Elementor와 HappyAddons로 변호사 웹사이트를 만드는 방법
게시 됨: 2023-05-25귀하가 변호사이든 변호사이든 오늘날 웹사이트 없이는 앞으로 나아갈 수 없습니다. 미국 변호사 협회(American Bar Association)의 보고서에 따르면 로펌의 약 4분의 3이 공식 웹사이트를 유지하고 있습니다. 64%의 사람들이 적합한 변호사나 법률 회사를 고용하기 위해 온라인으로 조사하는 것을 좋아하기 때문입니다.
변호사는 항상 비즈니스에서 가족 문제에 이르기까지 모든 종류의 법적 문제를 해결하는 데 앞장서 왔습니다. 2012년 애플은 삼성을 상대로 한 소송에서 승소한 대가로 변호사에게 6000만 달러를 지불했다. 유사한 유형의 수많은 소송이 거의 매일 제기되고 있습니다.
웹사이트가 있으면 서비스를 선보이고, 변호사 프로필을 강조하고, 잠재 고객을 참여시키고, 콘텐츠를 정기적으로 게시하는 데 도움이 될 수 있습니다. 이 기사에서는 Elementor 및 HappyAddons를 사용하여 처음부터 변호사 웹사이트를 만드는 방법을 설명합니다. 단 한 줄의 코딩도 필요하지 않습니다.
변호사 웹사이트에 있어야 할 요소는 무엇입니까

디자인과 레이아웃에 관계없이 모든 변호사 웹사이트에 있어야 하는 몇 가지 핵심 요소가 있습니다. 튜토리얼 섹션으로 이동하기 전에 이에 대해 자세히 알아야 합니다. 요소에 대한 콘텐츠를 준비할 수 있도록 자세히 살펴보겠습니다.
ㅏ. 홈페이지
홈페이지는 웹사이트의 메인 랜딩 페이지입니다. 사이트에서 사용할 수 있는 콘텐츠에 대한 탐색 게이트웨이 역할을 합니다. 좋은 랜딩 페이지는 즉시 긍정적인 인상을 남기고 독자의 관심을 끌며 다른 페이지와 섹션에 게시된 정보로 유도할 수 있습니다.
좋은 홈페이지는 귀하의 서비스를 신속하게 소개하고 서비스가 자신의 필요에 맞는지 여부를 결정하는 데 도움을 주는 것입니다. 다음은 홈페이지에 포함해야 하는 항목입니다.
- 서비스 및 업무 영역에 대한 명확하고 간결한 설명.
- 머리글 및 바닥글을 포함한 탐색 메뉴.
- 전문적이고 고품질의 이미지.
- 증언 및 사회적 증거.
- 문의 양식 및 상담 예약을 위한 CTA 버튼.
비. 페이지 소개
정보 페이지는 변호사의 전문 지식과 전문성에 대한 방문자의 신뢰를 구축할 수 있어야 합니다. 비전과 목표를 포함하여 로펌의 역사를 자세히 설명하십시오. 수상 및 표창을 받은 경우 이 페이지에 게시하십시오.
씨. 변호사 프로필
정보 페이지에 변호사 프로필을 포함할 수 있습니다. 그러나 별도의 페이지를 만드는 것이 좋습니다. 페이지에 각 변호사의 전문적인 얼굴 사진, 약력, 학력, 업무 영역, 전문 회원 및 소셜 채널 링크가 있는지 확인하십시오.
디. 서비스 페이지
법률 회사는 일반적으로 다양한 소송을 처리합니다. 예를 들어, 지적 재산의 오용, 의료 과실, 차별, 가정 폭력, 계약 위반 등입니다. 귀하의 전문 지식을 보여주는 특정 섹션에서 귀하의 회사에서 제공하는 소송 서비스만 제시하십시오.
이자형. 사용후기
증언은 사회적 증거로 작용합니다. Attorney Sluice에 따르면 온라인으로 변호사를 고용하려는 사람들의 80%가 리뷰를 먼저 읽는 경향이 있습니다 . 홈페이지에 특정 추천 섹션을 만들고 슬라이드쇼를 통해 보여줍니다. 그리고 가짜 평가를 게시하지 마십시오.

에프. 문의 페이지(상담 예약)
이 페이지는 방문자가 귀하의 법률 사무소에 연락할 수 있는 정보를 제공해야 합니다. 이 페이지에는 전화번호, WhatsApp, 소셜 채널 링크 및 이메일 주소를 포함해야 합니다. 실제 사무실 위치를 가리키는 지도를 추가합니다.
오늘날 대부분의 로펌은 고객이 온라인 회의에 참여할 수 있도록 허용합니다. 이 서비스도 제공하려면 업무 시간을 설명하는 페이지에 '상담 예약' 섹션이 있습니다. 근무 시간을 표로 설명하면 더 좋습니다.
g. 블로그 게시물
블로그 게시물을 통해 법률 문제에 대한 지식, 전문 지식 및 최신 업데이트를 공유할 수 있습니다. 게다가 수많은 SEO 이점이 있습니다. 관련 키워드에 대한 정기적인 블로그 게시는 검색 엔진에서 귀하의 웹사이트를 유기적으로 순위를 매기고 많은 잠재 고객을 유치할 수 있습니다.
변호사 웹사이트를 만들기 위한 전제 조건
이제 변호사 웹사이트의 필수 요소를 알았기를 바랍니다. 그러나 웹 사이트를 구축하기 전에 몇 가지 기술적 전제 조건을 해결해야 합니다. 그리고 이 규칙은 변호사 웹사이트에도 적용됩니다. 아래에서 살펴보십시오.
1. 도메인 이름 얻기

도메인 이름은 물리적 주소에 해당하는 웹사이트의 고유 주소입니다. 여기에는 이름과 확장자(예: .com, .org 및 .net)가 포함됩니다. 눈에 잘 띄는 도메인 이름은 짧고 의미가 있으며 기억하기 쉽고 회사 이름을 나타내는 이름입니다.
도메인을 구입할 수 있는 곳은 많이 있습니다. 그러나 그들 중 최고는 Namecheap, BlueHost, Hostinger, Dreamhost 및 HostGator입니다.
2. 웹 호스팅 계획 구매
웹 호스팅은 웹 파일과 데이터를 온라인 공간에 저장하는 서비스입니다. 호스팅 요금제를 구매한다는 것은 오프라인 매장과 동일한 온라인 공간을 임대하는 것을 의미합니다. 호스팅 제공업체가 최고의 지원, 보안, 99% 가동 시간 및 친숙한 제어판을 제공하는지 확인하세요.
최고의 웹 호스팅 제공업체는 Hostinger, Kinsta, Cloudways, Namecheap 및 Exonhost입니다. 해당 사이트를 탐색하고 필요한 계획을 구입하십시오.
3. 워드프레스 설치
WordPress는 초보자에게 친숙하고 사용하기 쉬운 콘텐츠 관리 시스템(CMS)입니다. 이 CMS를 사용하여 거의 모든 웹사이트를 만들고 디자인할 수 있습니다.
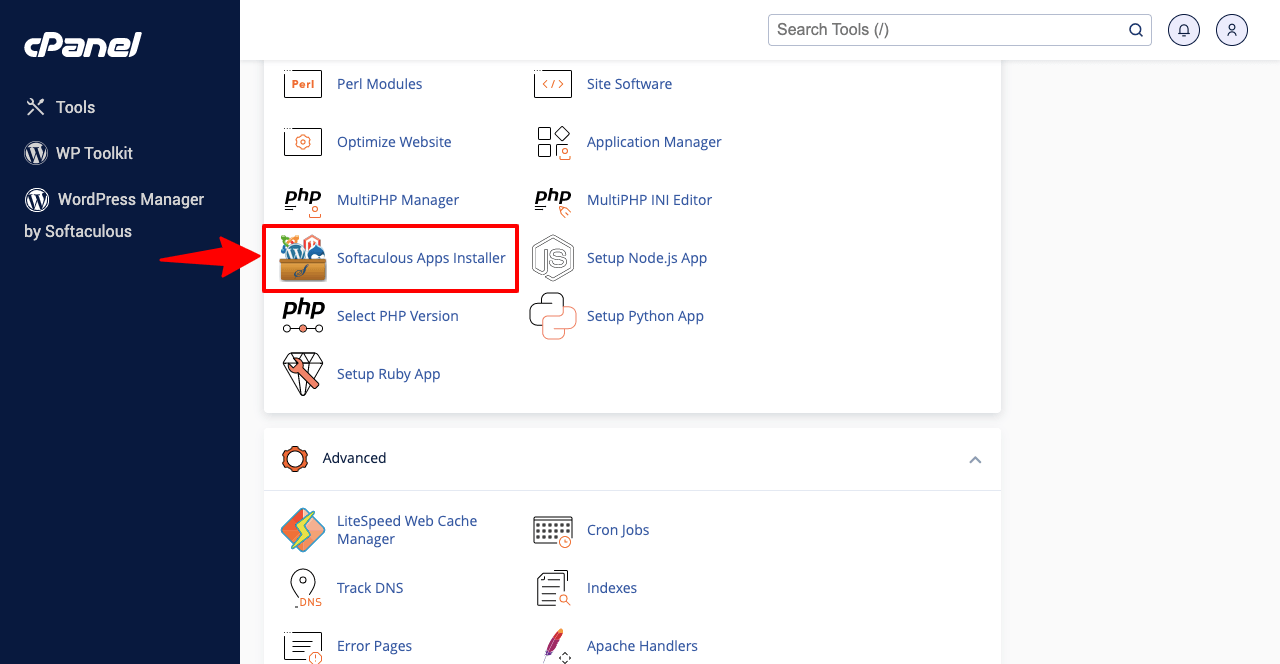
- 호스팅 공급자로부터 액세스 권한을 받으면 cPanel에 로그인합니다.
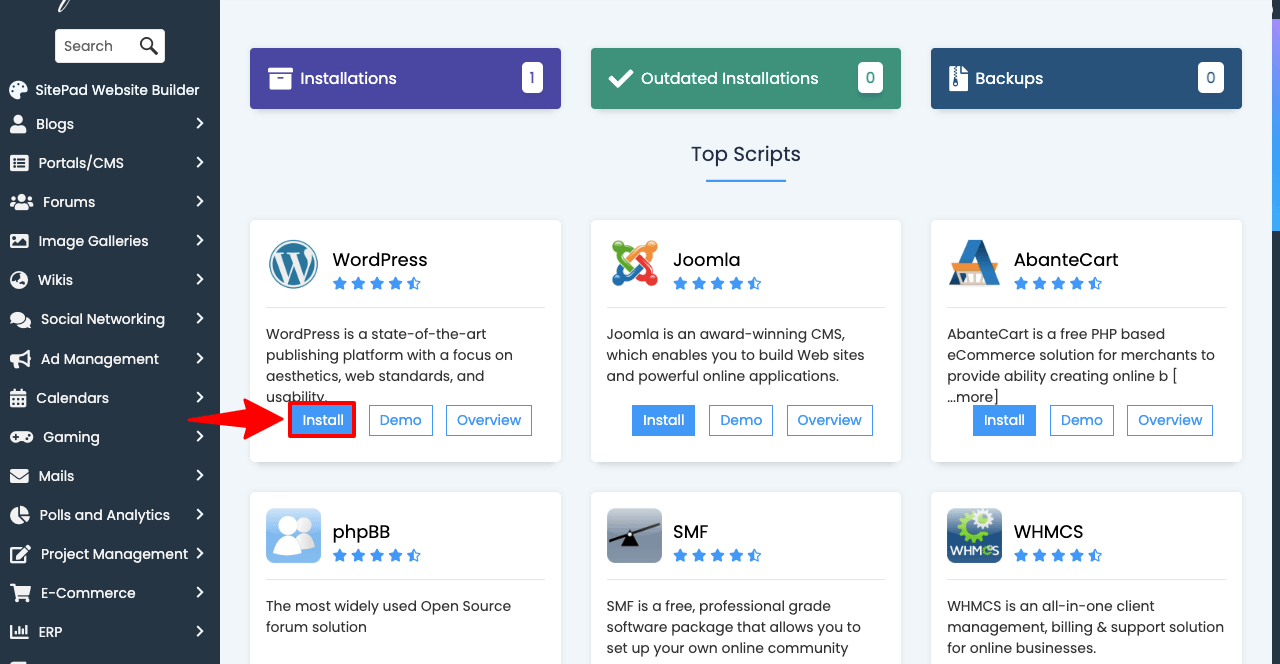
- Softaculous Apps Installer를 찾아 클릭합니다.

- 인기 있는 모든 콘텐츠 관리 시스템을 찾을 수 있습니다.
- WordPress를 찾을 때까지 스크롤하십시오.
- WordPress에서 설치 버튼을 누르십시오.
- 이렇게 하면 몇 가지 간단한 단계를 거칠 수 있습니다.
- 하나씩 완료하십시오.

별도의 회사에서 도메인과 호스팅 요금제를 구매한 경우 네임서버 설정과 같은 몇 가지 기술적인 사항을 더 해결해야 합니다. 이러한 번거로움을 감수하고 싶지 않다면 호스팅 제공업체에 문의하세요. 그들은 당신을 대신하여 이것을 할 것입니다.
4. 테마 설치 및 페이지 생성
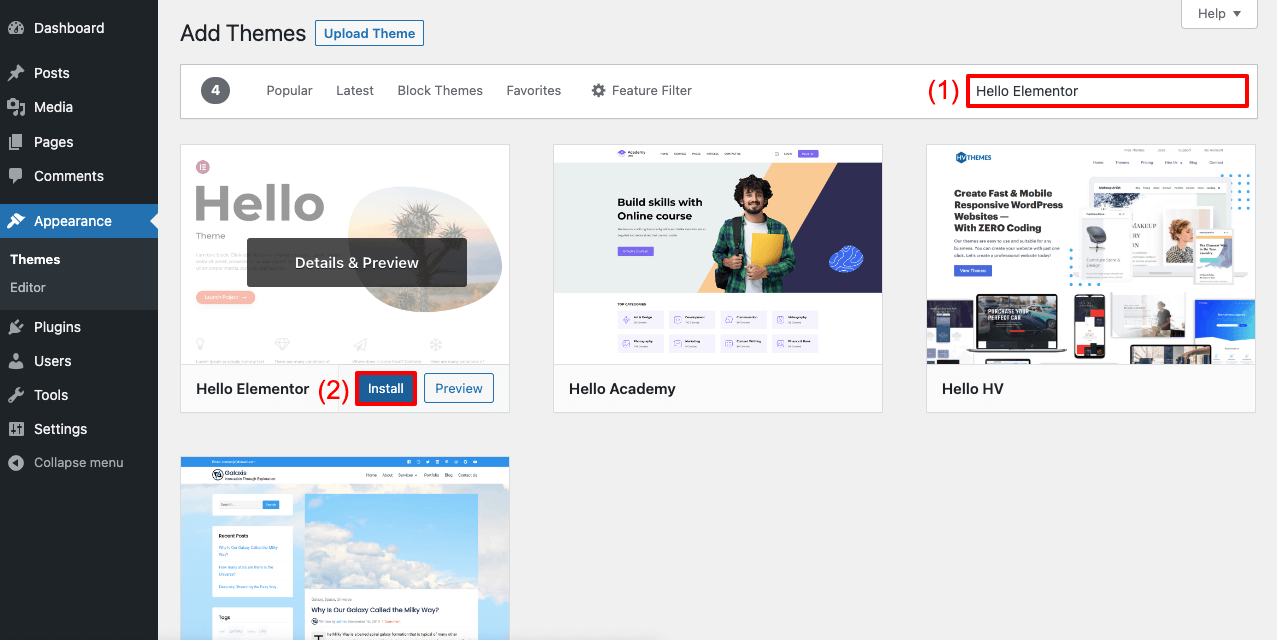
- 모양 > 테마 로 이동합니다.
- 상단의 새로 추가 버튼을 클릭합니다.
- 검색 상자에 Hello Elementor를 입력합니다.
- 테마 위로 마우스를 가져가면 설치 버튼이 나타납니다.
- 설치 버튼을 클릭한 다음 활성화합니다.

페이지가 없으면 사이트에 정보를 게시할 수 없습니다.
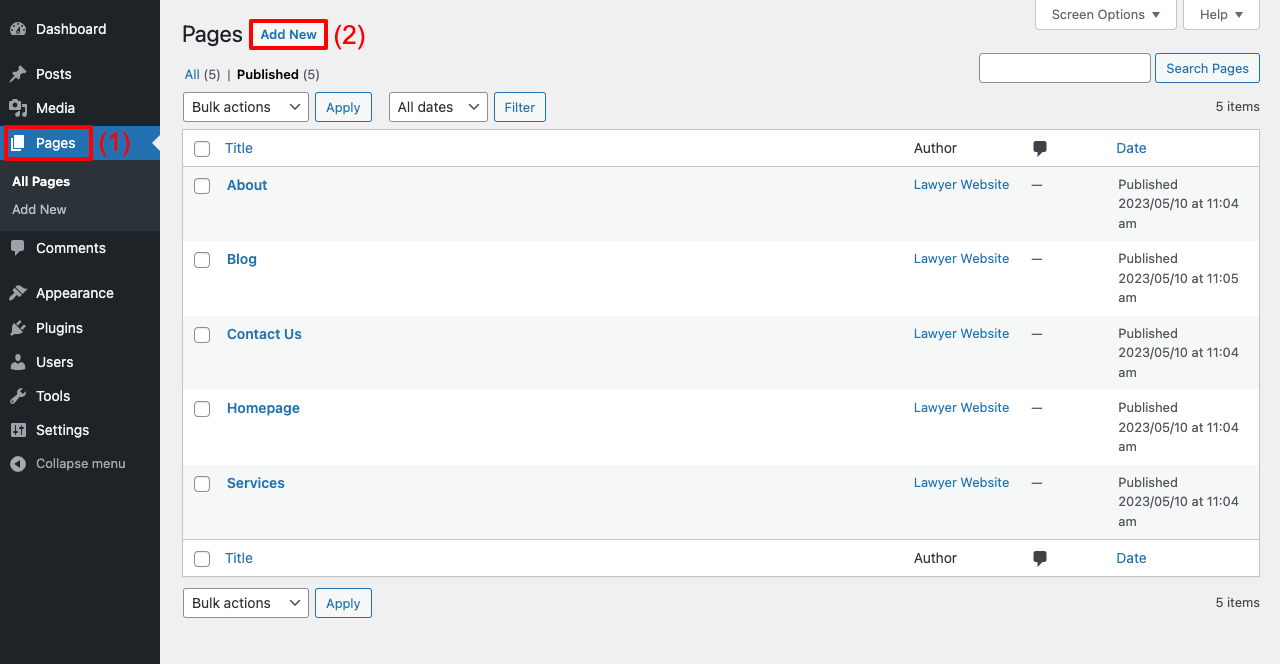
- WP 대시보드 > 페이지로 이동합니다.
- 새로 추가 버튼을 클릭하여 원하는 만큼 페이지를 생성할 수 있습니다.

변호사 웹사이트 디자인에 대한 단계별 가이드
우리는 지금 이 기사의 설계 부분에 있습니다. 여기에서는 Elementor 및 HappyAddons를 사용한 변호사 웹사이트 디자인에 대한 단계별 자습서를 다룹니다. Elementor는 아무 것도 코딩하지 않고도 웹 사이트의 모든 부분을 디자인할 수 있는 강력한 페이지 빌더 플러그인입니다.
HappyAddons는 더 흥미로운 기능과 위젯으로 Elementor를 더욱 강화할 수 있는 애드온입니다. 아래 링크에서 사이트에 이 플러그인을 설치하십시오.
- 엘리멘터
- HappyAddons
- HappyAddons 프로
설치가 완료되면 아래 설명된 단계를 따르십시오.
01단계: 웹사이트 헤더 만들기
HappyAddons에는 멋진 머리글과 바닥글을 만들 수 있는 강력한 테마 빌더가 있습니다.
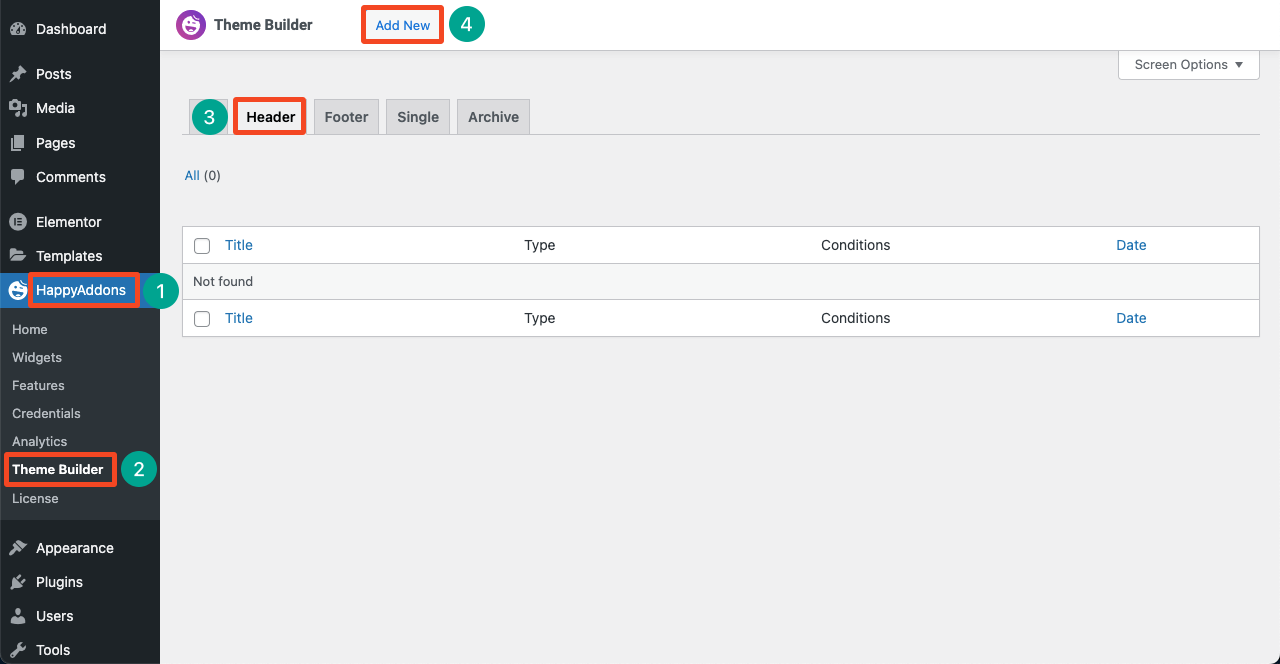
- HappyAddons > Theme Builder > 헤더 로 이동합니다.
- 새로 추가 버튼을 클릭합니다.
- 쉬운 팝업이 열립니다.
- 끝내세요.

- Elementor Canvas가 화면에 열립니다.
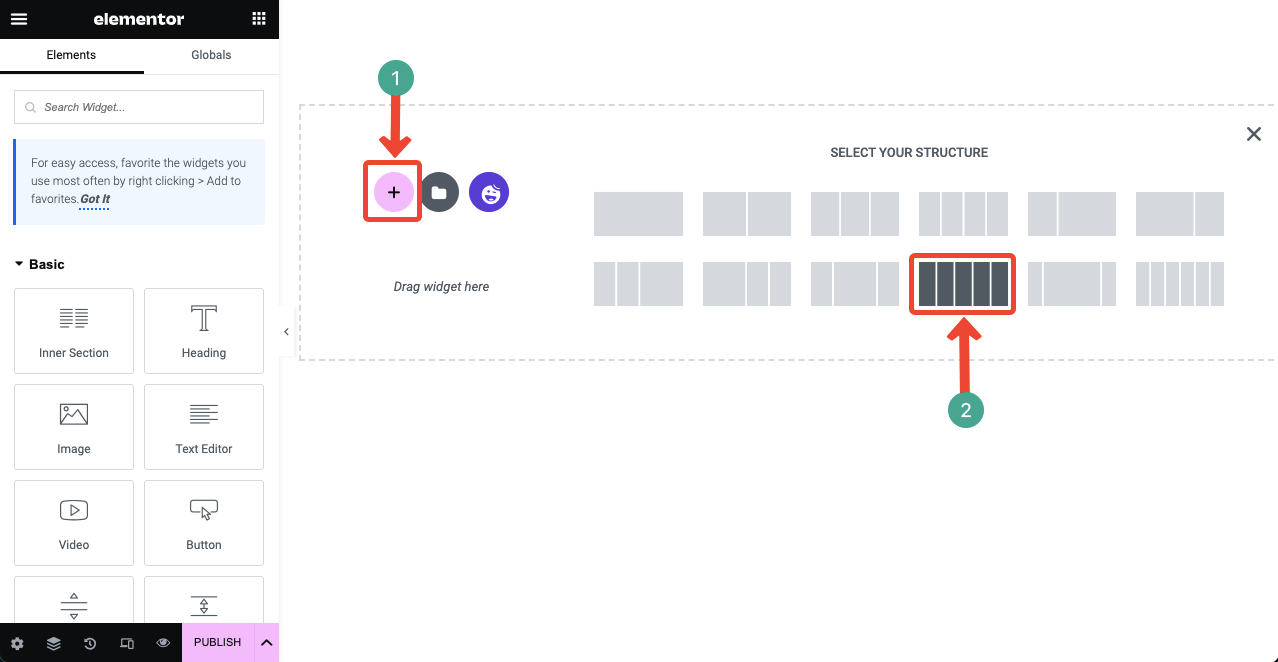
- 더하기(+) 아이콘을 클릭하고 위젯 영역의 열 수를 선택합니다.

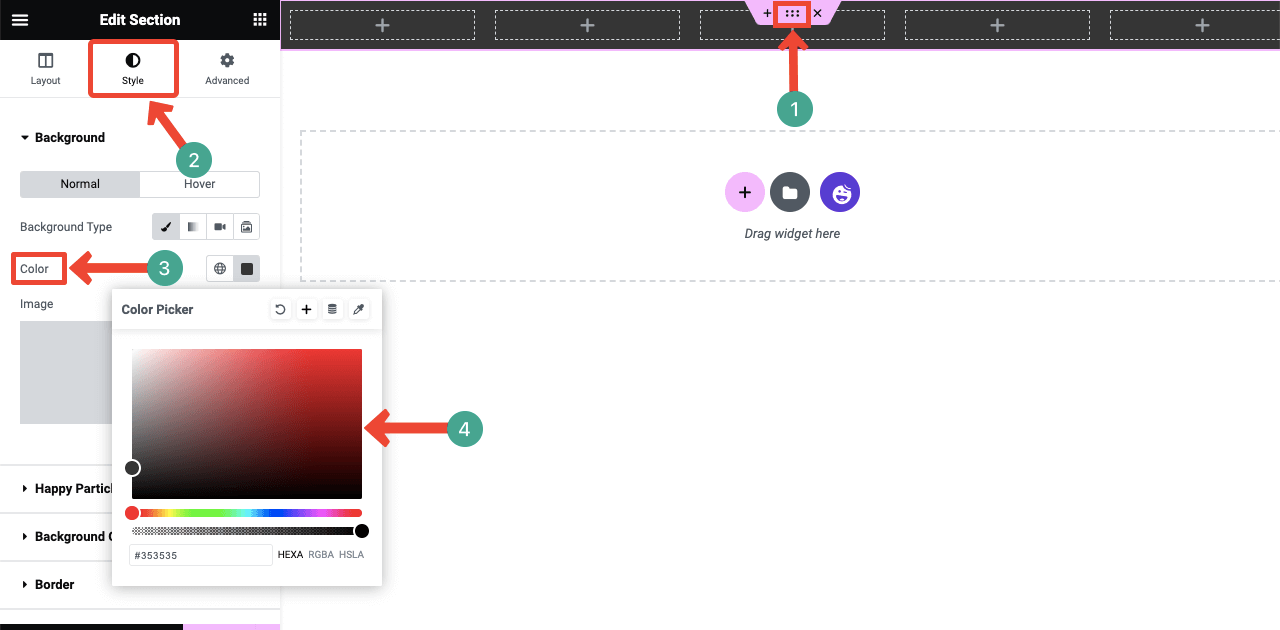
- 배경에 색상을 추가할 수 있습니다.
- 상단에서 점 6개 아이콘을 클릭합니다.
- 스타일 섹션으로 이동합니다.
- 색상 옵션이 약간 줄어드는 것을 볼 수 있습니다.
- 원하는 색상을 설정합니다.

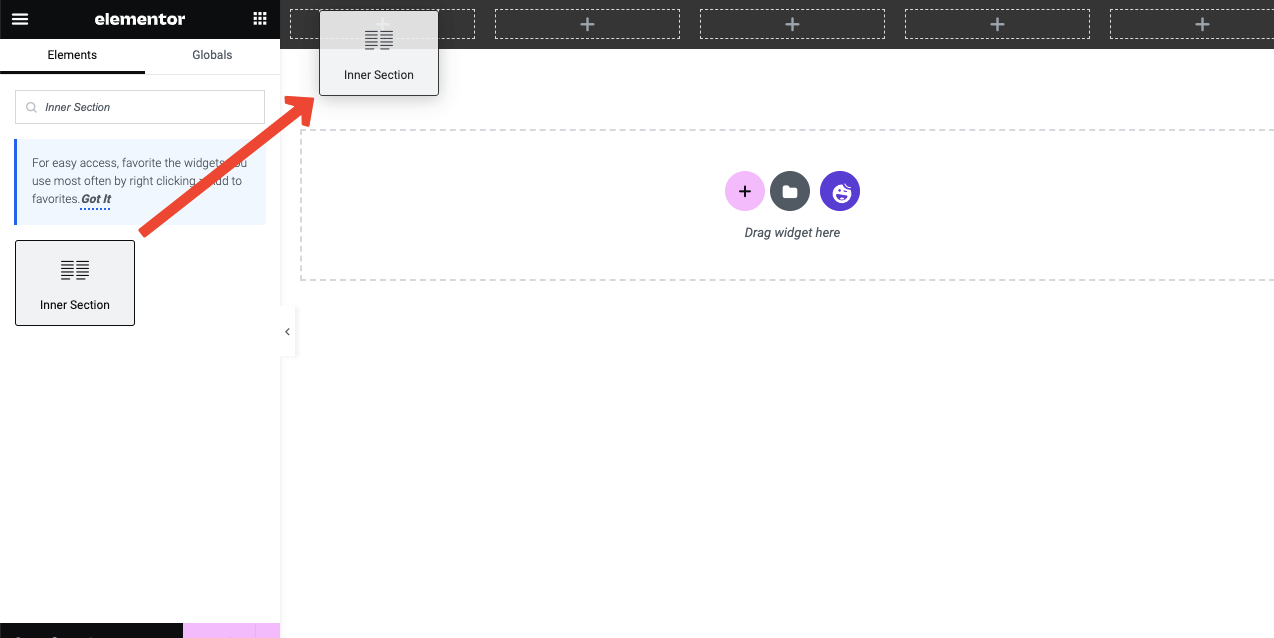
- 내부 섹션 위젯을 사용하여 개별 열 안에 더 많은 열을 추가할 수 있습니다.
- 이렇게 하면 헤더 섹션에 요소를 추가할 수 있는 더 많은 옵션이 제공됩니다.

- 아이콘 위젯을 끌어다 놓습니다.
- 섹션에 기본 아이콘이 추가됩니다.
- 그러나 이를 변경하고 스타일을 사용자 정의할 수 있습니다.
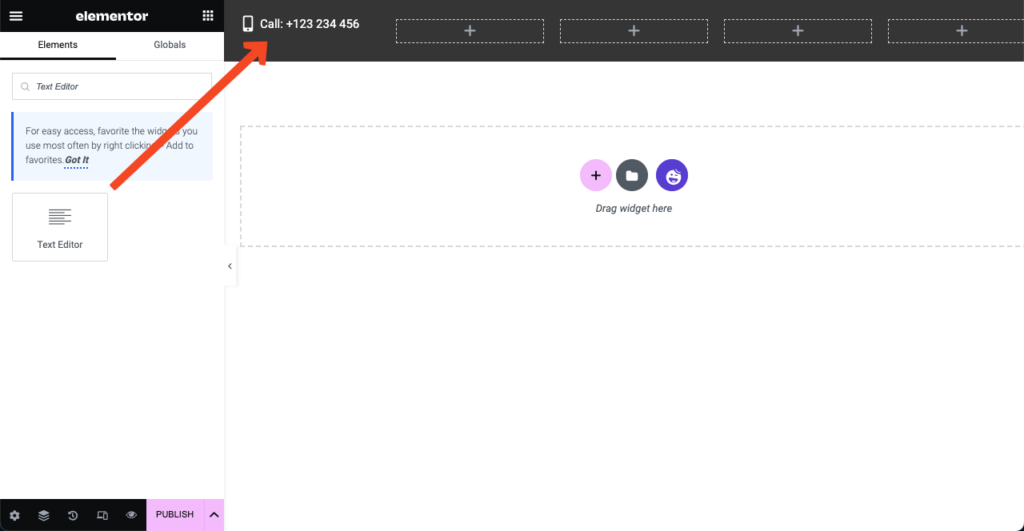
- 텍스트 편집기 위젯을 사용하여 영역에 텍스트를 추가할 수 있습니다.
- 위에 표시된 동일한 가이드에 따라 텍스트의 스타일을 지정할 수 있습니다.

- 동일한 위젯과 공식을 사용하여 아래 이미지와 같은 아이콘과 텍스트를 추가합니다.
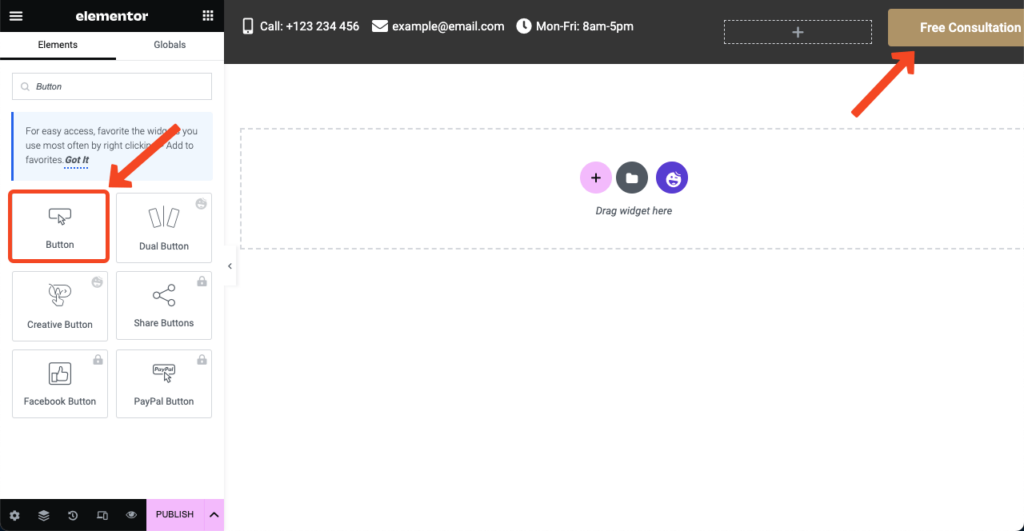
- 버튼 위젯을 사용하여 섹션에 버튼을 생성할 수 있습니다.

- 같은 방법으로 원하는 열 수로 새 영역을 만들 수 있습니다.
- 이미지 위젯을 사용하여 로고를 추가합니다.
- Happy Menu 위젯을 사용하여 헤더 메뉴를 추가합니다.
- 취향이 바뀌면 배경색을 바꿀 수 있습니다.
- 최상위 레이어의 배경색이 변경된 것을 볼 수 있습니다.
- 완료되면 Elementor 패널 하단에서 게시 버튼을 누릅니다.

참고: Happy Menu 위젯이 작동하지 않으면 백엔드에서 메뉴를 구성하지 않은 것입니다.
- 외모 > 메뉴 로 이동합니다.
- 아래 첨부된 영상에 따라 메뉴를 구성합니다.
- 그 후에 Happy Menu 위젯이 작동합니다.
02단계: 변호사 웹사이트용 홈페이지 디자인
- WP 대시보드 > 페이지 로 이동합니다.
- 홈 페이지를 선택합니다.
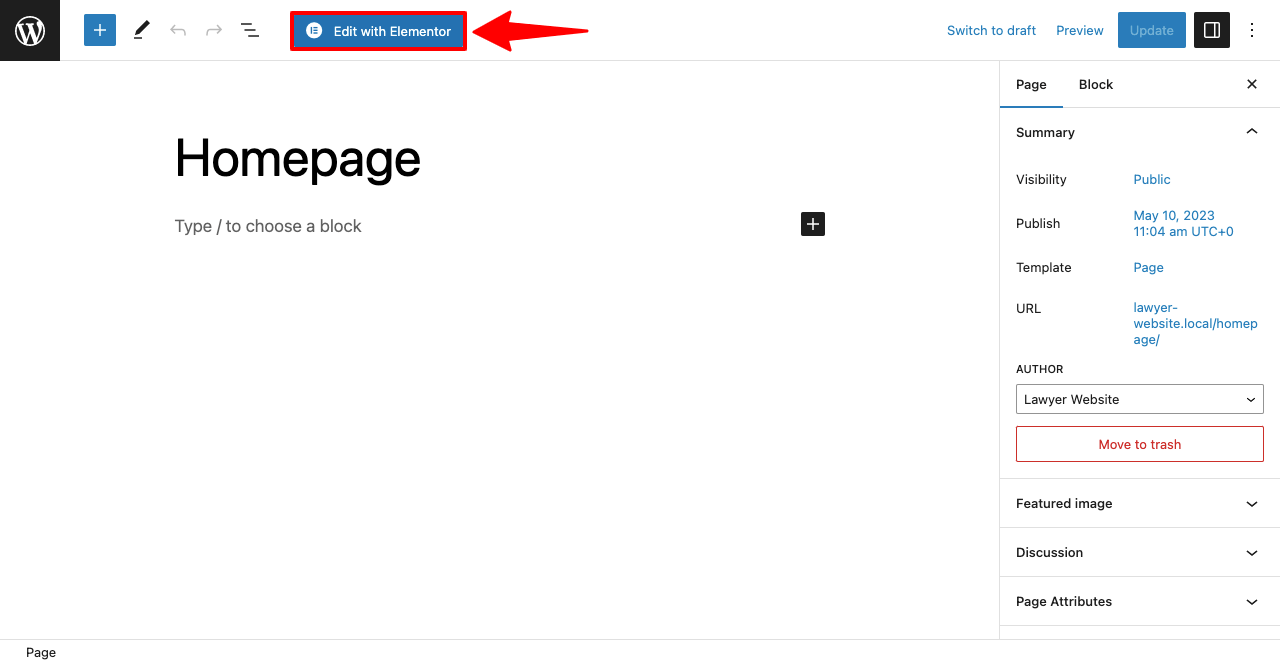
- Elementor로 페이지를 엽니다.

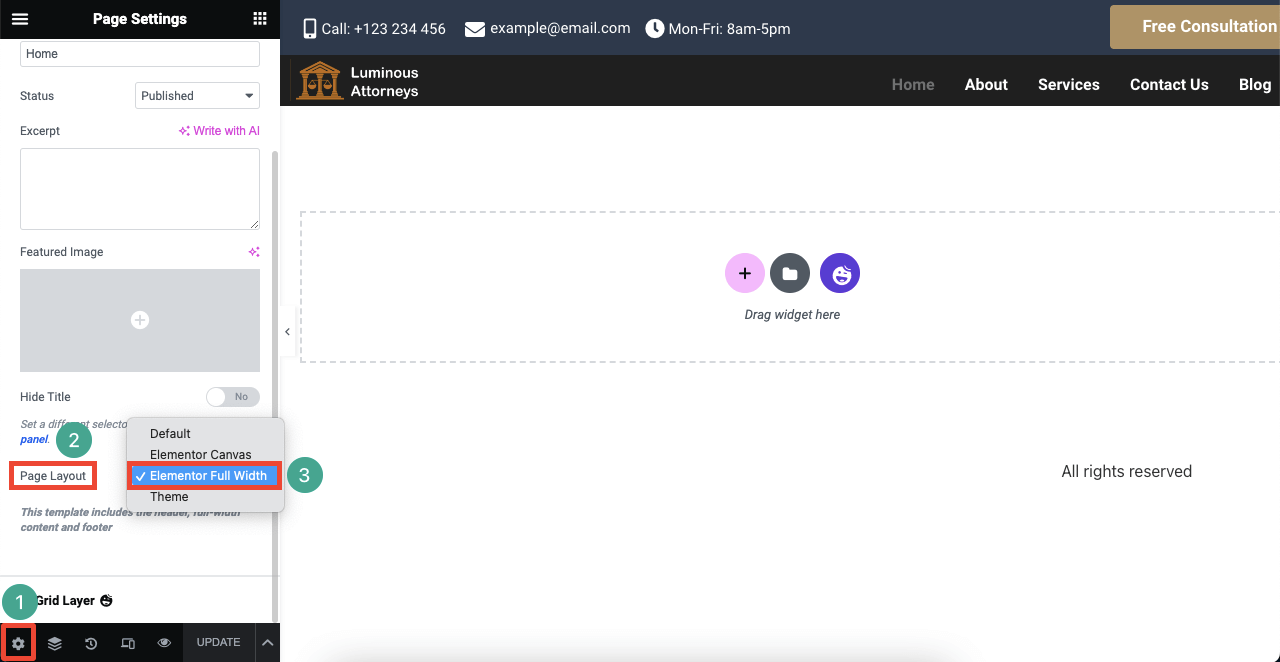
페이지가 열리면 기본 메뉴 모음, 페이지 이름 및 바닥글이 맨 위에 표시됩니다. 이러한 기본 항목에서 이 페이지를 정리하려면:
- 왼쪽 하단에서 설정 아이콘을 누릅니다.
- 페이지 레이아웃 옆에 있는 드롭다운 목록을 클릭합니다.
- 목록에서 Elementor Full Width 옵션을 선택합니다.

# 영웅 섹션 추가

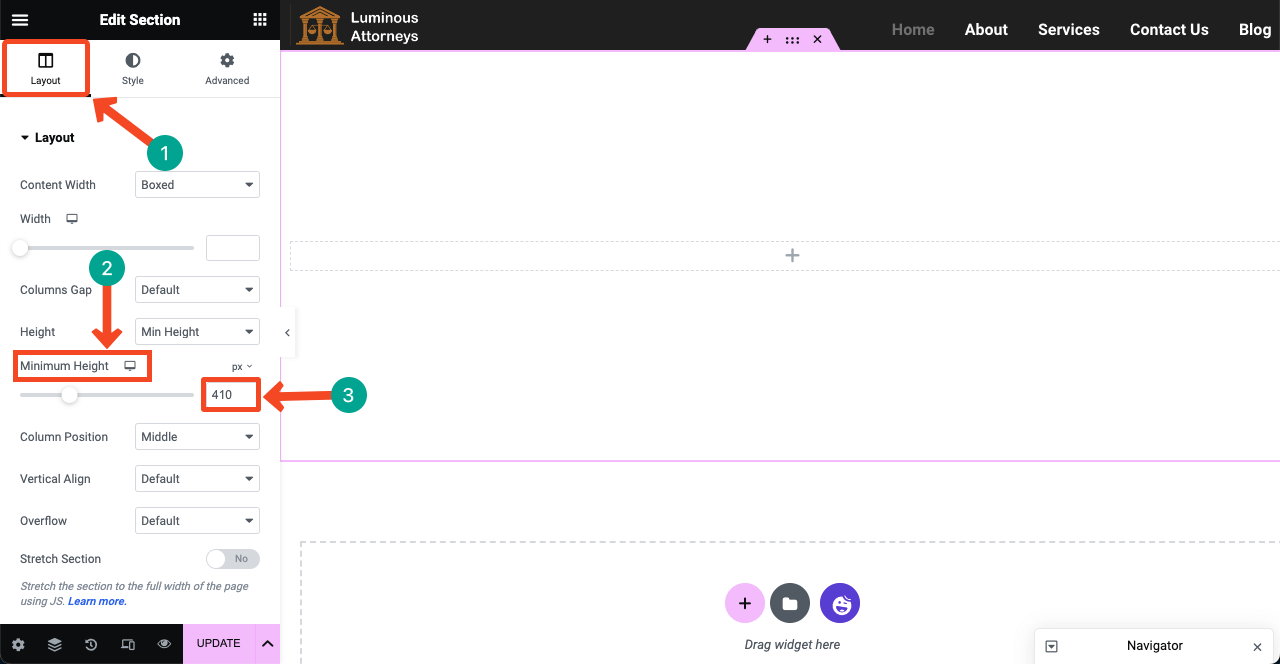
- 영웅 섹션의 열을 선택합니다.
- 레이아웃 > 높이 > 최소 높이 에서 이 섹션의 높이를 늘립니다.

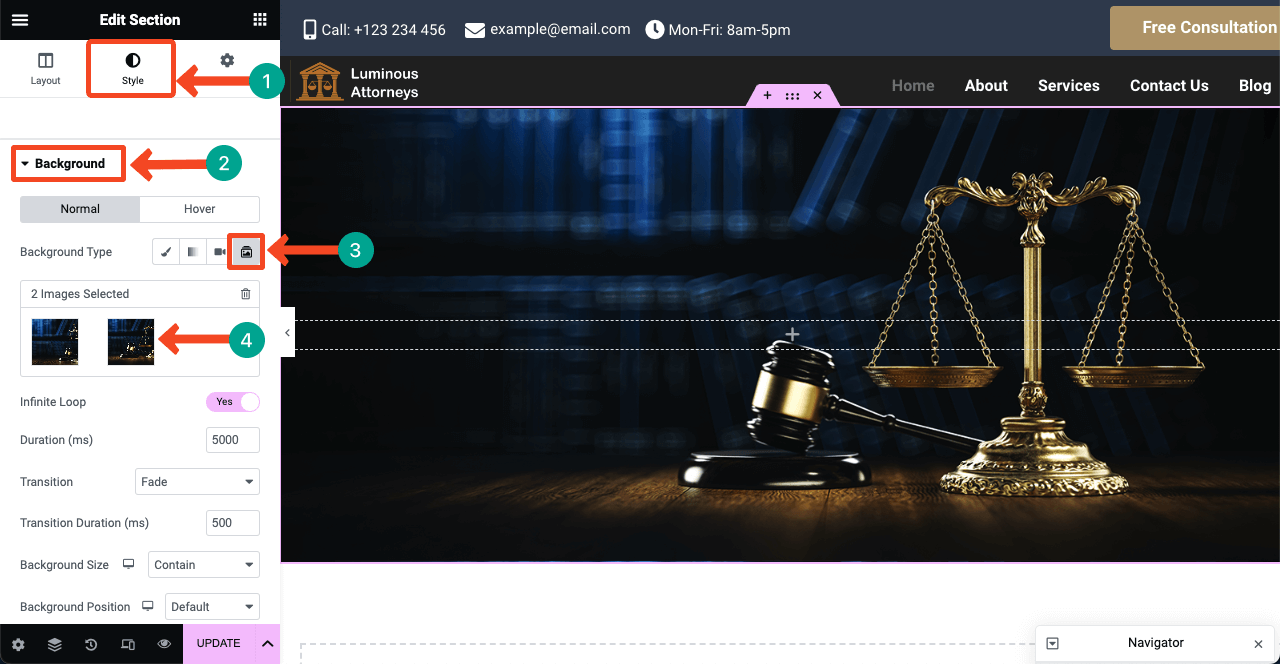
- 스타일 > 배경 으로 이동합니다.
- 슬라이드샵 아이콘을 클릭합니다.
- 원하는 만큼 이미지를 추가하세요.
- 그러나 이러한 이미지의 키와 무게가 선택한 키와 관련이 있는지 확인하십시오.

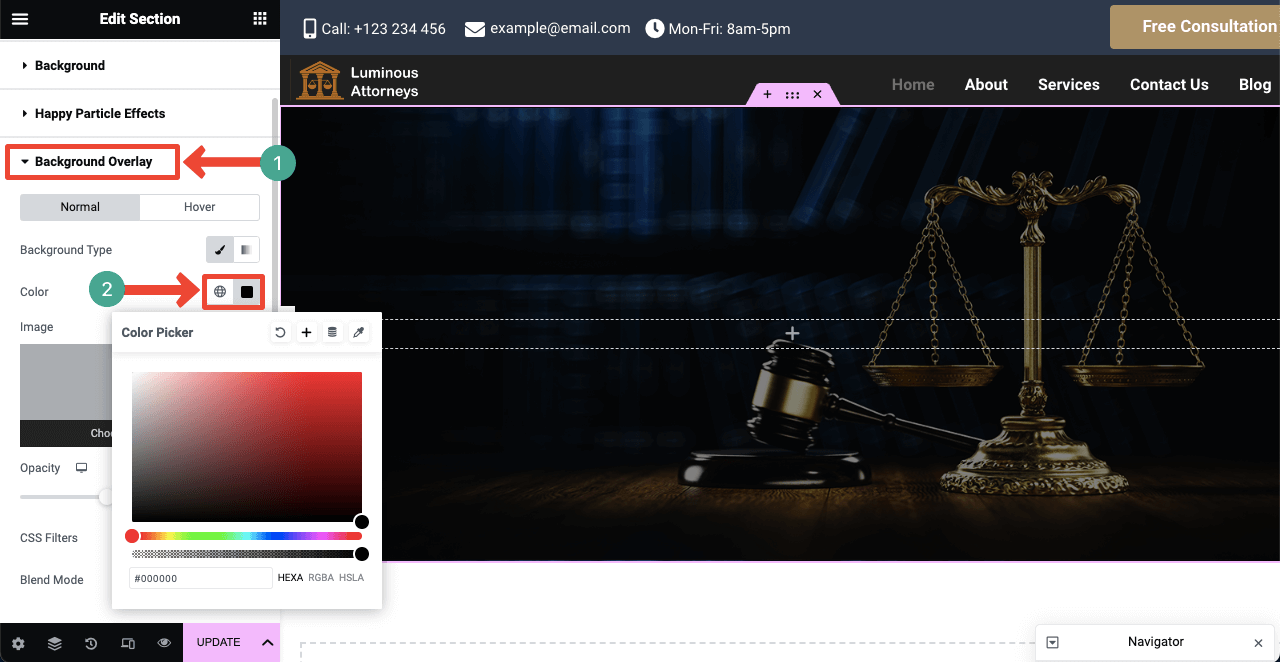
- 이미지에 오버레이 색상을 추가할 수 있습니다.
- 조금 아래로 스크롤하면 배경 오버레이 옵션을 찾을 수 있습니다.
- 원하는 색상을 추가하십시오.

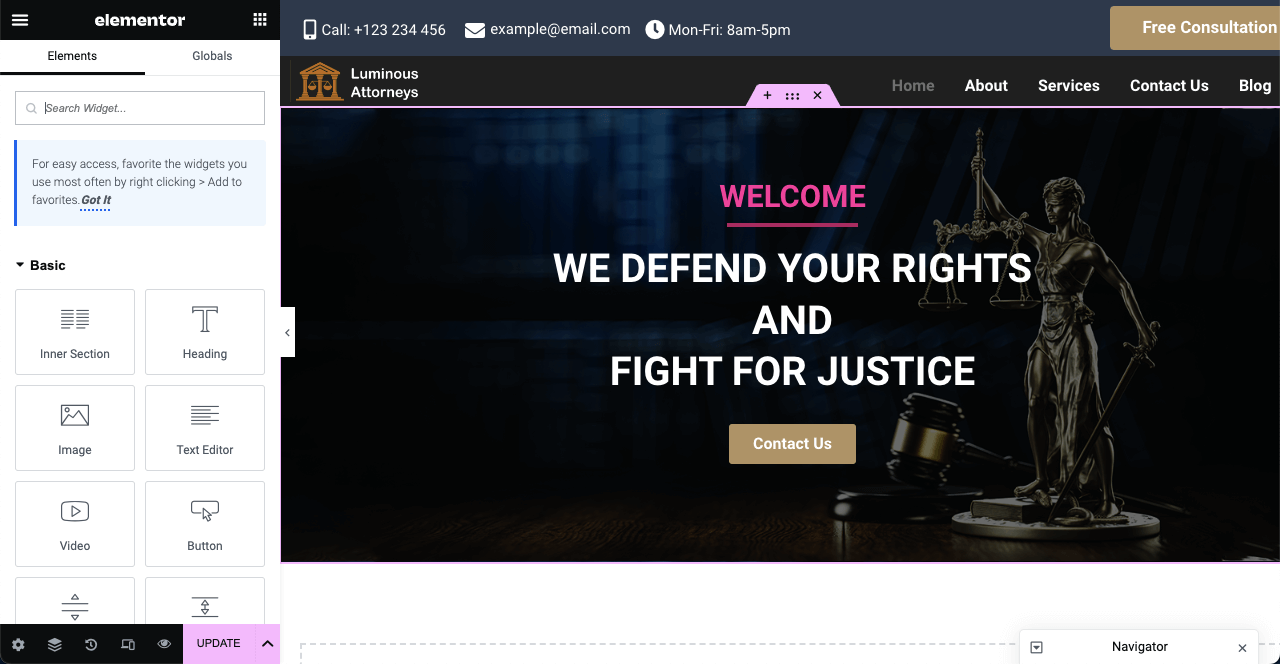
- 우리가 한 것처럼 영웅 섹션에 텍스트와 버튼을 추가할 수 있습니다.
- 이를 위해 Heading, Text Editor 및 Button 위젯을 사용하십시오.

# 서비스 섹션 추가
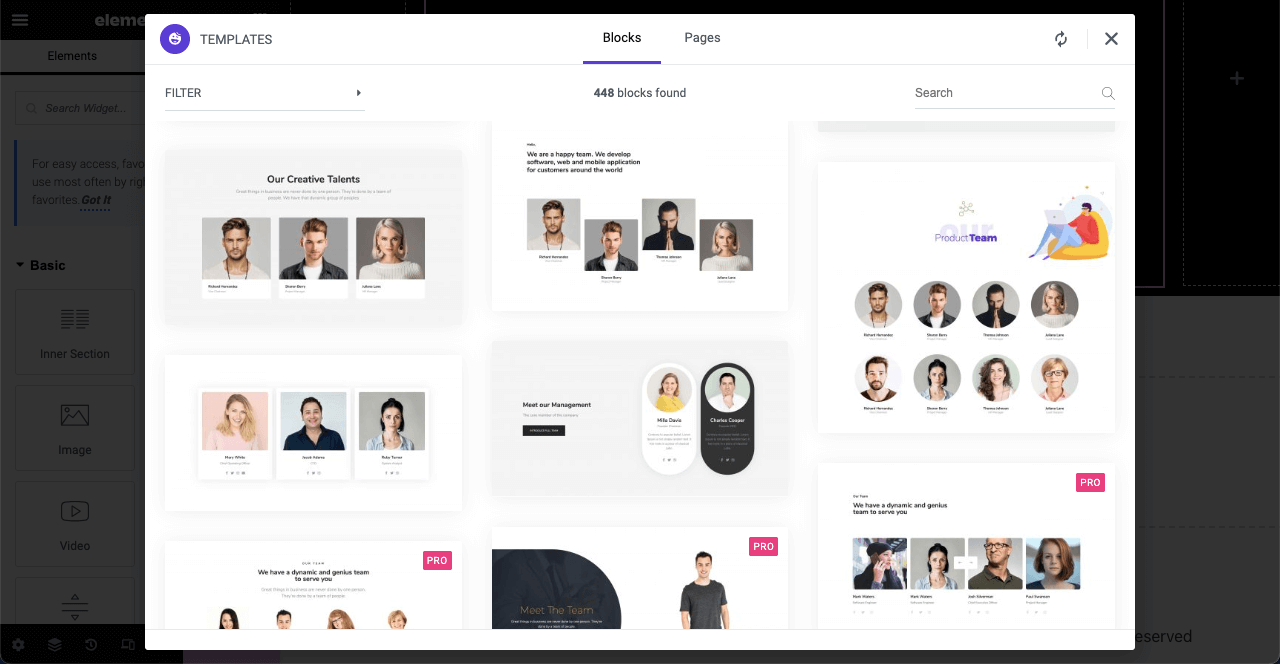
- 미리 만들어진 템플릿을 사용하여 서비스 섹션을 만들 수 있습니다.
- 행복 아이콘을 클릭하면 템플릿 라이브러리로 이동합니다.
- 원하는 템플릿을 선택하고 INSERT 버튼을 누르세요.
- 잠시 후 템플릿을 페이지로 가져옵니다.
- 비디오의 프로세스를 참조하십시오.
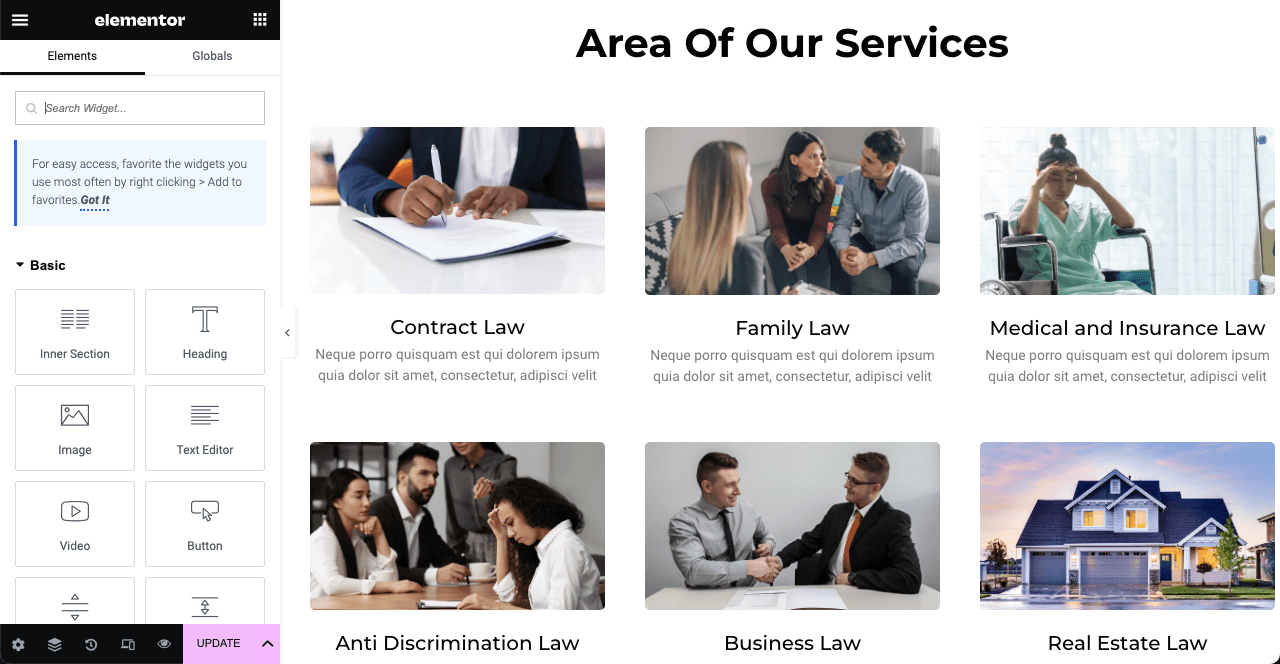
- 서비스를 나타내는 이미지와 적절한 텍스트를 추가하세요.
- 스타일 탭에서 이미지를 추가하고 높이 및 너비를 사용자 정의할 수 있습니다.
- 스스로 할 수 있기를 바랍니다.

# 짧은 비디오 추가
- 홈페이지에 짧은 동영상을 추가하는 것이 오늘날 트렌드가 되었습니다.
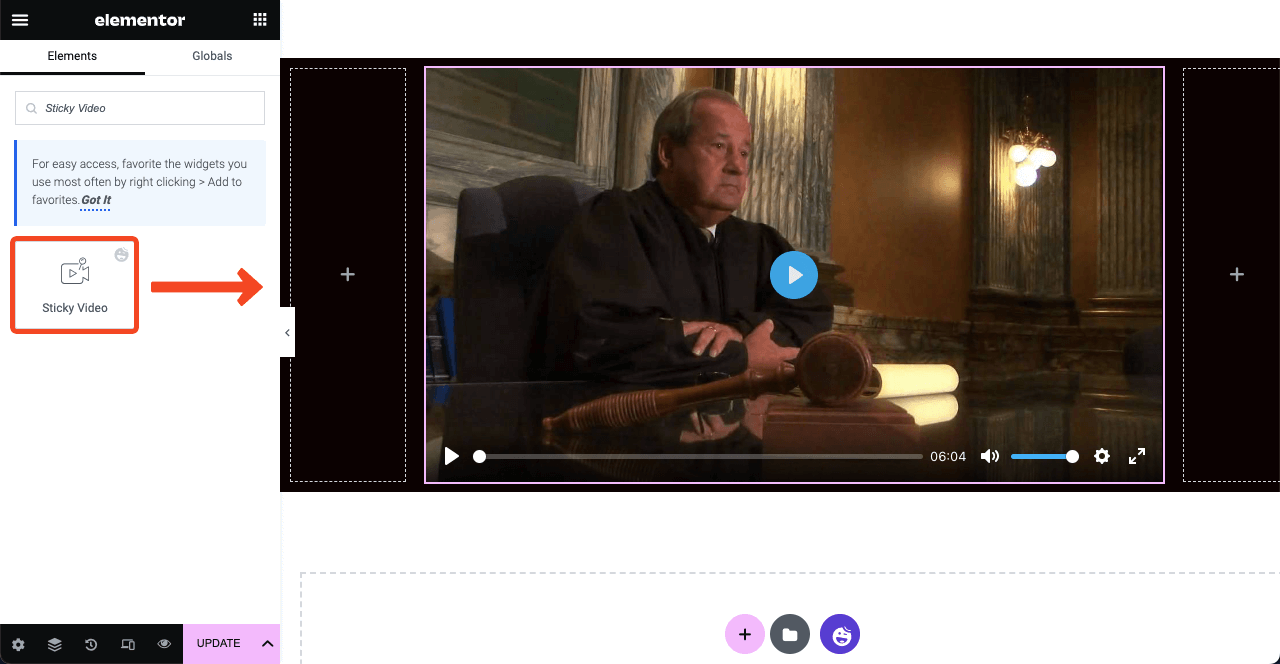
- 고정 비디오 위젯을 끌어다 놓습니다.
- 홈 페이지에 비디오를 추가하는 옵션이 제공됩니다.

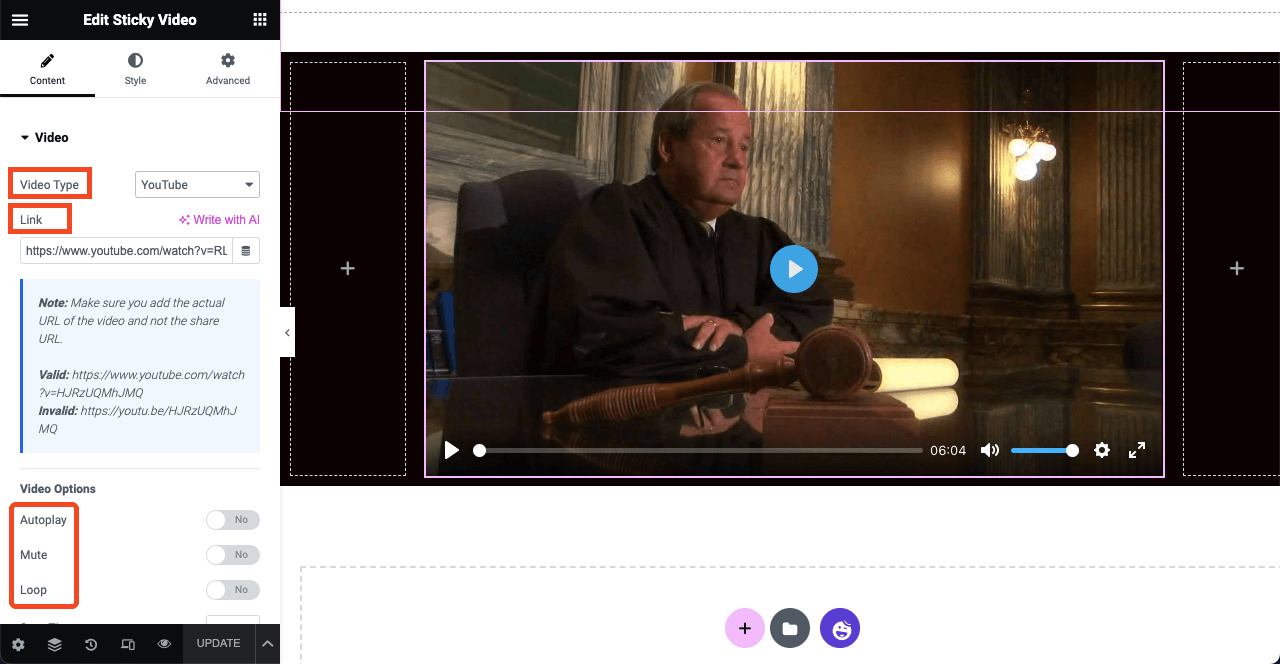
- YouTube 또는 Vimeo의 비디오를 링크하거나 로컬 드라이브에서 업로드할 수 있습니다.
- 자동 재생, 음소거, 루프, 시작 시간, 종료 시간 등과 같이 활성화할 수 있는 몇 가지 다른 옵션이 있습니다.

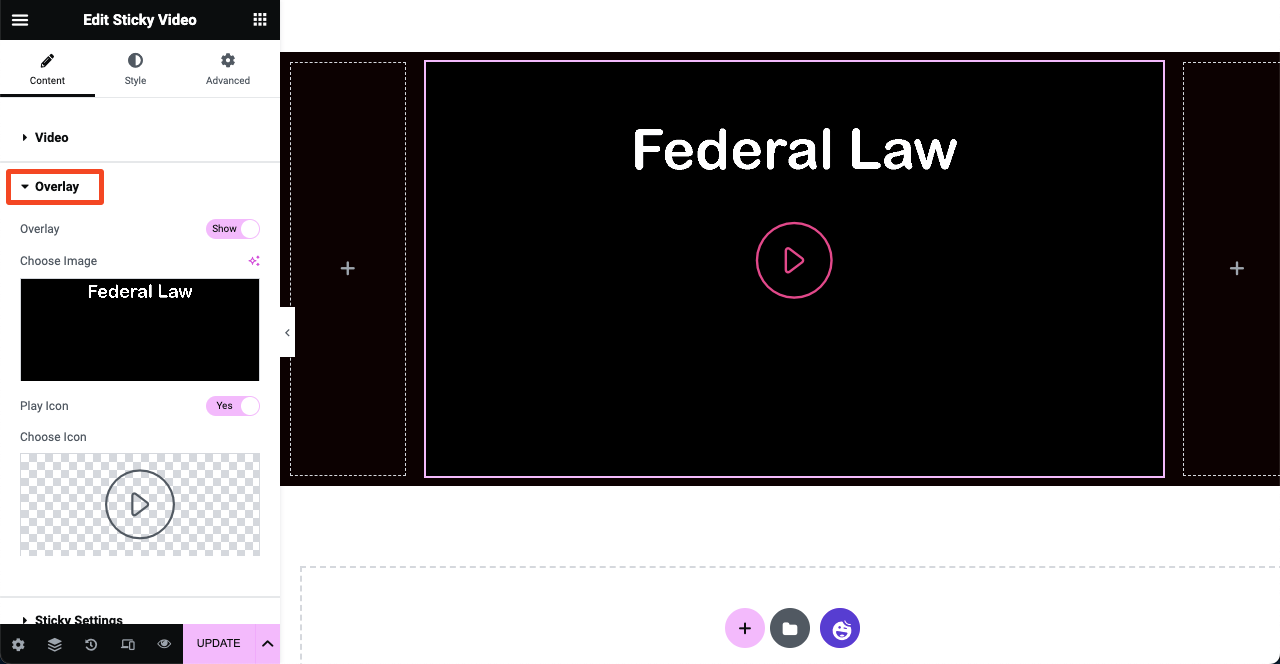
- 더 스타일리시하게 하려면 비디오에 오버레이 이미지를 추가할 수 있습니다.
- 동일한 아이콘을 유지하거나 변경할 수 있습니다.
- 방문자가 아이콘을 클릭하면 동영상 재생이 시작됩니다.

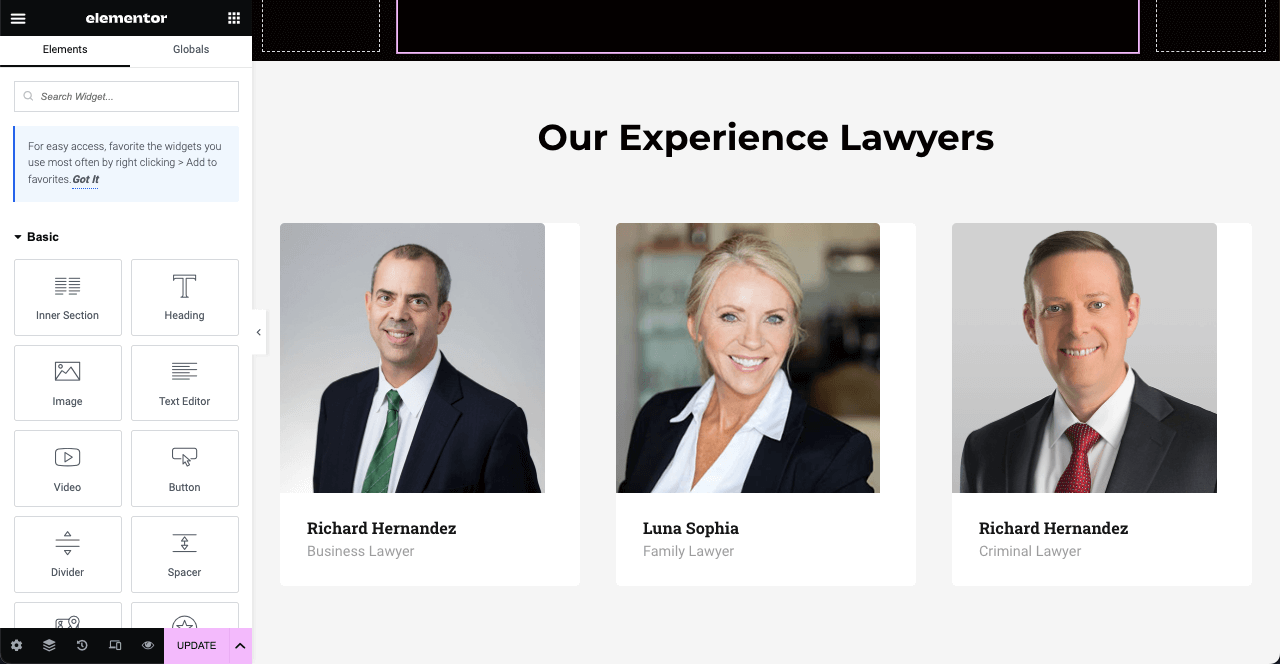
# 변호사 섹션 추가
- 행복 아이콘을 클릭하면 회사에서 일하는 변호사를 보여주는 템플릿을 선택할 수 있습니다.
- 회사에서 일하는 각 변호사를 보여줄 필요는 없습니다.
- 그러나 가장 유명한 변호사를 소개할 수 있습니다.

- 이 섹션의 제목을 사용자 정의한 것을 볼 수 있습니다.
- 섹션에 변호사를 추가했습니다.
- Elementor 패널에서 이름, 직책 및 기타 항목을 변경할 수 있습니다.

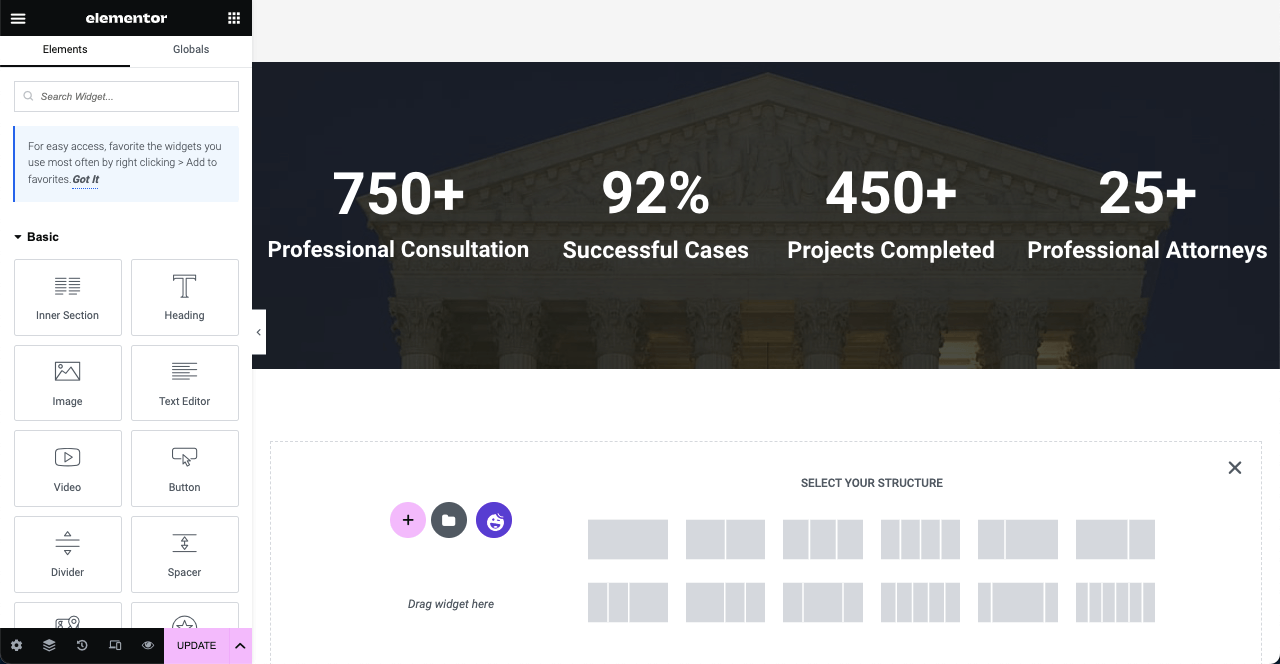
# 귀하의 로펌의 업무 이력에 대한 간략한 요약을 보여주십시오.
작업의 간략한 역사를 보여주면 웹 방문자에게 전문 지식을 보여줄 수 있습니다. 숫자로 나타내면 더 좋습니다. 우리 디자인과 유사한 섹션을 만들 수 있습니다.
- 새 영역을 만듭니다.
- 해당 영역에 이미지 및 배경 오버레이를 추가합니다.
- 텍스트 편집기 위젯을 사용하여 숫자를 추가합니다.

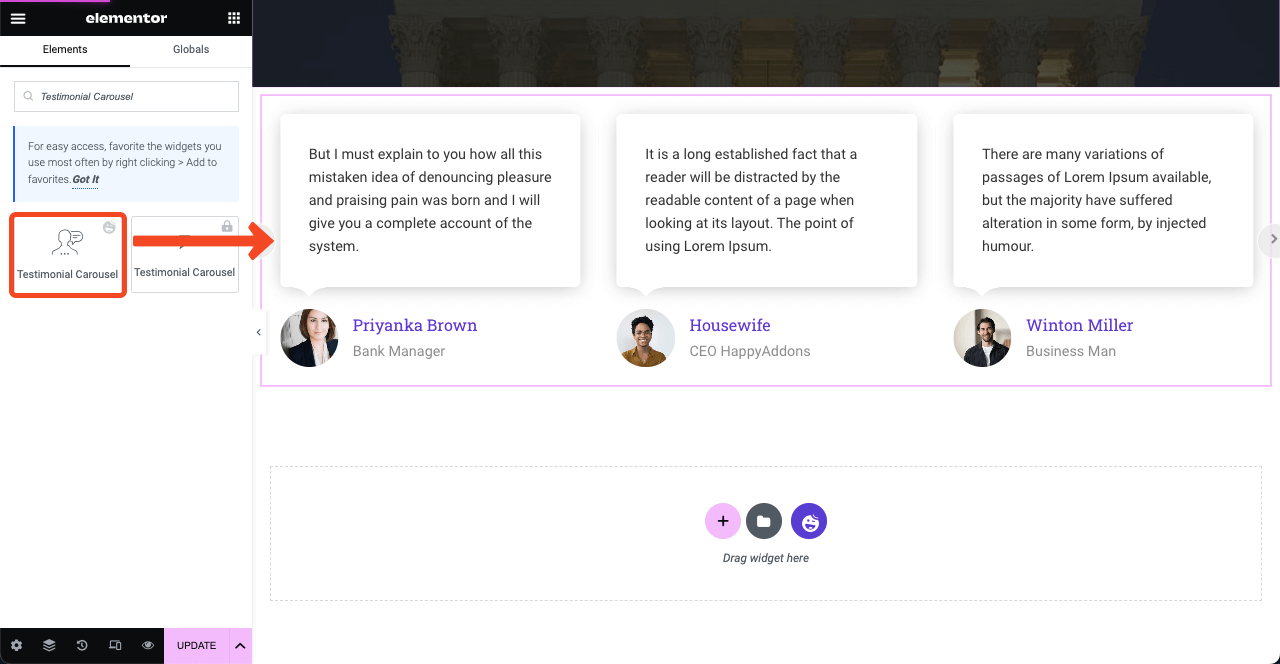
# 후기 추가
이미 우리는 위의 증언이 사회적 증거로 작용한다고 말했습니다.
- 추천 회전 목마 위젯을 캔버스로 끌어다 놓습니다.
- 검토한 사람의 이미지, 이름 및 직함을 추가합니다.
- 스타일 섹션에서 추가로 사용자 정의할 수 있습니다.

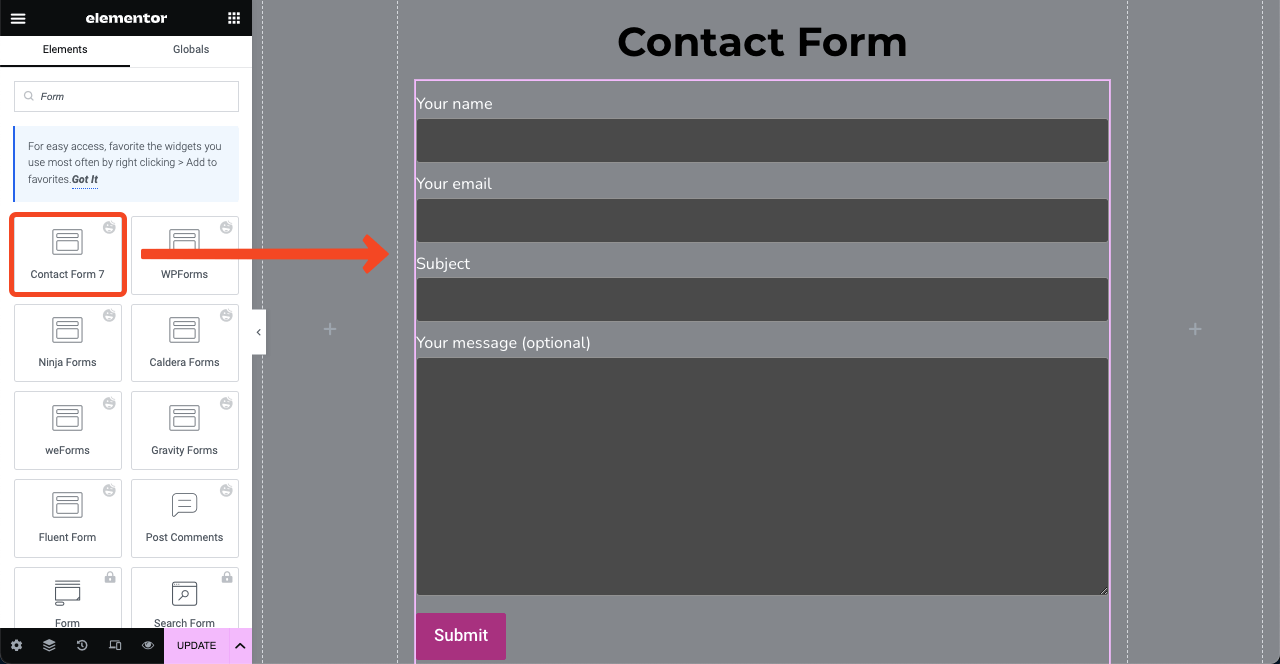
# 문의 양식 추가
연락처 양식을 추가하면 리드를 수집하고 이메일 목록을 작성하는 데 도움이 될 수 있습니다.
- Elementor 패널에서 수많은 연락처 양식을 찾을 수 있습니다.
- 백엔드에 이미 설치한 것을 끌어다 놓습니다.
- 그런 다음 색상, 글꼴, 공간, 버튼 등을 사용자 지정합니다.

참고: 동일하게 다른 페이지를 만들 수 있습니다. 블로그 포스트에서 모든 페이지의 디자인 과정을 보여드리는 것은 불가능합니다. 홈페이지를 예시로 보여드렸습니다. 다른 페이지에서 직접 할 수 있기를 바랍니다.
03단계: 바닥글 추가
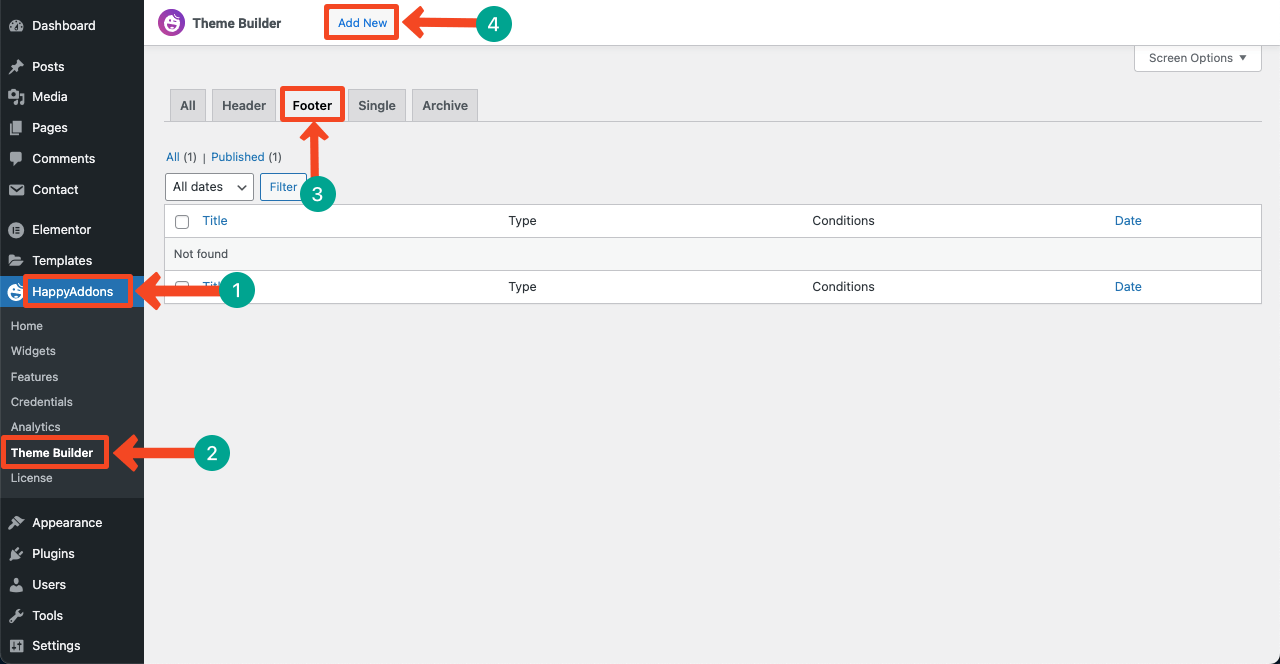
- Theme Builder 로 다시 이동해야 합니다.
- 따라서 HappyAddons > Theme Builder > Footer 로 이동합니다.
- 새로 추가 버튼을 누릅니다.

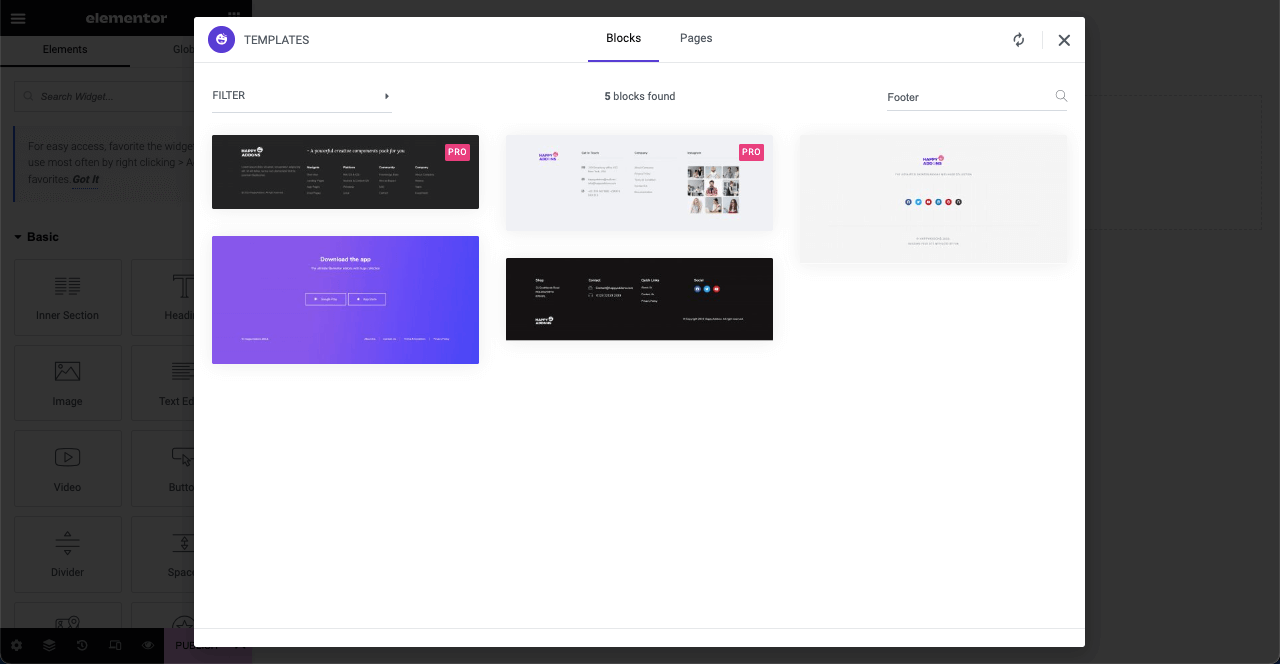
- Elementor Canvas에 도착하면 행복 아이콘을 클릭합니다.
- 모든 바닥글 템플릿을 찾으려면 검색 표시줄에 바닥글을 입력합니다.
- 원하는 것을 선택하고 INSERT 버튼을 클릭하십시오.

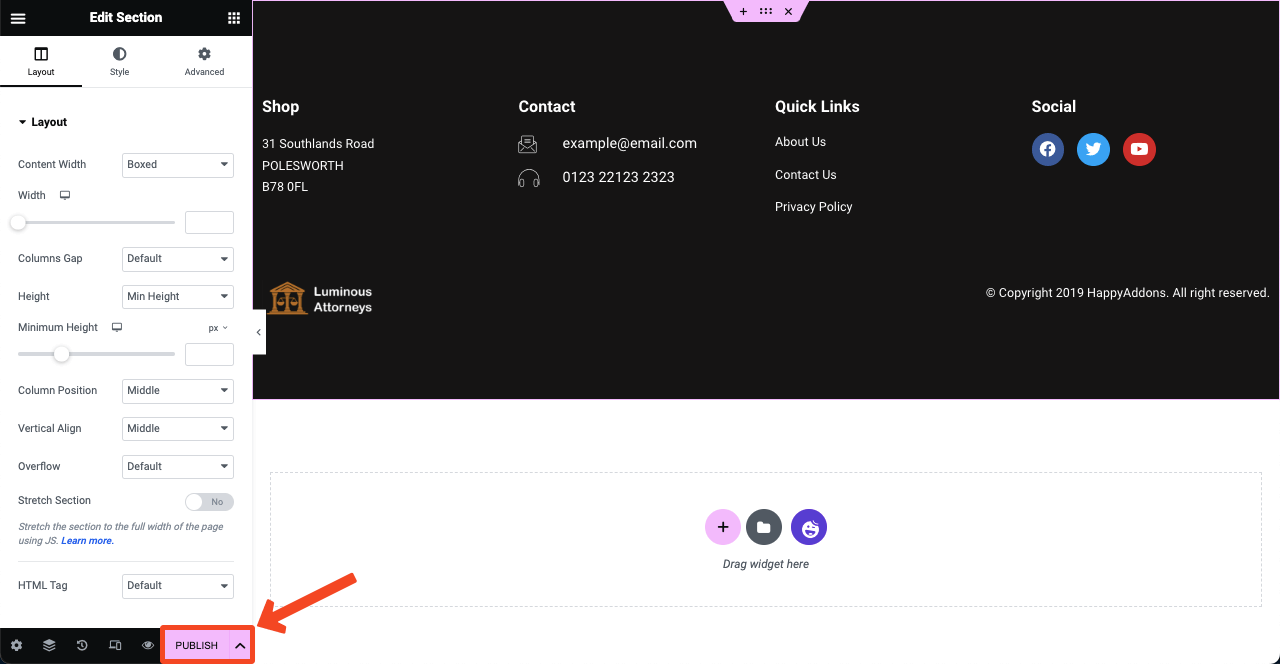
- Elementor 패널의 옵션을 사용하여 바닥글을 사용자 지정합니다.
- 새로운 메뉴, 소셜 채널 및 링크를 추가할 수 있습니다.
- 마지막에 게시 버튼을 누르십시오.
- 바닥글은 웹사이트 전체에 표시됩니다.

04단계: 모바일 반응형 웹 디자인 만들기
오늘날 모든 웹사이트 트래픽의 50% 이상이 모바일 장치에서 생성됩니다. 따라서 웹사이트를 최적화하지 않은 상태로 둘 수 없습니다. Elementor로 웹사이트를 디자인할 때 모바일 응답성을 위해 각 섹션과 요소를 최적화해야 합니다. 과정은 간단합니다.
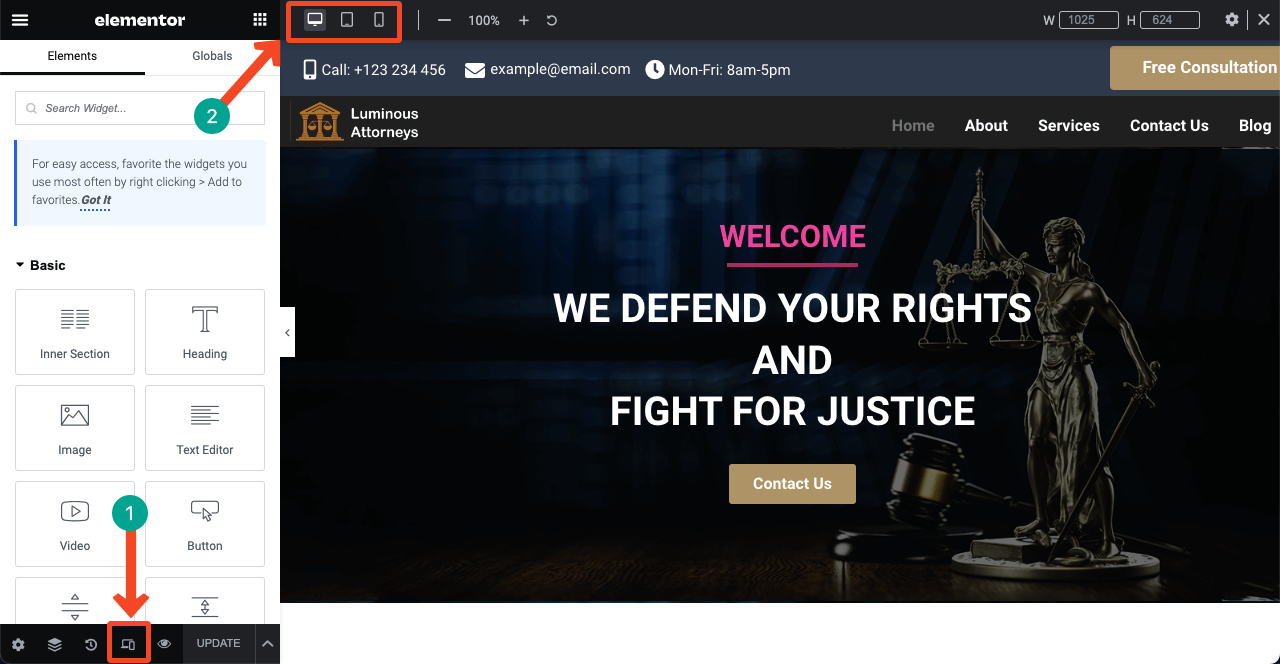
- Elementor 패널 아래에 있는 반응형 모드 아이콘을 클릭합니다.
- 상단에 다양한 장치 보기 모드가 열립니다.
- 이 모드로 전환하면 다양한 화면 크기에서 웹 레이아웃이 어떻게 보이는지 확인할 수 있습니다.

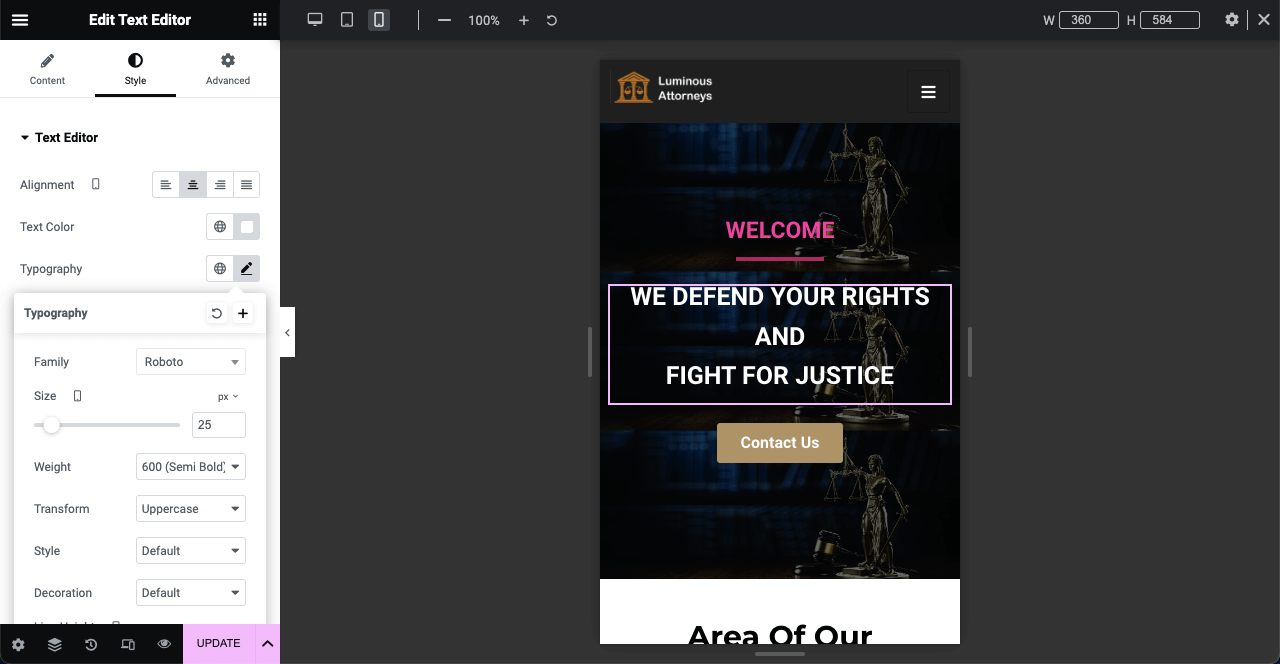
- 특정 화면에서 보기에 완벽하지 않은 섹션이나 요소가 있는 경우 해당 모양, 글꼴 크기, 높이, 공간 등을 사용자 정의하십시오.
- 이러한 변경 사항은 해당 장치에 대해서만 수정됩니다.
- 예를 들어 모바일 장치의 글꼴 크기 또는 모양 변경은 데스크톱 보기 모드에 영향을 주지 않습니다.
참고: 위젯을 삭제하지 마십시오. 특정 장치 모드에서 위젯을 삭제하면 다른 모드에서도 삭제됩니다.

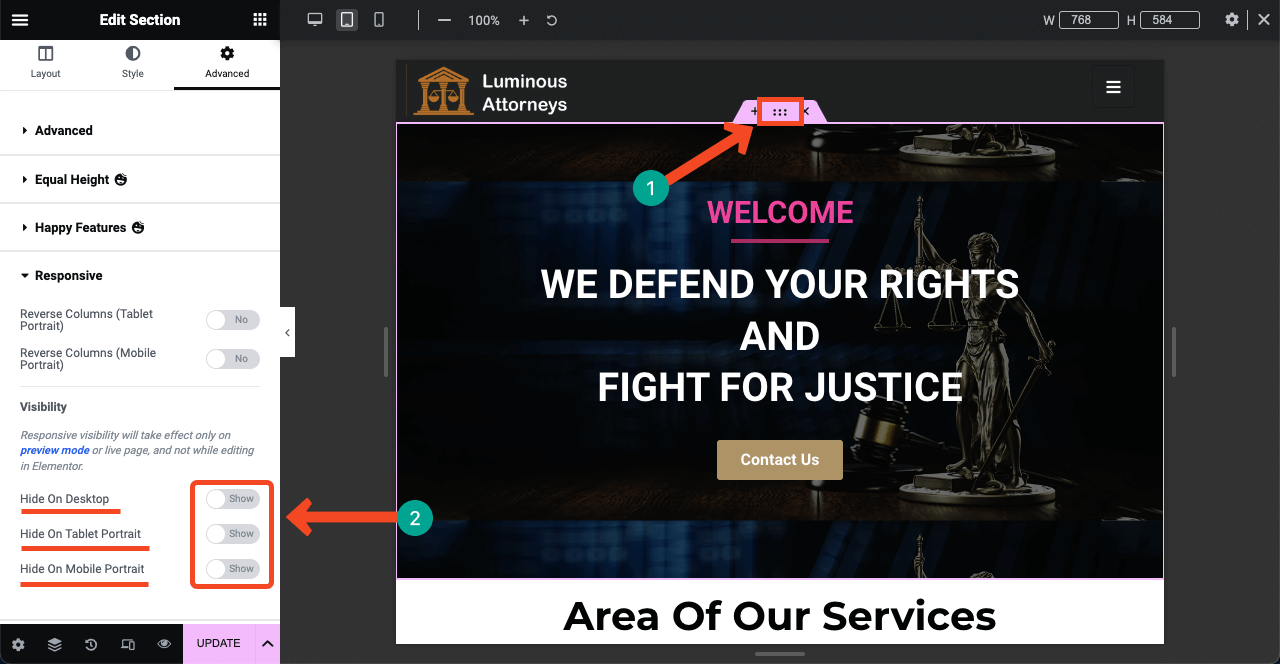
- 그러나 특정 기기에서 섹션이나 위젯을 표시하고 싶지 않다면 숨길 수 있습니다.
- 예를 들어 위와 아래 이미지에서 휴대폰 번호 섹션을 볼 수 없습니다.
- 점 6개 아이콘을 클릭하여 섹션을 선택하기만 하면 됩니다.
- 고급 > 반응형으로 이동합니다.
- 이 섹션을 숨기려는 모드 옆에 있는 버튼을 켭니다.
- 마지막에 업데이트 버튼을 누릅니다.

따라서 전체 웹 사이트를 모바일 반응형으로 만들고 법률 회사의 웹 디자인을 완성할 수 있습니다.
마무리하기 전에
전체 웹 사이트를 디자인하는 것은 긴 프로젝트입니다. 몇 년 전, 사람들은 각 페이지를 디자인하기 위해 수천 줄의 코드를 작성해야 했습니다. 사람들은 이를 위해 전문 개발자에게 의존해야 했습니다. 그러나 페이지 빌더를 사용하면 한 줄의 코딩 없이 전체 웹 사이트를 만들 수 있습니다.
멋진 페이지 레이아웃을 선별할 수 있도록 성장하는 디자인 감각이 필요합니다. 개념이 준비되면 Elementor 및 HappyAddons를 사용하여 밤새 디자인을 시각화할 수 있습니다. 이 기사에서는 이러한 도구를 사용하여 변호사 웹 사이트를 만드는 방법을 안내했습니다.
이제 웹사이트 디자인을 시작할 차례입니다. HappyAddons에는 24시간 활성 지원 팀이 있습니다. 문제가 발생하면 항상 지원팀이 옆에 있습니다. 또한 댓글 상자에서 이 게시물에 대한 의견을 제출할 수 있습니다.
