Jak dodać maski i wzory tła do nagłówka Divi
Opublikowany: 2022-05-14Nowa funkcja masek i wzorów tła Divi jest częściej używana w przypadku sekcji na stronie. Ale możemy również dodać je do nagłówków! W tym samouczku pokażemy, jak dodawać maski i wzory tła do szablonu nagłówka Divi za pomocą kreatora motywów. To świetny sposób na stworzenie całkowicie unikalnych projektów nagłówków dla Twojej witryny.
Zacznijmy.
zapowiedź
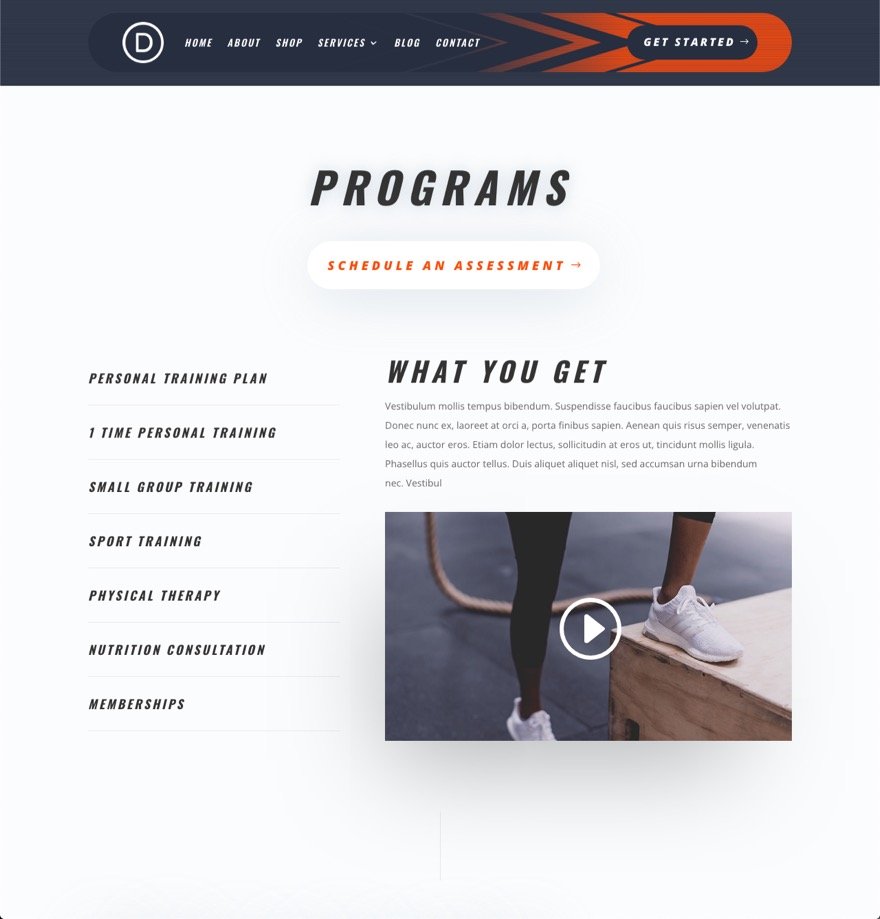
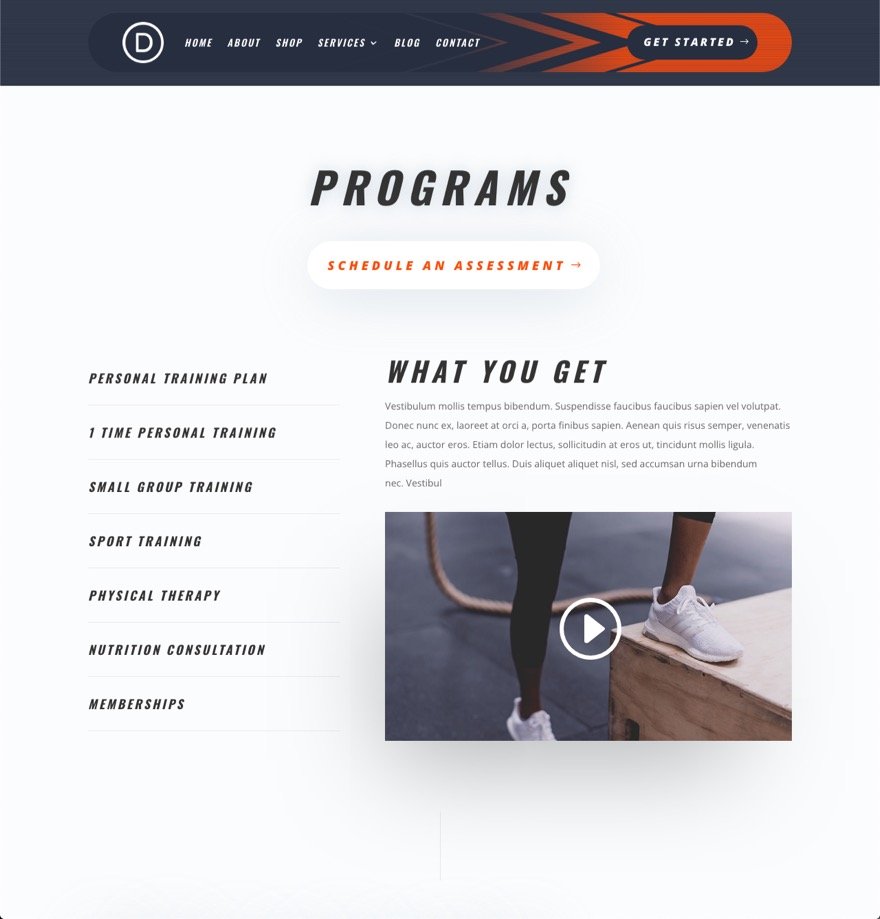
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.



Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Aby zaimportować szablon nagłówka do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Kreatora motywów Divi.
- Kliknij przycisk Importuj w prawym górnym rogu strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.
Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
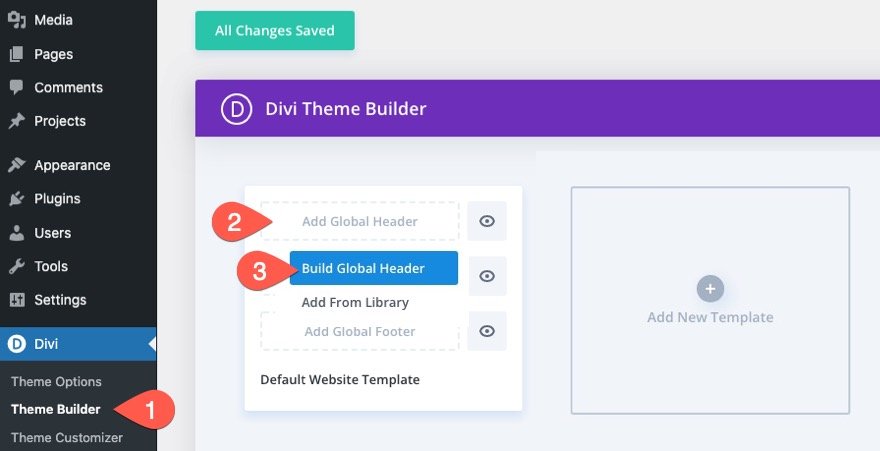
- Przejdź do Kreatora motywów Divi.
- Kliknij obszar Dodaj globalny nagłówek domyślnego szablonu witryny (lub użyj nowego szablonu, jeśli nie chcesz, aby był globalny.
- Z menu rozwijanego wybierz opcję Zbuduj globalny nagłówek.

Następnie będziesz mógł rozpocząć projektowanie nowego nagłówka za pomocą Divi Builder.
Jak dodać maski i wzory tła do nagłówka Divi?
1. Tworzenie tła sekcji z kolorem i wzorem tła
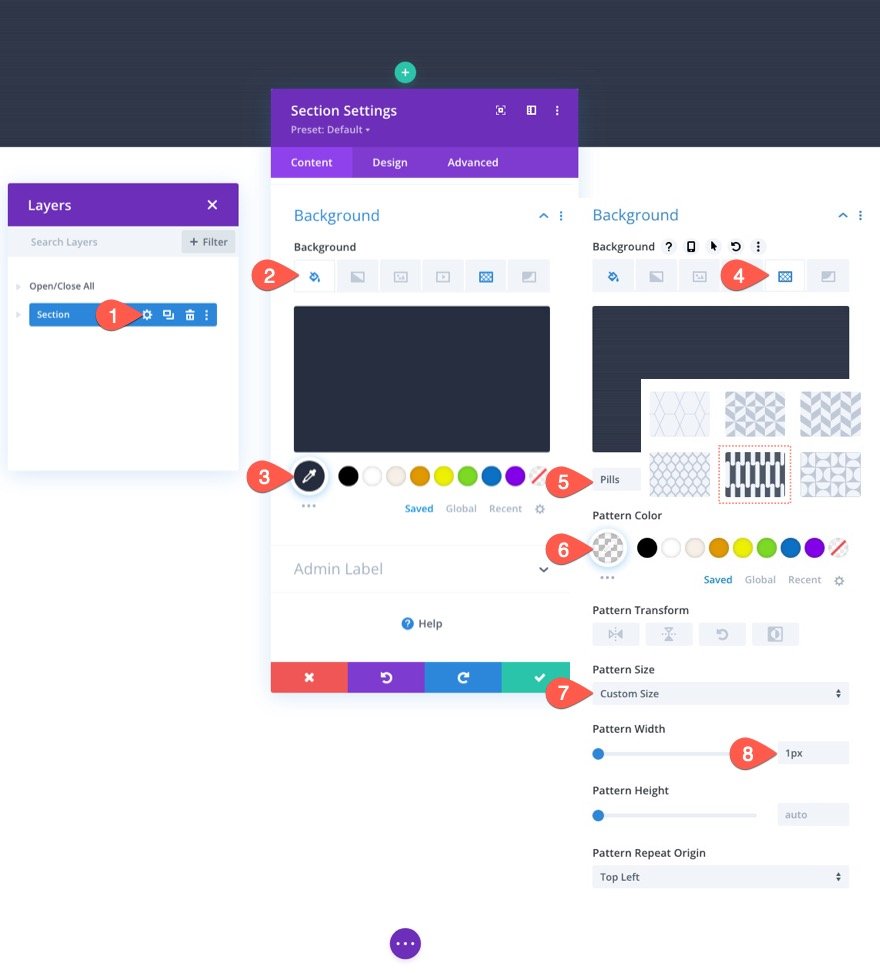
Aby rozpocząć, otwórz ustawienia istniejącej sekcji. Na karcie treści zaktualizuj opcje tła za pomocą następujących ustawień tła:
Kolor tła:
- Kolor tła: #262d3f
Wzór tła:
- Wzór: pigułki
- Kolor wzoru: rgba (255,255,255,0.1)
- Rozmiar wzorca: Rozmiar niestandardowy
- Szerokość wzoru: 1px

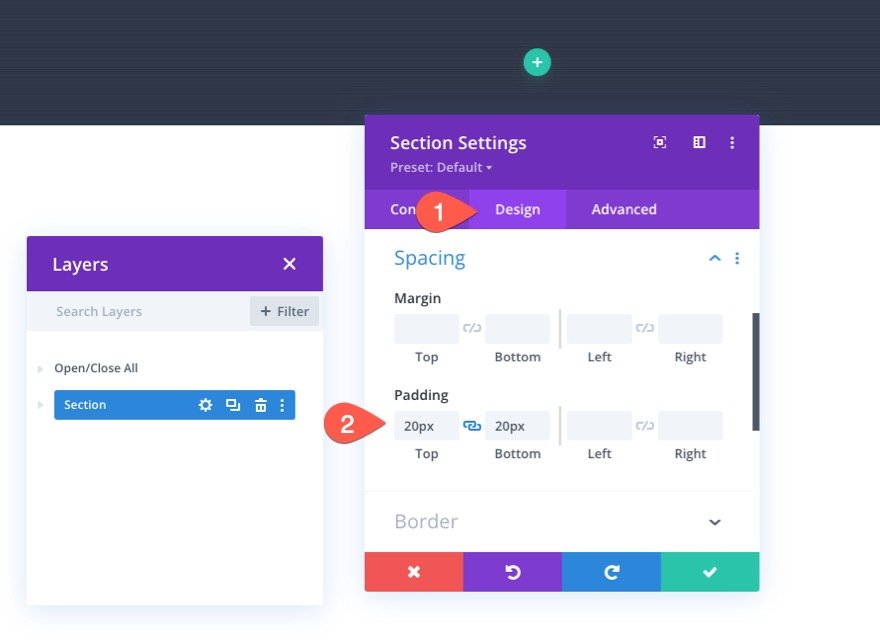
Wypełnienie sekcji
Na karcie projektu zaktualizuj wypełnienie sekcji w następujący sposób:
- Padding: 0px na górze, 0px na dole
Zmniejszy to nieco pionową przestrzeń nagłówka.

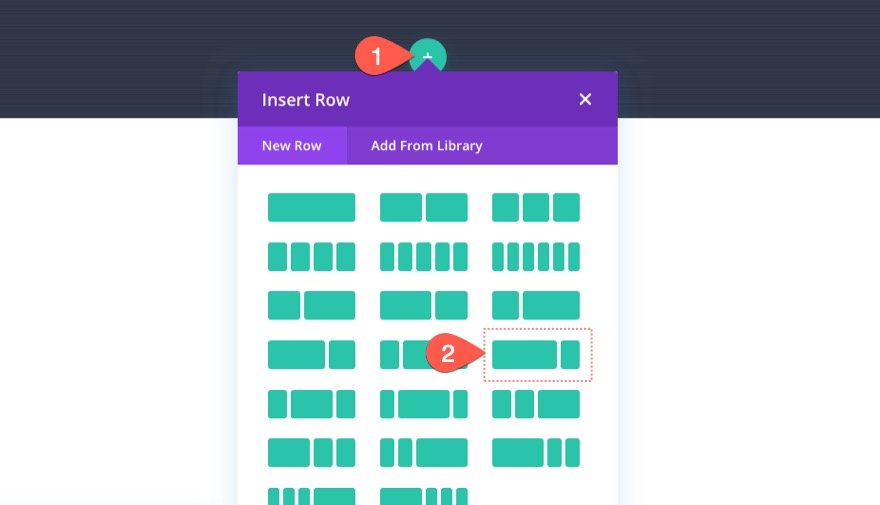
2. Dodawanie układu wierszy
Gdy tło sekcji jest gotowe, jesteśmy gotowi do dodania treści nagłówka. W tym przypadku dodamy menu po lewej stronie i przycisk cta po prawej, więc musimy dodać układ wierszy, który będzie działał. Dodaj do sekcji układ trzy czwarte, jedna czwarta (dwukolumnowy).

Za chwilę wrócimy do ustawień wierszy. Na razie dodajmy trochę pozorowanej treści.

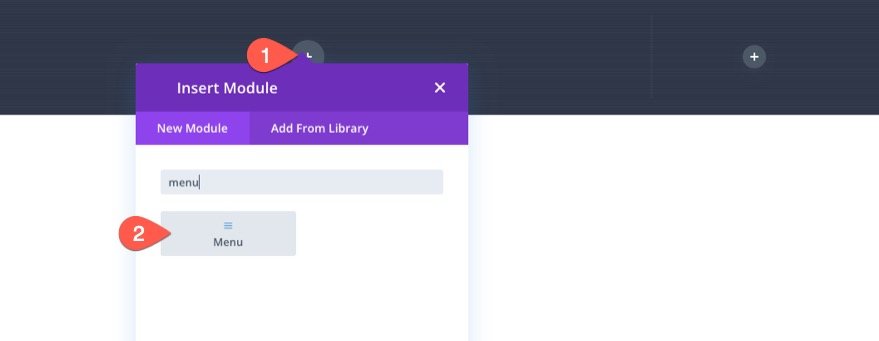
3. Dodawanie makiety nagłówka (menu i przycisku)
Teraz jesteśmy gotowi do dodania menu i przycisku CTA do naszego nagłówka. Ponieważ ten samouczek koncentruje się na projekcie tła nagłówka, nie wymienimy wszystkich ustawień projektu dla pozorowanej zawartości. Możesz jednak pobrać darmowy szablon z tego samouczka, aby przyjrzeć się bliżej ustawieniom użytym na tej ilustracji.
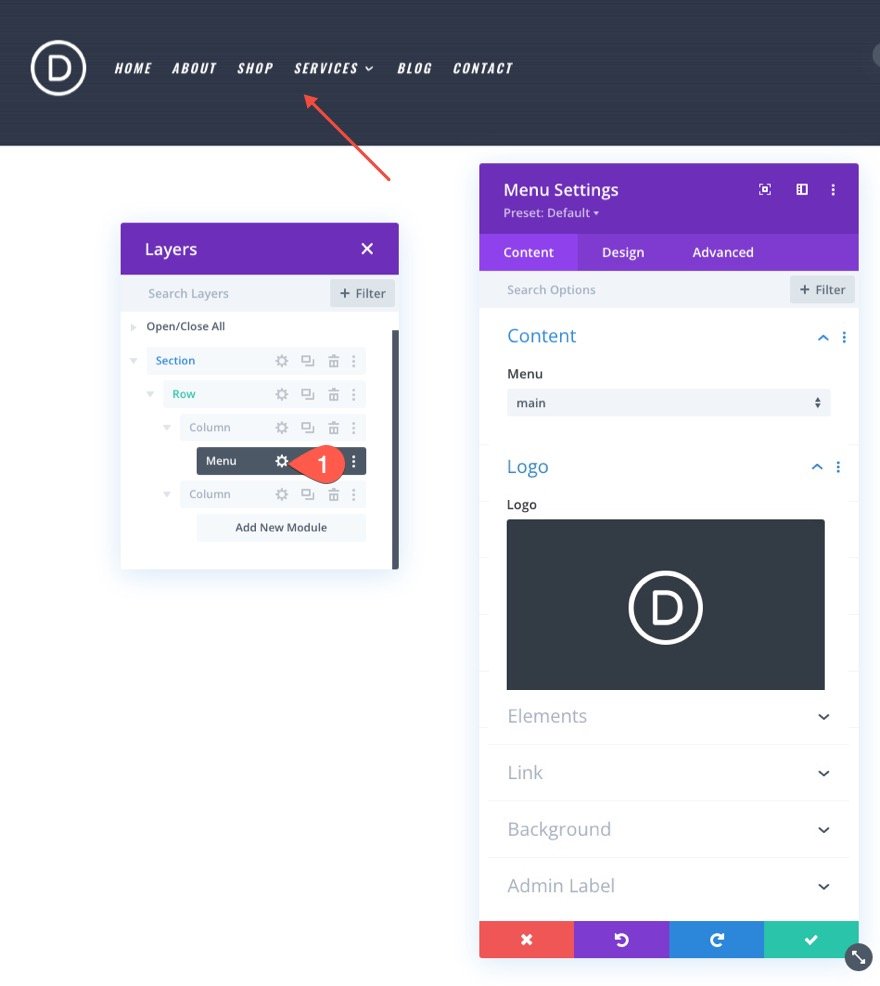
W lewej kolumnie wiersza dodaj nowe menu.

Pamiętaj, aby wybrać menu i dodać logo. Następnie użyj ustawień projektowych, aby zaprojektować menu według własnych upodobań.

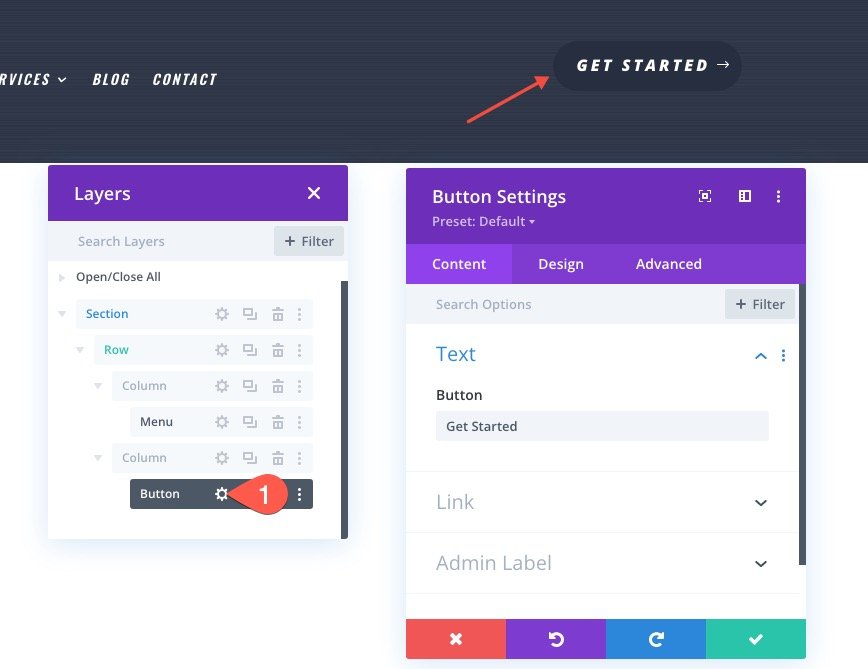
W prawej kolumnie dodaj moduł przycisków i dostosuj go również do swoich upodobań.

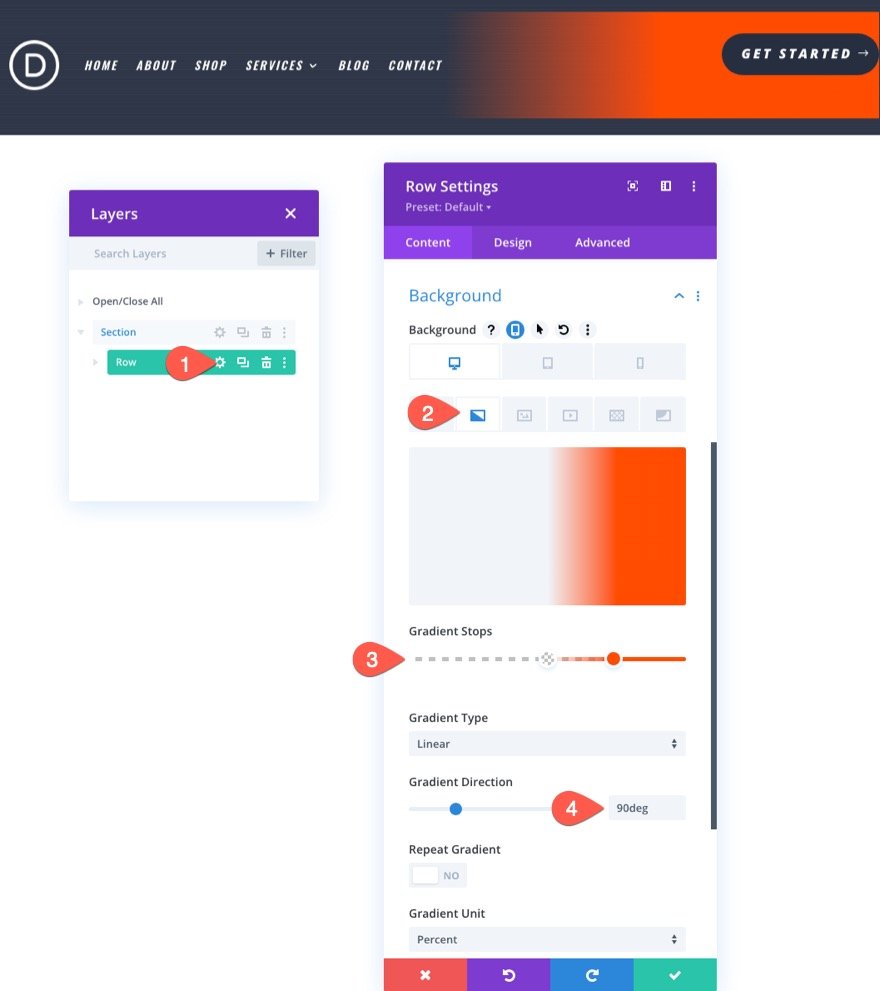
4. Tworzenie tła wiersza z gradientem, maską i wzorem
Gradient
Otwórz ustawienia wiersza zawierającego menu i przycisk. Następnie zaktualizuj opcje tła za pomocą następujących ustawień tła:
Gradient tła:
- Gradient Stop 1 kolor: przezroczysty
- Gradient Stop 1 Pozycja: 50%
- Gradient Stop 2 Kolor: #ff4c00
- Gradient Stop 2 Pozycja: 75%
- Kierunek gradientu: 90 stopni

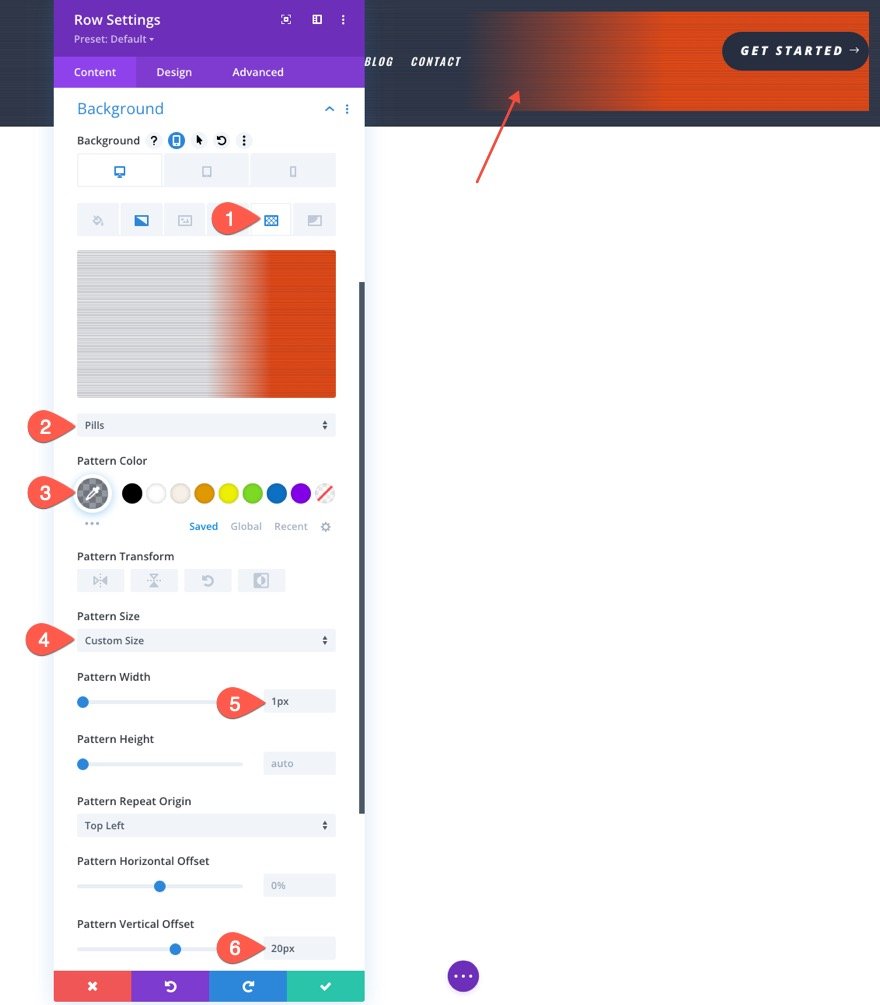
Wzór
- Wzór: pigułki
- Kolor wzoru: rgba (38,45,63,0.48)
- Rozmiar wzoru: 1px
- Przesunięcie pionowe wzoru: 20px
Uwaga: pionowe przesunięcie wzoru jest ustawione na 20 pikseli, ponieważ w sekcji nad rzędem znajduje się górna wyściółka 20 pikseli. Dzięki temu wzór sekcji jest wyrównany z wzorem rzędu.

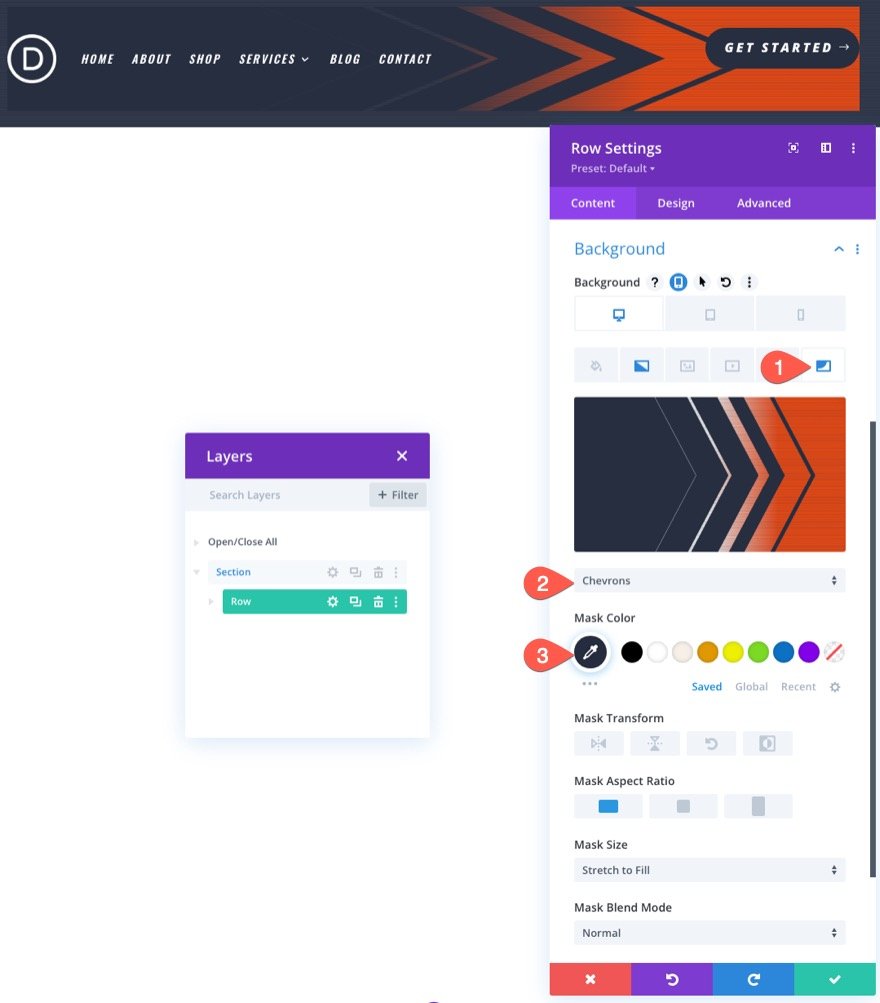
Maska
- Maska: Szewrony
- Kolor maski: #262d3f
W przypadku nagłówków działa najlepiej, jeśli używasz masek o symetrycznych projektach. Maska Chevrons to świetna opcja, ponieważ nie tylko wygląda fajnie, ale także skłania użytkownika do spojrzenia na przycisk po prawej stronie.
UWAGA: W przypadku nagłówków najlepiej jest ustawić rozmiar maski na „Rozciągnij, aby wypełnić”, aby obejmowała przestrzeń poziomą bez uszczerbku dla projektu maski.

5. Ostatnie poprawki do awantury
Aby dopełnić projekt (dosłownie), dodamy promień obramowania i kilka dodatkowych poprawek w rzędzie.
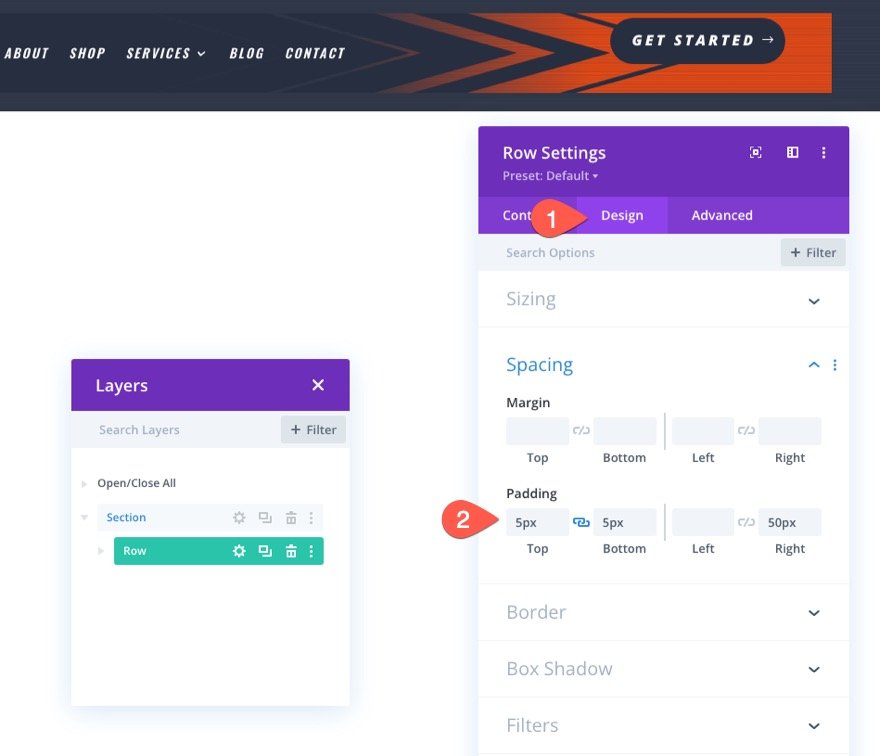
Promień granicy, granica i odstępy
Na karcie projektu zaktualizuj dopełnienie w następujący sposób:
- Padding: 5px góra, 5px dół

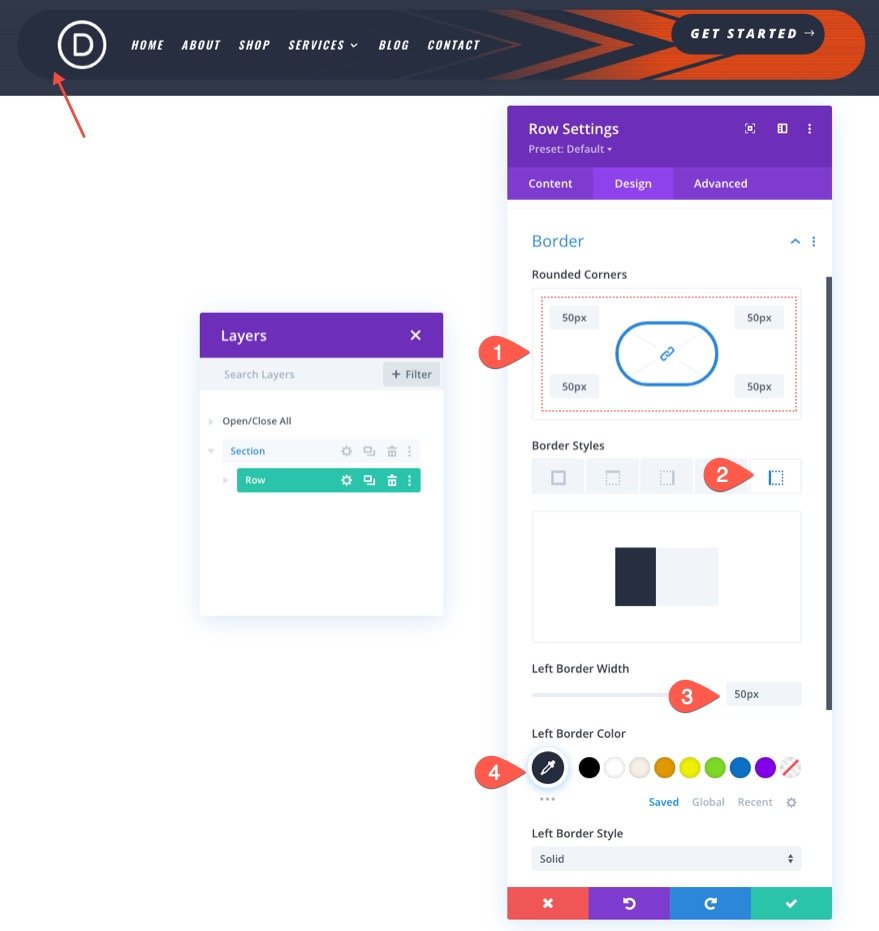
Następnie nadaj rzędowi ładny zaokrąglony róg, aby uzyskać dodatkowy element projektu.
- Zaokrąglone rogi: 50px
- Szerokość lewej krawędzi: 50px
- Kolor lewej krawędzi: #262d3f
Musimy obramować lewą stronę wiersza, ponieważ kwadratowa krawędź maski przepełni wiersz pomimo zaokrąglonych rogów.

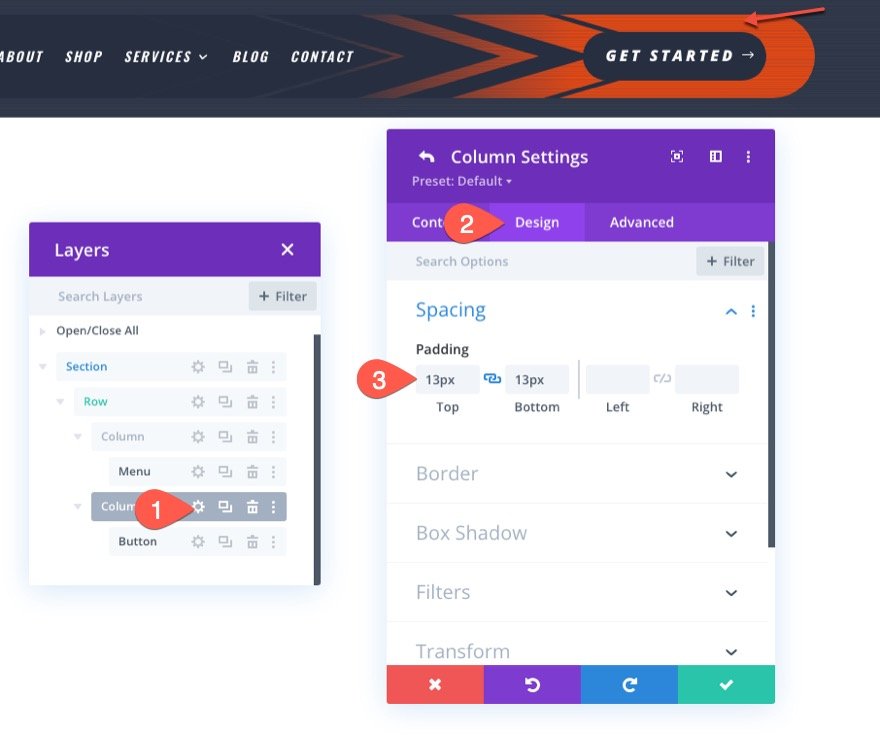
Odstępy między kolumnami dla pionowego wyrównania zawartości
I na ostatni dotyk dodaj trochę wypełnienia do drugiej kolumny, aby wyśrodkować przycisk w pionie.
- Padding: 13px góra, 13px dół

Ostateczny wynik
Sprawdźmy efekt końcowy. Oto nasz nowy nagłówek używany na jednej ze stron z naszego pakietu układów trenera osobistego.
Gradient jest nieco subtelny, więc tutaj przyjrzyjmy się bliżej, jak to wygląda.

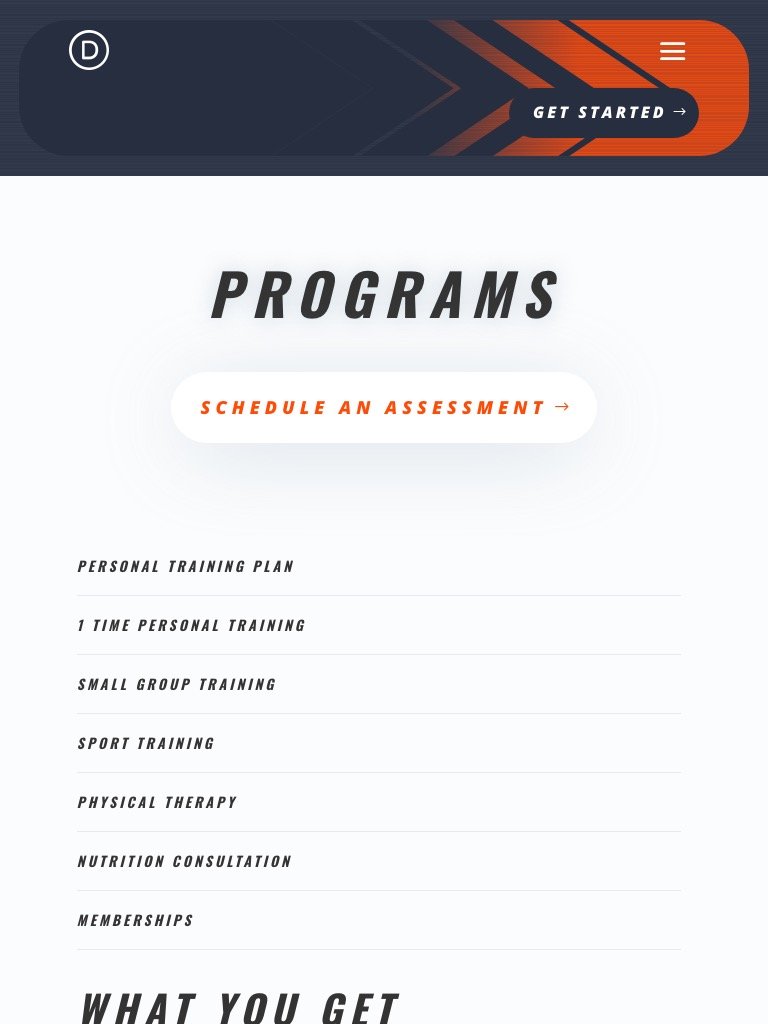
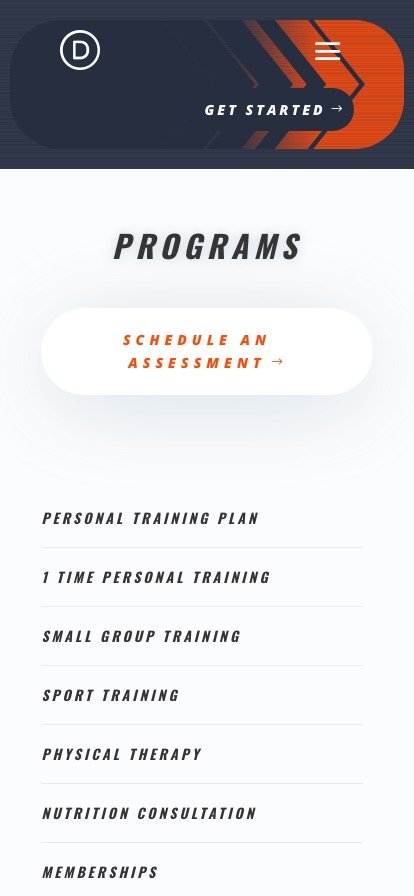
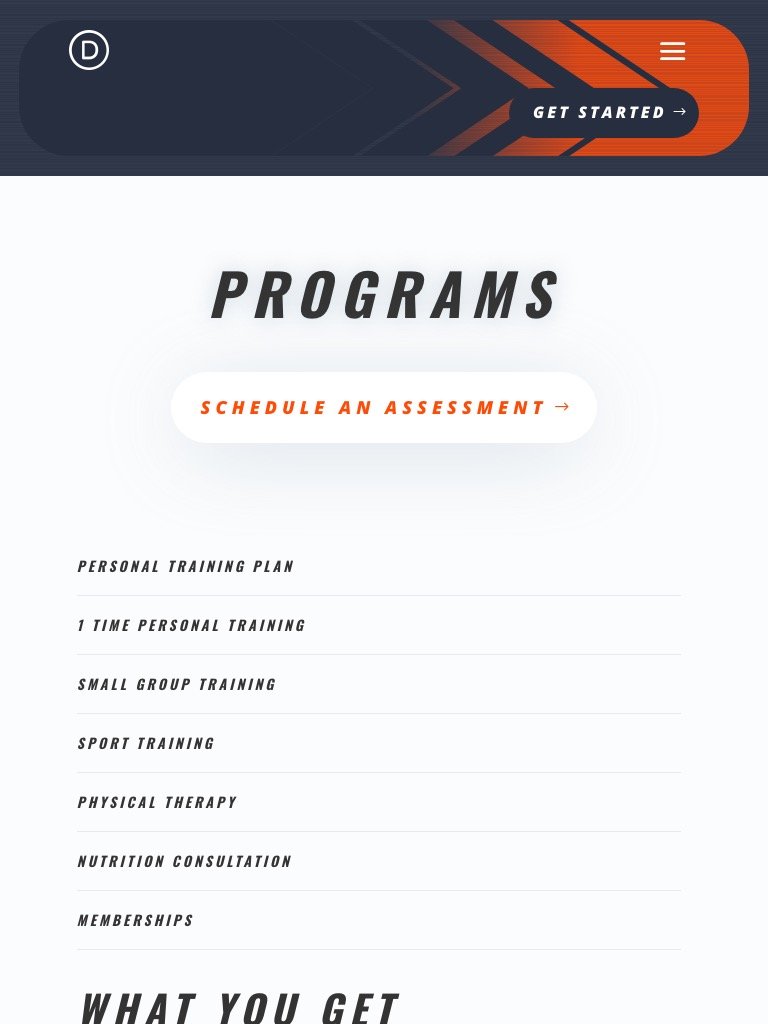
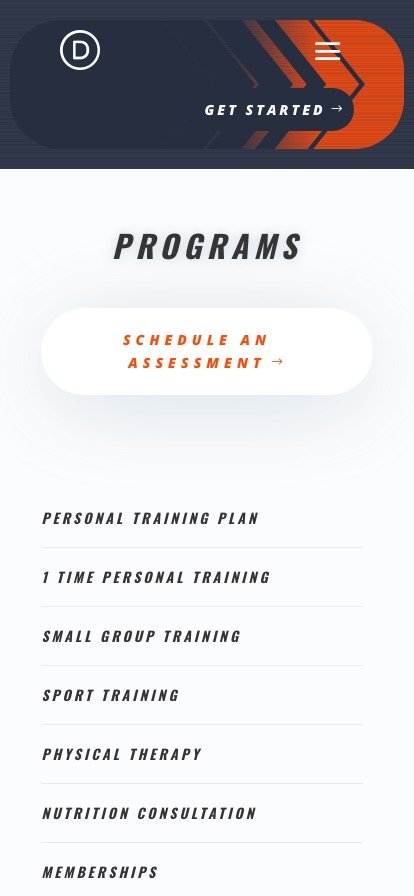
A oto projekt nagłówka na komputerach i urządzeniach mobilnych.



Baw się dobrze, eksperymentując
Projekt tła nagłówka to tylko wierzchołek góry lodowej. Jest wiele do zrobienia z opcjami tła dostępnymi w Divi. Na przykład za pomocą zaledwie kilku kliknięć możemy dodać wzór ukośnych pasków i kombinację maski ukośnych linii, aby utworzyć nagłówek przedstawiony poniżej.

Końcowe przemyślenia
Mamy nadzieję, że ten samouczek pomógł ci zrozumieć, w jaki sposób maski i wzory tła Divi mogą harmonijnie współpracować, aby stworzyć unikalny projekt tła dla nagłówków. Zachęcamy do eksperymentowania z większą liczbą kombinacji projektów tła, aby dopasować projekt do własnej witryny internetowej lub nadchodzącego projektu.
Aby uzyskać więcej informacji, sprawdź, jak połączyć nowy kreator gradientów Divi z maskami i wzorami.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
