Cara Menggunakan Opsi Pengulangan Gradien Divi untuk Membuat Pola Latar Belakang Kustom
Diterbitkan: 2022-05-11Opsi latar belakang Divi menyediakan banyak cara untuk membuat pola latar belakang. Anda bahkan dapat membuat pola latar belakang hanya menggunakan gradien. Opsi Gradient Repeat membuat ini sederhana dan mudah. Dalam posting ini, kita akan melihat bagaimana menggunakan opsi Gradient Repeat Divi untuk membuat pola latar belakang kustom.
Mari kita mulai.
Apa itu Pengulangan Gradien
Opsi Gradient Repeat membuat pola berdasarkan Gradient Stops. Gradient Stops adalah pengukuran yang menentukan di mana warna muncul dan berhenti di dalam gradien. Gradient Builder Divi menggunakan pemberhentian tersebut untuk membuat pola.
Warna terakhir memberitahu gradien di mana titik berhenti berada dalam gradien. Anda dapat memiliki warna sebanyak yang Anda inginkan sebelum titik perhentian itu. Gradient Builder kemudian akan mengulanginya untuk mengisi layar yang membuat pola. Opsi dapat ditambahkan ke bagian, baris, kolom, atau modul mana pun, dan semuanya dapat digunakan bersama-sama.
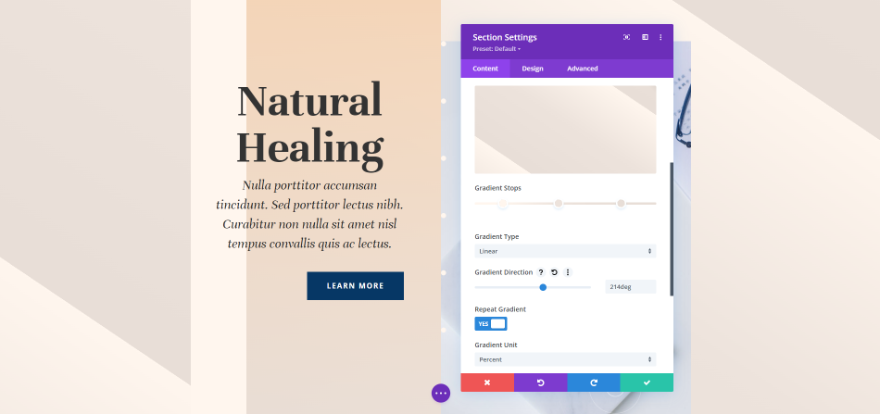
Aktifkan Opsi Pengulangan Gradien
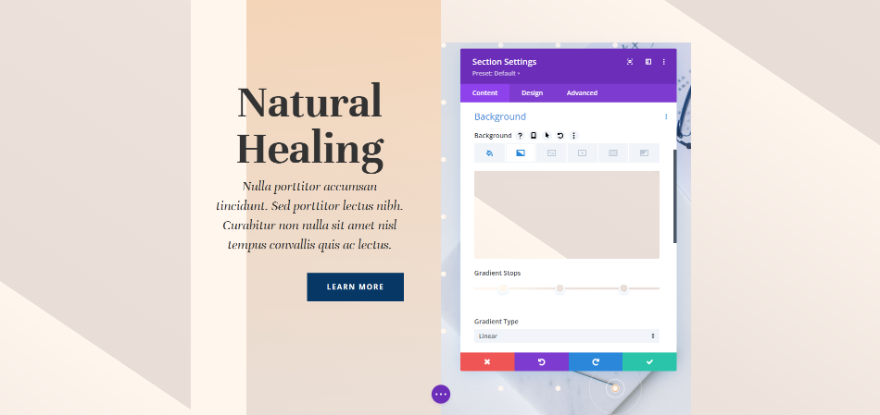
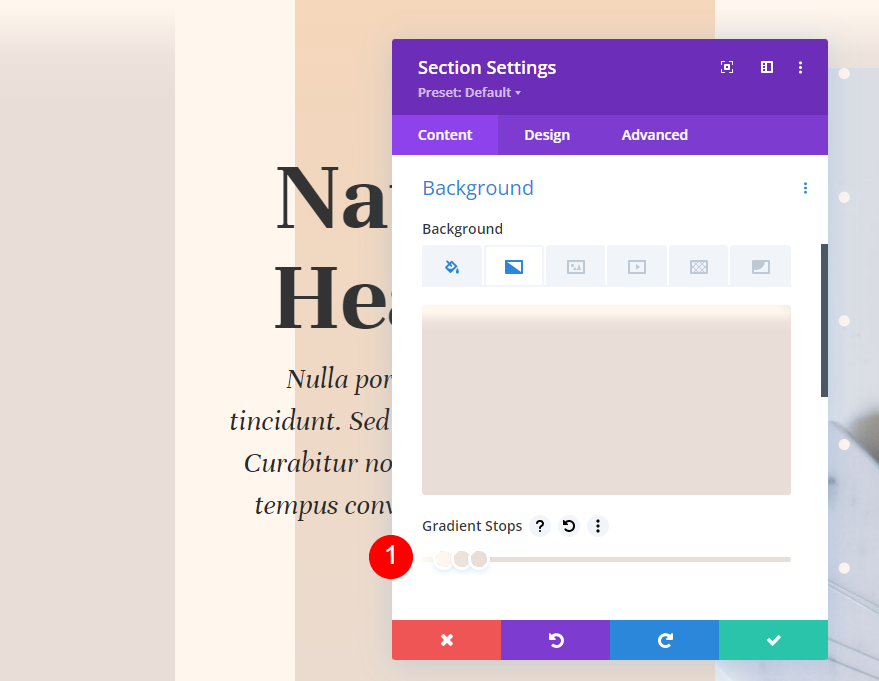
Untuk mengaktifkan opsi Gradient Repeat, buka pengaturan bagian dengan mengklik ikon roda giginya. Ini juga berfungsi dengan baris, kolom, dan modul.

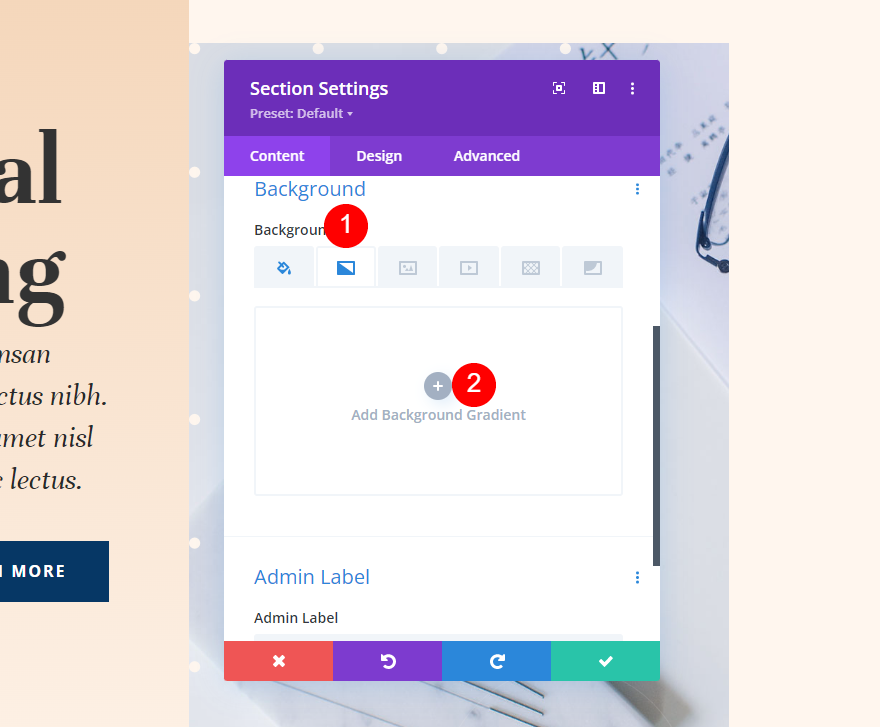
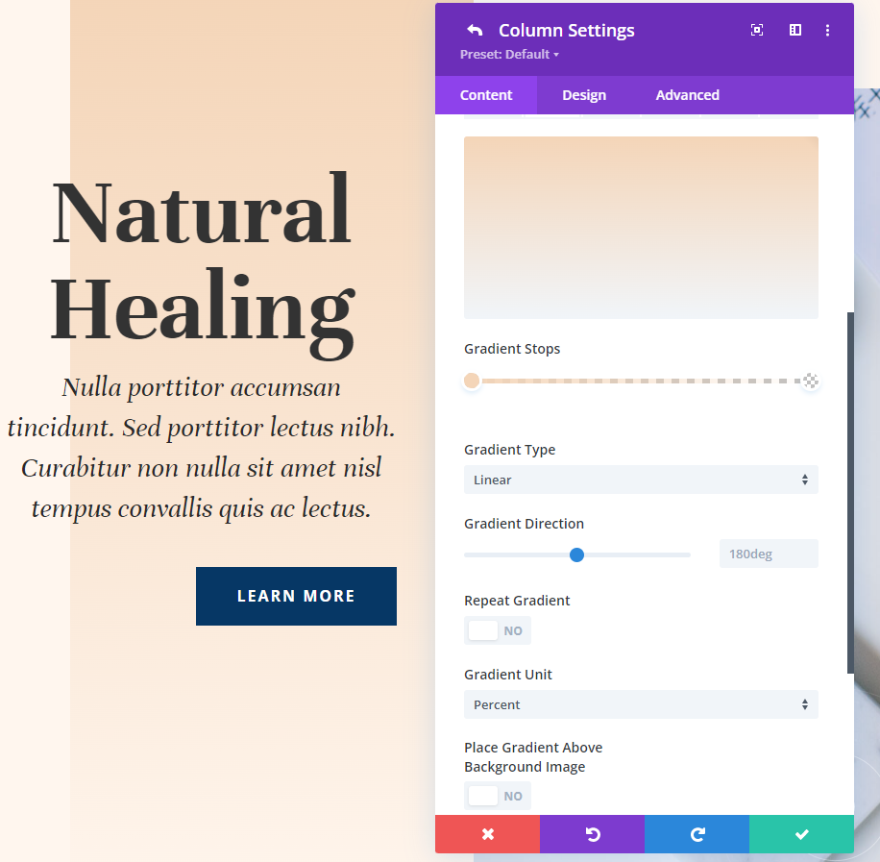
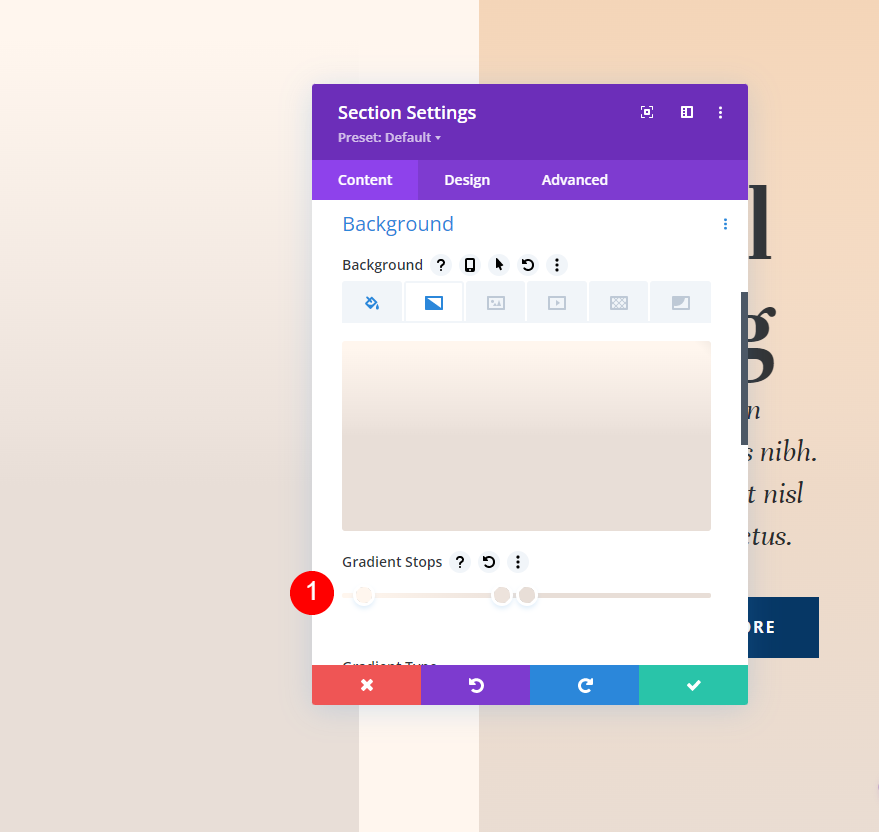
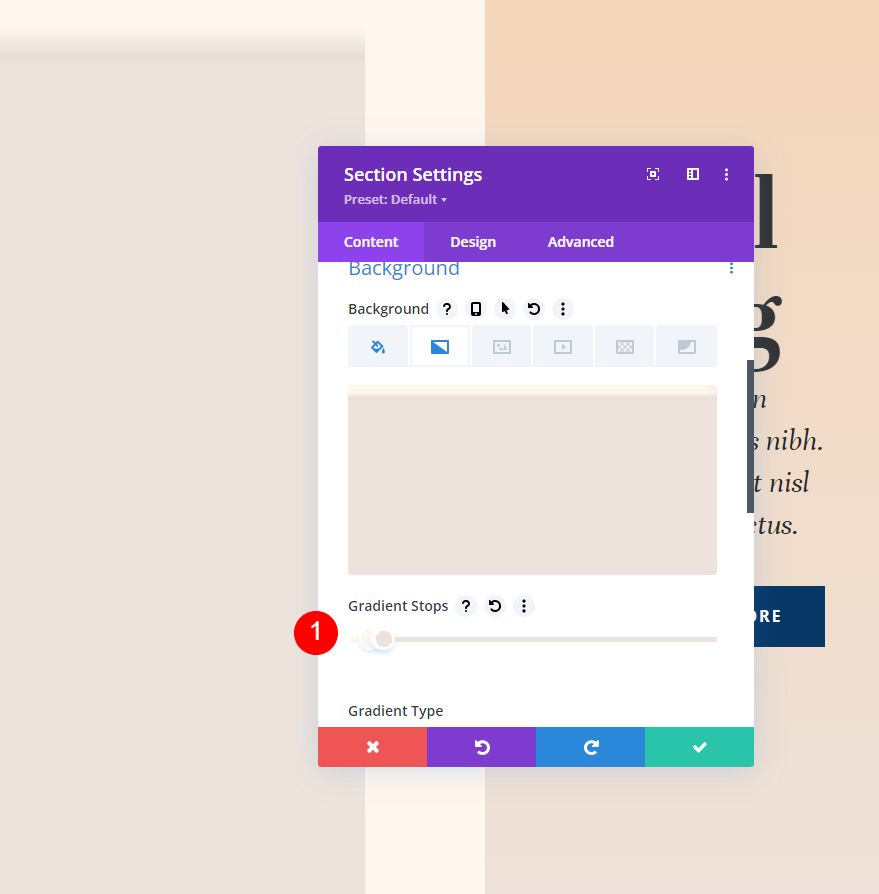
Gulir ke bawah ke Latar Belakang . Pilih tab Background Gradient dan klik Add Background Gradient .

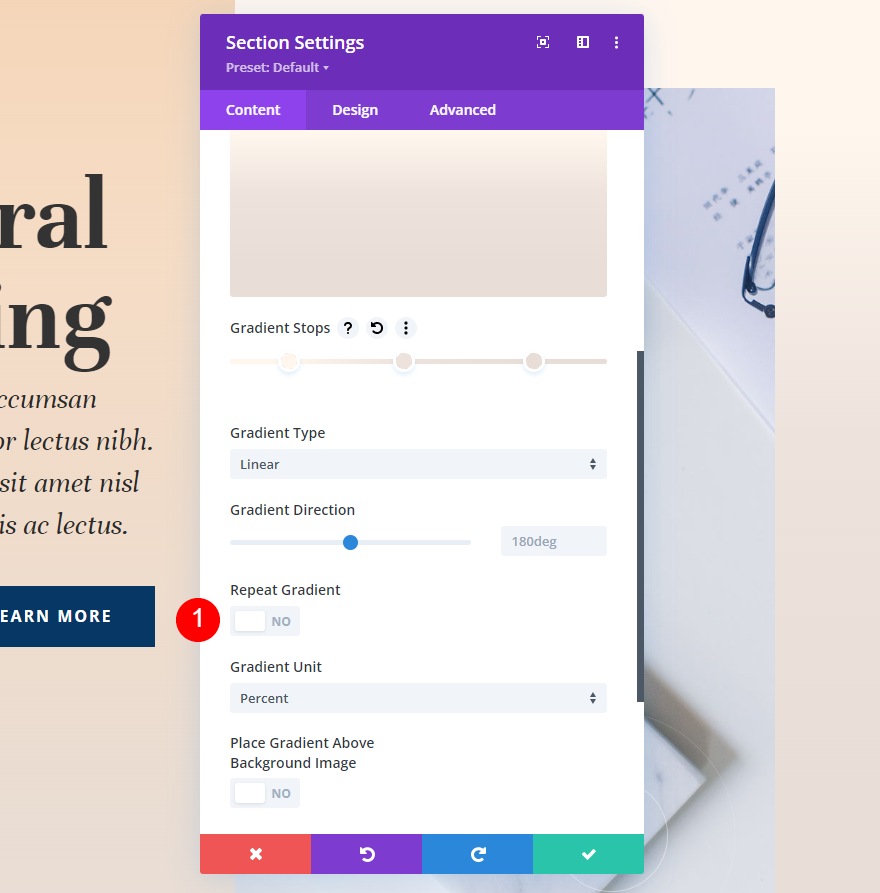
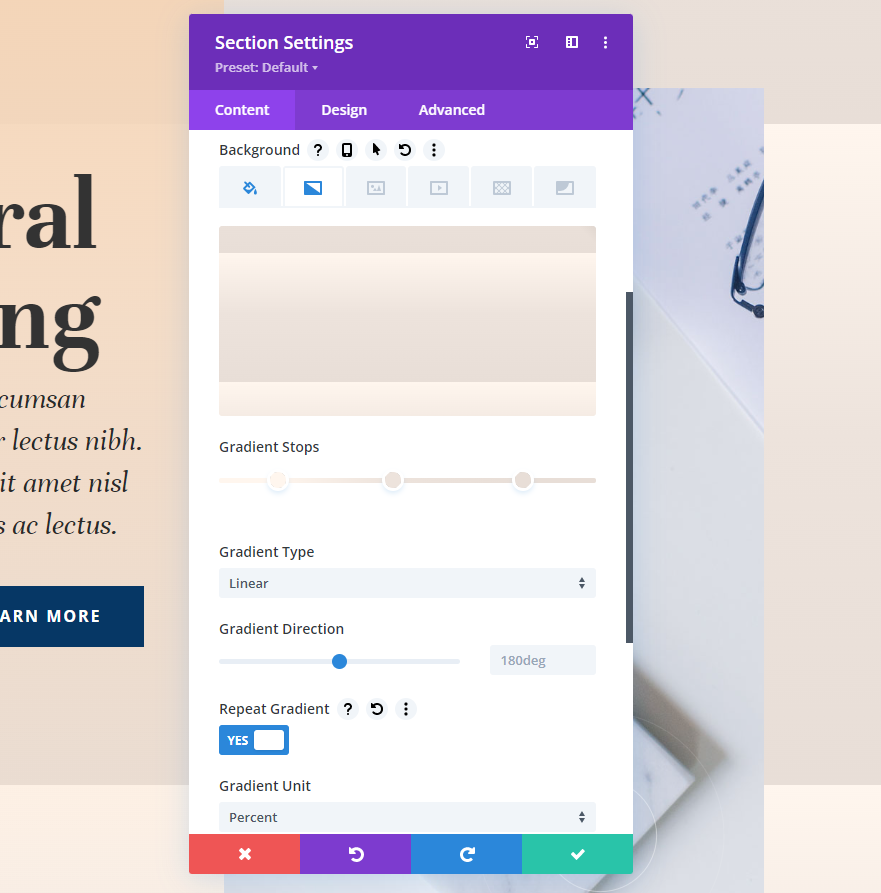
Di bawah bar Gradient Stop ada pengaturan yang disebut Repeat Gradient . Ini dinonaktifkan secara default. Cukup klik untuk mengaktifkannya.

Gradien sekarang akan berulang, membuat pola berdasarkan Gradient Stop Anda dan pengaturan gradien lainnya, seperti Gradient Unit.

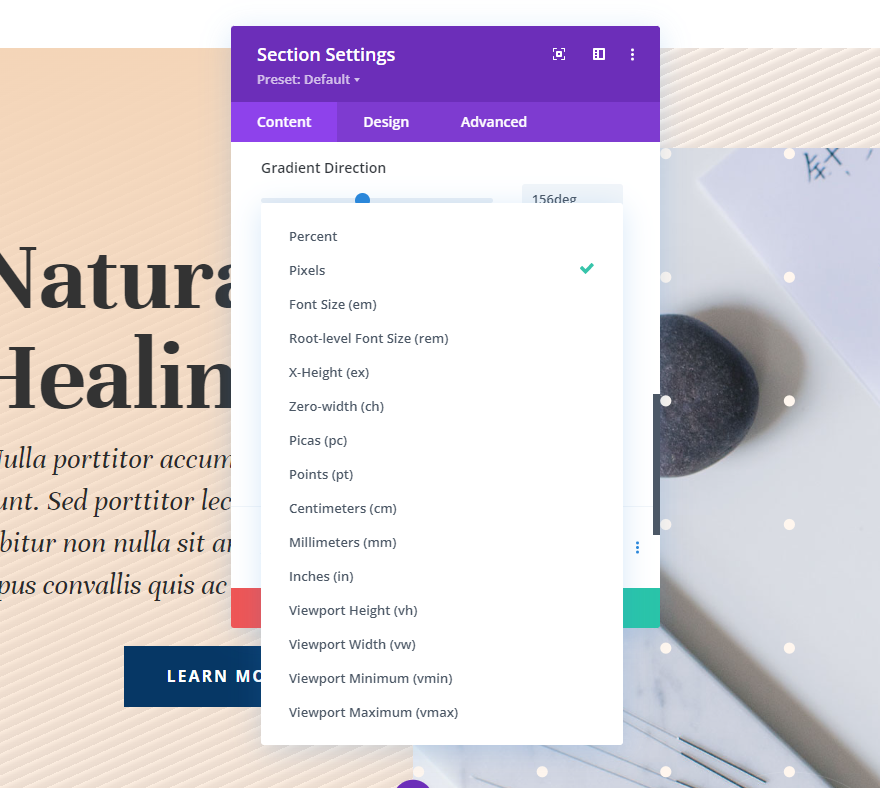
Satuan Gradien
Satuan Gradien adalah satuan pengukuran. Ini menentukan apa yang ditunjukkan oleh angka Gradient Stop pada bar gradien, yang menentukan bagaimana Gradient Stop diukur. Ini mempengaruhi pola yang dibuat oleh opsi pengulangan.

Divi's Background Gradient Builder memiliki 15 unit untuk dipilih. Mari kita lihat contoh dari empat opsi paling populer. Seperti yang akan kita lihat dalam contoh kita, hasilnya akan berubah berdasarkan jumlah Gradient Stop dan pengaturan Anda. Saya menggunakan warna dari contoh kami, dan saya telah mengaturnya untuk diulang agar lebih mudah dilihat. Saya akan menggunakan tiga warna dengan pengaturan ini:
- Warna 1: #fff6ee (14% Posisi)
- Warna 2: #ede3dc (Posisi 46%)
- Warna 3: #e8ded7 (Posisi 82%)
Pengaturan Gradien
- Jenis: Linier
- Arah: 214 derajat
- Ulangi Gradien: Ya
- Satuan: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak
Persen
Persen mengukur Gradien Berhenti berdasarkan persentase. Ini menghitung titik gradien berdasarkan elemen induk. Semakin kecil titik gradien terakhir, semakin ketat pola yang dibuatnya. Saat menyesuaikan posisi salah satu warna, warna itu bergerak sementara yang lain tetap di tempatnya.

Piksel
Piksel mengukur jumlah piksel untuk setiap Gradient Stop. Ini memberikan gradien pola yang lebih kecil daripada banyak tipe unit lainnya. Memindahkan posisi warna pertama atau terakhir akan mengubah posisi setiap warna. 
Tinggi Area Pandang (vh)
Area pandang adalah area jendela browser yang terlihat. Ini diukur tinggi dan lebarnya secara terpisah. Viewport Height menggunakan Gradient Stops untuk mengukur persentase tinggi ukuran viewport. Menyesuaikan posisi warna pertama atau terakhir mempengaruhi semua warna.

Lebar Area Pandang (vw)
Viewport Width menggunakan Gradient Stops untuk mengukur persentase lebar ukuran viewport (atau lebar browser). Penyesuaian berubah berdasarkan lebar. Saat Anda menyesuaikan angka yang lebih besar atau lebih kecil, warna tertentu berubah posisi sementara yang lain tetap sama.

Contoh Opsi Pengulangan Gradien
Untuk contoh kami, saya menggunakan bagian Ajakan Bertindak dari halaman arahan Paket Tata Letak Akupunktur gratis yang tersedia di Divi.

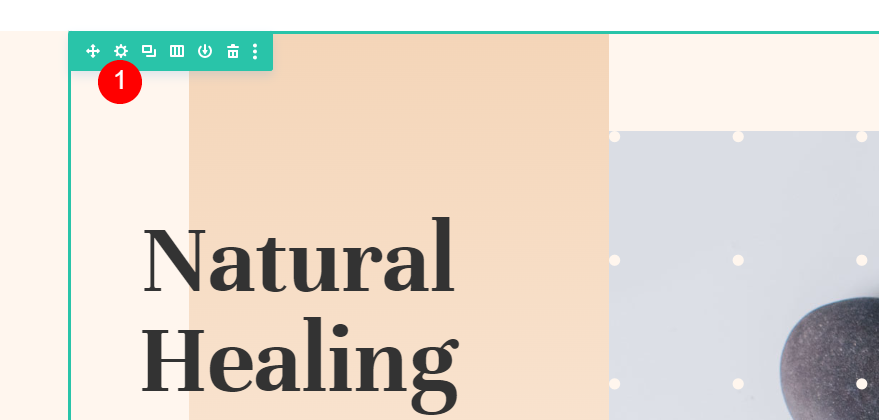
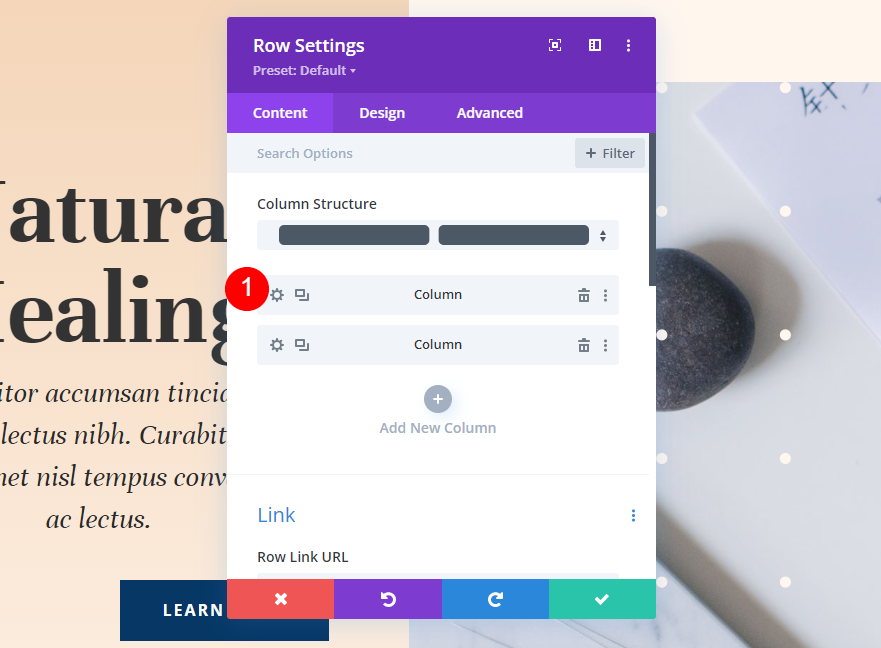
Kita harus membuat satu penyesuaian pada kolom pertama di bagian tersebut. Buka pengaturan baris dengan mengklik ikon roda giginya.

Selanjutnya, pilih ikon roda gigi untuk kolom pertama.

Kolom Satu Gradien
Kolom satu memiliki gradien latar belakang sendiri. Ini adalah bagian dari tata letak. Kami tidak akan mengubah ini. Kami akan menggunakan gradien yang sama di keempat contoh kami. Berikut adalah pengaturan jika Anda membutuhkannya.
- Warna 1: #f4d5b8 (Posisi 0px)
- Warna 2: rgba (244.213.184,0) (Posisi 100px)
Pengaturan Gradien
- Jenis: Linier
- Arah: 180 derajat
- Ulangi Gradien: Tidak
- Satuan: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

Jarak
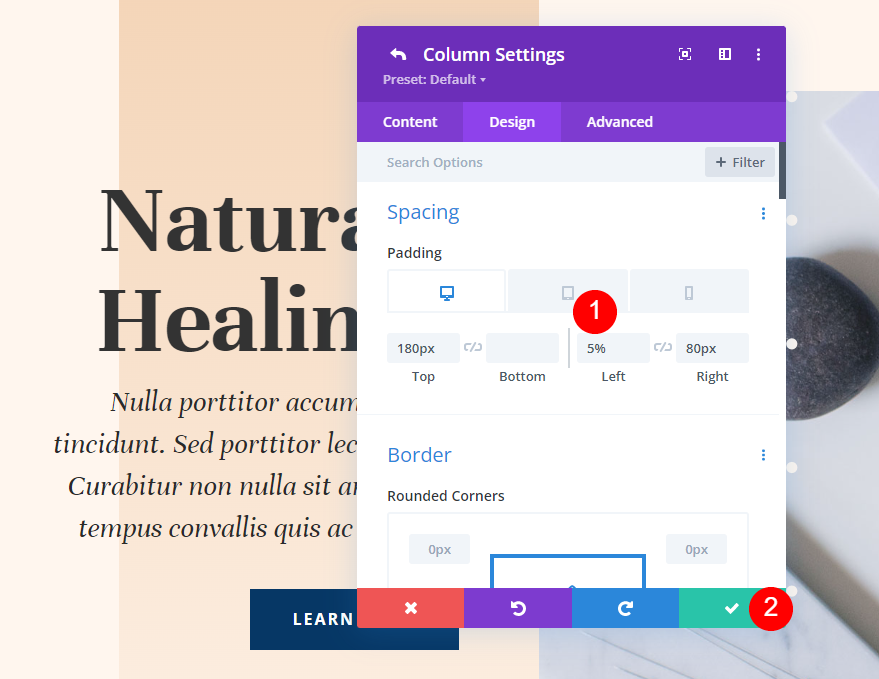
Kami akan menambahkan beberapa spasi di sebelah kiri kolom. Buka pengaturan desain , gulir ke bawah ke Spasi , dan pilih ikon tablet untuk membuka opsi perangkat. Tambahkan Padding 5% ke Kiri untuk tab desktop dan tablet. Pilih tab telepon dan hapus Padding Kiri. Biarkan Atas dan Kanan pada pengaturan mereka saat ini.

- Padding Atas: 180px
- Padding Kiri: 5%
- Padding Kanan: 80px

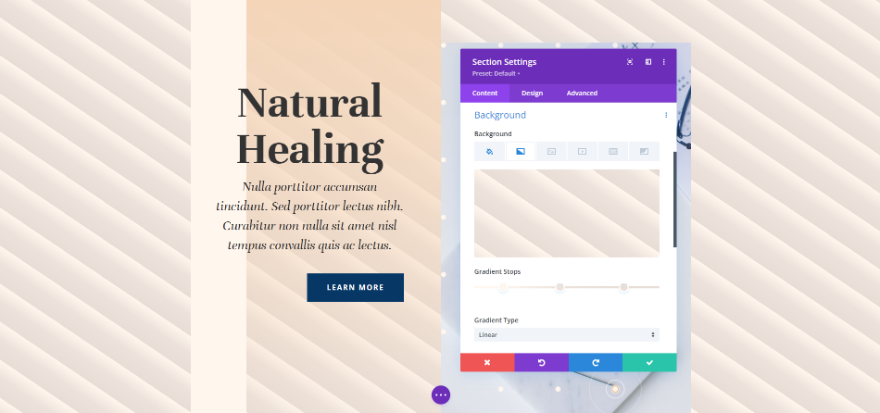
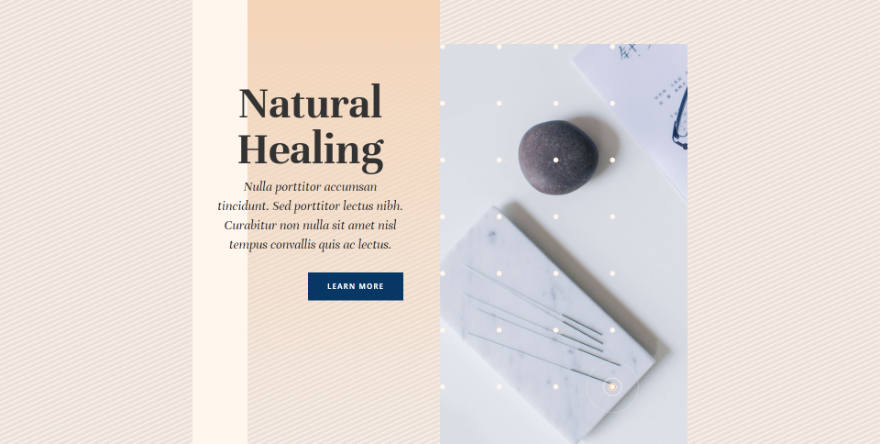
Contoh Satu
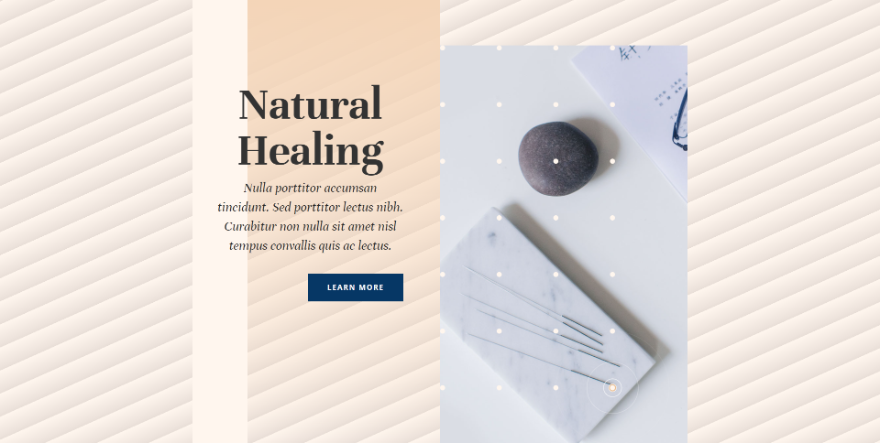
Contoh pertama kami membuat pola berulang secara diagonal dengan garis-garis halus.

Yang ini memiliki tiga Gradient Stop. Warna pertama adalah #fff6ee, ditempatkan pada Posisi 4px. Yang kedua adalah #ede3dc, ditempatkan pada Posisi 9px. Terakhir adalah #e8ded7, ditempatkan pada Posisi 14px. Ini berarti gradien berhenti pada 14 piksel, di mana pengulangan akan dimulai. Perhentian warna berdekatan, menjaga pola tetap kecil.
- Warna 1: #fff6ee (Posisi 4px)
- Warna 2: #ede3dc (Posisi 9px)
- Warna 3: #e8ded7 (Posisi 14px)

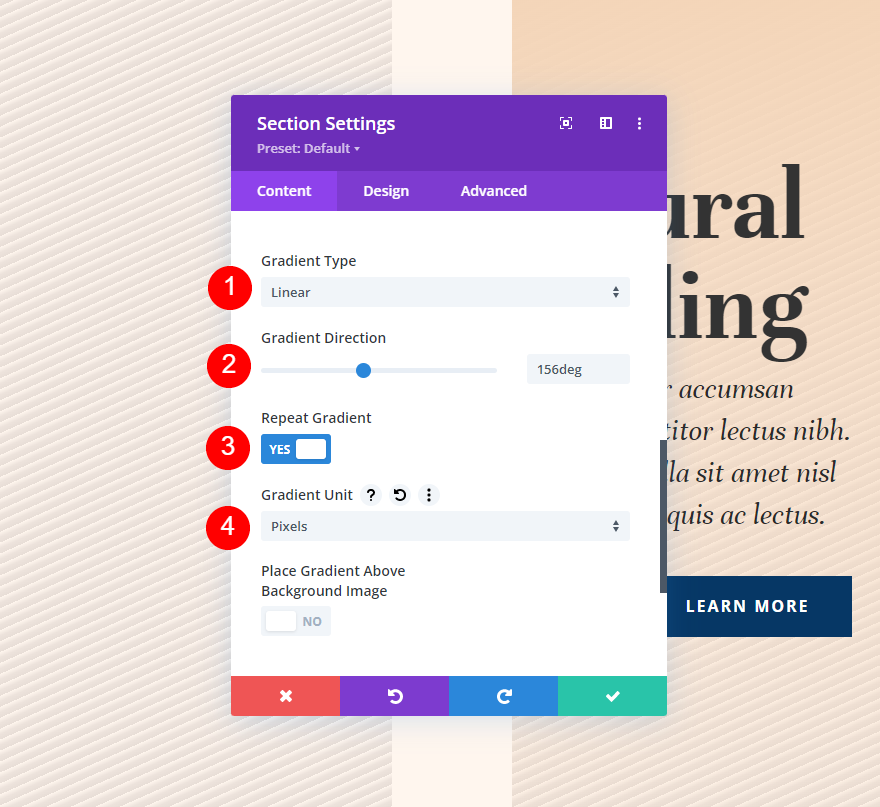
Untuk pengaturan gradien, ubah Gradient Type menjadi Linear dan atur Direction ke 156deg. Aktifkan Gradien Ulangi . Pilih Piksel untuk Unit .
- Jenis: Linier
- Arah: 156 derajat
- Ulangi Gradien: Ya
- Satuan: Piksel
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

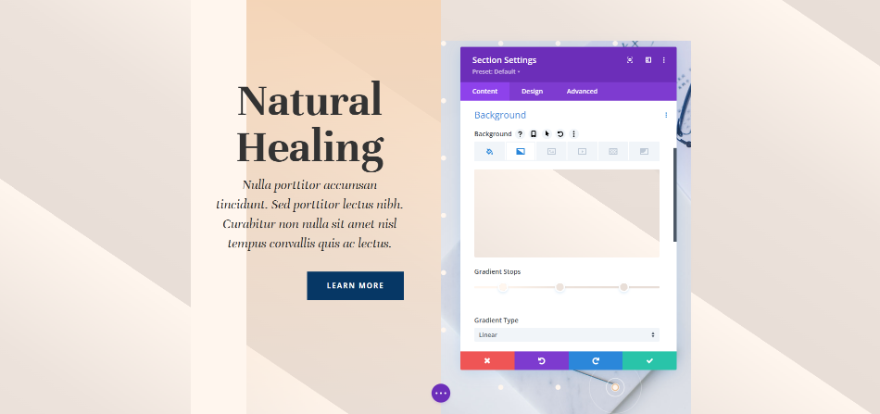
Contoh Dua
Contoh kedua kami menciptakan pola berulang diagonal dengan garis yang lebih besar.

Yang ini memiliki tiga Gradient Stop. Yang pertama adalah warna #fff6ee, ditempatkan pada Posisi 4px. Warna kedua kita adalah #ede3dc, ditempatkan pada Posisi 43px. Terakhir adalah #e8ded7, ditempatkan pada Posisi 50px. Gradien ini akan berhenti pada 50px dan mengulangi polanya.
- Warna 1: #fff6ee (Posisi 4px)
- Warna 2: #ede3dc (Posisi 43px)
- Warna 3: #e8ded7 (Posisi 50px)

Untuk pengaturan gradien, pilih Linear untuk Type dan atur Direction ke 156deg. Aktifkan Repeat Gradient dan ubah Unit menjadi Pixels.
- Jenis: Linier
- Arah: 156 derajat
- Ulangi Gradien: Ya
- Satuan: Piksel
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

Contoh Tiga
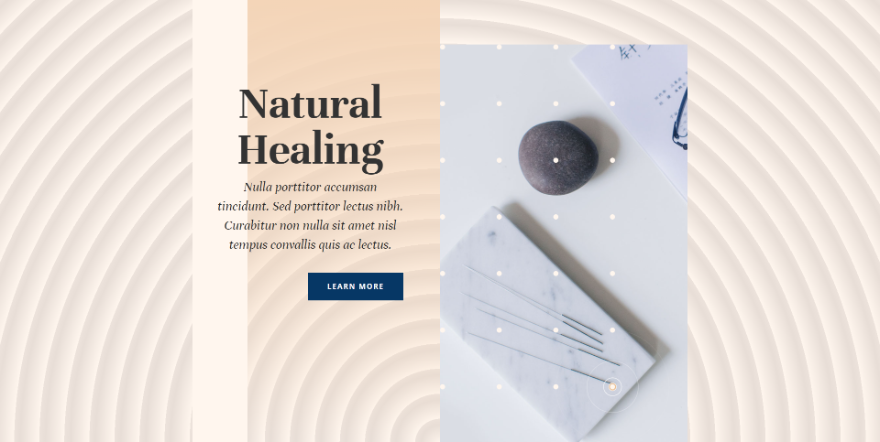
Contoh ketiga kami membuat pola melingkar berulang dengan lingkaran berukuran sedang.

Yang ini memiliki tiga Gradient Stop. Warna pertama adalah #fff6ee, ditempatkan pada Posisi 4px. Warna 2 adalah #e8ded7, ditempatkan pada Posisi 7px. Warna terakhir adalah #ede3dc, ditempatkan pada Posisi 8px. Gradien ini akan berhenti pada 8 piksel dan warna lainnya berdekatan, menciptakan pola yang rapat.
- Warna 1: #fff6ee (Posisi 4px)
- Warna 2: #e8ded7 (Posisi 7px)
- Warna 3: #ede3dc (Posisi 8px)

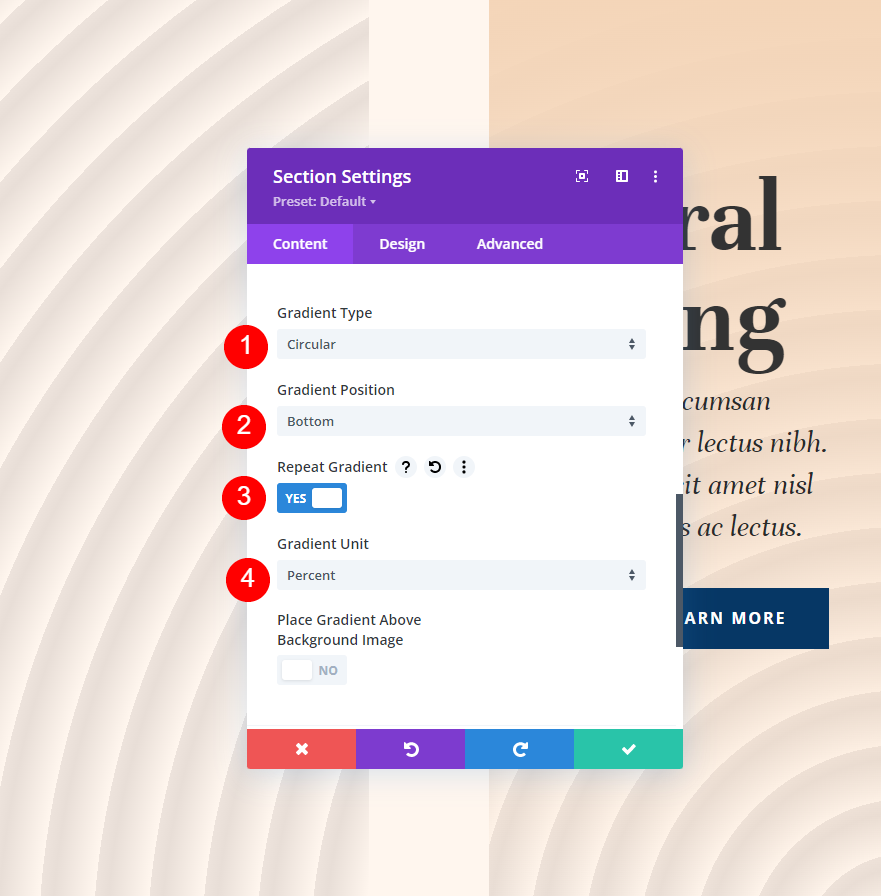
Untuk pengaturan gradien, ubah Type menjadi Circular dan atur Direction ke Bottom. Aktifkan Ulangi Gradien dan ubah Unit menjadi Persen.
- Jenis: Melingkar
- Arah: Bawah
- Ulangi Gradien: Ya
- Satuan: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

Contoh Empat
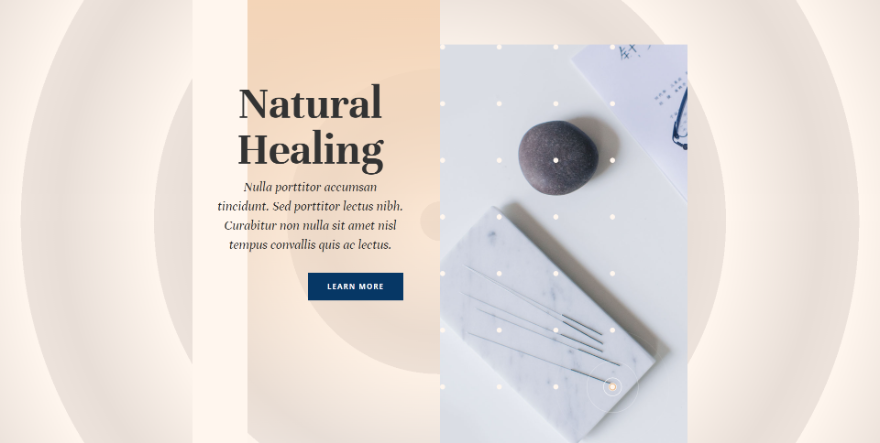
Contoh keempat kami menciptakan pola melingkar dengan lingkaran besar.

Yang ini memiliki tiga Gradient Stop. Yang pertama adalah #fff6ee, ditempatkan pada Posisi 4px. Kedua adalah #e8ded7, ditempatkan pada Posisi 23px. Ketiga adalah #ede3dc, ditempatkan pada Posisi 31px. Gradien ini menciptakan pola yang lebih besar dengan warna yang lebih jauh dan berhenti pada 31 piksel.
- Warna 1: #fff6ee (Posisi 4px)
- Warna 2: #e8ded7 (Posisi 23px)
- Warna 3: #ede3dc (Posisi 31px)

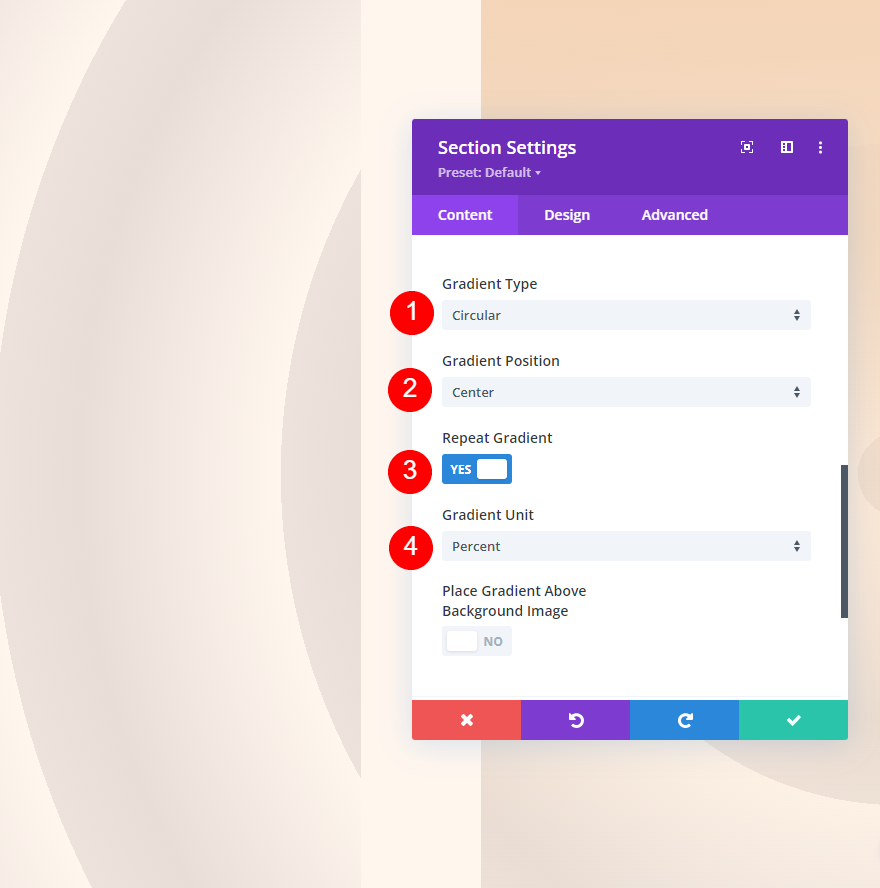
Untuk pengaturan gradien, ubah Type menjadi Circular dan atur Direction ke Center. Aktifkan Ulangi Gradien dan ubah Unit menjadi Persen.
- Jenis: Melingkar
- Arah: Pusat
- Ulangi Gradien: Ya
- Satuan: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menggunakan opsi pengulangan gradien Divi untuk membuat latar belakang khusus. Ada banyak penyesuaian dalam pengaturan gradien yang memengaruhi desain gradien. Gradient Repeat bekerja dengan baik dengan semua penyesuaian ini untuk membuat pola latar belakang kustom yang menarik dengan mudah. Saya sarankan mencoba contoh yang kami berikan di sini dan membuat perubahan untuk melihat bagaimana gradien terpengaruh dan membuat gradien latar belakang kustom Anda sendiri.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan opsi pengulangan gradien Divi dengan latar belakang khusus Anda? Beri tahu kami tentang hal itu di komentar.
