注目の製品WooCommerceブロックの使用方法
公開: 2021-11-21オンラインストアで特定の商品を紹介することは、売り上げを伸ばす効果的な方法です。 たとえば、ホームページで最新のアイテムを紹介したり、ブログ投稿で宣伝したりできます。 幸い、注目の製品WooCommerceブロックを使用すると、WordPressサイト上の任意の製品を簡単に強調表示できます。
この記事では、注目の製品ブロックを詳しく見て、サイトに追加する方法を示します。 また、この機能を効果的に使用するためのいくつかのベストプラクティスについても説明します。
始めましょう!
注目の製品WooCommerceブロックを投稿またはページに追加する方法
注目の商品ブロックを使用すると、投稿またはページで特定のアイテムを紹介できます。 これにより、顧客はその商品をショッピングカートに追加するようになり、WooCommerceストアの収益が増える可能性があります。
このブロックを使用するには、特別なアイテムを表示するページまたは投稿を開きます。 次に、プラス記号(+)をクリックして新しいブロックを追加し、検索バーを使用して[注目の製品]オプションを探します。

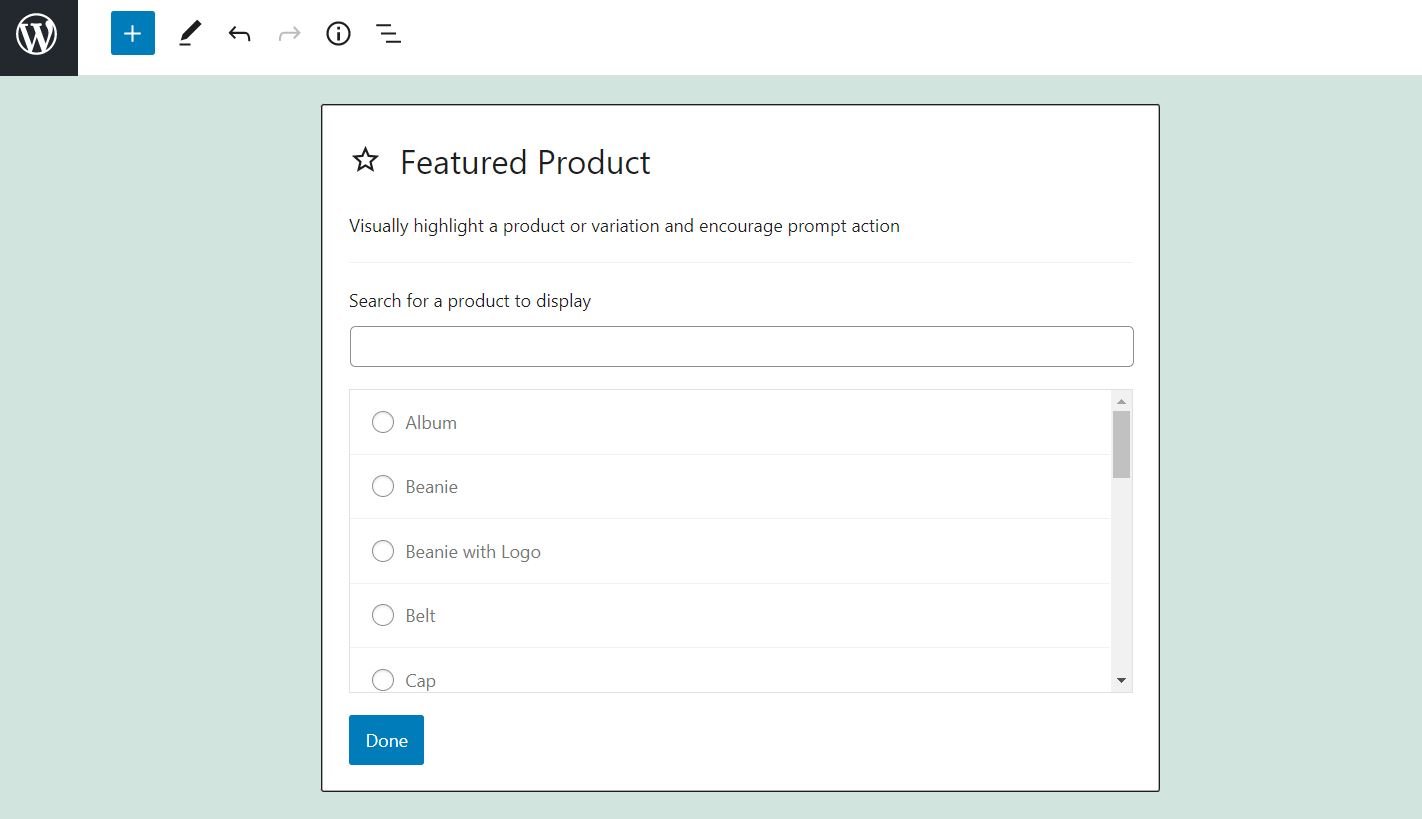
ブロックを挿入すると、表示する製品を選択するように求められます。 利用可能なリストからアイテムを選択するか、検索バーを使用してアイテムを探すことができます。

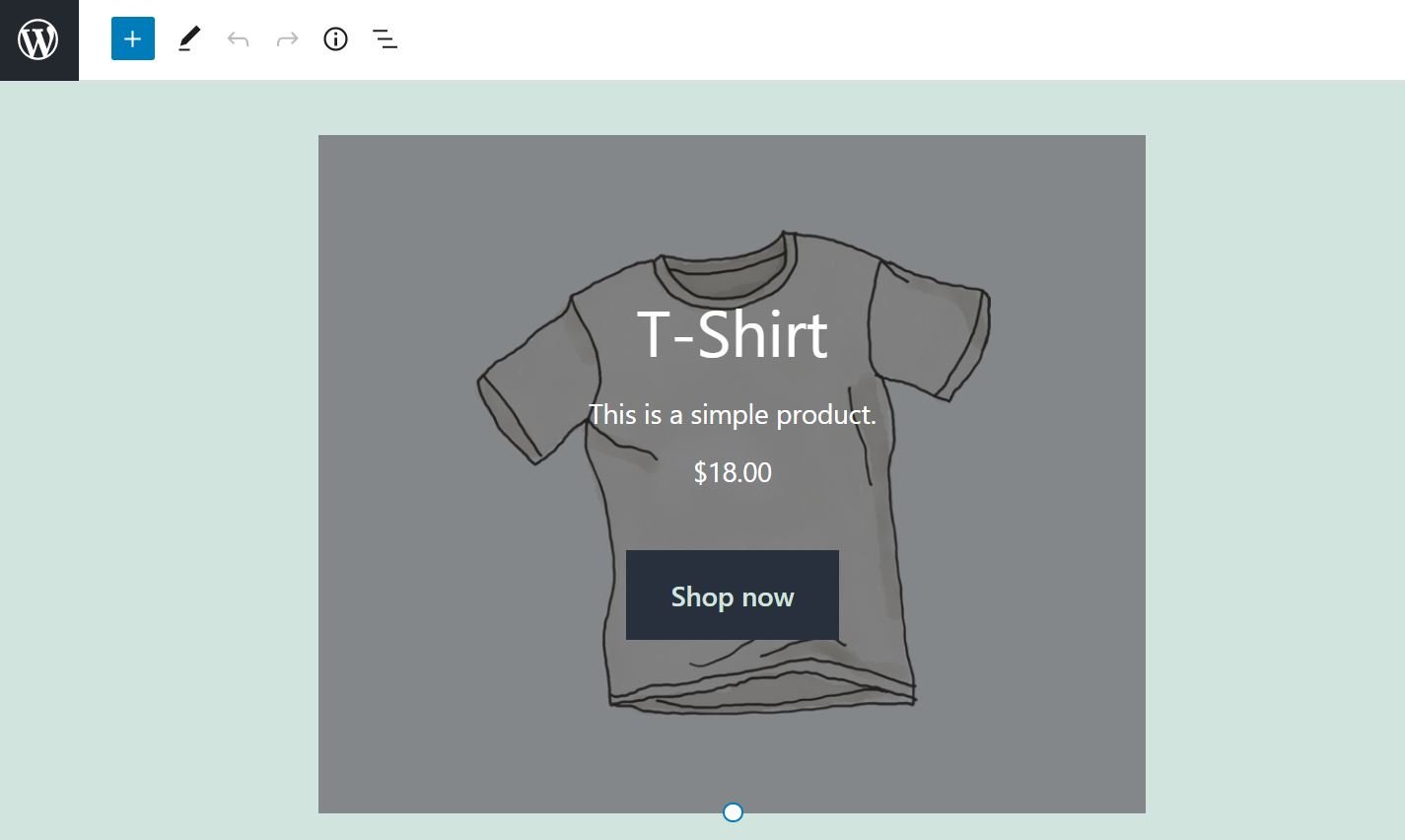
見つけたら製品を選択し、[完了]をクリックします。 ブロックには、選択したアイテムが表示されます。

この機能は、WooCommerceを使用している場合にのみ利用できることに注意してください。 プラグインがサイトでアクティブ化されている場合は、ブロックエディターで他のすべてのWooCommerceブロックにもアクセスできます。
注目の製品WooCommerceブロックの設定とオプション
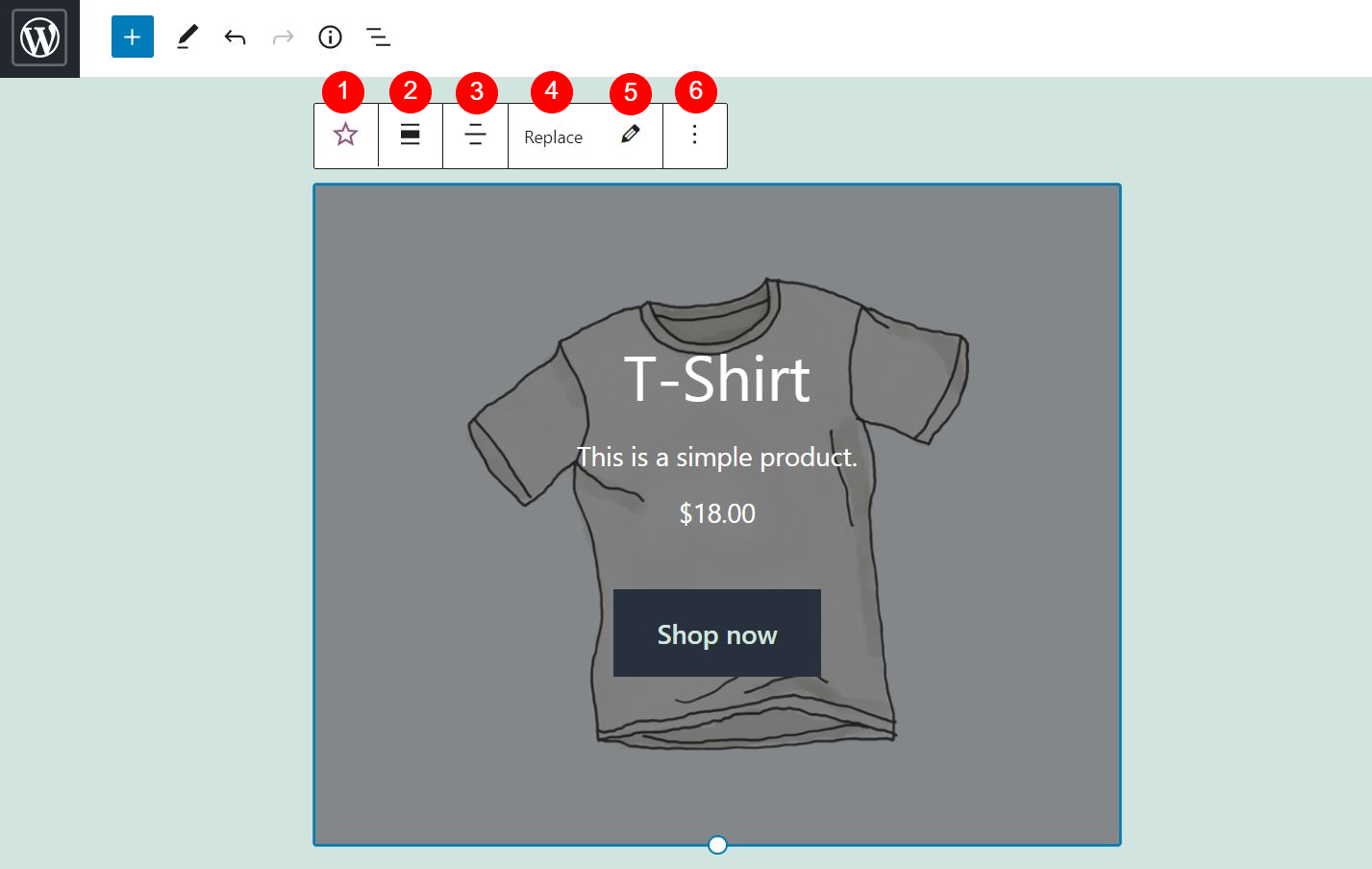
必要に応じて、注目の商品ブロックをカスタマイズして、サイトの機能とスタイルにさらに適合させることができます。 ブロックをクリックすると、6つの主要な設定を備えたツールバーが表示されます。

各オプションの概要は次のとおりです。
- ブロックタイプまたはスタイルの変更:この要素をグループまたは列ブロックに変換できます。
- 配置の変更:全幅または全幅のレイアウトを選択できます。
- テキストの配置を変更する:ブロック内のテキストを左、右、または中央に配置できます。
- 置換:ブロック内の画像を変更できます。
- 編集:このオプションを使用して、注目の商品を別の商品に置き換えることができます。
- オプション:ブロックをコピー、グループ化、再利用可能ブロックに追加、または削除できます。
CTAボタンの設定
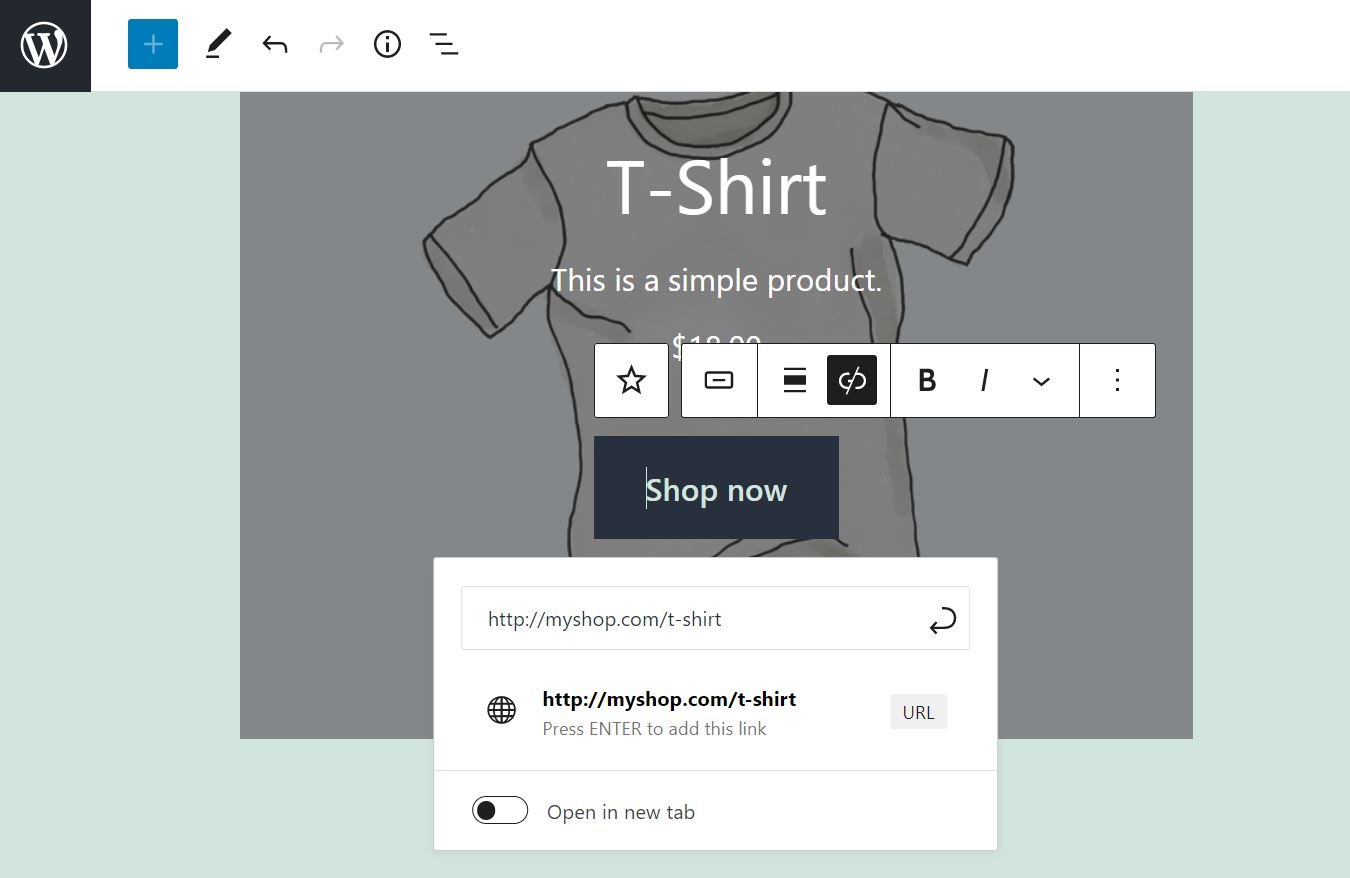
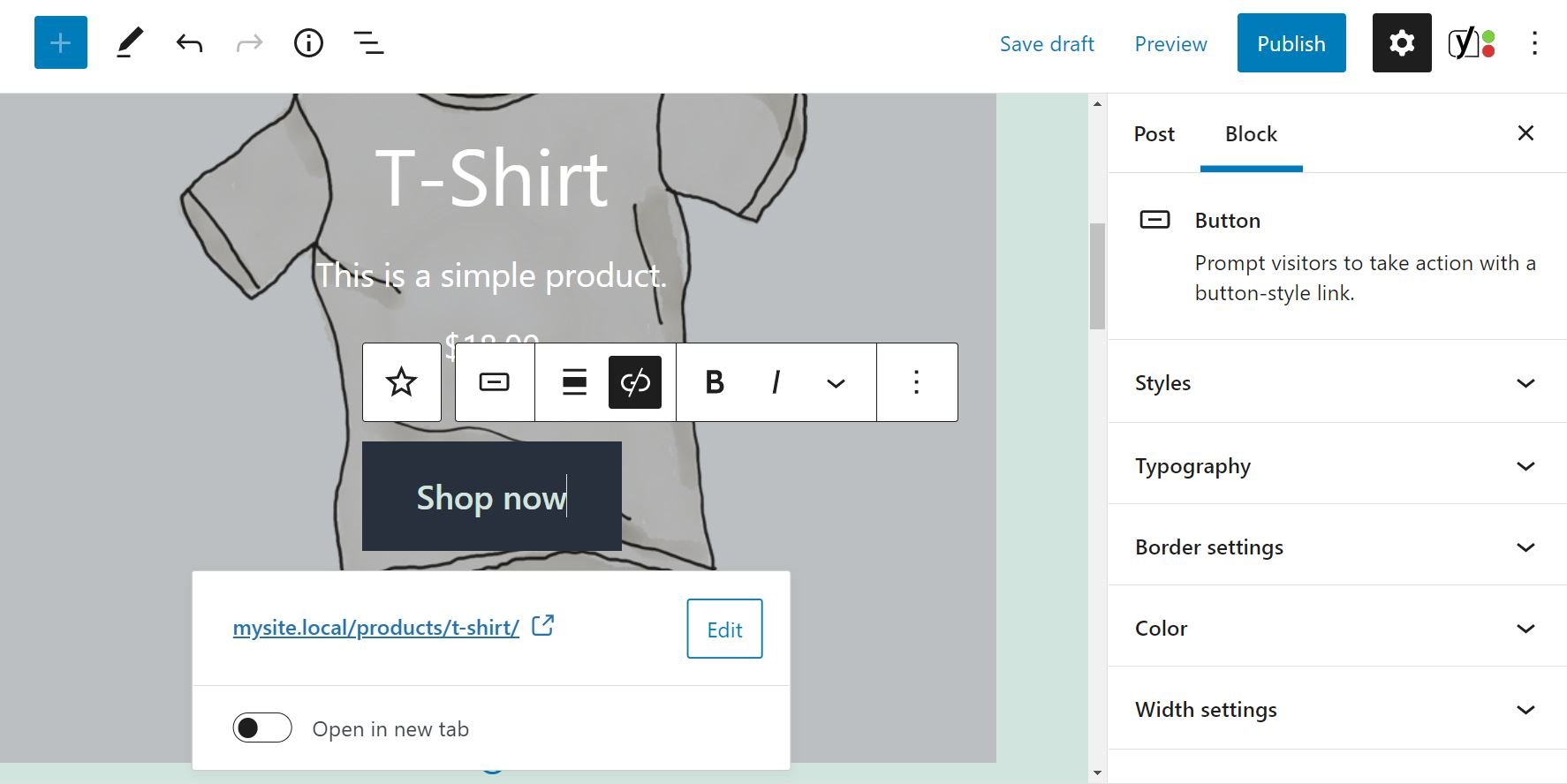
さらに、ブロック内のCall To Action(CTA)ボタンを変更できます。 クリックするだけで、専用のツールバーが表示されます。

たとえば、ボタンのテキストを編集し、配置を変更して、スタイルをフォーマットします。 製品ページへのリンクを編集して、新しいタブで開くように設定することもできます。
右側のパネルで、CTAボタンのその他の設定を確認することもできます。

ここで、テキストのフォントとスタイルを変更できます。 ボタンだけでなく、テキストにも別の色を選択できます。
ブロック設定
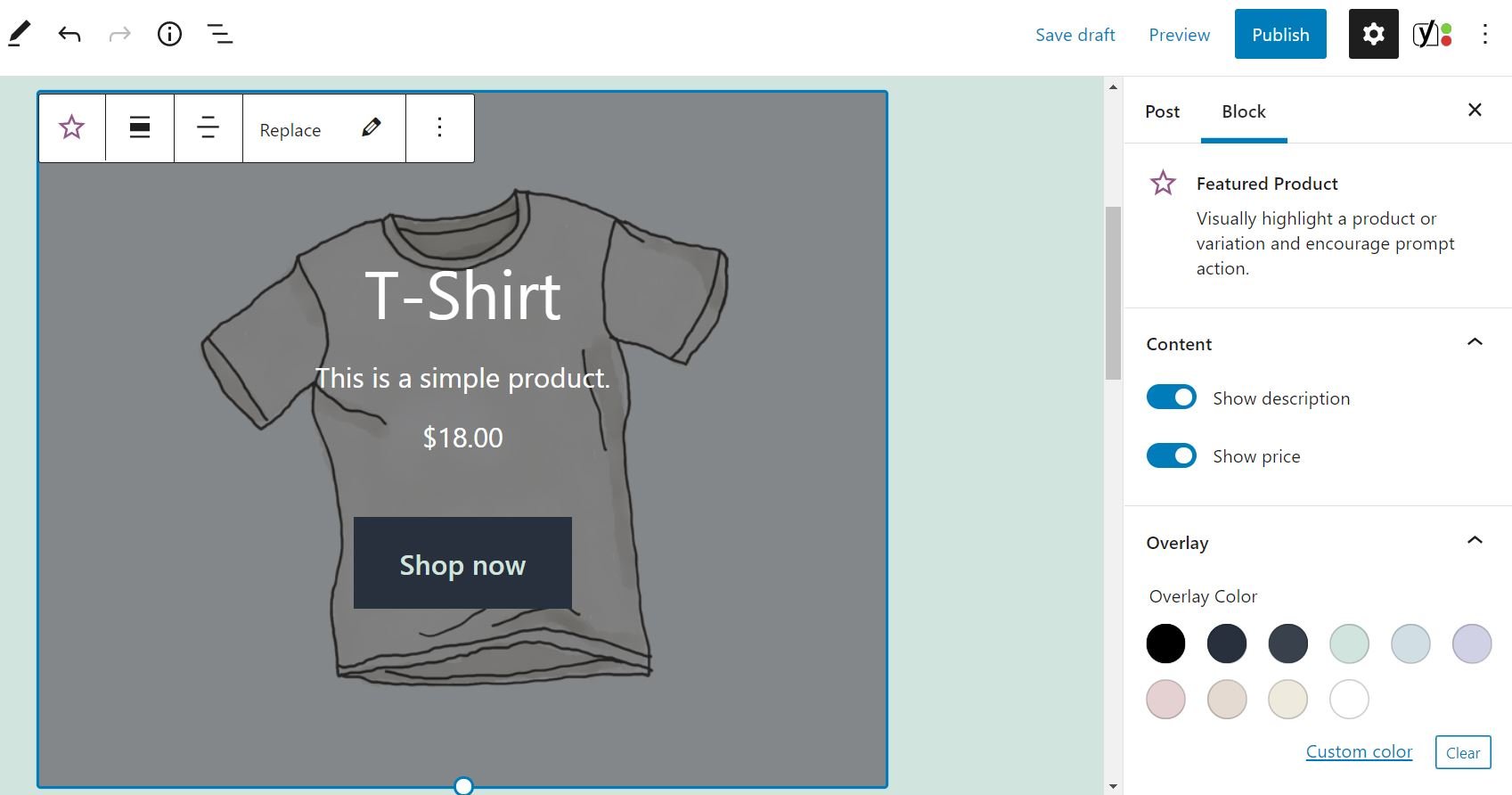
それでは、ブロックに戻りましょう。 これを選択すると、右側のパネルにいくつかの追加設定も表示されます。


デフォルトでは、注目商品ブロックに商品の説明と価格が表示されます。 ただし、この情報を非表示にするオプションがあります。 あなたがしなければならないのは、対応するスイッチを切り替えることです。
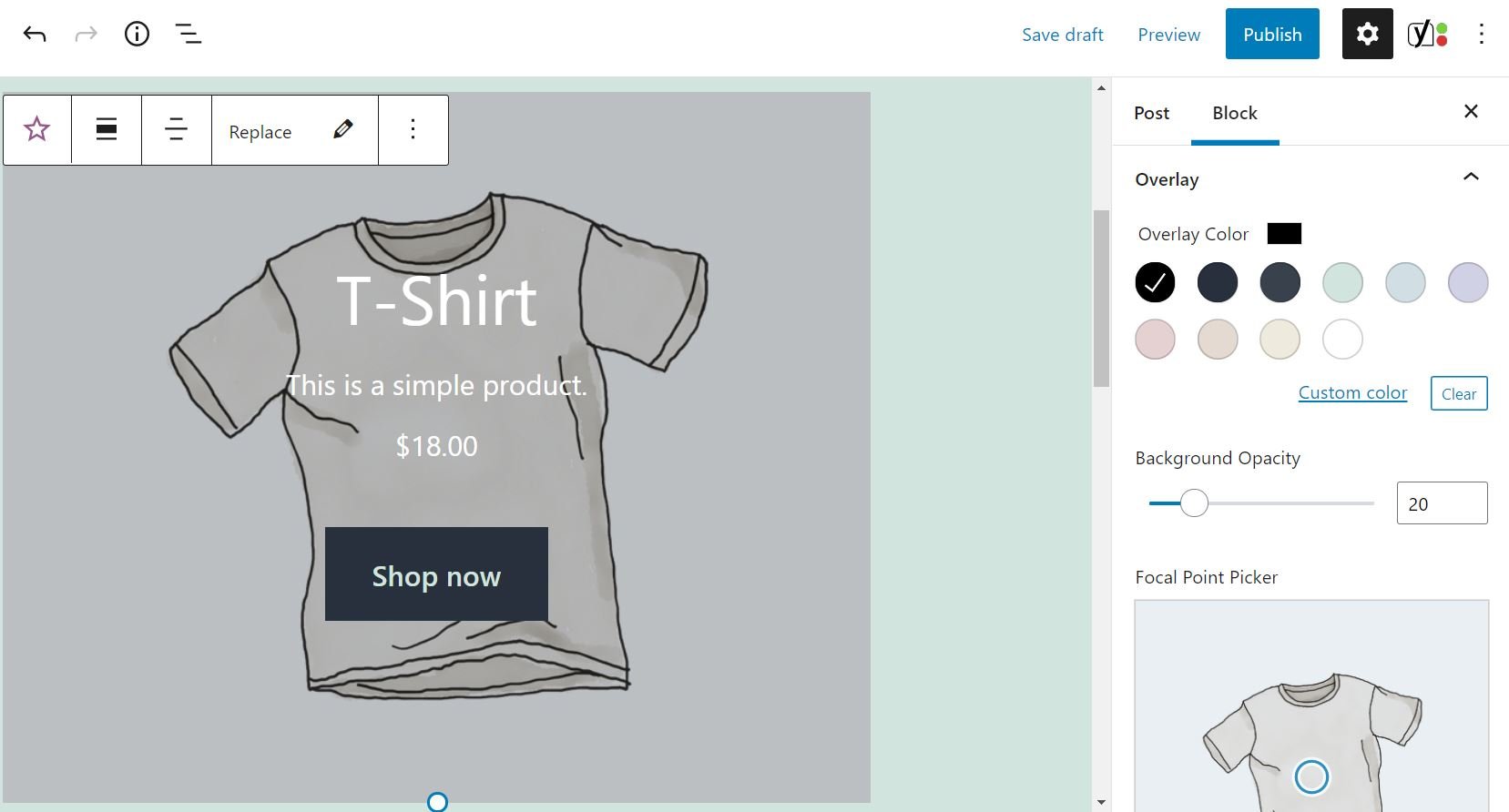
ブロックのオーバーレイの色を変更したり、不透明度を調整したりすることもできます。

一方、フォーカルポイントピッカーを使用すると、ブロック内でオブジェクトを移動できます。 この例では、これはTシャツです。

たとえば、テキストが見やすくなるように、メイン画像をブロックの上部に移動したい場合があります。 これを行うには、 Focal Point Pickerフィールド全体に小さな円をドラッグするか、[ Left ]ボックスと[ Right ]ボックスで値を定義します。
最後に、詳細設定オプションがあります。 これにより、新しいCSSクラスをブロックに追加できます。 ただし、この機能は、スタイルシートの経験がある場合にのみ使用することをお勧めします。
注目の製品WooCommerceブロックを効果的に使用するためのヒントとベストプラクティス
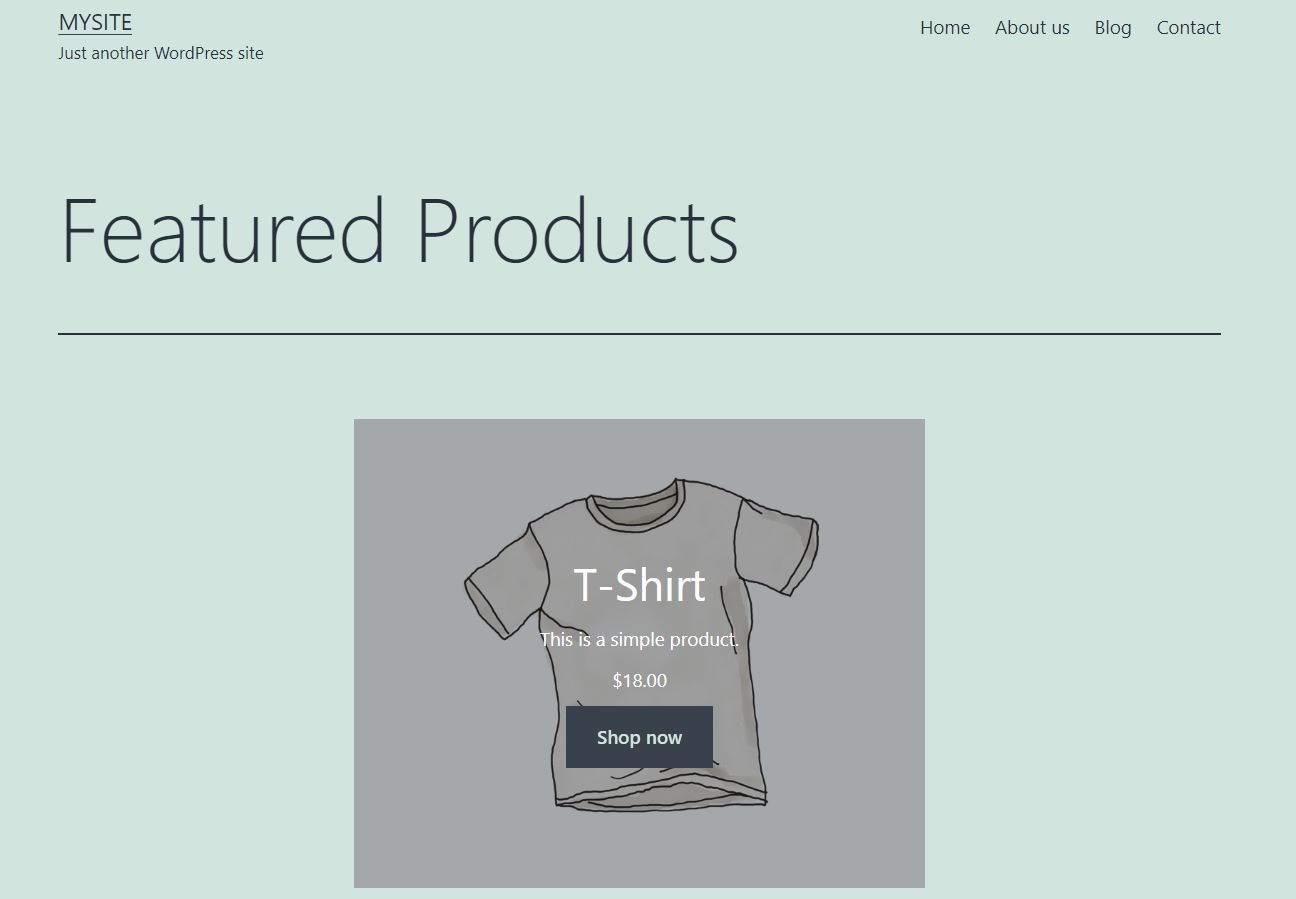
これまで見てきたように、注目の製品WooCommerceブロックを使用すると、ページまたは投稿で製品を強調表示できます。 たとえば、最新のアイテムを紹介したり、古い製品への関心を復活させたりすることができます。 いずれにせよ、この機能を使用する際に考慮すべきことがいくつかあります。
注目商品ブロックの目標は、顧客に商品の購入を促すことであるため、この要素を視覚的に魅力的で有益なものにする必要があります。 このため、製品の画像が鮮明になるように、明るいオーバーレイカラーを選択することをお勧めします。
また、名前、説明、価格が読みやすいことを確認する必要があります。 残念ながら、このブロックでは、これらの要素のフォントと色を変更することはできません。 したがって、画像とテキストの両方が訪問者の注意を引くのに十分に見えるように、オーバーレイの色と不透明度を調整する必要があります。

最後に、CTAボタンが関連する商品ページにリンクしていることを確認する必要があります。 そうすれば、アイテムに興味のある訪問者は、そのページにアクセスして詳細を知ることができます。 [公開]をクリックする前に、フロントエンドのブロックをチェックして、完全に機能していることを確認することをお勧めします。
注目の製品WooCommerceブロックに関するよくある質問
ご覧のとおり、注目製品のWooCommerceブロックは非常に使いやすいです。 ただし、この機能でできることとできないことについて、まだいくつか質問があるかもしれません。 いくつかの重要な考慮事項について説明しましょう。
ブロックから製品の詳細を更新できますか?
商品に別の画像をアップロードすることはできますが、このブロック内から他の商品の詳細を変更することはできません。 注目の商品の名前や価格などの情報を更新する場合は、[商品]ページからこれらの変更を行う必要があります。
複数の注目製品を表示できますか?
このブロックでは、一度に1つの製品しか表示できません。 ただし、いくつかの注目商品ブロックを追加して、それぞれに異なるアイテムを選択することができます。
製品に関する詳細情報を追加できますか?
デフォルトでは、注目の商品には、主に名前、説明、価格など、商品に関する最も基本的な詳細が表示されます。 この情報の一部を非表示にするオプションがありますが、ブロックに要素を追加することはできません。 さらに詳細を含める場合は、段落(またはその他のコンテンツ)ブロックを追加する必要があります。
結論
注目の製品WooCommerceブロックを使用すると、ページまたはブログ投稿の特定のアイテムを強調表示できます。 これは、新しいアイテムを宣伝し、より多くの売上を上げるための強力な方法になります。
これまで見てきたように、このブロックには、ユーザーに注目の商品の購入を促すCTAボタンが付いています。 また、アイテムに固有の画像を使用したり、オーバーレイの色やボタンのスタイルを調整して、ブロックをより視覚的に魅力的にすることもできます。
WooCommerceで注目製品ブロックを使用する方法について質問がありますか? 以下のコメントセクションでお知らせください。
FOTOSPLASH/shutterstock.comによる注目の画像
