9 hal yang harus dicari dalam pembangun halaman WordPress
Diterbitkan: 2025-05-15Sebagian besar pembangun terlihat serupa di atas kertas. Mereka semua menjanjikan kesederhanaan seret dan drop dan desain yang indah. Tetapi mulailah menggunakannya, dan perbedaannya menjadi sangat jelas. Beberapa akan melawan Anda karena tata letak dasar. Orang lain memperlambat situs Anda hingga merangkak. Banyak yang membuat Anda terjebak dengan opsi desain terbatas kecuali Anda belajar kode.
Posting ini berfokus pada fitur praktis yang menentukan apakah Anda akan menyukai atau membenci pembangun halaman Anda beberapa bulan setelah menginstalnya. Kami akan membahas apa yang penting bagi pemula dan pro dan mengapa para profesional desain yang menghargai kebebasan dan keandalan kreatif sering kali memilih Divi untuk proyek mereka.
- 1 Mengapa Pilihan WordPress Page Builder Anda penting
- 1.1 Desain Kebebasan vs Kurva Pembelajaran
- 1.2 Pengalaman Pengguna
- 1.3 Efisiensi alur kerja
- 1.4 Kompatibilitas Plugin
- 1.5 Perpustakaan Template
- 2 9 hal yang harus diperhatikan dalam pembangun halaman WordPress
- 2.1 1. Harga yang bertujuan
- 2.2 2. Realitas kurva belajar
- 2.3 3. Kualitas Perpustakaan Template
- 2.4 4. Output Kode Bersih
- 2.5 5. Pengeditan Seluler yang benar -benar berfungsi
- 2.6 6. Kemampuan AI bawaan
- 2.7 7. Kontrol Gaya Global
- 2.8 8. Lansekap Komunitas, Addon & Integrasi
- 2.9 9. Dukungan yang sebenarnya membantu
- 3 Divi: Pendekatan pembangun halaman modern
- 3.1 Desain Kebebasan memenuhi antarmuka yang ramah pengguna
- 3.2 Tulang punggung yang bisa Anda letakkan
- 3.3 Divi Ai sebenarnya menghemat waktu Anda
- 3.4 Rencana Penetapan Harga Yang Membuat Anda Di Kontrol
- 4 Situs web Anda layak mendapatkan pembangun yang tepat
Mengapa pilihan pembangun halaman WordPress Anda penting
Pembuat halaman yang Anda pilih menjadi teman harian Anda selama perjalanan situs web Anda. Pilihan yang tepat terasa seperti perpanjangan dari kreativitas Anda, sementara yang salah menjadi sumber gesekan yang konstan. Bagian ini mengeksplorasi mengapa keputusan ini layak dipertimbangkan dengan cermat.
Desain Kurva Kebebasan vs Belajar
Setiap pembangun halaman berjalan di tali antara kekuatan dan kesederhanaan. Beberapa memberi Anda kontrol piksel-sempurna tetapi menyembunyikannya di bawah menu yang membingungkan. Yang lain membuat segalanya mudah tetapi batasi apa yang dapat Anda buat.
Hubungan antara kebebasan desain dan kurva belajar mendefinisikan pengalaman sehari -hari Anda. Ketika pembangun salah keseimbangan ini, Anda merasa dibatasi secara kreatif atau diliputi oleh kompleksitas. Ketegangan ini memengaruhi segala sesuatu mulai dari seberapa cepat Anda dapat membangun halaman hingga apakah situs Anda cocok dengan visi Anda atau tidak.
Menemukan keseimbangan yang tepat berarti mempertimbangkan cara kerja Anda dan apa yang paling Anda hargai.
Pengalaman Pengguna
Anda akan menghabiskan banyak waktu menatap antarmuka pembangun Anda. Pembangun halaman yang baik menempatkan alat di mana Anda berharap menemukannya, sementara yang buruk menyembunyikan hal -hal penting di tempat -tempat acak. Pernahkah Anda mencoba menemukan satu pengaturan yang Anda lihat kemarin, tetapi sekarang tampaknya sangat sulit ditemukan? Ini bisa sangat membuat frustrasi.
Perhatikan cara kerja pratinjau juga. Beberapa pembangun menunjukkan kepada Anda apa yang akan dilihat pengunjung. Yang lain berbohong di wajah Anda, dan Anda hanya menemukan kekacauan setelah diterbitkan. Tidak ada yang membakar waktu lebih cepat daripada memperbaiki masalah yang seharusnya tidak ada.
Efisiensi alur kerja
Membangun situs web seharusnya tidak terasa seperti mengarungi lumpur. Pembangun halaman terbaik memungkinkan Anda melintasi tugas -tugas berulang dengan pintasan dan fitur pintar.
Salin-pasta antar halaman. Duplikat bagian. Simpan elemen favorit Anda. Penabung waktu kecil ini bertambah cepat saat Anda membangun situs 20 halaman. Beberapa pembangun memaksa Anda untuk membangun kembali elemen umum dari awal setiap saat. Orang lain memungkinkan Anda menyimpan blok atau bagian khusus untuk digunakan kembali nanti.
Kecepatan juga penting. Menunggu 3 detik untuk setiap perubahan yang dimuat mungkin tidak terdengar buruk sampai Anda melakukan 200 suntingan setiap hari. Itu 10 menit hanya menonton pemintalan pemuatan! Pembangun halaman dengan waktu respons tajam membuat Anda di zona kreatif Anda alih -alih membunuh momentum Anda.
Kompatibilitas plugin
Tidak ada yang memperingatkan Anda tentang kekacauan ketika pembangun halaman Anda mengambil pertarungan dengan plugin lain. Anda memasang kalender acara mewah semua orang, dan tiba -tiba header Anda menghilang di halaman acak.
Beberapa pembangun bermain bagus dengan orang lain di taman bermain WordPress. Yang lain bertindak seperti mereka memiliki kotak pasir. Bagian terburuk? Anda biasanya menemukan masalah ini setelah membangun seluruh situs Anda.
Tes sebenarnya dilengkapi dengan plugin khusus. Ingin menambahkan platform kursus atau sistem terjemahan? Pembangun Anda mungkin benar -benar ketakutan. Periksa forum dukungan sebelum berkomitmen. Pengguna mendokumentasikan masalah kompatibilitas ini dalam detail yang menyakitkan, seringkali setelah berinvestasi minggu kerja.
Perpustakaan Template
Nilai sebenarnya perpustakaan template terletak pada kualitas dan konsistensinya. Bukan hanya jumlah templat yang ditawarkannya. Banyak pembangun mengiklankan koleksi template besar -besaran tetapi sering gagal menyebutkan bahwa sebagian besar kurang kedalaman.
Perbedaan nyata antara perpustakaan template yang baik dan buruk menjadi jelas saat membangun situs web yang lengkap. Beberapa perpustakaan menyediakan beranda yang menakjubkan tetapi gagal ketika Anda membutuhkan halaman yang cocok, seperti tentang bagian, halaman layanan, atau profil tim.
Kesenjangan ini memaksa Anda untuk berkompromi pada desain Anda atau menghabiskan waktu ekstra membuat halaman kohesif dari awal.
Konsistensi adalah kuncinya. Templat yang merupakan bagian dari elemen desain berbagi "keluarga" yang sama, jarak, dan tipografi, menciptakan tampilan terpadu di seluruh situs web. Tanpa keterpaduan ini, Anda berakhir dengan situs yang tidak cocok dan terputus.
9 hal yang harus diperhatikan dalam pembangun halaman WordPress
Sembilan hal ini akan membuat perbedaan antara pengalaman pembangunan situs web yang lancar dan sakit kepala tanpa akhir. Meskipun tidak ada pembangun yang sempurna, memeriksa area -area utama ini sebelum berkomitmen akan membantu Anda menghindari yang dihadapi pemilik situs web yang paling umum setelah memilih platform yang salah.
1. Harga yang bertujuan
Hati -hati dengan permainan harga yang dimainkan beberapa pembangun. Banyak yang memikat Anda dengan rencana dasar yang murah, kemudian mengunci fitur -fitur penting di balik tingkatan pricier. Anda mulai membangun, hanya untuk mencapai paywalls saat Anda membutuhkan satu fitur penting itu.
Langganan bulanan adalah sakit kepala lainnya. Anda membayar selamanya, dan jika Anda berhenti, situs Anda rusak. Lalu ada perangkap harga pembaruan. Anda membeli dengan "diskon khusus" hanya untuk menemukan biaya pembaruan dua kali lebih banyak setahun kemudian. Pada saat itu, situs Anda tergantung pada pembangun, jadi Anda terjebak membayar apa pun yang mereka tuntut.
Pembangun yang menawarkan opsi seumur hidup menghormati investasi jangka panjang Anda. Mereka membiarkan Anda menyimpan apa yang Anda bayar.
Batas situs sama membuat frustrasi. Beberapa membatasi Anda ke satu atau tiga situs per lisensi, memaksa agen untuk membeli banyak salinan atau rencana agensi yang mahal.
Jangan lupa tentang biaya tersembunyi juga. Apakah Anda perlu membeli tambahan tambahan hanya untuk mendapatkan fungsionalitas dasar? Beberapa pembangun nikel-dan-uang Anda untuk setiap ekstensi atau fitur premium. Harga di beranda jarang menceritakan keseluruhan kisah tentang apa yang sebenarnya akan Anda habiskan.

2. Realitas Kurva Belajar
Setiap pembangun mengklaim sebagai "intuitif," tetapi kata itu tidak ada artinya sampai Anda setinggi lutut dalam proyek pertama Anda. Kurva pembelajaran yang sebenarnya menunjukkan dirinya ketika Anda mencoba memperbaiki masalah jarak pada jam 2 pagi sebelum batas waktu klien.
Beberapa pembangun segera merasa logis, sementara yang lain membuat Anda berburu melalui menu bersarang hanya untuk mengubah warna tombol. Perbedaannya bukan tentang kompleksitas tetapi tentang desain yang bijaksana. Pembangun yang baik menempatkan kontrol umum di tempat yang Anda harapkan dan mengelompokkan pengaturan terkait.
Kualitas dokumentasi lebih penting dari yang Anda pikirkan. Saat Anda terjebak, jelas tutorial, hemat jam frustrasi. Yang lebih baik adalah orang -orang dengan bantuan kontekstual: tanda tanya kecil di sebelah pengaturan yang menjelaskan apa yang mereka lakukan dengan benar ketika Anda perlu tahu.
Tes terbaik? Cobalah membangun sesuatu yang sederhana sebelum berkomitmen.

3. Kualitas Perpustakaan Template
Jangan tertipu oleh angka. Seorang pembangun yang membanggakan "1.000+ templat" tidak ada artinya jika mereka semua variasi dari tata letak yang sama dengan foto stok yang berbeda atau, lebih buruk lagi, termasuk templat pihak ketiga atau berbayar. Yang penting adalah variasi yang dapat digunakan. Bisakah Anda menemukan template untuk industri spesifik Anda? Apakah mereka termasuk semua jenis halaman yang Anda butuhkan, bukan hanya beranda tetapi juga tentang halaman, halaman layanan, dan bagian tim yang bekerja bersama?
Perpustakaan terbaik menawarkan paket situs web lengkap di mana semua halaman berbagi bahasa desain yang sama. Konsistensi ini mencegah Anda dari elemen pencampuran yang berbenturan secara visual. Lihatlah frekuensi pembaruan template juga. Apakah mereka menambahkan desain baru secara teratur, atau Anda terjebak dengan tata letak yang sudah ketinggalan zaman? Tren desain web modern berkembang dengan cepat; Perpustakaan template Anda harus mengimbangi.
Yang paling penting, periksa bagaimana sebenarnya templat ini sebenarnya. Beberapa pembangun mengunci Anda ke tata letak kaku yang melawan ketika Anda mencoba menjadikannya milik Anda.

4. Output Kode Bersih
Kode di balik halaman cantik Anda lebih penting daripada yang mungkin Anda pikirkan. Pengunjung tidak melihatnya, tetapi mereka merasakannya ketika situs Anda dimuat perlahan karena markup yang membengkak. Pembangun halaman menangani pembuatan kode secara berbeda. Beberapa memprioritaskan kecepatan dan efisiensi, sementara yang lain lebih fokus pada fleksibilitas desain. Pembangun yang ideal menemukan keseimbangan, memberi Anda kebebasan kreatif tanpa mengorbankan kinerja.
Anda tidak perlu menjadi pengembang untuk mendapat manfaat dari kode bersih. Ini berarti halaman Anda memuat lebih cepat, yang membuat pengunjung senang dan membantu dengan peringkat SEO. Google secara khusus melihat kecepatan halaman saat memutuskan di mana harus memberi peringkat situs Anda.
Jika kinerja sangat penting untuk proyek Anda, uji bagaimana pembangun yang berbeda menangani keseimbangan ini. Pilihan yang tepat tergantung pada prioritas Anda: kontrol desain maksimum atau waktu pemuatan yang dioptimalkan.

5. Pengeditan seluler yang benar -benar berfungsi
Banyak pembangun menampilkan pratinjau seluler tetapi menawarkan alat terbatas untuk memperbaiki masalah khusus seluler. Pengguna menemukan masalah pada pratinjau telepon tetapi tidak dapat mengatasinya tanpa mengorbankan tata letak desktop.
Pembangun halaman yang lebih baik memberikan kontrol independen untuk setiap ukuran perangkat. Teks membutuhkan lebih banyak ruang di ponsel, dan elemen dekoratif tertentu mungkin memerlukan bersembunyi di layar yang lebih kecil. Sayangnya, beberapa pembangun menerapkan pengaturan yang sama di semua perangkat, menciptakan masalah tampilan yang tak terhindarkan.
Senyawa frustrasi ketika perubahan yang dilakukan untuk tampilan seluler secara tak terduga memecahkan tata letak desktop. Pendekatan coba-coba ini membuang waktu pengembangan yang berharga. Dengan sebagian besar lalu lintas web berasal dari perangkat seluler, desain responsif tidak dapat menjadi renungan. Pembangun halaman yang memperlakukan pengeditan seluler sebagai fitur sekunder membuat sakit kepala untuk pengembang dan pengunjung.

6. Kemampuan AI bawaan
Beberapa pembangun menempatkan "AI" di daftar fitur mereka tetapi memberikan tidak ada yang bermanfaat. AI yang baik harus menyederhanakan pekerjaan Anda, bukan hanya label mewah. Cari AI yang melakukan hal -hal praktis. Yang lebih baik membantu menyusun konten saat Anda menghadapi blok penulis, menghasilkan gambar yang bekerja dengan baik, atau membantu merancang tata letak.
Alat AI yang baik harus memahami merek dan preferensi Anda. Anda harus menyadari bahwa Anda memiliki gaya penulisan tertentu dan harus sadar konteks. Yang mengecewakan hanya menghasilkan teks pengisi yang akan Anda ganti. Dan yang lebih penting, fitur AI harus berfungsi langsung di layar pengeditan Anda. Beralih di antara alat atau menunggu layanan eksternal merusak alur kerja Anda dan memperlambat semuanya.
Banyak pembangun menawarkan fitur AI pada titik harga yang berbeda. Beberapa termasuk alat AI dasar dalam paket standar, sementara kemampuan yang lebih canggih mungkin dikenakan biaya tambahan. Periksa apa yang termasuk dalam setiap paket untuk memastikan Anda mendapatkan fitur yang sesuai dengan kebutuhan dan anggaran Anda.

7. Kontrol Gaya Global
Konsistensi situs web menciptakan tampilan profesional. Pembangun terbaik termasuk sistem gaya global yang memungkinkan Anda memperbarui elemen desain di seluruh situs Anda hanya dengan beberapa klik. Kontrol global biasanya mengelola warna, font, gaya tombol, dan jarak. Ketika dilakukan dengan benar, mengubah warna merek utama Anda harus langsung memperbarui setiap tombol, tajuk, dan aksen di seluruh situs Anda.
Beberapa pembangun menawarkan opsi global terbatas yang hanya memengaruhi elemen tertentu atau memerlukan langkah -langkah tambahan untuk mengimplementasikan perubahan. Perbedaannya menjadi jelas ketika mengelola situs yang lebih besar-kontrol global yang komprehensif mengubah pembaruan sehari-hari menjadi tugas lima menit.
Manajemen tipografi menonjol sangat berharga. Dengan kontrol teks global yang tepat, Anda dapat mempertahankan ukuran heading yang konsisten, jarak paragraf, dan gaya teks di semua halaman. Perhatian terhadap detail ini membantu pengunjung menavigasi konten Anda dengan lebih mudah. Waktu yang dihemat melalui kontrol global yang dirancang dengan baik bertambah dengan cepat, terutama untuk situs yang menjalani pembaruan rutin atau penyegaran desain musiman.

8. Lansekap Komunitas, Addon & Integrasi
Pembangun halaman hanya sebagus orang yang menggunakannya. Pembangun dengan grup atau forum Facebook aktif memberi Anda tempat untuk berbalik saat Anda terjebak. Melompat ke komunitas ini sebelum membeli. Apakah orang saling membantu? Atau hanya mengeluh tentang bug? Anda akan belajar lebih banyak dari 10 menit menjelajah forum daripada halaman penjualan mana pun.
Add-on juga bisa sangat membantu. Pembangun yang baik menarik pengembang yang membuat alat khusus untuk bisnis tertentu, seperti restoran, agen real estat, atau apa pun yang Anda butuhkan. Ini bukan hanya bagus untuk dimiliki; Mereka dapat menghilangkan seminggu tweake.
Perhatikan bagaimana pembangun Anda bermain dengan plugin lain. Beberapa mengamuk saat Anda memasang pembangun bentuk atau keranjang belanja yang populer. Yang lain bergaul dengan semua orang. Ini lebih penting daripada yang Anda pikirkan, terutama ketika klien membutuhkan fungsionalitas tertentu.

9. Dukungan yang sebenarnya membantu
Kualitas mendukung membuat atau menghancurkan pengalaman Anda dengan pembuat halaman apa pun. Beberapa tim merespons dalam beberapa jam dengan solusi yang tepat. Yang lain mengirimkan tanggapan template yang tidak berguna beberapa hari kemudian yang kehilangan poin sepenuhnya.
Dokumentasi berfungsi sebagai teman harian Anda saat membangun situs. Cari pembangun yang menawarkan panduan video komprehensif, panduan tertulis terperinci, dan pusat bantuan yang mudah dicari. Tanpa sumber daya ini, Anda akan membuang waktu berjam -jam mencari utas forum yang sudah ketinggalan zaman untuk jawaban dasar.
Ketersediaan dukungan menjadi penting ketika bekerja di seluruh zona waktu atau selama akhir pekan. Banyak pembangun membatasi jam bantuan jam kerja untuk jam kerja hari kerja di satu wilayah, membuat Anda terdampar saat menghadapi masalah mendesak di luar jendela -jendela itu.

Sejarah pengikat bug pembangun mengungkapkan prioritas mereka yang sebenarnya. Perusahaan yang segera membahas masalah dan berkomunikasi secara transparan tentang perbaikan yang menunjukkan rasa hormat kepada pengguna mereka. Mereka yang membiarkan masalah bertahan sambil mengumpulkan biaya berlangganan kemungkinan akan memperlakukan kekhawatiran Anda dengan cara yang sama.

Divi: Pendekatan pembangun halaman modern
Divi mewakili bagaimana pembangun halaman modern dapat menyeimbangkan kekuasaan dengan kegunaan. Daripada memeriksa fitur teoretis, mari kita lihat bagaimana pendekatan Divi terhadap pembangunan situs web memecahkan masalah nyata yang dihadapi oleh desainer dan pemilik situs.
Di Elegant Themes, kami juga bekerja keras pada masa depan WordPress dengan menciptakan Divi 5-tahan masa depan yang saat ini berada di panggung alfa. Ini siap digunakan di situs web baru dan dilengkapi dengan fitur unik yang membantu Anda membangun situs web secara lebih efisien.

Keuntungan praktis ini menunjukkan mengapa Divi telah menjadi tolok ukur untuk apa yang harus Anda harapkan dari pembangun halaman WordPress Anda.
Desain kebebasan memenuhi antarmuka yang ramah pengguna
Divi memakukan sesuatu yang sebagian besar pembangun halaman salah: itu tidak memaksa Anda untuk memilih antara kebebasan kreatif atau kegunaan. Sebagian besar pembangun menjadikan ini pilihan baik atau baik. Anda mendapatkan semua opsi desain tetapi antarmuka yang membingungkan atau antarmuka sederhana dengan kontrol desain terbatas. Divi mengelola keduanya sambil intuitif.
Pembangun visual sebenarnya menunjukkan apa yang Anda bangun saat Anda membangunnya. Kedengarannya jelas, kan? Namun begitu banyak pembangun yang masih membuat Anda menyimpan, pratinjau, kembali, mengedit, menyimpan lagi ... Divi parit itu sepenuhnya sakit kepala.
Anda dapat menyeret dan menjatuhkan apa pun dari 200+ modul kami, dan Anda akan melihat dengan tepat apa yang akan dilihat pengunjung Anda.
Jalan pintas kecil yang membuat semua perbedaan
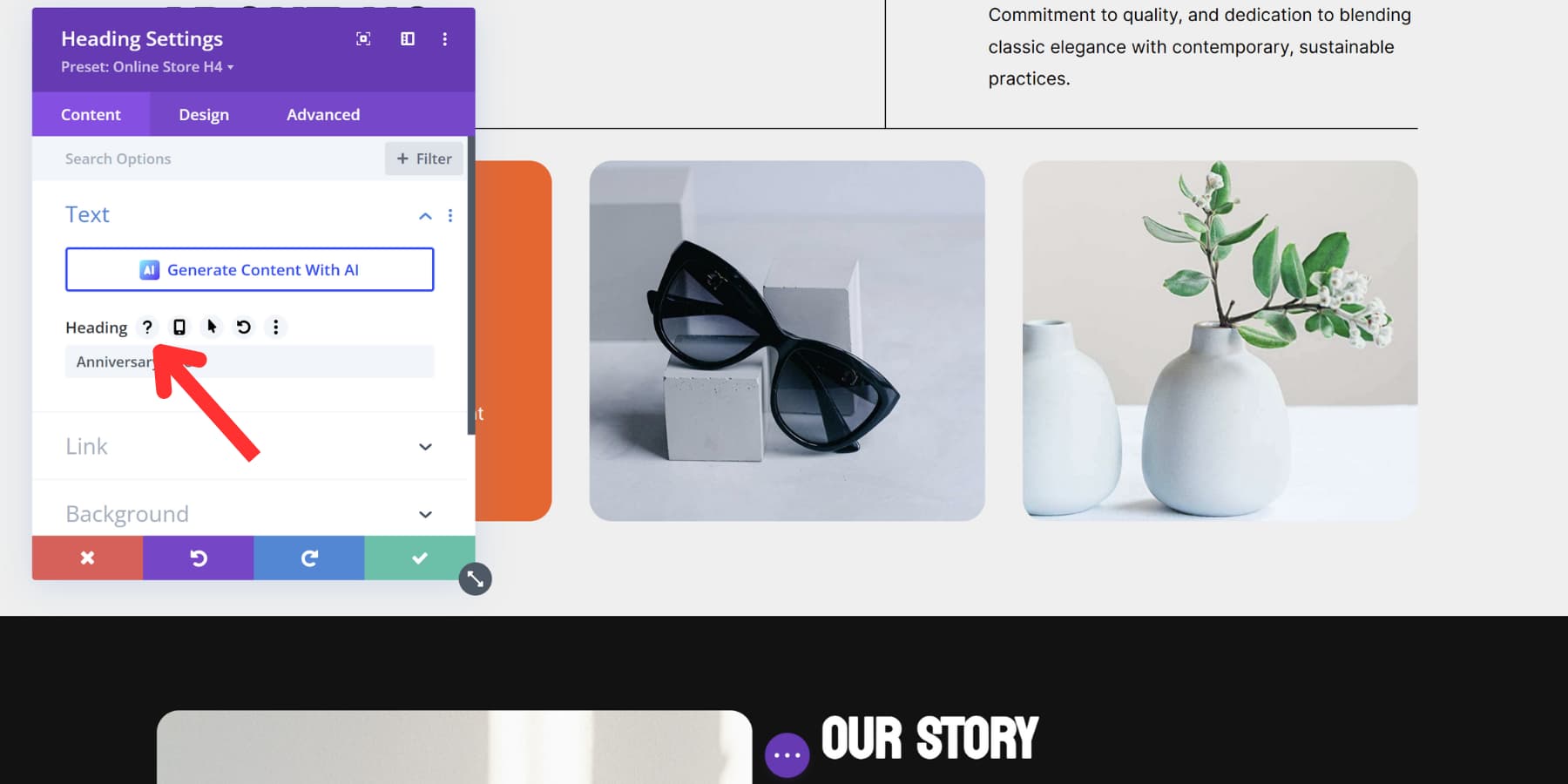
Pernahkah Anda menghabiskan 20 menit menjelajahi menu untuk mengubah nilai bantalan? Divi memperbaiki masalah itu dengan pintasan keyboard yang benar -benar masuk akal. Tekan shift +? Atau ketuk ikon tanda tanya, dan boom: semua perintah muncul. Ini juga memiliki set yang berbeda untuk pengguna Mac dan Windows, yang cukup bijaksana.
Ikon tanda tanya kecil di sebelah pengaturan layak disebutkan secara khusus. Melayang di atas satu mengungkapkan dengan tepat apa yang dilakukan pengaturan itu pada kanvas kerja Anda.

Hal ini penting saat Anda membangun situs web nyata dengan tenggat waktu yang sebenarnya. Antarmuka menempatkan alat persis di mana otak Anda mengharapkannya. Memori otot Anda menendang dengan cepat, menghemat waktu pada setiap proyek.
Tulang punggung yang bisa Anda letakkan
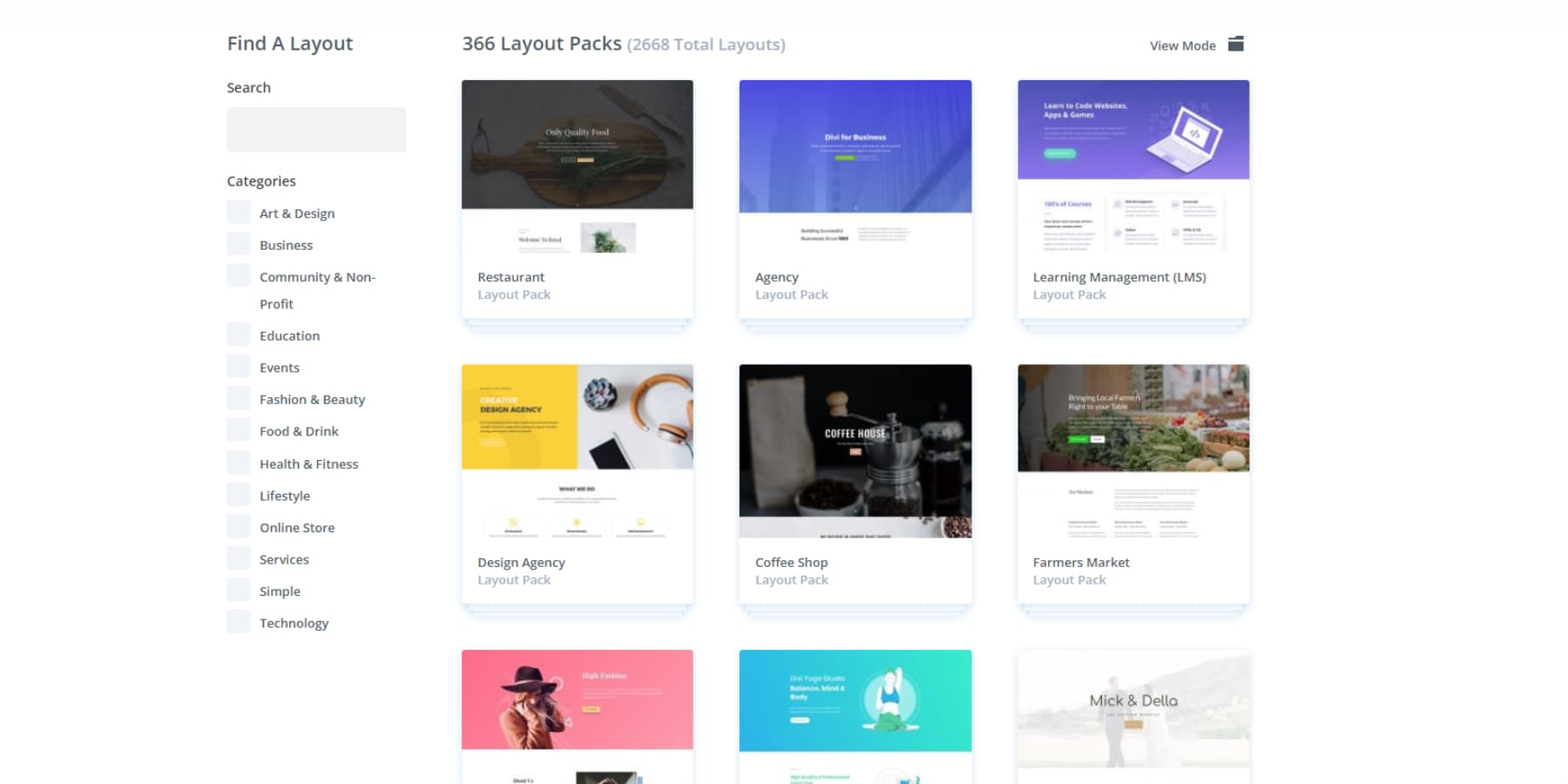
Perburuan templat situs web dapat memakan sepanjang sore Anda. Divi memperbaiki ini dengan 2000+ paket tata letak yang benar -benar masuk akal.

Ini bukan hanya desain beranda acak: Anda mendapatkan pencocokan tentang halaman, daftar layanan, formulir kontak, dan banyak lagi. Setiap halaman sepertinya milik yang lain karena mereka memiliki gaya desain yang sama.
Anda tidak perlu meninggalkan editor untuk menemukan desain ini. Mereka tinggal tepat di dalam Divi, tempat Anda sudah bekerja. Ketik apa yang Anda butuhkan di kotak pencarian atau memilih industri Anda dari filter.
Restoran, fotografer, pusat kebugaran, pengacara - masing -masing mendapat templat yang sesuai dengan ladang mereka. Satu klik memasukkan seluruh paket ke situs Anda.
Dibangun dengan efisiensi dalam pikiran
Divi bermain dengan baik dengan lebih dari 75 alat dan layanan langsung dari kotak. Kode open-source-nya memungkinkan pengguna yang paham teknologi menambahkan sentuhan mereka sendiri tanpa menabrak dinding.

Pembangun bekerja dengan alat hosting dan kecepatan SiteGround seperti WP Rocket. Jika Anda memiliki banyak foto, ia bekerja sama dengan alat gambar seperti EWWW sehingga halaman Anda masih memuat dengan cepat.
SEO penting sebanyak desain, jadi Divi memungkinkan alat seperti peringkat matematika bekerja di dalam editor. Anda dapat mengubah judul dan deskripsi Anda saat Anda mendesain, bukan sebagai pekerjaan terpisah nanti.

Expandability dipanggang langsung ke ekosistem
Divi Marketplace memegang alat dari desainer dan pengembang lain. Anda akan menemukan tata letak untuk pekerjaan tertentu dan add-on yang melakukan persis apa yang Anda butuhkan.

Tim yang membangun situs bersama akan seperti tim Divi, yang membantu semua orang mengerjakan proyek yang sama tanpa menginjak kaki masing -masing. Divi Cloud menyimpan desain favorit Anda yang tidak terbatas, sehingga Anda dapat menggunakannya lagi di situs lain.
Untuk masalah yang lebih besar, Divi VIP memberi Anda bantuan lebih cepat dengan dukungan 24/7 dan waktu respons di bawah 30 menit setiap hari dalam seminggu, ditambah diskon 10% tambahan untuk semua item Marketplace.
Dan Divi Dash memungkinkan Anda mengelola semua situs WordPress Anda dari satu layar, bukan hanya yang menggunakan Divi. Anda dapat memperbarui tema dan plugin dalam jumlah besar, masuk dengan satu klik, dan mengatur situs klien.
Anggota hampir 77 ribu di grup Facebook Divi adalah orang -orang nyata yang membangun situs web setiap hari dan berbagi apa yang telah mereka pelajari. Saat Anda macet, kemungkinan orang lain telah menyelesaikan masalah Anda dan akan menunjukkan caranya.
Divi Ai sebenarnya menghemat waktu Anda
Sebagian besar pembangun halaman menambahkan label AI ke alat dasar. Divi sebaliknya membangun AI yang benar -benar membantu dengan tugas situs web harian. AI menulis konten yang cocok dengan suara merek Anda,
Dan membuat gambar yang sesuai dengan gaya situs Anda.
Tidak ada lagi melompat antara alat atau mempekerjakan bantuan tambahan untuk tugas -tugas umum ini.
Membuat bagian yang kompleks sederhana
Apakah Anda memerlukan tabel harga atau tampilan tim? Katakan saja Divi apa yang Anda inginkan. Ketik deskripsi singkat, dan itu akan membangun apa yang Anda minta.
Bahkan dapat menghasilkan kode khusus pada perintah, yang kompatibel dengan Divi karena AI dilatih pada basis kode Divi.
Apa yang rapi adalah bagaimana bagian baru ini cocok dengan situs Anda segera. Warna, font, dan jarak pas dengan sempurna tanpa Anda menyesuaikan setiap pengaturan kecil dengan tangan. Anda bahkan dapat mengaturnya terlebih dahulu.
Di luar hanya menghasilkan barang
Punya foto klien yang perlu diubah? Beri tahu Divi apa yang harus diubah dengan kata -kata sederhana. "Hapus tanda itu" atau "buat langit lebih biru," dan itu akan terjadi tepat di pembangun Anda.
Ini membantu selama panggilan klien ketika mereka meminta perubahan kecil. Anda dapat memperbaiki hal-hal di tempat alih-alih menambahkannya ke daftar tugas Anda untuk nanti.
Hal yang sama dapat dilakukan untuk semua teks Anda.
Situs Cepat Divi: Situs Web Lengkap Dengan Pengaturan Minimal
Bagi mereka yang menginginkan solusi yang lebih cepat, situs cepat divi dengan divi ai mengambil hal -hal lebih jauh. Anda cukup menggambarkan bisnis Anda, dan membangun seluruh situs web khusus yang dirancang khusus untuk kebutuhan Anda, dengan konten yang relevan dan struktur yang tepat sudah ada.
Sistem bahkan mengkonfigurasi WooCommerce secara otomatis jika Anda menjual produk.
Jika Anda tidak menyukai gagasan situs web yang dihasilkan AI, Situs Cepat Divi juga mencakup situs starter yang dibuat dengan cermat yang tersedia untuk semua pelanggan. Situs -situs ini lengkap dengan foto -foto khusus dan karya seni yang dibuat oleh desainer profesional kami. Situs starter baru ditambahkan hampir setiap minggu.
Anda dapat memilih situs starter apa pun, menambahkan info bisnis Anda, dan menonton situs web lengkap Anda terbentuk dalam hitungan menit.
Semua situs ini dilengkapi dengan aturan desain pintar bawaan. Header, footer, warna - semuanya tetap konsisten saat Anda menambahkan konten baru. Ini membuat situs Anda terlihat profesional tanpa pekerjaan tambahan dari Anda. Apakah Anda membuat situs web menggunakan Divi AI atau menggunakan situs pemula kami, itu sepenuhnya dapat diedit menggunakan antarmuka reguler kami.
Rencana harga yang membuat Anda terkendali
Banyak pembangun halaman WordPress membatasi berapa banyak situs yang dapat Anda bangun. Divi mengambil pendekatan yang berbeda dengan menawarkan penggunaan situs tanpa batas dengan setiap lisensi. Ini berlaku untuk proyek pribadi Anda, situs web klien, dan situs WordPress lainnya yang Anda kelola.
Keanggotaan Divi standar biaya $ 89 per tahun dan termasuk:
- Akses Lengkap ke Situs Cepat Divi Dengan Situs Pemula
- Lebih dari 2000 tata letak premade
- Lebih dari 200 modul desain
- Plugin Monarch untuk Berbagi Media Sosial
- Plugin Bloom untuk formulir berlangganan email
- Divi Dash untuk mengelola beberapa situs WordPress
Bagi mereka yang mencari nilai jangka panjang, opsi seumur hidup $ 249 menghilangkan pembayaran berulang sepenuhnya. Lisensi Anda tetap aktif secara permanen tanpa biaya pembaruan.
Akses seumur hidup ini mencakup semua pembaruan di masa depan untuk tema Divi, semua modul baru yang dirilis, situs pemula baru ditambahkan setiap minggu, dan akses berkelanjutan ke semua hal di atas untuk seumur hidup, bahkan ketika alat -alat ini berkembang dengan fitur baru.
Divi Pro: Alat Lanjutan untuk Pembangun Situs Web Serius
Divi Pro memperluas toolkit seharga $ 277 setiap tahun dengan fitur tambahan:
- Divi sebagai Pembuat Situs Web WordPress Anda
- Divi AI untuk pembuatan konten, pengeditan gambar, dan desain tata letak/situs web dengan situs cepat divi (nilai $ 16,08 bulanan)
- Tim Divi untuk Pekerjaan Kolaboratif (termasuk 4 anggota tim, dengan opsi untuk menambahkan lebih banyak pada tarif bulanan $ 1,50 per pengguna standar)
- Divi Cloud untuk menyimpan dan mengakses tata letak tanpa batas di mana saja (nilai $ 6 bulanan)
- Dukungan Divi VIP dengan waktu respons yang lebih cepat (nilai $ 6 bulanan)
- Koleksi plugin Dondivi menambahkan fungsi khusus seperti galeri gambar canggih, pembangun popup yang disempurnakan, dan pembangun menu yang hebat.
Membeli komponen-komponen ini secara terpisah akan menelan biaya tambahan $ 611 per tahun, membuat bundel secara signifikan lebih hemat biaya.
Nilai Terbaik: Akses Seumur Hidup + Fitur Pro
Pertimbangkan menggabungkan lisensi seumur hidup dengan berlangganan Pro tahunan untuk nilai maksimum. Setelah tahun pertama, pembaruan tahunan adalah $ 297, tetapi turun menjadi $ 212, menghasilkan penghematan $ 751.
Pembayaran tahunan hanya mencakup fitur pro-spesifik (AI, tim, cloud, dan VIP) yang melibatkan biaya operasional yang berkelanjutan. Perbedaan penting di sini adalah bahwa jika Anda memutuskan untuk membatalkan langganan pro Anda, Anda masih mempertahankan akses seumur hidup ke fitur Divi standar, seperti yang disebutkan di atas, setelah siklus penagihan.
Dapatkan Divi hari ini
Situs web Anda layak mendapatkan pembangun yang tepat
Pembangun halaman harus menyederhanakan desain situs web, tidak memperumitnya. Alat yang tepat, seperti yang berikut, menempatkan kontrol desain di tangan Anda tanpa hambatan teknis atau batasan yang membuat frustrasi:
| Alat | Tujuan | Link |
|---|---|---|
| Divi | Pembuat halaman WordPress | Mendapatkan |
| Tim Divi | Fitur kolaboratif untuk anggota tim | Mendapatkan |
| Divi Cloud | Simpan dan kelola aset desain di beberapa situs | Mendapatkan |
| Divi VIP | Dukungan Prioritas untuk Masalah Mendesak | Mendapatkan |
| Wordswords | Buat area produk khusus anggota | Mendapatkan |
| Divisignatures | Buat tanda tangan email profesional | Mendapatkan |
| Divi Pro | Semua hal di atas dibundel dengan tema divi (simpan hingga $$$) | Mendapatkan |
| SiteGround | Hosting WordPress dengan peningkatan kinerja | Mendapatkan |
| WP Rocket | Alat optimasi caching dan kinerja | Mendapatkan |
| EWWW Image Optimizer | Optimalisasi gambar untuk pemuatan yang lebih cepat | Mendapatkan |
| Peringkat Matematika | Tingkatkan SEO untuk situs web | Mendapatkan |
Divi memenuhi persyaratan ini sambil menawarkan keunggulan praktis pembangun lainnya Miss:
| Fitur yang harus dimiliki | Mengapa itu penting | Apa yang ditawarkan Divi |
|---|---|---|
| Antarmuka pengeditan visual | Memungkinkan Anda untuk melihat perubahan waktu nyata tanpa pratinjau konstan | Divi Visual Builder menunjukkan dengan tepat apa yang akan dilihat pengunjung saat Anda mengedit |
| Kontrol Desain Responsif | Kontrol terpisah untuk tampilan desktop, tablet, dan seluler untuk memastikan situs Anda terlihat bagus di semua perangkat | Kontrol khusus perangkat independen dengan pengalihan yang mudah di antara tampilan |
| Sistem Gaya Global | Kemampuan untuk memperbarui elemen desain di seluruh situs Anda dengan beberapa klik | Warna global, font, dan preset yang memperbarui seluruh situs secara instan |
| Perpustakaan Template | Tata letak profesional yang dirancang sebelumnya | Paket tata letak 2000+ dengan halaman yang cocok yang berbagi bahasa desain |
| Optimalisasi Kinerja | Kode yang memuat secara efisien tanpa membengkakkan situs Anda | Kerangka kerja modul dinamis yang hanya memuat apa yang dibutuhkan setiap halaman |
| Kompatibilitas plugin | Bekerja dengan baik dengan plugin WordPress yang penting tanpa konflik | Kompatibel dengan 75+ alat dan layanan termasuk SEO populer, caching, dan plugin formulir |
| Alat efisiensi alur kerja | Pintasan dan fitur yang mempercepat tugas berulang | Pintasan keyboard, fungsionalitas copy-paste, dan perpustakaan elemen yang dapat digunakan kembali |
| Model harga yang fleksibel | Tidak ada biaya tersembunyi atau batasan situs yang membatasi | Penggunaan situs tanpa batas dengan setiap opsi lisensi dan akses seumur hidup |
| Dukungan Komunitas | Komunitas pengguna aktif dan sumber daya bantuan yang kuat | 77K ~ Grup Facebook Anggota dan Dokumentasi Komprehensif |
| Kemampuan AI | Bantuan cerdas yang benar -benar menghemat waktu | Pembuatan konten, pengeditan gambar, dan pembuatan situs web lengkap dengan divi ai |
Proyek situs web berhasil saat alat bekerja dengan andal. Pengguna Divi menyelesaikan proyek lebih cepat dengan lebih sedikit penghalang teknis. Coba Divi hari ini dan alami membangun situs web tanpa kemunduran biasa.
Coba Divi Risiko Bebas
