Cara Menambahkan Shortcode ke Divi Footer Anda (3 Contoh Plugin)
Diterbitkan: 2021-11-21Divi footer serbaguna. Anda dapat menempatkan berbagai elemen di dalamnya untuk membantu pengunjung menavigasi situs web Anda. Meskipun Divi penuh dengan modul yang dapat Anda tempatkan di dalam footer Anda, Anda juga dapat menyertakan kode pendek plugin di footer Divi Anda. Dalam artikel ini, kami akan menunjukkan caranya! Kami akan menangani tiga contoh plugin yang berbeda, jadi mari kita mulai.
Pratinjau
Mari kita lihat sekilas apa yang kita tambahkan ke footer Divi kita. Kami akan menambahkan plugin ini:
- Kalender Acara
- Umpan Foto Sosial Smash Balloon
- CookieYa | Persetujuan Cookie GDPR & Pemberitahuan Kepatuhan
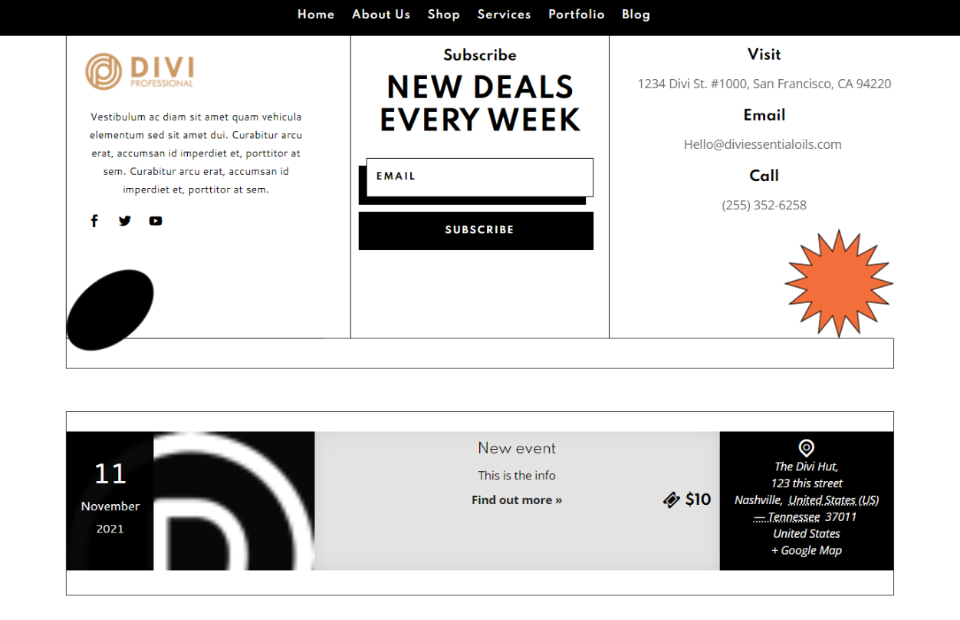
Desktop Kalender Acara

Inilah Kalender Acara di versi desktop situs web Divi kami.
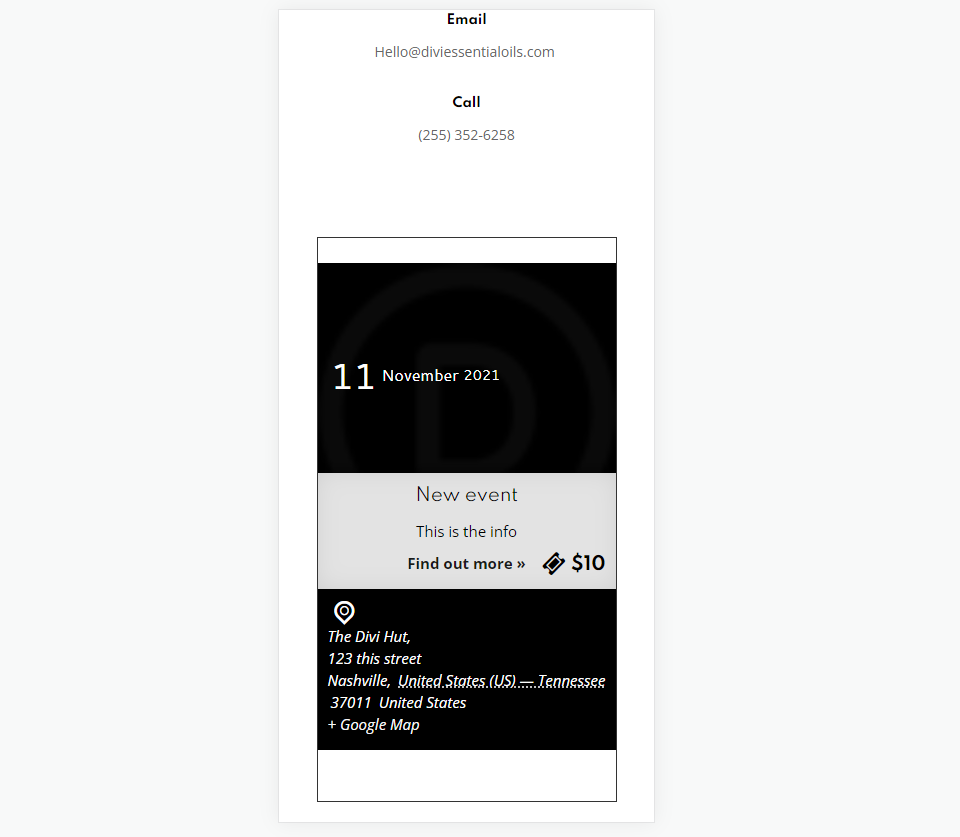
Kalender Acara Seluler

Ini adalah Kalender Acara di ponsel.
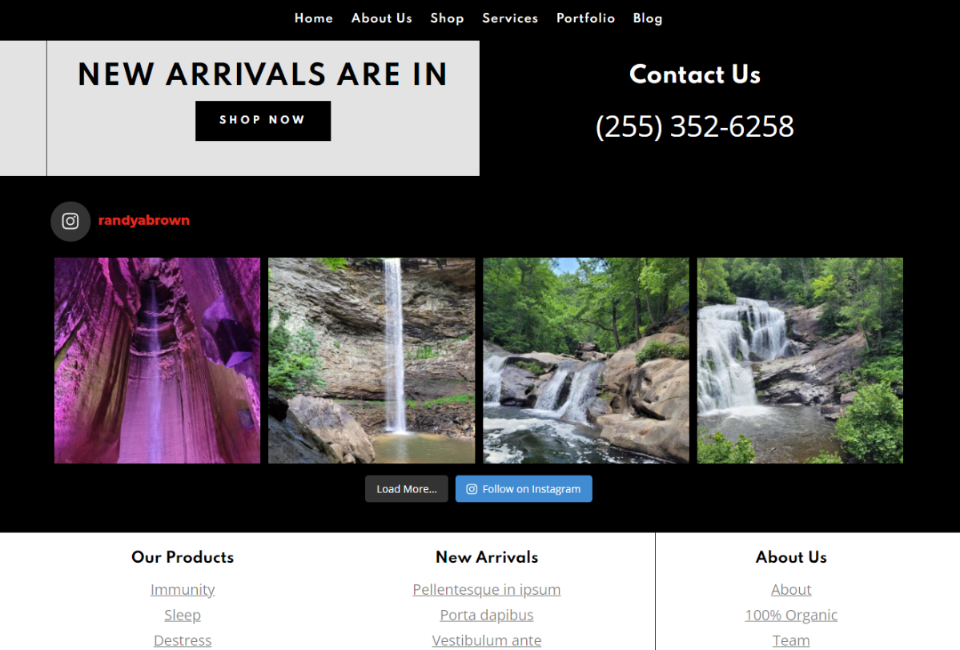
Desktop Umpan Foto Sosial Smash Balloon

Ini adalah Umpan Foto Sosial Smash Balloon di desktop.
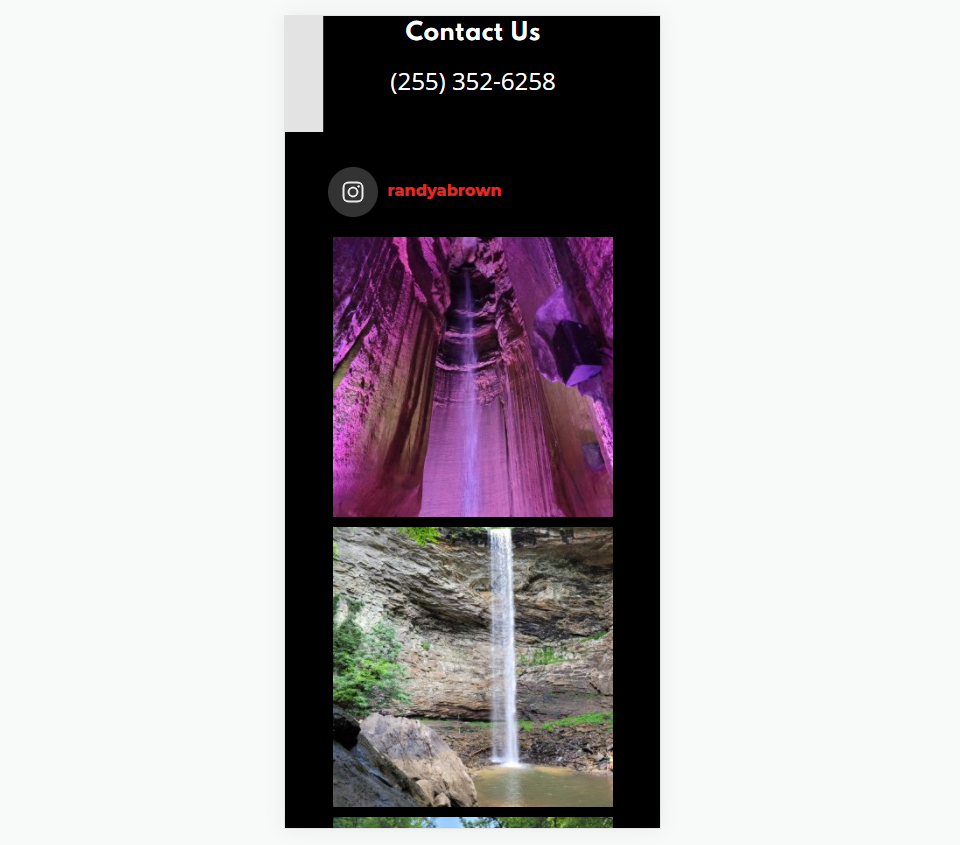
Smash Balloon Social Photo Feed Mobile

Inilah Umpan Foto Sosial Smash Balloon di ponsel.
CookieYa Desktop

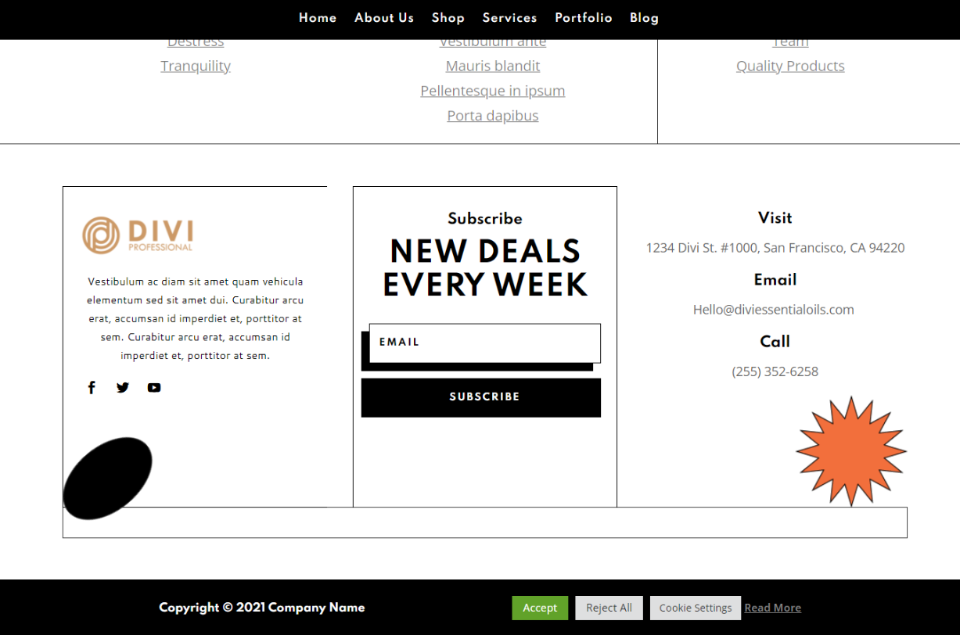
Ini adalah versi desktop dari footer baru kami dengan CookieYes.
CookieYa Seluler

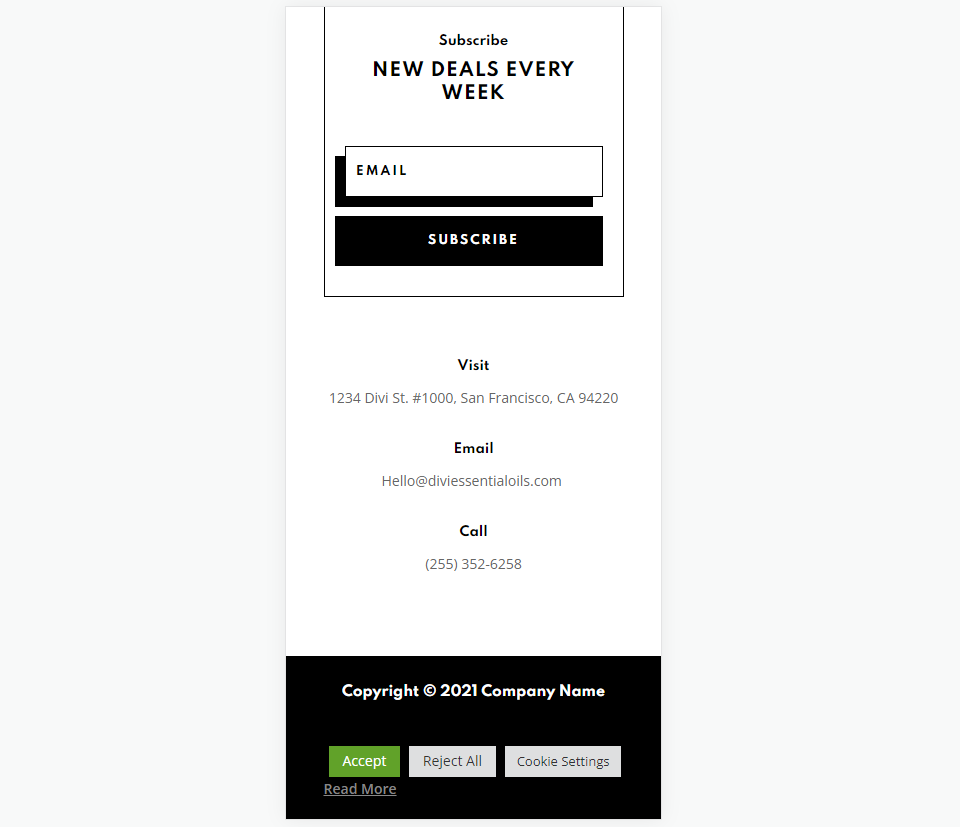
Inilah versi seluler dengan CookieYes.
Templat Catatan Kaki
Untuk tutorial ini, Anda memerlukan template footer. Anda dapat membuatnya dari awal atau menggunakan salah satu template footer gratis yang ada di blog Elegant Themes. Cukup cari "footer gratis". Sebagai contoh saya, saya menggunakan Template Header dan Footer GRATIS untuk Paket Tata Letak Minyak Esensial Divi.
Unduh templat footer Divi Anda dan unzip file. Anda akan mengunggah file JSON. Kami akan menambahkan kode pendek ke footer Divi.
Unggah Templat Footer ke Pembuat Tema Divi

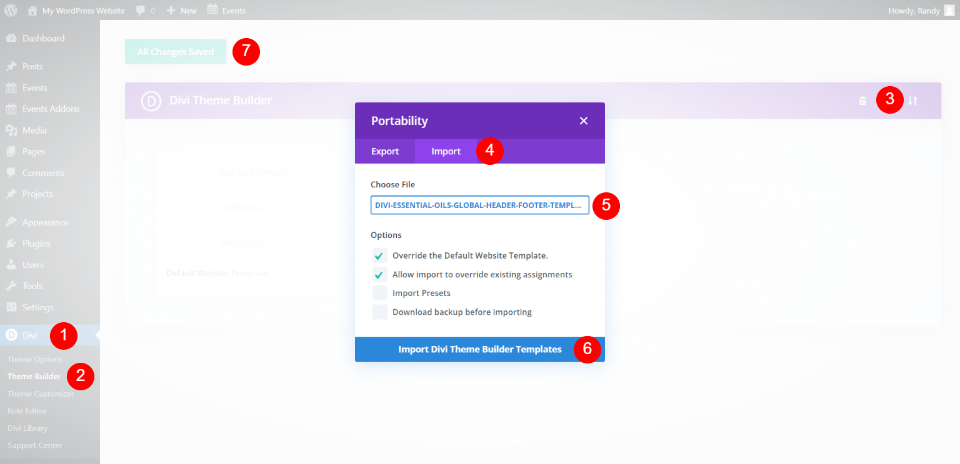
Setelah template footer Divi Anda diunduh dan dibuka ritsletingnya, saatnya untuk mengunggahnya ke Divi Theme Builder. Buka Divi > Pembuat Tema di dasbor WordPress. Pilih ikon Portabilitas di kanan atas. Di modal, klik tab Impor , pilih Pilih File , navigasikan ke file JSON Anda dan pilih, dan klik Impor Template Pembuat Tema Divi . Tunggu uploadnya. Hapus template header jika Anda tidak ingin menggunakannya dan simpan pengaturannya.
Sekarang, mari kita lihat cara menambahkan kode pendek ke footer Divi, Anda dapat bekerja di Divi Theme Builder atau di ujung depan.
Tambahkan Shortcode Kalender Acara ke Divi Footer Anda

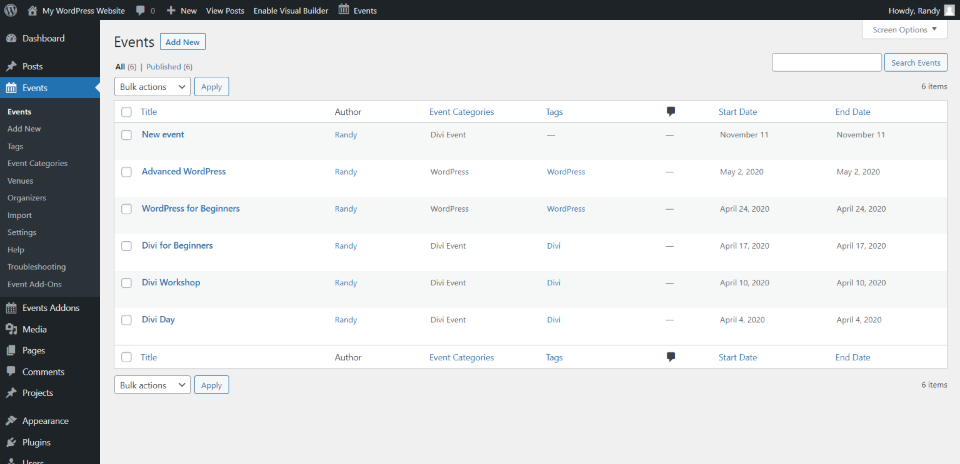
Untuk kode pendek pertama kami, kami akan menggunakan Kalender Acara. Ini adalah kalender acara paling populer untuk WordPress dan kalendernya terlihat bagus di footer. Plugin ini tidak menyertakan kode pendek, tetapi kita dapat menambahkannya dengan ekstensi yang disebut Kode Pendek Acara Untuk Kalender Acara. Instal kedua plugin. Buat acara Anda seperti biasa.

Kalender Acara tidak akan memberi Anda kode pendek, tetapi Anda dapat membuatnya dengan addon kode pendek. Addon ini juga menyertakan opsi gaya dan bidang untuk CSS khusus. Lihat pengaturan add-on di dasbor WordPress. Buka Addons Acara > Pengaturan Kode Pendek .

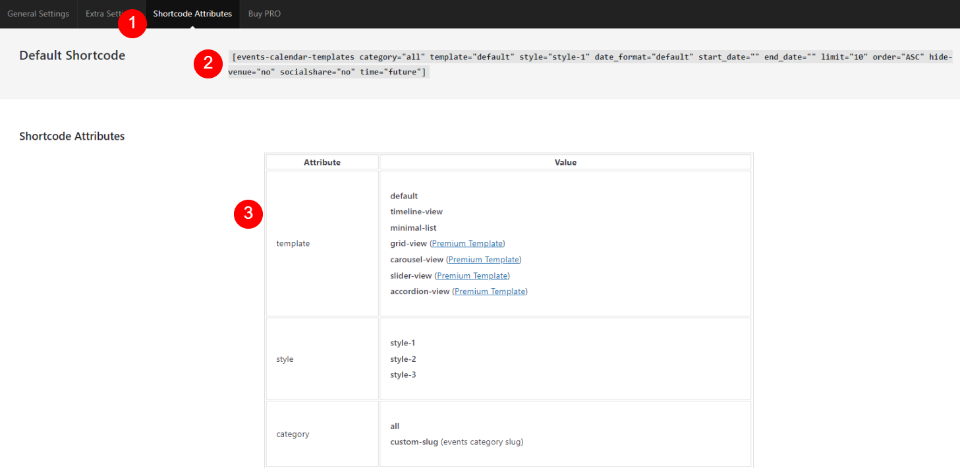
Tab shortcode untuk add-on dapat ditemukan di tab Shortcode Attributes . Ini memberikan contoh kode pendek bersama dengan atribut yang dapat Anda gunakan untuk membuat kode pendek khusus. Ikuti petunjuk dan buat kode pendek untuk acara Anda.

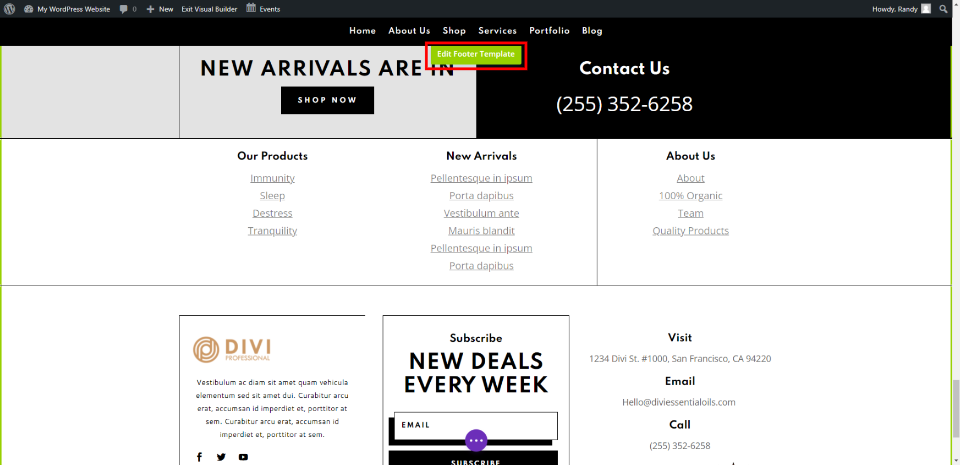
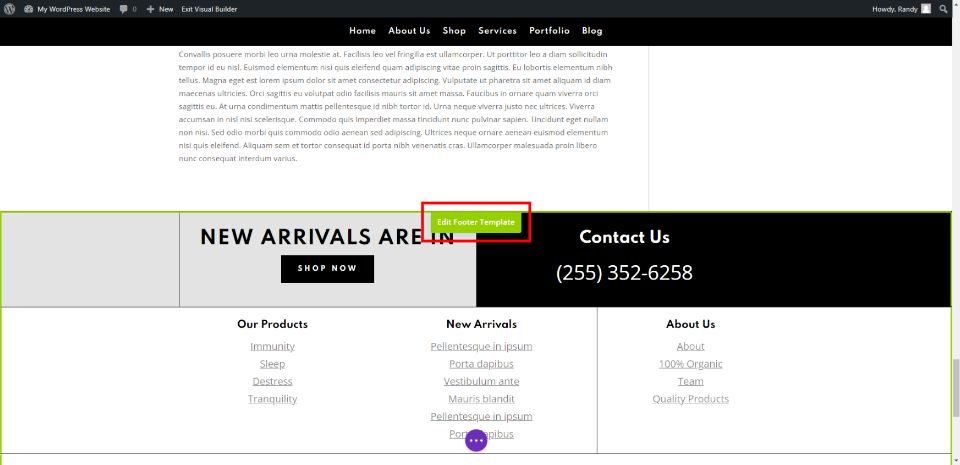
Untuk contoh saya, saya akan bekerja dari ujung depan. Aktifkan Visual Builder dan gulir ke bawah ke footer. Arahkan kursor ke footer dan klik Edit Template Footer.

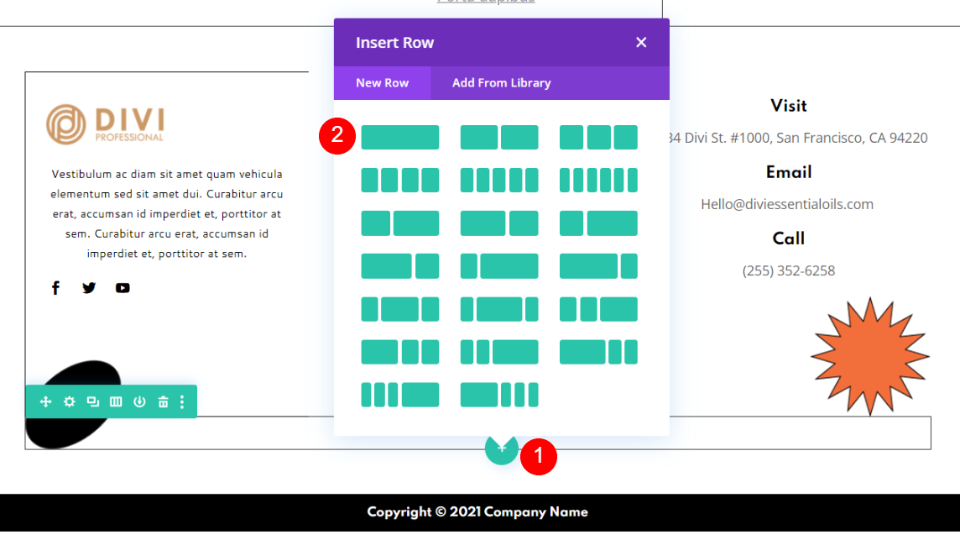
Arahkan kursor ke area di bawah elemen footer. Area ini tepat di atas pemberitahuan hak cipta footer. Klik ikon plus hijau dan tambahkan satu baris kolom.

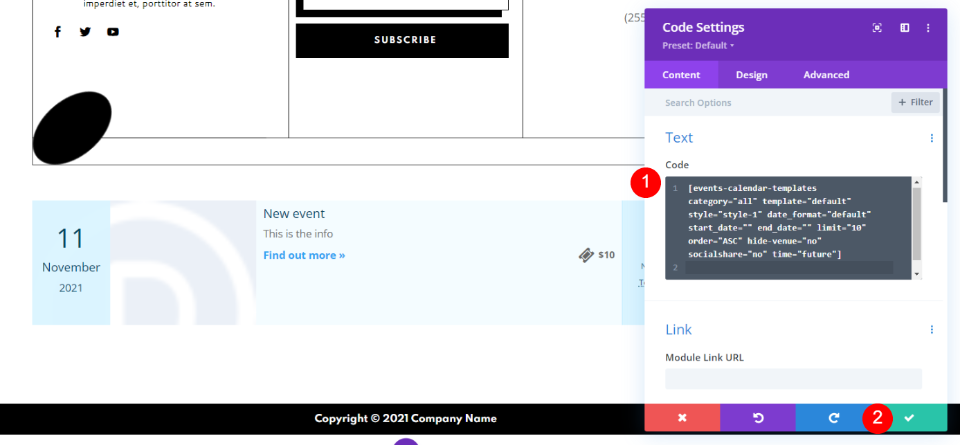
Pilih modul Teks atau Kode. Tidak masalah yang Anda pilih. Saya telah memilih modul Kode untuk contoh ini. Tempelkan kode pendek Anda ke dalam bidang kode. Klik centang hijau dan simpan halaman Anda.
Gaya Kode Pendek Kalender Acara ke Divi Footer Anda

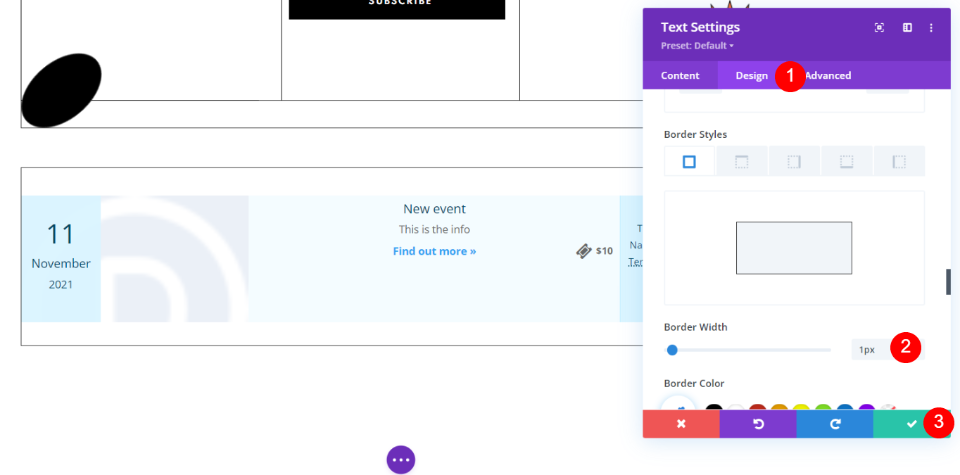
Pilih Tab Desain untuk modul Kode. Gulir ke Border Styles dan tambahkan batas 1px.
- Gaya Perbatasan: 1px
Kami akan menata sisa acara di Addon Kode Pendek Acara menggunakan elemen desain dari footer.

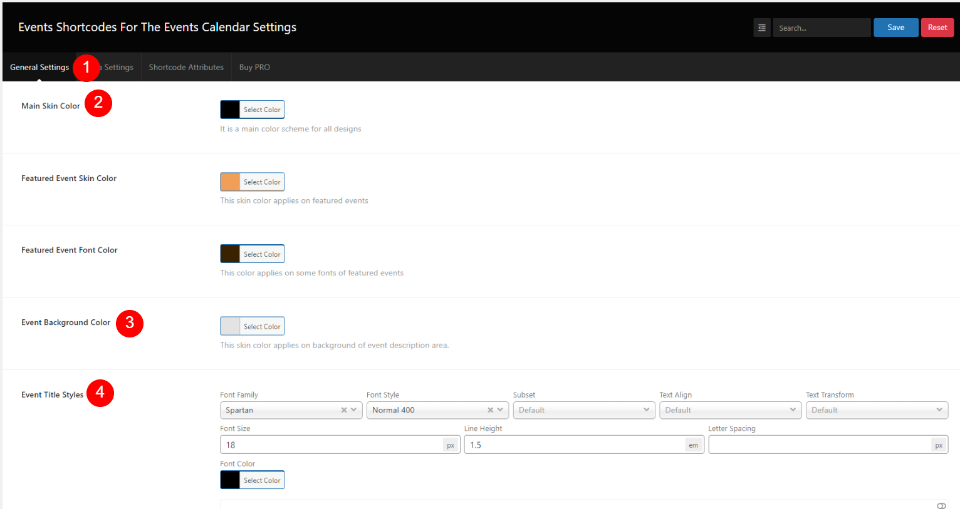
Di tab Pengaturan Umum Addon Shortcode Acara, ubah warna dan font ke pengaturan ini:
- Warna Kulit Utama: #000000
- Warna Latar Belakang Acara: #E3E3E3
- Font Teks: Cantarell
- Ukuran Font: 14px
- Gaya Judul Acara: Spartan, Bold, #000000, 18px
- Gaya Deskripsi Acara: #000000
- Gaya Tempat Acara: #ffffff
- Gaya Tanggal Acara: Cantarell, 36px, #ffffff

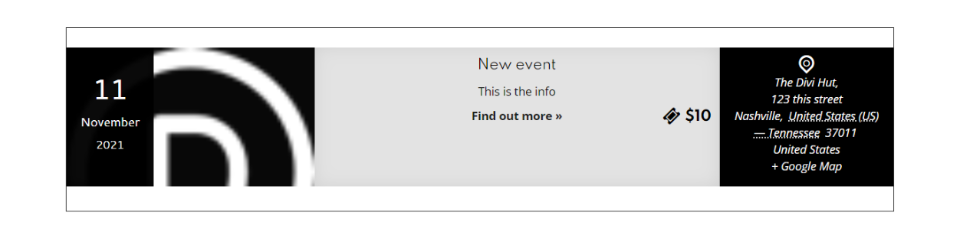
Footer sekarang menyertakan kalender acara yang cocok dengan footer lainnya.
Tambahkan Shortcode Umpan Foto Sosial Smash Balloon ke Divi Footer Anda


Umpan Foto Sosial Smash Balloon terhubung ke akun Instagram Anda melalui API dan menampilkan foto-foto dari umpan Anda. Ini adalah cara terbaik untuk membangun pengikut sosial Anda. Untuk terhubung ke akun Instagram Anda, buka Instagram Feed > Settings di dashboard WordPress. Di tab Konfigurasi , klik Hubungkan dan Akun Instagram .

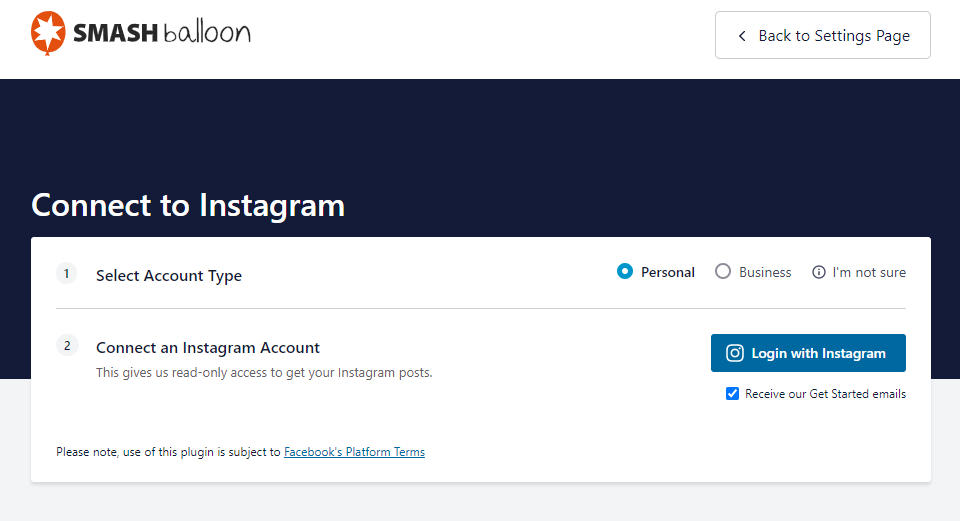
Ini membawa Anda ke layar tempat Anda dapat menghubungkan akun Anda. Klik untuk masuk dan izinkan plugin mengakses akun.

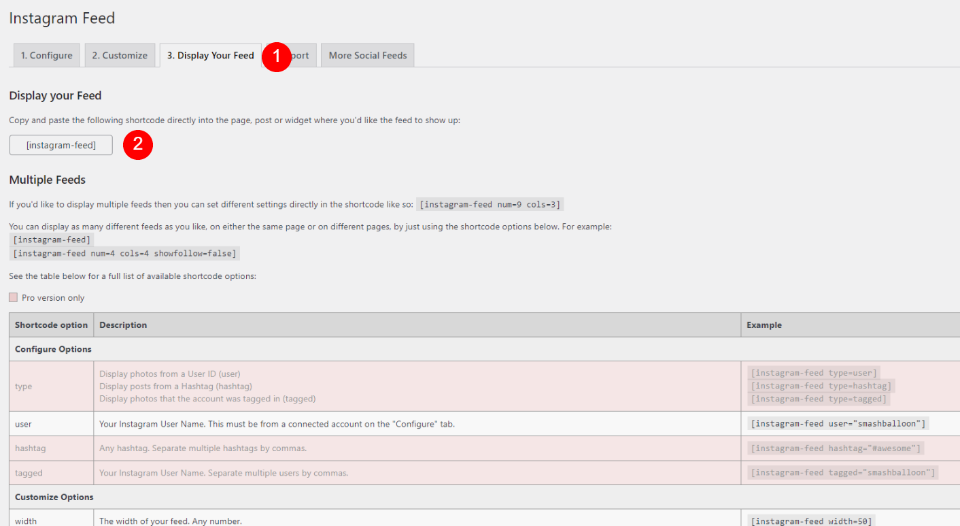
Pilih tab berlabel Tampilkan Umpan Anda . Salin kode pendek Umpan Instagram . Anda juga dapat menyalin kode pendek untuk jenis umpan lainnya termasuk beberapa umpan, opsi penyesuaian, tombol tambah, dll. Beberapa memerlukan versi pro dari plugin. Saya menggunakan umpan standar.

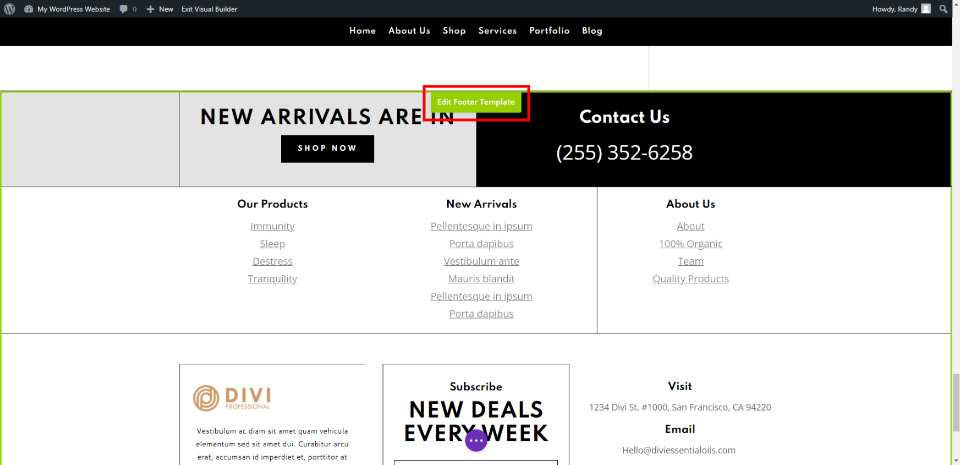
Buka beranda Anda (atau Divi Theme Builder). Diaktifkan pembuat visual dan gulir ke footer. Arahkan kursor ke footer dan klik Edit Template Footer .

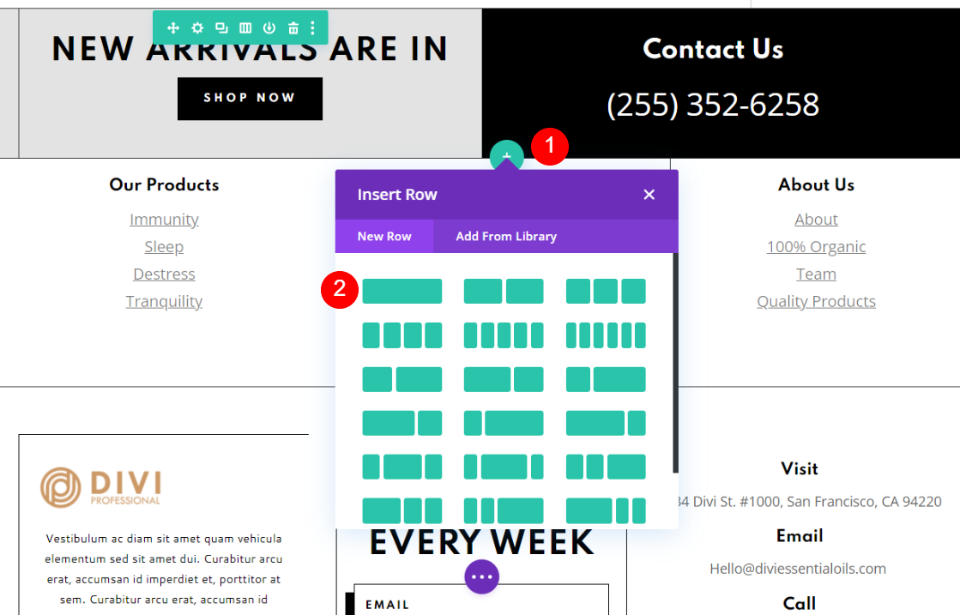
Arahkan kursor ke tempat Anda ingin menambahkan umpan. Sisipkan baris baru dan pilih satu kolom.

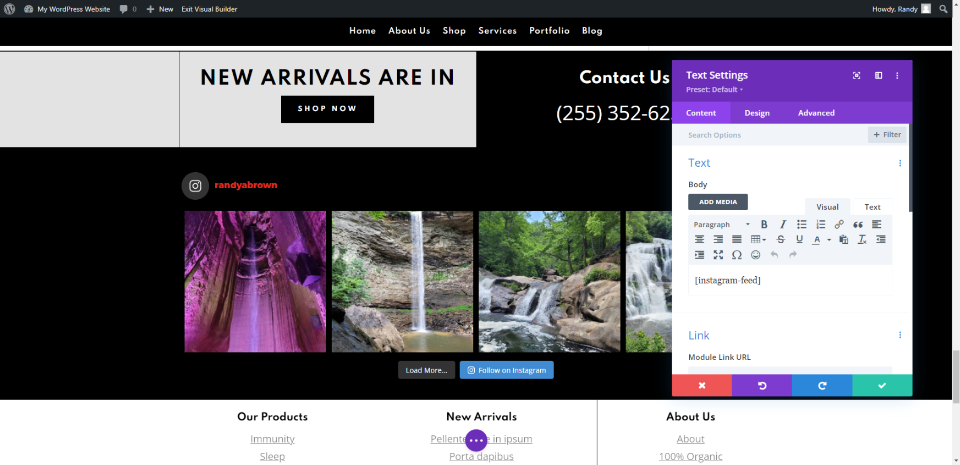
Umpan Instagram Anda ditampilkan secara otomatis. Ini termasuk tombol Muat Lebih Banyak, tombol Ikuti Instagram, dan label yang menunjukkan bagaimana umpan itu berada.
Setiap elemen dapat disesuaikan. Anda dapat mengubah warna latar belakang, tata letak, jumlah foto yang akan ditampilkan, dll., di layar pengaturan plugin di tab Konfigurasi . Ini sudah menampilkan seperti yang saya inginkan, jadi saya tidak perlu menata yang ini.
Tambahkan CookieYa | Kode Pendek Persetujuan Cookie GDPR & Pemberitahuan Kepatuhan ke Divi Footer Anda

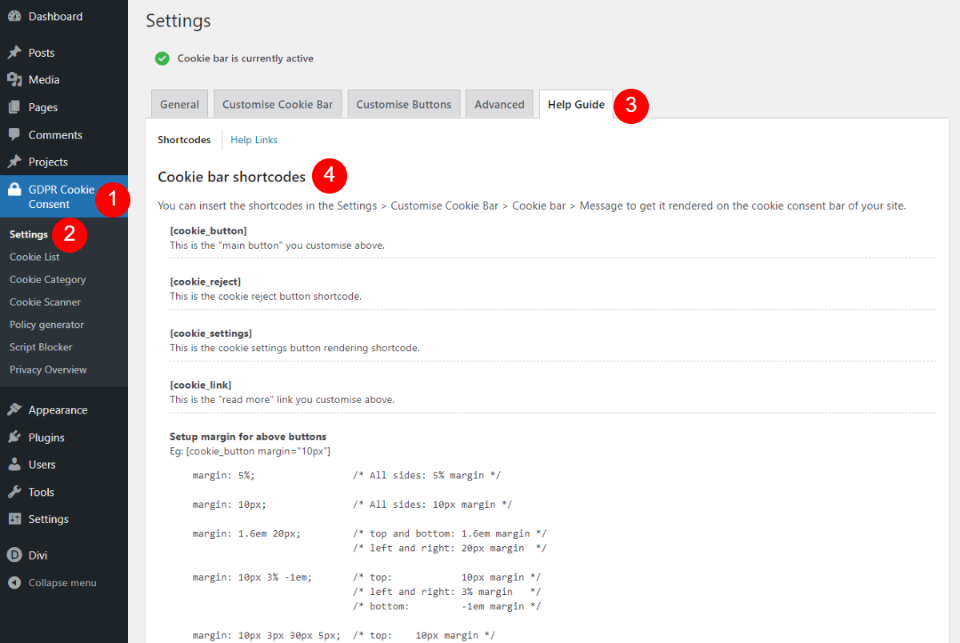
CookieYa | Persetujuan Cookie GDPR & Pemberitahuan Kepatuhan menampilkan persetujuan cookie yang dapat disematkan ke footer Anda. Kode pendek tersedia di tab Panduan Bantuan. Buka Persetujuan Cookie GDPR > Pengaturan di dasbor WordPress. Ada beberapa untuk dipilih dan Anda dapat menyesuaikannya.

Aktifkan Visual Builder di halaman beranda Anda, gulir footer, dan pilih Edit Footer Template.

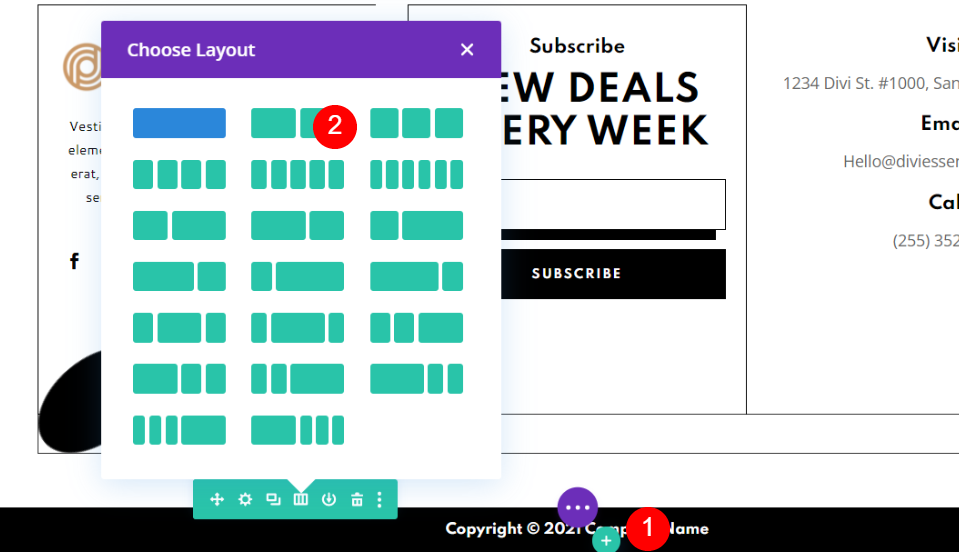
Gulir ke bawah ke pemberitahuan hak cipta dan ubah baris menjadi dua kolom.

Klik ikon plus abu-abu gelap di sebelah kanan dan pilih modul Kode atau Teks.

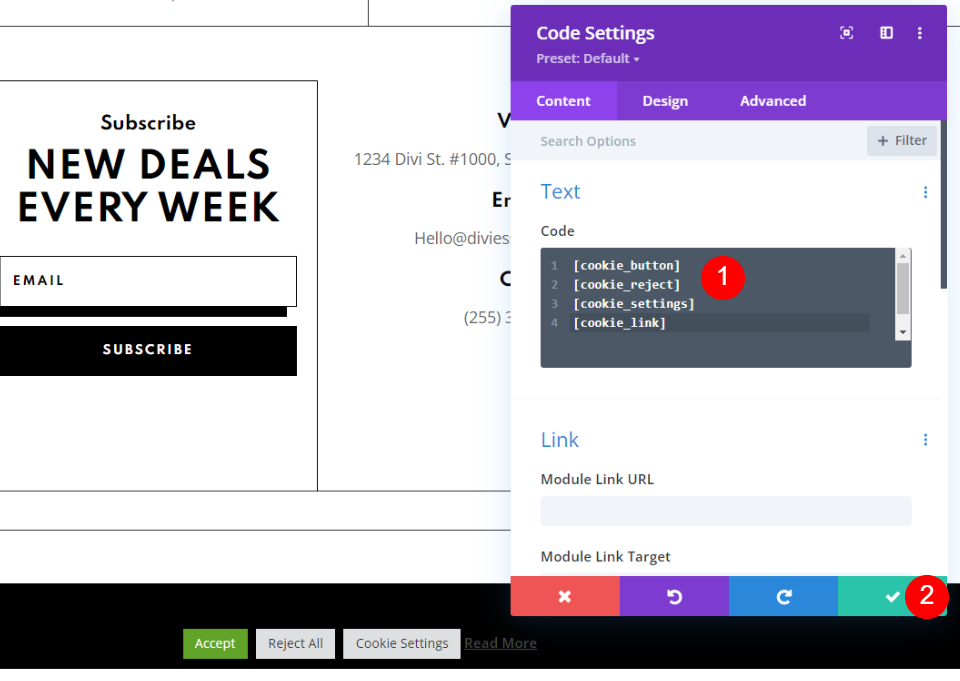
Tambahkan semua kode pendek ke modul. Tutup modul dan simpan halaman. Kami akan membuat beberapa penyesuaian dengan modul dan pengaturan plugin.
Gaya CookieYa | Persetujuan Cookie GDPR & Pemberitahuan Kepatuhan

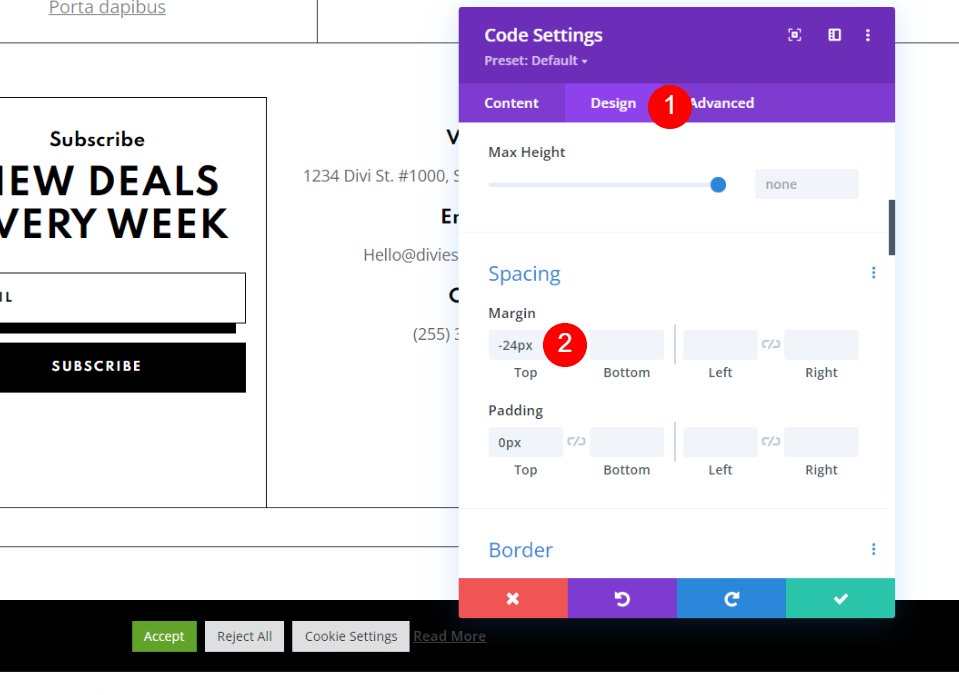
Buka modul Kode dan pilih tab Desain. Di bawah Spasi, atur Margin Atas ke -24px. Anda dapat menyeret ini di Visual Builder.
- Margin Atas: -24px

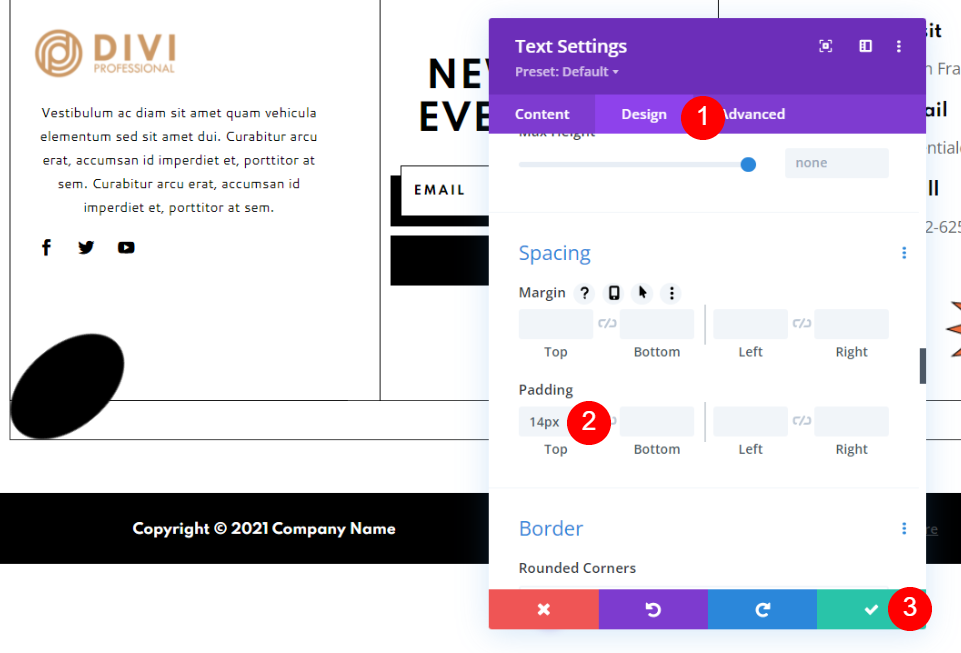
Buka modul Teks hak cipta. Di tab Desain, tambahkan 14px padding.
- Padding: 14px
Simpan pengaturan Anda dan navigasikan ke pengaturan plugin.

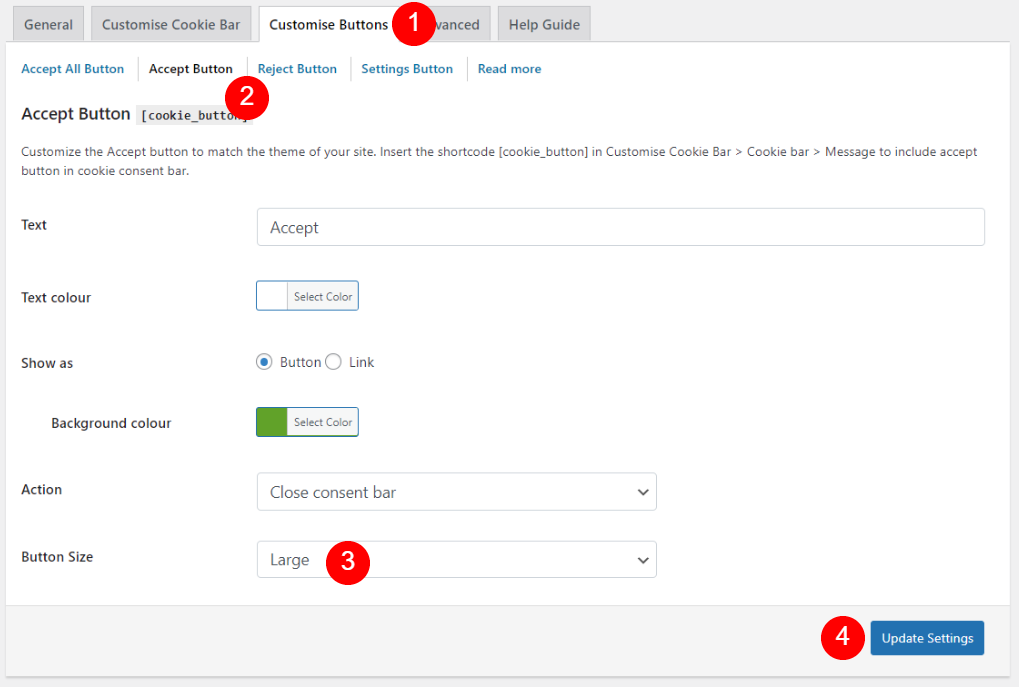
Di tab Kustomisasi Tombol, pilih masing-masing tombol dan pilih Besar untuk Ukuran Tombol.
- Ukuran Tombol: Besar

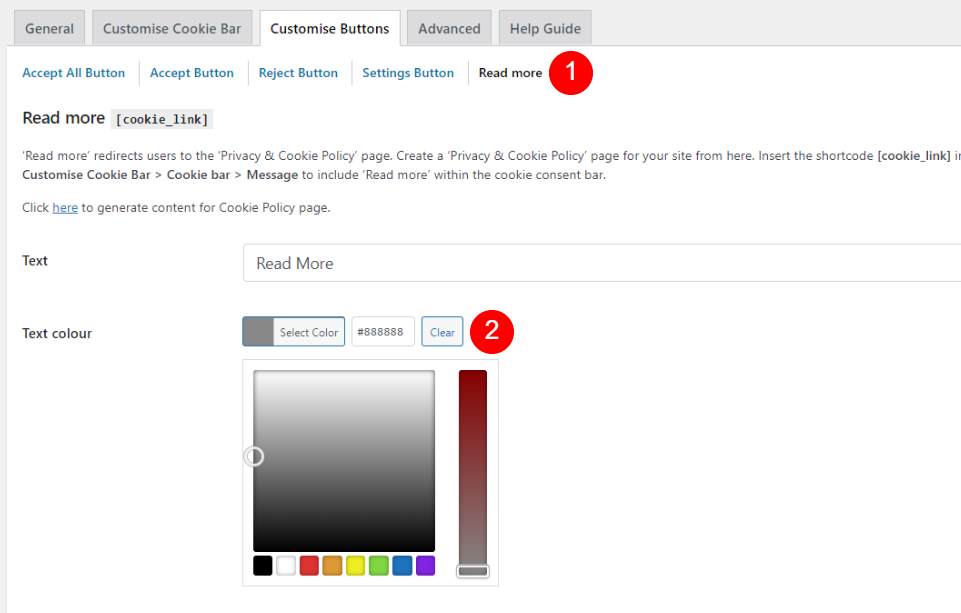
Pilih opsi Baca Selengkapnya dan atur Warna Teks ke #888888.
Warna Teks: #888888
Hasil
Berikut tampilan masing-masing footer di desktop dan seluler.
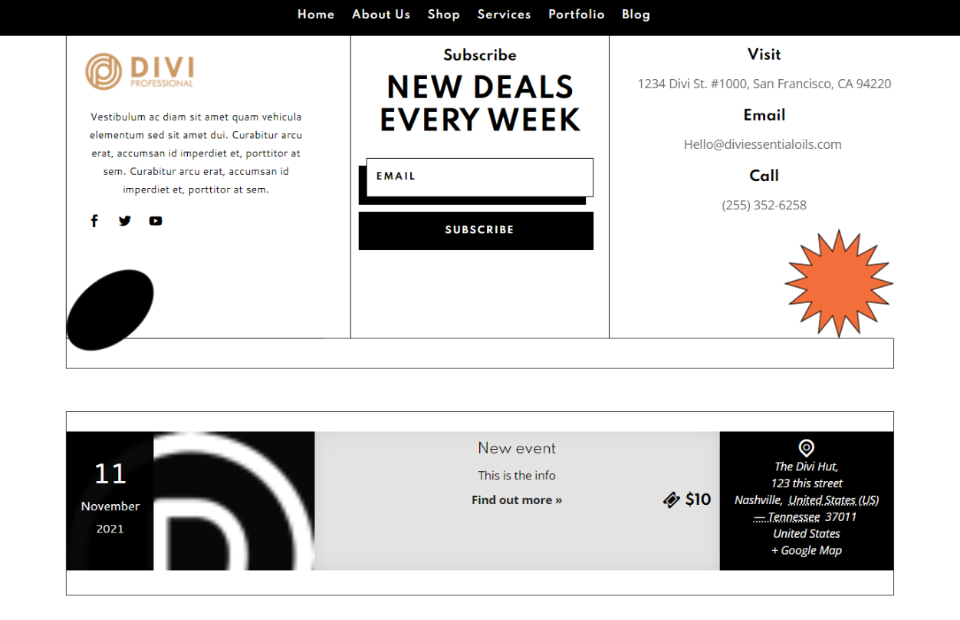
Desktop Kalender Acara

Inilah jenis posting acara di desktop.
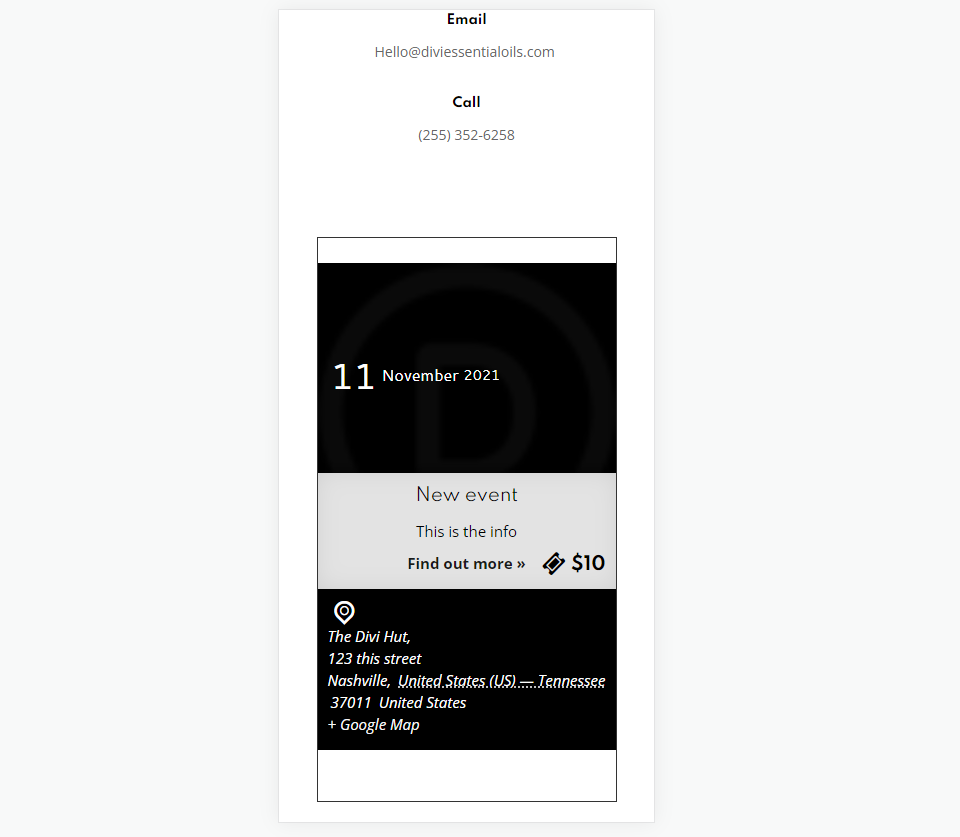
Kalender Acara Seluler

Versi seluler menumpuk elemen dari jenis posting acara.
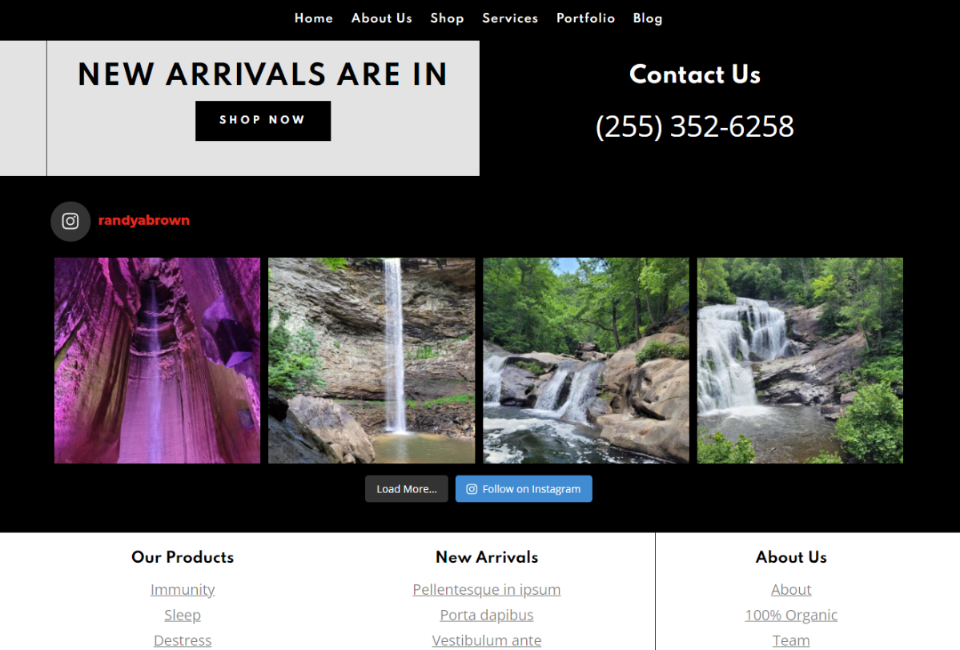
Desktop Umpan Foto Sosial Smash Balloon

Ini feed Instagram versi desktop kami.
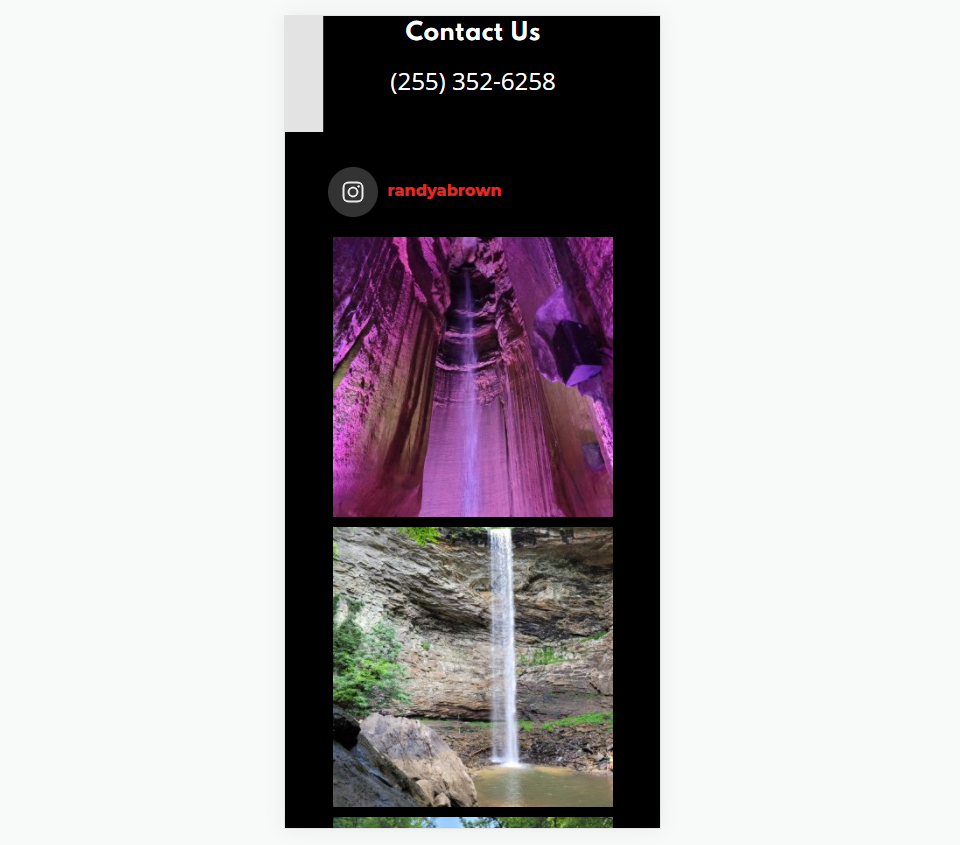
Smash Balloon Social Photo Feed Mobile

Berikut versi selulernya. Ini menempatkan gambar dalam tumpukan.
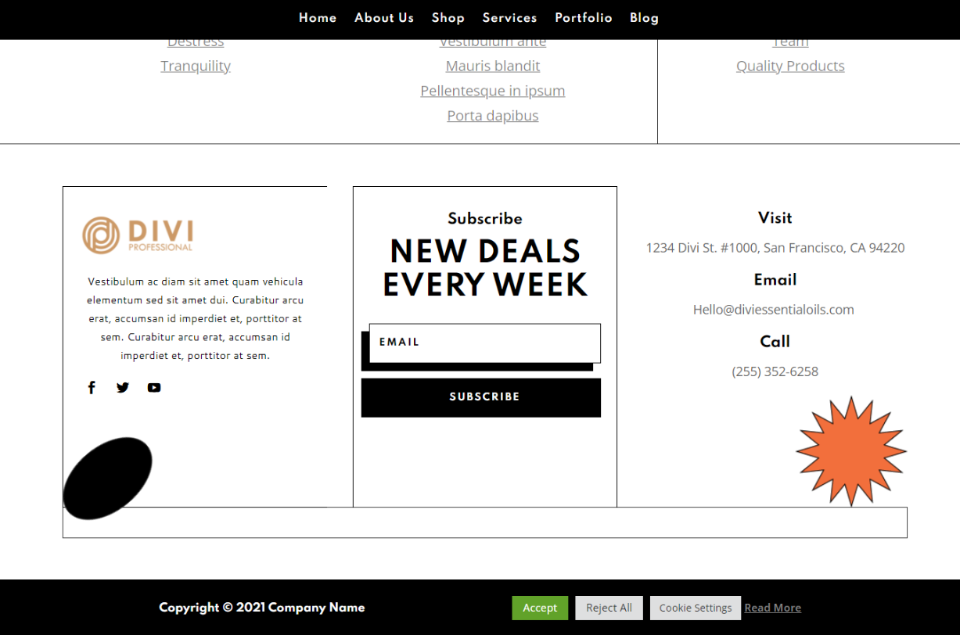
CookieYa Desktop

Ini adalah versi desktop dari footer baru kami dengan persetujuan cookie.
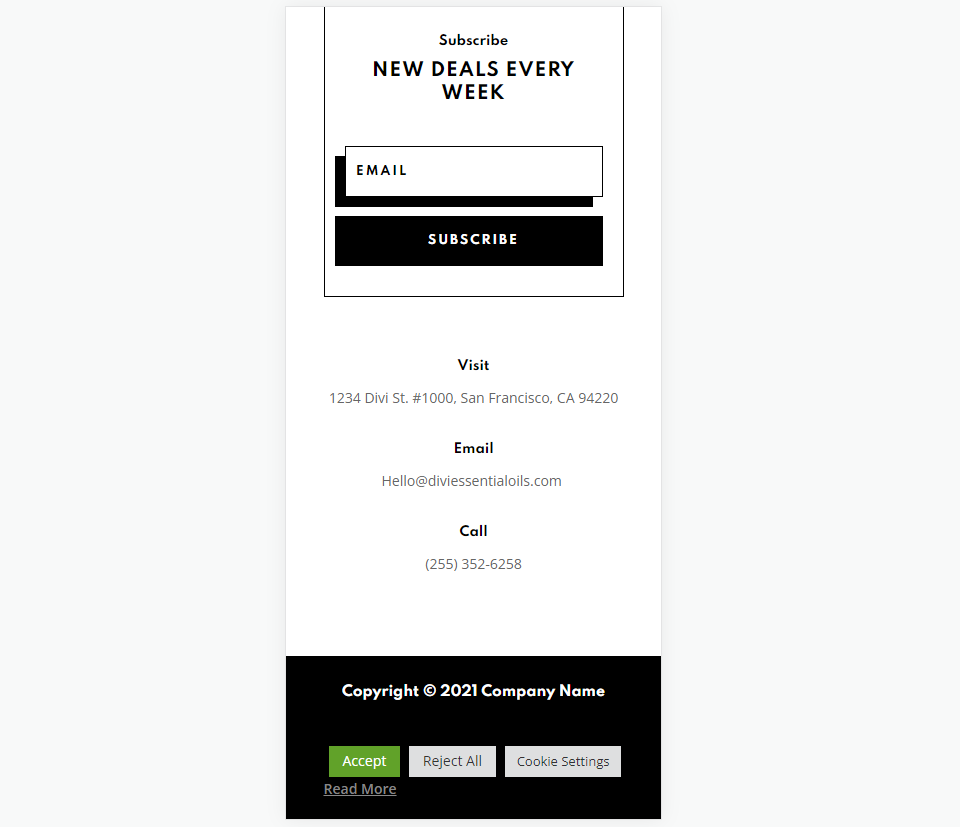
CookieYa Seluler

Berikut versi selulernya.
Mengakhiri Pikiran
Itulah pandangan kami tentang cara menambahkan kode pendek ke footer Divi untuk memperluas situs web Anda lebih jauh. Kode pendek mudah ditambahkan dengan modul teks atau kode. Tiga plugin yang saya gunakan di sini hanyalah puncak gunung es dari apa yang dapat ditambahkan ke Divi dengan kode pendek.
Kami ingin mendengar dari Anda. Apakah Anda menambahkan kode pendek ke footer Divi? Beri tahu kami tentang pengalaman Anda di komentar.
