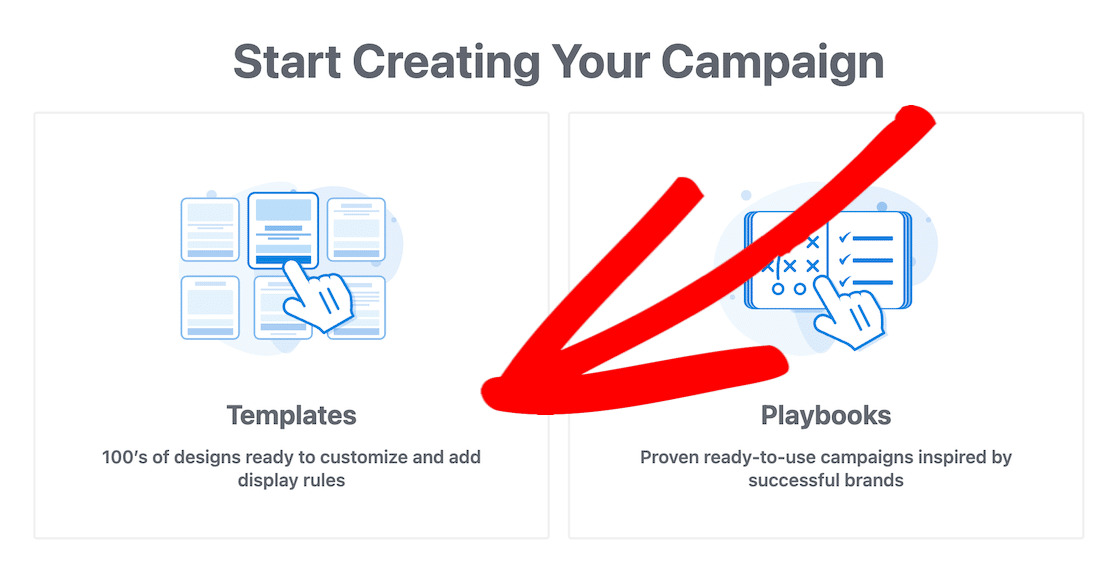
모달 창이 열리고 옵션이 제공됩니다. 템플릿 선택

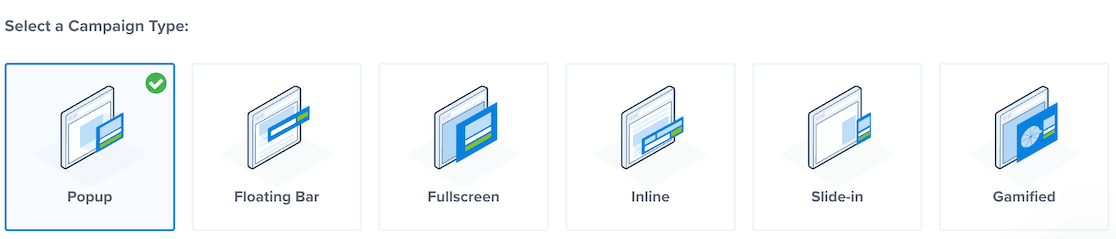
템플릿 옵션을 선택한 후 OptinMonster 빌더의 템플릿 페이지로 이동합니다. 가장 먼저 할 일은 캠페인 유형을 선택하는 것입니다. Popup 을 선택하려는 곳입니다.


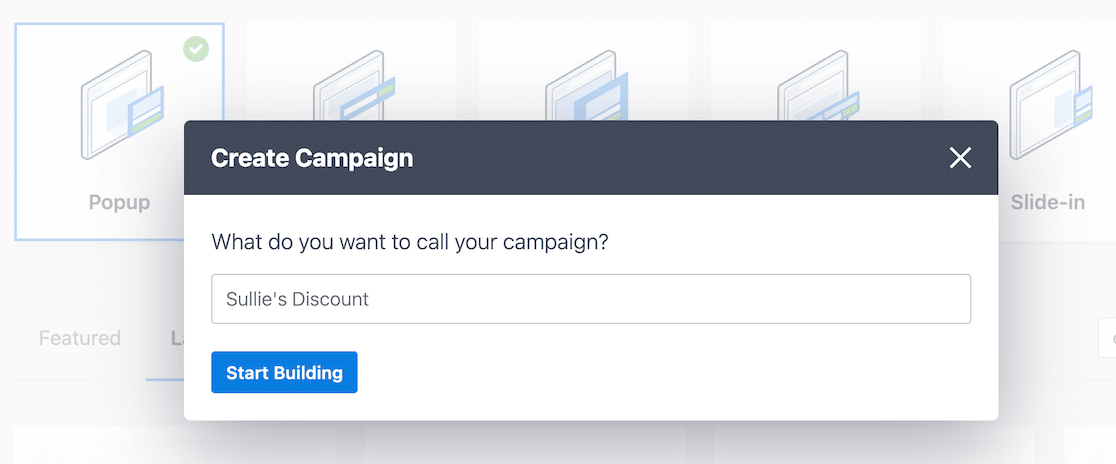
캠페인 유형 아래에 팝업 템플릿이 표시됩니다. 특정 유형의 팝업을 검색할 수 있습니다. 사용할 쿠폰 템플릿을 검색하여 선택했습니다. 이 시점에서 캠페인 이름을 선택하라는 메시지가 표시됩니다.

캠페인 이름을 지정한 후 건물 시작 버튼을 클릭하면 빌더에서 템플릿이 열립니다.

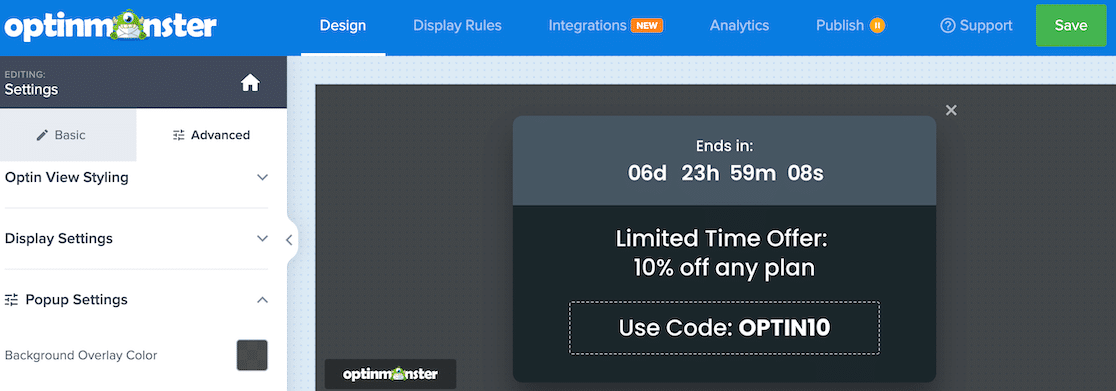
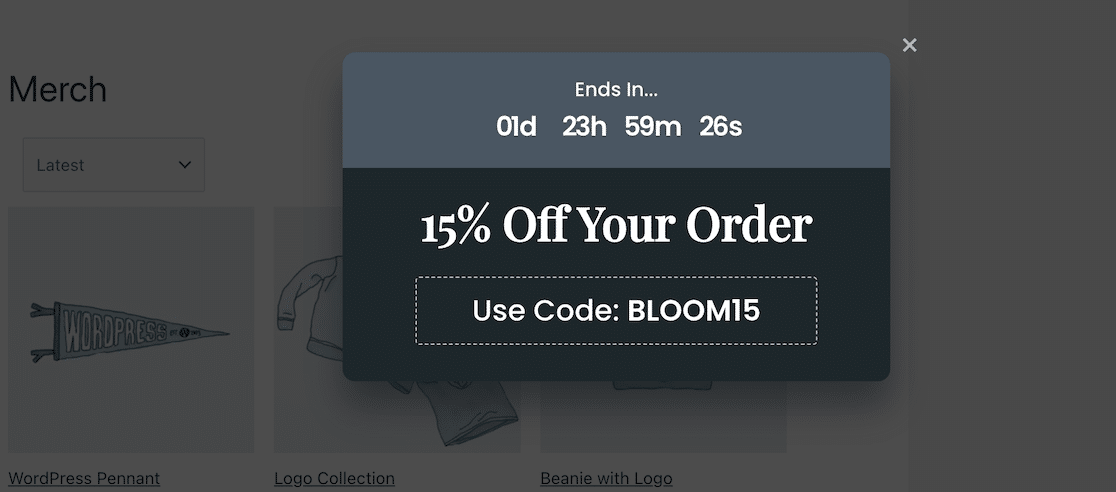
빌더 내에서 팝업 내의 다른 블록을 클릭하여 사용자 정의할 수 있습니다. 다른 블록을 팝업으로 드래그 앤 드롭하여 원하는 것을 정확하게 만듭니다. 우리는 예제에서 카운트다운 타이머 블록을 유지하기로 결정했습니다.
WPForms에서 생성한 쿠폰 코드를 추가하는 것을 잊지 마세요! 쿠폰을 제공하는 경우 광고된 쿠폰이 생성한 쿠폰과 일치하는지 확인해야 합니다. 1단계에서 본 것처럼 우리는 BLOOM15였으므로 해당 코드를 표시하도록 텍스트를 업데이트합니다.
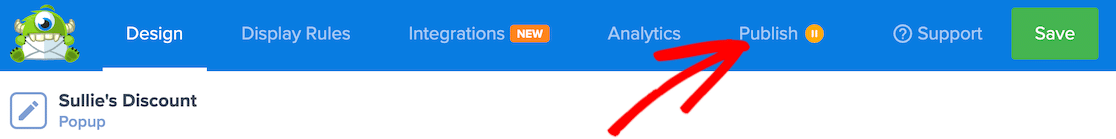
쿠폰 팝업의 모양이 만족스러우면 게시를 클릭하세요.

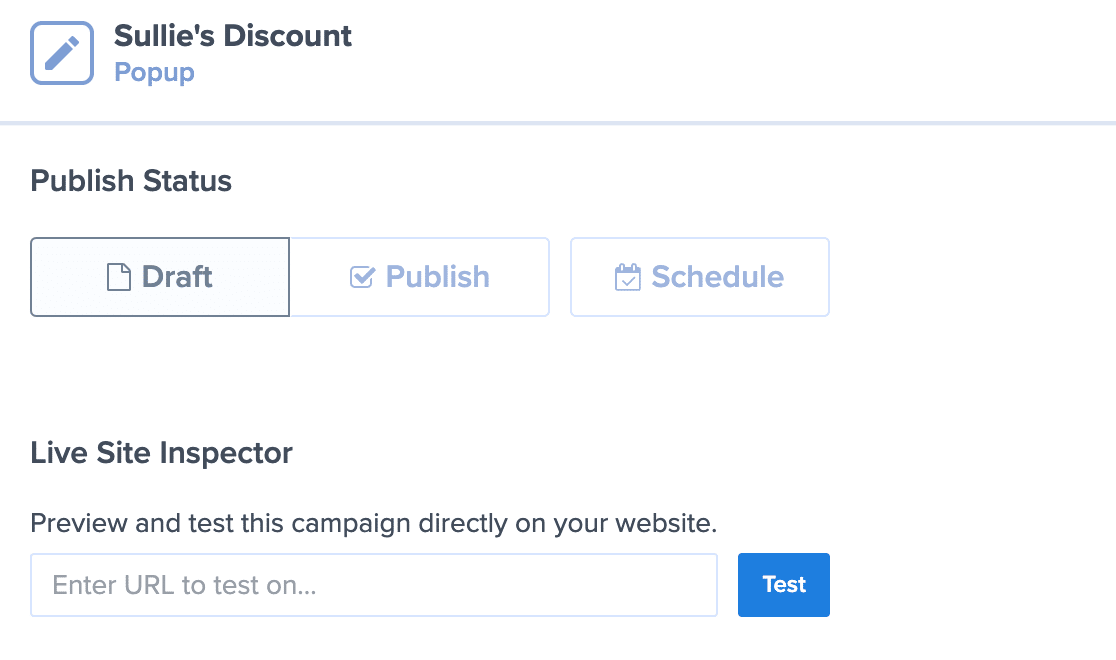
그러면 팝업 게시를 위한 몇 가지 옵션이 있는 화면으로 이동합니다. 이러한 옵션 중에서 즉시 게시할지 초안으로 저장할지 여부를 결정하고 팝업 실행 일정을 결정할 수 있습니다.

또 다른 깔끔한 기능은 웹사이트에 URL을 입력하고 캠페인이 어떻게 보이는지 확인할 수 있다는 것입니다.
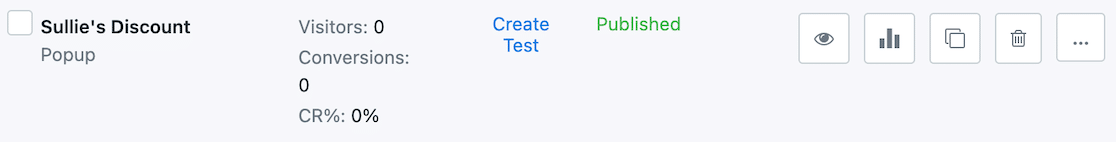
OptinMonster 계정이 WordPress에 연결되어 있는 한 팝업을 라이브로 만들면 캠페인이 즉시 표시되기 시작합니다.

캠페인이 실행된 후 OptinMonster 플러그인 내에서 분석을 보고 모니터링할 수 있습니다.

그리고 그게 전부입니다! 팝업이 표시되면 결제 시 사용할 쿠폰 코드를 알 수 있습니다. 해당 쿠폰 코드를 수락하도록 WPForms에서 결제 양식을 설정했기 때문에 황금입니다.
캠페인에 따라 최소 5분 안에 쿠폰 코드 팝업을 설정할 수 있습니다. 플러그인 사이를 전환하는 것이 어려워 보일 수 있지만 프로세스는 매우 간단하고 간단합니다. 두 플러그인 모두 사용자 친화적입니다.
다음으로 더 많은 WordPress 플러그인으로 사이트의 기능을 향상시키십시오.
이 게시물의 플러그인을 확인하여 WordPress 웹사이트의 기능을 향상시키십시오.
- WordPress를 위한 최고의 전자 상거래 플러그인
- WordPress를 위한 최고의 비디오 플러그인
- 귀하의 사이트를 위한 최고의 무료 WordPress 플러그인
FAQ
내 사이트에서 쿠폰 팝업을 사용해야 하는 이유는 무엇입니까?
쿠폰 팝업을 표시하여 웹사이트 방문자에게 귀하가 진행 중인 판매 또는 거래에 대해 알릴 수 있습니다. 할인 코드만 제공하는 단순한 형식이지만 판매 및 전환율을 높이는 데 놀라운 효과가 있습니다.
특정 페이지에서만 쿠폰 팝업을 표시할 수 있나요?
예, 팝업 플러그인에서 규칙과 조건을 설정하여 팝업을 표시할 위치와 시기를 결정할 수 있습니다. 이렇게 하면 사이트에서 가장 관련성이 높은 잠재고객에게 팝업을 표시하는 데 도움이 됩니다.
모바일 장치에서 쿠폰 팝업이 작동합니까?
예, 대부분의 쿠폰 팝업 플러그인은 휴대폰과 태블릿을 포함한 모든 장치에서 작동합니다. 쿠폰 플러그인을 사용하기 전에 조사하고 플러그인 문서를 확인하여 설치하기 전에 항상 확인하는 것이 좋습니다.
팝업이 내 사이트 속도에 영향을 미칩니까?
팝업이 너무 많고 큰 파일을 로드하는 경우 사이트 속도가 느려질 수 있습니다. 이 문제를 방지하려면 플러그인 옵션을 조사하여 경량인지 확인하십시오. 사이트에서 가장 중요한 페이지에만 팝업이 표시되도록 팝업 사용을 제한할 수도 있습니다.
쿠폰 팝업이 효과적인 이유는 무엇입니까?
효과적인 팝업을 만들려면 문구를 짧고 간결하게 유지하고 읽기 쉬운 글꼴을 사용하세요. 사이트의 모양과 일치하면서도 눈에 띄는 대비되는 색상을 사용하십시오. 가장 중요한 것은 올바른 잠재고객과 A/B 테스트 팝업을 타겟팅하여 도달하는 방법을 파악하는 것입니다.
지금 쿠폰 코드 만들기
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
