Como adicionar campos de cupom aos seus formulários Stripe
Publicados: 2023-11-20Deseja adicionar um campo de cupom aos seus formulários Stripe? Oferecer cupons e descontos é uma ótima maneira de incentivar os visitantes do seu site, entre outras vantagens.
E com o construtor de formulários WPForms, você não precisa aprender nenhuma codificação, soluções alternativas ou outras habilidades para incluir um campo de cupom em seu formulário.
Nesta postagem, mostraremos como adicionar campos de cupom aos seus formulários Stripe em apenas 8 etapas. É muito mais fácil do que você imagina!
Por que devo adicionar campos de cupom aos meus formulários Stripe?
Adicionar campos de cupom aos seus formulários Stripe traz muitos benefícios para o seu site! Aqui estão apenas alguns deles:
- Os cupons fornecem um incentivo poderoso para que clientes em potencial concluam suas transações.
- Oferecer descontos promove um senso de valor.
- Os cupons permitem que você execute promoções e campanhas direcionadas.
- Os cupons incentivam a fidelidade do cliente porque os usuários apreciam a oportunidade de economizar dinheiro, o que aumenta a probabilidade de novos negócios.
- A visibilidade de um campo de cupom em seus formulários pode atrair novos clientes que buscam ativamente descontos.
Na verdade, existe toda uma psicologia por trás da oferta de cupons e descontos! Dê uma olhada em nosso artigo completo sobre o assunto para saber mais.
Crie seu formulário de cupom agora
Como adicionar campos de cupom aos seus formulários Stripe
Agora que você sabe por que deve adicionar campos de cupom aos seus formulários Stripe, vamos explicar como fazer isso.
Neste artigo
- 1. Instale e ative WPForms
- 2. Obtenha o complemento de cupons
- 3. Crie o cupom
- 4. Selecione seu formulário
- 5. Crie e personalize seu formulário
- 6. Adicione pagamento com cartão de crédito Stripe ao seu formulário
- 7. Adicione campo de cupom ao seu formulário
- 8. Publique e promova novo formulário de cupom
1. Instale e ative WPForms

Primeiro, você precisará obter o plugin WPForms essencial. Nosso plug-in oferece um criador de formulários fácil de usar, de arrastar e soltar, ótimo para criar todos os tipos de formulários, incluindo formulários Stripe com campos de cupom.
Para obter mais informações, confira nosso guia passo a passo sobre como instalar o plugin WPForms.
E embora a versão Lite seja oferecida gratuitamente, certifique-se de assinar a licença Pro para poder utilizar o complemento Cupons.
2. Obtenha o complemento de cupons
Como você deve ter adivinhado, você desejará instalar e ativar o complemento Cupons assim que tiver sua licença Pro.

Enquanto abordamos os plug-ins, você pode estar se perguntando se o complemento Stripe é necessário para este tutorial. Bem, isso depende.
Desde que o WPForms introduziu o Stripe para todos os clientes, o campo de cartão de crédito Stripe foi incluído no criador de formulários com todos os níveis de licenciamento oferecidos. Portanto, se você planeja simplesmente adicionar o campo Cupom aos formulários de pedido que já possui em seu site, talvez você esteja usando o Stripe agora.
Dito isto, existem algumas condições que ainda justificam a necessidade do complemento Stripe. No entanto, não é necessariamente obrigatório para todos os formulários de pedido em que você deseja usar o campo Cupons.
Mas lembre-se, você precisa da licença Pro para o campo Cupons de qualquer maneira.
3. Crie o cupom
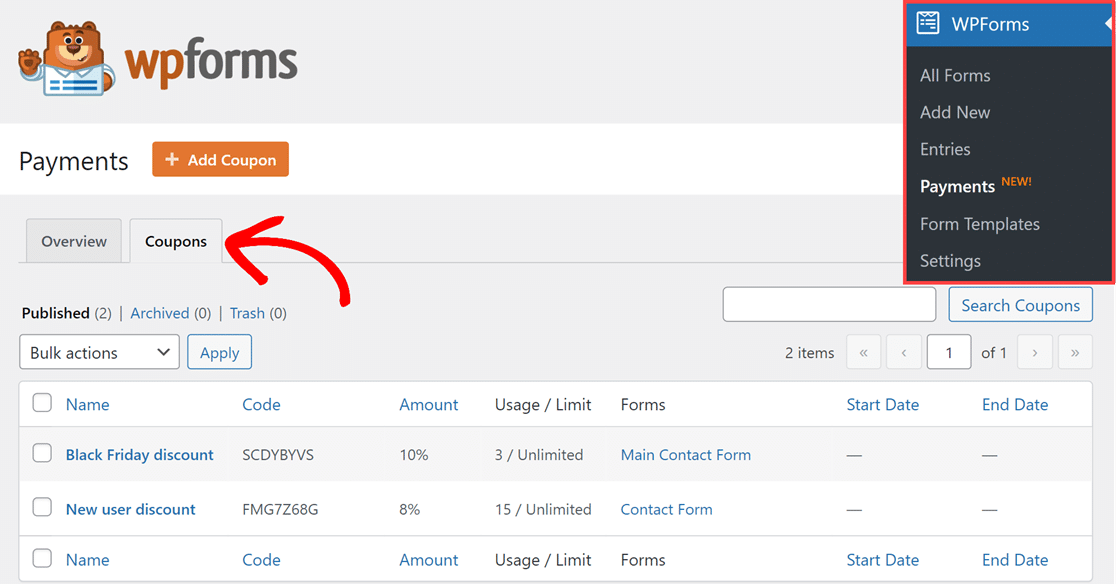
Depois de ativar o complemento Cupons, você pode criar seus cupons! Configure seus cupons acessando WPForms »Pagamentos e selecionando a guia Cupons .

Em seguida, basta clicar no botão + Adicionar cupom acima da guia Cupons para começar.
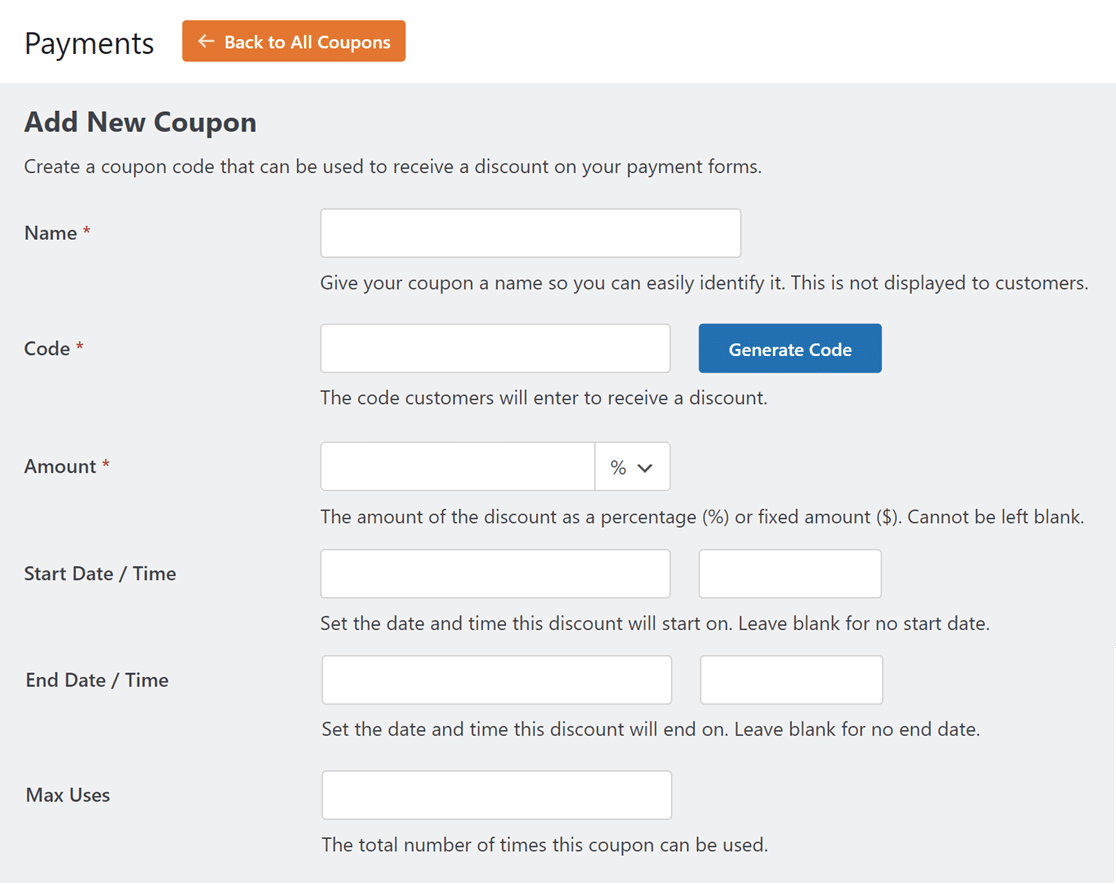
Você será direcionado para a página Adicionar novo cupom , onde poderá personalizar todos os tipos de campos do seu cupom.

Aqui está uma análise desses campos personalizáveis:
- Nome : Primeiro, você dá um título ao seu cupom para facilitar a identificação. Mas não se preocupe, esse nome não ficará visível para os clientes.
- Código : em seguida, você definirá o código do cupom para os clientes usarem nos descontos que você oferece. Você pode criar seu próprio código ou clicar no botão Gerar código para obter um código de cupom aleatório.
- Valor : Neste campo você escolherá o tipo de desconto que seu cupom oferece. Esse desconto pode ser uma porcentagem ou um valor fixo. Use o menu suspenso ao lado do campo para selecionar aquele que você deseja usar.
- Data/Hora de Início : Use este campo para determinar quando o cupom começa a ficar ativo. Você pode deixar isso em branco se desejar.
- Data/Hora de Término : Escolha quando o cupom não será mais válido. Você também pode deixar este campo em branco se não quiser definir uma data de término.
- Máximo de usos : defina o número máximo de vezes que o cupom pode ser usado antes de ser inválido ou deixe em branco.
Lembre-se de que você não pode alterar o código ou o valor depois de salvar o cupom, portanto, verifique novamente esses campos.
Agora, você pode repetir esta etapa para criar quantos cupons desejar.
Por que você deseja códigos de cupom variados? Para diferentes temporadas, eventos e promoções! Você pode estar realizando uma promoção na Black Friday, por exemplo, e deseja um cupom válido por apenas um dia. Ou você pode querer um cupom que ofereça uma certa porcentagem de desconto. Você pode criar esses dois cupons para serem usados em seu site lado a lado e cupons adicionais.
Não deixe de conferir nosso artigo completo para obter ainda mais códigos promocionais de feriados para usar em seus formulários de pedido.
4. Selecione seu formulário
Agora que seu cupom está pronto, você selecionará o formulário ou formulários com os quais deseja que ele funcione. Existem algumas maneiras de realizar esta etapa.
Se você já criou o formulário com o qual planeja usar o cupom, poderá selecionar esse formulário na página Adicionar novo cupom na etapa acima.
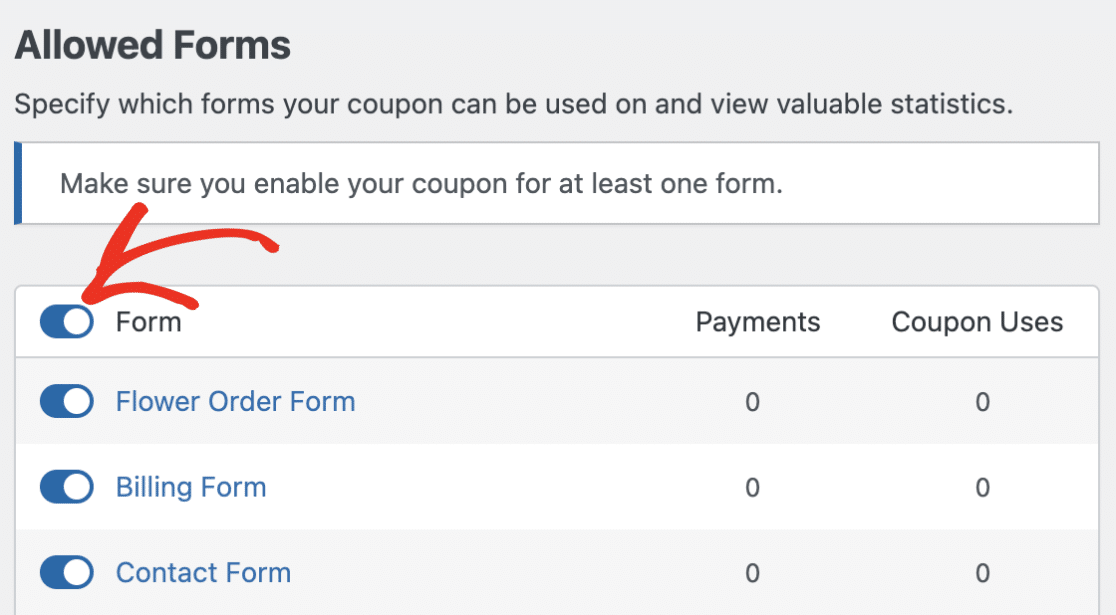
Você só precisa rolar para baixo até a seção Formulários permitidos e alternar o formulário ou formulários onde deseja usar o cupom. Se você quiser usar o cupom em todos os seus formulários, basta alternar Formulário .

Outra forma de adicionar seu cupom ao formulário desejado é através do construtor de formulários, abrindo primeiro o formulário.
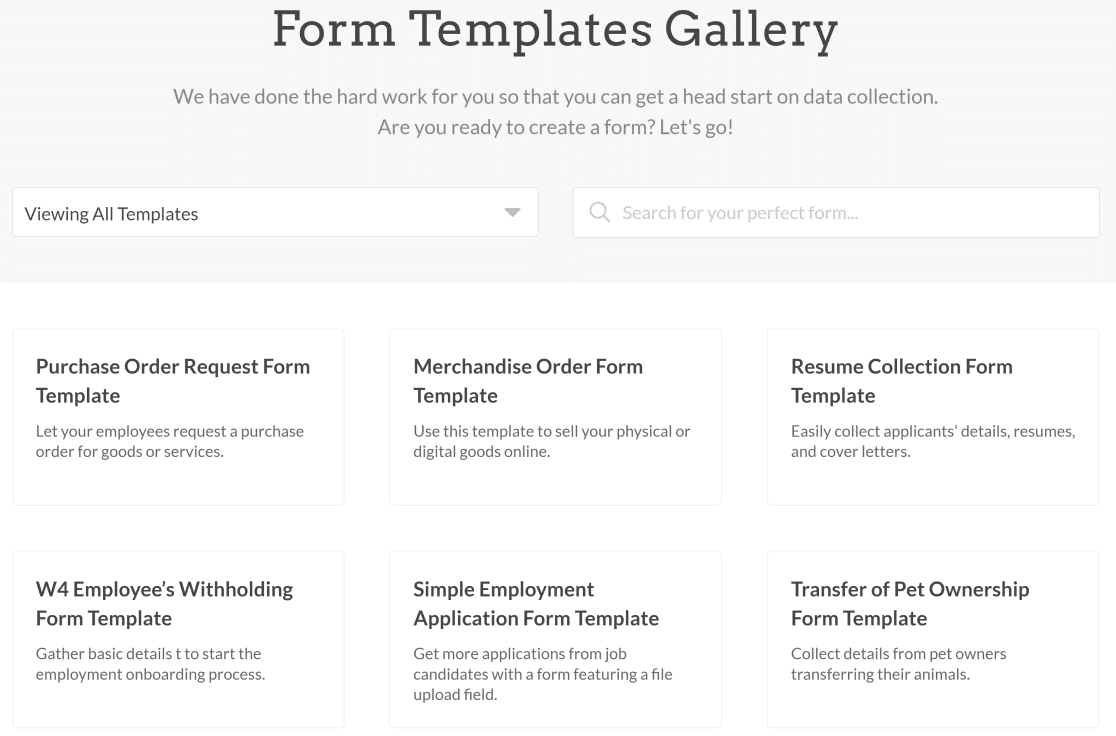
Assim, você pode abrir o construtor de formulários em um formulário em branco, um formulário que você mesmo criou ou um formulário que você selecionou em nossa galeria de modelos.


Devemos acrescentar aqui também que temos vários modelos de formulário de pedido em nossa galeria que já possuem o campo Cupom, campo Stripe Cartão de Crédito e outros campos necessários, prontos para serem customizados por você.
Depois de decidir o formulário onde planeja usar esses campos, vá em frente e abra o construtor de formulários. Começaremos a construir na próxima etapa!
5. Crie e personalize seu formulário
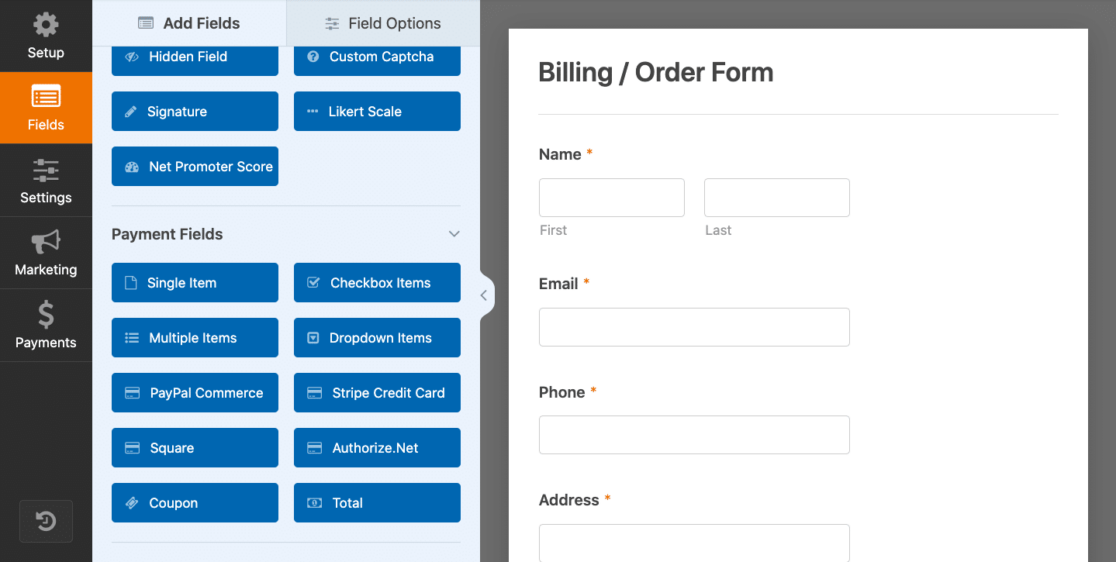
Agora que você abriu seu formulário no construtor de formulários, vamos garantir que você incluiu todos os campos necessários.

Para um formulário de pedido, você provavelmente desejará coletar o nome e os detalhes de contato do cliente. Lembre-se de que você também precisará obter o endereço de e-mail para que o formulário funcione corretamente.
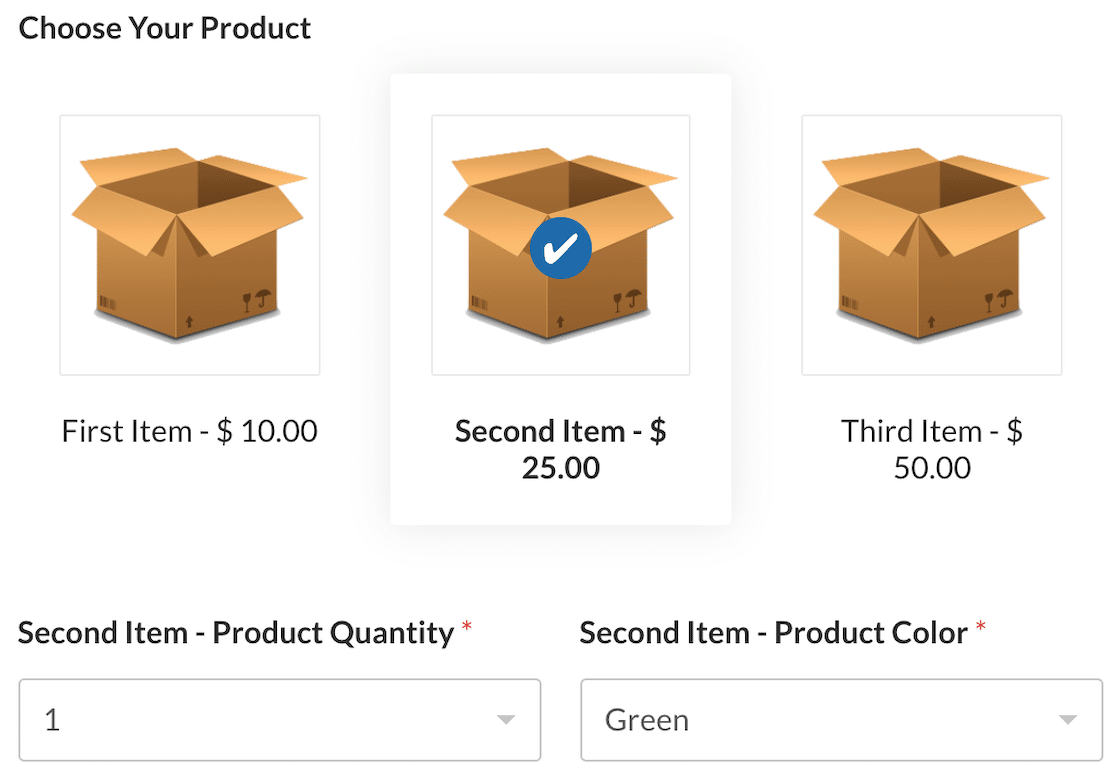
Em seguida, você pode decidir como deseja exibir os itens ou serviços disponíveis e seus preços.

Você também precisará exibir o valor total e incluir uma forma de pagamento. Nesse caso, sua forma de pagamento é Stripe, que abordaremos na próxima etapa.
Felizmente, é mais fácil do que nunca adicionar e remover campos do seu formulário com o criador de formulários de arrastar e soltar!
E não se esqueça de que você também pode personalizar ainda mais esses campos, como adicionar imagens ou ícones para exibir com seus itens, como o formulário de pedido acima, junto com outras infinitas opções de estilo.
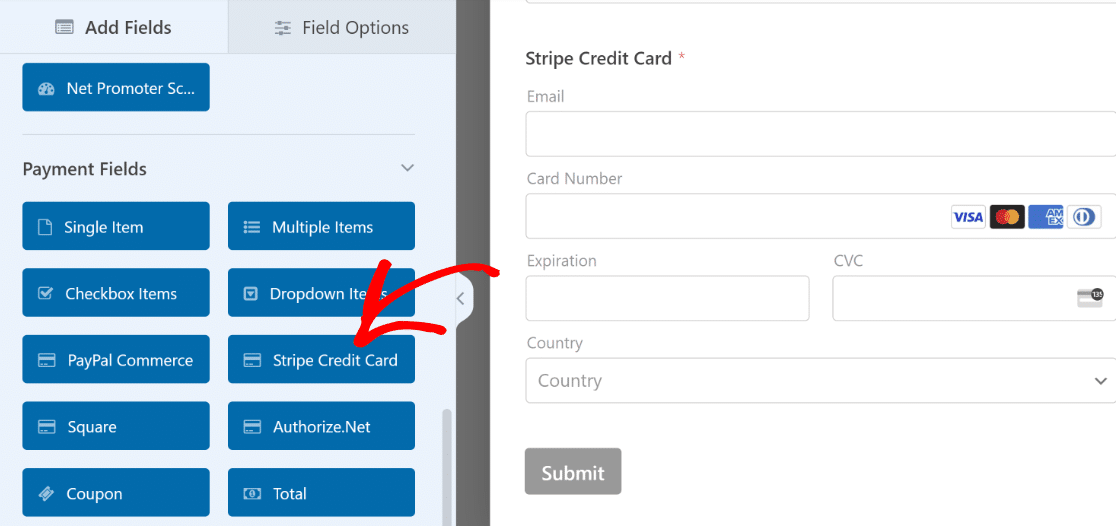
6. Adicione pagamento com cartão de crédito Stripe ao seu formulário
Como você provavelmente está trabalhando com algum tipo de formulário de pedido para adicionar um campo Cupom, talvez você já tenha o campo Stripe Credit Card em seu formulário.
Caso contrário, vá em frente e arraste o campo Stripe Credit Card para o seu formulário.

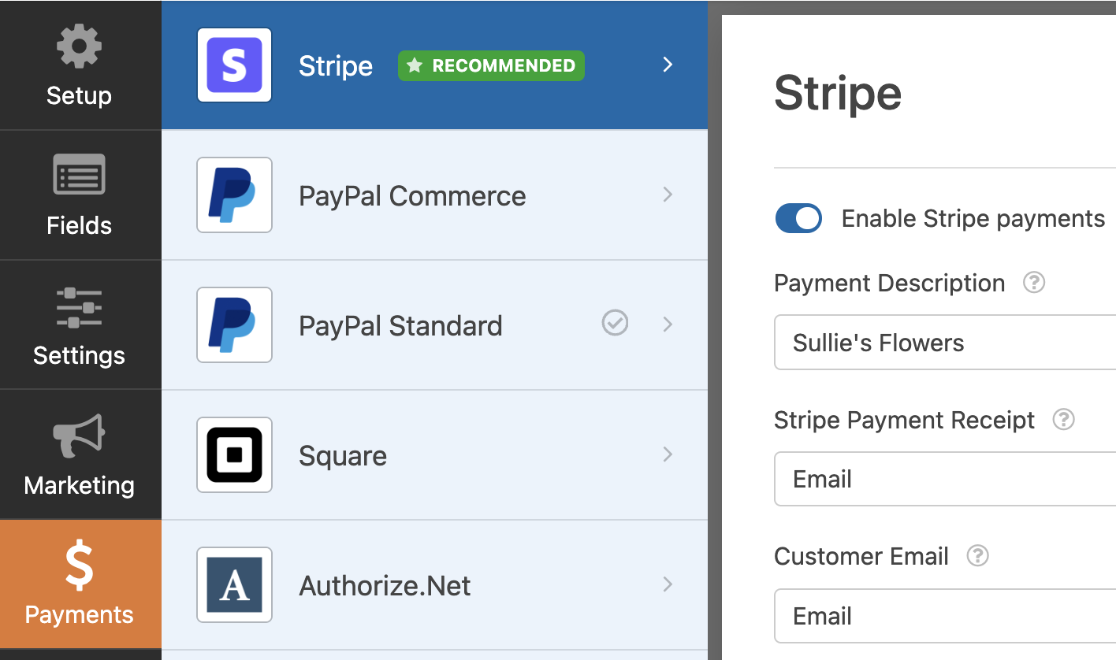
Se for a primeira vez que usa o campo Stripe Credit Card neste formulário, você precisará habilitar o Stripe nas configurações de pagamento do seu formulário.

Vá em frente e defina o restante das configurações aqui, se desejar. Você pode aplicar configurações para pagamentos únicos ou recorrentes, recibos, assinaturas e outras configurações.
Certifique-se de revisar nossa documentação do Stripe para aproveitar ao máximo esta opção de pagamento.
Depois que as configurações do Stripe estiverem definidas, você poderá começar a adicionar cupons ao seu formulário.
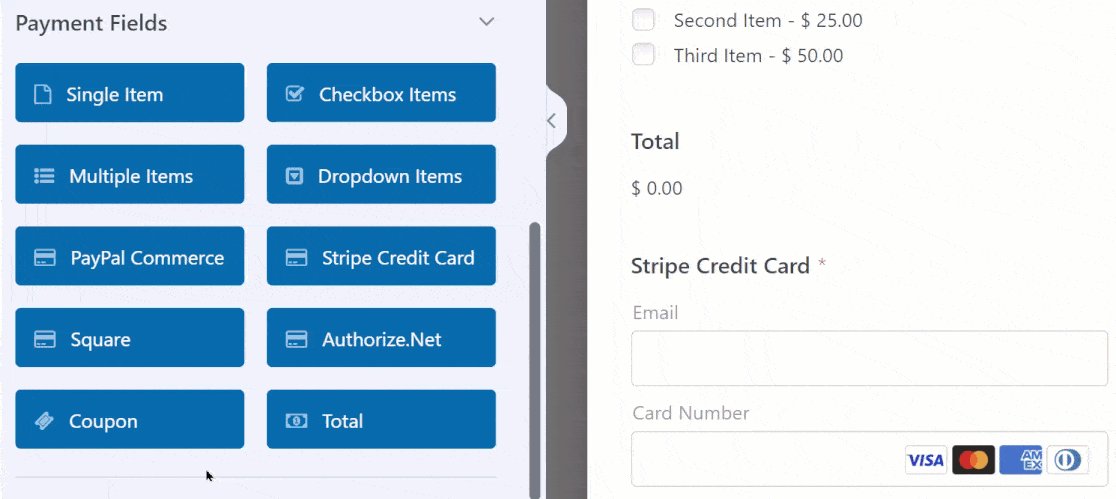
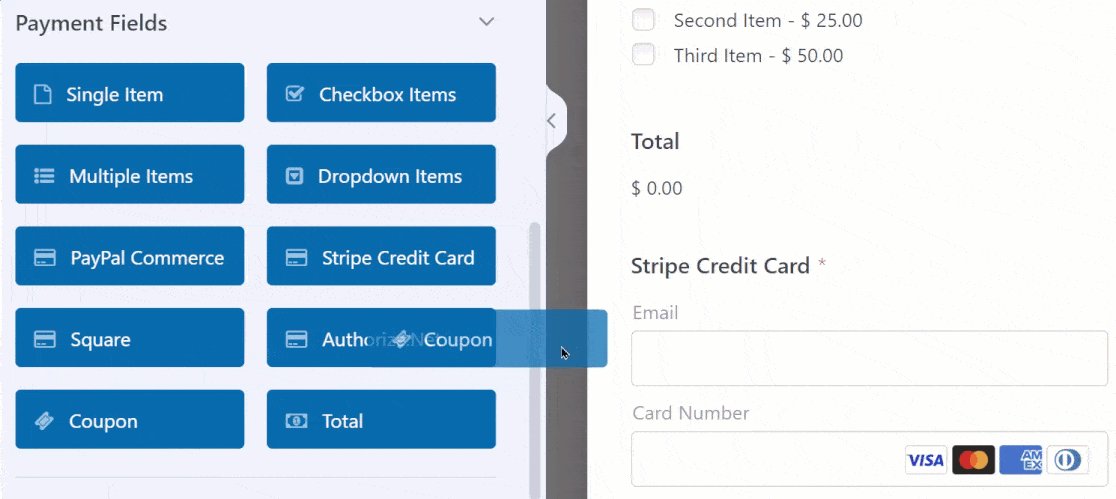
7. Adicione campo de cupom ao seu formulário
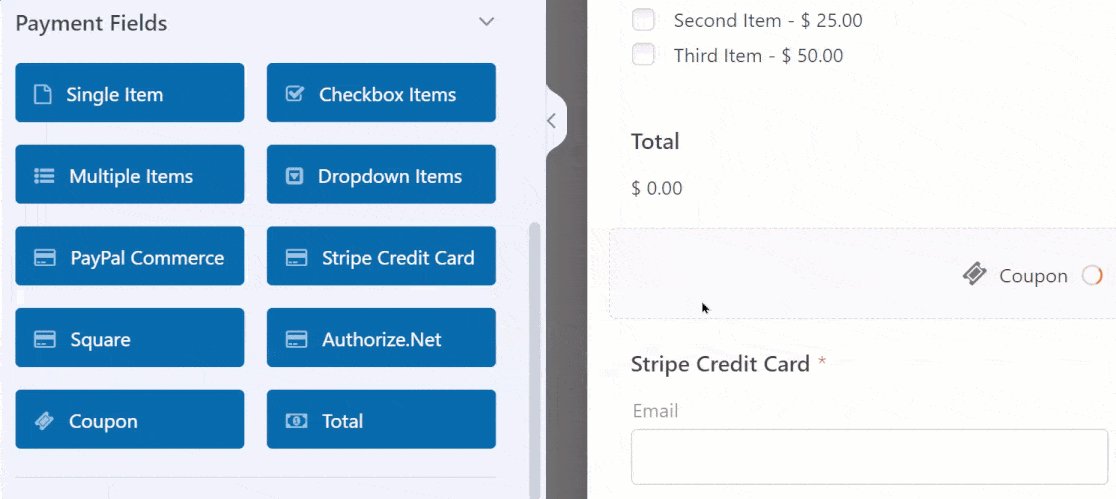
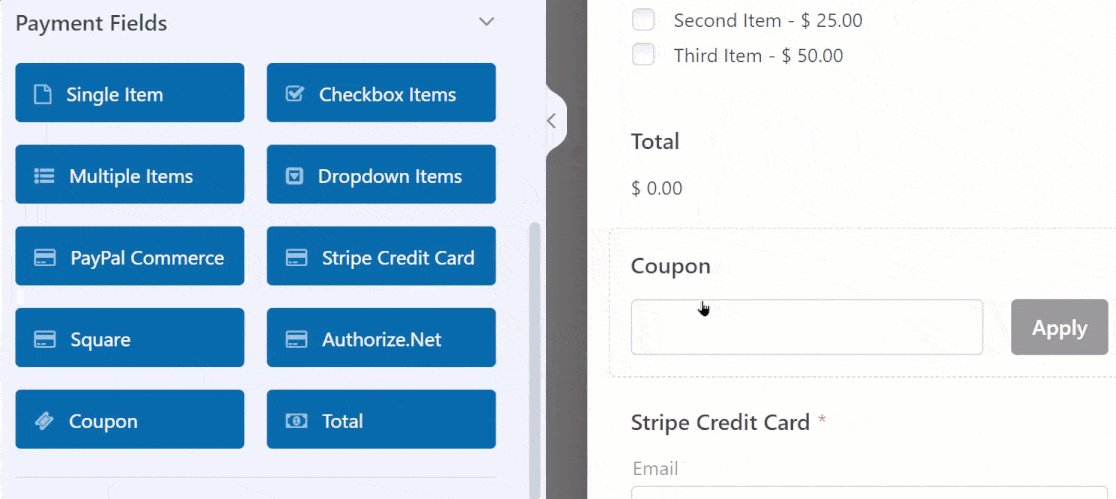
Agora, você adicionará o campo Cupom ao seu formulário arrastando-o e soltando-o onde desejar. Sugerimos colocá-lo em algum lugar acima das informações do cartão de crédito do usuário.

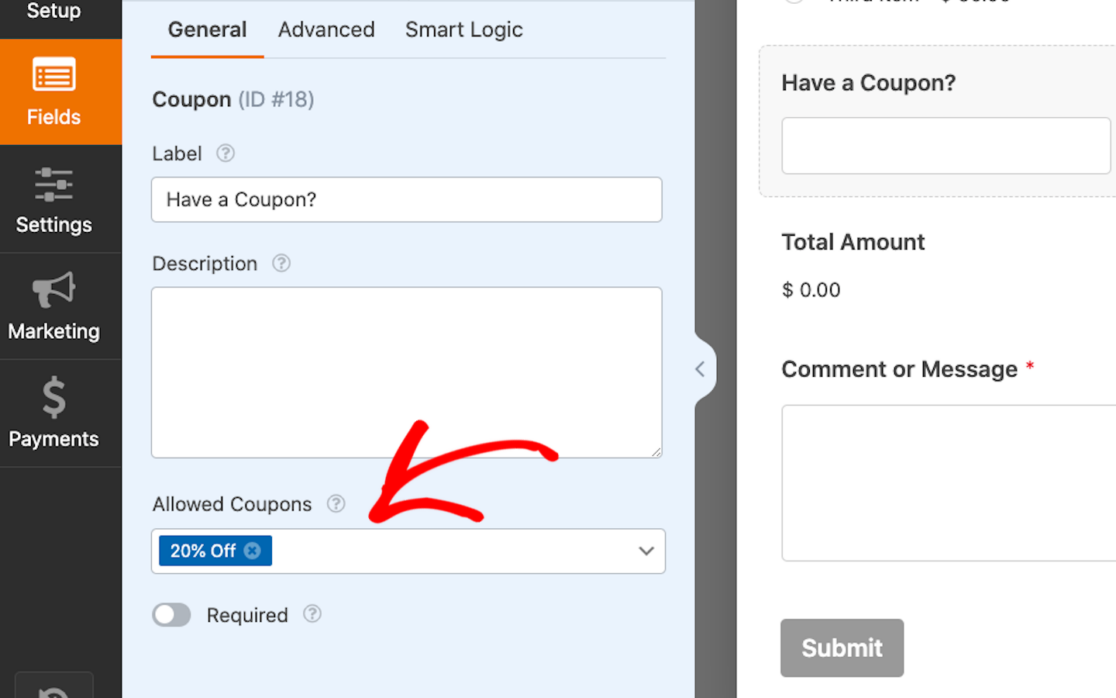
Em seguida, clique no campo Cupom para abrir suas Opções de campo . Aqui, você pode personalizar o texto, se desejar, para que seu cliente saiba que ele pode inserir o código do cupom.
Mais importante ainda, você escolherá o cupom criado anteriormente no menu suspenso Cupons permitidos .

Você pode até selecionar vários cupons para serem permitidos em um único formulário! Lembre-se, porém, de que os usuários só podem aplicar um dos cupons de desconto permitidos ao preencher o formulário.
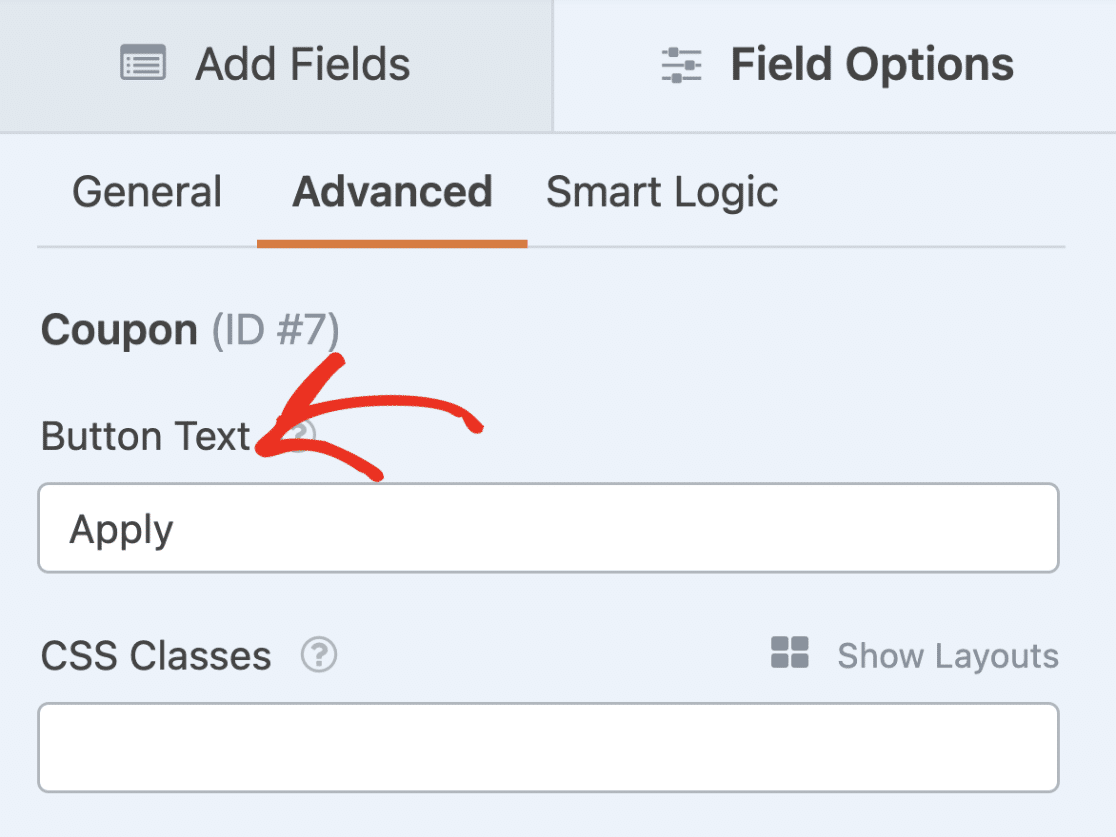
Então, para ainda mais personalização, clique na guia Avançado do campo Cupom. Aqui você pode alterar o texto do botão Aplicar para ler o que quiser!

Como sempre, salve seu formulário quando terminar de personalizá-lo.
8. Publique e promova novo formulário de cupom
Tudo o que resta a você fazer é publicar e promover seus novos formulários de cupons!
E com WPForms, é incrivelmente fácil de fazer. Você pode colocar seus novos formulários em vários locais do site WordPress, como postagens, páginas e widgets da barra lateral.
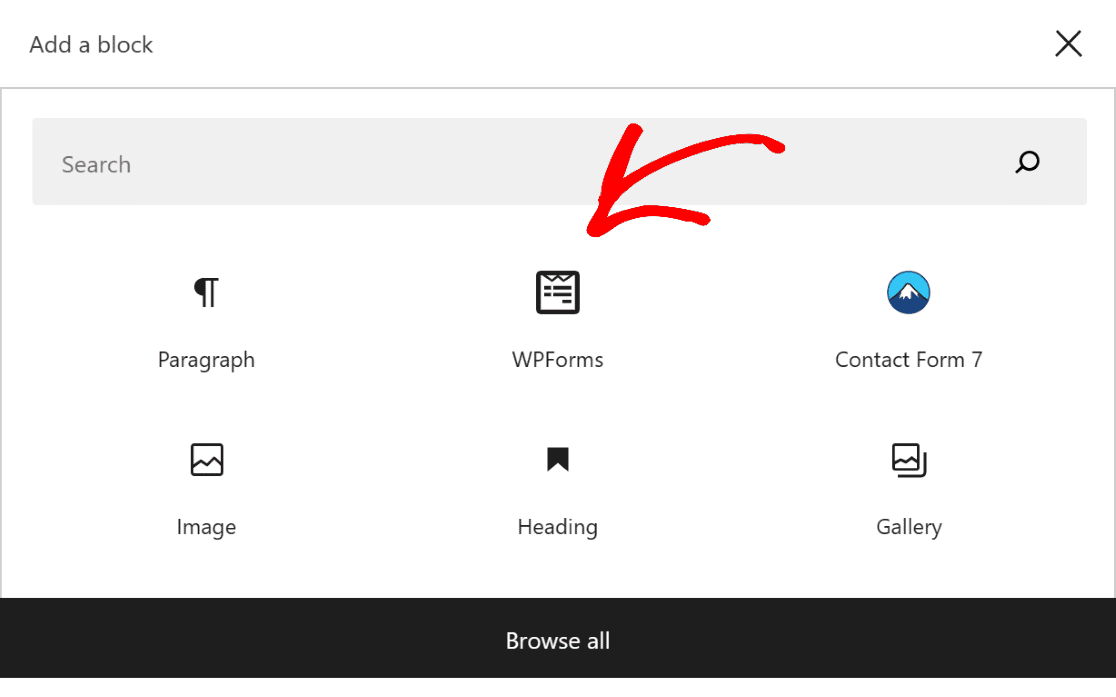
Para adicionar seu formulário, crie uma nova postagem ou página no WordPress ou acesse as configurações de atualização de uma já existente. Em seguida, clique no botão preto de adição (+) para adicionar um novo bloco. Nas seleções pop-up, escolha WPForms .

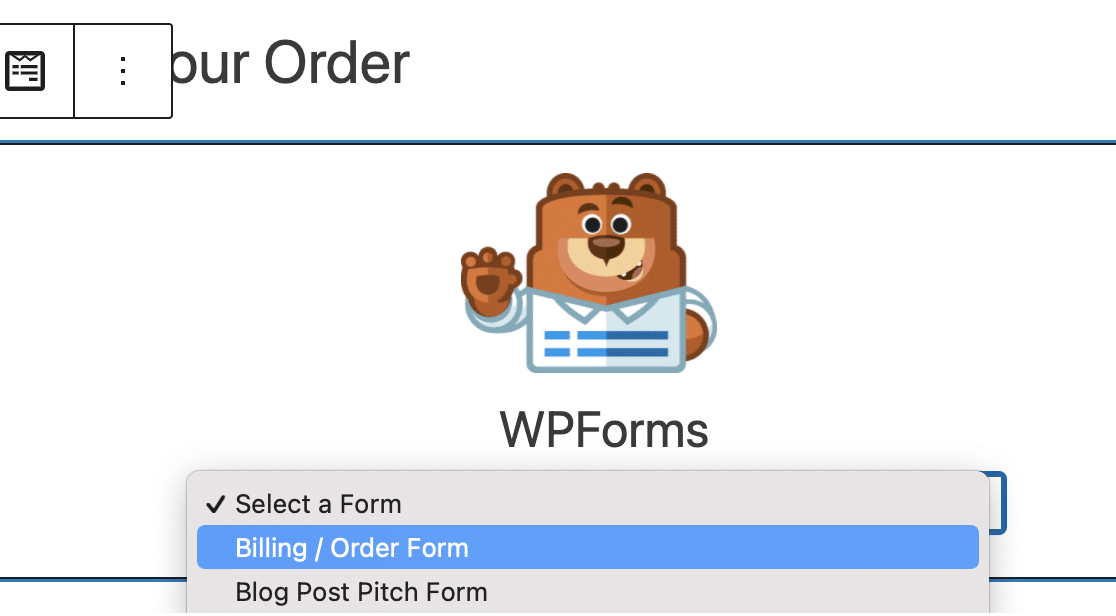
O widget WPForms agora aparecerá dentro do bloco. A partir daqui, clique no menu suspenso WPForms e escolha o formulário Stripe com o campo Cupom que você deseja exibir.

Seu novo formulário está pronto para ser salvo ou publicado em seu site!
Ao publicar, apenas certifique-se de que os visitantes e clientes do seu site tenham acesso aos códigos de cupom que você criou, para que possam inseri-los nos campos de cupom em seus formulários Stripe.
Você pode compartilhar esses códigos em todo o seu site ou em e-mails promocionais e outros lugares. Não deixe de conferir nosso artigo completo sobre ideias de códigos promocionais de fim de ano para se inspirar.
E é isso! Você estará oferecendo cupons e descontos rapidamente.
Crie seu formulário de cupom agora
A seguir, eleve seus formulários com cálculos
Não importa o tipo de formulário que você utiliza em seu site, oferecer recursos de cálculo aos usuários do formulário é uma virada de jogo.
De hipotecas a 401Ks e muitos cálculos intermediários, o complemento Calculadora do WPForms pode fazer tudo.
Saiba mais sobre esta ferramenta incrível e veja seu site subir para o próximo nível!
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
