Öne Çıkan Ürün WooCommerce Bloğu Nasıl Kullanılır
Yayınlanan: 2021-11-21Çevrimiçi mağazanızda belirli bir ürünü öne çıkarmak, satışlarınızı artırmanın etkili bir yolu olabilir. Örneğin, en yeni öğenizi ana sayfanızda sergilemek veya bir blog gönderisinde tanıtmak isteyebilirsiniz. Neyse ki, Öne Çıkan Ürün WooCommerce bloğu, WordPress sitenizdeki herhangi bir ürünü kolayca vurgulamanıza olanak tanır.
Bu makalede, Öne Çıkan Ürün bloğuna daha yakından bakacağız ve bunu sitenize nasıl ekleyeceğinizi göstereceğiz. Bu özelliği etkili bir şekilde kullanmak için bazı en iyi uygulamaları da tartışacağız.
Başlayalım!
Öne Çıkan Ürün WooCommerce Bloğu Gönderinize veya Sayfanıza Nasıl Eklenir
Öne Çıkan Ürün bloğu, belirli bir öğeyi bir gönderi veya sayfada sergilemenize olanak tanır. Bu, müşterileri bu ürünü alışveriş sepetlerine eklemeye teşvik edebilir ve bu da WooCommerce mağazanız için daha yüksek karla sonuçlanabilir.
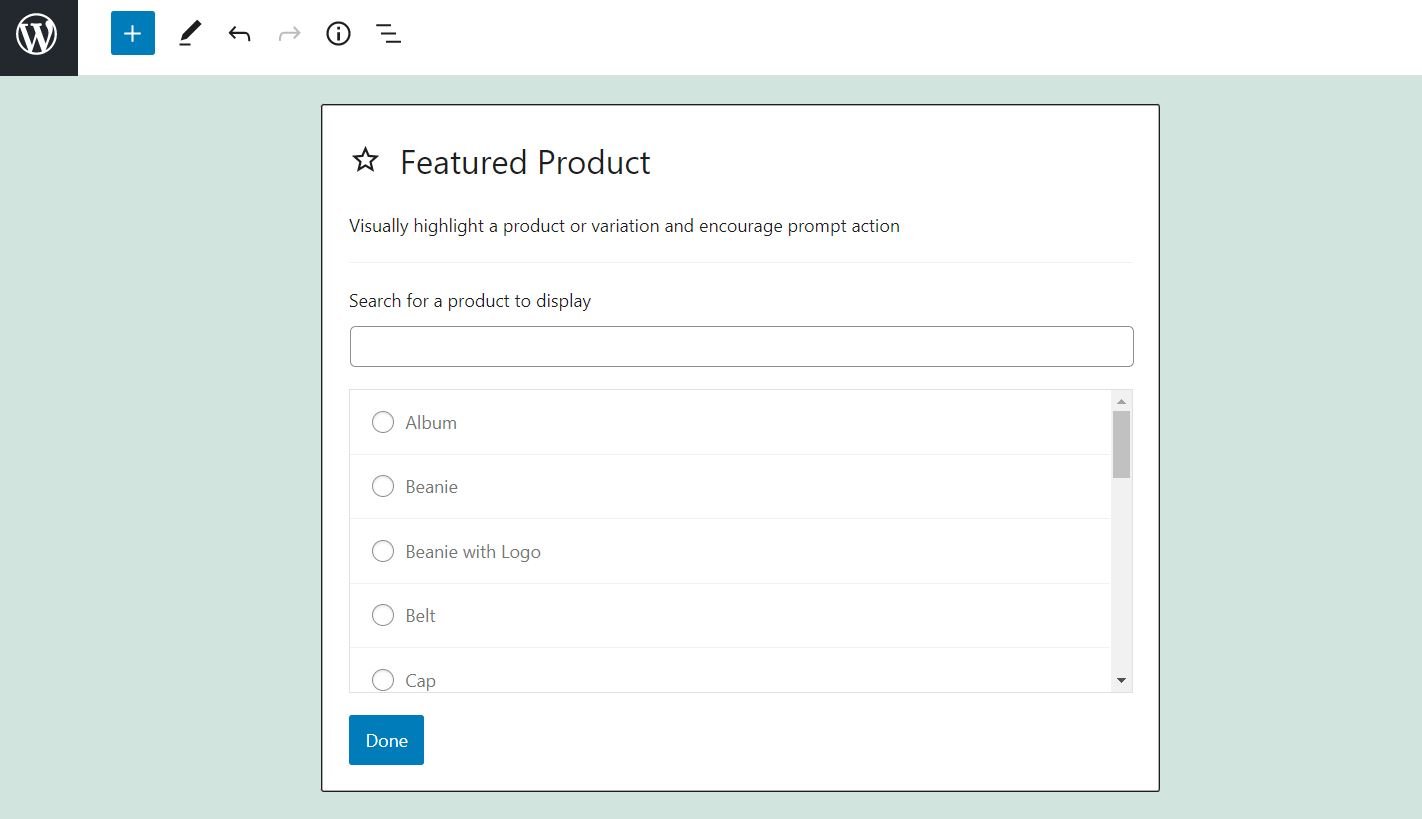
Bu bloğu kullanmak için, özel öğenizi görüntülemek istediğiniz sayfayı veya gönderiyi açın. Ardından, yeni bir blok eklemek için artı işaretine (+) tıklayın ve "Öne Çıkan Ürün" seçeneğini aramak için arama çubuğunu kullanın:

Bloğu yerleştirdikten sonra, görüntülemek istediğiniz ürünü seçmeniz istenecektir. Mevcut listeden bir öğe seçebilir veya arama çubuğunu kullanarak onu arayabilirsiniz:

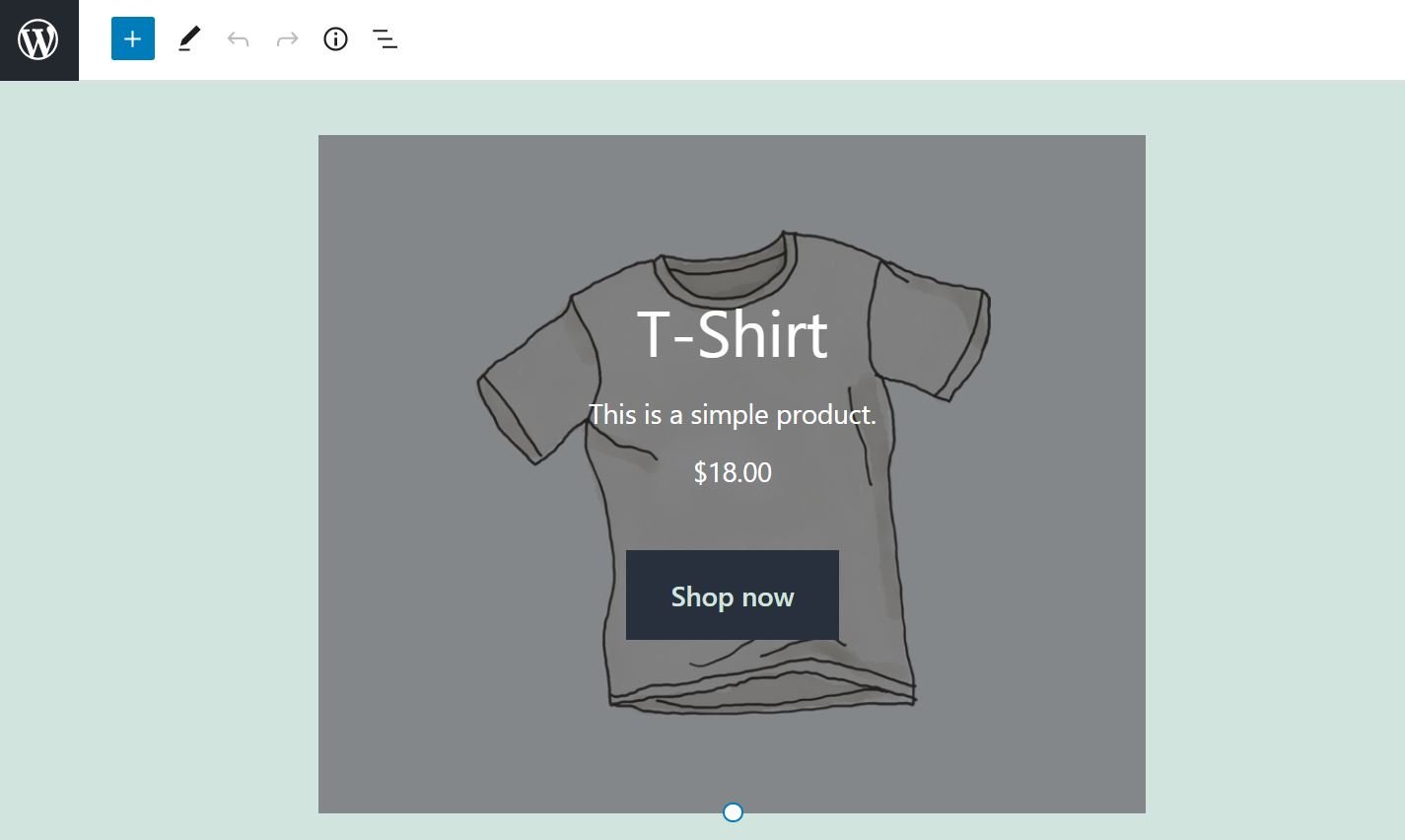
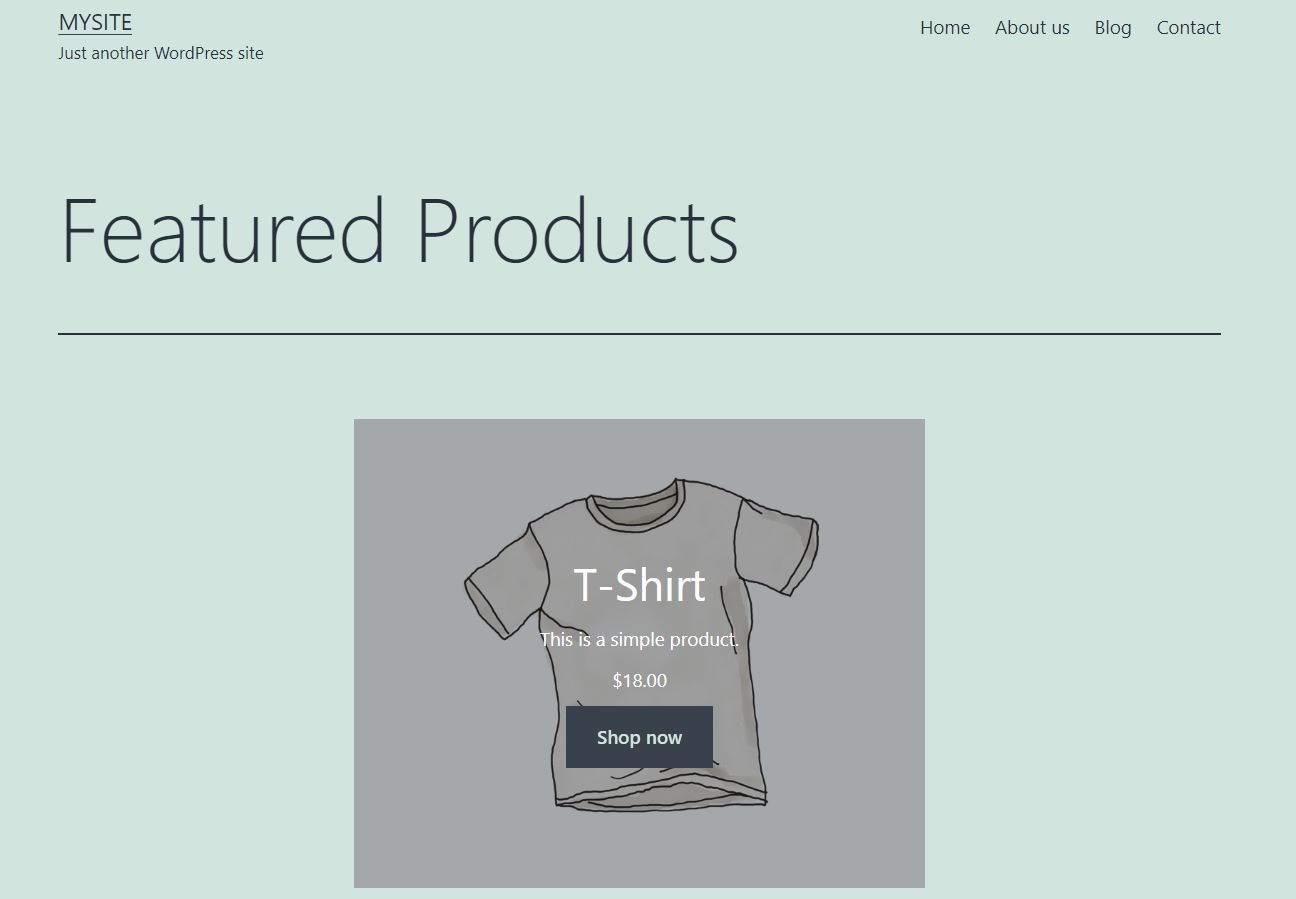
Ürününüzü bulduktan sonra seçin ve Bitti'ye tıklayın. Blok daha sonra seçtiğiniz öğeyi görüntüler:

Bu özelliğin yalnızca WooCommerce kullanıyorsanız mevcut olduğunu unutmayın. Eklenti sitenizde etkinleştirilirse, Blok Düzenleyici'deki diğer tüm WooCommerce bloklarına da erişebilirsiniz.
Öne Çıkan Ürün WooCommerce Blok Ayarları ve Seçenekleri
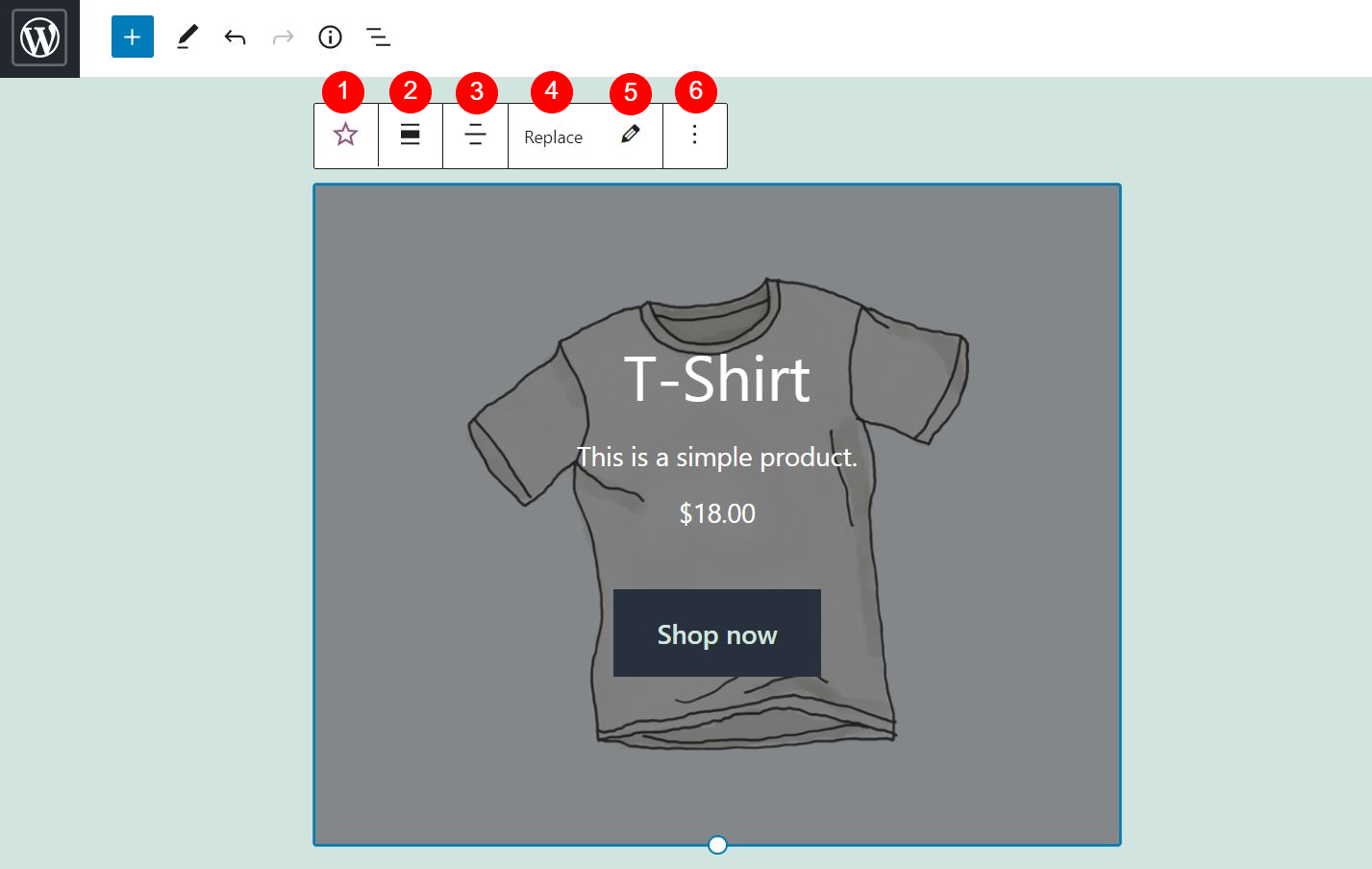
İsterseniz, Öne Çıkan Ürünler bloğu, sitenizin işlevselliğine ve stiline daha iyi uyması için özelleştirilebilir. Bloğu tıklarsanız, altı ana ayar içeren bir araç çubuğu alırsınız:

İşte her seçeneğe hızlı bir genel bakış:
- Blok türünü veya stilini değiştirin: Bu öğeyi bir Grup veya Sütun bloğuna dönüştürebilirsiniz.
- Hizalamayı değiştir: Tam genişlik veya geniş genişlik düzeni seçebilirsiniz.
- Metin hizalamasını değiştir: Blok içindeki metni sola, sağa veya ortaya hizalayabilirsiniz.
- Değiştir: Blok içindeki görüntüyü değiştirebilirsiniz.
- Düzenleme: Öne çıkan ürünü farklı bir ürünle değiştirmek için bu seçeneği kullanabilirsiniz.
- Seçenekler: Bloğu kopyalayabilir, gruplayabilir, Yeniden Kullanılabilir Bloklarınıza ekleyebilir veya kaldırabilirsiniz.
CTA Düğme Ayarları
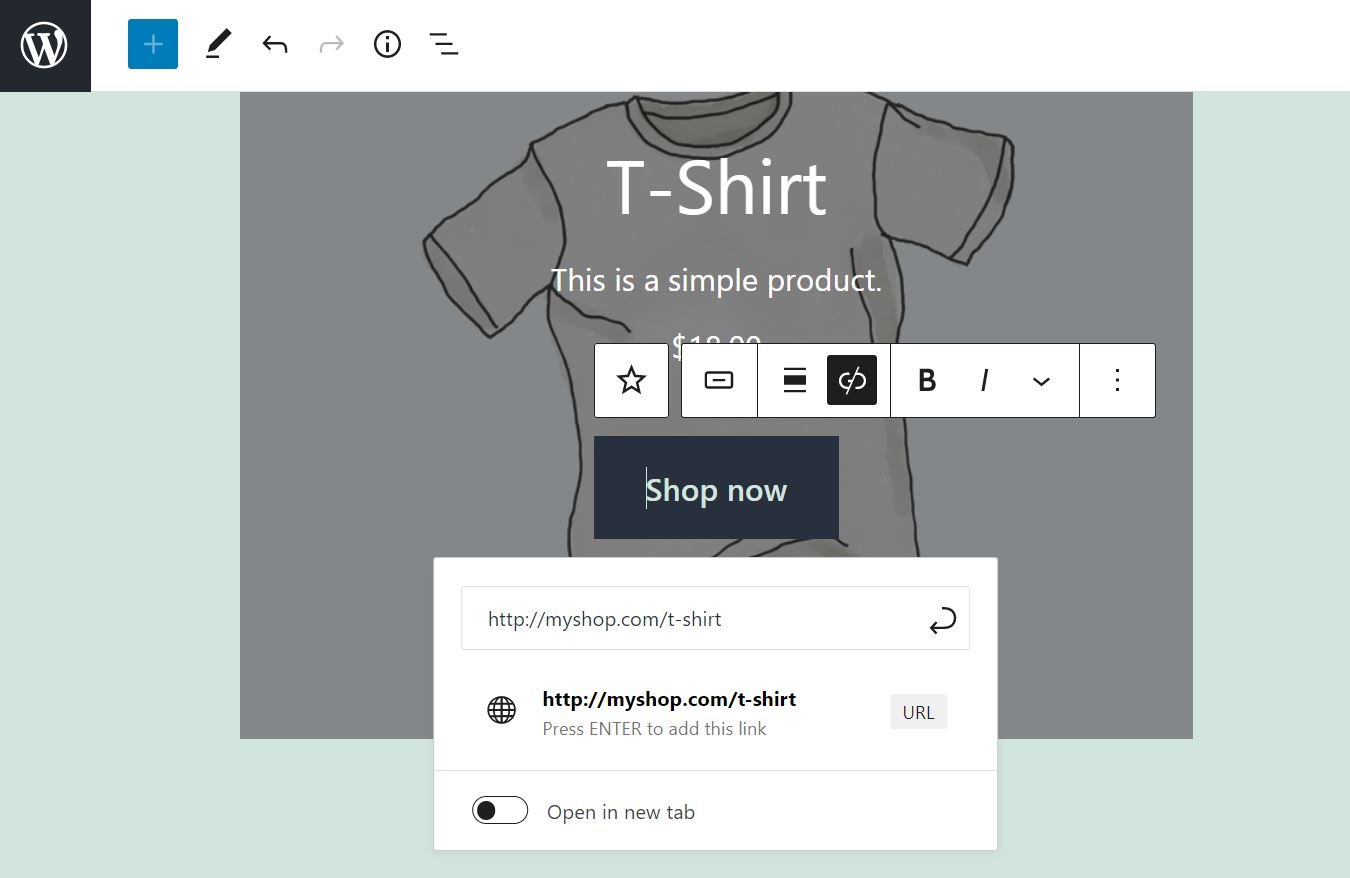
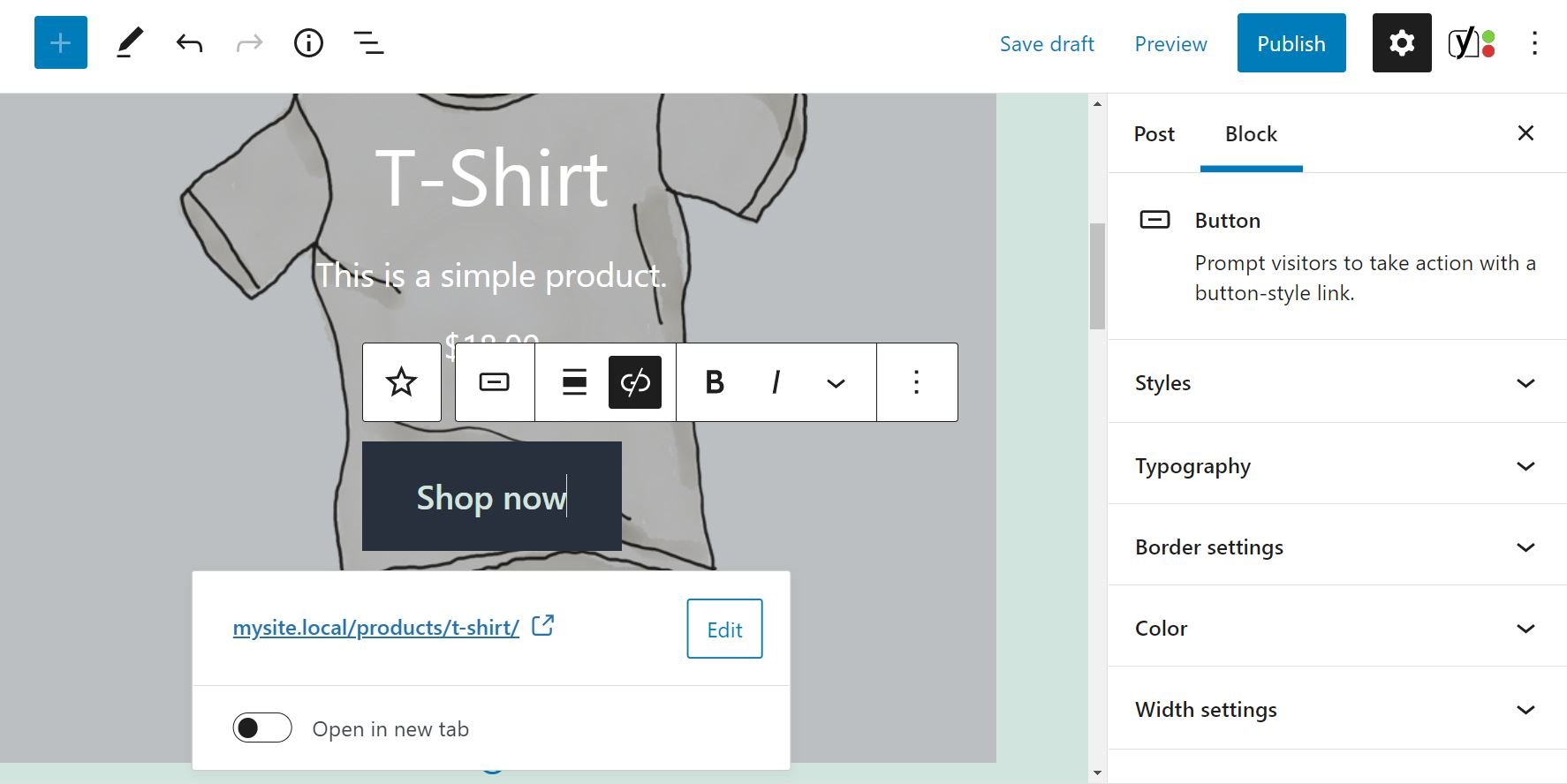
Ayrıca, blok içindeki Harekete Geçirici Mesaj (CTA) düğmesini değiştirebilirsiniz. Tek yapmanız gereken üzerine tıklamak ve özel bir araç çubuğu görünecektir:

Örneğin, düğmedeki metni düzenler, hizalamasını değiştirir ve stilini biçimlendirirsiniz. Ayrıca ürün sayfasının bağlantısını düzenleyebilir ve yeni bir sekmede açılacak şekilde ayarlayabilirsiniz.
Sağdaki panelde CTA düğmesi için daha fazla ayar da bulabilirsiniz:

Burada metnin yazı tipini ve stilini değiştirebilirsiniz. Ayrıca metin ve düğme için farklı bir renk seçebilirsiniz.
Ayarları Engelle
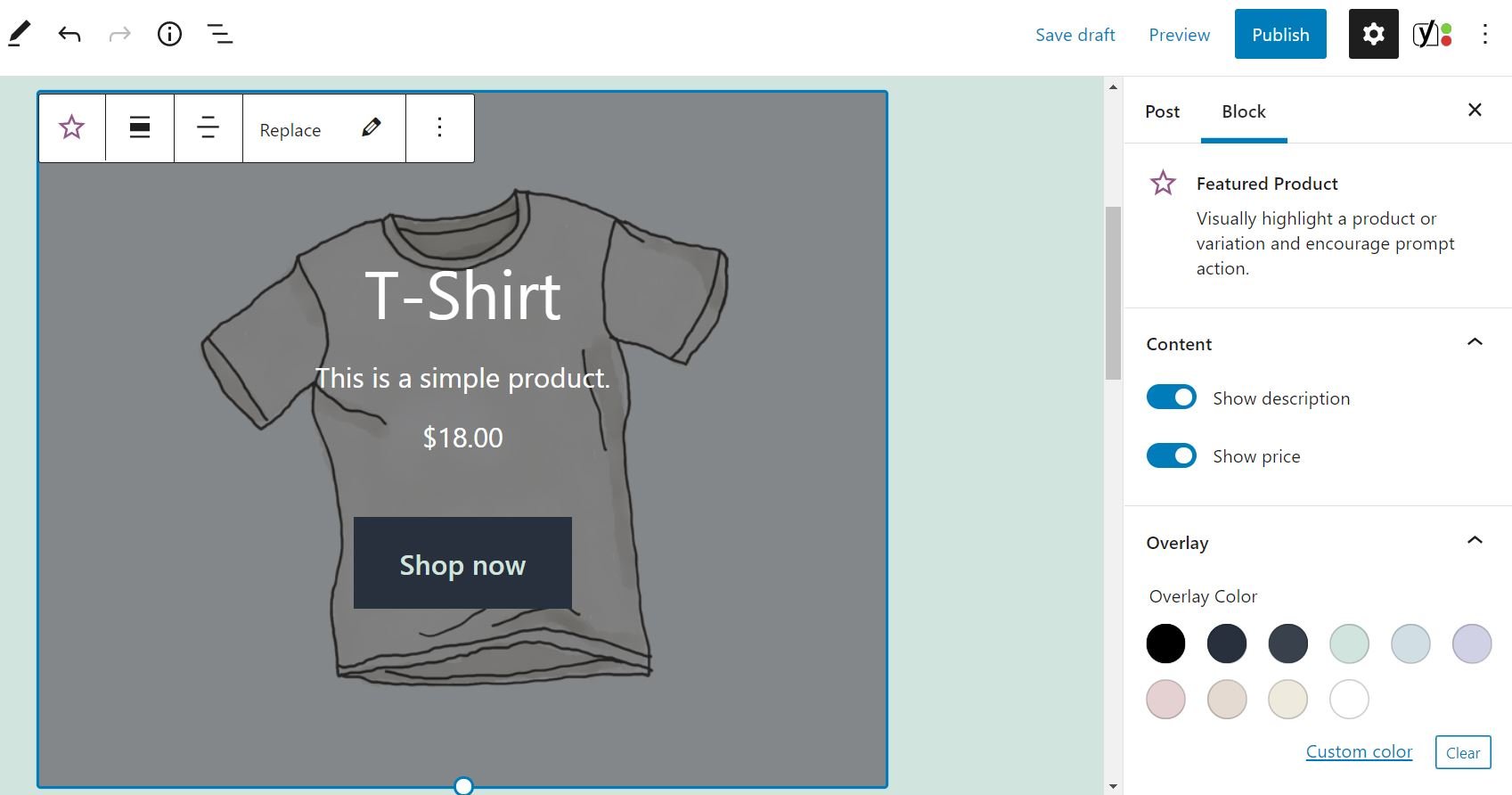
Şimdi bloğa dönelim. Seçtiğinizde, sağdaki panelde bazı ek ayarlar da göreceksiniz:

Varsayılan olarak Öne Çıkan Ürün bloğu, ürününüzün açıklamasını ve fiyatını görüntüler. Ancak, bu bilgileri gizleme seçeneğiniz vardır. Tek yapmanız gereken ilgili anahtarı değiştirmek.

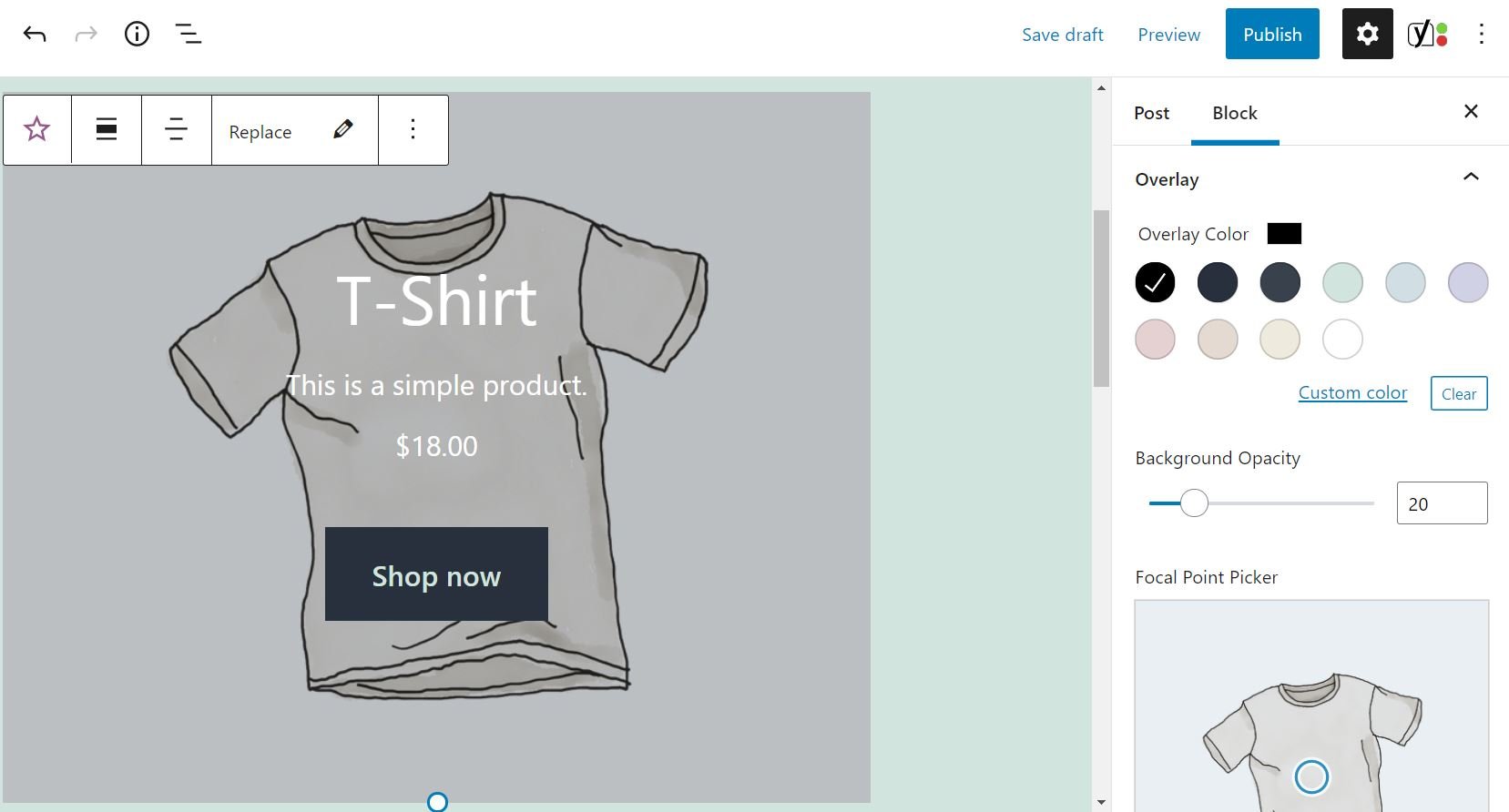
Ayrıca bloğun kaplama rengini değiştirebilir ve opaklığını ayarlayabilirsiniz:

Bu arada, odak noktası seçici, nesneyi blok içinde kaydırmanıza olanak tanır. Örneğimizde, bu tişört:

Örneğin, metnin daha görünür olması için ana resmi bloğun üst kısmına taşımak isteyebilirsiniz. Bunu, küçük daireyi Odak Noktası Seçici alanı boyunca sürükleyerek veya Sol ve Sağ kutularında değerler tanımlayarak yapabilirsiniz.
Son olarak, bir Gelişmiş ayarlar seçeneği var. Bu, bloğa yeni CSS sınıfları eklemenizi sağlar. Ancak, bu özelliği yalnızca stil sayfaları konusunda deneyimliyseniz kullanmanızı öneririz.
Öne Çıkan Ürün WooCommerce Blokunu Etkili Bir Şekilde Kullanmak için İpuçları ve En İyi Uygulamalar
Gördüğümüz gibi, Öne Çıkan Ürün WooCommerce bloğu, bir sayfada veya gönderide bir ürünü vurgulamanıza olanak tanır. Örneğin, en yeni ürününüzü sergileyebilir veya eski bir ürüne olan ilgiyi canlandırmayı deneyebilirsiniz. Durum ne olursa olsun, bu özelliği kullanırken dikkate alınması gereken bazı şeyler vardır.
Öne Çıkan Ürün bloğunun amacı, müşterileri ürününüzü satın almaya yönlendirmek olduğundan, bu öğenin görsel olarak çekici ve bilgilendirici olmasını isteyeceksiniz. Bu nedenle ürün görselinizin net olması için daha açık bir kaplama rengi seçmenizi öneririz.
Ayrıca adın, açıklamanın ve fiyatın okunmasının kolay olduğundan emin olmak isteyeceksiniz. Ne yazık ki blok, bu öğelerin yazı tipini ve rengini değiştirmenize izin vermiyor. Bu nedenle, hem görüntünün hem de metnin ziyaretçilerin dikkatini çekecek kadar görünür olması için kaplama rengini ve opaklığını ayarlamanız gerekir:

Son olarak, CTA düğmesinin ilgili ürün sayfasına bağlantı verdiğinden emin olmak isteyeceksiniz. Bu şekilde, öğeyle ilgilenen ziyaretçiler, öğe hakkında daha fazla bilgi edinmek için sayfasını ziyaret edebilir. Yayınla'ya basmadan önce mükemmel çalıştığından emin olmak için ön uçtaki bloğu kontrol etmenizi öneririz.
Öne Çıkan Ürün WooCommerce Bloğu hakkında Sıkça Sorulan Sorular
Gördüğünüz gibi, Öne Çıkan Ürün WooCommerce bloğunun kullanımı çok kolaydır. Ancak yine de bu özelliğin neler yapabileceği ve yapamayacağı konusunda bazı sorularınız olabilir. Birkaç önemli hususu ele alalım.
Ürün Detaylarını Bloktan Güncelleyebilir miyim?
Ürününüz için farklı bir görsel yükleyebilirsiniz ancak bu blok içerisinden diğer ürün detaylarını değiştiremezsiniz. Öne çıkan ürününüz için adı veya fiyatı gibi bilgileri güncellemek isterseniz, bu değişiklikleri Ürünler sayfasından yapmanız gerekir.
Birden Fazla Öne Çıkan Ürünü Görüntüleyebilir miyim?
Bu blok, aynı anda yalnızca bir ürünü görüntülemenize izin verir. Ancak, birkaç Öne Çıkan Ürün bloğu ekleyebilir ve her biri için farklı bir öğe seçebilirsiniz.
Ürün Hakkında Daha Fazla Bilgi Ekleyebilir miyim?
Varsayılan olarak Öne Çıkan Ürün , öğeyle ilgili en temel ayrıntıları, özellikle de ad, açıklama ve fiyatı görüntüler. Bu bilgilerin bazılarını gizleme seçeneğiniz vardır, ancak bloğa daha fazla öğe ekleyemezsiniz. Daha fazla ayrıntı eklemek istiyorsanız, bir paragraf (veya başka bir içerik) bloğu eklemeniz gerekir.
Çözüm
Öne Çıkan Ürün WooCommerce bloğu, bir sayfada veya blog gönderisinde belirli bir öğeyi vurgulamanıza olanak tanır. Bu, yeni bir ürünü tanıtmanın ve daha fazla satış yapmanın güçlü bir yolu olabilir.
Gördüğümüz gibi, bu blok, kullanıcıları öne çıkan ürününüzü satın almaya teşvik eden bir CTA düğmesi ile birlikte gelir. Ayrıca, öğe için benzersiz bir görüntü kullanmanıza ve bloğu görsel olarak daha çekici hale getirmek için kaplama rengini ve düğme stilini ayarlamanıza olanak tanır.
WooCommerce'de Öne Çıkan Ürün bloğunun nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
FOTOSPLASH / Shutterstock.com üzerinden Öne Çıkan Görsel
