Cara Menggunakan Blok WooCommerce Produk Unggulan
Diterbitkan: 2021-11-21Menampilkan produk tertentu di toko online Anda dapat menjadi cara yang efektif untuk meningkatkan penjualan Anda. Misalnya, Anda mungkin ingin menampilkan item terbaru di halaman beranda, atau mempromosikannya di postingan blog. Untungnya, blok WooCommerce Produk Unggulan memungkinkan Anda untuk dengan mudah menyorot produk apa pun di situs WordPress Anda.
Dalam artikel ini, kami akan melihat lebih dekat pada blok Produk Unggulan dan menunjukkan cara menambahkannya ke situs Anda. Kami juga akan membahas beberapa praktik terbaik untuk menggunakan fitur ini secara efektif.
Mari kita mulai!
Cara Menambahkan Blok WooCommerce Produk Unggulan ke Posting atau Halaman Anda
Blok Produk Unggulan memungkinkan Anda untuk menampilkan item tertentu pada postingan atau halaman. Ini dapat mendorong pelanggan untuk menambahkan produk itu ke keranjang belanja mereka, yang dapat menghasilkan keuntungan lebih tinggi untuk toko WooCommerce Anda.
Untuk menggunakan blok ini, buka halaman atau posting di mana Anda ingin menampilkan item khusus Anda. Kemudian, klik tanda plus (+) untuk menambahkan blok baru, dan gunakan bilah pencarian untuk mencari opsi “Produk Unggulan”:

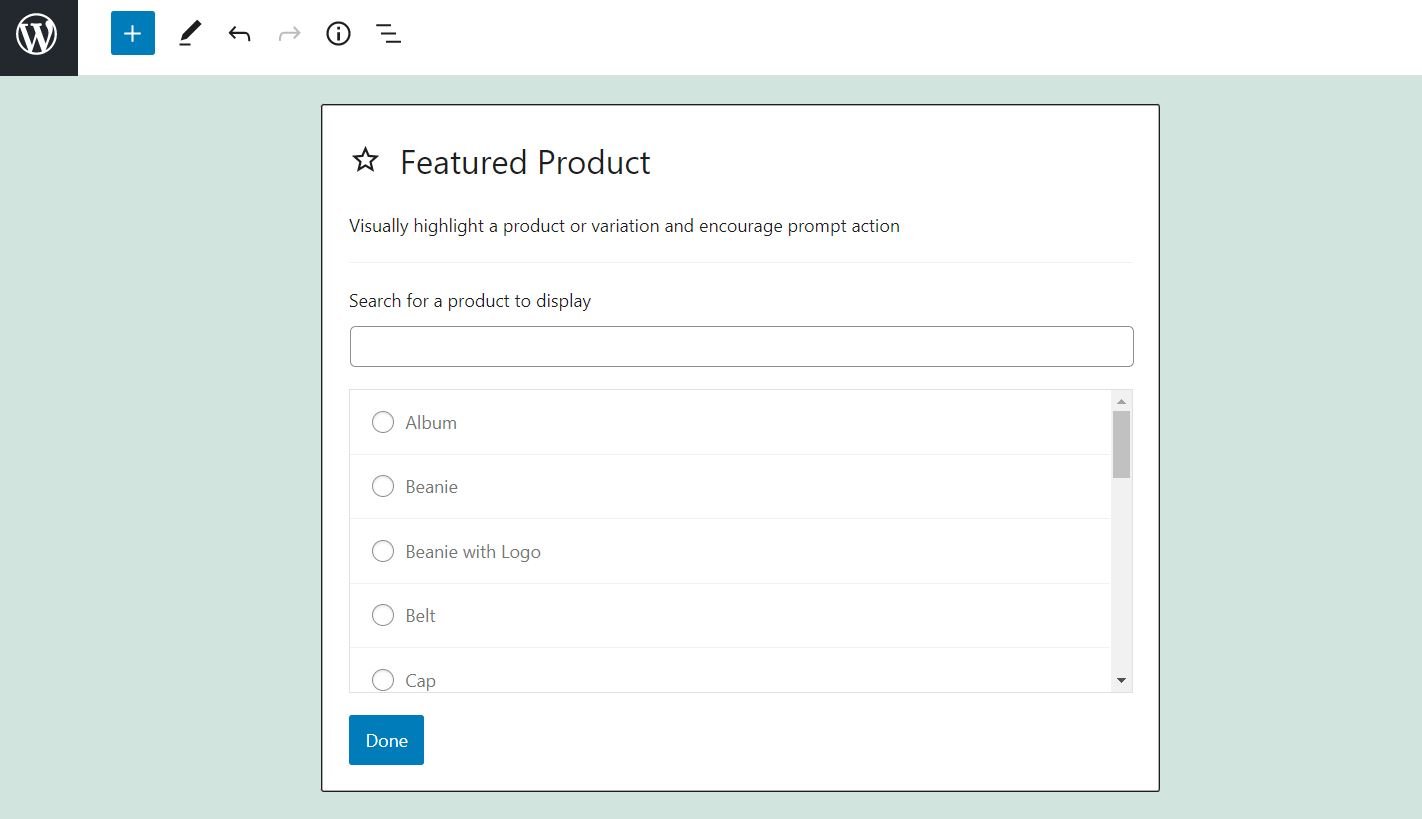
Setelah Anda memasukkan blok, Anda akan diminta untuk memilih produk yang ingin Anda tampilkan. Anda dapat memilih item dari daftar yang tersedia, atau mencarinya menggunakan bilah pencarian:

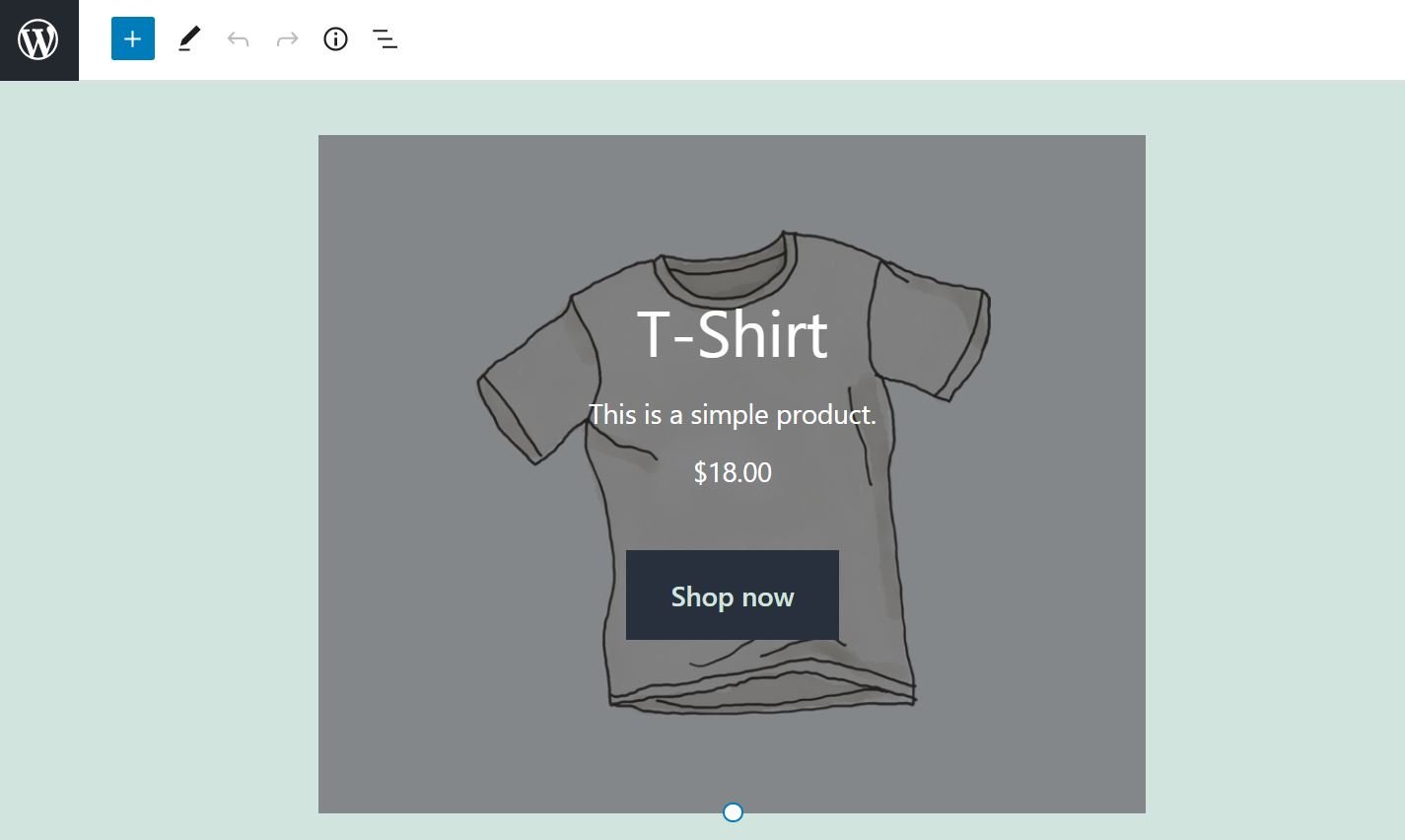
Pilih produk Anda setelah Anda menemukannya, dan klik Selesai. Blok kemudian akan menampilkan item yang Anda pilih:

Perhatikan bahwa fitur ini hanya tersedia jika Anda menggunakan WooCommerce. Jika plugin diaktifkan di situs Anda, Anda juga akan mendapatkan akses ke semua blok WooCommerce lainnya di Editor Blok.
Pengaturan dan Opsi Blok WooCommerce Produk Unggulan
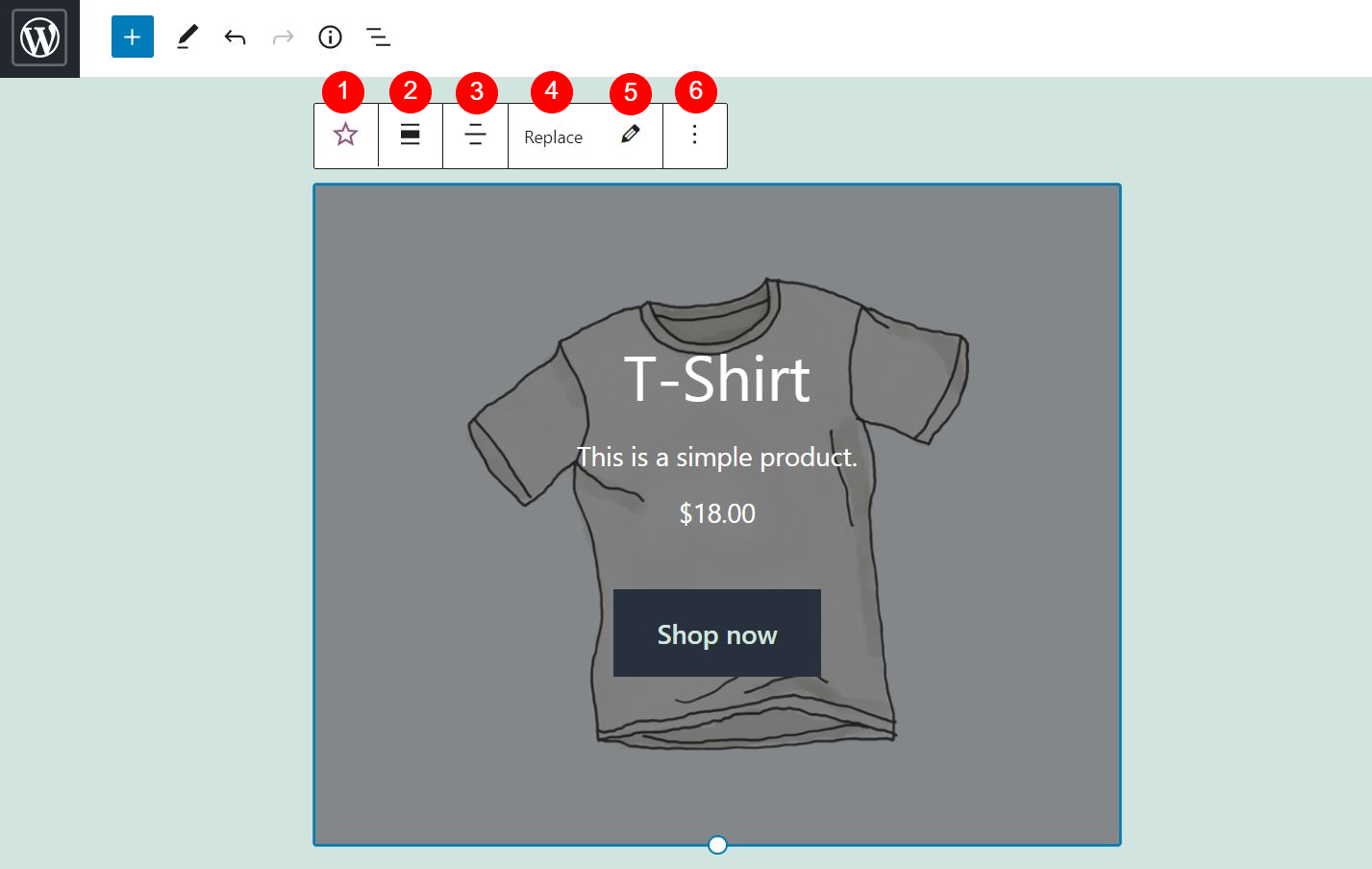
Jika Anda suka, blok Produk Unggulan dapat disesuaikan sehingga lebih sesuai dengan fungsionalitas dan gaya situs Anda. Jika Anda mengklik blok, Anda akan mendapatkan bilah alat dengan enam pengaturan utama:

Berikut ikhtisar singkat dari setiap opsi:
- Ubah tipe atau gaya blok: Anda dapat mengubah elemen ini menjadi blok Grup atau Kolom.
- Ubah perataan: Anda dapat memilih tata letak lebar penuh atau lebar lebar.
- Ubah perataan teks: Anda dapat meratakan teks di dalam blok ke kiri, kanan, atau tengah.
- Ganti: Anda dapat mengubah gambar di dalam blok.
- Sunting: Anda dapat menggunakan opsi ini untuk mengganti produk unggulan dengan item yang berbeda.
- Opsi: Anda dapat menyalin blok, mengelompokkannya, menambahkannya ke Blok yang Dapat Digunakan Kembali, atau menghapusnya.
Pengaturan Tombol CTA
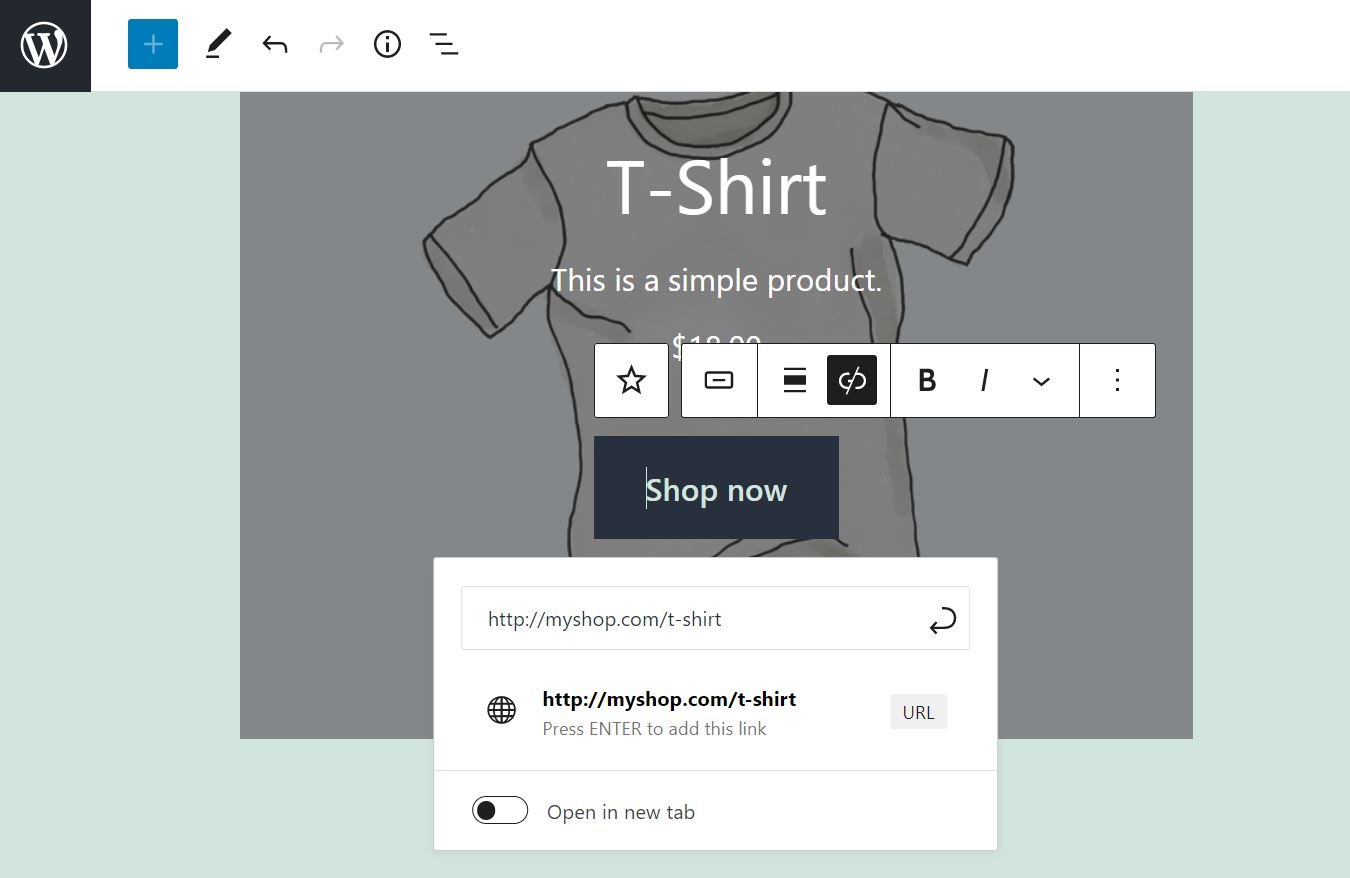
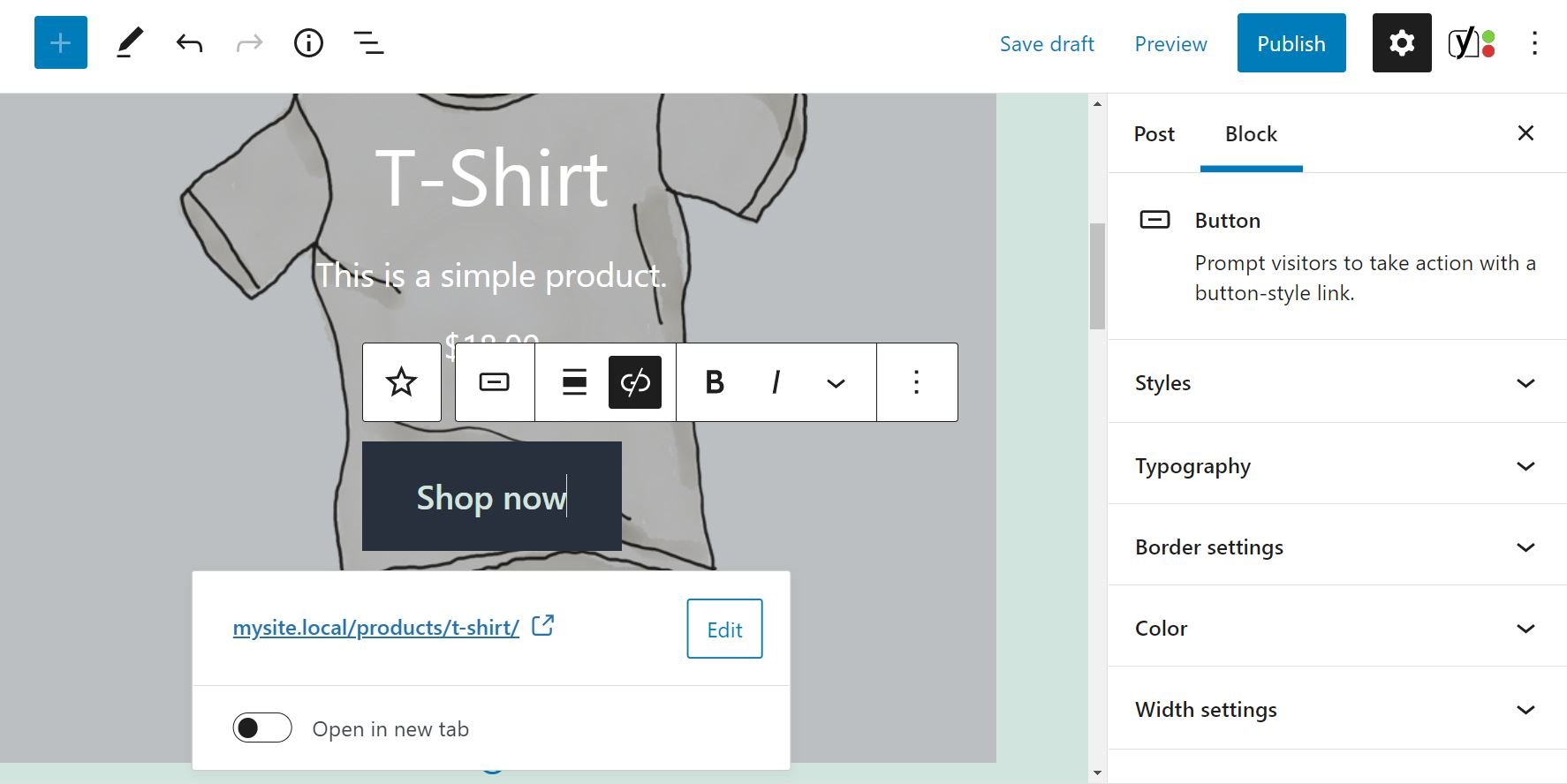
Selanjutnya, Anda dapat memodifikasi tombol Call To Action (CTA) di dalam blok. Yang perlu Anda lakukan adalah mengkliknya, dan bilah alat khusus akan muncul:

Misalnya, Anda mengedit teks pada tombol, mengubah perataannya, dan memformat gayanya. Anda juga dapat mengedit tautan ke halaman produk, dan mengaturnya agar terbuka di tab baru.
Anda juga dapat menemukan lebih banyak pengaturan untuk tombol CTA di panel sebelah kanan:

Di sini, Anda dapat mengubah font dan gaya teks. Anda juga dapat memilih warna yang berbeda untuk teks serta tombol.
Pengaturan Blok
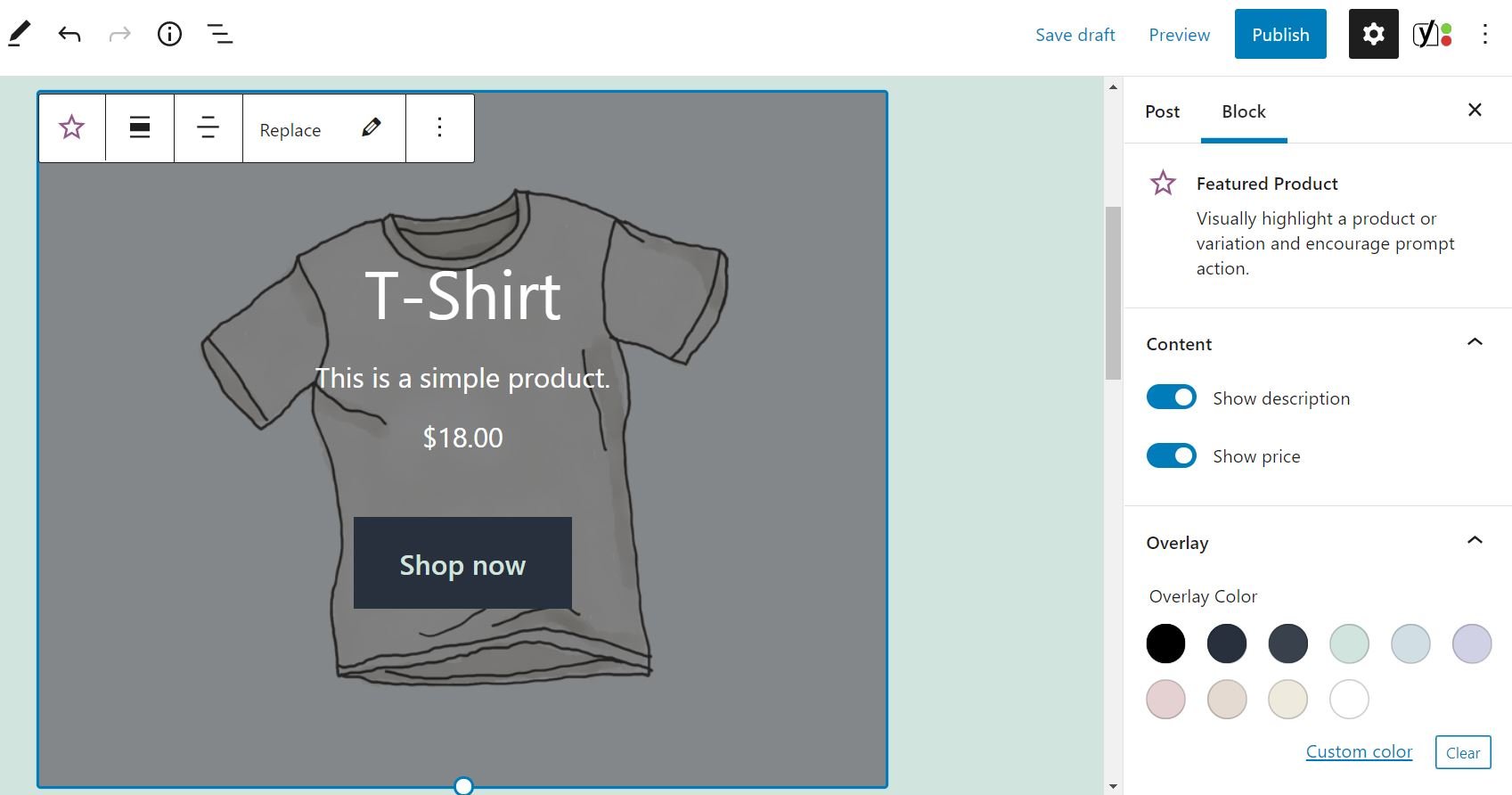
Sekarang, mari kita kembali ke blok. Saat Anda memilihnya, Anda juga akan melihat beberapa pengaturan tambahan di panel sebelah kanan:

Secara default, blok Produk Unggulan menampilkan deskripsi dan harga produk Anda. Namun, Anda memiliki opsi untuk menyembunyikan informasi ini. Yang harus Anda lakukan adalah mengaktifkan sakelar yang sesuai.

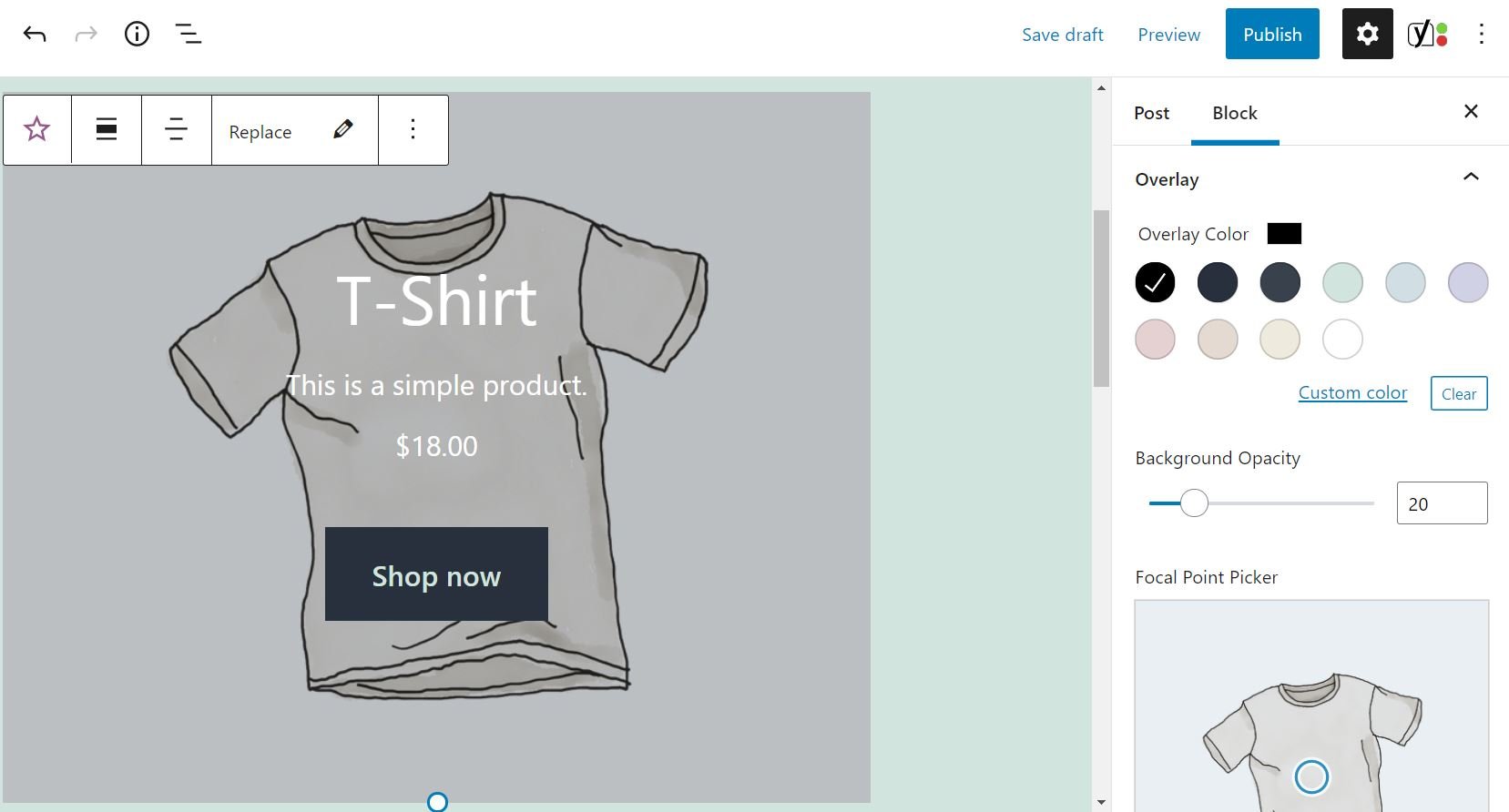
Anda juga dapat mengubah warna overlay blok, dan menyesuaikan opacity-nya:

Sementara itu, pemetik titik fokus memungkinkan Anda untuk menggeser objek di sekitar blok. Dalam contoh kami, ini adalah t-shirt:

Misalnya, Anda mungkin ingin memindahkan gambar utama ke bagian atas blok, sehingga teksnya lebih terlihat. Anda dapat melakukan ini dengan menyeret lingkaran kecil melintasi bidang Focal Point Picker , atau menentukan nilai di kotak Kiri dan Kanan .
Terakhir, ada opsi Pengaturan lanjutan . Ini memungkinkan Anda untuk menambahkan kelas CSS baru ke blok. Namun, kami menyarankan Anda hanya menggunakan fitur ini jika Anda berpengalaman dengan stylesheet.
Kiat dan Praktik Terbaik untuk Menggunakan Blok WooCommerce Produk Unggulan Secara Efektif
Seperti yang telah kita lihat, blok WooCommerce Produk Unggulan memungkinkan Anda menyorot produk di halaman atau postingan. Misalnya, Anda dapat memamerkan item terbaru Anda, atau mencoba menghidupkan kembali minat pada produk lama. Apapun masalahnya, ada beberapa hal yang perlu dipertimbangkan saat menggunakan fitur ini.
Karena tujuan blok Produk Unggulan adalah untuk mendorong pelanggan membeli item Anda, Anda ingin elemen ini menarik secara visual dan informatif. Untuk alasan ini, kami menyarankan Anda memilih warna overlay yang lebih terang, untuk memastikan gambar produk Anda jelas.
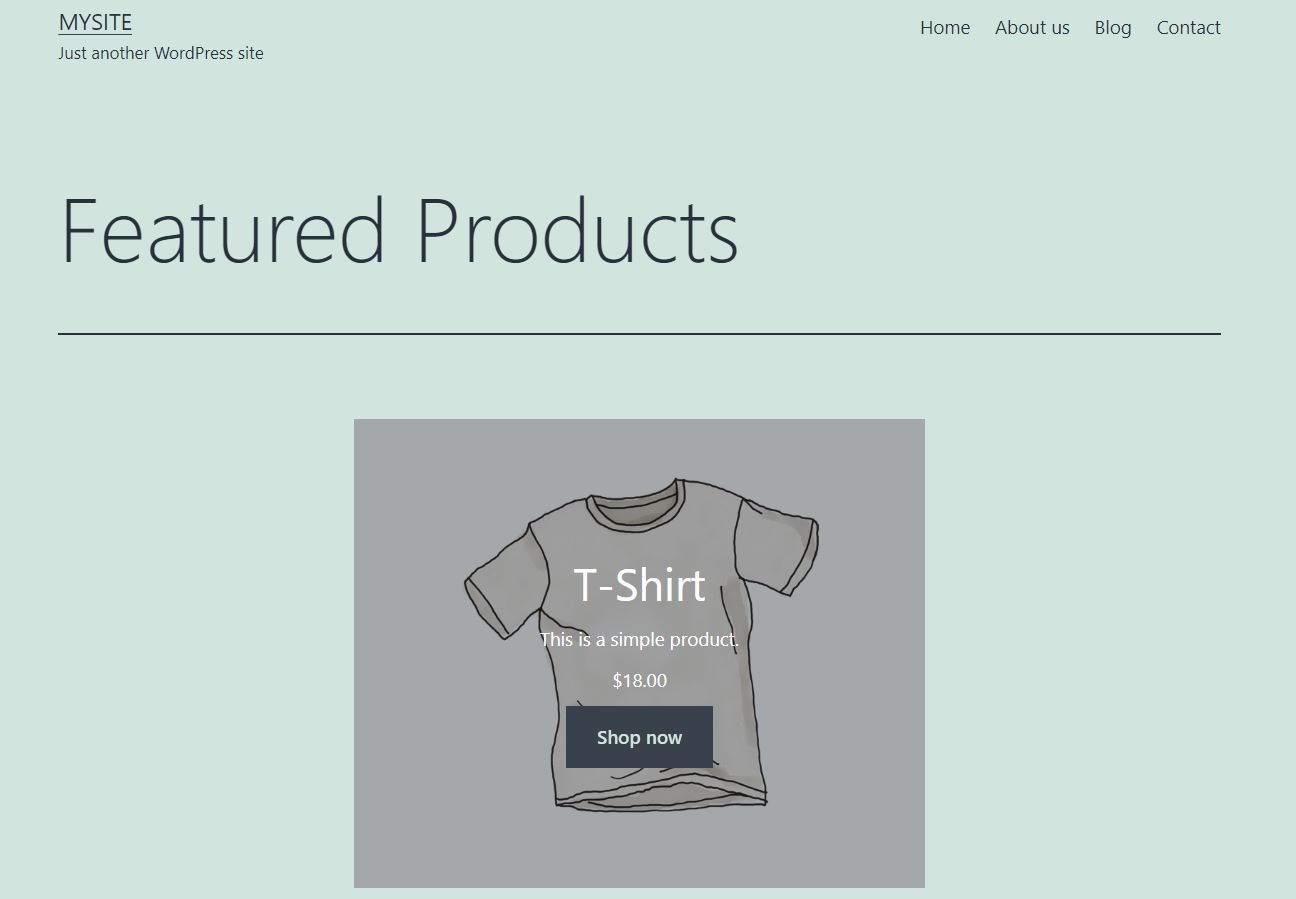
Anda juga ingin memastikan bahwa nama, deskripsi, dan harga mudah dibaca. Sayangnya, blok tidak memungkinkan Anda untuk mengubah font dan warna elemen ini. Oleh karena itu, Anda harus menyesuaikan warna dan opasitas hamparan sehingga gambar dan teks cukup terlihat untuk menarik perhatian pengunjung:

Terakhir, Anda harus memastikan bahwa tombol CTA tertaut ke halaman produk yang relevan. Dengan begitu, pengunjung yang tertarik dengan item tersebut dapat mengunjungi halamannya untuk mempelajari lebih lanjut tentang item tersebut. Kami menyarankan untuk memeriksa blok di ujung depan untuk memastikannya berfungsi dengan baik sebelum menekan Publish .
Pertanyaan yang Sering Diajukan tentang Produk Unggulan Blok WooCommerce
Seperti yang Anda lihat, blok Produk Unggulan WooCommerce sangat mudah digunakan. Namun, Anda mungkin masih memiliki beberapa pertanyaan tentang apa yang dapat dan tidak dapat dilakukan oleh fitur ini. Mari kita bahas beberapa pertimbangan utama.
Bisakah Saya Memperbarui Detail Produk Dari Blok?
Anda dapat mengunggah gambar yang berbeda untuk produk Anda, tetapi Anda tidak dapat mengubah detail produk lainnya dari dalam blok ini. Jika Anda ingin memperbarui informasi untuk produk unggulan Anda, seperti nama atau harganya, Anda harus membuat perubahan ini dari halaman Produk .
Bisakah Saya Menampilkan Lebih dari Satu Produk Unggulan?
Blok ini hanya memungkinkan Anda menampilkan satu produk dalam satu waktu. Namun, Anda dapat menambahkan beberapa blok Produk Unggulan , dan memilih item yang berbeda untuk masing-masing blok.
Dapatkah Saya Menambahkan Informasi Lebih Lanjut Tentang Produk?
Secara default, Produk Unggulan menampilkan detail paling dasar tentang item, terutama nama, deskripsi, dan harga. Anda memiliki opsi untuk menyembunyikan beberapa informasi ini, tetapi Anda tidak dapat menambahkan lebih banyak elemen ke blok. Jika Anda ingin menyertakan detail lebih lanjut, Anda harus menambahkan blok paragraf (atau konten lainnya).
Kesimpulan
Blok Produk Unggulan WooCommerce memungkinkan Anda untuk menyorot item tertentu pada halaman atau posting blog. Ini bisa menjadi cara yang ampuh untuk mempromosikan barang baru dan menghasilkan lebih banyak penjualan.
Seperti yang telah kita lihat, blok ini dilengkapi dengan tombol CTA yang mendorong pengguna untuk membeli produk unggulan Anda. Ini juga memungkinkan Anda menggunakan gambar unik untuk item, dan menyesuaikan warna overlay dan gaya tombol untuk membuat blok lebih menarik secara visual.
Apakah Anda memiliki pertanyaan tentang cara menggunakan blok Produk Unggulan di WooCommerce? Beri tahu kami di bagian komentar di bawah!
Gambar Unggulan melalui FOTOSPLASH / shutterstock.com
