Bagaimana cara menampilkan diskon kupon di toko WooCommerce Anda?
Diterbitkan: 2022-11-14Ingin menampilkan diskon kupon WooCommerce di halaman produk Anda untuk menarik penjualan?
Kupon WooCommerce adalah salah satu alat paling umum yang digunakan untuk meningkatkan penjualan. Ini dapat membantu menarik pelanggan ke toko Anda dan bahkan membantu mempertahankan basis pelanggan Anda. Kupon WooCommerce memainkan peran penting dalam menghasilkan penjualan yang tidak mungkin tercapai.
Namun, jika Anda belum menerapkan teknik yang tepat untuk menampilkan dan mempromosikan penawaran kupon WooCommerce Anda, kemungkinan besar, Anda akan kehilangan banyak penjualan. Diskon Tampilan untuk WooCommerce adalah solusi sempurna untuk masalah ini. Plugin memungkinkan Anda menampilkan penawaran kupon yang tersedia di halaman produk masing-masing untuk meningkatkan kesadaran akan kupon di antara pelanggan Anda.
Pada artikel ini, kita akan membahas cara membuat bagian terpisah untuk mencantumkan penawaran WooCommerce di platform Anda (pada halaman produk individual) menggunakan plugin daftar kupon WooCommerce dari WebToffee. Jadi tanpa banyak penundaan, mari kencangkan sabuk pengaman dan mulai.
Mengapa Anda harus menampilkan kupon WooCommere Anda?
Kupon WooCommerce adalah kontributor umum untuk penjualan. Ini meningkatkan lalu lintas toko Anda dan mendorong pelanggan untuk membeli dari toko Anda. Jika Anda lebih banyak mempromosikan kupon Anda (di dalam dan di luar toko), Anda pasti dapat menarik lebih banyak pelanggan dan meningkatkan angka penjualan Anda.
Ada dua cara utama untuk menampilkan kupon di toko Anda. Cara pertama adalah menampilkan kupon yang tersedia untuk pengguna Anda di berbagai halaman toko WooCommerce Anda. Misalnya, tampilkan kupon di halaman Akun Saya, Keranjang, dan Pembayaran. Anda dapat menggunakan plugin kupon WooCommerce dari WebToffee untuk menyiapkannya.
Cara lain untuk memberi tahu pelanggan Anda tentang semua kupon yang tersedia adalah dengan menampilkan kupon di halaman produk. Dengan cara ini, pelanggan akan mengetahui kupon saat mereka membuka halaman produk. Metode menampilkan kupon seperti itu mendorong pelanggan untuk mempertimbangkan pembelian meskipun mereka telah mendarat tanpa niat membeli. Lagi pula, siapa yang bisa mengatakan tidak pada diskon yang bagus!
Anda dapat menambahkan kupon diskon ke halaman produk Anda dengan tampilan plugin diskon kupon WooCommerce. Plugin menuntut pengaturan minimal karena Anda dapat menambahkan kupon ke halaman produk Anda hanya dengan beberapa klik.
Tampilkan Diskon untuk plugin WooCommerce
Diskon Tampilan untuk WooCommerce adalah plugin daftar kupon WooCommerce dari WebToffee. Anda dapat menggunakan plugin ini untuk mencantumkan kupon yang diperlukan pada setiap halaman produk toko Anda.
Beberapa fitur utama dari plugin ini meliputi,
- Tampilkan diskon di halaman produk WooCommerce
- Pamerkan penawaran produk WooCommerce menggunakan template yang sesuai
- Tetapkan batas jumlah total kupon yang dapat ditampilkan di halaman produk
- Sembunyikan bagian Penawaran yang Tersedia di sesi pengguna tamu
- Nonaktifkan menampilkan kupon tanpa batasan
- Tampilkan info batasan (seperti pembelanjaan minimum dan batasan produk) di dalam template kupon
- Posisikan bagian diskon tampilan di lokasi yang berbeda
- Masukkan penghitung waktu mundur ke templat kupon untuk kupon dengan tanggal kedaluwarsa yang ditetapkan
Bagaimana cara menunjukkan diskon kupon untuk produk WooCommerce?
Anda dapat menambahkan bagian daftar kupon terpisah ke halaman produk WooCommerce Anda dengan plugin Display Discounts for WooCommerce. Mari kita lihat bagaimana Anda dapat mengatur bagian ini.
Langkah 1: Instal plugin
Plugin Display Discounts for WooCommerce harus dibeli, diunduh, diinstal, dan diaktifkan di konsol WooCommerce Anda. Setelah Anda membeli dan mengunduh plugin dari WebToffee, lanjutkan ke konsol admin WordPress Anda.
- Dari dasbor WordPress Anda, buka Plugins > Add New .
- Klik Unggah Plugin dan pilih file .zip plugin yang Anda unduh.
- Ketuk Instal Sekarang sesuai dengan file zip yang diunggah dan kemudian klik Aktifkan Plugin .
Ini akan menginstal dan mengaktifkan plugin di konsol admin WordPress Anda. Ini sendiri akan mengaktifkan plugin dan penawaran kupon akan ditambahkan secara otomatis ke toko WooCommerce Anda. Namun, jika Anda ingin menyesuaikan tampilan dan nuansa kupon (serta kupon itu sendiri), lanjutkan ke langkah-langkah berikut.
Langkah 2: Siapkan daftar diskon WooCommerce
- Anda dapat menemukan pengaturan plugin di bawah Marketing > Display Coupons .
Catatan : Jika Anda telah menginstal dan mengaktifkan versi premium dari plugin Smart Coupons for WooCommerce di toko Anda, Anda dapat menemukan pengaturan plugin di bawah Smart Coupons > Display Coupons .
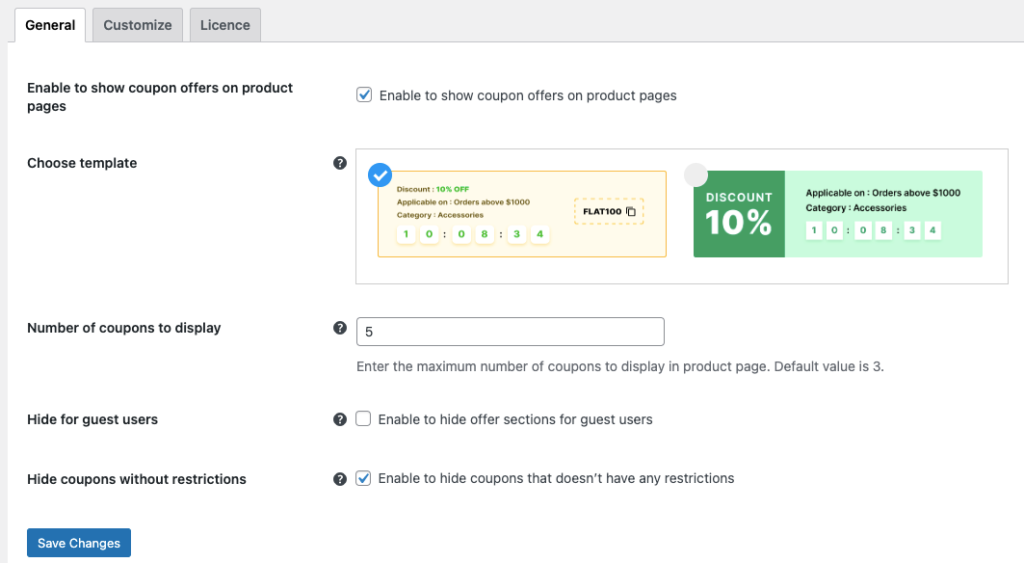
- Buka di bawah tab Umum .
- Pastikan opsi Aktifkan untuk menampilkan penawaran kupon di halaman produk dicentang.
- Pilih template untuk menampilkan kupon. Anda akan memiliki dua opsi yang tersedia secara default.
- Pilih jumlah maksimum kupon yang akan ditampilkan di setiap halaman produk. Anda dapat memasukkan nilai apa pun hingga 10 di bagian ini. Secara default, nilainya ditetapkan sebagai 3.
- Centang kotak yang sesuai dengan Sembunyikan untuk pengguna tamu jika Anda tidak ingin kupon dicantumkan saat pengguna belum masuk ke akun mereka.
- Jika Anda tidak ingin kupon tanpa batasan ditampilkan di halaman produk, centang kotak yang sesuai dengan Sembunyikan kupon tanpa batasan .
- Klik Simpan Perubahan untuk menyimpan perubahan yang dilakukan sampai sekarang.

Langkah 3: Sesuaikan bagian daftar kupon WooCommerce
Sekarang setelah Anda menyiapkan konfigurasi tampilan kupon WooCommerce dasar, mari mulai menyesuaikan template tampilan kupon.

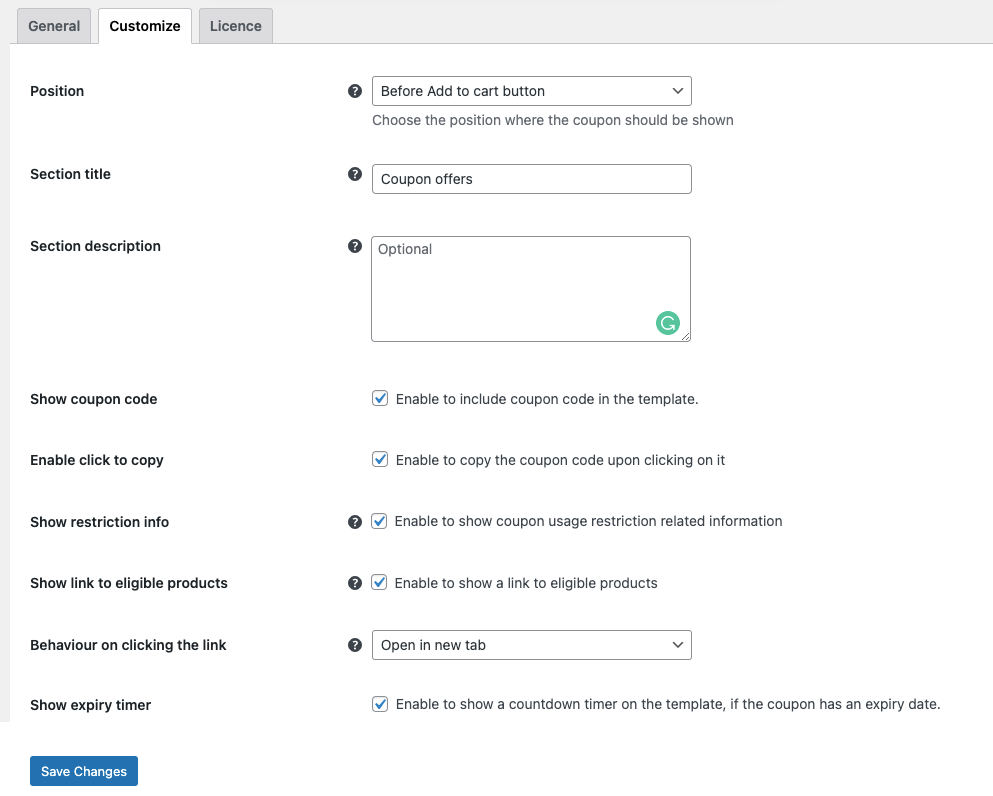
- Klik pada tab Sesuaikan .
- Pilih posisi di mana kupon akan ditampilkan. Anda dapat menambahkan daftar kupon di atas atau di bawah tombol 'Tambahkan ke keranjang', sebelum atau sesudah meta produk, atau setelah ringkasan produk. Pilih lokasi yang terlihat dan nyaman.
- Tambahkan judul untuk bagian jika diperlukan. Anda juga dapat mengosongkannya jika tidak ingin menambahkan judul bagian.
- Demikian pula, Anda juga dapat menambahkan deskripsi bagian untuk bagian diskon tampilan.
- Centang kotak yang sesuai dengan Tampilkan kode kupon untuk menampilkan kode kupon di template kupon.
- Juga, aktifkan opsi Tampilkan teks 'klik untuk menyalin' untuk mengaktifkan kode kupon yang akan disalin hanya dengan mengkliknya.
- Aktifkan Tampilkan info pembatasan untuk menampilkan informasi terkait pembatasan penggunaan kupon di templat kupon.
- Opsi Tampilkan tautan ke produk yang memenuhi syarat dapat diaktifkan jika Anda ingin menambahkan tautan ke halaman baru tempat daftar produk yang memenuhi syarat untuk mengakses kupon jika ada batasan kupon yang ditetapkan.
- Tetapkan apa yang harus terjadi saat pengguna mengklik link ke produk yang memenuhi syarat. Anda dapat mengatur halaman baru untuk dibuka di tab baru atau di tab yang sama.
- Jika kupon memiliki tanggal kedaluwarsa, Anda dapat membuat pelanggan mengetahui hal ini dengan menambahkan penghitung waktu mundur kupon di templat kupon Anda.
- Setelah semua konfigurasi diatur, klik Save Changes .

Ini akan mengubah bagian tampilan kupon berdasarkan konfigurasi Anda.
Langkah 4: Tambahkan kupon tertentu ke daftar kupon
Anda hanya perlu mengonfigurasi opsi ini jika Anda hanya ingin kupon tertentu ditambahkan ke daftar kupon.
Secara default, setiap kupon WooCommerce yang dibuat (baru atau lama) akan dikonfigurasi untuk ditampilkan di halaman produk. Anda dapat menonaktifkan ini dengan mengedit setiap kupon. Mari kita lihat bagaimana Anda dapat mengaktifkan atau menonaktifkan kupon agar tidak ditampilkan di halaman produk saat membuat (atau mengedit) kupon.
- Buka Pemasaran > Kupon dan klik Tambah Kupon .
- Masukkan kode kupon dan berikan deskripsi kupon (opsional).
- Sekarang, buka widget data Kupon dan klik tab Umum .
- Pilih jenis Diskon dan tentukan jumlah Kupon .
- Sekarang pastikan kotak centang Tampilkan kupon di halaman produk diaktifkan.
- Tetapkan batasan penggunaan atau batas penggunaan apa pun yang ingin Anda kenakan pada kupon Anda menggunakan opsi masing-masing.
- Klik Terbitkan untuk menerbitkan kupon Anda.
Catatan: Anda harus menonaktifkan opsi Tampilkan kupon di halaman produk secara manual pada kupon yang tidak ingin Anda tampilkan di halaman produk.
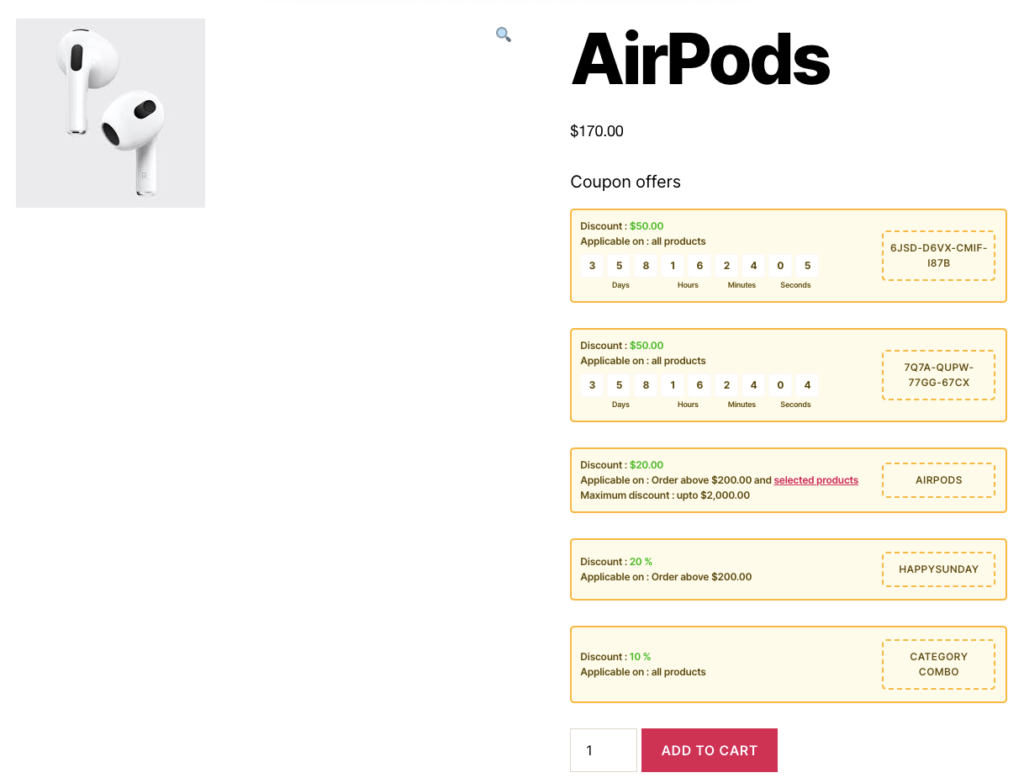
Tampilkan diskon kupon WooCommerce – Pengalaman pelanggan
Saat pelanggan membuka halaman produk di toko WooCommere, mereka akan dapat melihat bagian 'Penawaran kupon' sebelum tombol 'Tambahkan ke keranjang' (sesuai konfigurasi). Jika kupon telah menetapkan batasan produk, tautan ke produk yang memenuhi syarat akan ditampilkan di bawah teks jangkar 'produk terpilih'. Ketika mengklik ini, pelanggan akan diarahkan ke halaman baru di mana semua produk yang memenuhi syarat untuk kupon akan ditampilkan.

Kesimpulan
Menampilkan kupon WooCommerce Anda di bagian daftar diskon di toko Anda dapat terus meningkatkan kemungkinan konversi Anda. Ini karena bagian penawaran yang tersedia memudahkan pelanggan Anda untuk menemukan diskon dengan mudah (sehingga mereka tidak akan terganggu untuk menyelesaikan pembelian). Ini juga membantu dengan mudah mengubah pembeli jendela menjadi pelanggan.
Anda hanya memerlukan satu plugin untuk menampilkan kupon di halaman WooCommerce Anda. Selain itu, plugin ini kompatibel dengan pengaturan kupon WooCommerce default serta Kupon Cerdas untuk WooCommerce (gratis dan pro). Anda juga dapat menambahkan kupon yang dihasilkan oleh plugin kupon apa pun ke halaman produk Anda di WooCommerce.
Semoga artikel ini bermanfaat. Beri tahu kami pendapat Anda tentang plugin dan blog di komentar di bawah.
