Comment ajouter des champs de coupon à vos formulaires Stripe
Publié: 2023-11-20Souhaitez-vous ajouter un champ Coupon à vos formulaires Stripe ? Offrir des coupons et des réductions est un excellent moyen d’inciter les visiteurs de votre site Web, entre autres avantages.
Et avec le générateur de formulaires WPForms, vous n'avez pas besoin d'apprendre du codage, des solutions de contournement ou d'autres compétences pour inclure un champ de coupon dans votre formulaire.
Dans cet article, nous allons vous montrer comment ajouter des champs de coupon à vos formulaires Stripe en seulement 8 étapes. C'est beaucoup plus facile que vous ne le pensez !
Pourquoi devrais-je ajouter des champs de coupon à mes formulaires Stripe ?
L'ajout de champs de coupon à vos formulaires Stripe présente de nombreux avantages pour votre site Web ! Voici quelques-uns d'entre eux:
- Les coupons constituent une puissante incitation pour les clients potentiels à finaliser leurs transactions.
- Offrir des réductions favorise un sentiment de valeur.
- Les coupons vous permettent de lancer des promotions et des campagnes ciblées.
- Les coupons encouragent la fidélité des clients, car les utilisateurs apprécient la possibilité d'économiser de l'argent, ce qui augmente la probabilité de fidélité des clients.
- La visibilité d'un champ de coupon sur vos formulaires peut attirer de nouveaux clients qui recherchent activement des réductions.
En fait, il existe toute une psychologie derrière l’offre de coupons et de réductions ! Jetez un œil à notre article complet sur le sujet pour en savoir plus.
Créez votre formulaire de coupon maintenant
Comment ajouter des champs de coupon à vos formulaires Stripe
Maintenant que vous savez pourquoi vous devriez ajouter des champs de coupon à vos formulaires Stripe, expliquons comment procéder.
Dans cet article
- 1. Installez et activez WPForms
- 2. Obtenez le module complémentaire de coupons
- 3. Créez le coupon
- 4. Sélectionnez votre formulaire
- 5. Créez et personnalisez votre formulaire
- 6. Ajoutez le paiement par carte de crédit Stripe à votre formulaire
- 7. Ajoutez un champ de coupon à votre formulaire
- 8. Publier et promouvoir un nouveau formulaire de coupon
1. Installez et activez WPForms

Tout d’abord, vous devrez récupérer le plugin WPForms essentiel. Notre plugin propose un générateur de formulaires convivial par glisser-déposer, idéal pour créer toutes sortes de formulaires, y compris les formulaires Stripe avec des champs de coupon.
Pour plus d'informations, consultez notre guide étape par étape sur la façon d'installer le plugin WPForms.
Et bien que la version Lite soit offerte gratuitement, assurez-vous de vous inscrire à la licence Pro afin de pouvoir utiliser le module complémentaire Coupons.
2. Obtenez le module complémentaire de coupons
Comme vous l'avez peut-être deviné, vous souhaiterez installer et activer le module complémentaire Coupons une fois que vous aurez votre licence Pro.

Pendant que nous parlons des plugins, vous vous demandez peut-être si le module complémentaire Stripe est requis pour ce didacticiel. Eh bien, cela dépend.
Depuis que WPForms a introduit Stripe pour tous les clients, le champ de carte de crédit Stripe a été inclus dans le générateur de formulaires avec chaque niveau de licence proposé. Ainsi, si vous envisagez simplement d'ajouter le champ Coupon aux formulaires de commande que vous avez déjà sur votre site, vous utilisez peut-être Stripe maintenant.
Cela dit, certaines conditions justifieraient toujours la nécessité de l'addon Stripe. Cependant, ce n'est pas nécessairement obligatoire pour tous les formulaires de commande pour lesquels vous souhaitez utiliser le champ Coupons.
Mais rappelez-vous que vous avez de toute façon besoin de la licence Pro pour le champ Coupons.
3. Créez le coupon
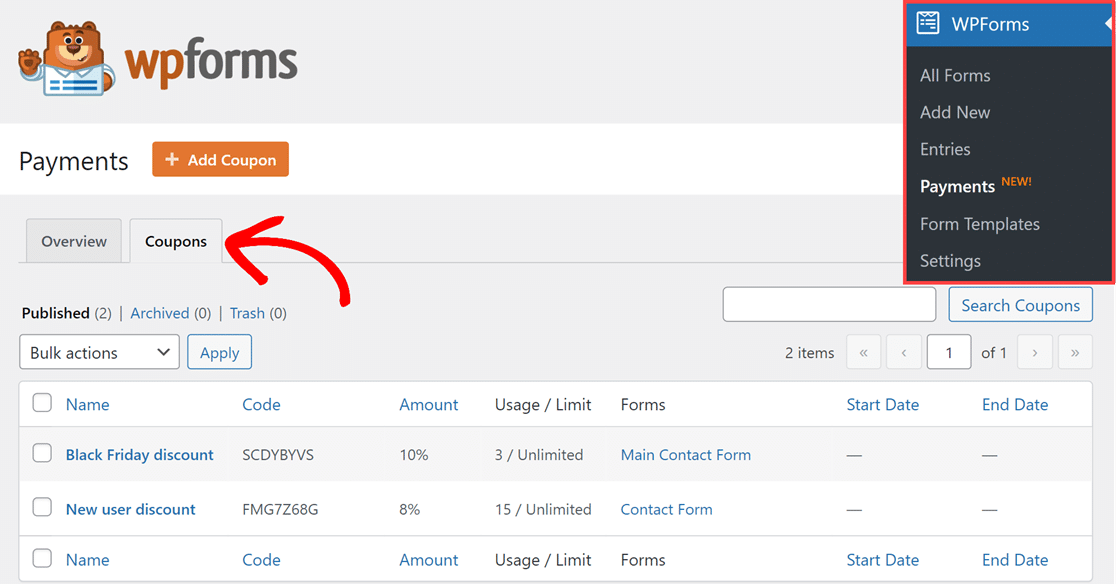
Après avoir activé l'addon Coupons, vous pouvez créer vos coupons ! Configurez vos coupons en accédant à WPForms »Paiements et en sélectionnant l'onglet Coupons .

Ensuite, cliquez simplement sur le bouton + Ajouter un coupon au-dessus de l'onglet Coupons pour commencer.
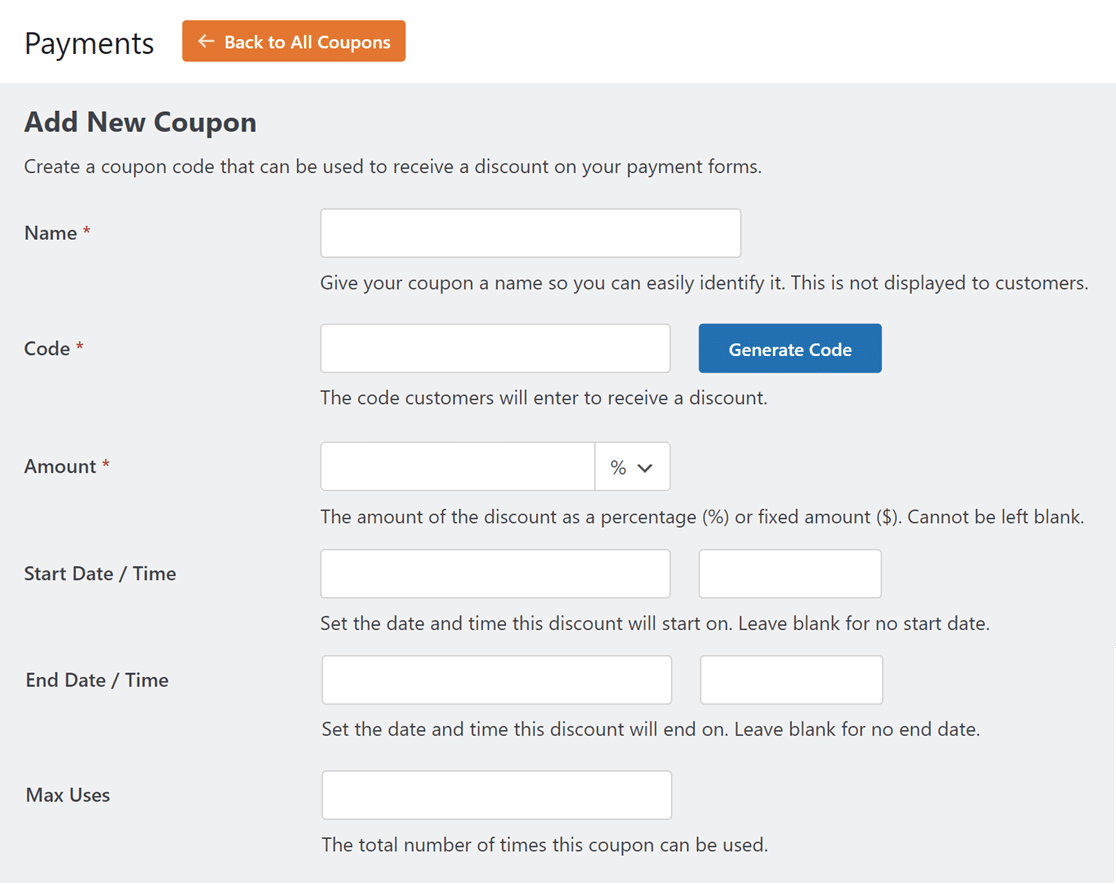
Vous serez redirigé vers la page Ajouter un nouveau coupon où vous pourrez personnaliser toutes sortes de champs pour votre coupon.

Voici une répartition de ces champs personnalisables :
- Nom : Tout d’abord, vous donnez un titre à votre coupon pour une identification facile. Mais ne vous inquiétez pas, ce nom ne sera pas visible pour les clients.
- Code : vous définirez ensuite le code de coupon que les clients pourront utiliser pour les réductions que vous proposez. Vous pouvez créer votre propre code ou cliquer sur le bouton Générer un code pour obtenir un code promo aléatoire.
- Montant : Avec ce champ, vous choisirez le type de montant de réduction proposé par votre coupon. Cette remise peut être un pourcentage ou un montant fixe. Utilisez la liste déroulante à côté du champ pour sélectionner celui que vous souhaitez utiliser.
- Date/Heure de début : utilisez ce champ pour déterminer quand le coupon commence à être actif. Vous pouvez laisser ce champ vide si vous le souhaitez.
- Date/Heure de fin : Choisissez quand le coupon ne sera plus valide. Vous pouvez également laisser ce champ vide si vous ne souhaitez pas définir de date de fin.
- Utilisations maximales : définissez le nombre maximum de fois que le coupon peut être utilisé avant qu'il ne soit invalide, ou laissez-le vide.
Gardez à l'esprit que vous ne pouvez pas modifier le code ou le montant après avoir enregistré le coupon, alors assurez-vous de revérifier ces champs.
Vous pouvez désormais répéter cette étape pour créer le nombre de coupons que vous souhaitez.
Pourquoi voudriez-vous varier les codes promo ? Pour différentes saisons, événements et promotions ! Vous organisez peut-être une vente Black Friday, par exemple, et souhaitez un coupon valable un jour seulement. Ou bien, vous souhaiterez peut-être un coupon offrant un certain pourcentage de réduction. Vous pouvez créer ces deux coupons à utiliser sur votre site côte à côte ainsi que des coupons supplémentaires.
N'oubliez pas de consulter notre article complet pour découvrir encore plus de codes promotionnels de vacances à utiliser sur vos formulaires de commande.
4. Sélectionnez votre formulaire
Maintenant que votre coupon est prêt, vous allez sélectionner le ou les formulaires avec lesquels vous souhaitez qu'il fonctionne. Il existe plusieurs façons de procéder à cette étape.
Si vous avez déjà créé le formulaire avec lequel vous prévoyez d'utiliser le coupon, vous pouvez sélectionner ce formulaire sur la page Ajouter un nouveau coupon à partir de l'étape ci-dessus.
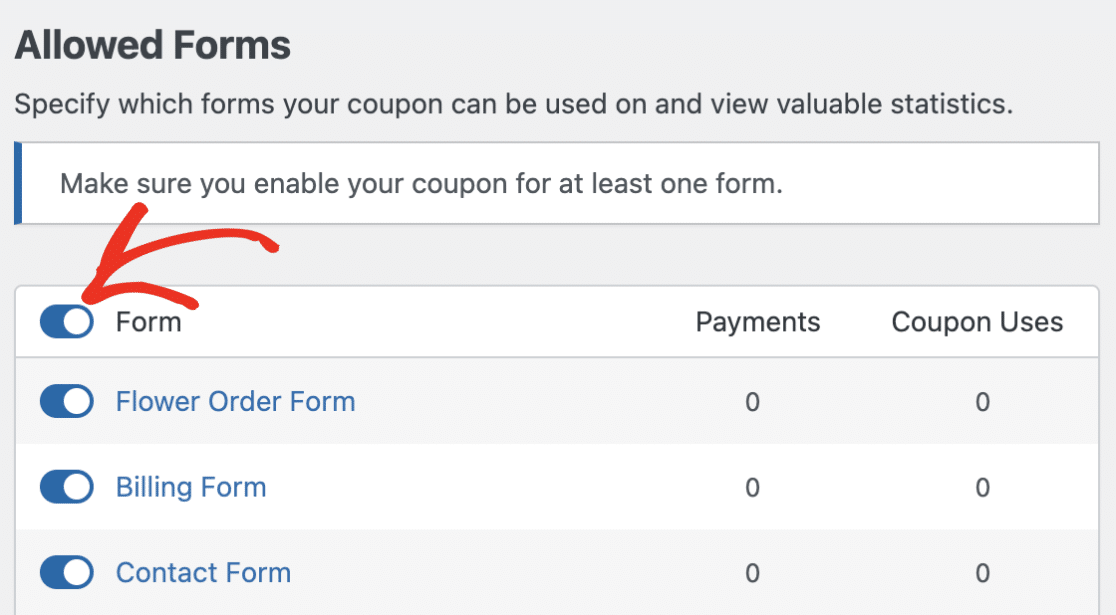
Il vous suffit de faire défiler jusqu'à la section Formulaires autorisés et de basculer entre le ou les formulaires sur lesquels vous souhaitez utiliser le coupon. Si vous souhaitez utiliser le coupon sur tous vos formulaires, activez simplement Form .

Une autre façon d'ajouter votre coupon au formulaire souhaité consiste à utiliser le générateur de formulaire, en ouvrant d'abord le formulaire.
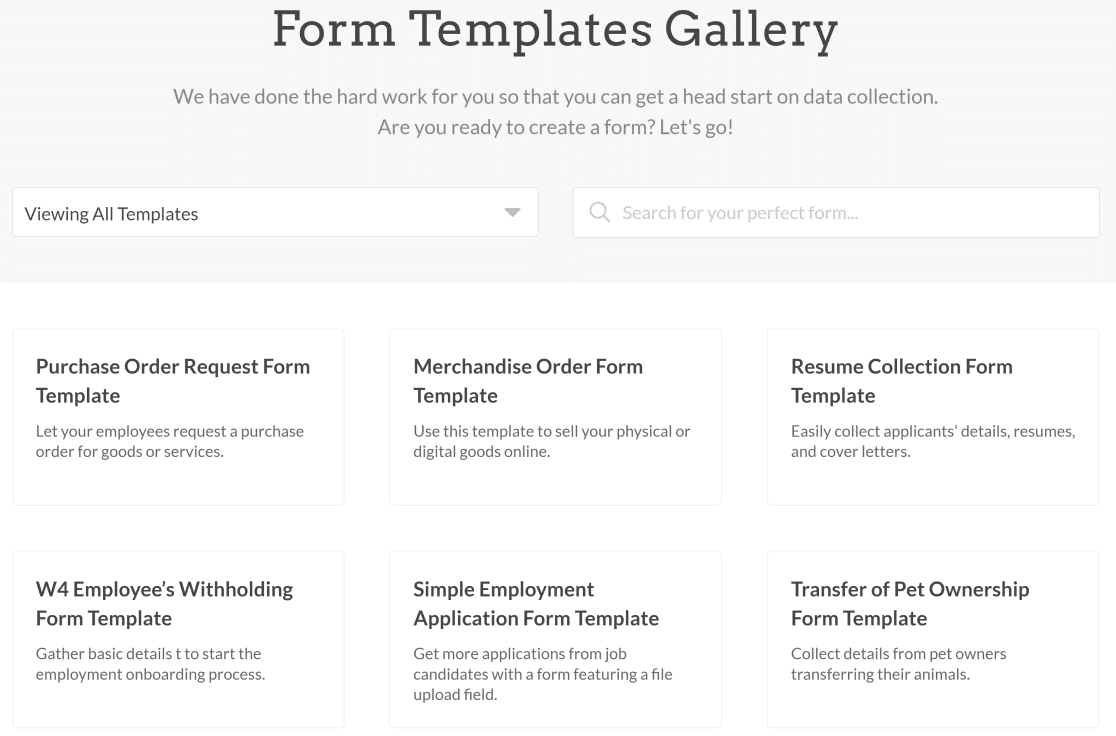
Ainsi, vous pouvez ouvrir le générateur de formulaires dans un formulaire vierge, un formulaire que vous avez déjà créé vous-même ou un formulaire que vous avez sélectionné dans notre galerie de modèles.


Nous devons également ajouter ici que nous avons de nombreux modèles de formulaires de commande dans notre galerie qui contiennent déjà le champ Coupon, le champ Carte de crédit Stripe et d'autres champs nécessaires en place, prêts à être personnalisés par vous.
Une fois que vous avez choisi le formulaire dans lequel vous prévoyez d'utiliser ces champs, ouvrez le générateur de formulaire. Nous commencerons à construire à l'étape suivante !
5. Créez et personnalisez votre formulaire
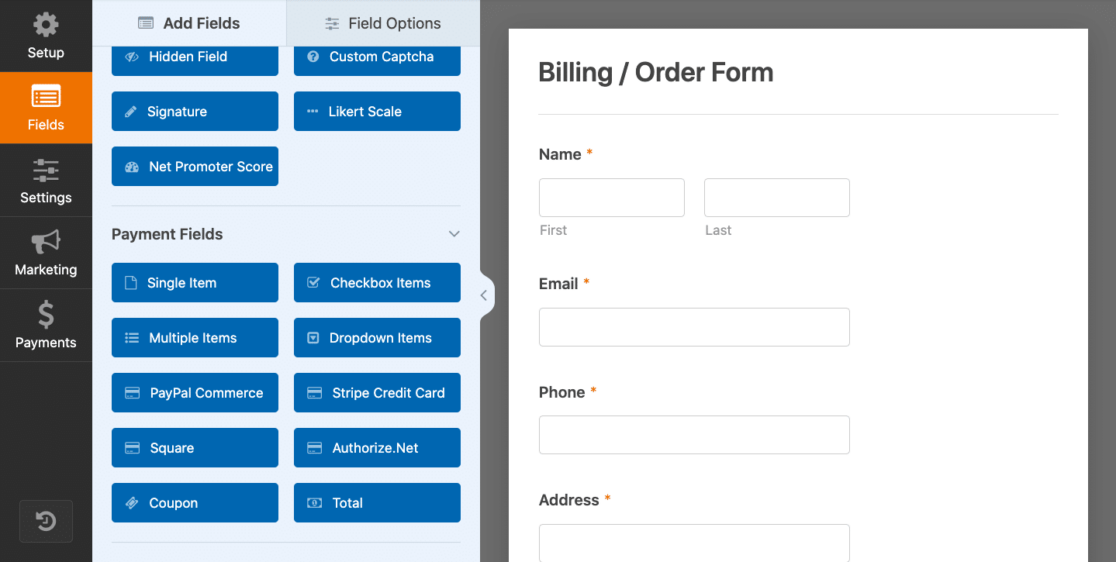
Maintenant que votre formulaire est ouvert au générateur de formulaire, assurons-nous d'inclure tous les champs nécessaires.

Pour un formulaire de commande, vous souhaiterez probablement recueillir le nom et les coordonnées du client. Gardez à l’esprit que vous devrez également obtenir leur adresse e-mail pour que le formulaire fonctionne correctement.
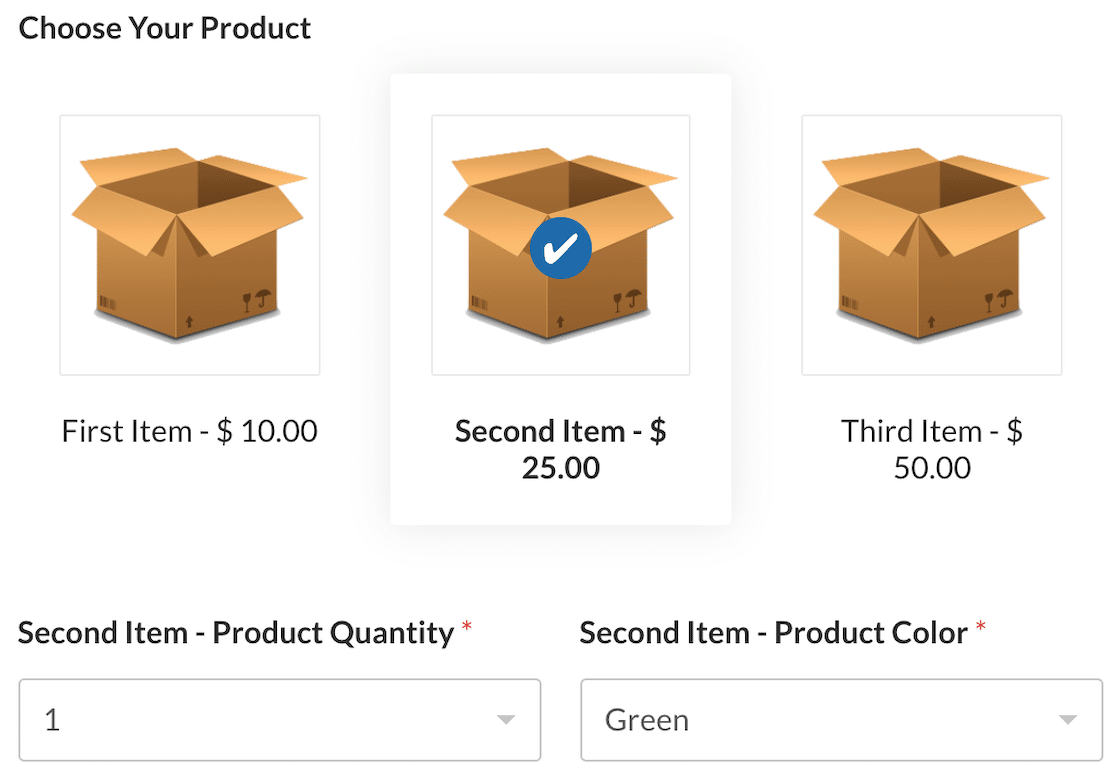
Ensuite, vous pouvez décider comment vous souhaitez afficher vos articles ou services disponibles et leurs prix.

Vous devrez également afficher le montant total et inclure un mode de paiement. Dans ce cas, votre mode de paiement est Stripe, que nous aborderons à l'étape suivante.
Heureusement, il est plus facile que jamais d'ajouter et de supprimer des champs sur votre formulaire grâce au générateur de formulaire par glisser-déposer !
Et n'oubliez pas que vous pouvez également personnaliser davantage ces champs, par exemple en ajoutant des images ou des icônes à afficher avec vos articles, comme le formulaire de commande ci-dessus, ainsi que d'autres options de style infinies.
6. Ajoutez le paiement par carte de crédit Stripe à votre formulaire
Étant donné que vous travaillez probablement avec un certain type de formulaire de commande pour ajouter un champ Coupon, vous avez peut-être déjà le champ Carte de crédit Stripe sur votre formulaire.
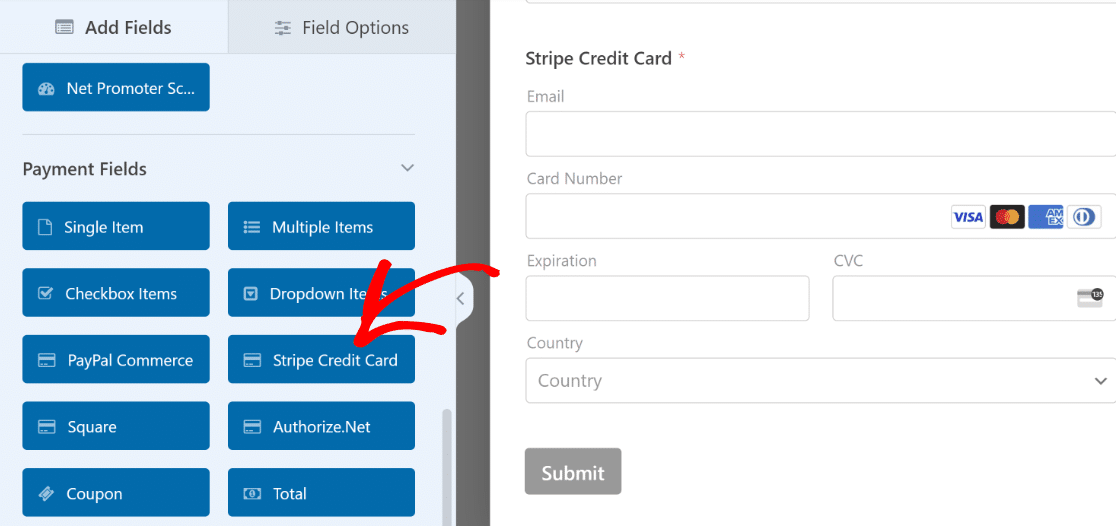
Sinon, continuez et faites glisser le champ Carte de crédit Stripe vers votre formulaire.

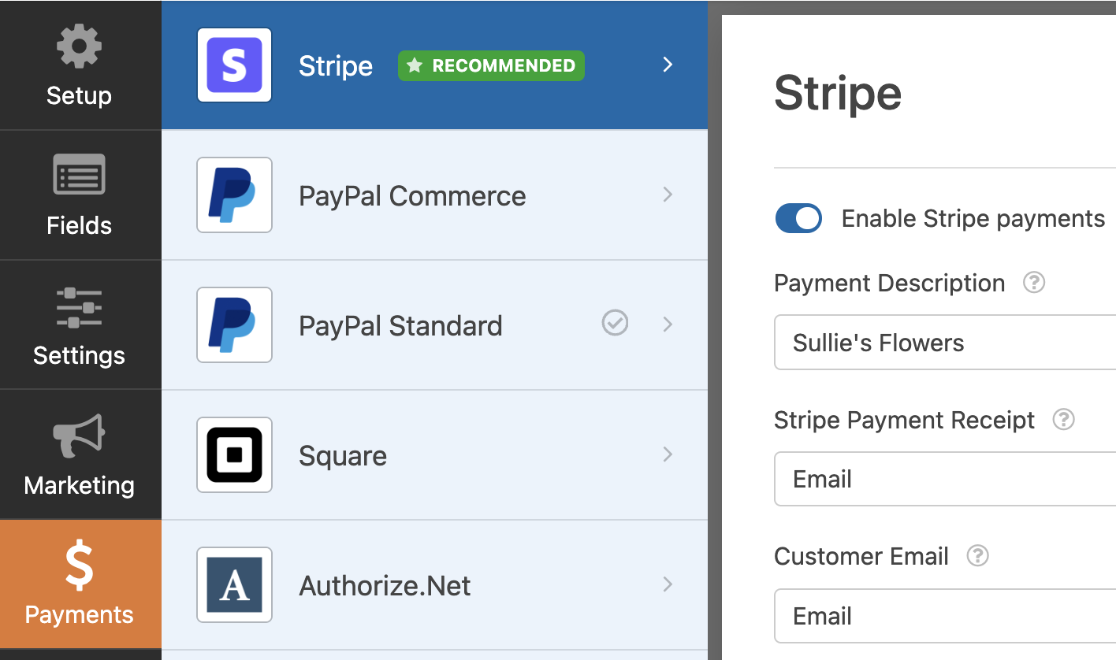
Si c'est la première fois que vous utilisez le champ Carte de crédit Stripe sur ce formulaire, vous devrez activer Stripe dans les paramètres de paiement de votre formulaire.

Allez-y et configurez le reste des paramètres ici, si vous le souhaitez. Vous pouvez appliquer des paramètres pour les paiements, reçus, abonnements ponctuels ou récurrents et d'autres configurations.
Assurez-vous de consulter notre documentation Stripe pour tirer le meilleur parti de cette option de paiement.
Une fois vos paramètres Stripe configurés, vous pouvez commencer à ajouter des coupons à votre formulaire.
7. Ajoutez un champ de coupon à votre formulaire
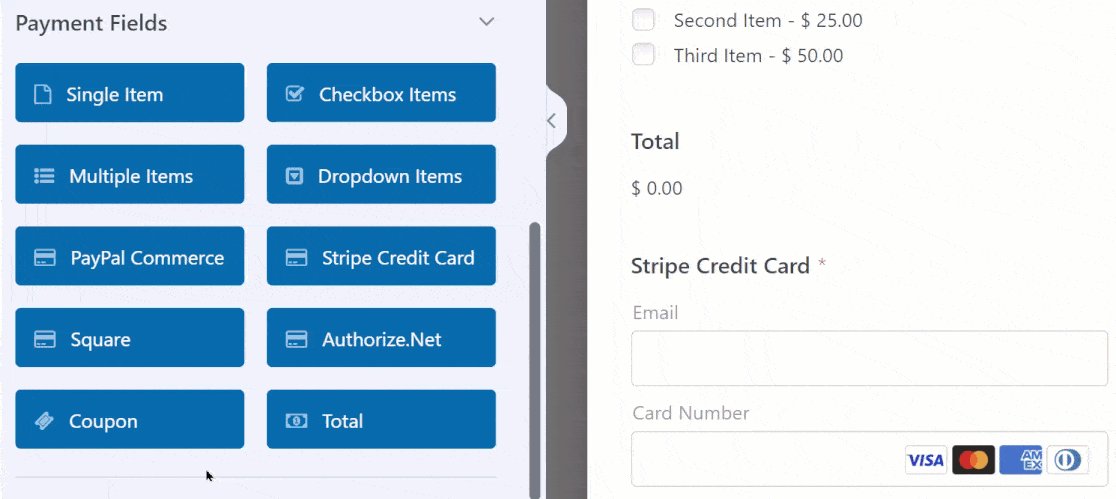
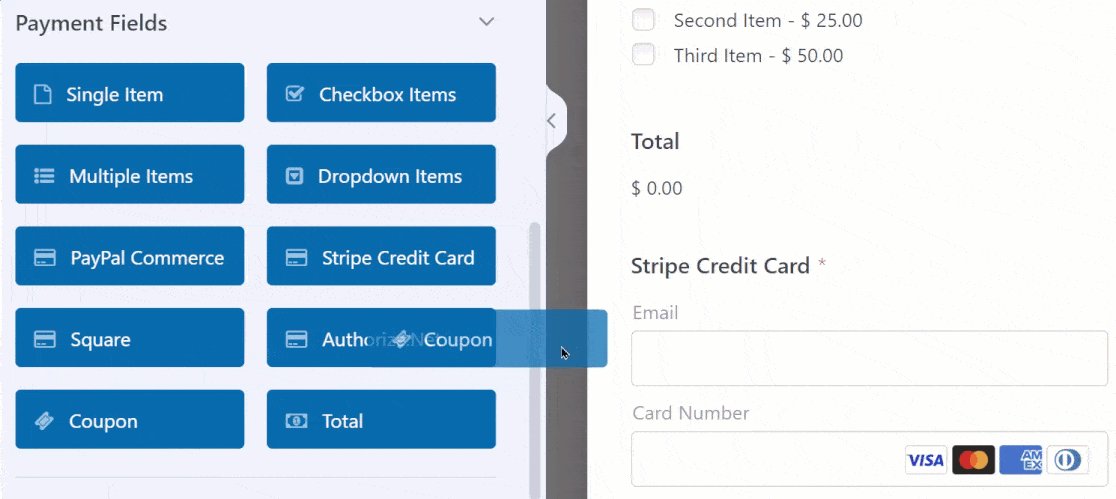
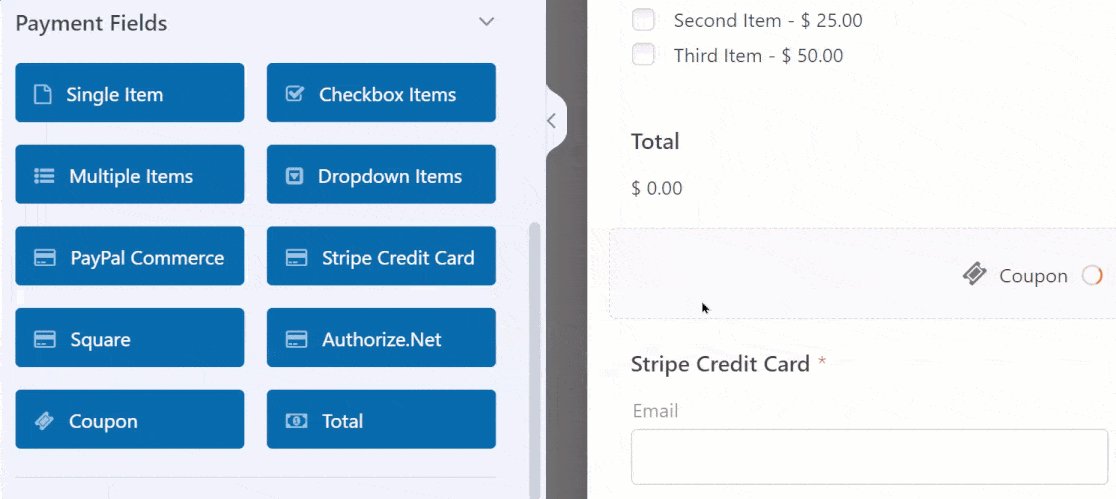
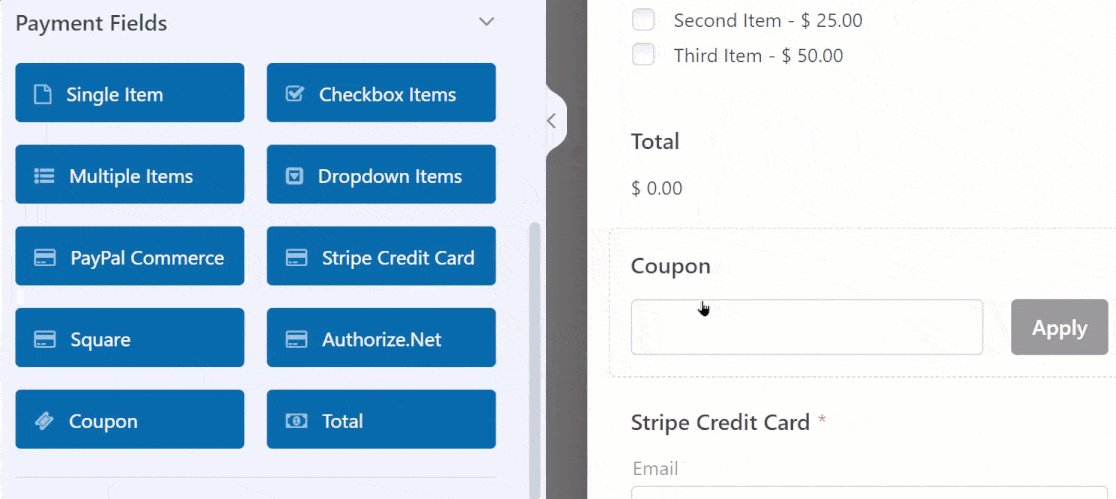
Maintenant, vous allez ajouter le champ Coupon à votre formulaire en le faisant glisser et en le déposant là où vous le souhaitez. Nous vous suggérons de le placer quelque part au-dessus des informations de carte de crédit de l'utilisateur.

Ensuite, cliquez sur le champ Coupon pour ouvrir ses options de champ . Ici, vous pouvez personnaliser le libellé si vous le souhaitez, pour faire savoir à votre client qu'il peut saisir son code de coupon.
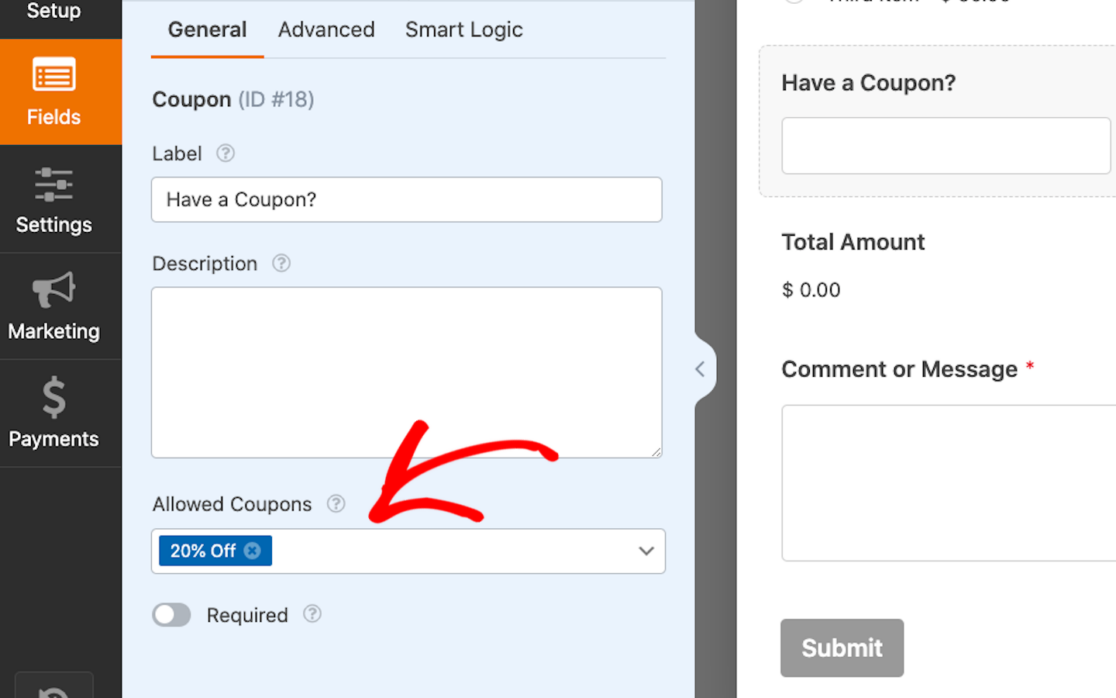
Plus important encore, vous choisirez le coupon que vous avez créé précédemment dans la liste déroulante Coupons autorisés .

Vous pouvez même sélectionner plusieurs coupons à autoriser sur un seul formulaire ! Gardez cependant à l’esprit que les utilisateurs ne peuvent appliquer qu’un seul des coupons autorisés pour bénéficier d’une réduction lorsqu’ils remplissent votre formulaire.
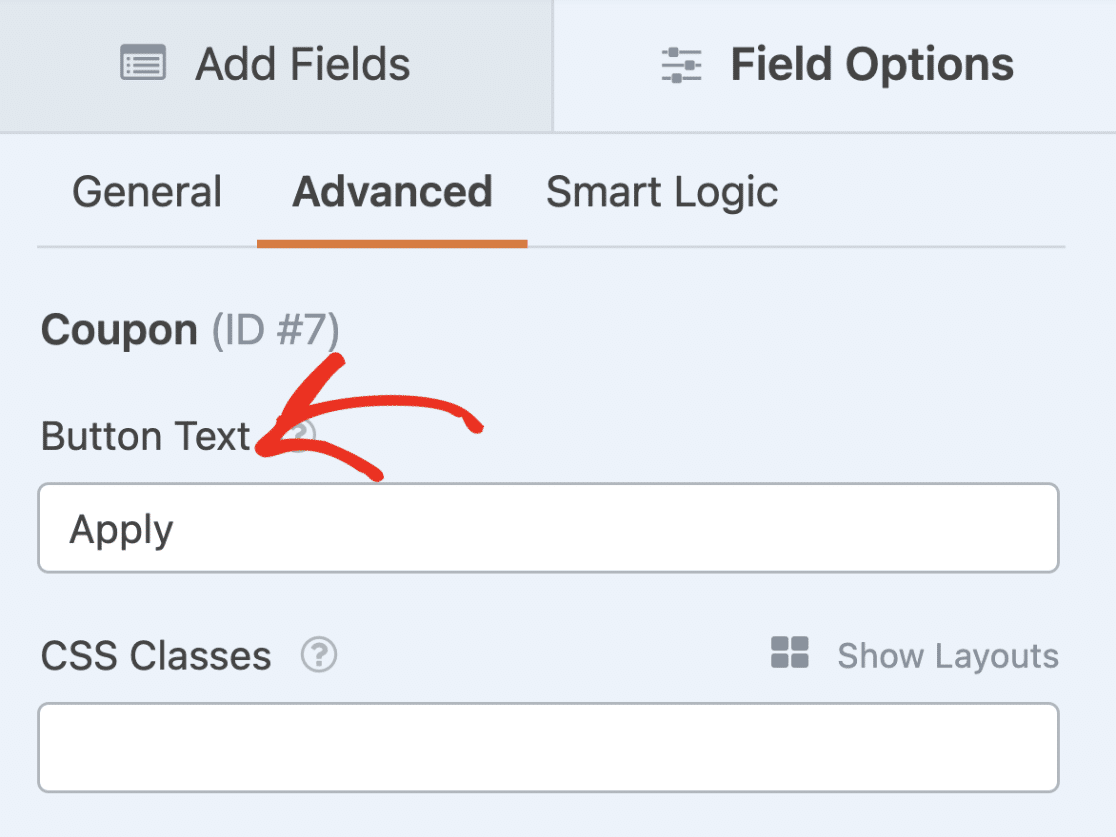
Ensuite, pour encore plus de personnalisation, cliquez sur l'onglet Avancé du champ Coupon. Ici, vous pouvez modifier le texte du bouton Appliquer pour lire ce que vous voulez !

Comme toujours, assurez-vous de sauvegarder votre formulaire lorsque vous avez fini de le personnaliser.
8. Publier et promouvoir un nouveau formulaire de coupon
Il ne vous reste plus qu'à publier et promouvoir vos nouveaux formulaires de coupons !
Et avec WPForms, c'est incroyablement simple à faire. Vous pouvez placer vos nouveaux formulaires à plusieurs endroits de votre site WordPress, tels que vos publications, pages et widgets de la barre latérale.
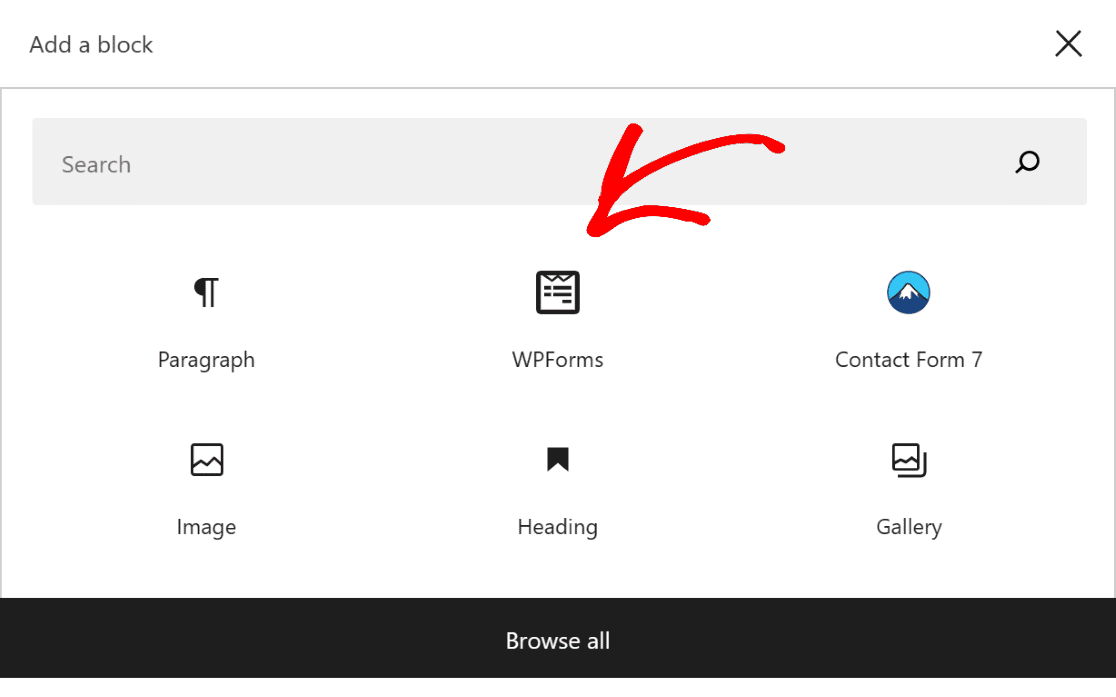
Pour ajouter votre formulaire, créez un nouvel article ou une nouvelle page dans WordPress, ou accédez aux paramètres de mise à jour d'un article existant. Ensuite, cliquez sur le bouton noir plus (+) pour ajouter un nouveau bloc. Dans les sélections contextuelles, choisissez WPForms .

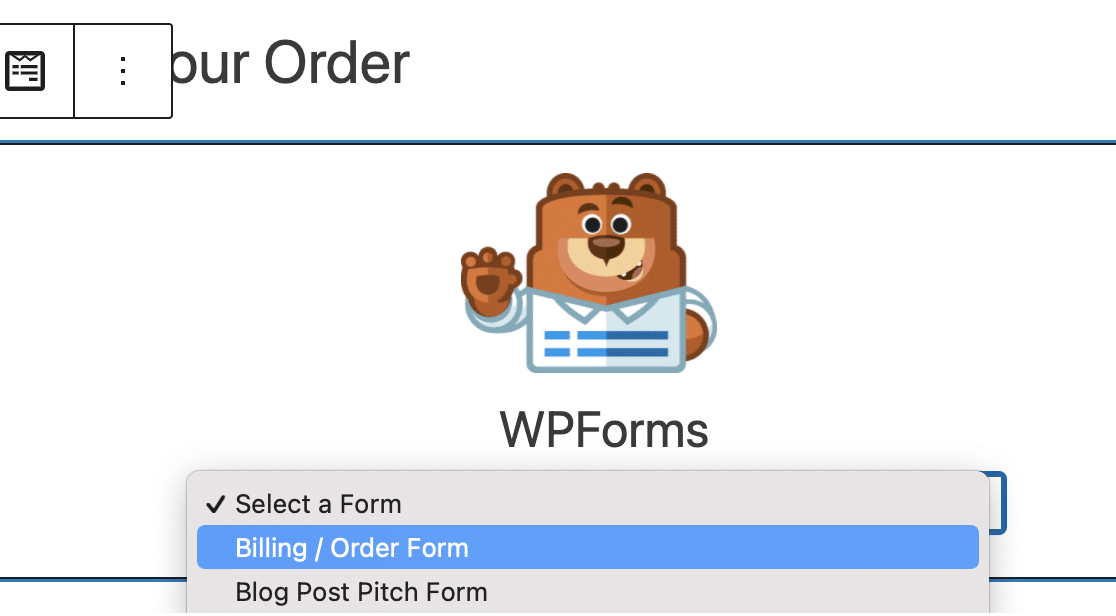
Le widget WPForms apparaîtra désormais à l'intérieur du bloc. À partir de là, cliquez sur la liste déroulante WPForms et choisissez le formulaire Stripe avec le champ Coupon que vous souhaitez afficher.

Votre nouveau formulaire est maintenant prêt à être enregistré ou publié sur votre site !
Lorsque vous publiez, assurez-vous simplement que les visiteurs et les clients de votre site Web ont accès aux codes promo que vous avez créés, afin qu'ils puissent les saisir dans les champs Coupon de vos formulaires Stripe.
Vous pouvez partager ces codes sur l'ensemble de votre site, ou dans des e-mails promotionnels et à d'autres endroits. N'oubliez pas de consulter notre article complet sur les idées de codes promotionnels pour les vacances pour un peu d'inspiration.
Et c'est tout! Vous offrirez des coupons et des réductions en un rien de temps.
Créez votre formulaire de coupon maintenant
Ensuite, améliorez vos formulaires avec des calculs
Quel que soit le type de formulaires que vous utilisez sur votre site, offrir des fonctionnalités de calcul aux utilisateurs de votre formulaire change la donne.
Des hypothèques aux 401K en passant par de nombreux calculs intermédiaires, le module complémentaire Calculatrice de WPForms peut tout faire.
Apprenez-en davantage sur cet outil incroyable et regardez votre site passer au niveau supérieur !
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
