Come aggiungere campi coupon ai moduli Stripe
Pubblicato: 2023-11-20Vuoi aggiungere un campo Coupon ai tuoi moduli Stripe? Offrire coupon e sconti è un ottimo modo per incentivare i visitatori del tuo sito web, oltre ad altri vantaggi.
E con il generatore di moduli WPForms, non è necessario apprendere alcuna codifica, soluzioni alternative o altre competenze per includere un campo coupon nel modulo.
In questo post ti mostreremo come aggiungere campi coupon ai tuoi moduli Stripe in soli 8 passaggi. È molto più semplice di quanto potresti pensare!
Perché dovrei aggiungere campi coupon ai miei moduli Stripe?
L'aggiunta di campi coupon ai moduli Stripe offre molti vantaggi al tuo sito web! Eccone solo alcuni:
- I coupon forniscono un potente incentivo ai potenziali clienti per completare le loro transazioni.
- Offrire sconti favorisce un senso di valore.
- I coupon ti consentono di eseguire promozioni e campagne mirate.
- I coupon incoraggiano la fidelizzazione dei clienti perché gli utenti apprezzano l'opportunità di risparmiare denaro, il che aumenta la probabilità di ripetere gli affari.
- La visibilità di un campo coupon sui tuoi moduli può attirare nuovi clienti che cercano attivamente sconti.
In effetti, dietro l'offerta di coupon e sconti esiste tutta una psicologia! Dai un'occhiata al nostro articolo completo sull'argomento per saperne di più.
Crea subito il tuo modulo coupon
Come aggiungere campi coupon ai moduli Stripe
Ora che sai perché dovresti aggiungere campi coupon ai tuoi moduli Stripe, analizziamo come farlo.
In questo articolo
- 1. Installa e attiva WPForms
- 2. Ottieni il componente aggiuntivo coupon
- 3. Crea il buono
- 4. Seleziona il tuo modulo
- 5. Costruisci e personalizza il tuo modulo
- 6. Aggiungi il pagamento con carta di credito Stripe al tuo modulo
- 7. Aggiungi il campo coupon al tuo modulo
- 8. Pubblica e promuovi il nuovo modulo coupon
1. Installa e attiva WPForms

Innanzitutto, dovrai procurarti il plugin WPForms essenziale. Il nostro plugin offre un generatore di moduli drag-and-drop intuitivo, ottimo per creare tutti i tipi di moduli, inclusi i moduli Stripe con campi coupon.
Per ulteriori informazioni, consulta la nostra guida passo passo su come installare il plugin WPForms.
E sebbene la versione Lite sia offerta gratuitamente, assicurati di iscriverti alla licenza Pro in modo da poter utilizzare il componente aggiuntivo Coupon.
2. Ottieni il componente aggiuntivo coupon
Come avrai intuito, ti consigliamo di installare e attivare il componente aggiuntivo Coupon una volta ottenuta la licenza Pro.

Mentre trattiamo i plugin, potresti chiederti se per questo tutorial è richiesto il componente aggiuntivo Stripe. Beh, dipende.
Da quando WPForms ha introdotto Stripe per tutti i clienti, il campo della carta di credito Stripe è stato incluso nel generatore di moduli con ogni livello di licenza offerto. Pertanto, se prevedi di aggiungere semplicemente il campo Coupon ai moduli d'ordine che hai già sul tuo sito, potresti utilizzare Stripe ora.
Detto questo, ci sono alcune condizioni che giustificherebbero comunque la necessità del componente aggiuntivo Stripe. Tuttavia, non è necessariamente necessario per tutti i moduli d'ordine in cui desideri utilizzare il campo Coupon.
Ma ricorda, hai comunque bisogno della licenza Pro per il campo Coupon.
3. Crea il buono
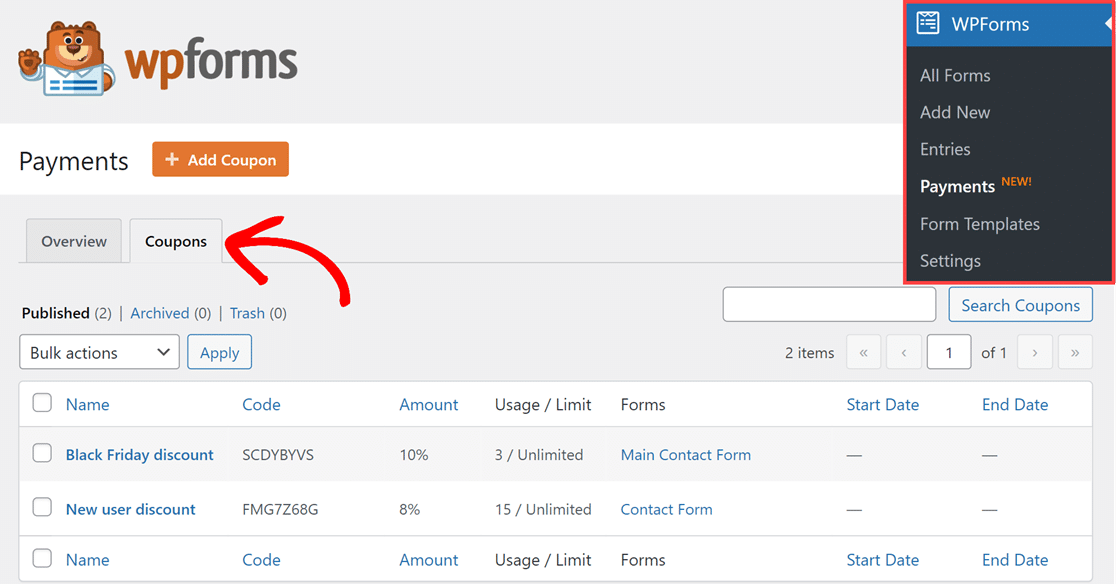
Dopo aver attivato il componente aggiuntivo Coupons, puoi creare i tuoi coupon! Configura i tuoi coupon andando su WPForms »Pagamenti e selezionando la scheda Coupon .

Quindi, fai semplicemente clic sul pulsante + Aggiungi coupon sopra la scheda Coupon per iniziare.
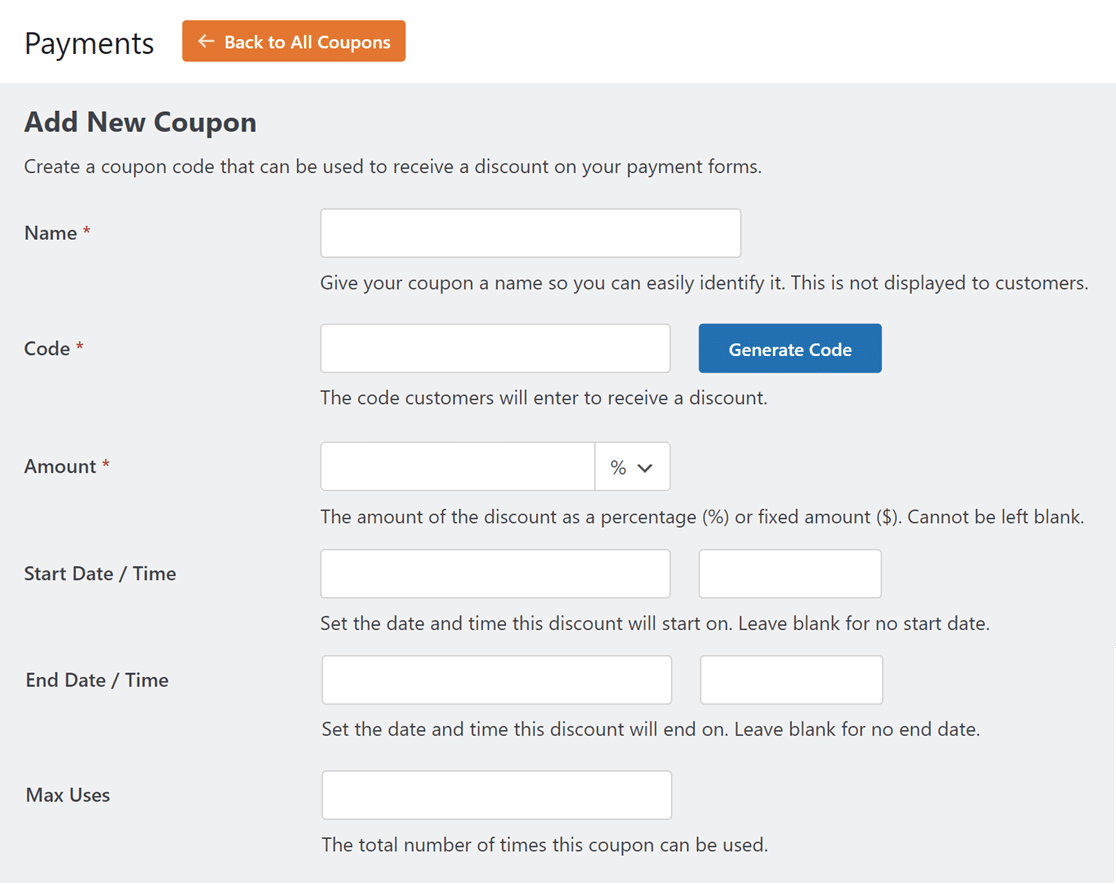
Verrai indirizzato alla pagina Aggiungi nuovo coupon dove potrai personalizzare tutti i tipi di campi per il tuo coupon.

Ecco una ripartizione di questi campi personalizzabili:
- Nome : in primo luogo, dai al tuo coupon un titolo per una facile identificazione. Ma non preoccuparti, questo nome non sarà visibile ai clienti.
- Codice : successivamente imposterai il codice coupon che i clienti potranno utilizzare per gli sconti che offri. Puoi creare il tuo codice o fare clic sul pulsante Genera codice per ottenere un codice coupon casuale.
- Importo : con questo campo sceglierai il tipo di importo dello sconto offerto dal tuo coupon. Questo sconto potrebbe essere una percentuale o un importo fisso. Utilizza il menu a discesa accanto al campo per selezionare quello che desideri utilizzare.
- Data/ora di inizio : utilizza questo campo per determinare quando il coupon inizia ad essere attivo. Puoi lasciare questo campo vuoto se preferisci.
- Data/ora di fine : scegli quando il coupon non sarà più valido. Puoi anche lasciare vuoto questo campo se non desideri impostare una data di fine.
- Usi massimi : imposta il numero massimo di volte in cui il coupon può essere utilizzato prima che non sia più valido oppure lascialo vuoto.
Tieni presente che non puoi modificare il codice o l'importo dopo aver salvato il coupon, quindi assicurati di ricontrollare questi campi.
Ora puoi ripetere questo passaggio per creare tutti i coupon che desideri.
Perché vorresti codici coupon diversi? Per diverse stagioni, eventi e promozioni! Potresti, ad esempio, organizzare una svendita del Black Friday e desiderare un coupon valido solo per un giorno. Oppure potresti desiderare un coupon che offra una certa percentuale di sconto. Puoi creare entrambi questi coupon da utilizzare sul tuo sito insieme a coupon aggiuntivi.
Assicurati di consultare il nostro articolo completo per ulteriori codici promozionali per le vacanze da utilizzare nei moduli d'ordine.
4. Seleziona il tuo modulo
Ora che il tuo coupon è pronto, selezionerai il modulo o i moduli con cui desideri che funzioni. Ci sono un paio di modi per eseguire questo passaggio.
Se hai già creato il modulo con cui prevedi di utilizzare il coupon, puoi selezionare questo modulo nella pagina Aggiungi nuovo coupon dal passaggio precedente.
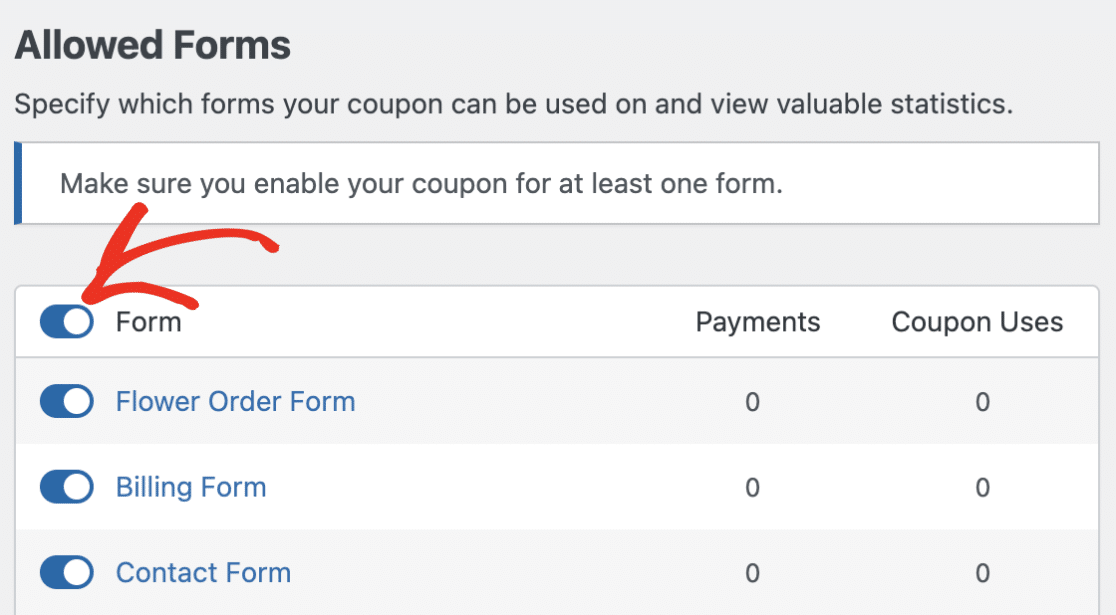
Devi solo scorrere verso il basso fino alla sezione Moduli consentiti e attivare il modulo o i moduli in cui desideri utilizzare il coupon. Se desideri utilizzare il coupon su tutti i tuoi moduli, attiva semplicemente Modulo .

Un altro modo per aggiungere il coupon al modulo desiderato è tramite il generatore di moduli, aprendo prima il modulo.
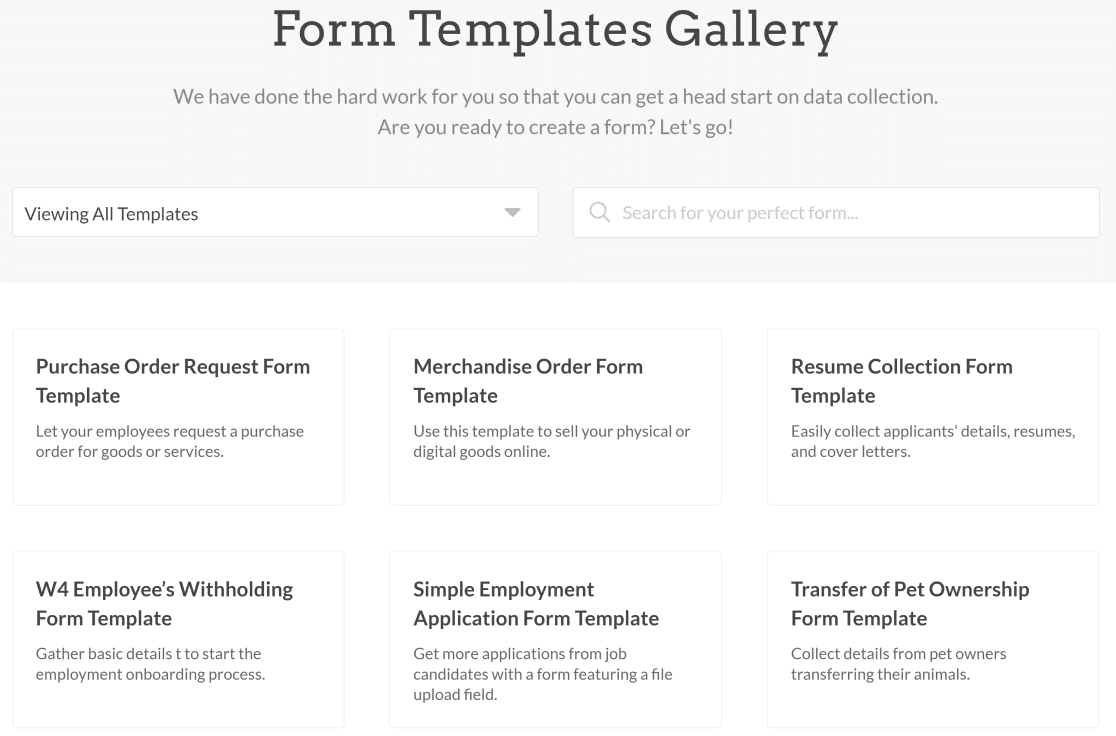
Quindi, potresti aprire il generatore di moduli in un modulo vuoto, un modulo già creato da te o un modulo selezionato dalla nostra galleria di modelli.


Dovremmo aggiungere anche qui che abbiamo molti modelli di moduli d'ordine nella nostra galleria che hanno già il campo Coupon, il campo Carta di credito Stripe e altri campi necessari, pronti per essere personalizzati da te.
Una volta deciso il modulo in cui prevedi di utilizzare questi campi, vai avanti e apri il generatore di moduli. Inizieremo a costruire nel passaggio successivo!
5. Costruisci e personalizza il tuo modulo
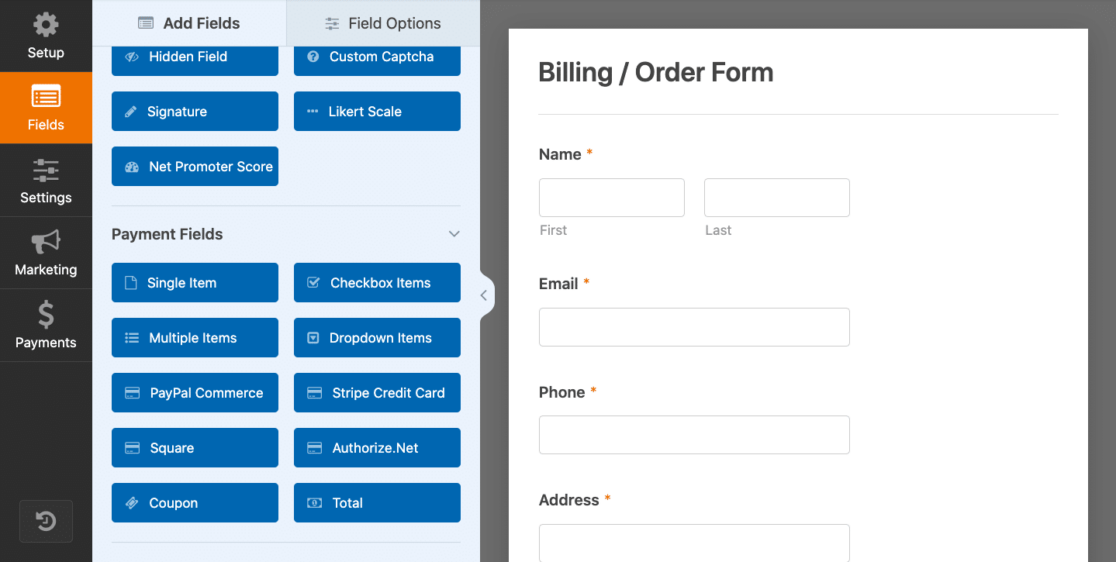
Ora che hai aperto il modulo nel generatore di moduli, assicuriamoci di includere tutti i campi necessari.

Per un modulo d'ordine, probabilmente vorrai raccogliere il nome e i dettagli di contatto del cliente. Tieni presente che dovrai anche ottenere il loro indirizzo email affinché il modulo funzioni correttamente.
Quindi, puoi decidere come visualizzare gli articoli o i servizi disponibili e i relativi prezzi.

Dovrai inoltre visualizzare l'importo totale e includere un metodo di pagamento. In questo caso, il tuo metodo di pagamento è Stripe, di cui parleremo nel passaggio successivo.
Fortunatamente, aggiungere e rimuovere i campi dal modulo è più semplice che mai con il generatore di moduli drag-and-drop!
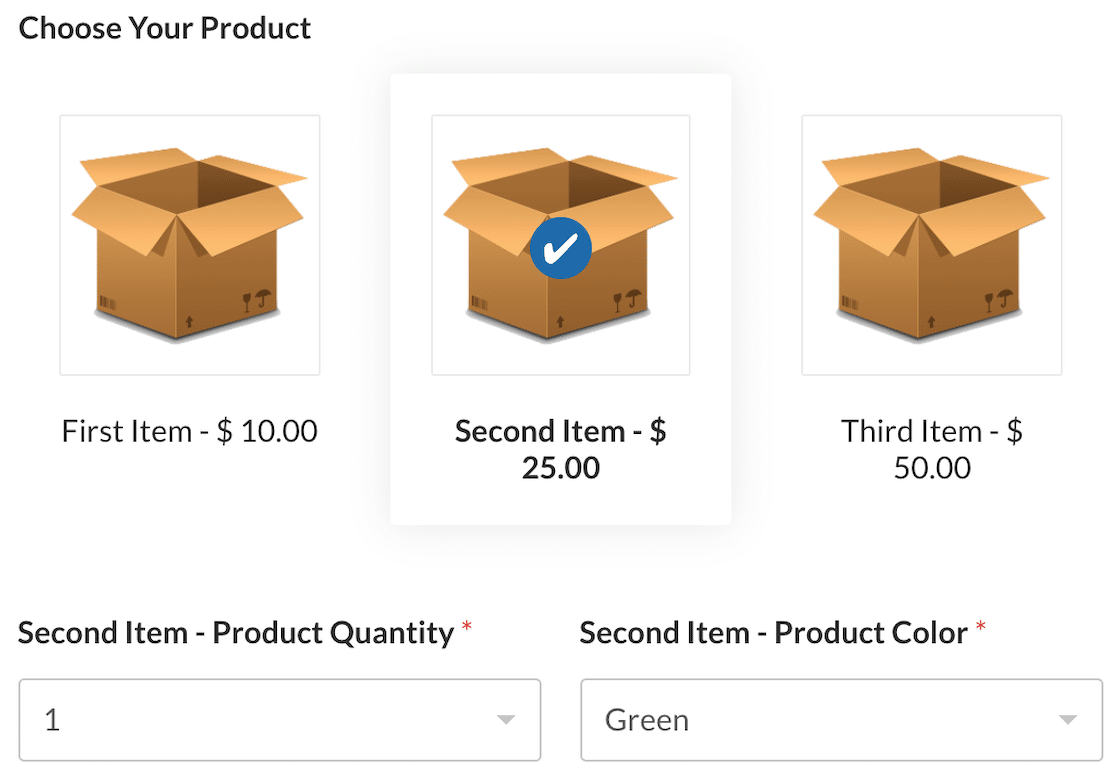
E non dimenticare che puoi personalizzare ulteriormente anche questi campi, ad esempio aggiungendo immagini o icone da visualizzare con i tuoi articoli come il modulo d'ordine sopra, insieme ad altre infinite opzioni di stile.
6. Aggiungi il pagamento con carta di credito Stripe al tuo modulo
Poiché probabilmente stai lavorando con qualche tipo di modulo d'ordine per aggiungere un campo Coupon, potresti già avere il campo Carta di credito Stripe nel tuo modulo.
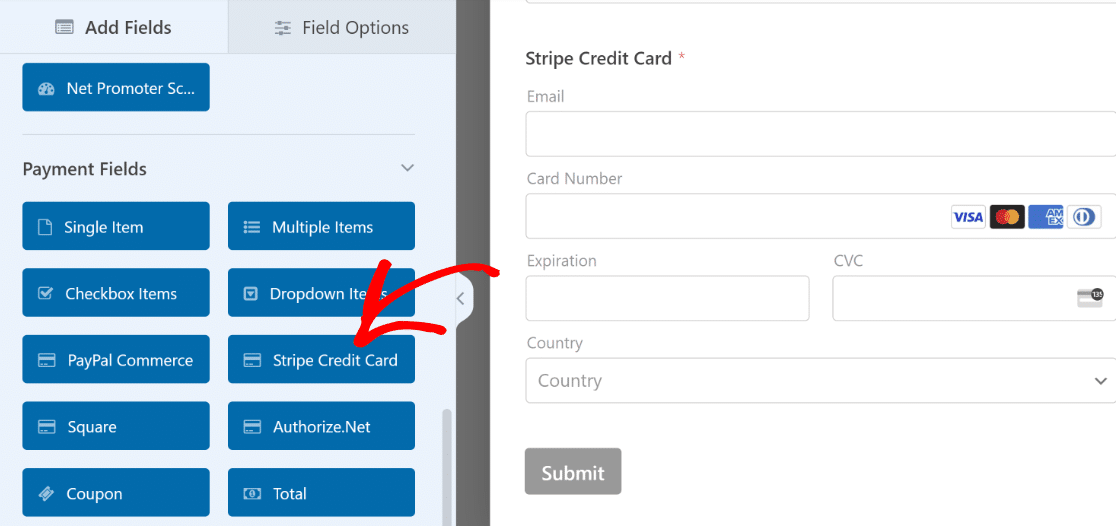
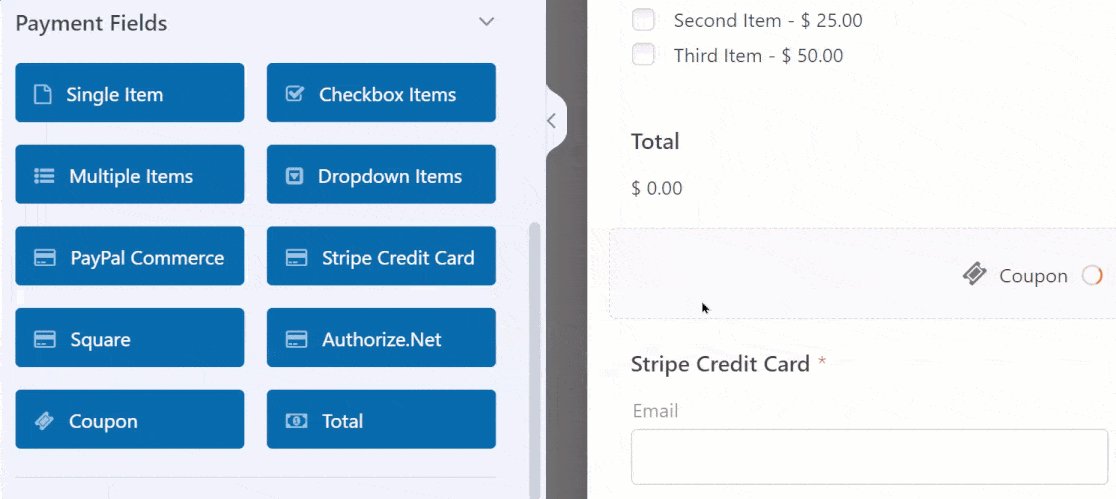
In caso contrario, vai avanti e trascina il campo Carta di credito Stripe sul modulo.

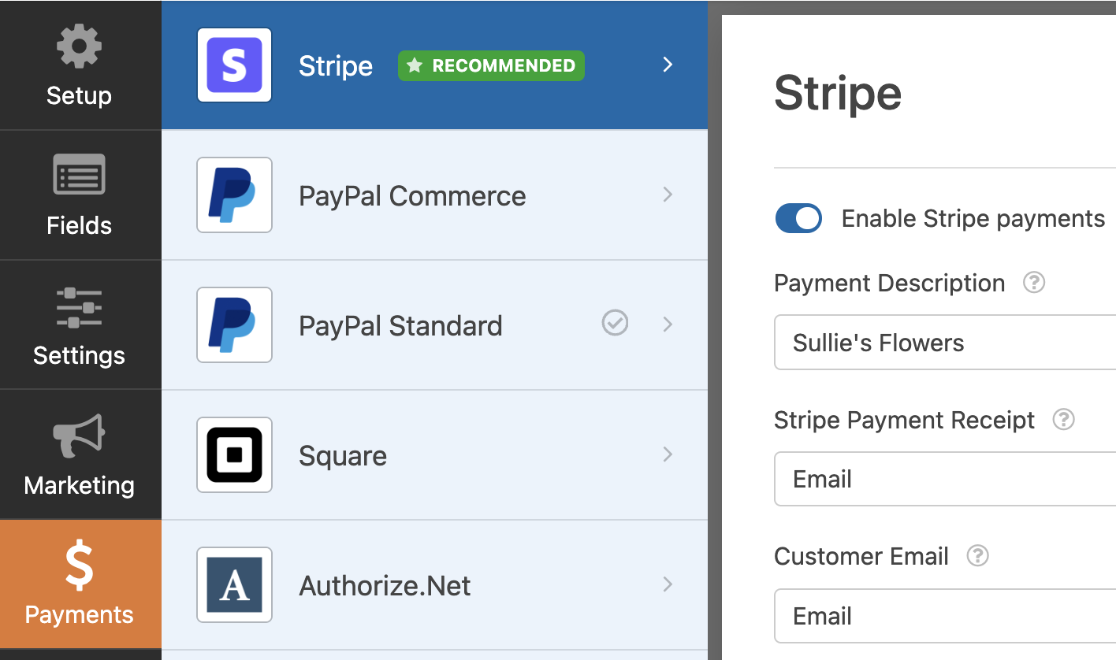
Se è la prima volta che utilizzi il campo Carta di credito Stripe in questo modulo, dovrai abilitare Stripe nelle impostazioni di pagamento del modulo.

Vai avanti e configura il resto delle impostazioni qui, se lo desideri. Puoi applicare impostazioni per pagamenti una tantum o ricorrenti, ricevute, abbonamenti e altre configurazioni.
Assicurati di consultare la nostra documentazione Stripe per ottenere il massimo da questa opzione di pagamento.
Una volta configurate le impostazioni di Stripe, puoi iniziare ad aggiungere coupon al tuo modulo.
7. Aggiungi il campo coupon al tuo modulo
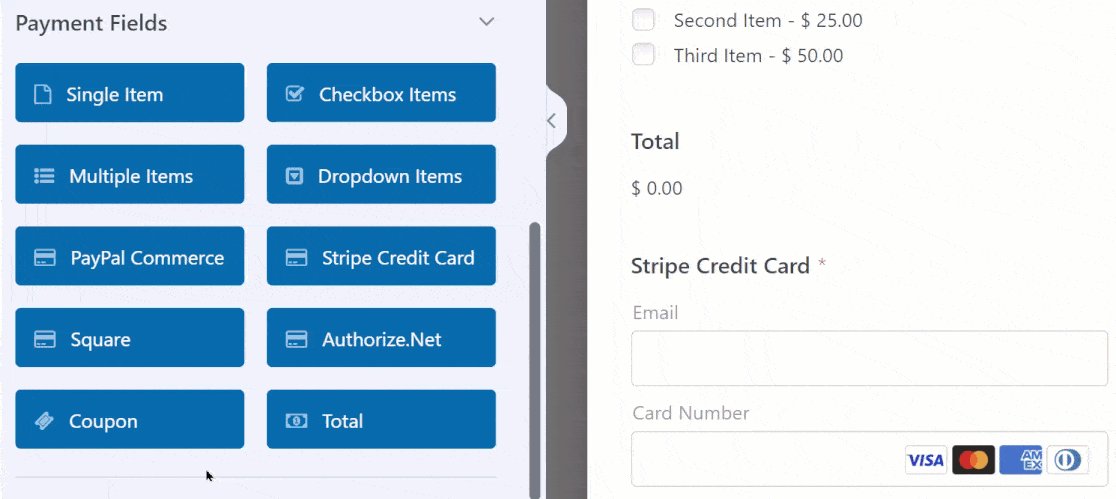
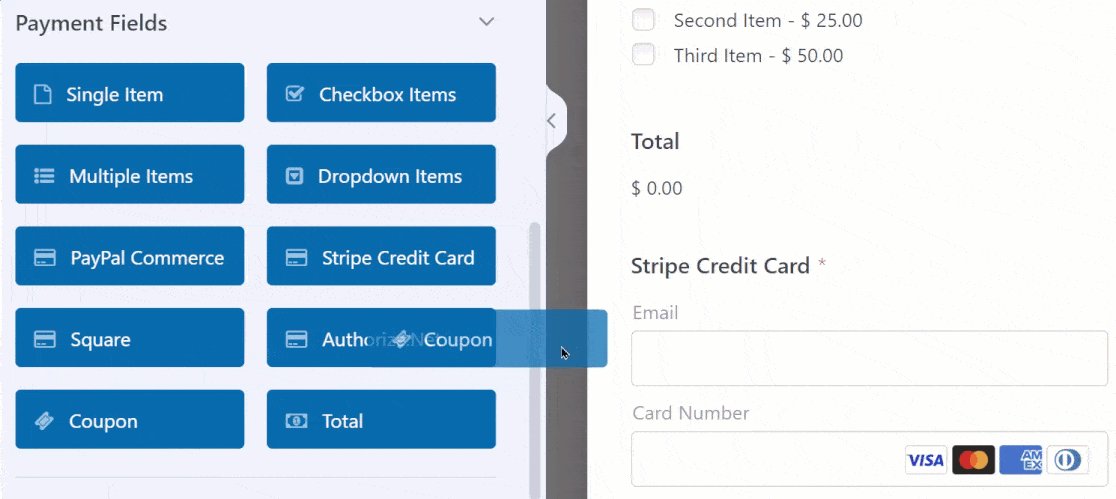
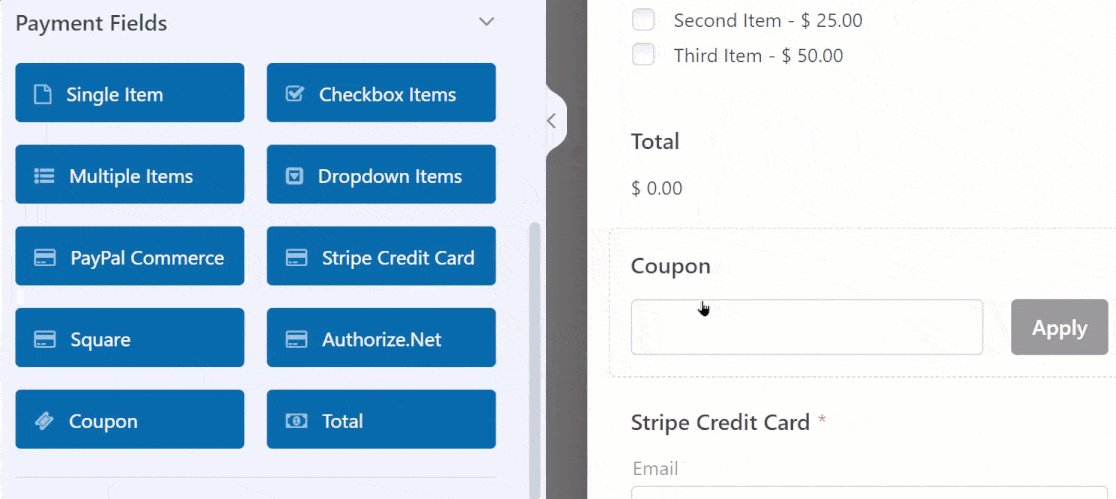
Ora aggiungerai il campo Coupon al tuo modulo trascinandolo e rilasciandolo dove desideri. Ti consigliamo di posizionarlo da qualche parte sopra i dati della carta di credito dell'utente.

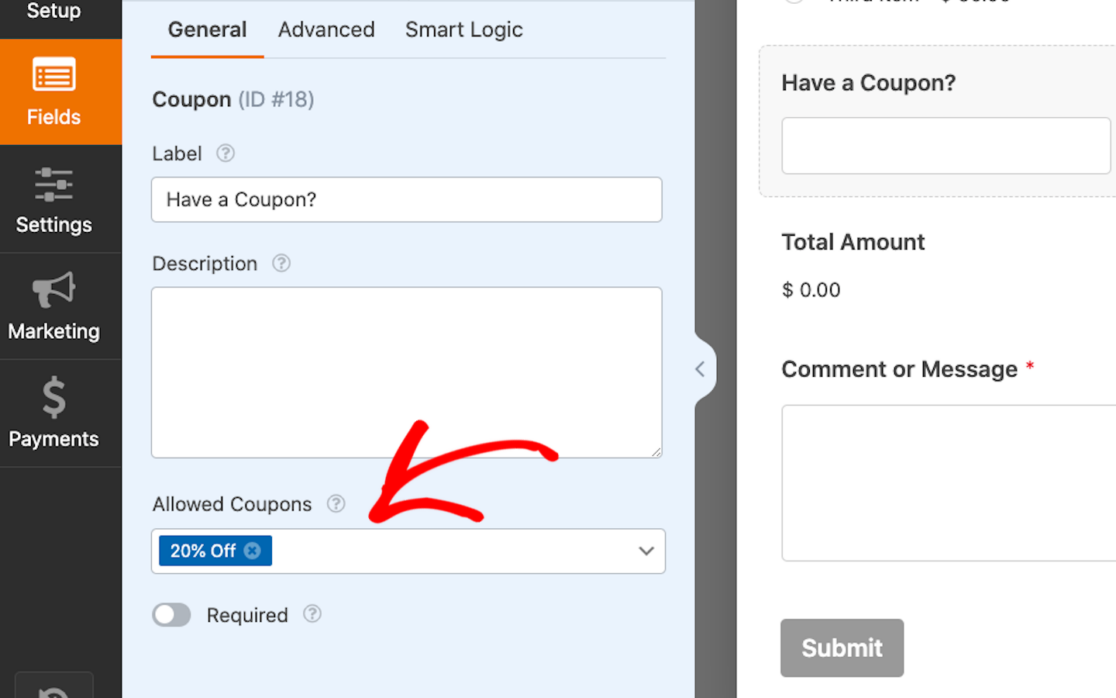
Quindi, fai clic sul campo Coupon per aprire le relative Opzioni campo . Qui puoi personalizzare il testo, se lo desideri, per far sapere al tuo cliente che può inserire il proprio codice coupon.
La cosa più importante è che sceglierai il coupon creato in precedenza dal menu a discesa Coupon consentiti .

Puoi anche selezionare più coupon da consentire su un unico modulo! Tieni presente, tuttavia, che gli utenti possono applicare solo uno dei coupon consentiti per uno sconto durante la compilazione del modulo.
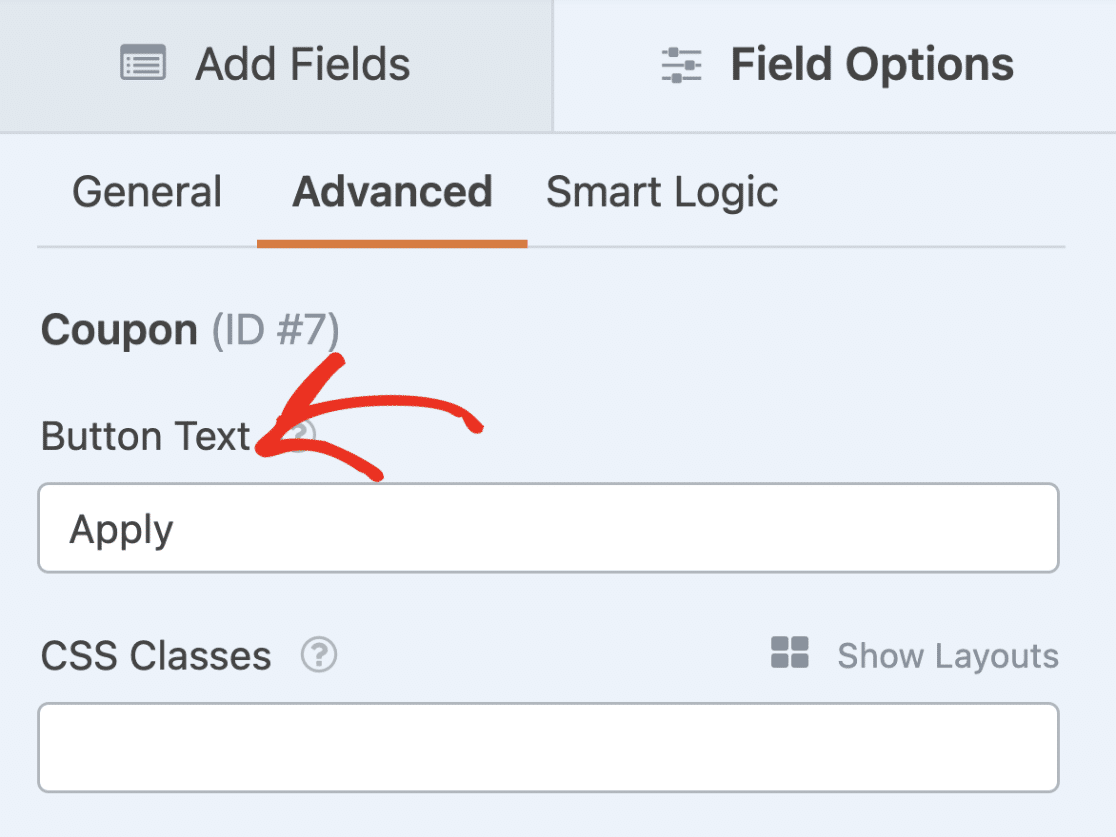
Quindi, per una personalizzazione ancora maggiore, fai clic sulla scheda Avanzate del campo Coupon. Qui puoi modificare il testo del pulsante Applica per leggere quello che vuoi!

Come sempre, assicurati di salvare il modulo una volta terminata la personalizzazione.
8. Pubblica e promuovi il nuovo modulo coupon
Tutto ciò che ti resta da fare è pubblicare e promuovere i tuoi nuovi moduli coupon!
E con WPForms è incredibilmente facile da fare. Puoi posizionare i tuoi nuovi moduli in più posizioni nel tuo sito WordPress, come post, pagine e widget della barra laterale.
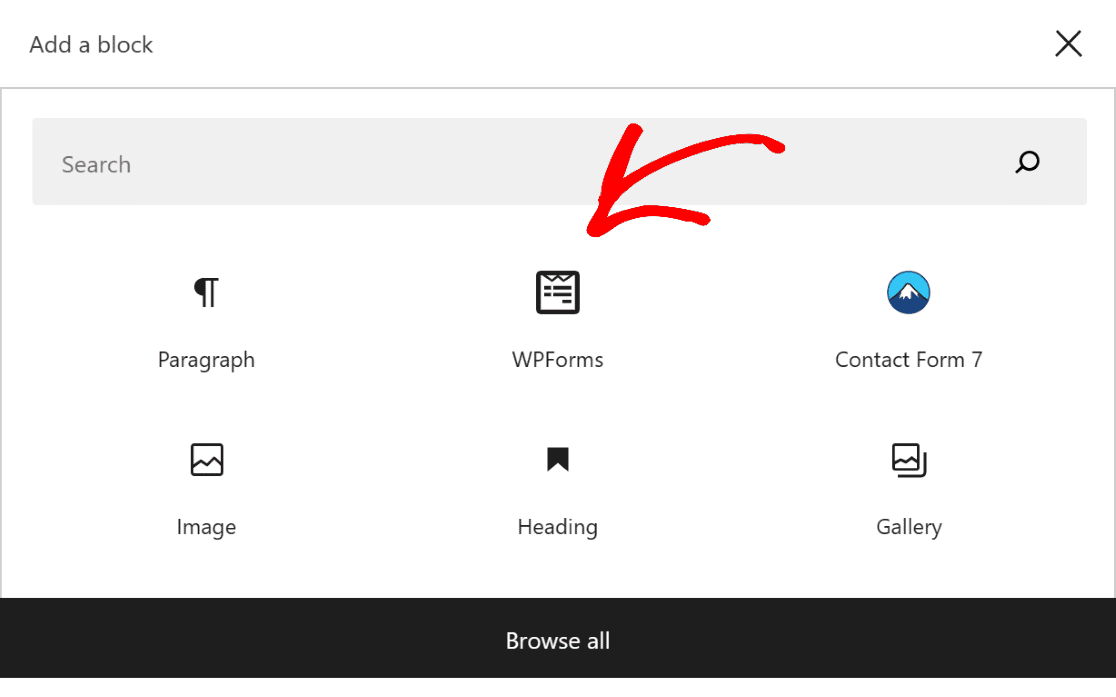
Per aggiungere il tuo modulo, crea un nuovo post o pagina in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Quindi, fai clic sul pulsante nero più (+) per aggiungere un nuovo blocco. Dalle selezioni pop-up, scegli WPForms .

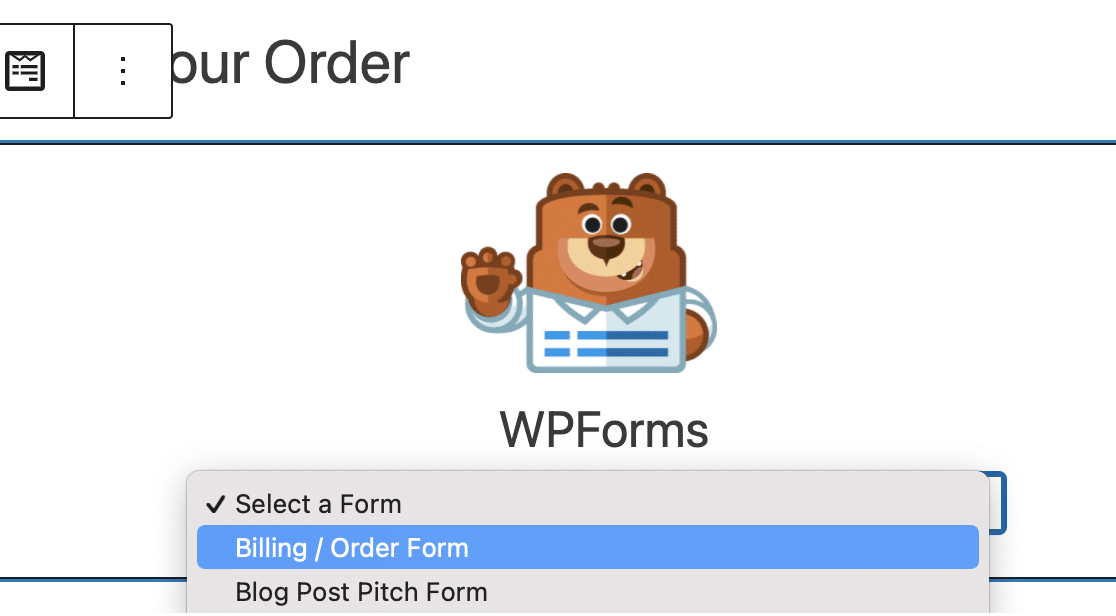
Il widget WPForms apparirà ora all'interno del blocco. Da qui, fai clic sul menu a discesa WPForms e scegli il modulo Stripe con il campo Coupon che desideri visualizzare.

Il tuo nuovo modulo è ora pronto per essere salvato o pubblicato sul tuo sito!
Quando pubblichi, assicurati solo che i visitatori e i clienti del tuo sito web abbiano accesso ai codici coupon che hai creato, in modo che possano inserirli nei campi Coupon sui moduli Stripe.
Puoi condividere questi codici in tutto il tuo sito o nelle e-mail promozionali e in altri posti. Assicurati di consultare il nostro articolo completo sulle idee per i codici promozionali per le vacanze per un po' di ispirazione.
E questo è tutto! Offrirai coupon e sconti in pochissimo tempo.
Crea subito il tuo modulo coupon
Successivamente, migliora i tuoi moduli con i calcoli
Indipendentemente dal tipo di moduli che utilizzi sul tuo sito, offrire funzionalità di calcolo agli utenti dei moduli rappresenta una svolta.
Dai mutui ai 401K e molti calcoli intermedi, il componente aggiuntivo Calcolatrice di WPForms può fare tutto.
Scopri di più su questo incredibile strumento e guarda il tuo sito salire al livello successivo!
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
