Come rimuovere il pulsante di invio dai moduli di calcolo
Pubblicato: 2023-11-15Ti chiedi come rimuovere il pulsante di invio dai moduli di calcolo per un'esperienza utente più snella?
Rimuovendo il pulsante di invio dai moduli di calcolo creati da WPForms, puoi fornire calcoli istantanei ai tuoi visitatori.
In questa guida imparerai i semplici passaggi per modificare i moduli per calcoli fluidi e in tempo reale senza la necessità di un'azione di invio del modulo.
Come rimuovere il pulsante di invio dai moduli di calcolo
Rimuovere il pulsante di invio dai moduli di calcolo con WPForms è incredibilmente semplice. Tutto quello che devi fare è seguire questi semplici passaggi di seguito:
In questo articolo
- I prerequisiti
- 1. Avere una licenza WPForms Pro
- 2. Utilizzo del componente aggiuntivo Calcoli
- 3. Selezione di un modello di modulo per la calcolatrice
- Rimozione del pulsante Invia
- 1. Vai alla libreria di snippet di WPForms
- 2. Installa + Attiva WPCode
- 3. Utilizza lo snippet del pulsante Nascondi invio
- 4. Aggiungi la classe CSS del pulsante Invia
- Altre domande sui moduli della calcolatrice
- Come faccio a disattivare il pulsante di invio in un modulo?
- Un modulo può non avere un pulsante di invio?
I prerequisiti
Prima di procedere con i passaggi per disabilitare il pulsante di invio, assicuriamoci di aver completato alcuni passaggi importanti.
Se hai già completato questi passaggi, sentiti libero di passare alla sezione sulla rimozione del pulsante di invio.
1. Avere una licenza WPForms Pro
WPForms è un affidabile generatore di moduli e plug-in per calcolatori che consente agli utenti di creare un'ampia gamma di moduli.

È importante che tu abbia installato l'ultima versione di WPForms, insieme all'accesso alla licenza Pro.
La versione Pro ti fornisce l'accesso a integrazioni premium, componenti aggiuntivi e molte funzionalità preziose come logica condizionale, report di invio di moduli, ecc.
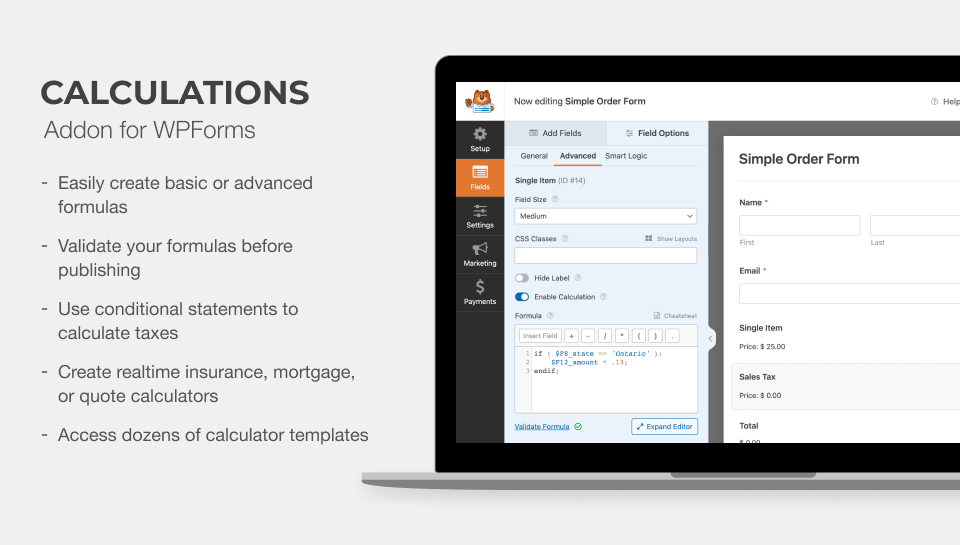
2. Utilizzo del componente aggiuntivo Calcoli
Per creare calcolatori personalizzati in WordPress, probabilmente già sai che è necessario avere installato il componente aggiuntivo WPForms Calculations.

Puoi utilizzare questo componente aggiuntivo per inserire operatori logici e istruzioni if-then per creare citazioni personalizzate o costruire calcolatori intelligenti.
Ti consente anche di utilizzare funzioni matematiche integrate per arrotondare numeri, calcolare intervalli di tempo, trovare medie e altro ancora.
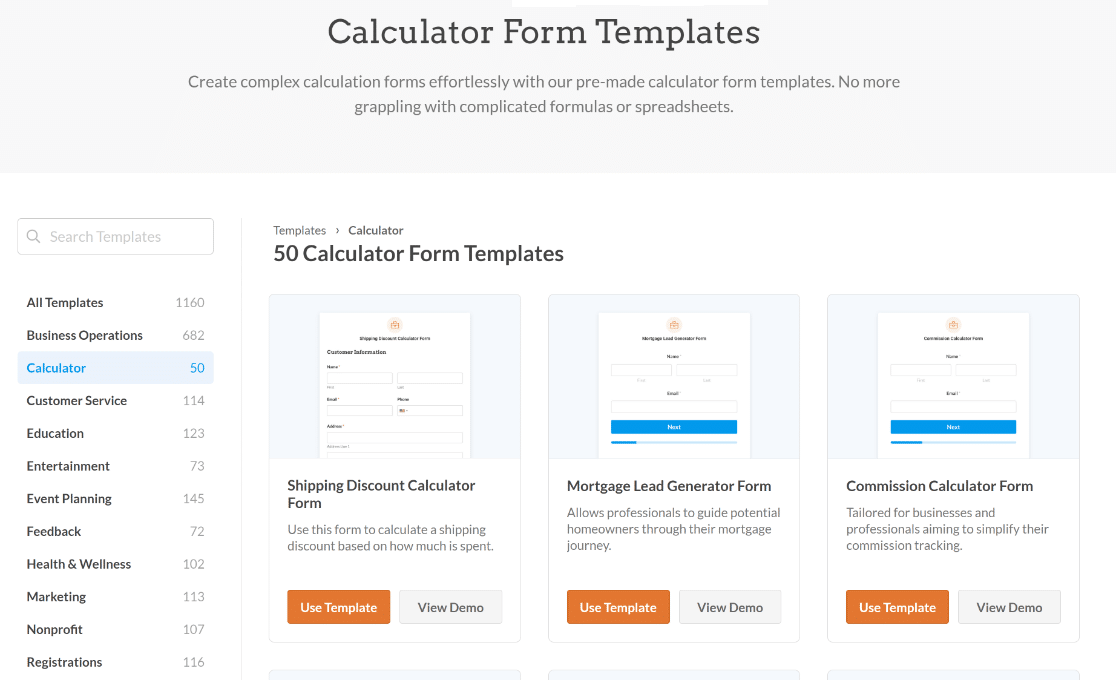
3. Selezione di un modello di modulo per la calcolatrice
Infine, è necessario avere un modulo pronto. Se devi crearne uno, WPForms offre oltre 1.100 modelli predefiniti che semplificano la creazione di moduli.

Questi includono modelli di moduli per calcolatrici progettati professionalmente che possono essere personalizzati per adattarsi a una varietà di casi d'uso e settori, come:
- Modello di modulo per il calcolatore del mutuo: perfetto per le agenzie immobiliari in quanto consente ai potenziali acquirenti di calcolare facilmente i loro pagamenti mensili.
- Modello di modulo per il calcolo dei costi di spedizione: aiuta i siti di e-commerce a risparmiare tempo e fatica fornendo ai clienti un semplice calcolatore di spedizione.
- Modello di modulo per calcolatore BMI: ideale per siti Web dedicati alla forma fisica o alla salute che aiutano gli utenti a valutare il loro stato di salute attuale.
- Modello di modulo per il calcolo del ROI: aiuta le aziende e gli esperti di marketing a valutare in modo efficiente la redditività delle loro campagne o progetti.
La parte migliore di tutte: puoi utilizzare il componente aggiuntivo Calcoli per creare calcolatori personalizzati senza alcuna conoscenza di HTML, Javascript o codifica complessa.
Rimozione del pulsante Invia
Una volta soddisfatti questi prerequisiti, sei pronto per modificare il modulo per rimuovere il pulsante di invio per un'esperienza utente più semplificata.
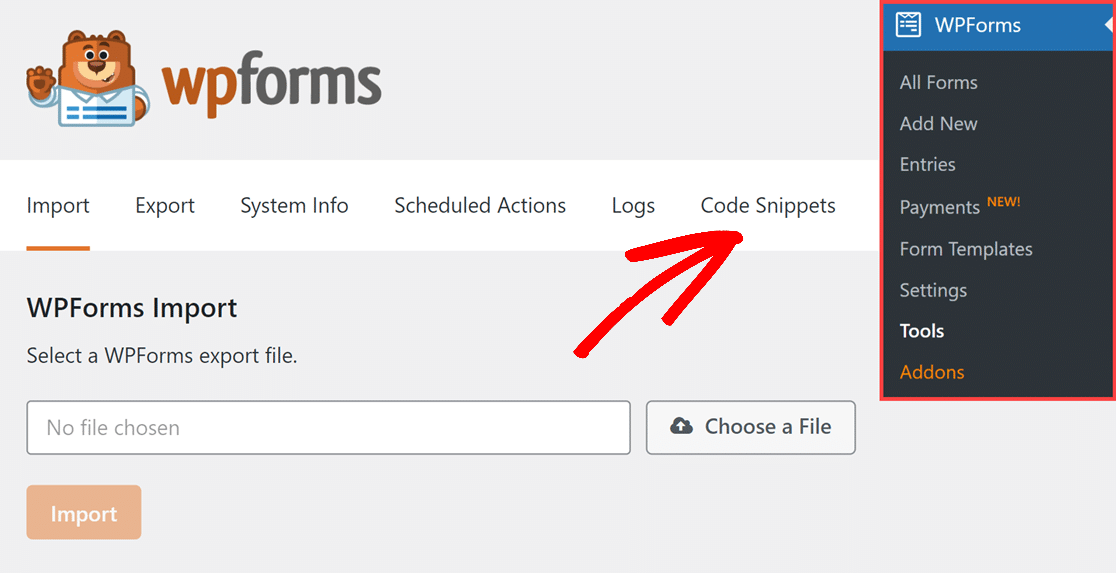
1. Vai alla libreria di snippet di WPForms
Dalla dashboard di WordPress, vai semplicemente su WPForms »Strumenti. Quindi, vai alla scheda Snippet di codice .

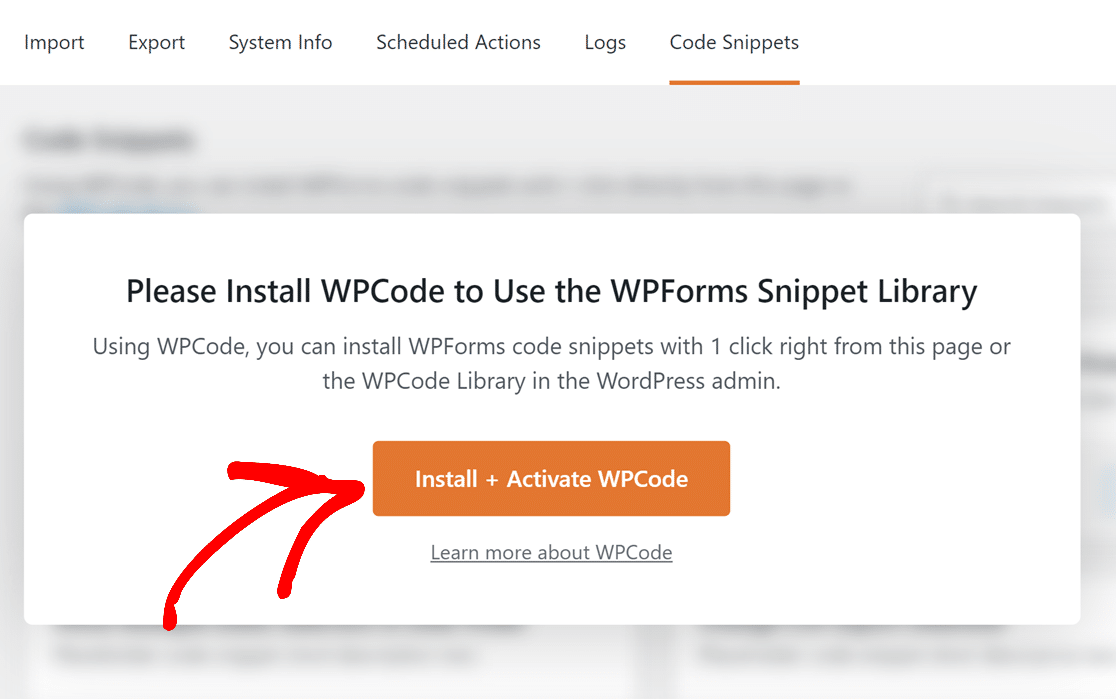
Verrà visualizzato un messaggio pop-up che dice "Installa WPCode per utilizzare la libreria di snippet WPForms".
2. Installa + Attiva WPCode
Tutto quello che devi fare ora è fare clic sul pulsante Installa + Attiva WPCode . L'installazione del plugin richiederà ora alcuni secondi.


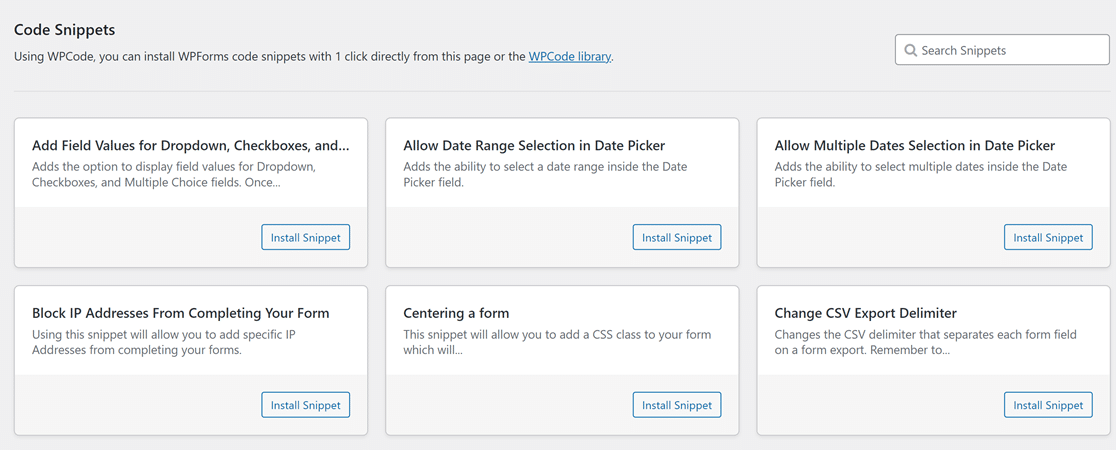
Una volta installato il plugin WPCode, potrai accedere all'elenco completo degli snippet WPForms.

3. Utilizza lo snippet del pulsante Nascondi invio
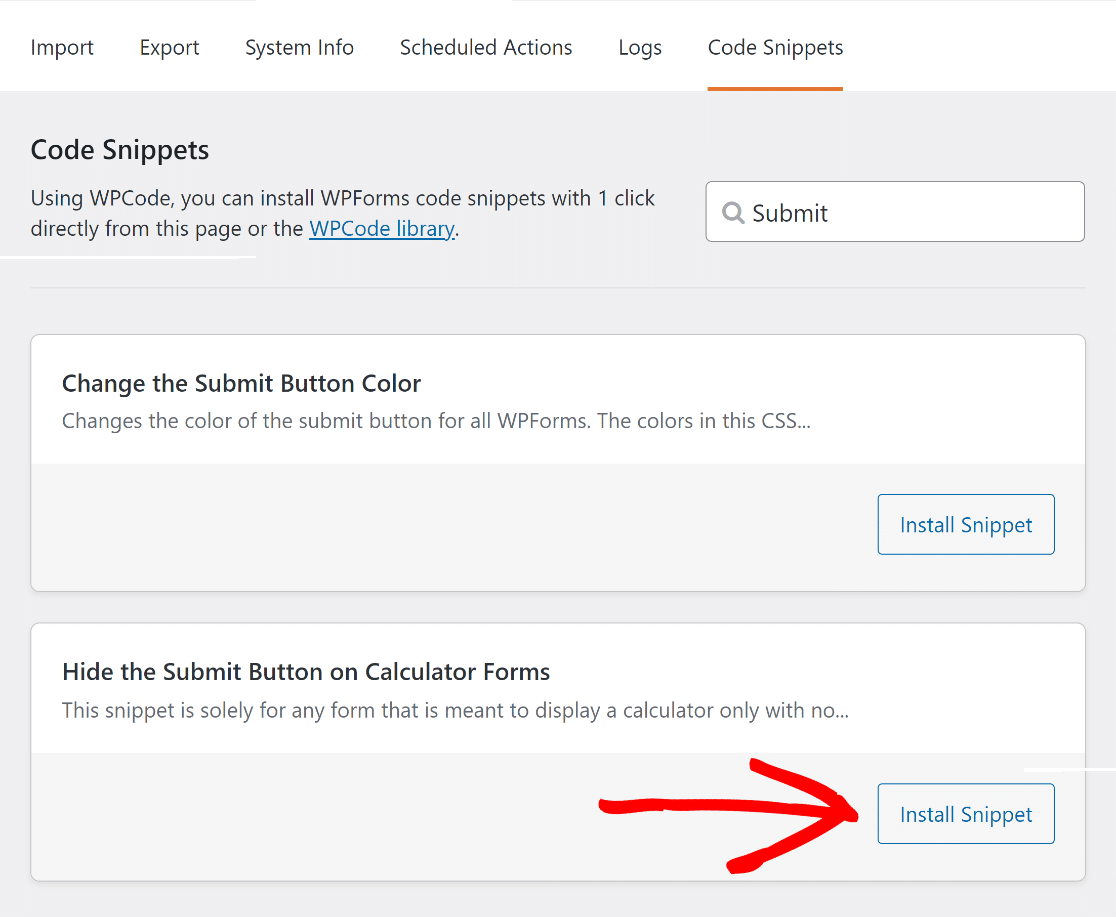
Ora cerca lo snippet del pulsante Nascondi invio digitandone il nome nel campo Cerca snippet . Successivamente, fai clic sul pulsante Installa snippet .

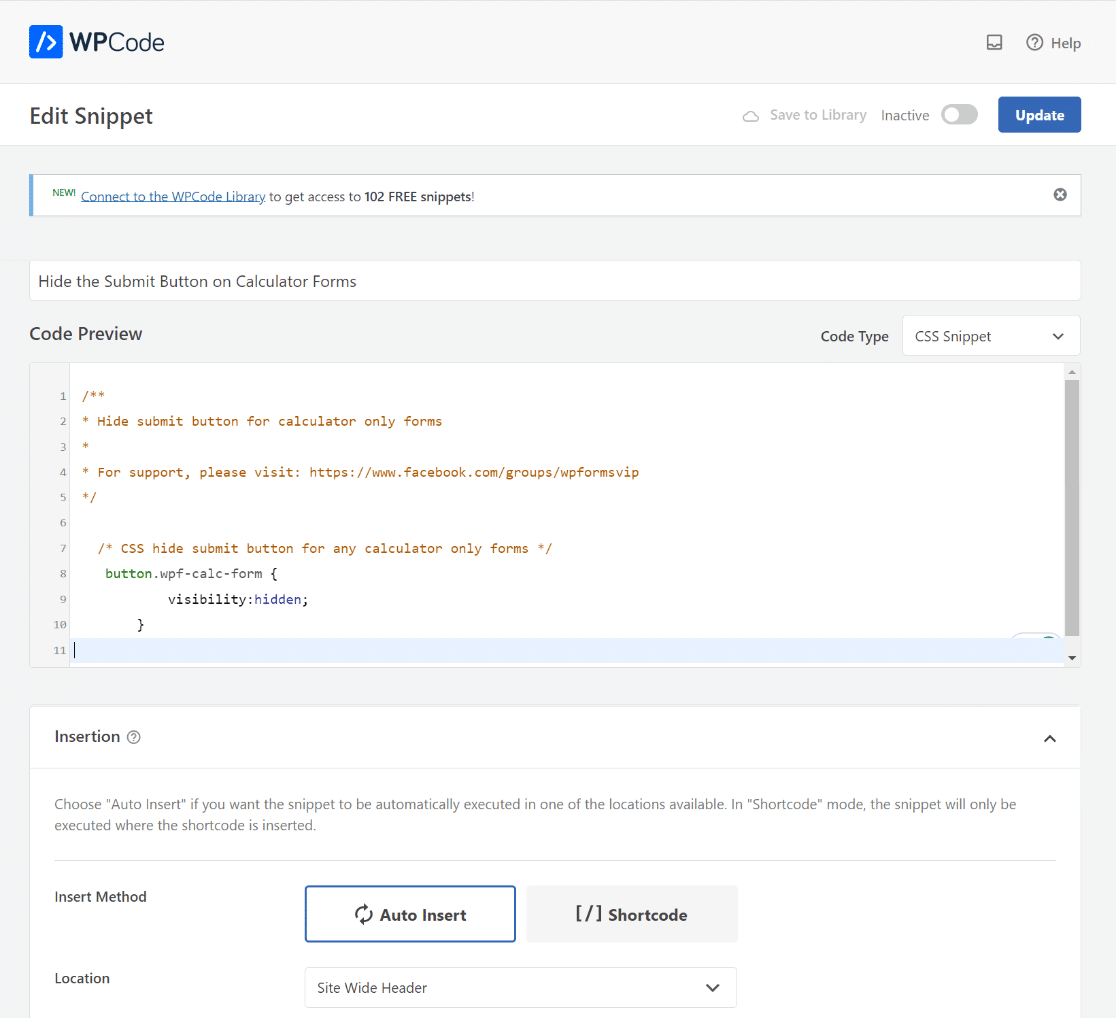
Questo ti reindirizzerà alla pagina di anteprima dello snippet WPCode, dove potrai vedere il codice integrato automaticamente.

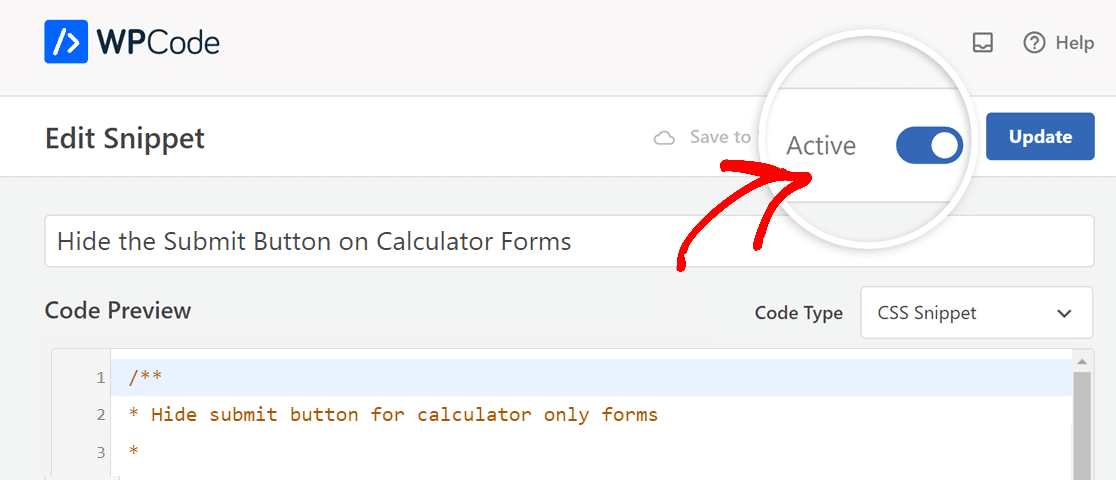
Ora tutto ciò che devi fare è abilitare il codice snippet. Per fare ciò, sposta l'interruttore da Inattivo ad Attivo .

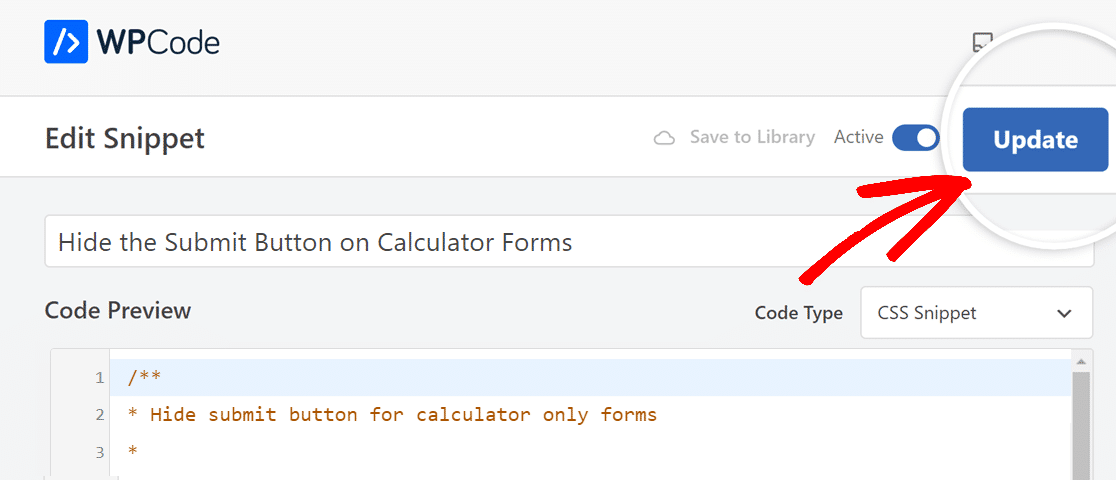
Il passaggio successivo per attivare lo snippet di codice a livello di sito è premere il pulsante Aggiorna , proprio accanto all'opzione di attivazione/disattivazione Attivo .

Seguendo questo approccio, dovrai aggiungere lo snippet solo una volta attraverso la libreria di snippet di WPForms.
Quindi, per ogni modulo su cui l'utente desidera utilizzare questo snippet, dovrà aggiungere il nome della classe CSS del pulsante di invio all'interno del builder.
4. Aggiungi la classe CSS del pulsante Invia
Ora, tutto ciò che resta da fare è aggiungere la classe CSS nel generatore di moduli della calcolatrice da cui desideri rimuovere il pulsante di invio.
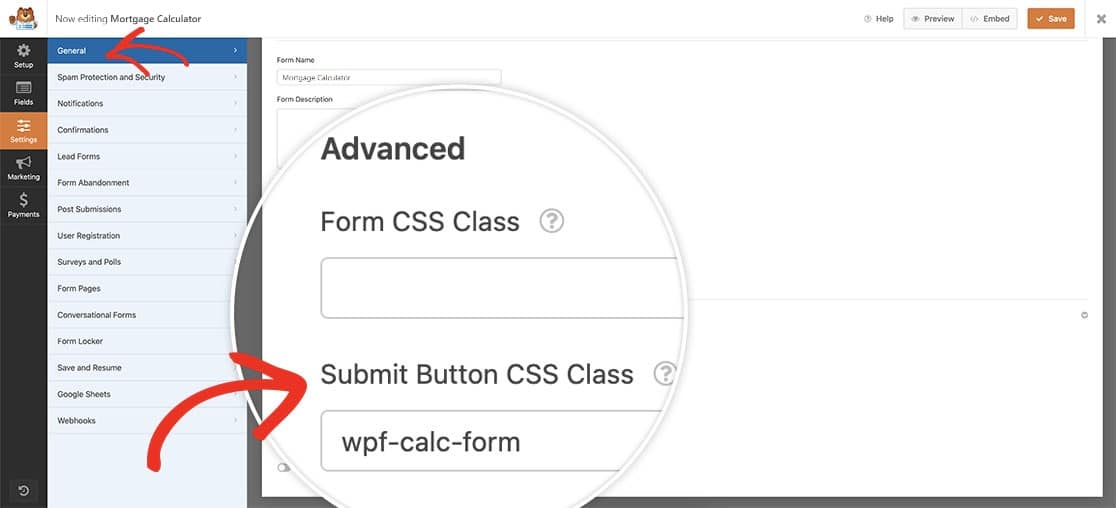
Per fare ciò, apri il modulo della calcolatrice e vai alla scheda Generale , quindi scorri verso il basso fino alla scheda Avanzate .
Successivamente, incolla il CSS wpf-calc-form nella classe CSS del pulsante Invia per attivare lo snippet di codice.

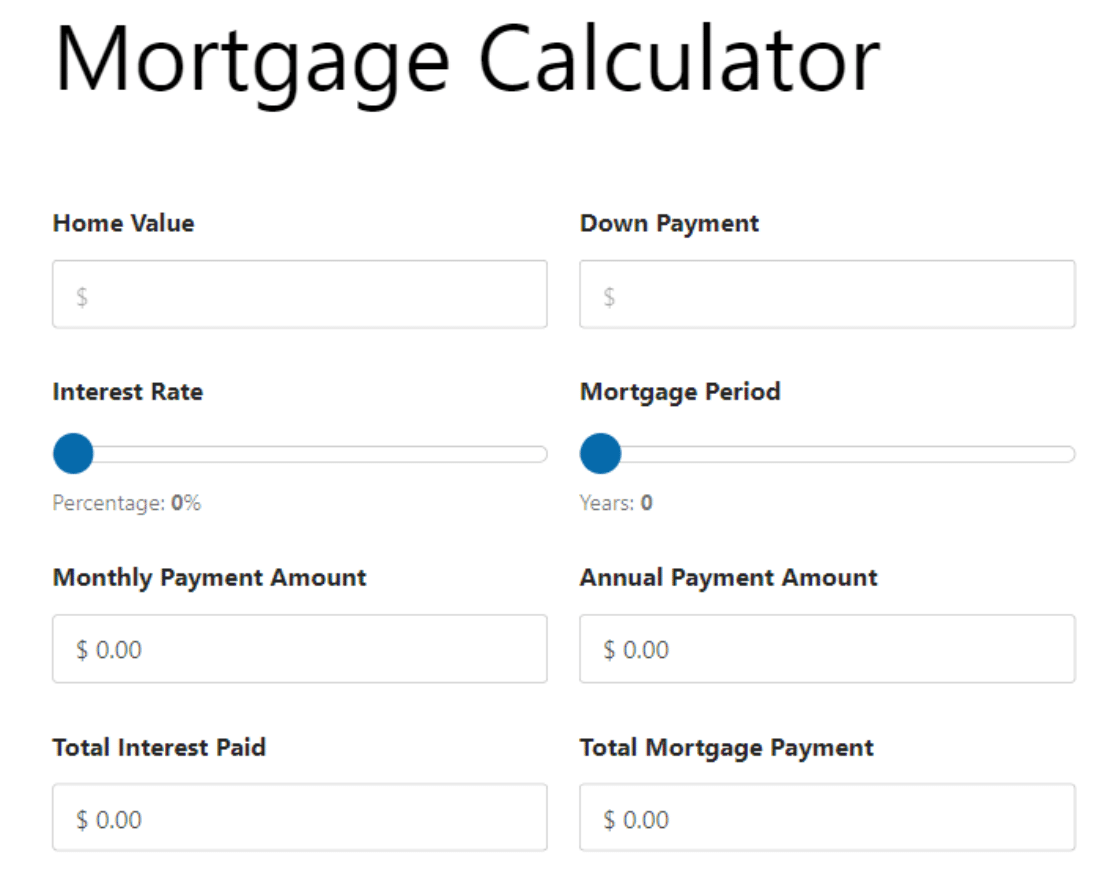
Ora puoi visualizzare l'anteprima del modulo per vedere che il pulsante di invio dalla calcolatrice è stato rimosso con successo!

Altre domande sui moduli della calcolatrice
I moduli del calcolatore sono un argomento popolare tra i nostri lettori. Ecco le risposte ad alcune domande frequenti su di loro.
Come faccio a disattivare il pulsante di invio in un modulo?
Per disattivare il pulsante di invio in un modulo, soprattutto se utilizzi WPForms Pro, puoi applicare CSS personalizzati. Vai su WPForms »Strumenti. Quindi, vai alla scheda Snippet di codice e accedi alla libreria di snippet WPForms, che contiene una soluzione per disattivare il pulsante di invio in un modulo.
Un modulo può non avere un pulsante di invio?
Sì, un modulo può funzionare senza un pulsante di invio. Questo è comune nei moduli che si inviano automaticamente o utilizzano metodi alternativi per l'acquisizione dei dati. Con WPForms Pro, puoi creare tali moduli personalizzandoli con CSS per nascondere il pulsante di invio, utilizzando l'integrazione WPCode per aggiungere il codice necessario senza problemi.
Successivamente, scopri come creare una calcolatrice online personalizzata
Aggiungere una calcolatrice al tuo sito web può aumentare il coinvolgimento incoraggiando i visitatori a restare e trovare risposta ai loro problemi. Dai un'occhiata a questa guida su come creare una calcolatrice personalizzata in WordPress per le esigenze specifiche del tuo sito web.
Crea un calcolatore online personalizzato
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
