추천 상품 WooCommerce 블록을 사용하는 방법
게시 됨: 2021-11-21온라인 상점에서 특정 제품을 소개하는 것은 판매를 늘리는 효과적인 방법이 될 수 있습니다. 예를 들어, 최신 항목을 홈페이지에 소개하거나 블로그 게시물에서 홍보할 수 있습니다. 다행히도 추천 제품 WooCommerce 블록을 사용하면 WordPress 사이트의 모든 제품을 쉽게 강조 표시할 수 있습니다.
이 기사에서는 주요 제품 블록을 자세히 살펴보고 이를 사이트에 추가하는 방법을 보여줍니다. 또한 이 기능을 효과적으로 사용하기 위한 몇 가지 모범 사례에 대해서도 논의할 것입니다.
시작하자!
게시물 또는 페이지에 추천 제품 WooCommerce 블록을 추가하는 방법
추천 제품 블록을 사용하면 게시물이나 페이지에서 특정 항목을 선보일 수 있습니다. 이렇게 하면 고객이 해당 제품을 장바구니에 추가하여 WooCommerce 스토어의 수익을 높일 수 있습니다.
이 블록을 사용하려면 특별 항목을 표시하려는 페이지 또는 게시물을 엽니다. 그런 다음 더하기 기호(+)를 클릭하여 새 블록을 추가하고 검색 창을 사용하여 "추천 제품" 옵션을 찾습니다.

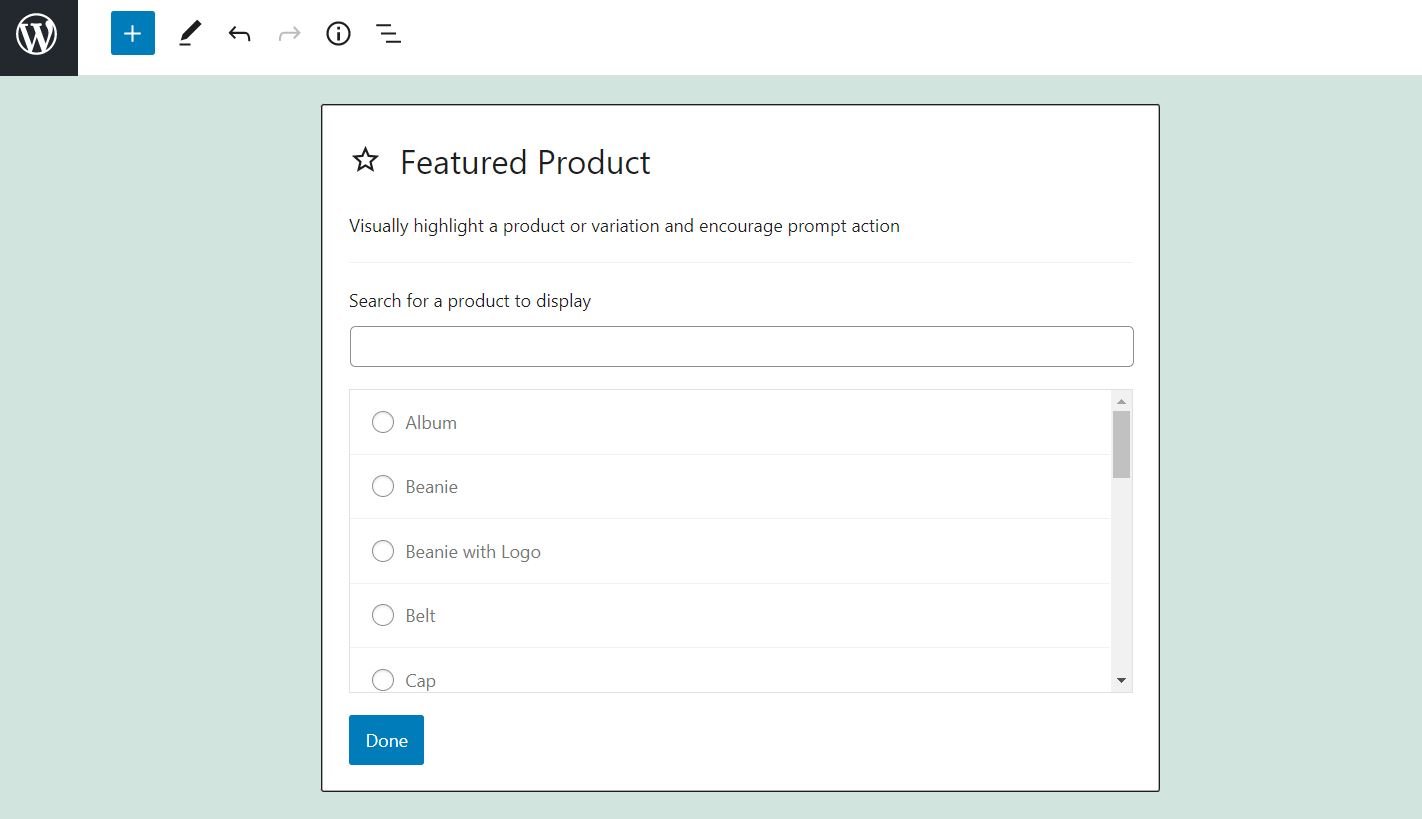
블록을 삽입하면 표시할 제품을 선택하라는 메시지가 표시됩니다. 사용 가능한 목록에서 항목을 선택하거나 검색 창을 사용하여 찾을 수 있습니다.

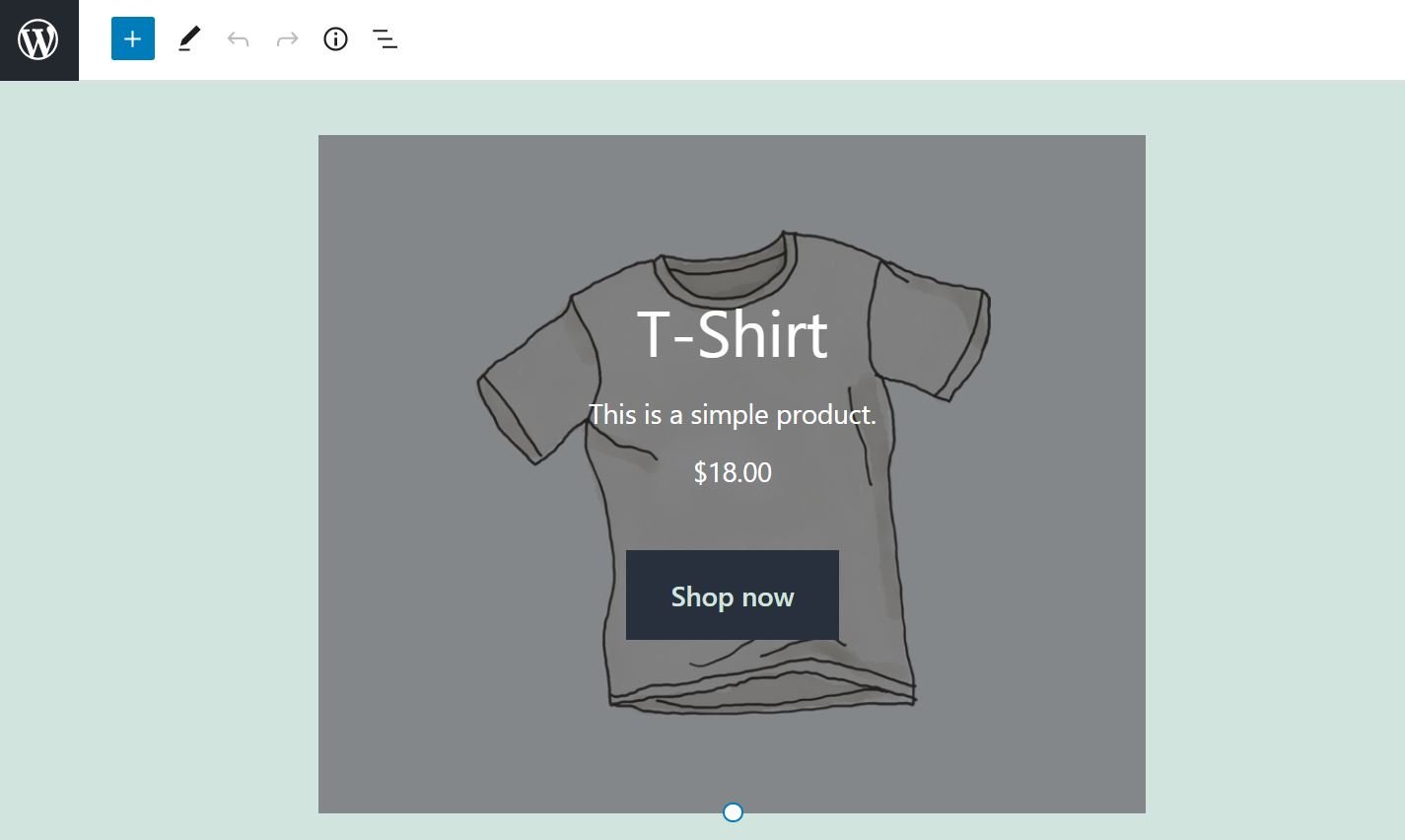
제품을 찾으면 선택하고 완료를 클릭하십시오. 그러면 블록에 선택한 항목이 표시됩니다.

이 기능은 WooCommerce를 사용하는 경우에만 사용할 수 있습니다. 플러그인이 사이트에서 활성화되면 블록 편집기에서 다른 모든 WooCommerce 블록에도 액세스할 수 있습니다.
추천 제품 WooCommerce 차단 설정 및 옵션
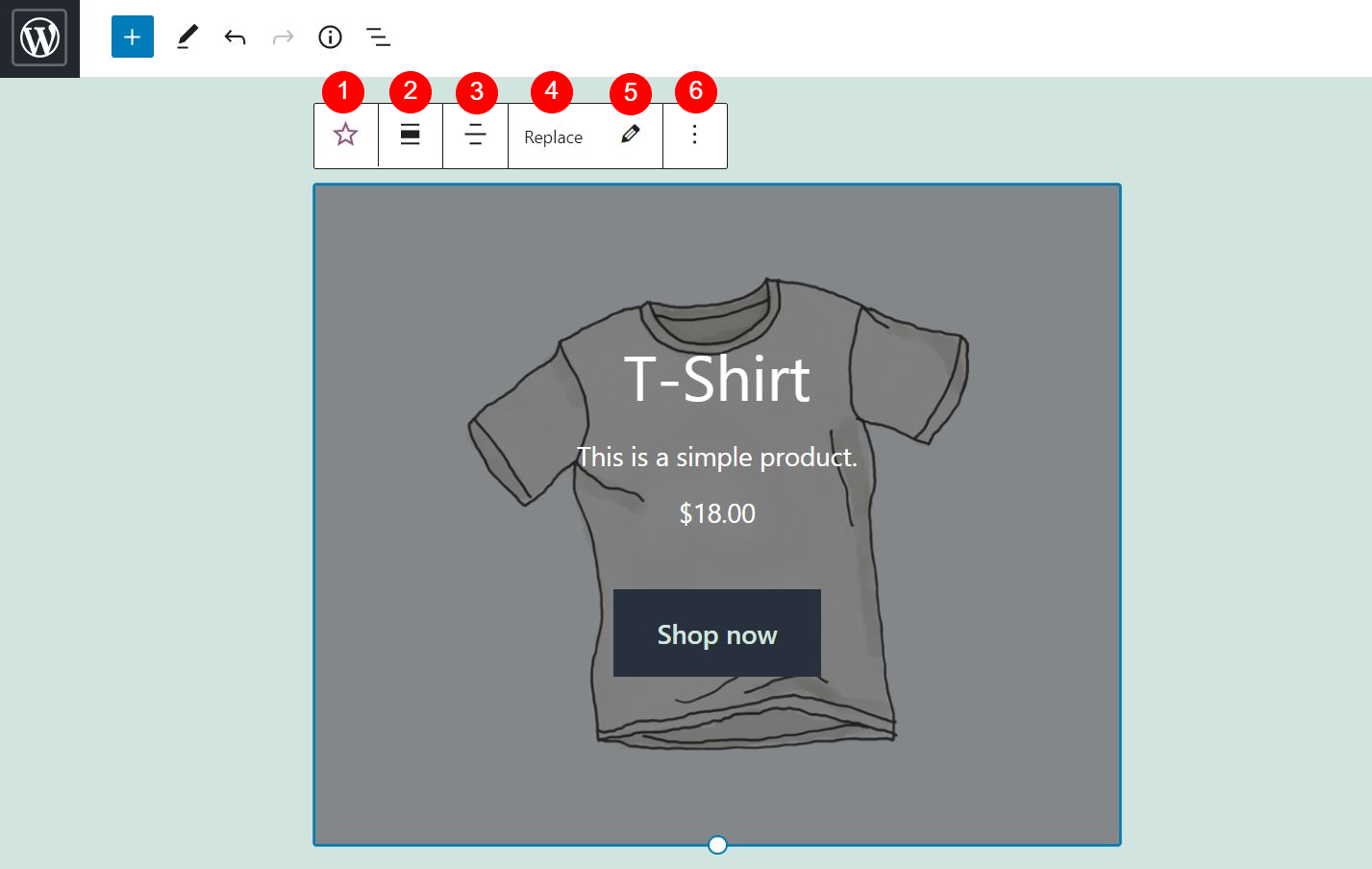
원하는 경우 추천 제품 블록을 사용자 지정하여 사이트의 기능과 스타일에 더 잘 맞도록 할 수 있습니다. 블록을 클릭하면 6가지 기본 설정이 있는 도구 모음이 표시됩니다.

각 옵션에 대한 간략한 개요는 다음과 같습니다.
- 블록 유형 또는 스타일 변경: 이 요소를 그룹 또는 열 블록으로 변환할 수 있습니다.
- 정렬 변경: 전체 너비 또는 넓은 너비 레이아웃을 선택할 수 있습니다.
- 텍스트 정렬 변경: 블록 내의 텍스트를 왼쪽, 오른쪽 또는 중앙으로 정렬할 수 있습니다.
- 바꾸기: 블록 내에서 이미지를 변경할 수 있습니다.
- 편집: 이 옵션을 사용하여 추천 제품을 다른 항목으로 바꿀 수 있습니다.
- 옵션: 블록을 복사하거나 그룹화하거나 재사용 가능한 블록에 추가하거나 제거할 수 있습니다.
CTA 버튼 설정
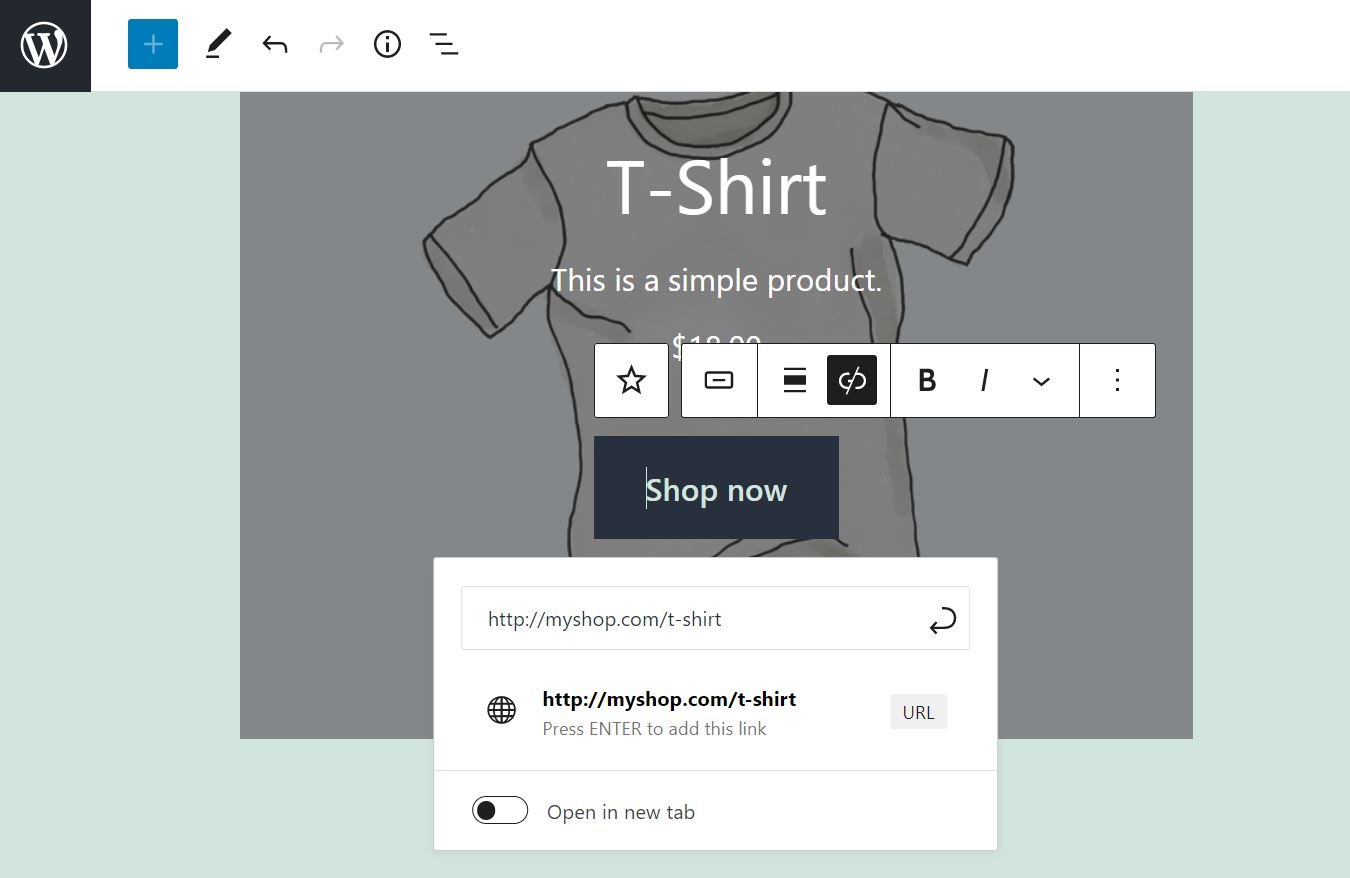
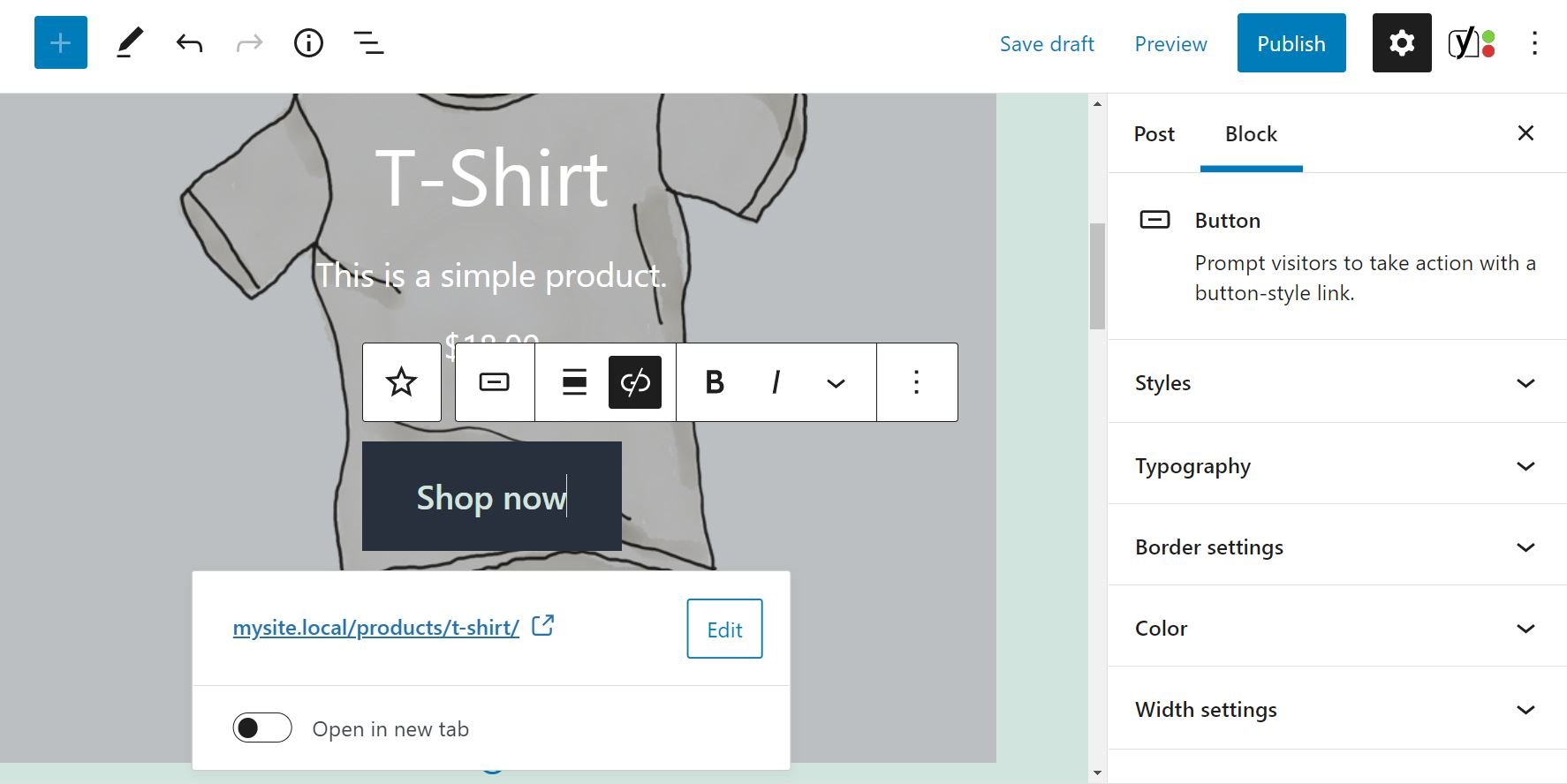
또한 블록 내에서 클릭 유도문안(CTA) 버튼을 수정할 수 있습니다. 클릭하기만 하면 전용 도구 모음이 나타납니다.

예를 들어, 버튼의 텍스트를 편집하고, 정렬을 변경하고, 스타일의 서식을 지정합니다. 제품 페이지에 대한 링크를 편집하고 새 탭에서 열리도록 설정할 수도 있습니다.
오른쪽 패널에서 CTA 버튼에 대한 추가 설정을 찾을 수도 있습니다.

여기에서 텍스트의 글꼴과 스타일을 변경할 수 있습니다. 버튼뿐만 아니라 텍스트에 대해 다른 색상을 선택할 수도 있습니다.
차단 설정
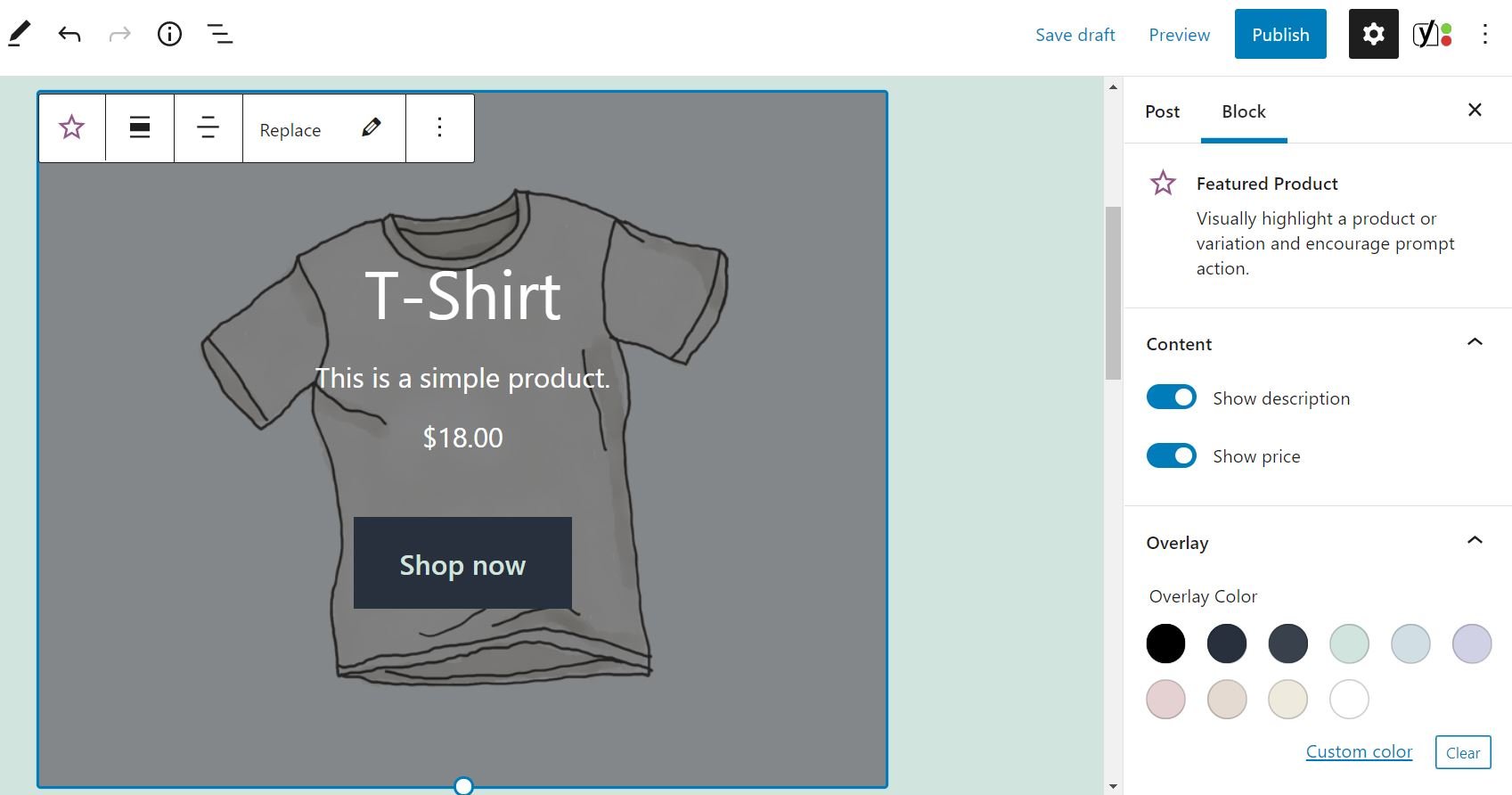
이제 블록으로 돌아갑시다. 선택하면 오른쪽 패널에 몇 가지 추가 설정도 표시됩니다.


기본적으로 추천 제품 블록에는 제품에 대한 설명과 가격이 표시됩니다. 그러나 이 정보를 숨길 수 있는 옵션이 있습니다. 해당 스위치를 전환하기만 하면 됩니다.
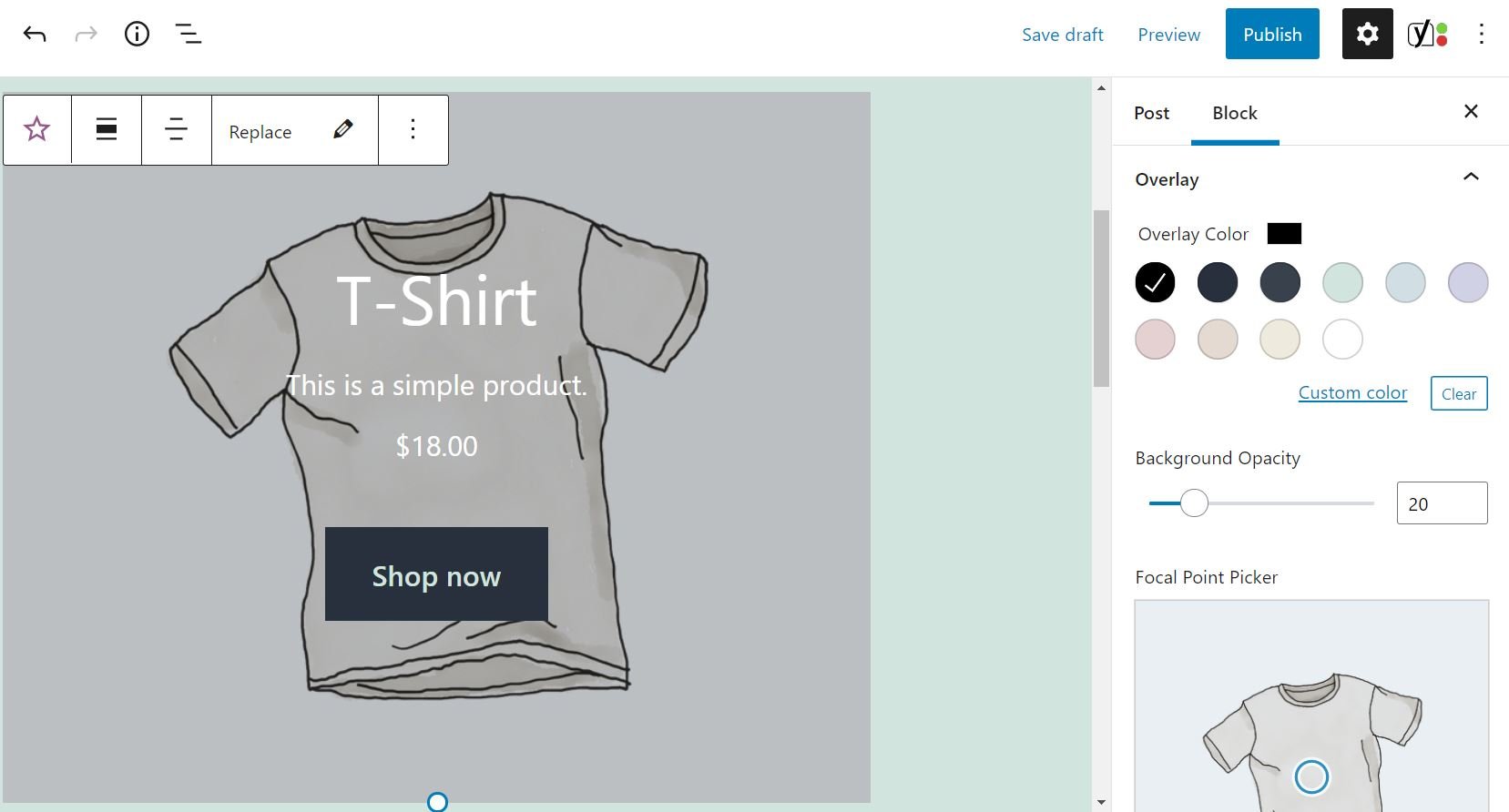
블록의 오버레이 색상을 변경하고 불투명도를 조정할 수도 있습니다.

한편, 초점 선택기를 사용하면 블록 내에서 개체를 이동할 수 있습니다. 이 예에서 다음은 티셔츠입니다.

예를 들어, 텍스트가 더 잘 보이도록 기본 이미지를 블록의 위쪽으로 이동할 수 있습니다. 초점 선택기 필드를 가로질러 작은 원을 드래그하거나 왼쪽 및 오른쪽 상자에서 값을 정의하여 이 작업을 수행할 수 있습니다.
마지막으로 고급 설정 옵션이 있습니다. 이를 통해 블록에 새 CSS 클래스를 추가할 수 있습니다. 그러나 스타일시트에 대한 경험이 있는 경우에만 이 기능을 사용하는 것이 좋습니다.
추천 제품 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
우리가 보았듯이 추천 제품 WooCommerce 블록을 사용하면 페이지나 게시물에서 제품을 강조 표시할 수 있습니다. 예를 들어 최신 제품을 선보이거나 이전 제품에 대한 관심을 되살리기 위해 노력할 수 있습니다. 어떤 경우이든 이 기능을 사용할 때 고려해야 할 몇 가지 사항이 있습니다.
추천 제품 블록의 목표는 고객이 항목을 구매하도록 유도하는 것이므로 이 요소가 시각적으로 매력적이고 유익하기를 원할 것입니다. 따라서 제품 이미지가 선명하도록 밝은 오버레이 색상을 선택하는 것이 좋습니다.
또한 이름, 설명 및 가격이 읽기 쉬운지 확인하고 싶을 것입니다. 불행히도 블록에서는 이러한 요소의 글꼴과 색상을 변경할 수 없습니다. 따라서 이미지와 텍스트가 모두 방문자의 관심을 끌만큼 충분히 보이도록 오버레이 색상과 불투명도를 조정해야 합니다.

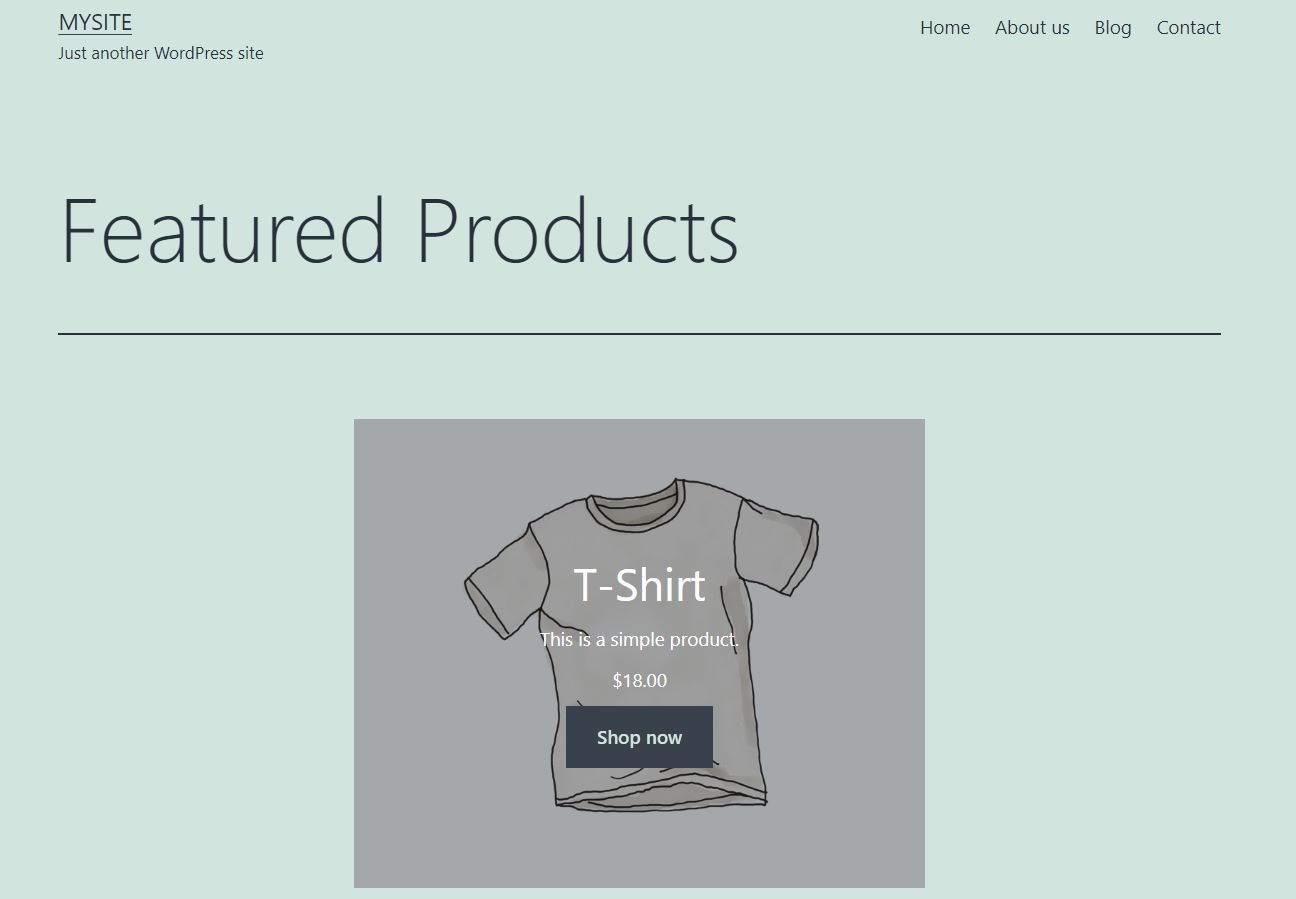
마지막으로 CTA 버튼이 관련 제품 페이지로 연결되도록 해야 합니다. 그렇게 하면 항목에 관심이 있는 방문자가 해당 페이지를 방문하여 항목에 대해 자세히 알아볼 수 있습니다. Publish 를 누르기 전에 프론트 엔드에서 블록이 완벽하게 작동하는지 확인하는 것이 좋습니다.
추천 제품 WooCommerce 블록에 대해 자주 묻는 질문
보시다시피, 추천 제품 WooCommerce 블록은 사용하기가 매우 쉽습니다. 그러나 이 기능이 할 수 있는 것과 할 수 없는 것에 대해 여전히 몇 가지 질문이 있을 수 있습니다. 몇 가지 주요 고려 사항을 살펴보겠습니다.
블록에서 제품 세부 정보를 업데이트할 수 있습니까?
제품에 대해 다른 이미지를 업로드할 수 있지만 이 블록 내에서 다른 제품 세부 정보를 수정할 수는 없습니다. 이름이나 가격과 같은 추천 제품에 대한 정보를 업데이트하려면 제품 페이지에서 변경해야 합니다.
하나 이상의 주요 제품을 표시할 수 있습니까?
이 블록을 사용하면 한 번에 하나의 제품만 표시할 수 있습니다. 그러나 여러 주요 제품 블록을 추가하고 각각에 대해 다른 항목을 선택할 수 있습니다.
제품에 대한 추가 정보를 추가할 수 있습니까?
기본적으로 추천 제품 에는 항목에 대한 가장 기본적인 세부 정보(주로 이름, 설명, 가격)가 표시됩니다. 이 정보의 일부를 숨길 수 있는 옵션이 있지만 블록에 요소를 더 추가할 수는 없습니다. 더 자세한 내용을 포함하려면 단락(또는 기타 콘텐츠) 블록을 추가해야 합니다.
결론
추천 제품 WooCommerce 블록을 사용하면 페이지 또는 블로그 게시물에서 특정 항목을 강조 표시할 수 있습니다. 이것은 새로운 품목을 홍보하고 더 많은 판매를 할 수 있는 강력한 방법이 될 수 있습니다.
우리가 보았듯이 이 블록에는 사용자가 추천 제품을 구매하도록 권장하는 CTA 버튼이 함께 제공됩니다. 또한 아이템에 고유한 이미지를 사용하고 오버레이 색상과 버튼 스타일을 조정하여 블록을 시각적으로 더 매력적으로 만들 수 있습니다.
WooCommerce에서 추천 제품 블록을 사용하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
FOTOSPLASH/Shutterstock.com을 통한 추천 이미지
