Come creare maschere con motivi di sfondo sottili con Divi (3 esempi)
Pubblicato: 2022-04-27Le nuove maschere di pattern di sfondo di Divi hanno aperto molte opzioni di design per gli sfondi. Funzionano alla grande con i colori e i motivi dello sfondo per creare molti design unici. In questo post, vedremo come creare sottili maschere con motivi di sfondo con Divi. Discuteremo anche i vantaggi dell'utilizzo di una maschera sottile e creeremo tre esempi.
Iniziamo.
Iscriviti al nostro canale Youtube
Anteprima maschera motivo di sfondo
Prima di iniziare a progettare, ecco cosa costruiremo in questo tutorial Divi.
Esempio di maschera con motivo di sfondo uno

Maschera Esempio Due

Esempio di maschera tre

Come creare una maschera di sfondo
La maschera di sfondo coprirà il motivo di sfondo e consentirà la visualizzazione di parti del motivo. Funziona alla grande con colori e motivi di sfondo. È possibile regolare lo sfondo per adattarlo al contenuto, regolare il contenuto per adattarlo allo sfondo o regolare entrambi.
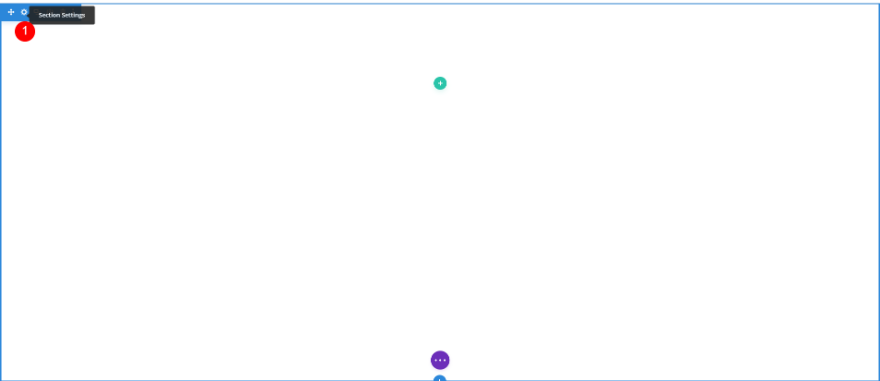
Innanzitutto, apri le impostazioni per la sezione in cui desideri aggiungere la maschera di sfondo.

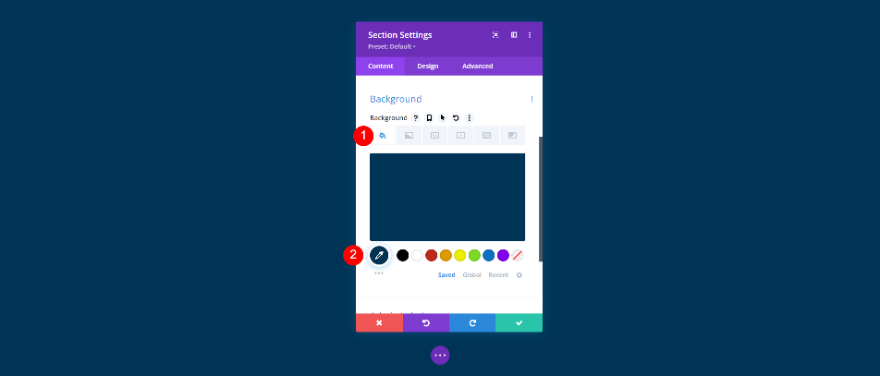
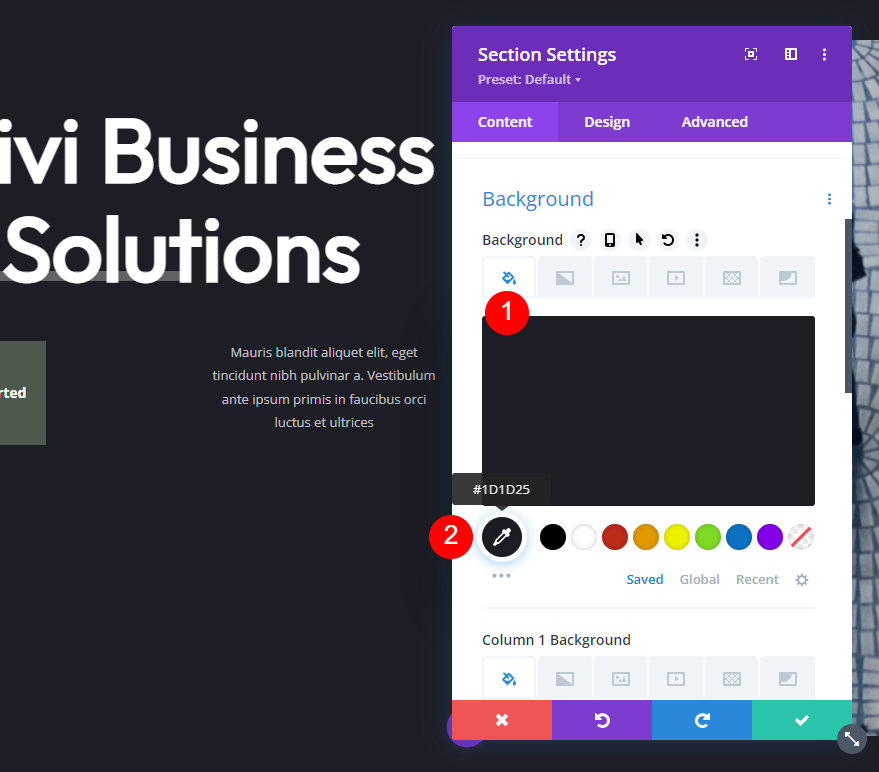
Successivamente, dovrai scegliere un colore di sfondo per la sezione. Scorri verso il basso fino a Sfondo . Con la scheda Sfondo selezionata, scegli il colore di sfondo dal selettore colori.

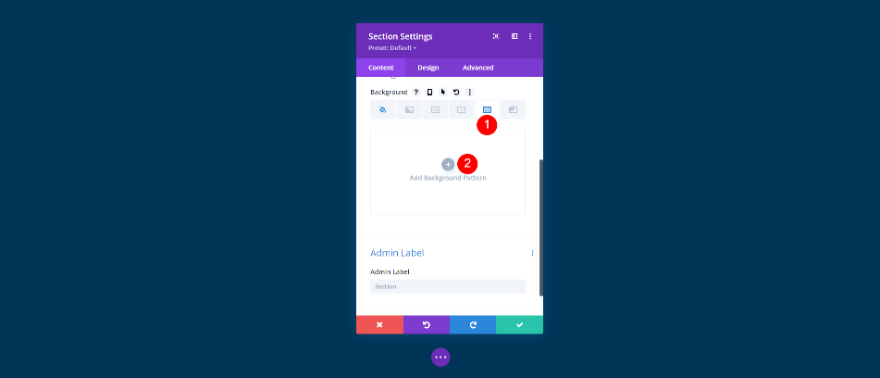
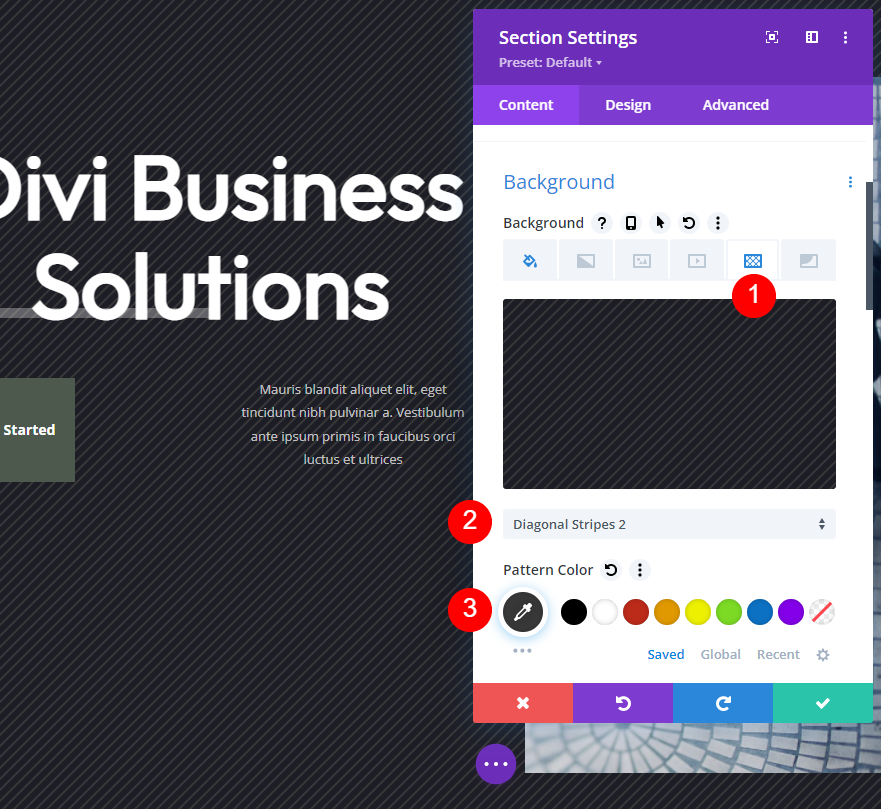
Successivamente, dovrai scegliere un motivo di sfondo e impostarne le dimensioni e la posizione. Selezionare la scheda Motivo di sfondo e fare clic su Aggiungi motivo di sfondo .

Si apre un elenco di opzioni di pattern. Scegli il tuo modello dall'elenco. Riempirà la sezione.

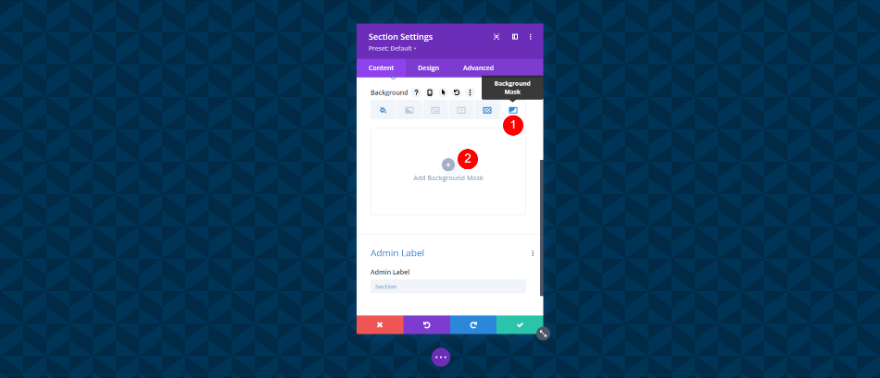
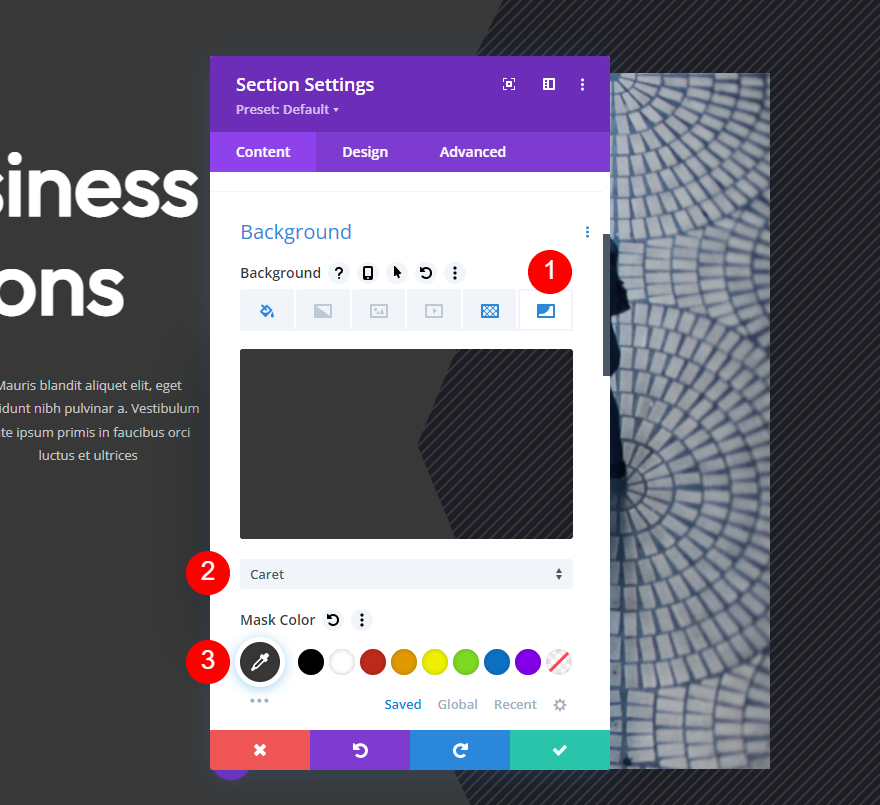
Successivamente, dovrai scegliere una maschera di sfondo e regolarne il colore e le impostazioni per adattarle al tuo design. Selezionare la scheda Maschera di sfondo e fare clic su Aggiungi maschera di sfondo .

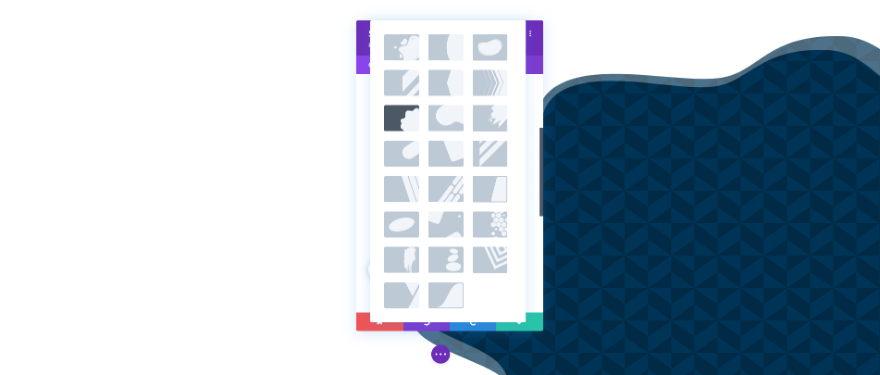
Si aprirà un altro modale con le opzioni della maschera. Scegli la tua maschera di sfondo dall'elenco. La maschera sarà bianca finché non scegli un colore.

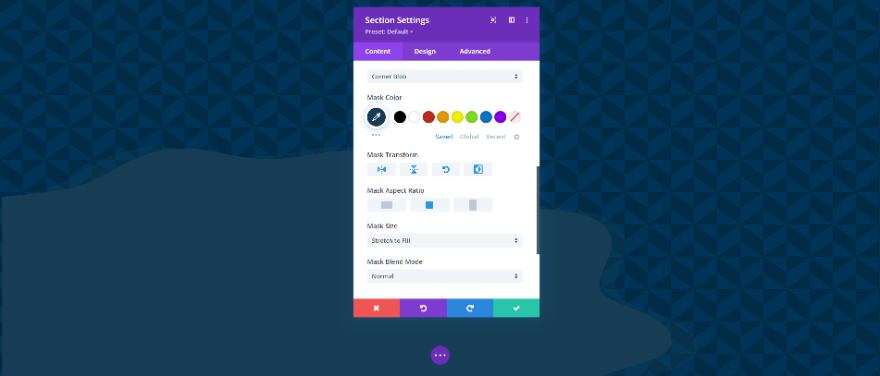
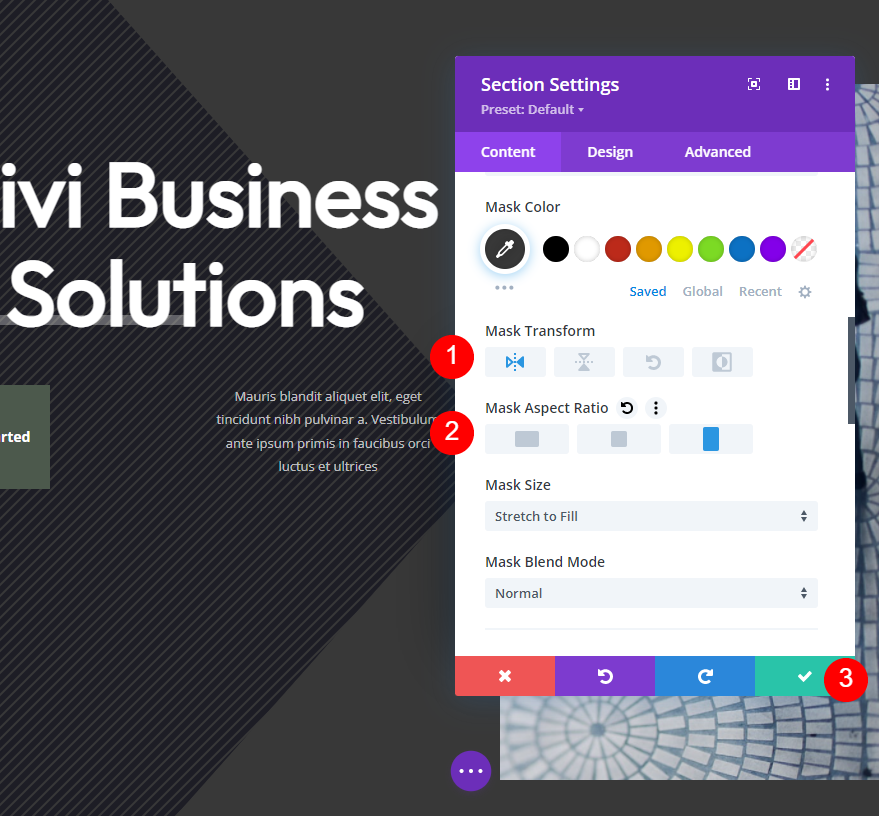
Regola le impostazioni della maschera di sfondo per ottenere l'aspetto che desideri. Puoi modificare le dimensioni, la posizione, la direzione in cui è rivolta la maschera, la rotazione e altro. Giocare con queste impostazioni può aiutarti a creare alcuni design interessanti.

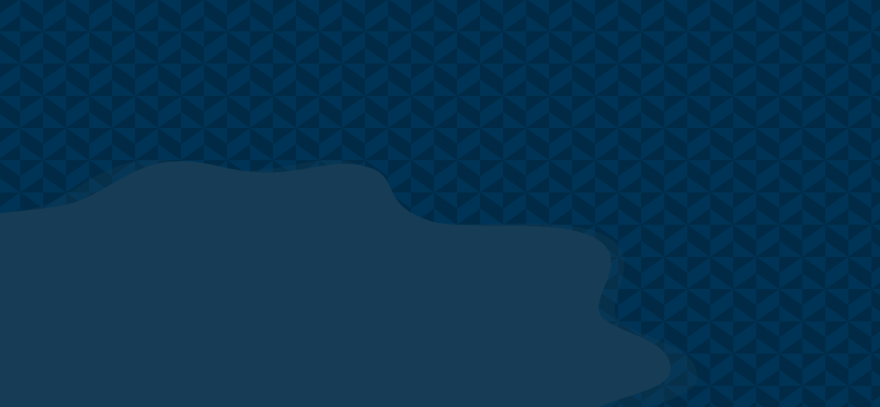
Ecco uno sguardo allo sfondo che ho appena creato senza moduli. I colori sono simili, ma sono abbastanza diversi da risaltare solo un po'. Questo impedisce di distrarre troppo.

Come creare una maschera con motivo di sfondo sottile
Una delle migliori direttive di progettazione per una maschera di sfondo è renderla sottile. Non dovrebbe essere il punto focale del design della pagina. Usalo per la trama di sfondo per creare una piccola quantità di variazione visiva. Il tuo contenuto dovrebbe essere al centro. Usa la maschera di sfondo per supportare il contenuto. Ecco alcune cose da considerare quando si crea una maschera con motivo di sfondo sottile.
Scegli colori abbinati
Scegli i colori per i tuoi motivi e maschere che non differiscono troppo dal colore di sfondo della sezione. I colori non dovrebbero avere un contrasto elevato tra loro. I colori dovrebbero essere abbastanza diversi per vedere la maschera e i motivi, ma non così tanto da essere opprimente. Usa lo stesso colore per il motivo e lo sfondo, quindi scegli un colore leggermente più chiaro o più scuro per la maschera.
Regola per la leggibilità
Dai priorità alla leggibilità nel tuo design. La leggibilità dovrebbe sempre essere una priorità rispetto a rendere il design bello. Il contenuto di un design che sembra buono ma difficile da leggere viene ignorato.
Prova diverse dimensioni del modello
Gioca con le diverse dimensioni del modello per vedere cosa puoi creare. Le dimensioni personalizzate possono darti una maggiore flessibilità sul design e possono darti un design più unico.
Prova tutte le impostazioni della maschera di sfondo
Gioca con tutte le impostazioni della maschera di sfondo per vedere cosa puoi creare. Inoltre, prova le impostazioni con le impostazioni del motivo di sfondo per vedere cosa ti piace. Tutte queste impostazioni possono lavorare insieme per creare alcuni design interessanti.
Esempi di maschere con motivo di sfondo sottile
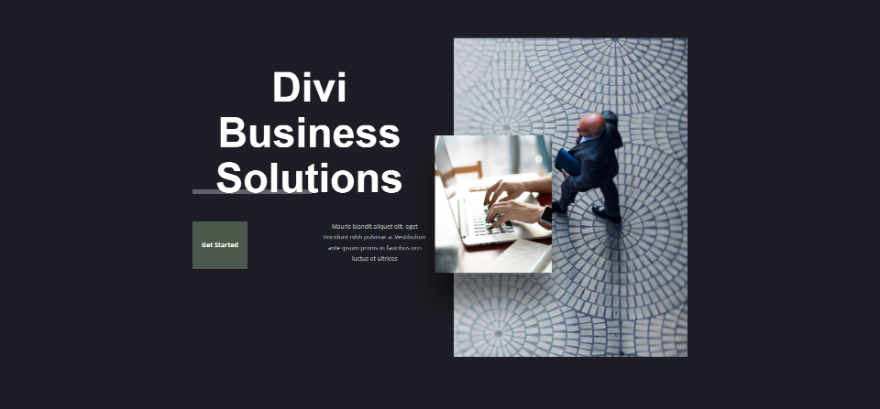
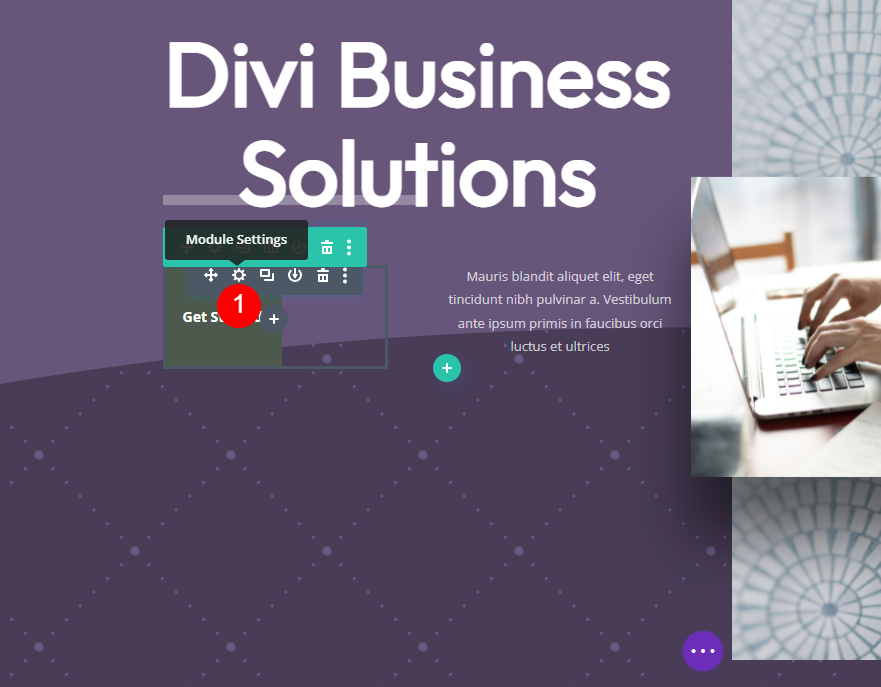
Ora, diamo un'occhiata a tre sottili esempi di maschere di pattern di sfondo. Sto aggiungendo la maschera di sfondo alla sezione dell'eroe della pagina di destinazione aziendale gratuita disponibile in Divi. Diamo un'occhiata alla pagina originale prima di aggiungere le maschere del motivo di sfondo.

Cambieremo anche i colori di sfondo dei pulsanti. Usando gli stessi sottili concetti di design, li faremo risaltare più che sullo sfondo. Il divisore è un altro elemento che vedremo cambiare colore, ma questo elemento usa la trasparenza per ottenere il suo colore dallo sfondo, quindi non avremo bisogno di apportare modifiche al suo colore.
Esempio di maschera con motivo di sfondo uno
Questo esempio utilizzerà lo sfondo originale e i colori dei pulsanti.

Colore di sfondo
Per il nostro primo esempio, stiamo usando il colore di sfondo originale di questo layout – #1d1d25. Manterremo anche il colore del pulsante originale – # 4c594c
- Colore di sfondo: #1d1d25
- Colore pulsante: # 4c594c

Motivo di sfondo
Seleziona la scheda Motivo di sfondo e scegli Strisce diagonali 2 . Cambia il Colore del modello in # 383838.
- Motivo di sfondo: strisce diagonali 2
- Colore motivo: #383838
- Dimensione del modello: dimensione reale
- Origine ripetizione motivo: in alto a sinistra
- Ripeti motivo: ripeti

Maschera di sfondo
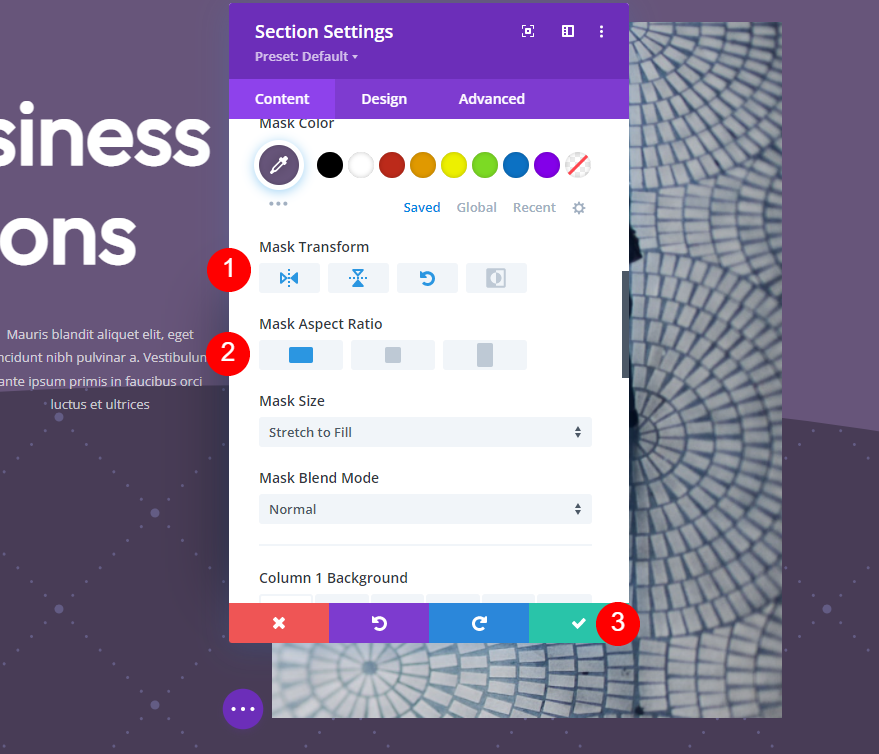
Quindi, seleziona la scheda Maschera di sfondo . Scegli Caret e imposta il colore su # 383838.
- Maschera: cursore
- Colore maschera: #383838


Sotto il Colore maschera, seleziona l'opzione Trasforma orizzontale e le proporzioni ritratto . Chiudi le impostazioni della sezione e salva il tuo lavoro.
- Trasforma: Orizzontale
- Proporzioni: alto (ritratto)

Esempio di maschera con motivo di sfondo due
Per il nostro secondo esempio, cambieremo i colori dello sfondo e dei pulsanti in viola.

Colore di sfondo
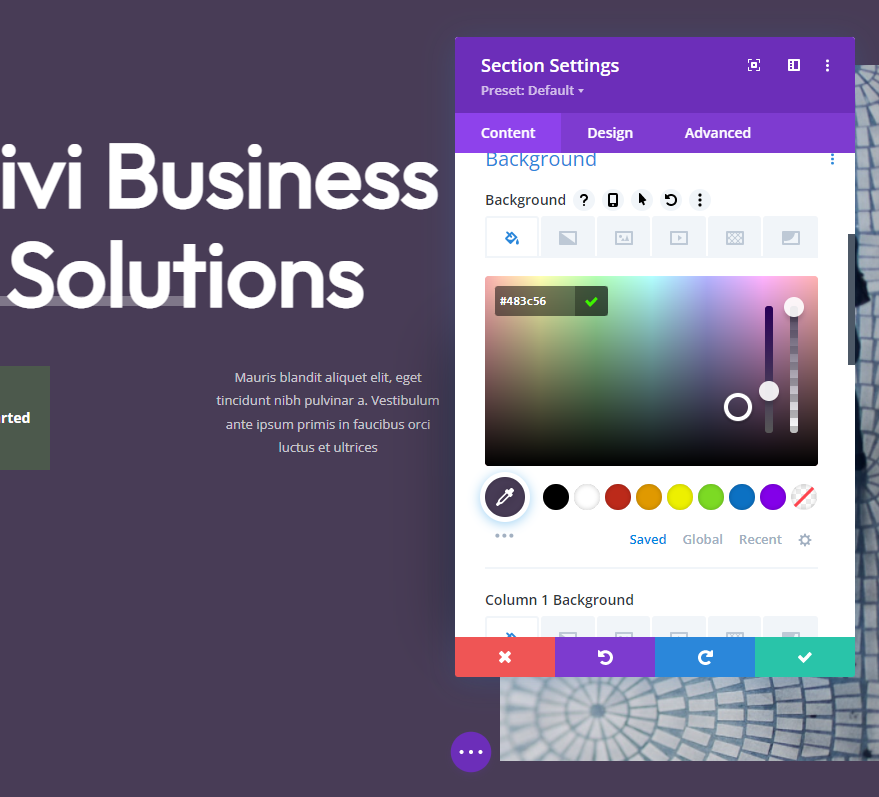
Apri le impostazioni della sezione . Assicurati di essere nella scheda Colore di sfondo e cambia il Colore di sfondo in # 483c56.
- Colore di sfondo: #483c56

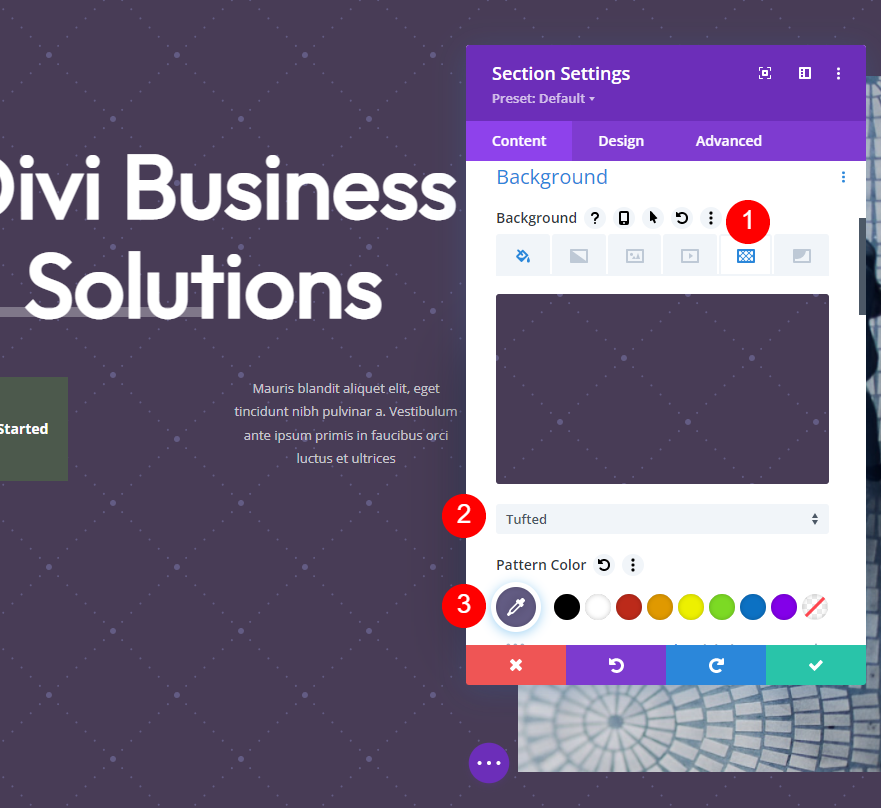
Motivo di sfondo
Quindi, seleziona la scheda Motivo di sfondo e scegli Trapuntato per Motivo di sfondo. Cambia il Colore del motivo in # 635c84.
- Motivo di sfondo: trapuntato
- Colore motivo: # 635c84

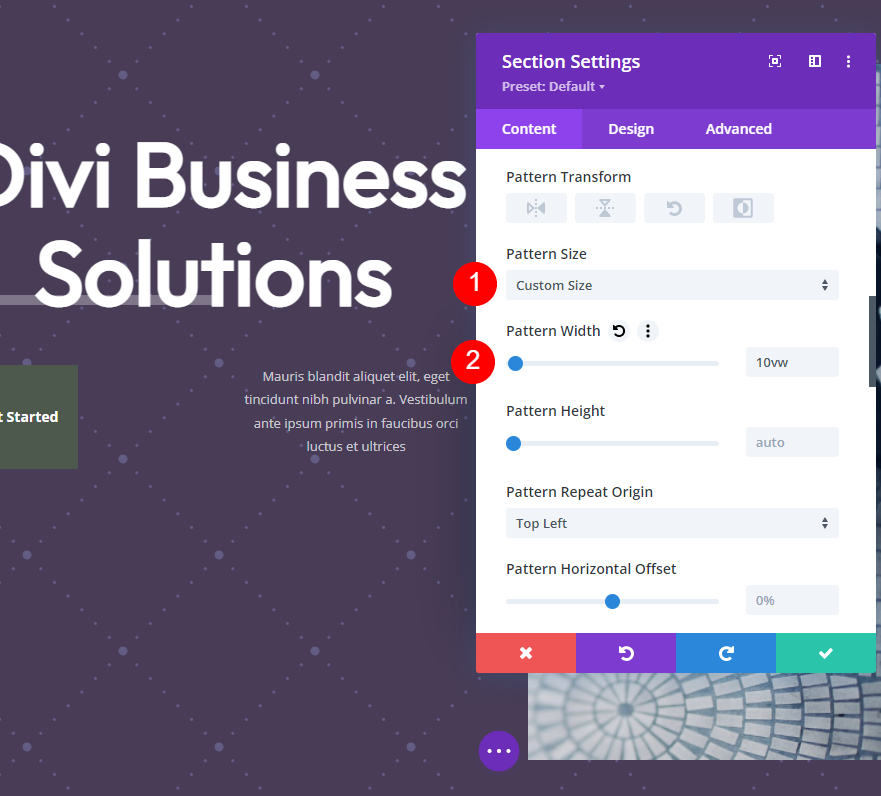
Quindi, scegli Dimensione personalizzata . Questo apre un'altra serie di opzioni. Cambia la larghezza a 10vw.
- Dimensioni: dimensioni personalizzate
- Larghezza: 10vw
- Origine ripetizione motivo: in alto a sinistra
- Ripeti motivo: ripeti

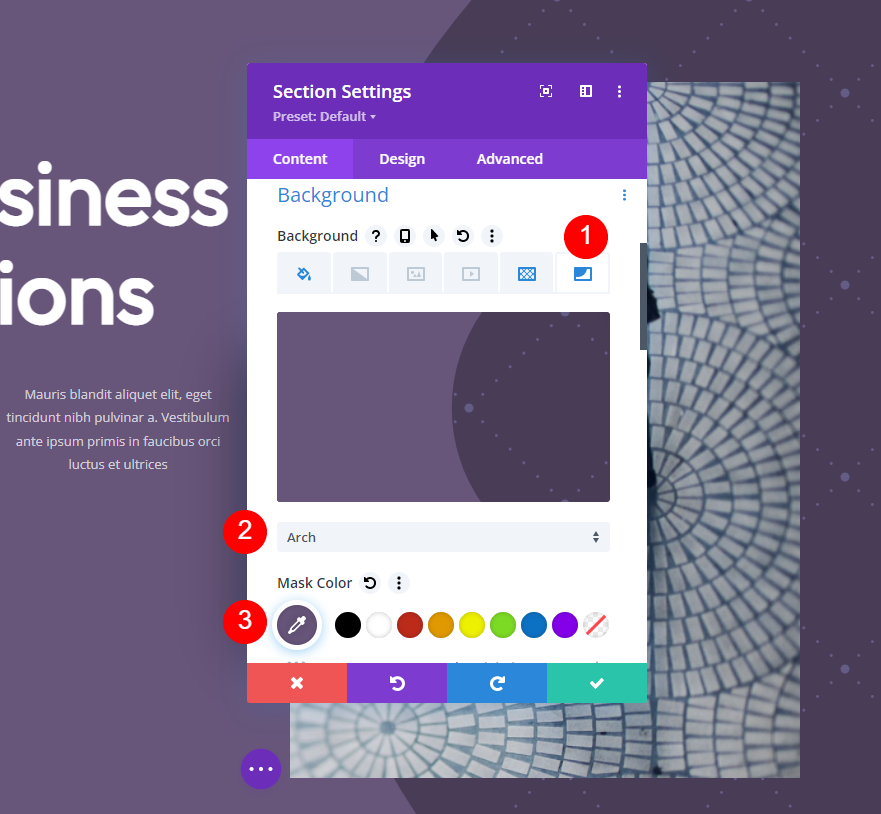
Maschera di sfondo
Ora è il momento di impostare la nostra maschera di sfondo. Seleziona la scheda Maschera di sfondo e scegli la maschera denominata Arch. Cambia il suo colore in # 67557a.
- Maschera: Arch
- Colore maschera: #67557a

Quindi, imposta le sue opzioni di trasformazione su Orizzontale, Verticale e Ruota. Per le proporzioni , scegli l'opzione ampia o orizzontale. Chiudi le impostazioni della sezione.
- Trasforma: Orizzontale, Verticale e Ruota
- Proporzioni: Ampio (orizzontale)

Pulsante
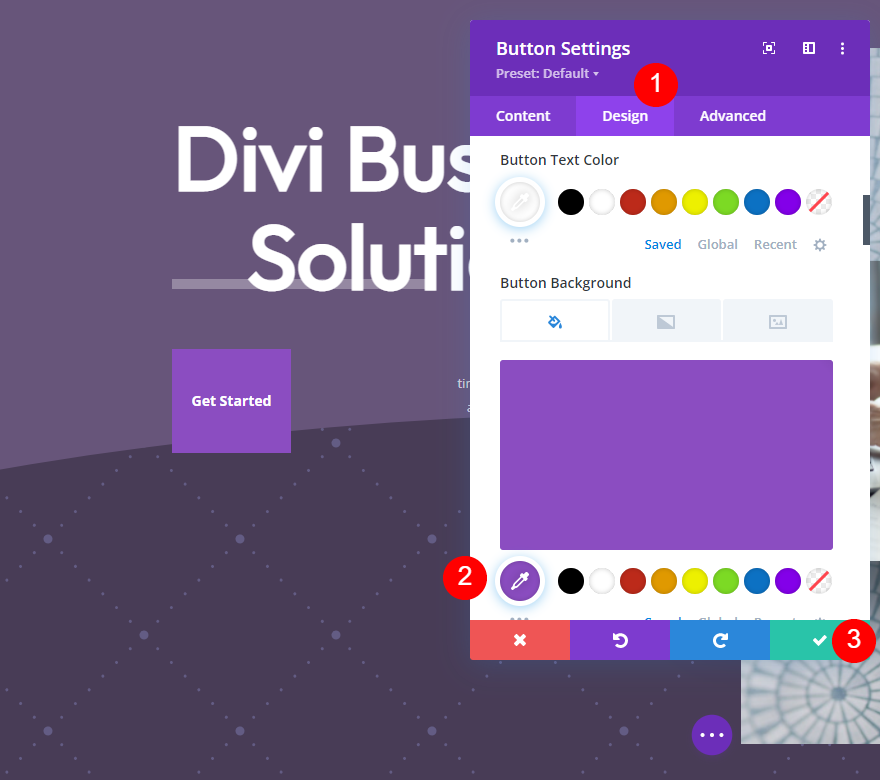
Infine, regoliamo il pulsante CTA in questa sezione dell'eroe. Vogliamo che si fonda con il design, ma vogliamo anche che si distingua. Apri le impostazioni del pulsante . Dovremo solo cambiare il Colore di sfondo. Può essere di un colore simile allo sfondo, ma abbastanza diverso da non perdersi nella pagina. Andremo con un colore più luminoso per lo sfondo. Lasceremo lo stesso colore del testo.

Seleziona la scheda Design , scorri verso il basso fino a Sfondo e cambia il Colore di sfondo del pulsante su # 8b4dc1. Questo ci dà il contrasto che vogliamo e funziona benissimo con lo sfondo viola. Chiudi le impostazioni del pulsante e salva la pagina.
- Colore sfondo pulsante: #8b4dc1

Esempio di maschera con motivo di sfondo tre
Per il nostro terzo esempio, cambieremo i colori dello sfondo e dei pulsanti in verde usando gli stessi concetti dei due esempi precedenti.

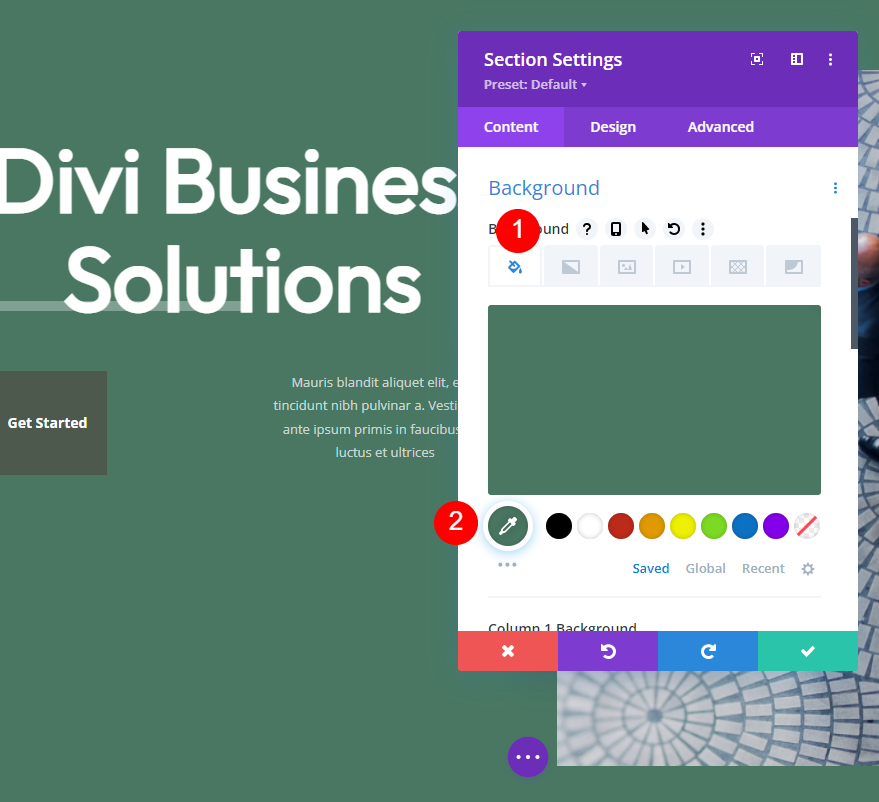
Colore di sfondo
Innanzitutto, apri le impostazioni della sezione . Con la scheda Colore di sfondo selezionata, cambia il Colore di sfondo in # 497762.
- Colore di sfondo: #497762

Motivo di sfondo
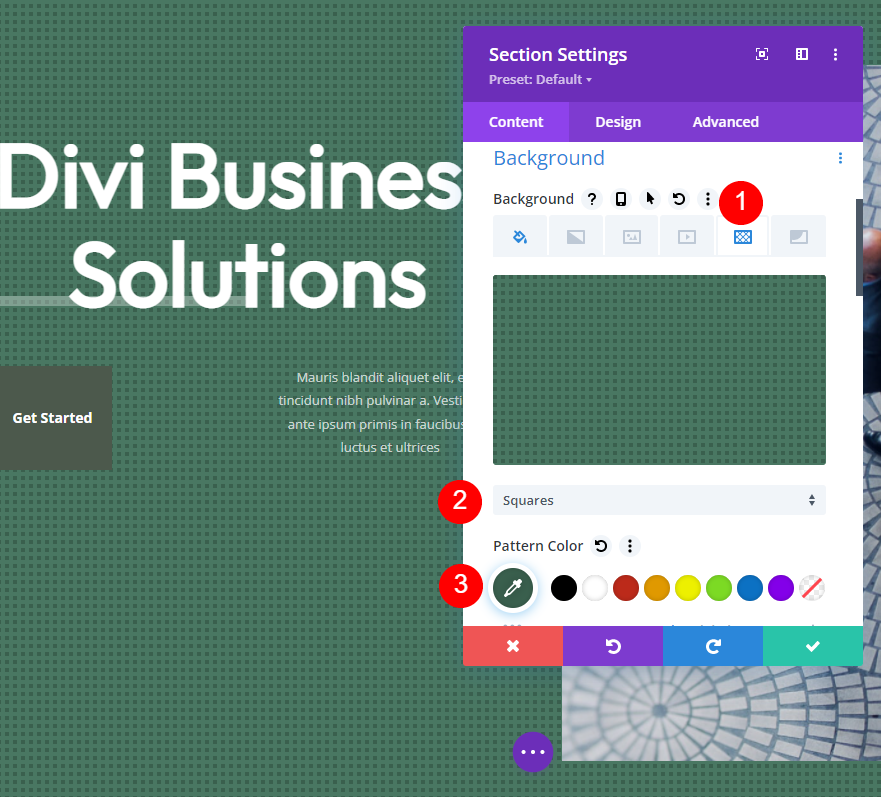
Quindi, seleziona la scheda Motivo di sfondo , scegli Quadrati e cambia il Colore in # 3a604e. Lasceremo i quadrati alle loro dimensioni originali e applicheremo la maschera sulla maggior parte di essi.
- Motivo di sfondo: quadrati
- Colore motivo: #3a604e
- Dimensione del modello: dimensione reale
- Origine ripetizione motivo: in alto a sinistra
- Ripeti motivo: ripeti

Maschera di sfondo
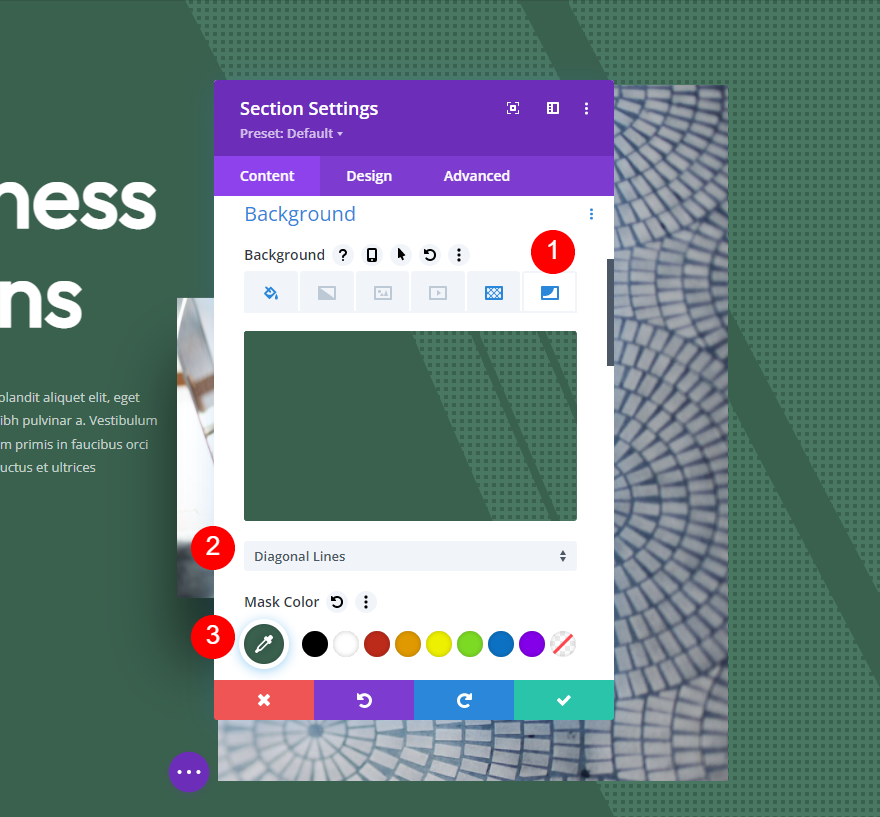
Quindi, seleziona la scheda Maschera di sfondo . Scegli Linee diagonali per la maschera e cambia il Colore in # 3a604e.
- Maschera: linee diagonali
- Colore maschera: #3a604e

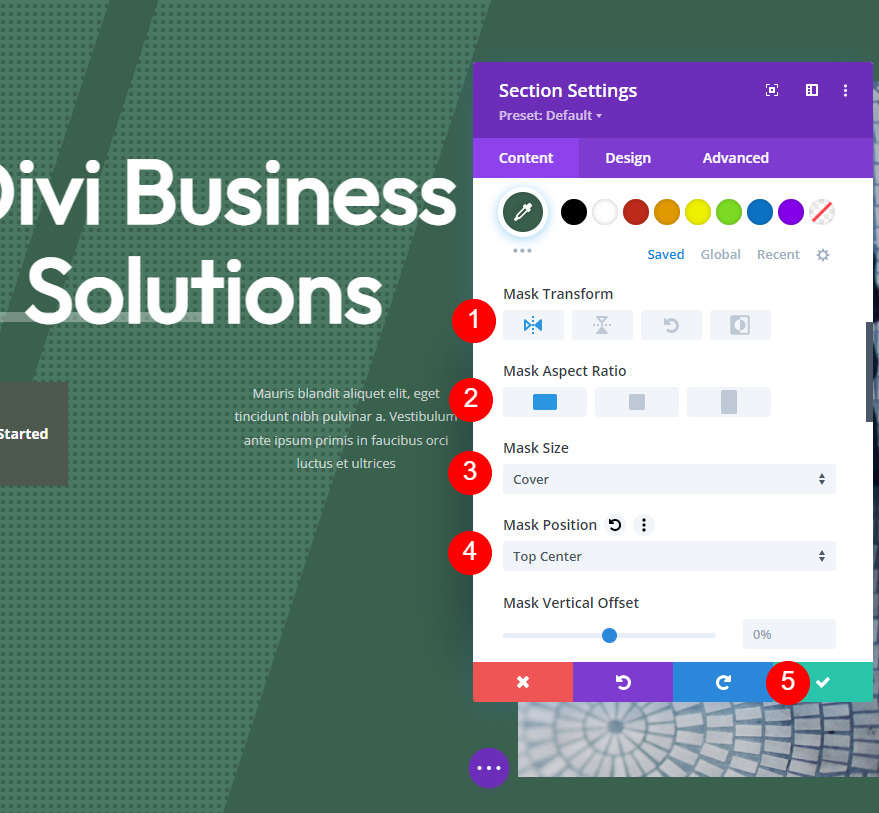
Quindi, imposta Trasforma su Orizzontale e scegli l'opzione ampia o orizzontale per Proporzioni . Imposta la Dimensione su Copertura e la Posizione della maschera su Centro in alto. Chiudi le impostazioni della sezione.
- Trasforma: Orizzontale
- Proporzioni: Ampio (orizzontale)
- Dimensioni: copertina
- Posizione maschera: in alto al centro

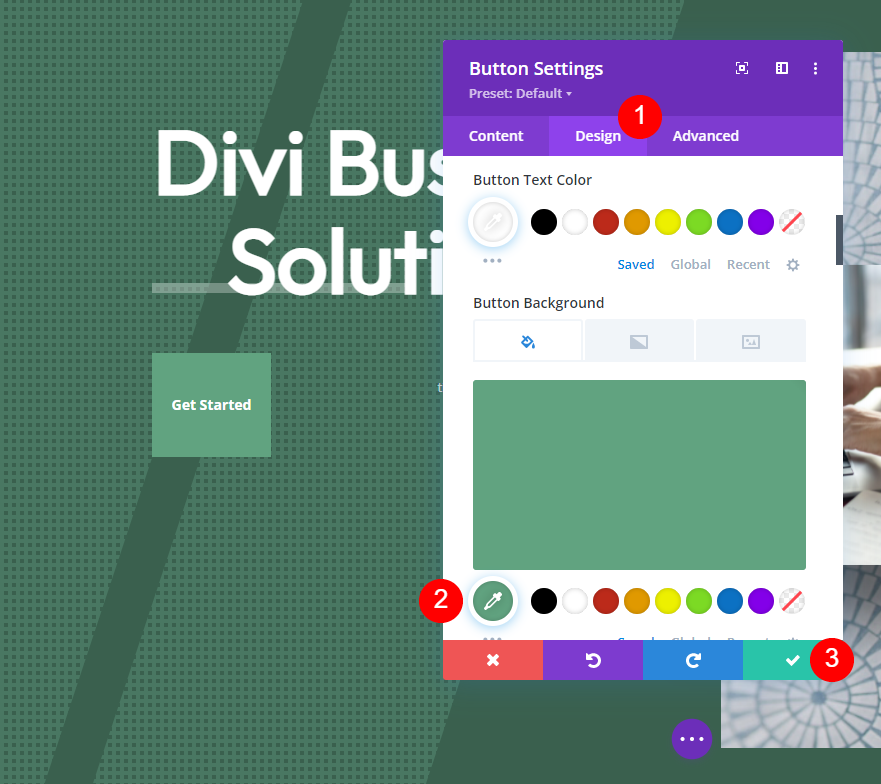
Pulsante
Infine, apri le impostazioni del pulsante e seleziona la scheda design . Scorri verso il basso e cambia il Colore di sfondo del pulsante in # 61a380. Chiudi le impostazioni del modulo e salva il tuo lavoro.
- Colore sfondo pulsante: #61a380

Risultati della maschera del motivo di sfondo
Ecco come appaiono le nostre maschere di pattern di sfondo all'interno della sezione Hero del nostro layout.
Esempio di maschera con motivo di sfondo Un risultato

Maschera Esempio due Risultato

Maschera Esempio 3 Risultato

Pensieri finali
Questo è il nostro sguardo su come creare sottili maschere con motivi di sfondo con Divi. Una maschera sottile risalta quel tanto che basta per conferire allo sfondo una consistenza visiva. Hanno un bell'aspetto senza distogliere l'attenzione dai tuoi CTA e altri elementi. Le maschere del motivo di sfondo di Divi sono semplici da usare e le loro impostazioni ti assicurano di creare qualcosa di unico. Sperimenta con le impostazioni per creare le tue maschere di pattern di sfondo.
Vogliamo sentire da voi. Crei le tue sottili maschere con motivi di sfondo per i tuoi sfondi Divi? Facci sapere la tua esperienza nei commenti.
