كيفية إضافة أقنعة وأنماط خلفية إلى رأس Divi الخاص بك
نشرت: 2022-05-14تُستخدم ميزة أقنعة وأنماط الخلفية الجديدة لـ Divi بشكل أكثر شيوعًا للأقسام على الصفحة. ولكن يمكننا أيضًا إضافتها إلى الرؤوس أيضًا! في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة أقنعة وأنماط خلفية إلى قالب رأس Divi باستخدام أداة إنشاء السمات. هذه طريقة رائعة لإنشاء تصميمات رأس فريدة تمامًا لموقعك على الويب.
هيا بنا نبدأ.
نظرة خاطفة
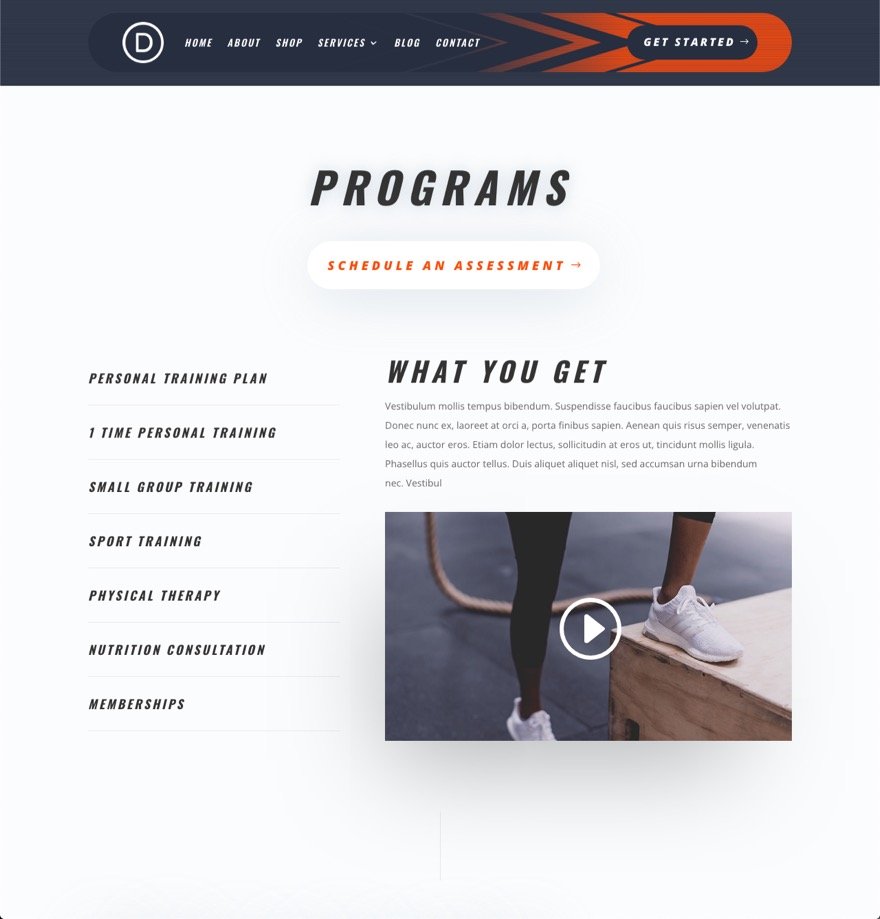
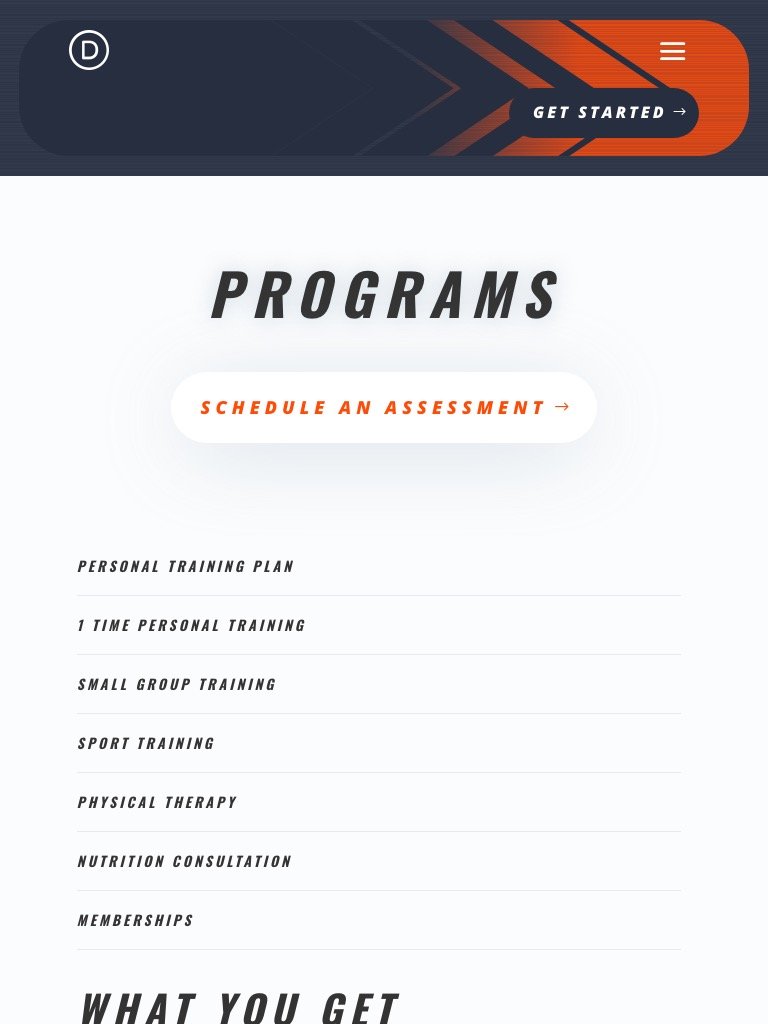
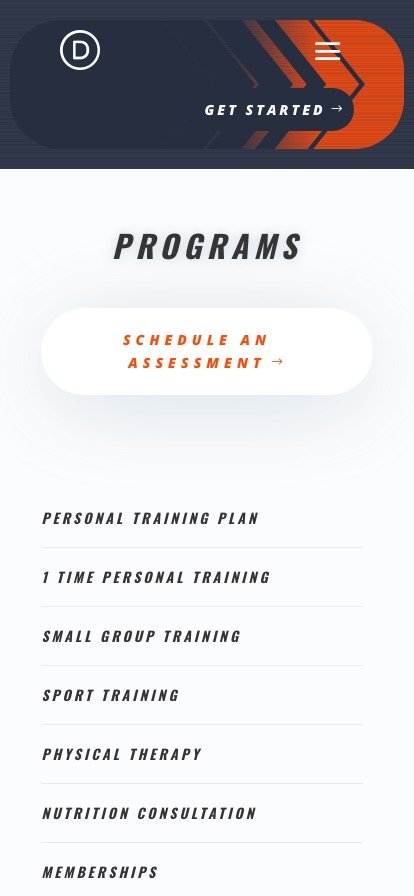
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.



قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد قالب الرأس إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى Divi Theme Builder.
- انقر فوق الزر "استيراد" في الجزء العلوي الأيمن من الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.
بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
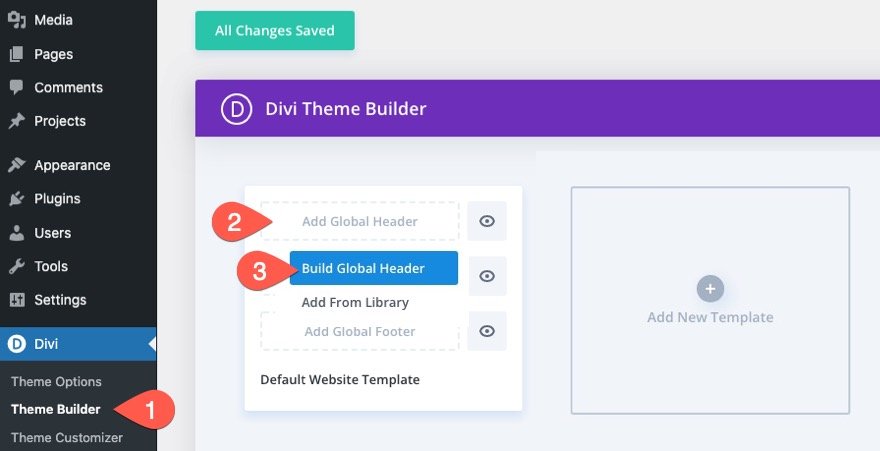
للبدء ، سوف تحتاج إلى القيام بما يلي:
- انتقل إلى Divi Theme Builder.
- انقر فوق منطقة Add Global Header في قالب موقع الويب الافتراضي (أو استخدم قالبًا جديدًا إذا كنت لا تريده أن يكون عامًا.
- في القائمة المنسدلة ، حدد إنشاء رأس عام.

بعد ذلك ، ستتمكن من البدء في تصميم رأس جديد باستخدام Divi Builder.
كيفية إضافة أقنعة وأنماط الخلفية إلى رأس Divi
1. إنشاء خلفية القسم مع لون ونمط للخلفية
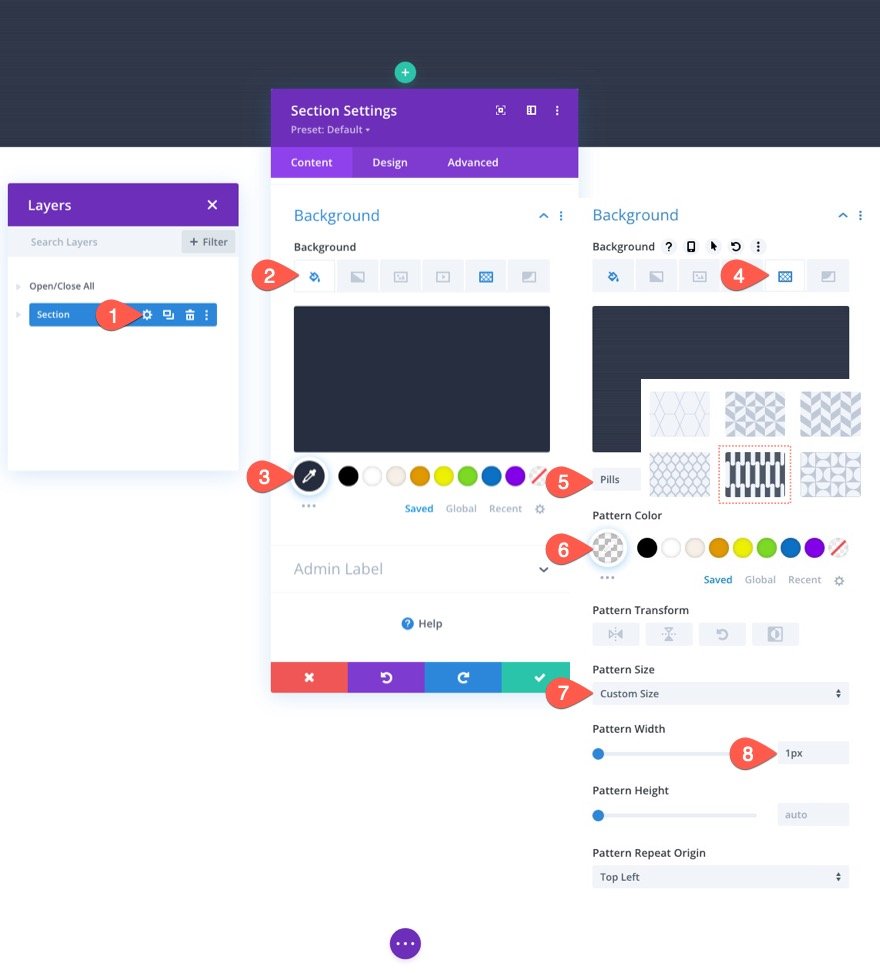
للبدء ، افتح إعدادات القسم الحالي. ضمن علامة تبويب المحتوى ، قم بتحديث خيارات الخلفية بإعدادات الخلفية التالية:
لون الخلفية:
- لون الخلفية: # 262d3f
نمط الخلفية:
- نمط: حبوب
- لون النمط: rgba (255،255،255،0.1)
- حجم البقعة: حجم مخصص
- عرض النمط: 1 بكسل

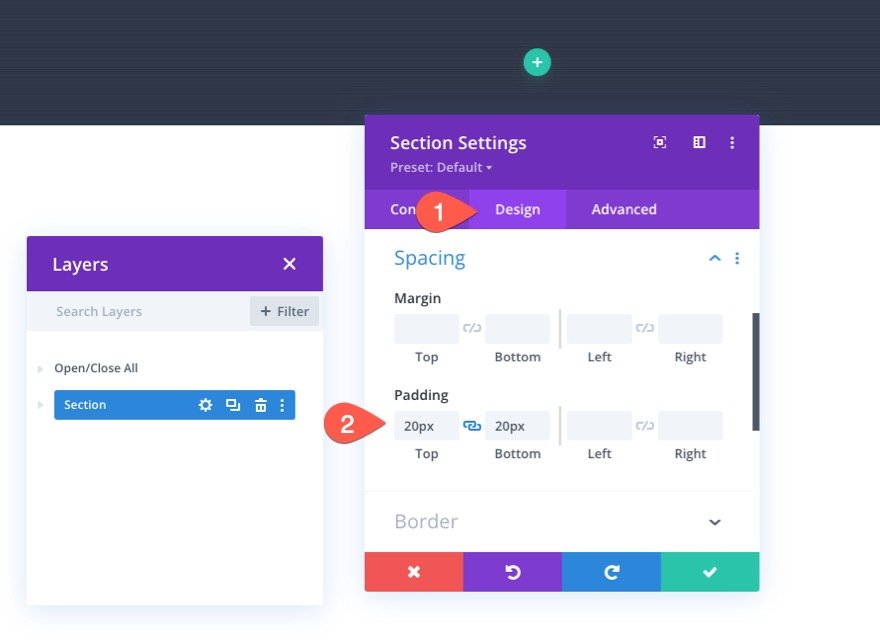
قسم الحشو
ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة للقسم كما يلي:
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل
سيؤدي ذلك إلى تقليل المساحة الرأسية للرأس قليلاً.

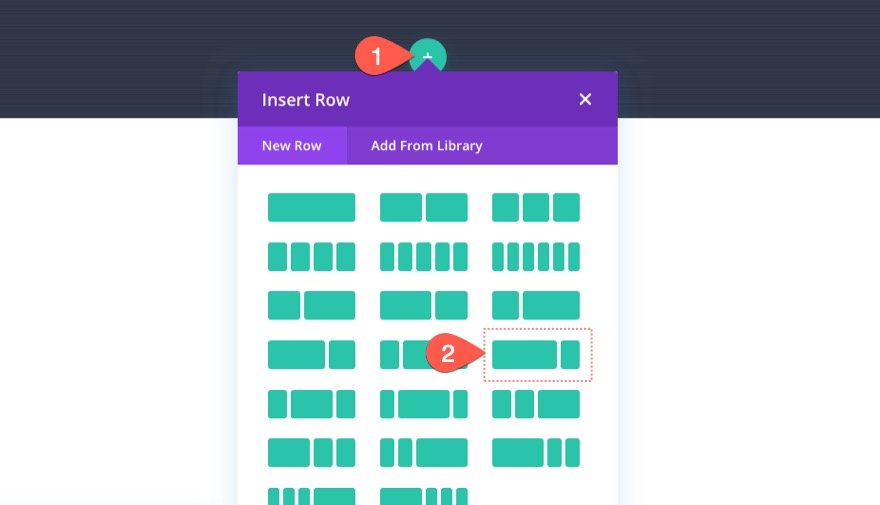
2. إضافة تخطيط الصف
بمجرد اكتمال خلفية القسم ، نكون مستعدين لإضافة محتوى الرأس. في هذه الحالة ، سنضيف قائمة على اليسار وزر cta على اليمين لذلك نحتاج إلى إضافة تخطيط صف يعمل. أضف تخطيطًا من ثلاثة أرباع وأربع (عمودين) إلى المقطع.

سنعود إلى إعدادات الصف بعد قليل. في الوقت الحالي ، دعنا نضيف بعض المحتوى الوهمي.

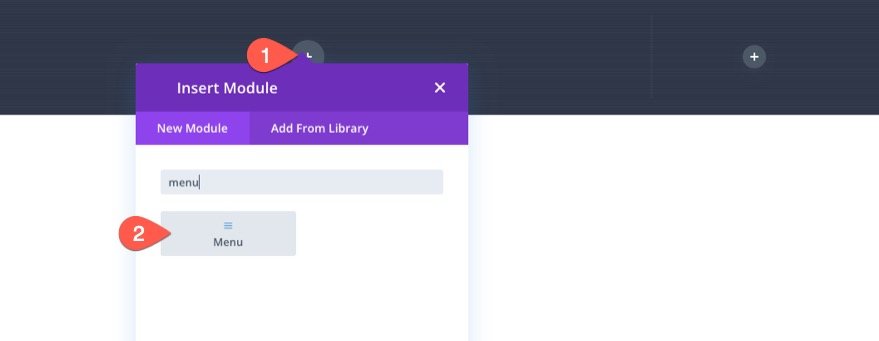
3. إضافة Header Mock Content (قائمة وزر)
نحن الآن جاهزون لإضافة قائمة وزر CTA إلى العنوان الخاص بنا. نظرًا لأن هذا البرنامج التعليمي يركز على تصميم الخلفية للرأس ، فلن نقوم بإدراج جميع إعدادات التصميم الخاصة بالمحتوى الوهمي. لكن لا تتردد في تنزيل النموذج المجاني من هذا البرنامج التعليمي لإلقاء نظرة فاحصة على الإعدادات المستخدمة في هذا الرسم التوضيحي.
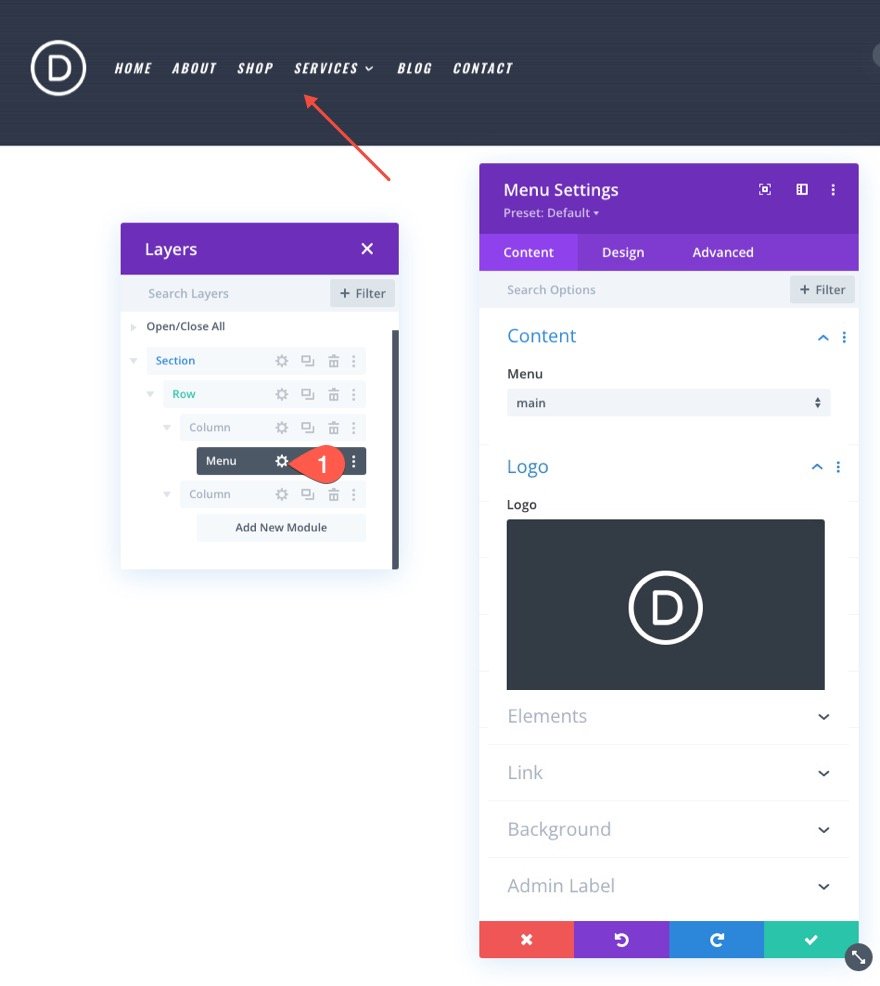
في العمود الأيمن من الصف ، أضف قائمة جديدة.

تأكد من تحديد قائمة وإضافة شعار. ثم استخدم إعدادات التصميم لتصميم القائمة حسب رغبتك.

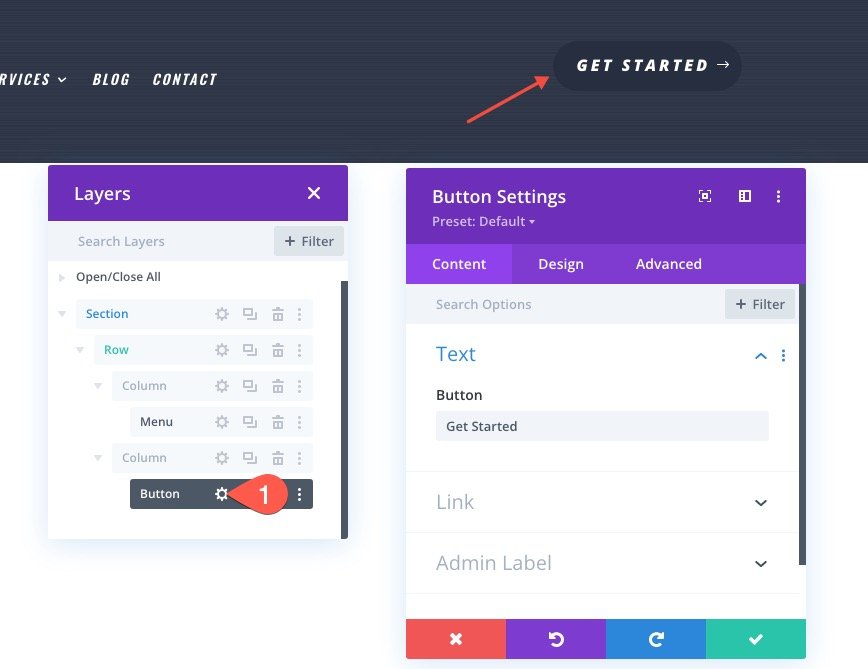
في العمود الأيمن ، أضف وحدة زر وخصصها حسب رغبتك أيضًا.

4. إنشاء خلفية الصف مع التدرج والقناع والنمط
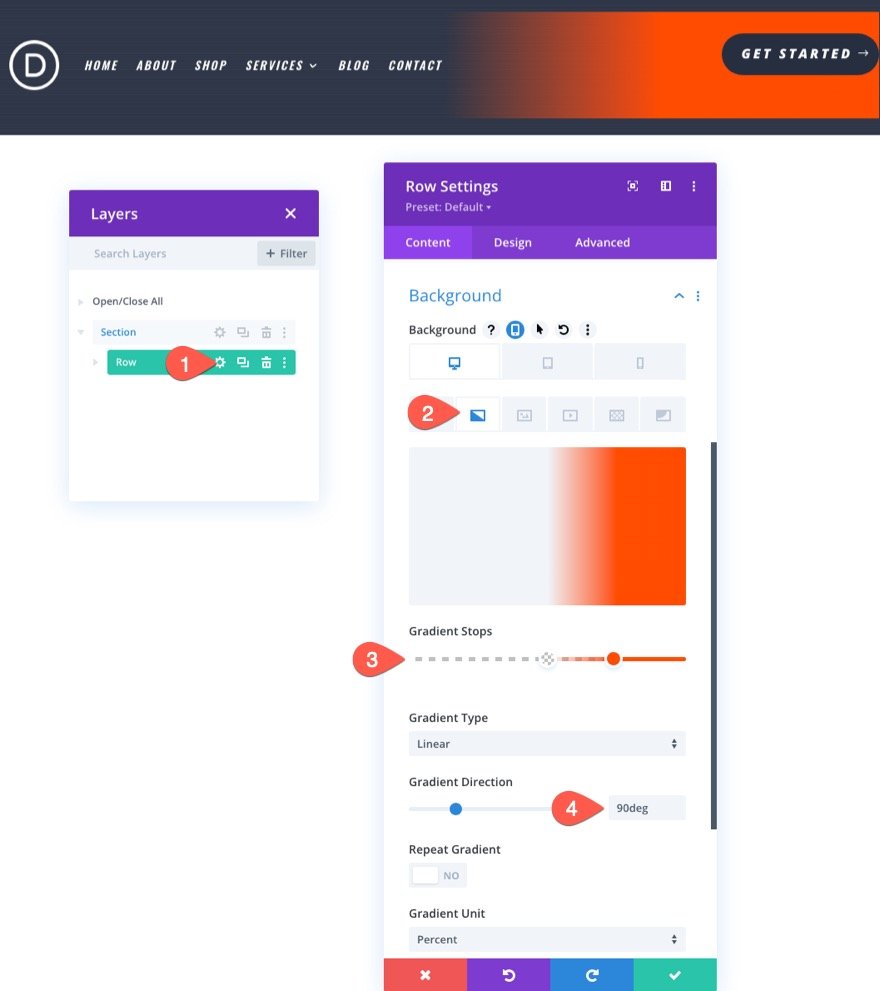
التدرج
افتح إعدادات الصف الذي يحتوي على القائمة والزر. ثم قم بتحديث خيارات الخلفية بإعدادات الخلفية التالية:
تدرج الخلفية:
- توقف متدرج 1 اللون: Trasparent
- موقف وقف التدرج 1: 50٪
- توقف التدرج اللوني 2 اللون: # ff4c00
- موقف وقف التدرج 2: 75٪
- اتجاه التدرج: 90 درجة

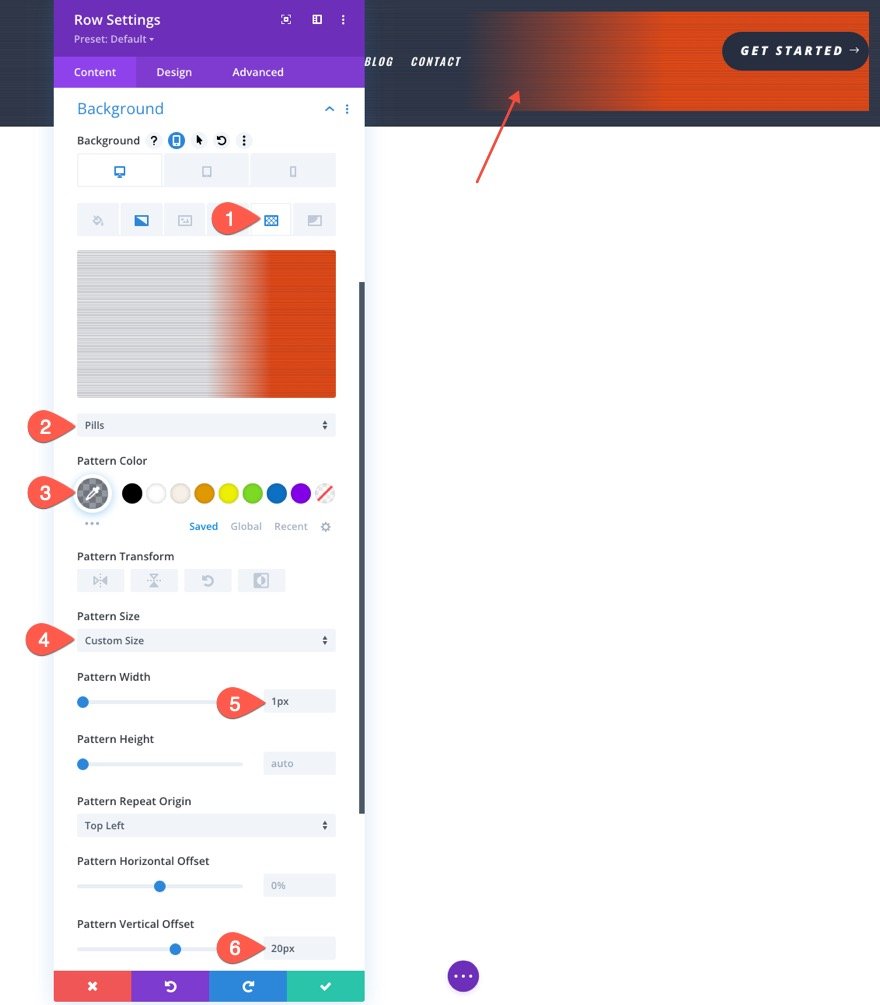
النمط
- نمط: حبوب
- لون النمط: rgba (38،45،63،0.48)
- حجم النمط: 1 بكسل
- الإزاحة العمودية للنمط: 20 بكسل
ملاحظة: يتم تعيين الإزاحة الرأسية للنمط على 20 بكسل نظرًا لوجود حشوة علوية تبلغ 20 بكسل في القسم الموجود أعلى الصف. يعمل هذا على التأكد من محاذاة نمط القسم مع نمط الصف.

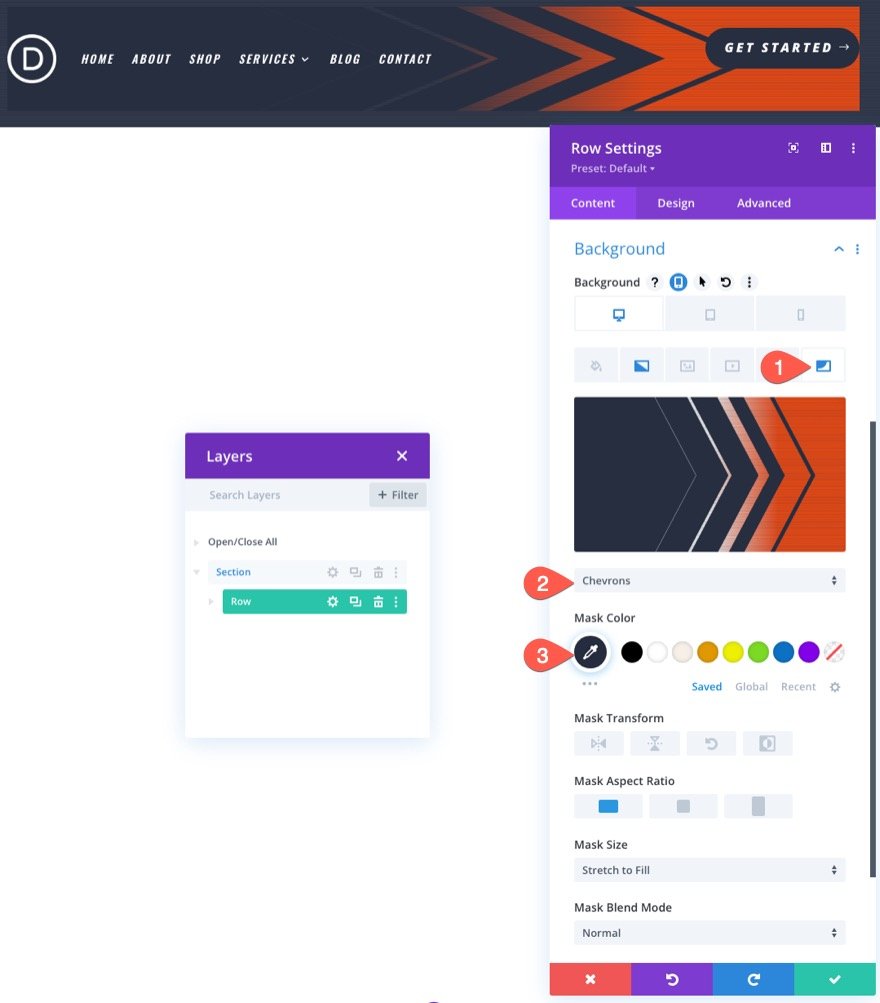
القناع
- القناع: شيفرونز
- لون القناع: # 262d3f
بالنسبة إلى الرؤوس ، يعمل بشكل أفضل إذا كنت تستخدم أقنعة ذات تصميمات متماثلة. يعد قناع Chevrons خيارًا رائعًا لأنه لا يبدو رائعًا فحسب ، بل يقود المستخدم أيضًا إلى النظر إلى الزر الموجود على اليمين.
ملاحظة: بالنسبة إلى الرؤوس ، من الأفضل إبقاء حجم القناع مضبوطًا على "Stretch to Fill" بحيث يغطي المساحة الأفقية دون المساس بتصميم القناع.

5. اللمسات الأخيرة على الصف
لتقريب التصميم (حرفيًا) ، سنضيف نصف قطر حد وعدد قليل من التعديلات إلى الصف.
نصف قطر الحدود والحدود والتباعد
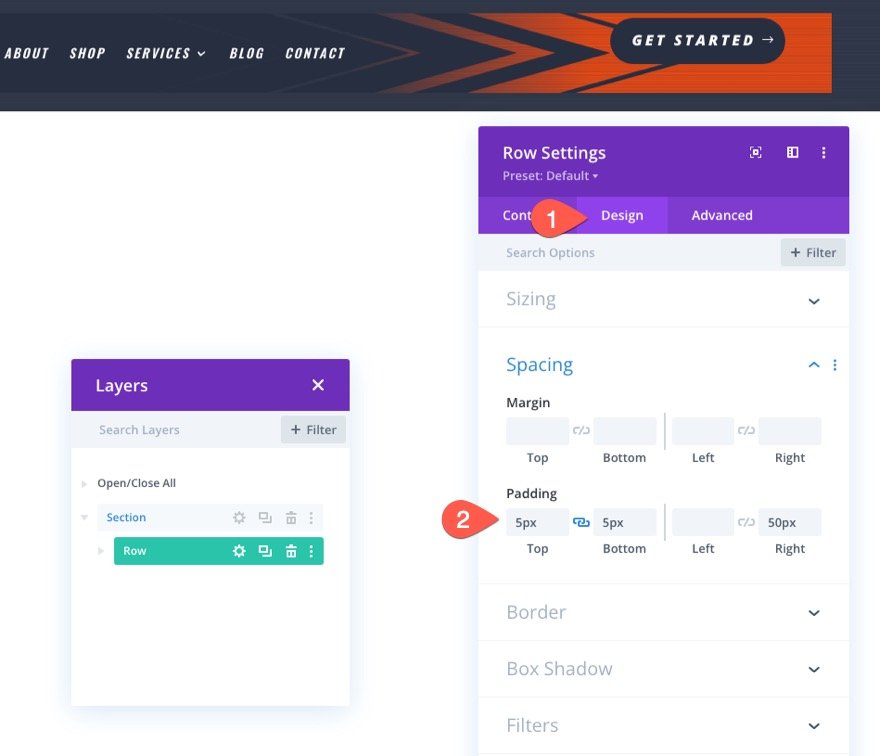
ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة على النحو التالي:
- المساحة المتروكة: 5 بكسل للأعلى و 5 بكسل للأسفل

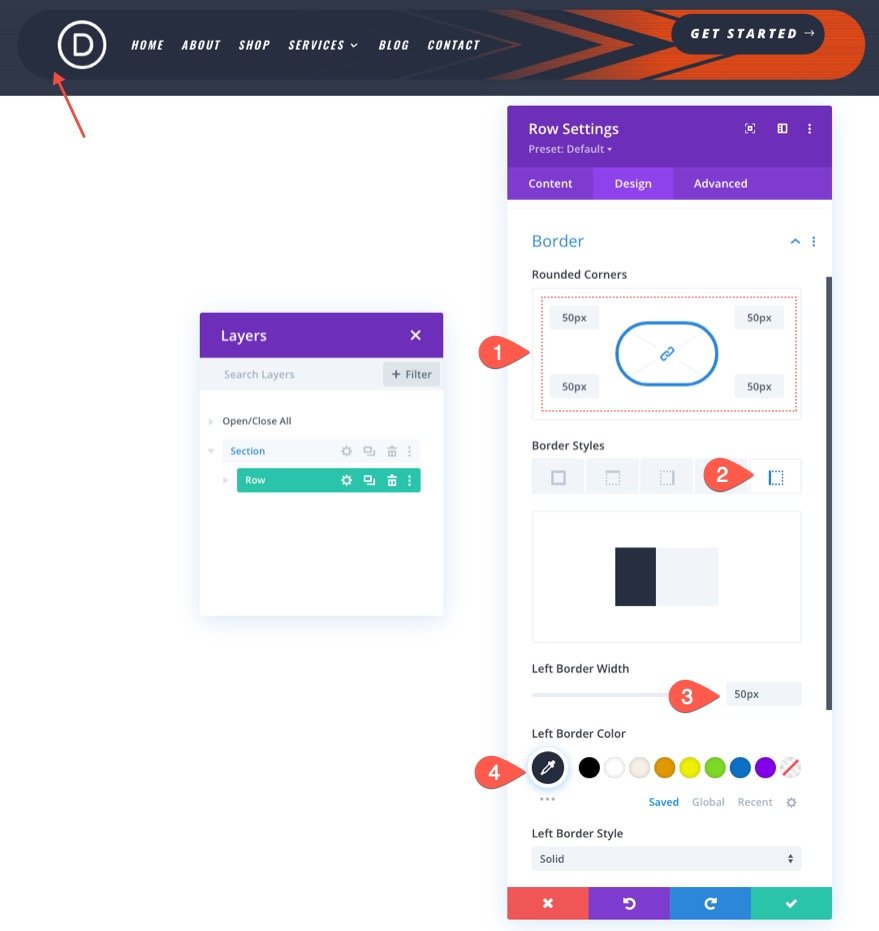
ثم امنح الصف زاوية مستديرة لطيفة لعنصر تصميم إضافي.
- الزوايا الدائرية: 50 بكسل
- عرض الحد الأيسر: 50 بكسل
- لون الحد الأيسر: # 262d3f
نحتاج إلى إعطاء الجانب الأيسر من الصف حدًا لأن الحافة المربعة للقناع ستفوق الصف على الرغم من الزوايا المنحنية.

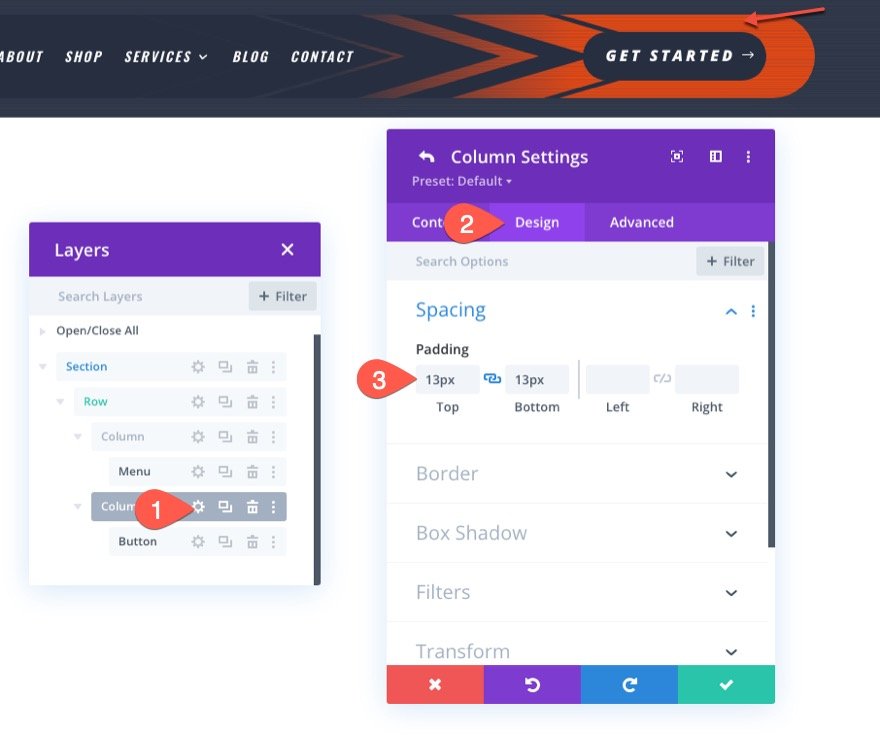
تباعد العمود للمحاذاة الرأسية للمحتوى
وللمسة أخيرة ، أضف بعض الحشو إلى العمود الثاني لتوسيط الزر عموديًا.
- المساحة المتروكة: 13 بكسل للجزء العلوي و 13 بكسل للأسفل

النتيجة النهائية
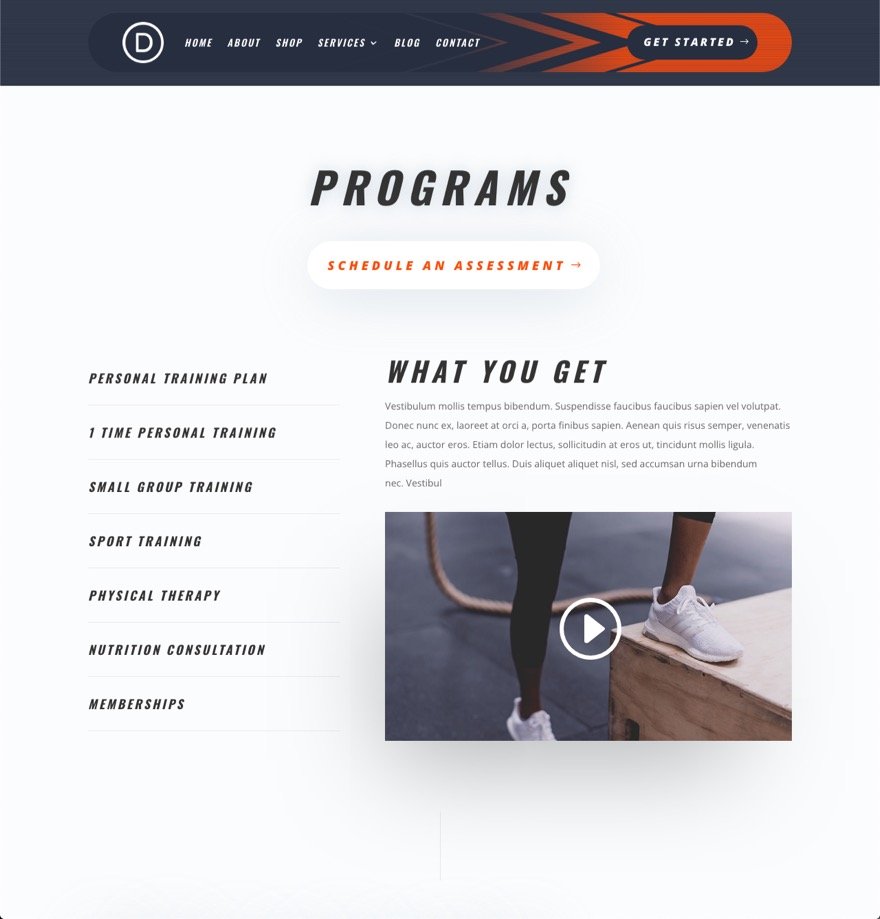
دعنا نتحقق من النتيجة النهائية. هذا هو العنوان الجديد الذي نستخدمه في إحدى صفحات حزمة تخطيط المدرب الشخصي الخاصة بنا.
التدرج اللوني دقيق بعض الشيء ، لذا إليك نظرة فاحصة على الشكل الذي يبدو عليه.

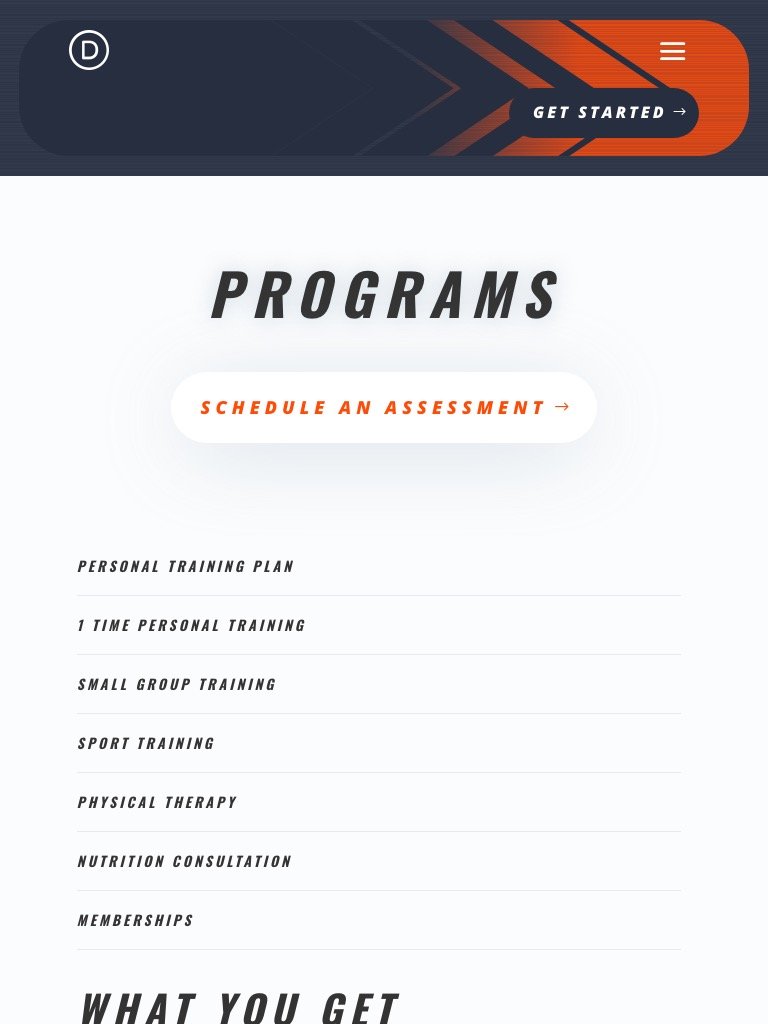
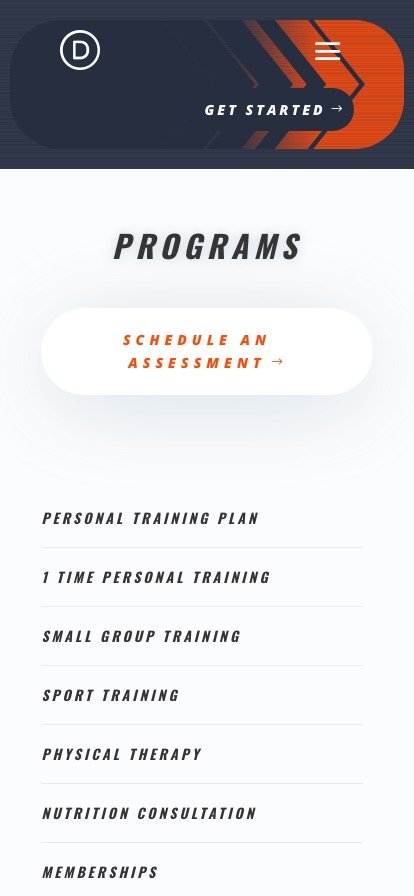
وهنا تصميم الرأس على سطح المكتب والجوال.



استمتع بالتجربة
تصميم خلفية الرأس ليس سوى غيض من فيض. هناك الكثير من الاستكشافات التي يجب القيام بها باستخدام خيارات الخلفية المتوفرة في Divi. على سبيل المثال ، ببضع نقرات فقط ، يمكننا إضافة نمط خطوط قطرية ومجموعة قناع لخطوط قطرية لإنشاء الرأس الموضح أدناه.

افكار اخيرة
نأمل أن يساعدك هذا البرنامج التعليمي على فهم كيفية عمل أقنعة وأنماط خلفية Divi بشكل متناغم لإنشاء تصميم خلفية فريد لرؤوسك. لا تتردد في تجربة المزيد من مجموعات تصميم الخلفية لتناسب تصميم موقع الويب الخاص بك أو المشروع القادم.
لمزيد من المعلومات ، تحقق من كيفية الجمع بين منشئ التدرج الجديد من Divi والأقنعة والأنماط.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
