Come creare un popup coupon su WordPress
Pubblicato: 2023-07-31Vuoi creare un popup coupon in WordPress? I popup coupon sono un ottimo modo per pubblicizzare le tue vendite e offerte quando i clienti arrivano sulla tua pagina.
In questo post, ti guideremo passo dopo passo attraverso il modo più semplice per aggiungere un popup coupon al tuo sito WordPress.
Crea ora il tuo codice coupon
Come creare un popup coupon su WordPress
Creare un popup di buono sconto in WordPress è semplicissimo. Non hai nemmeno bisogno di siti come WooCommerce o Shopify. Basta seguire questi passaggi.
In questo articolo
Impostare
Prima di iniziare, ci sono 2 plugin che dovrai installare e attivare per seguire questo tutorial. Se hai bisogno di aiuto con questo processo, dai un'occhiata a questa guida su come installare i plugin di WordPress.

Innanzitutto, avrai bisogno di WPForms. Questo è ciò che utilizzerai per creare moduli d'ordine, moduli di pagamento e codici coupon. Tieni presente che avrai bisogno di una licenza Pro o Elite per accedere al componente aggiuntivo Coupons, che utilizzerai per creare i tuoi codici coupon.

Avrai anche bisogno di OptinMonster. Utilizzerai questo plugin per creare le tue campagne popup.
Dopo averli installati, sei pronto per entrare!
Passaggio 1: crea un codice coupon in WPForms
Per iniziare, creeremo un codice coupon in WPForms utilizzando il componente aggiuntivo Coupons.
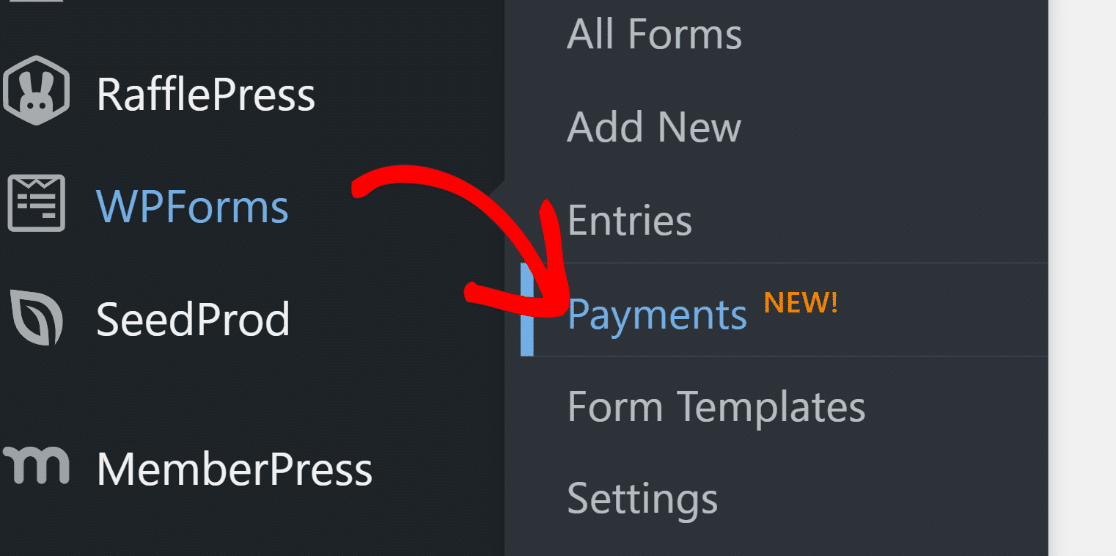
Passare a WPForms »Pagamenti .

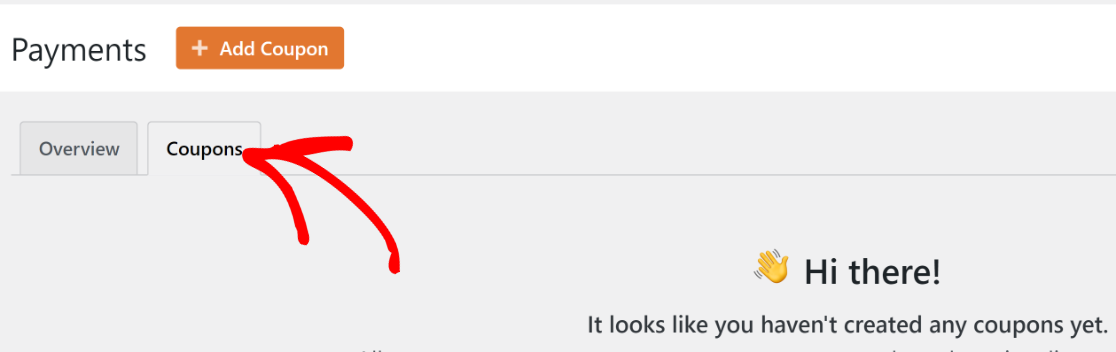
Questo ti porterà a una pagina con 2 schede in alto: Panoramica e Coupon.
Fai clic sulla scheda Buoni .

Successivamente, puoi fare clic su Aggiungi coupon per creare il tuo codice coupon.
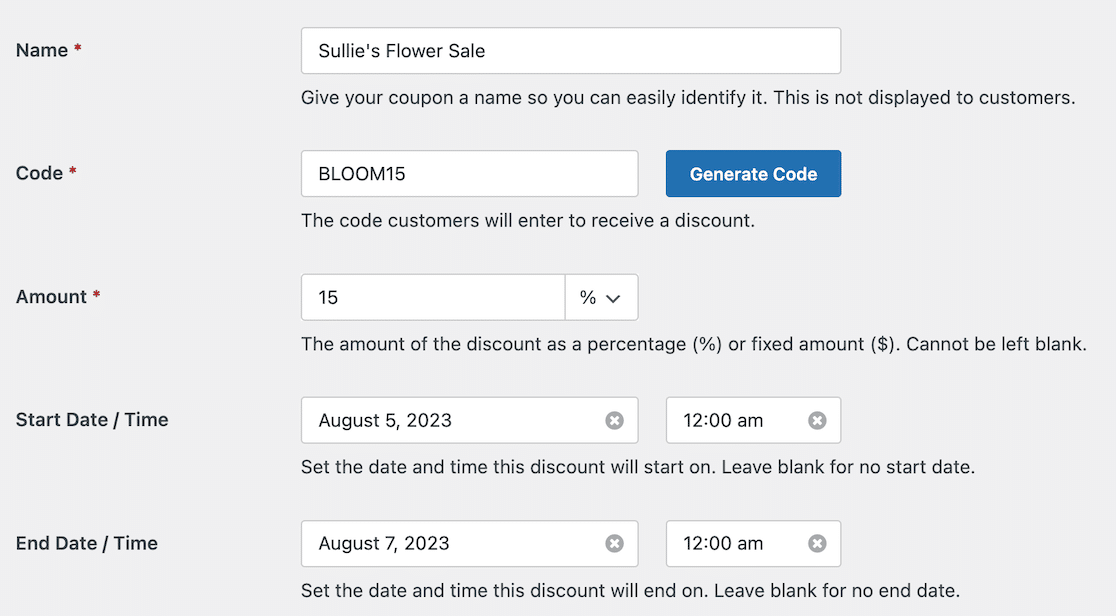
Da lì, puoi inserire i dettagli sul coupon che desideri creare.

Dopo aver configurato le impostazioni del coupon, troverai un elenco di tutti i moduli sul tuo sito. Seleziona i moduli in cui desideri consentire agli utenti di applicare il codice coupon. Abilita tutti i moduli o moduli specifici individualmente in base alle esigenze del tuo sito.
Ricorda che puoi sempre tornare su questo in un secondo momento e aggiornarlo se necessario. Tuttavia, i codici coupon non funzioneranno a meno che non abiliti moduli specifici per accettarli.
Una volta fatto questo, prendi nota del tuo codice coupon e salva il tuo lavoro.
Passaggio 2: aggiungi un campo coupon ai tuoi moduli
Se non l'hai già fatto, assicurati di aggiungere un campo coupon a tutti i moduli che accetteranno il codice appena creato.

Sia che tu stia creando un nuovo modulo o aggiornandone uno esistente, il processo è lo stesso. Inizia aprendo il generatore di moduli. Se inizi da zero, aggiungi prima i campi necessari per il modulo. Se utilizzi i modelli, sono tutti personalizzabili in modo da poter aggiungere ciò di cui hai bisogno.
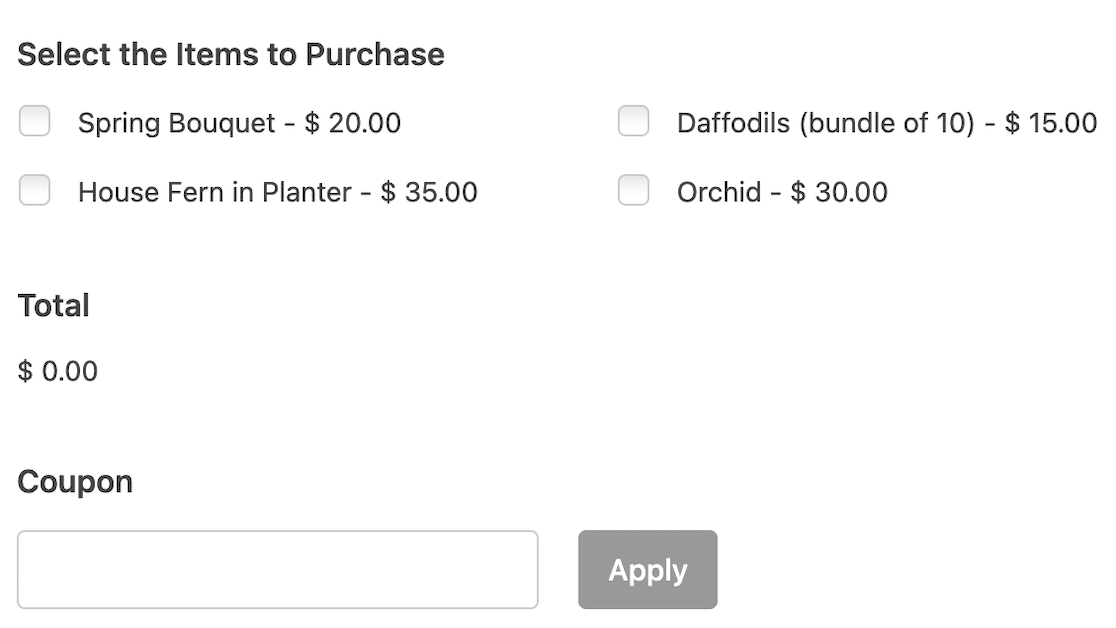
Successivamente, scorri verso il basso fino alle opzioni del campo di pagamento. Trascina e rilascia il campo coupon nel punto in cui vuoi che appaia. Questo è in genere da qualche parte vicino al totale o al campo di pagamento.
Al termine, puoi salvare o pubblicare il modulo.
Passaggio 3: crea il tuo popup in OptinMonster
Per questo passaggio successivo, stiamo passando al plug-in OptinMonster. Dal menu della barra laterale di sinistra, vai su OptinMonster »Campagne.
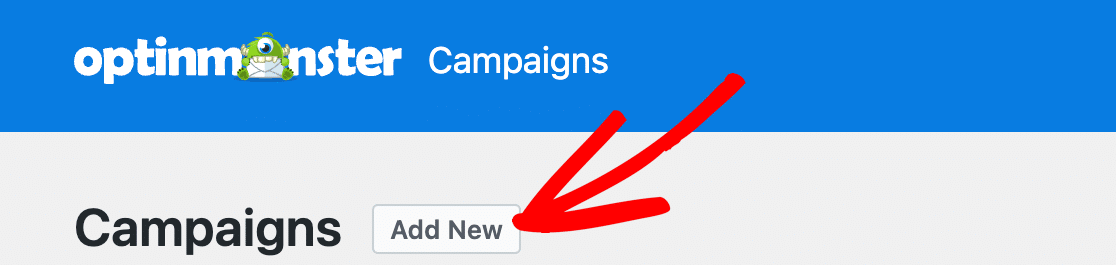
Da qui, puoi fare clic su Aggiungi nuovo per creare una nuova campagna.

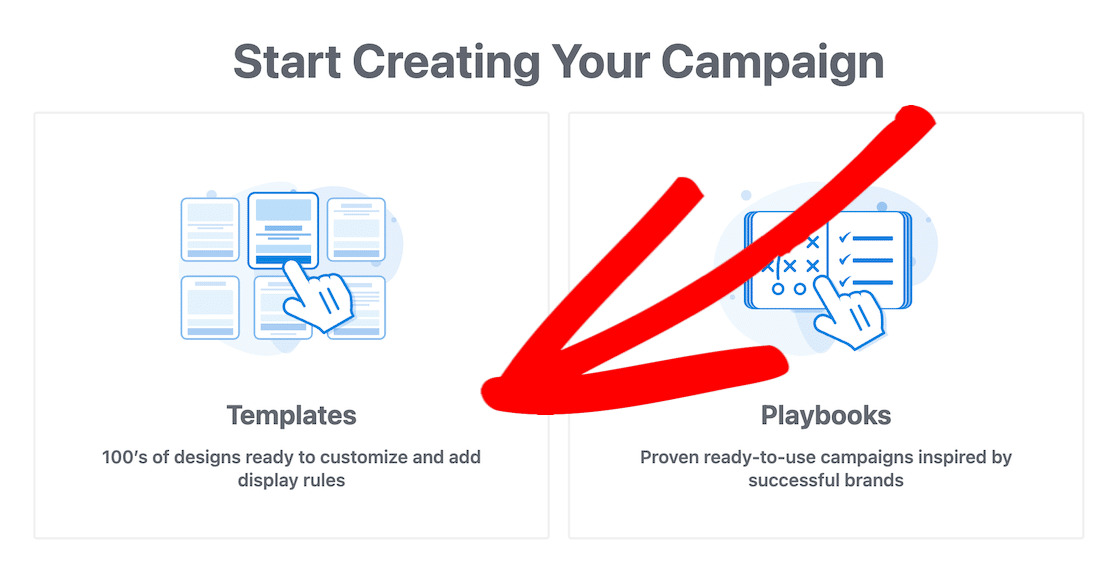
Si aprirà una finestra modale e ti darà delle opzioni. Seleziona Modelli

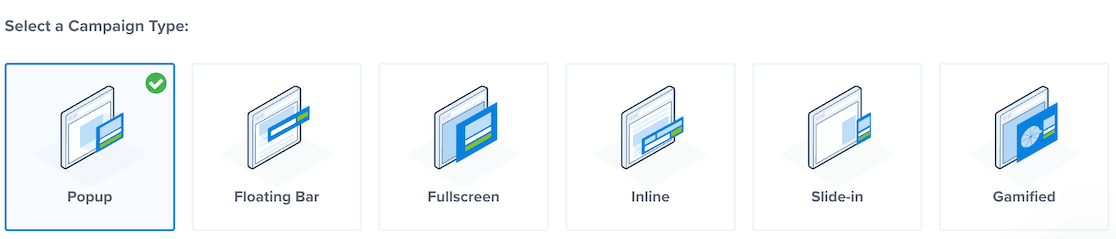
Dopo aver selezionato l'opzione Modelli, atterrerai sulla pagina dei modelli nel builder OptinMonster. La prima cosa da fare è scegliere il tipo di campagna. Qui è dove vuoi selezionare Popup .


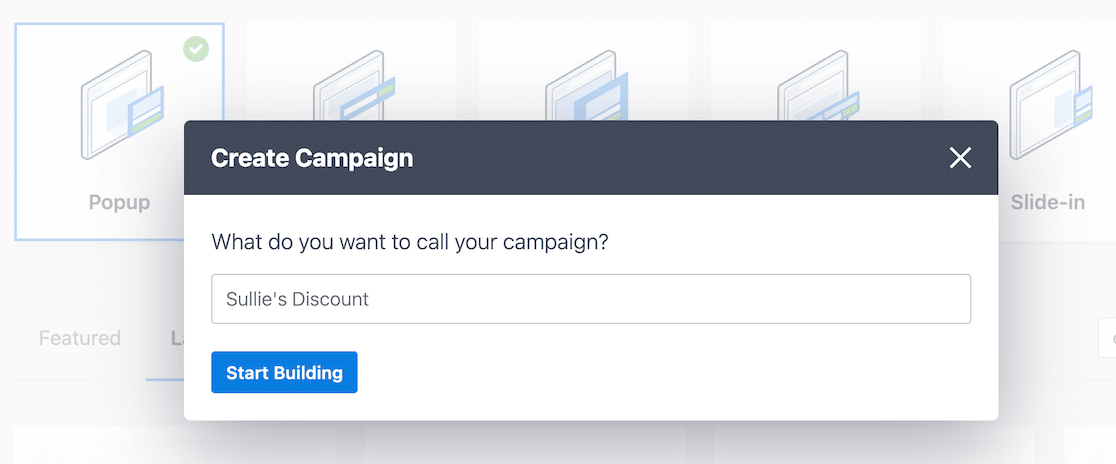
Vedrai dei modelli di popup sotto il tipo di campagna. Puoi cercare tipi specifici di popup. Abbiamo cercato un modello di coupon da utilizzare e lo abbiamo selezionato. A questo punto, ti viene chiesto di scegliere un nome per la campagna.

Dopo aver assegnato un nome alla campagna, fai clic sul pulsante Inizia a creare e il modello si aprirà nel builder.

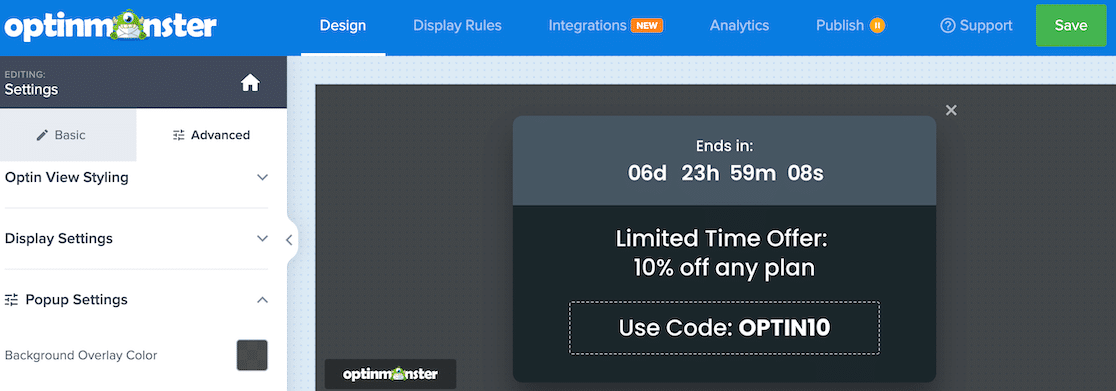
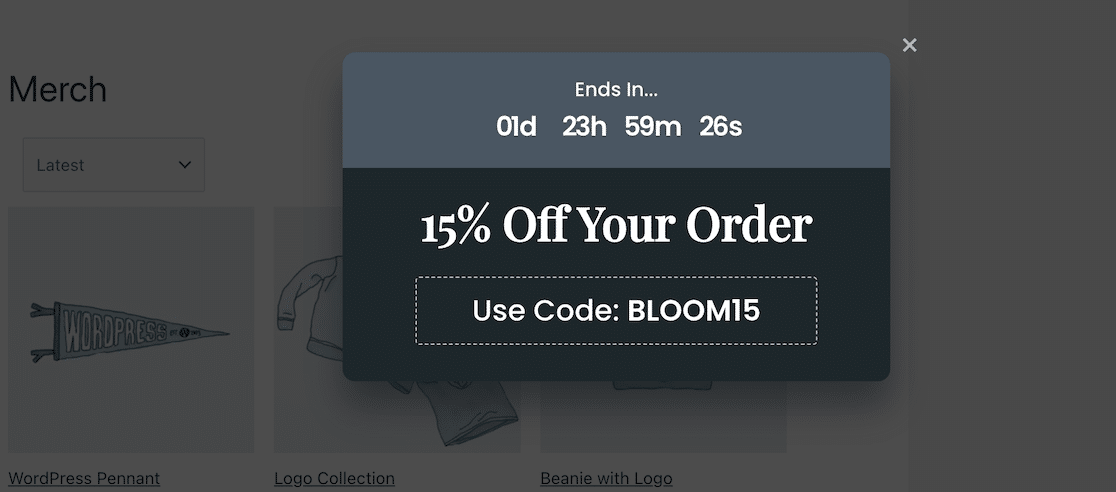
All'interno del builder, puoi fare clic su diversi blocchi all'interno del popup per personalizzarli. Trascina e rilascia diversi blocchi sul popup per creare esattamente ciò che desideri. Abbiamo deciso di mantenere il blocco del conto alla rovescia nel nostro esempio.
Non dimenticare di aggiungere il codice coupon che hai creato in WPForms! Se stai offrendo coupon, devi essere sicuro che il coupon pubblicizzato corrisponda a quello che hai creato. Come hai visto nel passaggio 1, il nostro era BLOOM15, quindi aggiorneremo il testo per mostrare quel codice.
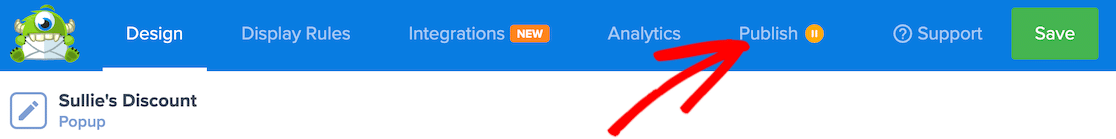
Quando sei soddisfatto dell'aspetto del popup del coupon, vai avanti e fai clic su Pubblica.

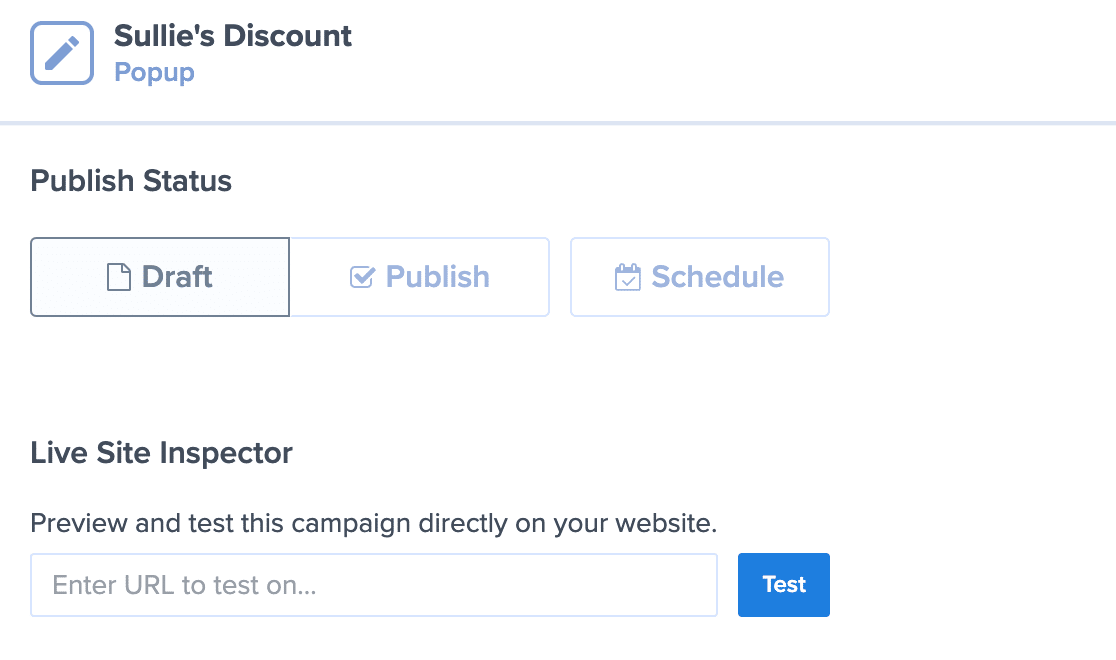
Questo ti porterà a una schermata con alcune opzioni per la pubblicazione del tuo popup. Tra queste opzioni, puoi decidere se pubblicare immediatamente o salvare come bozza e determinare una pianificazione per l'esecuzione del tuo popup.

Un'altra caratteristica interessante è che puoi inserire un URL sul tuo sito web e vedere come apparirà la campagna.
Finché il tuo account OptinMonster è connesso al tuo WordPress, le tue campagne inizieranno immediatamente a essere visualizzate quando renderai attivo il popup.

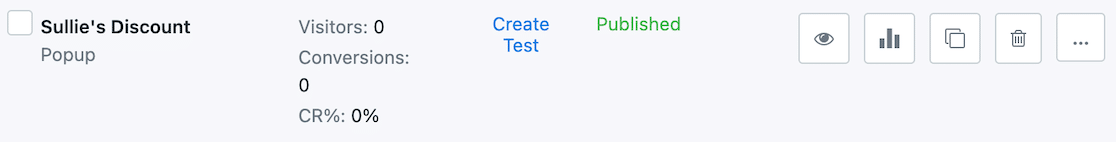
Dopo che la tua campagna è attiva, puoi visualizzare e monitorare i dati analitici all'interno del plug-in OptinMonster.

E questo è davvero tutto quello che c'è da fare! Quando le persone vedranno il popup, sapranno quale codice coupon utilizzare al momento del pagamento. Poiché hai impostato il tuo modulo di pagamento in WPForms in modo che accetti quel codice coupon, sei d'oro.
A seconda delle tue campagne, puoi impostare un popup con codice coupon in soli 5 minuti. Sebbene possa sembrare scoraggiante passare da un plug-in all'altro, il processo è abbastanza semplice e diretto. Entrambi i plugin sono facili da usare.
Successivamente, potenzia la funzionalità del tuo sito con più plug-in di WordPress
Dai un'occhiata ai plugin in questi post per potenziare la funzionalità del tuo sito Web WordPress.
- I migliori plugin di e-commerce per WordPress
- I migliori plugin video per WordPress
- I migliori plugin WordPress gratuiti per il tuo sito
Domande frequenti
Perché dovrei utilizzare i popup dei coupon sul mio sito?
Visualizza i popup dei coupon per far conoscere ai visitatori del tuo sito Web le vendite o le offerte in corso. È un formato semplice, che fornisce loro solo il codice sconto, ma fa miracoli per aumentare le vendite e i tassi di conversione.
Posso mostrare i popup dei coupon solo su determinate pagine?
Sì, puoi impostare regole e condizioni nel tuo plug-in popup per determinare dove e quando visualizzare i tuoi popup. Questo ti aiuterà a mostrare i tuoi popup al pubblico più pertinente sul tuo sito.
I popup dei coupon funzioneranno sui dispositivi mobili?
Sì, la maggior parte dei plug-in popup coupon funzionerà su tutti i dispositivi, inclusi telefoni cellulari e tablet. È sempre una buona idea ricercare i plug-in coupon prima di utilizzarli e controllare la documentazione del plug-in per essere sicuri prima di installarlo.
I popup influenzeranno la velocità del mio sito?
Se hai troppi popup e caricano file di grandi dimensioni, può sicuramente rallentare il tuo sito. Per evitare questo problema, cerca le opzioni del plug-in per assicurarti che siano leggere. Puoi anche limitare l'utilizzo dei popup in modo che vengano visualizzati solo nelle pagine più importanti del tuo sito.
Cosa rende efficaci i popup di coupon?
Per creare un popup efficace, mantieni la copia breve e dolce e utilizza caratteri di facile lettura. Usa colori contrastanti che risaltano pur abbinandosi all'aspetto del tuo sito. Soprattutto, assicurati di scegliere come target il pubblico giusto e i popup di test A/B in modo da sapere come raggiungerli.
Crea ora il tuo codice coupon
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
