스트라이프 양식에 쿠폰 필드를 추가하는 방법
게시 됨: 2023-11-20Stripe 양식에 쿠폰 필드를 추가하시겠습니까? 쿠폰과 할인을 제공하는 것은 웹사이트 방문자에게 인센티브를 제공하는 좋은 방법입니다.
그리고 WPForms 양식 빌더를 사용하면 양식에 쿠폰 필드를 포함하기 위해 코딩, 해결 방법 또는 기타 기술을 배울 필요가 없습니다.
이 게시물에서는 8단계만으로 Stripe 양식에 쿠폰 필드를 추가하는 방법을 보여 드리겠습니다. 생각보다 훨씬 쉽습니다!
내 Stripe 양식에 쿠폰 필드를 추가해야 하는 이유는 무엇입니까?
Stripe 양식에 쿠폰 필드를 추가하면 웹사이트에 많은 이점이 제공됩니다! 다음은 그중 몇 가지입니다.
- 쿠폰은 잠재 고객이 거래를 완료하도록 강력한 인센티브를 제공합니다.
- 할인을 제공하면 가치관이 높아집니다.
- 쿠폰을 사용하면 타겟 프로모션 및 캠페인을 실행할 수 있습니다.
- 쿠폰은 사용자가 돈을 절약할 수 있는 기회를 높이 평가하여 재구매 가능성을 높이기 때문에 고객 충성도를 높입니다.
- 양식에 쿠폰 필드가 표시되면 적극적으로 할인을 검색하는 신규 고객을 유치할 수 있습니다.
사실, 쿠폰과 할인을 제공하는 것 뒤에는 전체적인 심리가 존재합니다! 자세한 내용은 해당 주제에 대한 전체 기사를 살펴보세요.
지금 쿠폰 양식을 작성하세요
스트라이프 양식에 쿠폰 필드를 추가하는 방법
이제 Stripe 양식에 쿠폰 필드를 추가해야 하는 이유를 알았으므로 이를 수행하는 방법을 자세히 살펴보겠습니다.
이 기사에서는
- 1. WPForms 설치 및 활성화
- 2. 쿠폰 애드온 받기
- 3. 쿠폰 생성
- 4. 양식을 선택하세요
- 5. 양식 작성 및 사용자 정의
- 6. 양식에 Stripe 신용카드 결제 추가
- 7. 양식에 쿠폰 필드 추가
- 8. 새로운 쿠폰 양식 게시 및 홍보
1. WPForms 설치 및 활성화

먼저 필수 WPForms 플러그인을 가져와야 합니다. 우리 플러그인은 쿠폰 필드가 있는 스트라이프 양식을 포함하여 모든 종류의 양식을 만드는 데 적합한 사용자 친화적인 드래그 앤 드롭 양식 작성기를 제공합니다.
자세한 내용은 WPForms 플러그인 설치 방법에 대한 단계별 가이드를 확인하세요.
Lite 버전은 무료로 제공되지만 쿠폰 애드온을 활용하려면 Pro 라이센스에 등록하세요.
2. 쿠폰 애드온 받기
짐작하셨겠지만, Pro 라이선스가 있으면 Coupons 애드온을 설치하고 활성화해야 합니다.

플러그인을 다루는 동안 이 튜토리얼에 Stripe 애드온이 필요한지 궁금하실 것입니다. 글쎄요, 그건 상황에 따라 다릅니다.
WPForms가 모든 고객에게 Stripe을 도입한 이후 Stripe 신용 카드 필드는 제공되는 모든 라이센스 수준과 함께 양식 작성기에 포함되었습니다. 따라서 사이트에 이미 있는 주문 양식에 쿠폰 필드를 추가하려는 경우 지금 Stripe를 사용하고 있을 수 있습니다.
즉, 여전히 Stripe 애드온의 필요성을 보장하는 몇 가지 조건이 있습니다. 그러나 쿠폰 필드를 사용하려는 모든 주문 양식에 반드시 필요한 것은 아닙니다.
하지만 어쨌든 쿠폰 필드에는 Pro 라이센스가 필요하다는 점을 기억하십시오.
3. 쿠폰 생성
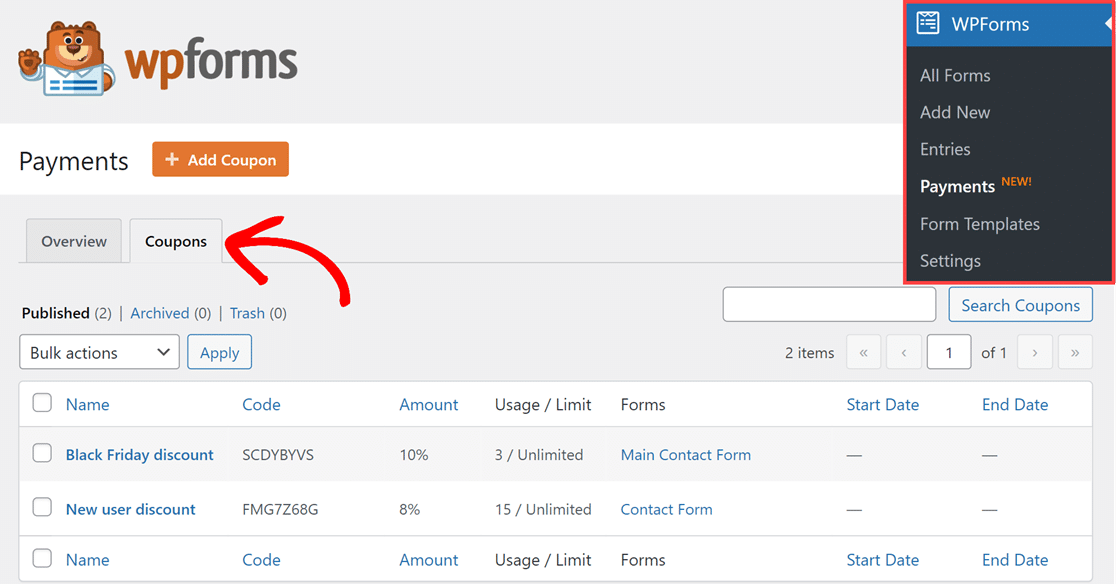
쿠폰 애드온을 활성화한 후 쿠폰을 생성할 수 있습니다! WPForms » 결제 로 이동하여 쿠폰 탭을 선택하여 쿠폰을 구성하세요.

그런 다음 쿠폰 탭 위의 + 쿠폰 추가 버튼을 클릭하여 시작하세요.
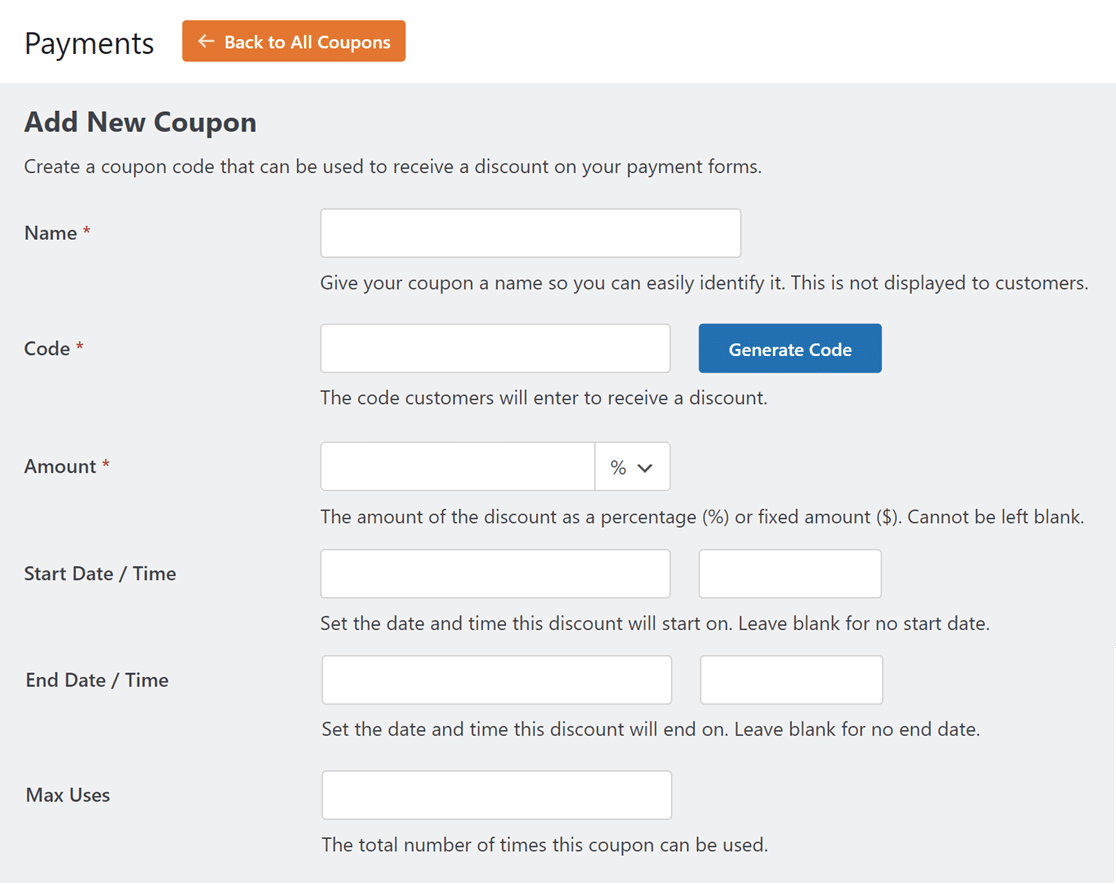
쿠폰에 대한 모든 종류의 필드를 사용자 정의할 수 있는 새 쿠폰 추가 페이지로 이동하게 됩니다.

사용자 정의 가능한 필드에 대한 분석은 다음과 같습니다.
- 이름 : 먼저, 쉽게 식별할 수 있도록 쿠폰의 제목을 지정합니다. 하지만 걱정하지 마세요. 이 이름은 고객에게 표시되지 않습니다.
- 코드 : 다음으로 고객이 제공하는 할인에 사용할 쿠폰 코드를 설정합니다. 자신만의 코드를 생성하거나 코드 생성 버튼을 클릭하여 임의의 쿠폰 코드를 얻을 수 있습니다.
- 금액 : 이 필드에서는 쿠폰이 제공하는 할인 금액 유형을 선택합니다. 이 할인은 백분율 또는 고정 금액일 수 있습니다. 필드 옆에 있는 드롭다운을 사용하여 사용하려는 필드를 선택하세요.
- 시작 날짜/시간 : 이 필드를 사용하여 쿠폰이 활성화되기 시작하는 시기를 결정합니다. 원하시면 이 항목을 비워두셔도 됩니다.
- 종료 날짜/시간 : 쿠폰이 더 이상 유효하지 않은 날짜를 선택하세요. 종료 날짜를 설정하지 않으려면 이 필드를 비워 둘 수도 있습니다.
- 최대 사용 횟수 : 쿠폰이 무효화되기 전까지 사용할 수 있는 최대 횟수를 설정하거나 공백으로 남겨두세요.
쿠폰을 저장한 후에는 코드나 금액을 변경할 수 없으므로 해당 필드를 다시 확인하세요.
이제 이 단계를 반복하여 원하는 만큼의 쿠폰을 만들 수 있습니다.
다양한 쿠폰 코드를 원하는 이유는 무엇입니까? 다양한 시즌, 이벤트, 프로모션을 위해! 예를 들어, 블랙 프라이데이 세일을 진행 중이고 하루 동안만 유효한 쿠폰을 원할 수 있습니다. 또는 특정 비율의 할인을 제공하는 쿠폰을 원할 수도 있습니다. 이 두 쿠폰을 모두 생성하여 사이트에서 서로 함께 사용할 수 있으며 추가 쿠폰도 만들 수 있습니다.
주문 양식에 사용할 수 있는 더 많은 휴일 프로모션 코드에 대해서는 전체 기사를 확인하세요.
4. 양식을 선택하세요
이제 쿠폰이 준비되었으므로 사용할 양식을 선택합니다. 이 단계를 진행하는 데는 몇 가지 방법이 있습니다.
쿠폰을 사용할 양식을 이미 생성한 경우 위 단계의 새 쿠폰 추가 페이지에서 이 양식을 선택할 수 있습니다.
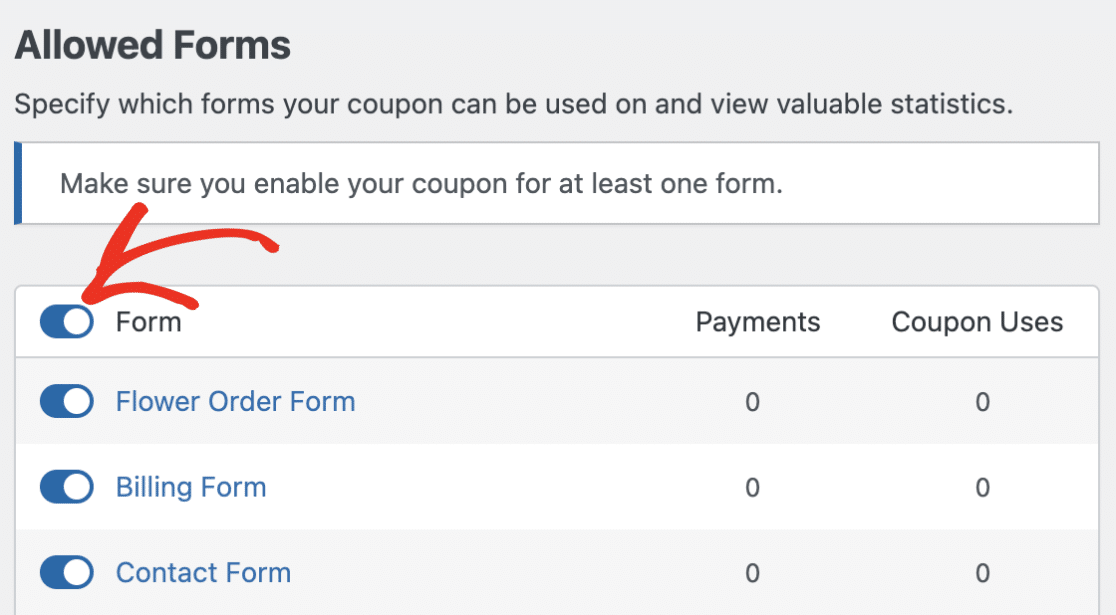
허용된 양식 섹션까지 아래로 스크롤하고 쿠폰을 사용하려는 양식을 전환하기만 하면 됩니다. 모든 양식에 쿠폰을 사용하려면 양식 을 전환하면 됩니다.

원하는 양식에 쿠폰을 추가하는 또 다른 방법은 양식 작성기를 통해 양식을 먼저 여는 것입니다.
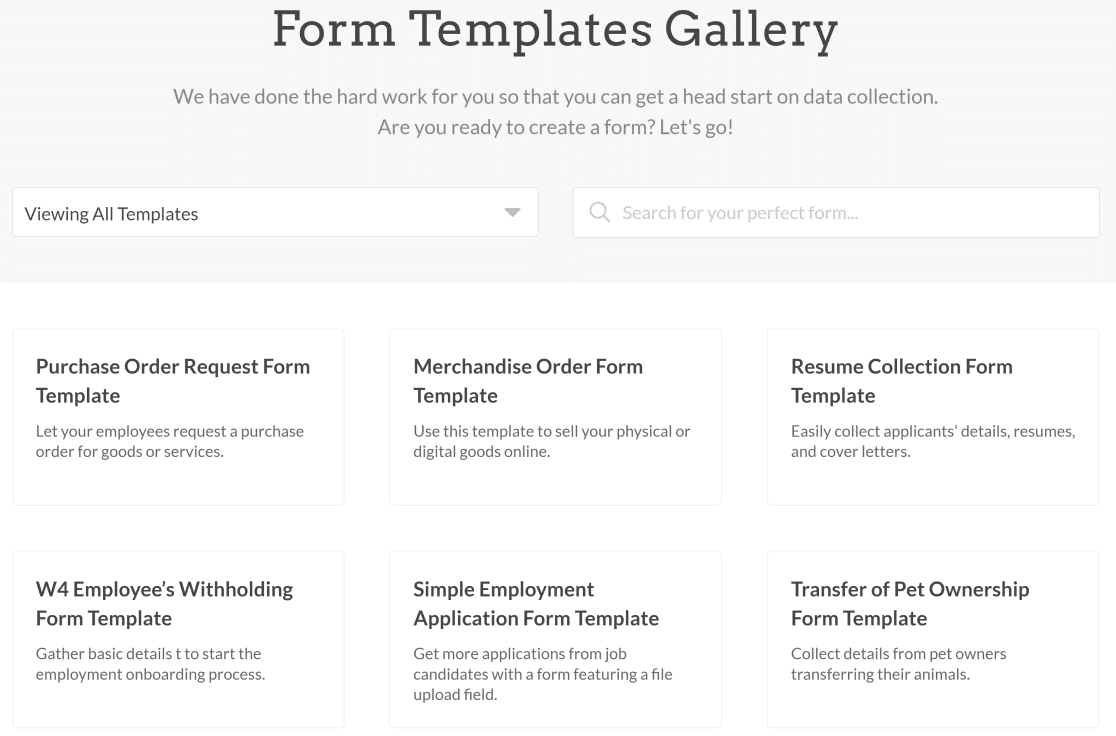
따라서 빈 양식, 이미 직접 만든 양식 또는 템플릿 갤러리에서 선택한 양식에서 양식 작성기를 열 수 있습니다.


또한 갤러리에는 쿠폰 필드, 스트라이프 신용 카드 필드 및 기타 필수 필드가 이미 있고 사용자 정의할 수 있는 많은 주문 양식 템플릿이 있다는 점도 여기에 추가해야 합니다.
이러한 필드를 사용할 양식을 결정한 후에는 계속해서 양식 작성기를 엽니다. 다음 단계에서 구축을 시작하겠습니다!
5. 양식 작성 및 사용자 정의
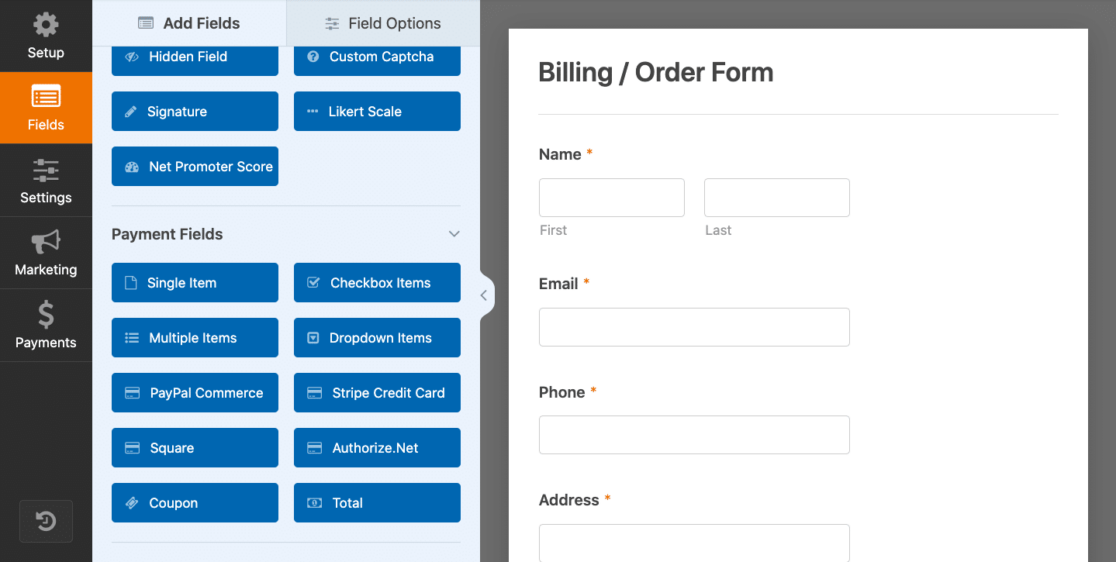
이제 양식 작성기에 양식을 열었으므로 필요한 필드가 모두 포함되었는지 확인해 보겠습니다.

주문 양식의 경우 고객의 이름과 연락처 정보를 수집하고 싶을 것입니다. 양식이 올바르게 작동하려면 이메일 주소도 알아야 합니다.
그런 다음 사용 가능한 항목이나 서비스 및 해당 가격을 표시할 방법을 결정할 수 있습니다.

또한 총액을 표시하고 결제 방법을 포함해야 합니다. 이 경우 결제 방법은 Stripe이며 다음 단계에서 이에 대해 살펴보겠습니다.
다행히 끌어서 놓기 양식 작성 도구를 사용하면 양식에 필드를 추가하고 제거하는 것이 그 어느 때보다 쉬워졌습니다!
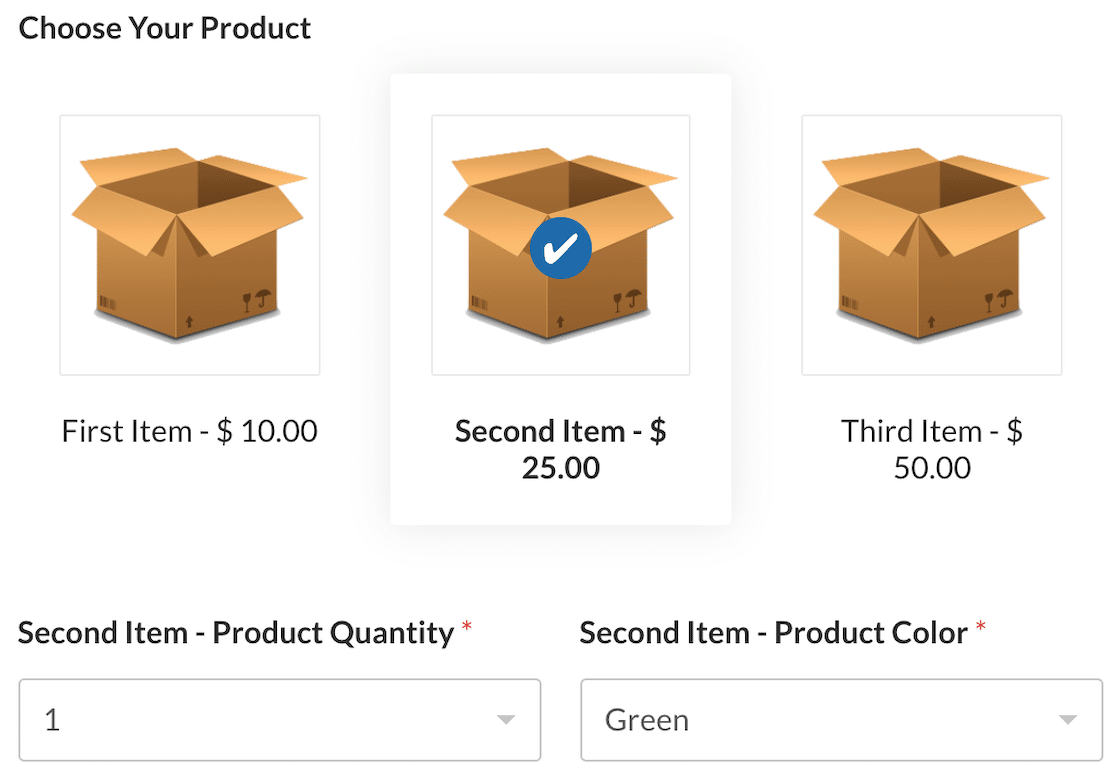
또한 위의 주문 양식과 같이 항목과 함께 표시할 이미지나 아이콘을 추가하는 등 이러한 필드를 추가로 사용자 정의할 수 있으며 기타 끝없는 스타일 옵션도 제공할 수 있다는 점을 잊지 마십시오.
6. 양식에 Stripe 신용카드 결제 추가
쿠폰 필드를 추가하기 위해 특정 유형의 주문 양식을 사용하고 있을 가능성이 높으므로 양식에 이미 Stripe 신용 카드 필드가 있을 수 있습니다.
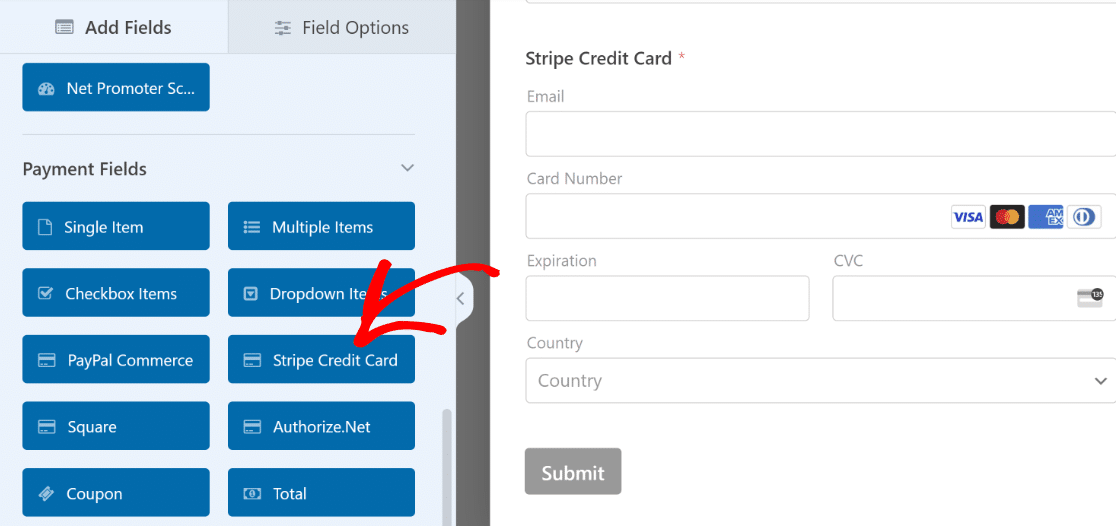
그렇지 않은 경우 Stripe Credit Card 필드를 양식 위로 드래그하세요.

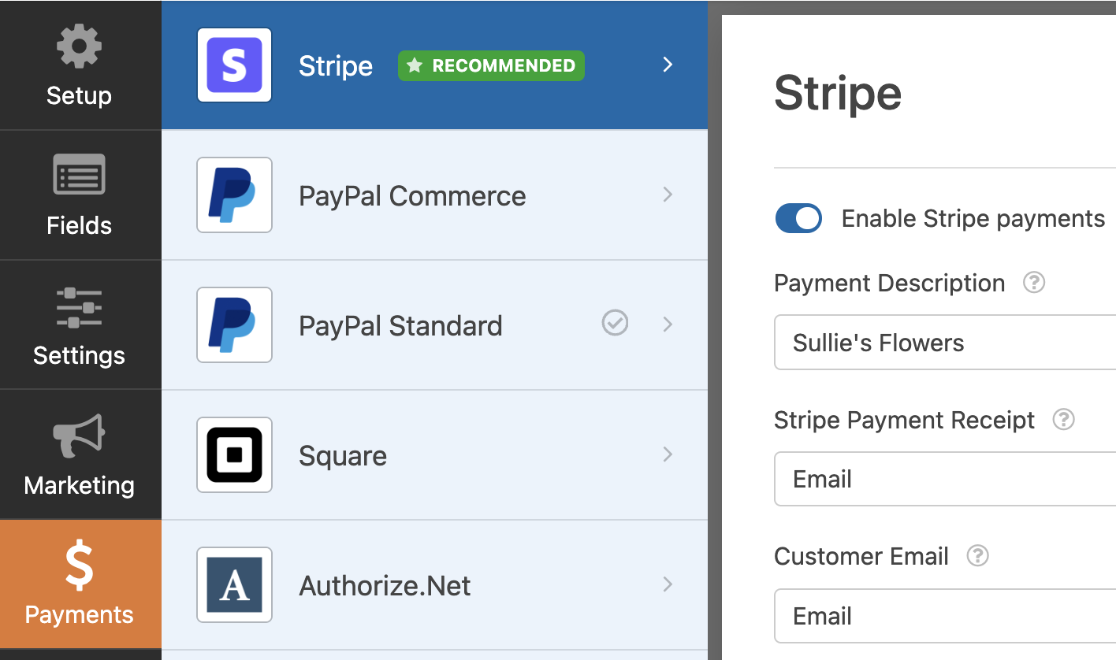
이 양식에서 Stripe 신용 카드 필드를 처음 사용하는 경우 양식의 결제 설정에서 Stripe을 활성화해야 합니다.

원한다면 여기에서 나머지 설정을 구성하세요. 일회성 또는 반복 결제, 영수증, 구독 및 기타 구성에 대한 설정을 적용할 수 있습니다.
이 결제 옵션을 최대한 활용하려면 Stripe 설명서를 검토하세요.
Stripe 설정이 구성되면 양식에 쿠폰 추가를 시작할 수 있습니다.
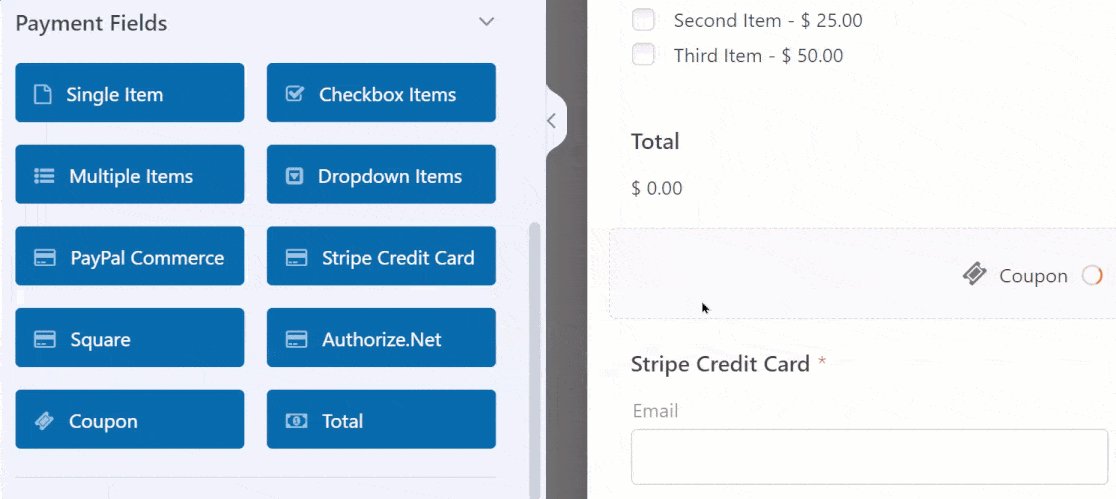
7. 양식에 쿠폰 필드 추가
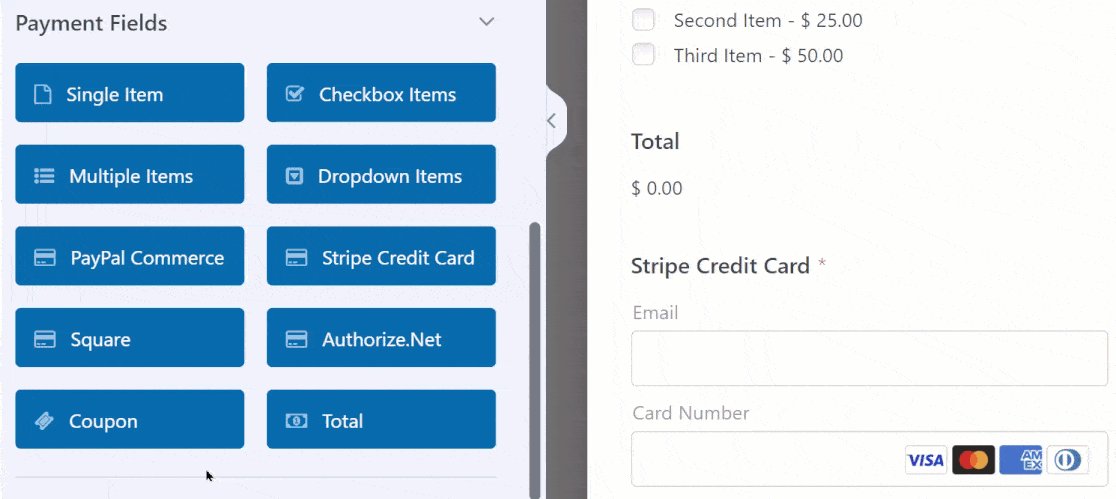
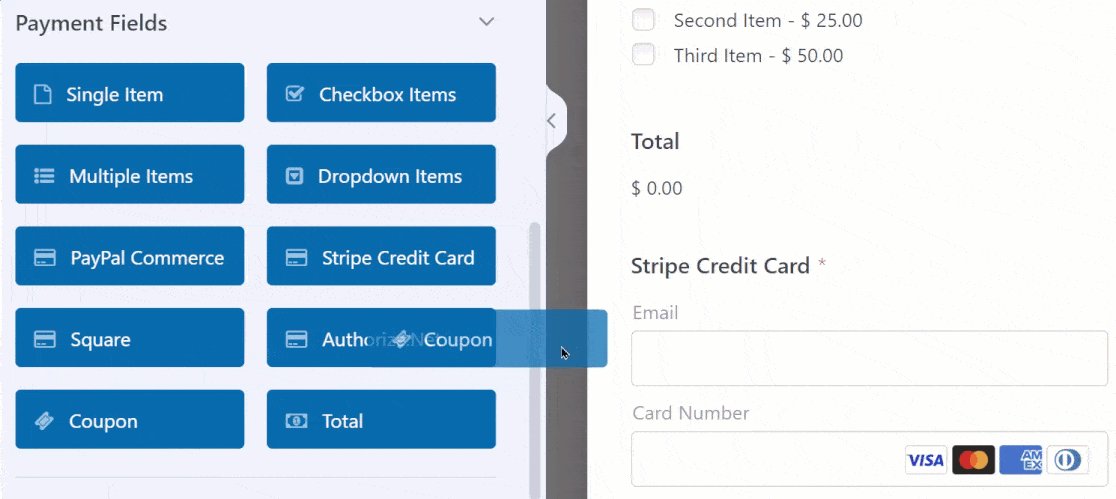
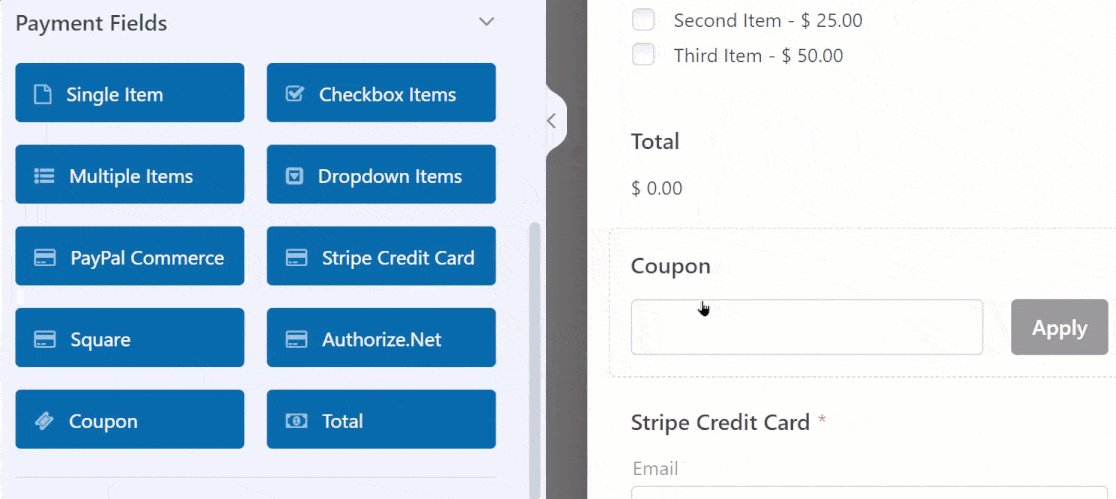
이제 쿠폰 필드를 원하는 위치로 끌어서 놓아 양식에 추가합니다. 사용자의 신용 카드 정보 위 어딘가에 배치하는 것이 좋습니다.

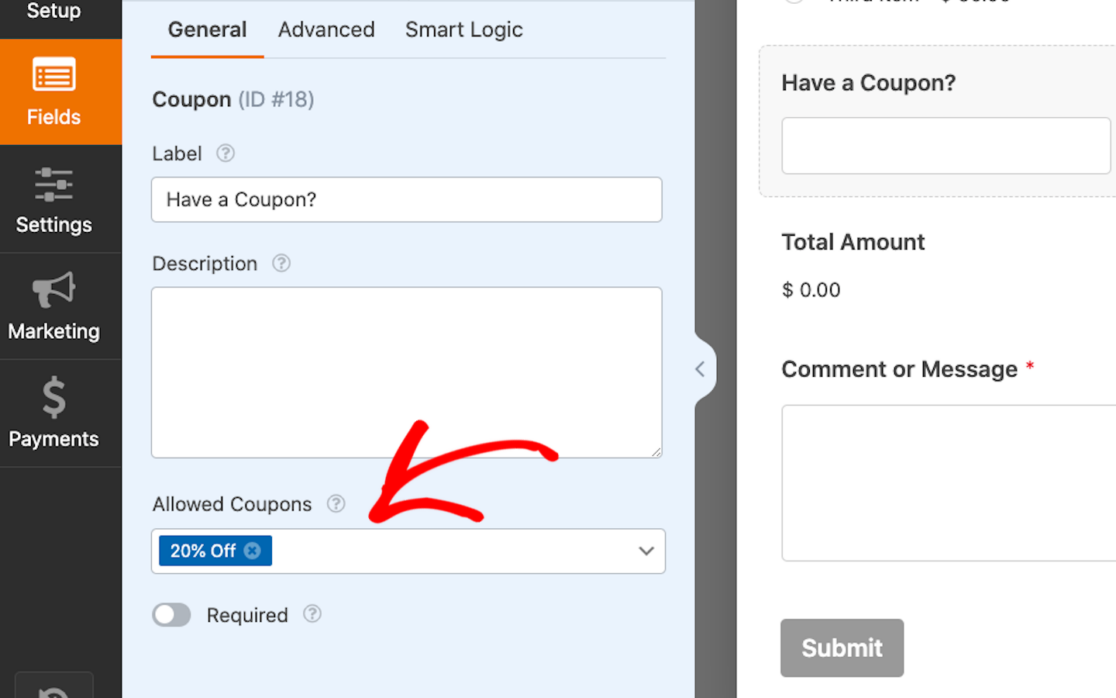
그런 다음 쿠폰 필드를 클릭하여 필드 옵션을 엽니다. 원하는 경우 여기에서 문구를 맞춤 설정하여 고객이 쿠폰 코드를 입력할 수 있음을 알릴 수 있습니다.
가장 중요한 점은 허용된 쿠폰 드롭다운에서 이전에 생성한 쿠폰을 선택한다는 것입니다.

단일 양식에 허용할 여러 쿠폰을 선택할 수도 있습니다! 하지만 사용자는 양식을 작성할 때 할인을 위해 허용된 쿠폰 중 하나만 적용할 수 있다는 점을 명심하세요.
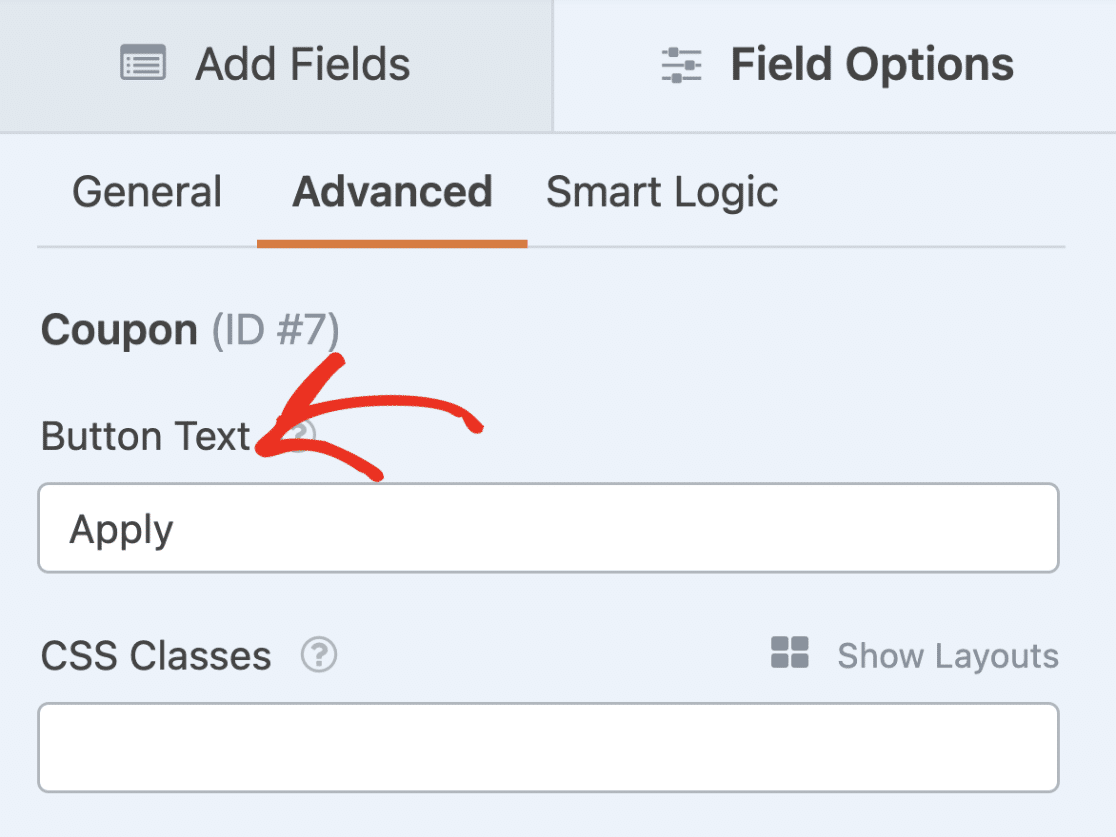
그런 다음 더 많은 사용자 정의를 위해 쿠폰 필드의 고급 탭을 클릭하세요. 여기에서 적용 버튼의 텍스트를 변경하여 원하는 내용을 읽을 수 있습니다!

언제나 그렇듯이 양식 사용자 정의를 마친 후에는 반드시 양식을 저장하세요.
8. 새로운 쿠폰 양식 게시 및 홍보
귀하가 해야 할 일은 새로운 쿠폰 양식을 게시하고 홍보하는 것뿐입니다!
그리고 WPForms를 사용하면 놀라울 정도로 쉽습니다. 게시물, 페이지, 사이드바 위젯 등 WordPress 사이트 전체의 여러 위치에 새 양식을 배치할 수 있습니다.
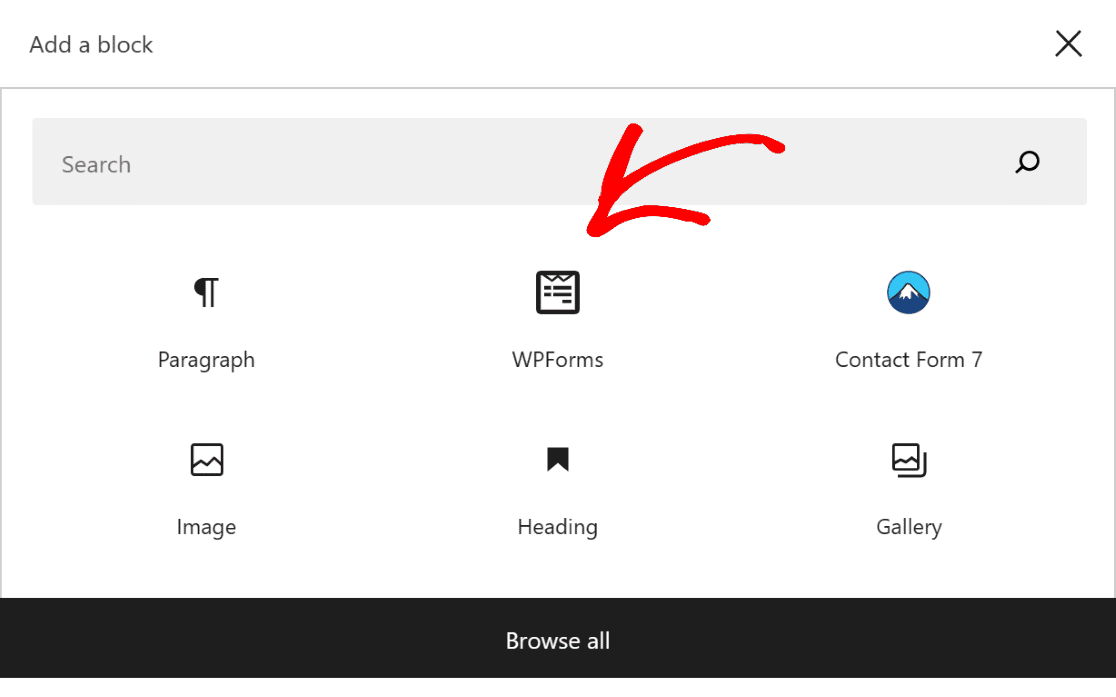
양식을 추가하려면 WordPress에서 새 게시물이나 페이지를 생성하거나 기존 게시물의 업데이트 설정으로 이동하세요. 그런 다음 검은색 더하기(+) 버튼을 클릭하여 새 블록을 추가합니다. 팝업 선택 항목에서 WPForms를 선택합니다.

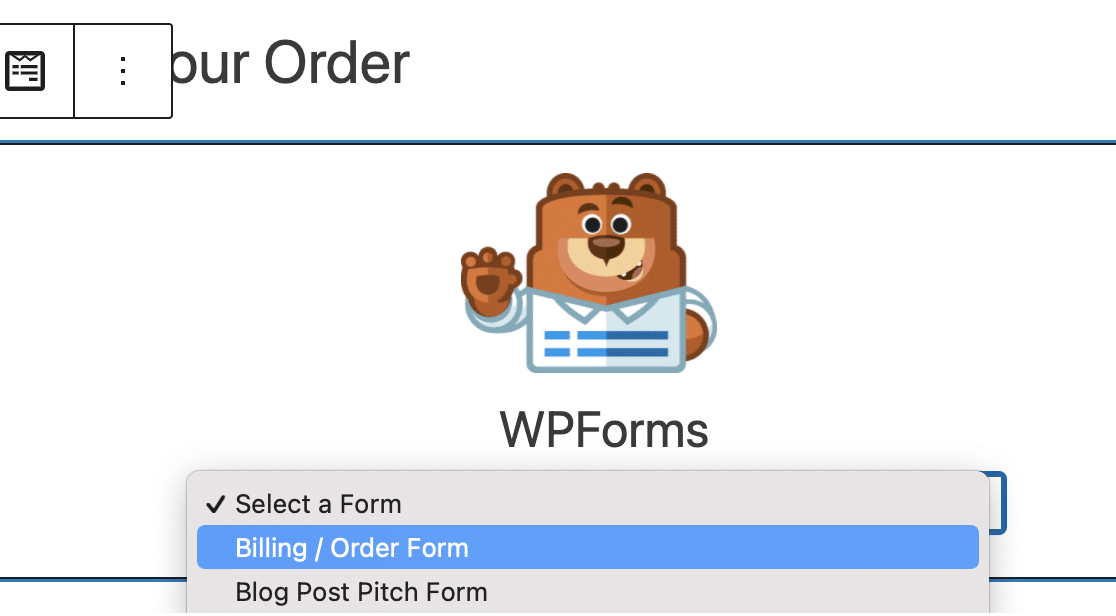
이제 WPForms 위젯이 블록 내부에 나타납니다. 여기에서 WPForms 드롭다운을 클릭하고 표시하려는 쿠폰 필드가 있는 Stripe 양식을 선택하세요.

이제 새 양식을 저장하거나 사이트에 게시할 준비가 되었습니다!
게시할 때 웹사이트 방문자와 고객이 귀하가 생성한 쿠폰 코드에 액세스할 수 있는지 확인하여 그들이 Stripe 양식의 쿠폰 필드에 쿠폰을 입력할 수 있도록 하세요.
귀하의 사이트 전체나 홍보 이메일 및 기타 장소에서 이러한 코드를 공유할 수 있습니다. 약간의 영감을 얻으려면 휴일 프로모션 코드 아이디어에 대한 전체 기사를 확인하세요.
그리고 그게 다야! 쿠폰과 할인 혜택을 즉시 제공해드립니다.
지금 쿠폰 양식을 작성하세요
다음으로, 계산을 통해 양식을 향상시키세요
사이트에서 활용하는 양식의 종류에 관계없이 양식 사용자에게 계산 기능을 제공하는 것은 판도를 바꾸는 것입니다.
모기지에서 401K 및 그 사이의 많은 계산에 이르기까지 WPForms의 계산기 애드온은 모든 것을 수행할 수 있습니다.
이 놀라운 도구에 대해 자세히 알아보고 사이트가 다음 단계로 발전하는 것을 지켜보세요!
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
