9 cose da cercare in un costruttore di pagine WordPress
Pubblicato: 2025-05-15La maggior parte dei costruttori sembra simile sulla carta. Promettono tutti semplicità di trascinamento e disegni bellissimi. Ma inizia a usarli e le differenze diventano dolorosamente evidenti. Alcuni ti combatteranno per i layout di base. Altri rallentano il tuo sito in una gattonare. Molti ti lasciano bloccato con opzioni di progettazione limitate a meno che tu non impari a programmare.
Questo post si concentra sulle caratteristiche pratiche che determinano se amerai o odierai il tuo costruttore di pagine mesi dopo averlo installato. Copriremo ciò che conta per principianti e professionisti e perché i professionisti del design che apprezzano la libertà e l'affidabilità creativi spesso scelgono Divi per i loro progetti.
- 1 Perché la tua scelta del costruttore di pagine WordPress è importante
- 1.1 Design Libertà vs Curva di apprendimento
- 1.2 Esperienza utente
- 1.3 Efficienza del flusso di lavoro
- 1.4 Compatibilità del plug -in
- 1.5 Libreria modello
- 2 9 Cose a cui prestare attenzione in un costruttore di pagine WordPress
- 2.1 1. Prezzi intenzionali
- 2.2 2. Realtà della curva di apprendimento
- 2.3 3. Qualità della libreria del modello
- 2.4 4. Output del codice pulito
- 2.5 5. Mobile editing che funziona effettivamente
- 2,6 6. Funzionalità AI integrate
- 2.7 7. Controlli di stile globale
- 2.8 8. Community, Addon & Integration
- 2.9 9. Supporto che aiuta effettivamente
- 3 Divi: l'approccio di un moderno costruttore di pagine
- 3.1 Design Libertà incontra l'interfaccia intuitiva
- 3.2 una spina dorsale su cui puoi sdraiarti
- 3.3 Divi Ai in realtà risparmia il tuo tempo
- 3.4 Piani di prezzi che ti hanno messo in controllo
- 4 Il tuo sito web merita il costruttore giusto
Perché la tua scelta di WordPress Page Builder è importante
Il costruttore di pagine che selezioni diventa il tuo compagno quotidiano durante il viaggio del tuo sito web. La scelta giusta sembra un'estensione della tua creatività, mentre quella sbagliata diventa una fonte costante di attrito. Questa sezione esplora perché questa decisione merita un'attenta considerazione.
Design Freedom Vs Apprending Curve
Ogni costruttore di pagine cammina su un serbatoio tra potere e semplicità. Alcuni ti danno un controllo perfetto per pixel ma lo nascondono in menu confusi. Altri rendono le cose facili ma limitano ciò che puoi creare.
La relazione tra libertà del design e curva di apprendimento definisce la tua esperienza quotidiana. Quando i costruttori sbagliano questo equilibrio, ti senti in modo creativo o sopraffatto dalla complessità. Questa tensione influisce su tutto dalla velocità con cui puoi costruire pagine sul fatto che il tuo sito corrisponda o meno alla tua visione.
Trovare il giusto equilibrio significa considerare come lavori e cosa apprezzi di più.
Esperienza utente
Trascorrerai innumerevoli ore a fissare l'interfaccia del tuo costruttore. I buoni costruttori di pagine mettono strumenti in cui ti aspetti di trovarli, mentre quelli cattivi nascondono cose importanti in luoghi casuali. Hai mai provato a trovare quella impostazione che hai visto ieri, ma ora sembra molto difficile da trovare? Può essere molto frustrante.
Guarda anche come funziona l'anteprima. Alcuni costruttori ti mostrano esattamente ciò che vedranno i visitatori. Altri mentiranno in faccia e scopri il pasticcio solo dopo la pubblicazione. Nulla brucia il tempo più velocemente del risoluzione di problemi che non dovrebbero esistere in primo luogo.
Efficienza del flusso di lavoro
La costruzione di siti Web non dovrebbe sembrare che guada nel fango. I migliori costruttori di pagine ti consentono di sfrecciare attraverso attività ripetitive con scorciatoie e funzionalità intelligenti.
Copia incolla tra le pagine. Sezioni duplicate. Salva i tuoi elementi preferiti. Questi piccoli risparmiatori si sommano rapidamente quando costruisci un sito di 20 pagine. Alcuni costruttori ti costringono a ricostruire elementi comuni da zero ogni volta. Altri ti consentono di salvare blocchi o sezioni personalizzati da riutilizzare in seguito.
Anche la velocità conta. Aspettare 3 secondi per ogni modifica da caricare potrebbe non sembrare male fino a quando non si effettuano 200 modifiche al giorno. Sono 10 minuti solo guardando i filatori di caricamento! I costruttori di pagine con tempi di risposta scattanti ti tengono nella tua zona creativa invece di uccidere il tuo slancio.
Compatibilità del plugin
Nessuno ti avverte del caos quando il tuo costruttore di pagine raccoglie combatte con altri plugin. Installano quel calendario di eventi di fantasia di cui tutti si acconsentano, e improvvisamente la tua testata scompare su pagine casuali.
Alcuni costruttori giocano bene con altri nel parco giochi di WordPress. Altri si comportano come se possiedessero il sandbox. La parte peggiore? Di solito scopri questi problemi dopo aver costruito l'intero sito.
Il vero test viene fornito con plugin speciali. Vuoi aggiungere una piattaforma del corso o un sistema di traduzione? Il tuo costruttore potrebbe essere completamente fuori di testa. Controlla i forum di supporto prima di impegnarsi. Gli utenti documentano questi problemi di compatibilità in dettaglio doloroso, spesso dopo aver investito settimane di lavoro.
Biblioteca del modello
Il vero valore di una biblioteca di modelli risiede nella sua qualità e coerenza. Non solo il numero di modelli che offre. Molti costruttori pubblicizzano enormi collezioni di modelli ma spesso non menzionano che la maggior parte non ha profondità.
La vera differenza tra una biblioteca del modello buono e cattivo diventa chiara quando si costruisce un sito Web completo. Alcune biblioteche forniscono splendide home page ma non sono all'altezza di pagine corrispondenti, come le sezioni, le pagine di servizio o i profili di squadra.
Questo divario ti costringe a scendere a compromessi sul tuo design o trascorrere più tempo a creare pagine coerenti da zero.
La coerenza è la chiave. Modelli che fanno parte della stessa "famiglia" condividono elementi di design, spaziatura e tipografia, creando un aspetto unificato sul sito Web. Senza questa coesione, finisci con un sito non corrispondente e disconnesso.
9 cose a cui prestare attenzione in un costruttore di pagine WordPress
Queste nove cose faranno la differenza tra un'esperienza di costruzione di siti Web e infiniti. Sebbene nessun costruttore sia perfetto, controllare queste aree chiave prima di impegnarti ti aiuterà a evitare i proprietari di siti Web più comuni dopo aver scelto la piattaforma sbagliata.
1. Prezzi intenzionali
Fai attenzione ai giochi di prezzi che alcuni costruttori giocano. Molti ti attirano con un piano di base economico, quindi bloccano le caratteristiche essenziali dietro livelli più costosi. Inizi a costruire, solo per colpire i paywalls quando hai bisogno di quella funzionalità cruciale.
L'abbonamento mensile è un altro mal di testa. Paghi per sempre e, se ti fermi, il tuo sito si interrompe. Poi c'è la trappola dei prezzi di rinnovamento. Acquistate con uno "sconto speciale" solo per scoprire i costi di rinnovo due volte più un anno dopo. A quel punto, il tuo sito dipende dal costruttore, quindi sei bloccato a pagare tutto ciò che richiedono.
I costruttori che offrono opzioni a vita rispettano il tuo investimento a lungo termine. Ti permettono di conservare ciò che hai pagato.
Il limite del sito è altrettanto frustrante. Alcuni ti limitano a uno o tre siti per licenza, costringendo le agenzie ad acquistare più copie o costosi piani di agenzia.
Non dimenticare nemmeno i costi nascosti. Dovrai acquistare componenti aggiuntivi extra solo per ottenere funzionalità di base? Alcuni costruttori ti danno il nichel per ogni estensione o funzione premium. Il prezzo sulla homepage racconta raramente l'intera storia di ciò che spenderai effettivamente.

2. Apprendimento della curva realtà
Ogni costruttore afferma di essere "intuitivo", ma quella parola non significa nulla fino a quando non sei profondo al ginocchio nel tuo primo progetto. La vera curva di apprendimento si mostra quando stai cercando di risolvere i problemi di spaziatura alle 2 del mattino prima della scadenza del cliente.
Alcuni costruttori si sentono logici immediatamente, mentre altri ti fanno caccia attraverso menu nidificati solo per cambiare il colore del pulsante. La differenza non riguarda la complessità ma il design ponderato. I buoni costruttori mettono controlli comuni in cui li aspetteresti e le impostazioni relative al gruppo.
La qualità della documentazione conta più di quanto si pensi. Quando sei bloccato, i tutorial chiari risparmiano ore di frustrazione. Ancora meglio sono quelli con un aiuto contestuale: piccoli punti interrogativi accanto a impostazioni che spiegano cosa fanno bene quando devi sapere.
Il miglior test? Prova a costruire qualcosa di semplice prima di impegnarti.

3. Modello di qualità della libreria
Non lasciarti ingannare dai numeri. Un costruttore che vanta "oltre 1.000 modelli" non significa nulla se sono tutte variazioni dello stesso layout con diverse foto di stock o, peggio ancora, include modelli di terze parti o pagati. Ciò che conta è la varietà utilizzabile. Riesci a trovare modelli per il tuo settore specifico? Includono tutti i tipi di pagina di cui hai bisogno, non solo le home page ma anche le pagine, le pagine di servizio e le sezioni di squadra che lavorano insieme?
Le migliori biblioteche offrono pacchetti di siti Web completi in cui tutte le pagine condividono la stessa lingua di design. Questa coerenza ti impedisce di mescolare elementi che si scontrano visivamente. Guarda anche la frequenza di aggiornamento del modello. Stanno aggiungendo nuovi disegni regolarmente o sei bloccato con layout obsoleti? Le tendenze moderne del web design si evolvono rapidamente; La tua libreria di modelli dovrebbe tenere il passo.
Ancora più importante, controlla quanto siano veramente personalizzabili questi modelli. Alcuni costruttori ti bloccano in layout rigidi che combattono quando provi a renderli propri.

4. Output del codice pulito
Il codice dietro le tue belle pagine conta più di quanto si possa pensare. I visitatori non lo vedono, ma lo sentono quando il tuo sito si carica lentamente a causa del markup gonfio. I costruttori di pagina gestiscono la generazione del codice in modo diverso. Alcuni danno la priorità alla velocità e all'efficienza, mentre altri si concentrano maggiormente sulla flessibilità del design. Il costruttore ideale trova un equilibrio, dandoti libertà creativa senza sacrificare le prestazioni.
Non è necessario essere uno sviluppatore per beneficiare del codice pulito. Significa semplicemente che le tue pagine si caricano più velocemente, il che rende felici i visitatori e aiuta con le classifiche SEO. Google esamina specificamente la velocità della pagina quando decide dove classificare il tuo sito.
Se le prestazioni sono fondamentali per il tuo progetto, testare come diversi costruttori gestiscono questo equilibrio. La scelta giusta dipende dalle priorità: controllo massimo di progettazione o tempi di caricamento ottimizzati.

5. Mobile editing che funziona effettivamente
Molti costruttori mostrano anteprime mobili ma offrono strumenti limitati per risolvere i problemi specifici per dispositivi mobili. Gli utenti individuano i problemi sull'anteprima del telefono ma non possono affrontarli senza compromettere i layout desktop.
I costruttori di pagine migliori forniscono controlli indipendenti per ogni dimensione del dispositivo. Il testo ha bisogno di più spazio sui telefoni e alcuni elementi decorativi potrebbero richiedere nascondersi su schermi più piccoli. Sfortunatamente, alcuni costruttori applicano le stesse impostazioni su tutti i dispositivi, creando inevitabili problemi di visualizzazione.
La frustrazione si aggrava quando le modifiche apportate per le viste mobili rompono inaspettatamente i layout desktop. Questo approccio di prova ed errori perde un prezioso tempo di sviluppo. Con la maggior parte del traffico web proveniente da dispositivi mobili, il design reattivo non può essere un ripensamento. I costruttori di pagine che trattano l'editing mobile come funzionalità secondaria creano mal di testa per sviluppatori e visitatori.

6. Funzionalità AI integrate
Alcuni costruttori mettono "AI" nella loro lista di funzionalità ma non offrono nulla di utile. La buona intelligenza artificiale dovrebbe semplificare il tuo lavoro, non solo essere un'etichetta di fantasia. Cerca l'IA che faccia cose pratiche. I migliori aiutano a redigere i contenuti quando stai affrontando il blocco dello scrittore, genera immagini che funzionano bene insieme o aiutano a progettare layout.
Un buon strumento di intelligenza artificiale dovrebbe capire il tuo marchio e le tue preferenze. Dovresti essere consapevole di avere un certo stile di scrittura e dovresti essere attento al contesto. I deludenti generano solo testo di riempimento che finirai per sostituire. E, soprattutto, le funzionalità di intelligenza artificiale dovrebbero funzionare direttamente sulla schermata di editing. Il passaggio tra gli strumenti o l'attesa di servizi esterni rompe il flusso di lavoro e rallenta tutto.
Molti costruttori offrono funzionalità di intelligenza artificiale a diversi prezzi. Alcuni includono strumenti di AI di base nei pacchetti standard, mentre funzionalità più avanzate potrebbero costare extra. Controlla cosa è incluso in ogni piano per assicurarti di ottenere funzionalità corrispondenti alle tue esigenze e budget.

7. Controlli di stile globale
La coerenza del sito Web crea un aspetto professionale. I migliori costruttori includono sistemi di stile globale che ti consentono di aggiornare elementi di design in tutto il tuo sito con pochi clic. I controlli globali in genere gestiscono colori, caratteri, stili di pulsanti e spaziatura. Se fatto bene, modificare il colore del marchio principale dovrebbe aggiornare istantaneamente ogni pulsante, intestazione e accento in tutto il tuo sito.
Alcuni costruttori offrono opzioni globali limitate che influenzano solo determinati elementi o richiedono ulteriori passaggi per implementare le modifiche. La differenza diventa chiara quando si gestiscono siti più grandi: i controlli globali completi trasformano un aggiornamento di un giorno in un'attività di cinque minuti.
La gestione della tipografia si distingue particolarmente preziosa. Con i controlli di testo globali adeguati, è possibile mantenere dimensioni di intestazione coerenti, spaziatura dei paragrafi e stili di testo su tutte le pagine. Questa attenzione ai dettagli aiuta i visitatori a navigare più facilmente i tuoi contenuti. Il tempo risparmiato attraverso controlli globali ben progettati si aggiunge rapidamente, soprattutto per i siti che subiscono aggiornamenti regolari o aggiornamenti di progettazione stagionale.

8. Community, Addon & Integration Panorama
Un costruttore di pagine è buono solo come le persone che lo usano. I costruttori con gruppi o forum di Facebook attivi ti danno un posto dove girare quando sei bloccato. Salta in queste comunità prima di acquistare. Le persone si stanno aiutando a vicenda? O semplicemente lamentarti di bug? Imparerai di più da 10 minuti di navigazione del forum rispetto a qualsiasi pagina di vendita.
Anche i componenti aggiuntivi possono essere davvero utili. I buoni costruttori attirano sviluppatori che producono strumenti specializzati per aziende specifiche, come ristoranti, agenti immobiliari o qualsiasi altra cosa tu possa aver bisogno. Questi non sono solo simpatici da fare; Possono eliminare settimane di modifiche personalizzate.
Guarda come il tuo costruttore gioca con altri plugin. Alcuni lanciano capricci quando installi costruttori di forme popolari o carrelli della spesa. Altri vanno d'accordo con tutti. Questo conta più di quanto si pensi, soprattutto quando i clienti hanno bisogno di funzionalità specifiche.

9. Supporto che aiuta effettivamente
Supportare la qualità di qualità o interrompe la tua esperienza con qualsiasi costruttore di pagine. Alcuni team rispondono entro ore con soluzioni esatte. Altri inviano inutili risposte ai modelli giorni dopo che mancano del tutto il punto.
La documentazione funge da compagno quotidiano quando si costruisce i cantieri. Cerca i costruttori che offrono procedimenti video completi, guide scritte dettagliate e centri di aiuto facilmente ricercabili. Senza queste risorse, sprecherai ore a cercare thread del forum obsoleti per le risposte di base.
La disponibilità di supporto diventa cruciale quando si lavora attraverso i fusi orari o durante i fine settimana. Molti costruttori limitano le ore di lavoro per i giorni feriali in un'unica regione, lasciandoti bloccato quando affrontano problemi urgenti al di fuori di quelle finestre.

La cronologia della fissazione di bug di un costruttore rivela le loro vere priorità. Le aziende che affrontano prontamente problemi e comunicano in modo trasparente sulle correzioni dimostrano il rispetto per i propri utenti. Coloro che lasciano che i problemi persistono durante la raccolta di commissioni di abbonamento probabilmente tratteranno le tue preoccupazioni in modo simile.

Divi: l'approccio di un moderno costruttore di pagine
Divi rappresenta il modo in cui i costruttori di pagine moderni possono bilanciare il potere con l'usabilità. Invece di esaminare le caratteristiche teoriche, diamo un'occhiata a come l'approccio di Divi alla costruzione di siti Web risolve i veri problemi affrontati dai progettisti e dai proprietari di siti.
In temi eleganti, stiamo anche lavorando duramente sul futuro di WordPress creando una Divi 5 a prova di futuro che è attualmente nella sua fase alfa. È pronto per essere utilizzato su nuovi siti Web e viene fornito con funzionalità uniche che ti aiutano a creare siti Web in modo più efficiente.

Questi vantaggi pratici mostrano perché Divi è diventato un punto di riferimento per ciò che dovresti aspettarti dal tuo costruttore di pagine WordPress.
Design Freedom incontra l'interfaccia intuitiva
Divi inchioda qualcosa che la maggior parte dei costruttori di pagine sbaglia: non ti costringe a scegliere tra libertà creativa o usabilità. La maggior parte dei costruttori lo rende una scelta o una scelta. O ottieni tutte le opzioni di progettazione ma un'interfaccia confusa o una semplice interfaccia con un controllo di progettazione limitato. Divi gestisce entrambi pur essendo intuitivi.
Il Visual Builder mostra in realtà quello che stai costruendo mentre lo stai costruendo. Sembra ovvio, giusto? Eppure così tanti costruttori ti fanno ancora salvare, anteprima, tornare indietro, modificare, salvare di nuovo ... Divi abbandona il mal di testa.
Puoi trascinare e rilasciare qualsiasi cosa dai nostri oltre 200 moduli e vedrai esattamente ciò che i tuoi visitatori vedranno.
Quelle piccole scorciatoie che fanno la differenza
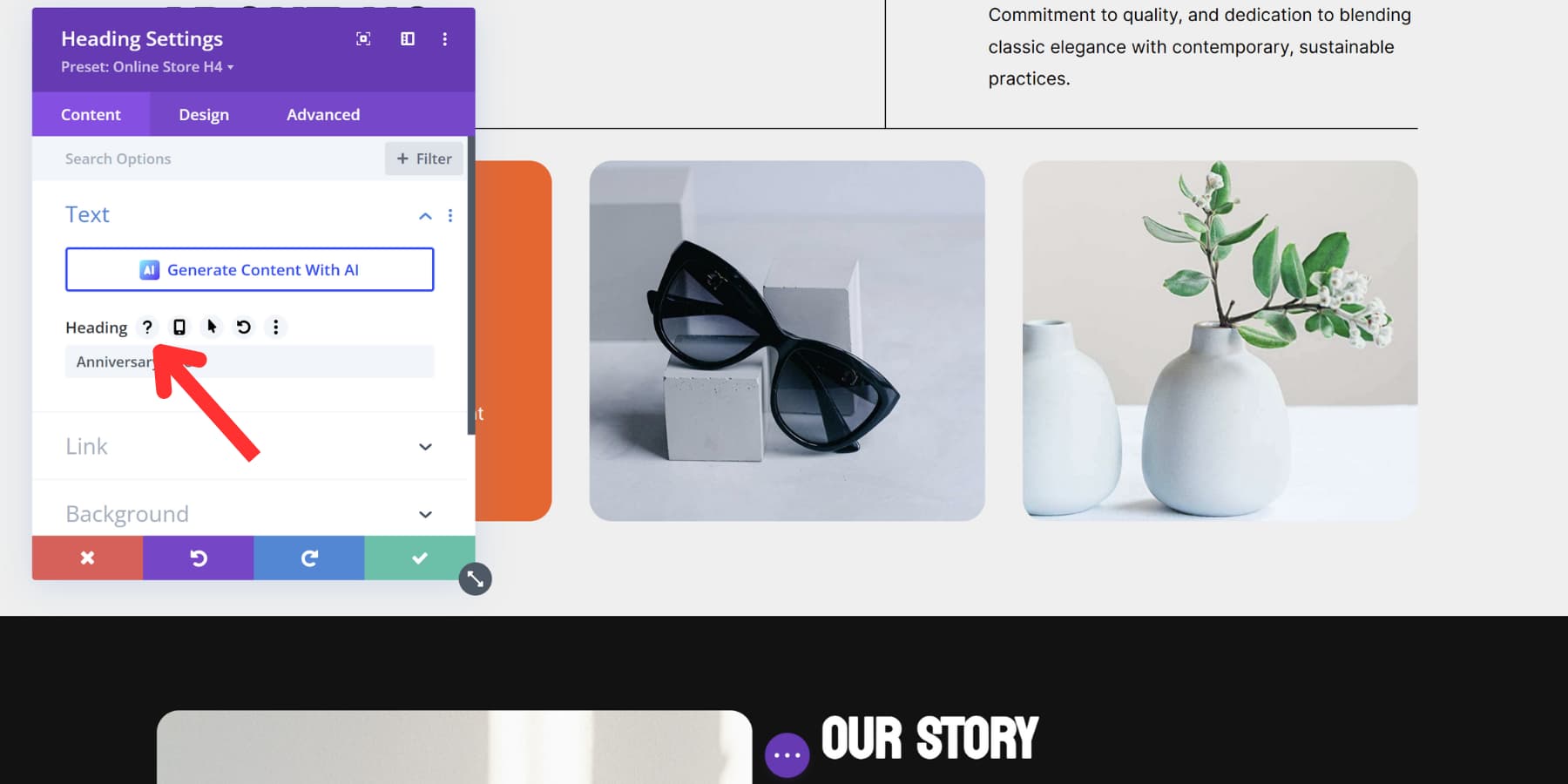
Hai mai trascorso 20 minuti a navigare in menu per cambiare un valore di imbottitura? Divi risolve questo problema con le scorciatoie da tastiera che hanno effettivamente senso. Hit Shift +? Oppure tocca l'icona del punto interrogativo e boom: tutti i comandi compaiono. Ha anche set diversi per gli utenti di Mac e Windows, il che è piuttosto ponderato.
Le minuscole icone interrogative accanto alle impostazioni meritano una menzione speciale. Il bilico su uno rivela esattamente cosa fa quell'impostazione sulla tela di lavoro.

Questa roba è importante quando stai costruendo siti Web reali con scadenze reali. L'interfaccia mette gli strumenti esattamente dove il tuo cervello si aspetta che siano. La tua memoria muscolare prende il calo delle ore veloci e risparmiate su ogni progetto.
Una spina dorsale su cui puoi sdraiarti
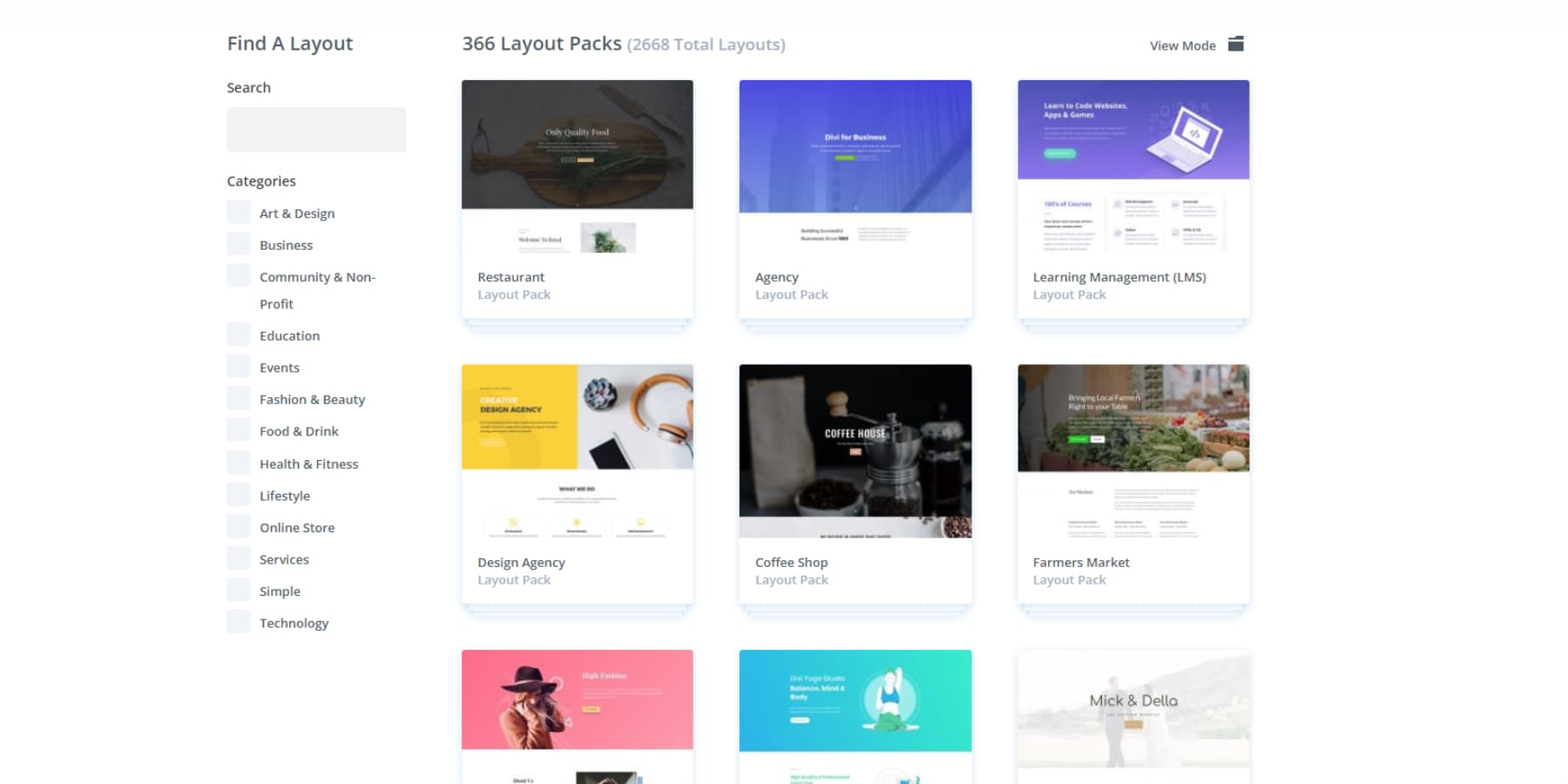
La caccia ai modelli di siti Web può consumare l'intero pomeriggio. Divi risolve questo problema con oltre 2000 pacchetti di layout che hanno davvero senso.

Questi non sono solo progetti di homepage casuali: ottieni abbinamento su pagine, elenchi di servizi, moduli di contatto e altro ancora. Ogni pagina sembra appartenere agli altri perché condividono lo stesso stile di design.
Non dovrai lasciare l'editore per trovare questi design. Vivono proprio dentro Divi, dove lavori già. Digita ciò di cui hai bisogno nella casella di ricerca o scegli il tuo settore dai filtri.
Ristoranti, fotografi, palestre, avvocati: ognuno ottiene modelli che si adattano al loro campo. Un clic lascia cadere l'intero pacchetto nel tuo sito.
Costruito pensando all'efficienza
Divi gioca bene con oltre 75 strumenti e servizi subito. Il suo codice open source consente agli utenti esperti di tecnologia di aggiungere i propri tocchi senza colpire i muri.

Il costruttore lavora con gli strumenti di hosting e velocità come WP Rocket. Se hai molte foto, si unisce a strumenti di immagine come EWWW, quindi le tue pagine comunque si caricano rapidamente.
SEO conta tanto quanto il design, quindi Divi consente a strumenti come il lavoro di matematica all'interno dell'editor. Puoi modificare i tuoi titoli e descrizioni mentre progetti, non come un lavoro separato in seguito.

Espandibilità cotta direttamente nell'ecosistema
Il mercato Divi contiene strumenti di altri designer e sviluppatori. Troverai layout per lavori specifici e componenti aggiuntivi che fanno esattamente ciò di cui hai bisogno.

Le squadre che costruiscono siti insieme saranno come team Divi, che aiutano tutti a lavorare sullo stesso progetto senza calpestarsi le dita dei piedi. Divi Cloud salva i tuoi disegni preferiti illimitati, quindi puoi usarli di nuovo su altri siti.
Per problemi più grandi, Divi VIP ti dà un aiuto più rapido con i tempi di supporto e risposta 24 ore su 24, 7 giorni su 7, meno di 30 minuti ogni giorno della settimana, oltre a uno sconto aggiuntivo del 10% su tutti gli articoli del mercato.
E Divi Dash ti consente di gestire tutti i tuoi siti WordPress da una schermata, non solo quelli che usano Divi. È possibile aggiornare temi e plugin in blocco, accedere con un clic e organizzare i siti client.
I quasi 77k membri del gruppo Facebook di Divi sono persone reali che costruiscono siti Web ogni giorno e condividono ciò che hanno imparato. Quando rimani bloccato, è probabile che qualcun altro abbia già risolto il tuo problema e ti mostrerà come.
Divi Ai in realtà risparmia il tuo tempo
La maggior parte dei costruttori di pagine aggiunge etichette AI agli strumenti di base. Divi invece ha costruito AI che aiuta davvero con le attività del sito Web quotidiano. L'IA scrive contenuti che corrispondono alla voce del tuo marchio,
E crea immagini che si adattano allo stile del tuo sito.
Niente più salto tra strumenti o assunzione di ulteriore aiuto per questi compiti comuni.
Rendere semplici sezioni complesse
Hai bisogno di una tabella dei prezzi o di un display di squadra? Di 'a Divi quello che vuoi. Digita una breve descrizione e costruirà esattamente ciò che hai chiesto.
Può anche generare codice personalizzato sul comando, che è compatibile con Divi poiché l'IA è addestrato sulla base di codice di Divi.
Ciò che è pulito è come queste nuove sezioni corrispondono immediatamente al tuo sito. I colori, i caratteri e la spaziatura si adattano perfettamente senza regolare ogni piccola impostazione a mano. Puoi anche impostarli in anticipo.
Oltre solo generare cose
Hai foto dei clienti che necessitano di modifiche? Di 'a Divi cosa cambiare con parole semplici. "Rimuovi quel segno" o "Rendi il cielo più blu" e accadrà proprio nel tuo costruttore.
Questo aiuta durante le chiamate dei clienti quando chiedono piccoli cambiamenti. Puoi sistemare le cose sul posto invece di aggiungerle alla tua lista di cose da fare per dopo.
Lo stesso può essere fatto per tutto il tuo testo.
Siti rapidi Divi: siti Web completi con configurazione minima
Per coloro che desiderano una soluzione ancora più rapida, Divi siti rapidi con Divi Ai porta ulteriormente le cose. Descrivi semplicemente la tua attività e crea un intero sito Web personalizzato su misura specificamente alle tue esigenze, con contenuti pertinenti e struttura adeguata già in atto.
Il sistema configura anche WooCommerce automaticamente se vendi prodotti.
Se non ti piace l'idea di siti Web generati dall'IA, Divi Quick Sites include anche siti di avviamento accuratamente realizzati disponibili per tutti i clienti. Questi siti sono completi con foto personalizzate e opere d'arte create dai nostri designer professionisti. Nuovi siti di avviamento vengono aggiunti quasi ogni settimana.
Puoi scegliere qualsiasi sito di avviamento, aggiungere le informazioni sulla tua attività e guardare il tuo sito Web completo prendere forma in pochi minuti.
Tutti questi siti sono dotati di regole di design intelligente integrate. Teste, piè di pagina, colori: tutto rimane coerente man mano che aggiungi nuovi contenuti. Questo mantiene il tuo sito professionale senza lavoro extra da te. Sia che tu abbia generato un sito Web utilizzando Divi AI o utilizzato il nostro sito di avviamento, è completamente modificabile utilizzando la nostra interfaccia normale.
Piani di prezzi che ti hanno messo in controllo
Molti costruttori di pagine WordPress limitano il numero di siti che puoi costruire. Divi adotta un approccio diverso offrendo un utilizzo illimitato del sito con ogni licenza. Questo vale per i tuoi progetti personali, i siti Web dei clienti e qualsiasi altro sito WordPress che gestisci.
L'adesione alla Divi standard costa $ 89 all'anno e include:
- Accesso completo ai siti rapidi Divi con siti di avviamento
- Oltre 2000 layout premade
- Oltre 200 moduli di design
- Plugin monarca per la condivisione dei social media
- Plugin Bloom per moduli di abbonamento e -mail
- Divi Dash per la gestione di più siti WordPress
Per coloro che cercano un valore a lungo termine, l'opzione a vita da $ 249 elimina completamente i pagamenti ricorrenti. La tua licenza rimane permanentemente attiva senza commissioni di rinnovo.
Questo accesso a vita include tutti gli aggiornamenti futuri al tema Divi, tutti i nuovi moduli rilasciati, i nuovi siti di avviamento hanno aggiunto settimanalmente e l'accesso continuato a tutto quanto sopra per una vita, anche se questi strumenti si evolvono con nuove funzionalità.
Divi Pro: strumenti avanzati per seri costruttori di siti Web
Divi Pro espande il toolkit a $ 277 all'anno con funzionalità aggiuntive:
- Divi come tuo costruttore di siti Web di WordPress preferito
- Divi AI per la generazione di contenuti, l'editing delle immagini e la progettazione di layout/sito Web con siti Quick Divi (valore mensile di $ 16,08)
- Divi team per il lavoro collaborativo (include 4 membri del team, con opzioni per aggiungerne altri alla tariffa mensile di $ 1,50 per utente)
- Divi Cloud per la memorizzazione e l'accesso a layout illimitato ovunque (valore mensile di $ 6)
- Supporto VIP Divi con tempi di risposta più rapidi (valore mensile di $ 6)
- La collezione plug -in Dondivi aggiunge funzionalità specializzate come gallerie di immagini avanzate, un costruttore di popup potenziato e un ottimo costruttore di menu.
L'acquisto di questi componenti separatamente costerebbe ulteriori $ 611 all'anno, rendendo il pacchetto significativamente più conveniente.
Miglior valore: Accesso a vita + Funzionalità Pro
Prendi in considerazione la possibilità di combinare la licenza a vita con l'abbonamento annuale Pro per il massimo valore. Dopo il primo anno, il rinnovo annuale è di $ 297, ma scende a $ 212, causando un risparmio di $ 751.
Il pagamento annuale copre solo le funzionalità pro-specifiche (AI, team, cloud e VIP) che comportano costi operativi in corso. L'importante distinzione qui è che se decidi di annullare l'abbonamento Pro, mantieni comunque l'accesso a vita alle funzionalità di Divi standard, come menzionato sopra, dopo il ciclo di fatturazione.
Ottieni Divi oggi
Il tuo sito web merita il costruttore giusto
I costruttori di pagine dovrebbero semplificare la progettazione del sito Web, non complicarlo. Gli strumenti giusti, come i seguenti, mettono il controllo del design nelle mani senza barriere tecniche o limiti frustranti:
| Attrezzo | Scopo | Collegamento |
|---|---|---|
| Divi | WordPress Page Builder | Ottenere |
| Squadre Divi | Funzionalità collaborative per i membri del team | Ottenere |
| Divi Cloud | Salva e gestisce le risorse di progettazione su più siti | Ottenere |
| Divi VIP | Supporto prioritario per problemi urgenti | Ottenere |
| Divipasswords | Crea aree di prodotto solo membri | Ottenere |
| Divisore | Crea firme e -mail professionali | Ottenere |
| Divi Pro | Tutto quanto sopra in bundle con il tema Divi (salva fino a $$$) | Ottenere |
| Siteground | Hosting wordpress con miglioramenti delle prestazioni | Ottenere |
| Rocket WP | Strumenti di memorizzazione nella cache e ottimizzazione delle prestazioni | Ottenere |
| Optimizzatore di immagini EWWW | Ottimizzazione dell'immagine per un caricamento più rapido | Ottenere |
| Rango matematica | Migliora la SEO per il sito Web | Ottenere |
Divi soddisfa questi requisiti mentre offre vantaggi pratici per cui gli altri costruttori mancano:
| Caratteristica indispensabile | Perché è importante | Cosa offre Divi |
|---|---|---|
| Interfaccia di modifica visiva | Ti permette di vedere le modifiche in tempo reale senza un'anteprima costante | Divi Visual Builder mostra esattamente ciò che i visitatori vedranno come modifichi |
| Controlli di progettazione reattivi | Controlli separati per viste desktop, tablet e mobili per garantire che il tuo sito abbia un bell'aspetto su tutti i dispositivi | Controlli specifici per dispositivi indipendenti con una facile commutazione tra le viste |
| Sistema di stile globale | Possibilità di aggiornare elementi di design in tutto il tuo sito con pochi clic | Colori, caratteri e preset globali che aggiornano istantaneamente il sito |
| Biblioteca del modello | Layout professionali pre-progettati che lavorano insieme in modo coeso | Oltre 2000 pacchetti di layout con pagine corrispondenti che condividono il linguaggio del design |
| Ottimizzazione delle prestazioni | Codice che si carica in modo efficiente senza gonfiare il tuo sito | Framework del modulo dinamico che carica solo ciò di cui ogni pagina ha bisogno |
| Compatibilità del plugin | Funziona bene con i plug -in WordPress essenziali senza conflitti | Compatibile con oltre 75 strumenti e servizi tra cui plugin Populari SEO, memorizzazione nella cache e forma |
| Strumenti di efficienza del flusso di lavoro | Scorciatoie e caratteristiche che accelerano le attività ripetitive | Scorciatoie da tastiera, funzionalità di copia e biblioteca di elementi riutilizzabili |
| Modello di prezzi flessibili | Nessun costo nascosto o limiti di sito restrittivi | Utilizzo del sito illimitato con ogni licenza e opzione di accesso a vita |
| Supporto comunitario | Community utente attiva e risorse di aiuto robusto | 77K ~ Gruppo di Facebook Membro e documentazione completa |
| Capacità di AI | Assistenza intelligente che in realtà risparmia tempo | Generazione di contenuti, editing di immagini e creazione di siti Web completa con Divi AI |
I progetti di siti Web hanno successo quando gli strumenti funzionano in modo affidabile. Gli utenti Divi completano i progetti più velocemente con un minor numero di blocchi tecnici. Prova Divi oggi e sperimenta la costruzione di siti Web senza le solite battute d'arresto.
Prova Divi Risk Free
