Divi Başlığınıza Arka Plan Maskeleri ve Desenleri Nasıl Eklenir
Yayınlanan: 2022-05-14Divi'nin yeni arka plan maskeleri ve desenleri özelliği, bir sayfadaki bölümler için daha yaygın olarak kullanılır. Ancak bunları başlıklara da ekleyebiliriz! Bu öğreticide, tema oluşturucuyu kullanarak bir Divi üstbilgi şablonuna arka plan maskelerini ve desenlerini nasıl ekleyeceğinizi göstereceğiz. Bu, web siteniz için tamamen benzersiz başlık tasarımları oluşturmanın harika bir yoludur.
Başlayalım.
Gizlice Bakış
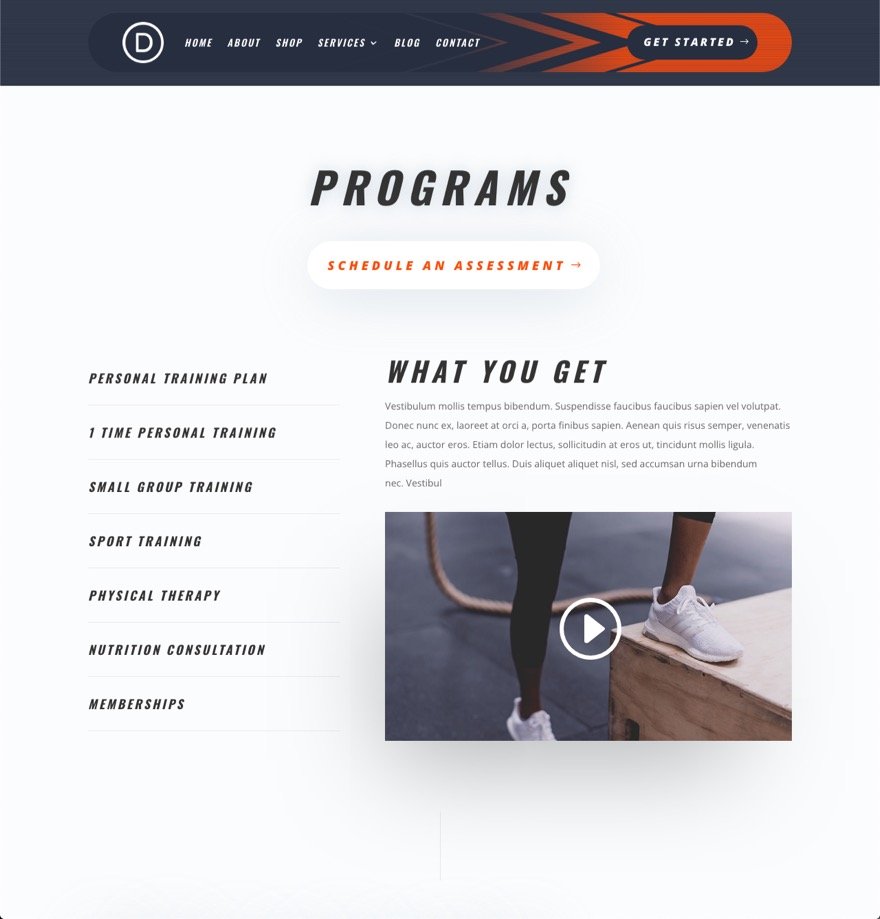
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.



Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Başlık şablonunu Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Tema Oluşturucu'ya gidin.
- Sayfanın sağ üst köşesindeki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.
Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
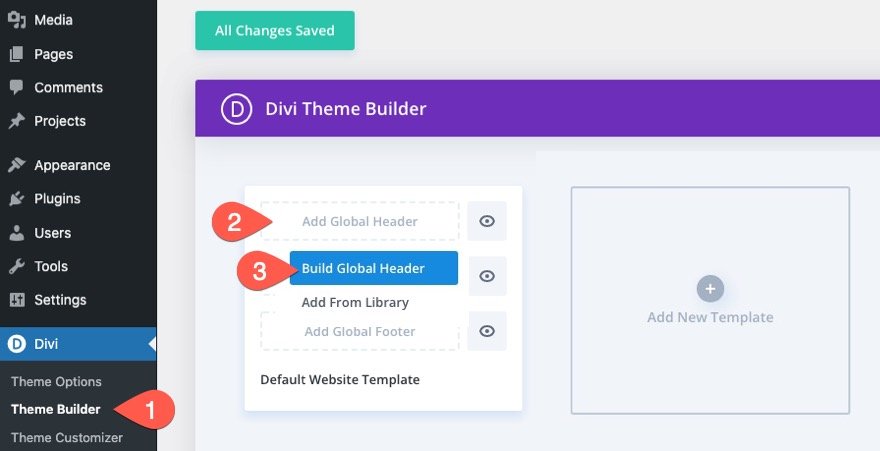
Başlamak için aşağıdakileri yapmanız gerekir:
- Divi Tema Oluşturucu'ya gidin.
- Varsayılan web sitesi şablonunun Genel Başlık Ekle alanını tıklayın (veya genel olmasını istemiyorsanız yeni bir şablon kullanın.
- Açılır menüde Genel Başlık Oluştur'u seçin.

Bundan sonra Divi Builder'ı kullanarak yeni bir başlık tasarlamaya başlayabileceksiniz.
Bir Divi Başlığına Arka Plan Maskeleri ve Desenleri nasıl eklenir
1. Arka Plan Rengi ve Deseni ile Bölüm Arka Planı Oluşturma
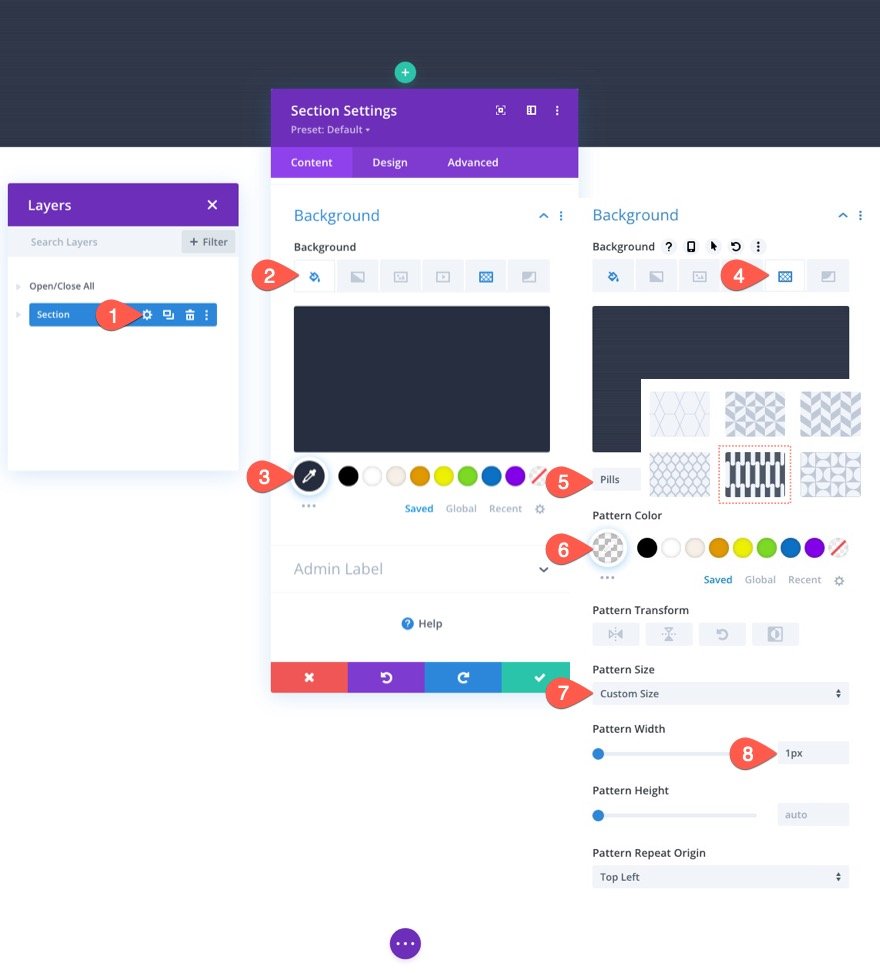
Başlamak için mevcut bölümün ayarlarını açın. İçerik sekmesi altında, arka plan seçeneklerini aşağıdaki arka plan ayarlarıyla güncelleyin:
Arka plan rengi:
- Arka Plan Rengi: #262d3f
Arka Plan Deseni:
- Desen: Haplar
- Desen Rengi: rgba(255,255,255,0.1)
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 1px

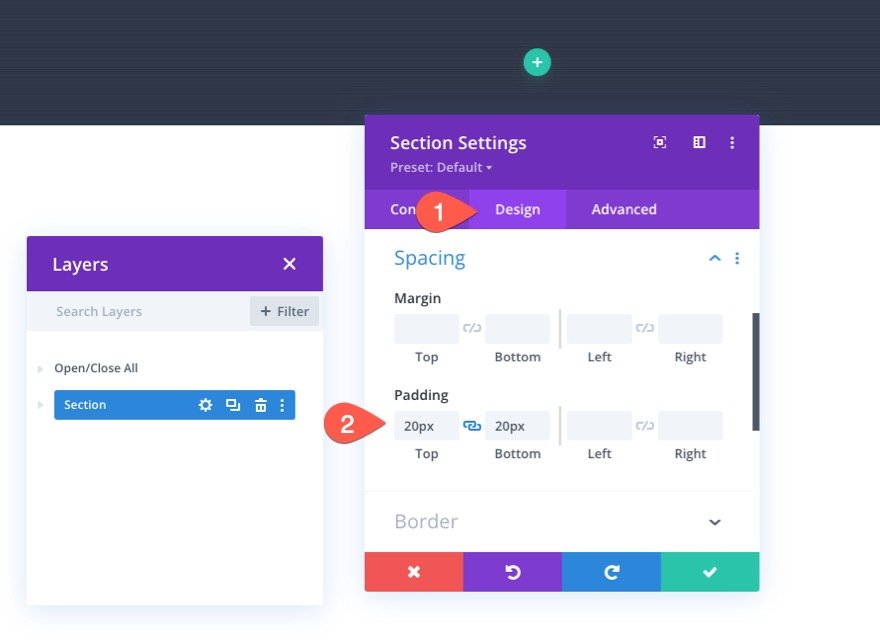
Bölüm Dolgusu
Tasarım sekmesi altında, bölüm dolgusunu aşağıdaki gibi güncelleyin:
- Dolgu: 0 piksel üst, 0 piksel alt
Bu, başlığın dikey alanını biraz azaltacaktır.

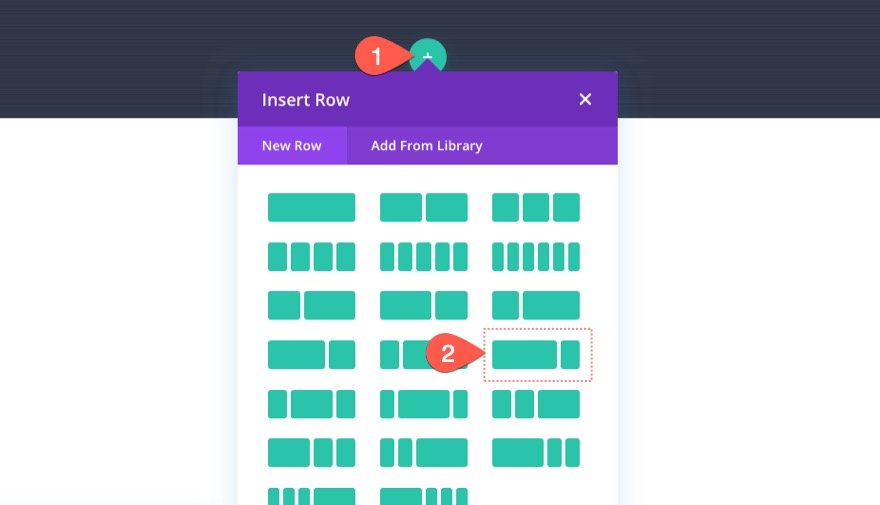
2. Satır Düzenini Ekleme
Bölüm arka planı tamamlandığında, başlığın içeriğini eklemeye hazırız. Bu durumda sola bir menü ve sağ tarafa bir cta düğmesi ekleyeceğiz, bu yüzden çalışacak bir satır düzeni eklememiz gerekiyor. Bölüme dörtte üç dörtte bir (iki sütun) düzeni ekleyin.

Birazdan satır ayarlarına geri döneceğiz. Şimdilik biraz sahte içerik ekleyelim.
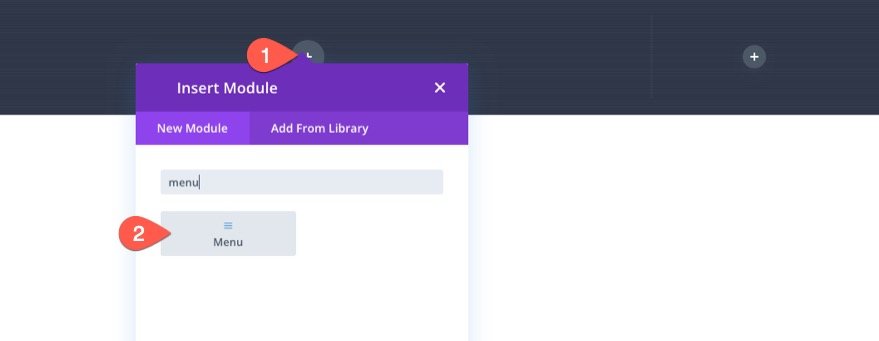
3. Başlık Sahte İçeriğini Ekleme (bir Menü ve Düğme)
Artık başlığımıza bir menü ve bir CTA düğmesi eklemeye hazırız. Bu öğretici, başlığın arka plan tasarımına odaklandığından, sahte içerik için tüm tasarım ayarlarını listelemeyeceğiz. Ancak, bu çizimde kullanılan ayarlara daha yakından bakmak için bu eğitimdeki ücretsiz şablonu indirmekten çekinmeyin.

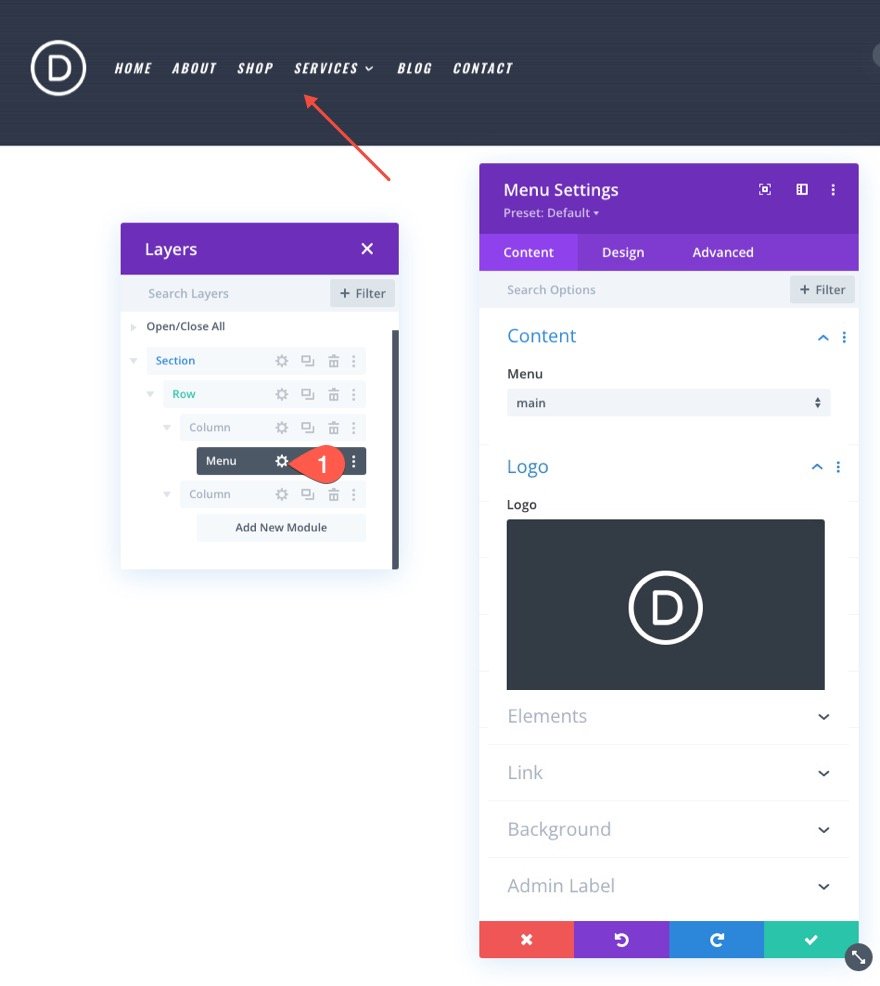
Satırın sol sütununa yeni bir menü ekleyin.

Bir menü seçtiğinizden ve bir logo eklediğinizden emin olun. Ardından menüyü beğeninize göre tasarlamak için tasarım ayarlarını kullanın.

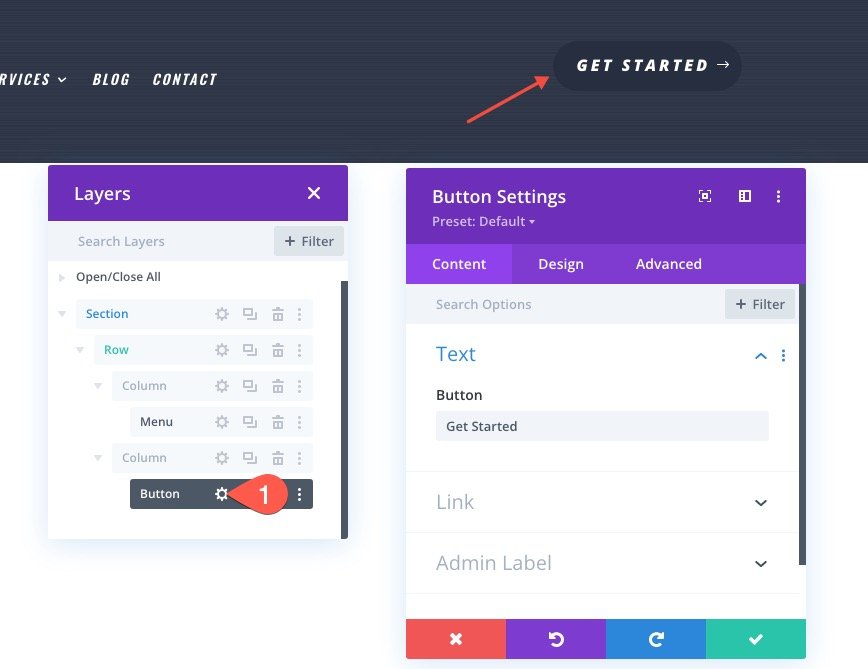
Sağ sütunda, bir düğme modülü ekleyin ve onu da beğeninize göre özelleştirin.

4. Gradyan, Maske ve Desen ile Satır Arka Planı Oluşturma
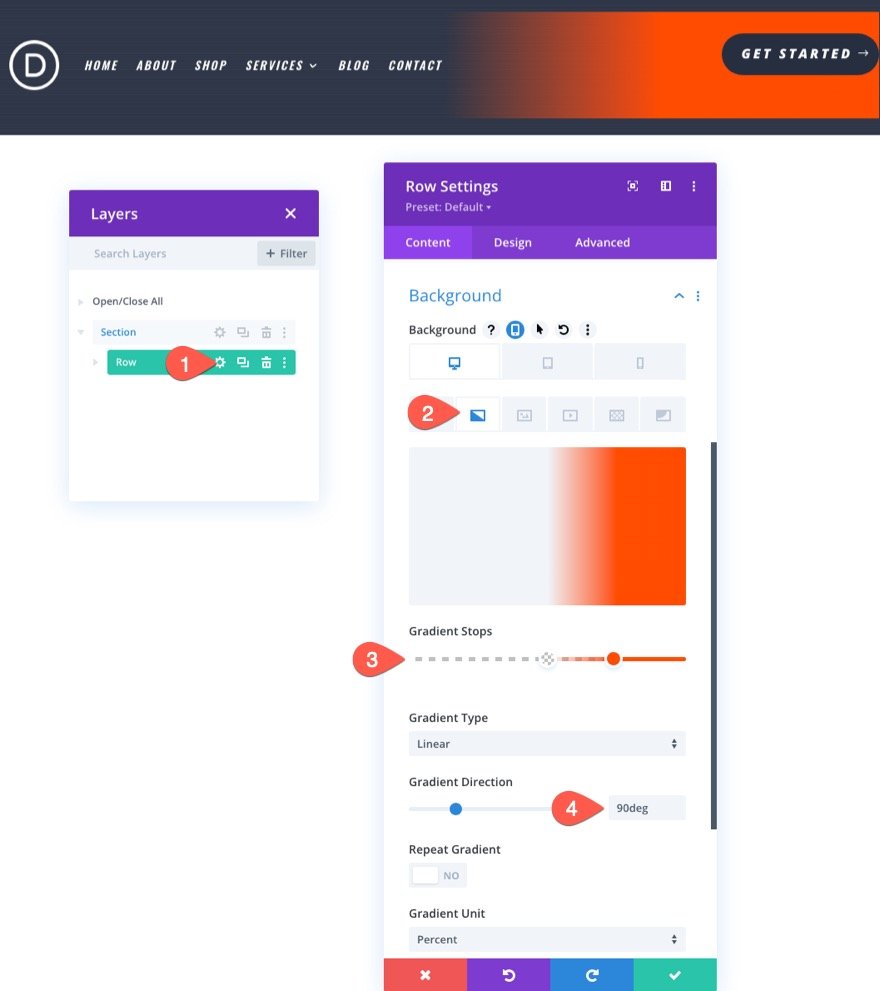
Gradyan
Menünüzü ve düğmenizi içeren satırın ayarlarını açın. Ardından, arka plan seçeneklerini aşağıdaki arka plan ayarlarıyla güncelleyin:
Arka Plan Gradyanı:
- Gradyan Durdurma 1 Renk: Şeffaf
- Gradient Stop 1 Pozisyonu: %50
- Gradyan Durdurma 2 Renk: #ff4c00
- Gradyan Stop 2 Konumu: %75
- Gradyan Yönü: 90 derece

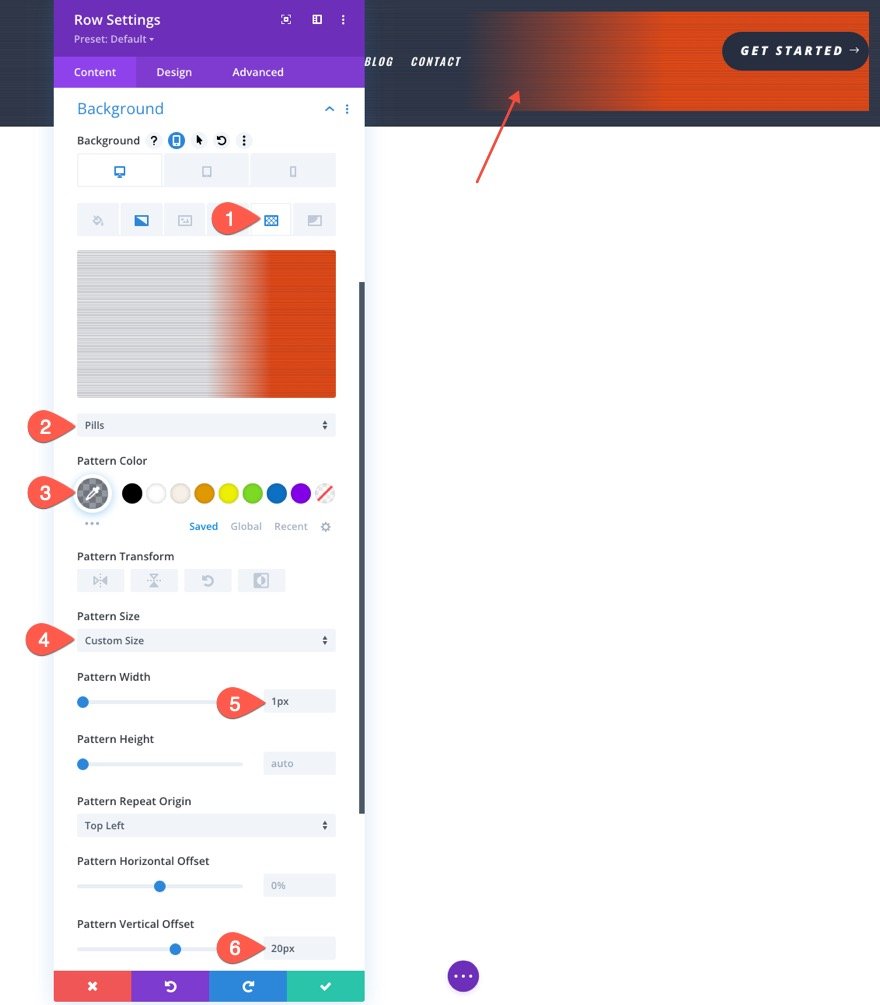
desen
- Desen: Haplar
- Desen Rengi: rgba(38,45,63,0.48)
- Desen Boyutu: 1px
- Desen Dikey Ofset: 20px
Not: Satırın üstündeki bölümde 20 piksellik bir üst dolgu olduğundan, desenin dikey ofseti 20 piksele ayarlanmıştır. Bu, bölümün modelinin satırın modeliyle aynı hizada olmasını sağlar.

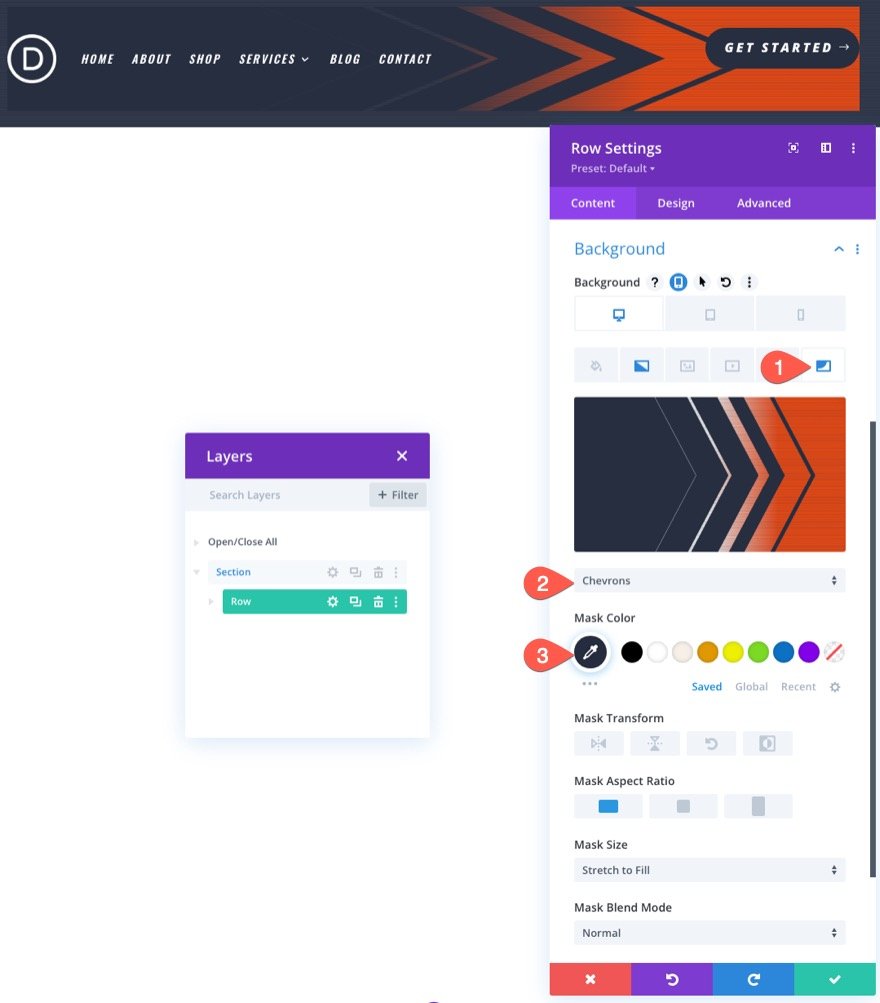
Maske
- Maske: Köşeli çift ayraç
- Maske Rengi: #262d3f
Başlıklar için simetrik tasarımları olan maskeler kullanırsanız en iyi sonucu verir. Chevrons maskesi harika bir seçenektir çünkü sadece havalı görünmekle kalmaz, aynı zamanda kullanıcıyı sağdaki düğmeye bakmaya yönlendirir.
NOT: Başlıklar için, maske tasarımından ödün vermeden yatay alanı kaplayacak şekilde maske boyutunu "Doldurmak için Uzat" olarak ayarlamak en iyisidir.

5. Sıraya Son Dokunuşlar
Tasarımı tamamlamak için (kelimenin tam anlamıyla), satıra bir kenarlık yarıçapı ve birkaç ince ayar ekleyeceğiz.
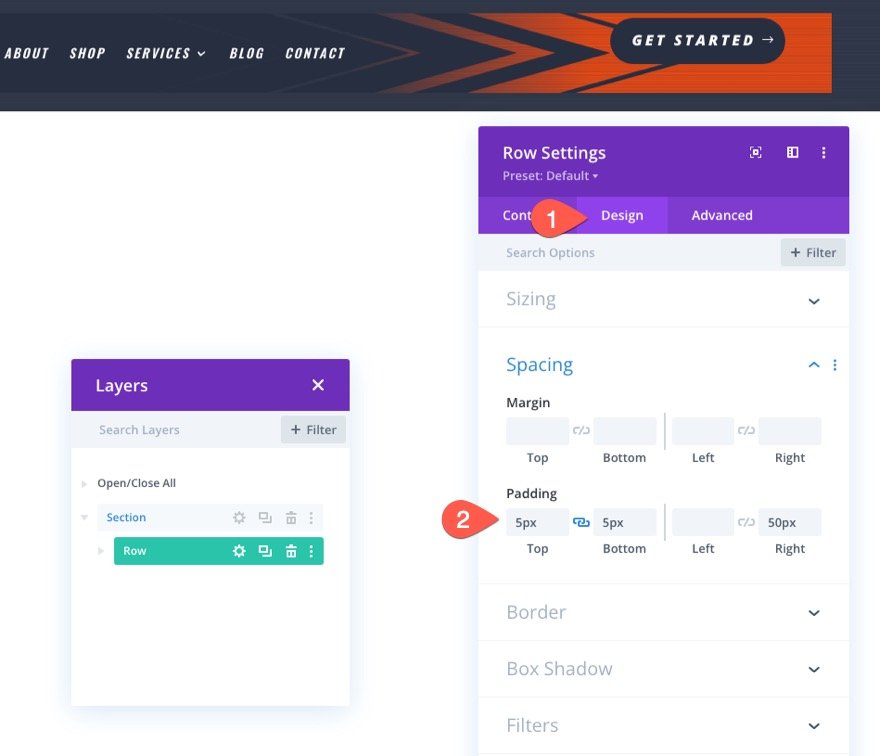
Sınır Yarıçapı, Sınır ve Aralık
Tasarım sekmesi altında dolguyu aşağıdaki gibi güncelleyin:
- Dolgu: 5 piksel üst, 5 piksel alt

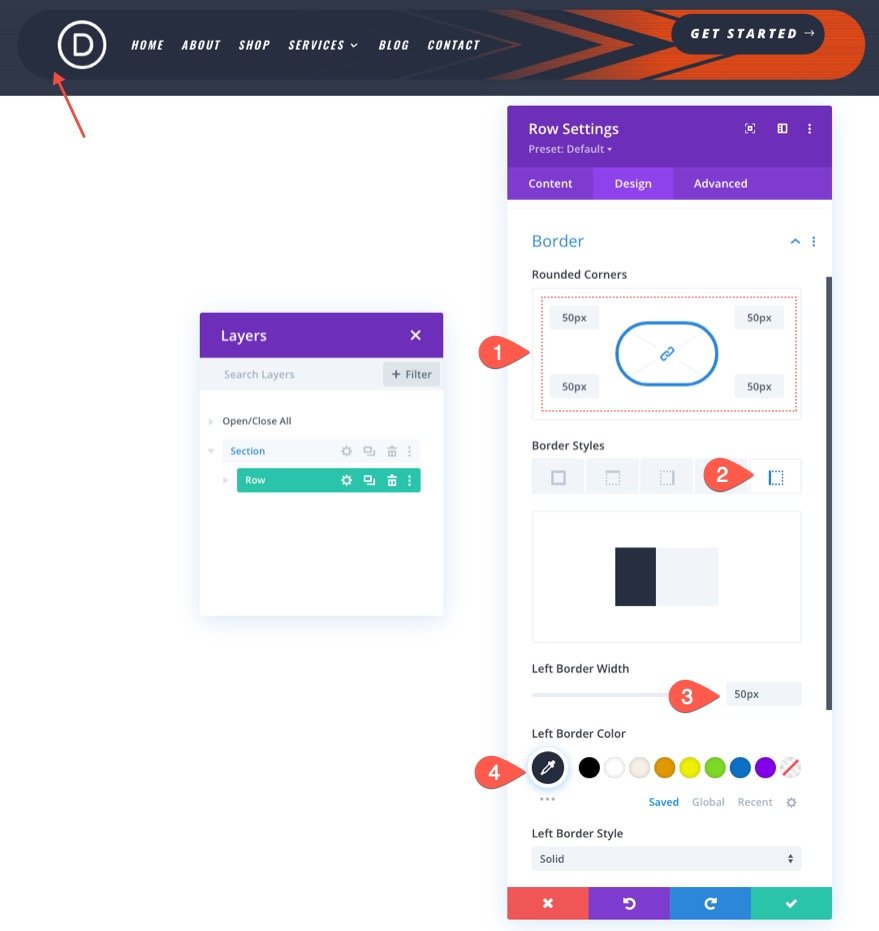
Ardından, ek bir tasarım öğesi için sıraya güzel bir yuvarlak köşe verin.
- Yuvarlatılmış Köşeler: 50px
- Sol Kenar Genişliği: 50px
- Sol Kenar Rengi: #262d3f
Sıranın sol tarafına kenarlık vermemiz gerekiyor çünkü maskenin kare kenarı köşeleri yuvarlatılmış olmasına rağmen satırı taşacak.

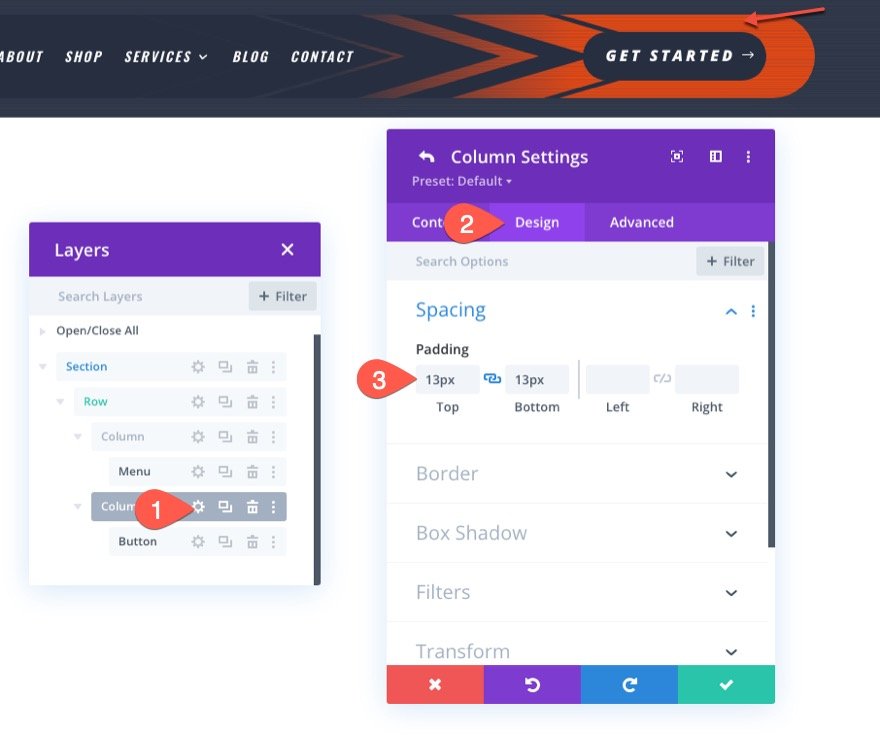
İçeriğin Dikey Hizalaması için Sütun Aralığı
Ve son bir dokunuş için, düğmeyi dikey olarak ortalamak için ikinci sütuna biraz dolgu ekleyin.
- Dolgu: 13 piksel üst, 13 piksel alt

Son sonuç
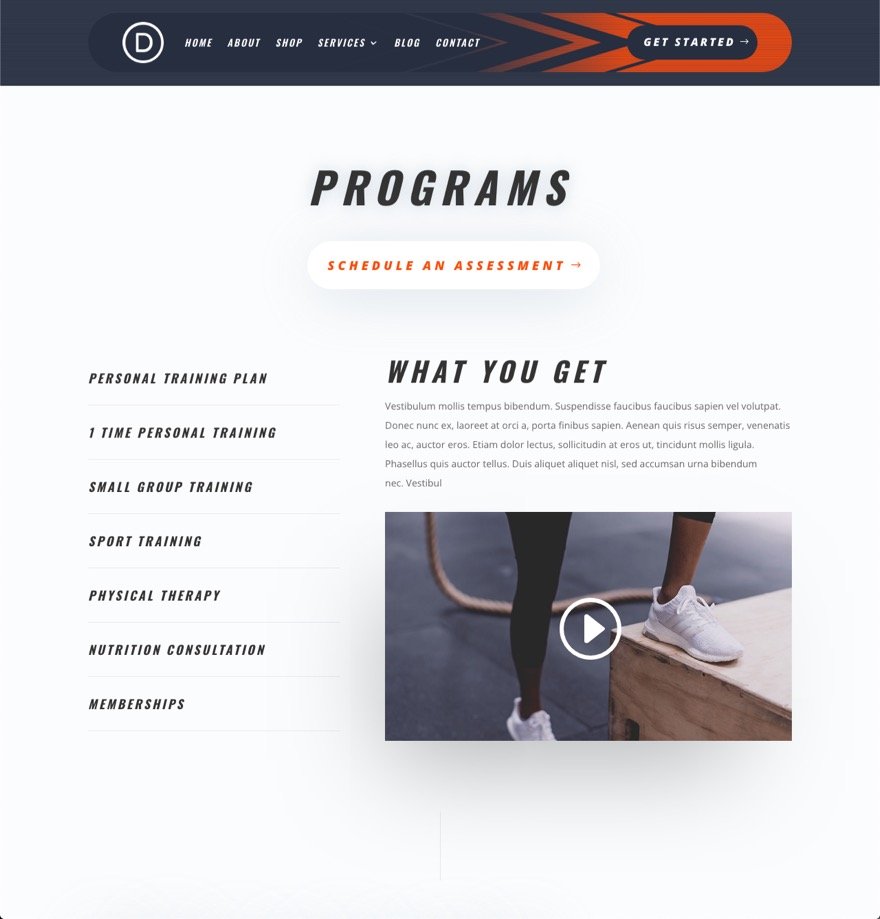
Nihai sonucu kontrol edelim. İşte Kişisel Antrenör Düzen Paketimizin sayfalarından birinde kullanılan yeni başlığımız.
Degrade biraz ince, bu yüzden nasıl göründüğüne daha yakından bakın.

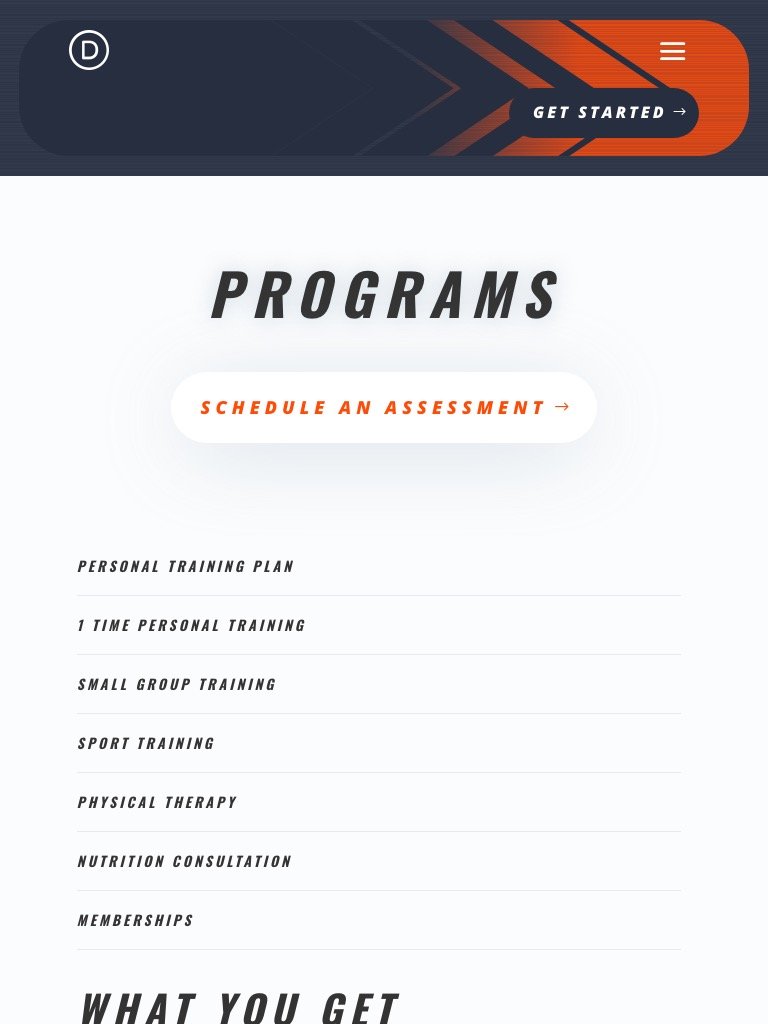
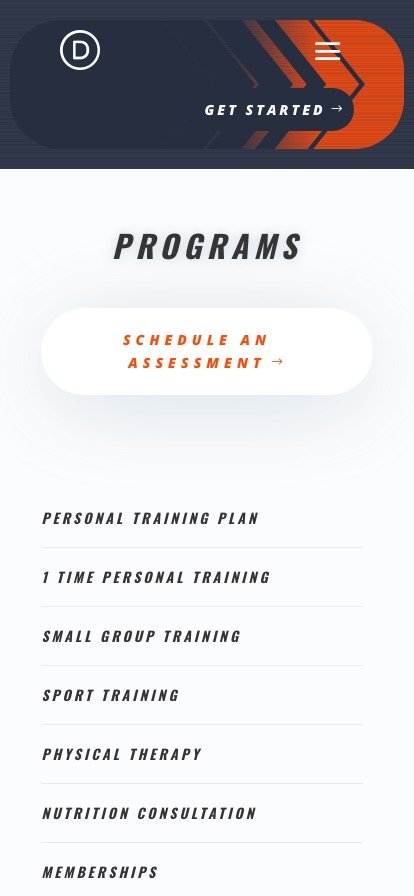
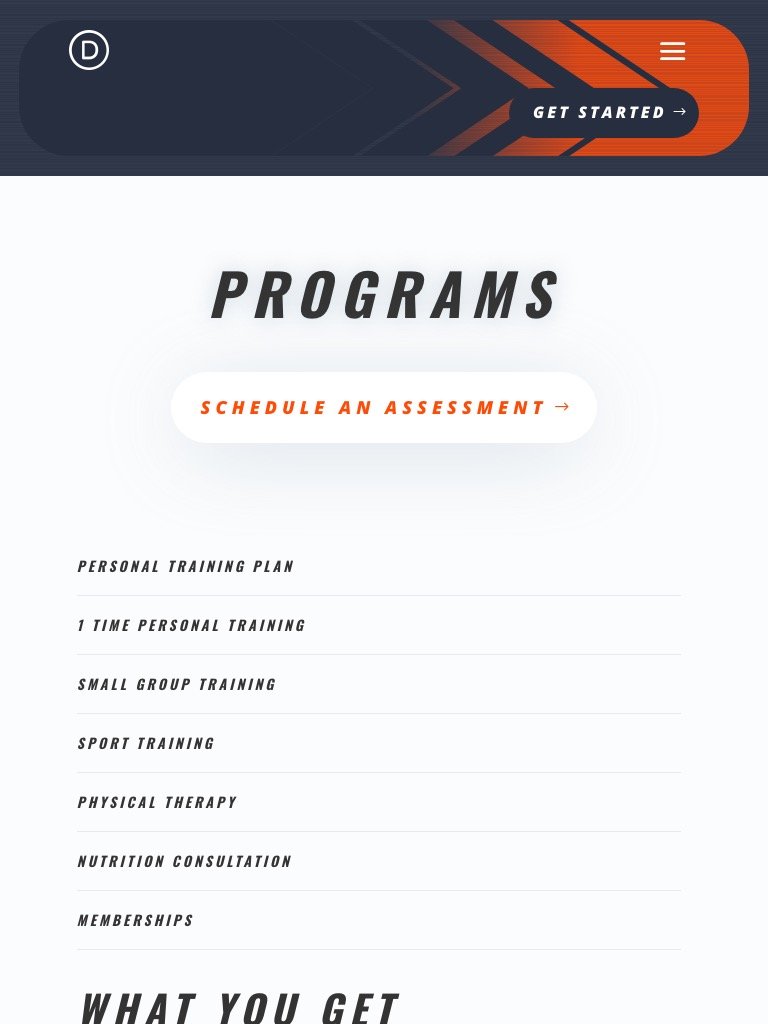
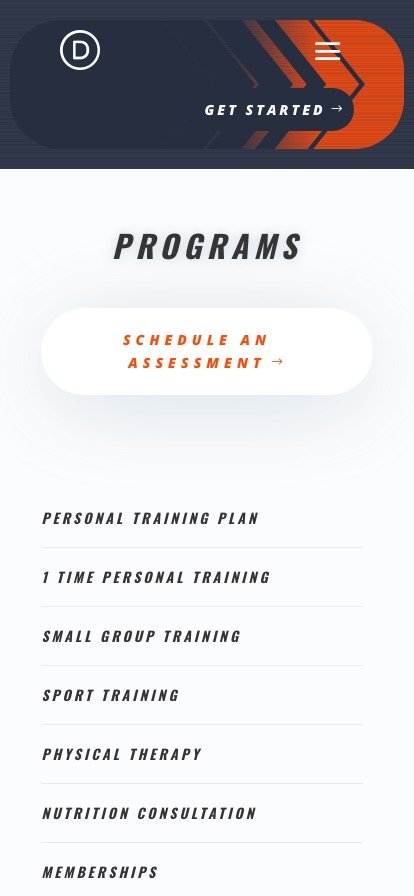
Ve işte masaüstü ve mobil cihazlarda başlık tasarımı.



Eğlenerek Deneyin
Başlık arka plan tasarımı, buzdağının yalnızca görünen kısmıdır. Divi'de bulunan arka plan seçenekleriyle yapılacak çok şey var. Örneğin, yalnızca birkaç tıklamayla, aşağıda gösterilen başlığı oluşturmak için çapraz çizgili desen ve çapraz çizgili maske kombinasyonu ekleyebiliriz.

Son düşünceler
Umarım bu eğitim, Divi'nin arka plan maskelerinin ve desenlerinin, başlıklarınız için benzersiz bir arka plan tasarımı oluşturmak için nasıl uyumlu bir şekilde çalışabileceğini anlamanıza yardımcı olmuştur. Kendi web sitenizin veya gelecek projenizin tasarımına uyması için daha fazla arka plan tasarım kombinasyonunu denemekten çekinmeyin.
Daha fazla bilgi için, Divi'nin yeni degrade oluşturucusunu maskeler ve desenlerle nasıl birleştireceğinize bakın.
Yorumlarda sizden haber bekliyorum.
Şerefe!
