Diviブログモジュールにページ付けを追加する方法
公開: 2022-02-14ページ付けは、ページのコンテンツをシンプルに保ちながら、Webサイトのナビゲーションを改善するための優れた方法です。 1ページに数十のブログ投稿を表示するのではなく、いくつかを表示してリンクを提供することで、ユーザーが必要に応じてより多くのブログ投稿を表示できるようにすることができます。 Diviを使用すると、ページ付けを簡単に追加できます。 この記事では、Diviブログモジュールにページ付けを追加する方法を説明します。 また、レイアウトに合わせてスタイルを設定する方法についても説明します。
始めましょう。
ページ付けの使用方法
ページネーションは、ブログフィードなどのコンテンツをページに分割します。 ユーザーは、すべてのコンテンツを一度に表示するのではなく、ページネーションリンクを使用してページ間を移動できます。
Diviブログモジュールでは、これはブログフィードの下に表示される一連のリンクであり、ユーザーは前または次の一連のブログ投稿に移動できます。 これにより、ユーザーがすべての投稿を一度に画面に表示しなくても、投稿を簡単に確認できるようになります。

ページネーションは両方向で機能するため、ユーザーは古い投稿と次の投稿を見ることができます。 ページ付けはブログモジュールで利用できます。 このモジュールは、注目の投稿など、さまざまな方法で投稿を表示できます。 ページネーションは、投稿、プロジェクトなど、フィードを表示しているときにのみブログモジュールで使用する必要があります。複数のブログモジュールを含むページを見ると、その理由がわかります。

複数のモジュールによるページネーション
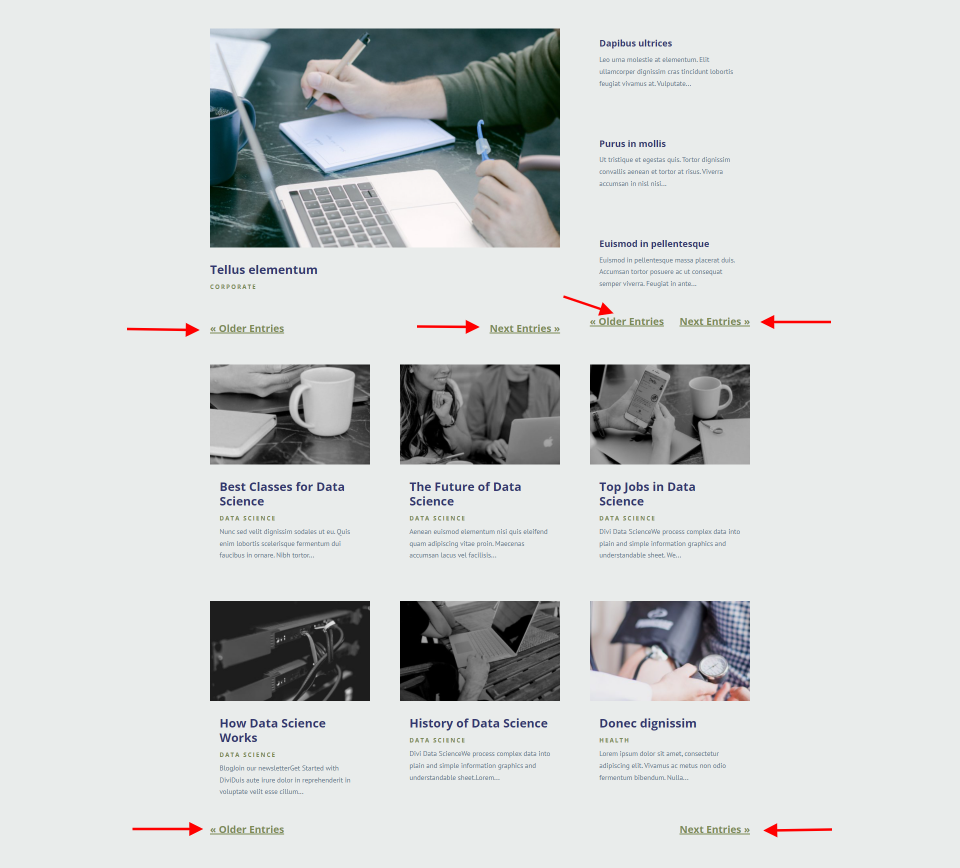
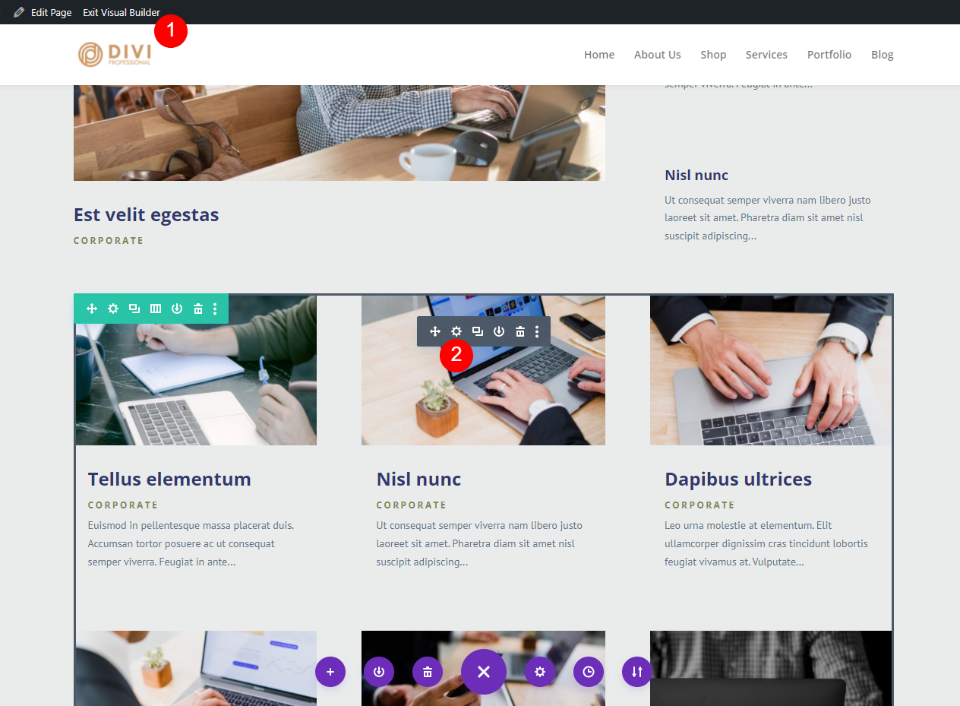
上記の例は、FlooringLayoutPackのブログページです。 このレイアウトには、4つのブログ要素が含まれています。 1つ目はブログスライダーモジュールです。 次の3つはブログモジュールです。 最初の2つはヒーローセクションを作成します。 これらはページ付けリンクを表示しません。 4番目のブログモジュールはページ付けリンクを表示します。 このリンクは、このブログモジュールでのみ機能します。
ページネーションは、特定のブログモジュールの投稿のみを変更します。 ページで複数のブログモジュールを使用している場合、他のモジュールは同じままです。
一部のユーザーは、最初はこれに混乱する可能性があります。 彼らはページ全体が変化することを期待するかもしれません。 それらのモジュールが互いに十分に異なって見える場合、それらは何が起こっているかを理解し、それはそれらにとって意味があります。 つまり、ブログフィードセクションの投稿が変更されても、ヒーローセクションは影響を受けないことは明らかです。 それらは、デザインのさまざまなセクションにあります。

この例では、各ブログモジュールにページ付けを追加しました。 ページがより混乱し、デザインのUXがひどいものになりました。 各モジュールはとにかく同じ投稿を表示するので、ページネーションをメインのブログフィードに制限するのが最善です。 複数のブログモジュールでページ付けが機能するのは、それぞれが雑誌のレイアウトなど、異なるカテゴリを表示した場合のみです。

ページネーションとポストナビゲーション
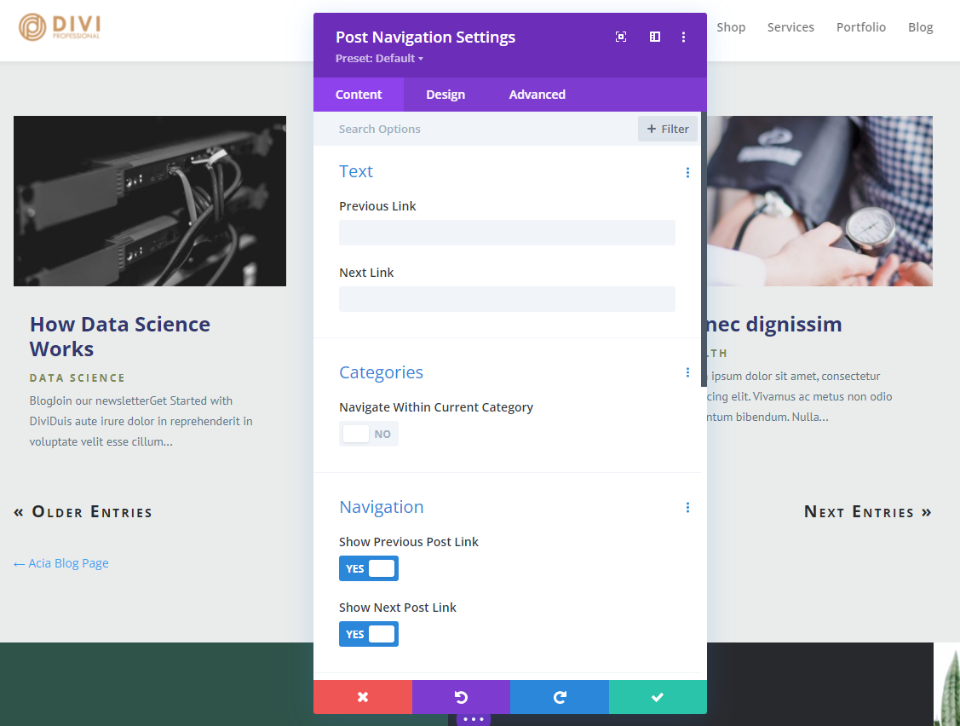
ブログモジュール内のページネーションは、ポストナビゲーションモジュールとは異なります。 それらは類似しているが異なる機能を実行し、互換性はありません。

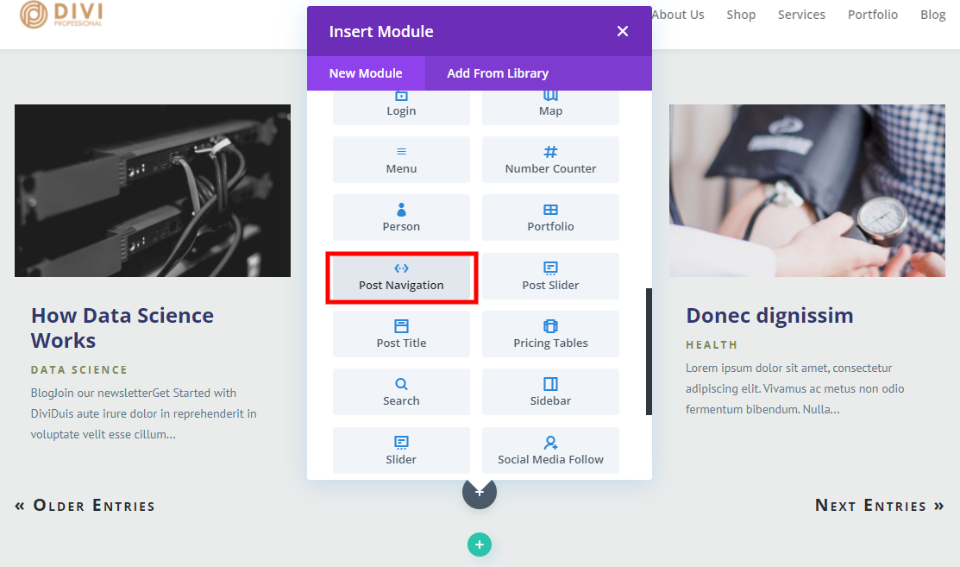
ページ付けはブログモジュール内から利用でき、いくつかの簡単な設定があります。 投稿ナビゲーションモジュールは、あるブログ投稿から別のブログ投稿に移動します。 いくつかの興味深いオプションがありますが、ブログページではなく、ブログ投稿またはブログ投稿テンプレート内で使用することを目的としています。
投稿ナビゲーションモジュールの詳細については、 Diviブログ投稿テンプレートに投稿ナビゲーションを含める方法と場所の記事を参照してください。
それでは、Diviブログモジュール内でページネーションを有効または無効にする方法を見てみましょう。

ページネーションを有効にする方法
私たちのYoutubeチャンネルを購読する
ページネーションを有効にするには、ブログモジュールのあるページに移動し、画面上部のビジュアルビルダーを有効にします。 ブログモジュールまでスクロールし、歯車を選択して設定を開きます。

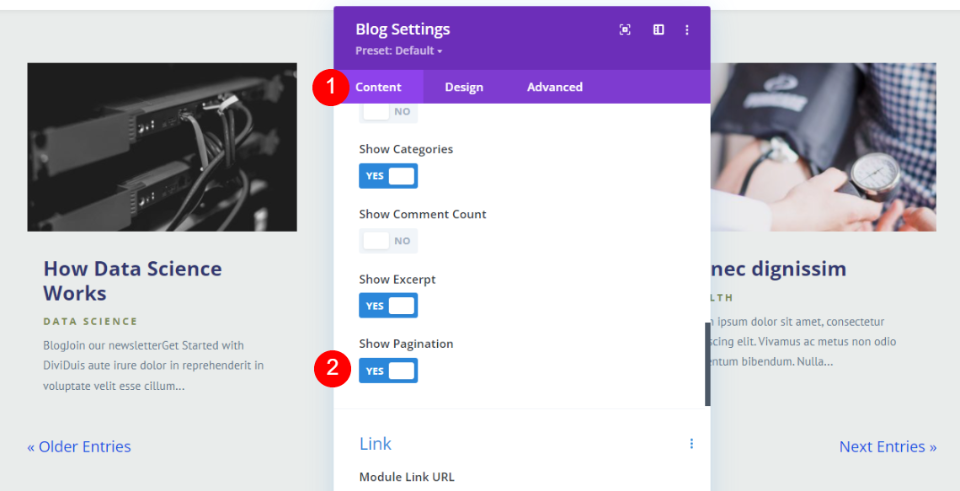
[コンテンツ]タブで、[要素]まで下にスクロールします。 ここでは、有効または無効にできるいくつかのことがわかります。 リストの最後の[ページ番号を表示]に移動し、[はい]をクリックします。
- ページネーションを表示:はい
次に、スタイルを設定する必要があります。 この例では、フローリングレイアウトパックに一致するようにスタイルを設定します。

ページネーションテキストのスタイルを設定する方法
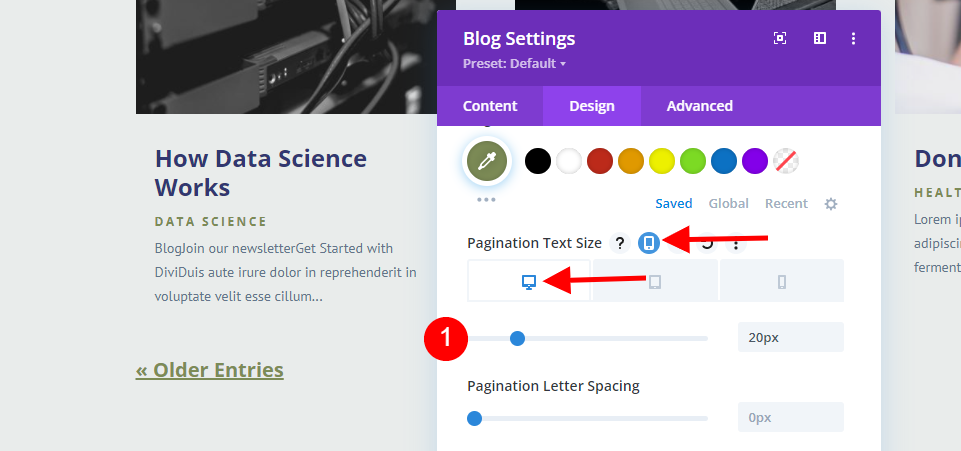
ブログモジュールの設定で、[デザイン]タブを選択し、[ページ付け]まで下にスクロールします。 この例では、フォントをデフォルト設定のままにします。 太さには太字、スタイルには下線を選択します。 テキストの色を#7c8b56に変更します。 下線の色はフォントの色に従うため、下線の色を調整する必要はありません。

- フォント:デフォルト
- 重量:太字
- スタイル:下線付き
- 色:#7c8b56

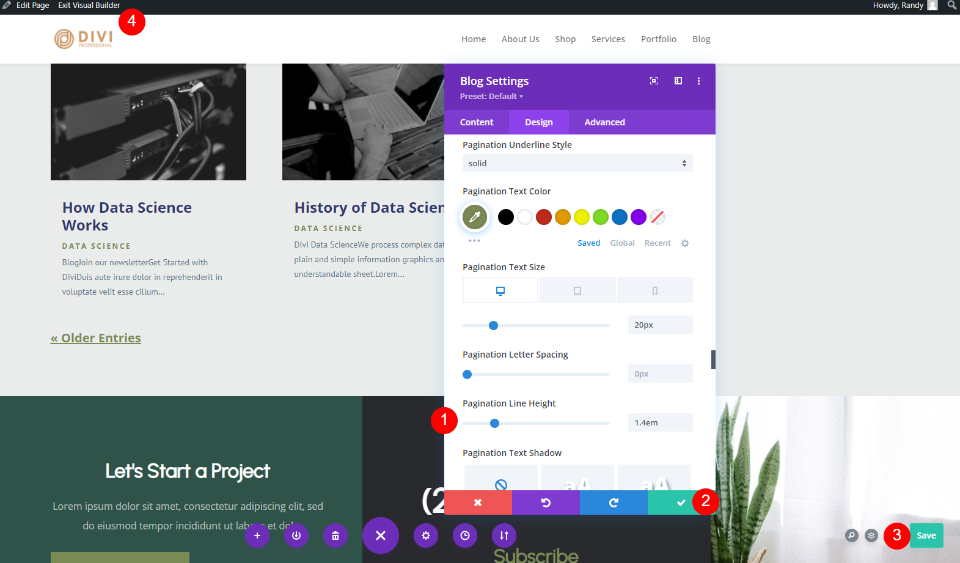
各画面タイプのフォントサイズを個別に変更します。 まず、ページネーションテキストサイズのタイトルにカーソルを合わせ、画面アイコンをクリックします。 これにより、画面オプションが開きます。 デスクトップを選択し、 20pxに設定します。
- デスクトップページネーションテキストサイズ:20px

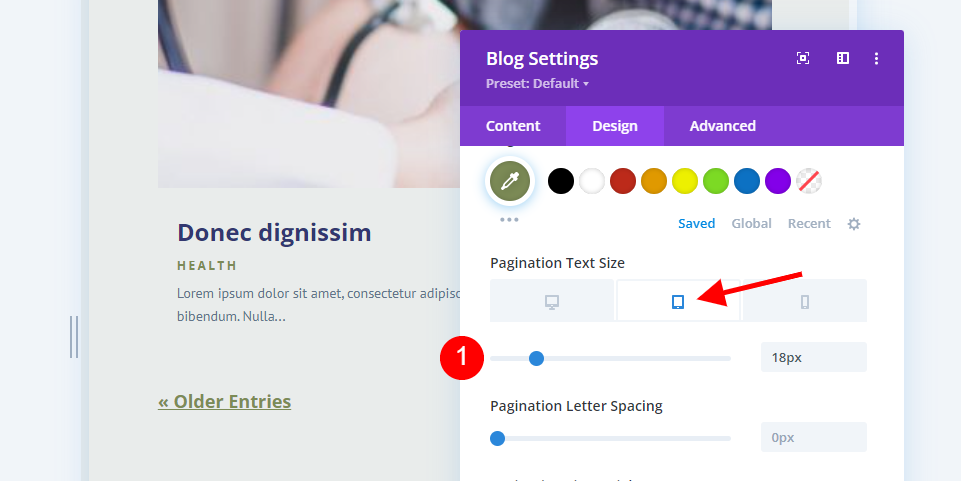
次に、タブレットアイコンを選択し、サイズを18pxに設定します。
- タブレットページネーションテキストサイズ:18px

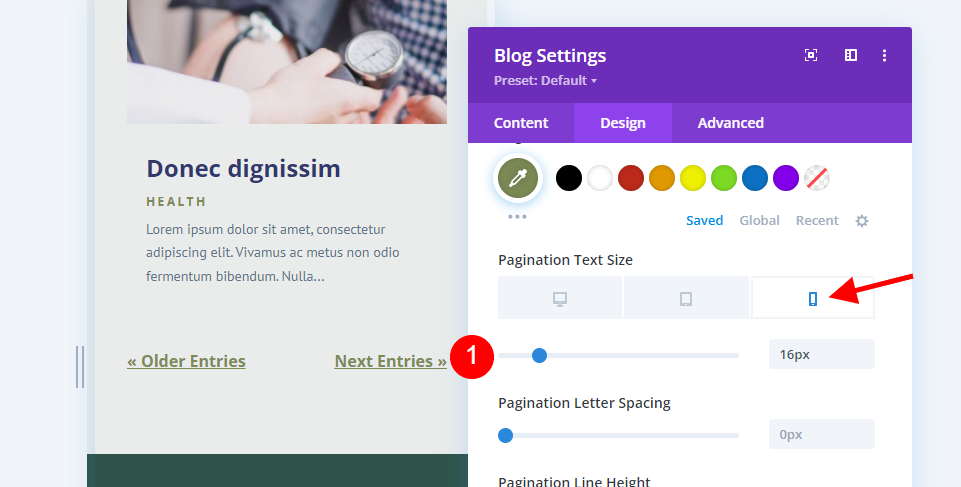
次に、電話アイコンを選択し、フォントサイズを16pxに変更します。
- 電話ページネーションテキストサイズ:16px

最後に、線の高さを1.4emに変更します。 次に、モジュールを閉じてページを保存し、画面上部の[ VisualBuilderの終了]をクリックします。
- 線の高さ:1.4em
レイアウトに合わせてページネーションをスタイリングするために必要なのはこれだけです。 ページネーションテキストのスタイルを設定する方法はたくさんあるので、さらにいくつかの例を見ていきます。 同じレイアウトとスタイル要素を使用しますが、いくつか変更を加えます。

ページネーションテキストスタイリングの代替
これについては、いくつかの小さな変更を加えただけです。 フォントスタイルは斜体です。 ページのフッターの背景に一致するように、下線の色を#2f5349に変更しました。 これにより、テキストとは一線を画すことができます。 テキストサイズは22pxになり、2pxの文字間隔を追加しました。 その他はすべて、前のスタイリングの例と同じです。
- スタイル:斜体、下線
- 下線の色:#2f5349
- デスクトップテキストサイズ:22px
- 文字の間隔:2px

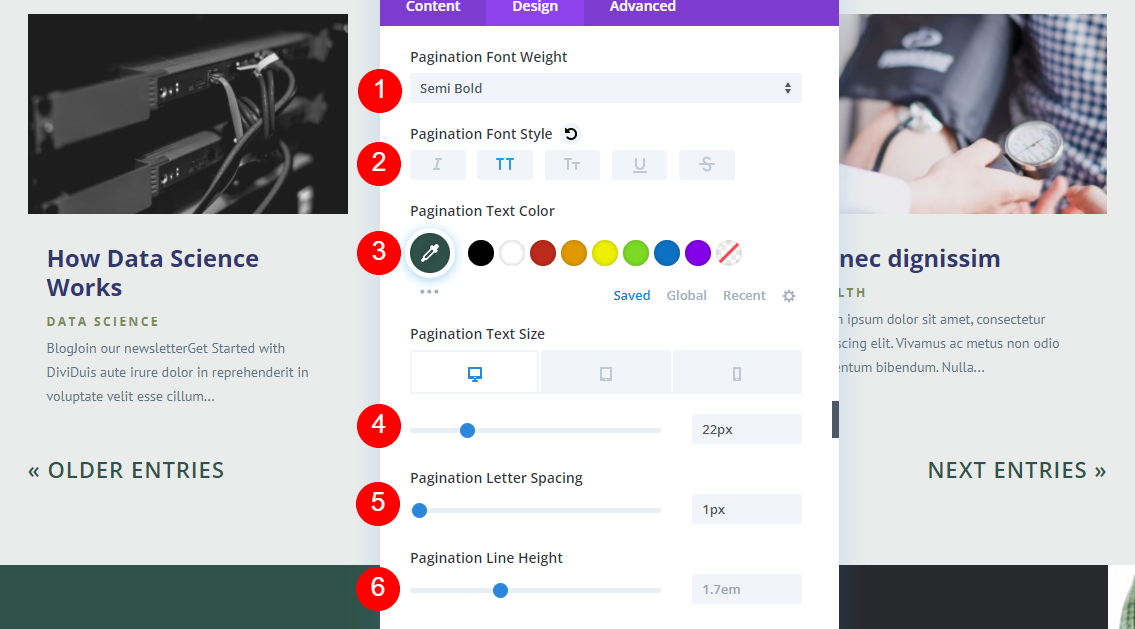
これについては、太さを半太字、スタイルをTT、フォントの色を#2f5349、サイズを22ピクセル、文字の間隔を1ピクセル、線の高さを1.7emに設定しました。 これにより、ページネーションに前の例とは異なる感触が与えられます。
- 重量:セミボールド
- スタイル:TT
- フォントの色:#2f5349
- デスクトップテキストサイズ:22px
- 文字の間隔:1px
- 線の高さ:1.7em

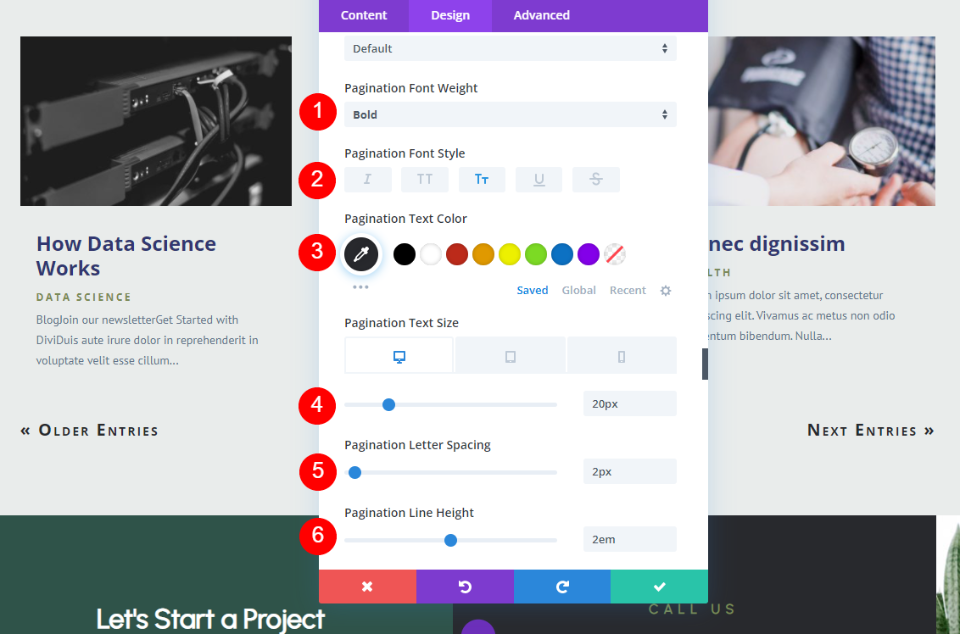
この例では、フォントの太さを太字に変更しました。 スタイルは大小のキャップになりました。 フッターのCTAのダークグレー#28292dをフォントの色として使用しました。 また、サイズを20ピクセルに、文字の間隔を2ピクセルに、行の高さを2emに変更しました。 重量:太字
- スタイル:大小のキャップ
- フォントの色:#28292d
- デスクトップテキストサイズ:20px
- 文字の間隔:2px
- 線の高さ:2em
これらの小さな変更は、設計に大きな影響を与える可能性があります。 さまざまなデザインを試して、自分に最適なデザインを確認することをお勧めします。

終わりの考え
これが、Diviブログモジュールにページ付けを追加する方法についての説明です。 ページ付けは、ページをきれいに保つための優れた方法です。 ブログ投稿のごく一部を表示でき、ユーザーは必要に応じてより多くのコンテンツに簡単にアクセスできます。 リンクは単純ですが、レイアウトの残りの部分に一致するようにスタイルを設定できます。
私たちはあなたから聞きたい。 Diviブログモジュールでページネーションを有効にしましたか? コメントで教えてください。
