如何使用特色產品 WooCommerce 塊
已發表: 2021-11-21在您的在線商店中展示特定產品可能是增加銷售額的有效方法。 例如,您可能想在主頁上展示您的最新商品,或在博客文章中宣傳它。 幸運的是,特色產品WooCommerce 塊使您可以輕鬆突出顯示 WordPress 網站上的任何產品。
在本文中,我們將仔細研究特色產品塊,並向您展示如何將其添加到您的網站。 我們還將討論一些有效使用此功能的最佳實踐。
讓我們開始吧!
如何將特色產品 WooCommerce 塊添加到您的帖子或頁面
特色產品塊使您能夠在帖子或頁面上展示特定項目。 這可以鼓勵客戶將該產品添加到他們的購物車中,這可能會為您的 WooCommerce 商店帶來更高的利潤。
要使用此塊,請打開要顯示特殊項目的頁面或帖子。 然後,單擊加號 (+) 添加新塊,並使用搜索欄查找“特色產品”選項:

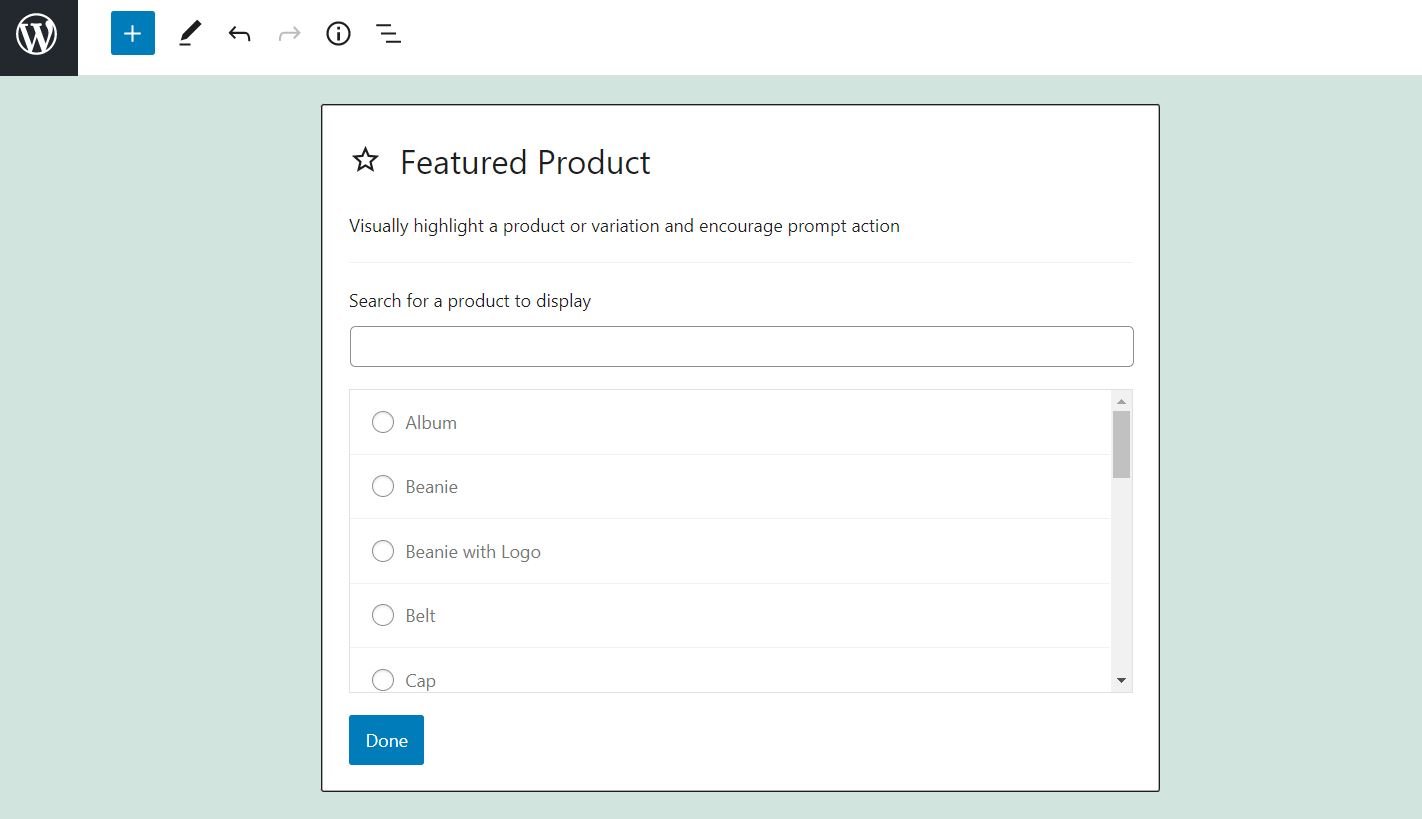
插入塊後,系統會要求您選擇要顯示的產品。 您可以從可用列表中選擇一個項目,或使用搜索欄查找它:

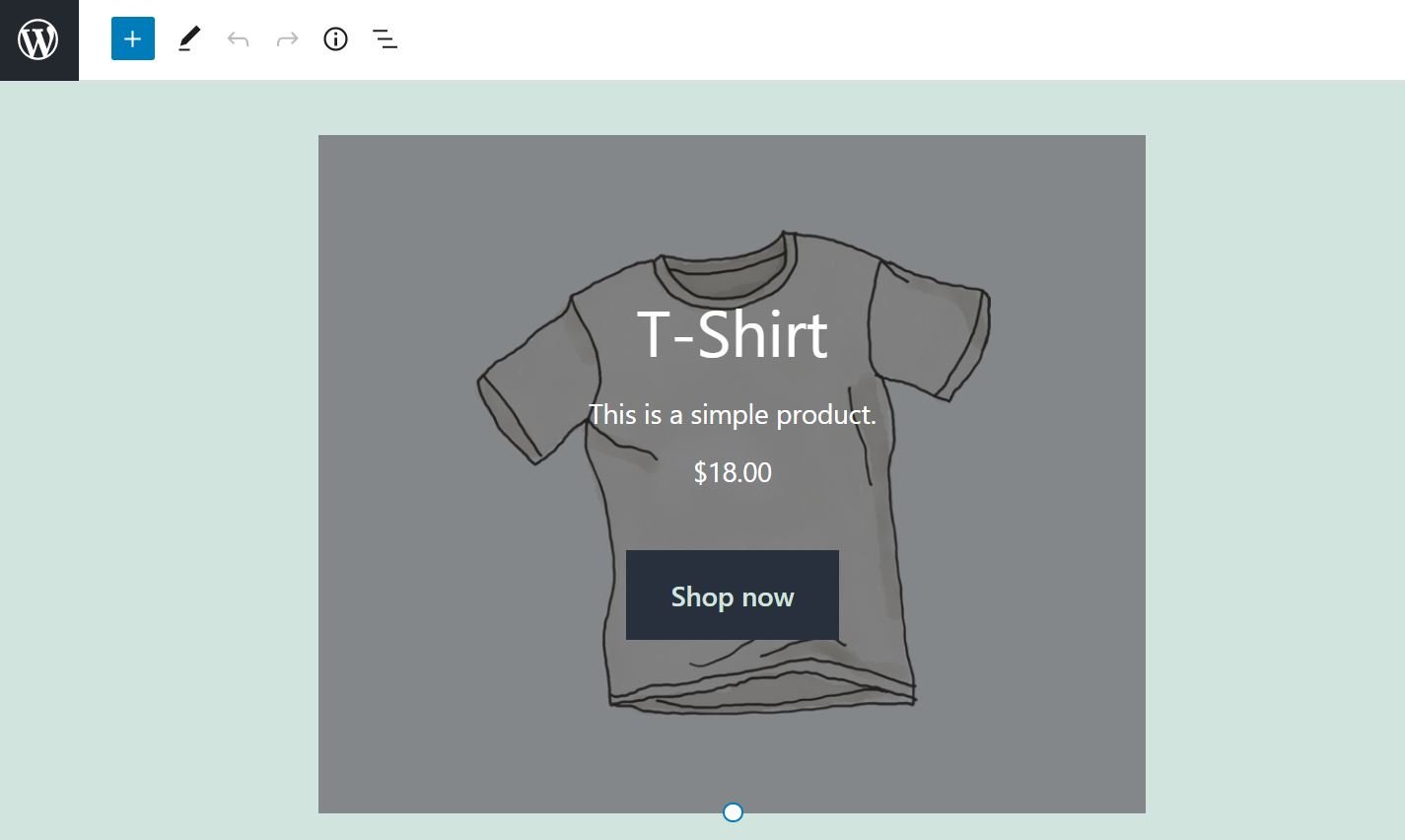
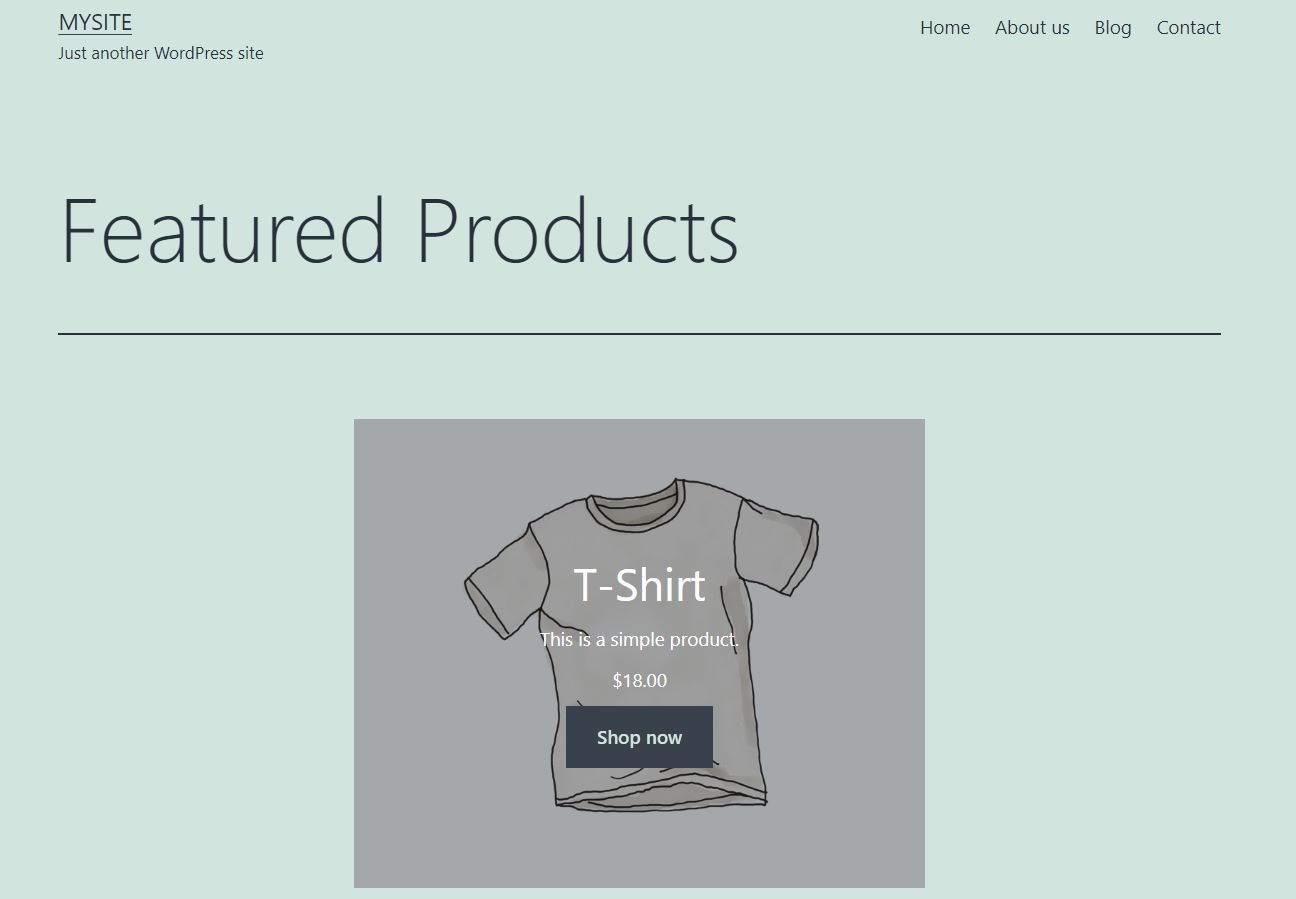
找到產品後選擇您的產品,然後單擊完成。 然後該塊將顯示您選擇的項目:

請注意,此功能僅在您使用 WooCommerce 時可用。 如果插件在您的網站上激活,您還可以訪問塊編輯器中的所有其他 WooCommerce 塊。
特色產品 WooCommerce 塊設置和選項
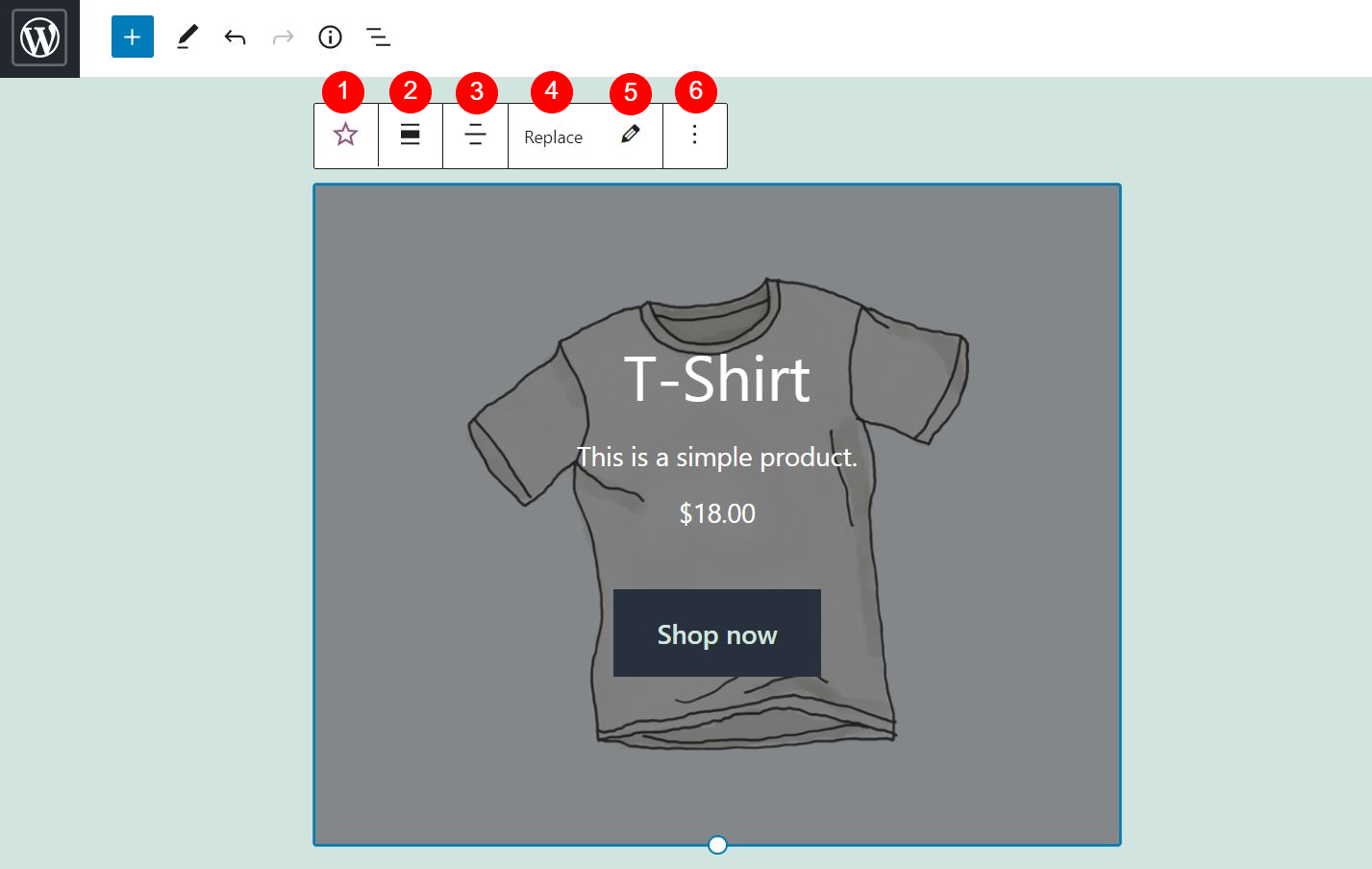
如果您願意,可以自定義特色產品塊,使其更適合您網站的功能和風格。 如果單擊該塊,您將獲得一個包含六個主要設置的工具欄:

以下是每個選項的快速概覽:
- 更改塊類型或樣式:您可以將此元素轉換為組或列塊。
- 更改對齊方式:您可以選擇全寬或寬寬佈局。
- 更改文本對齊方式:您可以將塊內的文本左對齊、右對齊或居中對齊。
- 替換:您可以更改塊內的圖像。
- 編輯:您可以使用此選項將特色產品替換為不同的項目。
- 選項:您可以復制塊、對其進行分組、將其添加到可重複使用的塊中或將其刪除。
CTA 按鈕設置
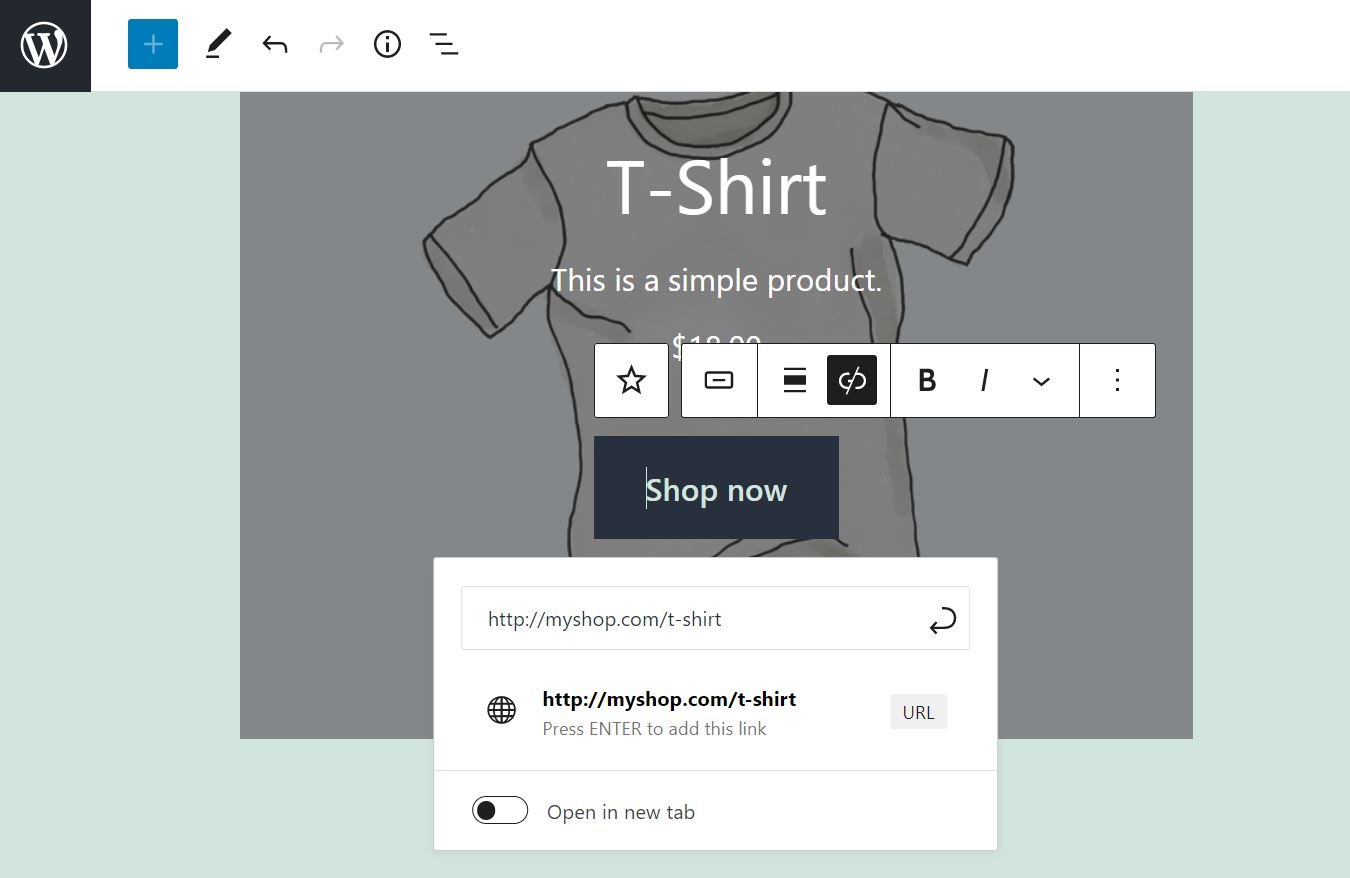
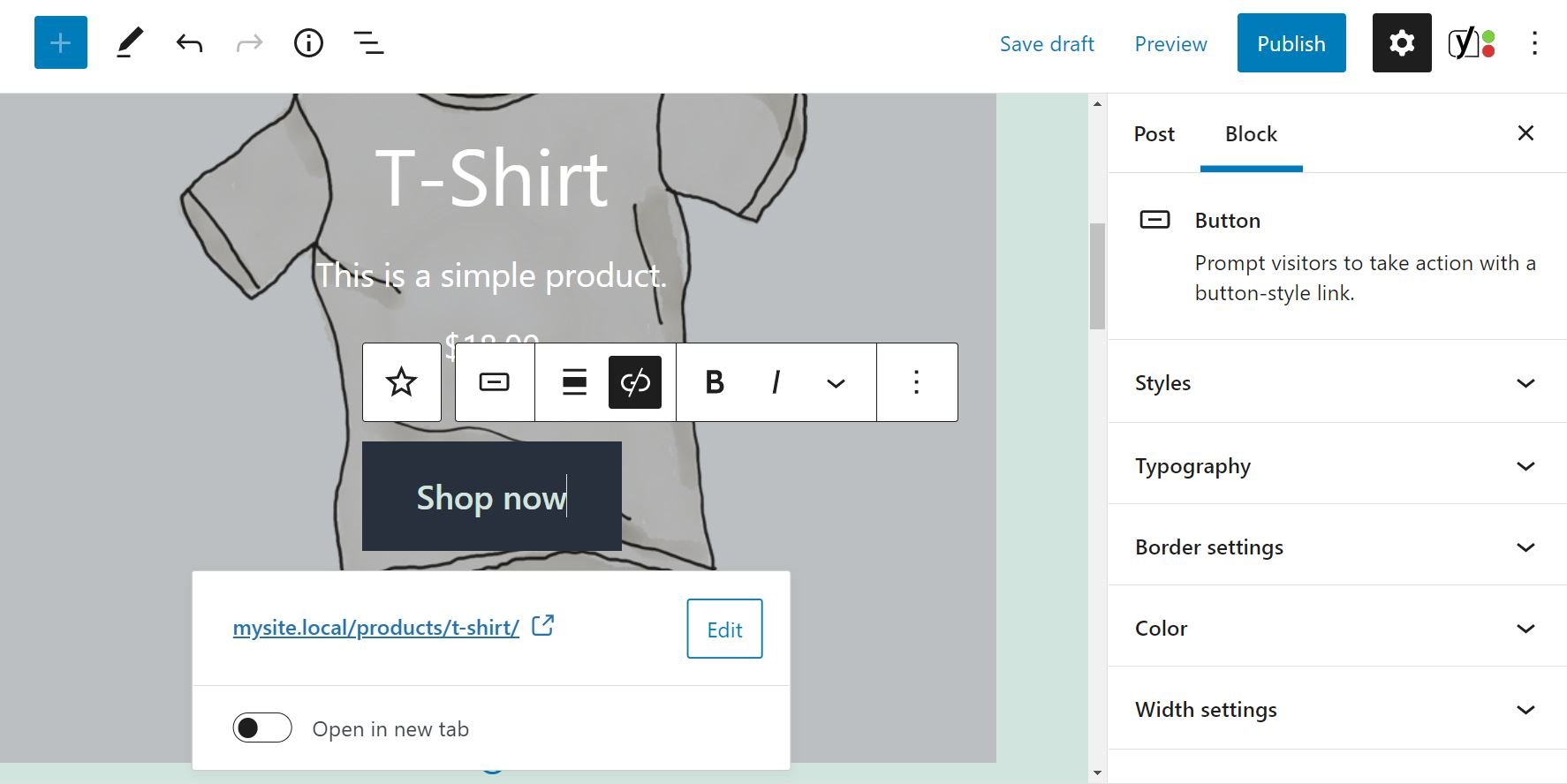
此外,您可以修改塊內的號召性用語 (CTA) 按鈕。 您需要做的就是單擊它,然後會出現一個專用工具欄:

例如,您編輯按鈕上的文本、更改其對齊方式並設置其樣式的格式。 您還可以編輯產品頁面的鏈接,並將其設置為在新選項卡中打開。
您還可以在右側面板中找到 CTA 按鈕的更多設置:

在這裡,您可以更改文本的字體和样式。 您還可以為文本和按鈕選擇不同的顏色。
阻止設置
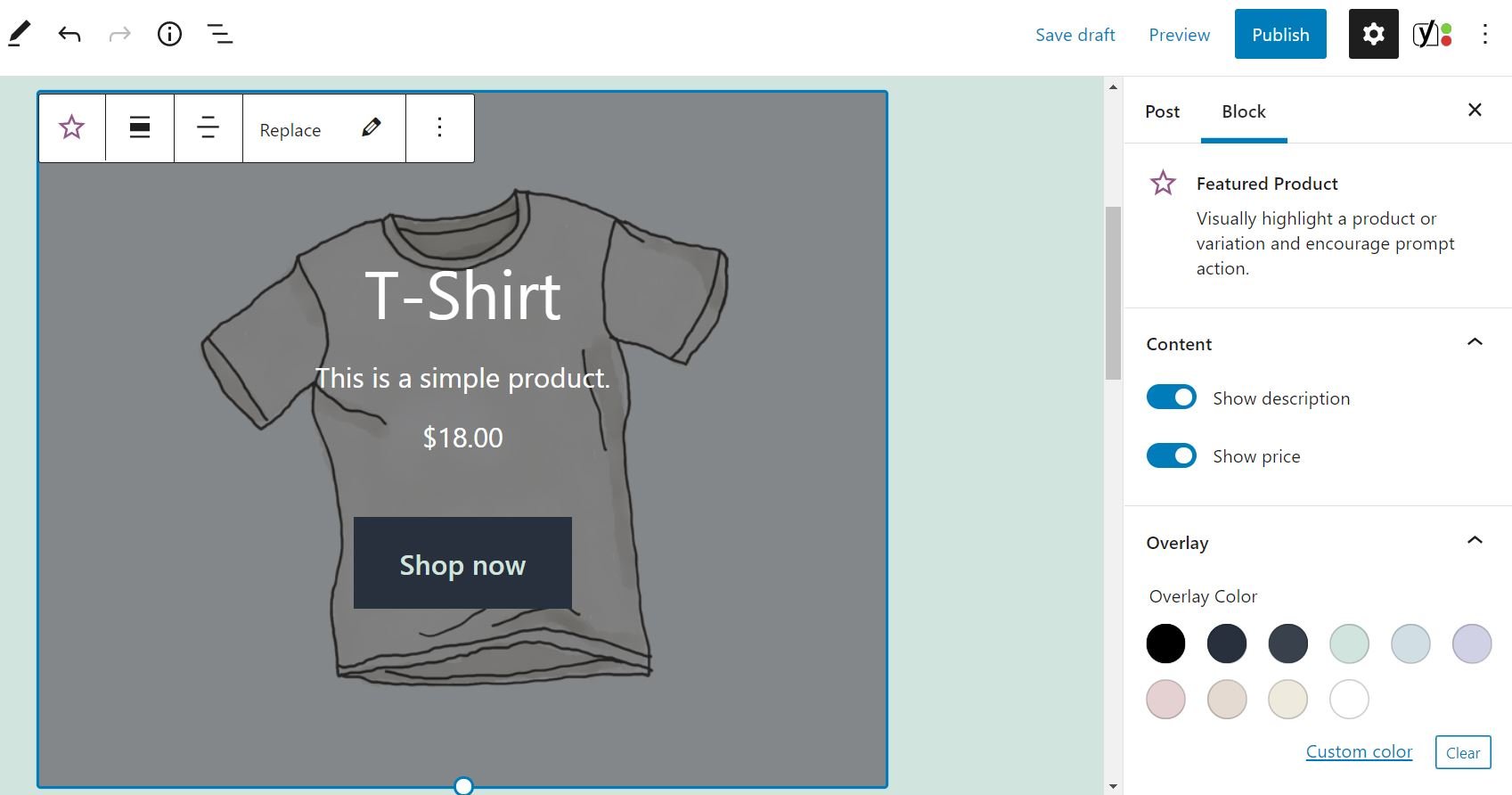
現在,讓我們回到區塊。 選擇它後,您還會在右側面板中看到一些其他設置:


默認情況下,特色產品塊顯示產品的描述和價格。 但是,您可以選擇隱藏此信息。 您所要做的就是切換相應的開關。
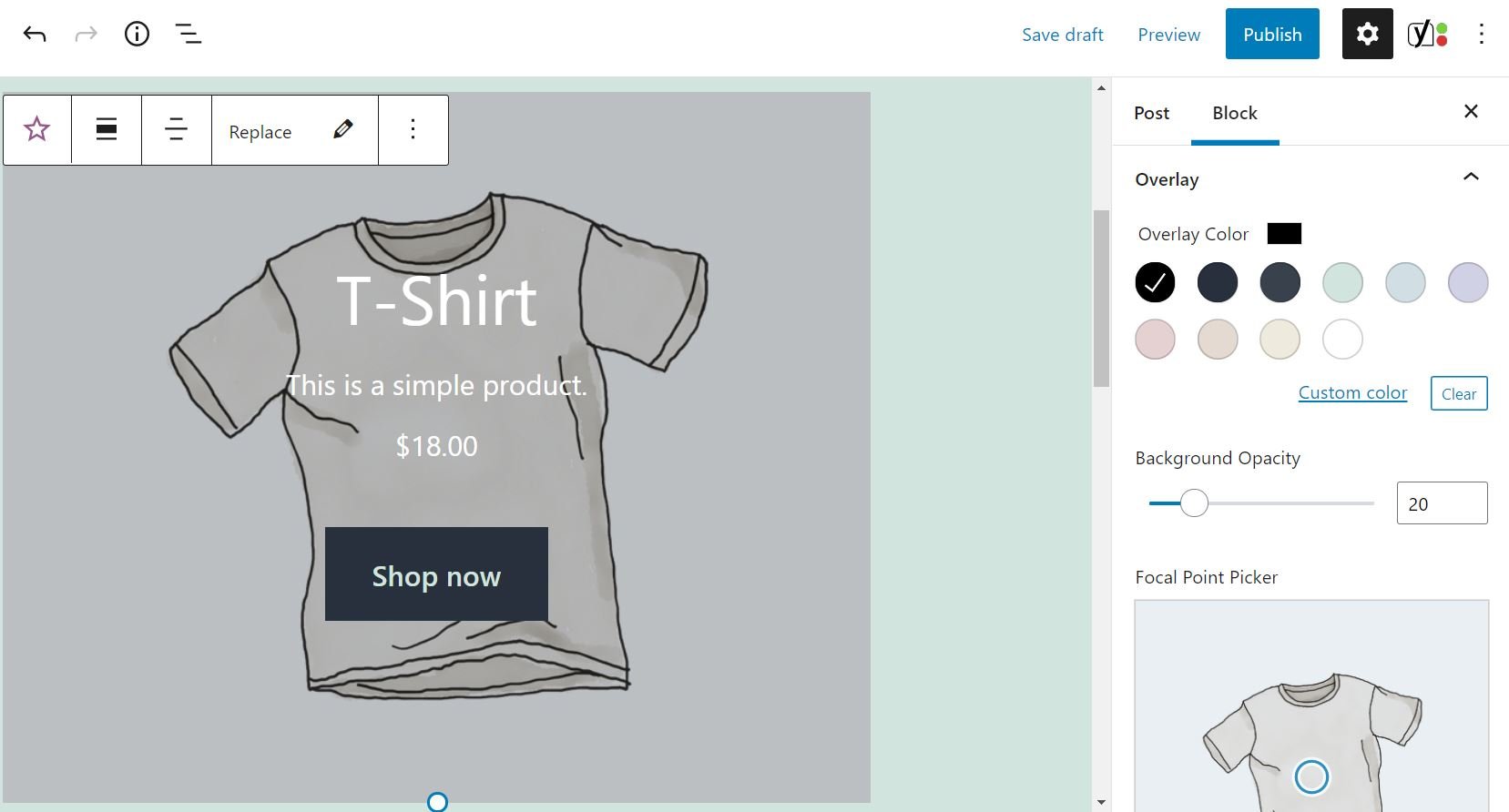
您還可以更改塊的疊加顏色,並調整其不透明度:

同時,焦點選擇器使您能夠在塊內移動對象。 在我們的示例中,這是 T 卹:

例如,您可能希望將主圖像移向塊的頂部,以使文本更加可見。 您可以通過將小圓圈拖過Focal Point Picker字段,或在左側和右側框中定義值來執行此操作。
最後,有一個高級設置選項。 這使您能夠將新的 CSS 類添加到塊中。 但是,我們建議您僅在對樣式表有經驗時才使用此功能。
有效使用特色產品 WooCommerce 塊的提示和最佳實踐
正如我們所見,特色產品WooCommerce 塊使您能夠在頁面或帖子上突出顯示產品。 例如,您可以展示您的最新產品,或嘗試恢復對舊產品的興趣。 無論是哪種情況,使用此功能時都需要考慮一些事項。
由於特色產品塊的目標是提示客戶購買您的商品,因此您希望此元素具有視覺吸引力和信息量。 為此,我們建議您選擇較淺的疊加顏色,以確保您的產品圖像清晰。
您還需要確保名稱、描述和價格易於閱讀。 不幸的是,該塊不允許您更改這些元素的字體和顏色。 因此,您需要調整疊加層的顏色和不透明度,以便圖像和文本都足夠可見以吸引訪問者的注意力:

最後,您需要確保 CTA 按鈕鏈接到相關產品頁面。 這樣,對該項目感興趣的訪問者可以訪問其頁面以了解更多信息。 我們建議在點擊Publish之前檢查前端的塊以確保它正常工作。
關於特色產品 WooCommerce 塊的常見問題
如您所見,特色產品WooCommerce 塊非常易於使用。 但是,您可能仍然對這個功能可以做什麼和不能做什麼有一些疑問。 讓我們討論幾個關鍵的考慮因素。
我可以從塊中更新產品詳細信息嗎?
您可以為您的產品上傳不同的圖像,但您不能在此塊中修改任何其他產品詳細信息。 如果您希望更新您的特色產品的信息,例如其名稱或價格,您需要從產品頁面進行這些更改。
我可以展示多個特色產品嗎?
此塊僅允許您一次顯示一種產品。 但是,您可以添加多個特色產品塊,並為每個塊選擇不同的項目。
我可以添加有關產品的更多信息嗎?
默認情況下,特色產品會顯示有關商品的最基本詳細信息,主要是名稱、描述和價格。 您可以選擇隱藏其中的一些信息,但不能向塊中添加更多元素。 如果您想包含更多詳細信息,則需要添加一個段落(或其他內容)塊。
結論
特色產品WooCommerce 塊使您能夠突出顯示頁面或博客文章上的特定項目。 這可能是推廣新產品和增加銷售額的有效方式。
正如我們所看到的,這個塊帶有一個 CTA 按鈕,鼓勵用戶購買您的特色產品。 它還使您能夠為項目使用獨特的圖像,並調整覆蓋顏色和按鈕樣式以使塊更具視覺吸引力。
您對如何在 WooCommerce 中使用特色產品塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 FOTOSPLASH / shutterstock.com
