Comment ajouter des masques et des motifs d'arrière-plan à votre en-tête Divi
Publié: 2022-05-14La nouvelle fonctionnalité de masques et de motifs d'arrière-plan de Divi est plus couramment utilisée pour les sections d'une page. Mais nous pouvons également les ajouter aux en-têtes ! Dans ce didacticiel, nous allons vous montrer comment ajouter des masques et des motifs d'arrière-plan à un modèle d'en-tête Divi à l'aide du générateur de thèmes. C'est un excellent moyen de créer des conceptions d'en-tête complètement uniques pour votre site Web.
Commençons.
Aperçu
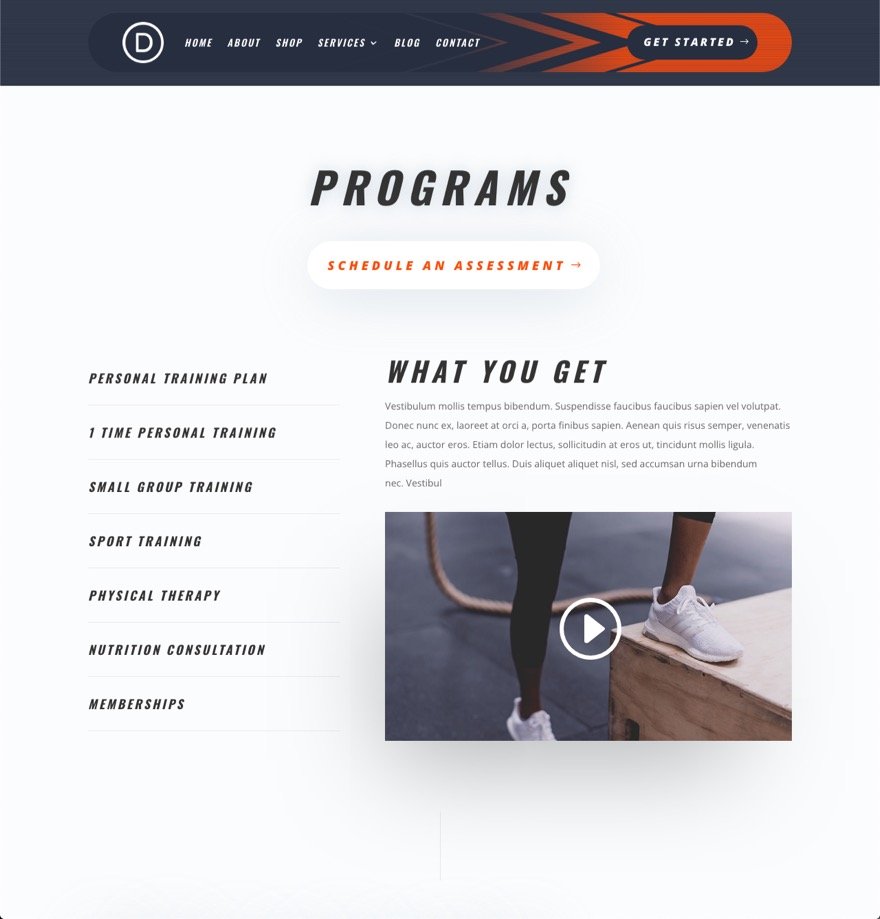
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.



Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Pour importer le modèle d'en-tête dans votre bibliothèque Divi, procédez comme suit :
- Accédez au générateur de thèmes Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit :
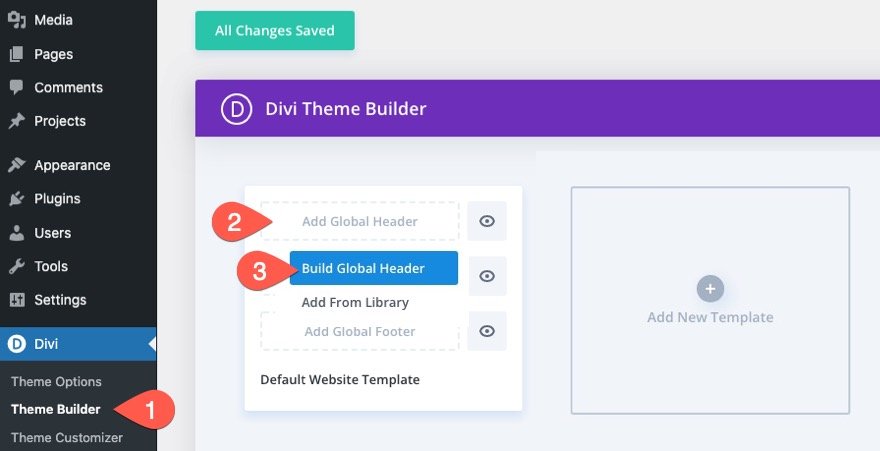
- Accédez au générateur de thèmes Divi.
- Cliquez sur la zone Ajouter un en-tête global du modèle de site Web par défaut (ou utilisez un nouveau modèle si vous ne souhaitez pas qu'il soit global.
- Dans le menu déroulant, sélectionnez Construire l'en-tête global.

Après cela, vous pourrez commencer à concevoir un nouvel en-tête à l'aide du Divi Builder.
Comment ajouter des masques et des motifs d'arrière-plan à un en-tête Divi
1. Création de l'arrière-plan de la section avec une couleur et un motif d'arrière-plan
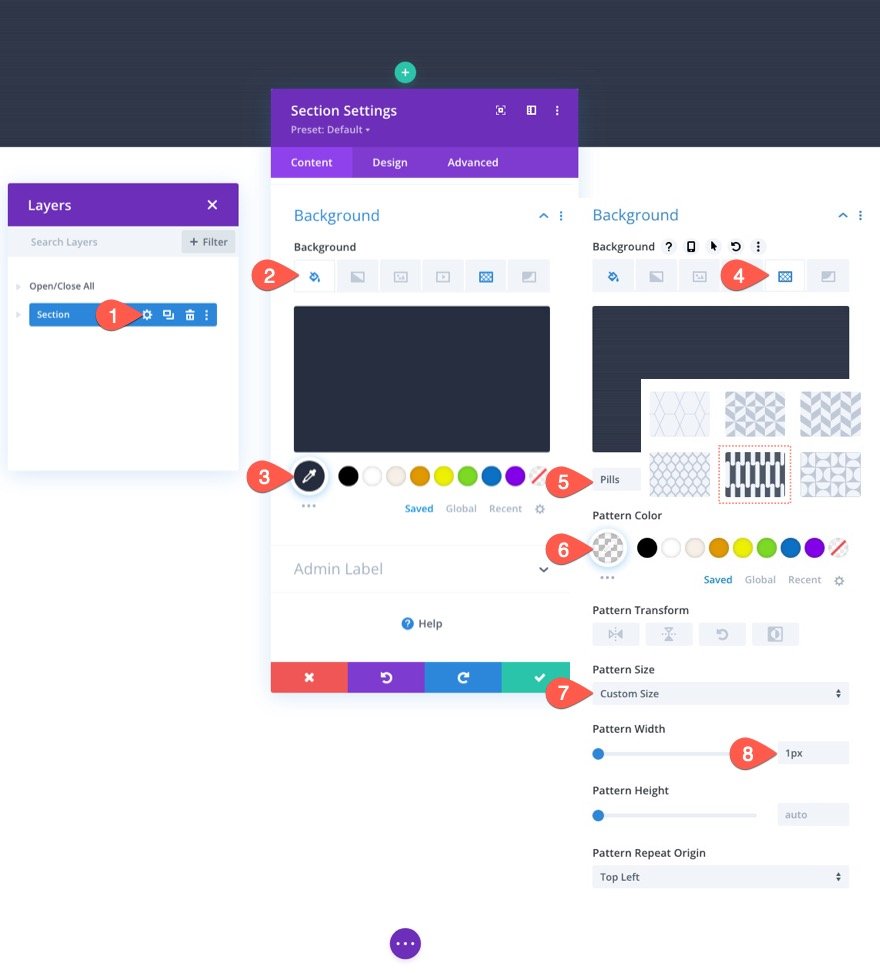
Pour commencer, ouvrez les paramètres de la section existante. Sous l'onglet "Contenu", mettez à jour les options d'arrière-plan avec les paramètres d'arrière-plan suivants :
Couleur de l'arrière plan:
- Couleur de fond : #262d3f
Motif de fond :
- Modèle: Pilules
- Couleur du motif : rgba (255,255,255,0.1)
- Taille de motif : taille personnalisée.
- Largeur du motif : 1px

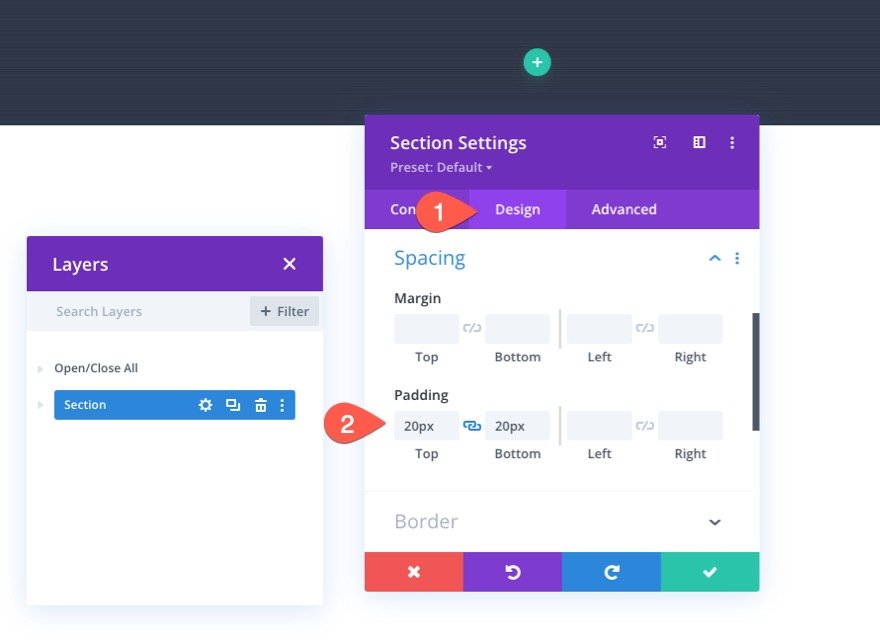
Rembourrage de section
Sous l'onglet conception, mettez à jour le rembourrage de section comme suit :
- Rembourrage : 0px en haut, 0px en bas
Cela réduira un peu l'espace vertical de l'en-tête.

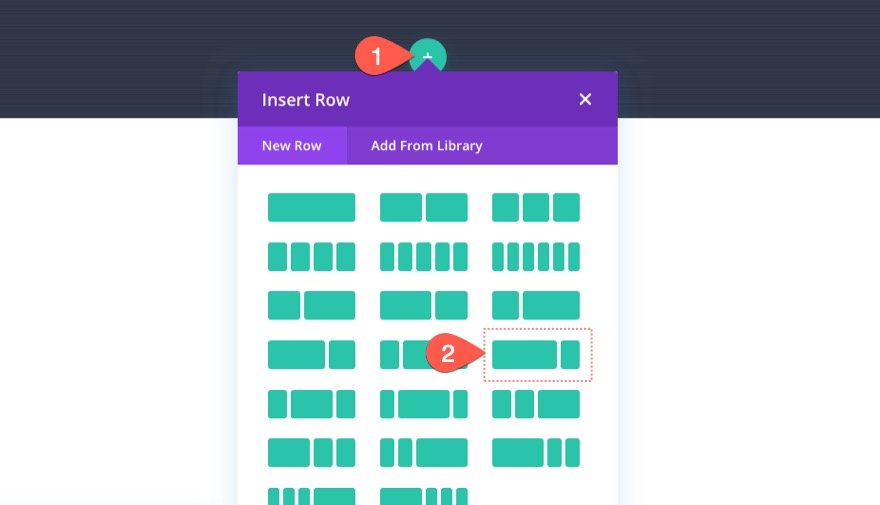
2. Ajout de la disposition des lignes
Une fois l'arrière-plan de la section terminé, nous sommes prêts à ajouter le contenu de l'en-tête. Dans ce cas, nous allons ajouter un menu à gauche et un bouton cta à droite, nous devons donc ajouter une disposition en ligne qui fonctionnera. Ajoutez une mise en page trois quarts un quart (deux colonnes) à la section.

Nous reviendrons un peu sur les paramètres de ligne. Pour l'instant, ajoutons du contenu factice.
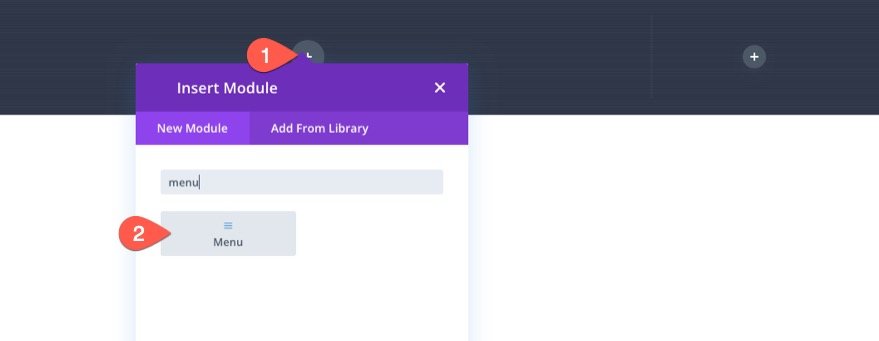
3. Ajout du contenu fictif de l'en-tête (un menu et un bouton)
Nous sommes maintenant prêts à ajouter un menu et un bouton CTA à notre en-tête. Étant donné que ce didacticiel se concentre sur la conception d'arrière-plan de l'en-tête, nous ne répertorierons pas tous les paramètres de conception du contenu fictif. Mais n'hésitez pas à télécharger le modèle gratuit de ce didacticiel pour examiner de plus près les paramètres utilisés dans cette illustration.

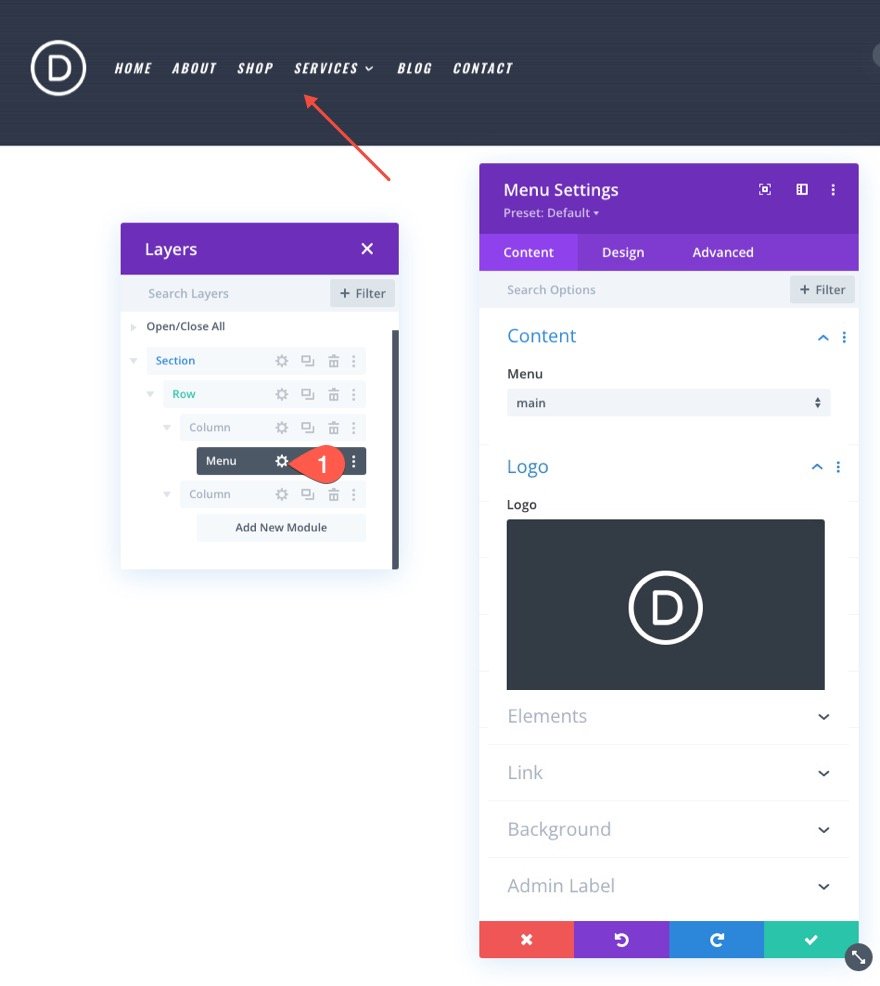
Dans la colonne de gauche de la ligne, ajoutez un nouveau menu.

Assurez-vous de sélectionner un menu et d'ajouter un logo. Utilisez ensuite les paramètres de conception pour concevoir le menu à votre goût.

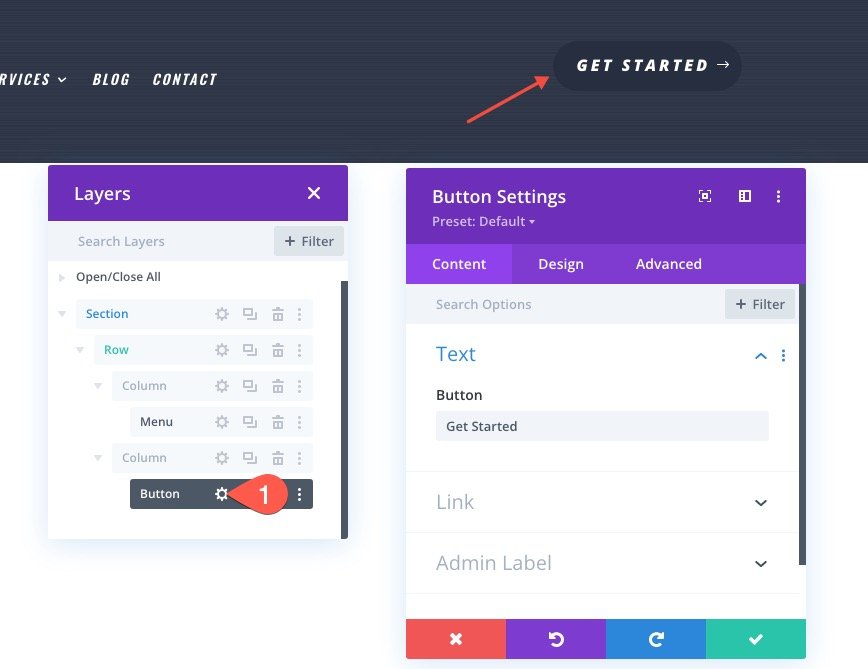
Dans la colonne de droite, ajoutez un module de boutons et personnalisez-le également à votre guise.

4. Création de l'arrière-plan de la ligne avec dégradé, masque et motif
Le dégradé
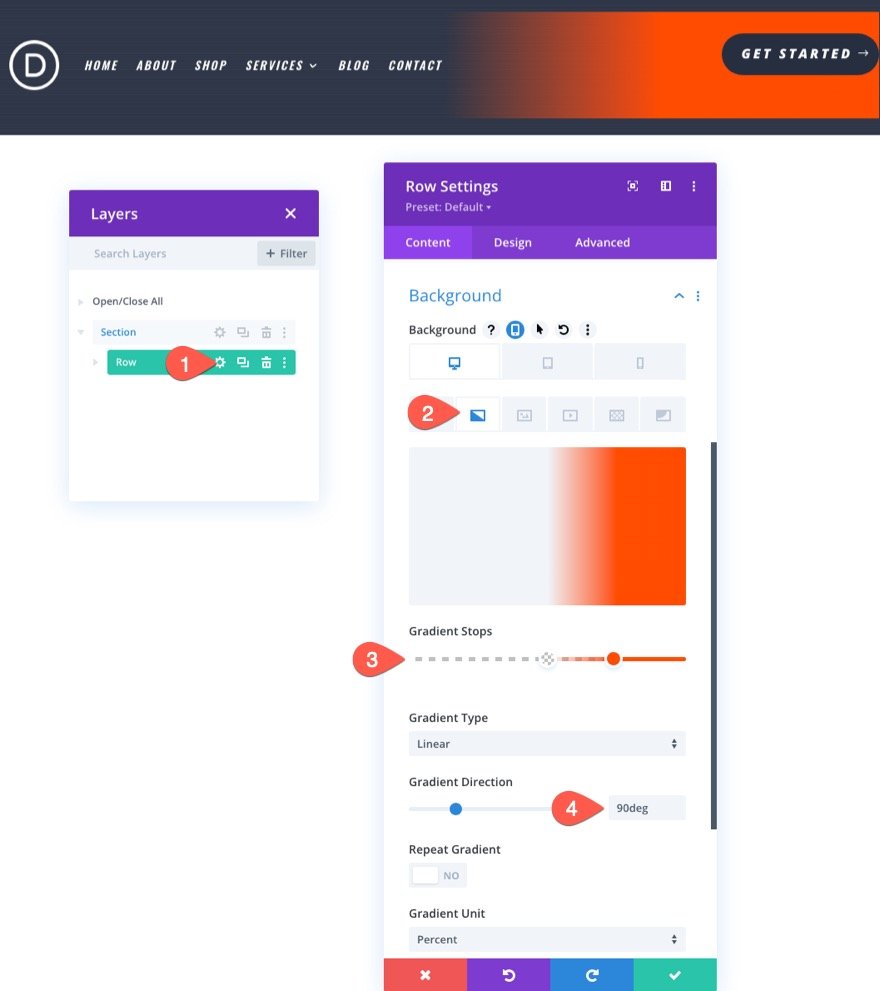
Ouvrez les paramètres de la ligne contenant votre menu et votre bouton. Mettez ensuite à jour les options d'arrière-plan avec les paramètres d'arrière-plan suivants :
Dégradé de fond :
- Dégradé Stop 1 Couleur : Transparent
- Gradient Stop 1 Position : 50 %
- Dégradé Stop 2 Couleur : #ff4c00
- Gradient Stop 2 Position : 75 %
- Direction du dégradé : 90 degrés

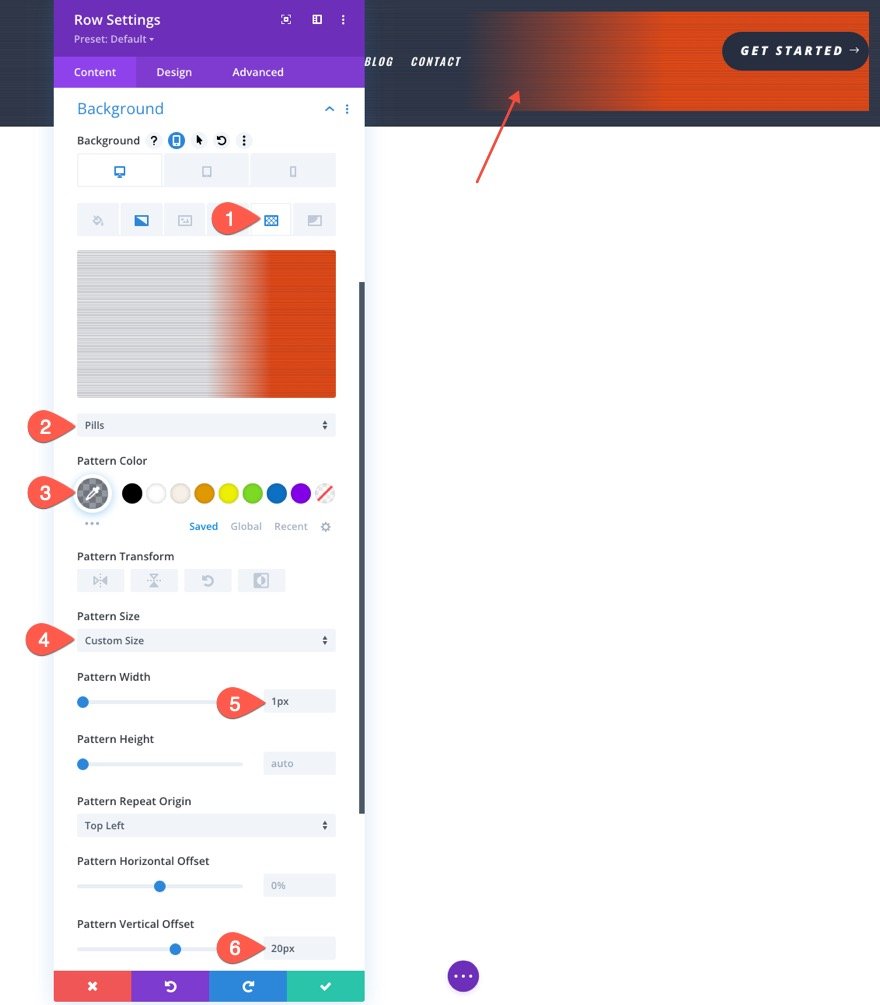
Le motif
- Modèle: Pilules
- Couleur du motif : rgba (38, 45, 63, 0,48)
- Taille du motif : 1 pixel
- Décalage vertical du motif : 20 px
Remarque : Le décalage vertical du motif est défini sur 20 pixels car il y a un rembourrage supérieur de 20 pixels sur la section au-dessus de la ligne. Cela garantit que le motif de la section s'aligne sur le motif de la rangée.

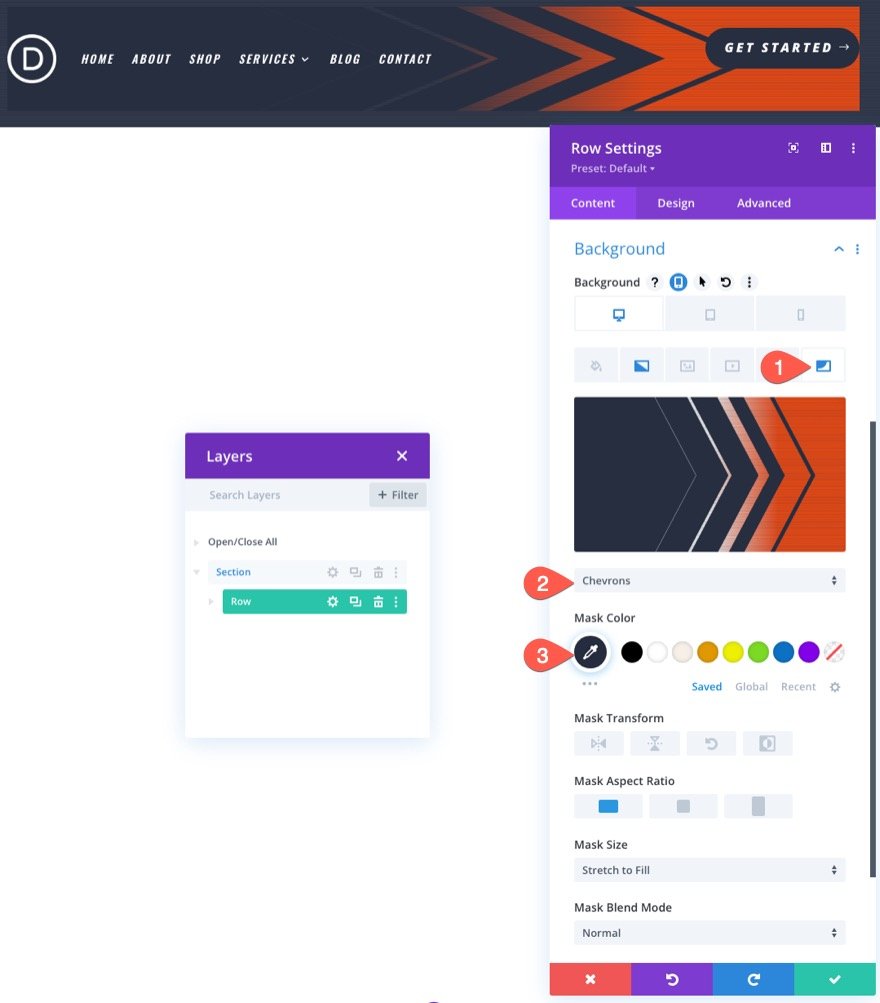
Le masque
- Masque : Chevrons
- Couleur du masque : #262d3f
Pour les en-têtes, cela fonctionne mieux si vous utilisez des masques qui ont des conceptions symétriques. Le masque Chevrons est une excellente option car non seulement il a l'air cool, mais il amène également l'utilisateur à regarder le bouton à droite.
REMARQUE : Pour les en-têtes, il est préférable de conserver la taille du masque définie sur "Étendre pour remplir" afin qu'il couvre l'espace horizontal sans compromettre la conception du masque.

5. Touches finales à la ligne
Pour compléter le design (littéralement), nous allons ajouter un rayon de bordure et quelques modifications supplémentaires à la ligne.
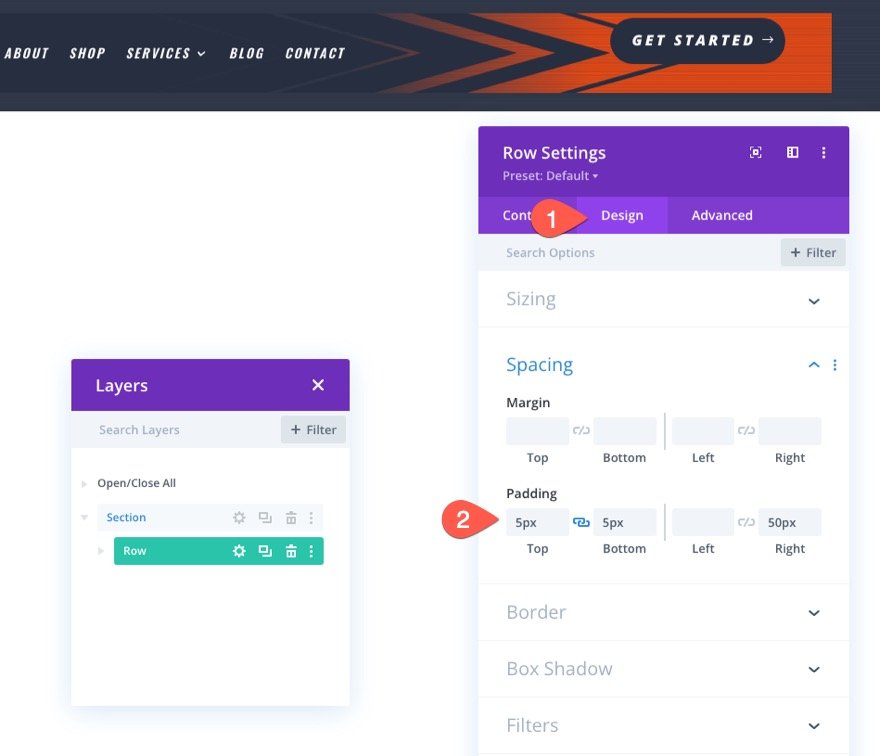
Le rayon, la bordure et l'espacement de la bordure
Sous l'onglet conception, mettez à jour le rembourrage comme suit :
- Rembourrage : 5px en haut, 5px en bas

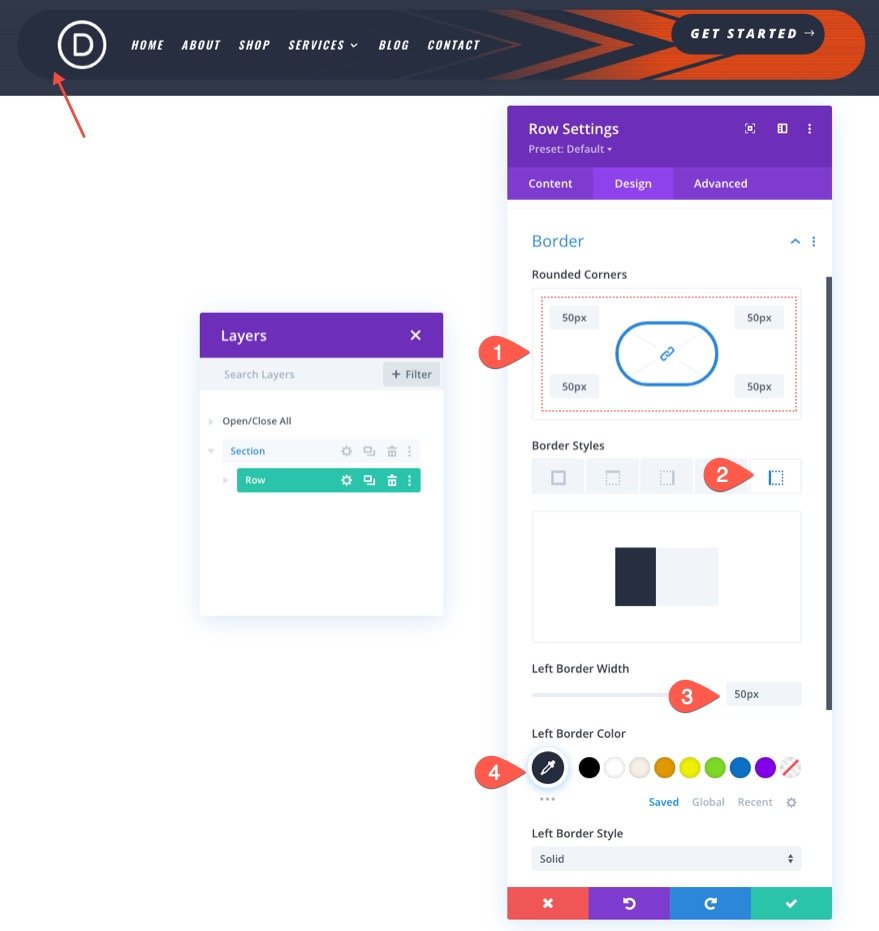
Donnez ensuite à la rangée un joli coin arrondi pour un élément de design supplémentaire.
- Coins arrondis : 50px
- Largeur bordure gauche : 50px
- Couleur de la bordure gauche : #262d3f
Nous devons donner une bordure au côté gauche de la ligne car le bord carré du masque débordera de la ligne malgré les coins arrondis.

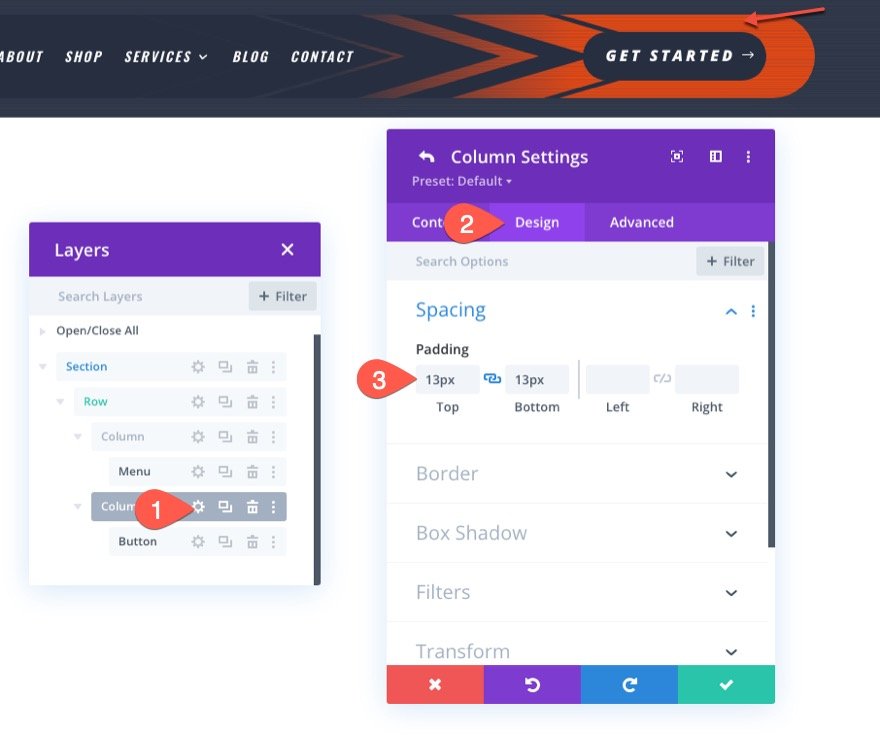
Espacement des colonnes pour l'alignement vertical du contenu
Et pour une dernière touche, ajoutez un peu de rembourrage à la deuxième colonne pour centrer le bouton verticalement.
- Rembourrage : 13px en haut, 13px en bas

Résultat final
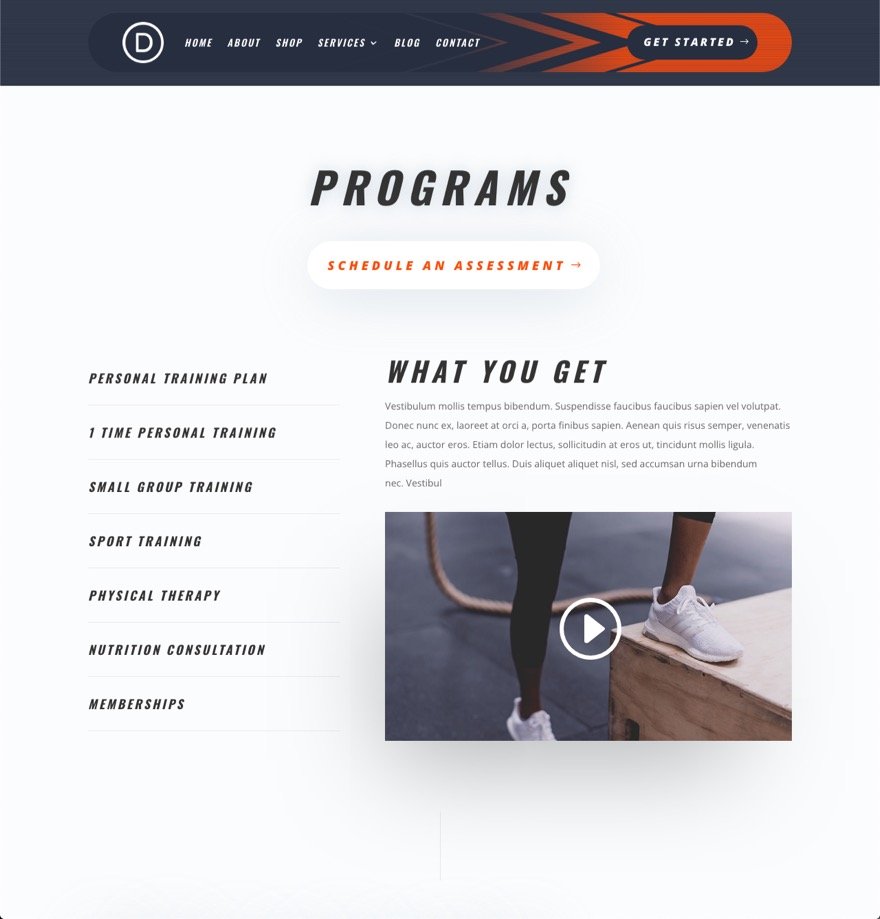
Voyons le résultat final. Voici notre nouvel en-tête utilisé sur l'une des pages de notre pack de mise en page pour entraîneur personnel.
Le dégradé est un peu subtil, alors voici un aperçu de ce à quoi il ressemble.

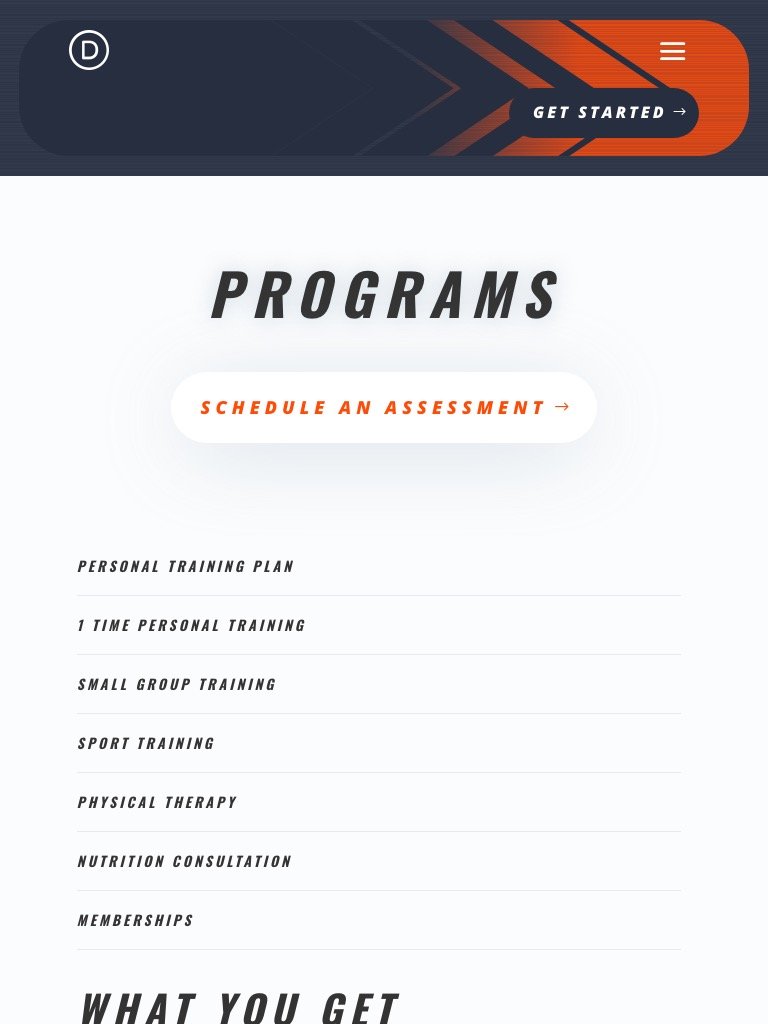
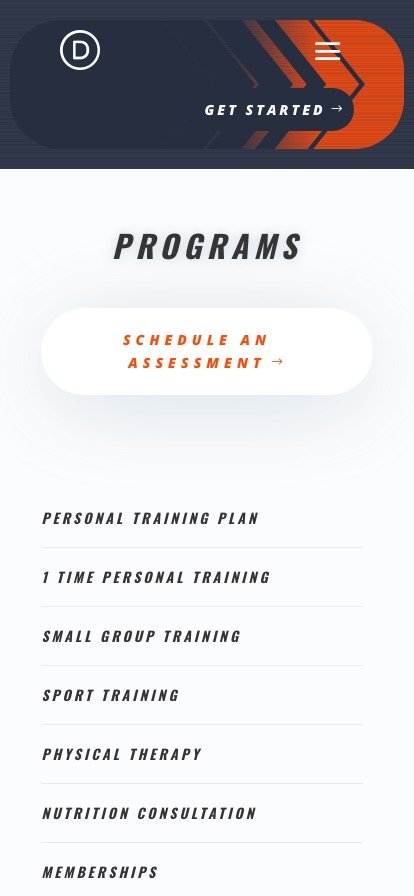
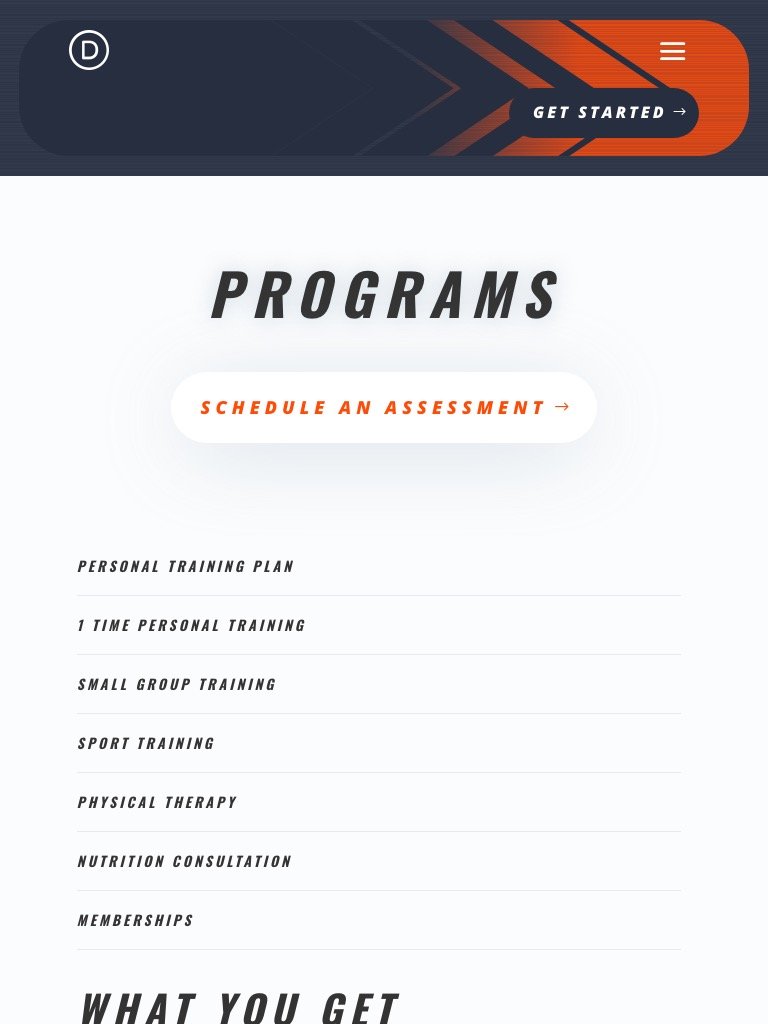
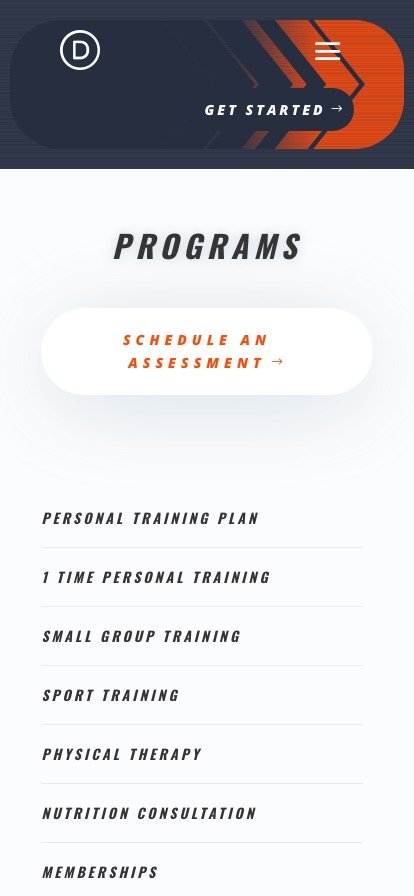
Et voici la conception de l'en-tête sur ordinateur et mobile.



Amusez-vous à expérimenter
La conception de l'arrière-plan de l'en-tête n'est que la pointe de l'iceberg. Il y a beaucoup d'exploration à faire avec les options d'arrière-plan disponibles dans Divi. Par exemple, en quelques clics, nous pouvons ajouter un motif de rayures diagonales et un combo de masque de lignes diagonales pour créer l'en-tête illustré ci-dessous.

Dernières pensées
J'espère que ce didacticiel vous a aidé à comprendre comment les masques et les motifs d'arrière-plan de Divi peuvent fonctionner harmonieusement pour créer un design d'arrière-plan unique pour vos en-têtes. N'hésitez pas à expérimenter plus de combinaisons de conception d'arrière-plan pour s'adapter à la conception de votre propre site Web ou de votre projet à venir.
Pour en savoir plus, découvrez comment combiner le nouveau générateur de dégradés de Divi avec des masques et des motifs.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
