So fügen Sie Ihrem Divi-Header Hintergrundmasken und -muster hinzu
Veröffentlicht: 2022-05-14Die neue Hintergrundmasken- und Musterfunktion von Divi wird häufiger für Abschnitte auf einer Seite verwendet. Aber wir können sie auch zu Kopfzeilen hinzufügen! In diesem Tutorial zeigen wir Ihnen, wie Sie mithilfe des Design-Builders Hintergrundmasken und -muster zu einer Divi-Kopfzeilenvorlage hinzufügen. Dies ist eine großartige Möglichkeit, völlig einzigartige Header-Designs für Ihre Website zu erstellen.
Lass uns anfangen.
Vorgeschmack
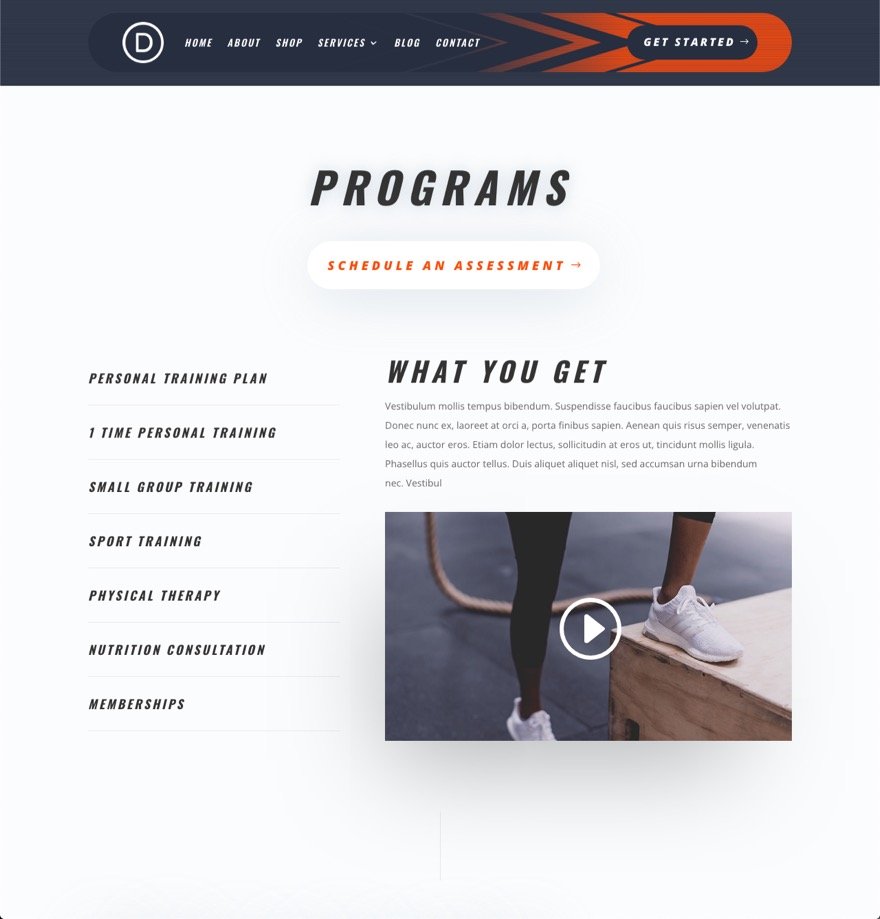
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.



Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Gehen Sie wie folgt vor, um die Kopfzeilenvorlage in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zum Divi Theme Builder.
- Klicken Sie oben rechts auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.
Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
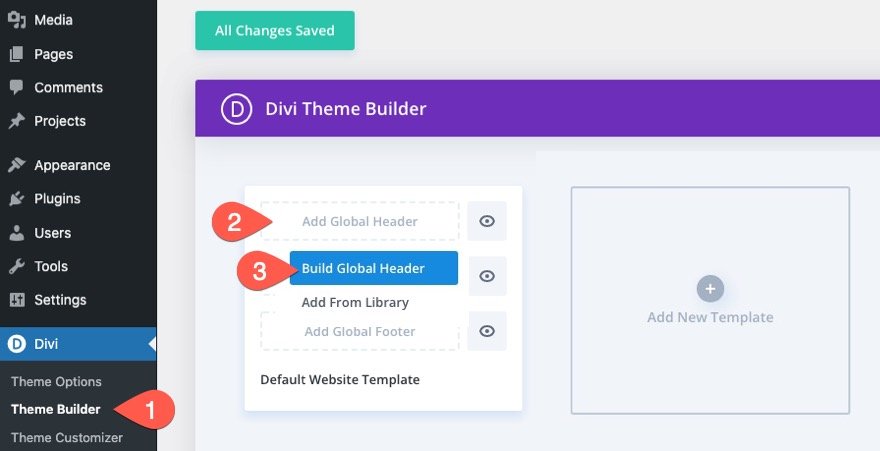
- Navigieren Sie zum Divi Theme Builder.
- Klicken Sie auf den Bereich Globale Kopfzeile hinzufügen der Standard-Websitevorlage (oder verwenden Sie eine neue Vorlage, wenn Sie nicht möchten, dass sie global ist.
- Wählen Sie im Dropdown-Menü Globalen Header erstellen aus.

Danach können Sie mit dem Divi Builder einen neuen Header entwerfen.
So fügen Sie einem Divi-Header Hintergrundmasken und Muster hinzu
1. Erstellen des Schnitthintergrunds mit einer Hintergrundfarbe und einem Muster
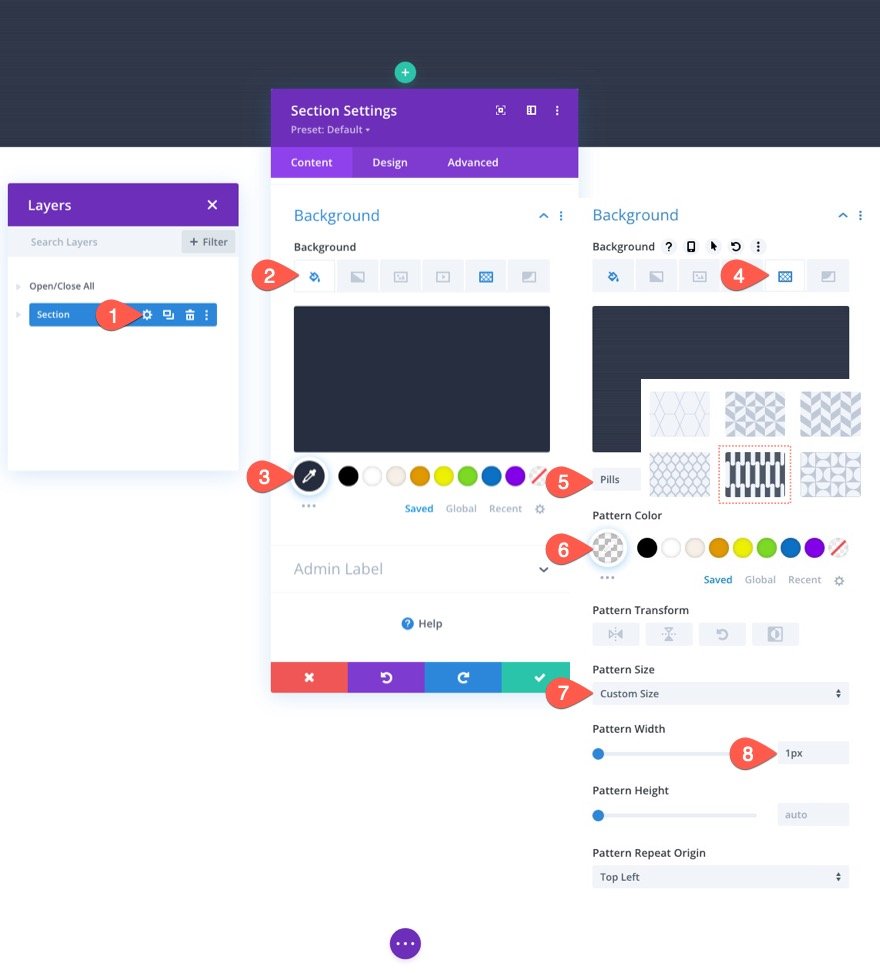
Öffnen Sie zunächst die Einstellungen des bestehenden Abschnitts. Aktualisieren Sie auf der Registerkarte Inhalt die Hintergrundoptionen mit den folgenden Hintergrundeinstellungen:
Hintergrundfarbe:
- Hintergrundfarbe: #262d3f
Hintergrundmuster:
- Muster: Pillen
- Musterfarbe: rgba (255,255,255,0,1)
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 1px

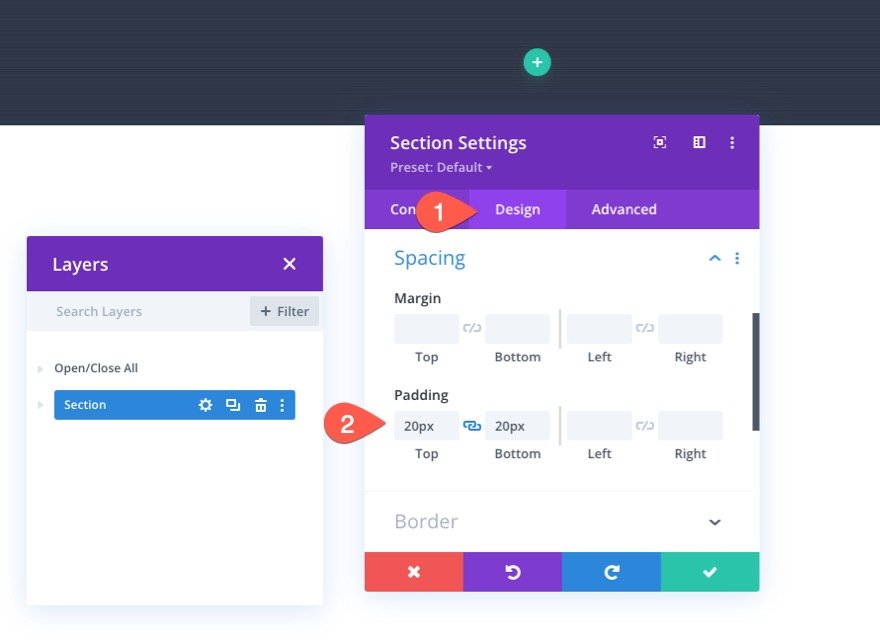
Abschnittspolsterung
Aktualisieren Sie auf der Registerkarte Design die Abschnittsfüllung wie folgt:
- Polsterung: 0 Pixel oben, 0 Pixel unten
Dadurch wird der vertikale Abstand der Kopfzeile etwas verringert.

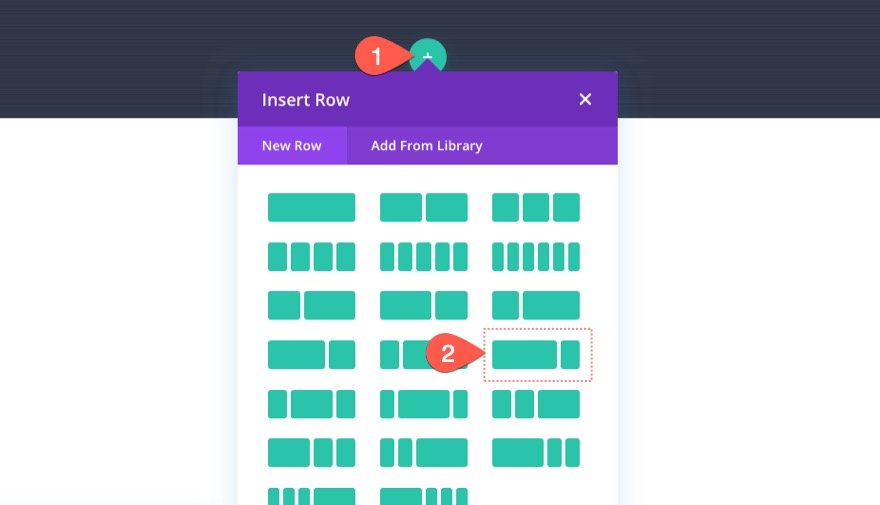
2. Hinzufügen des Zeilenlayouts
Sobald der Abschnittshintergrund fertig ist, können wir den Inhalt der Kopfzeile hinzufügen. In diesem Fall fügen wir links ein Menü und rechts eine CTA-Schaltfläche hinzu, also müssen wir ein funktionierendes Zeilenlayout hinzufügen. Fügen Sie dem Abschnitt ein Dreiviertel-Einviertel-Layout (zweispaltig) hinzu.

Wir werden gleich auf die Zeileneinstellungen zurückkommen. Lassen Sie uns zunächst einige Scheininhalte hinzufügen.
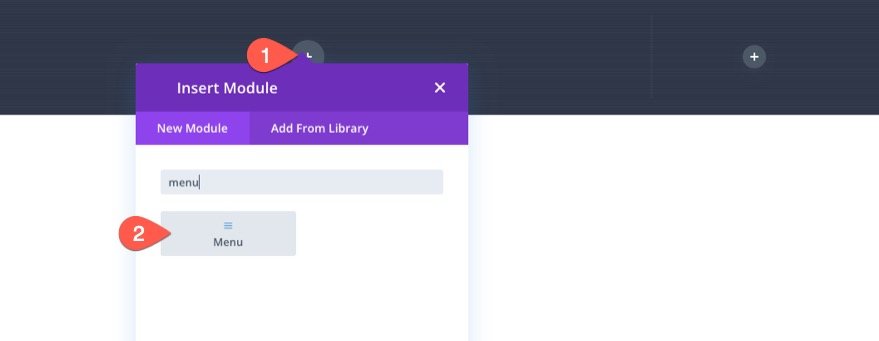
3. Hinzufügen des Header-Mock-Inhalts (ein Menü und eine Schaltfläche)
Jetzt können wir unserer Kopfzeile ein Menü und eine CTA-Schaltfläche hinzufügen. Da sich dieses Tutorial auf das Hintergrunddesign des Headers konzentriert, werden wir nicht alle Designeinstellungen für den Scheininhalt auflisten. Sie können jedoch gerne die kostenlose Vorlage aus diesem Tutorial herunterladen, um sich die in dieser Abbildung verwendeten Einstellungen genauer anzusehen.

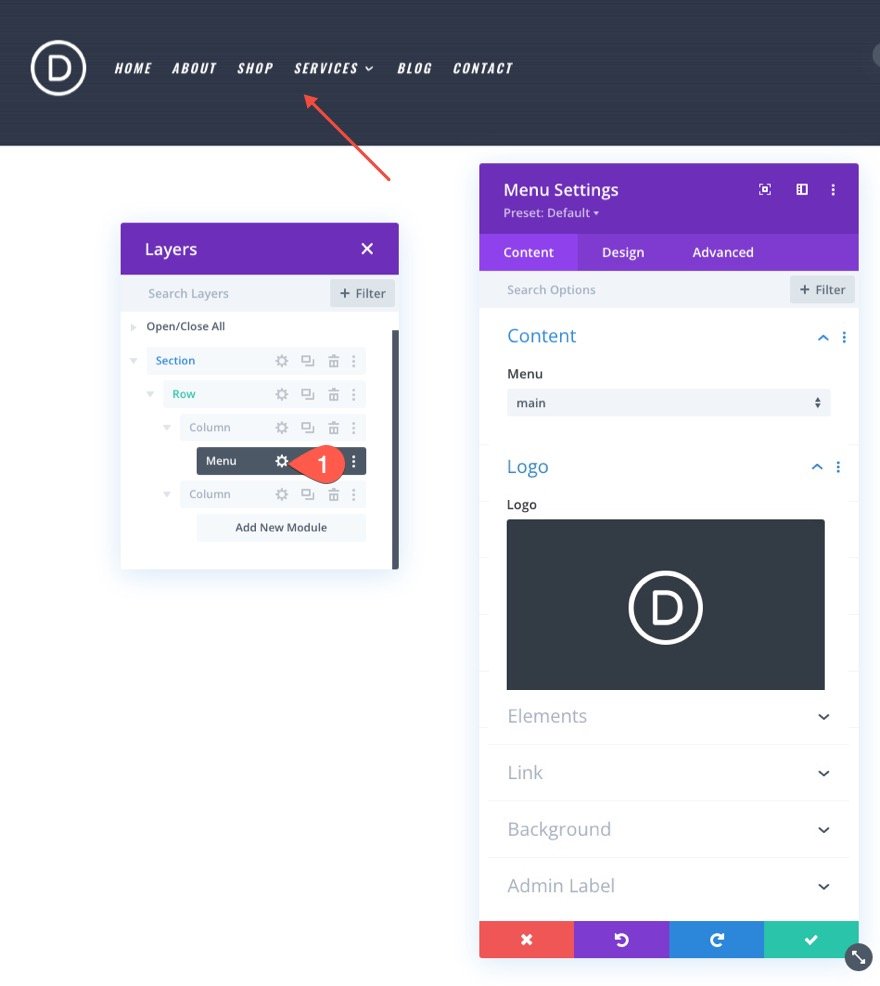
Fügen Sie in der linken Spalte der Zeile ein neues Menü hinzu.

Stellen Sie sicher, dass Sie ein Menü auswählen und ein Logo hinzufügen. Verwenden Sie dann die Designeinstellungen, um das Menü nach Ihren Wünschen zu gestalten.

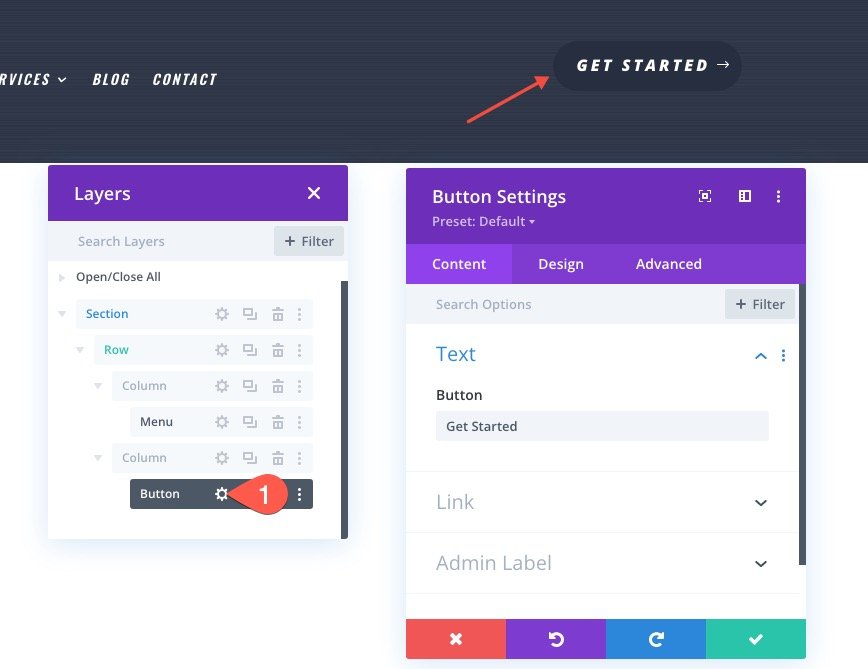
Fügen Sie in der rechten Spalte ein Schaltflächenmodul hinzu und passen Sie es ebenfalls nach Ihren Wünschen an.

4. Erstellen des Zeilenhintergrunds mit Farbverlauf, Maske und Muster
Der Gradient
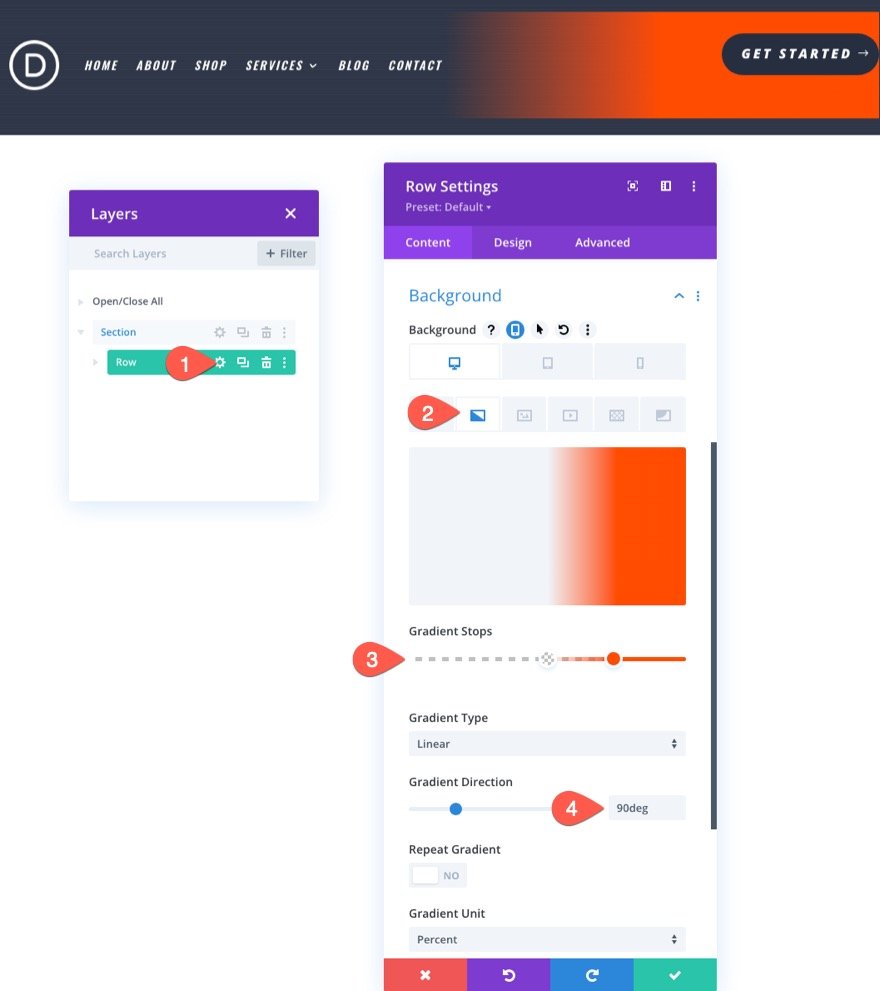
Öffnen Sie die Einstellungen der Zeile, die Ihr Menü und Ihre Schaltfläche enthält. Aktualisieren Sie dann die Hintergrundoptionen mit den folgenden Hintergrundeinstellungen:
Hintergrundverlauf:
- Gradient Stop 1 Farbe: Transparent
- Gradient Stop 1 Position: 50 %
- Verlaufsstopp 2 Farbe: #ff4c00
- Gradient Stop 2 Position: 75 %
- Steigungsrichtung: 90 Grad

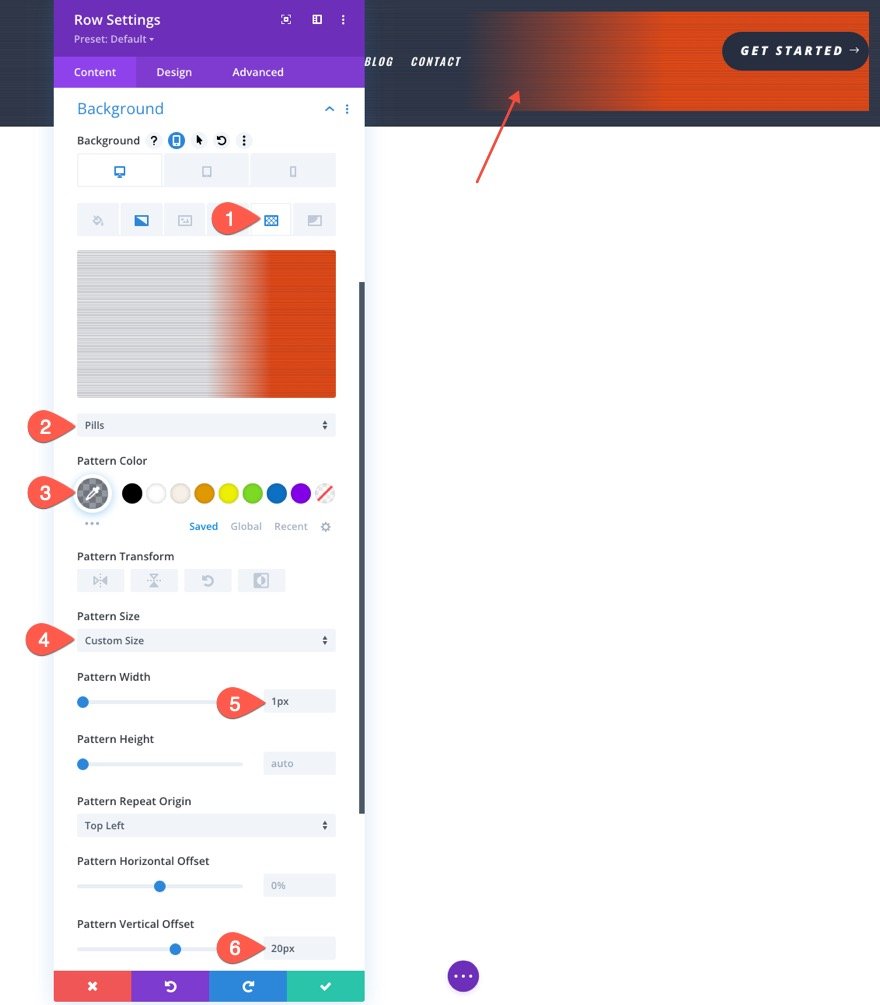
Das Muster
- Muster: Pillen
- Musterfarbe: rgba (38,45,63,0,48)
- Mustergröße: 1px
- Vertikaler Versatz des Musters: 20 Pixel
Hinweis: Der vertikale Versatz des Musters ist auf 20 Pixel eingestellt, da im Bereich über der Zeile eine obere Polsterung von 20 Pixel vorhanden ist. Dadurch wird sichergestellt, dass das Muster des Abschnitts mit dem Muster der Reihe übereinstimmt.

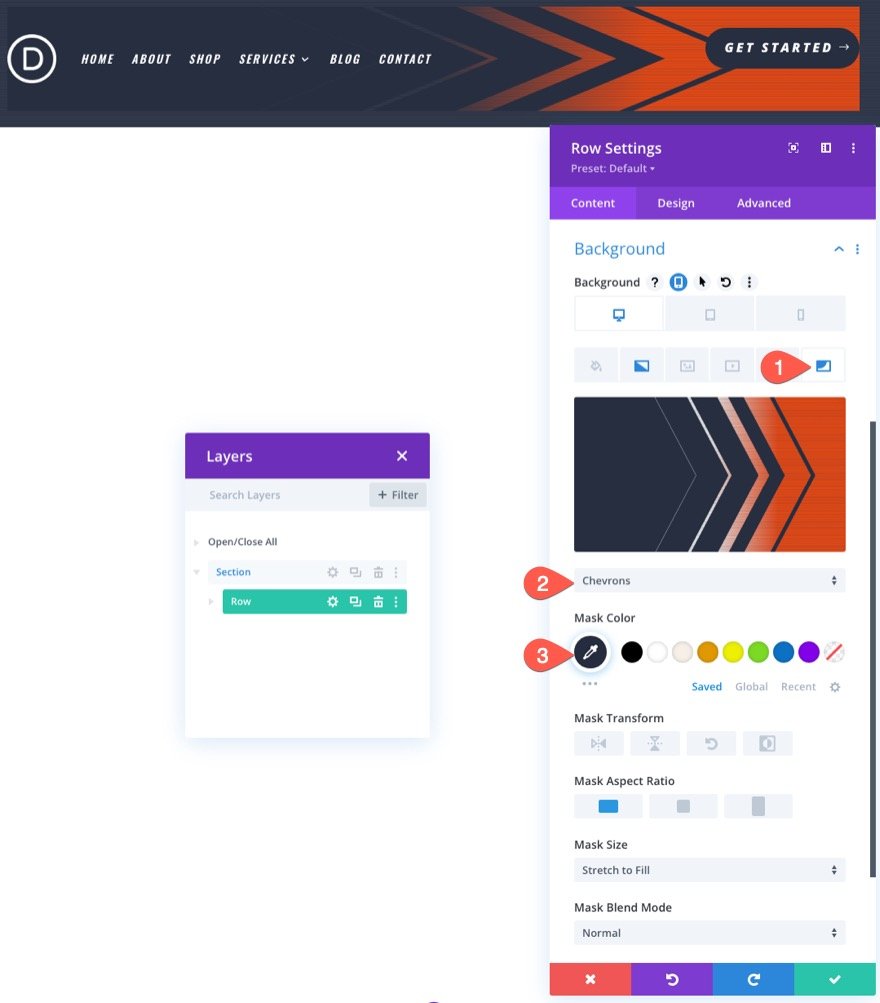
Die Maske
- Maske: Chevrons
- Maskenfarbe: #262d3f
Für Kopfzeilen funktioniert es am besten, wenn Sie Masken mit symmetrischem Design verwenden. Die Chevrons-Maske ist eine großartige Option, da sie nicht nur cool aussieht, sondern den Benutzer auch dazu bringt, auf die Schaltfläche auf der rechten Seite zu schauen.
HINWEIS: Für Kopfzeilen ist es am besten, die Maskengröße auf „Zum Füllen dehnen“ eingestellt zu lassen, damit sie den horizontalen Raum abdeckt, ohne das Maskendesign zu beeinträchtigen.

5. Letzter Schliff für die Reihe
Um das Design (im wahrsten Sinne des Wortes) abzurunden, fügen wir der Reihe einen Randradius und ein paar weitere Anpassungen hinzu.
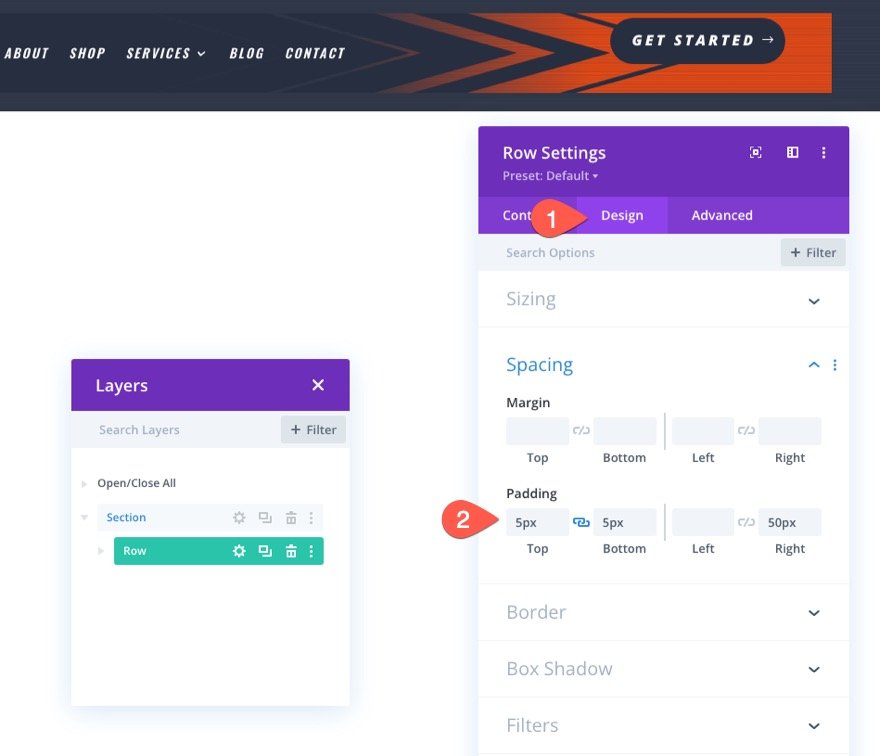
Randradius, Rand und Abstand
Aktualisieren Sie auf der Registerkarte Design die Polsterung wie folgt:
- Polsterung: 5 Pixel oben, 5 Pixel unten

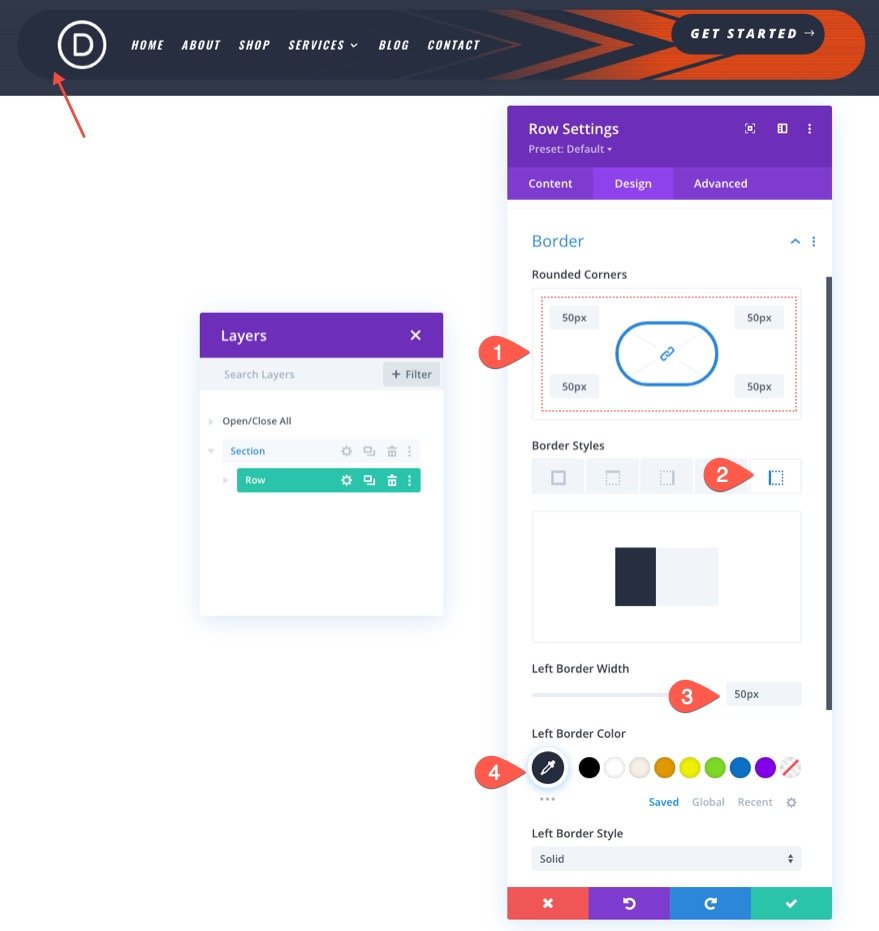
Geben Sie der Reihe dann eine schöne abgerundete Ecke für ein zusätzliches Gestaltungselement.
- Abgerundete Ecken: 50px
- Linke Randbreite: 50px
- Linke Randfarbe: #262d3f
Wir müssen der linken Seite der Zeile einen Rahmen geben, da die quadratische Kante der Maske trotz der abgerundeten Ecken die Zeile überlaufen wird.

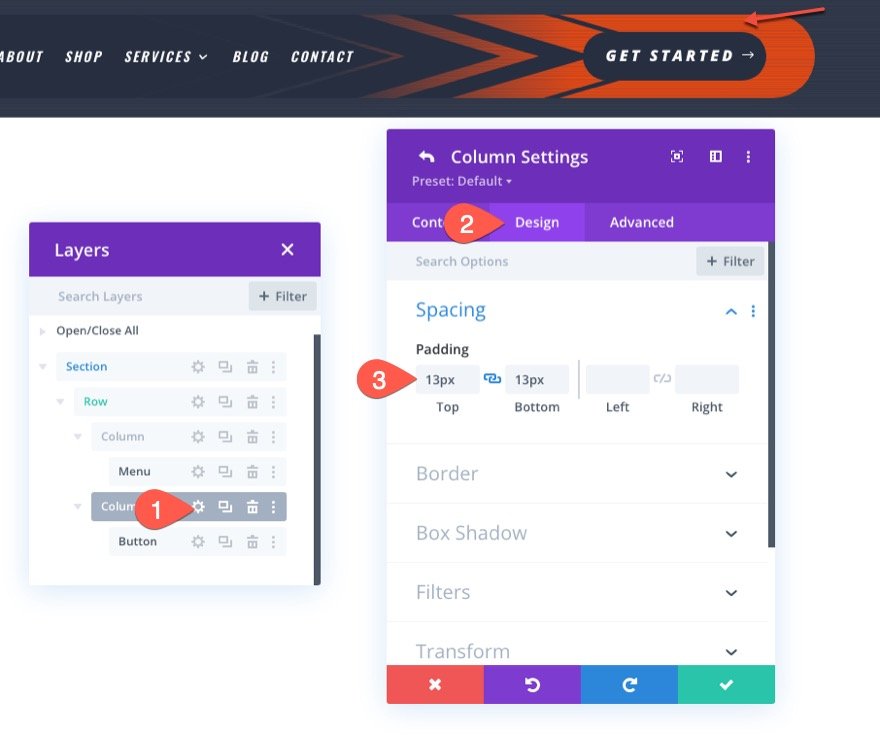
Spaltenabstand für die vertikale Ausrichtung von Inhalten
Und für eine letzte Berührung fügen Sie der zweiten Spalte etwas Polsterung hinzu, um die Schaltfläche vertikal zu zentrieren.
- Polsterung: 13 Pixel oben, 13 Pixel unten

Endergebnis
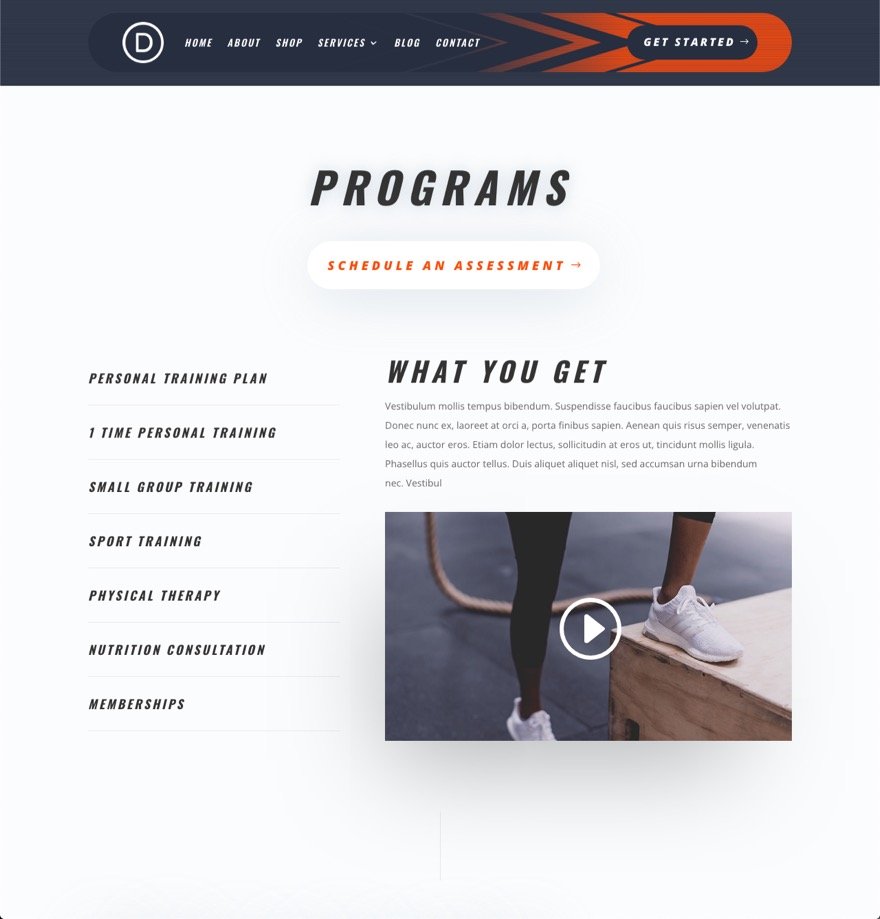
Schauen wir uns das Endergebnis an. Hier ist unsere neue Kopfzeile, die auf einer der Seiten aus unserem Personal Trainer Layout Pack verwendet wird.
Der Verlauf ist ein bisschen subtil, also sehen Sie sich hier genauer an, wie er aussieht.

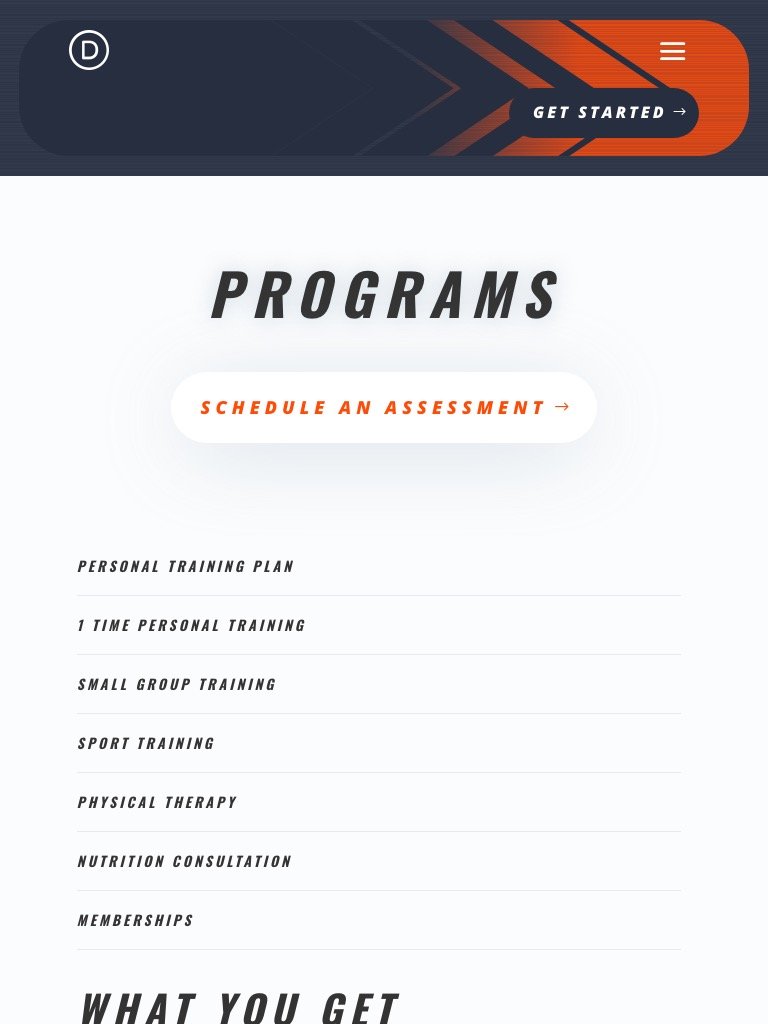
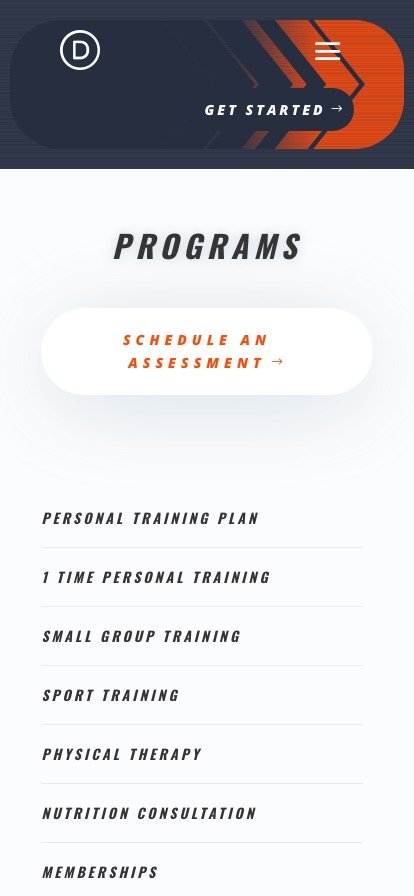
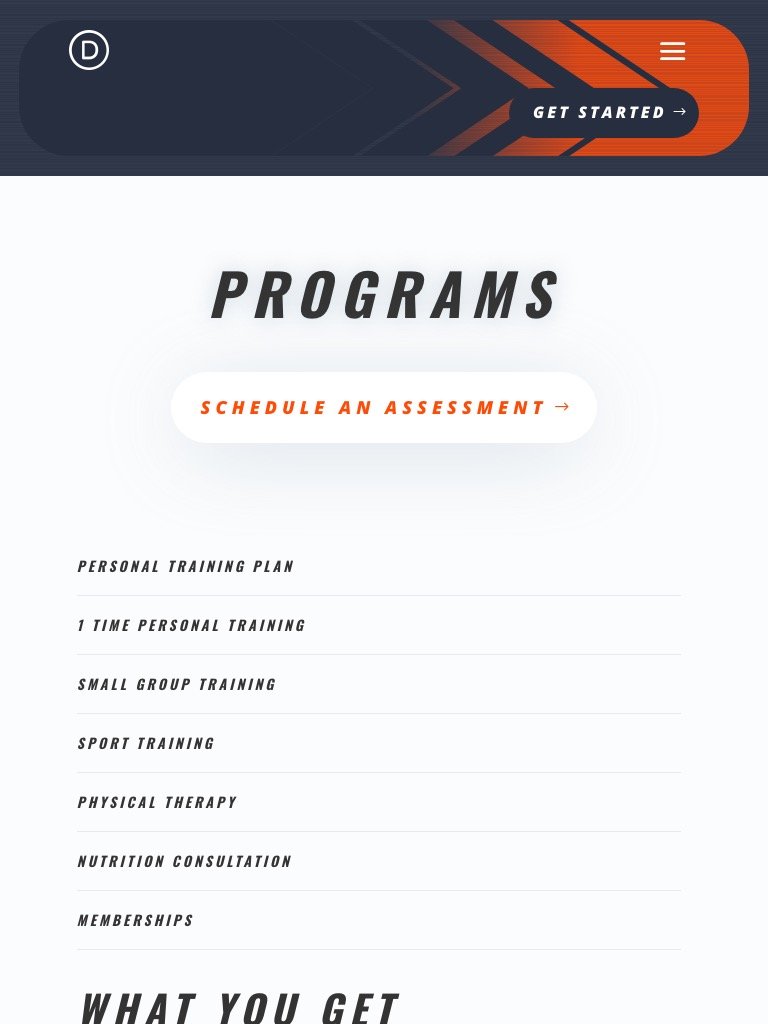
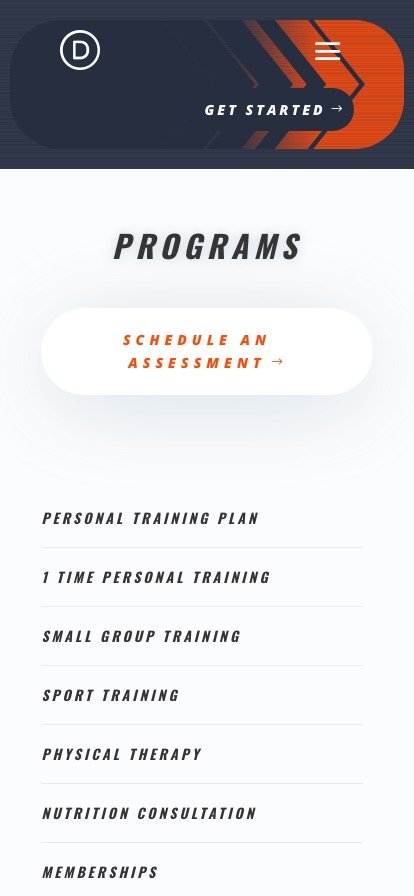
Und hier ist das Header-Design auf Desktop und Handy.



Viel Spaß beim Experimentieren
Das Header-Hintergrunddesign ist nur die Spitze des Eisbergs. Mit den in Divi verfügbaren Hintergrundoptionen muss viel erforscht werden. Beispielsweise können wir mit nur wenigen Klicks ein Diagonalstreifenmuster und eine Diagonallinien-Maskenkombination hinzufügen, um die unten abgebildete Kopfzeile zu erstellen.

Abschließende Gedanken
Hoffentlich hat Ihnen dieses Tutorial geholfen zu verstehen, wie die Hintergrundmasken und -muster von Divi harmonisch zusammenarbeiten können, um ein einzigartiges Hintergrunddesign für Ihre Kopfzeilen zu erstellen. Fühlen Sie sich frei, mit weiteren Hintergrunddesign-Kombinationen zu experimentieren, um sie an das Design Ihrer eigenen Website oder eines bevorstehenden Projekts anzupassen.
Weitere Informationen finden Sie unter So kombinieren Sie den neuen Verlaufsgenerator von Divi mit Masken und Mustern.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
