Stripe Formlarınıza Kupon Alanları Nasıl Eklenir?
Yayınlanan: 2023-11-20Stripe formlarınıza Kupon alanı eklemek ister misiniz? Kuponlar ve indirimler sunmak, diğer avantajların yanı sıra web sitenizin ziyaretçilerini teşvik etmenin harika bir yoludur.
Ayrıca WPForms form oluşturucuyla formunuza kupon alanı eklemek için herhangi bir kodlama, geçici çözüm veya başka beceriler öğrenmenize gerek yoktur.
Bu yazıda, yalnızca 8 adımda Stripe formlarınıza Kupon alanlarını nasıl ekleyeceğinizi göstereceğiz. Düşündüğünüzden çok daha kolay!
Stripe Formlarıma Neden Kupon Alanları Eklemeliyim?
Stripe formlarınıza Kupon alanları eklemek web sitenize birçok fayda sağlar! İşte bunlardan sadece birkaçı:
- Kuponlar, potansiyel müşterilerin işlemlerini tamamlamaları için güçlü bir teşvik sağlar.
- İndirimler sunmak değer duygusunu geliştirir.
- Kuponlar, hedeflenen promosyonlar ve kampanyalar yürütmenize olanak tanır.
- Kuponlar müşteri sadakatini teşvik eder çünkü kullanıcılar paradan tasarruf etme fırsatını takdir eder ve bu da işin tekrarlanma olasılığını artırır.
- Formlarınızda bir kupon alanının görünür olması, aktif olarak indirim arayan yeni müşterilerin ilgisini çekebilir.
Aslında kupon ve indirim sunmanın arkasında tam bir psikoloji var! Daha fazla bilgi edinmek için konuyla ilgili makalemizin tamamına göz atın.
Kupon Formunuzu Hemen Oluşturun
Stripe Formlarınıza Kupon Alanları Nasıl Eklenir?
Artık Stripe formlarınıza neden Kupon alanları eklemeniz gerektiğini bildiğinize göre, bunu nasıl yapacağınıza bakalım.
Bu makalede
- 1. WPForms'u Kurun ve Etkinleştirin
- 2. Kupon Eklentisini Alın
- 3. Kuponu Oluşturun
- 4. Formunuzu Seçin
- 5. Formunuzu Oluşturun ve Özelleştirin
- 6. Formunuza Stripe Kredi Kartı Ödemesini Ekleyin
- 7. Formunuza Kupon Alanını Ekleyin
- 8. Yeni Kupon Formunu Yayınlayın ve Tanıtın
1. WPForms'u Kurun ve Etkinleştirin

Öncelikle temel WPForms eklentisini edinmeniz gerekecek. Eklentimiz, Kupon alanlı Şerit formları da dahil olmak üzere her türlü formu oluşturmak için mükemmel olan kullanıcı dostu, sürükle ve bırak form oluşturucu sunar.
Daha fazla bilgi için WPForms eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın.
Lite sürümü ücretsiz olarak sunulurken, Kupon eklentisinden yararlanabilmek için Pro lisansına kaydolduğunuzdan emin olun.
2. Kupon Eklentisini Alın
Tahmin edebileceğiniz gibi Pro lisansınızı aldıktan sonra Kuponlar eklentisini kurup etkinleştirmek isteyeceksiniz.

Eklentileri ele alırken, bu eğitim için Stripe eklentisinin gerekli olup olmadığını merak edebilirsiniz. Bu duruma bağlı.
WPForms, Stripe'ı tüm müşteriler için sunduğundan beri, Stripe kredi kartı alanı, sunulan her lisans düzeyiyle birlikte form oluşturucuya dahil edildi. Dolayısıyla, sitenizde zaten bulunan sipariş formlarına Kupon alanını eklemeyi planlıyorsanız, şu anda Stripe kullanıyor olabilirsiniz.
Bununla birlikte, Stripe eklentisine olan ihtiyacı hala garanti edecek bazı koşullar var. Ancak Kuponlar alanını kullanmak istediğiniz tüm sipariş formları için bu zorunlu değildir.
Ancak unutmayın, Kuponlar alanı için yine de Pro lisansına ihtiyacınız var.
3. Kuponu Oluşturun
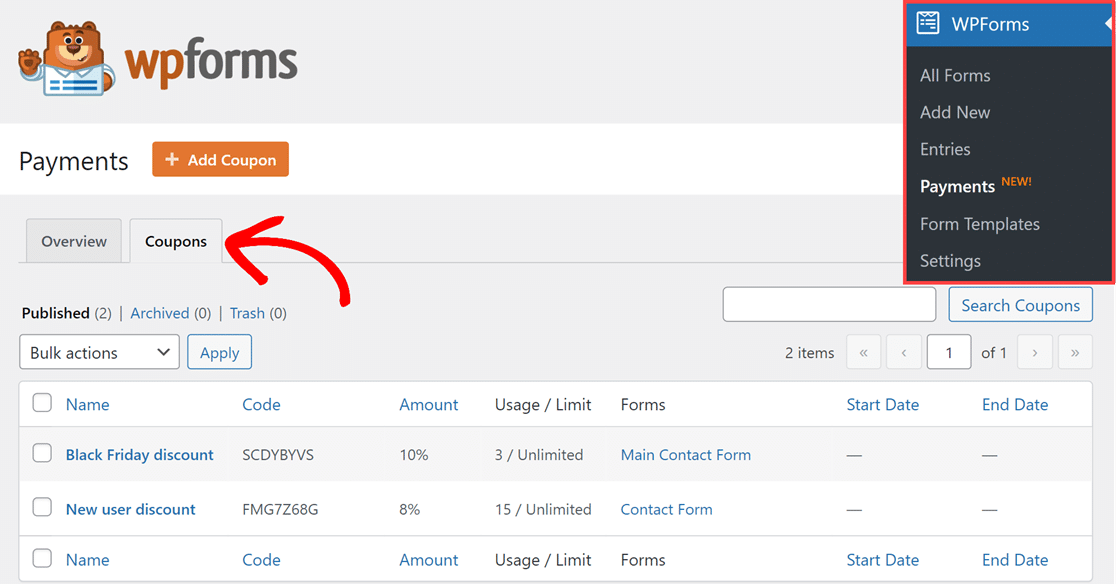
Kuponlar eklentisini etkinleştirdikten sonra kuponlarınızı oluşturabilirsiniz! WPForms » Ödemeler bölümüne gidip Kuponlar sekmesini seçerek kuponlarınızı yapılandırın.

Ardından, başlamak için Kuponlar sekmesinin üzerindeki + Kupon Ekle düğmesine tıklamanız yeterlidir.
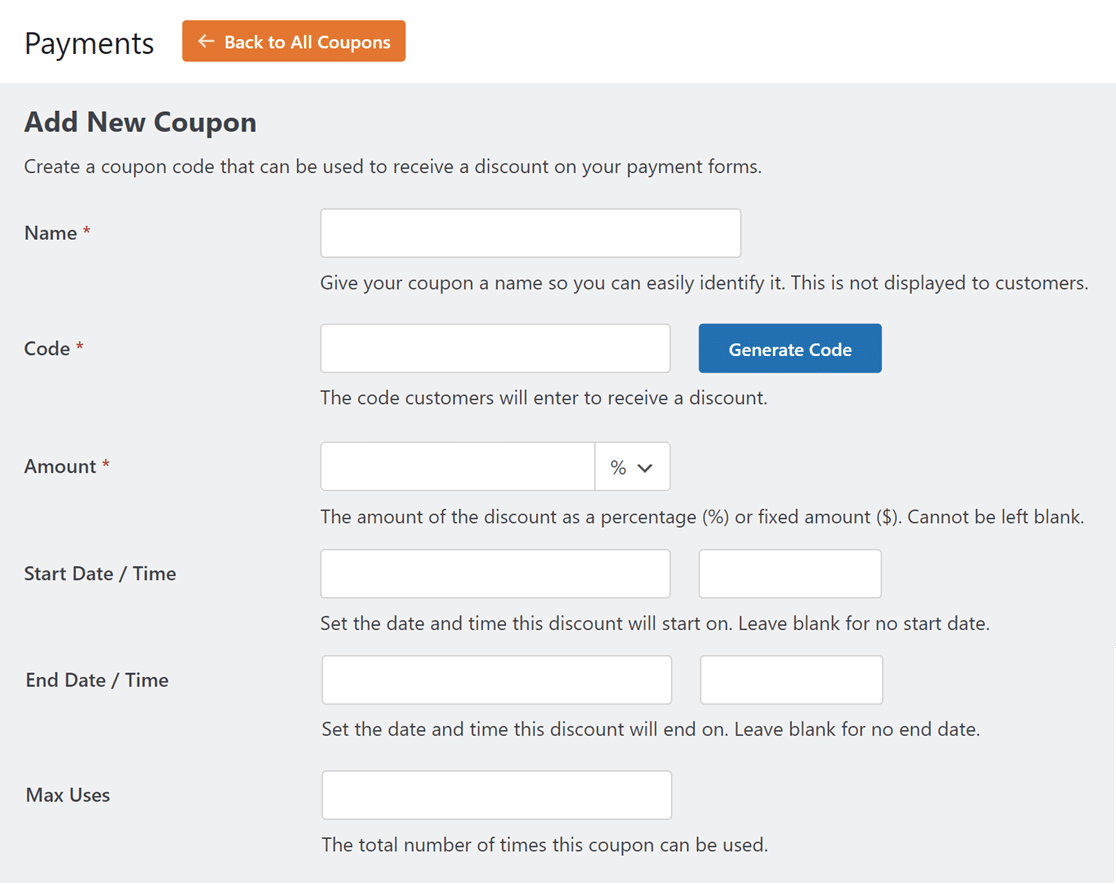
Kuponunuz için her türlü alanı özelleştirebileceğiniz Yeni Kupon Ekle sayfasına yönlendirileceksiniz.

Bu özelleştirilebilir alanların dökümünü burada bulabilirsiniz:
- İsim : Öncelikle kuponunuza kolay tanınabilmesi için bir başlık verirsiniz. Ancak endişelenmeyin, bu ad müşterilere gösterilmeyecek.
- Kod : Daha sonra müşterilerin sunduğunuz indirimlerde kullanacağı kupon kodunu belirleyeceksiniz. Kendi kodunuzu oluşturabilir veya rastgele bir kupon kodu almak için Kod Oluştur düğmesine tıklayabilirsiniz.
- Tutar : Bu alanla kuponunuzun sunduğu indirim tutar türünü seçersiniz. Bu indirim yüzde olabileceği gibi sabit bir tutar da olabilir. Kullanmak istediğiniz alanı seçmek için alanın yanındaki açılır menüyü kullanın.
- Başlangıç Tarihi / Saati : Kuponun ne zaman aktif olmaya başlayacağını belirlemek için bu alanı kullanın. İsterseniz burayı boş bırakabilirsiniz.
- Bitiş Tarihi / Saati : Kuponun ne zaman geçerli olmayacağını seçin. Ayrıca bitiş tarihi belirlemek istemiyorsanız bu alanı boş bırakabilirsiniz.
- Maksimum Kullanım : Kuponun geçersiz hale gelmeden önce maksimum kaç kez kullanılabileceğini ayarlayın veya boş bırakın.
Kuponu kaydettikten sonra Kodu veya Tutarı değiştiremeyeceğinizi unutmayın, bu nedenle bu alanları tekrar kontrol ettiğinizden emin olun.
Artık istediğiniz sayıda kupon oluşturmak için bu adımı tekrarlayabilirsiniz.
Neden farklı kupon kodları istiyorsunuz? Farklı sezonlar, etkinlikler ve promosyonlar için! Örneğin bir Kara Cuma indirimi yapıyor olabilirsiniz ve yalnızca bir gün için geçerli olan bir kupon istiyorsunuz. Veya belirli bir yüzde indirim sunan bir kupon isteyebilirsiniz. Bu kuponların her ikisini de sitenizde yan yana kullanmak üzere ve ek kuponlar oluşturabilirsiniz.
Sipariş formlarınızda kullanabileceğiniz daha fazla tatil promosyon kodu için makalemizin tamamına göz atmayı unutmayın.
4. Formunuzu Seçin
Artık kuponunuz hazır olduğuna göre çalışmasını istediğiniz formu veya formları seçeceksiniz. Bu adımı gerçekleştirmenin birkaç yolu vardır.
Kuponu kullanmayı planladığınız formu zaten oluşturduysanız, yukarıdaki adımdan Yeni Kupon Ekle sayfasında bu formu seçebilirsiniz.
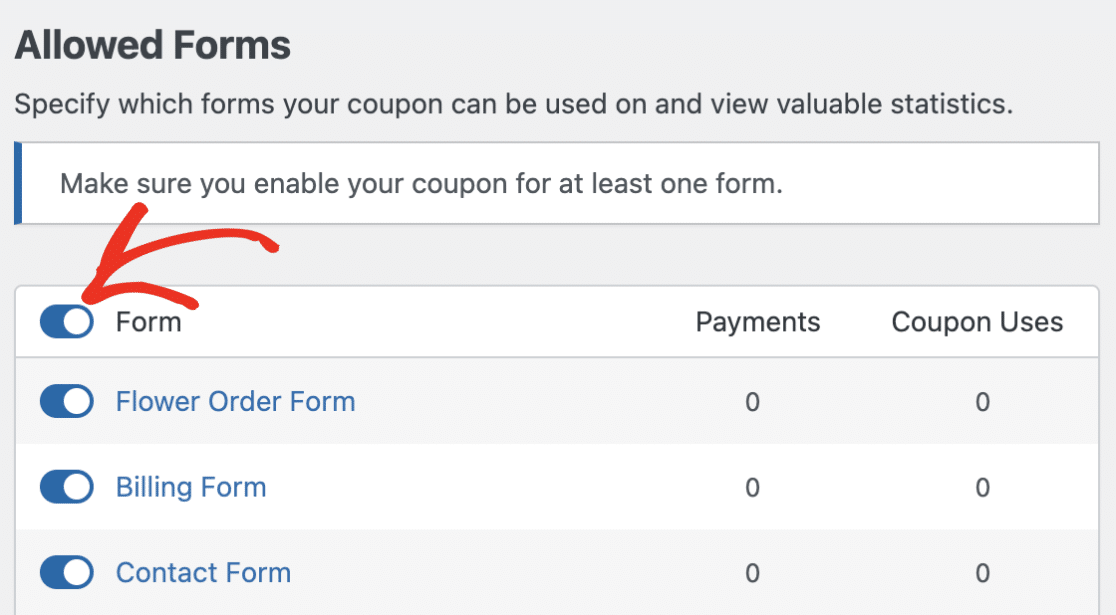
İzin Verilen Formlar bölümüne kaydırmanız ve kuponu kullanmak istediğiniz form veya formlar arasında geçiş yapmanız yeterlidir. Kuponu tüm formlarınızda kullanmak istiyorsanız Form seçeneğini değiştirmeniz yeterlidir.

Kuponunuzu istediğiniz forma eklemenin bir başka yolu da form oluşturucuyu kullanarak önce formu açmaktır.
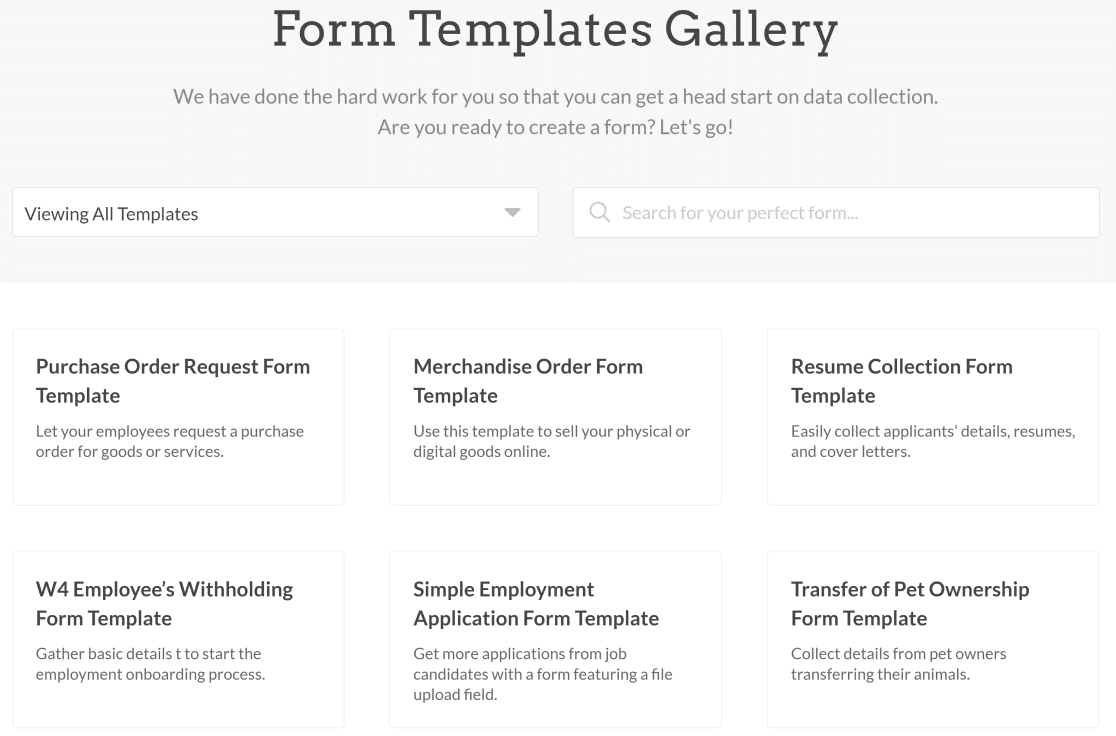
Böylece form oluşturucuyu boş bir formda, önceden oluşturduğunuz bir formda veya şablon galerimizden seçtiğiniz bir formda açabilirsiniz.


Galerimizde halihazırda Kupon alanı, Stripe Kredi Kartı alanı ve diğer gerekli alanların sizin tarafınızdan özelleştirilmeye hazır olduğu çok sayıda sipariş formu şablonumuzun bulunduğunu da buraya eklemeliyiz.
Bu alanları kullanmayı planladığınız forma karar verdikten sonra form oluşturucuyu açın. Bir sonraki adımda inşaata başlayacağız!
5. Formunuzu Oluşturun ve Özelleştirin
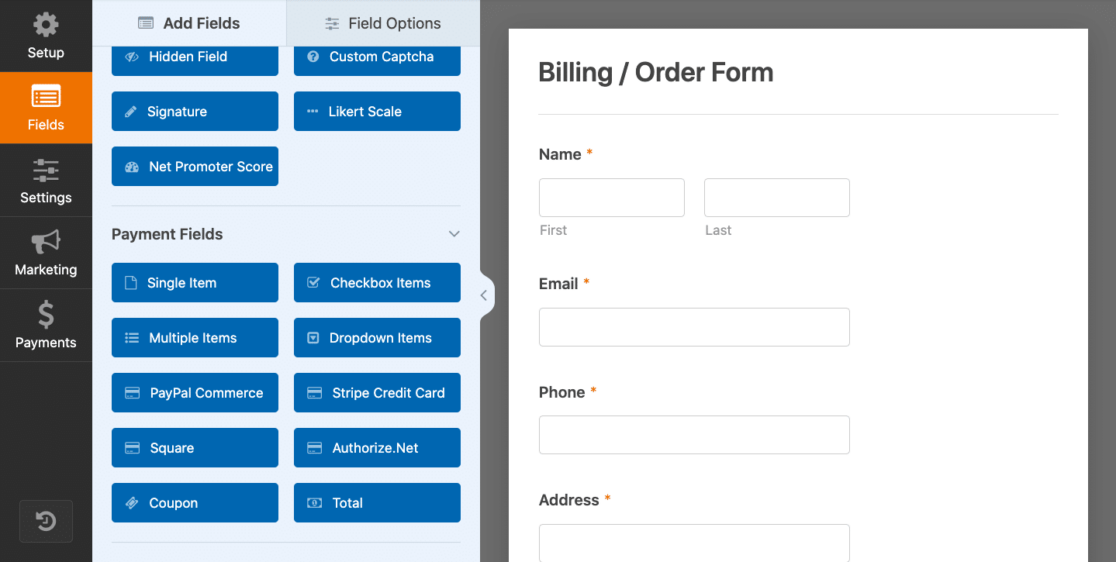
Artık formunuzu form oluşturucuya açtığınıza göre, gerekli tüm alanları eklediğinizden emin olalım.

Sipariş formu için muhtemelen müşterinin adını ve iletişim bilgilerini toplamak isteyeceksiniz. Formun düzgün çalışması için e-posta adreslerini de almanız gerektiğini unutmayın.
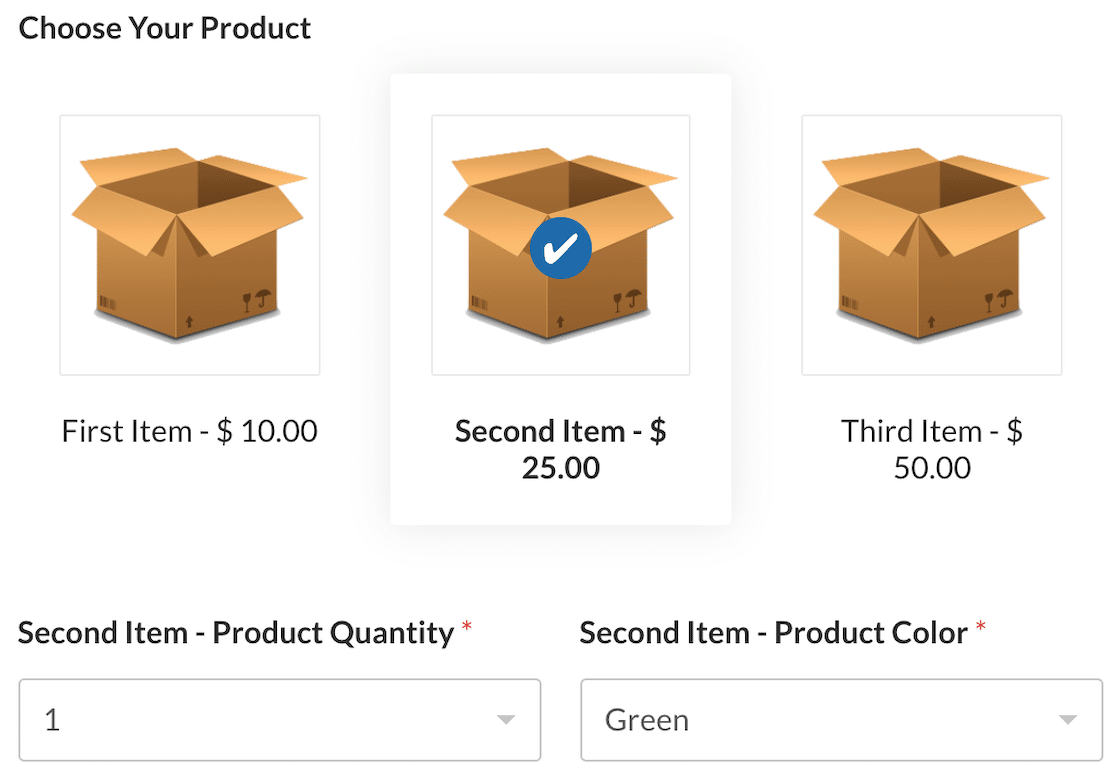
Daha sonra, mevcut ürün veya hizmetlerinizi ve bunların fiyatlarını nasıl görüntülemek istediğinize karar verebilirsiniz.

Ayrıca toplam tutarı göstermeniz ve bir ödeme yöntemi eklemeniz gerekir. Bu durumda ödeme yönteminiz Stripe'tır ve bunu bir sonraki adımda ele alacağız.
Neyse ki, sürükle ve bırak form oluşturucuyla formunuza alan eklemek ve kaldırmak her zamankinden daha kolay!
Ayrıca, diğer sonsuz stil seçeneklerinin yanı sıra yukarıdaki sipariş formunda olduğu gibi öğelerinizle birlikte görüntülenecek resimler veya simgeler eklemek gibi bu alanları daha da özelleştirebileceğinizi de unutmayın.
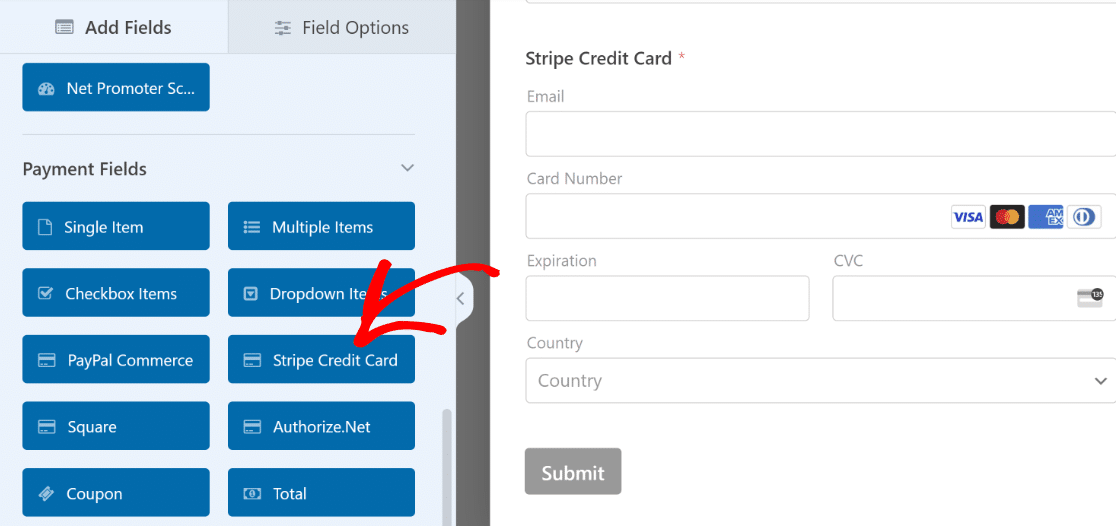
6. Formunuza Stripe Kredi Kartı Ödemesini Ekleyin
Kupon alanı eklemek için muhtemelen bir tür sipariş formuyla çalıştığınızdan, formunuzda Stripe Kredi Kartı alanı zaten mevcut olabilir.
Değilse devam edin ve Stripe Kredi Kartı alanını formunuza sürükleyin.

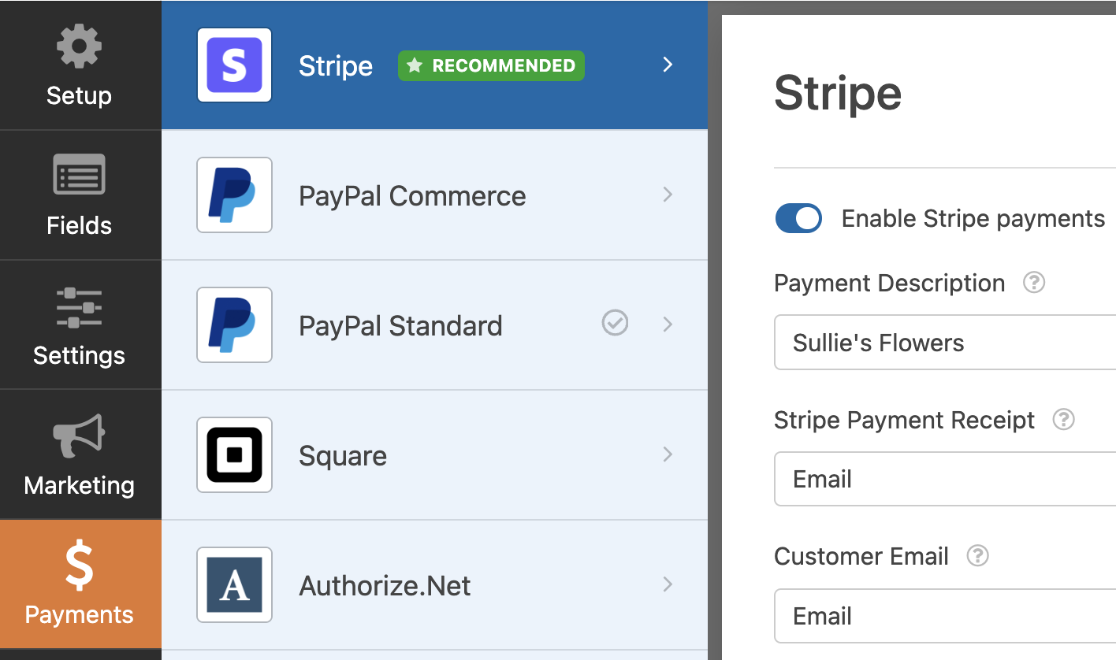
Bu formdaki Stripe Kredi Kartı alanını ilk kez kullanıyorsanız formunuzun Ödeme ayarlarında Stripe'ı etkinleştirmeniz gerekir.

Devam edin ve isterseniz ayarların geri kalanını burada yapılandırın. Ayarları tek seferlik veya yinelenen ödemeler, makbuzlar, abonelikler ve diğer yapılandırmalar için uygulayabilirsiniz.
Bu ödeme seçeneğinden en iyi şekilde yararlanmak için Stripe belgelerimizi incelediğinizden emin olun.
Stripe ayarlarınız yapılandırıldıktan sonra formunuza kupon eklemeye başlayabilirsiniz.
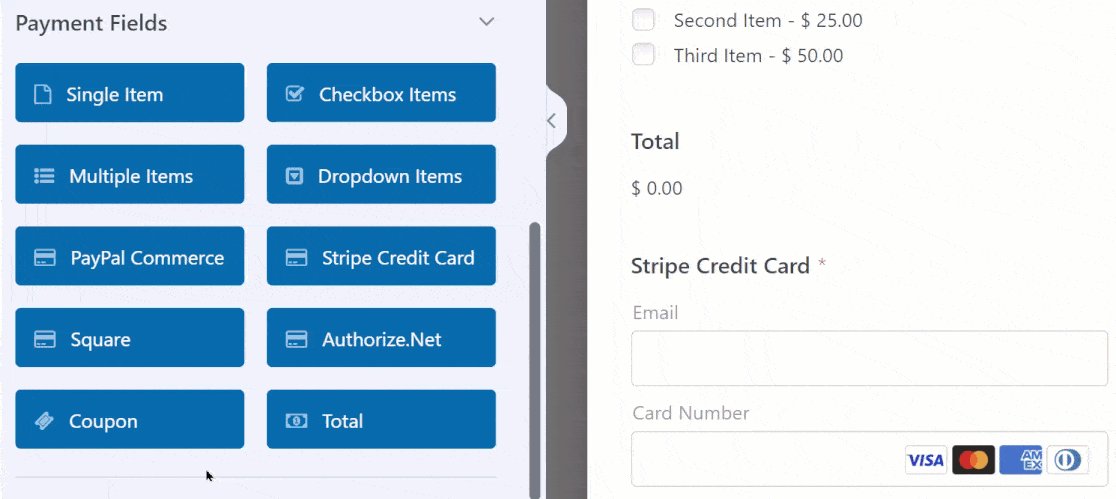
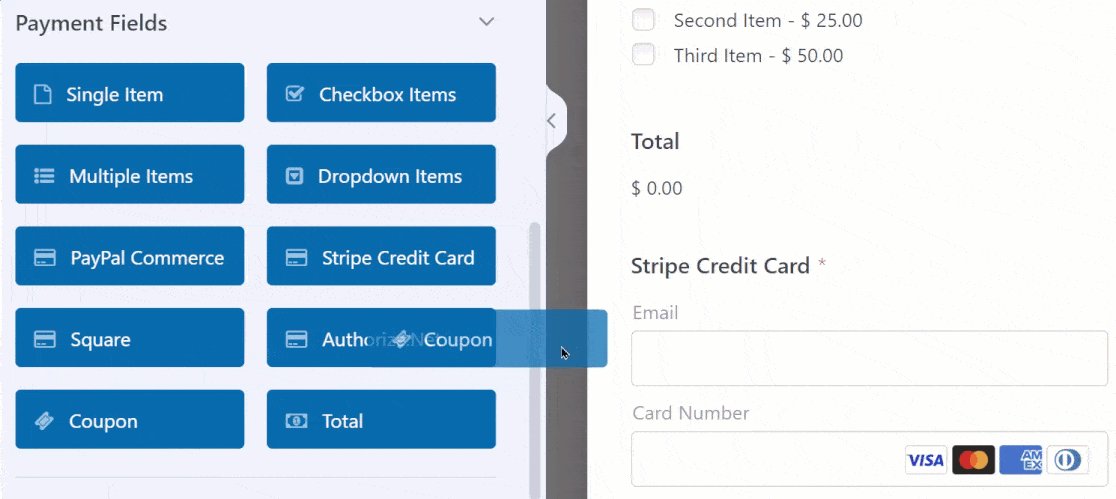
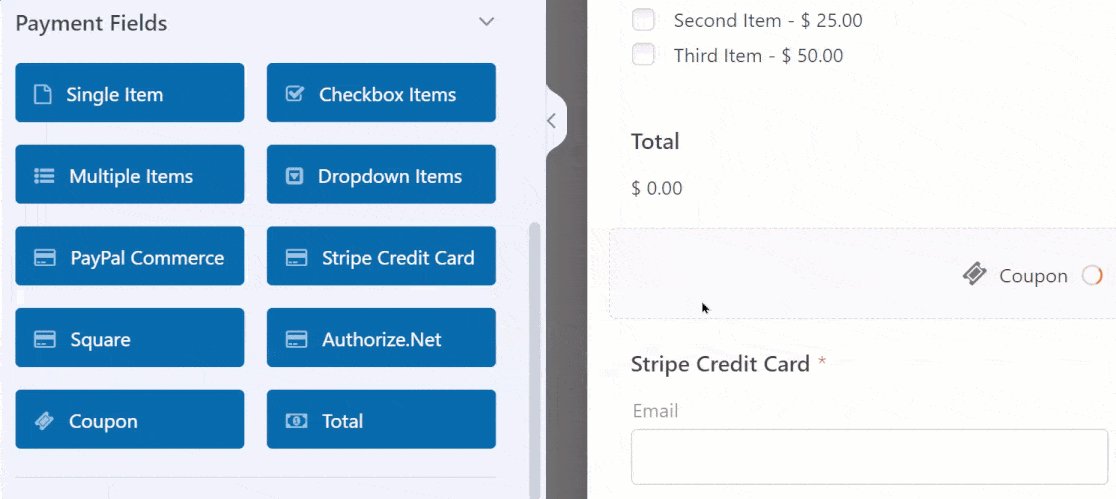
7. Formunuza Kupon Alanını Ekleyin
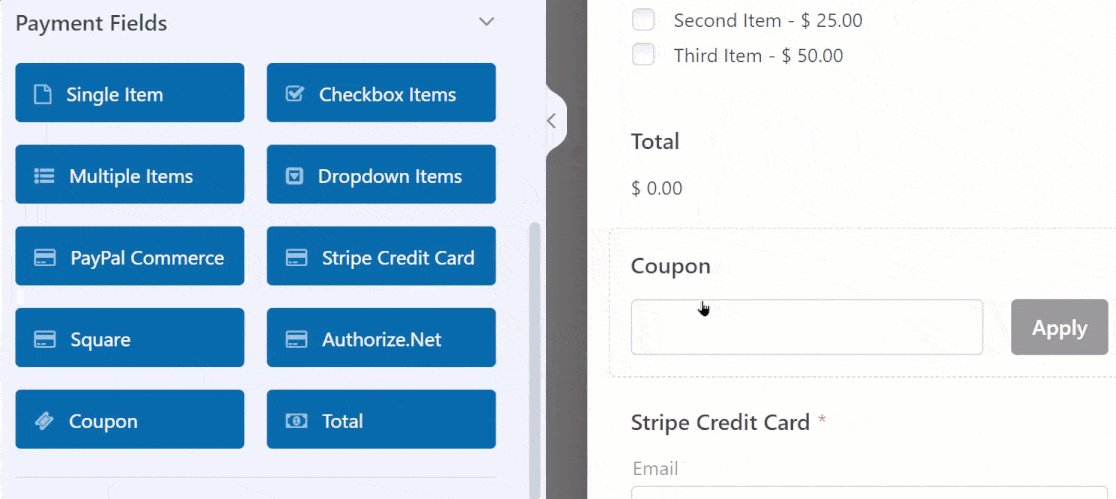
Artık Kupon alanını formunuza sürükleyip istediğiniz yere bırakarak ekleyeceksiniz. Bunu kullanıcının kredi kartı bilgilerinin üstüne yerleştirmenizi öneririz.

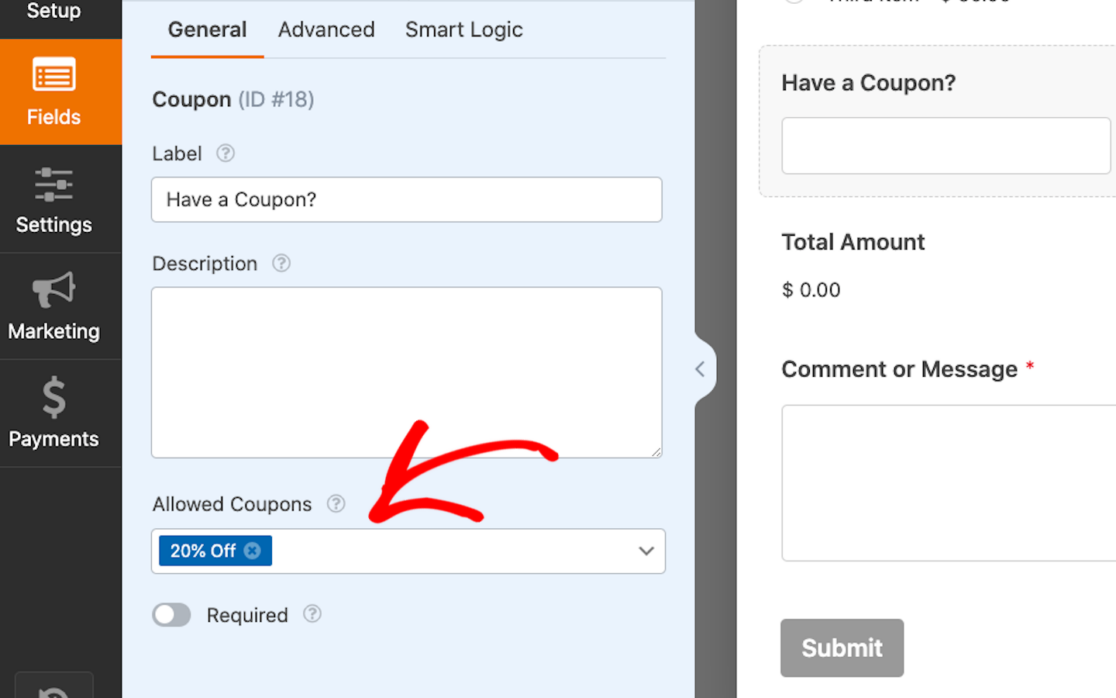
Ardından, Alan Seçeneklerini açmak için Kupon alanına tıklayın. Burada, müşterinize kupon kodunu girebileceğini bildirmek için isterseniz ifadeleri özelleştirebilirsiniz.
En önemlisi, daha önce oluşturduğunuz kuponu İzin Verilen Kuponlar açılır menüsünden seçeceksiniz.

Tek bir formda izin verilecek birden fazla kuponu bile seçebilirsiniz! Ancak kullanıcıların formunuzu doldururken indirim için izin verilen kuponlardan yalnızca birini uygulayabileceğini unutmayın.
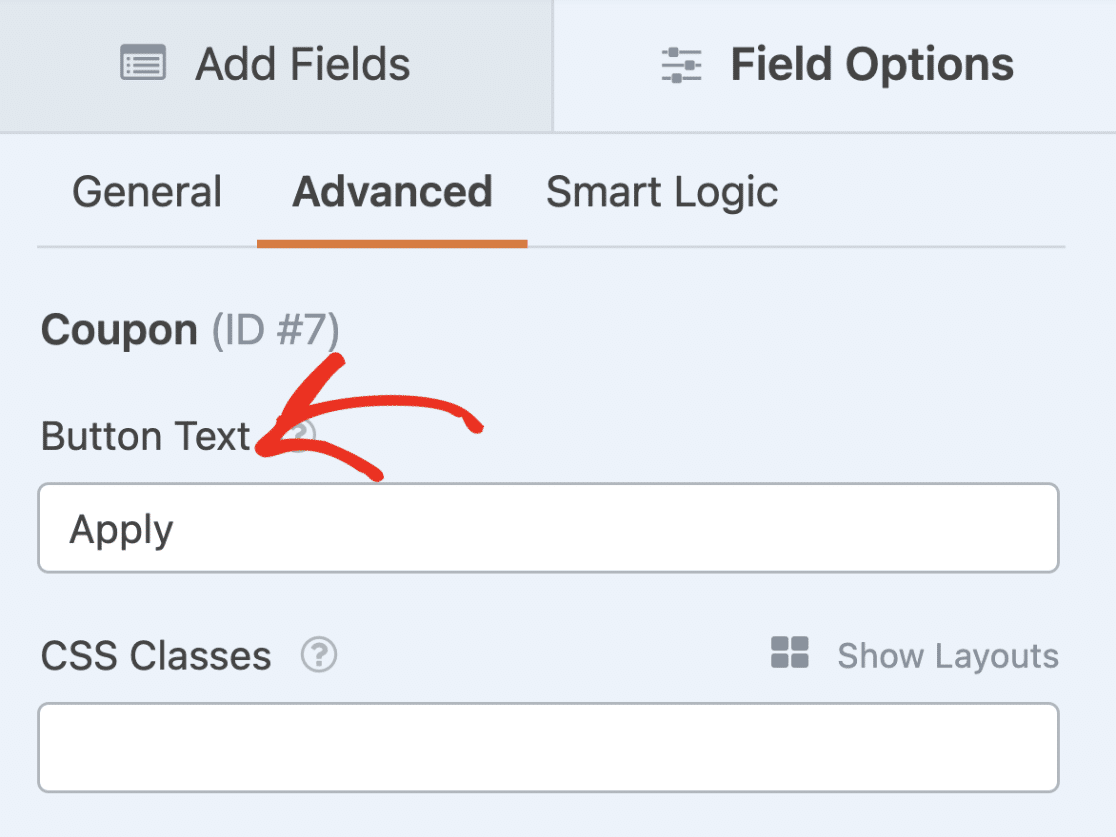
Ardından, daha fazla özelleştirme için Kupon alanının Gelişmiş sekmesine tıklayın. Burada, istediğinizi okumak için Uygula düğmesinin metnini değiştirebilirsiniz!

Her zaman olduğu gibi, özelleştirmeyi bitirdiğinizde formunuzu kaydetmeyi unutmayın.
8. Yeni Kupon Formunu Yayınlayın ve Tanıtın
Size kalan tek şey yeni kupon formlarınızı yayınlamak ve tanıtmak!
Ve WPForms ile bunu yapmak inanılmaz derecede kolaydır. Yeni formlarınızı WordPress sitenizde yayınlarınız, sayfalarınız ve kenar çubuğu widget'larınız gibi birden fazla konuma yerleştirebilirsiniz.
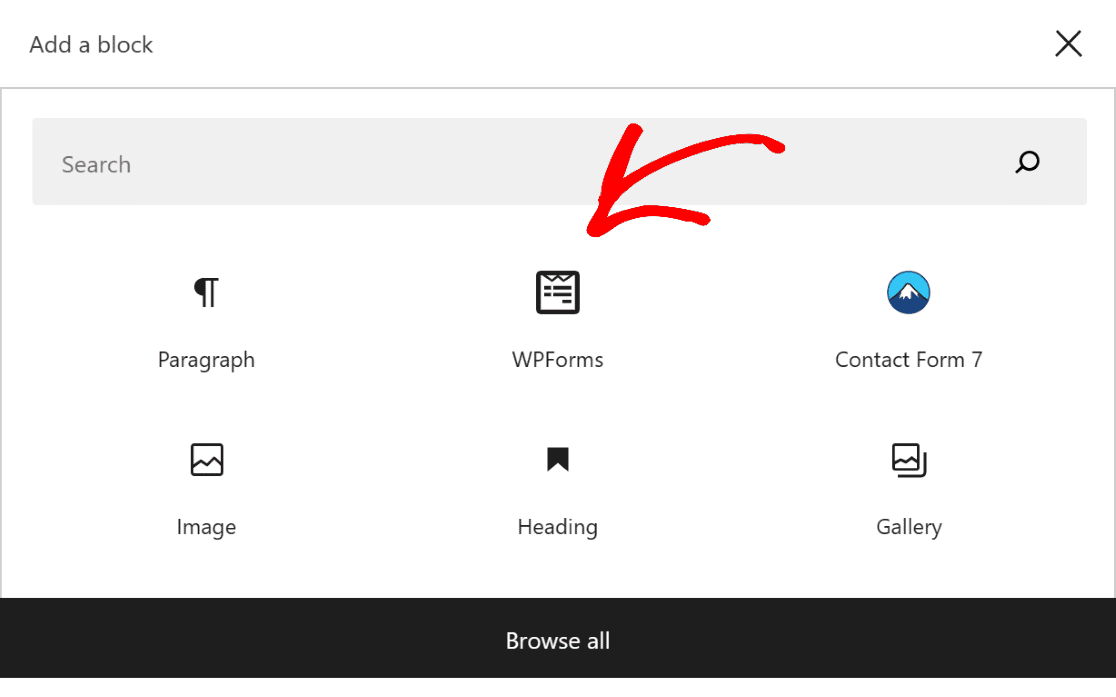
Formunuzu eklemek için WordPress'te yeni bir yazı veya sayfa oluşturun veya mevcut bir yazının güncelleme ayarlarına gidin. Daha sonra yeni bir blok eklemek için siyah artı (+) düğmesine tıklayın. Açılan seçimlerden WPForms'u seçin.

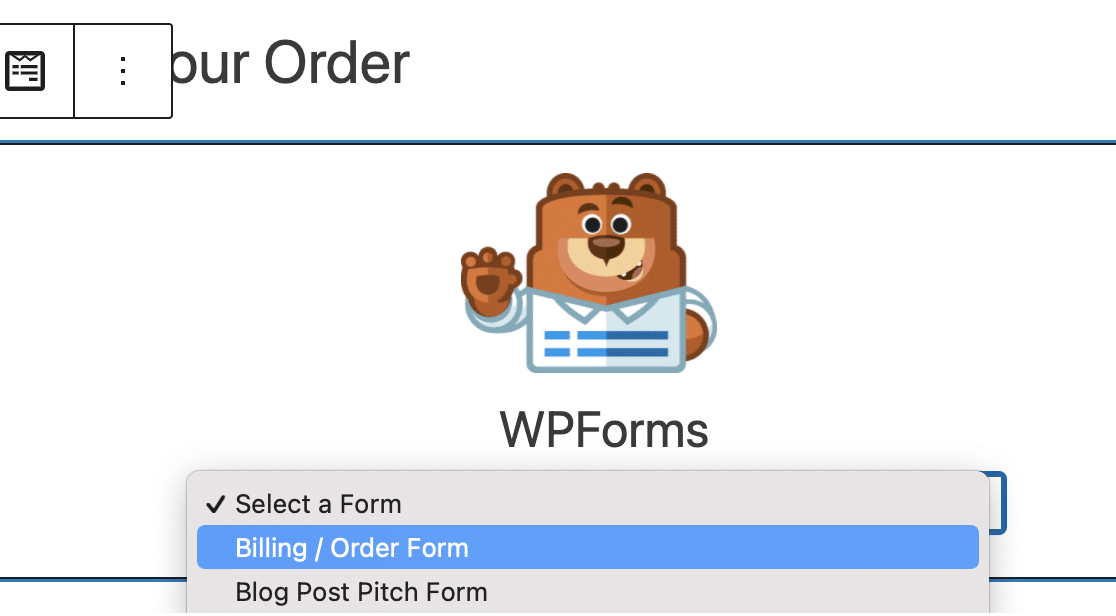
WPForms widget'ı artık bloğun içinde görünecektir. Buradan WPForms açılır menüsüne tıklayın ve görüntülemek istediğiniz Kupon alanını içeren Şerit formunu seçin.

Yeni formunuz artık kaydedilmeye veya sitenizde yayınlanmaya hazır!
Yayınladığınızda, web sitenizin ziyaretçilerinin ve müşterilerinizin oluşturduğunuz kupon kodlarına erişebildiğinden emin olun, böylece bunları Stripe formlarınızdaki Kupon alanlarına girebilirler.
Bu kodları sitenizde veya promosyon e-postalarında ve diğer yerlerde paylaşabilirsiniz. Biraz ilham almak için tatil promosyon kodu fikirleriyle ilgili makalemizin tamamına göz atmayı unutmayın.
Ve bu kadar! Kısa sürede kuponlar ve indirimler sunacaksınız.
Kupon Formunuzu Hemen Oluşturun
Sonra Formlarınızı Hesaplamalarla Yükseltin
Sitenizde kullandığınız formların türü ne olursa olsun, form kullanıcılarınıza hesaplama yetenekleri sunmak oyunun kurallarını değiştirir.
İpoteklerden 401K'lara ve aradaki birçok hesaplamaya kadar, WPForms'un Hesap Makinesi eklentisi hepsini yapabilir.
Bu inanılmaz araç hakkında daha fazla bilgi edinin ve sitenizin bir sonraki seviyeye yükselişini izleyin!
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
