Cum să adăugați măști și modele de fundal la antetul dvs. Divi
Publicat: 2022-05-14Noua funcție de măști și modele de fundal a Divi este folosită mai frecvent pentru secțiunile dintr-o pagină. Dar, le putem adăuga și la anteturi! În acest tutorial, vă vom arăta cum să adăugați măști de fundal și modele la un șablon de antet Divi folosind generatorul de teme. Aceasta este o modalitate excelentă de a crea modele de antet complet unice pentru site-ul dvs. web.
Să începem.
Privire pe furiș
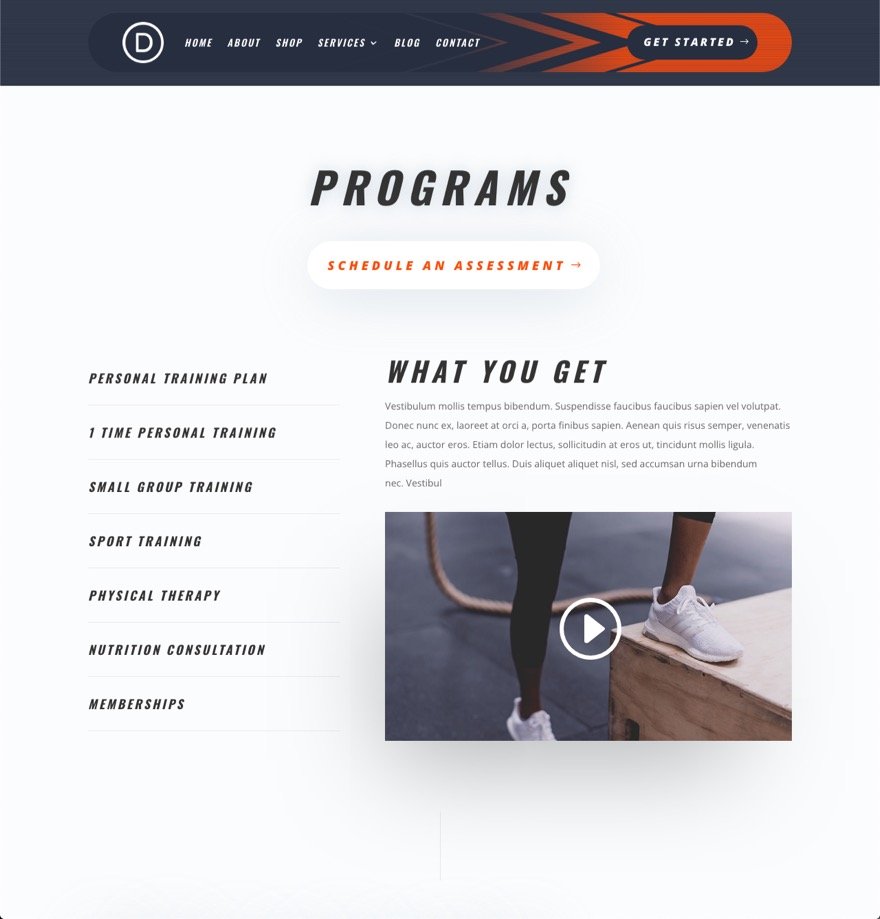
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.



Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Pentru a importa șablonul de antet în biblioteca Divi, procedați în felul următor:
- Navigați la Divi Theme Builder.
- Faceți clic pe butonul Import din partea dreaptă sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul descărcat de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.
Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
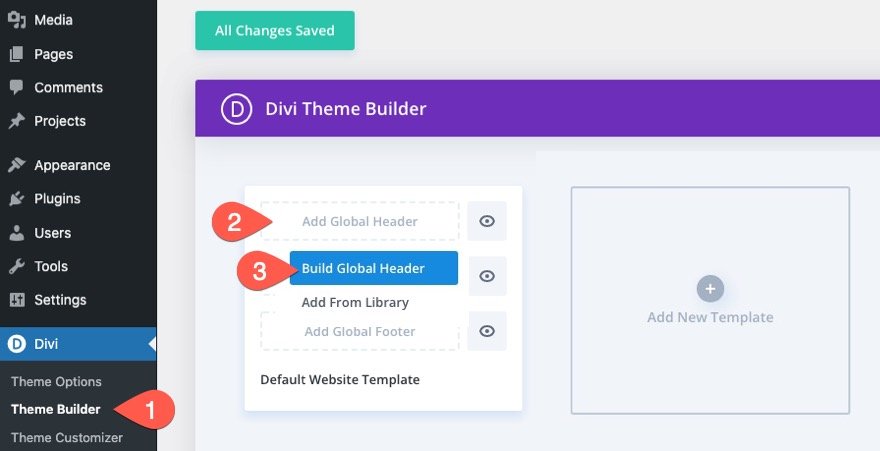
- Navigați la Divi Theme Builder.
- Faceți clic pe zona Adăugați antet global a șablonului implicit al site-ului web (sau utilizați un șablon nou dacă nu doriți să fie global.
- În meniul drop-down, selectați Build Global Header.

După aceea, veți putea începe să proiectați un nou antet folosind Divi Builder.
Cum să adăugați măști și modele de fundal la un antet Divi
1. Crearea fundalului secțiunii cu o culoare și un model de fundal
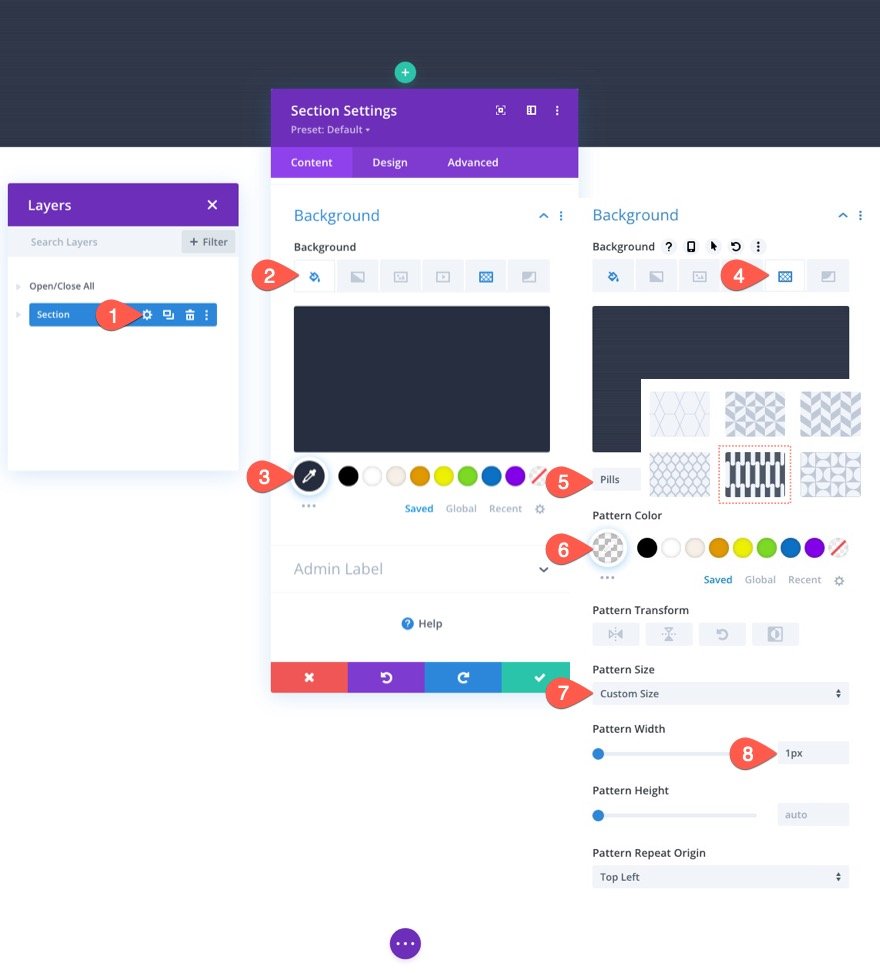
Pentru a începe, deschideți setările secțiunii existente. Sub fila Conținut, actualizați opțiunile de fundal cu următoarele setări de fundal:
Culoare de fundal:
- Culoare de fundal: #262d3f
Model de fundal:
- Model: pastile
- Culoare model: rgba(255,255,255,0.1)
- Dimensiune model: dimensiune personalizată
- Lățimea modelului: 1px

Umplutura secțiunii
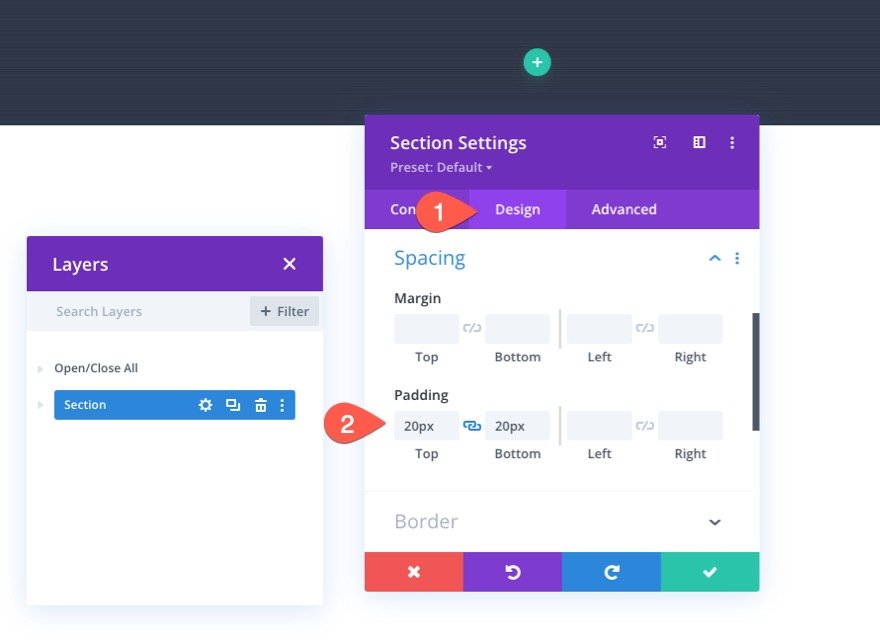
Sub fila Design, actualizați umplutura secțiunii după cum urmează:
- Umplutură: 0px sus, 0px jos
Acest lucru va reduce puțin spațiul vertical al antetului.

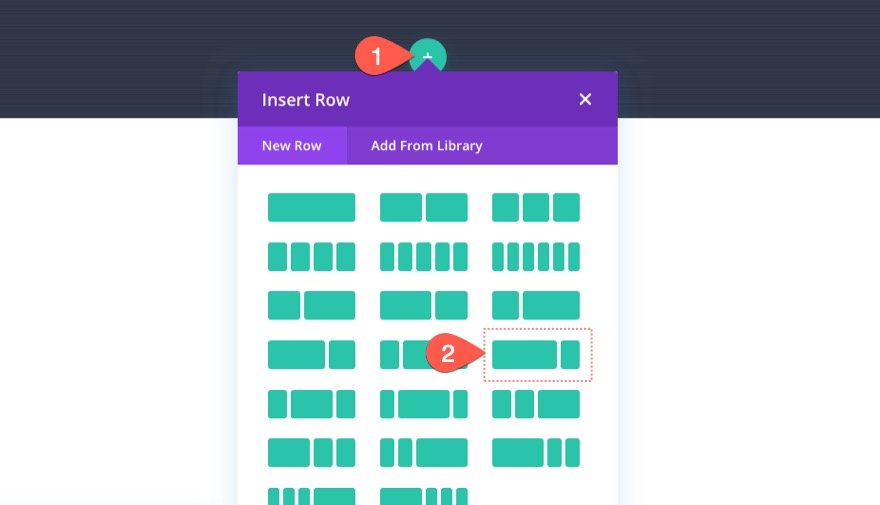
2. Adăugarea aspectului rândului
Odată ce fundalul secțiunii este complet, suntem gata să adăugăm conținutul antetului. În acest caz, vom adăuga un meniu în stânga și un buton CTA în dreapta, așa că trebuie să adăugăm un aspect de rând care va funcționa. Adăugați un aspect de trei sferturi și un sfert (două coloane) la secțiune.

Vom reveni la setările rândului în curând. Deocamdată, să adăugăm niște conținut simulat.

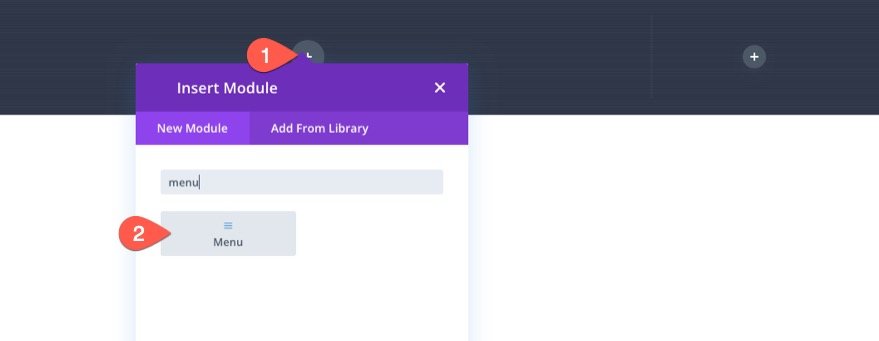
3. Adăugarea conținutului simulat antet (un meniu și un buton)
Acum suntem gata să adăugăm un meniu și un buton CTA la antetul nostru. Deoarece acest tutorial se concentrează pe designul de fundal al antetului, nu vom enumera toate setările de design pentru conținutul simulat. Dar, nu ezitați să descărcați șablonul gratuit din acest tutorial pentru a arunca o privire mai atentă asupra setărilor utilizate în această ilustrație.
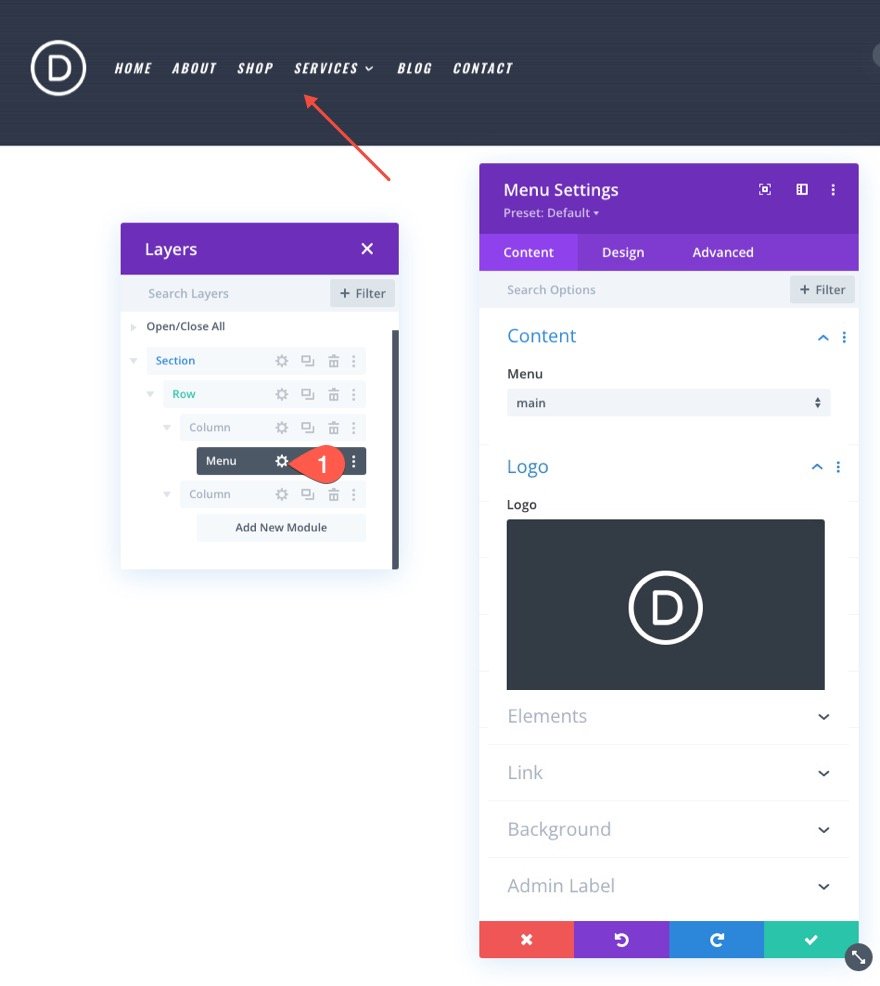
În coloana din stânga a rândului, adăugați un nou meniu.

Asigurați-vă că selectați un meniu și adăugați o siglă. Apoi utilizați setările de design pentru a crea meniul după bunul plac.

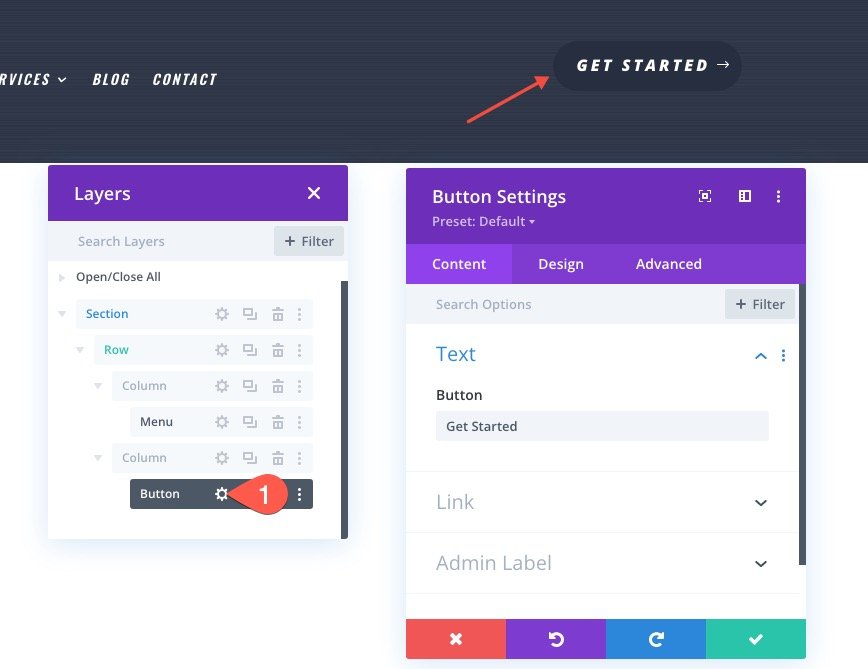
În coloana din dreapta, adăugați un modul de butoane și personalizați-l și după bunul plac.

4. Crearea fundalului de rând cu gradient, mască și model
Gradientul
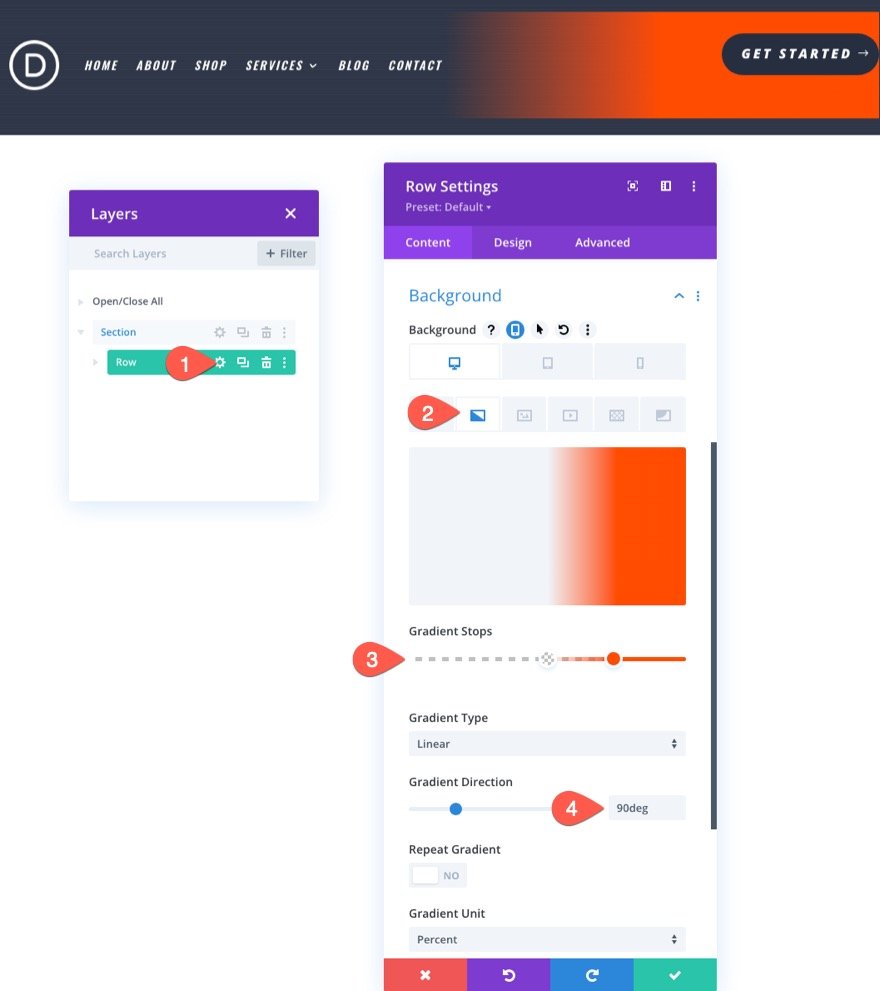
Deschideți setările rândului care conține meniul și butonul. Apoi actualizați opțiunile de fundal cu următoarele setări de fundal:
Gradient de fundal:
- Gradient Stop 1 Culoare: Transparent
- Gradient Stop 1 Poziție: 50%
- Culoare Gradient Stop 2: #ff4c00
- Poziția de oprire a gradului 2: 75%
- Direcție gradient: 90 de grade

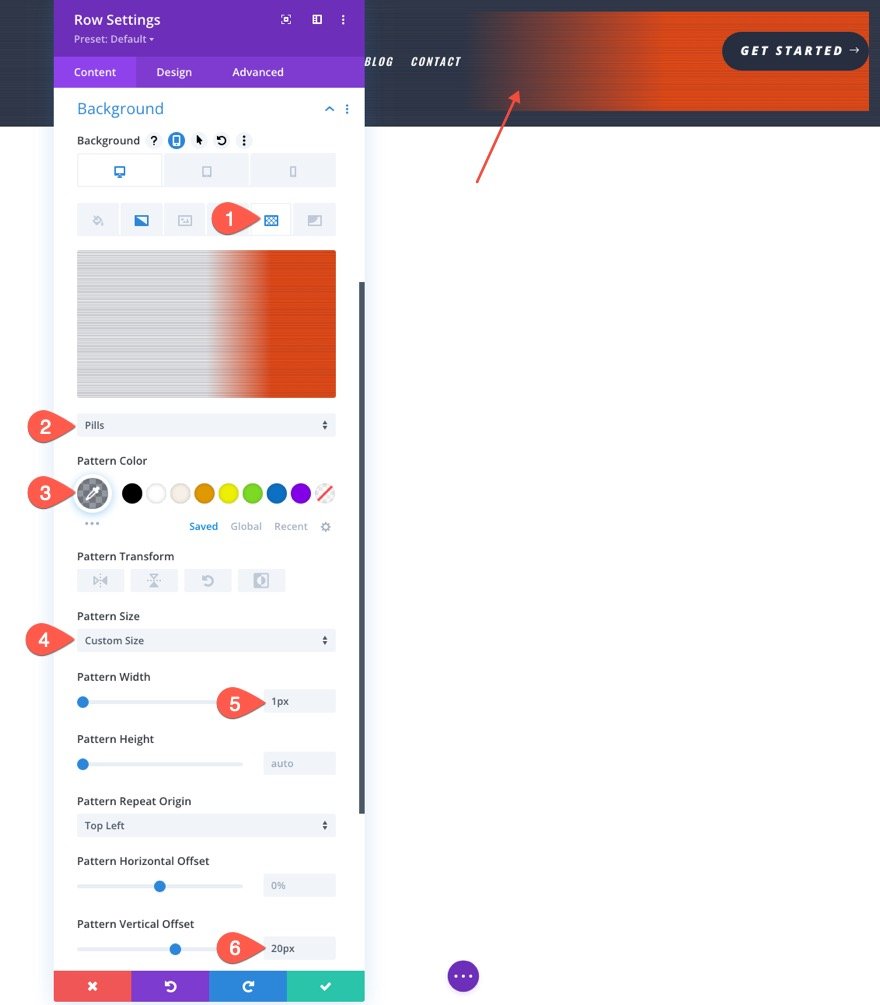
Modelul
- Model: pastile
- Culoare model: rgba(38,45,63,0.48)
- Dimensiune model: 1px
- Offset vertical model: 20px
Notă: offset-ul vertical al modelului este setat la 20px, deoarece există o umplutură superioară de 20px în secțiunea de deasupra rândului. Acest lucru vă asigură că modelul secțiunii se aliniază cu modelul rândului.

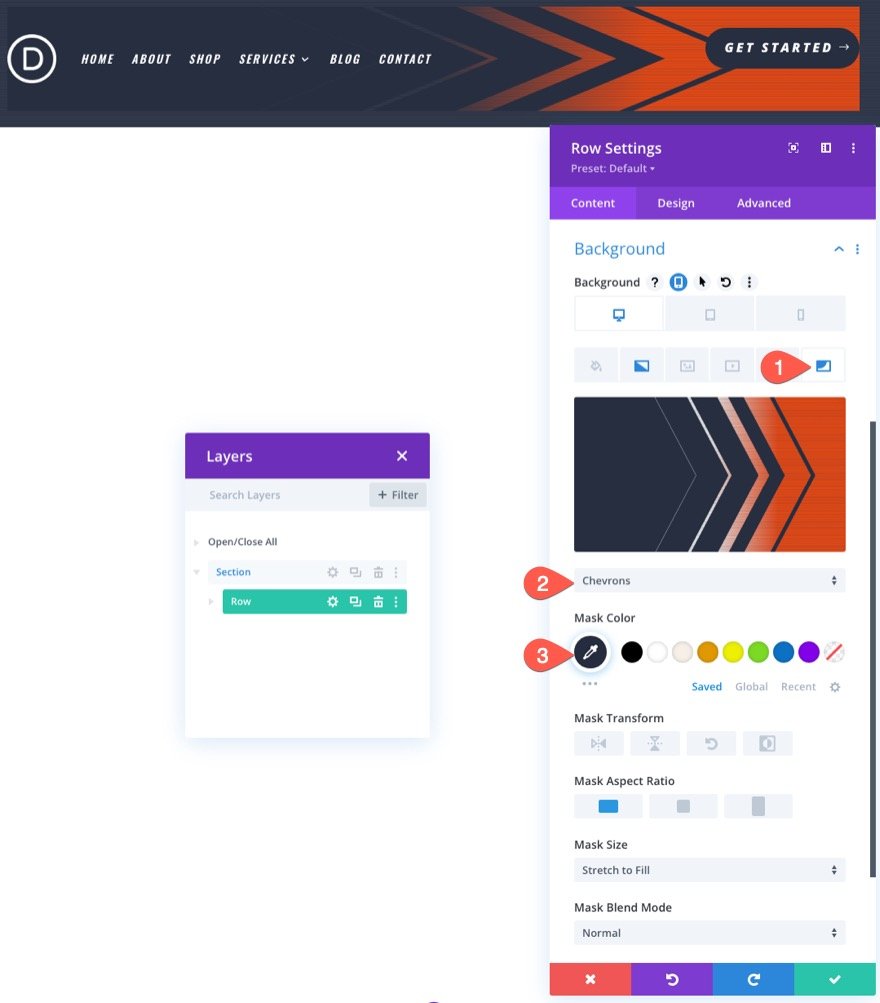
Masca
- Mască: chevrons
- Culoarea măștii: #262d3f
Pentru anteturi, funcționează cel mai bine dacă utilizați măști care au design simetric. Masca Chevrons este o opțiune grozavă, deoarece nu numai că arată grozav, dar îl determină și pe utilizator să se uite la butonul din dreapta.
NOTĂ: Pentru anteturi, cel mai bine este să păstrați dimensiunea măștii setată la „Întindeți pentru a umple”, astfel încât să acopere spațiul orizontal fără a compromite designul măștii.

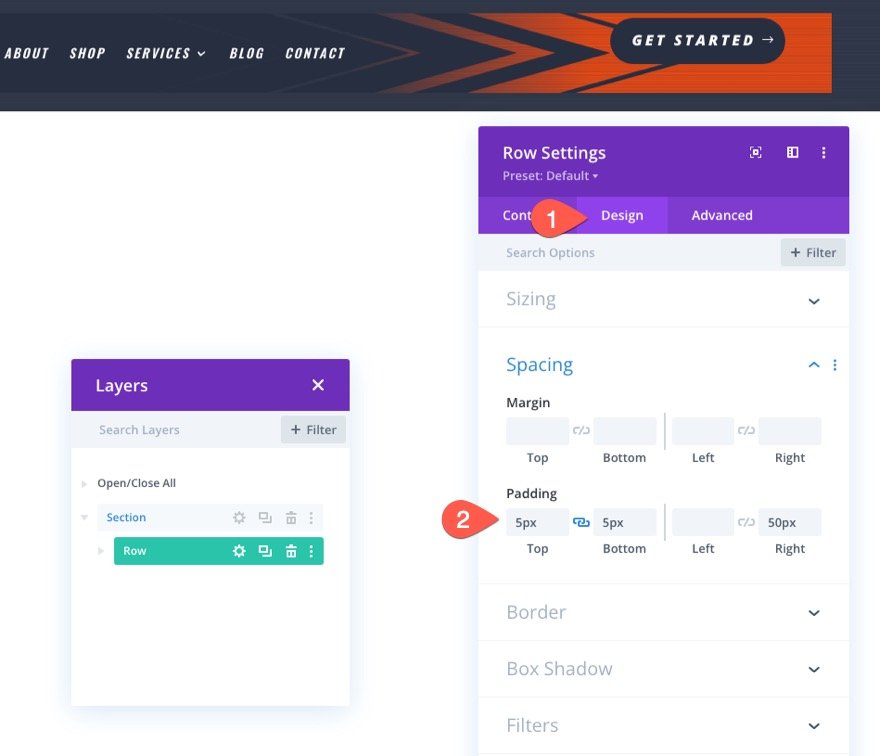
5. Atingeri finale la rând
Pentru a completa designul (la propriu), vom adăuga o rază de margine și alte câteva modificări rândului.
Raza de frontieră, chenarul și spațierea
Sub fila Design, actualizați umplutura după cum urmează:
- Umplutură: 5px sus, 5px jos

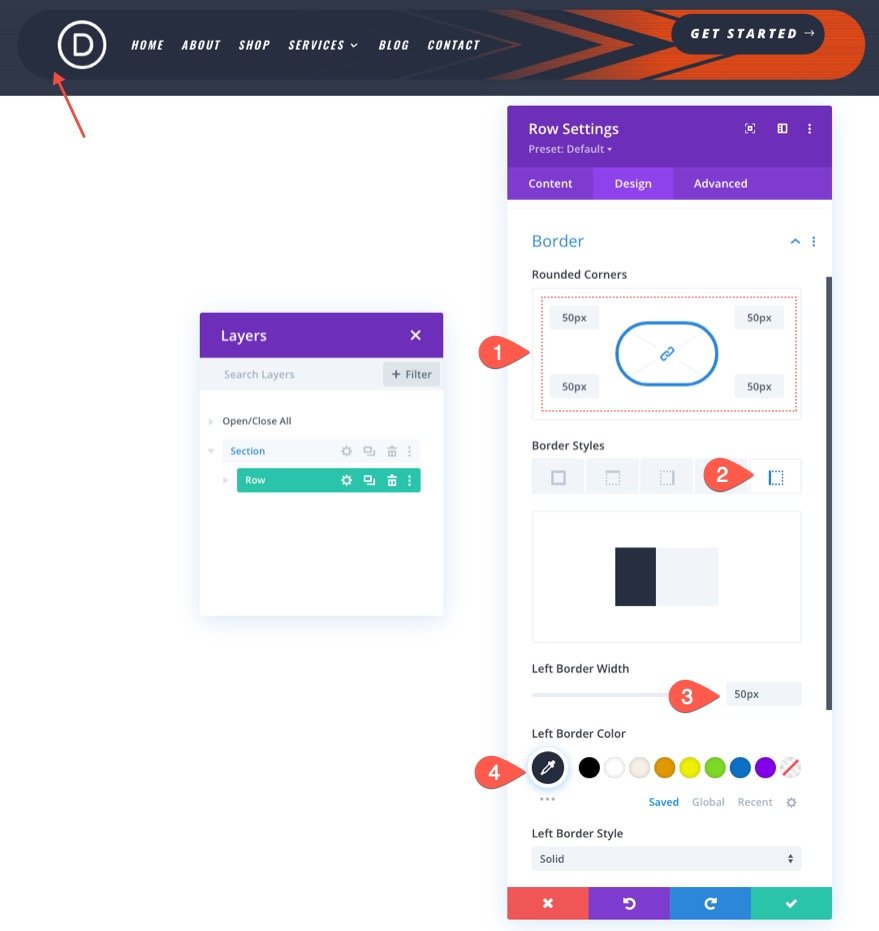
Apoi acordați rândului un colț rotunjit frumos pentru un element de design suplimentar.
- Colțuri rotunjite: 50px
- Lățimea chenarului din stânga: 50px
- Culoarea marginii din stânga: #262d3f
Trebuie să dăm un chenar în partea stângă a rândului, deoarece marginea pătrată a măștii va depăși rândul în ciuda colțurilor rotunjite.

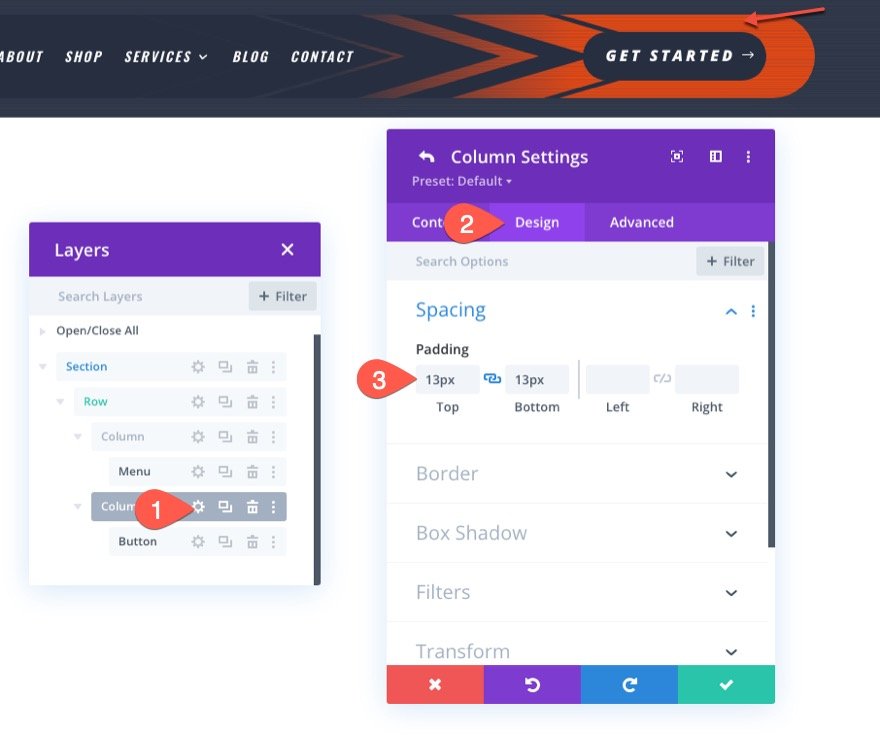
Spațierea coloanelor pentru alinierea verticală a conținutului
Și pentru o ultimă atingere, adăugați niște umplutură la a doua coloană pentru a centra butonul pe verticală.
- Umplutură: 13px sus, 13px jos

Rezultat final
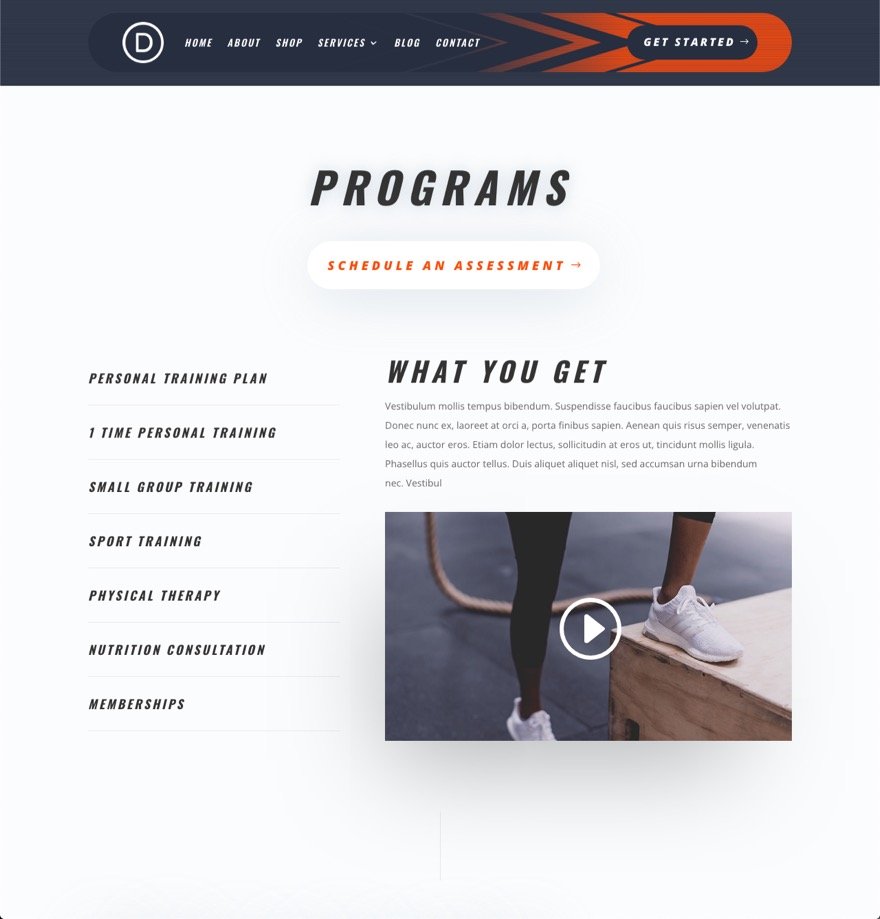
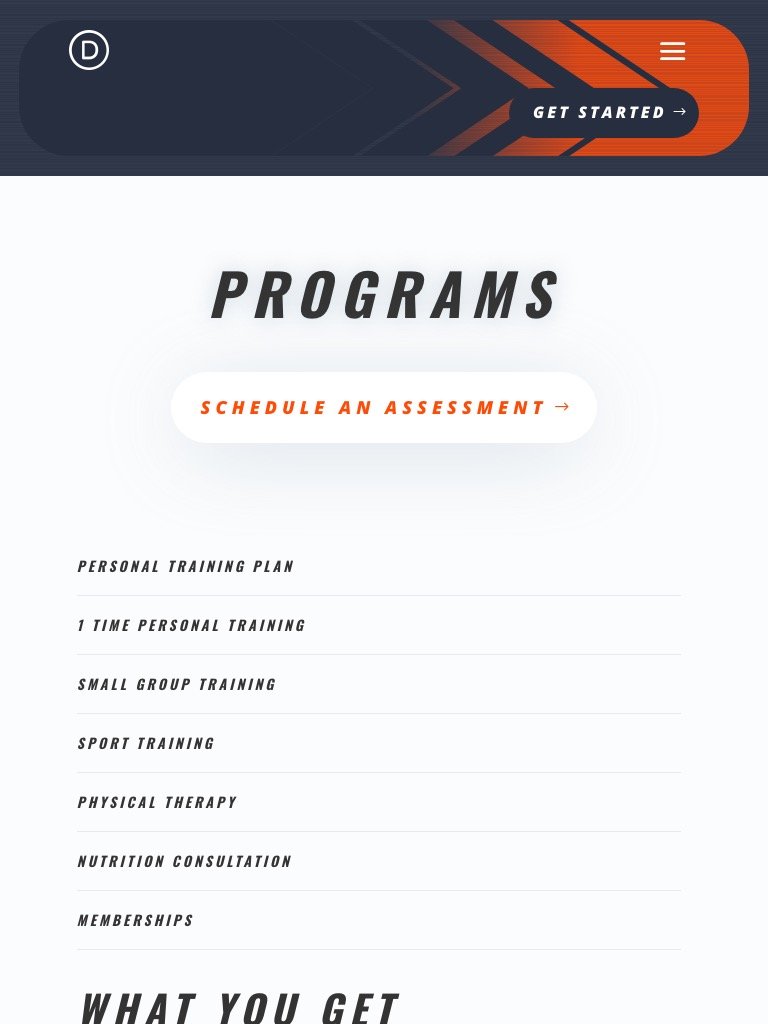
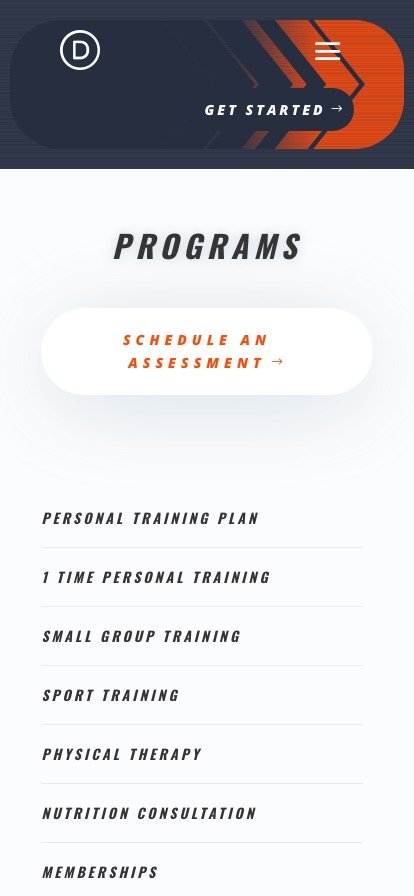
Să vedem rezultatul final. Iată noul nostru antet care este folosit pe una dintre paginile din Pachetul nostru de layout pentru antrenor personal.
Gradientul este puțin subtil, așa că iată o privire mai atentă la cum arată.

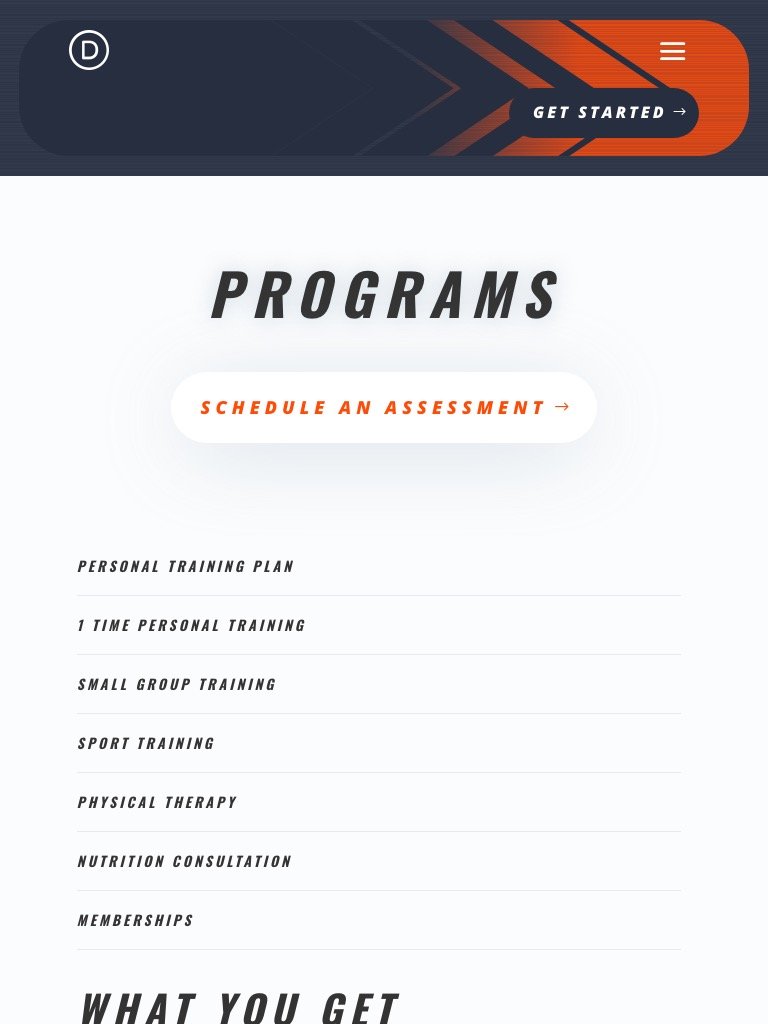
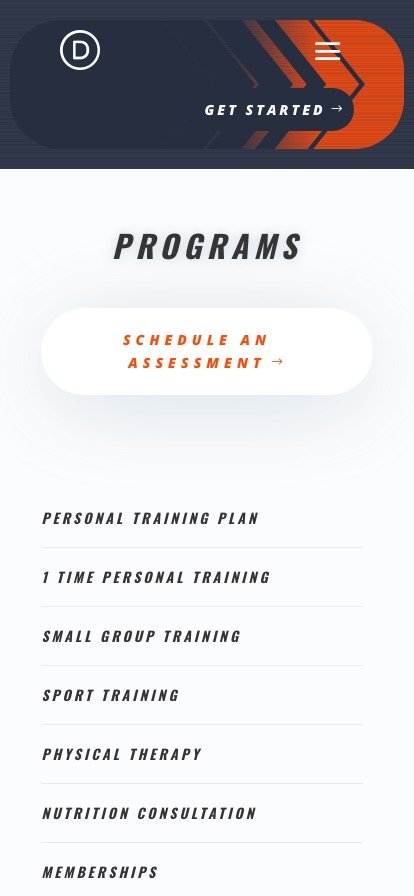
Și aici este designul antetului pe desktop și mobil.



Distrează-te experimentând
Designul de fundal al antetului este doar vârful aisbergului. Există multe explorări de făcut cu opțiunile de fundal disponibile în Divi. De exemplu, cu doar câteva clicuri, putem adăuga un model de dungi diagonale și o combinație de mască de linii diagonale pentru a crea antetul ilustrat mai jos.

Gânduri finale
Sperăm că acest tutorial v-a ajutat să înțelegeți cum măștile și modelele de fundal ale Divi pot funcționa armonios pentru a crea un design unic de fundal pentru anteturile dvs. Simțiți-vă liber să experimentați cu mai multe combinații de design de fundal pentru a se potrivi cu designul propriului site web sau al proiectului viitor.
Pentru mai multe, vedeți cum să combinați noul generator de gradient Divi cu măști și modele.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
