Cómo agregar campos de cupones a sus formularios Stripe
Publicado: 2023-11-20¿Quieres agregar un campo Cupón a tus formularios Stripe? Ofrecer cupones y descuentos es una excelente manera de incentivar a los visitantes de su sitio web, entre otras ventajas.
Y con el creador de formularios WPForms, no necesita aprender codificación, soluciones alternativas u otras habilidades para incluir un campo de cupón en su formulario.
En esta publicación, le mostraremos cómo agregar campos de Cupón a sus formularios Stripe en solo 8 pasos. ¡Es mucho más fácil de lo que piensas!
¿Por qué debería agregar campos de cupón a mis formularios Stripe?
¡Agregar campos de cupón a sus formularios Stripe trae muchos beneficios a su sitio web! Éstos son sólo algunos de ellos:
- Los cupones proporcionan un poderoso incentivo para que los clientes potenciales completen sus transacciones.
- Ofrecer descuentos fomenta una sensación de valor.
- Los cupones le permiten ejecutar promociones y campañas específicas.
- Los cupones fomentan la lealtad del cliente porque los usuarios aprecian la oportunidad de ahorrar dinero, lo que aumenta la probabilidad de repetir el negocio.
- La visibilidad de un campo de cupón en sus formularios puede atraer nuevos clientes que buscan descuentos activamente.
De hecho, ¡existe toda una psicología detrás de ofrecer cupones y descuentos! Eche un vistazo a nuestro artículo completo sobre el tema para obtener más información.
Crea tu formulario de cupón ahora
Cómo agregar campos de cupones a sus formularios Stripe
Ahora que sabes por qué deberías agregar campos de Cupón a tus formularios de Stripe, analicemos cómo hacerlo.
En este articulo
- 1. Instalar y activar WPForms
- 2. Obtenga el complemento de cupones
- 3. Crea el cupón
- 4. Seleccione su formulario
- 5. Cree y personalice su formulario
- 6. Agregue el pago con tarjeta de crédito Stripe a su formulario
- 7. Agregue el campo de cupón a su formulario
- 8. Publicar y promocionar un nuevo formulario de cupón
1. Instalar y activar WPForms

Primero, deberás obtener el complemento esencial de WPForms. Nuestro complemento ofrece un creador de formularios fácil de usar, de arrastrar y soltar, que es excelente para crear todo tipo de formularios, incluidos los formularios Stripe con campos de Cupón.
Para obtener más información, consulte nuestra guía paso a paso sobre cómo instalar el complemento WPForms.
Y aunque la versión Lite se ofrece de forma gratuita, asegúrese de registrarse para obtener la licencia Pro para poder utilizar el complemento Cupones.
2. Obtenga el complemento de cupones
Como habrás adivinado, querrás instalar y activar el complemento Cupones una vez que tengas tu licencia Pro.

Mientras cubrimos los complementos, es posible que se pregunte si el complemento Stripe es necesario para este tutorial. Bueno eso depende.
Desde que WPForms introdujo Stripe para todos los clientes, el campo de la tarjeta de crédito Stripe se ha incluido en el creador de formularios con todos los niveles de licencia ofrecidos. Por lo tanto, si planeas simplemente agregar el campo Cupón a los formularios de pedido que ya tienes en tu sitio, es posible que estés usando Stripe ahora.
Dicho esto, existen algunas condiciones que aún justificarían la necesidad del complemento Stripe. Sin embargo, no es necesariamente necesario para todos los formularios de pedido en los que desee utilizar el campo Cupones.
Pero recuerde, de todos modos necesita la licencia Pro para el campo Cupones.
3. Crea el cupón
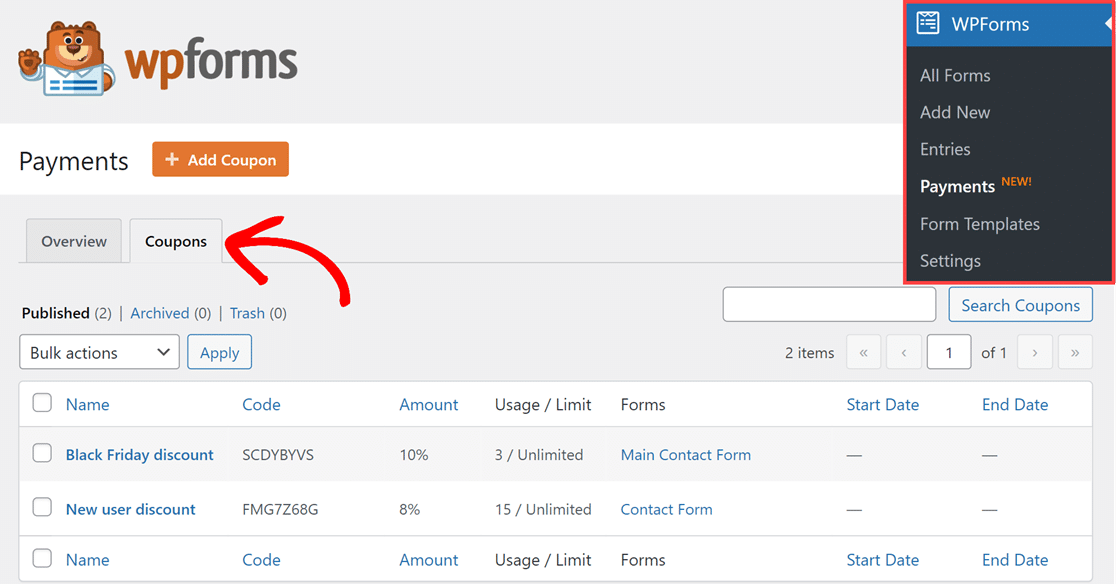
Después de activar el complemento Cupones, ¡puedes crear tus cupones! Configure sus cupones yendo a WPForms »Pagos y seleccionando la pestaña Cupones .

Luego, simplemente haga clic en el botón + Agregar cupón encima de la pestaña Cupones para comenzar.
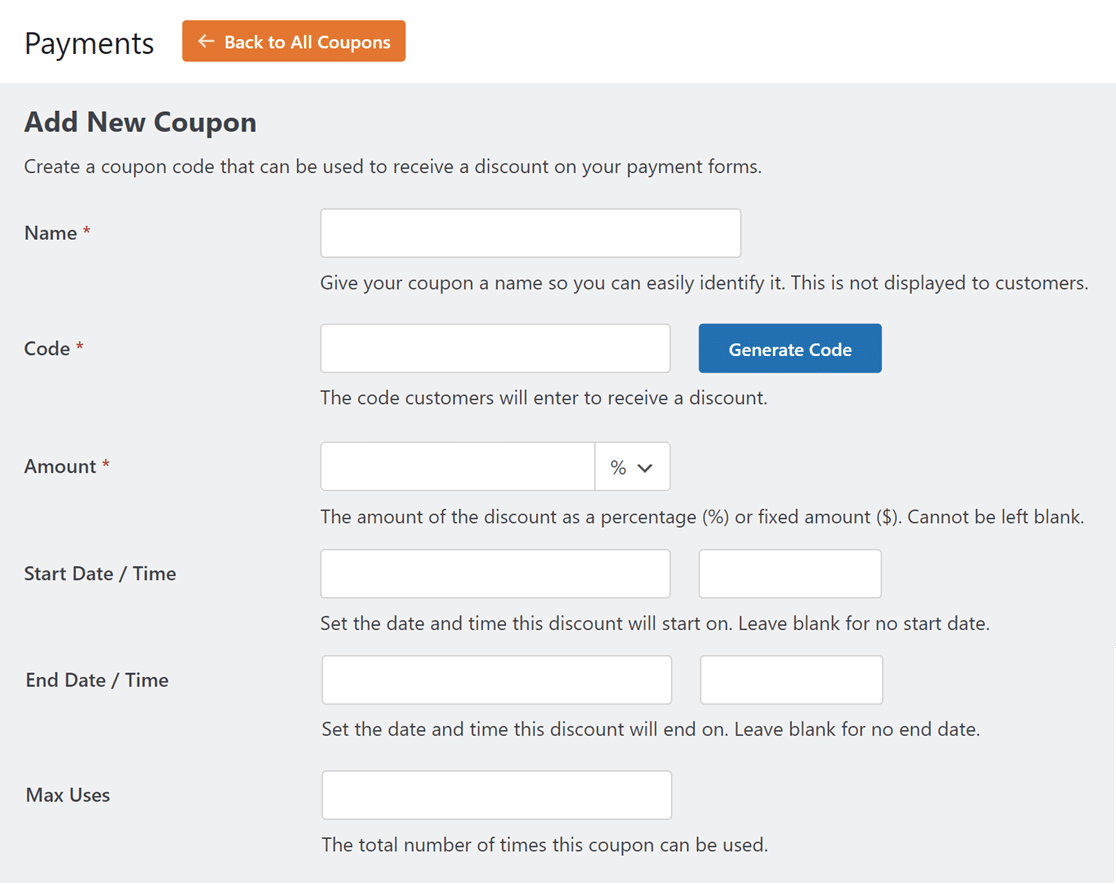
Accederás a la página Agregar nuevo cupón , donde podrás personalizar todo tipo de campos para tu cupón.

Aquí hay un desglose de estos campos personalizables:
- Nombre : Primero, le asignas un título a tu cupón para identificarlo fácilmente. Pero no te preocupes, este nombre no será visible para los clientes.
- Código : a continuación, configurará el código de cupón que los clientes utilizarán para los descuentos que ofrece. Puede crear su propio código o hacer clic en el botón Generar código para obtener un código de cupón aleatorio.
- Importe : Con este campo, elegirás el tipo de importe de descuento que ofrece tu cupón. Este descuento podría ser un porcentaje o una cantidad fija. Utilice el menú desplegable junto al campo para seleccionar el que desea utilizar.
- Fecha/hora de inicio : utilice este campo para determinar cuándo comienza a estar activo el cupón. Puedes dejar esto en blanco si lo deseas.
- Fecha/hora de finalización : elija cuándo el cupón dejará de ser válido. También puede dejar este campo en blanco si no desea establecer una fecha de finalización.
- Usos máximos : establezca la cantidad máxima de veces que se puede usar el cupón antes de que deje de ser válido o déjelo en blanco.
Tenga en cuenta que no puede cambiar el Código ni el Monto después de guardar el cupón, así que asegúrese de volver a verificar estos campos.
Ahora puedes repetir este paso para crear todos los cupones que desees.
¿Por qué querrías diferentes códigos de cupón? ¡Para diferentes temporadas, eventos y promociones! Es posible que esté realizando una oferta de Black Friday, por ejemplo, y desee un cupón que sea válido solo por un día. O tal vez desee un cupón que ofrezca un determinado porcentaje de descuento. Puede crear ambos cupones para usarlos en su sitio uno junto al otro y cupones adicionales.
Asegúrese de consultar nuestro artículo completo para obtener aún más códigos promocionales navideños para usar en sus formularios de pedido.
4. Seleccione su formulario
Ahora que su cupón está listo, seleccionará el formulario o formularios con los que desea que funcione. Hay un par de formas de realizar este paso.
Si ya tiene creado el formulario con el que planea usar el cupón, puede seleccionar este formulario en la página Agregar nuevo cupón del paso anterior.
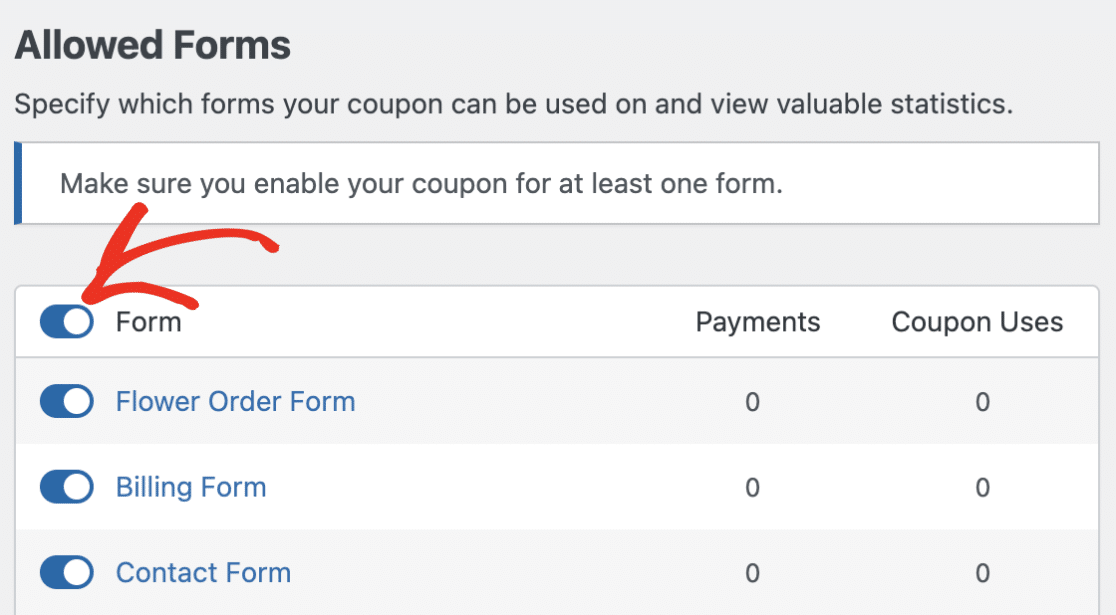
Sólo necesita desplazarse hacia abajo hasta la sección Formularios permitidos y alternar el formulario o formularios en los que desea utilizar el cupón. Si desea utilizar el cupón en todos sus formularios, simplemente active Formulario .

Otra forma de agregar su cupón al formulario que desee es a través del creador de formularios, abriendo el formulario primero.
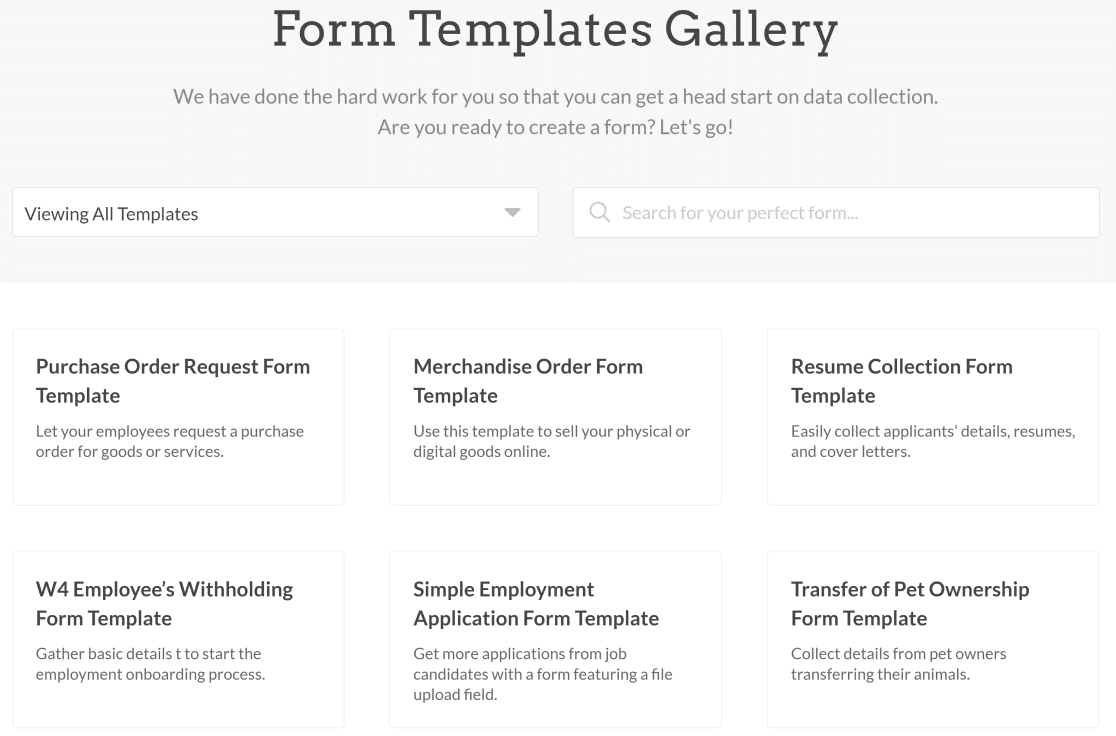
Por lo tanto, puede abrir el creador de formularios en un formulario en blanco, un formulario que ya haya creado usted mismo o un formulario que haya seleccionado de nuestra galería de plantillas.


También debemos agregar aquí que tenemos muchas plantillas de formularios de pedido en nuestra galería que ya tienen el campo Cupón, el campo Tarjeta de crédito Stripe y otros campos necesarios, listos para que usted los personalice.
Una vez que haya decidido el formulario en el que planea utilizar estos campos, continúe y abra el creador de formularios. ¡Comenzaremos a construir en el siguiente paso!
5. Cree y personalice su formulario
Ahora que tiene su formulario abierto en el creador de formularios, asegurémonos de incluir todos los campos necesarios.

Para un formulario de pedido, probablemente querrás recopilar el nombre y los datos de contacto del cliente. Tenga en cuenta que también necesitará obtener su dirección de correo electrónico para que el formulario funcione correctamente.
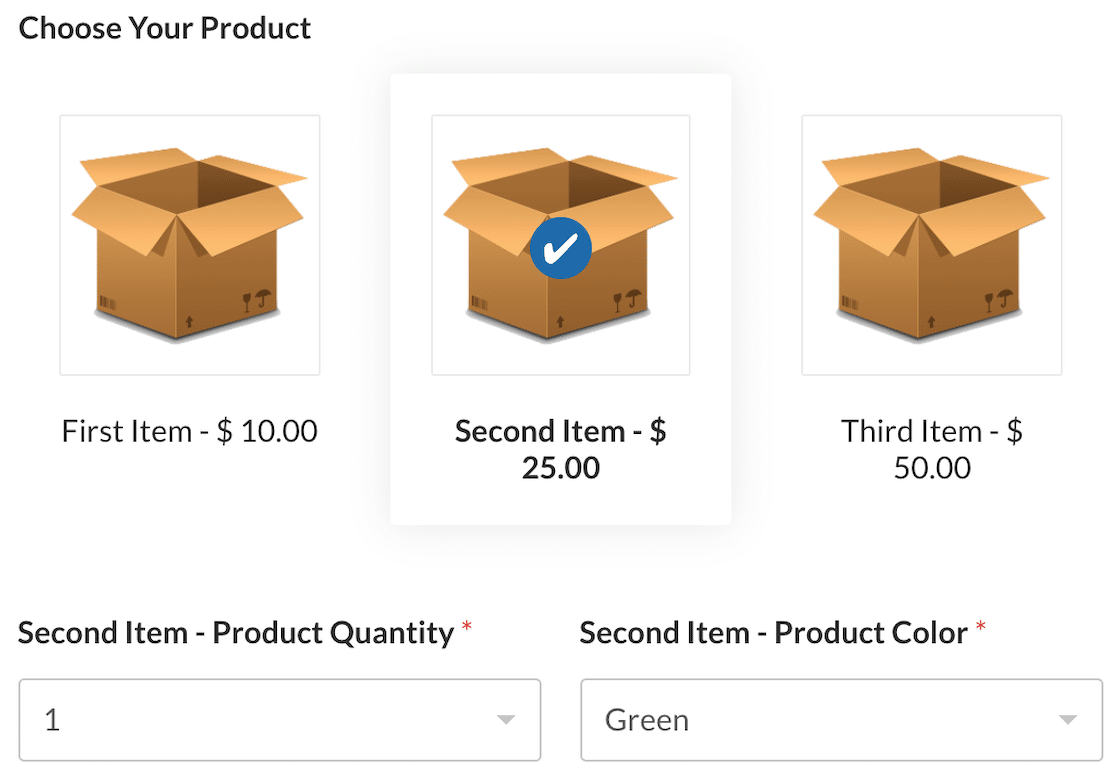
Luego, puede decidir cómo desea mostrar sus artículos o servicios disponibles y sus precios.

También deberá mostrar el monto total e incluir un método de pago. En este caso, tu método de pago es Stripe, que veremos en el siguiente paso.
Afortunadamente, es más fácil que nunca agregar y eliminar campos en su formulario con el generador de formularios de arrastrar y soltar.
Y no olvide que también puede personalizar aún más estos campos, como agregar imágenes o íconos para mostrar con sus artículos, como el formulario de pedido anterior, junto con otras infinitas opciones de estilo.
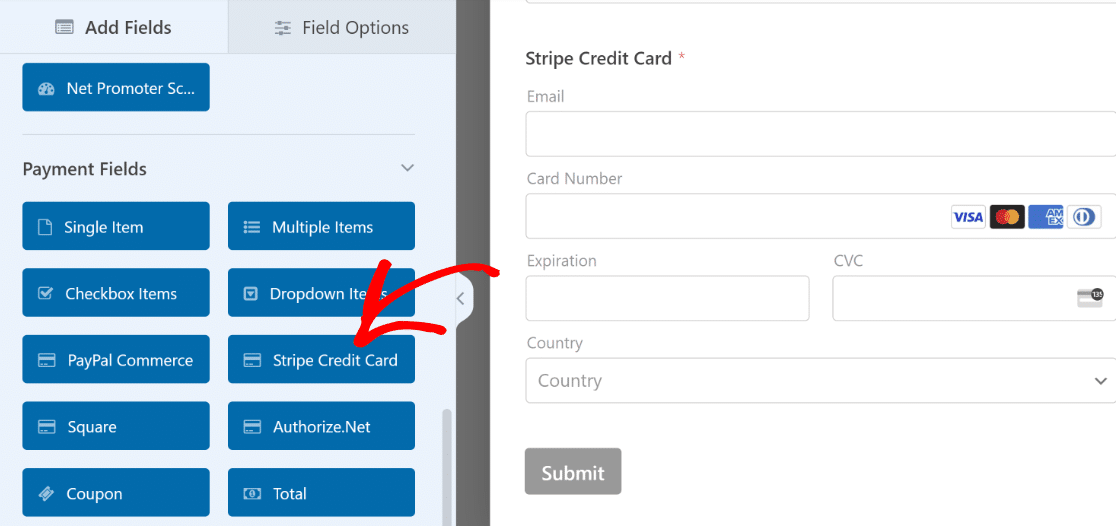
6. Agregue el pago con tarjeta de crédito Stripe a su formulario
Dado que probablemente esté trabajando con algún tipo de formulario de pedido para agregar un campo Cupón, es posible que ya tenga el campo Tarjeta de crédito Stripe en su formulario.
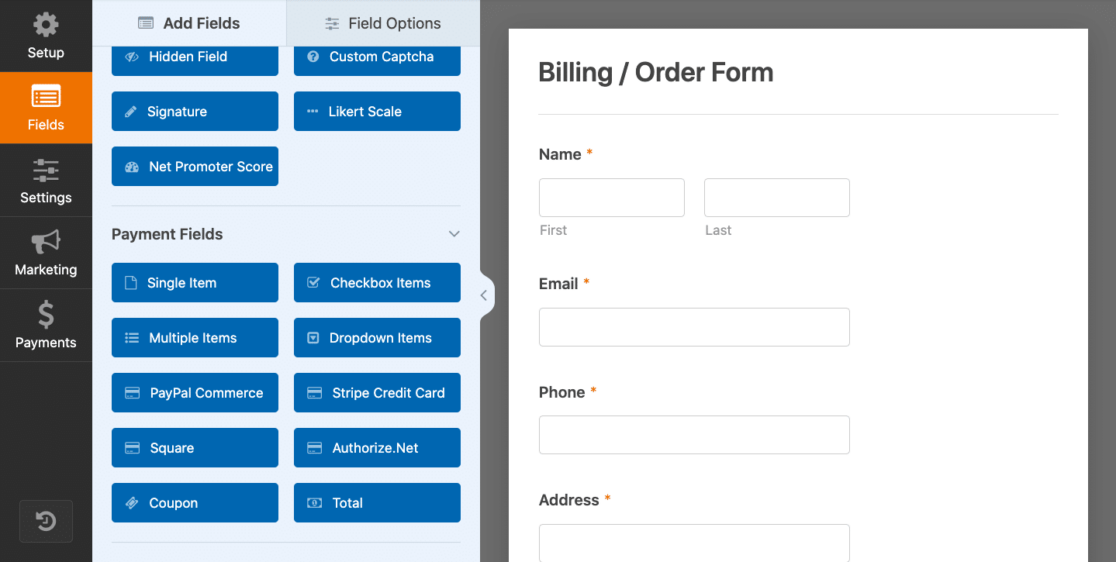
De lo contrario, continúe y arrastre el campo Tarjeta de crédito Stripe a su formulario.

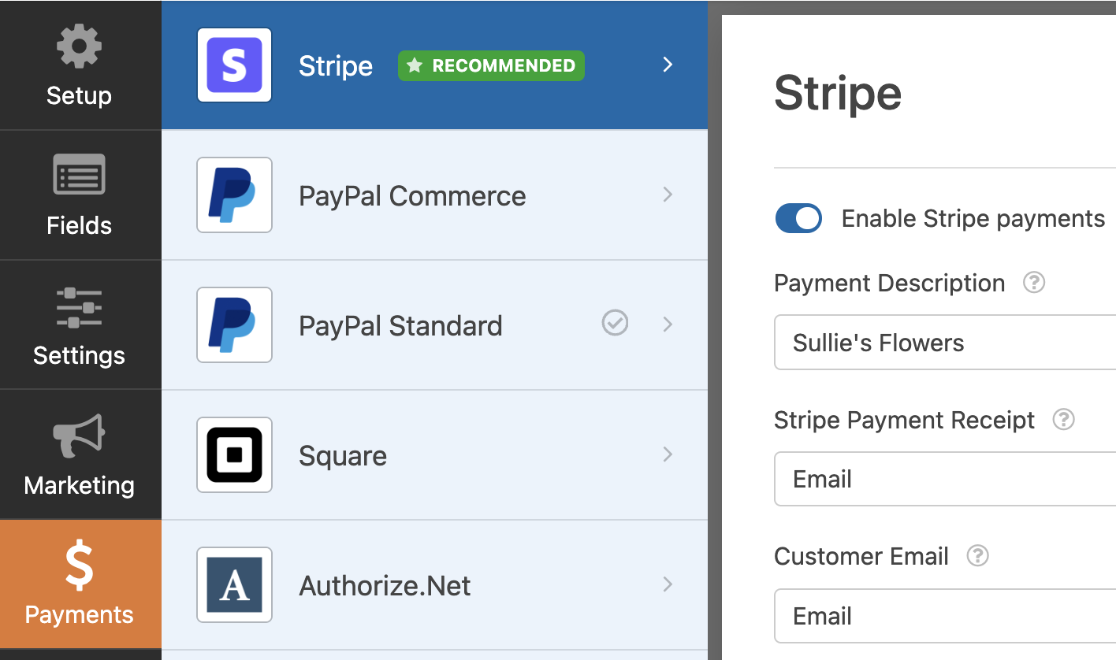
Si es la primera vez que utiliza el campo Tarjeta de crédito Stripe en este formulario, deberá habilitar Stripe en la configuración de pago de su formulario.

Continúe y configure el resto de las configuraciones aquí, si lo desea. Puede aplicar configuraciones para pagos, recibos, suscripciones y otras configuraciones únicos o recurrentes.
Asegúrese de revisar nuestra documentación de Stripe para aprovechar al máximo esta opción de pago.
Una vez que haya configurado la configuración de Stripe, puede comenzar a agregar cupones a su formulario.
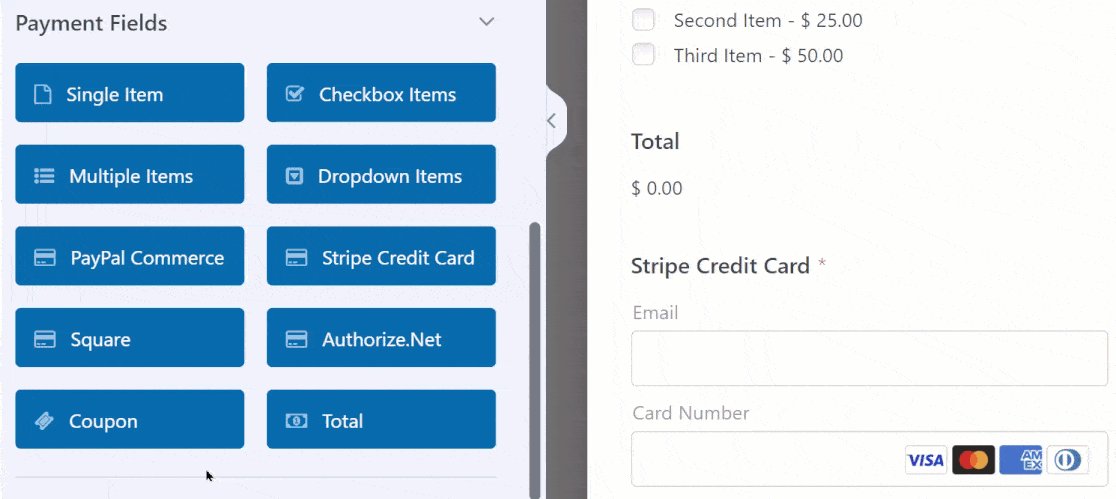
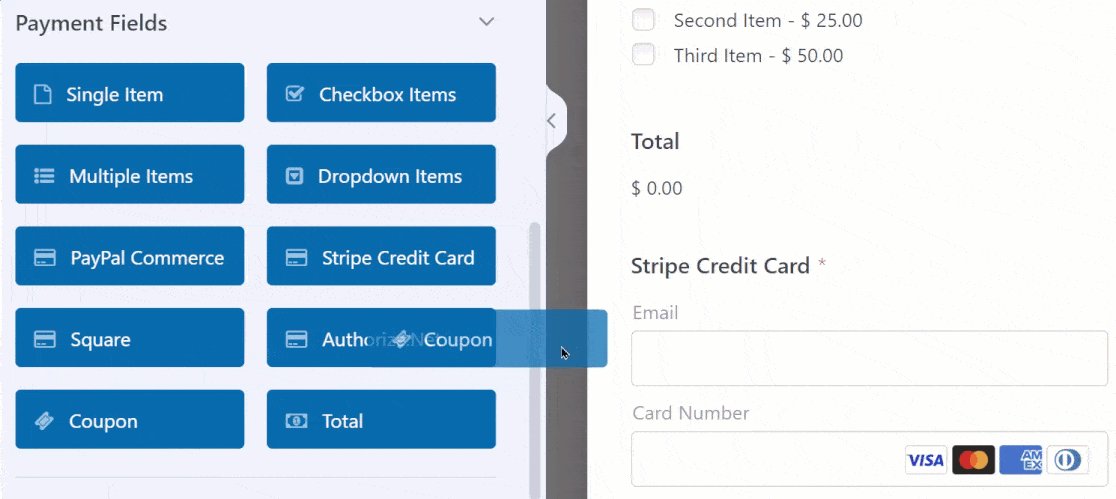
7. Agregue el campo de cupón a su formulario
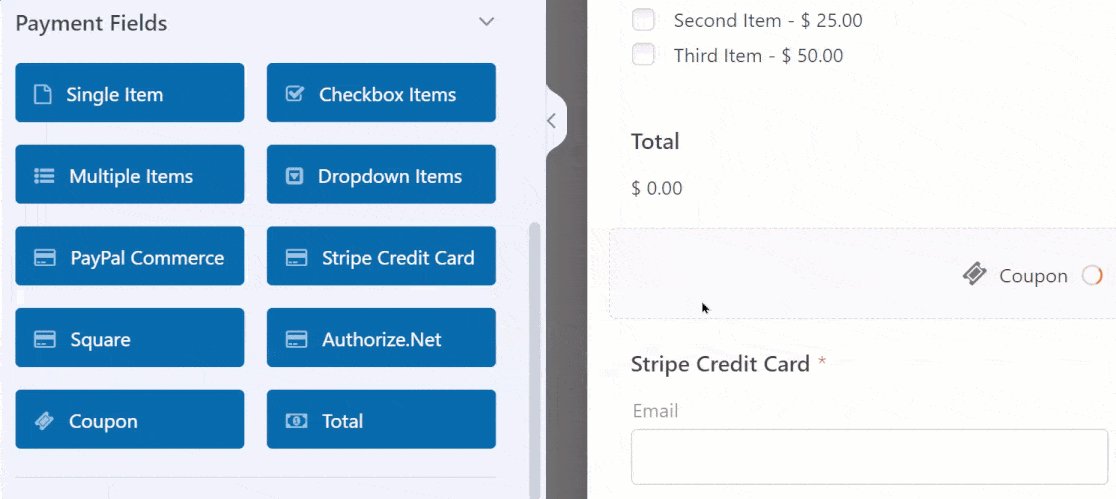
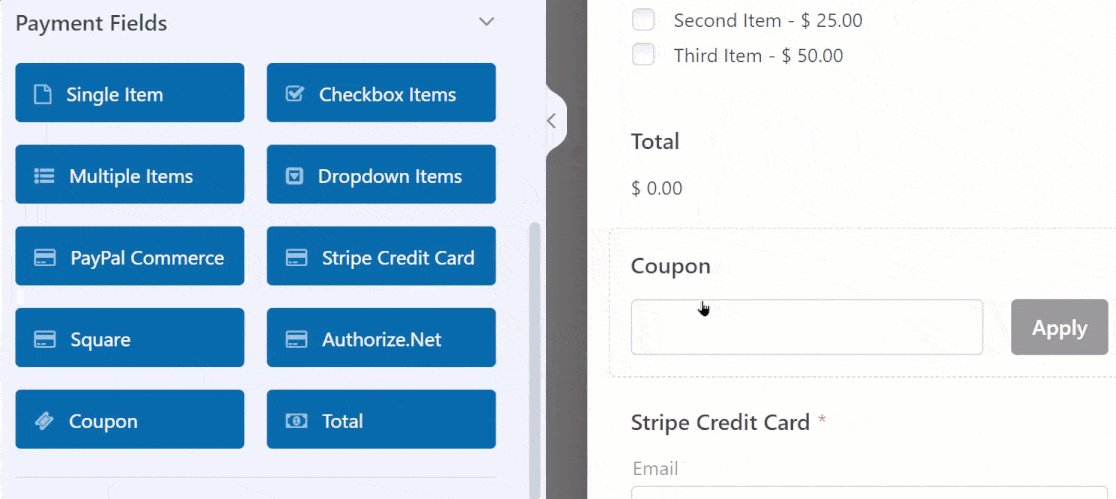
Ahora, agregará el campo Cupón a su formulario arrastrándolo y soltándolo donde desee. Sugerimos colocarlo en algún lugar encima de la información de la tarjeta de crédito del usuario.

Luego, haga clic en el campo Cupón para abrir sus Opciones de campo . Aquí, puede personalizar el texto si lo desea, para que su cliente sepa que puede ingresar su código de cupón.
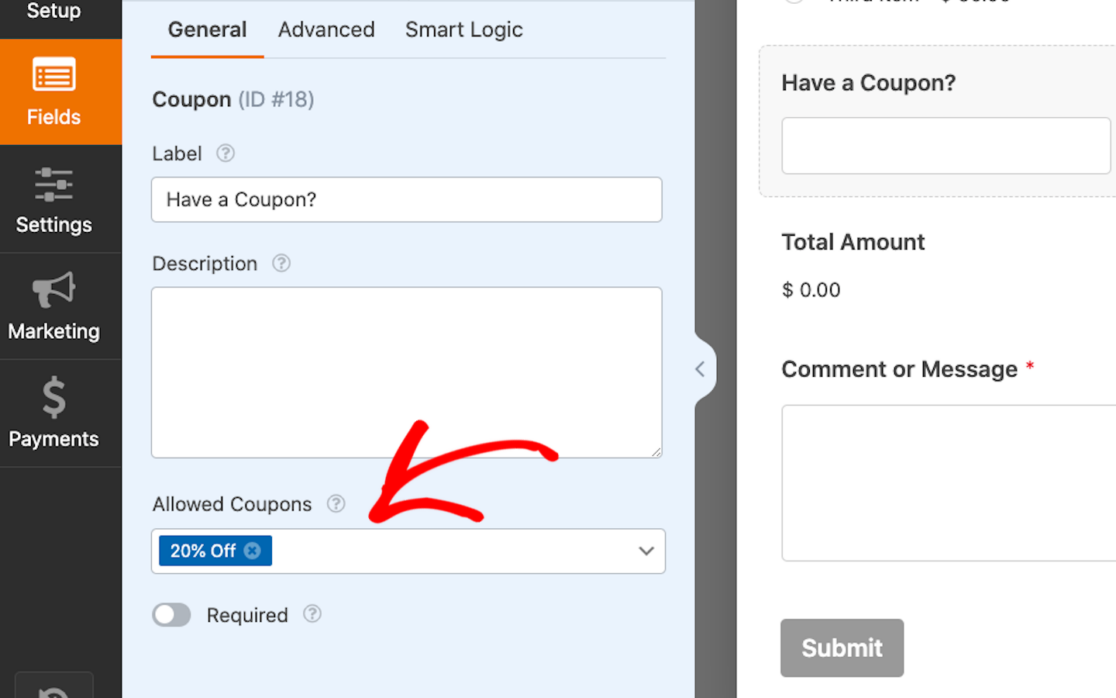
Lo más importante es que elegirá el cupón que creó anteriormente en el menú desplegable Cupones permitidos .

¡Incluso puede seleccionar varios cupones para permitirlos en un solo formulario! Sin embargo, tenga en cuenta que los usuarios solo pueden aplicar uno de los cupones permitidos para obtener un descuento al completar su formulario.
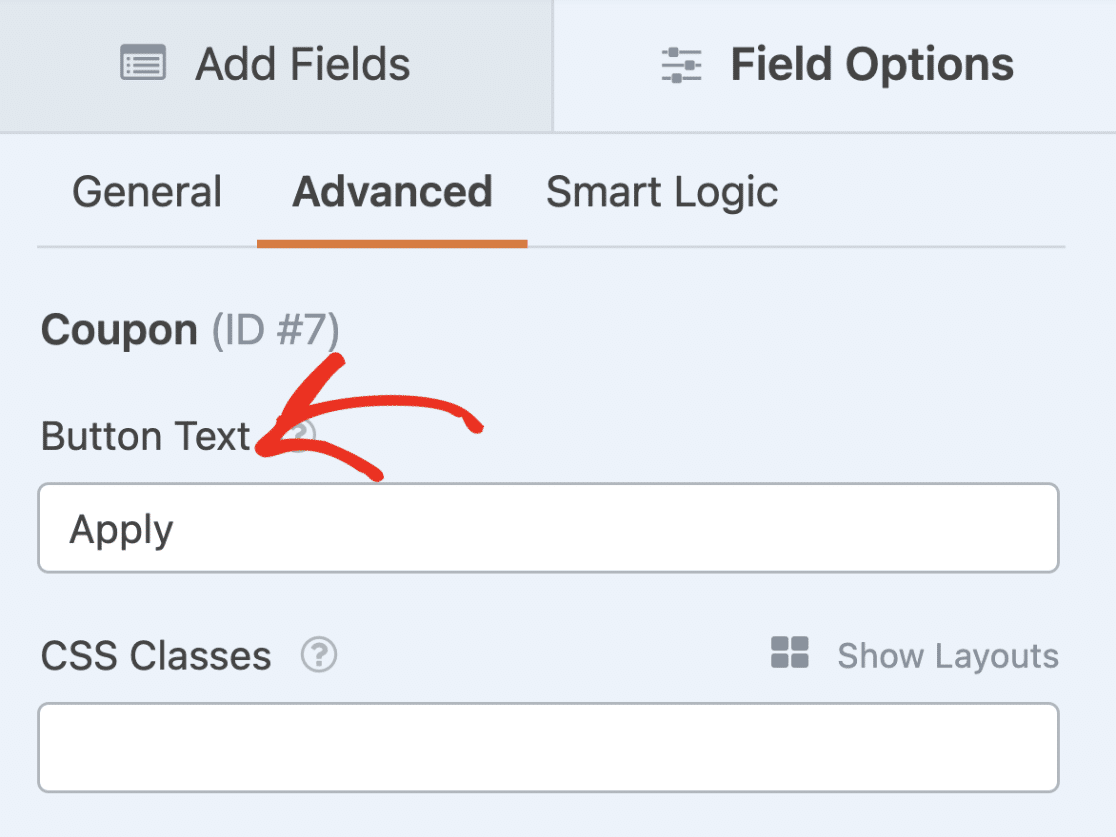
Luego, para una personalización aún mayor, haga clic en la pestaña Avanzado del campo Cupón. ¡Aquí puedes cambiar el texto del botón Aplicar para leer lo que quieras!

Como siempre, asegúrese de guardar su formulario cuando haya terminado de personalizarlo.
8. Publicar y promocionar un nuevo formulario de cupón
¡Todo lo que te queda por hacer es publicar y promocionar tus nuevos formularios de cupones!
Y con WPForms, es increíblemente fácil de hacer. Puede colocar sus nuevos formularios en varias ubicaciones de su sitio de WordPress, como sus publicaciones, páginas y widgets de la barra lateral.
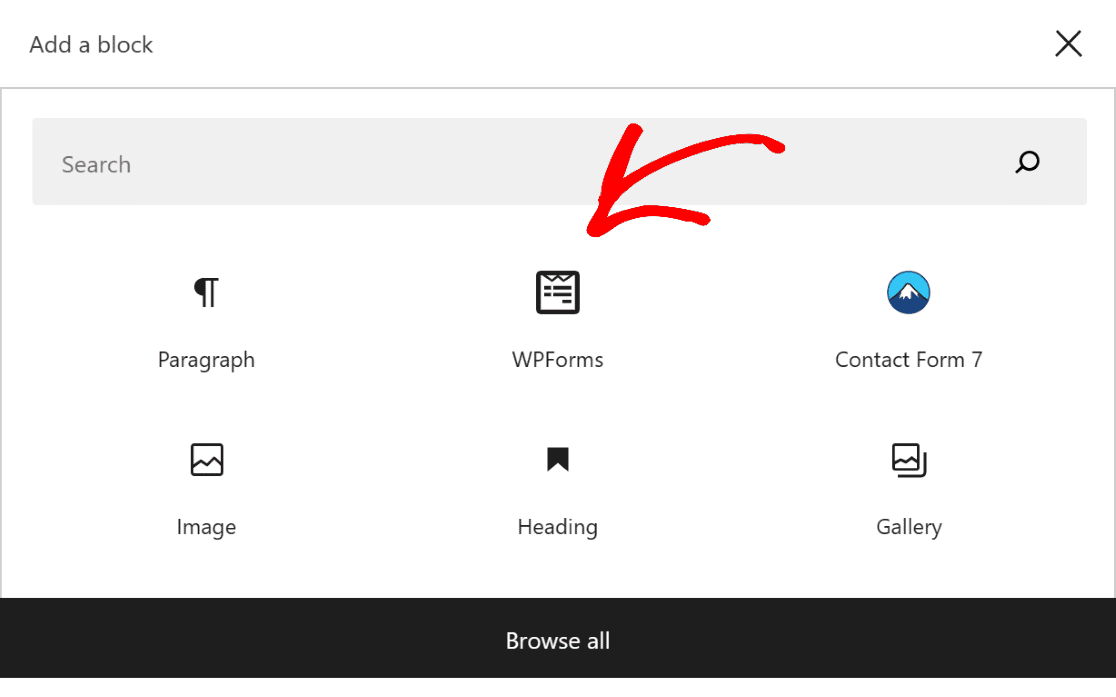
Para agregar su formulario, cree una nueva publicación o página en WordPress, o vaya a la configuración de actualización de una existente. Luego, haga clic en el botón negro más (+) para agregar un nuevo bloque. De las selecciones emergentes, elija WPForms .

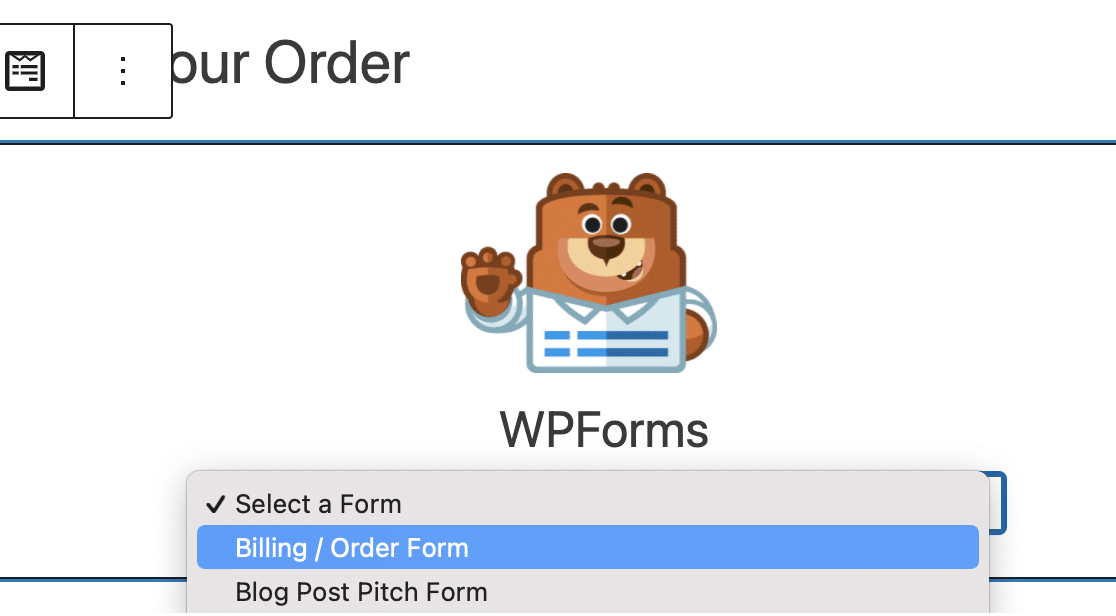
El widget WPForms ahora aparecerá dentro del bloque. Desde aquí, haga clic en el menú desplegable WPForms y elija el formulario Stripe con el campo Cupón que desea mostrar.

¡Su nuevo formulario ya está listo para ser guardado o publicado en su sitio!
Cuando publique, simplemente asegúrese de que los visitantes y clientes de su sitio web tengan acceso a los códigos de cupón que creó, para que puedan ingresarlos en los campos de Cupón en sus formularios de Stripe.
Puede compartir estos códigos en todo su sitio, o en correos electrónicos promocionales y otros lugares. Asegúrese de consultar nuestro artículo completo sobre ideas de códigos promocionales navideños para inspirarse un poco.
¡Y eso es! Estarás ofreciendo cupones y descuentos en poco tiempo.
Crea tu formulario de cupón ahora
A continuación, mejore sus formularios con cálculos
No importa el tipo de formularios que utilice en su sitio, ofrecer capacidades de cálculo a los usuarios de sus formularios cambia las reglas del juego.
Desde hipotecas hasta 401K y muchos cálculos intermedios, el complemento Calculadora de WPForms puede hacerlo todo.
¡Obtenga más información sobre esta increíble herramienta y observe cómo su sitio pasa al siguiente nivel!
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
