Diviのブログモジュールを使用してカテゴリごとにブログ投稿を表示する方法
公開: 2022-02-16Diviブログモジュールのシンプルで興味深い機能の1つは、カテゴリに基づいてブログ投稿を表示する機能です。 これにより、カテゴリのカスタムテンプレートを作成したり、特定のページに特定のカテゴリを表示したりするなど、多くのデザインの可能性が開かれます。 この記事では、Diviのブログモジュールを使用して、カテゴリごとにブログ投稿を表示する方法を説明します。 また、途中でいくつかの例を作成します。
始めましょう。
特定のカテゴリを表示する理由
カテゴリごとにブログ投稿を表示する方法を確認する前に、これが何を意味するのか、なぜカテゴリごとに表示するのか、どこに表示するのかを見てみましょう。
カテゴリ別に投稿を表示すると、表示するために選択されたものを除くすべてのカテゴリがフィルタリングされます。 カテゴリは手動で選択することも、状況に応じてDiviに自動的に選択させることもできます。
たとえば、ユーザーがページ上のカテゴリリンクを選択した場合、そのリンクにはそのカテゴリのブログ投稿のリストが表示される可能性があります。 これは、アーカイブページのブログフィードで機能します。 この場合、Diviテーマビルダーを使用してこれらのカテゴリページを作成し、適切に割り当てます。
ページ内の特定のカテゴリの投稿を手動で表示することもできます。 たとえば、サービスを提供していて、そのカテゴリに重点を置いたブログ投稿がある場合、そのサービスページにそれらの投稿のみを表示するブログモジュールを表示できます。
Diviブログモジュールを使用してこれらすべてのオプションを作成する方法を見てみましょう。

Diviのブログ投稿カテゴリオプション
Diviには、ブログモジュール内にカテゴリオプションがあります。 ブログページとブログテンプレートでも同じように機能します。 コンテンツ設定内で、カテゴリを選択するオプションがあります。 オプションには、すべてのカテゴリ、現在のカテゴリ、および各カテゴリが含まれます。 複数のカテゴリを選択できます。
このオプションを使用すると、ページおよびテーマビルダーテンプレート内に特定のカテゴリを表示できます。 これらのカテゴリオプションを使用できるいくつかの方法を見て、それぞれをいつ使用するかを見てみましょう。

Diviテーマビルダーでカテゴリごとにブログ投稿を表示する
Divi Theme Builderを使用すると、アーカイブページテンプレートを作成できます。 ユーザーがカテゴリを選択すると、標準のWordPress検索結果の代わりにDiviにテンプレートを表示させることができます。 これにより、Webサイトのデザインをより細かく制御でき、サイトの一貫性が保たれます。 すべてのカテゴリに対して1つのアーカイブページを作成することも、特定のカテゴリのフィードを表示するためのアーカイブページを作成することもできます。
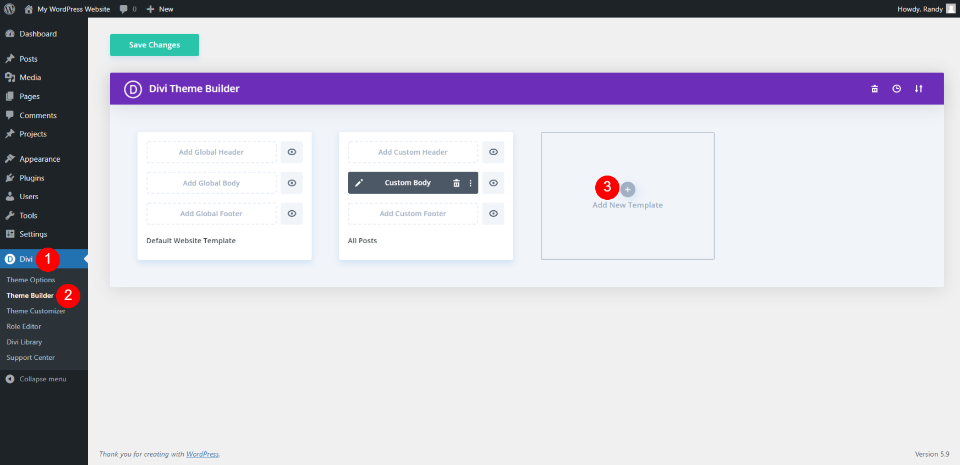
Divi Theme Builderには、カテゴリに基づいて投稿を表示するためのいくつかのオプションがあります。 ページテンプレートにカテゴリごとの投稿を表示するには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 アーカイブテンプレートがない場合は、[新しいテンプレートの追加]をクリックします。 ゼロから構築することも、Divi内から利用できる多くのブログページレイアウトの1つを選択することもできます。

すべてのカテゴリページにブログ投稿を表示する
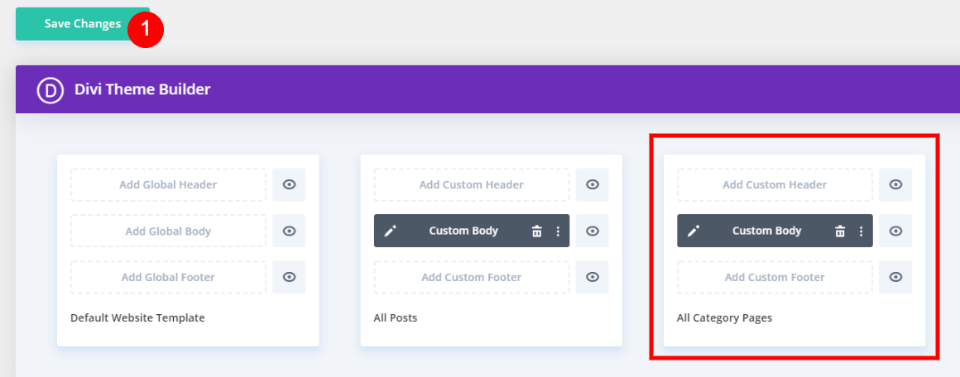
テンプレートの作成を選択したら、それを割り当てる必要があります。 すべてのカテゴリページに1つ割り当てて、ユーザーが1つのカテゴリを選択したときに表示されるようにします。
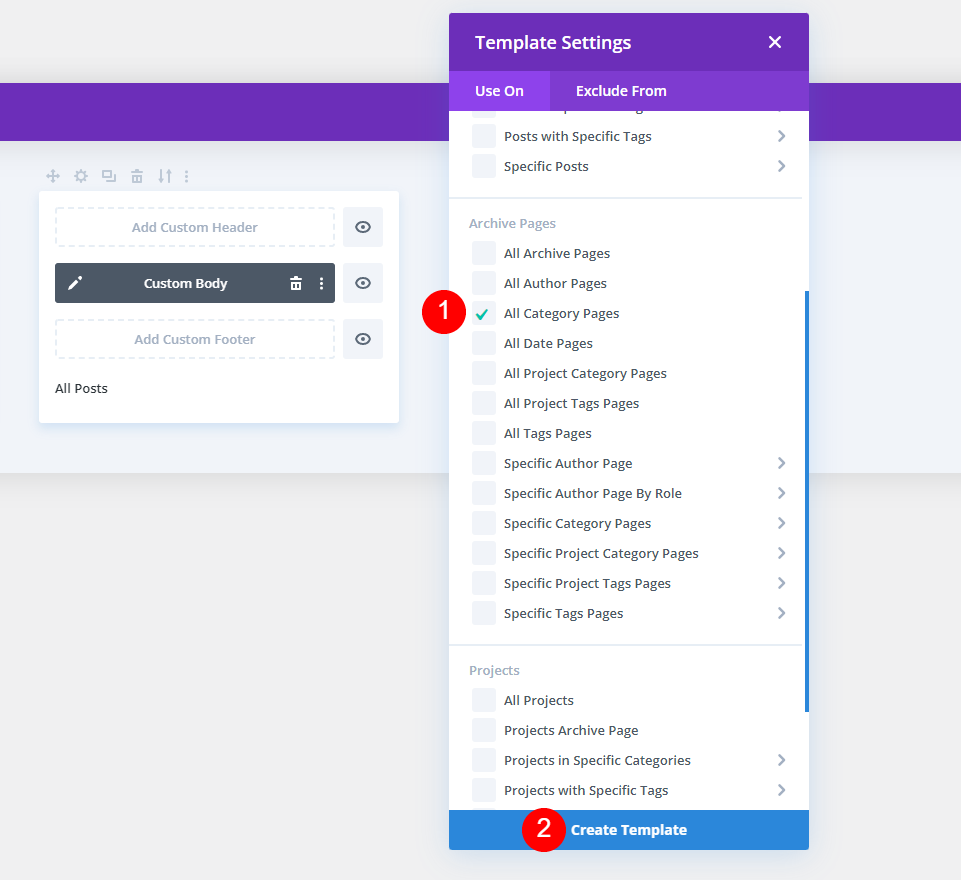
[テンプレート設定]で、[アーカイブページ]まで下にスクロールして、[すべてのカテゴリページ]を選択します。 これはすべてのカテゴリに同じテンプレートを使用しますが、アーカイブページのカテゴリを選択する方法をDiviに指示する必要があります。 次に、[テンプレートの作成]をクリックします。

ブログページテンプレートを作成またはアップロードします。 灰色の歯車のアイコンをクリックして、ブログモジュールの設定を開きます。

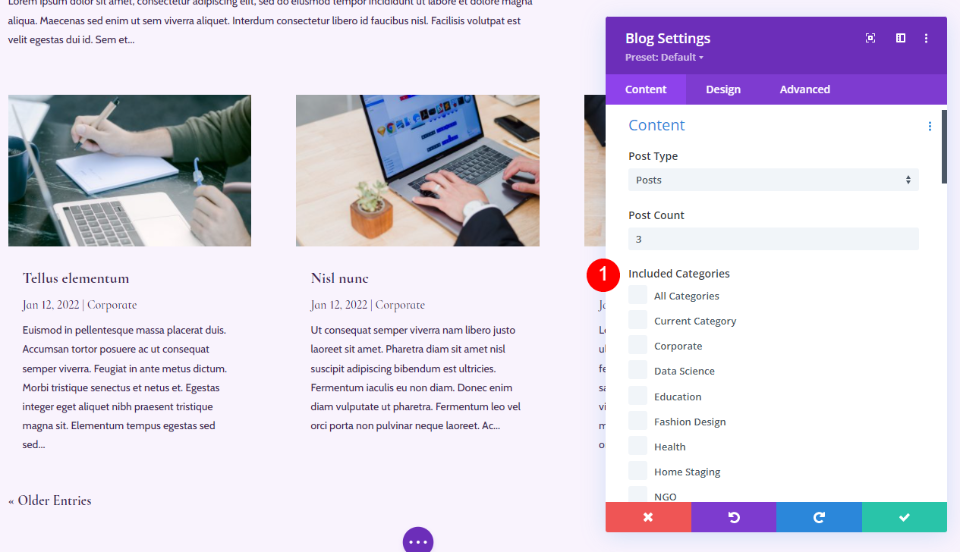
コンテンツ設定に、含まれるカテゴリが表示されます。 現在のカテゴリを選択します。 これにより、ユーザーがクリックしたカテゴリのブログ投稿を表示するようにDiviに指示されます。 モジュールを閉じて、設定を保存します。

設定を保存します。 これで、ユーザーが選択したカテゴリのブログ投稿を表示するテンプレートができました。

すべてのカテゴリページの結果にブログ投稿を表示する
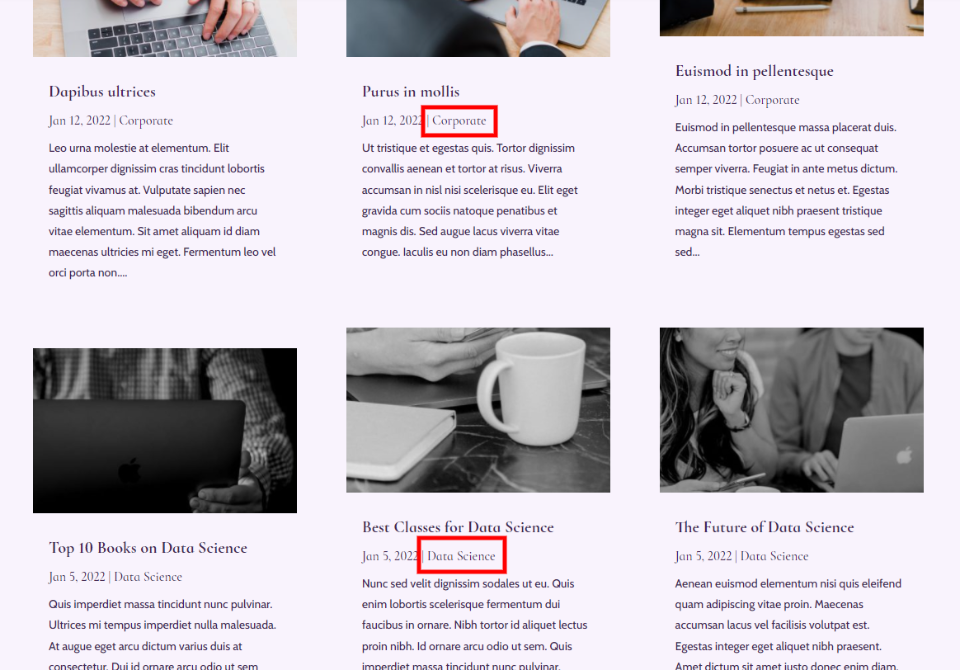
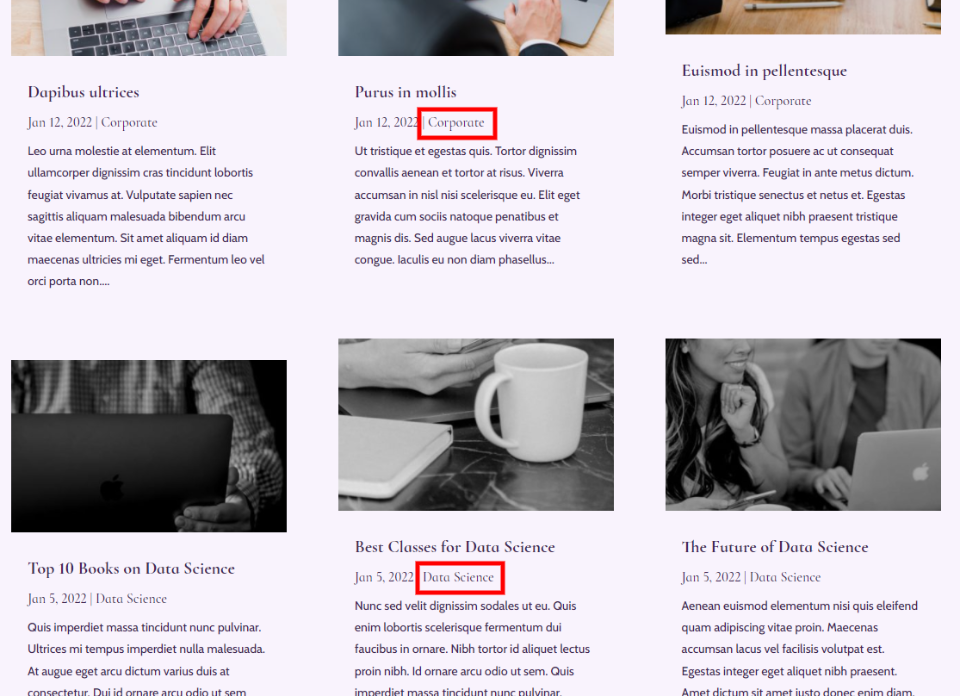
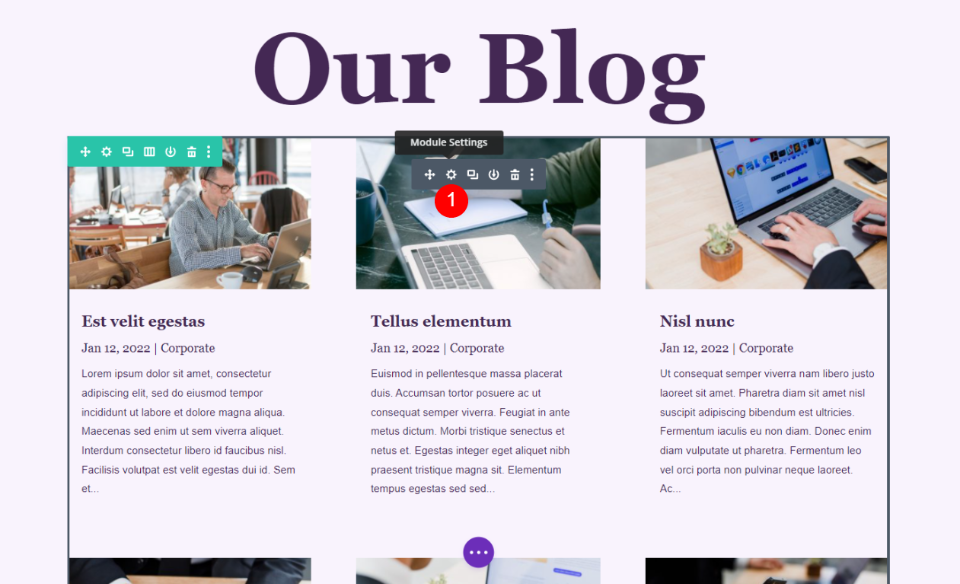
これは、複数のカテゴリを持つ私のブログページを示しています。 ユーザーは任意のカテゴリを選択して、アーカイブページを表示できます。

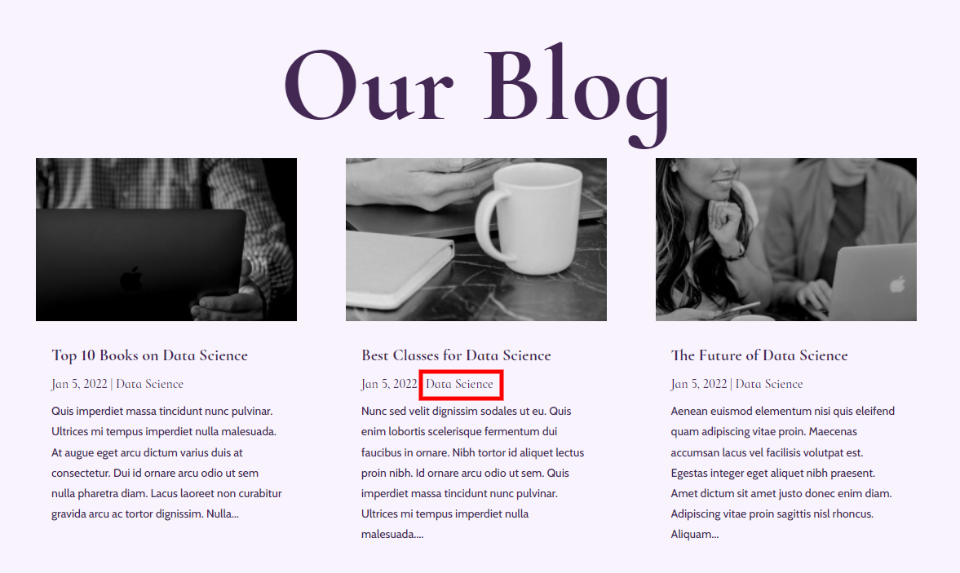
データサイエンスを選択しました。 現在、そのカテゴリの投稿のみが表示されます。 ページタイトルはそのままにしておきますが、タイトルを動的にし、投稿カテゴリを選択してタイトルとして表示することで、これを拡張できます。

特定のカテゴリページにブログ投稿を表示する
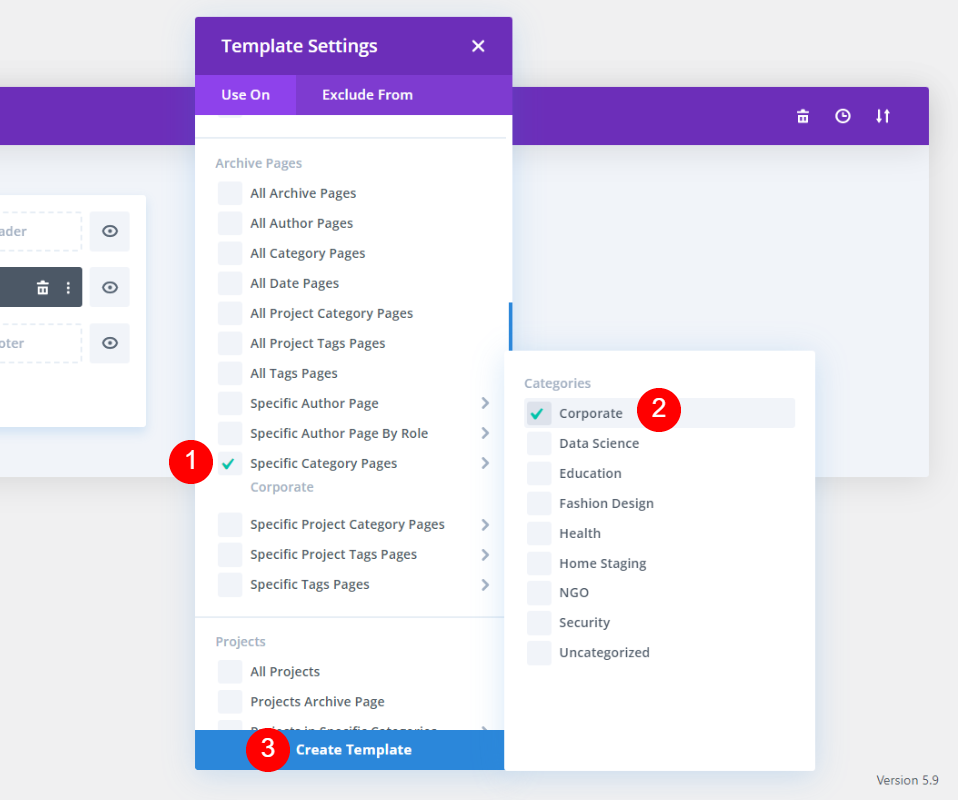
カテゴリページごとに異なるデザインを使用する場合は、テンプレートを特定のカテゴリに割り当てることができます。 それらを割り当てるには、[アーカイブページ]で[特定のカテゴリページ]を選択してから、カテゴリを選択します。 次に、[テンプレートの作成]をクリックします。

灰色の歯車のアイコンをクリックして、ブログモジュールの設定を開きます。

このテンプレートに表示するカテゴリを選択します。 これにより、Diviはこの特定のカテゴリの投稿のみを表示するようになります。 モジュールの設定を閉じて、テンプレートを保存します。

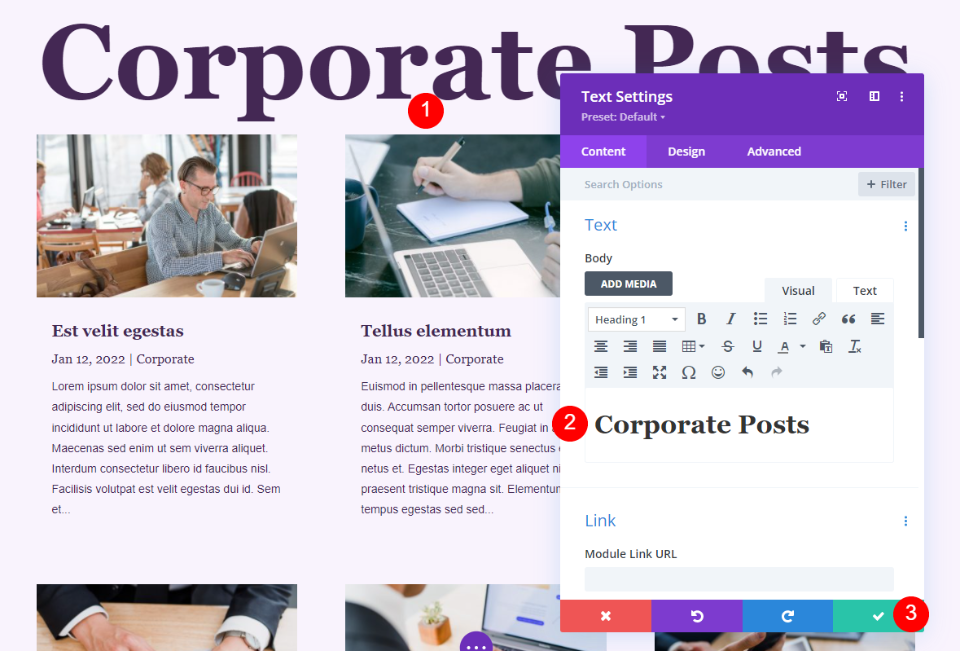
このテンプレートには企業カテゴリの投稿のみが表示されるため、ページ上部のタイトルのテキストも変更しました。 テキストモジュールを開くか、テキストをクリックして変更することができます。 ここで、モジュールを閉じてエディターを終了します。

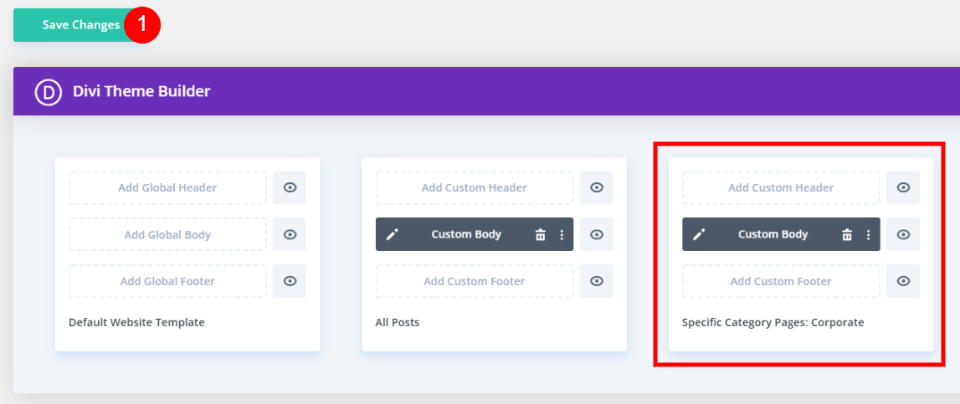
変更を保存します。 これで、その特定のカテゴリに対してのみ表示されるカスタムテンプレートができました。

特定のカテゴリページの結果にブログ投稿を表示する
これで、誰かが私の企業カテゴリの投稿を表示することを選択した場合、そのカテゴリの投稿のみを含むブログページに移動します。 ページの上部にタイトルが表示されます。 これはカスタムページであり、必要に応じてさまざまな色やフォントなどを使用できます。


ページにカテゴリごとの投稿を表示する
ページ内の特定のカテゴリのブログ投稿を表示したい場合があります。 たとえば、特定のトピックに関するクラスについて説明しているページがある場合、そのトピックからの投稿のみを表示するブログフィードを含めることができます。 複数のブログモジュールを含め、それぞれに異なる投稿カテゴリを表示して、トピックを分割したり、雑誌のレイアウトを作成したりすることもできます。
サービスページにブログ投稿を表示する
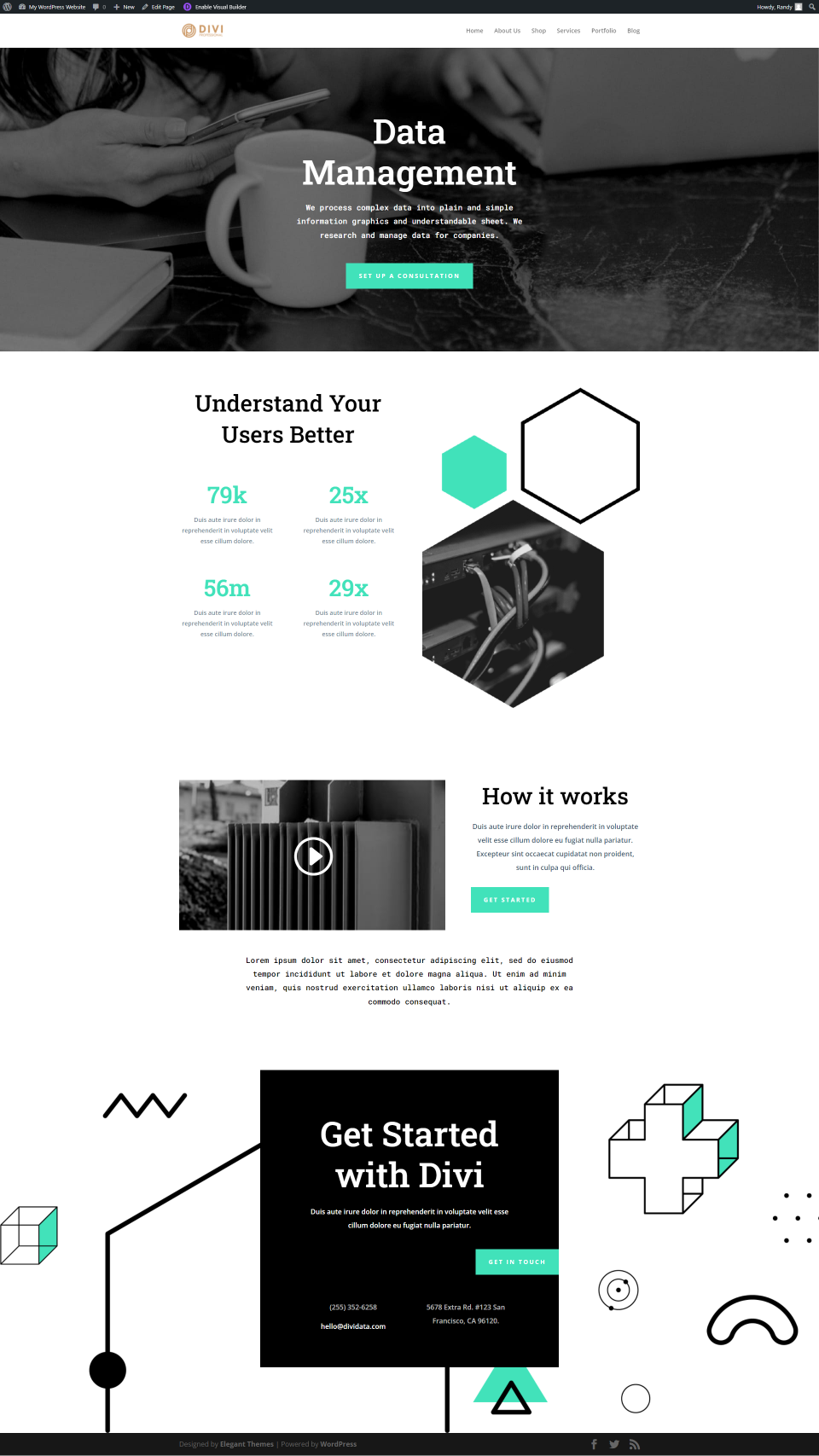
サービスページの例を考えてみましょう。 これは、データサイエンスレイアウトパックのサービスページです。 知識の例を示したい場合は、このページで関連するブログ投稿を共有できます。 データサイエンスのブログページからブログモジュールを追加します。 手動で追加できるように、設定をすばやく確認しますが、必要に応じて、ブログページのレイアウトからブログセクションをコピーして貼り付けることもできます。

新しいブログセクションを追加する
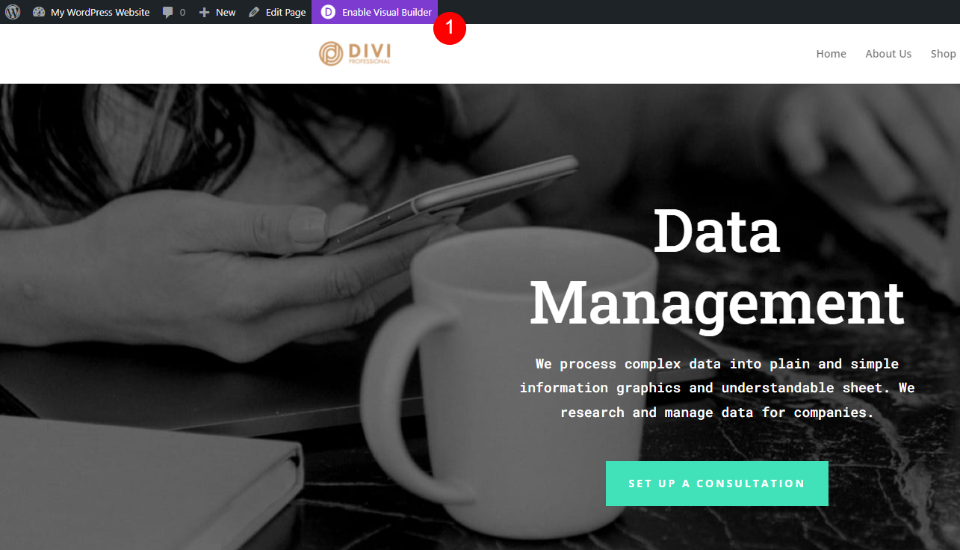
まず、Divi Builderを使用して新しいページを作成し、DataScienceServiceページをインポートします。 フロントエンドで、画面上部のボタンをクリックしてDiviBuilderを有効にします。

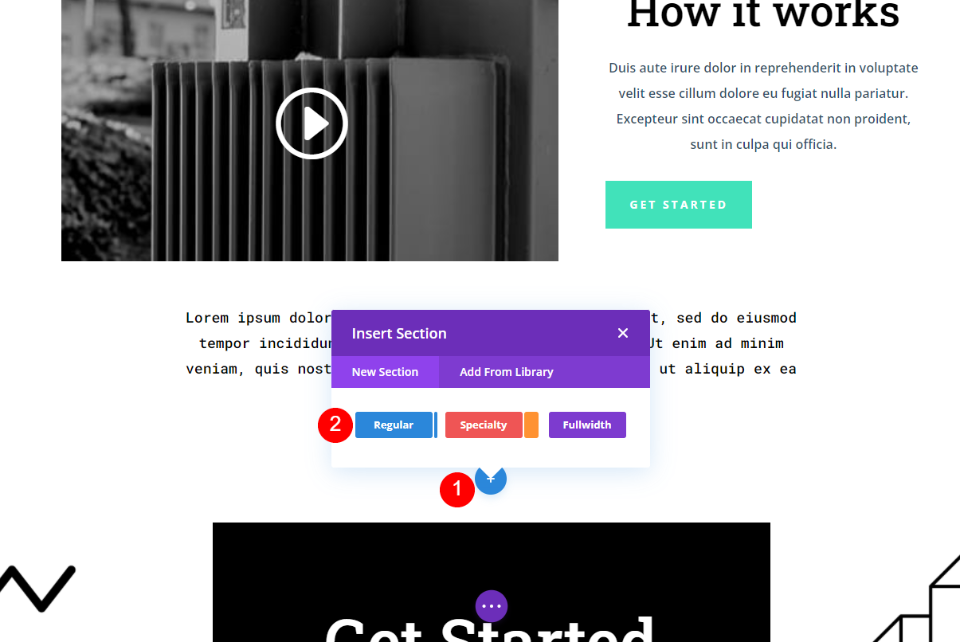
ビデオセクションの下に新しいセクションを追加します。 青いプラスアイコンをクリックして、[通常]を選択します。

行を追加する
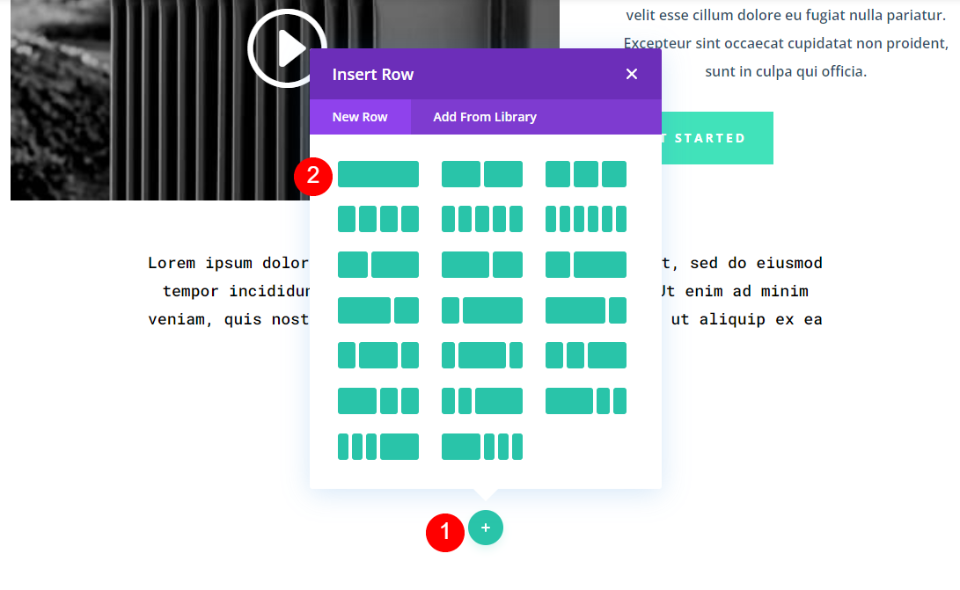
次に、新しい行を追加します。 緑のプラスアイコンをクリックして、 1列の行を選択します。

ブログモジュールを追加する
次に、ブログモジュールを行に追加します。

ブログモジュールのスタイルと設定
コンテンツ
最後に、モジュールを設定し、ページに合わせてスタイルを設定します。 [コンテンツ]セクションで、[投稿数]に3を選択し、モジュールが表示するカテゴリを選択します。 データサイエンスを選択しました。
- 投稿数:3
- 含まれるカテゴリ:データサイエンス

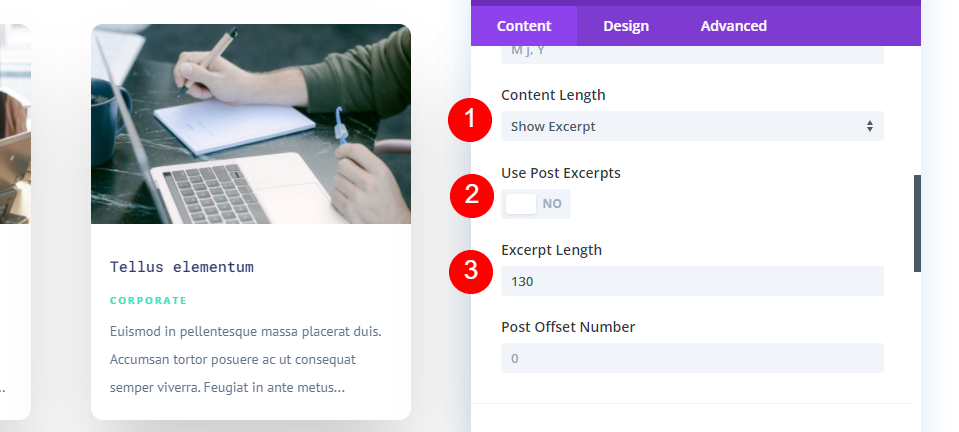
下にスクロールして選択し、コンテンツの長さに投稿の抜粋を表示します。 自動生成された抜粋が表示されるように、UsePostExcerptsを無効にします。 抜粋の長さを130文字に設定します。
- コンテンツの長さ:抜粋を表示
- 投稿の抜粋を使用する:いいえ
- 抜粋長さ:130

要素
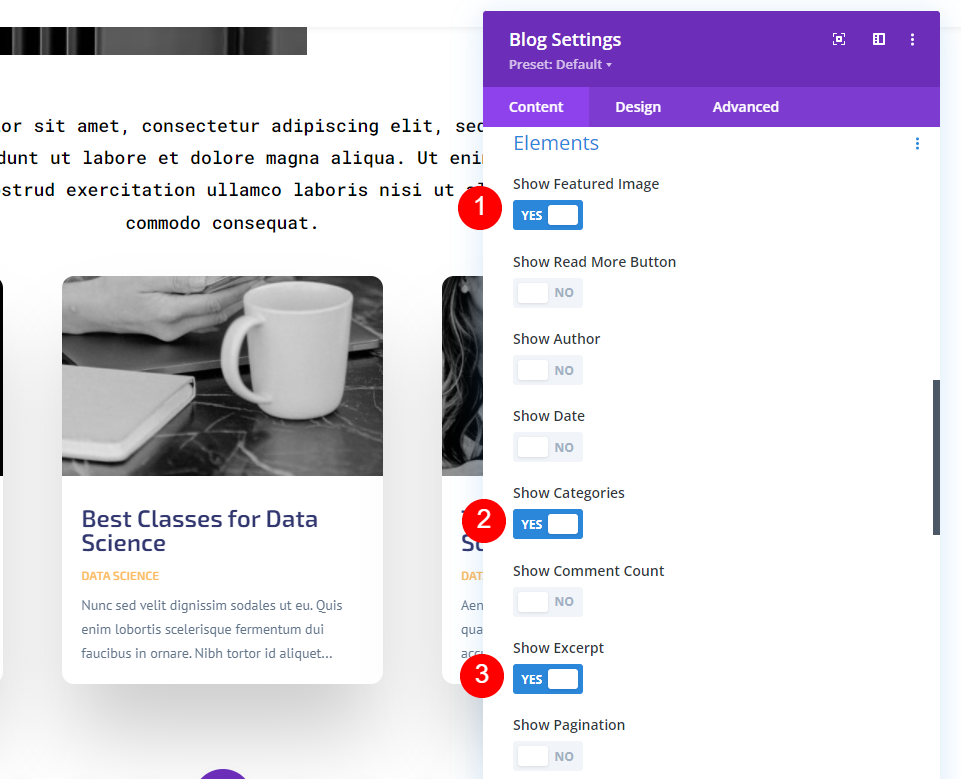
[要素]まで下にスクロールして、注目の画像、カテゴリ、抜粋を有効にします。 残りを無効にします。
- 注目の画像:はい
- カテゴリ:はい
- 抜粋:はい

見出しテキスト
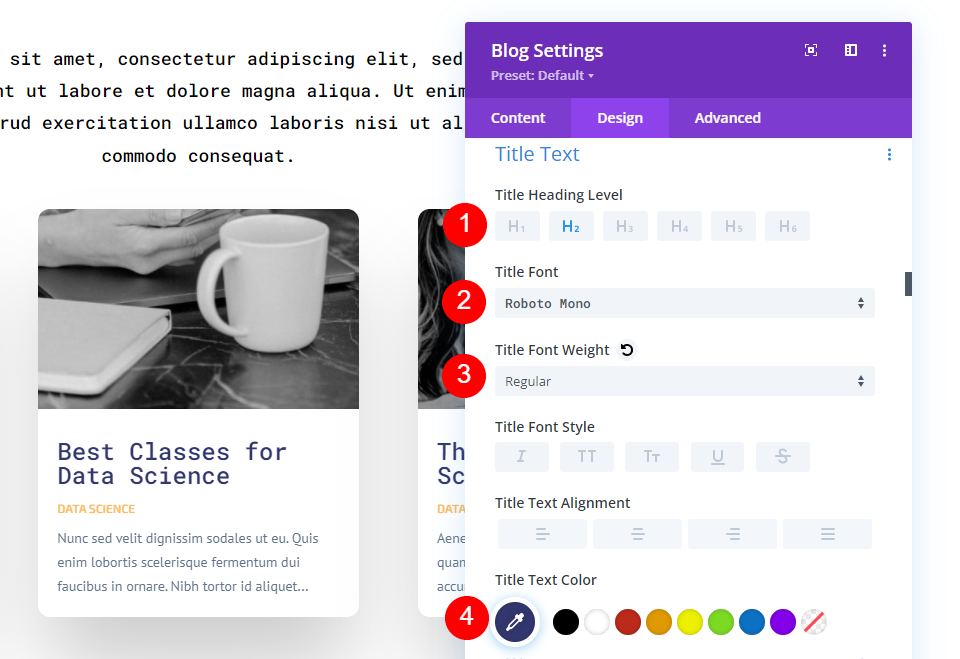
次に、 [デザイン]タブに移動し、[H2見出しレベル]を選択します。 フォントにRobotoMonoを選択し、WeightをRegularに設定して、デフォルトの色#323770を使用します。
- 見出しレベル:H2
- フォント:Roboto Mono
- 重量:レギュラー
- 色:#323770

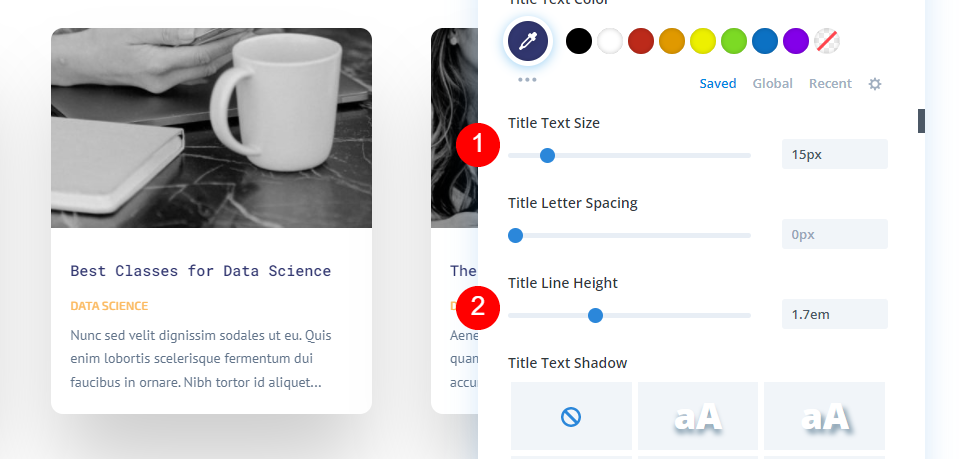
サイズを15pxに変更し、線の高さを1.7emに設定します。
- サイズ:15px
- 線の高さ:1.7em

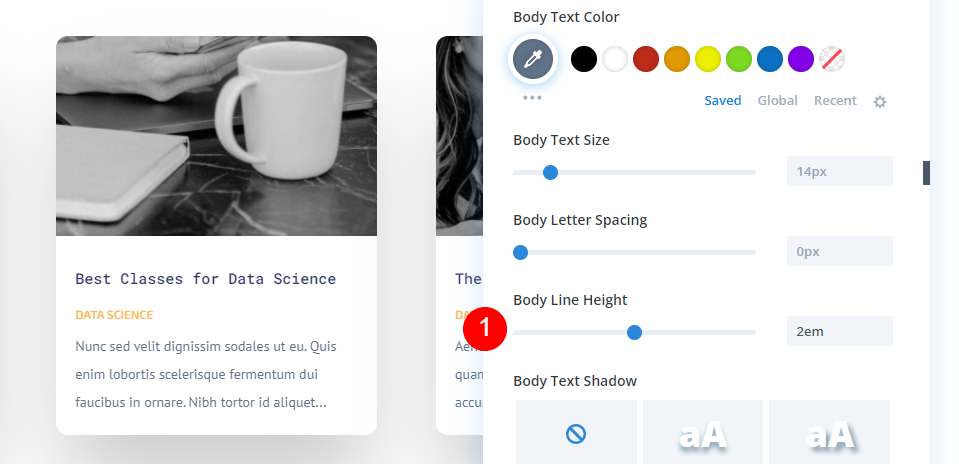
本文
次に、[本文]までスクロールし、[行の高さ]を2emに変更します。 残りはデフォルトのままにします。
- 線の高さ:2em

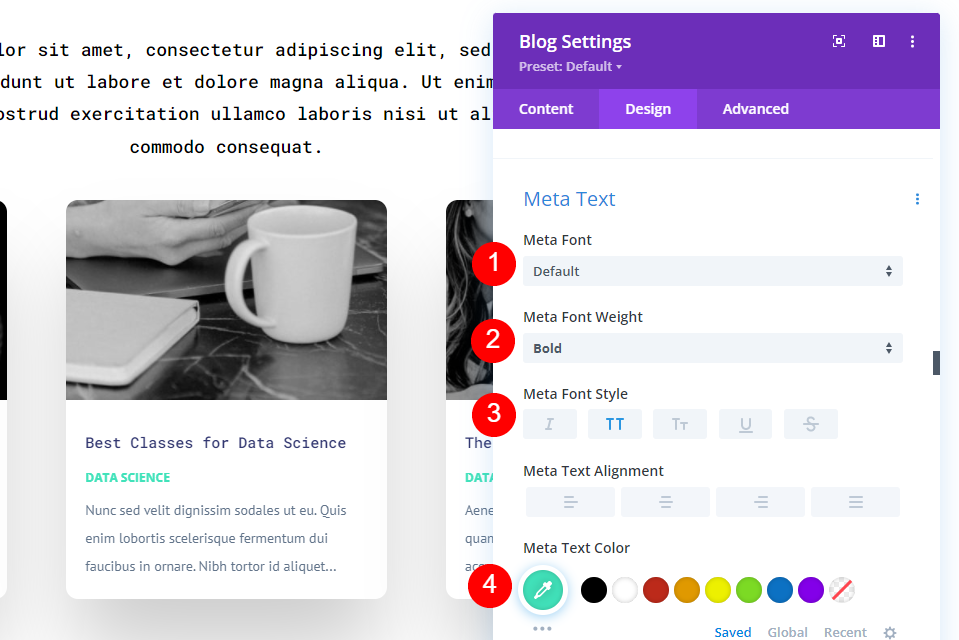
メタテキスト
次に、[メタテキスト]までスクロールします。 デフォルトのフォントを選択し、太字に設定し、スタイルにTTを選択して、色を#41e2baに変更します。
- フォント:デフォルト
- 重量:太字
- スタイル:TT
- 色:#41e2ba

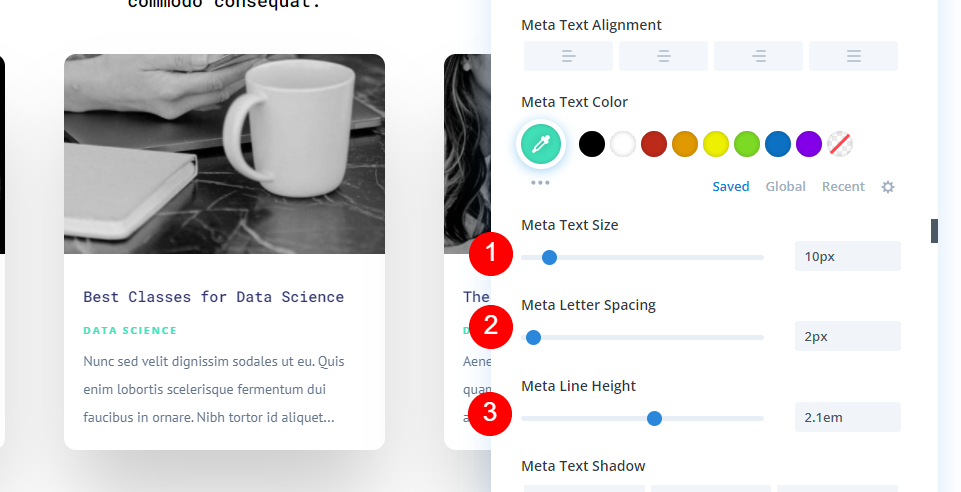
サイズを10pxに、文字の間隔を2pxに、行の高さを2.1emに変更します。
- サイズ:10px
- 文字の間隔:2px
- 線の高さ:2.1em

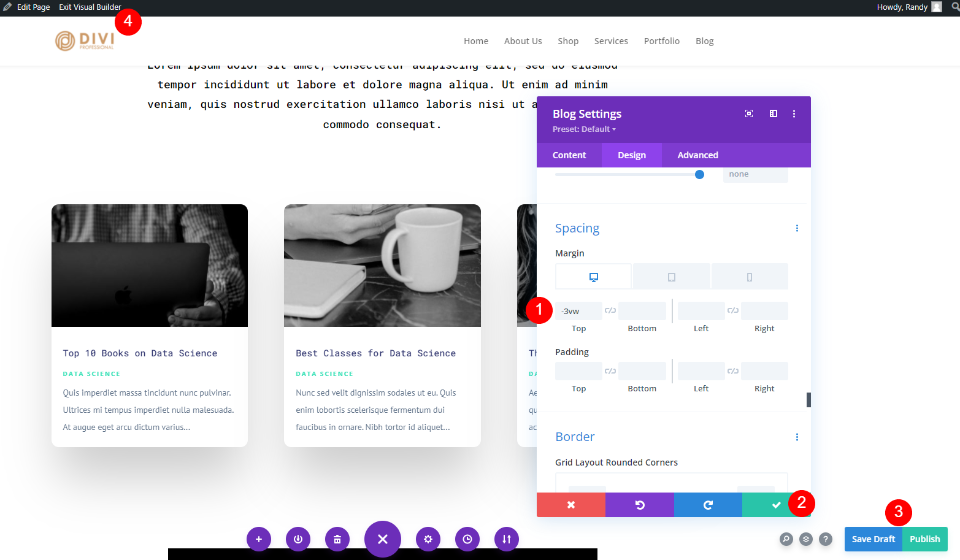
間隔
最後に、間隔を変更します。 トップマージンに-3vwを入力します。 モジュールを閉じてページを保存し、VisualBuilderを終了します。
- トップマージン:-3vw

ページの結果にカテゴリ別に投稿を表示する
ブログモジュールでページがどのように表示されるかを次に示します。 ブログモジュールには、選択したカテゴリの投稿のみが表示されます。 タイトルと、ユーザーをカテゴリに移動する[続きを読む]ボタンを使用して、これを拡張できます。

終わりの考え
これが、Diviのブログモジュールを使用してカテゴリごとにブログ投稿を表示する方法を示しています。 セットアップは簡単で、使用できるものがいくつかあります。 DiviThemeBuilderでアーカイブページと特定のカテゴリページを作成します。 または、カスタムブログモジュールを任意のページに追加して、そのページのカテゴリのみの投稿を表示します。
私たちはあなたから聞きたい。 Divi Blogモジュールを使用して、カテゴリに基づいてブログ投稿を表示していますか? コメントで教えてください。
