Come visualizzare gli sconti dei coupon sul tuo negozio WooCommerce?
Pubblicato: 2022-11-14Vuoi mostrare i tuoi sconti coupon WooCommerce sulle pagine dei tuoi prodotti per attirare le vendite?
I coupon WooCommerce sono uno degli strumenti più comuni utilizzati per migliorare le vendite. Può aiutare ad attirare i clienti nel tuo negozio e aiuta anche a mantenere la tua base di clienti. I coupon WooCommerce svolgono un ruolo importante nel generare vendite che altrimenti sarebbero impossibili da ottenere.
Tuttavia, se non hai implementato una tecnica adeguata per mostrare e promuovere le tue offerte di coupon WooCommerce, è probabile che perderai un gran numero di vendite. Lo sconto display per WooCommerce è la soluzione perfetta a questo problema. Il plug-in ti consente di visualizzare le offerte di coupon disponibili sulle rispettive pagine dei prodotti per migliorare la consapevolezza dei coupon tra i tuoi clienti.
In questo articolo, esamineremo la creazione di una sezione separata per elencare le offerte WooCommerce nella tua piattaforma (sulle pagine dei singoli prodotti) utilizzando il plug-in per l'elenco dei coupon WooCommerce di WebToffee. Quindi, senza molto indugio, allacciamoci le cinture e cominciamo.
Perché dovresti mostrare i tuoi coupon WooCommere?
I coupon WooCommerce sono un contributore comune alle vendite. Aumenta il traffico del tuo negozio e incoraggia i clienti ad acquistare dal tuo negozio. Se promuovi di più i tuoi coupon (dentro e fuori il negozio) sarai sicuramente in grado di attirare più clienti e migliorare i tuoi dati di vendita.
Esistono principalmente due modi per visualizzare i coupon nel tuo negozio. Il primo modo è visualizzare i coupon disponibili per i tuoi utenti su diverse pagine del tuo negozio WooCommerce. Ad esempio, mostra i coupon nelle pagine I miei account, Carrello e Checkout. Puoi utilizzare il plug-in coupon WooCommerce da WebToffee per configurarlo.
Un altro modo per far conoscere ai tuoi clienti tutti i coupon disponibili è visualizzare i coupon nelle pagine dei prodotti. In questo modo, i clienti verranno a conoscenza dei coupon quando atterreranno sulla pagina del prodotto. Tale metodo di visualizzazione dei coupon incoraggia i clienti a prendere in considerazione l'acquisto anche se sono atterrati senza alcuna intenzione di acquisto. Del resto chi può dire di no a un bel sconto!
Puoi aggiungere buoni sconto alle pagine dei tuoi prodotti con il plug-in di sconti coupon WooCommerce display. Il plug-in richiede una configurazione minima in quanto puoi aggiungere coupon alle pagine dei tuoi prodotti in pochi clic.
Visualizza gli sconti per il plug-in WooCommerce
Visualizza sconti per WooCommerce è un plug-in di elenchi di coupon WooCommerce di WebToffee. Puoi utilizzare questo plug-in per elencare i coupon richiesti nelle pagine dei singoli prodotti del tuo negozio.
Alcune delle caratteristiche principali del plug-in includono,
- Mostra gli sconti sulle pagine dei prodotti WooCommerce
- Mostra le offerte di prodotti WooCommerce utilizzando un modello adatto
- Imposta un limite per il numero totale di coupon che possono essere visualizzati sulla pagina del prodotto
- Nascondi la sezione Offerte disponibili nelle sessioni degli utenti ospiti
- Disabilita la visualizzazione dei coupon senza restrizioni
- Mostra le informazioni sulle restrizioni (come la spesa minima e le restrizioni sui prodotti) all'interno del modello di coupon
- Posiziona la sezione degli sconti display in posizioni diverse
- Inserisci un timer per il conto alla rovescia nei modelli di coupon per coupon con date di scadenza impostate
Come mostrare gli sconti sui coupon per i prodotti WooCommerce?
Puoi aggiungere una sezione di elenco di coupon separata alle pagine dei tuoi prodotti WooCommerce con il plug-in Display Discounts for WooCommerce. Diamo un'occhiata a come è possibile impostare questa sezione.
Passaggio 1: installa il plug-in
Il plug-in Display Discounts per WooCommerce deve essere acquistato, scaricato, installato e attivato nella tua console WooCommerce. Dopo aver acquistato e scaricato il plug-in da WebToffee, procedi alla console di amministrazione di WordPress.
- Dalla dashboard di WordPress, vai su Plugin > Aggiungi nuovo .
- Fai clic su Carica plug -in e scegli il file .zip del plug-in che hai scaricato.
- Tocca su Installa ora corrispondente al file zip caricato e quindi fai clic su Attiva plug -in.
Questo installerà e attiverà il plugin nella tua console di amministrazione di WordPress. Questo di per sé attiverà il plug-in e le offerte di coupon verranno automaticamente aggiunte al tuo negozio WooCommerce. Tuttavia, se desideri personalizzare l'aspetto dei coupon (così come i coupon stessi), procedi con i seguenti passaggi.
Passaggio 2: imposta l'elenco degli sconti di WooCommerce
- Puoi trovare le impostazioni del plug-in in Marketing > Mostra coupon .
Nota : se hai installato e attivato la versione premium del plug-in Smart Coupons per WooCommerce nel tuo negozio, puoi trovare le impostazioni del plug-in in Smart Coupons > Display Coupons .
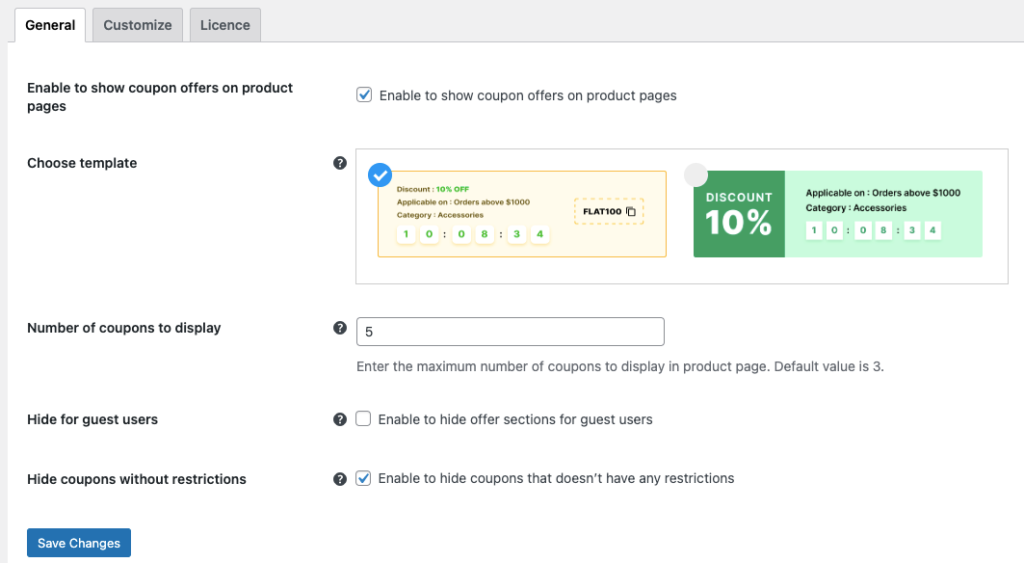
- Vai nella scheda Generale .
- Assicurati che l'opzione Abilita per mostrare le offerte di coupon sulle pagine dei prodotti sia selezionata.
- Scegli un modello per la visualizzazione dei coupon. Avrai due opzioni disponibili per impostazione predefinita.
- Seleziona il numero massimo di coupon da visualizzare su ogni pagina prodotto. È possibile inserire qualsiasi valore fino a 10 in questa sezione. Per impostazione predefinita, il valore è impostato su 3.
- Seleziona la casella corrispondente a Nascondi per gli utenti ospiti se non desideri che i coupon vengano elencati quando gli utenti non hanno effettuato l'accesso ai propri account.
- Se non desideri che i coupon senza restrizioni vengano visualizzati nelle pagine dei prodotti, seleziona la casella corrispondente a Nascondi coupon senza restrizioni .
- Fare clic su Salva modifiche per salvare le modifiche apportate fino ad ora.

Passaggio 3: personalizza la sezione dell'elenco dei coupon di WooCommerce
Ora che hai impostato le configurazioni di visualizzazione dei coupon di WooCommerce di base, iniziamo a personalizzare il modello di visualizzazione dei coupon.

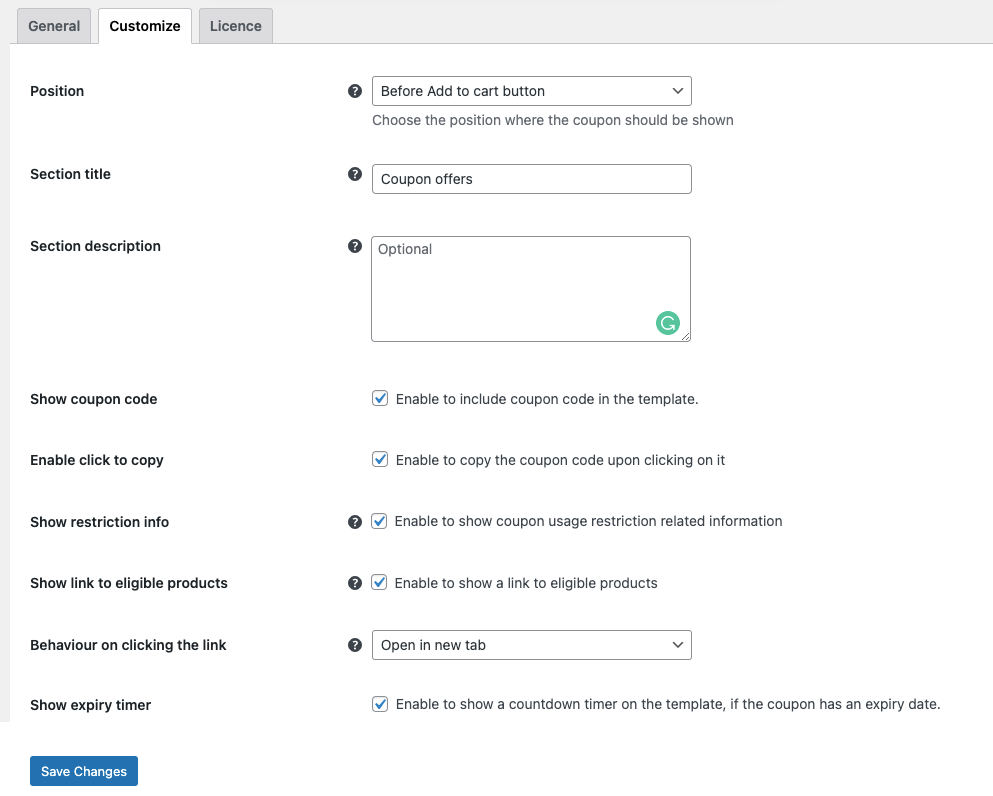
- Fare clic sulla scheda Personalizza .
- Seleziona la posizione in cui devono essere visualizzati i coupon. Puoi aggiungere l'elenco dei coupon sopra o sotto il pulsante "Aggiungi al carrello", prima o dopo il meta del prodotto o dopo il riepilogo del prodotto. Scegli una posizione visibile e confortevole.
- Aggiungi un titolo per la sezione, se necessario. Puoi anche lasciarlo vuoto se non desideri aggiungere un'intestazione di sezione.
- Allo stesso modo, puoi anche aggiungere una descrizione della sezione per la sezione degli sconti di visualizzazione.
- Seleziona la casella corrispondente a Mostra codice coupon per visualizzare il codice coupon nel modello coupon.
- Inoltre, abilita l'opzione Mostra testo 'fai clic per copiare' per abilitare la copia del codice coupon semplicemente facendo clic su di esso.
- Abilita Mostra informazioni restrizione per mostrare le informazioni relative alle restrizioni sull'utilizzo del coupon nel modello di coupon.
- L'opzione Mostra collegamento a prodotti idonei può essere abilitata se si desidera aggiungere un collegamento a una nuova pagina in cui sono elencati i prodotti idonei per l'accesso al coupon se sono impostate delle restrizioni sui coupon.
- Imposta cosa deve accadere quando un utente fa clic sul collegamento ai prodotti idonei. Puoi impostare la nuova pagina in modo che si apra in una nuova scheda o nella stessa.
- Se il coupon ha una data di scadenza, puoi informare i tuoi clienti di ciò aggiungendo un timer per il conto alla rovescia del coupon nel tuo modello di coupon.
- Una volta impostate tutte le configurazioni, fare clic su Salva modifiche .

Questo cambierà la sezione di visualizzazione del coupon in base alle tue configurazioni.
Passaggio 4: aggiungi coupon specifici all'elenco dei coupon
Dovrai configurare questa opzione solo se desideri che vengano aggiunti coupon specifici all'elenco dei coupon.
Per impostazione predefinita, qualsiasi coupon WooCommerce creato (nuovo o vecchio) verrà configurato per essere visualizzato sulla pagina del prodotto. Puoi disabilitarlo modificando ogni coupon. Diamo un'occhiata a come abilitare o disabilitare la visualizzazione di un coupon sulla pagina del prodotto durante la creazione (o la modifica) del coupon.
- Vai su Marketing > Coupon e fai clic su Aggiungi coupon .
- Inserisci un codice coupon e fornisci una descrizione del coupon (facoltativo).
- Ora vai al widget Dati coupon e fai clic sulla scheda Generale .
- Scegli un tipo di Sconto e specifica l' importo del Coupon .
- Ora assicurati che la casella di controllo Mostra coupon sulle pagine dei prodotti sia abilitata.
- Imposta eventuali restrizioni di utilizzo o limiti di utilizzo che desideri imporre ai tuoi coupon utilizzando le rispettive opzioni.
- Clicca su Pubblica per pubblicare il tuo coupon.
Nota: dovrai disabilitare manualmente l'opzione Mostra coupon sulle pagine dei prodotti sui coupon che non desideri visualizzare sulle pagine dei prodotti.
Mostra sconti coupon WooCommerce – Esperienza del cliente
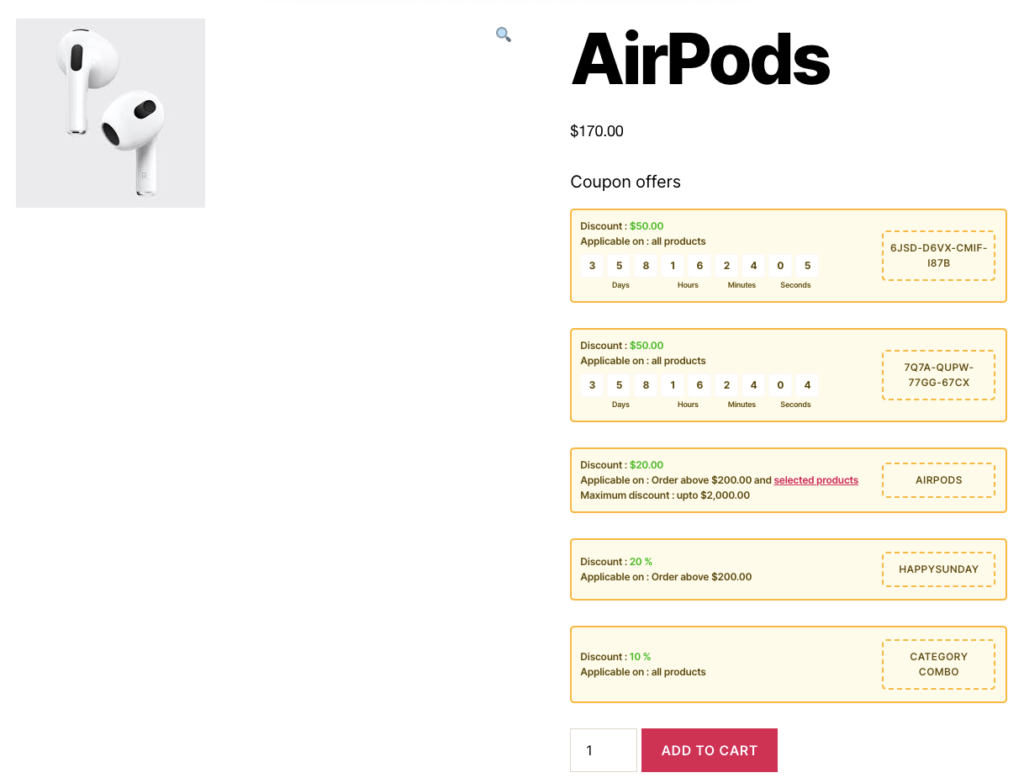
Quando un cliente apre una pagina prodotto nel negozio WooCommere, sarà in grado di vedere una sezione "Offerte coupon" prima del pulsante "Aggiungi al carrello" (come configurato). Se il coupon ha impostato restrizioni sui prodotti, verrà visualizzato un collegamento ai prodotti idonei sotto l'anchor text "prodotti selezionati". Quando si fa clic su questo, i clienti verranno reindirizzati a una nuova pagina in cui verranno visualizzati tutti i prodotti idonei per il coupon.

Conclusione
Mostrare i tuoi coupon WooCommerce in una sezione di elenchi di sconti sul tuo negozio può aumentare costantemente le tue possibilità di conversione. Questo perché una sezione delle offerte disponibili consente ai tuoi clienti di trovare facilmente gli sconti (quindi non saranno distratti dal completamento dell'acquisto). Aiuta anche a convertire facilmente gli acquirenti di vetrine in clienti.
Hai solo bisogno di un singolo plug-in per visualizzare i coupon sulle tue pagine WooCommerce. Inoltre, il plug-in è compatibile con le impostazioni predefinite dei coupon WooCommerce e con i coupon intelligenti per WooCommerce (sia gratuiti che professionali). Puoi anche aggiungere i coupon generati da qualsiasi plug-in coupon alle pagine dei tuoi prodotti su WooCommerce.
Spero che questo articolo sia stato utile. Fateci sapere cosa ne pensate del plugin e del blog nei commenti qui sotto.
