WooCommerce 스토어에서 "견적에 추가" 버튼을 설정하는 방법
게시 됨: 2022-11-26고객에게 구매하기 전에 견적을 받을 수 있는 옵션을 제공하고 싶습니까?
WooCommerce는 즉시 사용할 수 있는 많은 기능을 포함하는 탁월한 전자 상거래 플랫폼입니다. 그러나 고객이 온라인 상점에서 구매하기 전에 견적을 받을 수 있는 통합 기능이 없습니다.
이 기사에서는 WooCommerce 상점에 "견적 요청" 버튼을 설정하는 방법을 알려드립니다.
WooCommerce의 견적 요청 버튼이 무엇입니까?
구매하기 전에 제품의 실제 비용을 알고자 하는 기업에서 주로 사용하는 용어입니다. 다른 웹사이트와 가격을 비교함으로써 구매자는 더 낮은 가격에 대해 협상하기 위해 이러한 구매 프로세스 방법을 자주 사용합니다.
고객은 온라인 상점에 추가한 WooCommerce 견적 요청 버튼을 클릭하여 모든 제품에 대한 가격을 요청할 수 있습니다. 고객이 제품에 대한 자체 가격을 설정하도록 할 수도 있습니다.
고객이 WooCommerce에서 견적을 요청할 수 있는 이점
고객에게 WooCommerce 상점에서 견적을 요청할 수 있는 옵션을 제공함으로써 더 많은 제품과 항목을 판매할 수 있습니다.
과거에 물건 구매를 주저했던 고객은 이제 견적을 요청하고 예산에 맞는지 확인함으로써 구매할 수 있습니다.
이 서비스를 제공함으로써 고객이 고려하지 않았을 수도 있는 구매를 유도할 수 있습니다. 결과적으로 판매를 극대화할 수 있으므로 수입이 증가합니다.
다음은 온라인 상점에 "견적에 추가" 버튼을 포함하는 다른 주요 이점입니다.
판매 개선 : 고객이 구매하기 전에 견적을 요청할 수 있는 옵션을 제공하면 온라인 상점에서 판매를 늘릴 수 있습니다. 이는 이전에 온라인 상점에서 구매하지 않았을 수 있는 더 많은 잠재 고객과 연결될 수 있도록 하기 위한 것입니다. 가격 정보를 찾는 고객을 지원하고 제품 구매를 진행하도록 권장할 수 있습니다.
대량 주문 처리 : 제품 페이지의 "견적에 추가" 버튼을 사용하여 고객이 대량 주문을 하거나 더 많은 품목을 구매하도록 할 수 있습니다. 이를 통해 더 넓은 범위의 고객에게 서비스를 제공할 수 있을 뿐만 아니라 온라인 상점 고객에게 보다 맞춤화된 쇼핑 경험을 제공할 수 있는 훌륭한 접근 방식이기도 합니다.
WooCommerce에서 "견적에 추가" 버튼을 추가하는 방법
기본적으로 WooCommerce는 제품에 대해 '견적에 추가' 버튼을 추가하는 옵션을 제공하지 않으므로 설정을 위해 WooCommerce 견적 요청 플러그인이 필요합니다.
아래의 단계별 가이드에 따라 WooCommerce 스토어에 '견적에 추가' 버튼을 추가하세요.
1단계: 플러그인 설치
플러그인을 구매한 후 WebToffee 웹사이트의 내 계정 섹션으로 이동합니다. 그런 다음 내 계정 페이지의 다운로드 탭에서 WooCommerce 견적 요청 플러그인 zip 파일을 다운로드합니다.
zip 파일을 다운로드한 후 WordPress 대시보드에서 Plugins > Add new 로 이동합니다. 나중에 플러그인을 설치하고 활성화합니다.
2단계: 플러그인 구성
WordPress 대시보드에서 시세 > 일반 으로 이동합니다.


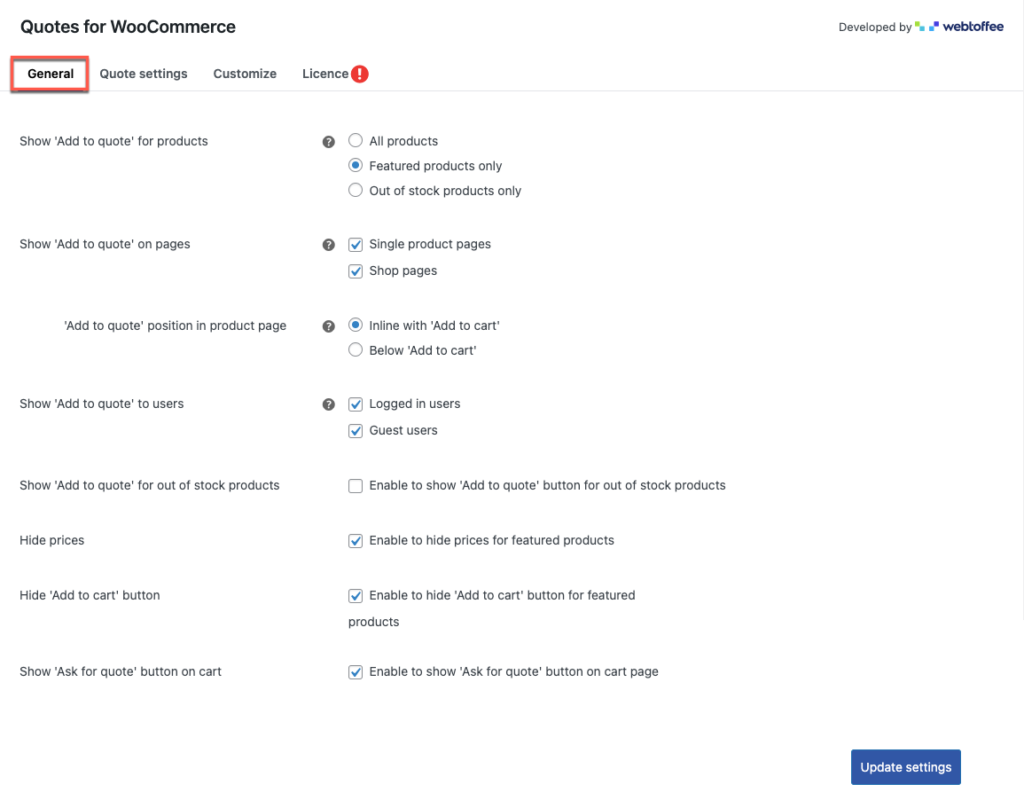
여기에서 견적 요청 플러그인의 일반 설정을 구성할 수 있습니다.
제품에 대해 "견적에 추가" 표시 : 이 옵션을 사용하면 모든 제품, 추천 제품만, 재고가 없는 제품에 대해 '견적에 추가' 버튼을 표시할 수 있습니다. 제품을 선택하면 온라인 상점에 반영됩니다.
페이지에 "견적에 추가" 표시 : 단일 제품 페이지나 상점 페이지 또는 둘 다에 견적 버튼을 표시할 수 있습니다. 단일 제품 페이지 옵션을 활성화하는 경우 버튼 위치를 선택합니다.
제품 페이지의 "견적에 추가" 위치 : 단일 제품 페이지 옵션을 선택한 후 '장바구니에 추가' 또는 '장바구니에 추가' 버튼 아래에 있는 견적 버튼의 위치를 선택합니다.
사용자에게 "견적에 추가" 표시 : 이 옵션을 사용하면 로그인한 사용자나 게스트 사용자 또는 둘 다에 대해 견적 버튼을 표시할 수 있습니다.
재고가 없는 제품에 대해 "견적에 추가" 표시 : 이 옵션은 재고가 없는 항목에 대해 견적 버튼을 표시하도록 제안합니다. 제품의 "견적에 추가" 표시에서만 재고 제품을 선택 해제한 경우 이 옵션이 숨겨집니다.
가격 숨기기 : 활성화하면 제품 가격이 숨겨집니다.
"장바구니에 추가" 버튼 숨기기 : 활성화하면 '장바구니에 추가' 버튼이 숨겨집니다.
카트에 "견적 요청" 버튼 추가 : 활성화되면 이 옵션이 카트 페이지에 표시됩니다.
변경한 후 설정 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
3단계: 견적 설정 탭으로 이동

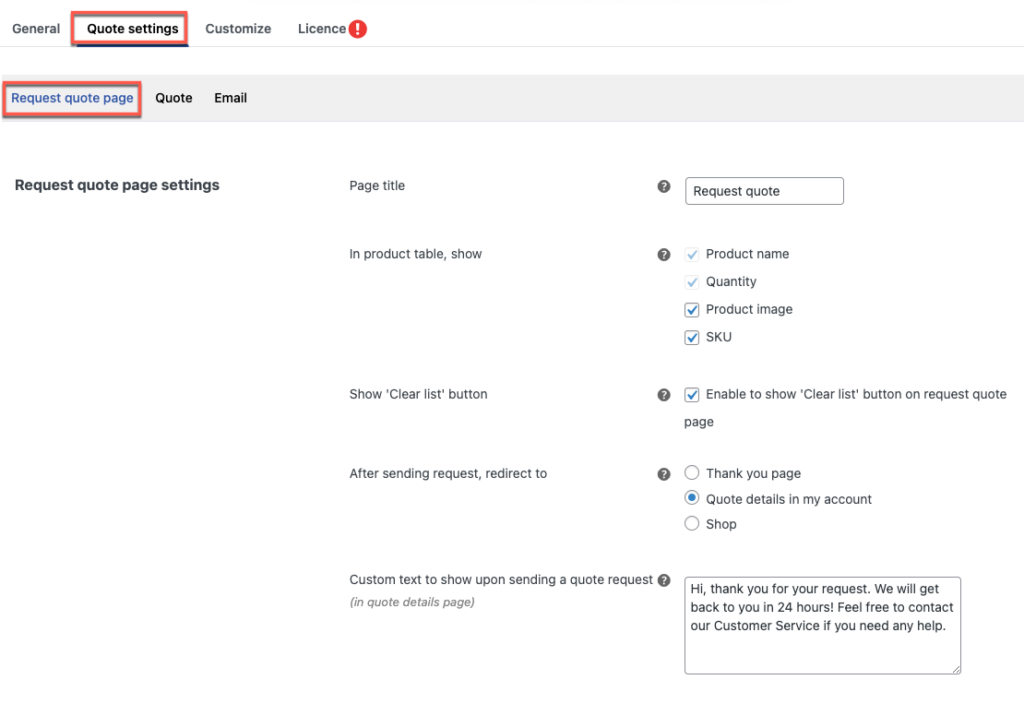
견적 설정 탭에는 견적 요청 페이지 , 견적 및 이메일 의 3가지 옵션이 있습니다.
견적 요청 페이지 설정의 첫 번째 섹션에서,
페이지 제목 : 견적 요청 상품 목록이 표시되는 페이지의 이름을 수정할 수 있습니다.
상품 테이블에서 다음을 표시합니다 . 상품명과 수량은 이미 설정되어 있으며 수정할 수 없습니다. 필요한 경우 제품 사진 및 SKU도 활성화할 수 있습니다.
"목록 지우기" 버튼 표시 : 활성화하면 제품 표 아래에 목록 지우기 버튼이 표시됩니다.
요청 전송 후 리디렉션 : 견적 요청 전송 후 고객이 리디렉션할 페이지를 선택할 수 있습니다. 세 가지 옵션을 사용할 수 있습니다: 감사 페이지, 내 계정 페이지의 견적 세부 정보 및 상점 페이지.

견적 요청을 보낼 때 표시할 사용자 지정 텍스트 : 여기에서 견적 요청을 보낸 후 내 계정에서 견적 세부 정보 페이지를 선택한 경우 표시할 텍스트 메시지를 편집할 수 있습니다.

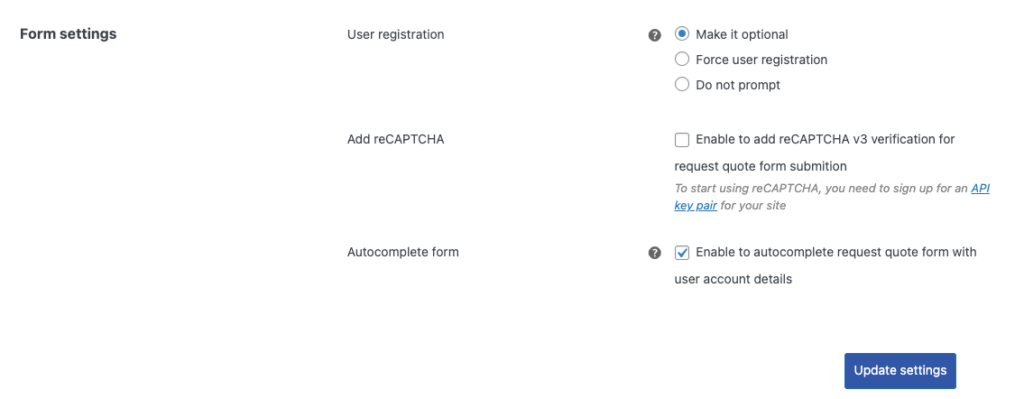
견적 요청 페이지의 두 번째 섹션에서 양식 설정을 구성합니다.
사용자 등록 : 여기에서 사용자를 선택적으로 등록, 강제 사용자 등록 및 등록 불필요를 선택할 수 있습니다.
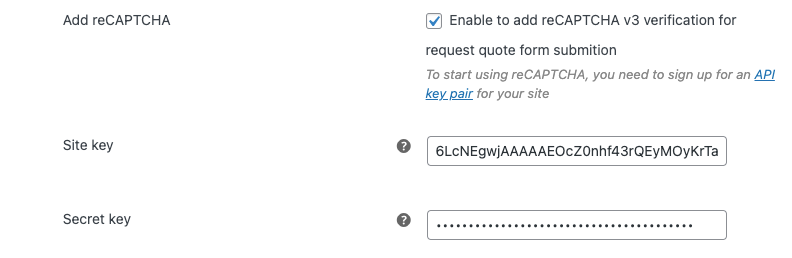
reCAPTCHA 추가 : 사용자 등록 설정에 따라 reCAPTCHA 옵션을 선택할 수 있습니다. 이 옵션을 선택하는 경우 reCAPTCHA 설정에 대한 사이트 키와 비밀 키를 삽입합니다.
사이트 키 및 비밀 키의 경우 사이트에 대한 API 키 쌍에 가입해야 합니다. 해당 키를 가져오려면 링크를 클릭하면 해당 페이지로 이동합니다.

양식 자동 완성: 로그인한 사용자가 견적 양식을 작성하게 하려면 이 옵션을 활성화하여 유사한 필드를 자동으로 채울 수 있습니다.
필요한 사항을 변경한 후 설정 업데이트 버튼을 클릭합니다.
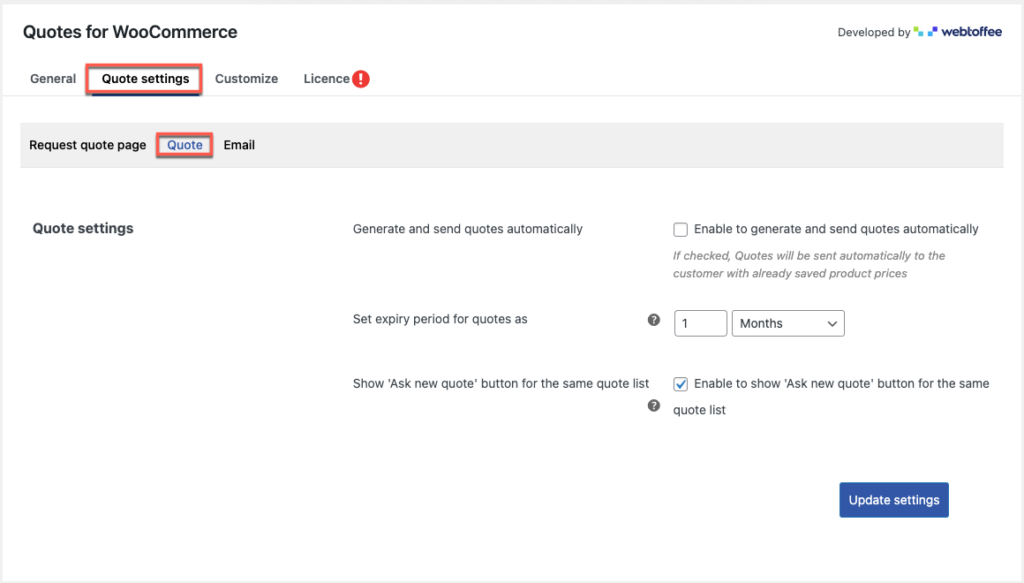
4단계: 견적 설정에서 견적 탭으로 이동합니다.

자동으로 견적서 생성 및 발송 : 활성화 시 기본 상품가격(온라인스토어에 저장된 상품가격)으로 고객에게 자동으로 견적요청서를 발송합니다.
견적 만료 기간 설정: 수락된 견적의 만료 날짜를 설정할 수 있습니다.
동일한 견적 목록에 대해 "새 견적 요청" 버튼 표시: 활성화하면 고객이 동일한 견적 목록에 대해 새 견적을 요청할 수 있습니다.
필요한 사항을 변경한 후 설정 업데이트 버튼을 클릭합니다.
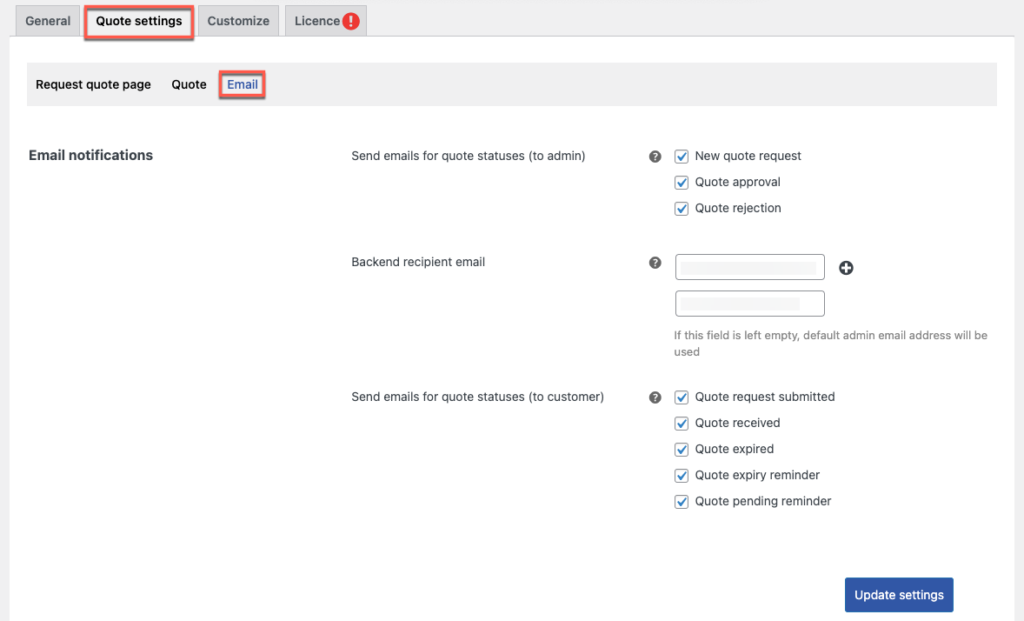
5단계: 견적 설정 아래의 이메일 탭으로 이동합니다.

이메일 알림에서 이메일 설정을 구성할 수 있습니다.
견적 상태 이메일 보내기(관리자에게): 고객이 새 견적 요청을 시작하고 견적을 수락하고 견적을 거부하면 고객의 제안에 따라 이메일 알림이 관리자 측으로 전송됩니다.
백엔드 수신자 이메일 : '+' 기호를 클릭하여 수신자 이메일을 여러 개 추가할 수 있습니다.
필드가 비어 있으면 기본 관리자 이메일 주소가 견적 이메일을 수신합니다.
견적 상태에 대한 이메일 보내기(고객에게): 이 옵션은 견적 요청이 제출되거나 견적이 수신되면 이메일을 통해 고객에게 알립니다. 또한 사용자에게 견적이 만료, 보류 중임을 알리고 이미 만료된 견적을 상기시킵니다.
필요한 사항을 변경한 후 설정 업데이트 버튼을 클릭합니다.
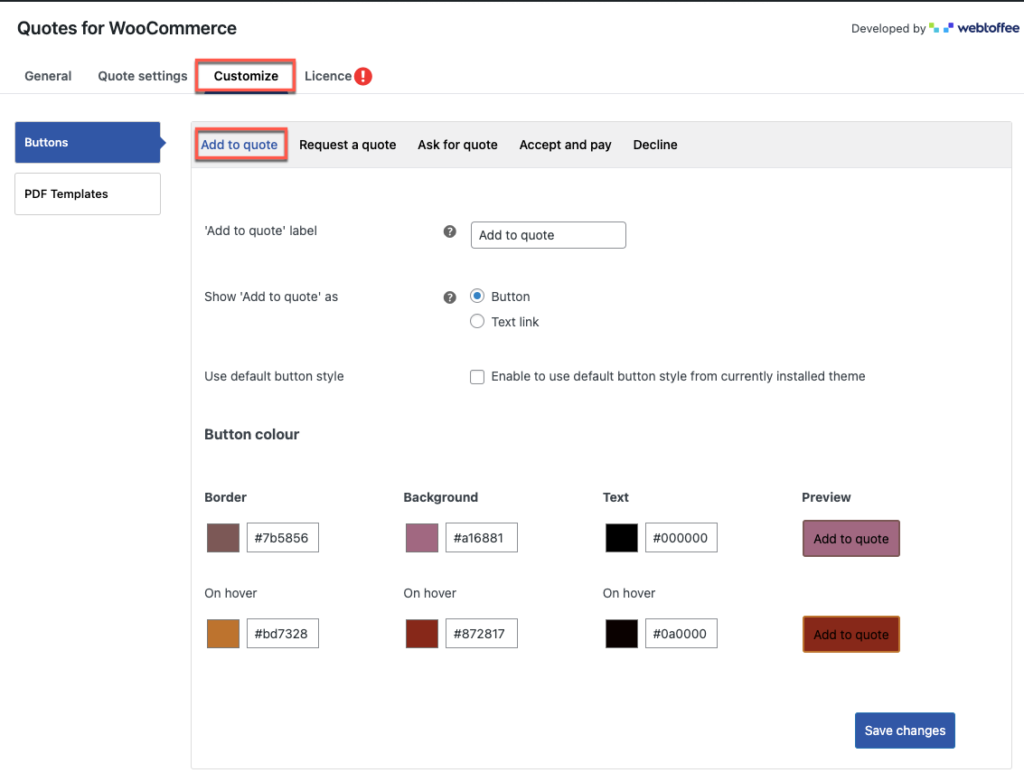
6단계: 사용자 정의 탭으로 이동
사용자 지정 탭에서 버튼 모양을 사용자 지정할 수 있습니다.

'따옴표에 추가' 버튼 레이블: 이 옵션에서 버튼의 텍스트를 변경할 수 있습니다.
"견적에 추가" 표시 – 여기에서 버튼 또는 텍스트 링크 옵션을 선택하여 '견적에 추가'를 표시할 수 있습니다.
기본 버튼 스타일 사용 - 이 옵션을 선택하면 설치된 테마의 표준 버튼 디자인을 사용할 수 있습니다. 다른 쪽에서는 버튼 색상 옵션이 비활성화됩니다.
버튼 색상 아래에서 색상 코드를 붙여넣거나 색상 상자를 선택하여 버튼의 테두리, 배경 및 텍스트 색상을 변경할 수 있습니다.
또한 마우스를 버튼 위로 가져가면 버튼의 색상을 변경할 수 있으며 버튼의 실시간 미리보기가 웹 사이트에 표시됩니다.
마찬가지로 견적 요청, 견적 요청, 수락, 결제 및 거절 버튼의 버튼 모양을 변경할 수 있습니다.
필요한 사항을 변경한 후 변경 사항 저장 버튼을 클릭하여 웹사이트에 변경 사항을 반영하십시오.
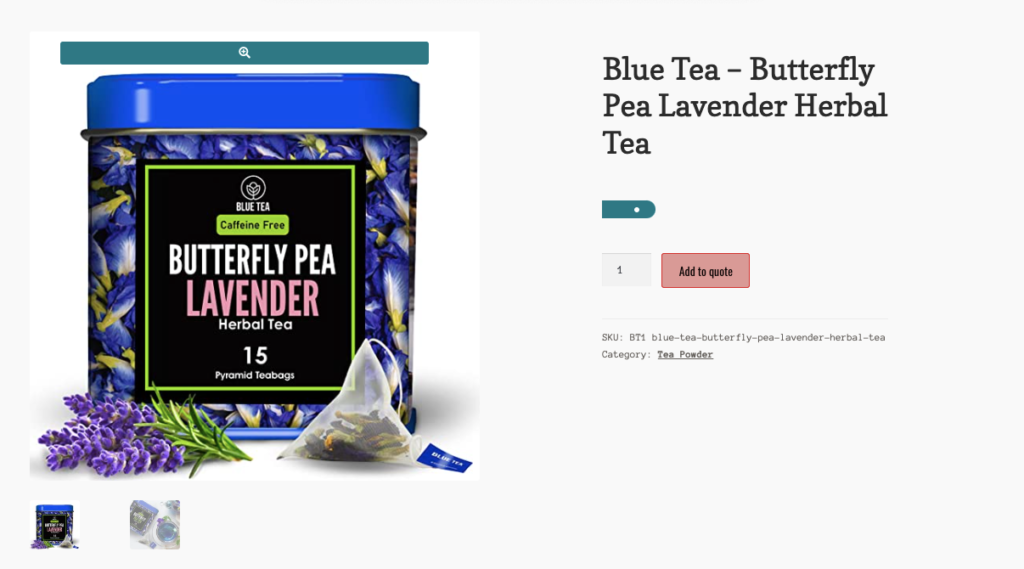
WooCommerce의 견적에 추가 버튼 – 고객 보기
아래는 고객이 '견적에 추가' 버튼으로 제품 페이지를 열었을 때의 이미지입니다.

마무리
가격 구조를 보다 유연하게 표시할 수 있는 기능으로 인해 WooCommerce 견적 요청 플러그인은 온라인 상점에 대한 다양한 옵션을 제공합니다. WooCommerce에서 제품에 대한 견적을 간단하게 요청하여 고객이 귀하에게 연락하도록 도울 수 있습니다. 이것은 당신이 내릴 수 있는 최고의 결정이 될 수 있습니다.
이 기사가 올바른 방향으로 안내하기를 바랍니다. 질문이 있으시면 아래에 의견을 남겨주십시오.
