Как использовать блок рекомендуемых продуктов WooCommerce
Опубликовано: 2021-11-21Размещение определенного продукта в вашем интернет-магазине может стать эффективным способом увеличения продаж. Например, вы можете захотеть продемонстрировать свой новый товар на своей домашней странице или рекламировать его в сообщении в блоге. К счастью, блок Featured Product WooCommerce позволяет вам легко выделить любой продукт на вашем сайте WordPress.
В этой статье мы подробно рассмотрим блок рекомендуемых товаров и покажем, как добавить его на свой сайт. Мы также обсудим некоторые рекомендации по эффективному использованию этой функции.
Давайте начнем!
Как добавить блок рекомендуемых продуктов WooCommerce в свою публикацию или страницу
Блок Featured Product позволяет вам демонстрировать определенный элемент в публикации или на странице. Это может побудить клиентов добавить этот продукт в свои корзины, что может привести к увеличению прибыли вашего магазина WooCommerce.
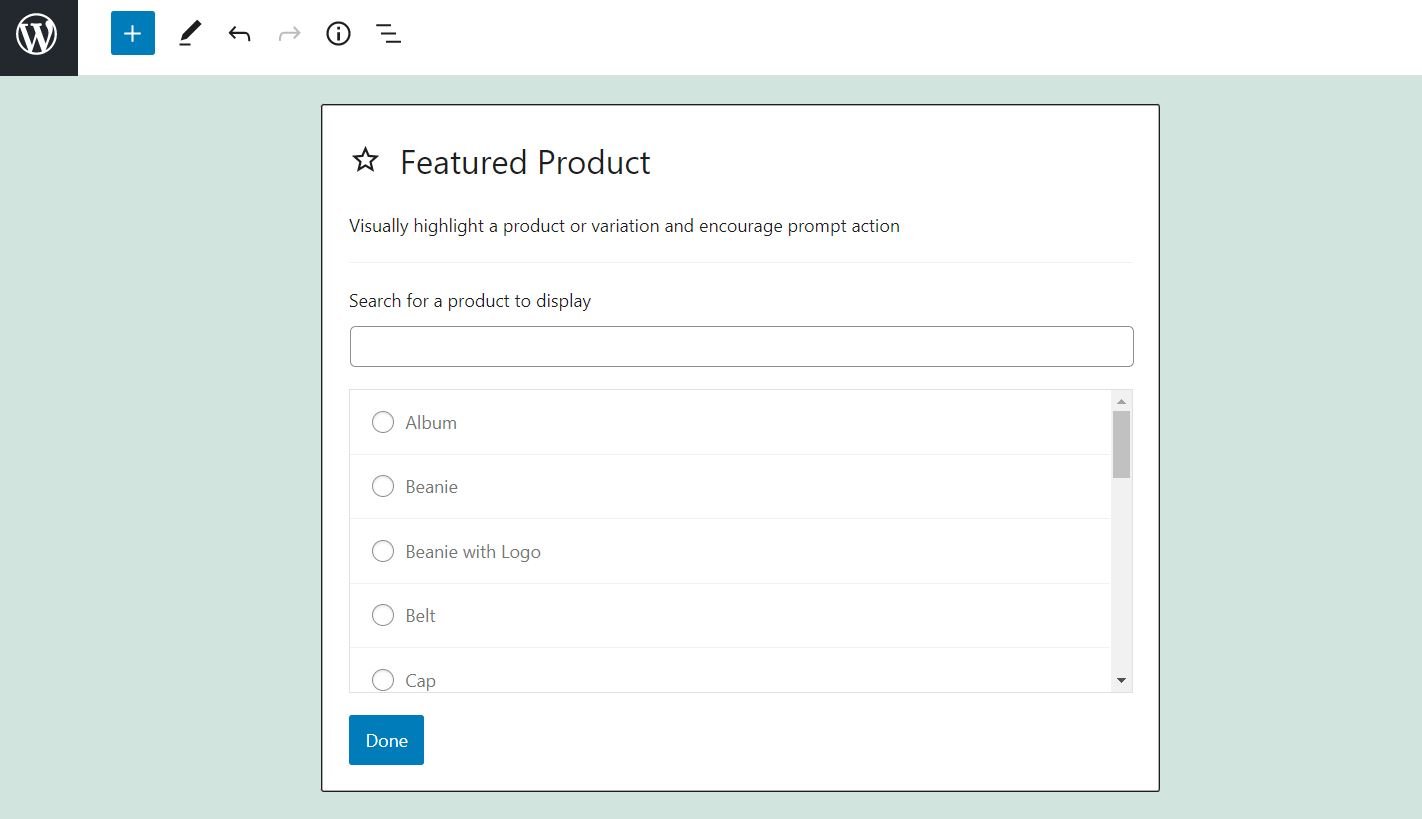
Чтобы использовать этот блок, откройте страницу или публикацию, где вы хотите отобразить свой специальный элемент. Затем нажмите на знак плюс (+), чтобы добавить новый блок, и используйте панель поиска, чтобы найти опцию «Избранный продукт»:

После того, как вы вставите блок, вам будет предложено выбрать продукт, который вы хотите отобразить. Вы можете выбрать товар из доступного списка, либо найти его с помощью строки поиска:

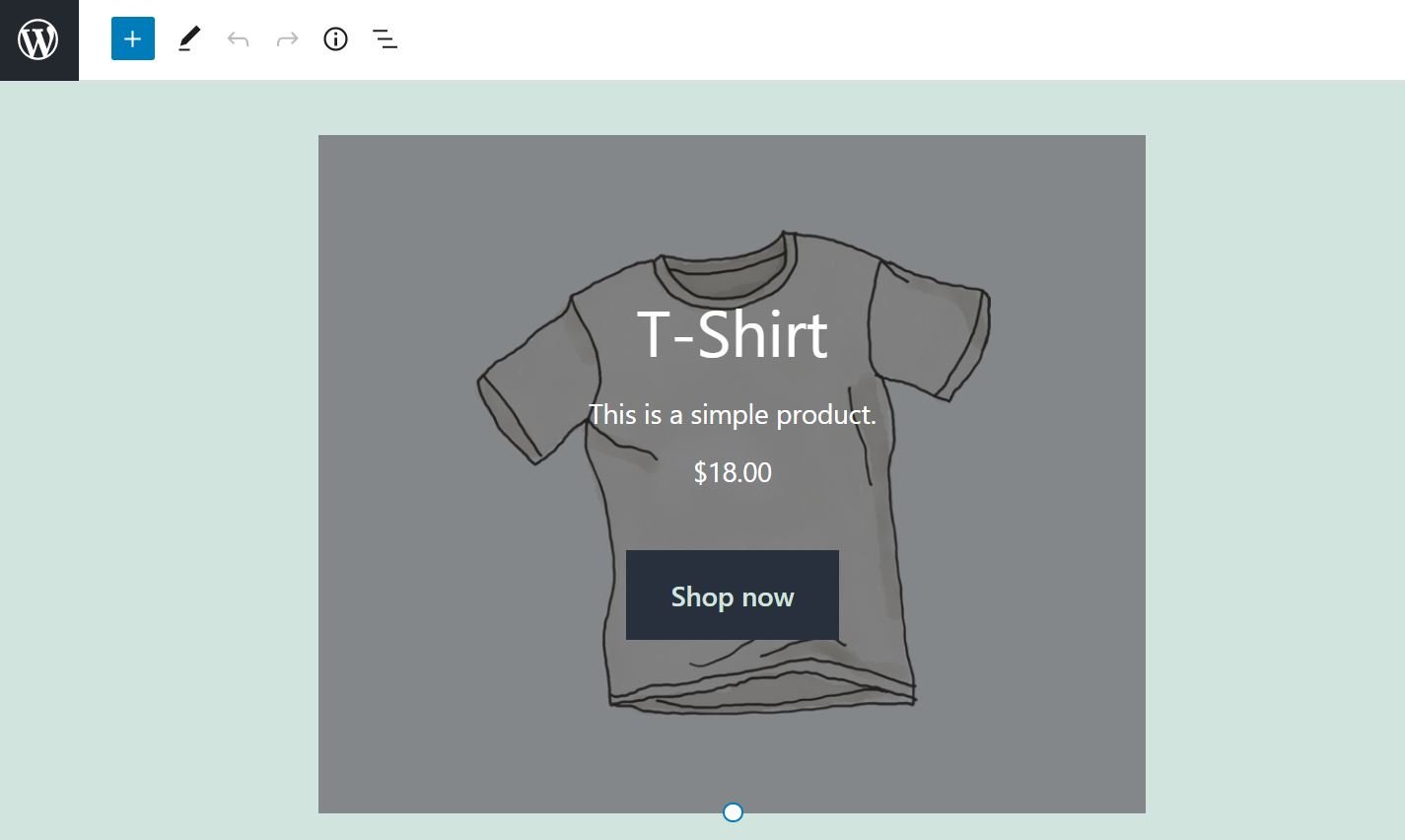
Выберите свой продукт, как только вы его нашли, и нажмите «Готово». Затем блок отобразит выбранный вами элемент:

Обратите внимание, что эта функция доступна только в том случае, если вы используете WooCommerce. Если плагин активирован на вашем сайте, вы также получите доступ ко всем остальным блокам WooCommerce в редакторе блоков.
Настройки и параметры блокировки рекомендуемого продукта WooCommerce
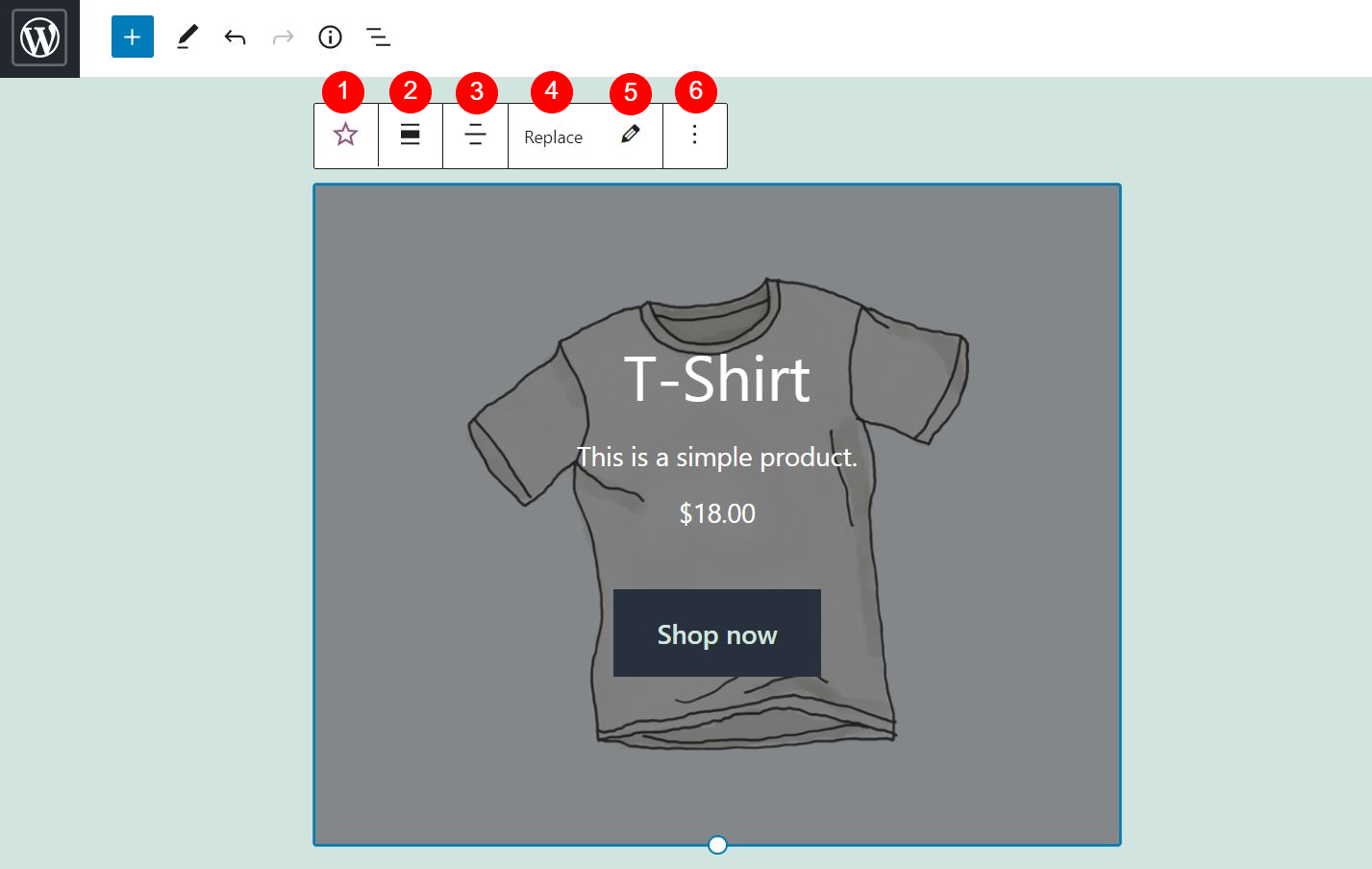
При желании блок « Избранные товары » можно настроить так, чтобы он лучше соответствовал функциональности и стилю вашего сайта. Если вы нажмете на блок, вы получите панель инструментов с шестью основными настройками:

Вот краткий обзор каждого варианта:
- Изменить тип или стиль блока: этот элемент можно преобразовать в блок группы или столбца.
- Изменить выравнивание: вы можете выбрать макет с полной или широкой шириной.
- Изменение выравнивания текста: Вы можете выровнять текст внутри блока по левому, правому краю или по центру.
- Заменить: Вы можете изменить изображение внутри блока.
- Изменить: вы можете использовать эту опцию, чтобы заменить рекомендуемый продукт другим товаром.
- Варианты: вы можете скопировать блок, сгруппировать его, добавить в свои многоразовые блоки или удалить.
Настройки кнопки CTA
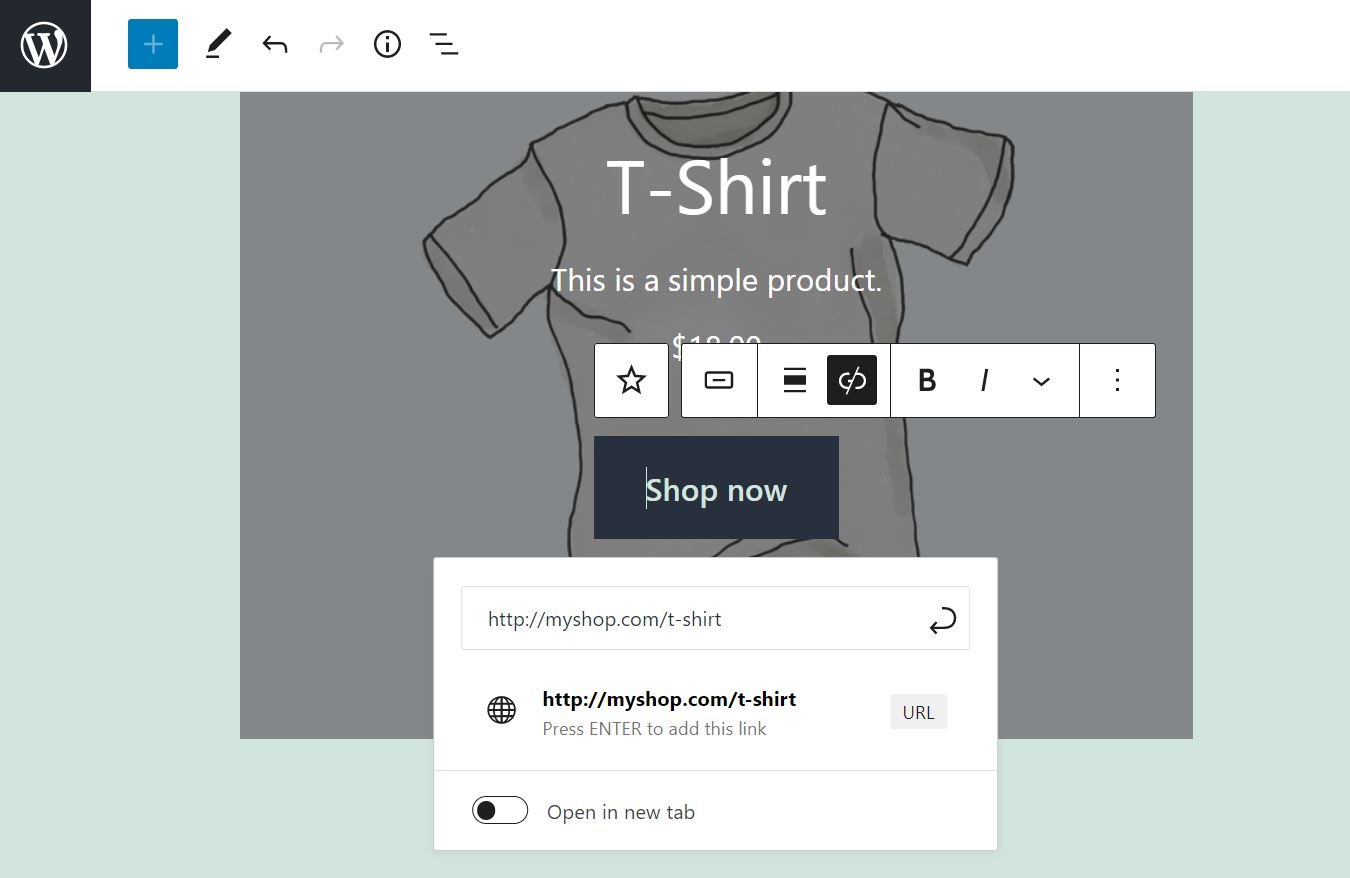
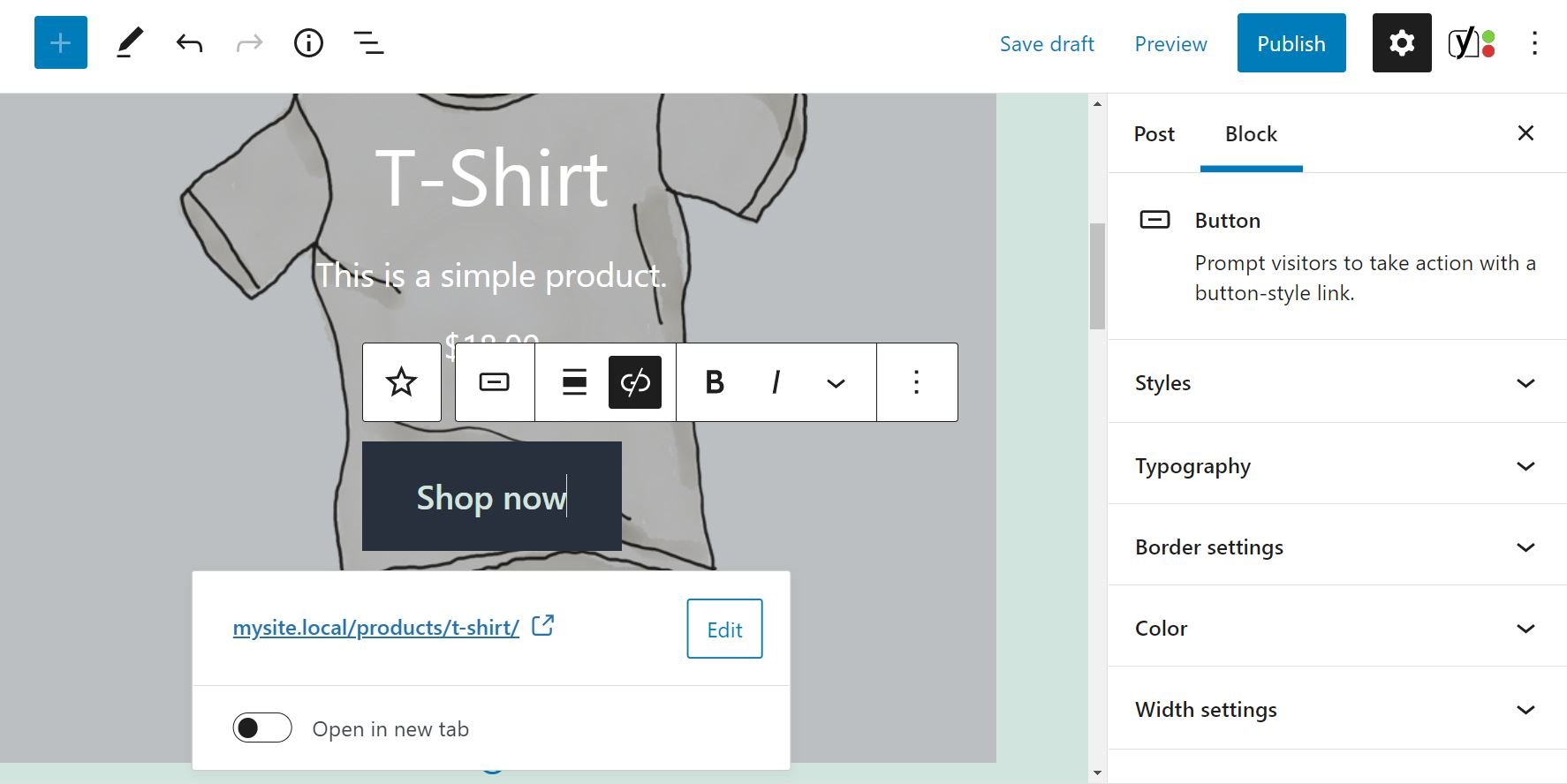
Кроме того, вы можете изменить кнопку призыва к действию (CTA) внутри блока. Все, что вам нужно сделать, это нажать на нее, и появится специальная панель инструментов:

Например, вы редактируете текст на кнопке, меняете его выравнивание и форматируете его стиль. Вы также можете отредактировать ссылку на страницу продукта и настроить ее открытие в новой вкладке.
Вы также можете найти дополнительные настройки кнопки CTA на правой панели:

Здесь вы можете изменить шрифт и стиль текста. Вы также можете выбрать другой цвет для текста и кнопки.
Настройки блокировки
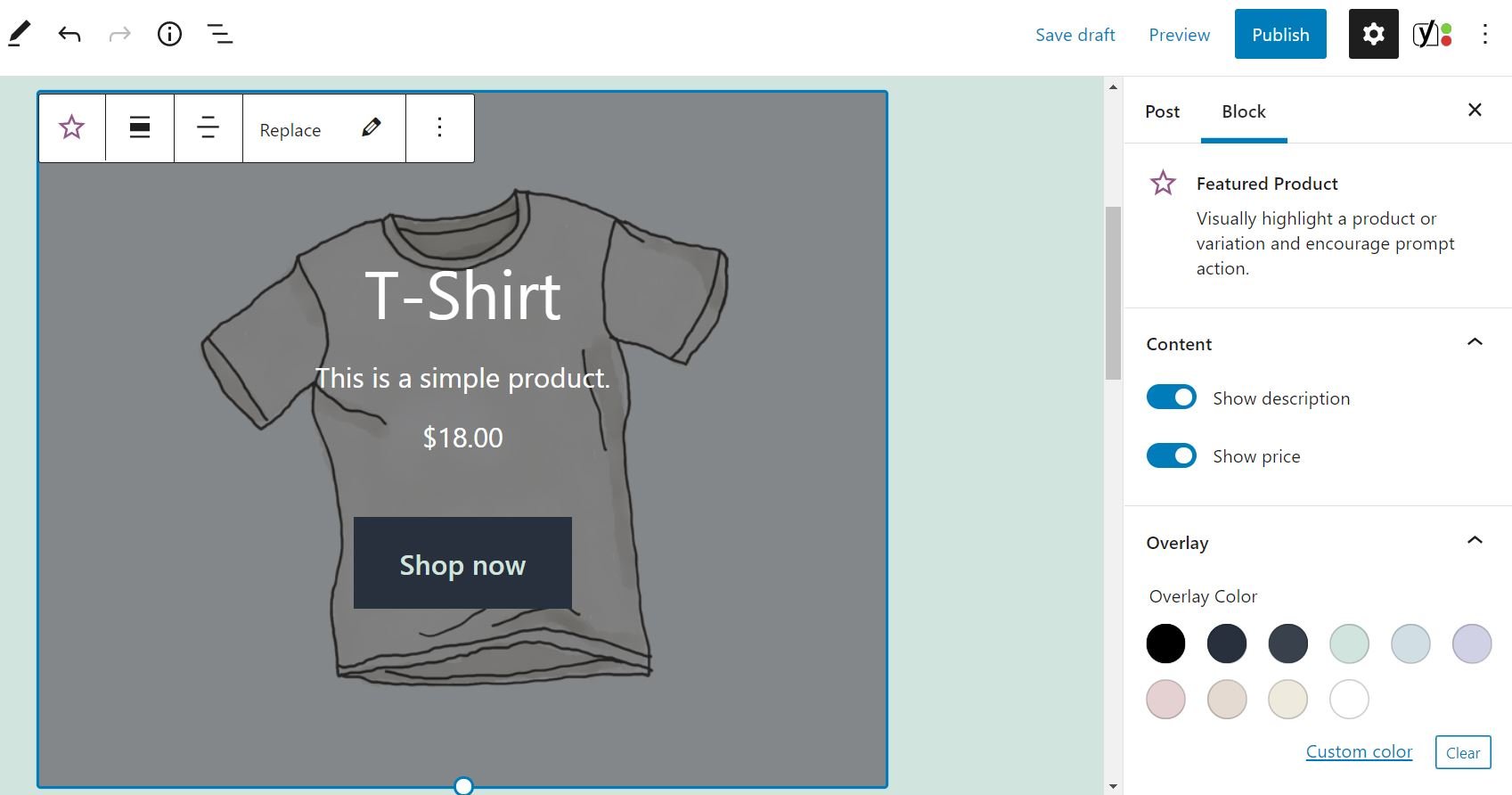
Теперь вернемся к блоку. Когда вы выберете его, вы также увидите некоторые дополнительные настройки на правой панели:

По умолчанию в блоке Featured Product отображается описание и цена вашего товара. Однако у вас есть возможность скрыть эту информацию. Все, что вам нужно сделать, это переключить соответствующий переключатель.

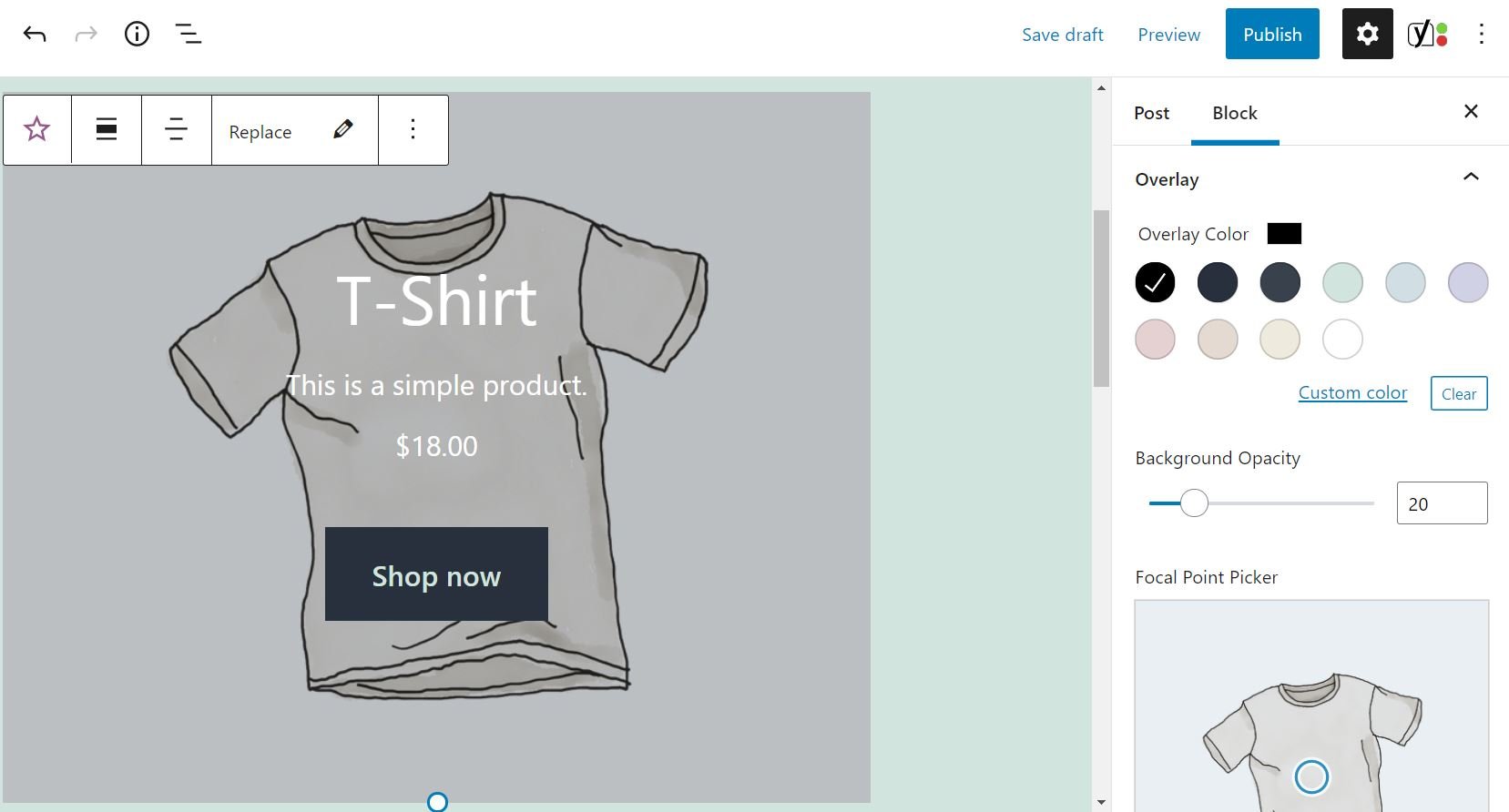
Вы также можете изменить цвет наложения блока и настроить его непрозрачность:

Между тем, средство выбора точки фокусировки позволяет вам перемещать объект внутри блока. В нашем примере это футболка:

Например, вы можете переместить основное изображение в верхнюю часть блока, чтобы текст был более заметен. Вы можете сделать это, перетащив крошечный кружок через поле выбора фокусной точки или определив значения в полях « Слева» и « Справа» .
Наконец, есть опция « Дополнительные настройки». Это позволяет добавлять в блок новые классы CSS. Однако мы рекомендуем вам использовать эту функцию только в том случае, если у вас есть опыт работы с таблицами стилей.
Советы и рекомендации по эффективному использованию блока Featured Product WooCommerce
Как мы видели, блок Featured Product WooCommerce позволяет выделить продукт на странице или в публикации. Например, вы можете продемонстрировать свой новейший товар или попытаться возродить интерес к старому продукту. В любом случае, при использовании этой функции необходимо учитывать некоторые моменты.
Поскольку цель блока « Рекомендуемый продукт » — побудить клиентов купить ваш товар, вам нужно, чтобы этот элемент был визуально привлекательным и информативным. По этой причине мы рекомендуем вам выбрать более светлый цвет наложения, чтобы изображение вашего продукта было четким.
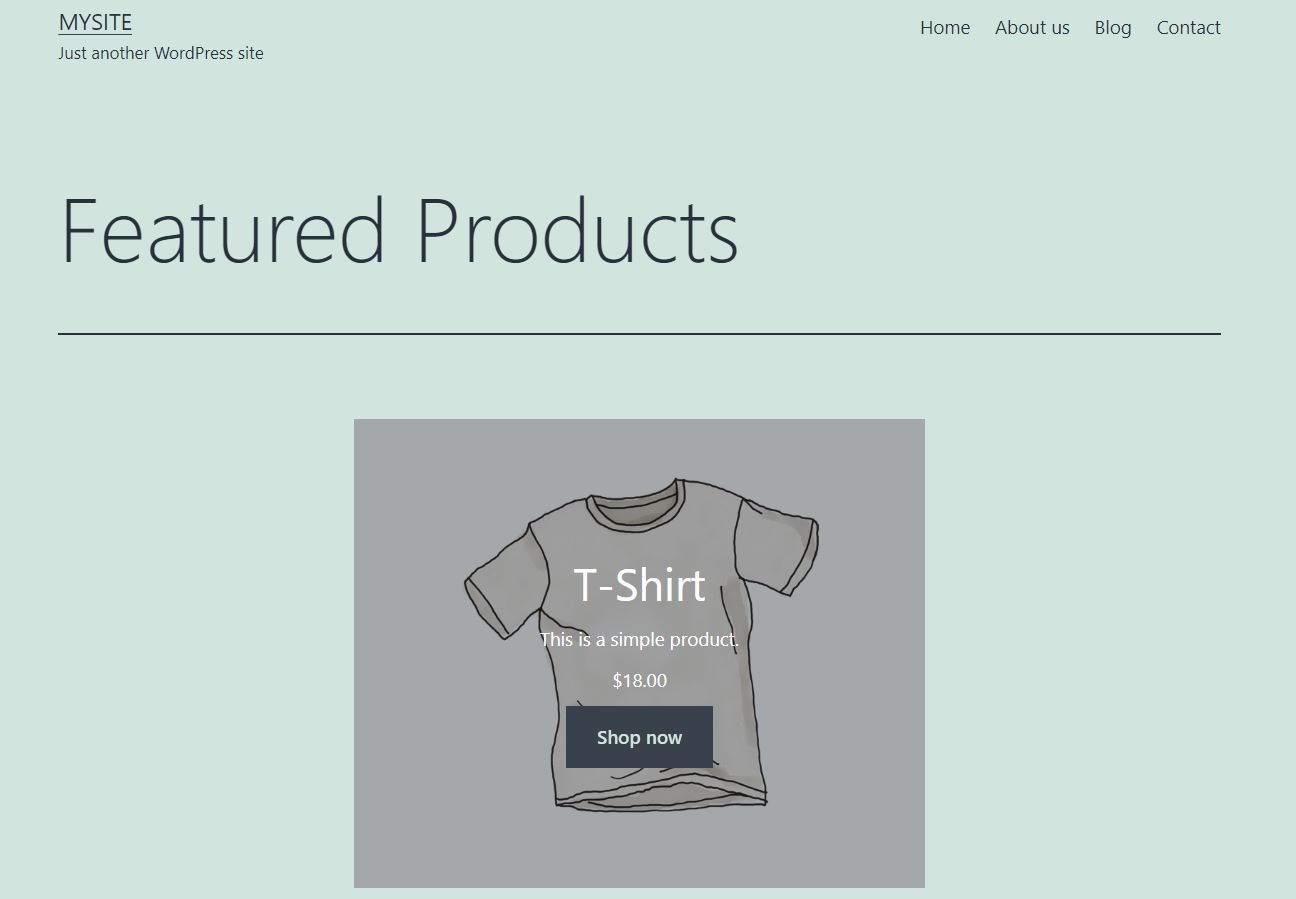
Вы также должны убедиться, что название, описание и цена легко читаются. К сожалению, блок не позволяет изменить шрифт и цвет этих элементов. Поэтому вам нужно настроить цвет и прозрачность наложения, чтобы и изображение, и текст были достаточно видны, чтобы привлечь внимание посетителей:

Наконец, вы должны убедиться, что кнопка CTA ведет на соответствующую страницу продукта. Таким образом, посетители, которые заинтересованы в предмете, могут посетить его страницу, чтобы узнать о нем больше. Мы советуем проверить блок в интерфейсе, чтобы убедиться, что он работает правильно, прежде чем нажимать « Опубликовать ».
Часто задаваемые вопросы о блоке Featured Product WooCommerce
Как видите, блок Featured Product WooCommerce очень прост в использовании. Однако у вас могут возникнуть вопросы о том, что эта функция может и чего не может делать. Давайте рассмотрим несколько ключевых соображений.
Могу ли я обновить информацию о продукте из блока?
Вы можете загрузить другое изображение для своего продукта, но вы не можете изменить какие-либо другие сведения о продукте в этом блоке. Если вы хотите обновить информацию о рекомендуемом продукте, например его название или цену, вам необходимо внести эти изменения на странице « Продукты ».
Могу ли я отобразить более одного рекомендуемого продукта?
Этот блок позволяет отображать только один продукт за раз. Однако вы можете добавить несколько блоков рекомендуемых товаров и выбрать для каждого отдельный элемент.
Могу ли я добавить дополнительную информацию о продукте?
По умолчанию рекомендуемый продукт отображает самые основные сведения о товаре, в основном название, описание и цену. У вас есть возможность скрыть часть этой информации, но вы не можете добавлять в блок дополнительные элементы. Если вы хотите включить дополнительные сведения, вам нужно будет добавить блок абзаца (или другого контента).
Вывод
Блок Featured Product WooCommerce позволяет выделить определенный элемент на странице или в записи блога. Это может быть мощным способом продвижения нового товара и увеличения продаж.
Как мы уже видели, в этом блоке есть кнопка CTA, которая побуждает пользователей покупать ваш рекомендуемый продукт. Это также позволяет вам использовать уникальное изображение для элемента и настраивать цвет наложения и стиль кнопок, чтобы сделать блок более привлекательным.
У вас есть вопросы о том, как использовать блок Featured Product в WooCommerce? Дайте нам знать в комментариях ниже!
Избранное изображение через FOTOSPLASH / Shutterstock.com
