Cómo agregar carga diferida a WordPress
Publicado: 2022-01-05Hay muchas maneras de mejorar el rendimiento de su sitio web de WordPress. Las imágenes y otros archivos multimedia son algunos de los mayores culpables de los largos tiempos de carga. Eso significa que implementar cualquier método de optimización de imágenes puede afectar significativamente el rendimiento del sitio, y la carga diferida no es una excepción.
En este artículo, hablaremos sobre cómo funciona la carga diferida y cómo puede beneficiar a su sitio web. Luego, le mostraremos algunas de las formas más populares de agregar carga retrasada en WordPress para múltiples tipos de elementos. Finalmente, hablaremos sobre algunos de los problemas técnicos más comunes que puede causar esta configuración.
¡Hagámoslo!
Suscríbete a nuestro canal de Youtube
¿Qué es la carga diferida?
Por lo general, cuando visita un sitio web, todos sus componentes intentan cargarse a la vez. Su navegador mostrará todos los recursos multimedia, textos, enlaces y otros elementos de la página. Si la página tiene muchos recursos multimedia, como imágenes, pueden ralentizar drásticamente los tiempos de carga.
Hay muchas maneras de reducir el impacto que tienen las imágenes en los tiempos de carga de la página. Puede optimizar imágenes, habilitar el almacenamiento en caché del navegador, usar una red de entrega de contenido (CDN) y optar por tipos de archivos más pequeños. Idealmente, hará un esfuerzo adicional e implementará tantas de esas optimizaciones como sea posible, ya que no existe un sitio web que sea demasiado rápido.
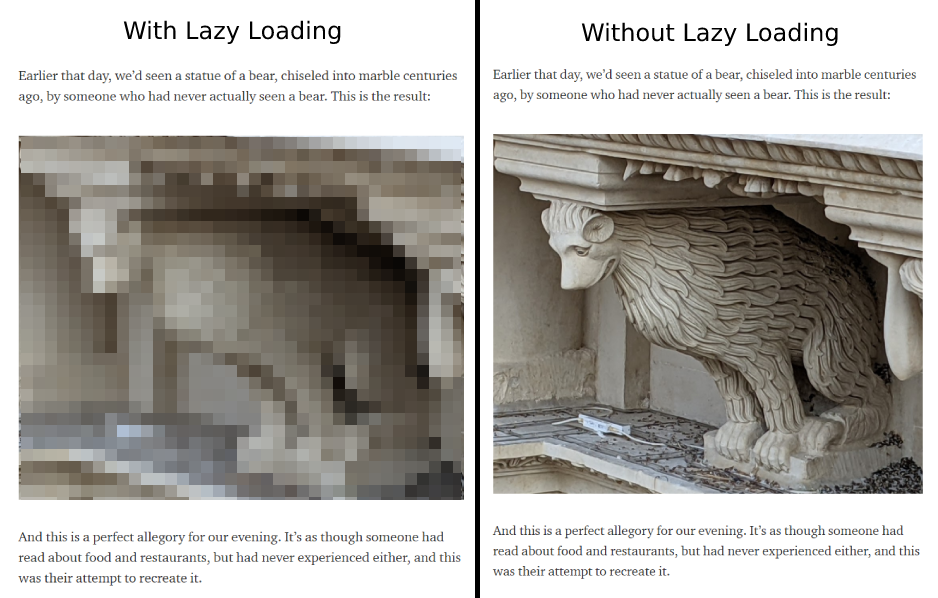
La carga diferida no reduce el tamaño de los archivos de imagen ni cambia el tiempo que tardan en cargarse para cada usuario. Por el contrario, esta configuración puede diferir la carga de cada imagen hasta que la ventana de visualización de su navegador llegue a la sección de la página con ese archivo:

En la práctica, la carga diferida debería tener un impacto mínimo en la forma en que los usuarios interactúan con su sitio web si ya tiene un sitio receptivo. La mayoría de los visitantes no deberían notar que aparecen imágenes mientras se desplazan por sus páginas. Al mismo tiempo, puede beneficiarse de tiempos de carga inicial más rápidos, ya que los usuarios no tendrán que solicitar y cargar todas las imágenes simultáneamente.
¿Cuáles son los beneficios de la carga diferida en WordPress?
La carga retrasada puede ayudar a los tiempos de carga iniciales. Esto es esencial si se tiene en cuenta que el 40 % de los usuarios abandonará una página web si tarda más de tres segundos en cargarse. Por lo tanto, esta configuración puede atraer a los visitantes para que permanezcan en su sitio y exploren su contenido.
Además, la carga retrasada puede reducir la carga sobre la memoria y el almacenamiento. Como tal, usarlo podría permitirle optar por un plan de alojamiento de sitios web más asequible.
Es importante tener en cuenta que a partir de WordPress 5.5, el sistema de gestión de contenido (CMS) carga imágenes de forma diferida de forma predeterminada. Sin embargo, existe cierta controversia sobre si el enfoque predeterminado puede dañar las puntuaciones de Core Web Vitals.
Por defecto, la carga diferida mejora los tiempos de carga en papel. Sin embargo, también puede dañar las puntuaciones de la pintura con contenido más grande (LCP).
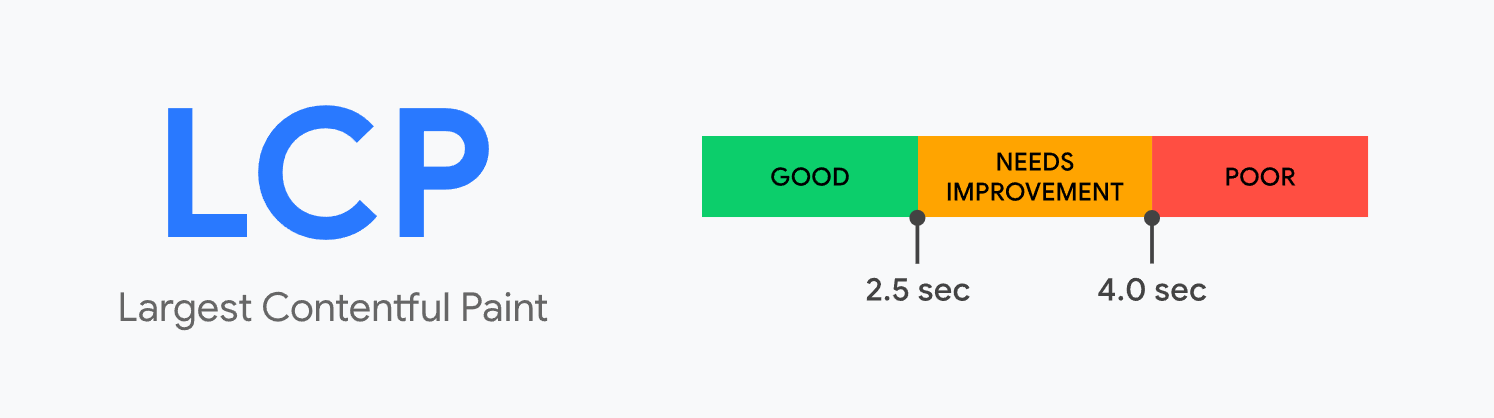
LCP mide cuánto tiempo tarda en cargarse la imagen o el bloque de texto más grandes de cualquier página:

WordPress utiliza el atributo HTML loading=lazy para las imágenes de su sitio web. En términos generales, esa es la forma más fácil de implementar la carga diferida. Sin embargo, no todos los navegadores admiten ese atributo.
Si desea deshabilitar la carga diferida para imágenes específicas, deberá modificar ese atributo manualmente usando HTML. La alternativa es usar un complemento de WordPress que implemente la carga retrasada con un enfoque diferente (lo que le brinda más control).
¿Pueden otros elementos tener carga diferida?
Técnicamente hablando, puede diferir la carga de casi cualquier elemento en un sitio web. La carga retrasada funciona sorprendentemente bien con las imágenes y también es una característica excelente para los activos de video.
Además de los activos multimedia, también puede diferir la carga de código como JavaScript y CSS. De hecho, recomendamos retrasar las secuencias de comandos que pueden bloquear la representación en su sitio web para mejorar sus puntajes de First Contentful Paint (FCP).
Continuando, también puede optar por cargar activos de texto de forma diferida. Sin embargo, esa no es una buena práctica desde el punto de vista de la usabilidad. Además, incluso si muestra el texto de un libro completo en una página, no debería afectar significativamente los tiempos de carga.
La carga diferida es mejor para activos de medios pesados que afectan significativamente los tiempos de carga. Sin embargo, el núcleo de WordPress solo admite la carga diferida de imágenes. Si desea extender esa práctica a otros elementos, deberá buscar una implementación alternativa. Ahí es donde entran los complementos.
Cómo Agregar Lazy Loading para Imágenes y Video en WordPress
Como mencionamos antes, WordPress agrega la carga diferida para todas las imágenes de forma predeterminada. Sin embargo, tendrá poco control sobre qué imágenes cargar de forma diferida. Si desea optar por un enfoque diferente, le recomendamos que utilice el complemento a3 Lazy Load.
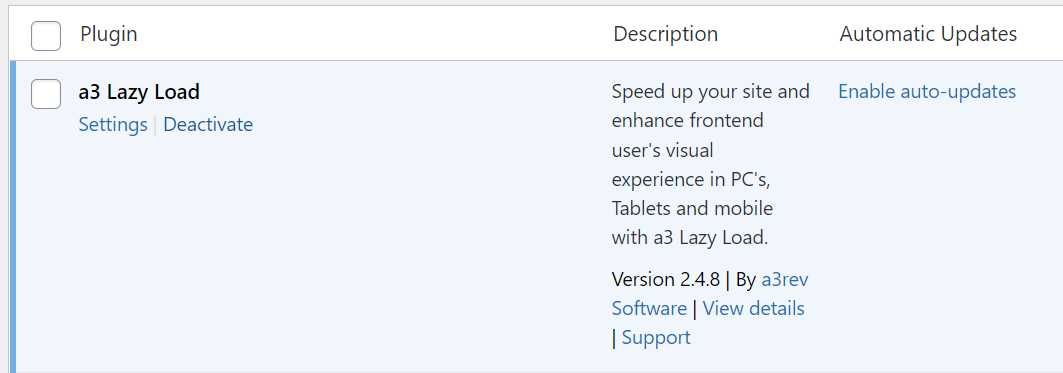
Paso 1: Instale y active el complemento a3 Lazy Load
El complemento a3 le permite excluir imágenes y páginas específicas de la carga diferida. Además, también admite la carga retrasada de videos en su sitio web:

Este complemento también agrega soporte para la carga diferida de imágenes y videos externos. Eso es algo que la implementación central de WordPress no hace.
Instale y active el complemento desde su panel de WordPress. Ahora podrá personalizar la configuración de la herramienta.
Paso 2: ajuste la configuración de la imagen del complemento
A continuación, dirígete a Configuración > a3 Lazy Load. Mirando en Activación de carga diferida , notará que el complemento está activado de forma predeterminada después de la instalación.
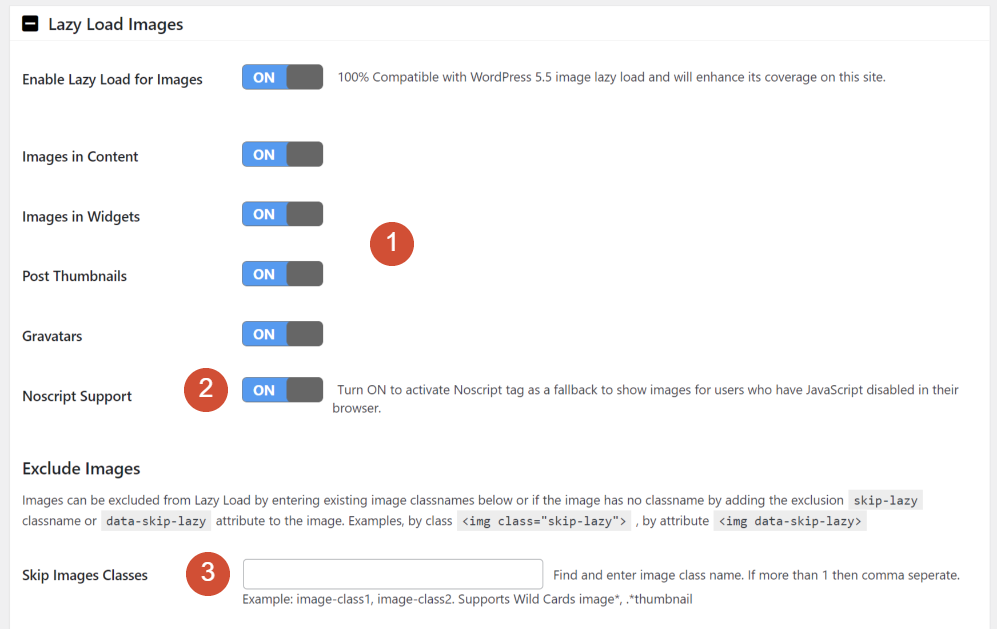
Abra la pestaña Imágenes de carga diferida. Puede (1) elegir qué imágenes retrasar dentro de su sitio web y (2) habilitar una alternativa para los navegadores que bloquean JavaScript. También puede (3) establecer una clase CSS para las imágenes para las que no desea posponer la carga:


La configuración predeterminada tiene todas las opciones activadas, que recomendamos mantener. Continúe y configure una clase CSS que le permitirá omitir la carga diferida para imágenes específicas.
Paso 3: ajuste la configuración de video del complemento
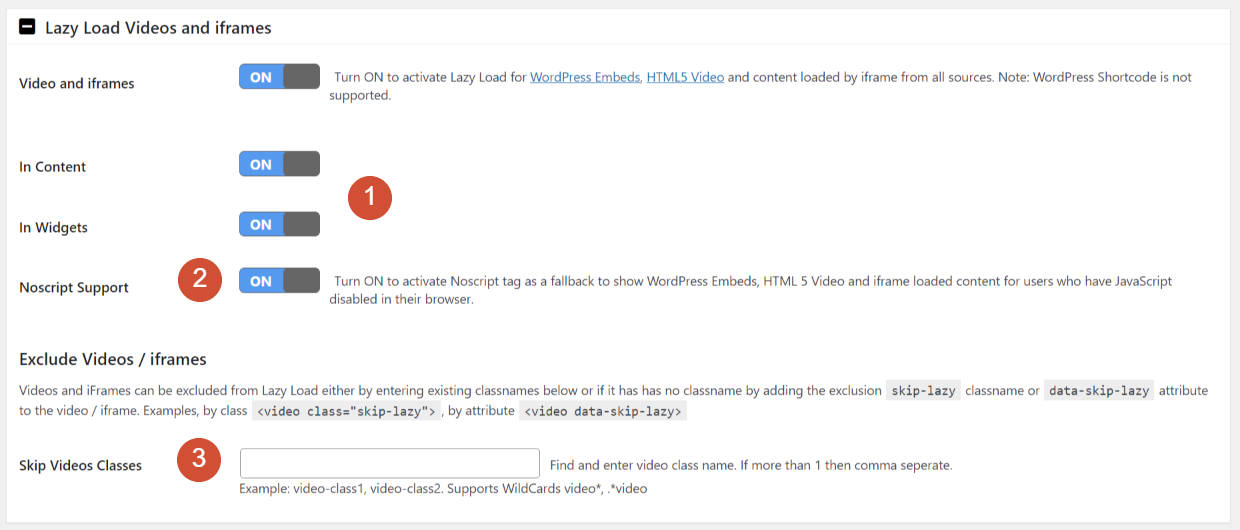
A continuación, vaya a la pestaña Lazy Load Videos and iframes . Al igual que con las imágenes, a3 Lazy Load le permite elegir la carga diferida para clips específicos.
El complemento admite videos en (1) contenido y widgets, y ofrece (2) una función alternativa para navegadores que bloquean JavaScript:

La configuración de video (3) le permite especificar una clase de CSS que excluye videos específicos de la carga diferida. Para una configuración más sencilla, puede utilizar la misma clase que eligió en la sección de imágenes.
Paso 4: deshabilite la carga retrasada (opcional)
Finalmente, si desea deshabilitar la carga diferida para tipos específicos de páginas, puede hacerlo en la pestaña Excluir por URL y tipos de página . Aquí puede ingresar páginas particulares o tipos de contenido que no deberían usar la carga diferida:

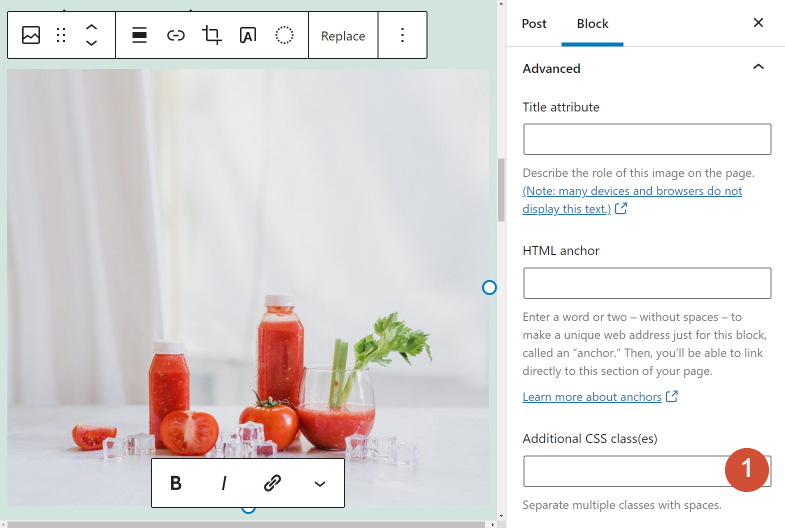
Guarde los cambios en la configuración del complemento y estará listo para comenzar. Si desea deshabilitar la carga diferida para un elemento específico, abra el editor y seleccione el bloque de imagen o video que desea configurar.
Abra el menú de configuración del bloque y navegue a la pestaña Avanzado para encontrar el campo Clases CSS adicionales :

Puede usar ese campo para agregar la clase de exclusión de carga diferida que configuró al configurar el complemento. Si hace esto, esa imagen se cargará instantáneamente cuando un usuario visite su sitio.
Solución de problemas de carga diferida
Aunque la carga diferida es útil y una característica central de WordPress, también puede generar varios tipos de errores dentro de su sitio web. Esta sección discutirá cuáles son esos problemas y cómo solucionarlos.
Problemas con las imágenes en la mitad superior de la página
En términos generales, le recomendamos que no cargue imágenes de forma diferida en la mitad superior de la página. Cuando decimos "en la mitad superior de la página", nos referimos a la primera ventana que ven los visitantes cuando cargan una página de su sitio web.
Aplazar las imágenes de la mitad superior de la página puede afectar a sus puntuaciones de FCP. También puede afectar las primeras impresiones de los usuarios cuando visitan su sitio web.
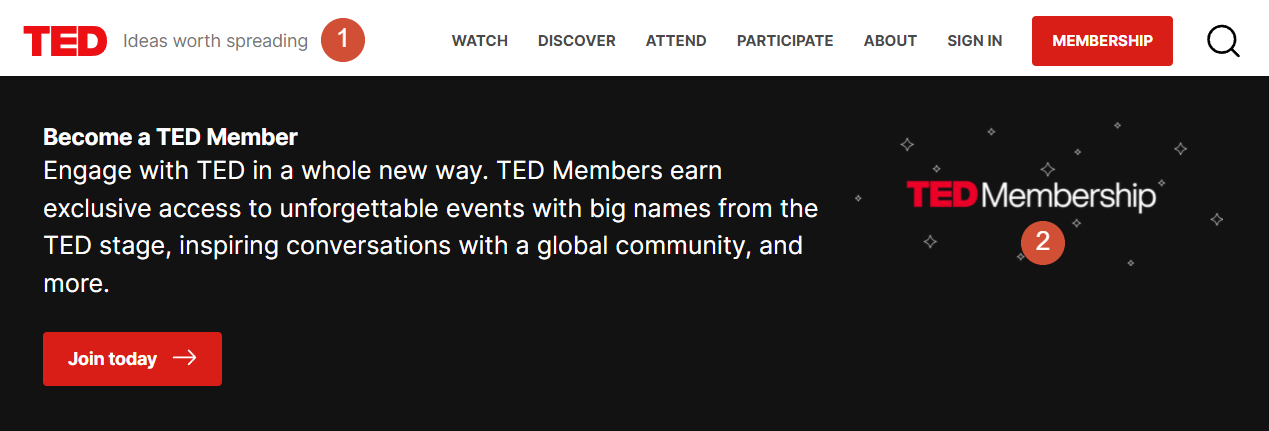
La solución simple es deshabilitar la carga diferida de imágenes en los encabezados de su página y otros elementos principales. Si tomamos esta página, por ejemplo, recomendamos desactivar la carga diferida para (1) el logotipo y (2) el fondo del encabezado:

WordPress requiere que agregue código a su sitio web para deshabilitar su implementación nativa de carga diferida. La forma más fácil de desactivar la carga diferida para activos de medios específicos es usar un complemento como a3 Lazy Load, como exploramos en la última sección.
Cambio de diseño debido a carga diferida
El cambio de diseño ocurre cuando está cargando una página y los elementos se mueven a medida que se vuelven visibles. El cambio de diseño acumulativo (CLS) es un Core Web Vital que mide el cambio de diseño. En algunos casos, la implementación deficiente de la carga diferida puede afectar los puntajes CLS de su sitio web.
Los elementos de una página no se cargan todos a la vez. En su lugar, aparecen uno por uno, incluso si el proceso parece casi instantáneo en un navegador. Cuando tiene archivos de imagen que se cargan después de otros elementos, pueden mover esos activos.
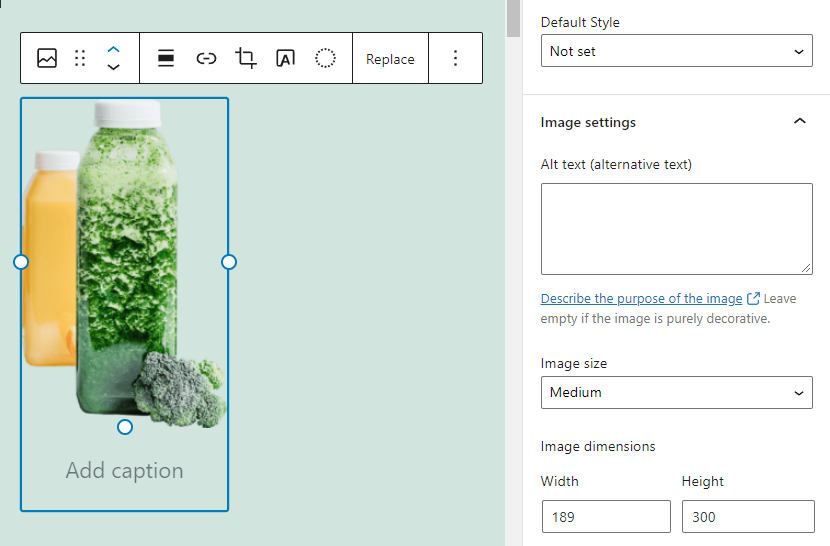
La solución a ese problema es evitar el uso de imágenes de tamaño completo en WordPress. Cuando subes imágenes a WordPress, el CMS las redimensionará automáticamente a resoluciones estandarizadas:

El uso de resoluciones estándar reduce la probabilidad de cambios drásticos en el diseño, incluso con carga diferida. También puede especificar las dimensiones de la imagen manualmente para cada archivo. Sin embargo, ese es un proceso que requiere mucho tiempo. En definitiva, solo recomendamos hacerlo para imágenes que quieras mostrar en dimensiones únicas.
Problemas con la carga diferida y los complementos de almacenamiento en caché
Es común que los complementos de almacenamiento en caché entren en conflicto con las herramientas de carga diferida. Algunos complementos de almacenamiento en caché, como WP Rocket, incluyen una funcionalidad de carga retrasada incorporada. El uso de esa función con un complemento de carga diferida, como a3 Lazy Load, a menudo generará conflictos.
Recomendamos apegarse a una familia de complementos para evitar problemas con las imágenes que no aparecen debido a herramientas en conflicto. Si tiene habilitados los complementos de carga diferida y almacenamiento en caché y comienza a tener errores, le recomendamos que desactive la primera opción primero:

Después de deshabilitar el complemento de carga diferida, verifique si sus imágenes se cargan correctamente. Si ese es el caso, su herramienta de almacenamiento en caché probablemente viene con una función de carga retrasada incorporada. Eso significa que no necesita configurar ningún software adicional para esa función.
Conclusión
Aunque la carga diferida es parte de las características principales de WordPress, hay formas de mejorar su implementación. Puede usar complementos como a3 Lazy Load para tener más control sobre la carga retrasada en su sitio. Con el complemento correcto, también puede configurar y excluir la carga diferida para activos externos.
Dependiendo de cómo implemente la carga diferida, la práctica debería reducir drásticamente los tiempos de carga de la página. Cuanto más contenido multimedia tenga su sitio web, mejores serán los resultados que verá, todo eso sin ningún impacto negativo en la experiencia del usuario.
¿Tiene alguna pregunta sobre el uso de la carga diferida en WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen destacada a través de vectorplus / shutterstock.com
