如何將背景蒙版和圖案添加到 Divi 標題
已發表: 2022-05-14Divi 的新背景蒙版和圖案功能更常用於頁面上的部分。 但是,我們也可以將它們添加到標題中! 在本教程中,我們將向您展示如何使用主題生成器將背景蒙版和圖案添加到 Divi 標題模板。 這是為您的網站創建完全獨特的標題設計的好方法。
讓我們開始吧。
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。



免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
要將標題模板導入 Divi 庫,請執行以下操作:
- 導航到 Divi 主題生成器。
- 單擊頁面右上角的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。
完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
要開始,您需要執行以下操作:
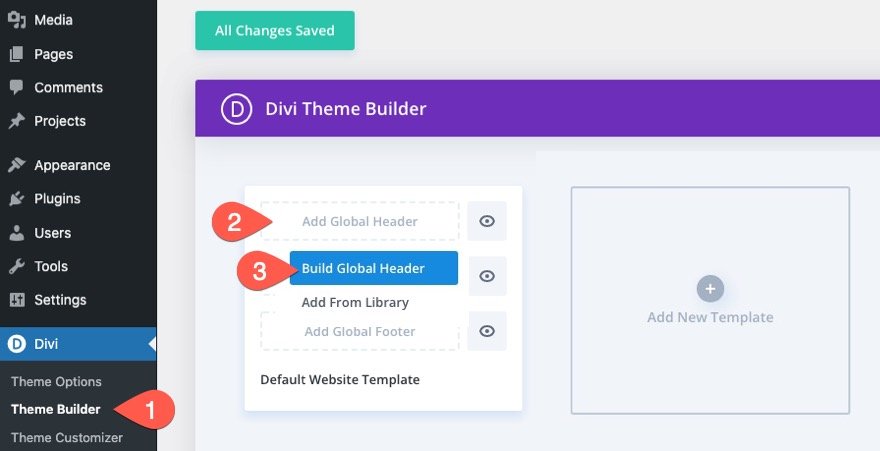
- 導航到 Divi 主題生成器。
- 單擊默認網站模板的添加全局標題區域(如果您不希望它是全局的,則使用新模板。
- 在下拉菜單中,選擇構建全局標題。

之後,您將能夠開始使用 Divi Builder 設計新的標頭。
如何將背景蒙版和圖案添加到 Divi 標題
1. 使用背景顏色和圖案創建部分背景
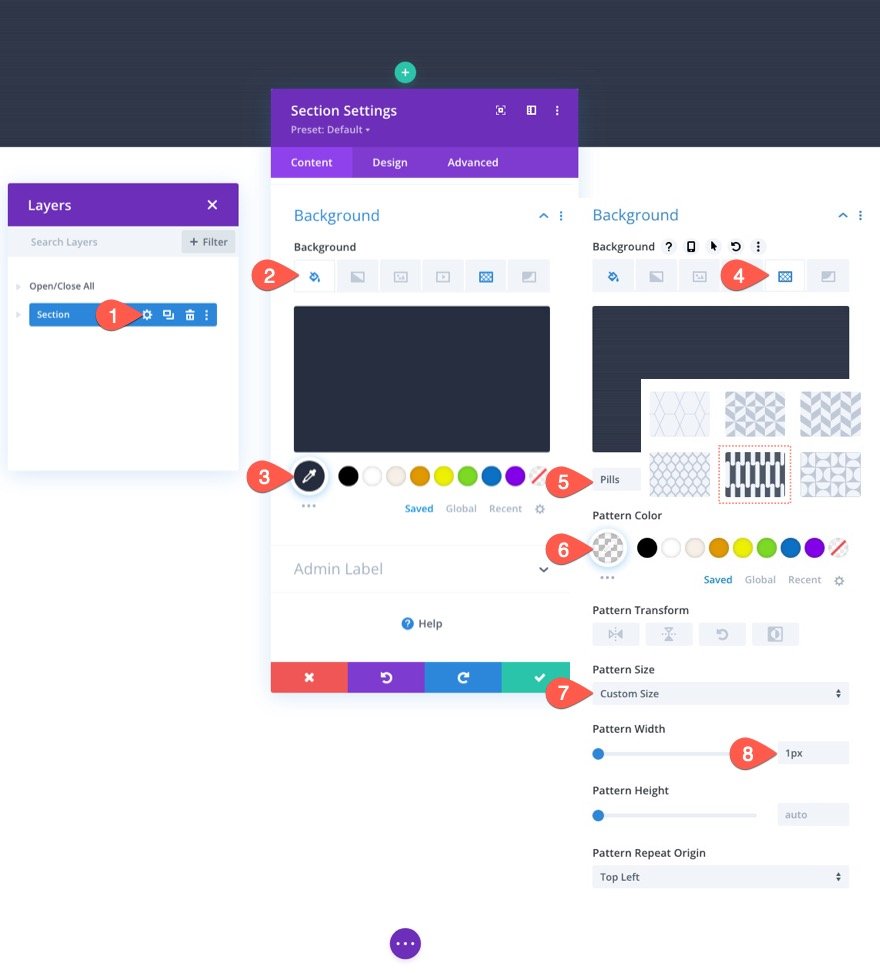
首先,打開現有部分的設置。 在內容選項卡下,使用以下背景設置更新背景選項:
背景顏色:
- 背景顏色:#262d3f
背景圖案:
- 圖案:藥丸
- 圖案顏色:rgba(255,255,255,0.1)
- 圖案尺寸:自定義尺寸
- 圖案寬度:1px

部分填充
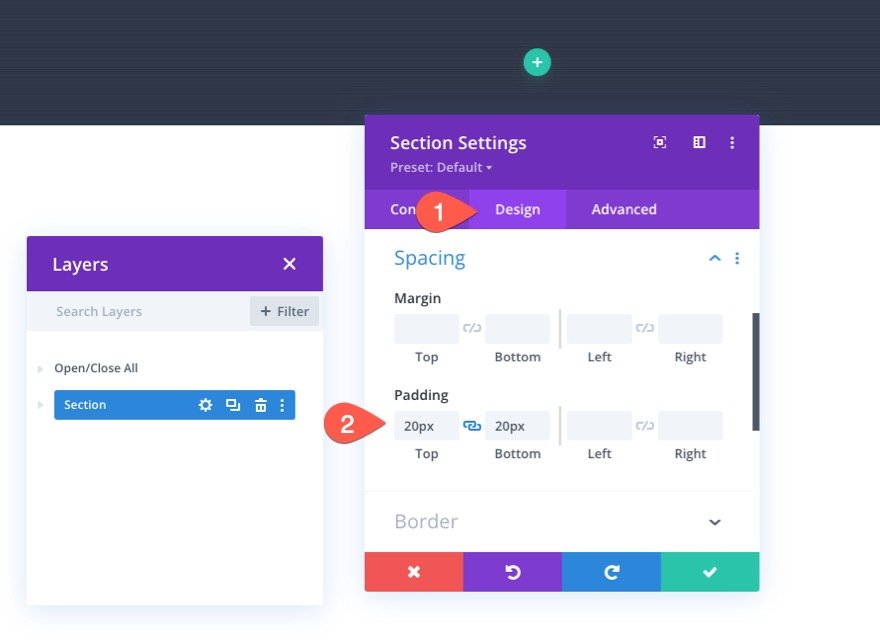
在設計選項卡下,按如下方式更新部分填充:
- 內邊距:0px 頂部,0px 底部
這將稍微減少標題的垂直空間。

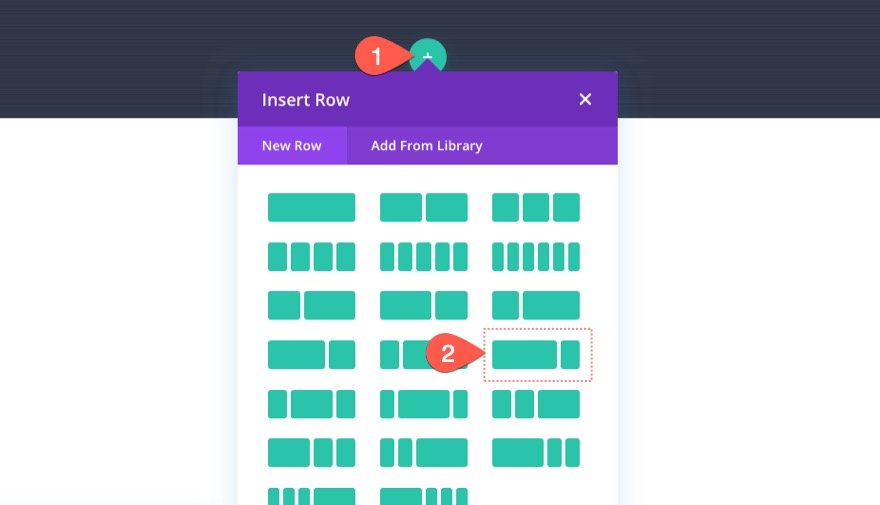
2.添加行佈局
部分背景完成後,我們就可以添加標題的內容了。 在這種情況下,我們將在左側添加一個菜單,在右側添加一個 cta 按鈕,因此我們需要添加一個行佈局。 向該部分添加四分之三四分之一(兩列)佈局。


我們稍後會回到行設置。 現在,讓我們添加一些模擬內容。
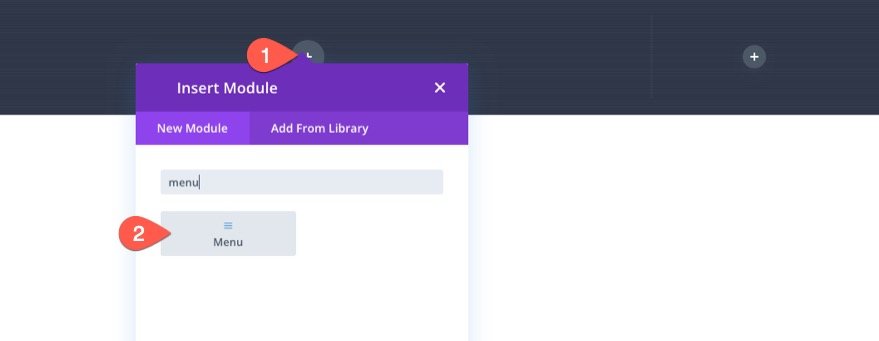
3.添加標題模擬內容(菜單和按鈕)
現在我們準備在標題中添加一個菜單和一個 CTA 按鈕。 由於本教程側重於標題的背景設計,因此我們不會列出模擬內容的所有設計設置。 但是,請隨時從本教程下載免費模板,以仔細查看此插圖中使用的設置。
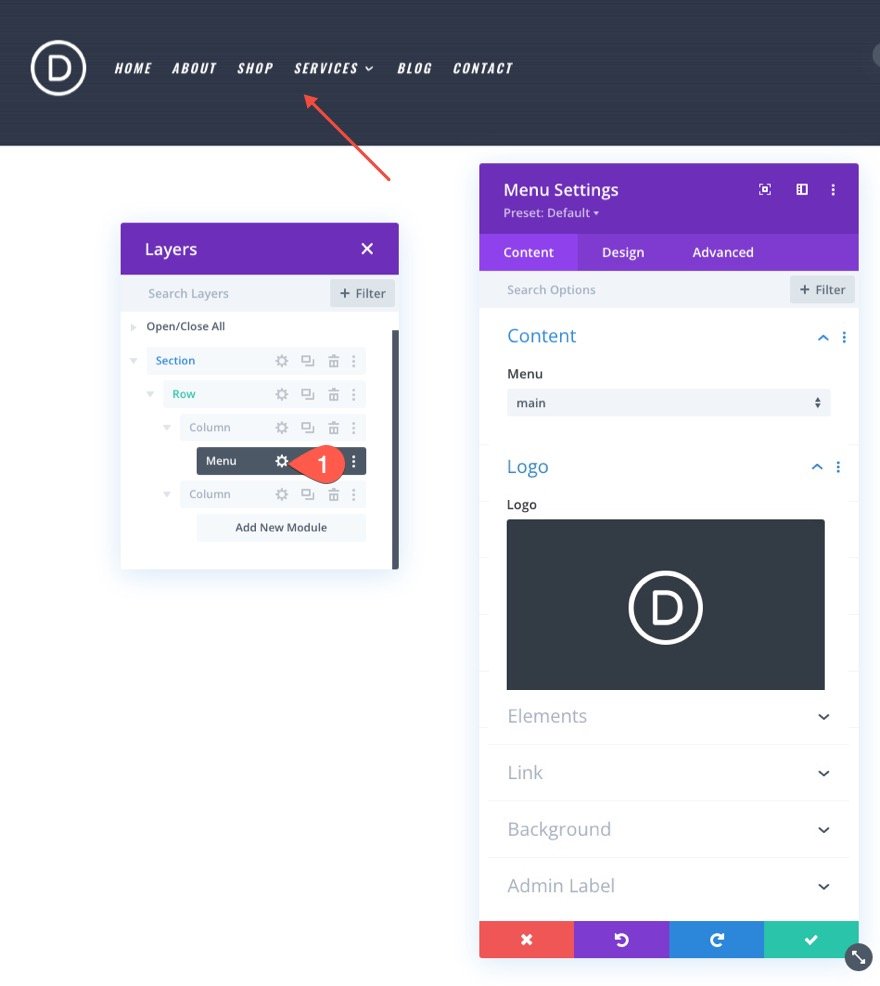
在該行的左列中,添加一個新菜單。

確保選擇菜單並添加徽標。 然後使用設計設置根據自己的喜好設計菜單。

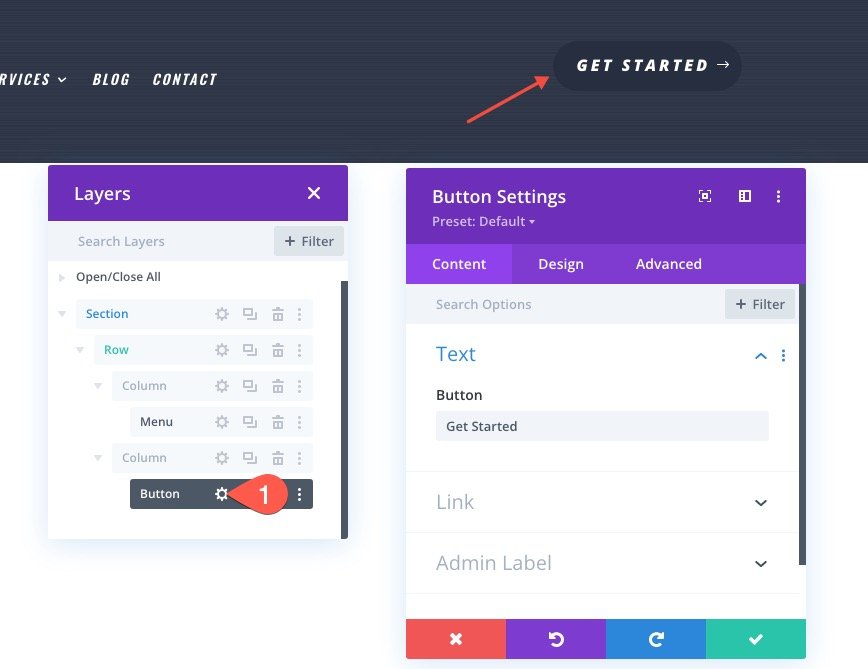
在右欄中,添加一個按鈕模塊並根據您的喜好對其進行自定義。

4. 使用漸變、蒙版和圖案創建行背景
漸變
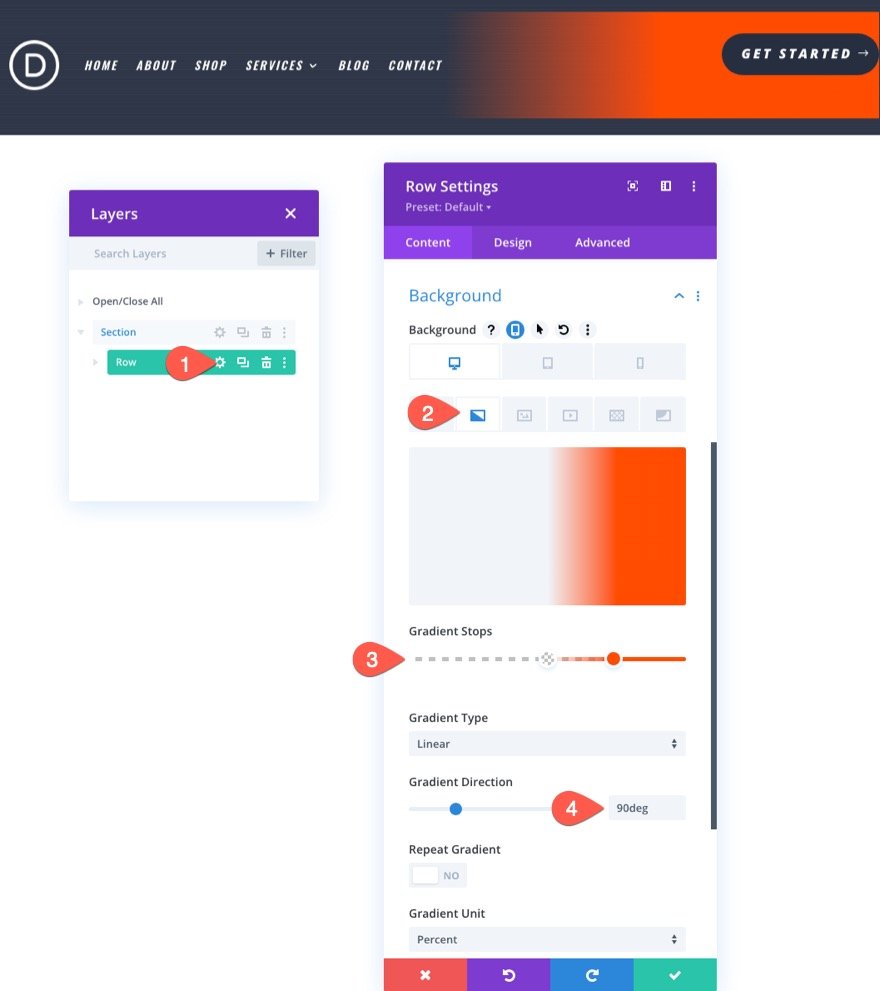
打開包含菜單和按鈕的行的設置。 然後使用以下背景設置更新背景選項:
背景漸變:
- 漸變色停止 1 顏色:透明
- 梯度停止 1 位置:50%
- 漸變停止 2 顏色:#ff4c00
- 梯度停止 2 位置:75%
- 漸變方向:90度

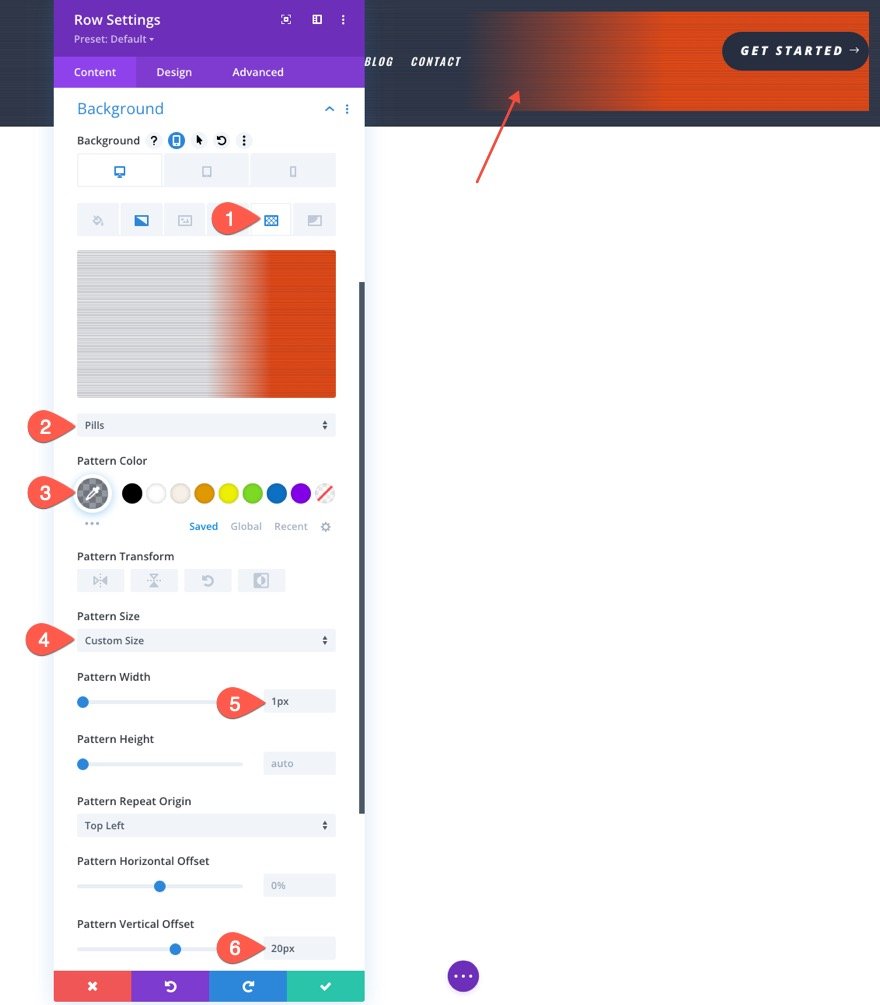
模式
- 圖案:藥丸
- 圖案顏色:rgba(38,45,63,0.48)
- 圖案尺寸:1px
- 圖案垂直偏移:20px
注意:圖案的垂直偏移設置為 20px,因為行上方的部分有 20px 的頂部填充。 這可以確保部分的圖案與行的圖案對齊。

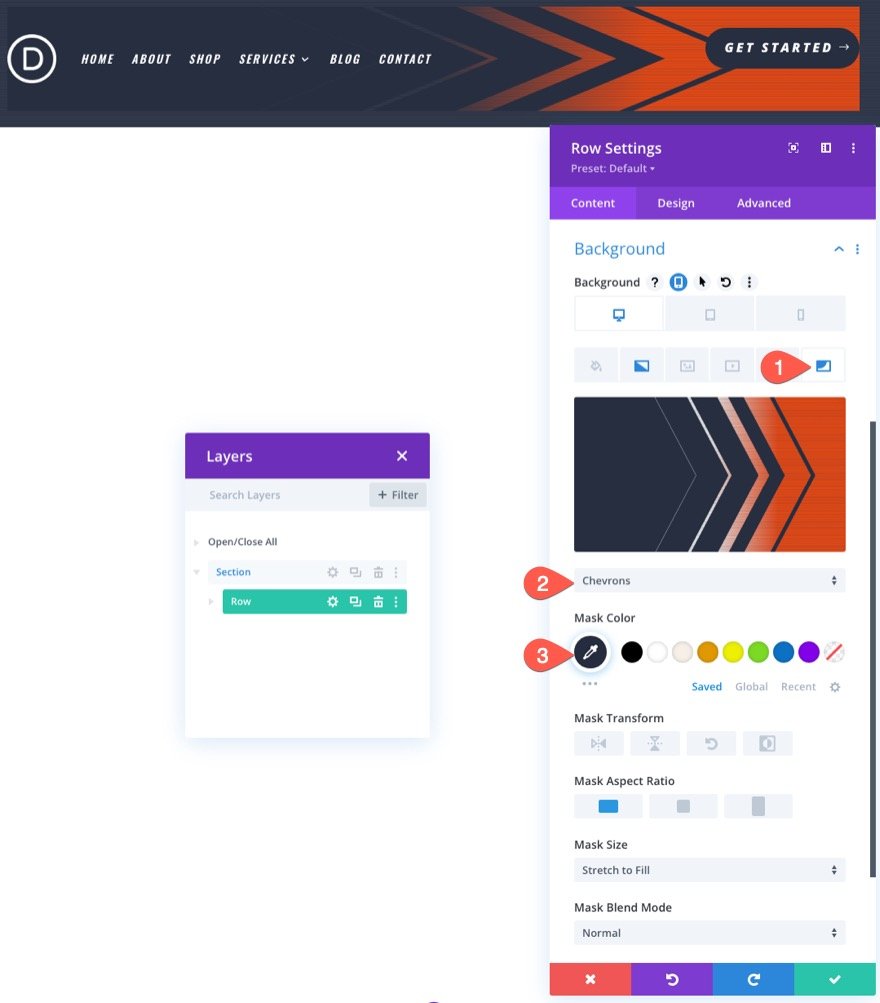
面具
- 面具:雪佛龍
- 面具顏色:#262d3f
對於標題,最好使用具有對稱設計的掩碼。 Chevrons 面具是一個很好的選擇,因為它不僅看起來很酷,而且還引導用戶查看右側的按鈕。
注意:對於標題,最好將掩碼大小設置為“拉伸填充”,以便它覆蓋水平空間而不影響掩碼設計。

5. 最後潤色
為了完善設計(字面意思),我們將添加一個邊框半徑並對行進行更多調整。
邊界半徑、邊界和間距
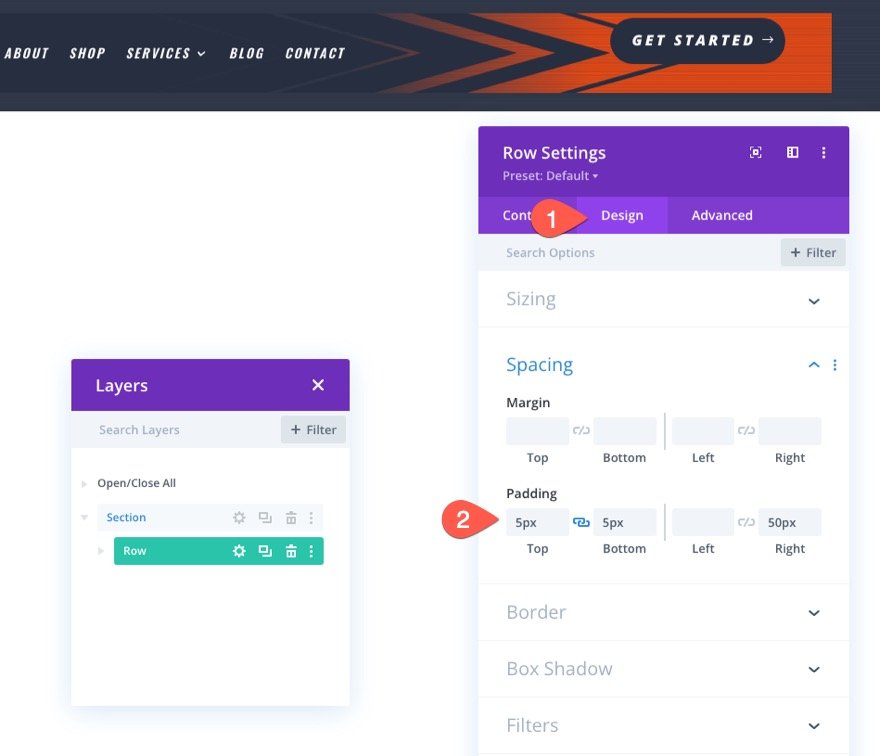
在設計選項卡下,按如下方式更新填充:
- 內邊距:5px 頂部,5px 底部

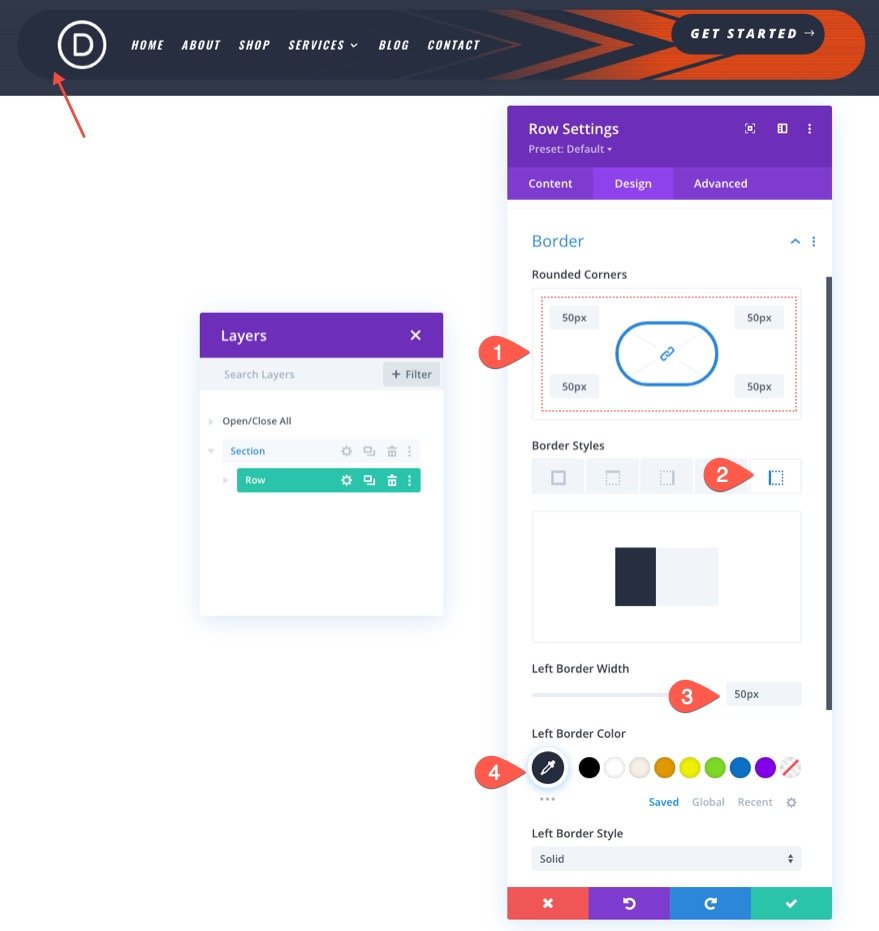
然後給該行一個漂亮的圓角以添加額外的設計元素。
- 圓角:50px
- 左邊框寬度:50px
- 左邊框顏色:#262d3f
我們需要給行的左側一個邊框,因為儘管有圓角,但蒙版的方形邊緣會溢出行。

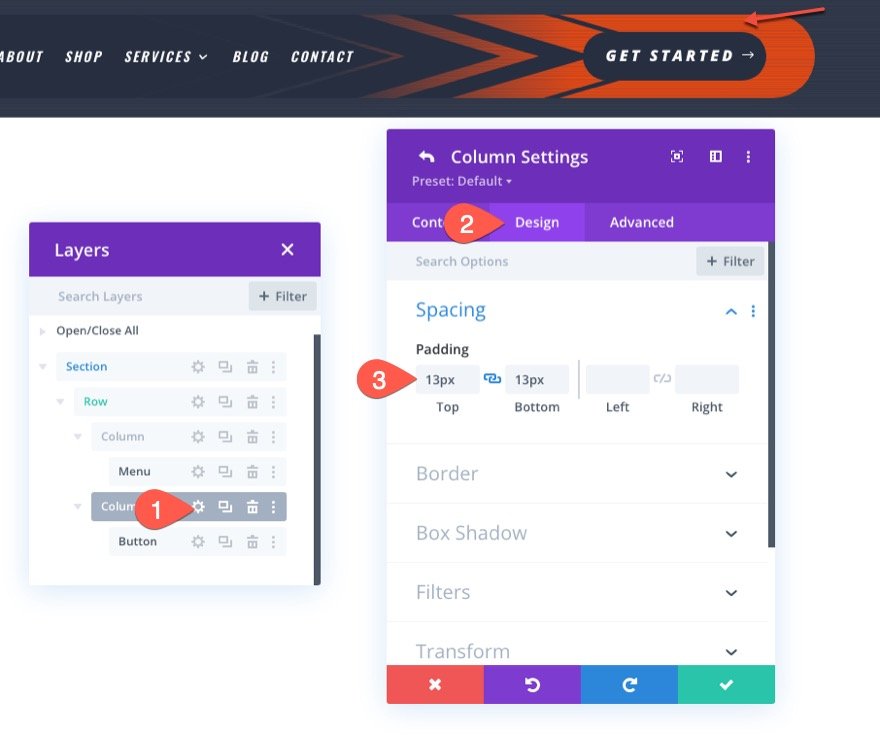
內容垂直對齊的列間距
最後一次觸摸,在第二列添加一些填充以使按鈕垂直居中。
- 內邊距:頂部 13 像素,底部 13 像素

最後結果
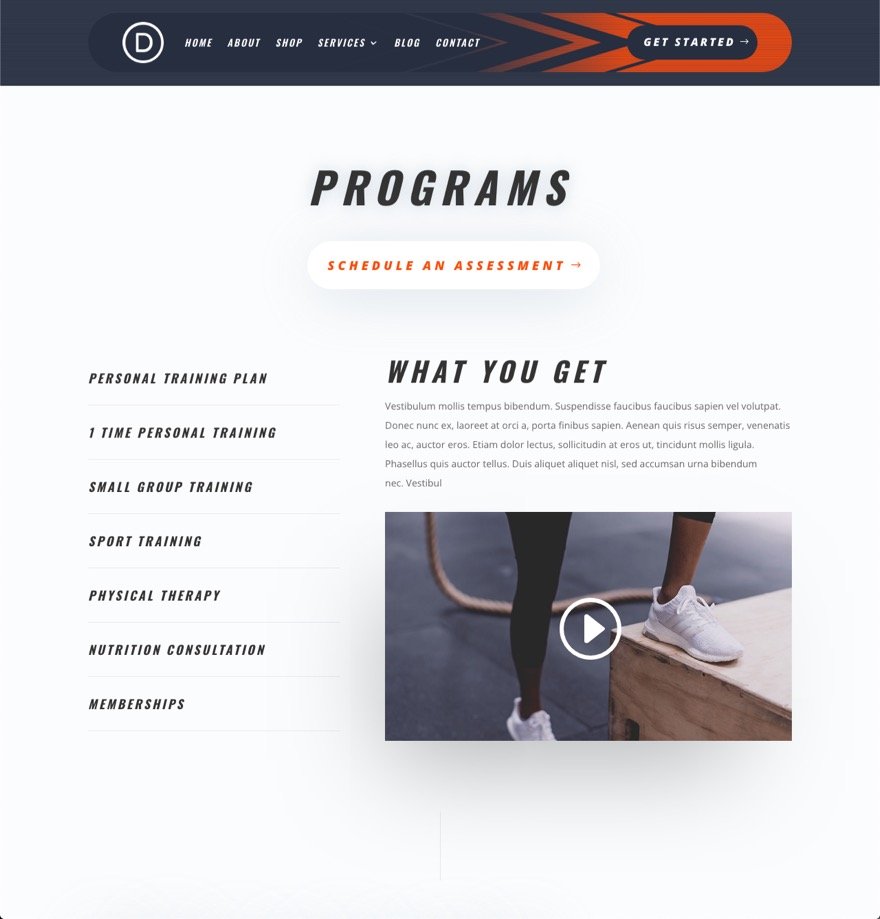
讓我們看看最終結果。 這是我們的私人教練佈局包中的一個頁面上使用的新標題。
漸變有點微妙,所以這裡仔細看看它的樣子。

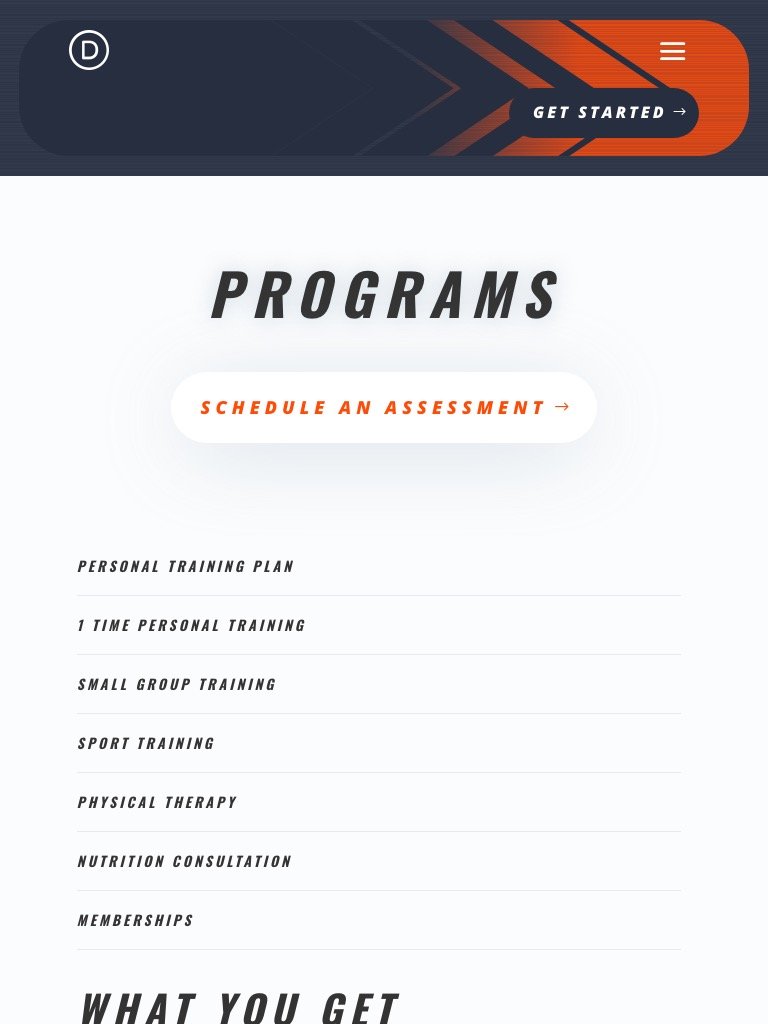
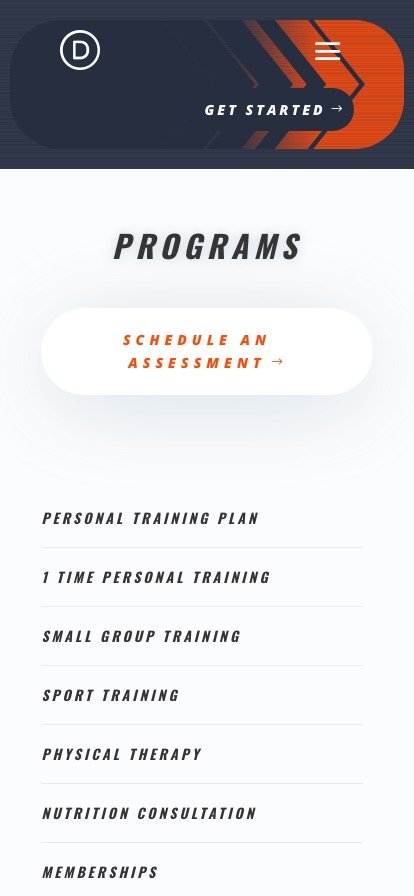
這是桌面和移動設備上的標題設計。



玩得開心實驗
標題背景設計只是冰山一角。 Divi 中可用的背景選項有很多探索工作要做。 例如,只需單擊幾下,我們就可以添加對角條紋圖案和對角線蒙版組合來創建下圖所示的標題。

最後的想法
希望本教程能幫助您了解 Divi 的背景蒙版和圖案如何和諧地工作,為您的標題創建獨特的背景設計。 隨意嘗試更多背景設計組合,以適應您自己的網站或即將進行的項目的設計。
有關更多信息,請查看如何將 Divi 的新漸變生成器與蒙版和圖案相結合。
我期待在評論中收到您的來信。
乾杯!
