Jak dodać pola kuponów do formularzy Stripe
Opublikowany: 2023-11-20Czy chcesz dodać pole Kupon do swoich formularzy Stripe? Oferowanie kuponów i rabatów to między innymi świetny sposób na zachęcenie odwiedzających witrynę.
Dzięki narzędziu do tworzenia formularzy WPForms nie musisz uczyć się kodowania, obejść ani innych umiejętności, aby umieścić pole kuponu w formularzu.
W tym poście pokażemy, jak dodać pola kuponu do formularzy Stripe w zaledwie 8 krokach. To dużo prostsze niż myślisz!
Dlaczego powinienem dodać pola kuponów do moich formularzy Stripe?
Dodanie pól kuponów do formularzy Stripe zapewnia wiele korzyści dla Twojej witryny! Oto tylko kilka z nich:
- Kupony stanowią potężną zachętę dla potencjalnych klientów do sfinalizowania transakcji.
- Oferowanie rabatów buduje poczucie wartości.
- Kupony umożliwiają prowadzenie ukierunkowanych promocji i kampanii.
- Kupony zachęcają klientów do lojalności, ponieważ użytkownicy doceniają możliwość zaoszczędzenia pieniędzy, co zwiększa prawdopodobieństwo powtórzenia transakcji.
- Widoczność pola kuponu w Twoich formularzach może przyciągnąć nowych klientów, którzy aktywnie szukają rabatów.
W rzeczywistości za oferowaniem kuponów i zniżek kryje się cała psychologia! Aby dowiedzieć się więcej, zapoznaj się z naszym pełnym artykułem na ten temat.
Utwórz teraz formularz kuponu
Jak dodać pola kuponów do formularzy Stripe
Teraz, gdy już wiesz, dlaczego warto dodać pola kuponu do formularzy Stripe, przyjrzyjmy się, jak to zrobić.
W tym artykule
- 1. Zainstaluj i aktywuj WPForms
- 2. Pobierz dodatek Kupony
- 3. Utwórz kupon
- 4. Wybierz swój formularz
- 5. Zbuduj i dostosuj swój formularz
- 6. Dodaj płatność kartą kredytową Stripe do swojego formularza
- 7. Dodaj pole kuponu do swojego formularza
- 8. Publikuj i promuj nowy formularz kuponu
1. Zainstaluj i aktywuj WPForms

Najpierw musisz pobrać niezbędną wtyczkę WPForms. Nasza wtyczka oferuje przyjazny dla użytkownika kreator formularzy typu „przeciągnij i upuść”, który doskonale nadaje się do tworzenia wszelkiego rodzaju formularzy, w tym formularzy Stripe z polami kuponów.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WPForms.
I choć wersja Lite jest oferowana bezpłatnie, pamiętaj o wykupieniu licencji Pro, aby móc korzystać z dodatku Kupony.
2. Pobierz dodatek Kupony
Jak można się domyślić, po uzyskaniu licencji Pro będziesz chciał zainstalować i aktywować dodatek Kupony.

Chociaż omawiamy wtyczki, możesz się zastanawiać, czy w tym samouczku wymagany jest dodatek Stripe. To zależy.
Odkąd WPForms wprowadziło Stripe dla wszystkich klientów, pole karty kredytowej Stripe zostało uwzględnione w kreatorze formularzy na każdym oferowanym poziomie licencji. Jeśli więc planujesz po prostu dodać pole Kupon do formularzy zamówień, które już masz w swojej witrynie, być może używasz teraz Stripe.
To powiedziawszy, istnieją pewne warunki, które nadal uzasadniają potrzebę dodatku Stripe. Jednak nie jest to koniecznie wymagane w przypadku wszystkich formularzy zamówień, w których chcesz użyć pola Kupony.
Pamiętaj jednak, że i tak potrzebujesz licencji Pro na pole Kupony.
3. Utwórz kupon
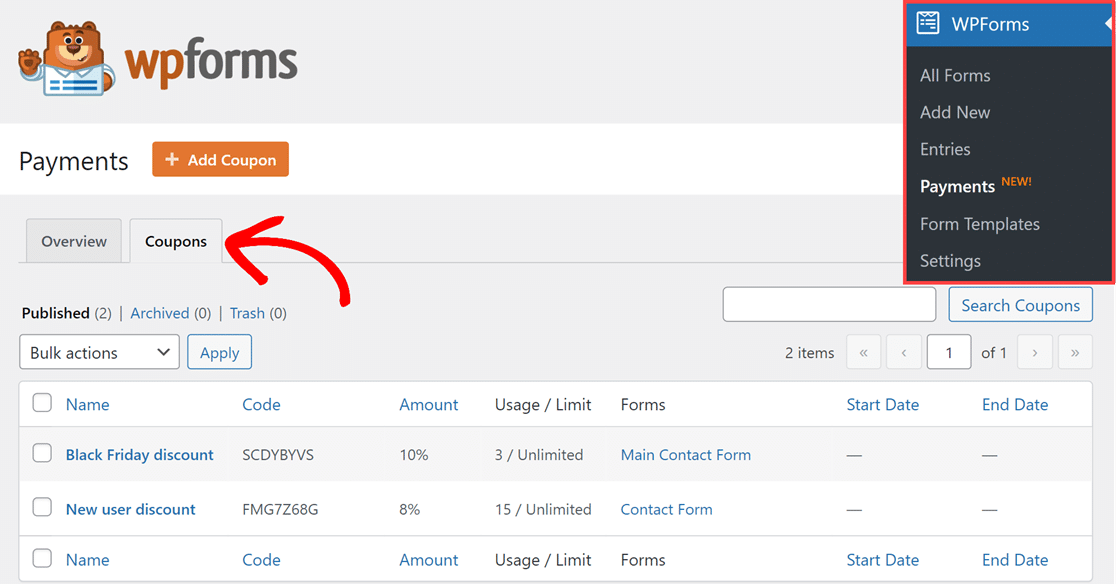
Po aktywowaniu dodatku Kupony możesz tworzyć swoje kupony! Skonfiguruj swoje kupony, przechodząc do WPForms »Płatności i wybierając zakładkę Kupony .

Następnie po prostu kliknij przycisk + Dodaj kupon nad zakładką Kupony, aby rozpocząć.
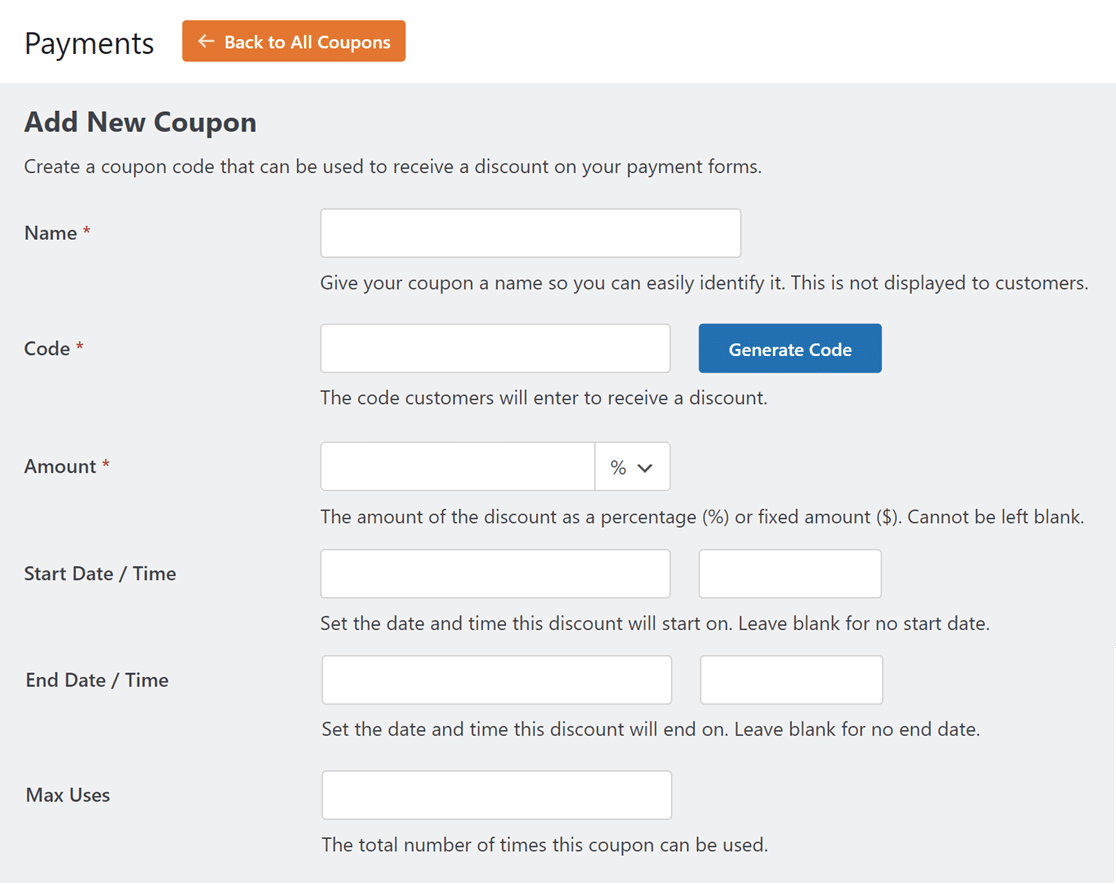
Zostaniesz przeniesiony na stronę Dodaj nowy kupon , na której możesz dostosować wszystkie rodzaje pól swojego kuponu.

Oto zestawienie tych dostosowywalnych pól:
- Nazwa : Najpierw nadajesz kuponowi tytuł, aby ułatwić jego identyfikację. Ale nie martw się, ta nazwa nie będzie widoczna dla klientów.
- Kod : Następnie ustaw kod kuponu, którego klienci będą mogli używać w celu skorzystania z oferowanych przez Ciebie zniżek. Możesz utworzyć własny kod lub kliknąć przycisk Wygeneruj kod , aby otrzymać losowy kod kuponu.
- Kwota : w tym polu możesz wybrać rodzaj rabatu oferowanego przez Twój kupon. Rabat ten może mieć charakter procentowy lub kwotę stałą. Użyj menu rozwijanego obok pola, aby wybrać to, którego chcesz użyć.
- Data/godzina rozpoczęcia : Użyj tego pola, aby określić, kiedy kupon zacznie być aktywny. Jeśli chcesz, możesz pozostawić to pole puste.
- Data/godzina zakończenia : Wybierz, kiedy kupon nie będzie już ważny. Możesz także pozostawić to pole puste, jeśli nie chcesz ustawiać daty końcowej.
- Maks. wykorzystanie : Ustaw maksymalną liczbę zastosowań kuponu, zanim stanie się nieważny, lub pozostaw to pole puste.
Pamiętaj, że po zapisaniu kuponu nie możesz zmienić Kodu ani Kwoty, dlatego pamiętaj o ponownym sprawdzeniu tych pól.
Teraz możesz powtórzyć ten krok, aby utworzyć dowolną liczbę kuponów.
Dlaczego chcesz mieć różne kody kuponów? Na różne pory roku, wydarzenia i promocje! Być może organizujesz na przykład wyprzedaż z okazji Czarnego Piątku i chcesz otrzymać kupon ważny tylko przez jeden dzień. Możesz też chcieć kuponu oferującego określony procent zniżki. Możesz utworzyć oba te kupony, które będą używane w Twojej witrynie obok siebie i dodatkowych kuponów.
Koniecznie zapoznaj się z naszym pełnym artykułem, w którym znajdziesz jeszcze więcej świątecznych kodów promocyjnych do wykorzystania w formularzach zamówień.
4. Wybierz swój formularz
Teraz, gdy kupon jest już gotowy, możesz wybrać formularz lub formularze, z którymi ma współpracować. Ten krok można wykonać na kilka sposobów.
Jeśli masz już utworzony formularz, w którym planujesz użyć kuponu, możesz wybrać ten formularz na stronie Dodaj nowy kupon w powyższym kroku.
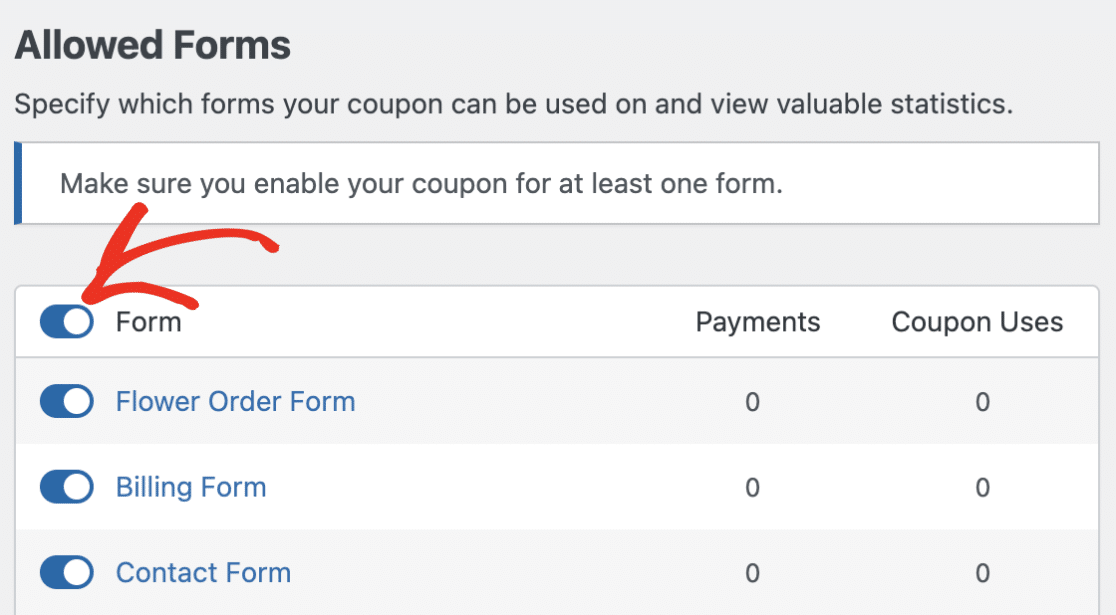
Wystarczy przewinąć w dół do sekcji Dozwolone formularze i przełączyć formularz lub formularze, w których chcesz skorzystać z kuponu. Jeśli chcesz wykorzystać kupon we wszystkich swoich formularzach, po prostu przełącz opcję Form .

Innym sposobem dodania kuponu do żądanego formularza jest skorzystanie z narzędzia do tworzenia formularzy i najpierw otwarcie formularza.
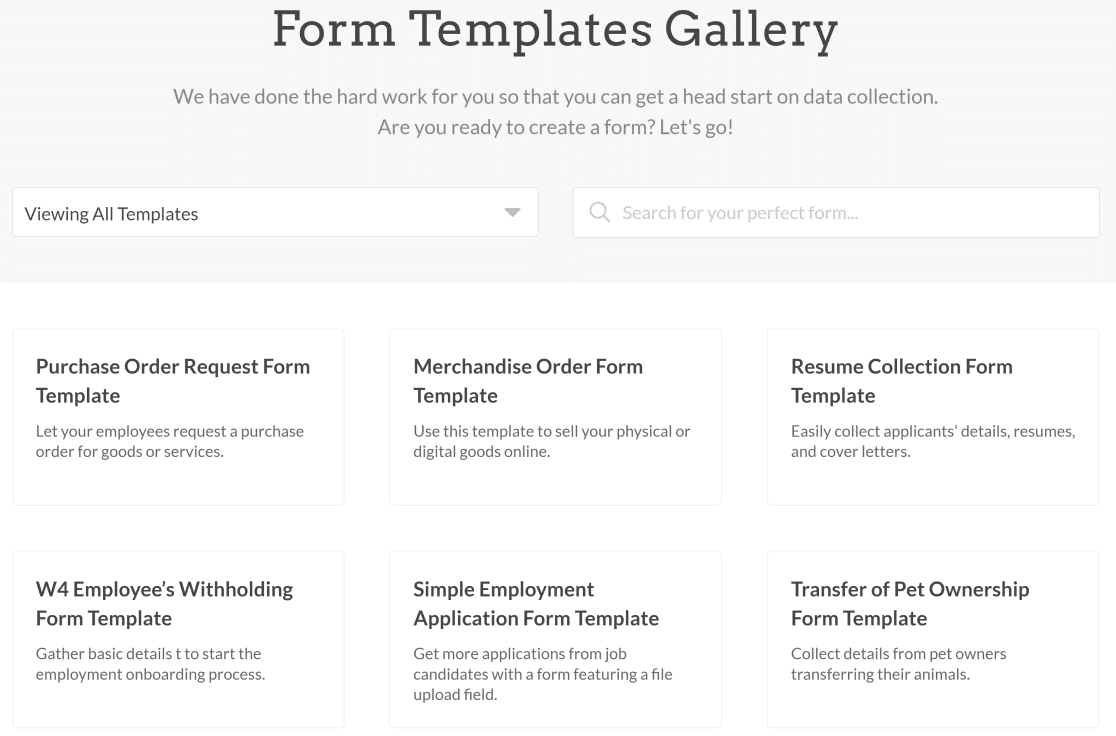
Możesz więc otworzyć kreator formularzy w pustym formularzu, formularzu, który sam stworzyłeś, lub formularzu wybranym z naszej galerii szablonów.


Powinniśmy tu również dodać, że w naszej galerii mamy wiele szablonów formularzy zamówień, które mają już pole Kupon, pole Karta kredytowa Stripe i inne niezbędne pola, gotowe do dostosowania przez Ciebie.
Gdy już zdecydujesz się na formularz, w którym planujesz używać tych pól, otwórz kreator formularzy. W następnym kroku zaczniemy budować!
5. Zbuduj i dostosuj swój formularz
Teraz, gdy formularz jest już otwarty w kreatorze formularzy, upewnijmy się, że umieściłeś wszystkie niezbędne pola.

W przypadku formularza zamówienia prawdopodobnie będziesz chciał zebrać imię i nazwisko klienta oraz jego dane kontaktowe. Pamiętaj, że aby formularz działał poprawnie, musisz także uzyskać adres e-mail tej osoby.
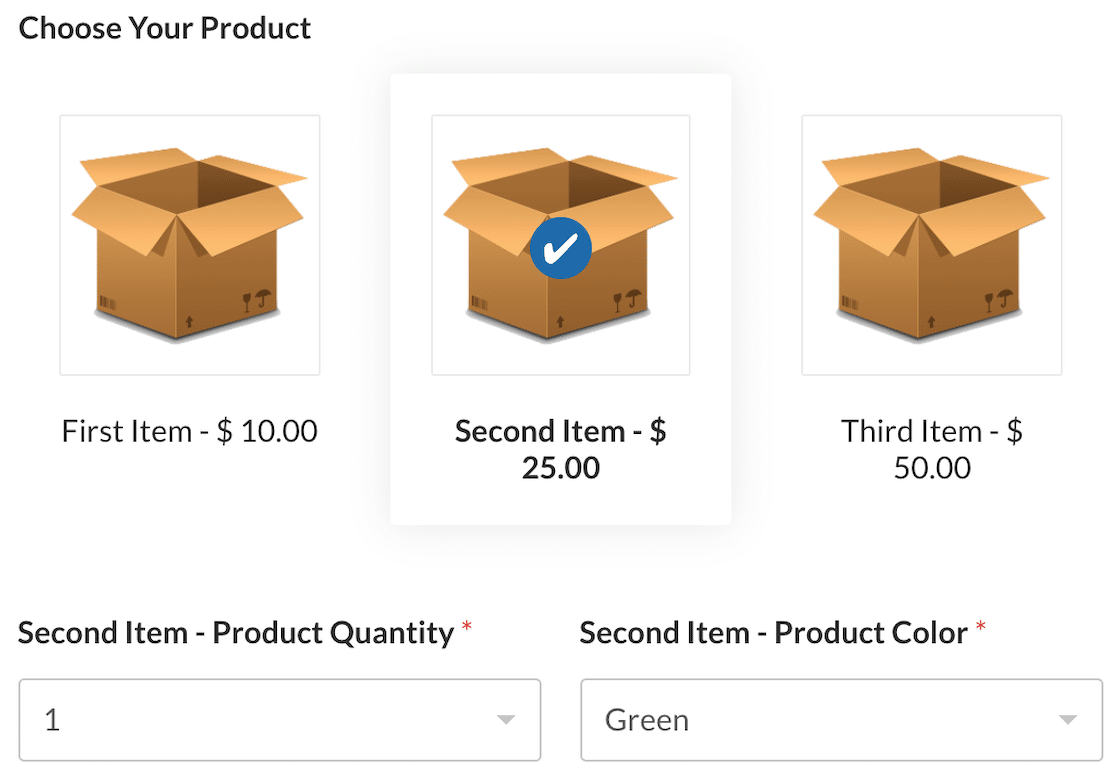
Następnie możesz zdecydować, w jaki sposób chcesz wyświetlać dostępne produkty lub usługi oraz ich ceny.

Musisz także wyświetlić całkowitą kwotę i podać metodę płatności. W tym przypadku Twoją metodą płatności jest Stripe, którą omówimy w następnym kroku.
Na szczęście dodawanie i usuwanie pól w formularzu jest łatwiejsze niż kiedykolwiek dzięki narzędziu do tworzenia formularzy typu „przeciągnij i upuść”!
Nie zapominaj, że możesz także dodatkowo dostosować te pola, na przykład dodając obrazy lub ikony do wyświetlania razem ze swoimi przedmiotami, jak w powyższym formularzu zamówienia, a także inne nieskończone opcje stylizacji.
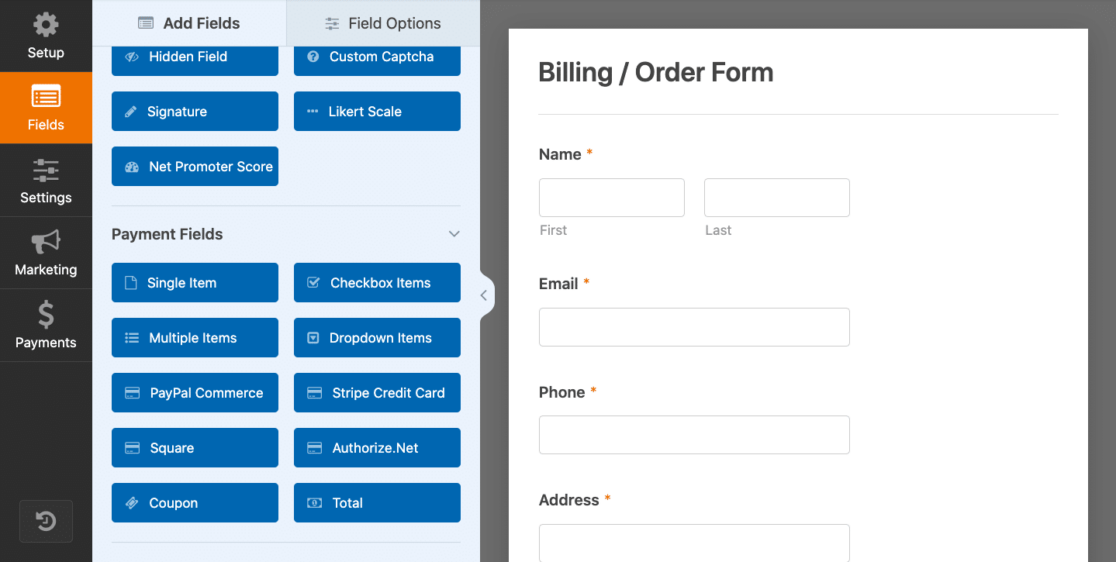
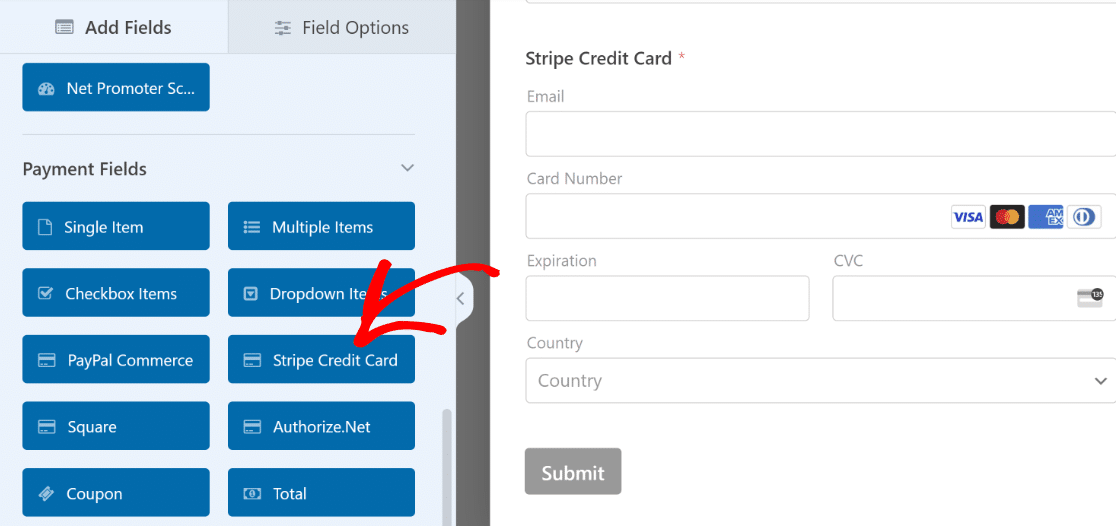
6. Dodaj płatność kartą kredytową Stripe do swojego formularza
Ponieważ prawdopodobnie pracujesz z jakimś rodzajem formularza zamówienia, aby dodać pole Kupon, być może masz już w formularzu pole Karta kredytowa Stripe .
Jeśli nie, przeciągnij pole karty kredytowej Stripe do formularza.

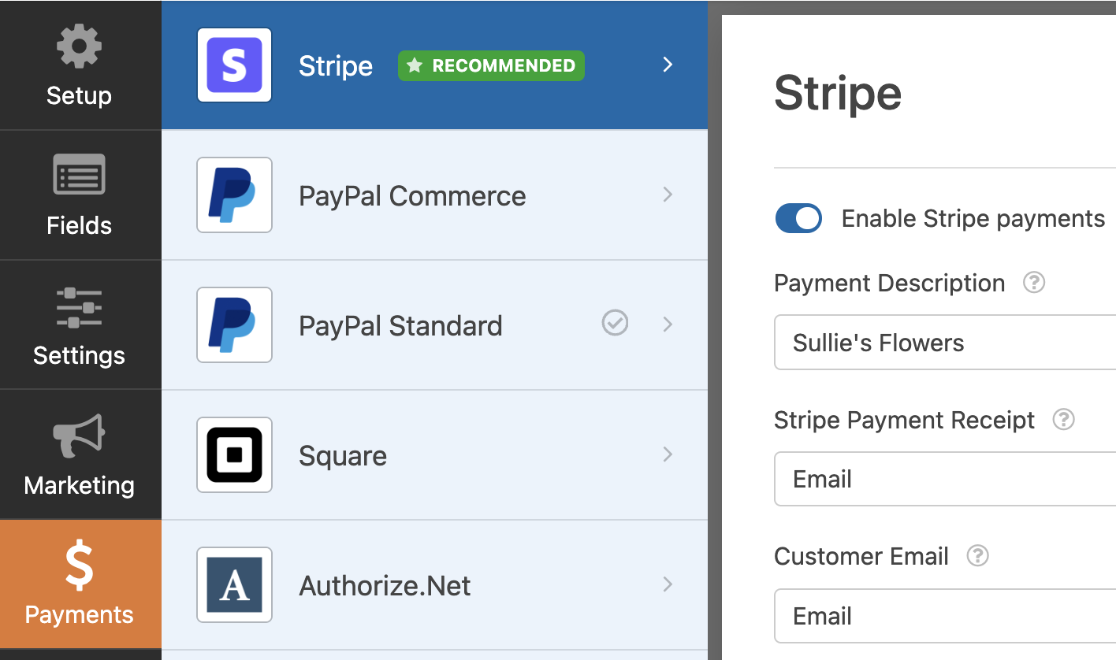
Jeśli po raz pierwszy korzystasz z pola karty kredytowej Stripe w tym formularzu, musisz włączyć Stripe w ustawieniach płatności formularza.

Śmiało, skonfiguruj resztę ustawień tutaj, jeśli chcesz. Możesz zastosować ustawienia płatności jednorazowych lub cyklicznych, potwierdzeń, subskrypcji i innych konfiguracji.
Zapoznaj się z naszą dokumentacją Stripe, aby w pełni wykorzystać tę opcję płatności.
Po skonfigurowaniu ustawień Stripe możesz rozpocząć dodawanie kuponów do swojego formularza.
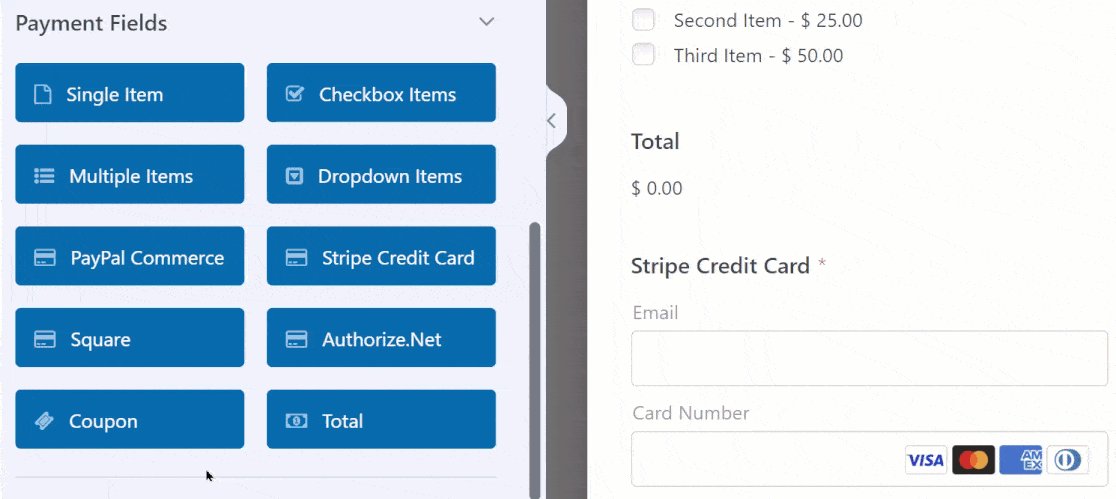
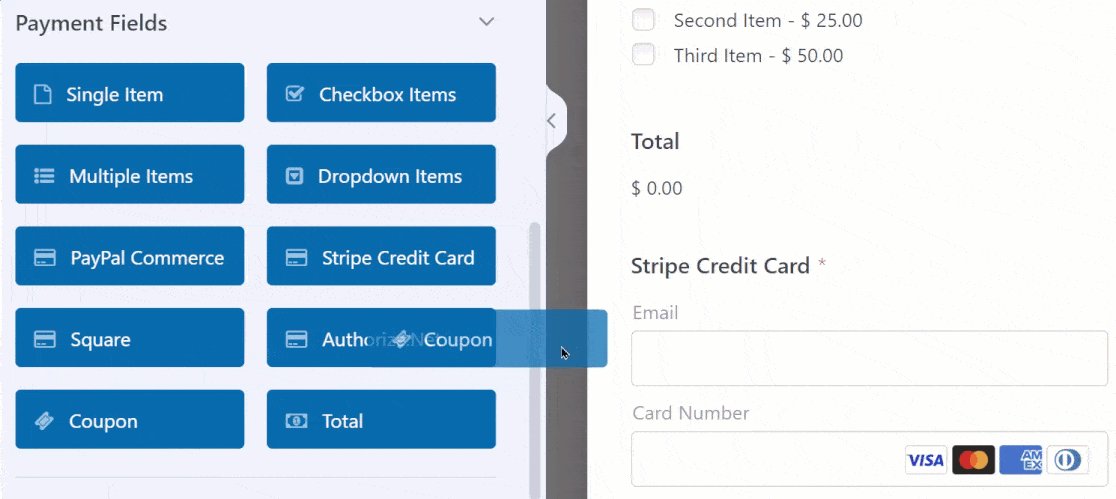
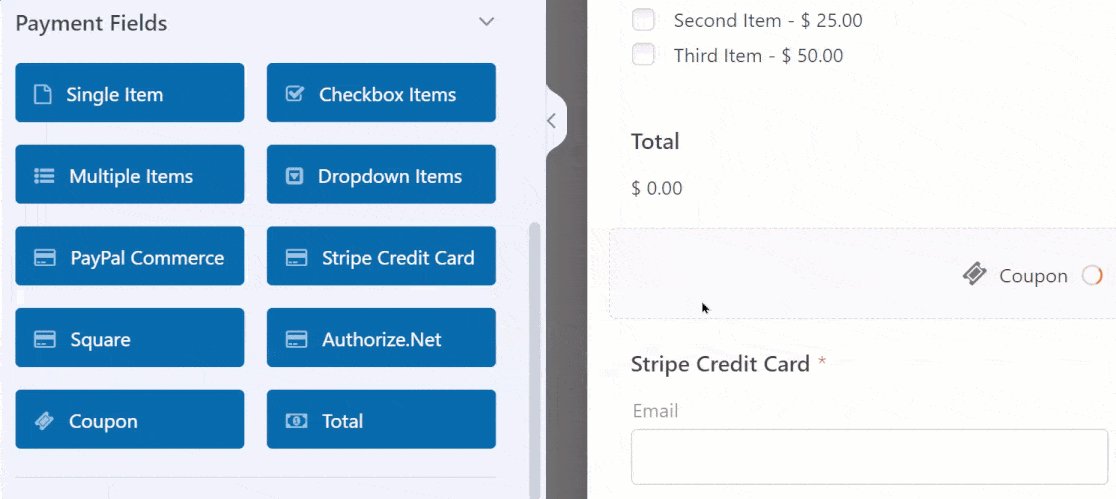
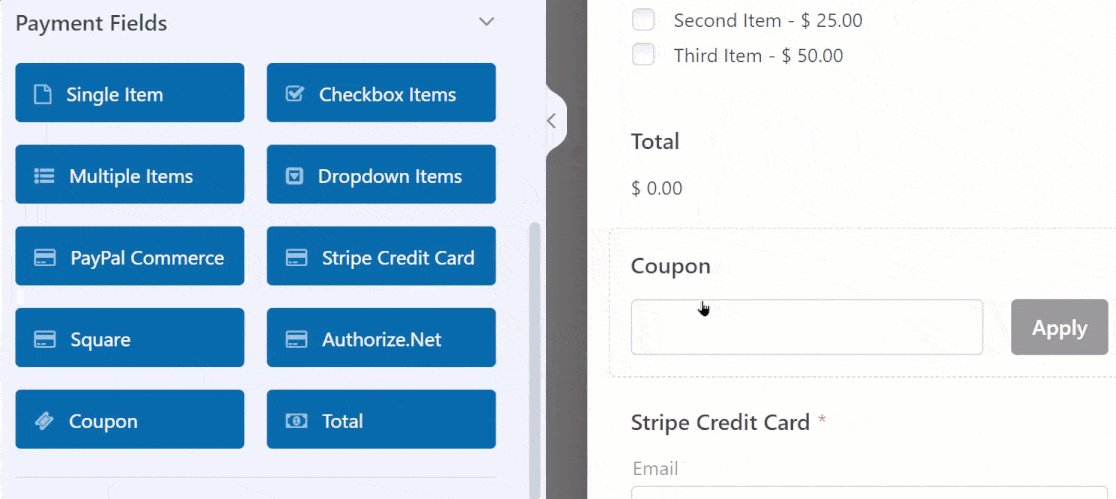
7. Dodaj pole kuponu do swojego formularza
Teraz dodasz pole Kupon do formularza, przeciągając je i upuszczając w odpowiednim miejscu. Sugerujemy umieszczenie go gdzieś nad danymi karty kredytowej użytkownika.

Następnie kliknij pole Kupon, aby otworzyć Opcje pola . W tym miejscu możesz dostosować treść, aby poinformować klienta, że może wprowadzić swój kod kuponu.
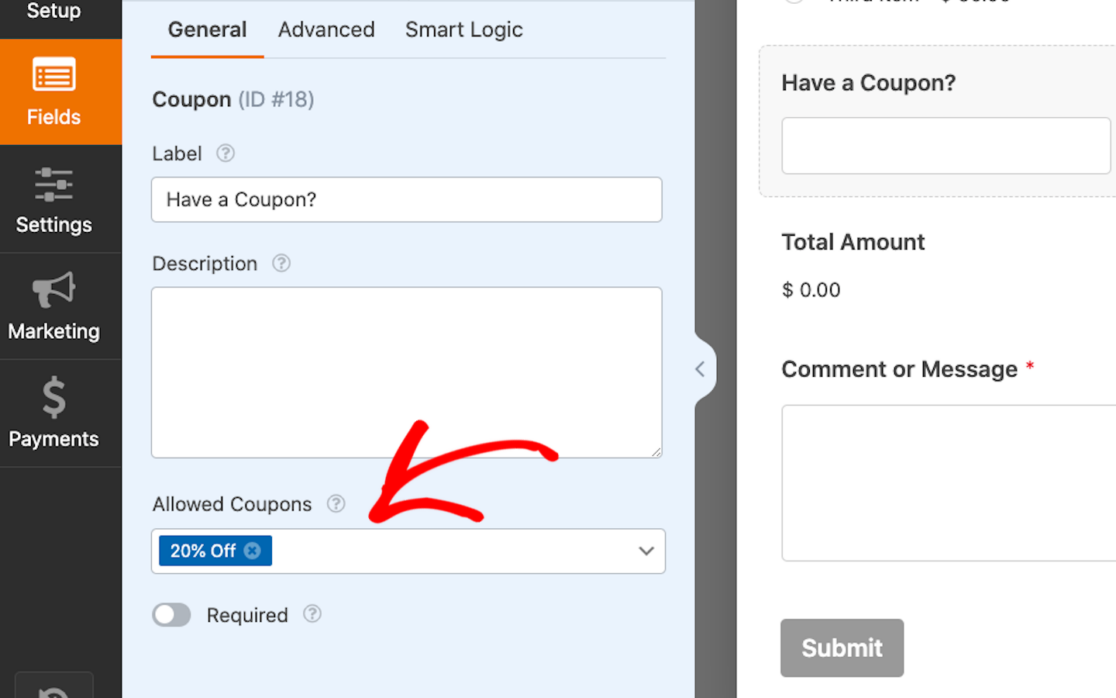
Co najważniejsze, z listy rozwijanej Dozwolone kupony wybierzesz utworzony wcześniej kupon.

Możesz nawet wybrać wiele kuponów, które będą dozwolone w jednym formularzu! Pamiętaj jednak, że podczas wypełniania formularza użytkownicy mogą zastosować tylko jeden z dozwolonych kuponów rabatowych.
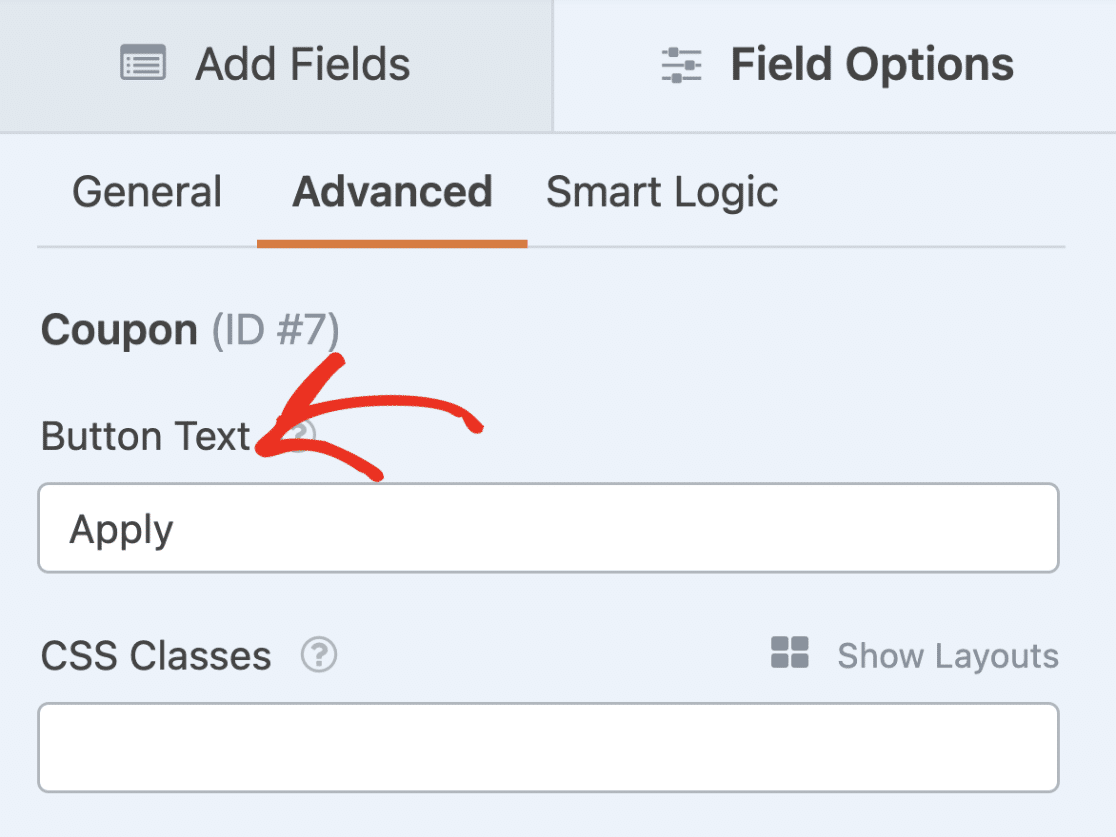
Następnie, aby uzyskać jeszcze większą personalizację, kliknij kartę Zaawansowane w polu Kupon. Tutaj możesz zmienić tekst przycisku Zastosuj , aby przeczytać, co chcesz!

Jak zawsze, pamiętaj o zapisaniu formularza po zakończeniu jego dostosowywania.
8. Publikuj i promuj nowy formularz kuponu
Pozostaje Ci tylko opublikować i promować nowe formularze kuponów!
A dzięki WPForms jest to niezwykle łatwe. Możesz umieścić nowe formularze w wielu lokalizacjach w witrynie WordPress, takich jak posty, strony i widżety na pasku bocznym.
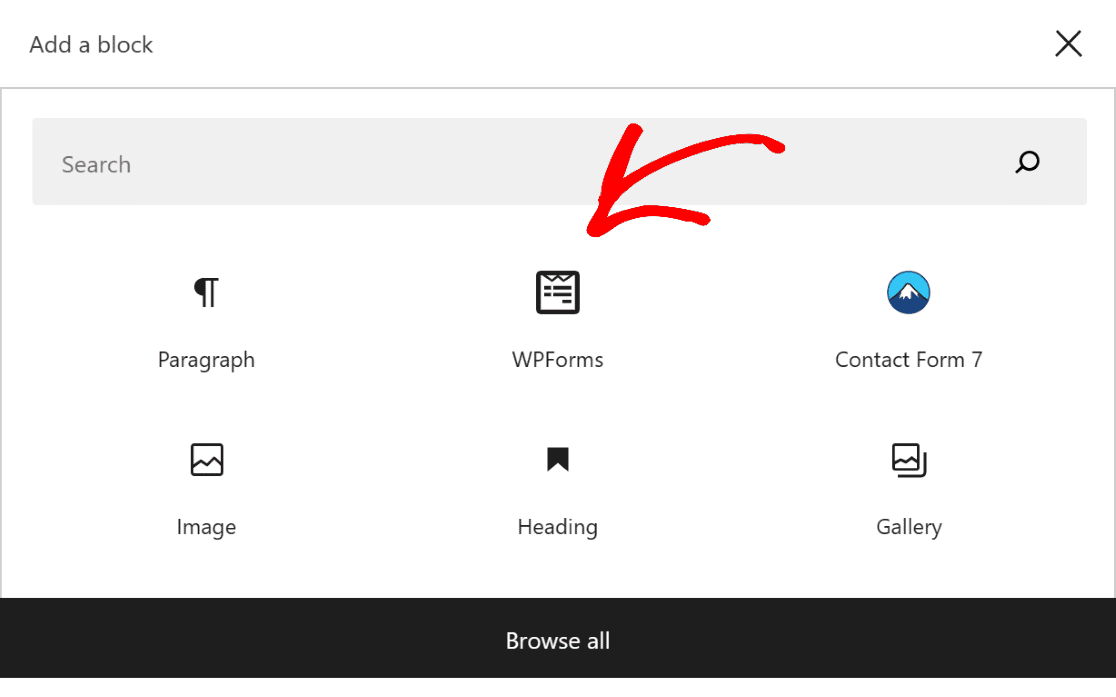
Aby dodać formularz, utwórz nowy post lub stronę w WordPressie lub przejdź do ustawień aktualizacji już istniejącej. Następnie kliknij czarny przycisk plus (+), aby dodać nowy blok. Z wyskakujących okienek wybierz WPForms .

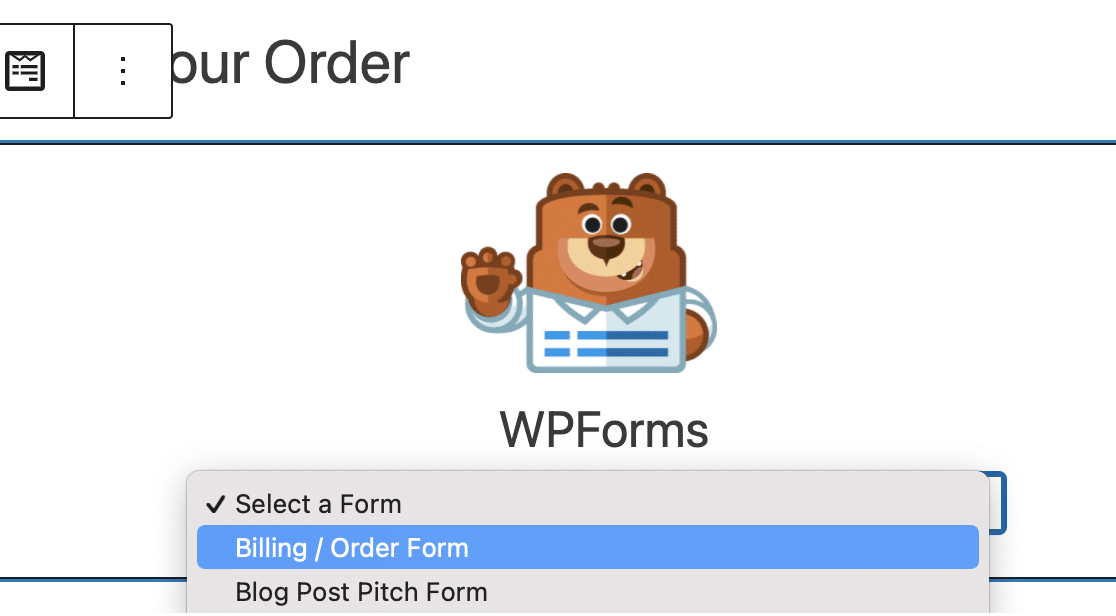
Widget WPForms pojawi się teraz wewnątrz bloku. Stąd kliknij menu rozwijane WPForms i wybierz formularz Stripe z polem Kupon, który chcesz wyświetlić.

Twój nowy formularz jest teraz gotowy do zapisania lub opublikowania w Twojej witrynie!
Kiedy już opublikujesz, upewnij się, że odwiedzający Twoją witrynę i klienci mają dostęp do utworzonych kodów kuponów, aby mogli wprowadzić je w polach Kupon w formularzach Stripe.
Możesz udostępniać te kody w całej witrynie, w promocyjnych wiadomościach e-mail i innych miejscach. Koniecznie zapoznaj się z naszym pełnym artykułem na temat pomysłów na świąteczne kody promocyjne, aby uzyskać odrobinę inspiracji.
I to wszystko! W mgnieniu oka będziesz oferować kupony i rabaty.
Utwórz teraz formularz kuponu
Następnie udoskonal swoje formularze dzięki obliczeniom
Bez względu na rodzaj formularzy, z których korzystasz w swojej witrynie, udostępnienie użytkownikom formularzy możliwości obliczeniowych zmienia zasady gry.
Od kredytów hipotecznych po 401 tys. i wiele obliczeń pomiędzy nimi, dodatek Kalkulator z WPForms może zrobić to wszystko.
Dowiedz się więcej o tym niesamowitym narzędziu i zobacz, jak Twoja witryna wznosi się na wyższy poziom!
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
