Comment utiliser le bloc produit vedette WooCommerce
Publié: 2021-11-21Présenter un produit spécifique dans votre boutique en ligne peut être un moyen efficace d'augmenter vos ventes. Par exemple, vous pouvez présenter votre nouvel article sur votre page d'accueil ou en faire la promotion dans un article de blog. Heureusement, le bloc Featured Product WooCommerce vous permet de mettre facilement en évidence n'importe quel produit sur votre site WordPress.
Dans cet article, nous allons examiner de plus près le bloc Produit en vedette et vous montrer comment l'ajouter à votre site. Nous aborderons également certaines des meilleures pratiques pour utiliser efficacement cette fonctionnalité.
Commençons!
Comment ajouter le bloc de produits en vedette WooCommerce à votre message ou à votre page
Le bloc Produit en vedette vous permet de présenter un article particulier sur une publication ou une page. Cela peut encourager les clients à ajouter ce produit à leurs paniers, ce qui peut entraîner des bénéfices plus élevés pour votre boutique WooCommerce.
Pour utiliser ce bloc, ouvrez la page ou la publication où vous souhaitez afficher votre article spécial. Ensuite, cliquez sur le signe plus (+) pour ajouter un nouveau bloc et utilisez la barre de recherche pour rechercher l'option "Produit en vedette":

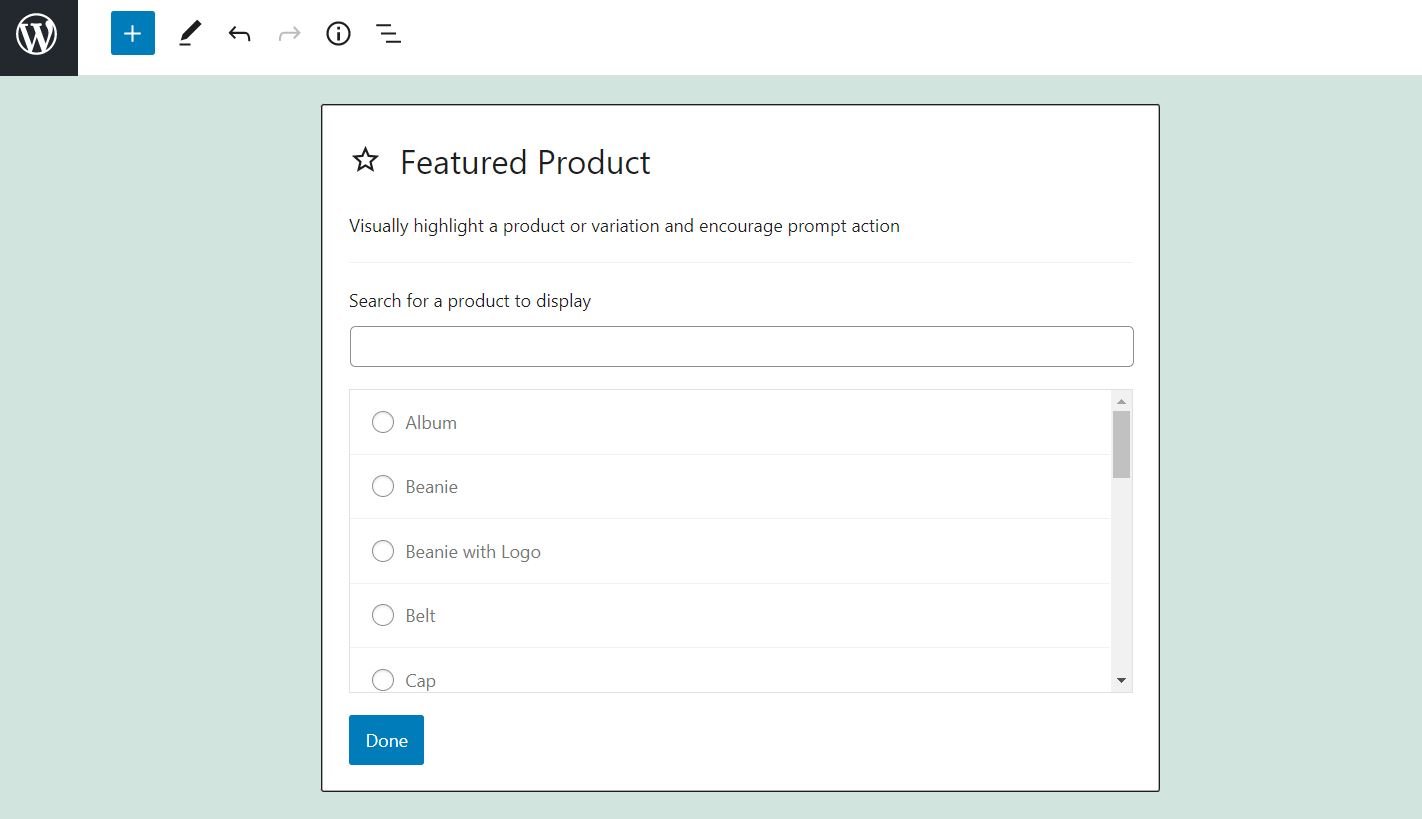
Une fois le bloc inséré, il vous sera demandé de sélectionner le produit que vous souhaitez afficher. Vous pouvez choisir un élément dans la liste disponible ou le rechercher à l'aide de la barre de recherche :

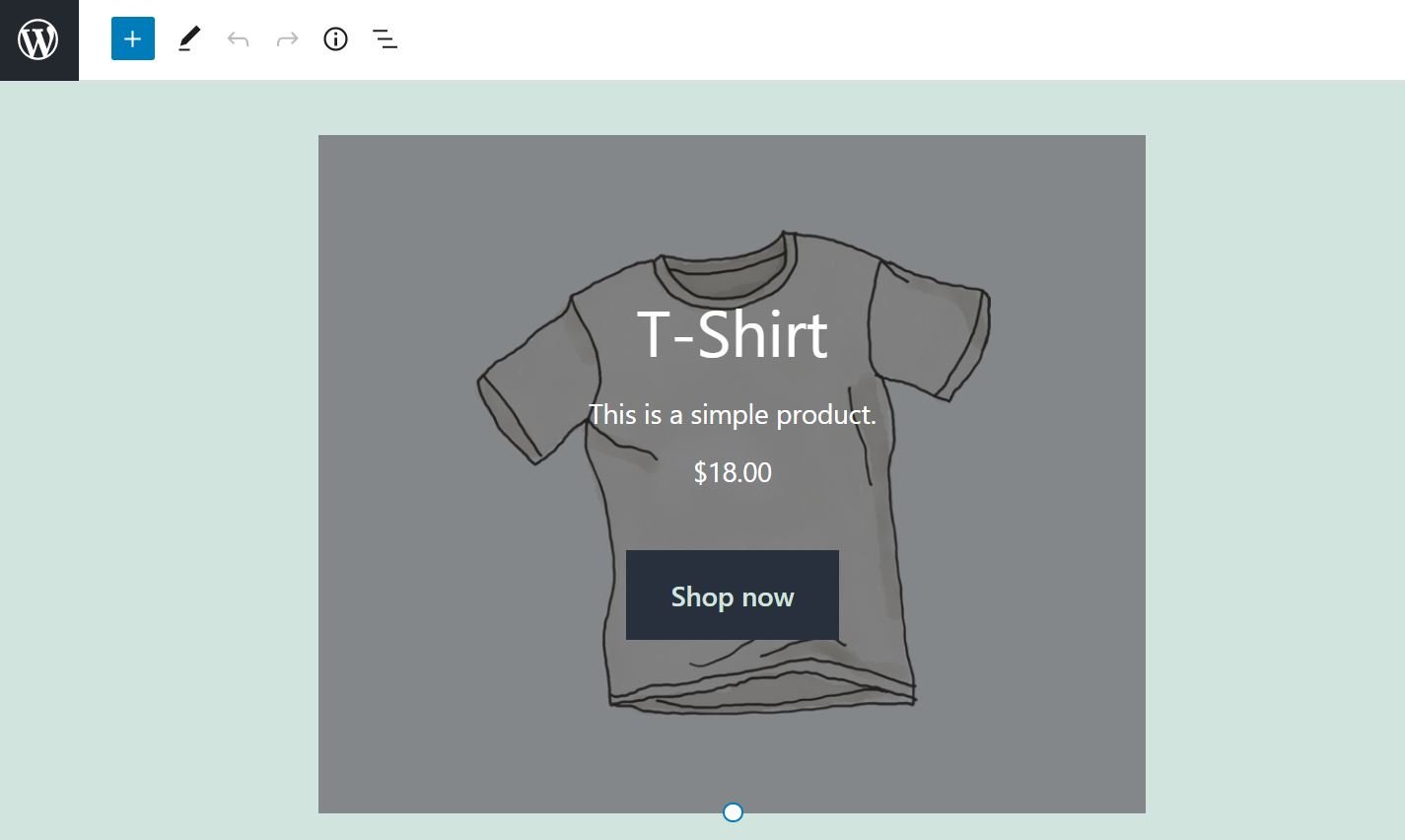
Sélectionnez votre produit une fois que vous l'avez trouvé et cliquez sur Terminé. Le bloc affichera alors votre élément sélectionné :

Notez que cette fonctionnalité n'est disponible que si vous utilisez WooCommerce. Si le plugin est activé sur votre site, vous aurez également accès à tous les autres blocs WooCommerce dans l'éditeur de blocs.
Paramètres et options du bloc WooCommerce du produit en vedette
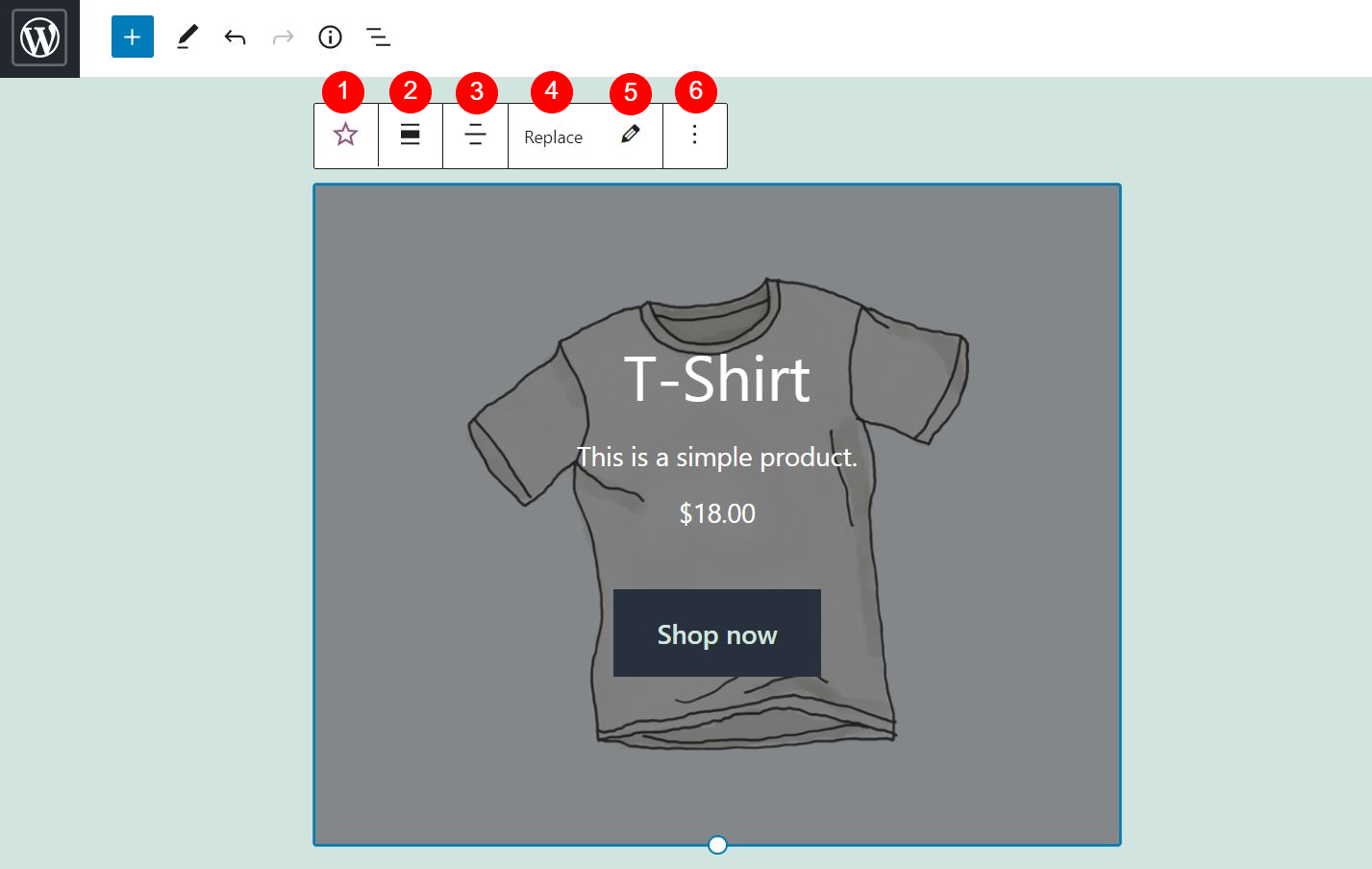
Si vous le souhaitez, le bloc Produits en vedette peut être personnalisé afin qu'il corresponde mieux à la fonctionnalité et au style de votre site. Si vous cliquez sur le bloc, vous obtiendrez une barre d'outils avec six paramètres principaux :

Voici un bref aperçu de chaque option :
- Modifier le type ou le style de bloc : vous pouvez transformer cet élément en bloc Groupe ou Colonnes.
- Modifier l'alignement : vous pouvez sélectionner une mise en page pleine largeur ou grande largeur.
- Modifier l'alignement du texte : vous pouvez aligner le texte dans le bloc à gauche, à droite ou au centre.
- Remplacer : vous pouvez modifier l'image dans le bloc.
- Modifier : vous pouvez utiliser cette option pour remplacer le produit présenté par un autre article.
- Options : vous pouvez copier le bloc, le regrouper, l'ajouter à vos blocs réutilisables ou le supprimer.
Paramètres du bouton CTA
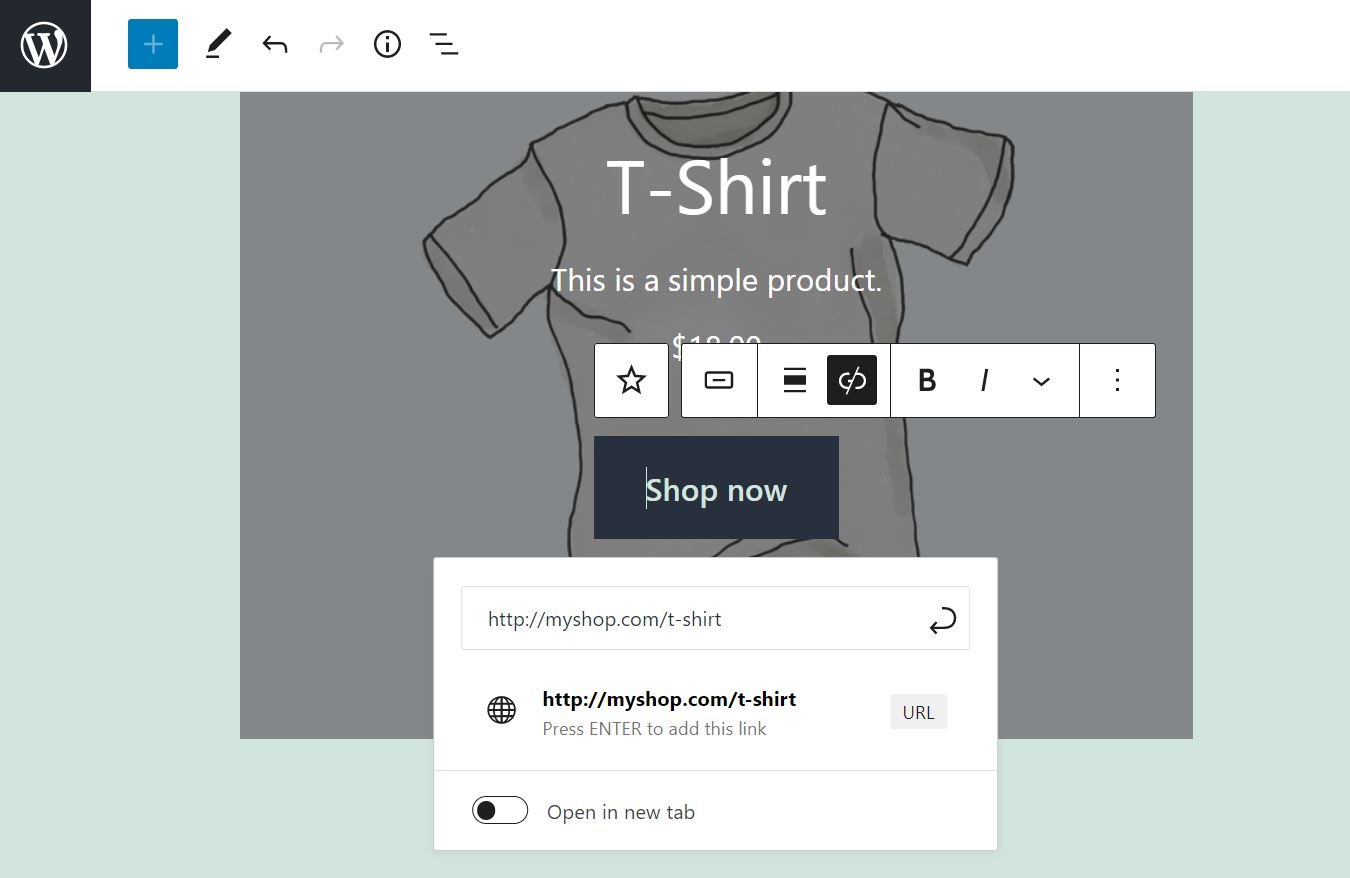
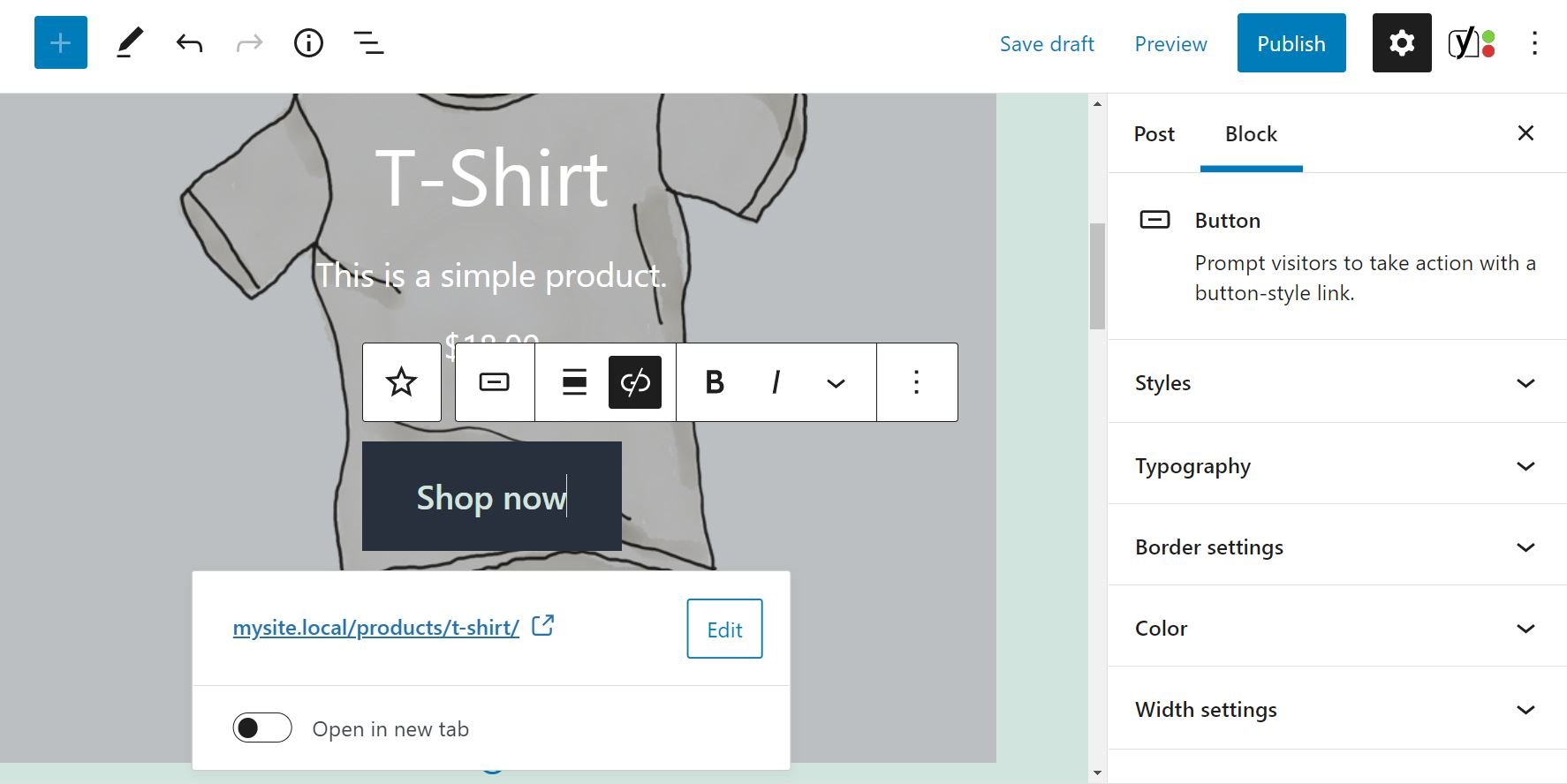
De plus, vous pouvez modifier le bouton Call To Action (CTA) dans le bloc. Il vous suffit de cliquer dessus, et une barre d'outils dédiée apparaîtra :

Par exemple, vous modifiez le texte du bouton, modifiez son alignement et formatez son style. Vous pouvez également modifier le lien vers la page du produit et le configurer pour qu'il s'ouvre dans un nouvel onglet.
Vous pouvez également trouver plus de paramètres pour le bouton CTA dans le panneau de droite :

Ici, vous pouvez modifier la police et le style du texte. Vous pouvez également choisir une couleur différente pour le texte ainsi que pour le bouton.
Paramètres de blocage
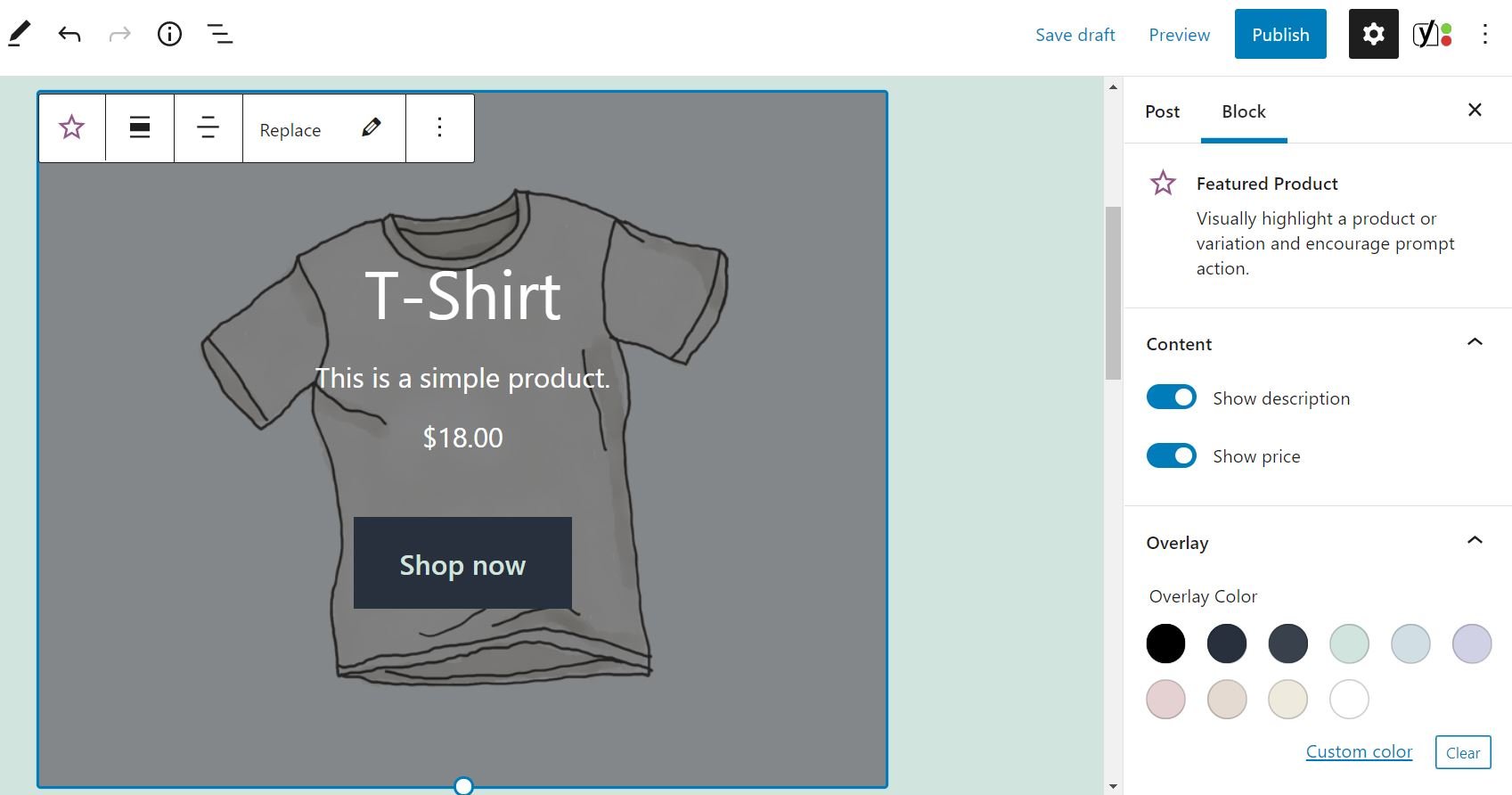
Maintenant, revenons au bloc. Lorsque vous le sélectionnez, vous verrez également des paramètres supplémentaires dans le panneau de droite :

Par défaut, le bloc Produit en vedette affiche la description et le prix de votre produit. Cependant, vous avez la possibilité de masquer ces informations. Tout ce que vous avez à faire est de basculer le commutateur correspondant.

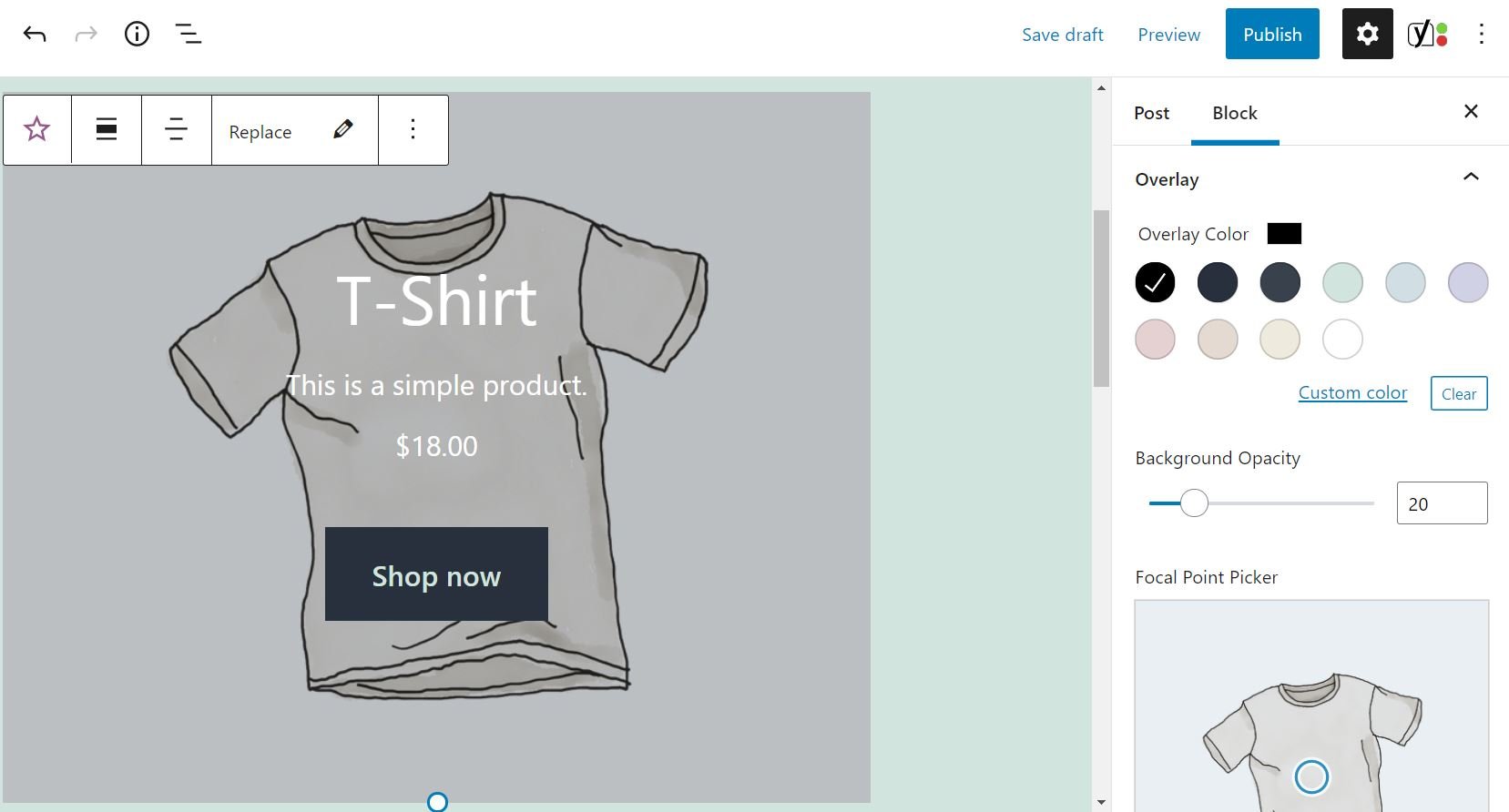
Vous pouvez également modifier la couleur de superposition du bloc et régler son opacité :

Pendant ce temps, le sélecteur de point focal vous permet de déplacer l'objet dans le bloc. Dans notre exemple, voici le t-shirt :

Par exemple, vous pouvez déplacer l'image principale vers le haut du bloc, afin que le texte soit plus visible. Vous pouvez le faire en faisant glisser le petit cercle sur le champ Sélecteur de point focal ou en définissant des valeurs dans les cases Gauche et Droite .
Enfin, il existe une option Paramètres avancés . Cela vous permet d'ajouter de nouvelles classes CSS au bloc. Cependant, nous vous recommandons de n'utiliser cette fonctionnalité que si vous avez de l'expérience avec les feuilles de style.
Conseils et meilleures pratiques pour utiliser efficacement le bloc de produits en vedette WooCommerce
Comme nous l'avons vu, le bloc Featured Product WooCommerce permet de mettre en avant un produit sur une page ou un post. Par exemple, vous pouvez présenter votre nouvel article ou essayer de raviver l'intérêt pour un produit plus ancien. Quel que soit le cas, il y a certaines choses à considérer lors de l'utilisation de cette fonctionnalité.
Étant donné que l'objectif du bloc Produit en vedette est d'inciter les clients à acheter votre article, vous souhaiterez que cet élément soit visuellement attrayant et informatif. Pour cette raison, nous vous recommandons de choisir une couleur de superposition plus claire, pour vous assurer que l'image de votre produit est claire.
Vous voudrez également vous assurer que le nom, la description et le prix sont faciles à lire. Malheureusement, le bloc ne vous permet pas de changer la police et la couleur de ces éléments. Par conséquent, vous devrez ajuster la couleur et l'opacité de la superposition afin que l'image et le texte soient suffisamment visibles pour attirer l'attention des visiteurs :

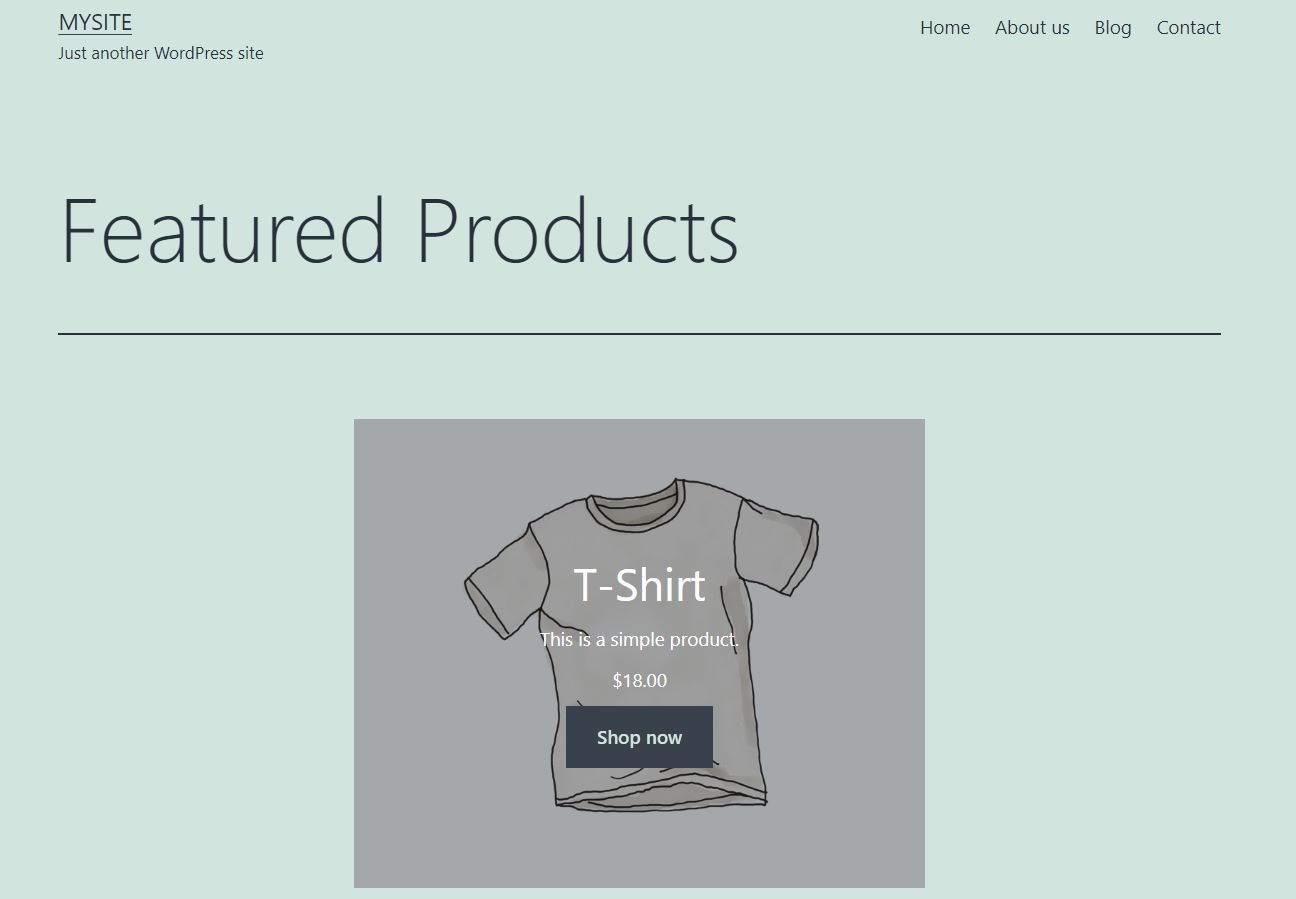
Enfin, vous voudrez vous assurer que le bouton CTA renvoie à la page de produit pertinente. De cette façon, les visiteurs intéressés par l'article peuvent visiter sa page pour en savoir plus à son sujet. Nous vous conseillons de vérifier le bloc sur le front-end pour vous assurer qu'il fonctionne parfaitement avant de cliquer sur Publish .
Foire aux questions sur le bloc WooCommerce du produit en vedette
Comme vous pouvez le voir, le bloc produit vedette WooCommerce est très facile à utiliser. Cependant, vous pourriez encore avoir des questions sur ce que cette fonctionnalité peut et ne peut pas faire. Couvrons quelques considérations clés.
Puis-je mettre à jour les détails du produit à partir du bloc ?
Vous pouvez télécharger une image différente pour votre produit, mais vous ne pouvez pas modifier les autres détails du produit à partir de ce bloc. Si vous souhaitez mettre à jour les informations de votre produit vedette, telles que son nom ou son prix, vous devrez effectuer ces modifications à partir de la page Produits .
Puis-je afficher plus d'un produit en vedette ?
Ce bloc ne vous permet d'afficher qu'un seul produit à la fois. Cependant, vous pouvez ajouter plusieurs blocs de produits en vedette et choisir un article différent pour chacun.
Puis-je ajouter plus d'informations sur le produit ?
Par défaut, le produit en vedette affiche les détails les plus élémentaires sur l'article, principalement le nom, la description et le prix. Vous avez la possibilité de masquer certaines de ces informations, mais vous ne pouvez pas ajouter d'autres éléments au bloc. Si vous souhaitez inclure plus de détails, vous devrez ajouter un bloc de paragraphe (ou autre contenu).
Conclusion
Le bloc Featured Product WooCommerce vous permet de mettre en évidence un élément particulier sur une page ou un article de blog. Cela peut être un moyen puissant de promouvoir un nouvel article et de faire plus de ventes.
Comme nous l'avons vu, ce bloc est accompagné d'un bouton CTA qui encourage les utilisateurs à acheter votre produit vedette. Il vous permet également d'utiliser une image unique pour l'élément et d'ajuster la couleur de superposition et le style des boutons pour rendre le bloc plus attrayant visuellement.
Avez-vous des questions sur l'utilisation du bloc Produit en vedette dans WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
Image sélectionnée via FOTOSPLASH / shutterstock.com
