Como adicionar máscaras e padrões de fundo ao seu cabeçalho Divi
Publicados: 2022-05-14O novo recurso de máscaras e padrões de fundo do Divi é mais comumente usado para seções em uma página. Mas também podemos adicioná-los aos cabeçalhos! Neste tutorial, mostraremos como adicionar máscaras e padrões de plano de fundo a um modelo de cabeçalho Divi usando o construtor de temas. Esta é uma ótima maneira de criar designs de cabeçalho completamente exclusivos para o seu site.
Vamos começar.
Espiada
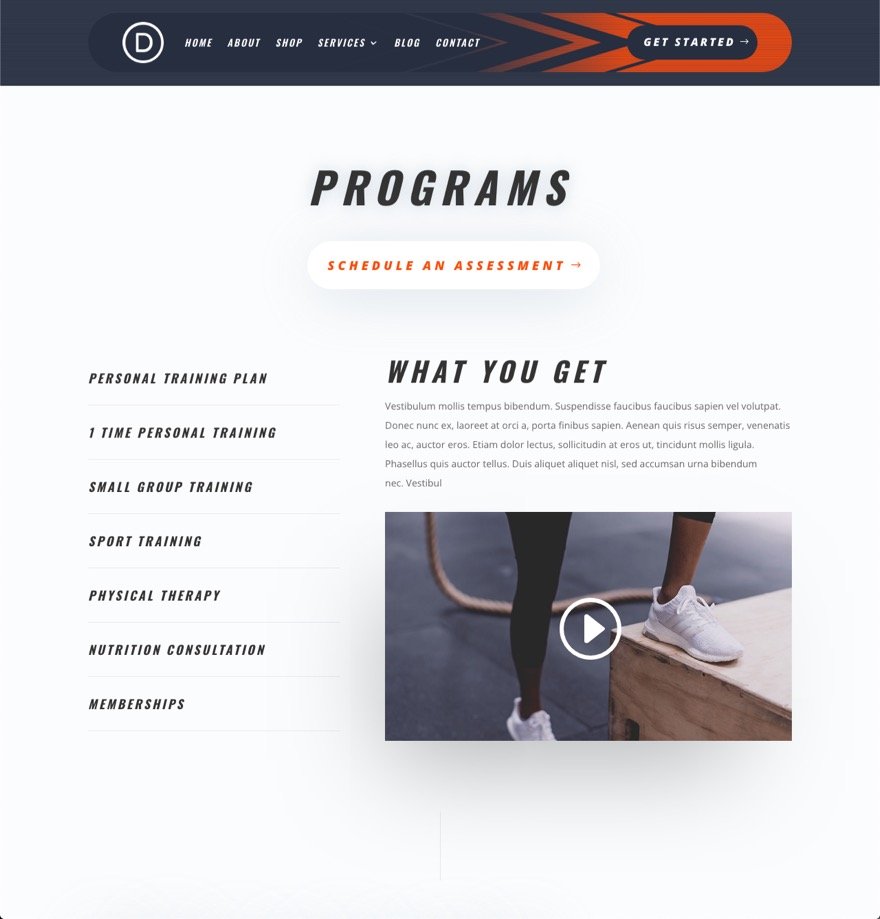
Aqui está uma rápida olhada no design que construiremos neste tutorial.



Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Para importar o modelo de cabeçalho para sua biblioteca Divi, faça o seguinte:
- Navegue até o Divi Theme Builder.
- Clique no botão Importar no canto superior direito da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Em seguida, clique no botão importar.
Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
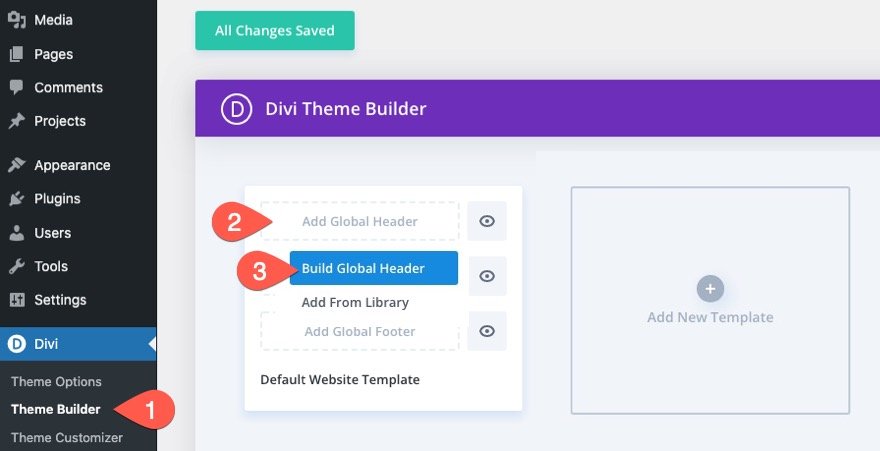
- Navegue até o Divi Theme Builder.
- Clique na área Adicionar cabeçalho global do modelo de site padrão (ou use um novo modelo se não quiser que ele seja global.
- No menu suspenso, selecione Construir Cabeçalho Global.

Depois disso, você poderá começar a projetar um novo cabeçalho usando o Divi Builder.
Como adicionar máscaras e padrões de fundo a um cabeçalho Divi
1. Criando o plano de fundo da seção com uma cor e padrão de plano de fundo
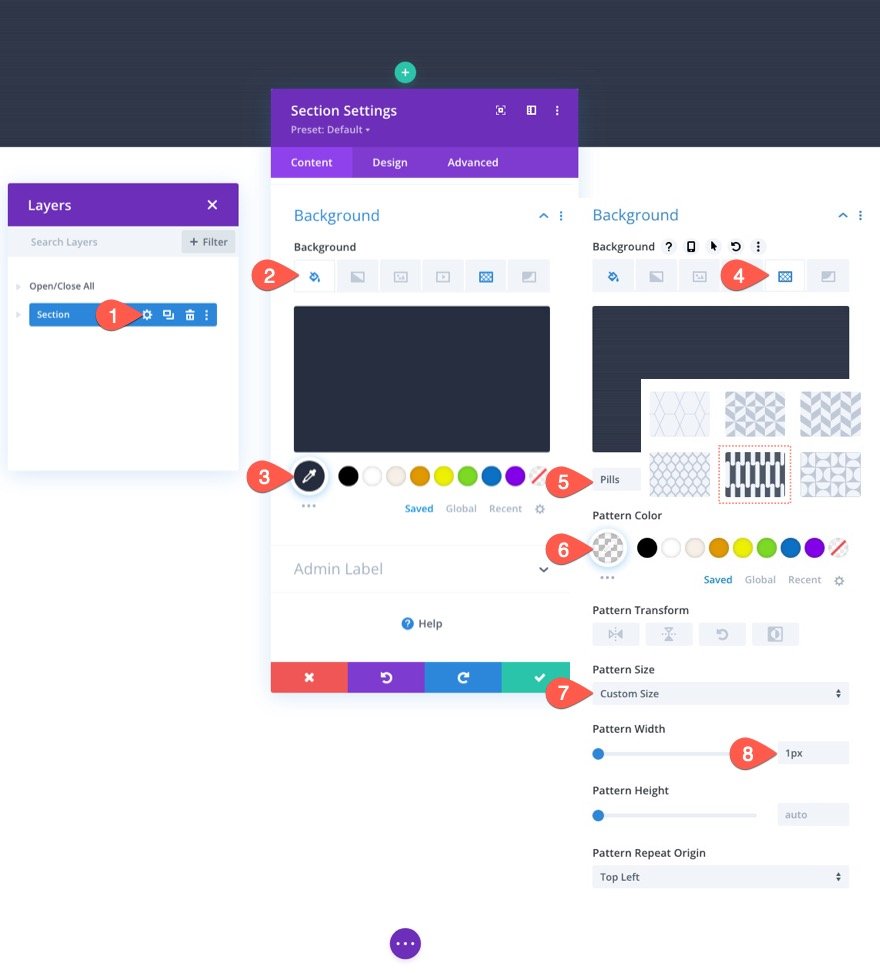
Para começar, abra as configurações da seção existente. Na guia de conteúdo, atualize as opções de plano de fundo com as seguintes configurações de plano de fundo:
Cor de fundo:
- Cor de fundo: #262d3f
Padrão de fundo:
- Padrão: pílulas
- Cor do padrão: rgba(255,255,255,0,1)
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 1px

Preenchimento de seção
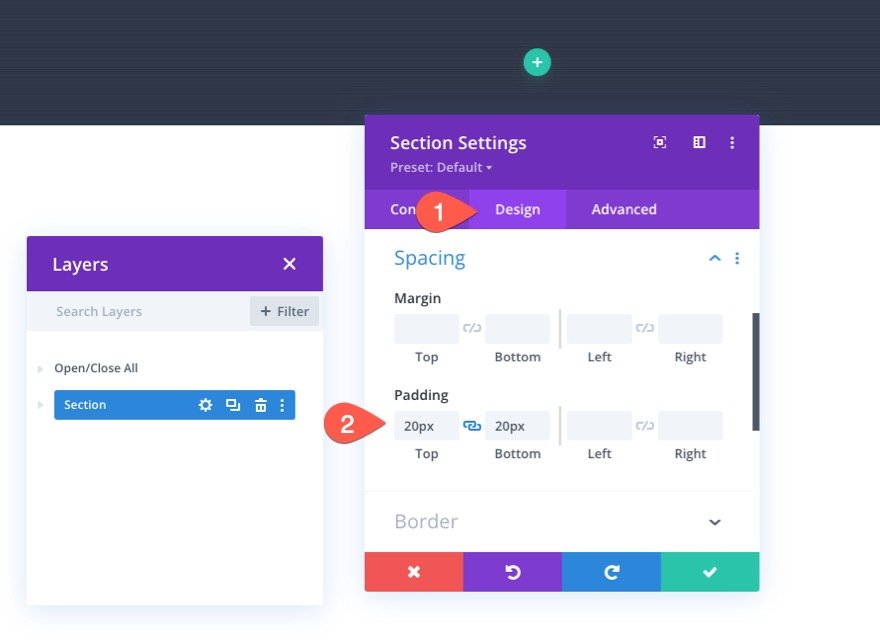
Na guia design, atualize o preenchimento da seção da seguinte maneira:
- Preenchimento: 0px superior, 0px inferior
Isso diminuirá um pouco o espaço vertical do cabeçalho.

2. Adicionando o Layout de Linha
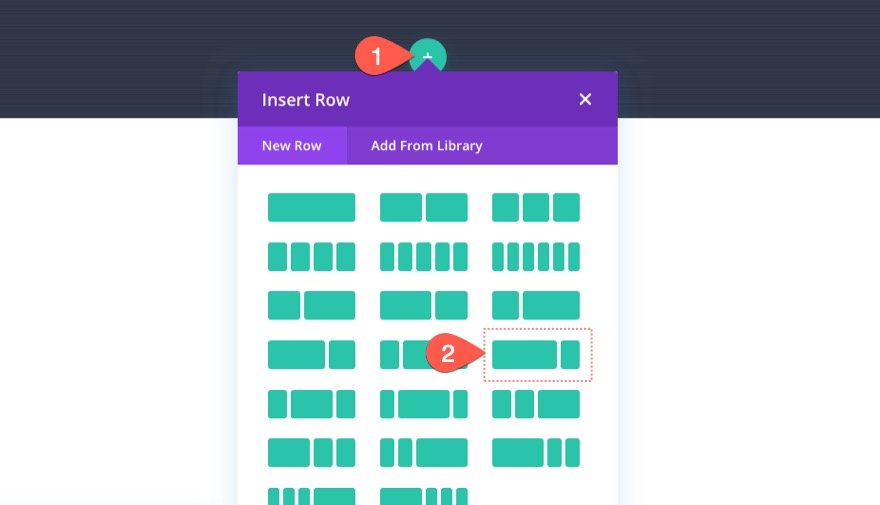
Quando o fundo da seção estiver completo, estamos prontos para adicionar o conteúdo do cabeçalho. Neste caso, vamos adicionar um menu à esquerda e um botão cta à direita, então precisamos adicionar um layout de linha que funcione. Adicione um layout de três quartos um quarto (duas colunas) à seção.

Voltaremos às configurações de linha em breve. Por enquanto, vamos adicionar algum conteúdo simulado.
3. Adicionando o conteúdo simulado do cabeçalho (um menu e botão)
Agora estamos prontos para adicionar um menu e um botão CTA ao nosso cabeçalho. Como este tutorial se concentra no design de plano de fundo do cabeçalho, não listaremos todas as configurações de design para o conteúdo simulado. Mas sinta-se à vontade para baixar o modelo gratuito deste tutorial para dar uma olhada nas configurações usadas nesta ilustração.

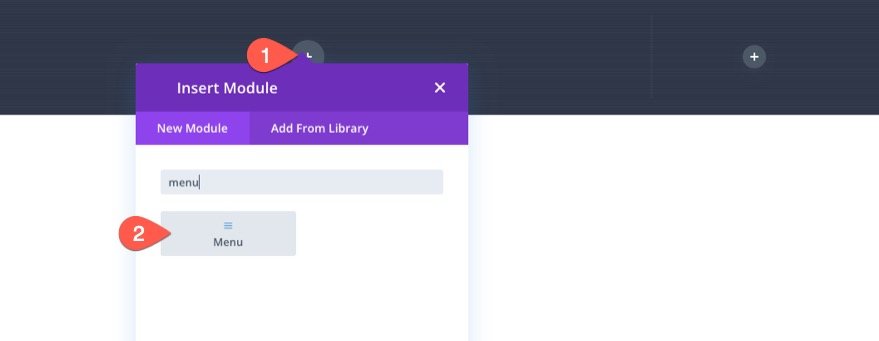
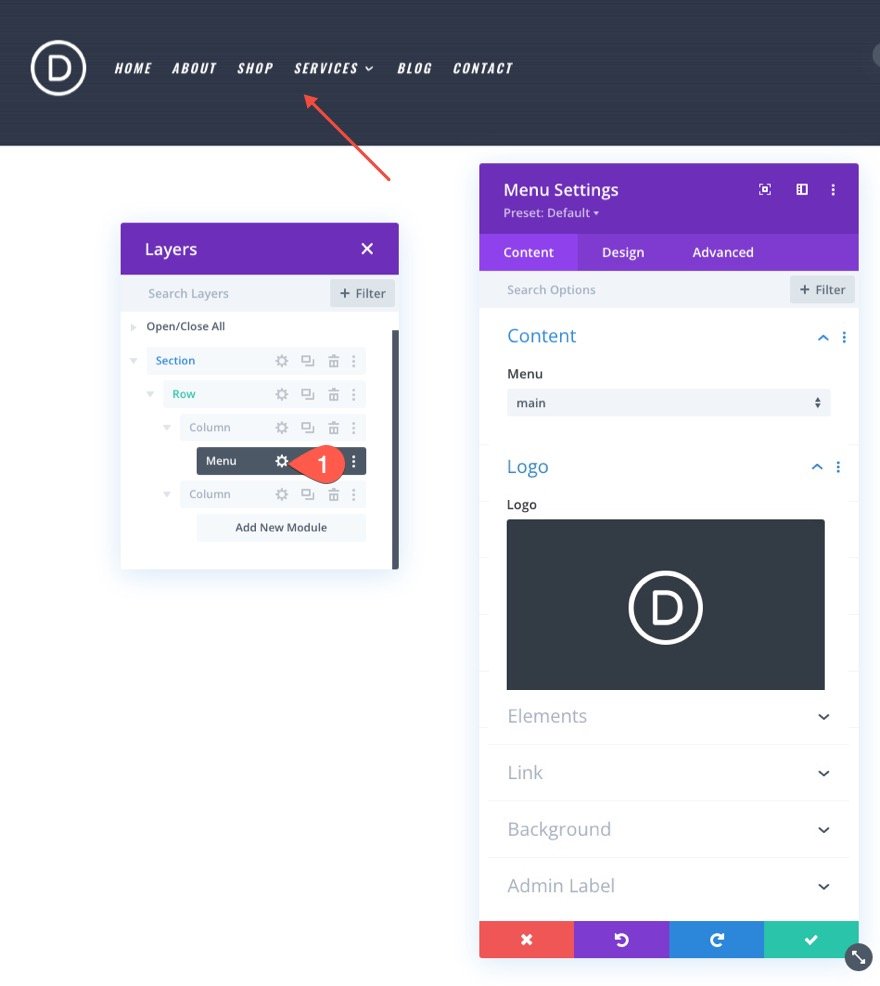
Na coluna esquerda da linha, adicione um novo menu.

Certifique-se de selecionar um menu e adicionar um logotipo. Em seguida, use as configurações de design para criar o menu ao seu gosto.

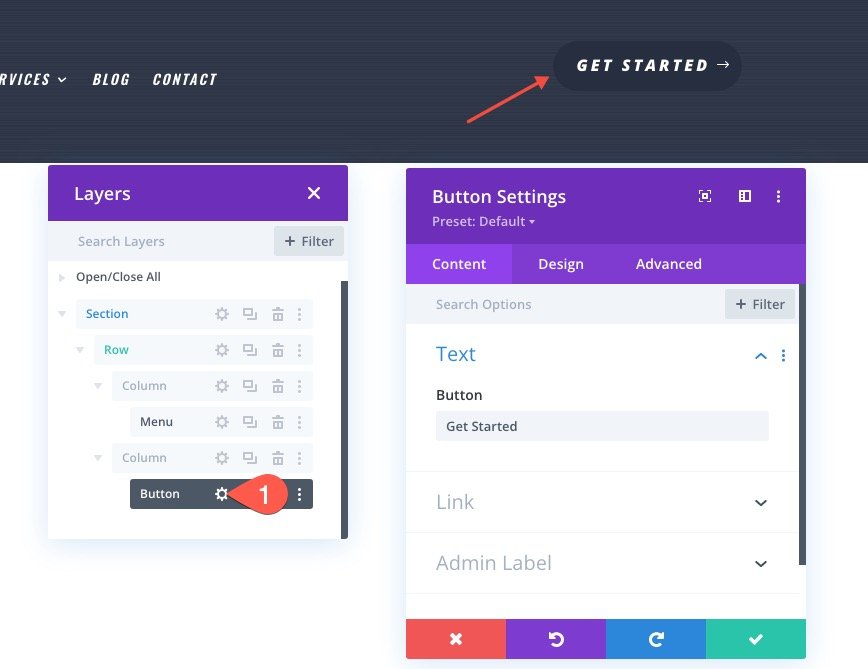
Na coluna da direita, adicione um módulo de botão e personalize-o ao seu gosto também.

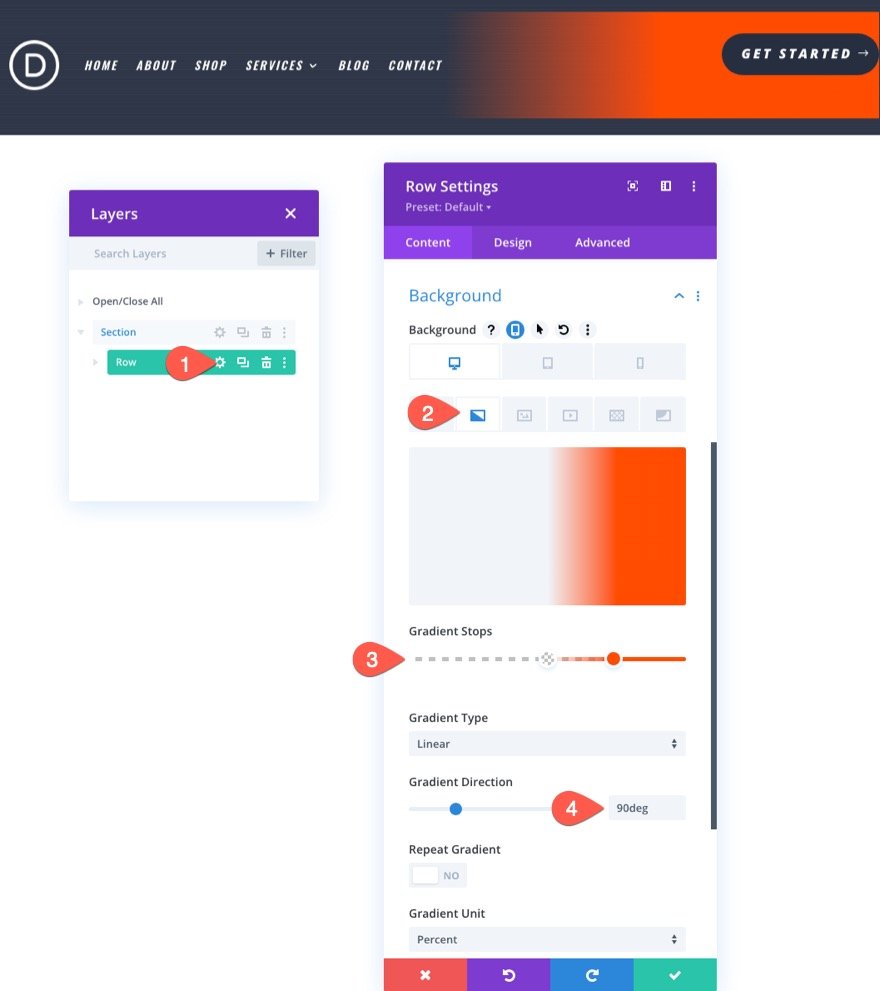
4. Criando o fundo da linha com gradiente, máscara e padrão
O gradiente
Abra as configurações da linha que contém seu menu e botão. Em seguida, atualize as opções de plano de fundo com as seguintes configurações de plano de fundo:
Gradiente de fundo:
- Gradient Stop 1 Cor: Transparente
- Gradiente Parada 1 Posição: 50%
- Cor Gradiente 2: #ff4c00
- Gradiente Stop 2 Posição: 75%
- Direção do gradiente: 90 graus

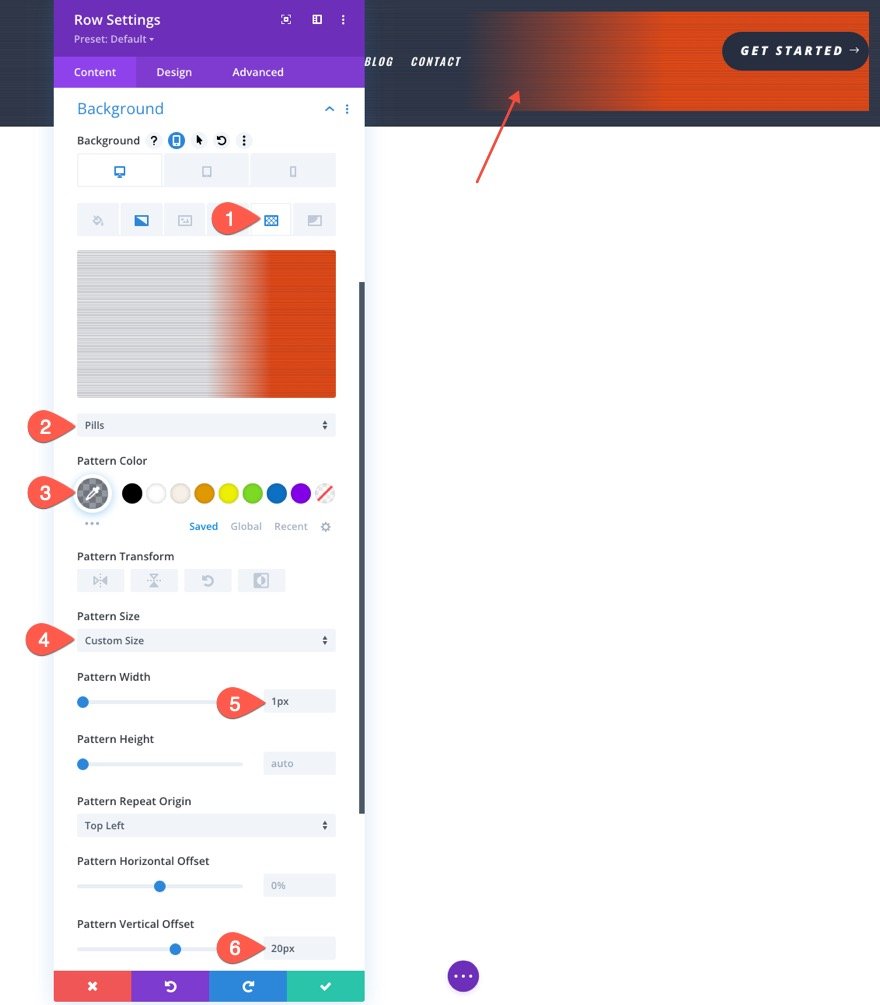
O padrão
- Padrão: pílulas
- Cor do padrão: rgba(38,45,63,0,48)
- Tamanho do padrão: 1px
- Deslocamento vertical padrão: 20px
Nota: O deslocamento vertical do padrão é definido como 20px porque há um preenchimento superior de 20px na seção acima da linha. Isso garante que o padrão da seção esteja alinhado com o padrão da linha.

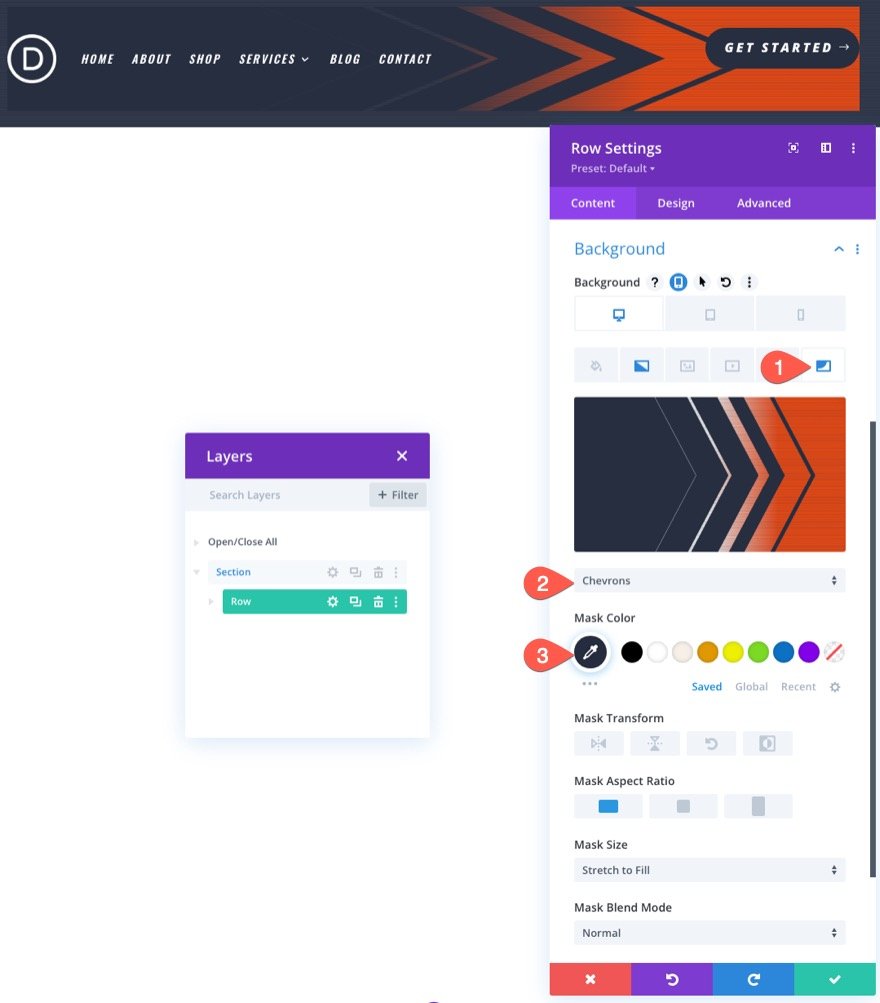
A mascára
- Máscara: Chevrons
- Cor da Máscara: #262d3f
Para cabeçalhos, funciona melhor se você usar máscaras com designs simétricos. A máscara Chevrons é uma ótima opção porque não só fica legal, mas também leva o usuário a olhar para o botão à direita.
NOTA: Para cabeçalhos, é melhor manter o tamanho da máscara definido como “Esticar para preencher” para que cubra o espaço horizontal sem comprometer o design da máscara.

5. Toques finais na linha
Para completar o design (literalmente), vamos adicionar um raio de borda e mais alguns ajustes na linha.
O raio da borda, borda e espaçamento
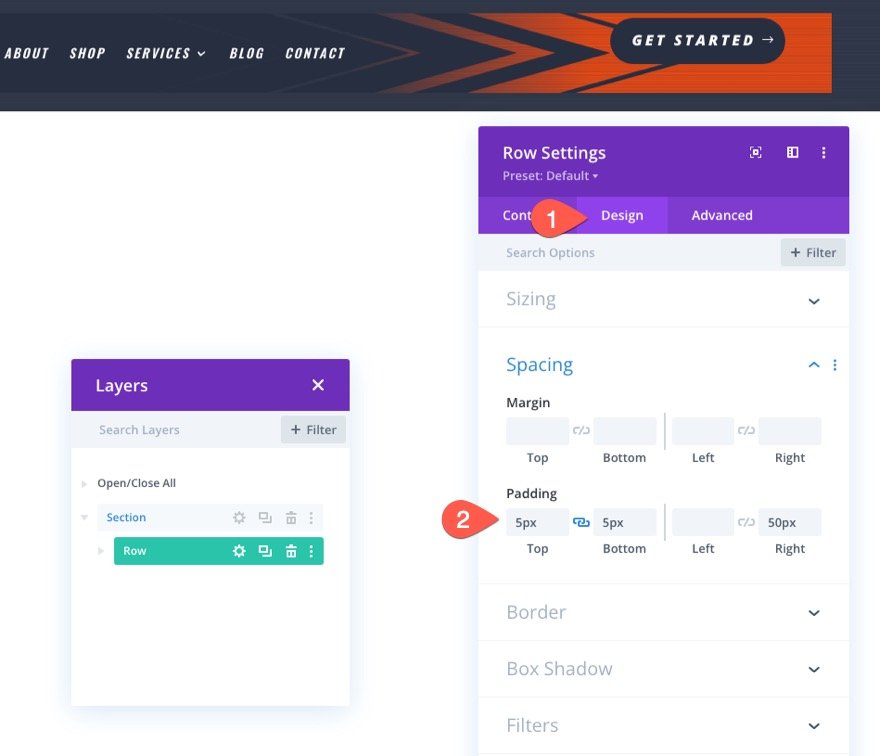
Na guia design, atualize o preenchimento da seguinte maneira:
- Preenchimento: 5px superior, 5px inferior

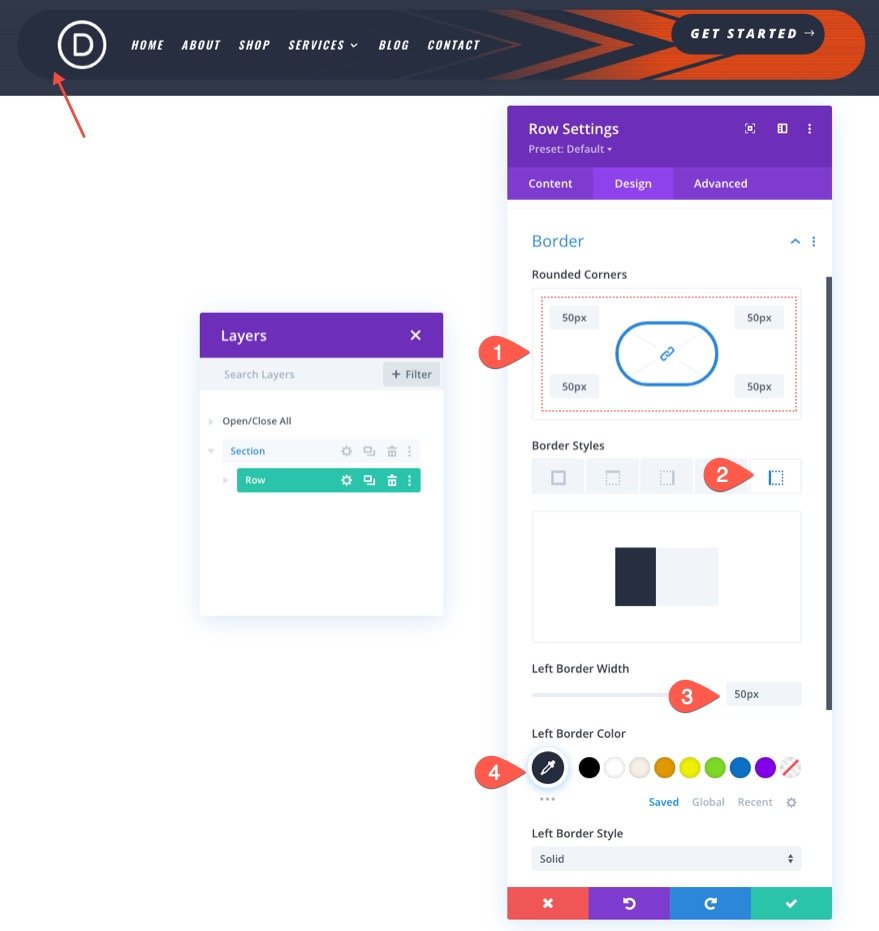
Em seguida, dê à linha um canto arredondado para um elemento de design adicional.
- Cantos arredondados: 50px
- Largura da borda esquerda: 50px
- Cor da borda esquerda: #262d3f
Precisamos dar uma borda ao lado esquerdo da linha porque a borda quadrada da máscara transbordará da linha apesar dos cantos arredondados.

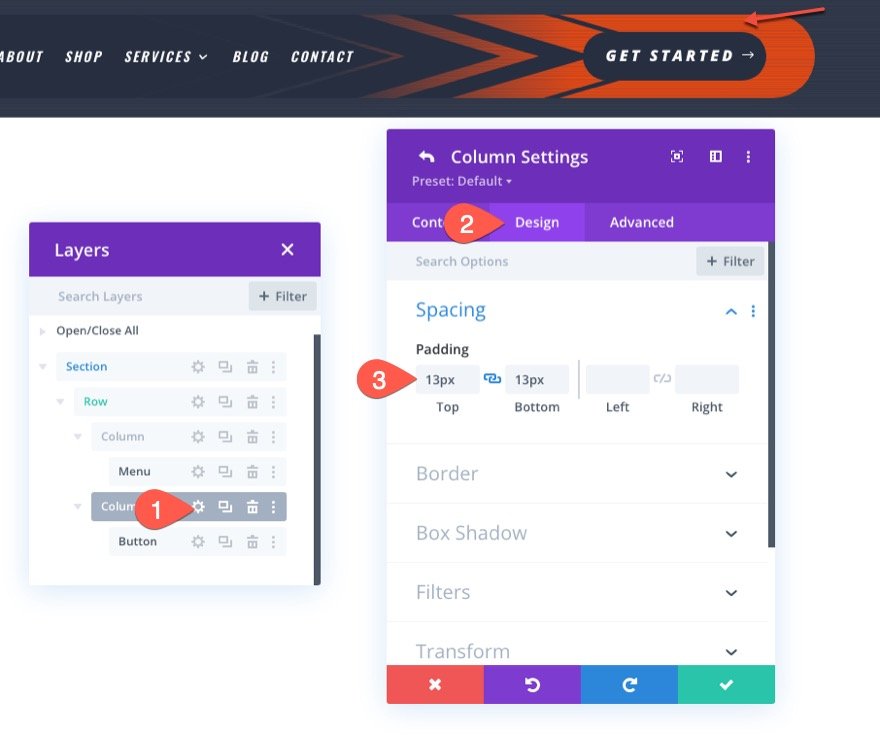
Espaçamento de coluna para alinhamento vertical de conteúdo
E para um último toque, adicione um pouco de preenchimento à segunda coluna para centralizar o botão verticalmente.
- Preenchimento: 13px superior, 13px inferior

Resultado final
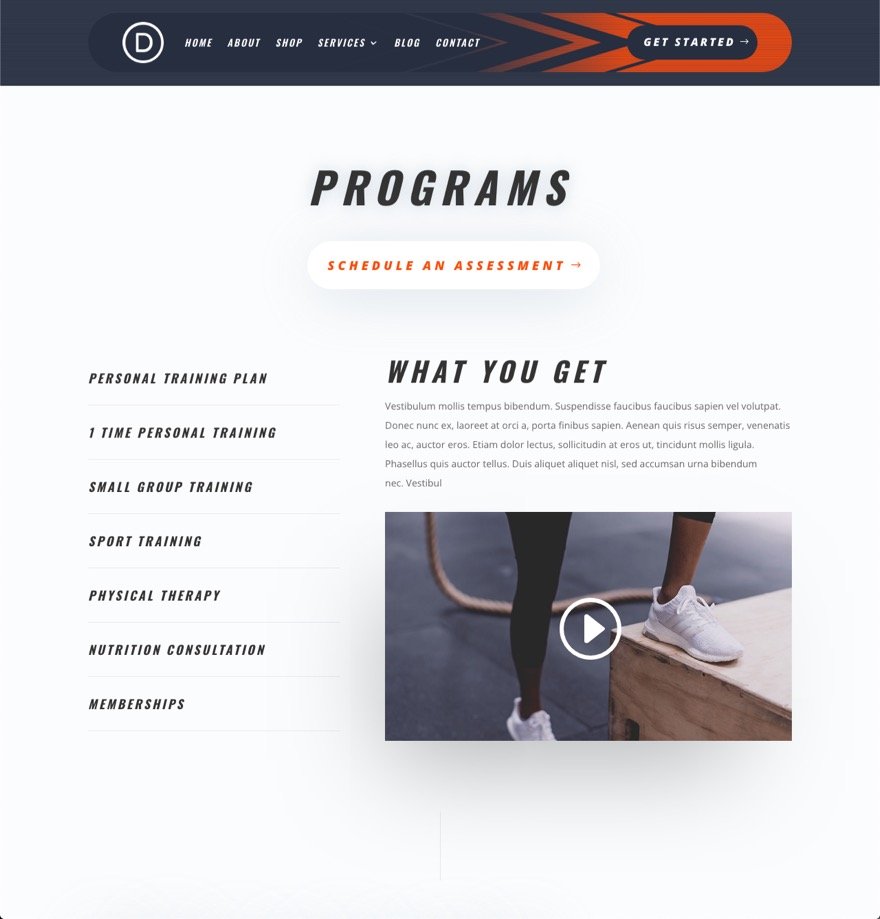
Vamos conferir o resultado final. Aqui está nosso novo cabeçalho sendo usado em uma das páginas do nosso Personal Trainer Layout Pack.
O gradiente é um pouco sutil, então aqui está um olhar mais atento ao que parece.

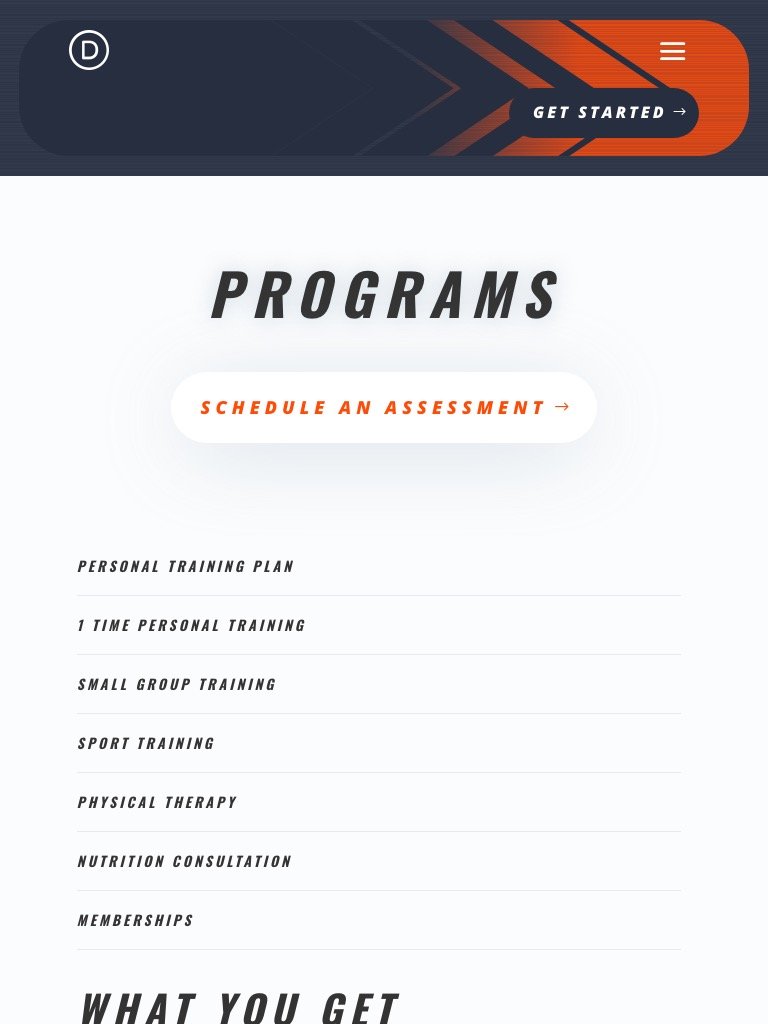
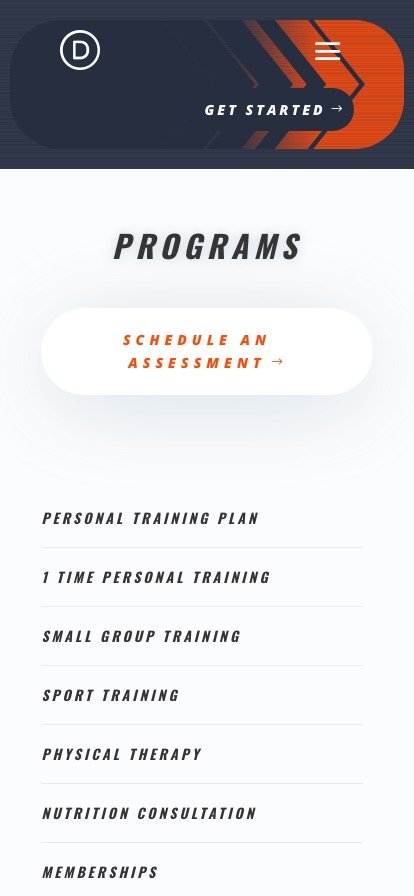
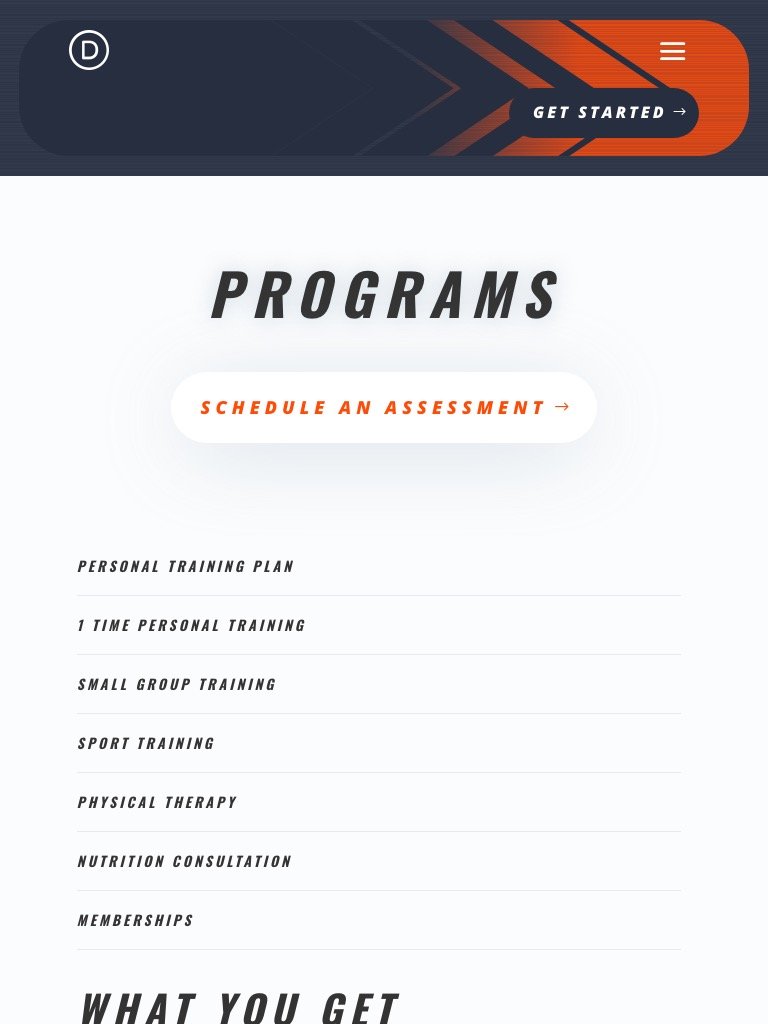
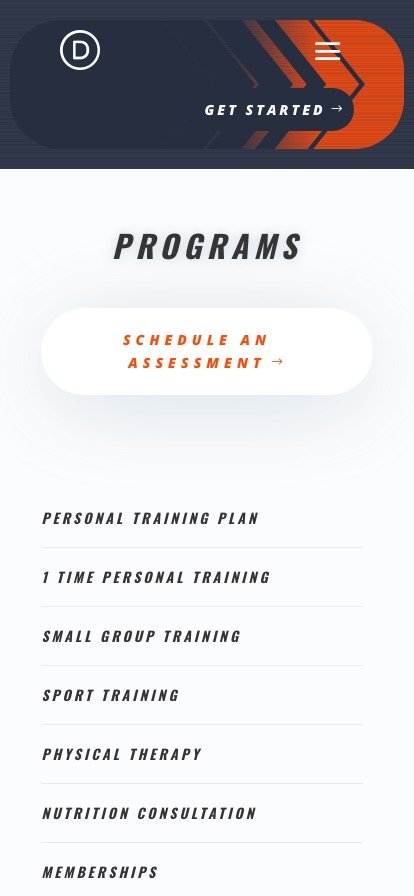
E aqui está o design do cabeçalho no desktop e no celular.



Divirta-se experimentando
O design do plano de fundo do cabeçalho é apenas a ponta do iceberg. Há muita exploração a ser feita com as opções de plano de fundo disponíveis no Divi. Por exemplo, com apenas alguns cliques, podemos adicionar um padrão de listras diagonais e uma combinação de máscara de linhas diagonais para criar o cabeçalho ilustrado abaixo.

Pensamentos finais
Espero que este tutorial tenha ajudado você a entender como as máscaras e padrões de plano de fundo do Divi podem funcionar harmoniosamente para criar um design de plano de fundo exclusivo para seus cabeçalhos. Sinta-se à vontade para experimentar mais combinações de design de plano de fundo para se adequar ao design do seu próprio site ou projeto futuro.
Para saber mais, confira como combinar o novo construtor de gradientes da Divi com máscaras e padrões.
Estou ansioso para ouvir de você nos comentários.
Saúde!
