Cara Menambahkan Masker dan Pola Latar Belakang ke Divi Header Anda
Diterbitkan: 2022-05-14Fitur topeng dan pola latar belakang baru Divi lebih umum digunakan untuk bagian pada halaman. Tapi, kita juga bisa menambahkannya ke header! Dalam tutorial ini, kami akan menunjukkan cara menambahkan topeng dan pola latar belakang ke template header Divi menggunakan pembuat tema. Ini adalah cara yang bagus untuk membuat desain tajuk yang benar-benar unik untuk situs web Anda.
Mari kita mulai.
Sneak Peek
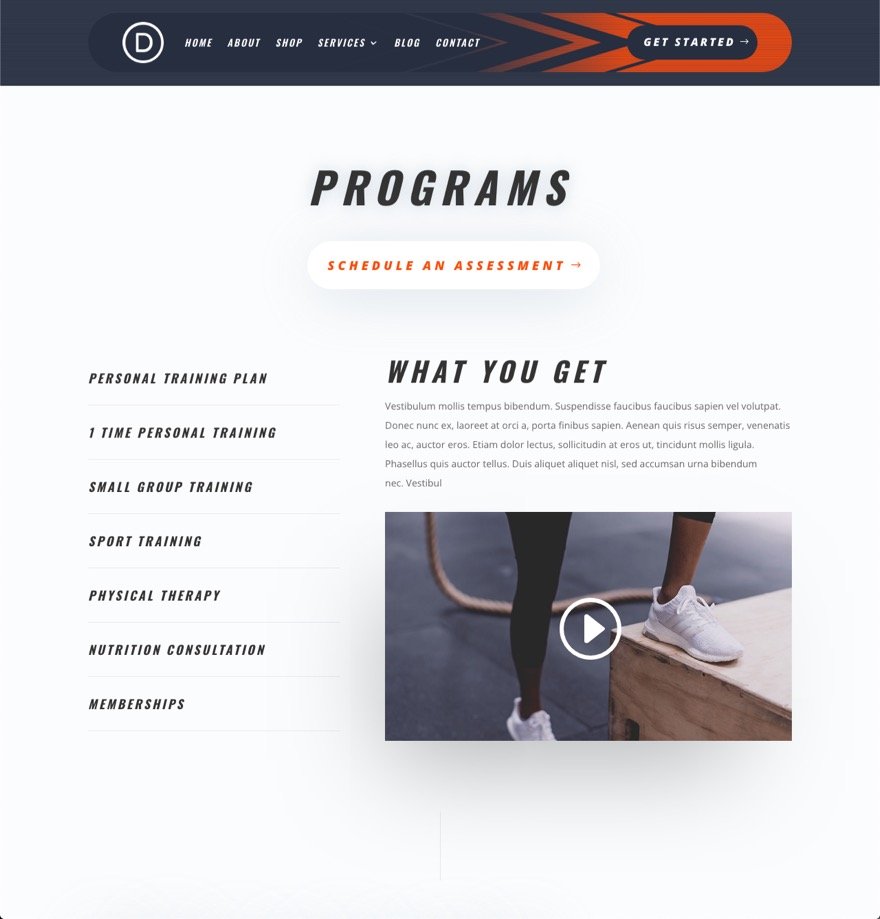
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.



Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor templat tajuk ke Perpustakaan Divi Anda, lakukan hal berikut:
- Navigasikan ke Pembuat Tema Divi.
- Klik tombol Impor di kanan atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan unzip file terlebih dahulu dan gunakan file JSON).
- Kemudian klik tombol impor.
Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
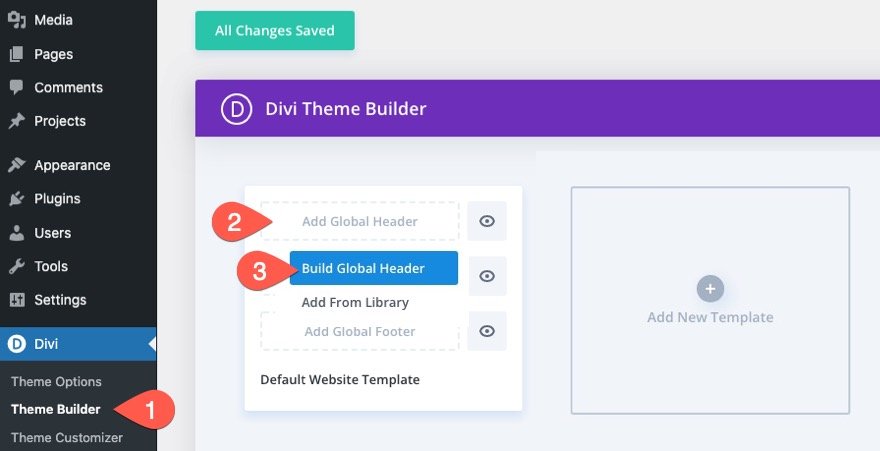
- Navigasikan ke Pembuat Tema Divi.
- Klik area Add Global Header dari template situs web default (atau gunakan template baru jika Anda tidak ingin menjadi global.
- Di menu tarik-turun, pilih Bangun Header Global.

Setelah itu, Anda dapat mulai mendesain header baru menggunakan Divi Builder.
Bagaimana cara menambahkan Masker dan Pola Latar Belakang ke Header Divi
1. Membuat Latar Belakang Bagian dengan Warna dan Pola Latar Belakang
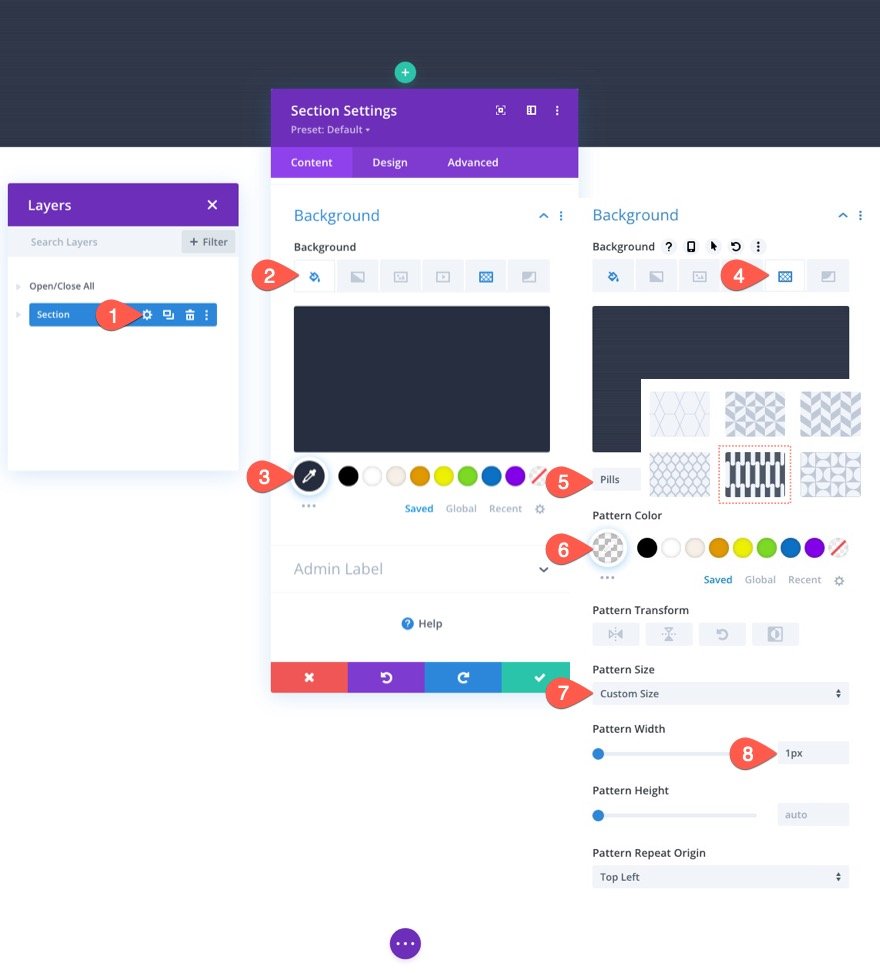
Untuk memulai, buka pengaturan bagian yang ada. Di bawah tab konten, perbarui opsi latar belakang dengan pengaturan latar belakang berikut:
Warna latar belakang:
- Warna Latar Belakang: #262d3f
Pola Latar Belakang:
- Pola Pembukaan: Pil
- Warna Pola: rgba (255,255,255,0.1)
- Ukuran Derai: Ukuran Khusus
- Lebar Pola: 1px

Bagian Padding
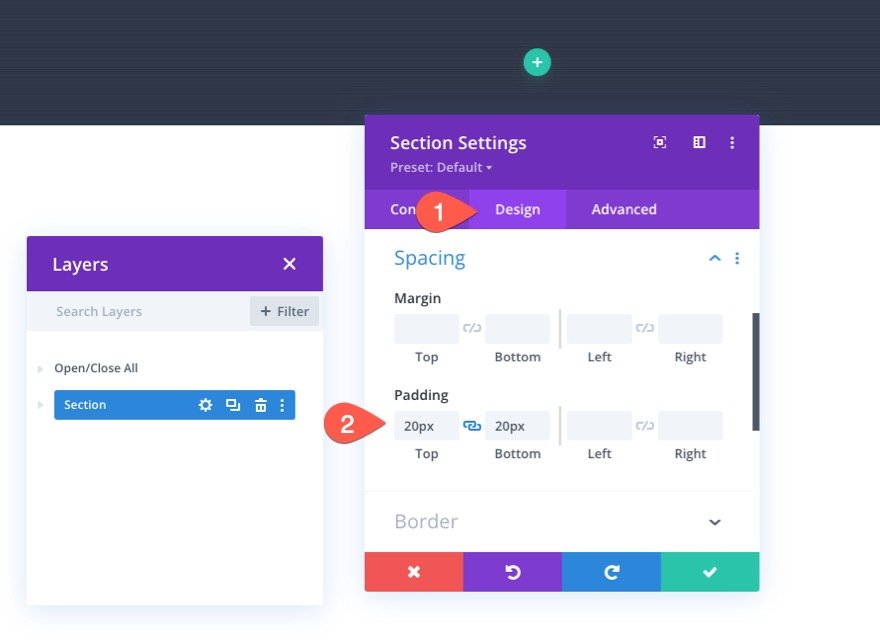
Di bawah tab desain, perbarui padding bagian sebagai berikut:
- Padding: 0px atas, 0px bawah
Ini akan sedikit mengurangi ruang vertikal header.

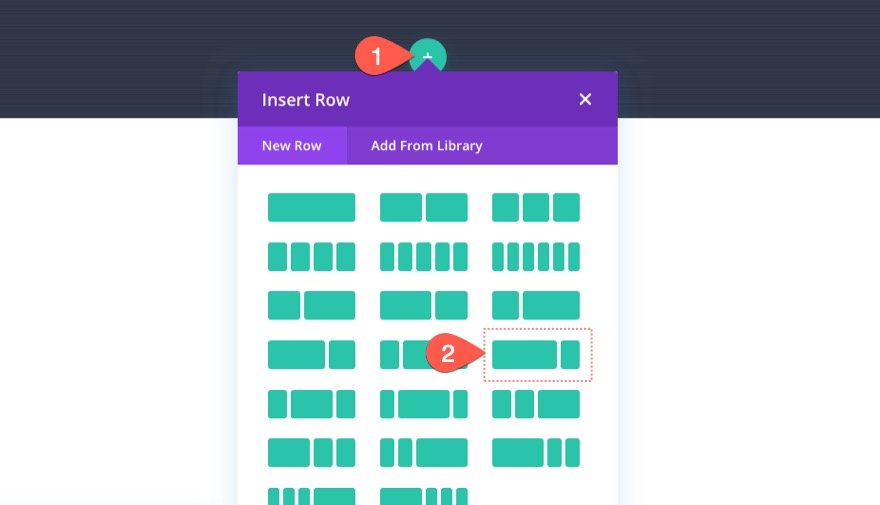
2. Menambahkan Tata Letak Baris
Setelah background bagian selesai, kita siap untuk menambahkan konten header. Dalam hal ini kita akan menambahkan menu di sebelah kiri dan tombol cta di sebelah kanan sehingga kita perlu menambahkan tata letak baris yang akan berfungsi. Tambahkan tata letak tiga perempat seperempat (dua kolom) ke bagian.

Kami akan kembali ke pengaturan baris sebentar lagi. Untuk saat ini, mari tambahkan beberapa konten tiruan.

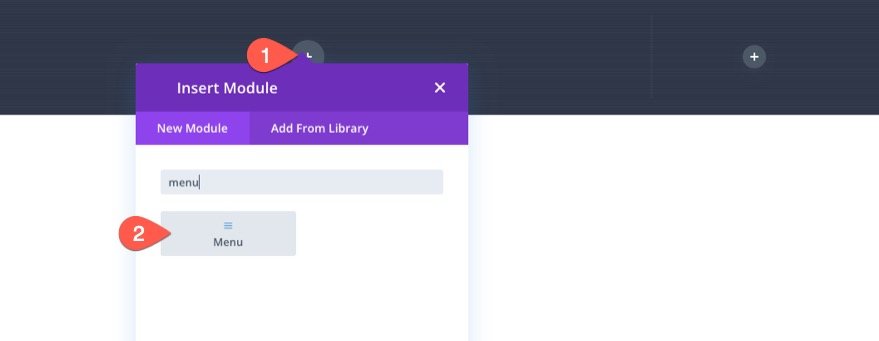
3. Menambahkan Konten Header Mock (Menu dan Tombol)
Sekarang kita siap untuk menambahkan menu dan tombol CTA ke header kita. Karena tutorial ini berfokus pada desain latar belakang header, kami tidak akan mencantumkan semua pengaturan desain untuk konten tiruan. Namun, silakan unduh template gratis dari tutorial ini untuk melihat lebih dekat pengaturan yang digunakan dalam ilustrasi ini.
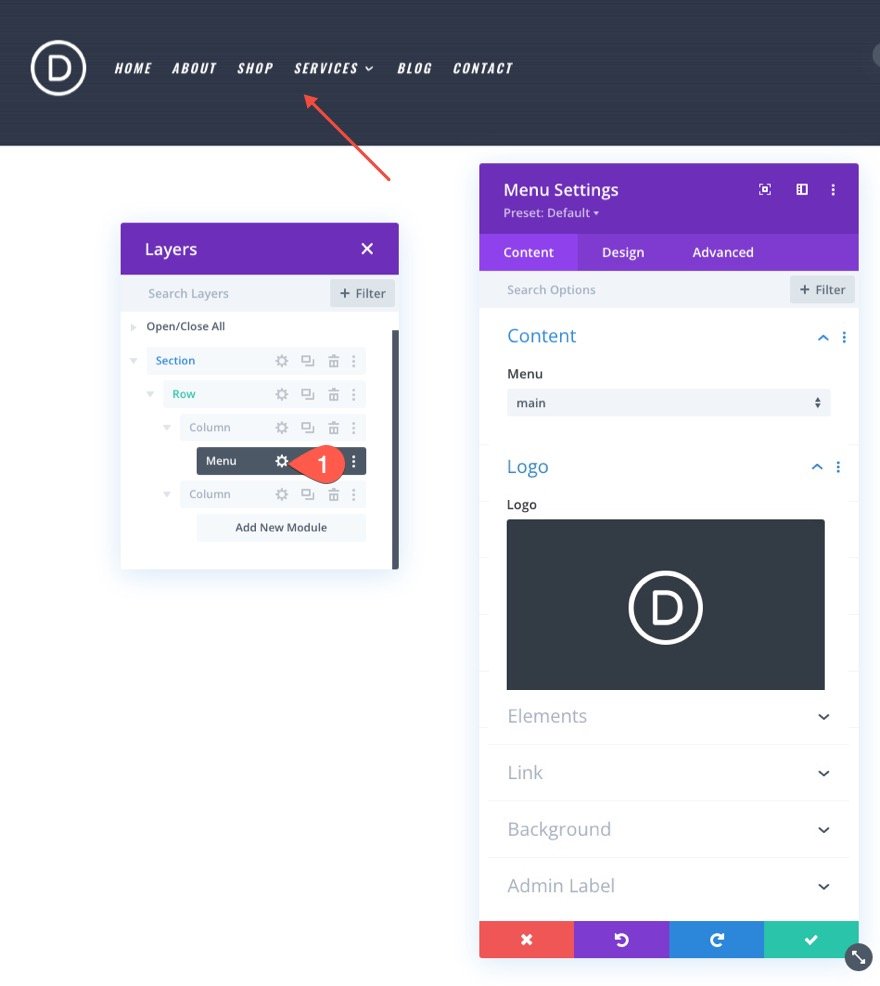
Di kolom kiri baris, tambahkan menu baru.

Pastikan untuk memilih menu dan menambahkan logo. Kemudian gunakan pengaturan desain untuk mendesain menu sesuai keinginan Anda.

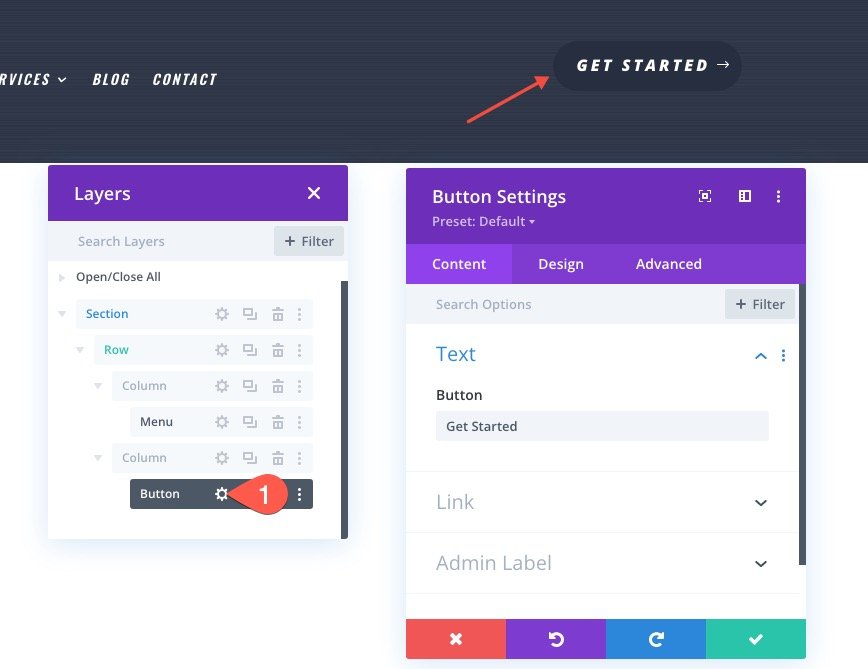
Di kolom kanan, tambahkan modul tombol dan sesuaikan juga dengan keinginan Anda.

4. Membuat Latar Belakang Baris dengan Gradien, Mask, dan Pola
Gradien
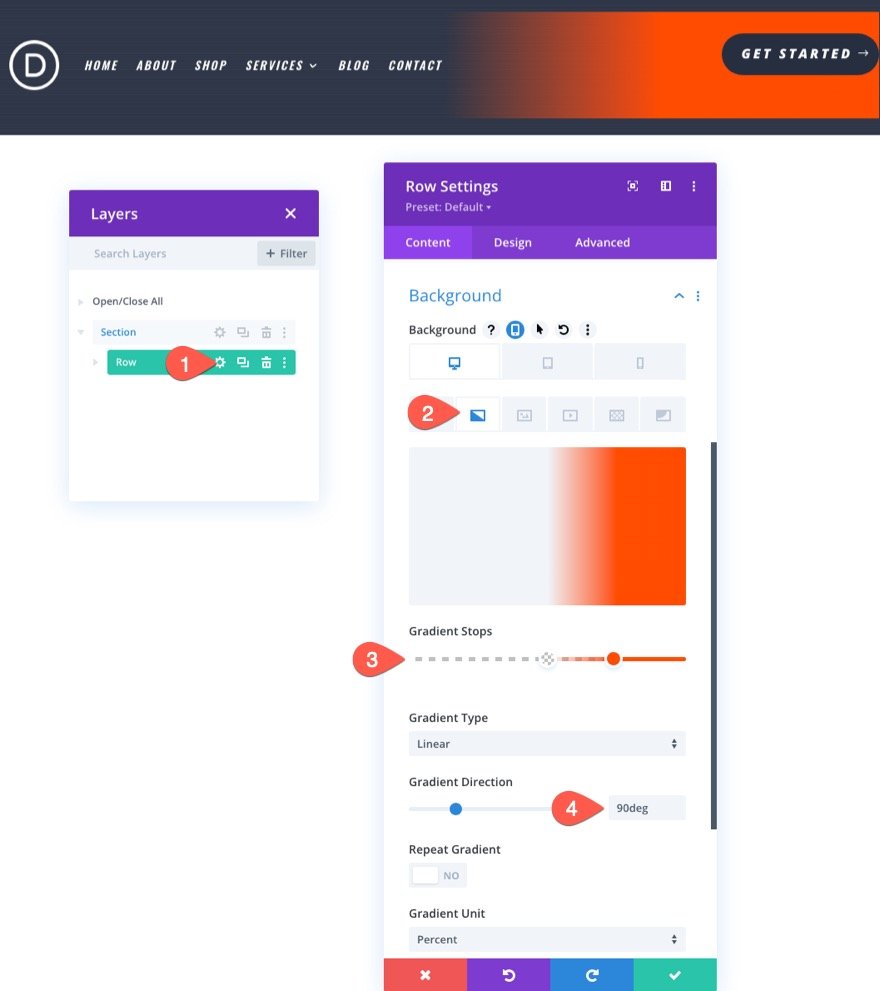
Buka pengaturan baris yang berisi menu dan tombol Anda. Kemudian perbarui opsi latar belakang dengan pengaturan latar belakang berikut:
Gradien Latar Belakang:
- Gradient Stop 1 Warna: Transparan
- Gradien Berhenti 1 Posisi: 50%
- Gradien Berhenti 2 Warna: #ff4c00
- Gradien Stop 2 Posisi: 75%
- Arah Gradien: 90 derajat

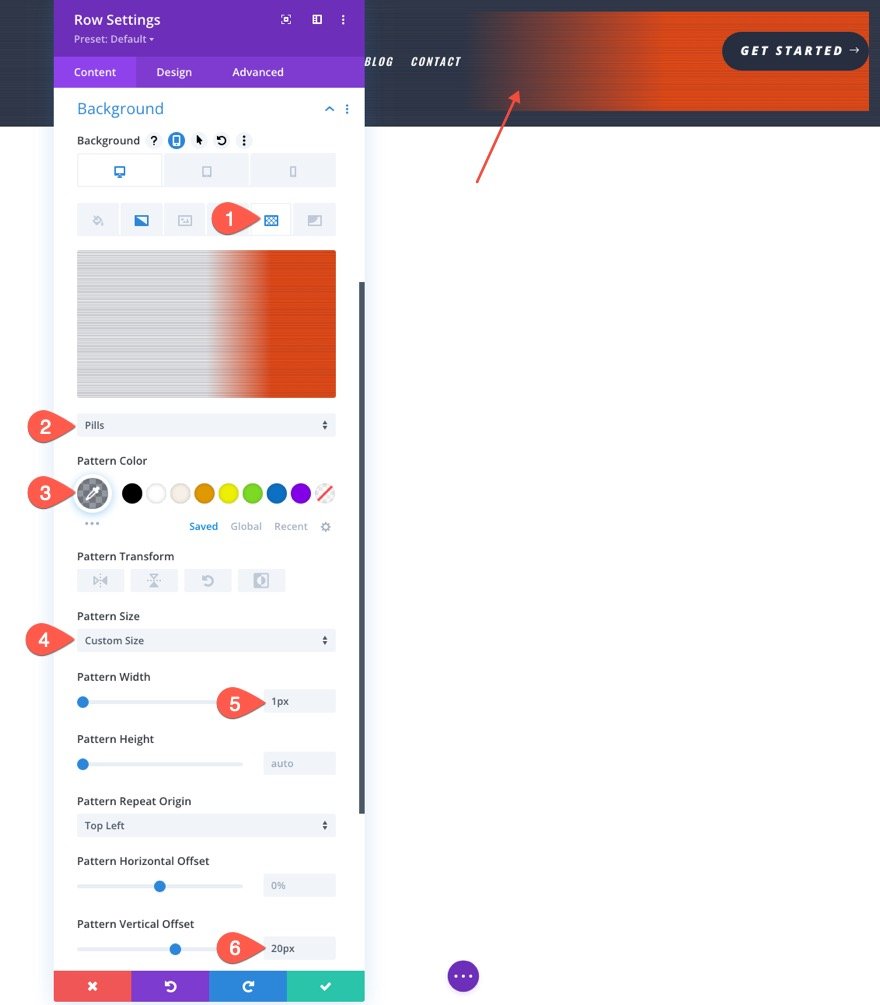
Pola
- Pola Pembukaan: Pil
- Warna Pola: rgba (38,45,63,0.48)
- Ukuran Pola: 1px
- Pola Offset Vertikal: 20px
Catatan: Offset vertikal dari pola diatur ke 20px karena ada bantalan atas 20px pada bagian di atas baris. Ini memastikan pola bagian sejajar dengan pola baris.

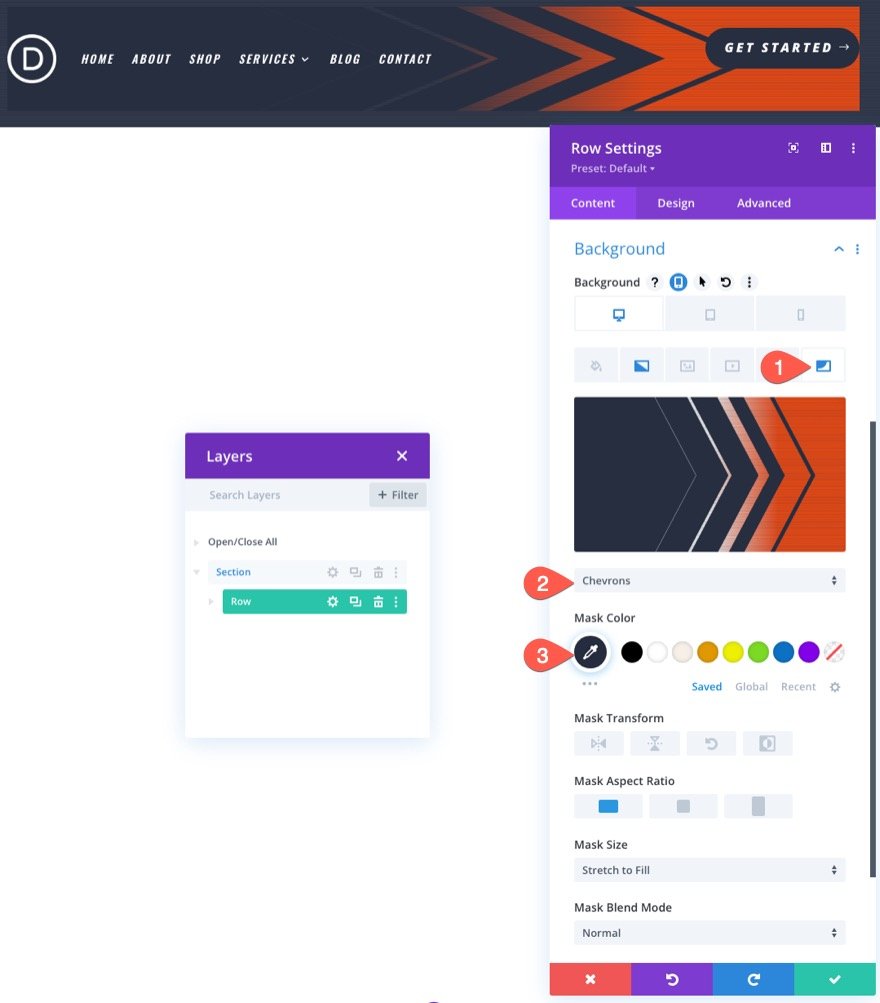
Topeng
- Topeng: Chevrons
- Warna Topeng: #262d3f
Untuk header, akan lebih baik jika Anda menggunakan mask yang memiliki desain simetris. Topeng Chevrons adalah pilihan yang bagus karena tidak hanya terlihat keren tetapi juga mengarahkan pengguna untuk melihat tombol di sebelah kanan.
CATATAN: Untuk header, yang terbaik adalah menjaga ukuran mask diatur ke "Stretch to Fill" sehingga menutupi ruang horizontal tanpa mengorbankan desain topeng.

5. Sentuhan Terakhir ke Baris
Untuk melengkapi desain (secara harfiah), kita akan menambahkan radius batas dan beberapa penyesuaian lagi pada baris.
Radius Perbatasan, Perbatasan, dan Spasi
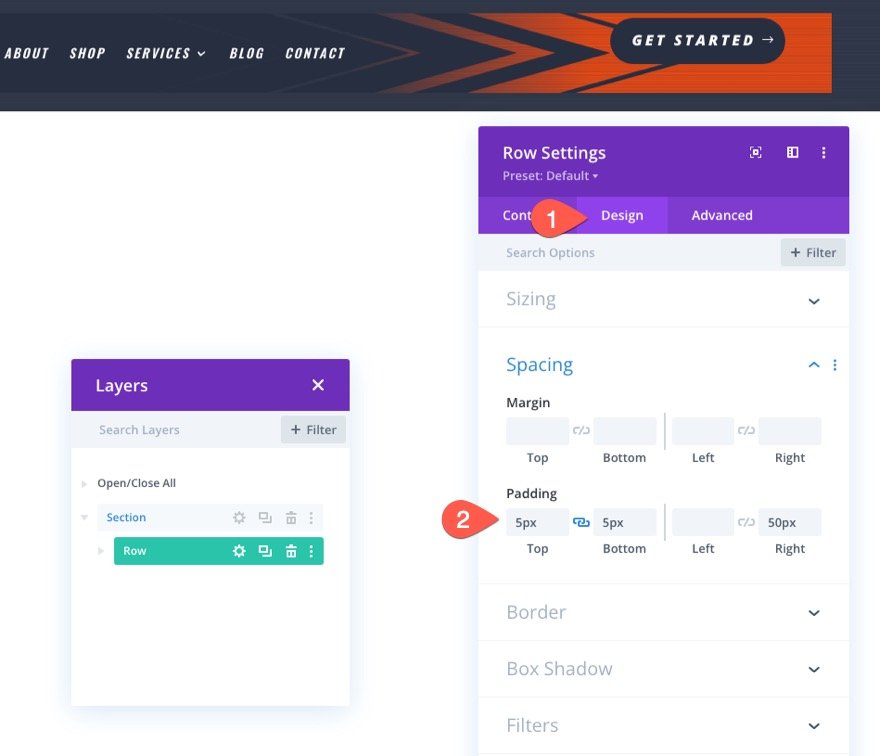
Di bawah tab desain, perbarui padding sebagai berikut:
- Padding: 5px atas, 5px bawah

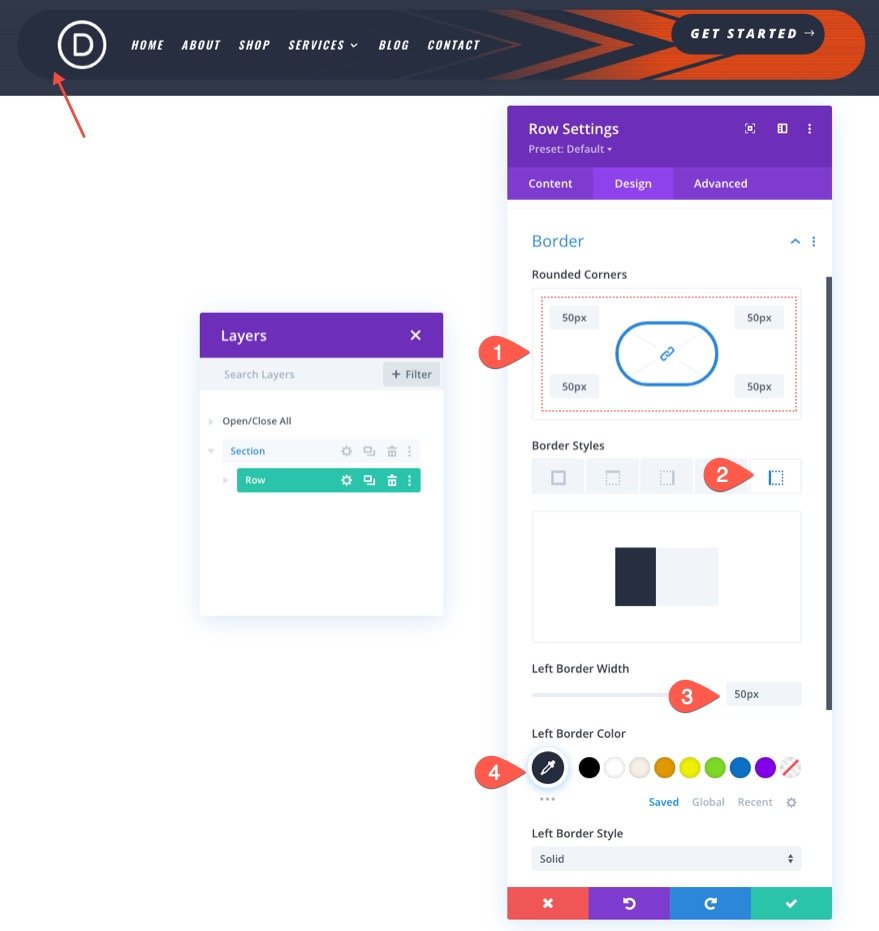
Kemudian berikan baris sudut membulat yang bagus untuk elemen desain tambahan.
- Sudut Bulat: 50px
- Lebar Batas Kiri: 50px
- Warna Batas Kiri: #262d3f
Kita perlu memberi batas pada sisi kiri baris karena tepi persegi topeng akan memenuhi baris meskipun sudutnya membulat.

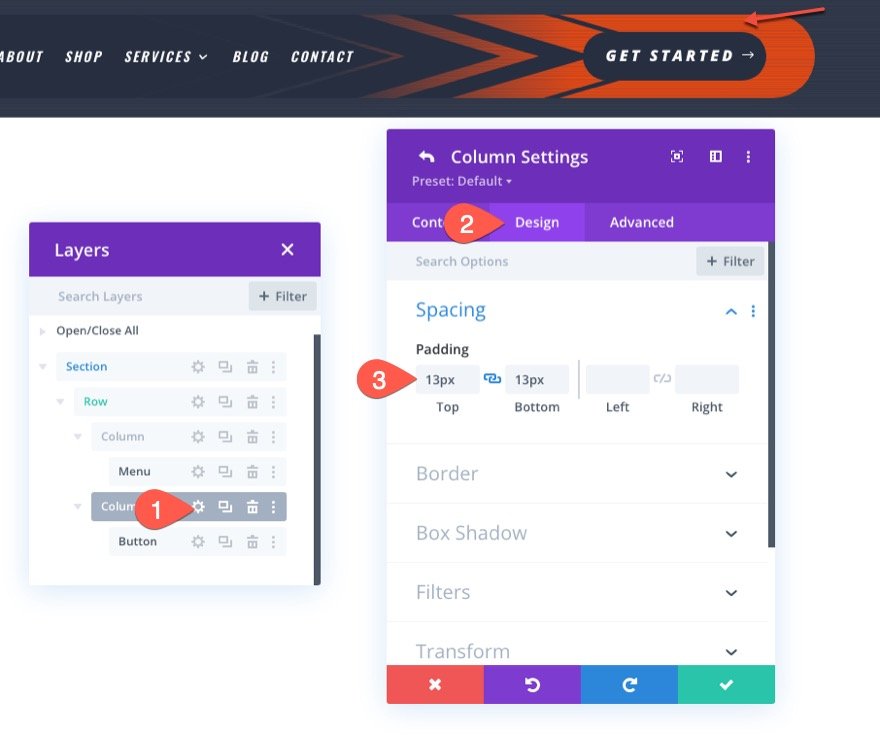
Jarak Kolom untuk Perataan Vertikal Konten
Dan untuk satu sentuhan terakhir, tambahkan beberapa bantalan ke kolom kedua untuk memusatkan tombol secara vertikal.
- Padding: 13px atas, 13px bawah

Hasil Akhir
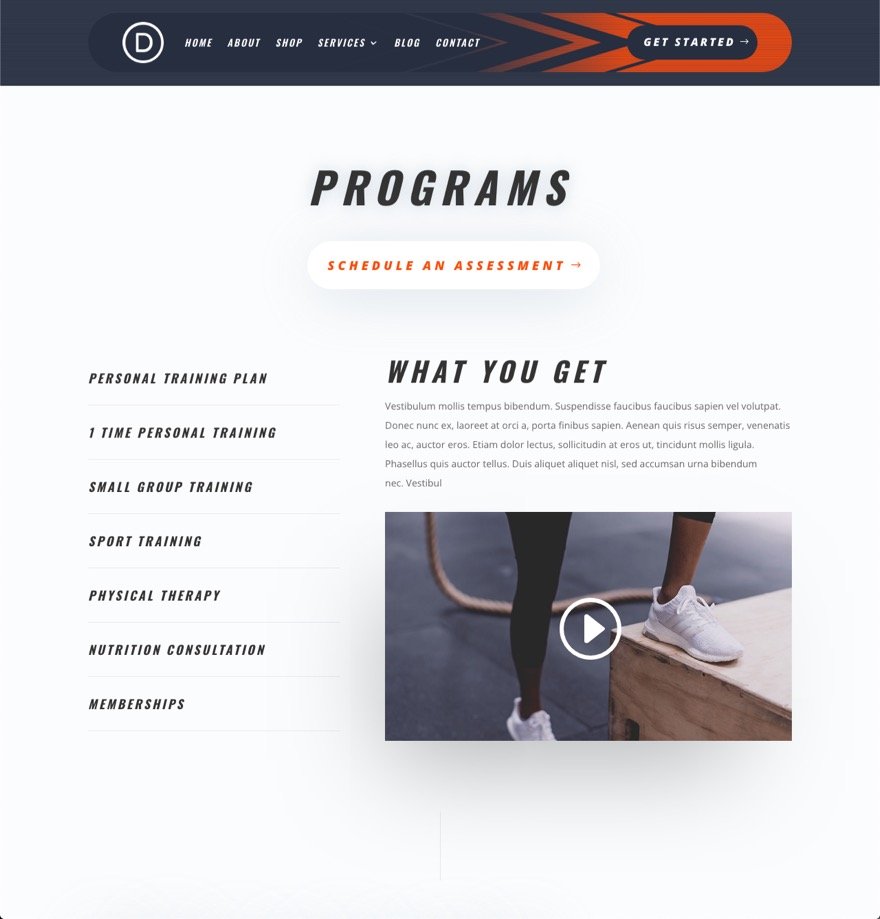
Mari kita lihat hasil akhirnya. Berikut adalah tajuk baru kami yang digunakan di salah satu halaman dari Paket Tata Letak Pelatih Pribadi kami.
Gradiennya agak halus jadi inilah tampilannya lebih dekat.

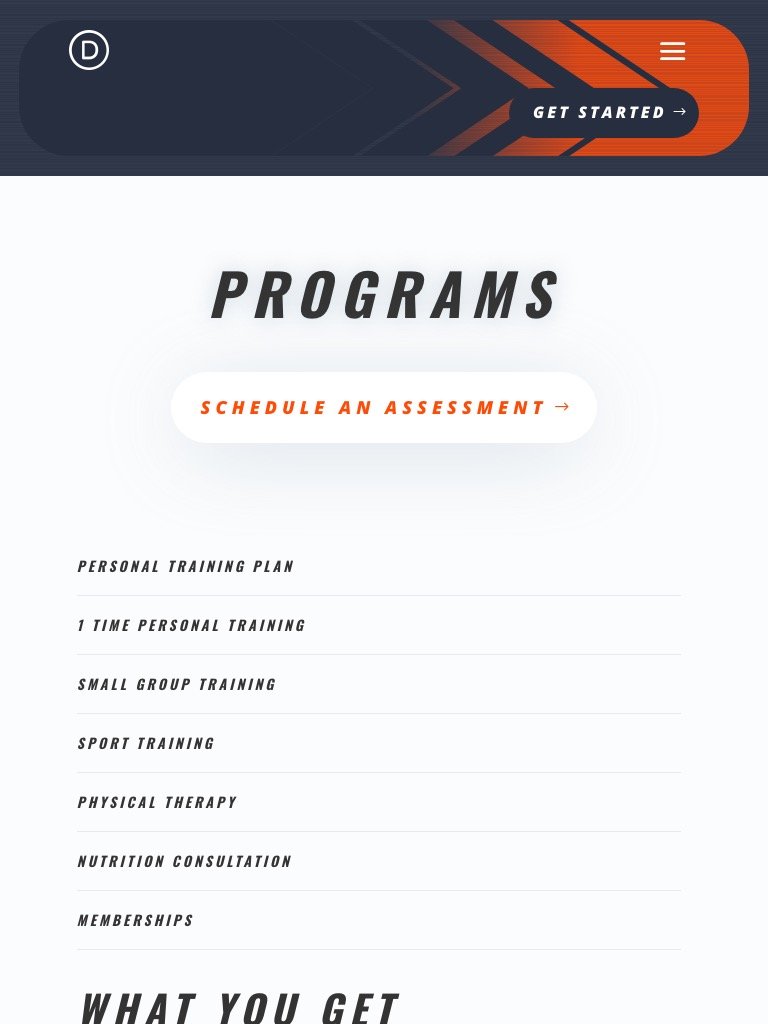
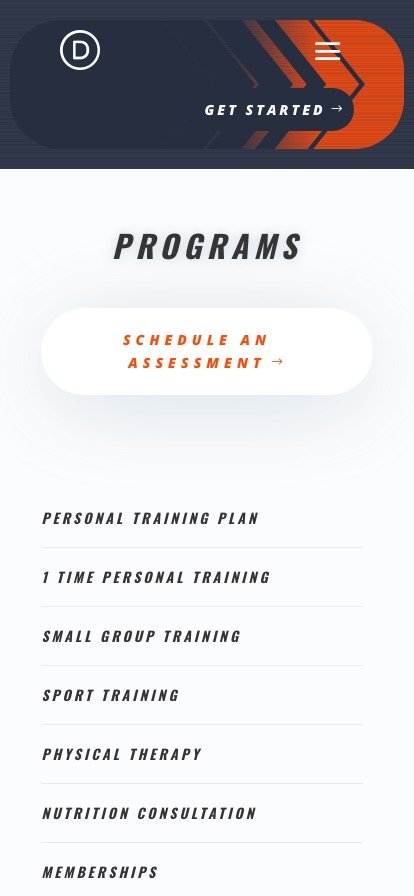
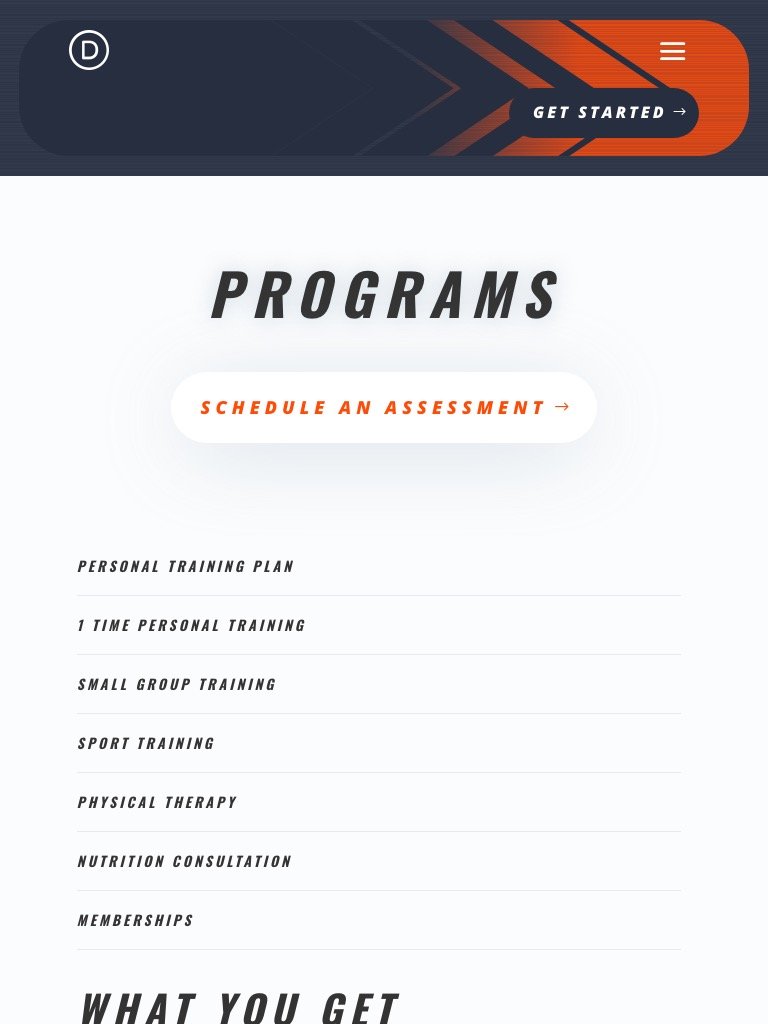
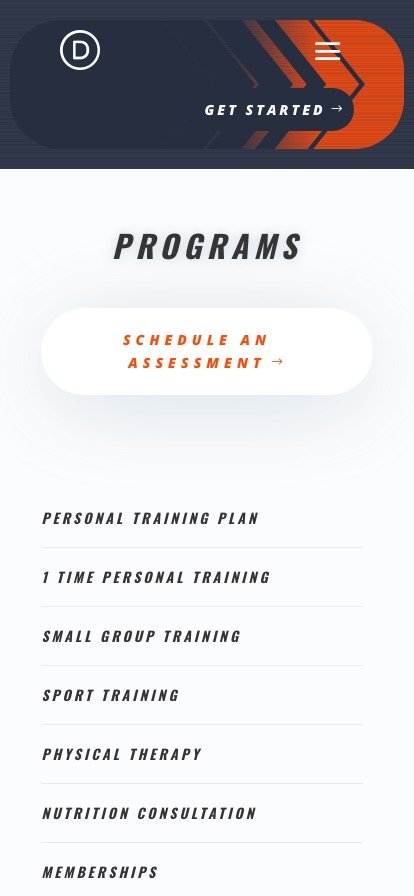
Dan berikut adalah desain header di desktop dan mobile.



Selamat Bereksperimen
Desain latar belakang header hanyalah puncak gunung es. Ada banyak eksplorasi yang harus dilakukan dengan opsi latar belakang yang tersedia di Divi. Misalnya, hanya dengan beberapa klik, kita dapat menambahkan pola garis diagonal dan kombo topeng garis diagonal untuk membuat header yang diilustrasikan di bawah ini.

Pikiran Akhir
Semoga tutorial ini membantu Anda memahami bagaimana topeng dan pola latar belakang Divi dapat bekerja secara harmonis untuk membuat desain latar belakang yang unik untuk header Anda. Jangan ragu untuk bereksperimen dengan lebih banyak kombinasi desain latar belakang agar sesuai dengan desain situs web Anda sendiri atau proyek mendatang.
Untuk lebih lanjut, lihat cara menggabungkan pembuat gradien baru Divi dengan topeng dan pola.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
