21 Portofolio Pengembang Terbaik (Contoh) 2023
Diterbitkan: 2023-01-27Apakah Anda ingin memeriksa portofolio pengembang terbaik dan contoh situs web untuk mendapatkan inspirasi?
Saat itulah koleksi ini berguna.
Kami menganalisis 150 laman pengembang dan menguji kinerjanya untuk membuat daftar 21 laman terbesar.
Hal ini memungkinkan kami untuk menghasilkan koleksi di mana Anda dapat menikmati desain dasar dan minimalis tetapi pada saat yang sama menyenangkan dan menarik.
Anda juga akan menemukan banyak detail bagus (seperti kursor khusus) yang mungkin akan Anda terapkan pada keberadaan online Anda.
Menikmati!
Portofolio Pengembang Terbaik Untuk Inspirasi Anda
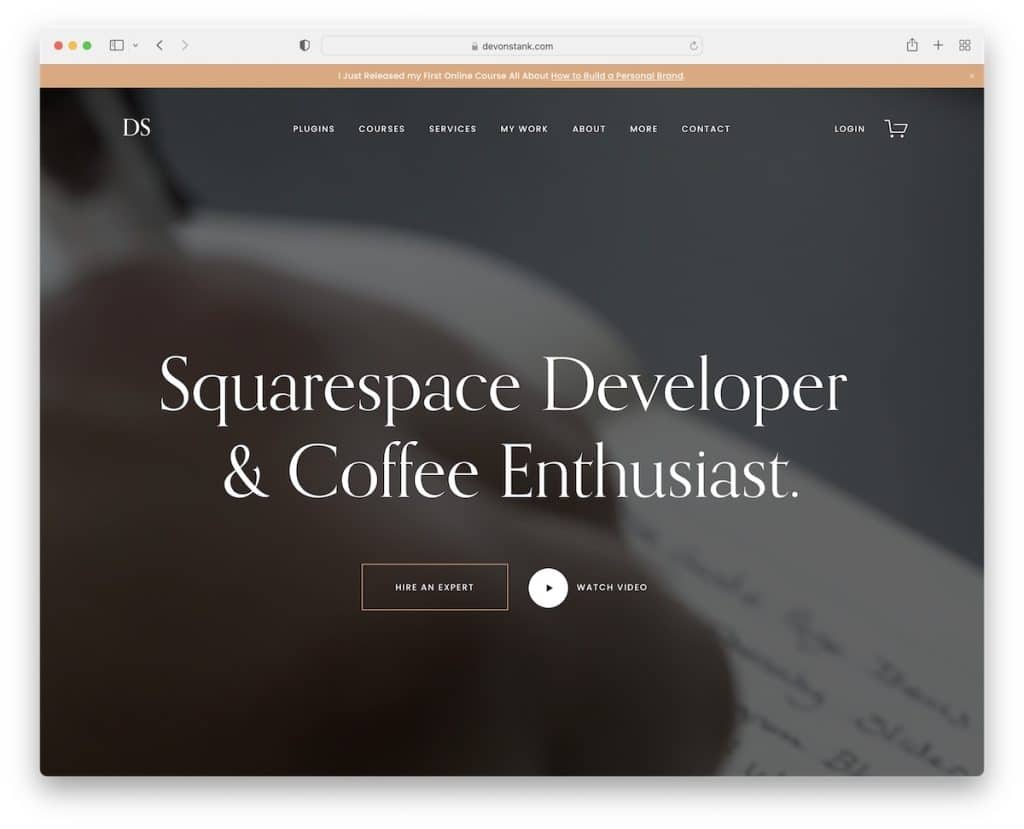
1. Bau Devon
Dibangun dengan : Squarespace

Devon Stank adalah halaman yang menakjubkan dengan dua fitur yang membuatnya menonjol; pertama, latar belakang video pahlawan dan kedua, desain gelap.
Selain itu, ini juga merupakan contoh situs web minimalis yang bagus yang menciptakan pengalaman menjelajah dan membaca yang menyenangkan.
Selain itu, Devon menggunakan notifikasi bilah atas yang dapat Anda tutup dengan menekan "x".
Catatan : Gunakan latar belakang video untuk membuat situs web portofolio pengembang Anda lebih menarik.
Tetapi juga periksa koleksi contoh situs web Squarespace khusus kami untuk desain yang lebih menakjubkan.
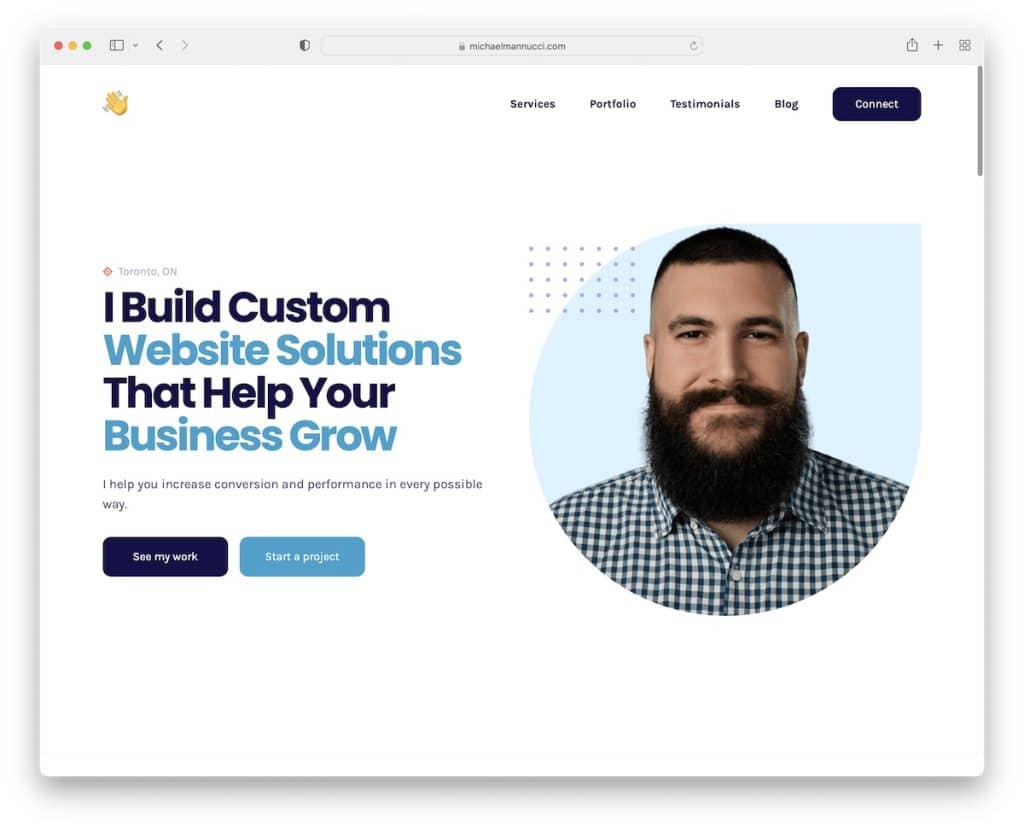
2.Michael Mannucci
Dibangun dengan : Webflow

Situs Michael Mannucci adalah kebalikan dari situs Devon, menggunakan warna terang dan cerah. Satu-satunya kesamaan yang dimiliki kedua halaman tersebut adalah desain web yang sederhana.
Halaman ini memiliki tajuk yang bersih dan transparan dengan tombol ajakan bertindak (CTA) yang membawa Anda ke detail kontak.
Selain itu, Michael Mannucci menjalankan struktur situs web satu halaman, jadi semua detail hanya berjarak beberapa klik (tetapi tajuk mengambang akan sangat berguna).
Catatan : Gunakan tata letak satu halaman untuk meningkatkan pengalaman pengguna.
Anda juga akan suka mengintip situs Webflow yang bagus ini.
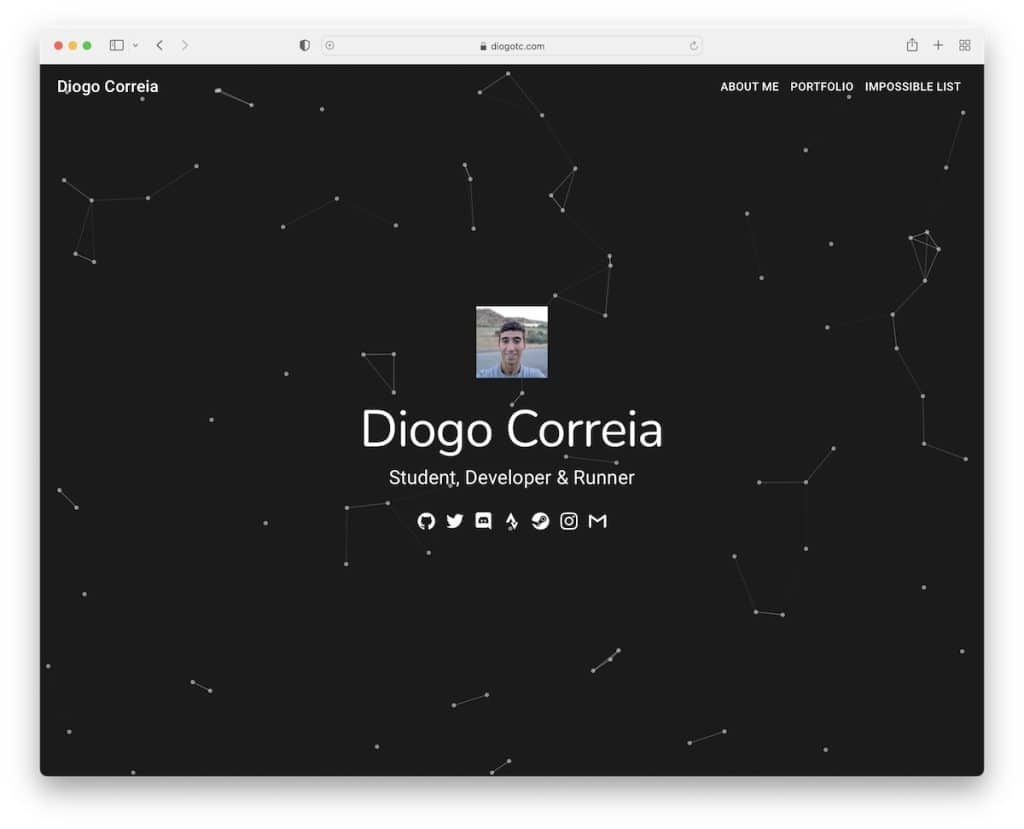
3. Diogo Correa
Dibangun dengan : Gatsby

Diogo Correia memiliki bagian atas yang menarik dengan latar belakang efek partikel yang membumbui semuanya dengan baik.
Dia juga menggunakan ikon media sosial di bagian pahlawan dan navigasi lengket, membuat lompatan dari bagian ke bagian jauh lebih nyaman.
Selain itu, garis waktu pekerjaan dan pengalaman mengungkapkan lebih banyak detail tentang Diogo dan keahliannya.
Catatan : Gunakan tajuk/menu lengket untuk menavigasi situs web dengan lebih mudah.
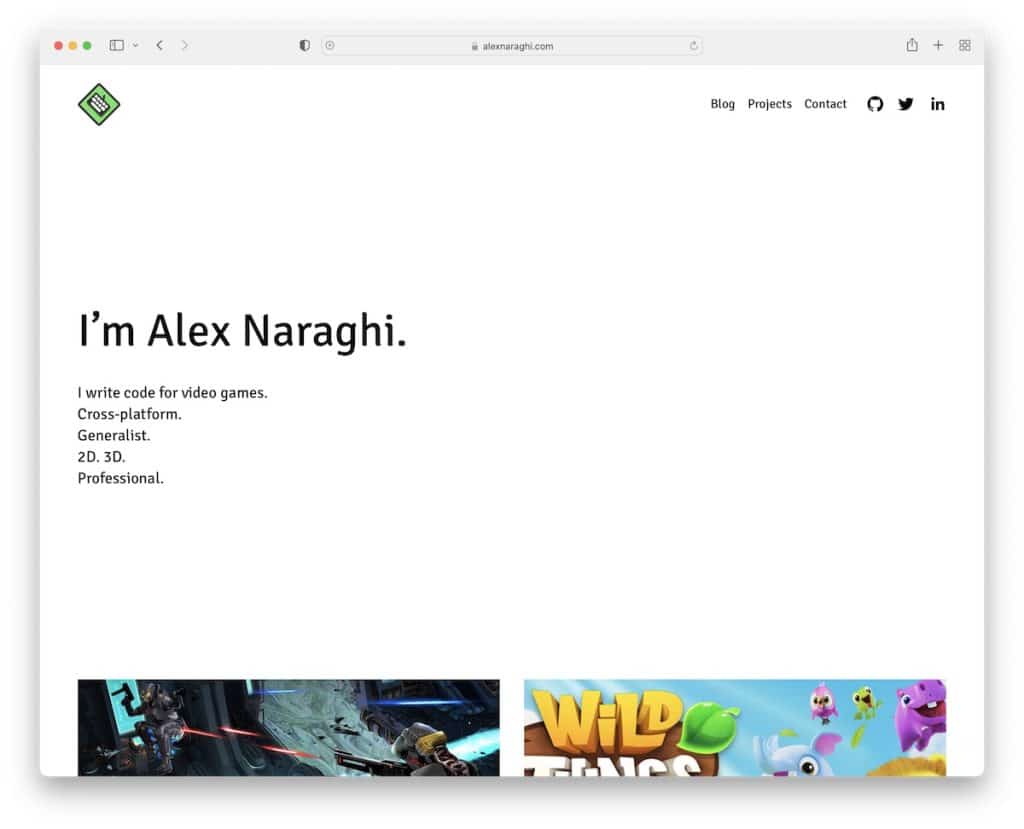
4. Alex Naragi
Dibangun dengan : Squarespace

Sementara beberapa pengembang menggunakan gambar, video, dan penggeser di paro atas, Alex Naraghi memutuskan untuk membuatnya tetap minimalis dengan teks pada latar belakang yang solid. Ini berfungsi sebagai pengantar cepat, yang merupakan hal terpenting.
Di bawah paro adalah beberapa karya dan tombol CTA untuk mengunduh resume Alex. Header dan footer bersih, hanya dengan tautan utama dan tombol sosial.
Catatan : Tidak perlu ribet; gunakan bagian pahlawan teks saja.
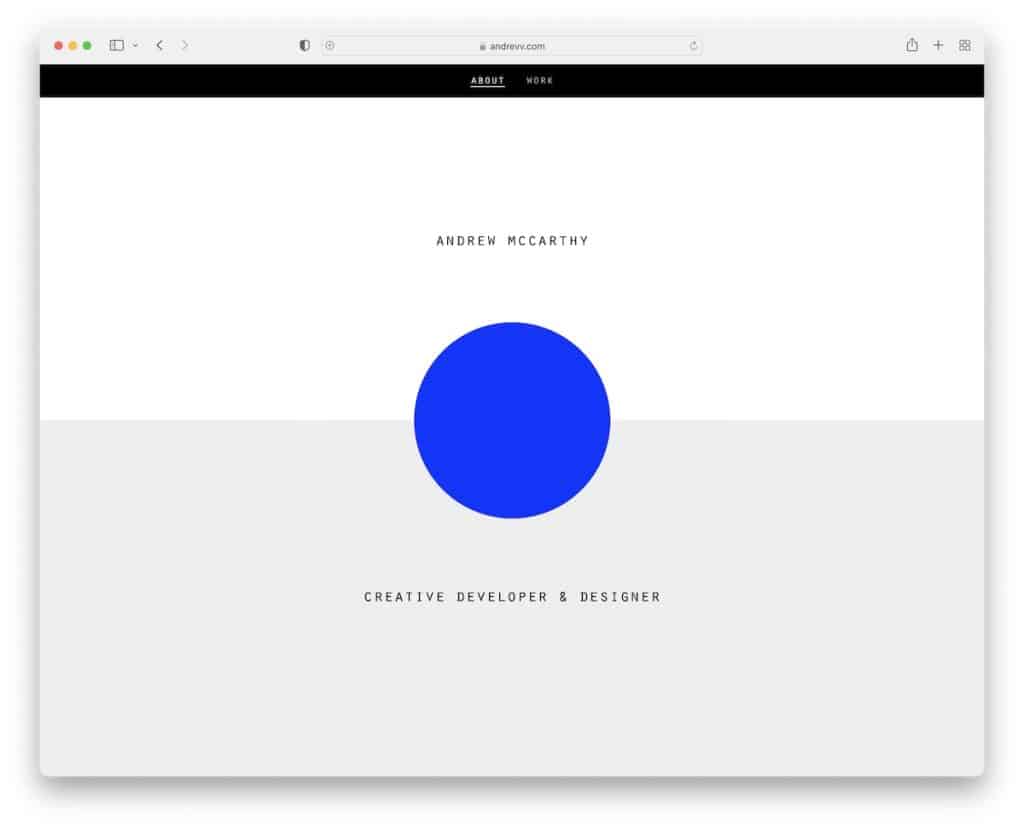
5.Andrew McCarthy
Dibangun dengan : Halaman GitHub

Andrew McCarthy adalah salah satu situs web portofolio pengembang orisinal yang kami temukan. Ini memiliki gulir tak terbatas dengan elemen overlay yang berubah, tapi inilah tangkapannya: Bagian-bagian berulang berulang kali.
Ini rumit.
Headernya dasar dan menghilang saat menggulir tetapi segera muncul kembali setelah Anda mulai menggulir kembali ke atas.
Catatan : Ciptakan pengalaman menggulir yang unik, seperti Andrew McCarthy!
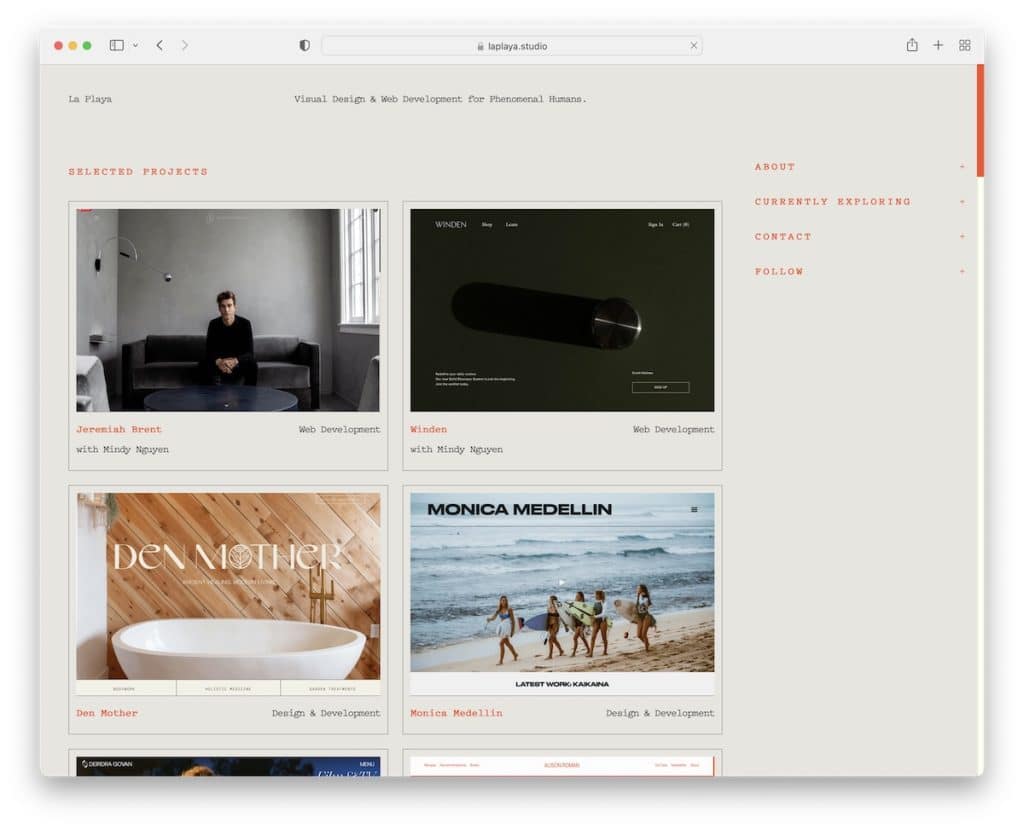
6.La Playa
Dibangun dengan: Squarespace

La Playa adalah contoh portofolio pengembang dengan tata letak kisi dua kolom dan bilah sisi kanan yang lengket dengan info tarik-turun. Apa yang keren tentang grid adalah menyoroti elemen pada hover dan meredupkan sisanya.
Header dan footer polos, dengan beberapa info tambahan (tentang Canaries).
Catatan : Gunakan bilah sisi tempel untuk memastikan tautan dan informasi selalu tersedia.
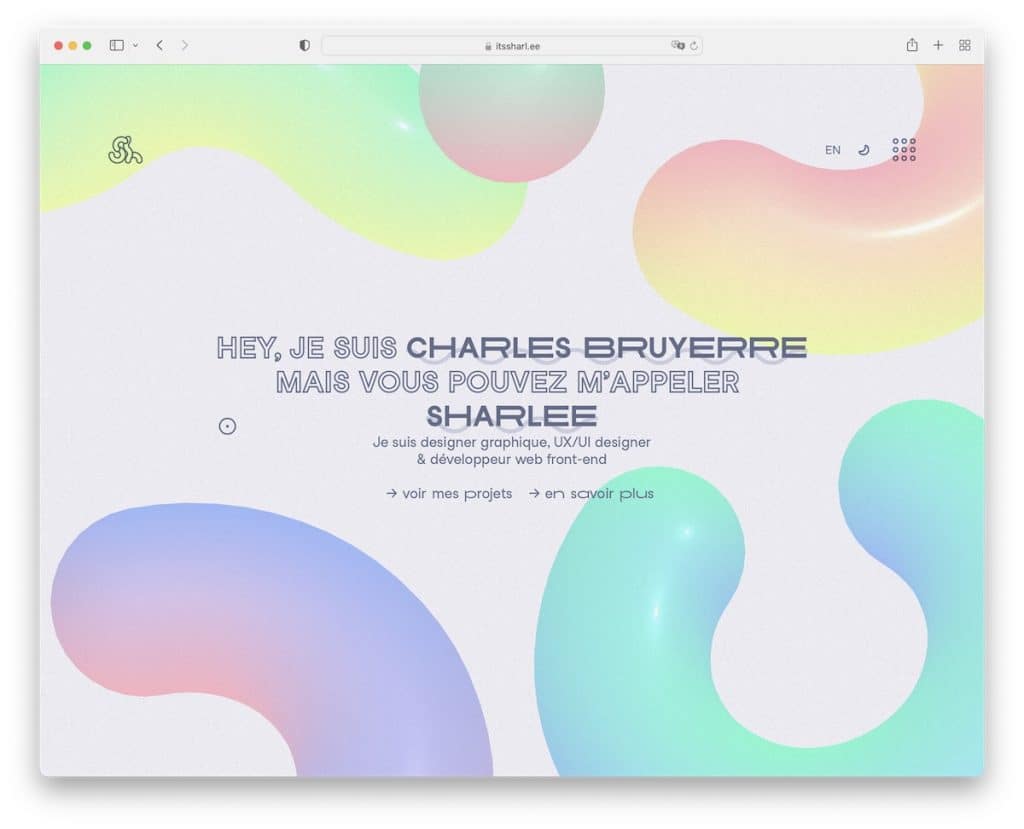
7. Sharlee
Dibangun dengan: Next.js

Sharlee memiliki desain beranda layar penuh yang menarik dengan latar belakang animasi. Ini menggunakan pengalih hari dan lampu dan menu hamburger berlapis dengan navigasi dan tautan media sosial. Header juga memiliki opsi untuk mengganti bahasa dari Prancis ke Inggris (dan sebaliknya).
Catatan: Gunakan pengalih mode gelap/terang sehingga pengunjung dapat memilih bagaimana mereka ingin melihat situs web Anda.
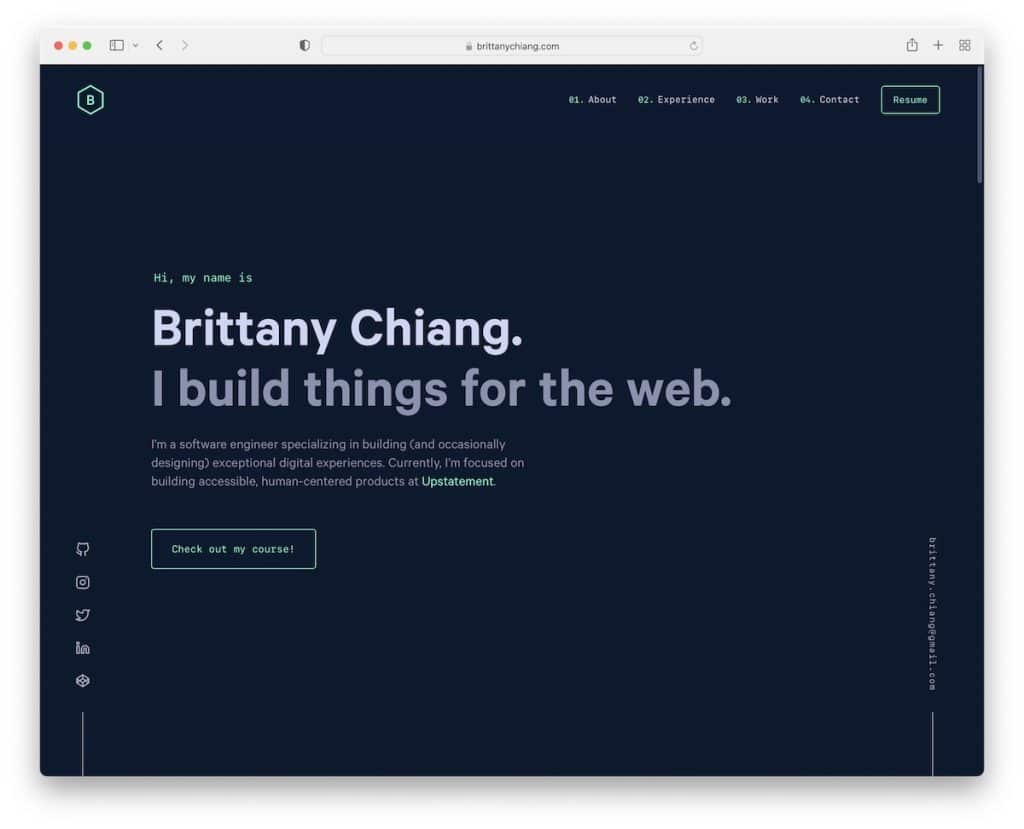
8. Brittany Chiang
Dibangun dengan: Gatsby

Brittany Chiang memiliki desain web responsif yang gelap dan minimalis dengan judul, teks, dan CTA di bagian atas.
Itu menggunakan elemen sidebar mengambang untuk media sosial dan email dan header menghilang/muncul kembali.
Selain itu, portofolio pengembang ini memiliki tata letak satu halaman, jadi semua detailnya hanya berjarak beberapa gulungan.
Catatan: Anda dapat menonjol dari yang lain hanya dengan menggunakan desain dark-ish
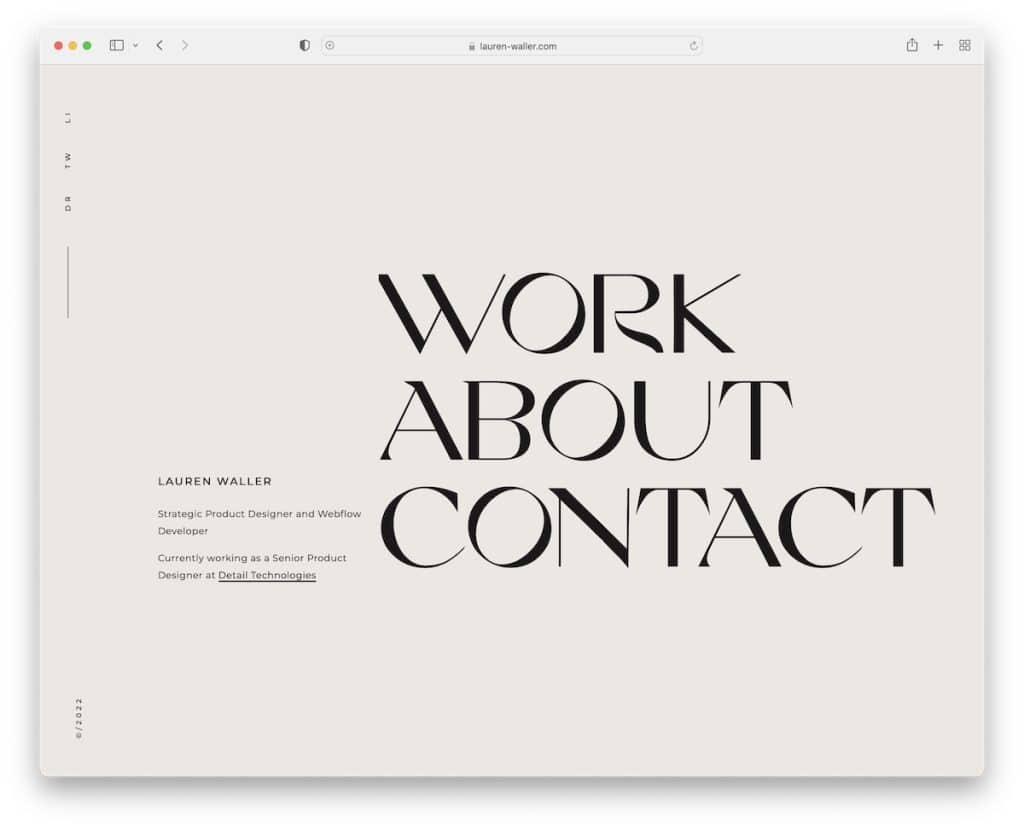
9.Lauren Waller
Dibangun dengan: Aliran web

Lauren Waller adalah beranda polos dan sederhana dengan bio pendek dan tautan menu besar yang merespons saat diarahkan.
Tidak ada header dan footer, yang menjaga level minimalis tetap tinggi. Namun, ada bilah samping yang rapi dengan tautan ke media sosial (atau beranda saat melihat halaman internal).
Catatan: Apakah Anda ingin menjaga halaman portofolio pengembang tetap bersih? Lewati header dan footer.
Ingat, kami juga memiliki daftar lengkap situs web bersih terbaik yang perlu Anda periksa.
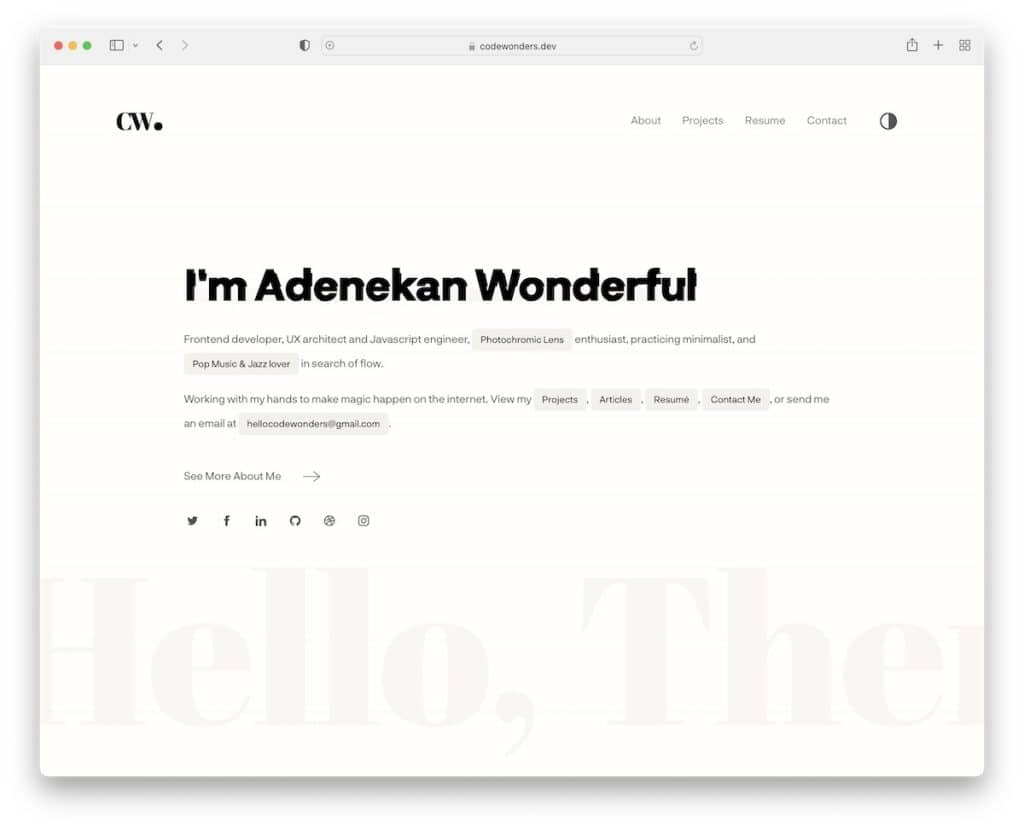
10. Adenekan Ajaib
Dibangun dengan: Next.js

Dalam hal yang agak mirip dengan situs Lauren, Adenekan Wonderful juga menggunakan halaman muka hanya teks dengan beberapa detail untuk membuatnya lebih menawan.
Biografi dua kalimat mencakup semua tautan (navigasi) yang diperlukan dan email, ditambah tautan ke halaman tentang saya.
Catatan: Meskipun minimalis murni bekerja sangat baik untuk desain web, buat lebih menarik dengan animasi sederhana.
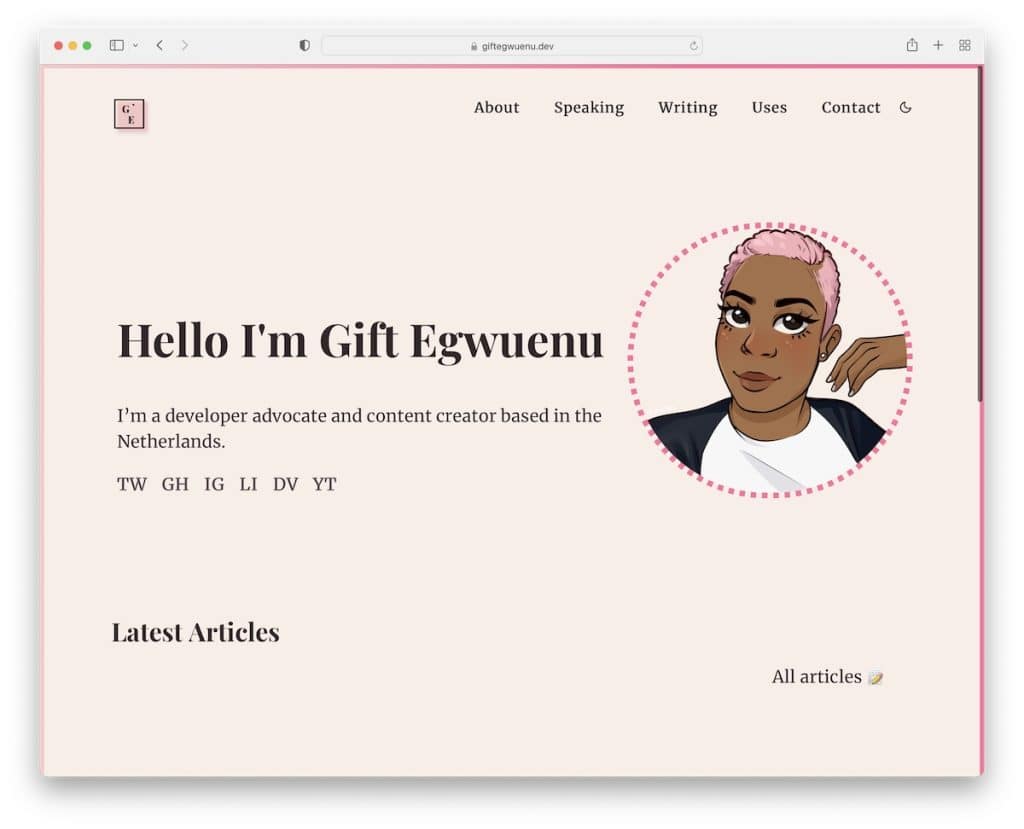
11. Hadiah Egwuenu
Dibangun dengan: Gridsome

Gift Egwuenu memiliki halaman portofolio pengembang online modern yang padat teks tetapi memiliki gambar profil animasi yang luar biasa yang mengganggu keseriusan.
Apa yang unik tentang situs web ini adalah batas merah muda berbingkai yang semakin terlihat saat Anda mengaktifkan tampilan mode gelap. Selain itu, warna pink digunakan pada elemen dan detail lain yang menambahkan sentuhan bermerek yang bagus.

Catatan: Tambahkan sentuhan pribadi dan branding untuk menciptakan suasana web yang menyenangkan.
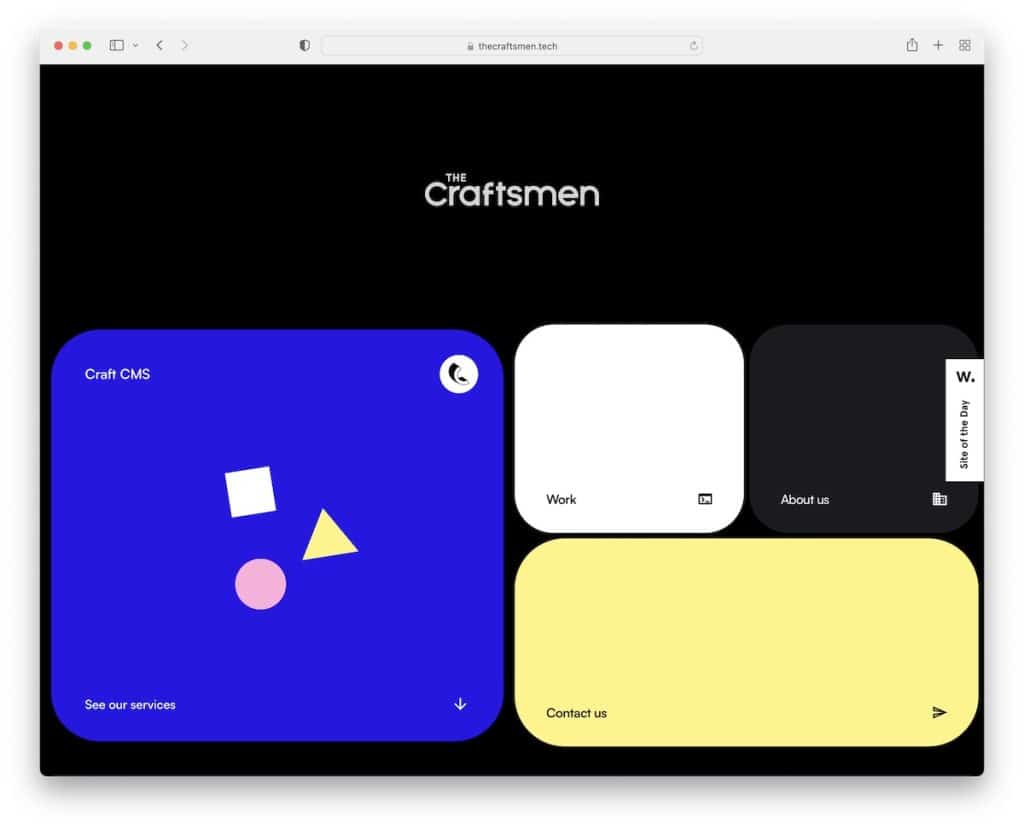
12. Para Pengrajin
Dibangun dengan: Kerajinan CMS

The Craftsmen adalah situs web yang sangat dinamis dengan animasi dan elemen bergerak yang membuat pengguliran jauh lebih menarik.
Ini juga merupakan tata letak satu halaman yang cukup unik dengan latar belakang gelap bercampur dengan warna lain yang lebih hidup yang menambah kehidupan.
Situs webnya, secara mengejutkan, tidak memiliki tajuk, tetapi "kartu" pahlawan berfungsi sebagai navigasi melalui halaman.
Catatan: Padukan elemen statis dan animasi untuk desain web yang hidup.
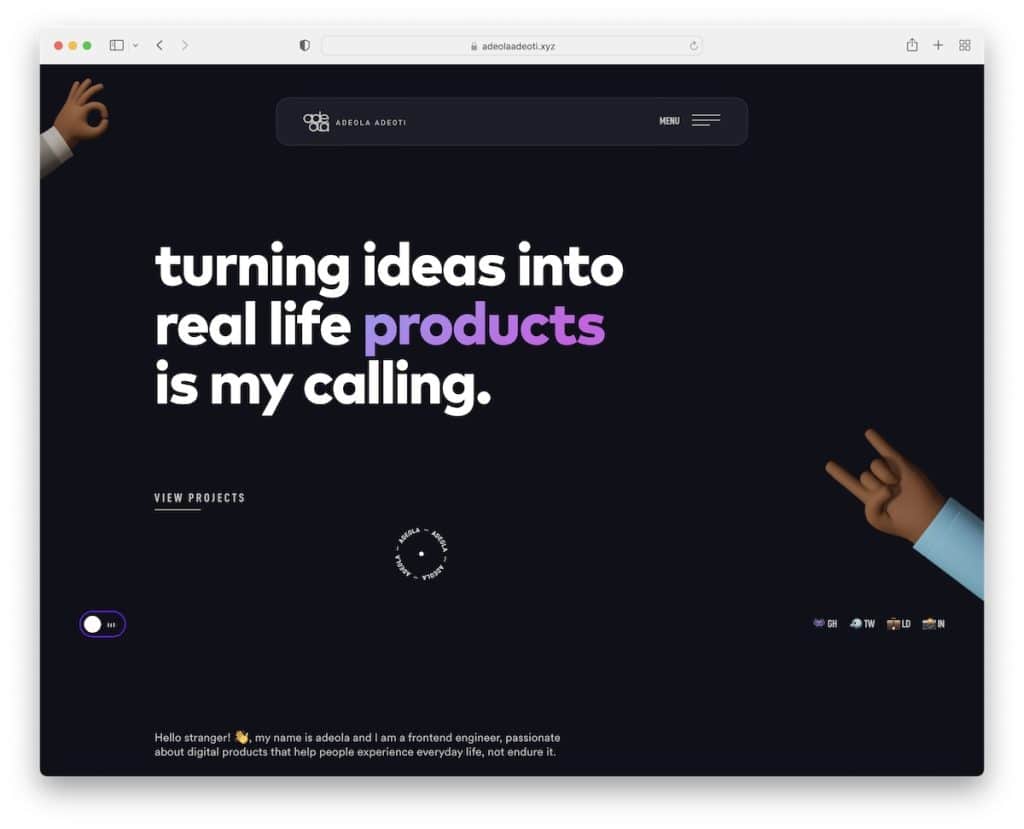
13. Adeola Adeoti
Dibangun dengan: Next.js

Adeola Adeoti minimalis sekaligus modern, dengan banyak elemen mirip seluler yang 100% responsif.
Dua elemen menonjol adalah kursor mouse khusus dan audio latar belakang yang dapat Anda jeda dan putar.
Hal keren lainnya tentang situs web Adeola Adeoti adalah tidak ada testimonial tradisional, tetapi posting Twitter di penggeser dapat dihentikan dengan mengarahkan kursor.
Catatan: Gunakan testimonial di situs web Anda untuk membangun bukti sosial.
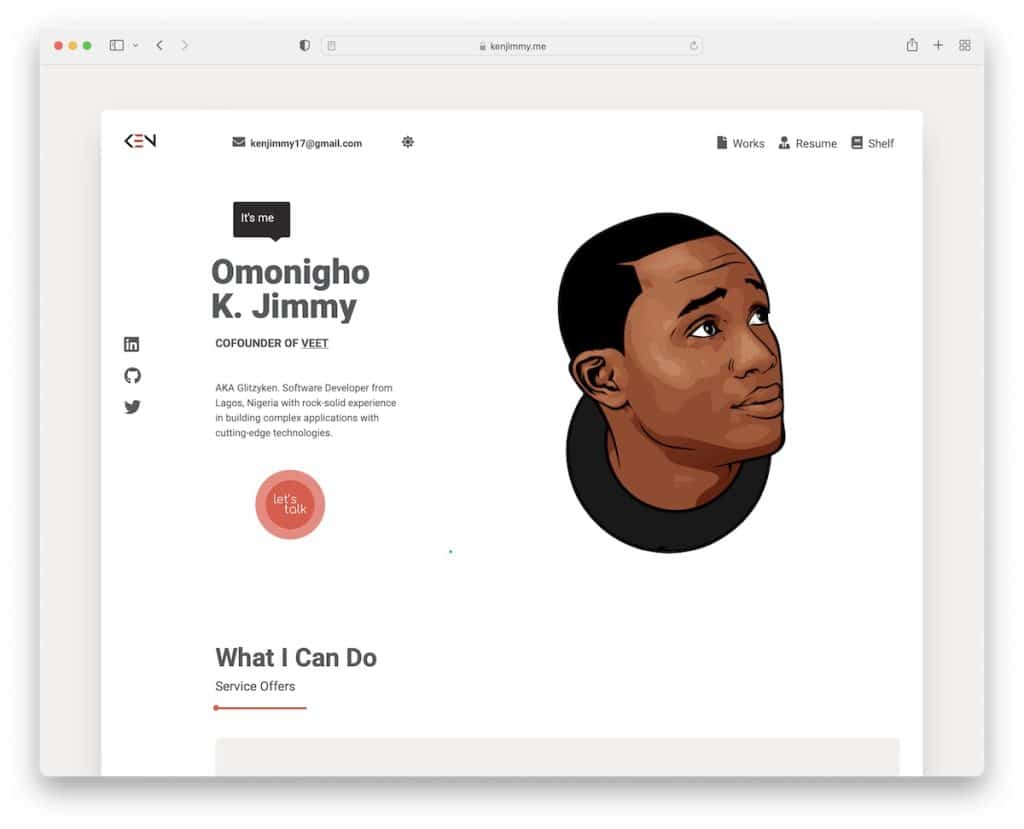
14. Kenneth Jimmy
Dibangun dengan: Nuxt.js

Kenneth Jimmy memiliki situs portofolio pengembang berbingkai/kotak dengan pengalaman pengguliran unik yang harus Anda coba pahami. Ini dengan mudah membenamkan Anda dalam konten dan membiasakan Anda dengan apa yang Kenneth lakukan.
Header menampilkan navigasi situs, email, dan pengalih mode gelap/terang. Kenneth juga secara strategis menggunakan tombol CTA di paro atas untuk segera menghubunginya.
Catatan: Alih-alih tata letak web dengan lebar penuh, gunakan tata letak kotak atau bingkai.
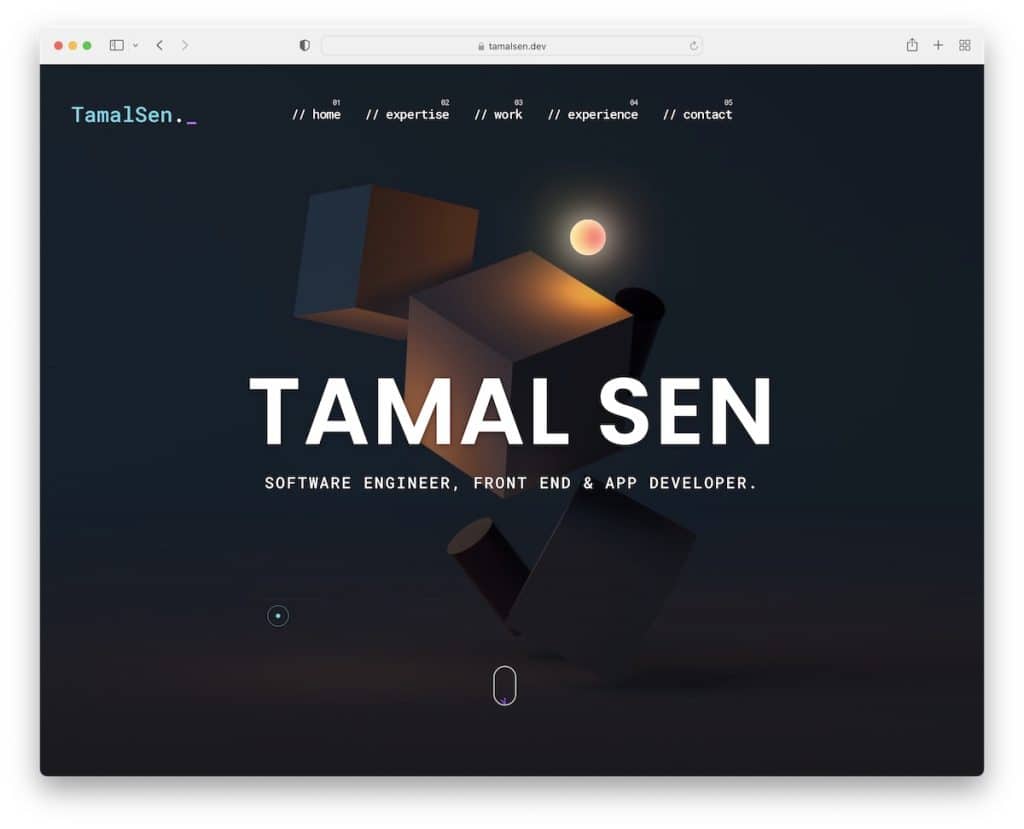
15. Tamal Sen
Dibangun dengan: Elementor

Situs web Tamal Senj memiliki sentuhan "pengembang" yang bagus yang menyatu dengan sangat baik dengan tampilan yang gelap. Namun pada saat yang sama, detail berwarna meningkatkan pengalaman menggulir, yang juga luar biasa tanpanya.
Header mengambang menavigasi Anda melalui tata letak satu halaman dengan mudah, sedangkan tombol back-to-top memungkinkan Anda melompat ke atas dengan satu klik.
Catatan: Menambahkan tombol back-to-top dapat meningkatkan UX portofolio developer Anda.
Apakah Anda berencana menggunakan WordPress untuk situs web pribadi Anda? Kemudian periksa ulasan Elementor kami yang luas.
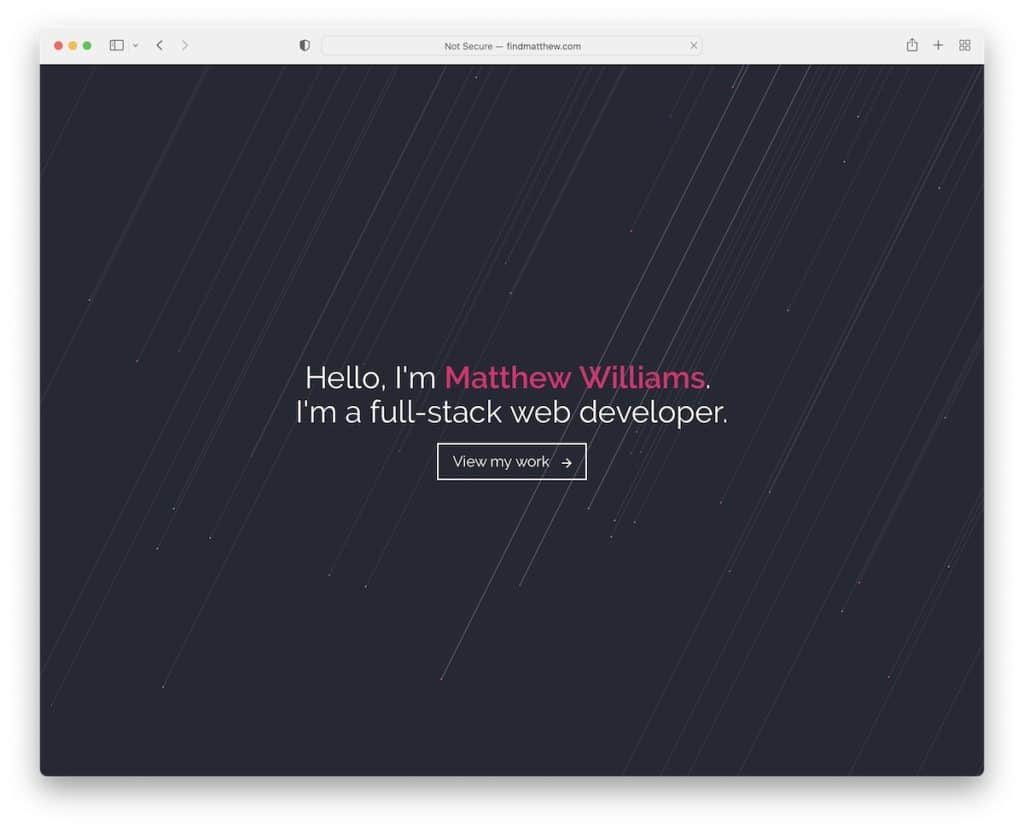
16.Matthew Williams
Dibangun dengan: Halaman GitHub

Ada satu kesamaan yang dimiliki sebagian besar situs web ini: desainnya lebih condong ke minimalis.
Matthew Williams memiliki bagian pahlawan layar penuh dengan latar belakang animasi, teks, dan tombol CTA. Bilah navigasi hanya muncul di paro bawah dan menempel di layar.
Selain itu, situs ini memiliki portofolio yang dapat difilter, skillbar animasi, formulir kontak dasar, dan ikon media sosial di footer.
Catatan: Apakah Anda memiliki beberapa gaya proyek untuk ditampilkan? Gunakan portofolio yang dapat disaring/dikategorikan.
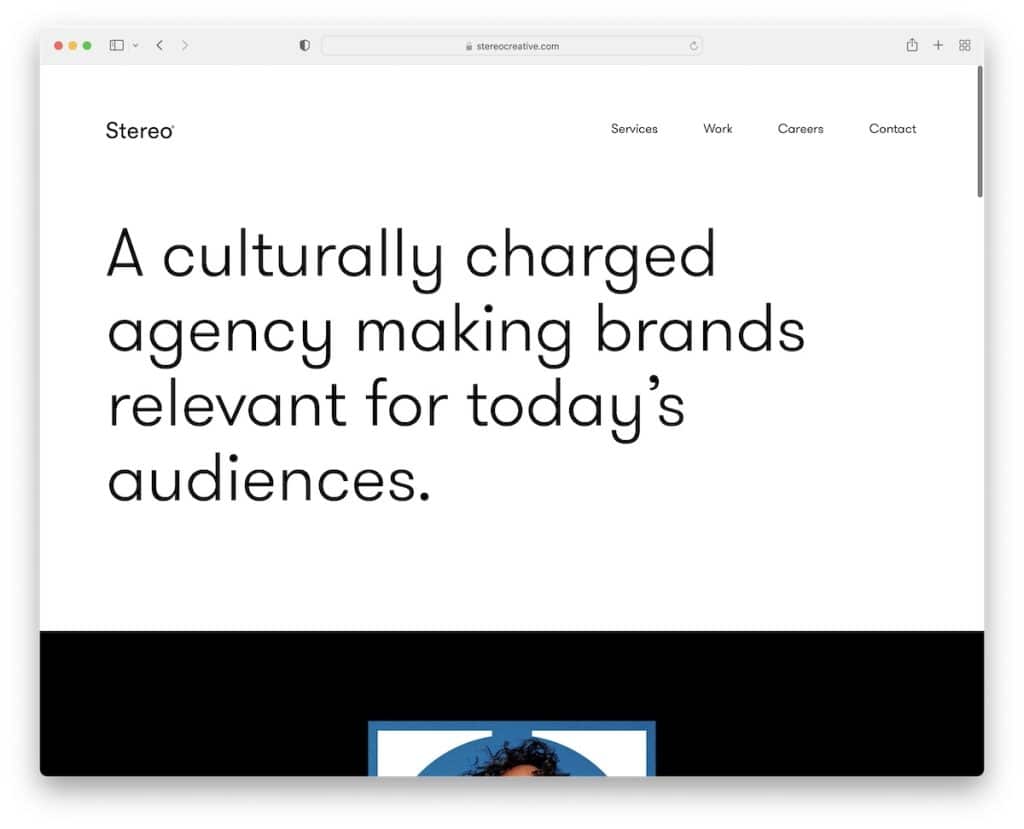
17. Stereo Kreatif
Dibangun dengan: Kerajinan CMS

Stereo Creative adalah bukti hebat lainnya bahwa pesan yang kuat di paro atas pada latar belakang yang solid dapat bekerja dengan sangat baik.
Meskipun situs web ini dimulai dengan sederhana, Anda akan terpukau dengan animasi keren yang hampir berfungsi sebagai video promosi singkat.
Selain itu, halaman Stereo Creative memiliki tajuk yang menghilang pada gulungan dan muncul kembali saat Anda menggulir kembali ke atas.
Halaman beranda juga menampilkan beberapa karya mereka dan daftar klien, yang membuktikan kualitasnya.
Catatan: Pernahkah Anda bekerja dengan beberapa merek dan perusahaan besar? Tambahkan mereka ke situs web Anda sebagai referensi.
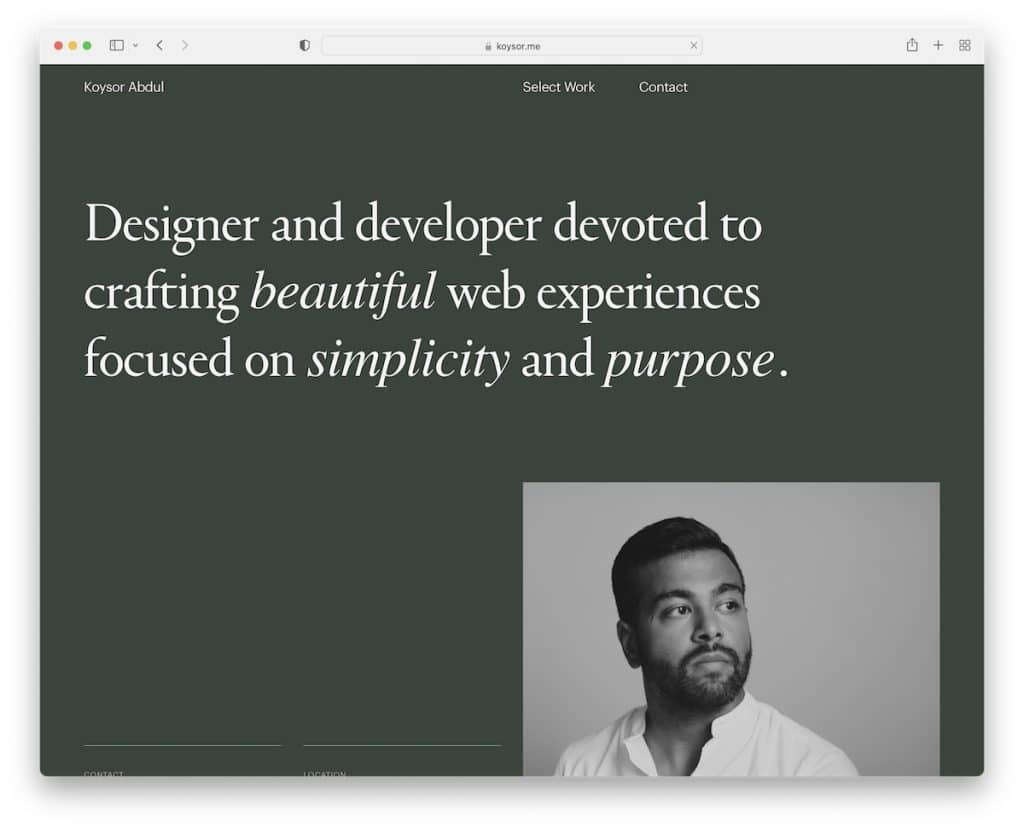
18. Koysor Abdul
Dibangun dengan: Aliran web

Pengalaman menggulir yang menyenangkan membuat Anda berharap situs web Koysor Abdul tidak pernah berakhir. Oke, itu juga karena karya luar biasa yang dia pamerkan untuk kesenangan menonton Anda.
Ini adalah contoh situs web portofolio pengembang hebat lainnya yang dibangun dengan mempertimbangkan kebersihan dan UX yang hebat.
Catatan: Tautkan karya portofolio Anda ke proyek langsung, sehingga calon klien dapat meninjaunya secara langsung.
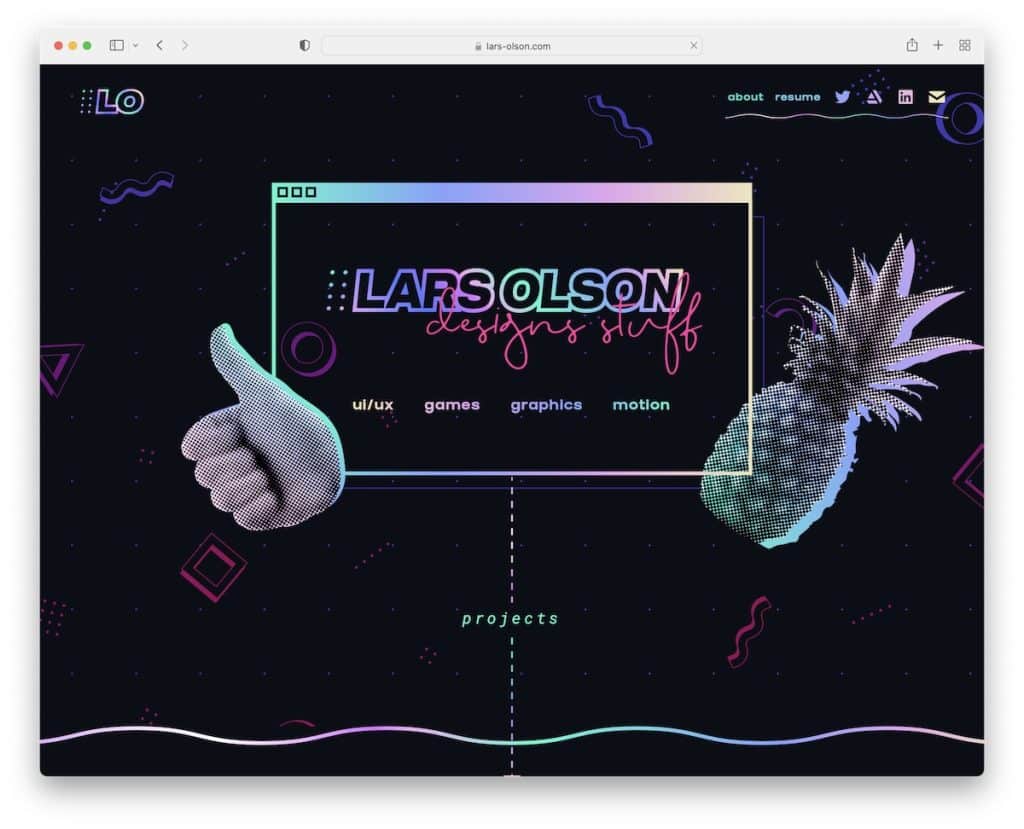
19.Lars Olson
Dibangun dengan: Aliran web

Lars Olson tahu cara membuat halaman pengembang menghibur dan menarik dengan pilihan detail yang menarik dan elemen yang menyenangkan. Dan efek hover yang unik mengaktifkannya lagi.
Ini adalah situs semi-tata letak tunggal dengan tautan eksternal ke media sosial dan resume. Selain itu, portofolio membuka proyek di setiap halaman tempat Anda dapat menemukan presentasi yang mendalam.
Catatan: Biarkan kepribadian Anda yang ceria dan ceria bersinar melalui desain web Anda.
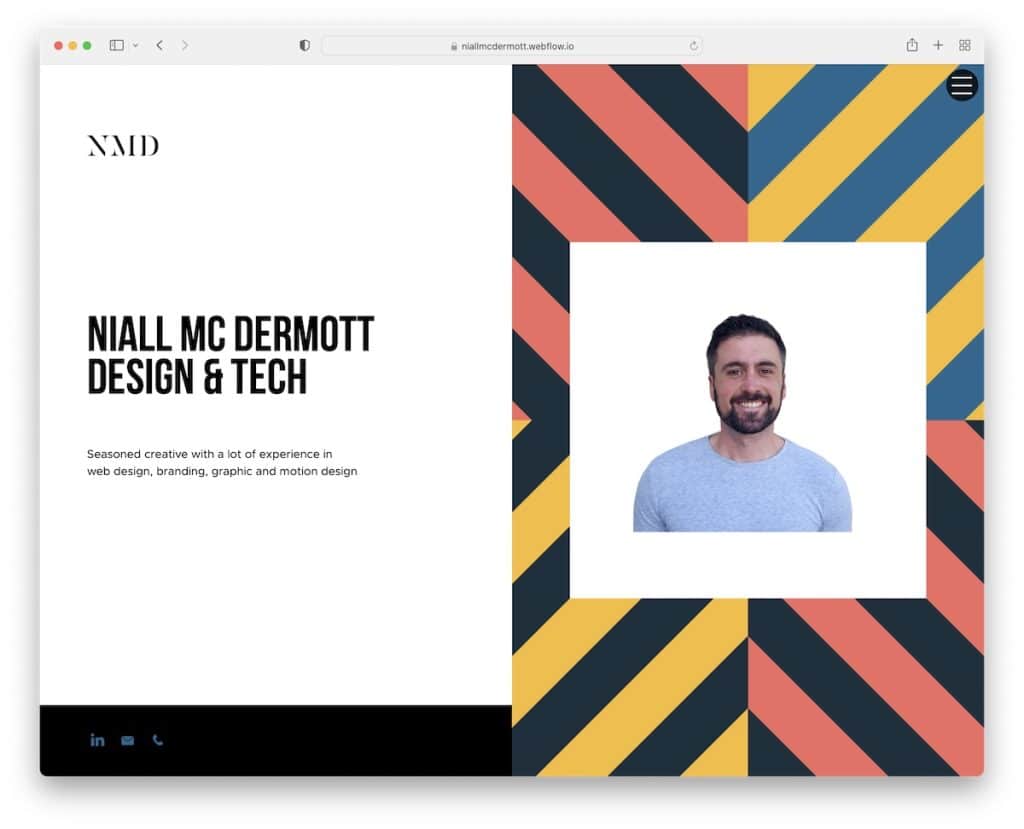
20. Niall Mc Dermott
Dibangun dengan: Aliran web

Apa yang kami sukai dari situs web Niall Mc Dermott adalah meskipun dibuat dengan paket gratis Webflow, situs ini masih sangat canggih.
Hal khusus tentang portofolio pengembang ini adalah desain layar terbagi, dengan bagian kiri statis dan kanan dinamis. Ini menciptakan pengalaman menggulir yang menarik, tetapi Anda juga dapat menggunakan menu hamburger untuk menemukan detail dan informasi lain tentang Niall.
Catatan: Pembuat situs web gratis tidak selalu berarti produk setengah matang, Anda hanya tidak dapat menggunakan nama domain khusus (atau terkadang fungsinya sedikit terbatas).
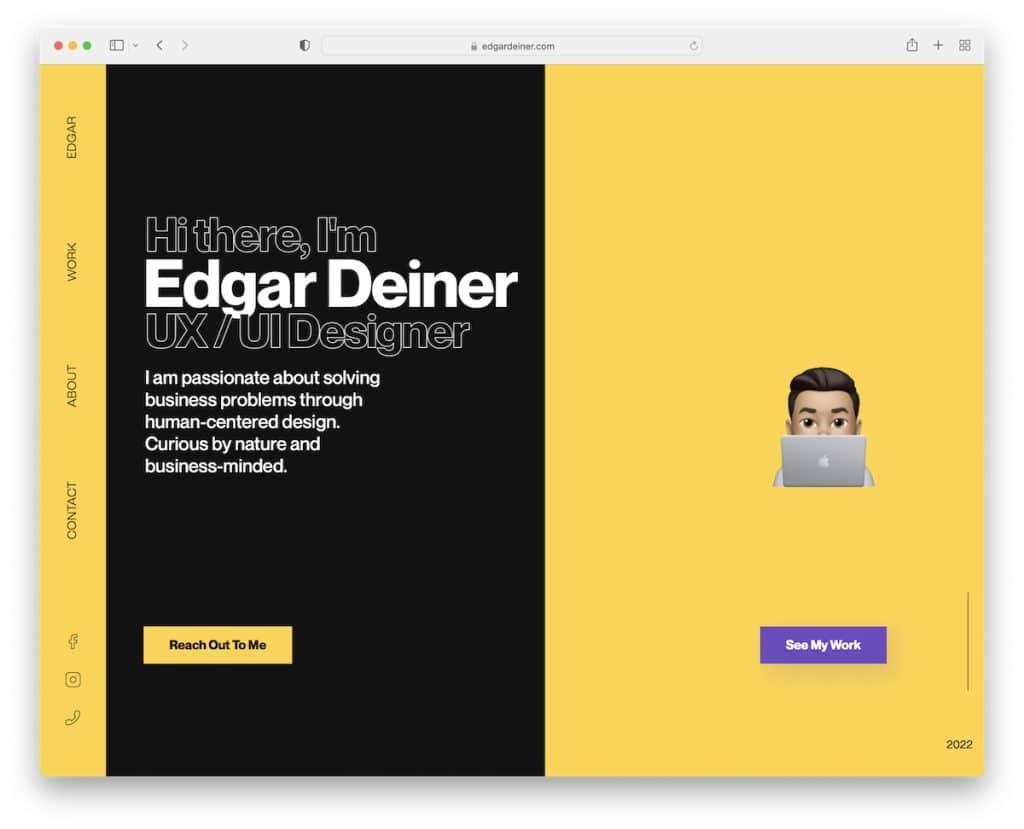
21.Edgar Deiner
Dibangun dengan: Aliran web

Edgar Deiner juga memiliki desain split-screen namun tanpa bagian sticky. Namun, situs web Edgar menggunakan navigasi sidebar/header yang mengapung, memastikan Anda selalu memiliki akses ke menu dan tautan media sosial.
Skema warna hitam dan kuning meningkatkan suasana, sedangkan ruang ekstra putih membutuhkan keterbacaan yang menyenangkan.
Catatan: Apakah Anda bosan dengan header dan menu tradisional? Gunakan versi sidebar vertikal seperti Edgar.
