So fügen Sie Couponfelder zu Ihren Stripe-Formularen hinzu
Veröffentlicht: 2023-11-20Möchten Sie Ihren Stripe-Formularen ein Coupon-Feld hinzufügen? Das Anbieten von Gutscheinen und Rabatten ist neben anderen Vorteilen eine großartige Möglichkeit, Ihren Website-Besuchern Anreize zu bieten.
Und mit dem WPForms-Formularersteller müssen Sie sich keine Programmierkenntnisse, Problemumgehungen oder andere Fähigkeiten aneignen, um ein Coupon-Feld in Ihr Formular aufzunehmen.
In diesem Beitrag zeigen wir Ihnen, wie Sie in nur 8 Schritten Couponfelder zu Ihren Stripe-Formularen hinzufügen. Es ist viel einfacher, als Sie vielleicht denken!
Warum sollte ich Couponfelder zu meinen Stripe-Formularen hinzufügen?
Das Hinzufügen von Couponfeldern zu Ihren Stripe-Formularen bringt viele Vorteile für Ihre Website mit sich! Hier sind nur einige davon:
- Gutscheine bieten potenziellen Kunden einen starken Anreiz, ihre Transaktionen abzuschließen.
- Das Anbieten von Rabatten fördert das Wertgefühl.
- Mit Coupons können Sie gezielte Werbeaktionen und Kampagnen durchführen.
- Gutscheine fördern die Kundenbindung, da die Nutzer die Möglichkeit schätzen, Geld zu sparen, was die Wahrscheinlichkeit eines Folgegeschäfts erhöht.
- Die Sichtbarkeit eines Gutscheinfelds auf Ihren Formularen kann neue Kunden anziehen, die aktiv nach Rabatten suchen.
Tatsächlich steckt hinter dem Anbieten von Gutscheinen und Rabatten eine ganze Psychologie! Schauen Sie sich unseren vollständigen Artikel zum Thema an, um mehr zu erfahren.
Erstellen Sie jetzt Ihr Gutscheinformular
So fügen Sie Couponfelder zu Ihren Stripe-Formularen hinzu
Nachdem Sie nun wissen, warum Sie Coupon-Felder zu Ihren Stripe-Formularen hinzufügen sollten, erklären wir Ihnen, wie das geht.
In diesem Artikel
- 1. Installieren und aktivieren Sie WPForms
- 2. Holen Sie sich das Coupons-Addon
- 3. Erstellen Sie den Coupon
- 4. Wählen Sie Ihr Formular aus
- 5. Erstellen und passen Sie Ihr Formular an
- 6. Fügen Sie die Zahlung per Stripe-Kreditkarte zu Ihrem Formular hinzu
- 7. Fügen Sie Ihrem Formular ein Gutscheinfeld hinzu
- 8. Neues Coupon-Formular veröffentlichen und bewerben
1. Installieren und aktivieren Sie WPForms

Zuerst müssen Sie sich das wesentliche WPForms-Plugin besorgen. Unser Plugin bietet einen benutzerfreundlichen Drag-and-Drop-Formularersteller, der sich hervorragend zum Erstellen aller Arten von Formularen eignet, einschließlich Stripe-Formularen mit Coupon-Feldern.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation des WPForms-Plugins.
Und während die Lite-Version kostenlos angeboten wird, müssen Sie sich unbedingt für die Pro-Lizenz anmelden, damit Sie das Coupons-Add-on nutzen können.
2. Holen Sie sich das Coupons-Addon
Wie Sie vielleicht schon erraten haben, möchten Sie das Coupons-Add-on installieren und aktivieren, sobald Sie über Ihre Pro-Lizenz verfügen.

Während wir uns mit Plugins befassen, fragen Sie sich vielleicht, ob für dieses Tutorial das Stripe-Add-on erforderlich ist. Nun, das kommt darauf an.
Seit WPForms Stripe für alle Kunden eingeführt hat, ist das Stripe-Kreditkartenfeld in jedem angebotenen Lizenzierungslevel im Formular-Builder enthalten. Wenn Sie also vorhaben, das Coupon-Feld einfach zu Bestellformularen hinzuzufügen, die Sie bereits auf Ihrer Website haben, verwenden Sie möglicherweise jetzt Stripe.
Allerdings gibt es einige Bedingungen, die dennoch die Notwendigkeit des Stripe-Add-Ons rechtfertigen würden. Dies ist jedoch nicht unbedingt für alle Bestellformulare erforderlich, in denen Sie das Feld „Gutscheine“ verwenden möchten.
Denken Sie jedoch daran, dass Sie für das Feld „Gutscheine“ ohnehin die Pro-Lizenz benötigen.
3. Erstellen Sie den Coupon
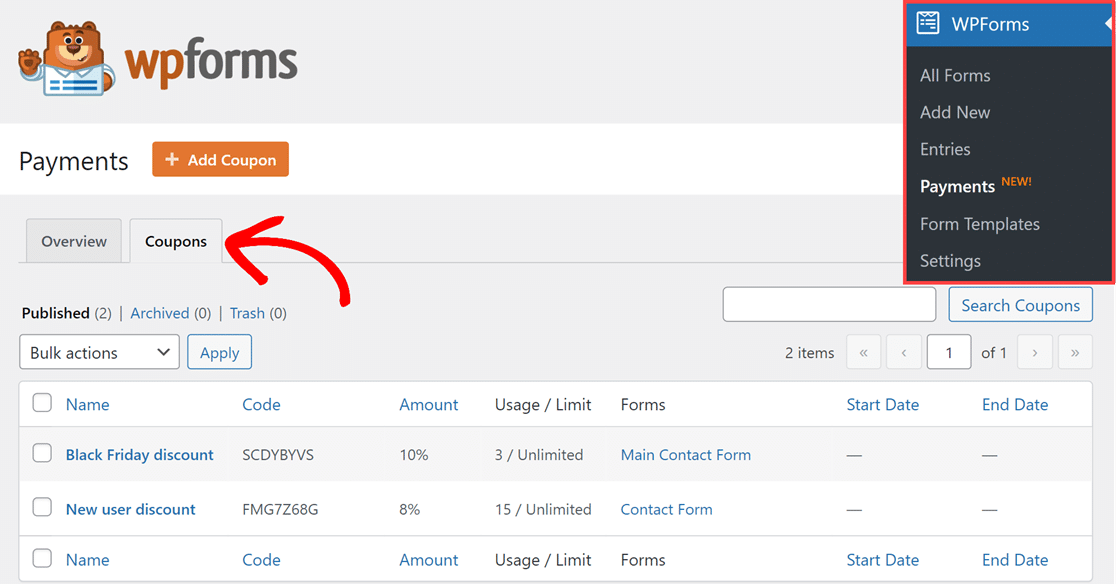
Nachdem Sie das Coupons-Addon aktiviert haben, können Sie Ihre Coupons erstellen! Konfigurieren Sie Ihre Gutscheine, indem Sie zu WPForms » Zahlungen gehen und die Registerkarte Gutscheine auswählen.

Klicken Sie dann einfach auf die Schaltfläche + Gutschein hinzufügen über der Registerkarte „Gutscheine“, um zu beginnen.
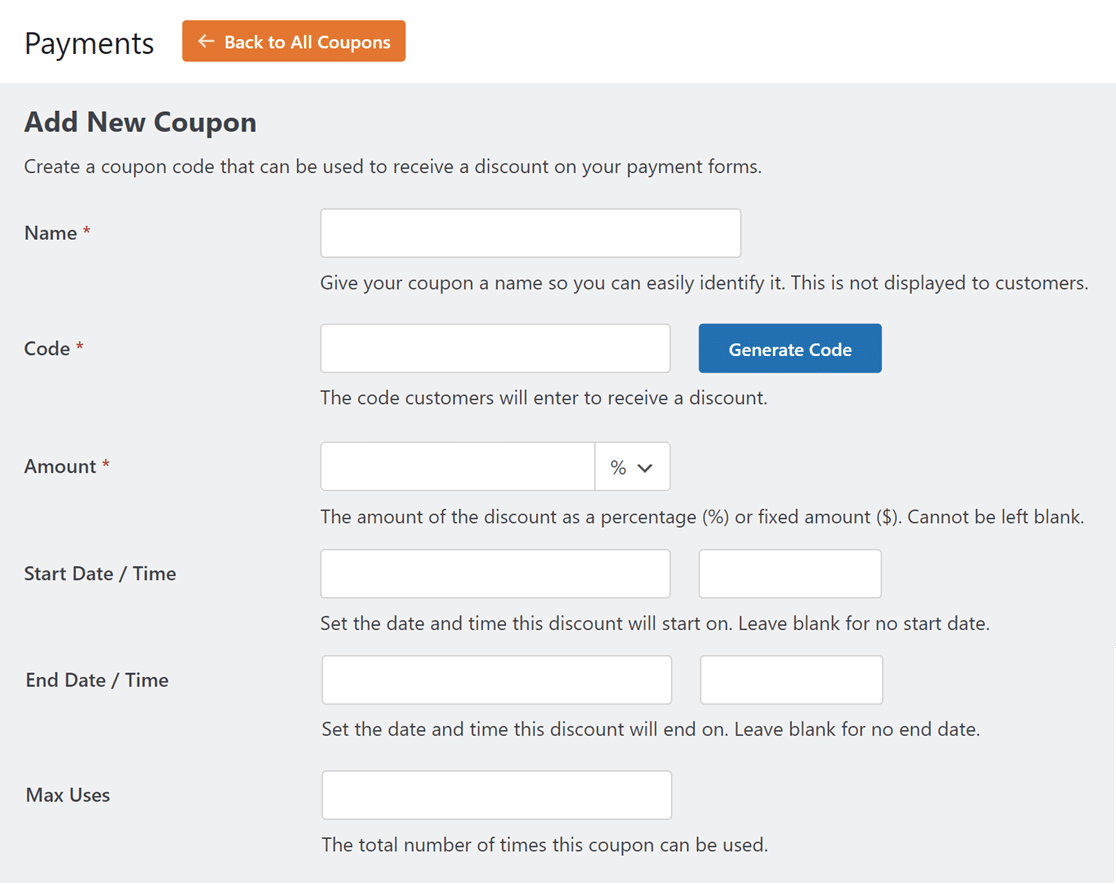
Sie werden zur Seite „Neuen Coupon hinzufügen“ weitergeleitet, auf der Sie alle Arten von Feldern für Ihren Coupon anpassen können.

Hier ist eine Aufschlüsselung dieser anpassbaren Felder:
- Name : Zuerst geben Sie Ihrem Coupon einen Titel, um ihn leichter identifizieren zu können. Aber keine Sorge, dieser Name ist für Kunden nicht sichtbar.
- Code : Als Nächstes legen Sie den Gutscheincode fest, den Kunden für die von Ihnen angebotenen Rabatte verwenden können. Sie können Ihren eigenen Code erstellen oder auf die Schaltfläche „Code generieren“ klicken, um einen zufälligen Gutscheincode zu erhalten.
- Betrag : In diesem Feld wählen Sie den Rabattbetrag aus, den Ihr Coupon bietet. Dieser Rabatt kann ein Prozentsatz oder ein fester Betrag sein. Verwenden Sie das Dropdown-Menü neben dem Feld, um das Feld auszuwählen, das Sie verwenden möchten.
- Startdatum/-uhrzeit : Verwenden Sie dieses Feld, um festzulegen, wann der Coupon aktiv wird. Sie können dieses Feld leer lassen, wenn Sie möchten.
- Enddatum/-uhrzeit : Wählen Sie aus, wann der Gutschein nicht mehr gültig sein soll. Sie können dieses Feld auch leer lassen, wenn Sie kein Enddatum festlegen möchten.
- Maximale Verwendung : Legen Sie fest, wie oft der Coupon maximal verwendet werden kann, bevor er ungültig wird, oder lassen Sie das Feld leer.
Beachten Sie, dass Sie den Code oder Betrag nach dem Speichern des Gutscheins nicht mehr ändern können. Überprüfen Sie diese Felder daher unbedingt noch einmal.
Jetzt können Sie diesen Schritt wiederholen, um beliebig viele Gutscheine zu erstellen.
Warum möchten Sie unterschiedliche Gutscheincodes? Für verschiedene Jahreszeiten, Events und Aktionen! Sie veranstalten beispielsweise einen Black-Friday-Sale und möchten einen Gutschein, der nur einen Tag lang gültig ist. Oder Sie möchten vielleicht einen Coupon, der einen bestimmten Prozentsatz Rabatt bietet. Sie können beide Gutscheine erstellen, um sie zusammen mit weiteren Gutscheinen auf Ihrer Website zu verwenden.
Schauen Sie sich unbedingt unseren vollständigen Artikel an, um noch mehr Feiertags-Gutscheincodes zu finden, die Sie in Ihren Bestellformularen verwenden können.
4. Wählen Sie Ihr Formular aus
Nachdem Ihr Coupon nun fertig ist, wählen Sie das Formular oder die Formulare aus, mit denen er funktionieren soll. Für diesen Schritt gibt es mehrere Möglichkeiten.
Wenn Sie bereits das Formular erstellt haben, mit dem Sie den Coupon verwenden möchten, können Sie dieses Formular im obigen Schritt auf der Seite „Neuen Coupon hinzufügen“ auswählen.
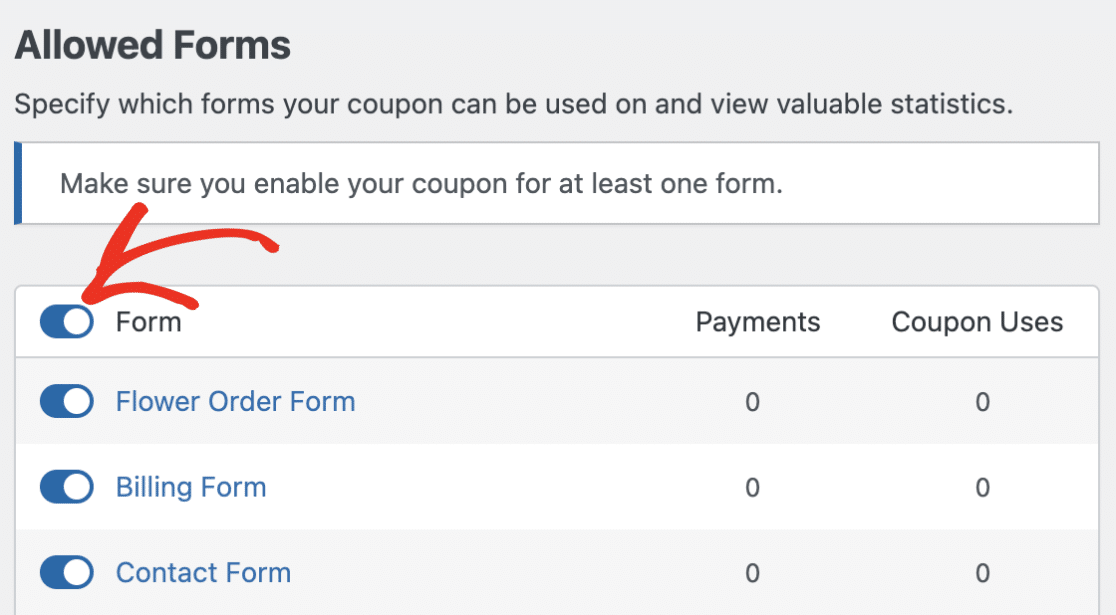
Sie müssen nur nach unten zum Abschnitt „Zulässige Formulare“ scrollen und das Formular oder die Formulare auswählen, bei denen Sie den Coupon verwenden möchten. Wenn Sie den Gutschein für alle Ihre Formulare verwenden möchten, schalten Sie einfach Formular um.

Eine weitere Möglichkeit, Ihren Coupon zu Ihrem gewünschten Formular hinzuzufügen, ist der Formular-Builder, indem Sie zuerst das Formular öffnen.
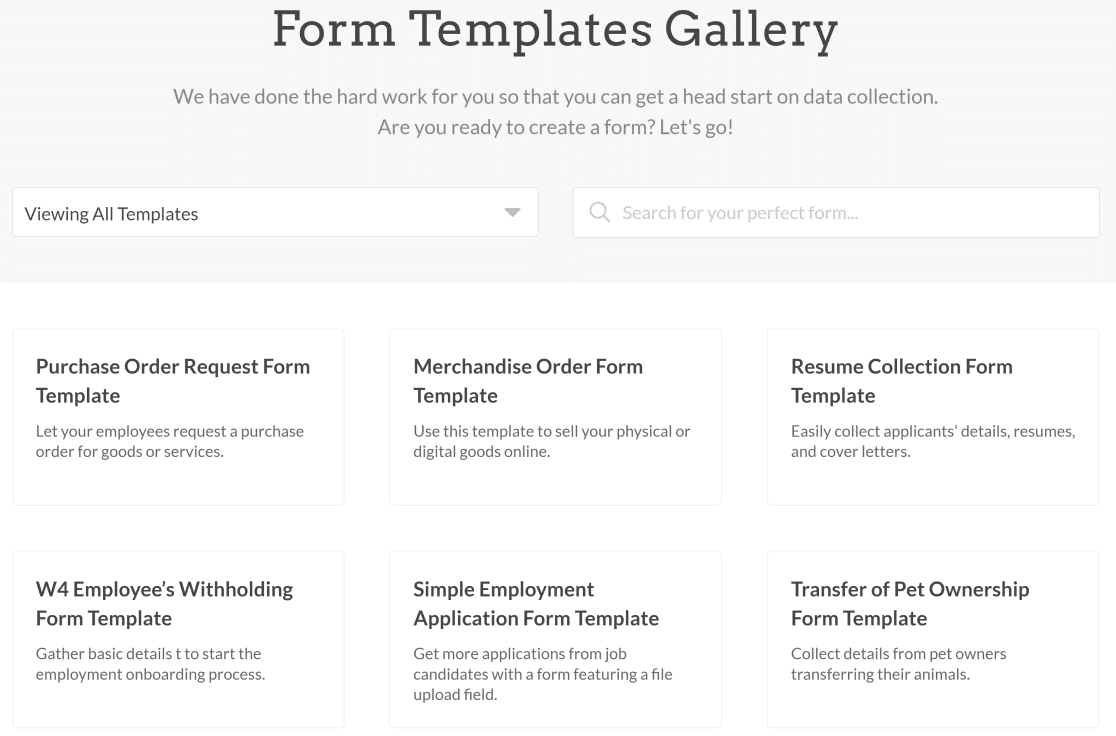
Sie können den Formularersteller also in einem leeren Formular, einem bereits selbst erstellten Formular oder einem Formular, das Sie aus unserer Vorlagengalerie ausgewählt haben, öffnen.


Wir sollten hier auch hinzufügen, dass wir in unserer Galerie viele Bestellformularvorlagen haben, in denen das Coupon-Feld, das Stripe-Kreditkartenfeld und andere notwendige Felder bereits vorhanden sind und von Ihnen angepasst werden können.
Sobald Sie sich für das Formular entschieden haben, in dem Sie diese Felder verwenden möchten, öffnen Sie den Formularersteller. Im nächsten Schritt beginnen wir mit dem Bau!
5. Erstellen und passen Sie Ihr Formular an
Nachdem Sie Ihr Formular nun für den Formularersteller geöffnet haben, stellen wir sicher, dass Sie alle erforderlichen Felder einschließen.

Für ein Bestellformular möchten Sie wahrscheinlich den Namen und die Kontaktdaten des Kunden erfassen. Denken Sie daran, dass Sie auch ihre E-Mail-Adresse benötigen, damit das Formular ordnungsgemäß funktioniert.
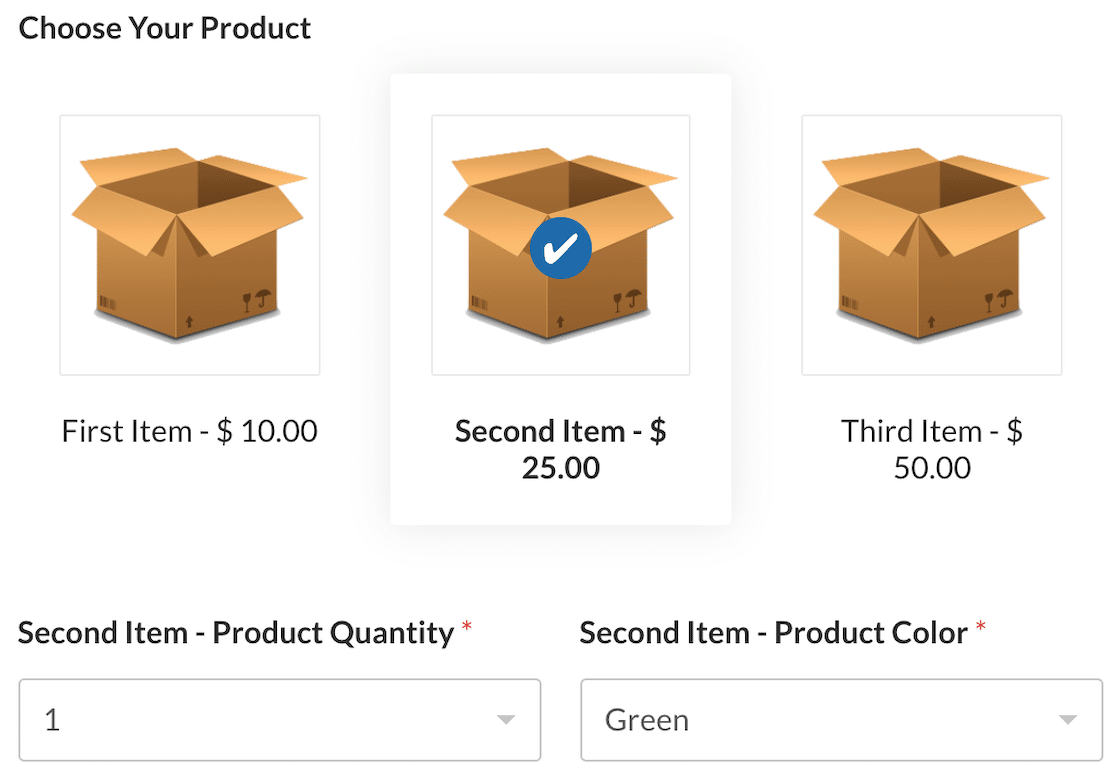
Anschließend können Sie entscheiden, wie Sie Ihre verfügbaren Artikel oder Dienstleistungen und deren Preise anzeigen möchten.

Außerdem müssen Sie den Gesamtbetrag anzeigen und eine Zahlungsmethode angeben. In diesem Fall ist Ihre Zahlungsmethode Stripe, auf die wir im nächsten Schritt eingehen.
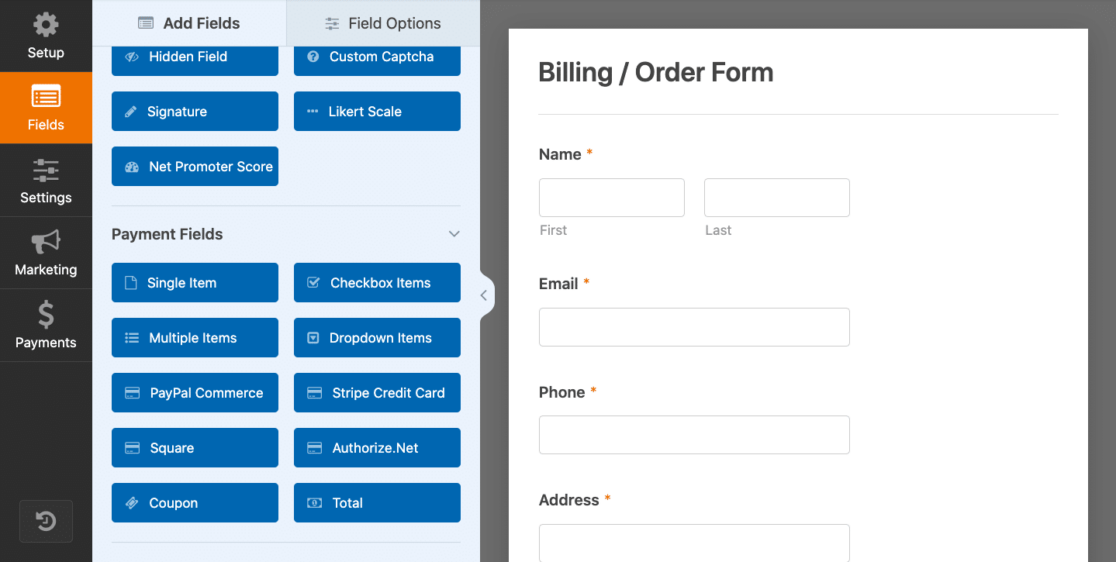
Glücklicherweise ist es mit dem Drag-and-Drop-Formularersteller einfacher denn je, die Felder zu Ihrem Formular hinzuzufügen und zu entfernen!
Und vergessen Sie nicht, dass Sie diese Felder auch weiter anpassen können, indem Sie beispielsweise Bilder oder Symbole hinzufügen, die zusammen mit Ihren Artikeln angezeigt werden, wie im Bestellformular oben, sowie weitere endlose Gestaltungsmöglichkeiten.
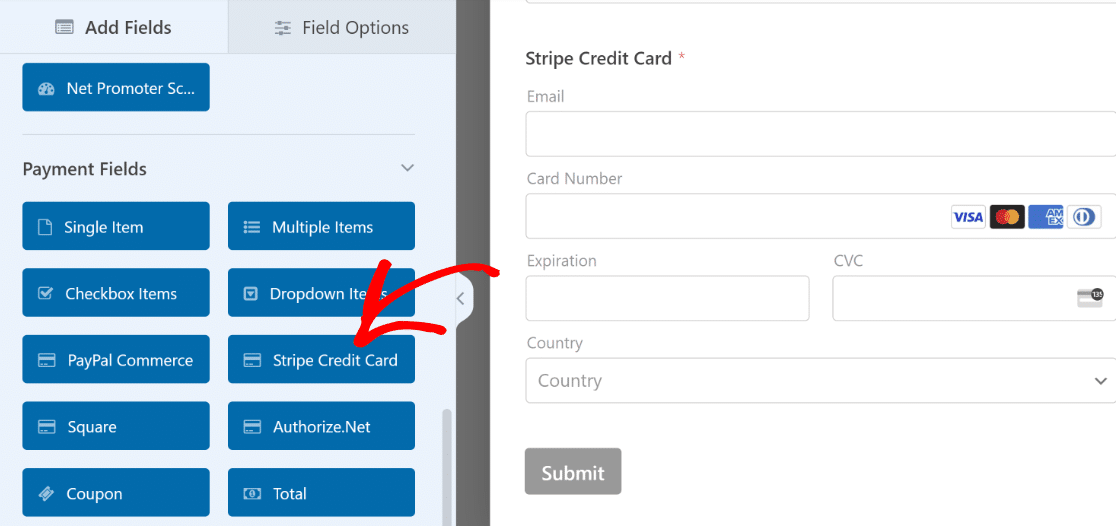
6. Fügen Sie die Zahlung per Stripe-Kreditkarte zu Ihrem Formular hinzu
Da Sie wahrscheinlich mit einer Art Bestellformular arbeiten, um ein Gutscheinfeld hinzuzufügen, befindet sich möglicherweise bereits das Feld „Stripe-Kreditkarte“ in Ihrem Formular.
Wenn nicht, fahren Sie fort und ziehen Sie das Feld „Stripe-Kreditkarte“ in Ihr Formular.

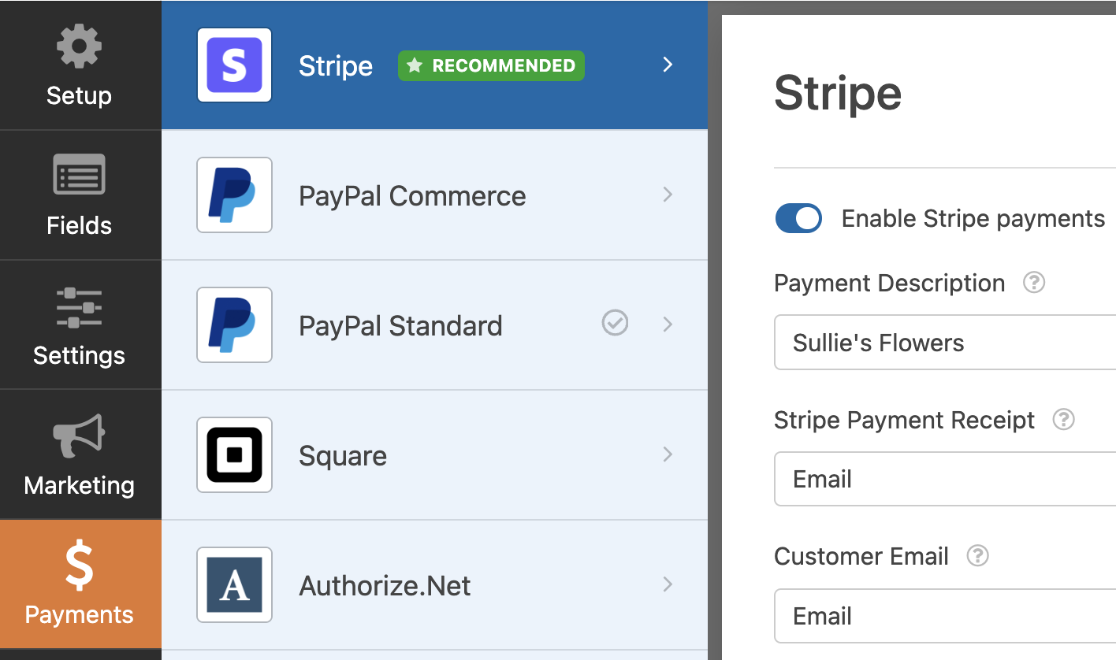
Wenn Sie das Stripe-Kreditkartenfeld in diesem Formular zum ersten Mal verwenden, müssen Sie Stripe in den Zahlungseinstellungen Ihres Formulars aktivieren.

Wenn Sie möchten, können Sie hier auch die restlichen Einstellungen konfigurieren. Sie können Einstellungen für einmalige oder wiederkehrende Zahlungen, Quittungen, Abonnements und andere Konfigurationen anwenden.
Lesen Sie unbedingt unsere Stripe-Dokumentation, um diese Zahlungsoption optimal zu nutzen.
Sobald Ihre Stripe-Einstellungen konfiguriert sind, können Sie damit beginnen, Gutscheine zu Ihrem Formular hinzuzufügen.
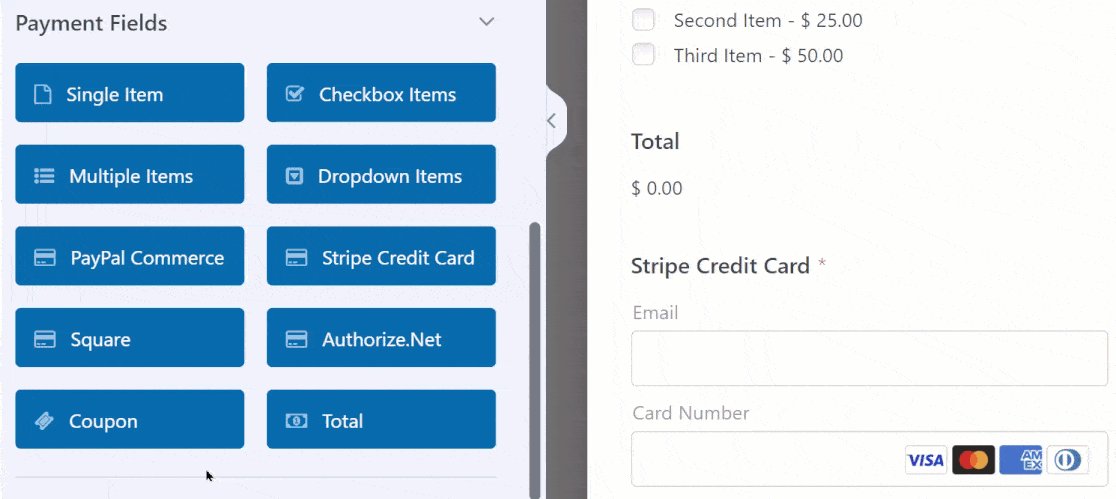
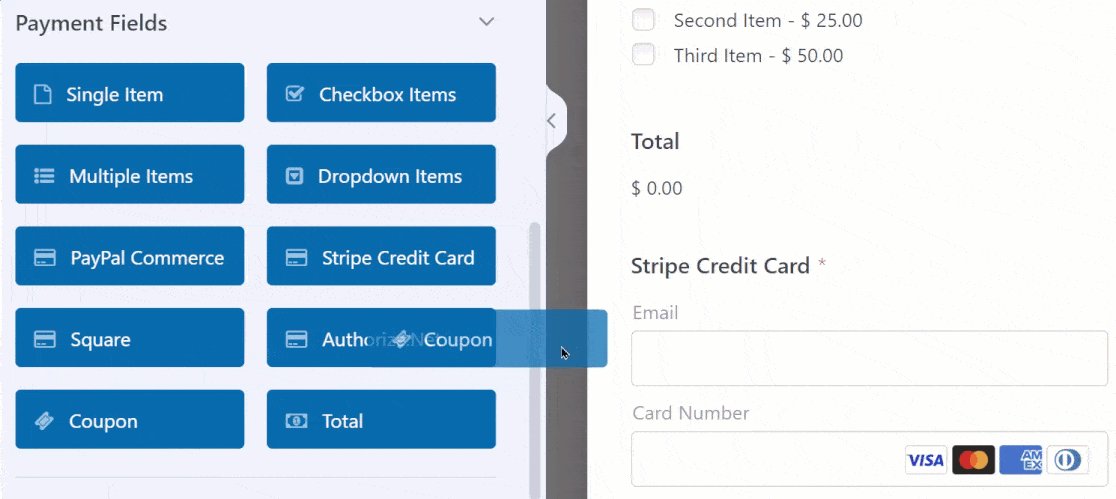
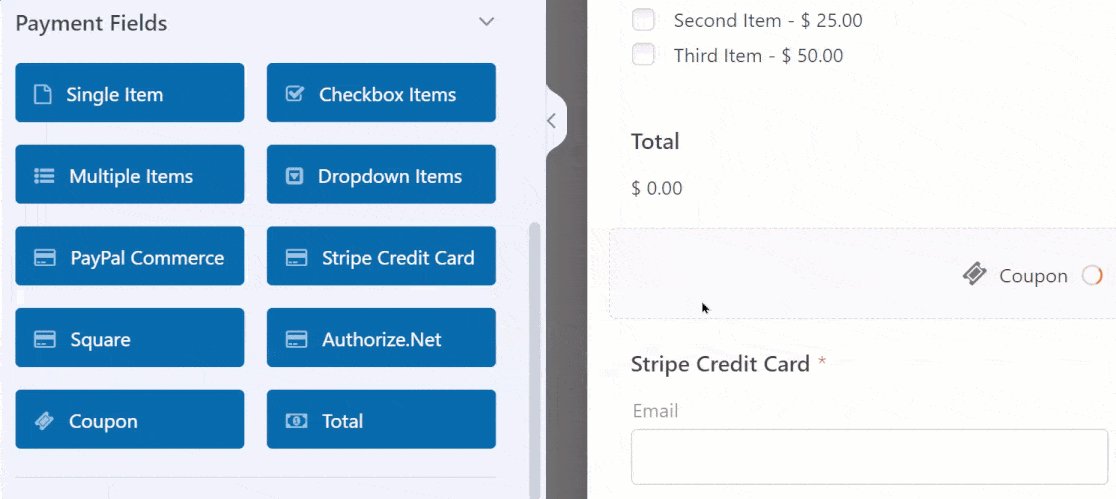
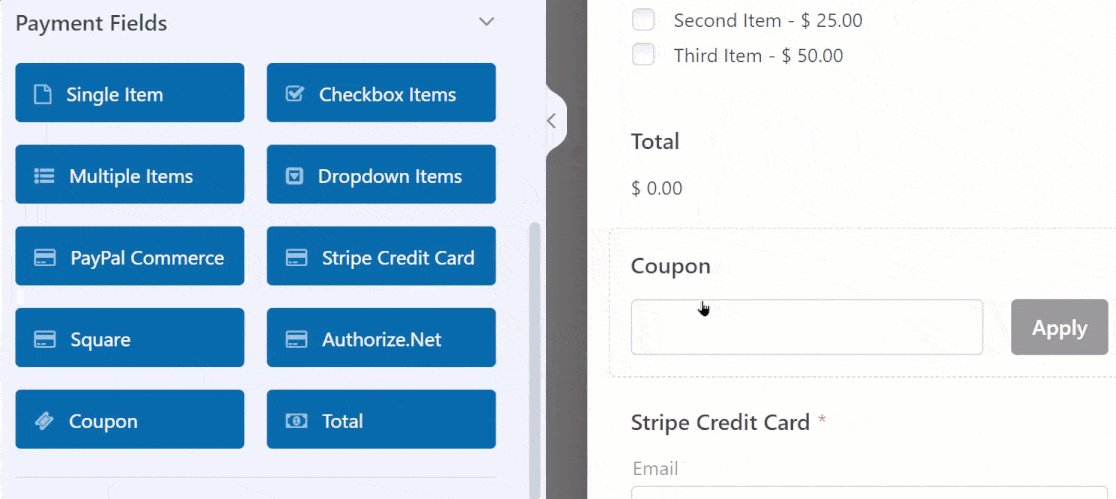
7. Fügen Sie Ihrem Formular ein Gutscheinfeld hinzu
Jetzt fügen Sie das Coupon-Feld zu Ihrem Formular hinzu, indem Sie es per Drag-and-Drop an die gewünschte Stelle ziehen. Wir empfehlen, es irgendwo über den Kreditkarteninformationen des Benutzers zu platzieren.

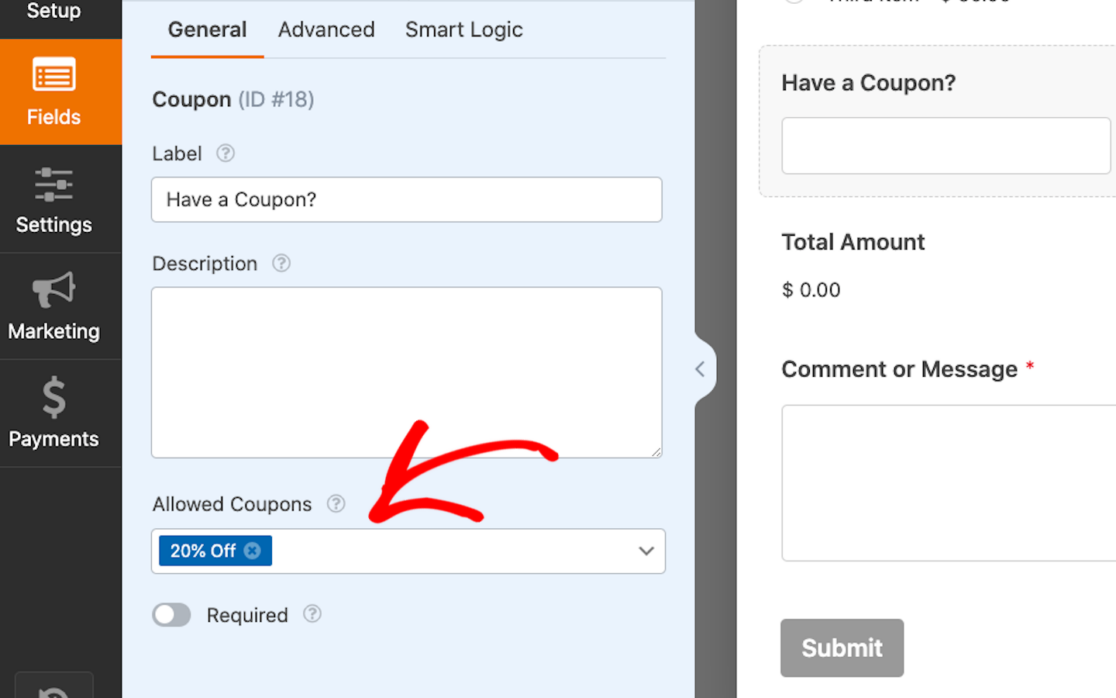
Klicken Sie dann auf das Coupon-Feld, um dessen Feldoptionen zu öffnen. Hier können Sie bei Bedarf den Wortlaut anpassen, um Ihren Kunden mitzuteilen, dass er seinen Gutscheincode eingeben kann.
Am wichtigsten ist, dass Sie den Coupon, den Sie zuvor erstellt haben, aus der Dropdown-Liste „Zulässige Coupons“ auswählen.

Sie können sogar mehrere Gutscheine auswählen, die auf einem einzigen Formular zugelassen werden sollen! Beachten Sie jedoch, dass Benutzer beim Ausfüllen Ihres Formulars nur einen der zulässigen Gutscheine für einen Rabatt einlösen können.
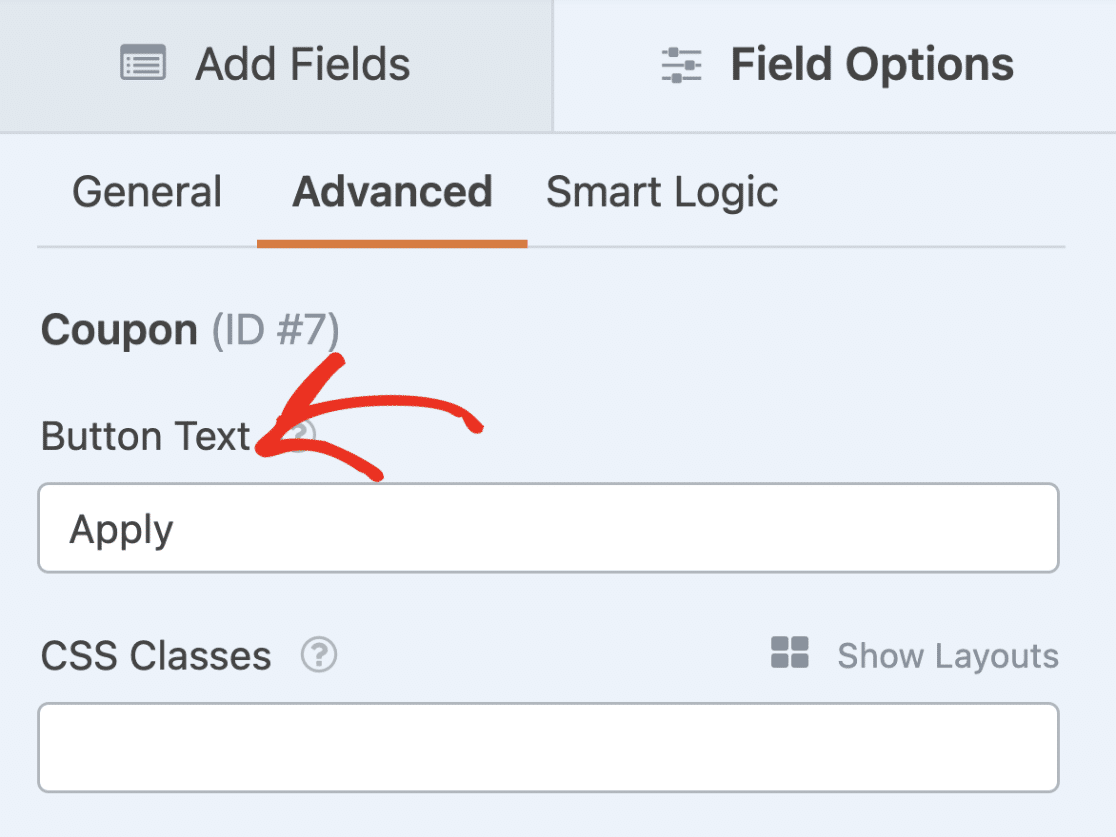
Klicken Sie dann für noch mehr Anpassungen auf die Registerkarte „Erweitert“ im Feld „Gutschein“. Hier können Sie den Text der Schaltfläche „Übernehmen“ ändern, um alles zu lesen, was Sie möchten!

Denken Sie wie immer daran, Ihr Formular zu speichern, wenn Sie mit der Anpassung fertig sind.
8. Neues Coupon-Formular veröffentlichen und bewerben
Sie müssen nur noch Ihre neuen Gutscheinformulare veröffentlichen und bewerben!
Und mit WPForms ist das unglaublich einfach. Sie können Ihre neuen Formulare an mehreren Stellen auf Ihrer WordPress-Site platzieren, z. B. in Ihren Beiträgen, Seiten und Seitenleisten-Widgets.
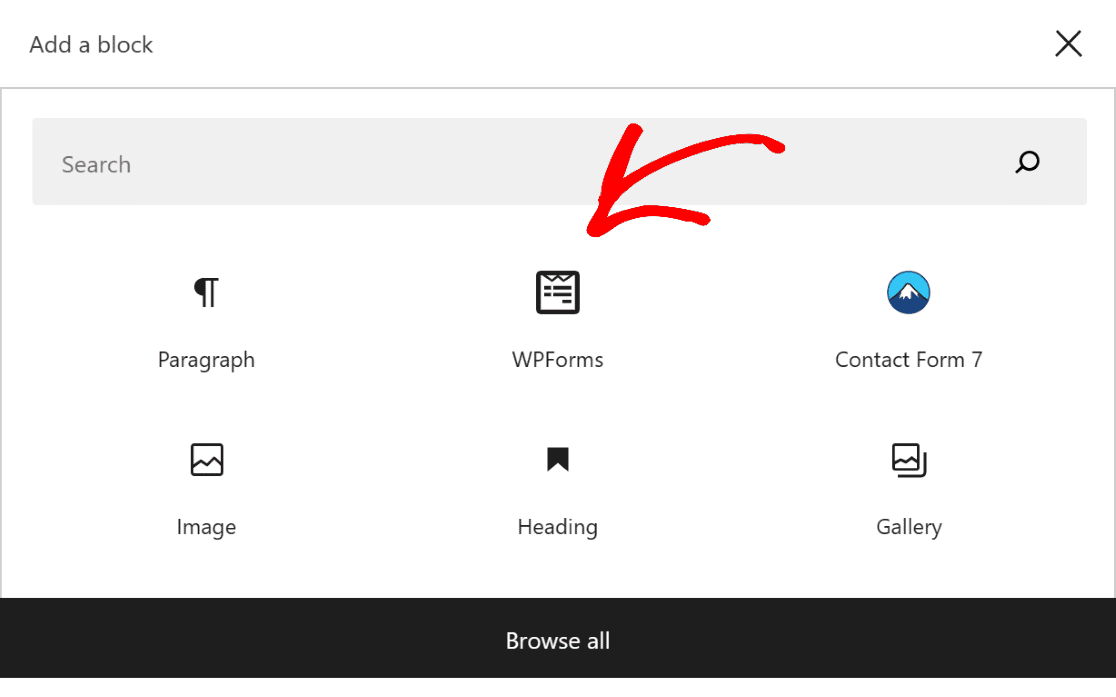
Um Ihr Formular hinzuzufügen, erstellen Sie einen neuen Beitrag oder eine neue Seite in WordPress oder gehen Sie zu den Update-Einstellungen eines vorhandenen. Klicken Sie dann auf die schwarze Plus-Schaltfläche (+) , um einen neuen Block hinzuzufügen. Wählen Sie aus der Popup-Auswahl WPForms aus.

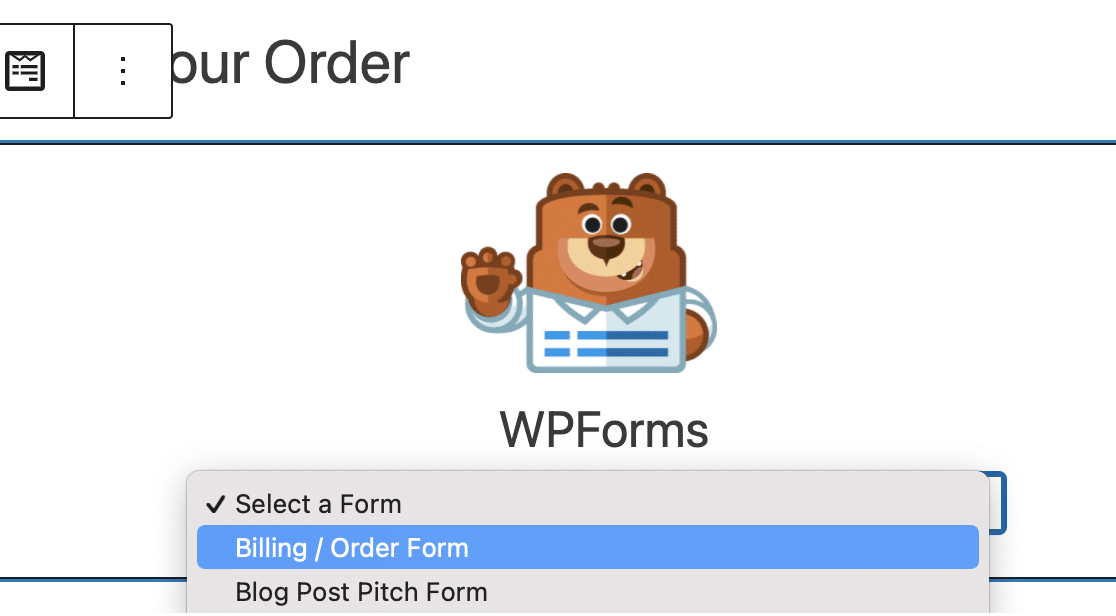
Das WPForms-Widget erscheint nun im Block. Klicken Sie hier auf das Dropdown-Menü „WPForms“ und wählen Sie das Stripe-Formular mit dem Coupon-Feld aus, das Sie anzeigen möchten.

Ihr neues Formular kann jetzt gespeichert oder auf Ihrer Website veröffentlicht werden!
Stellen Sie beim Veröffentlichen einfach sicher, dass Ihre Website-Besucher und Kunden Zugriff auf die von Ihnen erstellten Gutscheincodes haben, damit sie diese in die Gutscheinfelder Ihrer Stripe-Formulare eingeben können.
Sie können diese Codes auf Ihrer gesamten Website, in Werbe-E-Mails und an anderen Orten teilen. Schauen Sie sich unbedingt unseren vollständigen Artikel über Ideen für Urlaubs-Gutscheincodes an, um sich ein wenig inspirieren zu lassen.
Und das ist es! Sie werden in kürzester Zeit Gutscheine und Rabatte anbieten.
Erstellen Sie jetzt Ihr Gutscheinformular
Als nächstes werten Sie Ihre Formulare mit Berechnungen auf
Unabhängig davon, welche Art von Formularen Sie auf Ihrer Website verwenden, ist es von entscheidender Bedeutung, Ihren Formularbenutzern Berechnungsfunktionen anzubieten.
Von Hypotheken bis hin zu 401Ks und vielen Berechnungen dazwischen kann das Calculator-Add-on von WPForms alles.
Erfahren Sie mehr über dieses unglaubliche Tool und erleben Sie, wie Ihre Website auf die nächste Stufe gehoben wird!
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
