วิธีเพิ่มมาสก์พื้นหลังและรูปแบบให้กับส่วนหัว Divi ของคุณ
เผยแพร่แล้ว: 2022-05-14ฟีเจอร์มาสก์และรูปแบบพื้นหลังใหม่ของ Divi มักใช้สำหรับส่วนต่างๆ ในเพจ แต่เราสามารถเพิ่มมันในส่วนหัวได้เช่นกัน! ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มมาสก์พื้นหลังและรูปแบบให้กับเทมเพลตส่วนหัว Divi โดยใช้ตัวสร้างธีม นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างการออกแบบส่วนหัวที่ไม่เหมือนใครสำหรับเว็บไซต์ของคุณ
มาเริ่มกันเลย.
แอบมอง
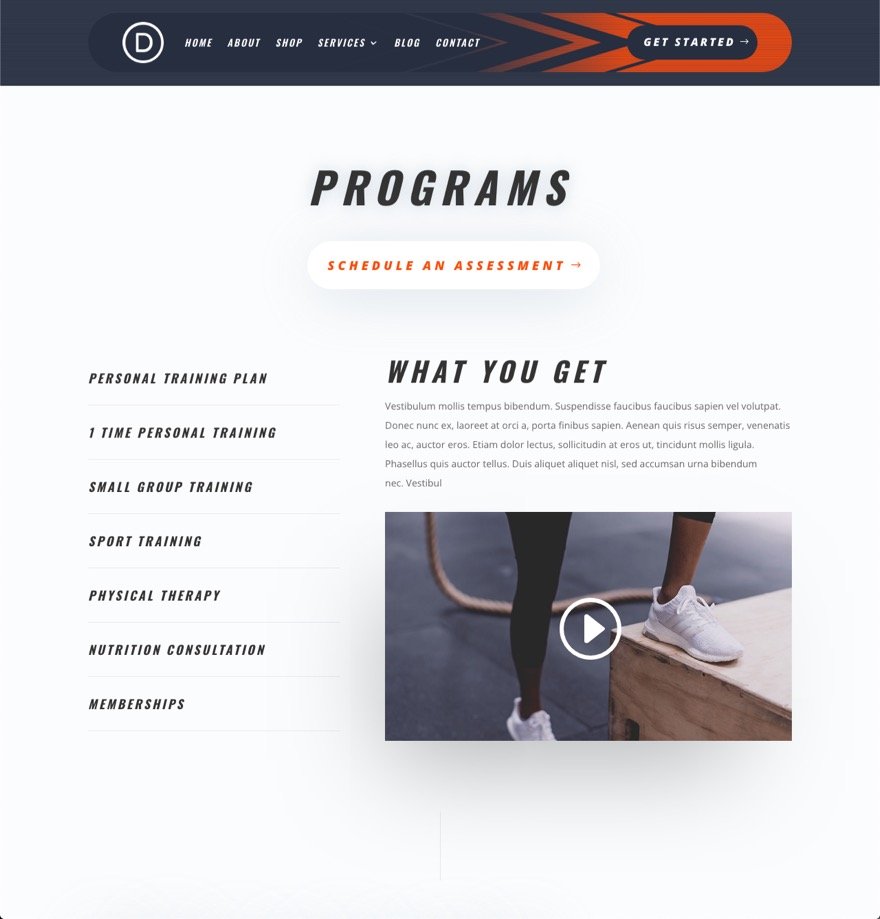
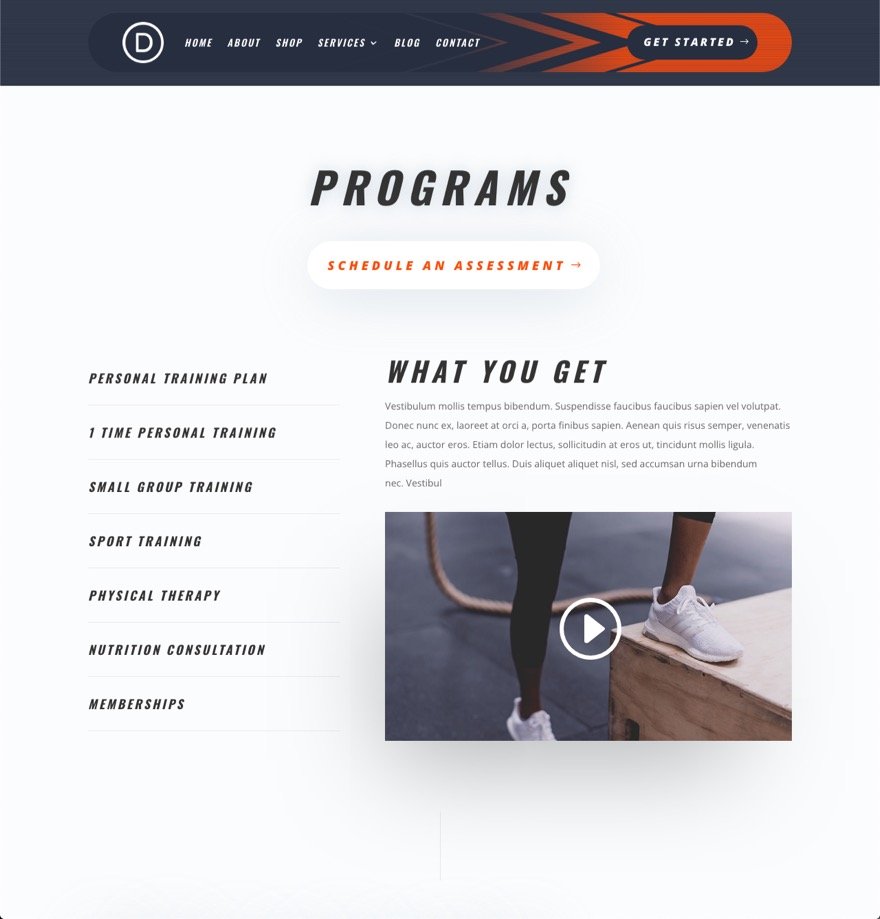
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้



ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเทมเพลตส่วนหัวไปยังไลบรารี Divi ให้ทำดังต่อไปนี้:
- ไปที่ตัวสร้างธีม Divi
- คลิกปุ่มนำเข้าที่ด้านบนขวาของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า
เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
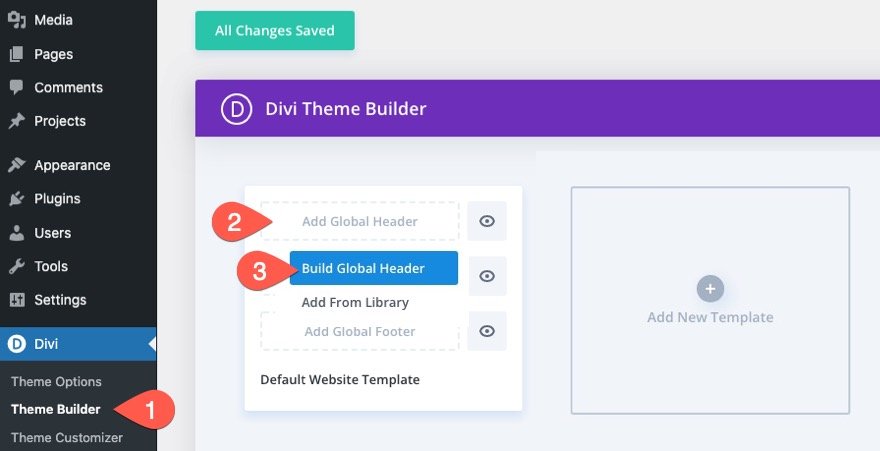
- ไปที่ตัวสร้างธีม Divi
- คลิกพื้นที่ Add Global Header ของเทมเพลตเว็บไซต์เริ่มต้น (หรือใช้เทมเพลตใหม่หากคุณไม่ต้องการให้เป็นส่วนกลาง
- ในเมนูดรอปดาวน์ เลือกสร้างส่วนหัวส่วนกลาง

หลังจากนั้น คุณจะสามารถเริ่มออกแบบส่วนหัวใหม่ได้โดยใช้ Divi Builder
วิธีเพิ่มมาสก์พื้นหลังและรูปแบบให้กับส่วนหัว Divi
1. การสร้างพื้นหลังของส่วนด้วยสีและรูปแบบพื้นหลัง
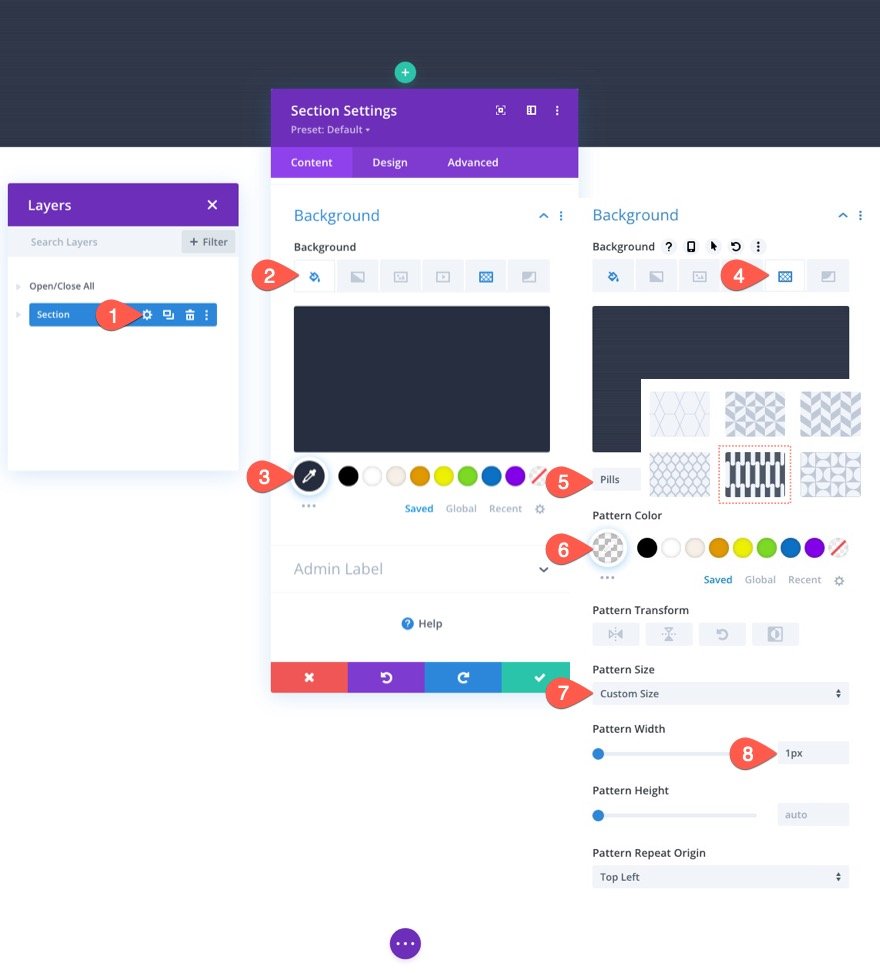
ในการเริ่มต้น ให้เปิดการตั้งค่าของส่วนที่มีอยู่ ใต้แท็บเนื้อหา อัปเดตตัวเลือกพื้นหลังด้วยการตั้งค่าพื้นหลังต่อไปนี้:
สีพื้นหลัง:
- สีพื้นหลัง: #262d3f
รูปแบบพื้นหลัง:
- รูปแบบ: Pills
- รูปแบบสี: rgba(255,255,255,0.1)
- ขนาดลาย: กำหนดขนาดเอง
- ความกว้างของรูปแบบ: 1px

ส่วนเสริม
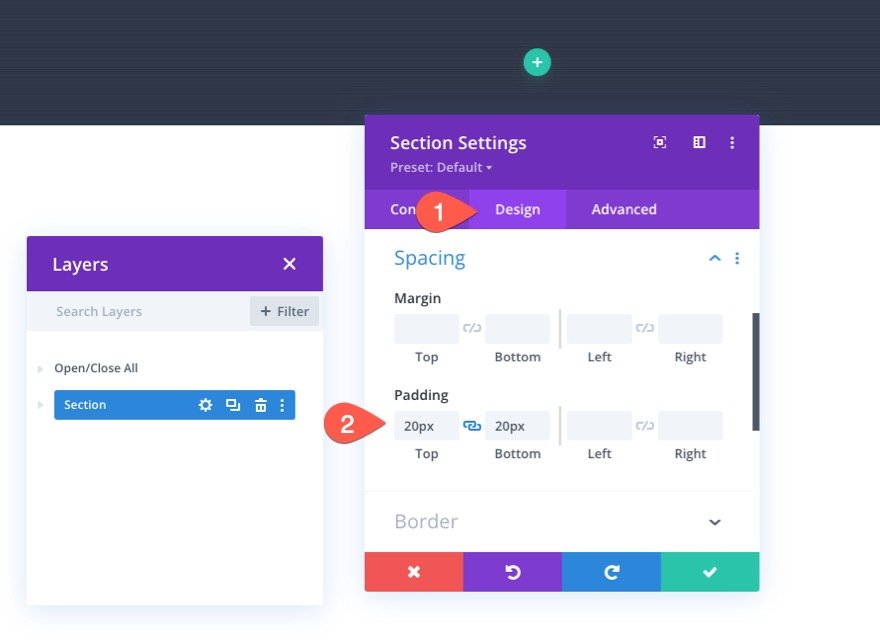
ภายใต้แท็บการออกแบบ ให้อัปเดตส่วนเสริมดังนี้:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง
สิ่งนี้จะลดพื้นที่แนวตั้งของส่วนหัวเล็กน้อย

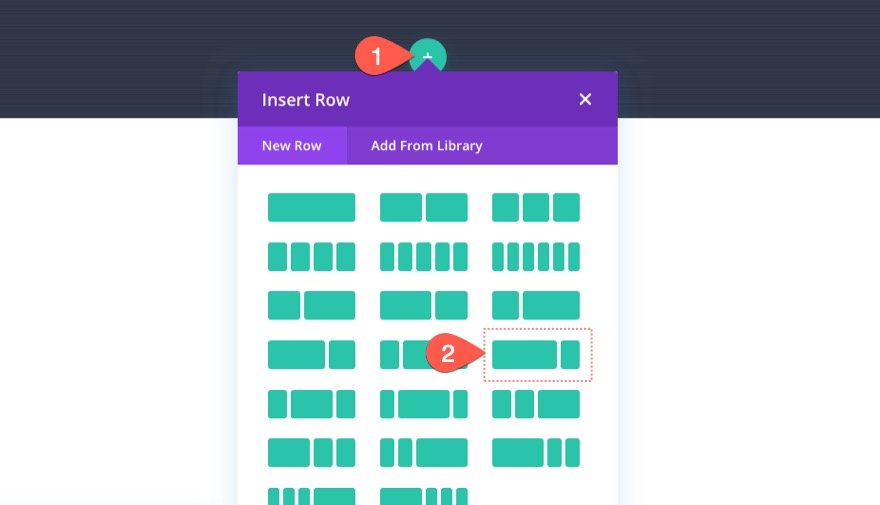
2. การเพิ่มเค้าโครงแถว
เมื่อพื้นหลังของส่วนเสร็จสมบูรณ์ เราก็พร้อมที่จะเพิ่มเนื้อหาของส่วนหัว ในกรณีนี้ เราจะเพิ่มเมนูทางด้านซ้ายและปุ่ม cta ทางด้านขวา ดังนั้นเราต้องเพิ่มเค้าโครงแถวที่จะใช้งานได้ เพิ่มเลย์เอาต์สามในสี่หนึ่งในสี่ (สองคอลัมน์) ให้กับส่วน

เราจะกลับมาที่การตั้งค่าแถวในอีกสักครู่ สำหรับตอนนี้ มาเพิ่มเนื้อหาจำลอง
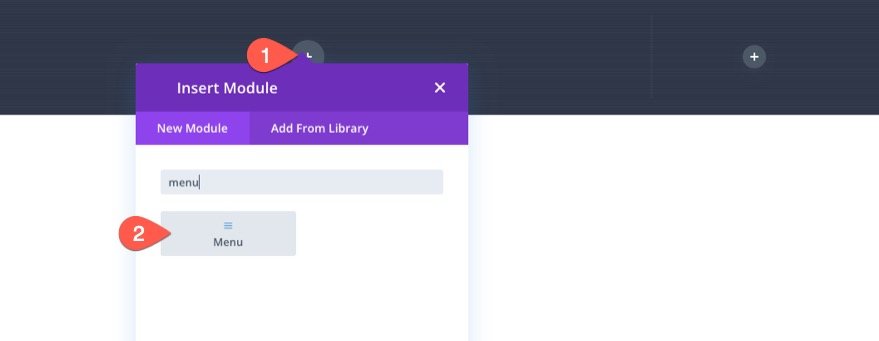
3. การเพิ่มเนื้อหาจำลองส่วนหัว (เมนูและปุ่ม)
ตอนนี้เราพร้อมที่จะเพิ่มเมนูและปุ่ม CTA ไปที่ส่วนหัวแล้ว เนื่องจากบทช่วยสอนนี้เน้นที่การออกแบบพื้นหลังของส่วนหัว เราจะไม่แสดงการตั้งค่าการออกแบบทั้งหมดสำหรับเนื้อหาจำลอง แต่โปรดดาวน์โหลดเทมเพลตฟรีจากบทช่วยสอนนี้เพื่อดูการตั้งค่าที่ใช้ในภาพประกอบนี้อย่างละเอียดยิ่งขึ้น

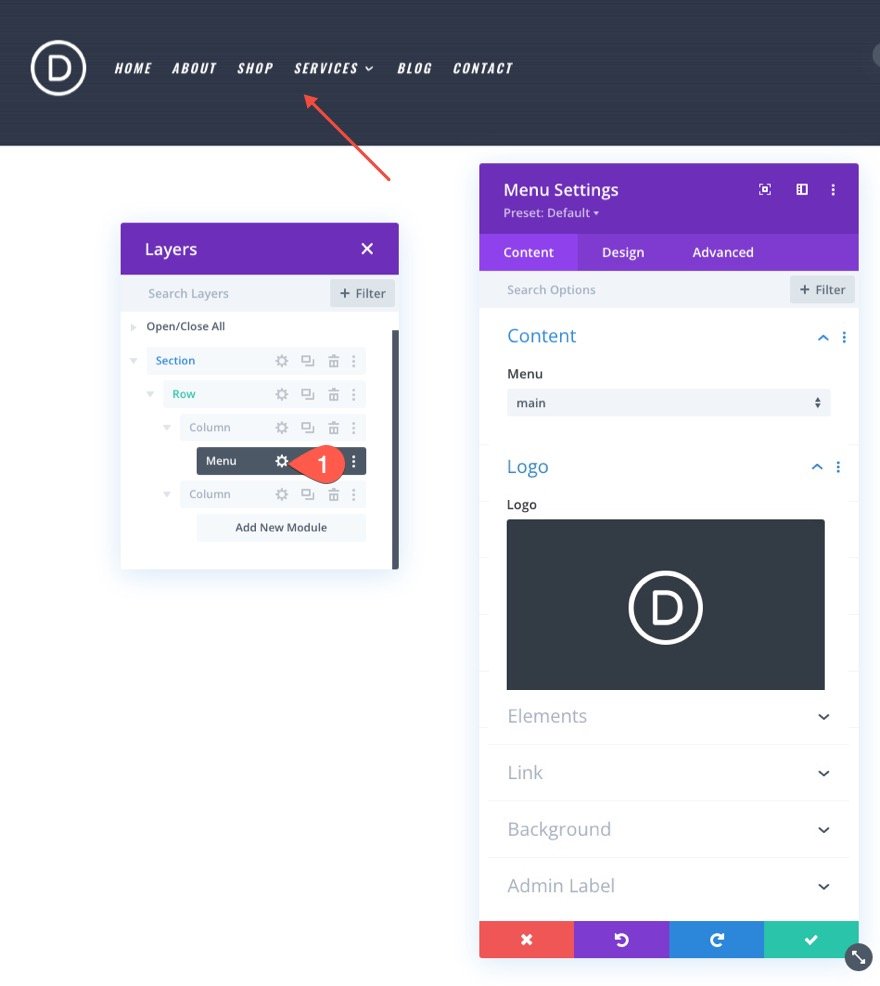
ในคอลัมน์ด้านซ้ายของแถว ให้เพิ่มเมนูใหม่

อย่าลืมเลือกเมนูและเพิ่มโลโก้ จากนั้นใช้การตั้งค่าการออกแบบเพื่อออกแบบเมนูตามที่คุณต้องการ

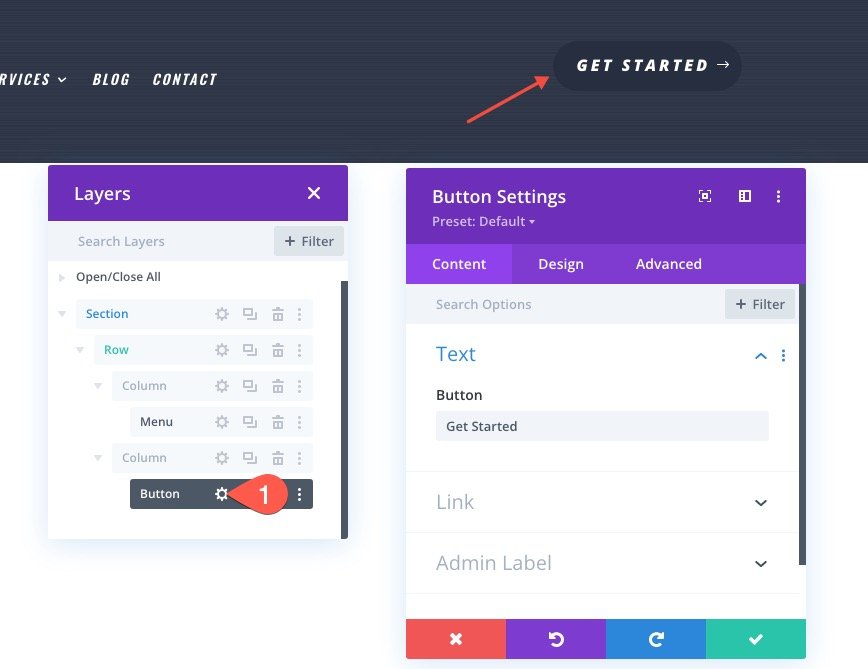
ในคอลัมน์ทางขวา ให้เพิ่มโมดูลปุ่มและปรับแต่งตามความชอบของคุณด้วย

4. การสร้างพื้นหลังแถวด้วยการไล่ระดับสี มาสก์ และรูปแบบ
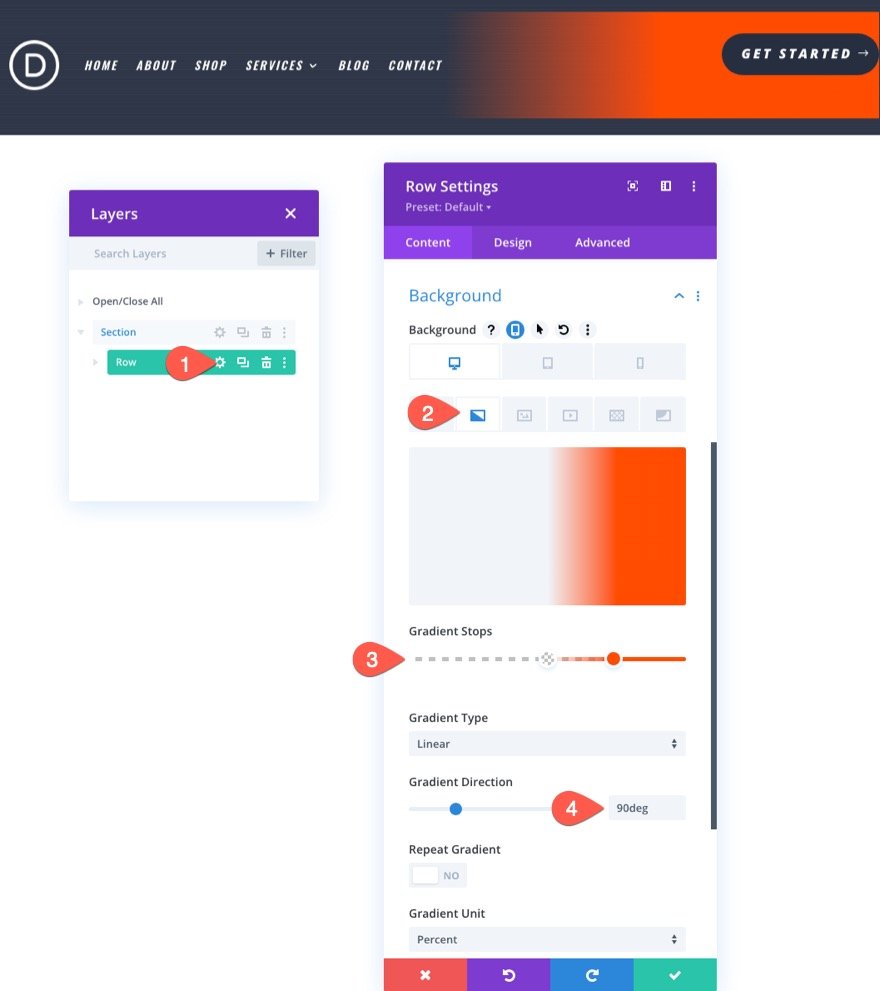
ไล่โทนสี
เปิดการตั้งค่าของแถวที่มีเมนูและปุ่มของคุณ จากนั้นอัปเดตตัวเลือกพื้นหลังด้วยการตั้งค่าพื้นหลังต่อไปนี้
พื้นหลังไล่ระดับ:
- Gradient Stop 1 สี: โปร่งใส
- ไล่ระดับหยุด 1 ตำแหน่ง: 50%
- Gradient Stop 2 สี: #ff4c00
- ไล่ระดับหยุด 2 ตำแหน่ง: 75%
- ทิศทางการไล่ระดับสี: 90 องศา

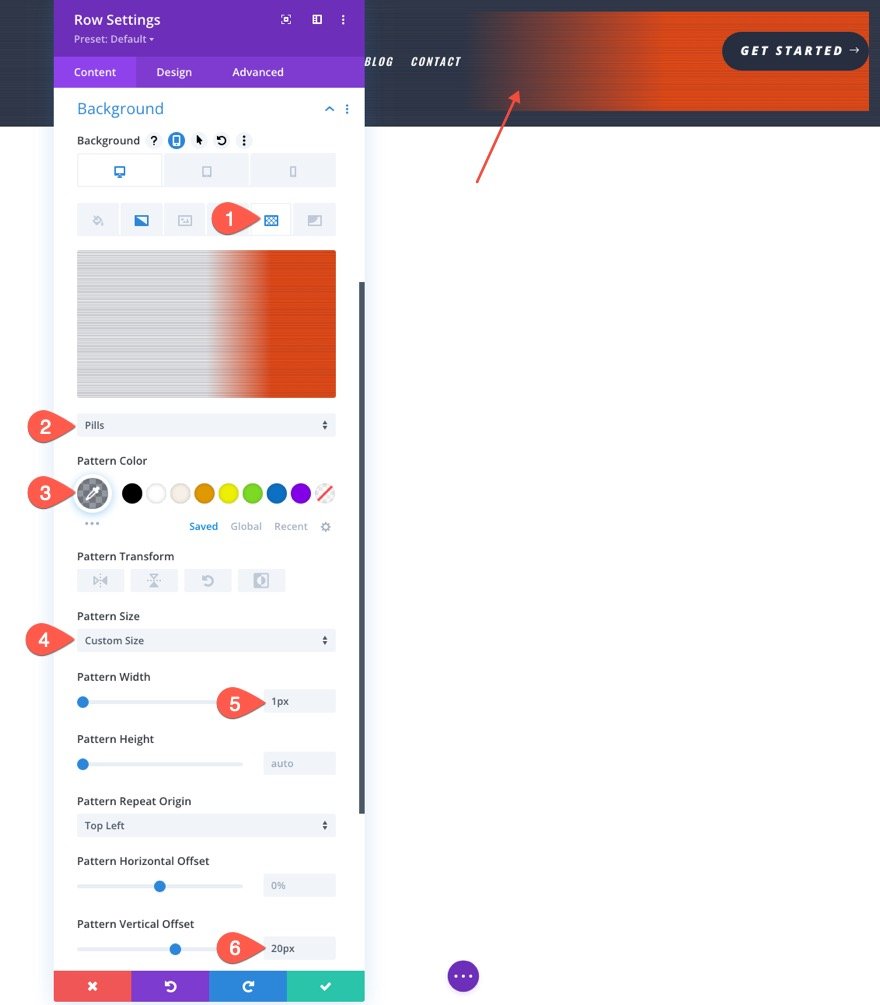
รูปแบบ
- รูปแบบ: Pills
- รูปแบบสี: rgba(38,45,63,0.48)
- ขนาดรูปแบบ: 1px
- รูปแบบแนวตั้งออฟเซ็ต: 20px
หมายเหตุ: ออฟเซ็ตแนวตั้งของรูปแบบถูกตั้งค่าเป็น 20px เนื่องจากมีช่องว่างภายในด้านบน 20px ในส่วนเหนือแถว เพื่อให้แน่ใจว่ารูปแบบของส่วนนั้นสอดคล้องกับรูปแบบของแถว

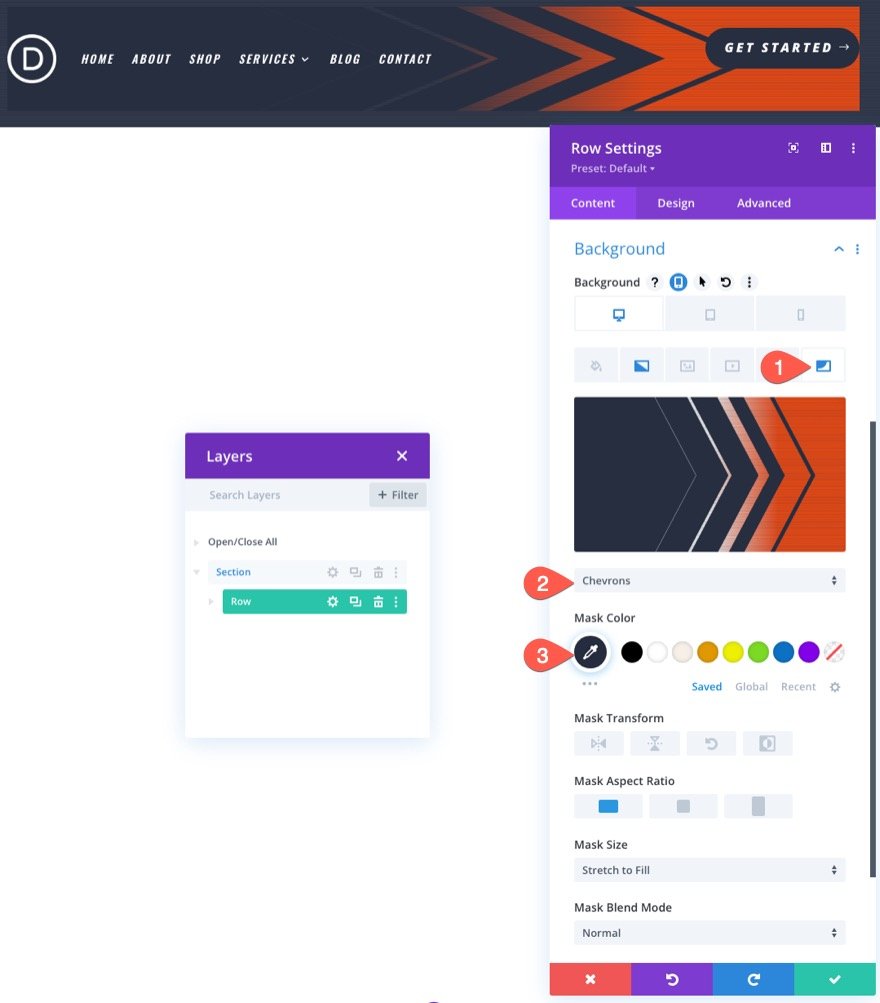
หน้ากาก
- หน้ากาก: บั้ง
- หน้ากากสี: #262d3f
สำหรับส่วนหัว จะทำงานได้ดีที่สุดหากคุณใช้มาสก์ที่มีการออกแบบสมมาตร หน้ากากเชฟรอนเป็นตัวเลือกที่ดีเพราะไม่เพียงแต่ดูเท่ แต่ยังทำให้ผู้ใช้ดูที่ปุ่มทางด้านขวา
หมายเหตุ: สำหรับส่วนหัว เป็นการดีที่สุดที่จะตั้งค่าขนาดมาสก์เป็น "ยืดเพื่อเติม" เพื่อให้ครอบคลุมพื้นที่ในแนวนอนโดยไม่กระทบต่อการออกแบบมาสก์

5. สัมผัสสุดท้ายกับแถว
เพื่อปัดเศษการออกแบบ (ตามตัวอักษร) เราจะเพิ่มรัศมีเส้นขอบและปรับแต่งเพิ่มเติมอีกเล็กน้อยในแถว
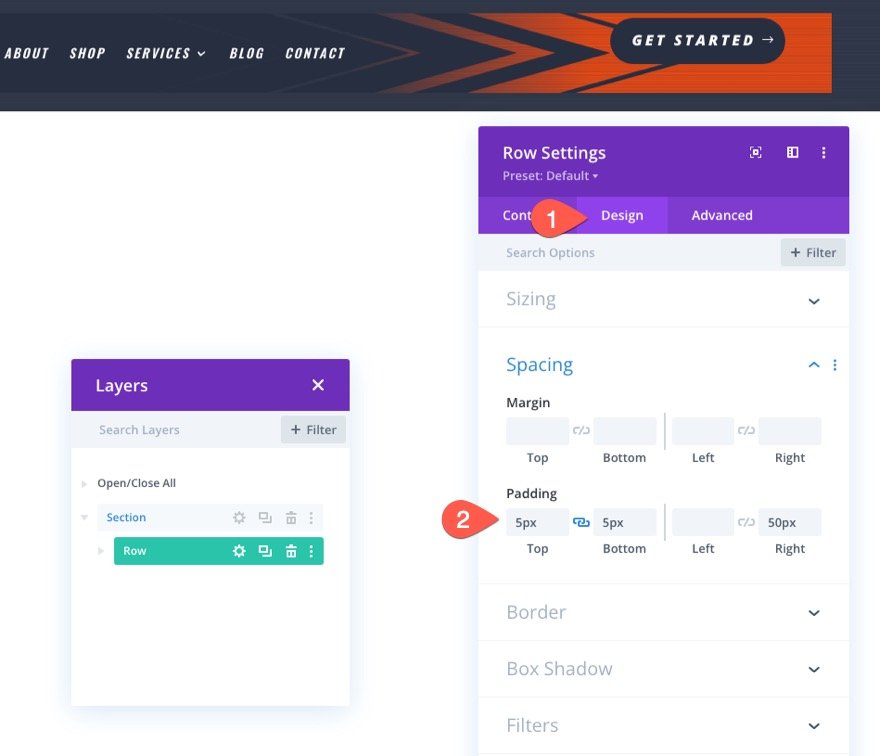
รัศมีเส้นขอบ เส้นขอบ และระยะห่าง
ภายใต้แท็บการออกแบบ ให้อัปเดตการเติมดังนี้:
- ช่องว่างภายใน: บน 5px ด้านล่าง 5px

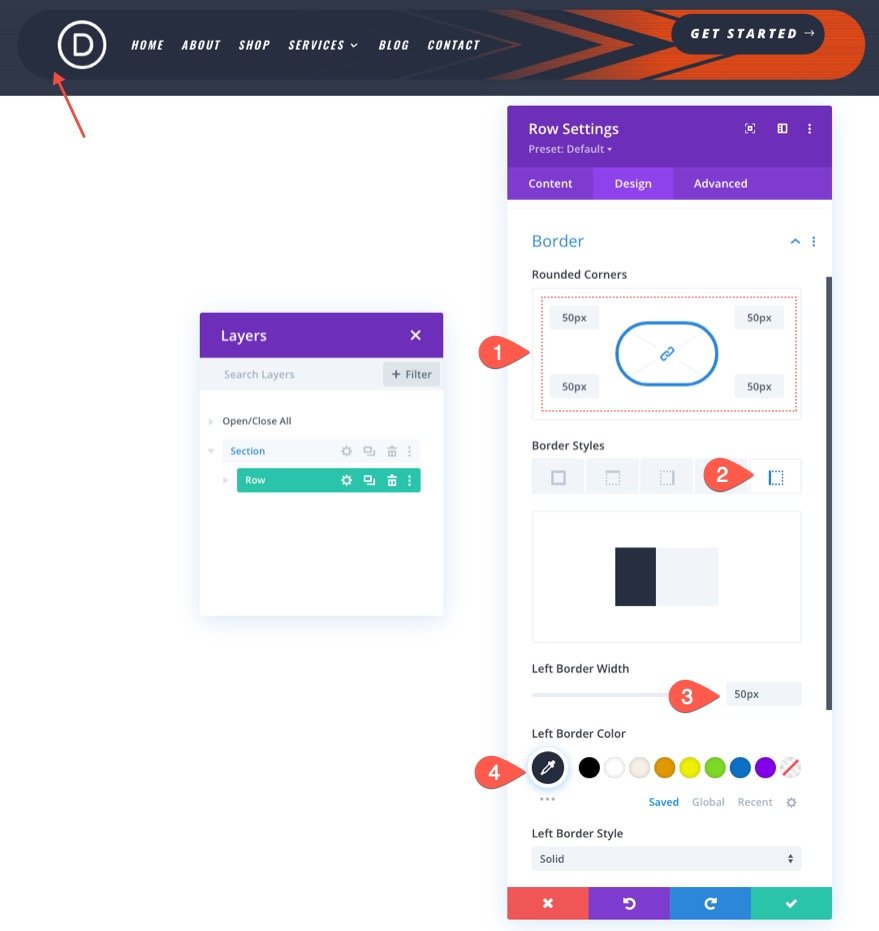
จากนั้นให้แถวมีมุมโค้งมนที่สวยงามสำหรับองค์ประกอบการออกแบบเพิ่มเติม
- มุมโค้งมน: 50px
- ความกว้างของเส้นขอบด้านซ้าย: 50px
- สีขอบซ้าย: #262d3f
เราจำเป็นต้องกำหนดเส้นขอบด้านซ้ายของแถวเพราะขอบสี่เหลี่ยมของมาสก์จะล้นแถวทั้งๆ ที่มุมมน

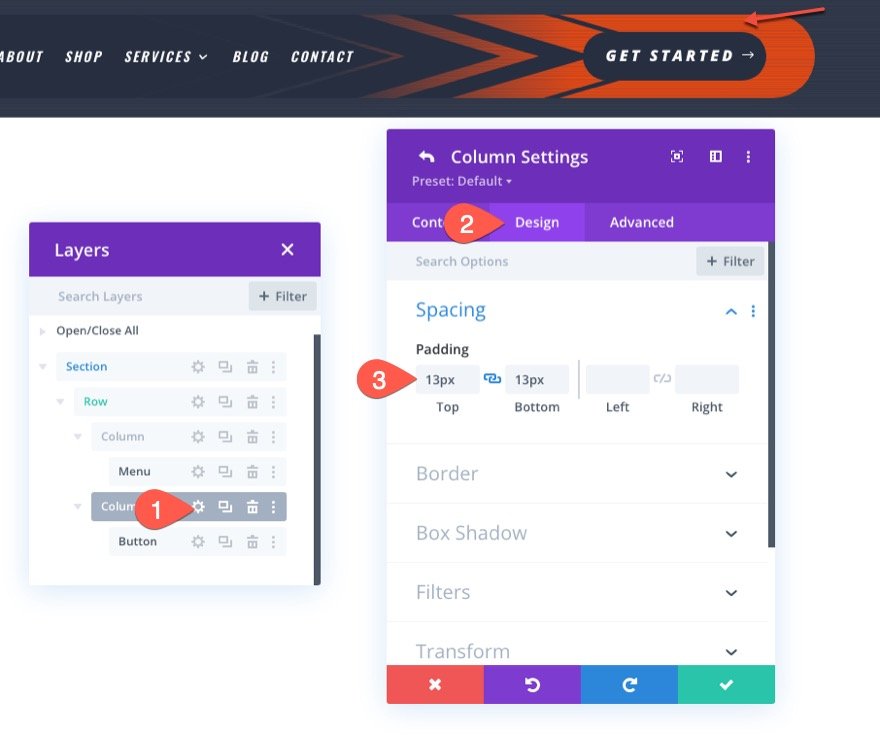
ระยะห่างคอลัมน์สำหรับการจัดแนวเนื้อหาในแนวตั้ง
และสำหรับการสัมผัสครั้งสุดท้าย ให้เพิ่มช่องว่างภายในคอลัมน์ที่สองเพื่อให้ปุ่มอยู่ตรงกลางในแนวตั้ง
- ช่องว่างภายใน: บน 13px, ด้านล่าง 13px

ผลสุดท้าย
มาดูผลสุดท้ายกัน นี่คือส่วนหัวใหม่ของเราที่ใช้กับหน้าใดหน้าหนึ่งจาก Personal Trainer Layout Pack ของเรา
การไล่ระดับสีมีความละเอียดอ่อนเล็กน้อย ดังนั้นมาดูลักษณะอย่างใกล้ชิดกันดีกว่า

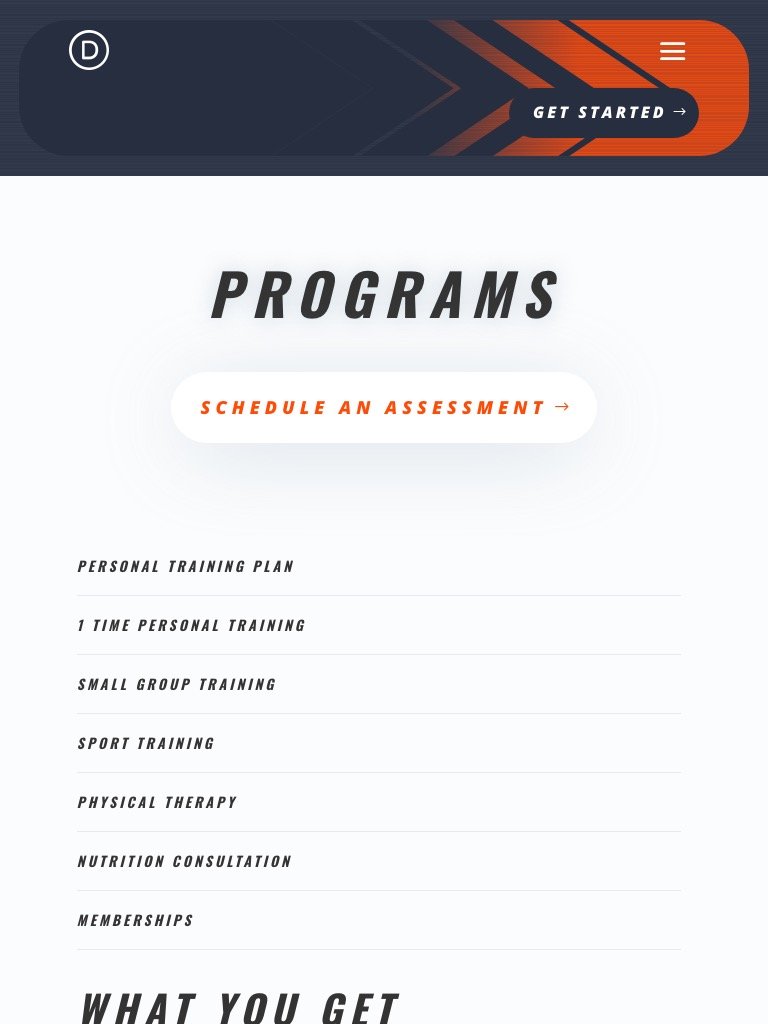
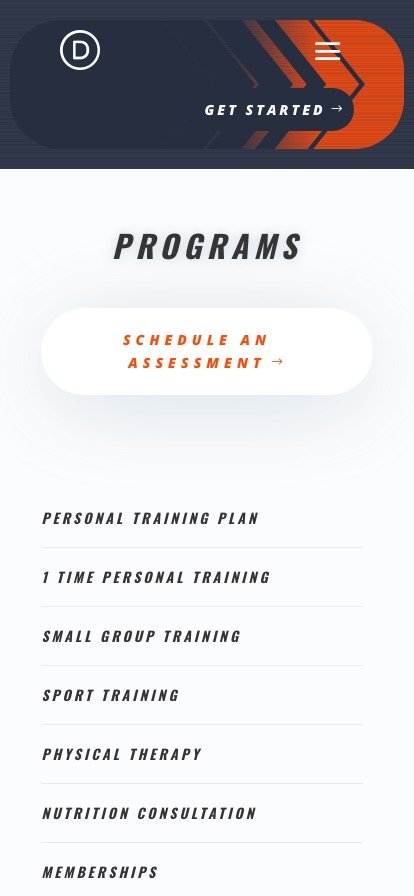
และนี่คือการออกแบบส่วนหัวบนเดสก์ท็อปและมือถือ



ขอให้สนุกกับการทดลอง
การออกแบบพื้นหลังส่วนหัวเป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็งเท่านั้น มีการสำรวจมากมายที่ต้องทำด้วยตัวเลือกพื้นหลังที่มีอยู่ใน Divi ตัวอย่างเช่น ด้วยการคลิกเพียงไม่กี่ครั้ง เราสามารถเพิ่มรูปแบบแถบแนวทแยงและคำสั่งผสมมาสก์เส้นทแยงมุมเพื่อสร้างส่วนหัวที่แสดงด้านล่าง

ความคิดสุดท้าย
หวังว่าบทช่วยสอนนี้จะช่วยให้คุณเข้าใจว่ามาสก์และรูปแบบของพื้นหลังของ Divi สามารถทำงานอย่างกลมกลืนเพื่อสร้างการออกแบบพื้นหลังที่ไม่เหมือนใครสำหรับส่วนหัวของคุณได้อย่างไร อย่าลังเลที่จะทดลองกับการผสมผสานการออกแบบพื้นหลังเพิ่มเติมเพื่อให้เข้ากับการออกแบบเว็บไซต์ของคุณเองหรือโครงการที่จะเกิดขึ้น
สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีรวมเครื่องมือสร้างการไล่ระดับสีใหม่ของ Divi กับมาสก์และรูปแบบ
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
